Фрилансер Сергій Санніков • HTML и CSS верстка и javascript ≡ SergioSO
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
Изяслав, Украина
сейчас онлайн
отвечает на 75% сообщений
свободен для работы
1 проект в работe
22 Сейфа завершены
20 дней 22 часа назад
11 заказчиков
сделано 10 ставок
на сервисе 3 года
Успешных проектов
100%
Средняя оценка
10 из 10
Рейтинг
1176
19 проектов
HTML и CSS верстка
6 проектов
Javascript
3 проекта
Веб-программирование
1 проект
Дизайн сайтов
Українська: родной
Русский: продвинутый
English: базовый
- Все работы 16
- Javascript 4
- Иллюстрации и рисунки 1
- HTML и CSS верстка 11
- 4500 UAH
Лендинг «Happy Travel»
Javascript
— Работа включала в себя верстку лендинга с макетом фигуры, адаптив, валидацию и налаживание формы.
— Был создан телеграмм ботов, куда и отправляются все запросы клиентов.…
#Javascript #html #YouTube #css #telegrambot #landingpage #phpforms #Gulp
- 35 000 UAH
Cruise Ocean Experts (20+ сторінок) — HTML, CSS (SCSS), JS, Gulp
HTML и CSS верстка
— Responsive вертска 20+ сторінок на основі дизайну з Figma
— Підключений swiper.js для слайдерів різних виглядів
— Сайт повністю на івриті.Тому логіка верстки побудувана за принципом «right-to-left»
— Якісний responsive адаптив до 375px
… — Валідність
— Зрозумілий код (БЕМ)
— Верстка не ломається при зміні контенту
— В роботі є таби, випадаючі списки, акордеони, попапи, слайдери, форми і т.д.
— Враховані побажання бекенду і seoP.
 S. посилання на сайт прикріплю, коли проект буде повністю завершений і залитий на хостинг
S. посилання на сайт прикріплю, коли проект буде повністю завершений і залитий на хостинг - 2800 UAH
Верстка головної сторінки для компанії ECO-bicycle
HTML и CSS верстка
Верстка головної сторінки сайту копманії по продажу велосипедів— Підключений swiper.js для слайдерів 3 різних виглядів:
1) слайдер товарів
… 2) безкінечний слайдер фото з ефектом перспективи— Роботу потрібно було зробити на основі наданого шаблону gulp з своєю системою класів
— Якісний responsive адаптив до 375px
— Валідність
— Зрозумілий код (БЕМ)
— Кросбраузерність
— Верстка не ломається при зміні контенту - 9500 UAH
Верстка с нуля интернет магазина ювелирных изделий
HTML и CSS верстка
Верстка с нуля интернет магазина ювелирных изделий
— Все страницы: Главная, Карточка товара, Каталог, Личный кабинет, Корзина, Подтверждение покупки, Попапы, Акции, ошибка 404
— Подключена библиотека «Slick Slider»
— Сложный двухуровневый хедер, который меняет свое построение на разных расширениях
— Ничего не ломается при замене контента(!)
— Кроссбраузерность - 4200 UAH
Верстка редизайна личного кабинета для mvoyage.
 com.ua
com.uaHTML и CSS верстка
Верстка личного кабинета сайта «Морской вояж»
— 6 отдельных страниц
— 2 графика, которые легко адаптируется на разных расширениях экрана и легко кастомизируются
— Есть элементы в виде таблицы, которые нужно было подумать как правильно сверстать, чтобы все без проблем работало при адаптиве.
… — Адаптив страницы прекрасно работает на всех расширениях до 375px
— Есть слайдеры, табы, выпадающие списки, аккордеон (вопрос-ответ)
— Кроссбраузерность - 1900 UAH
Верстка головної сторінки магазину «Dam Dam»
HTML и CSS верстка
— Вертска головної сторінки на основі дизайну з Figma
— Якісний responsive адаптив до 375px
— Валідність
— Зрозумілий код (БЕМ)
… — Кросбраузерність
— Верстка не ломається при зміні контенту - 2000 UAH
Верстка страницы (Адаптив: Планшет + мобильный)
HTML и CSS верстка
Верстка страницы (Адаптив: Планшет + мобильный)
Есть 4 всплывающих окна
Много мелких декоративных элементов, которые меняются при адаптиве
Учтены все пожелание программиста, который дальше работал с версткой - 3500 UAH
Верстка редизайна главной страницы для mvoyage.
 com.ua
com.uaHTML и CSS верстка
Верстка главной страницы сайта «Морской вояж»
— Страница прекрасно работает на всех расширениях до 375px
— Ничего не ломается при замене контента(!)
