Адаптивный дизайн с изменениями в CSS в отличие от HTML
Сценарий заключается в том, что мы используем сторонний продукт CMS, который размещает около 5-6 сайтов, и на всех сайтах используется много общих компонентов.
Учитывая нашу конкретную реализацию и настройку продукта, можно применить / загрузить конкретный CSS для данного сайта, но сложнее внести изменения в HTML/components,, так как они повторно используются на многих сайтах.
Наша команда стремится реализовать адаптивный дизайн только на одном из веб-сайтов, а не на всех, поэтому, не принимая во внимание детали реализации и просто как вопрос целесообразности, можно ли полностью реализовать адаптивный веб-дизайн, используя только CSS, а не используя мобильный или адаптивный фреймворк, который потребовал бы модификации HTML для размещения их адаптивных классов?
Я не эксперт в веб-дизайне, но из того, что я видел до сих пор, следует, что в адаптивном дизайне основная часть реализации связана с CSS Media запросами, но можно ли это сделать 100%, и не полагаться на JS для любой из функций адаптивного дизайна?
Спасибо
html css web responsive-designПоделиться Источник GR7 24 февраля 2015 в 04:13
3 ответа
- Адаптивный дизайн в HTML
Я хочу сделать сайт, где я использую accordian в качестве своего дизайна для устройств с большим экраном (>750px), и я хочу использовать другой дизайн (обычные кнопки) для небольших устройств.
 Я изучил, как применять дизайн diff css для разных размеров экрана, но не знаю, что делать, если даже мой…
Я изучил, как применять дизайн diff css для разных размеров экрана, но не знаю, что делать, если даже мой… - HTML5 адаптивный дизайн
Я новичок в адаптивном дизайне . Мой клиент попросил меня реализовать адаптивный дизайн, чтобы быть совместимым с поддержкой нескольких экранов и поддержкой нескольких устройств. У меня есть некоторые сомнения по поводу адаптивного дизайна : Все ли браузеры, поддерживающие HTML5, поддерживают…
1
Короткий ответ-YES, я бы сказал. Несколько лет назад не было такой вещи, как «responsive design» или концепция «mobile first», многие компании хотели обновить свои сайты, чтобы они были удобны для мобильных устройств, они также хотели снизить затраты, что в основном означает настройку текущего сайта, а не редизайн и перестройку. Таким образом, самый простой способ-сохранить все нетронутым, но добавить мобильную таблицу стилей.
Есть ограничения, делая только с CSS, вы должны будете заставить клиентов понять это. В основном говорят: «сайт может выглядеть не идеально на мобильных устройствах, но он будет гораздо более доступным и удобным.» А разработчикам и дизайнерам придется убедить самих себя принять то, что у нас есть, и то, что мы сделали, достаточно хорошо во время работы над кодом. Конечно, чем больше времени тратишь, тем лучше это выглядит. Но это может быть бесконечно, если вы слишком сильно настаиваете.
Один совет здесь-работая над этим видом CSS, не бойтесь использовать !important правил, таких как rest, все до width: auto !important, float: none !important и т. д. Это значительно упростит дело.
Поделиться Stickers 24 февраля 2015 в 04:45
0
Возможно? Конечно. Насколько это трудно? Если у вас уже есть тонна css, это, вероятно, будет болезненно…. Возможно, вы просто захотите начать свой css с нуля. Использование чего-то вроде sass может сделать его менее ужасным. На самом деле все сводится к требованиям, опыту работы вашей команды и срокам выполнения.
Насколько это трудно? Если у вас уже есть тонна css, это, вероятно, будет болезненно…. Возможно, вы просто захотите начать свой css с нуля. Использование чего-то вроде sass может сделать его менее ужасным. На самом деле все сводится к требованиям, опыту работы вашей команды и срокам выполнения.
Поделиться Sherman Szeto 24 февраля 2015 в 04:21
0
Вам придется много работать только с помощью CSS.
Конечно, варианты и подход будут варьироваться от сайта к сайту в зависимости от дизайна и базового кода.
Вы можете добавить JavaScript для плавных эффектов (например, каменная кладка), но большинство адаптивных сайтов, будь то мобильные или настольные, основаны на целевых запросах media, как вы уже упоминали, с которыми у вас есть опыт.
Как отмечали предыдущие комментаторы, вам может потребоваться переопределить стили с помощью объявлений !important, если вы не можете добавлять классы в свой HTML там, где это необходимо для настройки стиля.
Или … сделать все сайты отзывчивыми! Сейчас 2015 🙂
Поделиться Sara Mote 24 февраля 2015 в 05:59
- Адаптивный размер шрифта в зависимости от ширины окна, возможно ли это с CSS?
- Адаптивный дизайн с Konva?
возможно ли, что с помощью Konva нарисованные фигуры динамически масштабируются в зависимости от устройства/разрешения, используемого пользователем? Итак, как адаптивный дизайн? Спасибо
Похожие вопросы:
Не в состоянии заставить Bootstrap адаптивный дизайн работать с dotnetnuke
 Я делал свой дизайн и макет, используя HTML, CSS, bootstrap. Адаптивный дизайн работал нормально, когда я тестировал его на разных…
Я делал свой дизайн и макет, используя HTML, CSS, bootstrap. Адаптивный дизайн работал нормально, когда я тестировал его на разных… CSS на основе фреймворка типа SCSS (адаптивный дизайн)
Я разрабатываю веб-приложение с нуля, которое будет представлять собой жидкий макет, и один и тот же HTML будет отображаться на разных экранах с помощью адаптивного CSS. Для этого я собираюсь…
Адаптивный дизайн не удался
Я испортил адаптивный дизайн, Если вы свернете браузер меньше, то увидите, что вся графика испорчена. Есть ли способ исправить графику, чтобы она оставалась там, где она должна быть, если размер…
Адаптивный дизайн в HTML
Я хочу сделать сайт, где я использую accordian в качестве своего дизайна для устройств с большим экраном (>750px), и я хочу использовать другой дизайн (обычные кнопки) для небольших устройств. Я…
HTML5 адаптивный дизайн
Я новичок в адаптивном дизайне . Мой клиент попросил меня реализовать адаптивный дизайн, чтобы быть совместимым с поддержкой нескольких экранов и поддержкой нескольких устройств. У меня есть…
Мой клиент попросил меня реализовать адаптивный дизайн, чтобы быть совместимым с поддержкой нескольких экранов и поддержкой нескольких устройств. У меня есть…
Адаптивный размер шрифта в зависимости от ширины окна, возможно ли это с CSS?
Я сделал адаптивный дизайн на WordPress и все настроил. Весь макет, слайд-шоу и плагины подстраиваются под ширину окна, но я не могу сделать шрифты отзывчивыми. Я перепробовал много различных…
Адаптивный дизайн с Konva?