— Сложный двухуровневый хедер, который меняет свое построение на разных расширениях
… — 10 секций с хедером
— Кроссбраузерность Додаток для гри «Морзіко»
Javascript
Це додаток для гри з друзями в «Морзіко».
Додаток вміє:
1) Рандомно вибирає букву українського афавіту (окрім букв И,Ь)
2) Можна виставити необхідний для гри час
…
— Дизайн кнопок оформлений у стилі неоморфізму
— Легка і приємна анімація
— Забрані всі баги, яки виникають при розробці
— робота з SVG анімацією- 1900 UAH
Курс «Мобильное фото» от LOGO
HTML и CSS верстка
Верстка лендинга из 14 секций ( Десктоп + мобильный ) Адаптивная верстка сайта Uranus Map
HTML и CSS верстка
Аккуратная и адаптивная верстка небольшого лендинга.
Верстка проверена валидаторами и не имеет никаких ошибок!#HTML-вёрстка #css #JavaScript/jQuery #верстка #адаптивность #кроссбраузерность #CSS/HTML
- 800 UAH
Адаптивная верстка страницы карточки товара
HTML и CSS верстка
Адаптивная верстка страницы карточки товара для магазина Oneeer. В требованиях из JS была только реализация слайдера. - 1250 UAH
Верстка PixelPerfect
HTML и CSS верстка
Верстка PixelPerfect новой страницы для благотворительного фонда Анна-Мария.
На странице есть весь адаптив до 320px.
Сверстано много интересных элементов формы - 35 USD
Стильная Галерея-Слайдер
Javascript
Стильная галерея (слайдер)
Возможность листать фото с помощью:
— клавиатуры
… — нажимать курсором на любой слайд
Добавлено еще несколько эффектов анимации
Галерея будет работать независимо от того сколько картинок будет в HTML - 25 USD
Адаптивный Слайдер на чистом JS
Javascript
Все слайды самостоятельно адаптируются под любые размеры окна.
Плавная и красивая анимация.
Предвиден адаптив под планшет и мобильную версию на 2 и 1 слайд.
Не нарушается при ресайзе браузера.
… Добавлена функция свапипа на мобильных устройствах
Легко кастомизируется по желанию заказчика Одна из моих работ по дизайну игральных карт
Показать еще 1 работу
- За последний месяц 1
- За последние 6 месяцев 5
- Более 6 месяцев назад 16
Качество
Профессионализм
Стоимость
Контактность
Сроки
В очередной раз убедился в профессионализме исполнителя. Быстро и качественно!
Качество
Профессионализм
Стоимость
Контактность
Сроки
Очень приятно работать с данным исполнителем. Все делает быстро и помогает с любыми вопросами. Очень советую!
Качество
Профессионализм
Стоимость
Контактность
Сроки
Очень быстро и хорошо переделал контентную зону для сайта.
Качество
Профессионализм
Стоимость
Контактность
Сроки
Сергей отлично справился с задачей. учитывая, что верстку необходимо было выполнить с учетом кастомного html базиса. Вник, разобрался и сделал.
Спасибо за работу. Рекомендую!
Качество
Профессионализм
Стоимость
Контактность
Сроки
Все супер. Отличная работа. Рекомендую!
Качество
Профессионализм
Стоимость
Контактность
Сроки
очередная работа на отлично! учтены все детали и доработки.
рекомендую!
Качество
Профессионализм
Стоимость
Контактность
Сроки
очередная замечательная работа Сергея. все супер!
Качество
Профессионализм
Стоимость
Контактность
Сроки
задача выполнена на 100%. рекомендую Сергея как отличного исполнителя.
Качество
Профессионализм
Стоимость
Контактность
Сроки
отличное исполнение. прям здесь и сейчас. спасибо!
прям здесь и сейчас. спасибо!
Качество
Профессионализм
Стоимость
Контактность
Сроки
Задание выполнено точно по ТЗ!
Будем работать дальше
Качество
Профессионализм
Стоимость
Контактность
Сроки
Все выполнено хорошо. требование удовлетворяется
Качество
Профессионализм
Стоимость
Контактность
Сроки
Качественно и вовремя выполнена заявленная работа. Все правки и замеччания были учтены. Однозначно будем работать еще.