возможно ли, что с помощью Konva нарисованные фигуры динамически масштабируются в зависимости от устройства/разрешения, используемого пользователем? Итак, как адаптивный дизайн? Спасибо
CSS адаптивный дизайн в мобильном телефоне не работает на UC browser и opera mini
Адаптивный сайт на UC и opera мин браузер не работает должным образом(мы использовали media запрос для адаптивного дизайна). я поискал вокруг него и нашел несколько ссылок: css адаптивный дизайн в.
Адаптивный дизайн с jQuery изотопными и CSS Media-запросами
В настоящее время я пытаюсь создать адаптивный дизайн и нуждаюсь в некоторой помощи… В основном: a #wrapper DIV содержит миниатюры, отображаемые в сетке сетка строится с использованием jQuery…
Ошибка Сделать Адаптивный Дизайн CSS
Я хочу, чтобы мой сайт был отзывчивым, поэтому я использую @media (max-width:1600px){} этот код. Я делаю адаптивный дизайн, начиная с самой маленькой ширины и заканчивая самой высокой шириной….
Адаптивный сайт или мобильное приложение. Что актуально на данный момент?
07.03.2019
В нашу студию часто обращаются заказчики, которые не всегда четко понимают, какой продукт лучше всего подходит для их вида бизнеса. Когда адаптивного сайта недостаточно и требуется разработка мобильного приложения? Ответ — в нашей статье.
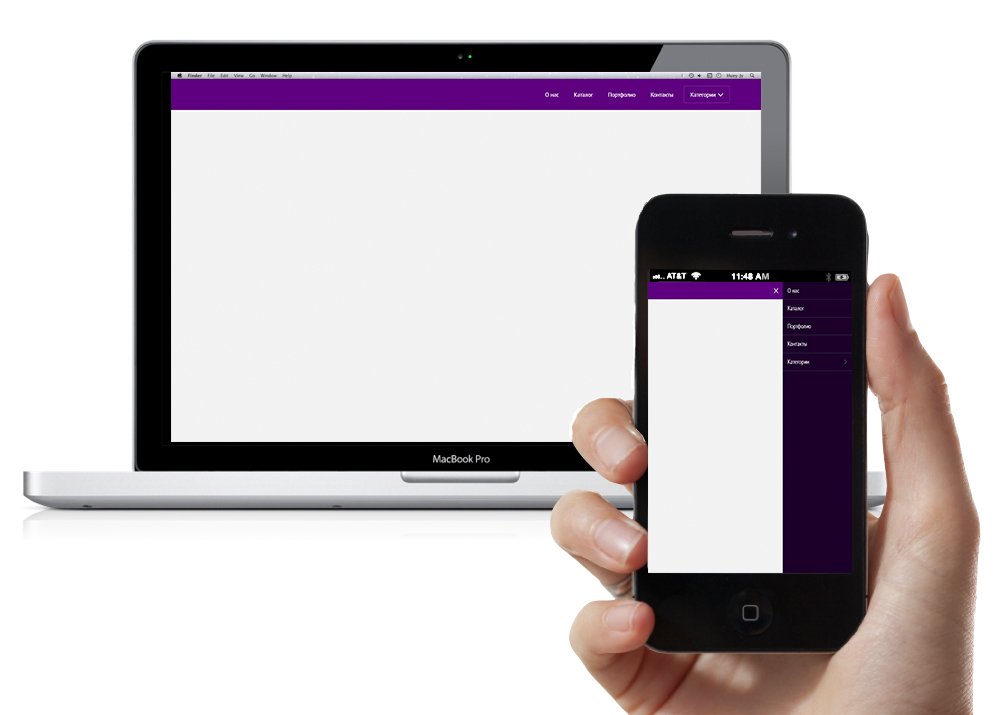
Для того, чтобы ответить на главный вопрос, поднимаемый в статье, необходимо понимать что такое адаптивный сайт?
Адаптивным сайтом является такой сайт, которым удобно пользоваться. Сайт имеет достойный вид, при отображении на всех основных устройствах, в которых имеется браузер (программа для просмотра сайтов).
Сайт имеет достойный вид, при отображении на всех основных устройствах, в которых имеется браузер (программа для просмотра сайтов).
Всего различают три основных вида устройств:
- стационарный компьютер (десктоп) и ноутбук (лэптоп),
- планшет,
- смартфон.
Все элементы дизайна адаптивного сайта должны корректно отображаться на этих устройствах, чтобы пользователю было удобно работать с сайтом.
Так называемая адаптивность при создании сайтов достигается за счет использования HTML-верстки и CSS-стилей. Для каждого разрешения экрана прописываются собственные стили отображения элементов.
Для каких нужд подходит адаптивный сайт?
По сути дела, в 2019 году не использовать адаптивную верстку является дурным тоном. В нашей студии адаптивный дизайн сайта по умолчанию используется при реализации всех наших решений.
В силу того, что число пользователей мобильных гаджетов неуклонно растет, каждый сайт (корпоративный сайт, сайт-визитка, интернет-магазин или лэндинг) должен иметь адаптивный дизайн.
Таким образом, адаптивный сайт подходит практически для любых нужд.
Когда может понадобиться мобильное приложение?
Программа в вашем смартфоне или планшете, в принципе, может закрыть любые задачи клиента, но стоимость его разработки, в среднем, в несколько раз выше.
Мобильное приложение может понадобиться в случае, если пользователь будет активно взаимодействовать с веб-решением, получать уведомления, отслеживать статус, общаться с другими пользователями и т.п.
Перечислим некоторые типы бизнеса, для которых мобильное приложение будет полезным:
- сервис доставки еды,
- ремонт автомобилей,
- курьерские перевозки,
- сети крупных рестораны и кафе,
- сервисы геолокации.
Сайт или мобильное приложение. Как принять решение?
Однозначно принять решение всегда не просто, т. к. бизнес может развиваться стремительно, а может не развиваться вовсе. Поэтому заказ более дорогого продукта, может, как принести выгоду, так и обернуться убытком.
к. бизнес может развиваться стремительно, а может не развиваться вовсе. Поэтому заказ более дорогого продукта, может, как принести выгоду, так и обернуться убытком.
В случае неуверенности, мы всегда советуем нашим клиентам заказывать разработку сайтов. В дальнейшем, при необходимости, можно реализовать мобильное приложение, но уже со скидкой.
Что такое адаптивный дизайн сайта? Заказать адаптацию сайта под мобильные устройства.
Специальная конфигурация веб-сайта, при которой клиент-сервер отображает единый код HTML на устройствах любого типа с учетом корректировки масштаба и расположения контента посредством CSS называется адаптивным дизайном. Все алгоритмы поисковой системы Google способны определять веб-порталы, созданные при помощи этого метода, при условии, что все Googlebot User Agents допущены к сканированию ресурсов CSS, JavaScript и изображений. Т.е. адаптивный дизайн сайта использует одинаковый код страницы для всех стационарных и мобильных устройств, но при этом подбирается наиболее подходящий формат вывода информации, учитывая размеры экрана.
Заказать адаптацию сайтов под мобильные устройства
Метатег meta name=»viewport»
Для оповещения веб-обозревателя о том, что ваш сайт приспосабливается к любым размерам мобильных и стационарных устройств, необходимо прописать в заголовке страницы данный метатег. Viewport предназначен для служебных задач браузера, которые получают соответствующие распоряжения по изменению масштабов открываемого содержания, опираясь на заданные параметры экрана. При отсутствии этого элемента в заголовке веб-обозреватели на мобильных устройствах отображают изначальную страницу, т.е. «резиновую верстку», созданную для стационарного ПК. После получения информации мобильный браузер оптимизирует содержание, показывая ту часть контента, которая умещается на экране устройства.
Главное неудобство для мобильного юзера – это необходимость выполнения дополнительных манипуляций по настройке масштабов и нормального взаимодействия с веб-ресурсом. Службы Google не принимают во внимание такие страницы и не отображают в результатах поиска или же «награждают» сайт специальной предупредительной меткой.
Страница без meta name=»viewport» отображается на экране смартфона так же, как должна бы на мониторе компьютера, из-за чего контент трудно воспринимается. Когда же метатег присутствует, то отображение уравнивается с величиной экрана мобильного устройства и содержимое легко прочесть. Поэтому следует учитывать популярные разрешения экранов для адаптивного дизайна веб-страницы.
Если на вашем имеются адаптивные изображения, то для их определения Googlebot необходимо указать элемент <picture>. Если новые версии браузера нормально взаимодействуют с веб-страницей, то и поисковые системы обрабатывают ее без ошибок.
В чем заключаются преимущества приспосабливаемого дизайна?
- Пользователи охотнее поделятся найденным контентом с вашей площадки, если для всех устройств предназначен один и тот же URL.
- Вместо регистрации различных мобильных версий одной и той же страницы алгоритмы Google просто «подгоняют» размеры сайта по ширине дисплея.
- Создание адаптивного дизайна одного веб-ресурса намного проще, быстрее и выгоднее, нежели разработка мобильных приложений идентичного содержания, но для разнотипных устройств.

- Типичные ошибки, возникающие при создании мобильный версий, практически исключены.
- Для пользования контентом не требуется переадресация, что положительно влияет на скорость загрузки. Более того, перенаправление на мобильный сайт могут возникать ошибки в User Agent, что создает препятствия при взаимодействии сайта с пользователем.
- Единоразовое сканирование сайта Goodlebot-ом увеличивает эффективность точного индексирования содержания контента, что значит поисковая система будет отражать сайт в результатах поиска по соответствующему запросу.
Обратите внимание на то, чтобы все ресурсы веб были открыты для свободного сканирования программой-роботом, что позволит системе распознать наличие адаптивного дизайна сайта и соответствующим образом его обрабатывать.
Роль JavaScript в разработке веб-сайтов
Чтобы качественно и безошибочно создать адаптивный дизайн веб-ресурса под мобильные устройства, следует уделить внимание кодированию JavaScript. Он и является главным инструментом для приспособления содержания к различным видам экранов. Как правило, эта система кодирования применяется для объявлений и картинок, отображающихся в браузере юзера.
Он и является главным инструментом для приспособления содержания к различным видам экранов. Как правило, эта система кодирования применяется для объявлений и картинок, отображающихся в браузере юзера.
Наиболее распространенные методы конфигурации JavaScript в адаптивном веб-дизайне:
- Если ваш сайт использует JavaScript, то выбирайте адаптацию отображения с его помощью. Тогда все устройства получают один и тот же код HTML, JavaScript и CSS, но механизмы форматирования подстраиваются под параметры используемого устройства.
- Существует комбинированный метод распознавания условий, в котором принимают участие и коды JavaScript совместно с функцией распознавания User Agent. Как следствие, стационарные и мобильные устройства получают разное содержание.
- Динамический показ JavaScript предусматривает отправку единого HTML-кода, но JavaScript направляется с URL, отвечающим за различное отображение кода для разных параметров.
Теперь детальнее остановимся на каждом из способов.
Методы конфигурации JavaScript в адаптивном веб-дизайне
✔ Адаптация посредством JavaScript
Этот способ отличается тем, что все устройства получают одинаковый контент, но код JavaScript изменяет формат отображения содержимого, опираясь на параметры используемого устройства. Этот же алгоритм использует адаптивный дизайн сайта с медийными интерпретациями CSS.
Это выглядит так: страница всегда использует тот же самый HTML со <script> элементом, запрашивающий JavaScript с наружного URL. Оборудование, с которого обращаются к данному веб-адресу, принимают идентичный код, но только обработанный с учетом используемых параметров, и формат веб-страницы будет скорректирован соответствующим образом. К примеру, контент будет отображать изображения и объявления, созданные специально для смарт-устройств, а не для ПК. Чтобы охватить как можно больше пользователей, следует определиться, под какие разрешения делать адаптивный дизайн.
Поисковые системы Google определяют данную конфигурацию машинально. При этом не требуется дополнительное использование заголовка типа Vary, т.к. адреса страницы не «заточены» под динамическое использование контента. Поэтому если ваш веб-сайт использует платформу JavaScript, то смело применяйте этот способ.
При этом не требуется дополнительное использование заголовка типа Vary, т.к. адреса страницы не «заточены» под динамическое использование контента. Поэтому если ваш веб-сайт использует платформу JavaScript, то смело применяйте этот способ.
✔ Определение параметров комбинированным способом
Для распознавания параметров используемого устройства применяются код JavaScript совместно с функционалом сервера.
Чтобы внешний вид веб-страницы изменялся в зависимости от условий (компьютер или смартфон), необходим код JavaScript, определяющий характеристики экрана и отправляет данные на сервер, а последний предоставляет устройству уже видоизмененный код. Обычно JavaScript фиксирует сведения в файлах cookie, которые просматривает сервер при каждом следующем посещении сайта с этой платформы.
Из-за того, что клиент-сервер отправляет разные коды HTML, данный способ настройки можно причесть к динамическому использованию. Поэтому в запросе URL, дающего различные варианты кода, необходимо применять заголовок типа Vary.
✔ JavaScript: динамический показ
Этот способ предоставляет всем устройствам одинаковый HTML, указывающий на разные параметры содержания с учетом User Agent. Т.е. код JavaScript передается в динамическом изменении. Здесь также требуется заголовок Vary, чтобы Googlebot и кэш-системы знали о возможностях изменения кода JavaScript при определении агентов пользователя.
Бесплатные адаптивные шаблоны с использованием HTML5 и CSS3
HTML5 и CSS — это доминирующие технологии в мире программирования, «работающие» на пользователей в большом количестве веб-приложений. HTML5 является одним из самых популярных языков в сообществе разработчиков, так как предлагает множество функций, таких как поддержка современных браузеров, специальные теги структуры, встроенные элементы для визуального оформления, поддержка аудио и видео, элементы canvas для отрисовки холста, SVG анимации и многое другое.