Качество
Профессионализм
Стоимость
Контактность
Сроки
Все отлично. Спасибо за проделанную работу!
Віктор Л. | Персональный | Ответный отзыв
26 августа 2021 1400 UAH
ВерсткаКачество
Профессионализм
Стоимость
Контактность
Сроки
Заказываю 2-й раз, все ок. Рекомендую!
Рекомендую!
Профиль удален | Персональный | Ответный отзыв
Качество
Профессионализм
Стоимость
Контактность
Сроки
Все отлично. По качеству работы полностью удовлетворен. Надеюсь на сотрудничество в будущем
Качество
Профессионализм
Стоимость
Контактность
Сроки
Работой доволен. Все хорошо. Рекомендую!
Профиль удален | Сейф | Ответный отзыв
Качество
Профессионализм
Стоимость
Контактность
Сроки
Зада выполнена в полном соответствии с ТЗ
Качество
Профессионализм
Стоимость
Контактность
Сроки
Сергей, превосходный верстальщик.
Превзошел все мои ожидания по скорости и качеству и решил задачу на высшем уровне!
Качество
Профессионализм
Стоимость
Контактность
Сроки
Супер пупер.
Человек хороший. Воркает гуд
Воркает гуд
Профиль удален | Персональный | Ответный отзыв
Качество
Профессионализм
Стоимость
Контактность
Сроки
Прекрасный человек. Сверстал 10 поп-апов, и добавил к ним анимацию.
Делает качественно. +RESPECT
Профиль удален | Сейф | Ответный отзыв
Качество
Профессионализм
Стоимость
Контактность
Сроки
Повторно обратилась к специалисту. Попросила сделать второй язык для сайта на чистом html. Работа выполнена качественно и быстро. Рекомендую.
Качество
Профессионализм
Стоимость
Контактность
Сроки
Заказывала переверстать вывод нескольких элементов на сайте. Сергей очень быстро и профессионально справился с проектом. Выполнил даже больше, чем было оговорено. Довольна результатом. Быстро выходит на связь, делает скидку, выполняет больше и в оговоренные сроки. Рекомендую исполнителя!
Адаптивные слайдеры и галереи изображений
Отзывчивый веб-дизайн является сейчас горячей темой, а если вы занимались разработкой адаптивных сайтов, то, наверняка, сталкивались с проблемой подключения слайдера или галереи изображений. Давайте не будем усложнять и создавать всё с нуля, ведь в сети уже существует множество решений с открытым исходным кодом.
Давайте не будем усложнять и создавать всё с нуля, ведь в сети уже существует множество решений с открытым исходным кодом.
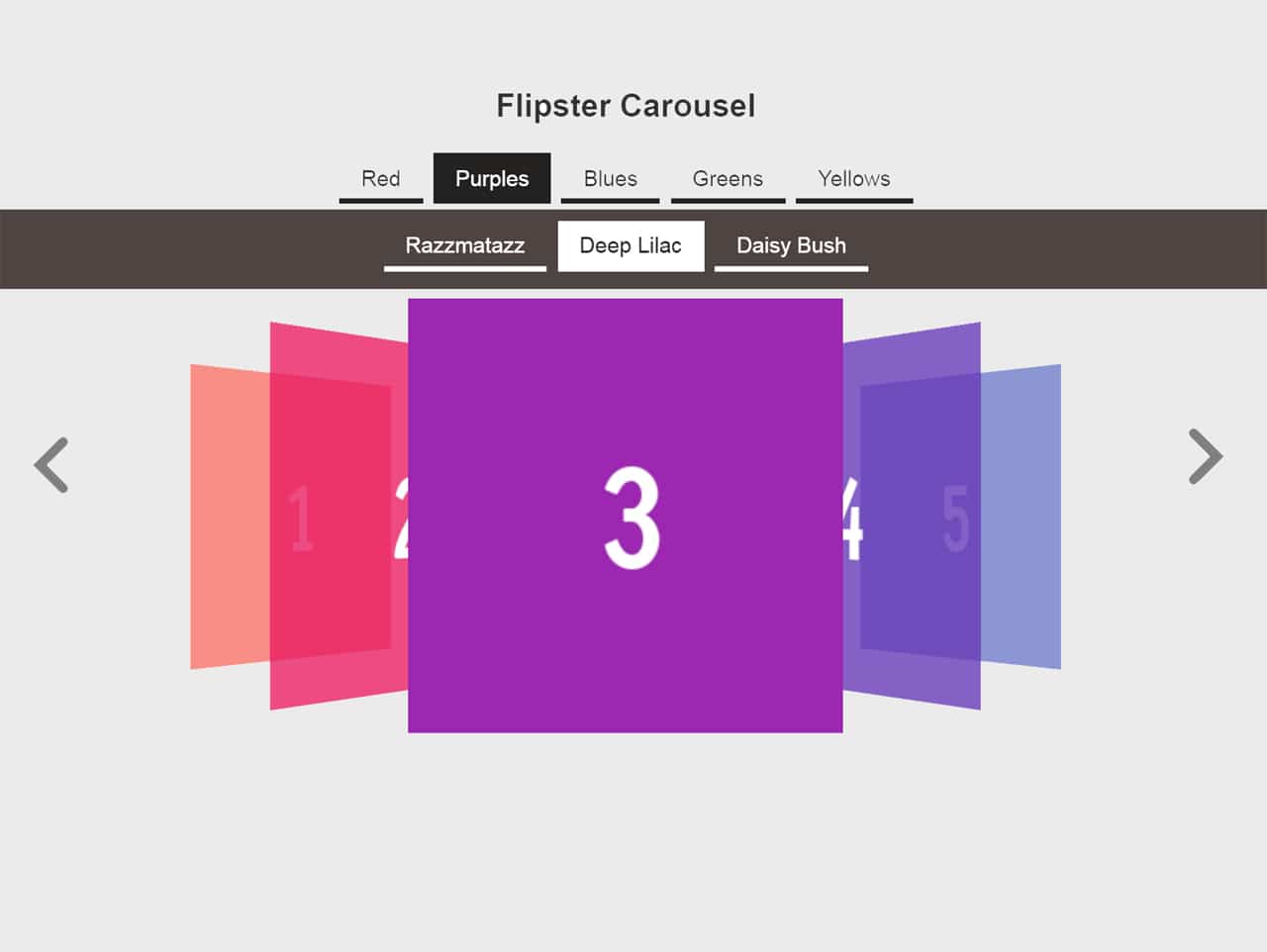
Elastislide
Elastislide — это адаптивная карусель изображений. Изображения изменяют свой размер, а также ширину контейнера в зависимости от разрешения экрана. Скачать его можно здесь.