В этом обзоре мы собрали 20 бесплатных адаптивных HTML5 CSS3 шаблонов для дизайнеров, которые помогут создать привлекательные и функциональные веб-приложения и сайты.
Fractal – это простой, адаптивный, одностраничный шаблон на HTML 5, предназначенный для создания красивых веб-сайтов и приложений.
Eventually поможет легко настроить ваш новый сайт для бизнеса.
Spectral –адаптивный шаблон из коллекции html5up, который должен быть в арсенале каждого веб-разработчика.
Дизайн My Albums выполнен в модных цветах, что делает этот шаблон идеальным для музыкальных веб-сайтов. Это плоский адаптивный Bootstrap шаблон для развертывания музыкальных порталов различной тематики. Он имеет яркий дизайн и прост в настройке.
Wild Life это простой, плоский шаблон для создания сайтов из категории «Животные». Он легко настраивается под ваши нужды. Вы также можете использовать его для любого типа сайтов. Дизайн выполнен в стиле Fancy, но может быть изменен в соответствии с другими требованиями пользователя.
Шаблон My Skills – это личное портфолио, которое распространяется вместе с бесплатным плоским адаптивным веб-дизайном. Этот шаблон подойдет тем, кто занимается разработкой одностраничных сайтов.
Realia представляет собой плоский Bootstrap шаблон для бизнеса в сфере недвижимости и застройщиков. Шаблон легко настраивается и поставляется с плоским адаптивным дизайном. Вы можете использовать этот шаблон для любого типа сайтов недвижимости.
Day – это многофункциональный HTML шаблон. Вы можете использовать его для рекламных агентств, аналитических и маркетинговых сайтов, в качестве портфолио и для других ресурсов. Шаблон базируется на фреймворке Bootstrap с использованием современных технологий.
Anyar — простой, многофункциональный, одностраничный шаблон, построенный на основе Bootstrap 3.3. Шаблон был разработан для универсального применения и может быть использован частными лицами и компаниями, которые ищут простой одностраничный шаблон.
Company – это адаптивный html шаблон для деловых и корпоративных сайтов. Он также хорошо подходит для создания портфолио. Шаблон построен на адаптивном Bootstrap 3.3.
Health – это плоский шаблон из категории «Спорт», предназначенный для фитнес и оздоровительных клубов.
 Он распространяется с бесплатным плоским адаптивным дизайном. Шаблон выполнен в модном стиле с удачными цветовыми схемами и навигацией для новостей, галереи, списка тренеров. А также подробной страницей для размещения контактов и карт.
Он распространяется с бесплатным плоским адаптивным дизайном. Шаблон выполнен в модном стиле с удачными цветовыми схемами и навигацией для новостей, галереи, списка тренеров. А также подробной страницей для размещения контактов и карт.При разработке этого адаптивного Bootstrap шаблона использовались Html5 и CSS3. Шаблон может быть настроен в соответствии с требованиями пользователя.
My Resume является простой и многофункциональной темой. Этот шаблон можно использовать на сайтах-визитках для размещения резюме и портфолио IT-специалистов, дизайнеров или фотографов. Он отлично подходит для продвижения ваших работ. My Resume разработан с адаптивным Bootstrap 3.3.
Это красивый, полностью адаптивный, html5 шаблон для частного и коммерческого использования.
Lunar – это бесплатный шаблон, основанный на адаптивном макете со смешанными колонками и использующий тип документа HTML 5.
Arcadia является адаптивным html5 шаблоном, идеально подходящим для ваших будущих проектов.

DreamIT – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и использующий тип документа HTML 5.
Nightly – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и использующий тип документа HTML 5.
Craving – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и типе документа HTML 5.
Energetic – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и типе документа HTML 5.
Arrival – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и использующий тип документа HTML 5.
Данная публикация является переводом статьи «Free Responsive HTML5 CSS3 Templates» , подготовленная редакцией проекта.
Адаптивный и Отзывчивый веб-дизайн.
<<назад.
За почти пятьдесят лет существования интернет-технологии прошли огромный путь эволюционного развития. Все начиналось с примитивного языка разметки гипертекста, имевшего всего несколько тегов для создания веб-страниц. Причем никакого общего стандарта не существовало и для каждого типа браузера необходимо было проектировать уникальные сайты.
Причем никакого общего стандарта не существовало и для каждого типа браузера необходимо было проектировать уникальные сайты.
Говорят история имеет тенденцию повторяться. В наши дни происходит нечто подобное, только теперь на уровне разновидностей компьютеров. Когда смартфоны и планшеты перестали быть роскошью, а превратились в основное средство передвижения по всемирной сети, неожиданно выяснилось, что сайты, созданные на базе традиционных стандартов HTML, совершенно не годятся для маленьких, но сенсорных экранов мобильных девайсов.
Да и для гигантских мониторов жидкокристаллических гибридных телевизионных установок, имеющих доступ к интернету, обычная HTML-верстка тоже не подошла.
Первой попыткой унификации веб-сайтов стал, так называемый, «резиновый дизайн». Идея в том, что веб-страница принудительно подгоняется под форму и размер экрана, будь он маленький или большой.
Результатом такого подхода оказались странные, деформированные сайты в стиле Сальвадора Дали, что мало способствовало электронной коммерции. Людям элементарно стало неудобно покупать товары в абстракционистских интернет-магазинах.
Людям элементарно стало неудобно покупать товары в абстракционистских интернет-магазинах.
В этом случае дух коммерции и стремление к наживе оказались двигателем творческой мысли. Следующим этапом всеобщей веб-стандартизации явились два инновационных направления в индустрии веб-дизайна.
RWD. Отзывчивый дизайн – Responsive web design. AWD. Адаптивный дизайн – Adaptive web design.
Люди, далекие от программирования и верстки, часто думают, что адаптивный и отзывчивый дизайн – это одно и то же. Однако это две большие разницы и термины даже не являются синонимами.
Что такое отзывчивый дизайн.
В основе отзывчивого веб-дизайна стоят три слона, как писал один из отцов-основателей этого направления Этан Маркотт.
Гибкий макет на базе фреймворков – сеточного выравнивания. Сетка для разметки страницы сайта может быть разных форматов. Суть в том, что независимо от размера экрана сетка занимает всю поверхность страницы. Гибкая сетка – это обычная, часто применяемая в верстке таблица с ячейками, которые растягиваются под размер веб-страницы. Гибкие изображения. С помощью специально оформленных HTML-тегов достигается изменение размера картинки, чтобы уложиться точно в посадочную ячейку фреймворка. Медиазапросы CSS3. Когда страница сайта готовится к отправке в браузер пользователя, формируется обращение к компьютеру, чтобы выяснить формат дисплея и разрешение экрана. После этого веб-страница форматируется соответствующим стилем CSS.