Unoslider
Unoslider — это адаптивная галерея изображений, которая включает в себя много настроек и возможность выбрать из 12 вариантов темы. Поддерживает тач-скрин для мобильных устройств.
ResponsiveSlides.js
Если вы ищете простое адаптивное слайд-шоу, то ResponsiiveSlides.js — именно то, что вам нужно! Дизайнеры имеют возможность выбирать между страницами навигации, эффектами перехода, рандомизации и и многим другое. И ещё этот слайдер мало весит.
jQuery Responsive Thumbnail Gallery Plugin
jQuery Responsive Thumbail Gallery Plugin — больше, чем просто длинное название, это удивительное решение для отзывчивой галереи изображений. Он функционирует как самая простая галерея изображений с миниатюрами навигации, но адаптивная имеет плавные переходы.
Он функционирует как самая простая галерея изображений с миниатюрами навигации, но адаптивная имеет плавные переходы.
Photo Swipe
Photo Swipe — это бесплатная галерея изображений разработанная при помощи HTML, CSS, JavaScript и специально предназначена для мобильных устройств. Эта галерея изображений совместима с операционной системы IOS Apple Mobile, устройствами Android, BlackBerry и мобильными устройствами. Её легко установить, легко использовать, и можно настроит её так, как вам хотелось бы.
Responsive Image Gallery
Responsive Image Gallery — феноменальный выбор адаптивной галерея изображений. Пользователи имеют возможность выбора просмотра фотографий с миниатюр или без них
Seamless Responsive Photo Grid
Seamless Responsive Photo Grid — интересный подход к отображению большого количества изображений на одной странице. Галерея изображений больше похожа на коллаж. Все организовано в один красивый массив. Это забавная опция для случайных проектов, которые позволили бы реализовать что-то вроде этого, работает на всех основных браузерах и очень легко подключается. Скачивайте здесь
Это забавная опция для случайных проектов, которые позволили бы реализовать что-то вроде этого, работает на всех основных браузерах и очень легко подключается. Скачивайте здесь
Elastic Image Slideshow
Elastic Image Slideshow — креативное решение для сайта. Миниатюры и подписи появляются плавно, создавая интересный эффект. Существует также возможность автопроигрывания. Скачать можно здесь
Flexslider
Flexslider — ещё один потрясающий пример адаптивного слайдера изображений. Поддерживается всеми основными браузерами, имеет множество настроек.