Принцип работы отзывчивого дизайна базируется на системе множества каскадных таблиц стилей. То есть, под каждый тип компьютера разрабатывается собственная CSS. А когда сайт попадает на глаза пользователю, он уже модифицирован подходящими для смартфона или десктопа стилями.
Что такое адаптивный дизайн.
Изобретатели адаптивного дизайна пошли по несколько иному пути. В этом подходе используется несколько макетов веб-страницы для каждого типа устройств. Вид компьютера и размеры экрана выясняются еще до отправки данных с сервера в интернет-обозреватель.
Технология адаптивного дизайна напоминает процесс формирования динамической страницы при помощи системы управления контентом. Как в динамической версии HTML, адаптивный дизайн использует программные сценарии Java Script и объектную модель документа DOM. Поэтому адаптивные сайты более интерактивны, чем отзывчивые.
Как в динамической версии HTML, адаптивный дизайн использует программные сценарии Java Script и объектную модель документа DOM. Поэтому адаптивные сайты более интерактивны, чем отзывчивые.
Адаптивная разметка и адаптивный дизайн.
На этот раз американская пословица: “Если выглядит, как лошадь, значит, это конь”, ошибается. Адаптивная разметка и адаптивный дизайн – это совершенно разные технологии.
Адаптивный дизайн подразумевает использование нескольких разных макетов для всех предусмотренных техническим заданием типов компьютеров. Адаптивная разметка (Adaptive Layout) использует несколько различных каскадных таблиц для форматирования одного шаблона веб-страницы.
Адаптивный vs. отзывчивый дизайн
И теперь возникает законный вопрос – что лучше использовать для создания веб-проекта? Какую из двух технологий? Ответ кроется в целях и задачах, поставленных перед веб-сайтом и еще в технических возможностях разработчиков.
Плюсы и минусы адаптивного дизайна
Адаптивный дизайн гораздо сложеннее в плане программирования. Здесь используется технология, близкая к DHTML – Java Script, DOM, HTML. Зато по быстродействию такие сайты лучше. При обращении к серверу, в браузер отправляется только та часть сайта, которая требуется для конкретного устройства (смартфон, десктоп или планшет). Высокая скорость загрузки страниц улучшает пользовательский опыт и положительно оценивается поисковыми системами. Однако, адаптивный дизайн малопригоден для эффективной поисковой оптимизации. Именно поэтому веб-мастера вынуждены искать альтернативные решения. Адаптивные сайты имеют преимущество в интерактивности, поэтому часто на этой технологии работают социальные сети и любые другие типы проектов, где требуется хорошая обратная связь. Примеры – сайты ВКонтакте и Google Mail.
Здесь используется технология, близкая к DHTML – Java Script, DOM, HTML. Зато по быстродействию такие сайты лучше. При обращении к серверу, в браузер отправляется только та часть сайта, которая требуется для конкретного устройства (смартфон, десктоп или планшет). Высокая скорость загрузки страниц улучшает пользовательский опыт и положительно оценивается поисковыми системами. Однако, адаптивный дизайн малопригоден для эффективной поисковой оптимизации. Именно поэтому веб-мастера вынуждены искать альтернативные решения. Адаптивные сайты имеют преимущество в интерактивности, поэтому часто на этой технологии работают социальные сети и любые другие типы проектов, где требуется хорошая обратная связь. Примеры – сайты ВКонтакте и Google Mail.
Преимущества и недостатки отзывчивого дизайна
Отзывчивая верстка более проста для изучения и работы. В технологии все кодирование идет на уровне HTML и CSS. Необходимости заморачиваться с программированием Java и формированием сценарной поверхности DOM совершенно нет. Стоимость отзывчивых шаблонов гораздо ниже, чем адаптивных. Этим пользуются недобросовестные реселлеры, продавая дешевые отзывчивые шаблоны сайтов под видом дорогостоящих адаптивных. Загружается в браузер отзывчивый сайт гораздо дольше адаптивного и тем более обычного HTML-сайта. Увеличение времени загрузки обусловлено тем, что приходится передавать с сервера весь пакет каскадных таблиц стилей, для всех типов мониторов. Тогда как в случае адаптивного сайта задача ограничивается загрузкой только одной подходящей версии макета. На разных типах мониторов отзывчивый сайт будет выглядеть совершенно по-разному. Обычное текстовое меню десктопного сайта может оказаться выпадающим на смартфоне. На планшетном компьютере текст будет представлен в одной колонке, а на широкоформатном мониторе – в нескольких.
Стоимость отзывчивых шаблонов гораздо ниже, чем адаптивных. Этим пользуются недобросовестные реселлеры, продавая дешевые отзывчивые шаблоны сайтов под видом дорогостоящих адаптивных. Загружается в браузер отзывчивый сайт гораздо дольше адаптивного и тем более обычного HTML-сайта. Увеличение времени загрузки обусловлено тем, что приходится передавать с сервера весь пакет каскадных таблиц стилей, для всех типов мониторов. Тогда как в случае адаптивного сайта задача ограничивается загрузкой только одной подходящей версии макета. На разных типах мониторов отзывчивый сайт будет выглядеть совершенно по-разному. Обычное текстовое меню десктопного сайта может оказаться выпадающим на смартфоне. На планшетном компьютере текст будет представлен в одной колонке, а на широкоформатном мониторе – в нескольких.
Вердикт.
Эти две веб-технологии возникли, как способы компенсации несоответствия старых версий HTML современным требованиям мультиплатформенного интернета. Сейчас в активной разработке находится версия HTML5. Как обещают члены рабочей группы, новая технология позволит создавать универсальные сайты, одинаково хорошо пригодные для любых типов девайсов.
Как обещают члены рабочей группы, новая технология позволит создавать универсальные сайты, одинаково хорошо пригодные для любых типов девайсов.
Дополнительные материалы по созданию сайтов можно найти в этой статье.
Напомню, что у нас можно заказать создание сайта любой сложности с индивидуальным адаптивным дизайном, перейдя по данной ссылке и оформив заказ.
5 инструментов для создания адаптивного дизайна, которые лучше, чем Photoshop
Photoshop – популярнейшая программа среди дизайнеров, а с такими расширениями, как CSS3Ps и FontAwesomePS это хороший инструмент для разработки прототипов веб-сайтов. Тем не менее, его создавали не для этой цели. А учитывая растущие требования к высокой адаптивности дизайна, CSS препроцессорам, CSS рамкам и независимой от разрешения графике (SVG), Photoshop теряет актуальность в сфере веб-дизайна.
Существует много альтернативных приложений, которые заполняют такие пробелы в создании адаптивного веб-дизайна. В этой статье мы рассмотрим инструменты для сайтостроения, чьи возможности превосходят Photoshop.
1. WebFlow
WebFlow позволяет проектировать веб-сайты способом оперирования drag-and-drop. Этот конструктор создает макет, основанный на сетке Bootstrap и поставляется с набором таких стандартных веб-компонентов, как текстовые блоки, списки и форматирование текста, которые вы можете добавить в рабочее пространство WebFlow.
На боковой панели легко добавить стили и дополнительно настроить свойства элементов. Когда дизайн будет завершен, результаты проектирования можно экспортировать в код HTML и CSS. Также вы можете поделиться своей работой.
2. Avocode
Avocode поддерживает PSD файлы и позволяет редактировать и преобразовывать их в работоспособный сайт с HTML и CSS. Avocode извлекает все активы в ваш проект, в том числе CSS, изображения и SVG (если таковые имеются). Вы можете легко извлечь CSS в виде Less, SASS или Stylus для любого выбранного слоя с интегрированным CSSHat.
Avocode оснащен контролем версий, который позволяет вернуться к предыдущей конструкции на случай, если что-нибудь пойдет не так.![]()
3. Macaw
Macaw позволяет создавать веб-макеты и веб-элементы, если вы работаете с таким графическим редактором, как Adobe Photoshop. Вы можете создавать столбцы или колонки, настроить их расположение и установить необходимое оформление. Macaw позволяет изменять стиль нескольких элементов в одном месте. Вы можете использовать библиотеку, чтобы хранить все элементы для их последующего использования.
Для создания адаптивного дизайна Macaw позволяет устанавливать контрольные точки и оптимизировать свой сайт для всех устройств. Когда процесс проектирования будет завершен, Macaw может сгенерировать правильный HTML и CSS.
4. Sketch
Sketch идеально подходит для проектирования интерфейсов и веб-сайтов. Этот инструмент создает векторные объекты, а не растровые. Таким образом, если вы измените размер холста, дизайн не утратит качество. Такие функции, как «built-in grid» помогут лучше организовать размещение объекта или веб-макета.
Sketch отображает шрифты, похожие на то, что показывает Webkit (вероятно, Chrome, Opera и Safari). Таким образом, вы избавитесь от беспокойства по поводу не резкого и не точного отображения текста в браузере по сравнению с оригиналом. Sketch может экспортировать CSS для каждого элемента в слое.
Таким образом, вы избавитесь от беспокойства по поводу не резкого и не точного отображения текста в браузере по сравнению с оригиналом. Sketch может экспортировать CSS для каждого элемента в слое.
5. Antetype
Antetype – векторное приложение, ориентированное на визуальный дизайн, которое отлично подходит для создания таких элементов интерфейса, как градиент, тень, внутренняя тень, тень для текста, стиль границы и скругленные углы. Antetype также предоставляет сотни виджетов, которые вы можете использовать в своём проекте.
Для создания адаптивного дизайна есть возможность установить контрольные точки, которые будут регулировать размер экрана. Вы также можете экспортировать каждый элемент в виде изображения или CSS.
Что такое адаптивный дизайн сайтов
Адаптивный веб-дизайн – это один из популярных подходов для создания сайтов, позволяющий просматривать страницы на различных типах устройств Адаптивный веб-дизайн – это один из популярных подходов для создания сайтов, позволяющий просматривать страницы на различных типах устройств независимо от текущего размера экрана, варианта операционной системы или версии браузера. Задача адаптивного дизайна заключается в том, чтобы сделать площадку привлекательной и комфортной для целевой аудитории.
Задача адаптивного дизайна заключается в том, чтобы сделать площадку привлекательной и комфортной для целевой аудитории.
Впервые адаптирующийся к ширине экрана и версии браузера сайт был запущен компанией Audi. Случилось это событие в далеком 2001 году. Команда из нескольких разработчиков задала вектор развития для всей индустрии. Теория и практика гибкого дизайна формировалась еще около 10 лет. После начала бума на смартфоны на адаптивные сайты стали переходить сначала крупные информационные порталы и интернет-магазины. Сейчас адаптированный под различные устройства дизайн – обычное явление в области разработки сайтов. Преимущества адаптивного дизайна:
- Привлечение к сайту новых пользователей, которые занимаются серфингом в интернете при помощи портативных устройств. Постоянная аудитория получает возможность в любое время открыть сайт на комфортном для просмотра приборе, будь то стационарный компьютер, ноутбук, планшет или телефон.
- Улучшение параметров ранжирования системой Google, так как в этом случае действуют специальные алгоритмы индексации страниц.
 Адаптированный сайт находится выше в поисковой выдаче, нежели его обычный собрат, предназначенный для просмотра только на персональном компьютере или мобильном устройстве.
Адаптированный сайт находится выше в поисковой выдаче, нежели его обычный собрат, предназначенный для просмотра только на персональном компьютере или мобильном устройстве. - Ускорение процесса разработки. Создание качественной адаптивной страницы занимает намного меньше времени, нежели верстка для разных платформ нескольких вариаций сайта с одинаковым содержанием.
- Отказ от переадресации и приобретения новых доменов. Снижается вероятность возникновения типичных ошибок, тем самым значительно ускоряя процесс загрузки страниц.
Сайт, спроектированный с использованием отзывчивого дизайна, адаптирован непосредственно к среде просмотра. Для этого используются гибкие инструменты веб-разработки. Концепция базируется на формировании оптимальных размеров каждого элемента текущей страницы. Разработчики отказываются от фиксированных значений, отдавая предпочтение измерению в относительных единицах. Например, используются процентные соотношения и код с корректировкой по выбранному размеру экрана.
В браузере для корректирования содержания страницы применяется специальный тег meta name=»viewport». Он предназначен для обработки поступающей информации (расширение экрана, тип операционной системы и версия браузера), чтобы указать браузеру инструкции по масштабированию размеров страниц. Визуально изменяется расположение элементов интерфейса, размер шрифта и изображений. Масштабируя содержание, этот инструмент адаптивного дизайна затрагивает только визуальную составляющую. Для разработки страниц применяются разные стили CSS, основанные на характеристиках популярных для просмотра устройств. Разработчики уделяют пристальное внимание не только дизайну и производительности площадки, но и подбору качественного контента.
Адаптивный дизайн постепенно завоевывает популярность, так как на долю мобильного трафика по недавним статистическим сводкам приходится более 50% всех посещений сайтов. Крупные поисковые системы Google и Яндекс начали повышать рейтинги сайтов, приспособленных к портативным устройствам. Отзывчивый или mobile friendly дизайн является примером современных трендов в области создания и продвижения сайтов.
Отзывчивый или mobile friendly дизайн является примером современных трендов в области создания и продвижения сайтов.