Blueberry
Blueberry — восхитительный слайдер галереи изображений, который был написан специально для отзывчивого веб-дизайна. Это экспериментальный проект с открытым исходным кодом. Тот факт, что этот слайдер работает на JQuery означает, что Blueberry работает не только с Blackberry, но и с Apple.
Автор — webdesigndev
Свободный перевод — Дежурка
- Опубликовано в Веб-дизайн, июня 12, 2012
- Метки: jquery адаптивный дизайн, jquery плагины, Responsive, Responsive web design, адаптивные слайдеры, адаптивный веб дизайн
Tweet
�
[an error occurred while processing the directive]
Что делает этот слайдер отзывчивым? — HTML и CSS — Форумы SitePoint
ChrisjChrisj 1
Я вижу этот ползунок под названием «Слайдер адаптивного текста». Можете ли вы сказать мне, что делает его «отзывчивым»:
Paul_Wilkins 2
ChrisjChrisj:
Можете ли вы сказать мне, что делает деталь «отзывчивой»:
Там нет ничего похожего на отклик.
Арчибальд 3
Ширина элемента
Попробуйте изменить ширину, скажем, 50% в слайдер класса CSS, а затем измените ширину окна браузера. Вы обнаружите, что ширина ползунка соответствует ширине браузера: всегда поддерживается ширина 50%.
Вы обнаружите, что ширина ползунка соответствует ширине браузера: всегда поддерживается ширина 50%.
1 Нравится
Paul_Wilkins 4
Я думал, что отзывчивость больше связана с использованием таких вещей, как медиа-запросы, для изменения макета, чтобы он лучше работал на мобильных устройствах, планшетах или настольных компьютерах.
рпг_цифровой 5
Установка ширины в процентах, я думаю, все еще относится к категории «отзывчивых».
Пример
w3schools.comКак создавать адаптивные изображения
W3Schools предлагает бесплатные онлайн-руководства, справочники и упражнения на всех основных языках Интернета. Охватывает популярные темы, такие как HTML, CSS, JavaScript, Python, SQL, Java и многие, многие другие.
Охватывает популярные темы, такие как HTML, CSS, JavaScript, Python, SQL, Java и многие, многие другие.
1 Нравится
Арчибальд 7
Возможно, нам следует описать его только как гибкий или удобный для мобильных устройств.
Возможно, его следует описать как подходящий для использования на адаптивном веб-сайте.
ТехноМедведь 8
developer.mozilla.orgВажно понимать, что адаптивный веб-дизайн не является отдельной технологией — это термин, используемый для описания подхода к веб-дизайну или набора лучших практик, используемых для создания макета, который может реагировать на устройство, используемое для просмотра контента.
В первоначальном исследовании Маркотта это означало гибкие сетки (с использованием плавающих элементов) и медиа-запросы, однако за почти 10 лет, прошедших с момента написания этой статьи, адаптивная работа стала стандартом. Современные методы компоновки CSS по своей природе являются адаптивными, и в веб-платформу встроены новые функции, облегчающие разработку адаптивных сайтов.
Адаптивный дизайн — Изучите веб-разработку | МДН
Адаптивный дизайн относится к сайту или дизайну приложения, которые реагируют на среду, в которой они просматриваются. Он включает в себя ряд функций и методов CSS и HTML и теперь, по сути, именно так мы создаем веб-сайты по умолчанию. Рассмотрим…
3 лайков
Paul_Wilkins 9
Я думаю, что здесь необходимо провести важное различие.
Реагирование означает изменение дизайна макета в зависимости от разрешения экрана, чтобы макет мог меняться от одного столбца для узких мобильных телефонов и, возможно, меньшего количества контента до макета с несколькими разделами для полного экрана рабочего стола.
Реагирование означает использование гибких сеток, чтобы между основными границами макета размер сетки элегантно соответствовал доступному пространству.
То, что не отвечает, просто заставляет все быть на 100% ширине. Это не делает его отзывчивым слайдером. Называть что-то подобное отзывчивым сильно напоминает мне мем Ральфа Виггама из «Симпсонов», где он говорит: «Я помогаю».