В условиях адаптивного дизайна сервер после запроса отправляет абсолютно одинаковый HTML-код на любое из устройств. Внешний вид сайта корректируется уже в браузере с помощью системы стилей CSS. Благодаря недавно выпущенным редакторам HTML и готовым конструкторам сайтов, адаптивный дизайн становится доступным для широкой аудитории независимо от текущего размера экрана, варианта операционной системы или версии браузера. Задача адаптивного дизайна заключается в том, чтобы сделать площадку привлекательной и комфортной для целевой аудитории.
Узнайте, как сделать HTML адаптивным
TL; DR — HTML-адаптивный веб-дизайн позволяет веб-сайту адаптироваться и одинаково хорошо отображаться на экранах разных размеров.
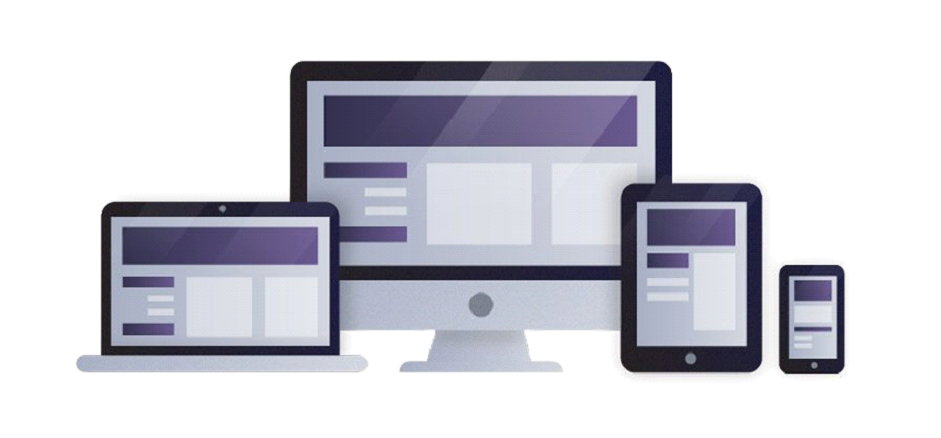
Адаптивность веб-сайта
Одна из причин, по которой HTML5 был настолько революционным, заключается в том, что он позволял создавать веб-сайты для использования на различных платформах и браузерах. В настоящее время мобильный дизайн веб-сайтов имеет такой же (если не больший) уровень важности, что и обычный дизайн экранов компьютеров.
В настоящее время мобильный дизайн веб-сайтов имеет такой же (если не больший) уровень важности, что и обычный дизайн экранов компьютеров.
Ожидается, что каждый современный веб-сайт будет удобным для пользователя , то есть простым для доступа и использования на любом устройстве. Для этого вам нужно понимать, что такое адаптивный веб-сайт:
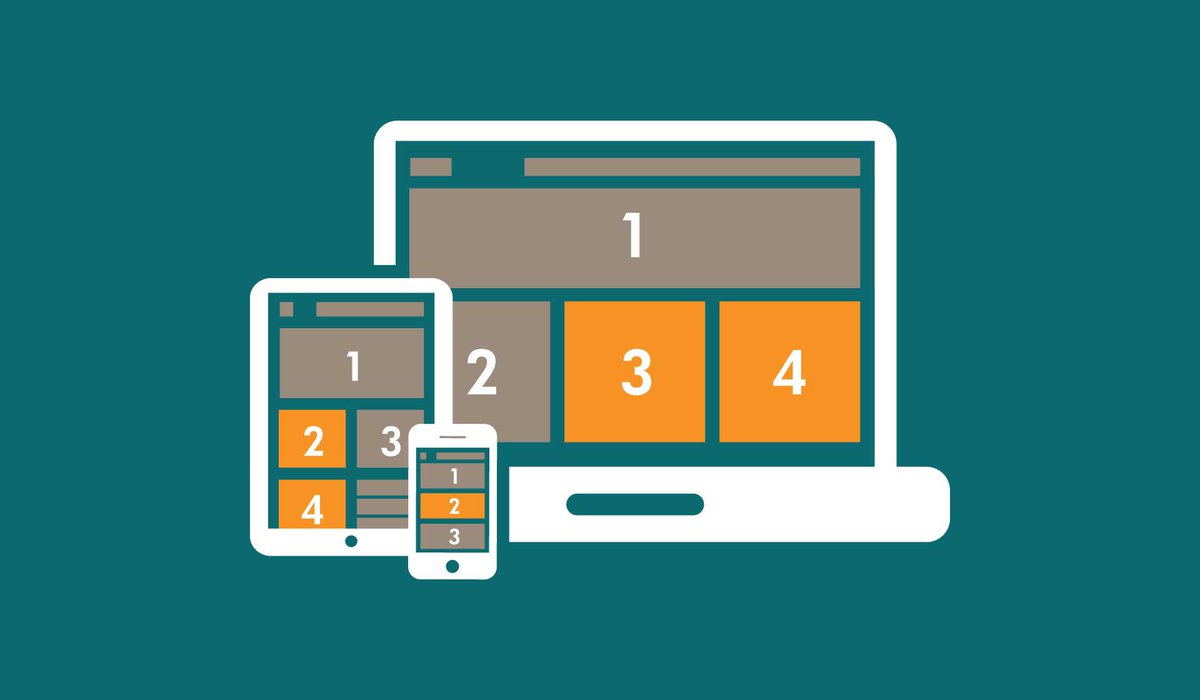
Как вы можете видеть на картинке, часто бывает недостаточно изменить размер картинок и текста в соответствии с размером и разрешением экрана. Основными требованиями к отзывчивому (или адаптивному) дизайну являются читаемость и эстетика макетов. Поэтому элементы иногда перемещают, чтобы улучшить взаимодействие с пользователем.
Настройка области просмотра
В HTML область просмотра определяет область экрана, используемую для просмотра страницы. Один из способов создания мобильного дизайна веб-сайта — установить область просмотра. Таким образом, вы можете указать браузеру настроить размер для разных экранов в вашем HTML-коде для дизайна веб-сайта.
Для настройки области просмотра необходимо добавить элемент в раздел
:
Примечание. необязательно указывать ширину устройства: просто добавление width = device-width соответствует ширине веб-сайта и экрана.
В таблице ниже вы найдете все доступные свойства для содержимого , перечисленные и определенные:
| Объект | Определение |
|---|---|
| высота устройства | Высота экрана устройства |
| ширина устройства | Ширина экрана устройства |
| высота | Высота виртуального окна просмотра |
| начальная | Начальное масштабирование (без масштабирования, если установлено значение 1.0) |
| максимальный масштаб | Максимально возможное увеличение (без увеличения, если установлено значение 1,0) |
| минимальный | Наименьшее возможное увеличение (без увеличения, если установлено значение 1,0) |
| масштабируется пользователем | Разрешает или запрещает масштабирование |
| ширина | Ширина виртуального окна просмотра |
Понимание того, как создать адаптивный веб-сайт, также помогает оптимизировать его для поисковых систем. Согласно Google, любая страница, оптимизированная для использования на экранах разного размера, должна включать метатег видового экрана в свой HTML-код для дизайна веб-сайта.