Вы не помогаете. Нет, ты не.
Называть такой слайдер адаптивным в лучшем случае неискренне и мутить воду, когда речь идет о том, чтобы помочь людям понять разницу между адаптивным и неадаптивным дизайном.
ДэйвМаксвелл 10
Думаю, они назвали это адаптивным, потому что это не фиксированная ширина. Большинство ползунков/каруселей имеют фиксированную ширину, и они будут скользить по этой фиксированной ширине. Это жестко устанавливает ширину в процентах (100%) и вместо этого сдвигает ее на этот процент.
Отзывчивый? Технически, да.
Должен ли он называться отзывчивым? Возможно нет. Переменная ширина или что-то в этом роде, конечно, но не отзывчиво.
2 нравится
система Закрыто 11
Эта тема была автоматически закрыта через 91 день после последнего ответа. Новые ответы больше не допускаются.
Бесплатные одностраничные адаптивные шаблоны веб-сайтов со слайдером HT
Вы ищете бесплатных одностраничных адаптивных шаблонов веб-сайтов со слайдерами ? Если да, то этот пост в блоге для вас! Этот пост покажет вам, как создать бесплатный одностраничный адаптивный веб-сайт с использованием HTML CSS и Bootstrap. Вы также получите бесплатный исходный код для этого одностраничного веб-сайта с начальной загрузкой.
Вы также получите бесплатный исходный код для этого одностраничного веб-сайта с начальной загрузкой.
Я создал этот шаблон одностраничного бизнес-сайта с использованием HTML CSS и платформы Bootstrap 4. Главная страница веб-сайта содержит 6 разделов и может использоваться для продажи ваших услуг и цифровых продуктов в Интернете. Веб-сайт полностью адаптирован для мобильных устройств, а также содержит рабочую контактную форму на основе PHP.
Мы собрали лучшие бесплатные одностраничные адаптивные шаблоны веб-сайтов со слайдерами с использованием HTML CSS и начальной загрузки. Этот шаблон поможет вам создать профессионально выглядящий веб-сайт всего за несколько минут. Этот шаблон идеально подходит для любого типа бизнеса и поможет вам создать потрясающее присутствие в Интернете.
Одностраничный адаптивный веб-сайт с использованием HTML CSS и Bootstrap
Ниже приводится видеоруководство, в котором показаны и объясняются различные возможности и функции этого шаблона начальной загрузки одностраничного адаптивного веб-сайта:
Что такое одностраничный адаптивный веб-сайт со слайдером?
Вы когда-нибудь задумывались, как может выглядеть одностраничный адаптивный веб-сайт со слайдером? Интересно, была ли это хорошая идея, или ее было бы трудно создать? Если да, то вы не одиноки. Но не волнуйтесь, потому что в этом посте блога вы получите одностраничный адаптивный веб-сайт со слайдером с исходным кодом.
Адаптивный одностраничный веб-сайт — отличный способ создать профессионально выглядящий веб-сайт без необходимости занимать много места. С помощью слайдера вы можете добавлять дополнительный контент на свой сайт, не беспокоясь о том, как он будет выглядеть на устройстве вашей целевой аудитории.
Что такое шаблон веб-сайта Bootstrap?
Шаблон веб-сайта начальной загрузки — это готовая структура веб-сайта на основе языков HTML, CSS и JavaScript, которую можно настроить в соответствии со своими потребностями.
Наиболее важной особенностью загрузочного шаблона является то, что он полностью адаптируется ко всем мобильным устройствам. Контент веб-сайта может легко подстраиваться под ширину экрана. Как показано ниже:
Одностраничный веб-сайт, адаптированный для мобильных устройствВ Интернете можно найти множество различных типов шаблонов, но что делает их хорошими? В этом сообщении блога мы рассмотрим, что делает хороший шаблон веб-сайта начальной загрузки и как вы можете найти тот, который подходит именно вам.
Особенности шаблонов одностраничных веб-сайтов
Этот одностраничный веб-сайт создан с использованием шаблона Bootstrap, основанного на HTML CSS и JavaScript. Одностраничный веб-сайт имеет приятные анимационные эффекты и имеет следующие функции и разделы:
- Домашняя страница/главная страница
- Верхняя панель навигации с адаптивным переключаемым боковым меню
- Раздел «О программе»
- Услуги
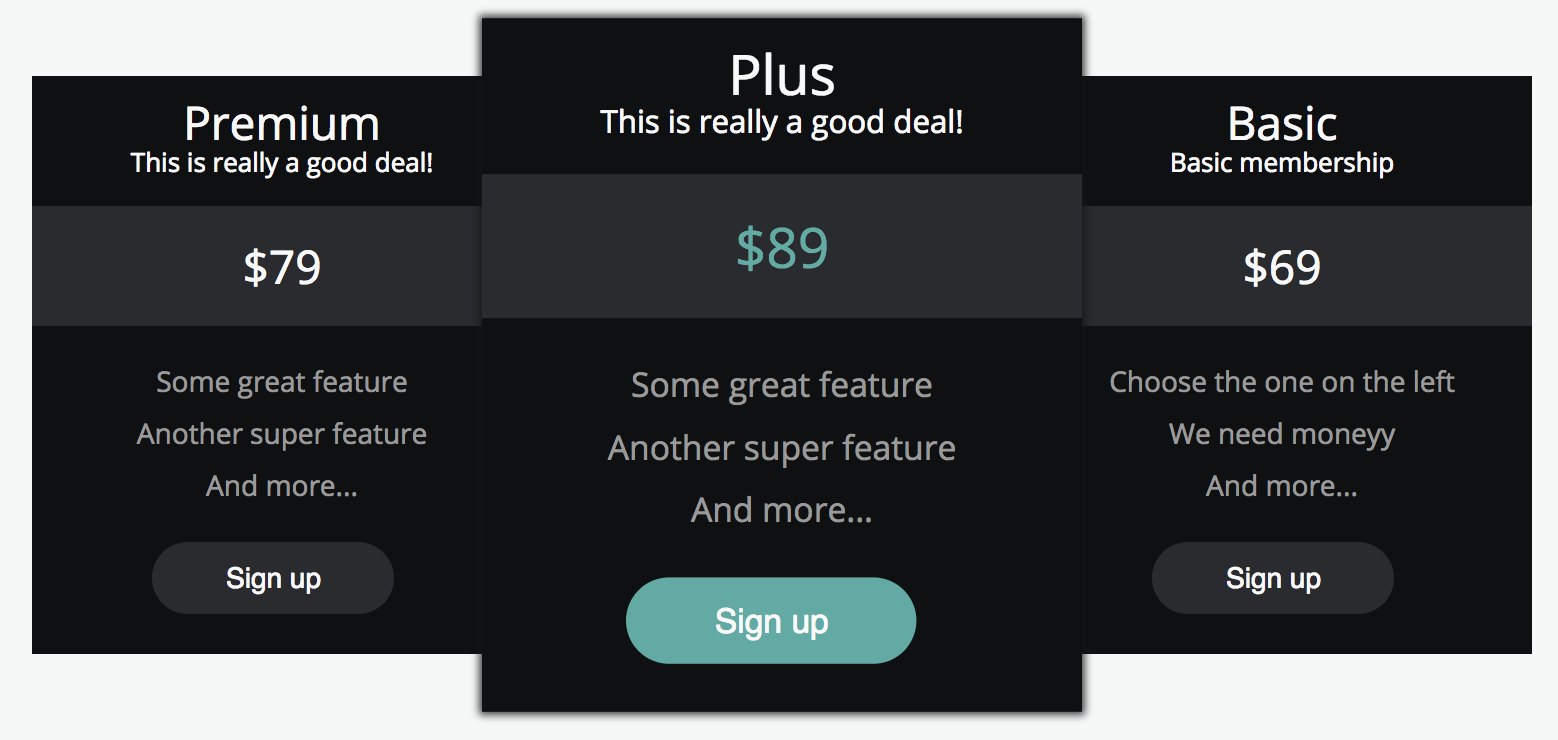
- Несколько разделов с ценами
- Портфолио работ
- Нижний колонтитул с работающей контактной формой PHP
Рекомендуем Вам!
- 10 простых проектов HTML CSS для начинающих с исходными кодами
- AdSense или Adsterra: какая рекламная сеть лучше для вашего сайта
- Как получить электронную почту из HTML-формы с помощью PHP
Как использовать контактную форму PHP?
В следующем видеоруководстве показано, как получить электронное письмо из HTML-формы с помощью PHP и как отправить электронное письмо с подтверждением клиенту при успешной отправке формы.