Согласно Google, любая страница, оптимизированная для использования на экранах разного размера, должна включать метатег видового экрана в свой HTML-код для дизайна веб-сайта.
Что такое адаптивный веб-сайт: полезные советы
- Убедитесь, что вы не используете область просмотра HTML на не отвечающем веб-сайте: в таком случае браузер увеличит левый верхний угол макета , и пользователю придется вручную уменьшить масштаб для навигации .
- Избегайте использования изображений с фиксированными размерами , так как они не будут адаптироваться так же хорошо, как относительные единицы (проценты).
- Сделайте еще один шаг и научитесь отправлять медиа-запросы CSS для повышения скорости отклика. Позволяя вам проверять конкретные условия, они позволяют применять различных стилей для различных устройств.
Учебник по адаптивному веб-дизайну: пошаговое руководство
Шаг за шагомПочему нам нужно пройти пошаговое руководство по адаптивному веб-дизайну, если мы можем просто использовать WordPress и найти тему, которая позаботится о том, чтобы наш веб-сайт был отзывчивым?
Почему дизайн адаптируется с нуля?
В моей статье «12 лучших бесплатных адаптивных тем WordPress для портфолио» у нас были клиенты с ограниченным бюджетом, которые хотели, чтобы мы создавали адаптивные веб-сайты WordPress с портфолио, используя тему «портфолио» (а не плагин для портфолио), которая продемонстрировала бы их тяжелую работу.
Мы достигли этой цели, найдя бесплатные темы WordPress для этой работы, но наш новый клиент, Труди, имеет еще более ограниченный бюджет и абсолютно не хочет, чтобы мы переделывали ее текущий сайт на WordPress или в любой другой системе управления контентом. Труди прямо сказала нам: «Мне все это не нужно».
Труди, преподаватель уроков фортепиано, уже имеет статический веб-сайт, созданный с помощью HTML и CSS, и все, что она хочет, чтобы мы сделали, это сделать ее существующий сайт адаптивным для примерно 15 процентов ее учеников, которые сказали ей: «Мисс.Труди, мне сложно просматривать расписание занятий на вашем сайте на моем мобильном телефоне (планшете) «.
Помимо расписания занятий, контент на ее веб-сайте почти никогда не меняется, поэтому она не хочет беспокоиться об обслуживании, которое связано с обеспечением безопасности WordPress, но она действительно хочет идти в ногу со временем, так как она знает, что есть несколько учеников, которые заходят на ее веб-сайт и проверяют расписание занятий на своих изящных планшетах и модных смартфонах.
Ей нужен адаптивный веб-сайт, чтобы он хорошо смотрелся на всех типах устройств.
Вот в чем дело…
После того, как WordPress начал набирать популярность, многие из нас, веб-дизайнеры, привыкли к тому, что большинство наших клиентов говорят: «Я хочу, чтобы мой сайт был на WordPress!» Не имело значения, нужно им «все это» или нет. Они слышали, что WordPress — это путь, которым нужно идти сейчас и развиваться позже, поэтому они потребовали, чтобы мы «поместили» их в WordPress. Так мы и сделали, и мы (опять же, не вы, только я и некоторые другие веб-дизайнеры) немного подзабыли со стороны статических веб-сайтов.
Вот почему я следую пошаговым инструкциям по адаптивному веб-дизайну, чтобы освежить в памяти, как сделать веб-сайт HTML и CSS великолепным на настольных компьютерах, ноутбуках, планшетах и / или мобильных телефонах с помощью всего лишь одного дизайна сайта. Если вы еще и веб-дизайнер, которому нужно научиться создавать адаптивный веб-сайт, то вы читаете правильное руководство.
Учебник по адаптивному веб-дизайну: 5 шагов
Вы можете создать адаптивный веб-сайт за пять основных шагов:
Разберитесь в элементах адаптивного дизайна.
Поищите примеры.
Определите ваши медиа-запросы.
Определите точки останова.
Проверьте свой выбор.
Приступим!
1. Изучение элементов адаптивного дизайна
В адаптивном веб-дизайне: это не просто тенденция, пишет Соня Грегори, что «адаптивный веб-дизайн создает систему для одного сайта, которая распознает размер устройства пользователя и реагирует на него.”
Далее она говорит, что в основе адаптивного дизайна три элемента: гибкая сетка, гибкие изображения и текст и медиа-запросы :
- Плавная сетка позволяет веб-сайту казаться больше или меньше в зависимости от размера устройства посетителя.

- Гибкие изображения и текст также будут отображаться больше, меньше, совсем не отображаться или заменяться в зависимости от устройства посетителя.
- Наконец, задача медиа-запросов состоит в том, чтобы корректно отображать плавные сетки, гибкие изображения и текст, поэтому давайте дадим медиа-запросам немного подробного объяснения, поскольку они делают тяжелую работу в адаптивном веб-дизайне.
Но сначала давайте…
2. Найдите примеры
Теперь, когда у нас есть твердое рабочее определение того, что такое адаптивный веб-дизайн, и прежде чем мы перейдем к разработке адаптивного веб-сайта, мы должны хорошо выполнить поиск адаптивного веб-дизайна.
Далее следует лишь очень небольшая выборка, но она дает нам хорошее представление о том, во что мы ввязываемся с веб-сайтом Труди.
Netwars
GoDaddy
Приключения.com
Карма
Во всех четырех примерах веб-сайты отлично выглядят на разных типах устройств. Макеты плавные, а контент хорошо перекомпонован. Это именно то, чего мы хотим добиться, когда изменяем дизайн веб-сайта Труди.
Макеты плавные, а контент хорошо перекомпонован. Это именно то, чего мы хотим добиться, когда изменяем дизайн веб-сайта Труди.
И мы собираемся сделать это с помощью медиа-запросов.
3. Определите свои медиа-запросы
При адаптивном веб-дизайне HTML-код веб-сайта остается прежним, но медиа-запросы CSS позволяют применять различные части вашего CSS, когда веб-сайт просматривается на экранах разных размеров.
Медиа-запрос выглядит так:
@media (max-width: 500px;) {
/ * Здесь ваши правила CSS * /
}
Эти определенные части вашего CSS, содержащиеся в медиа-запросах, применяются только при обнаружении определенных точек останова.
точек останова? Да, я знаю. Мы не прошли даже половину этого руководства, и нам нужно определить еще один термин. Какими бы важными ни были медиа-запросы, они ничего не значат без точек останова!
4. Определите точки останова
Проще говоря, точки останова определяют, когда гибкая сетка сайта изменит размер, а когда содержимое на странице будет переупорядочено, скрыто или заменено. Точки останова часто (но не всегда) основаны на общих размерах экрана для разных устройств.
Точки останова часто (но не всегда) основаны на общих размерах экрана для разных устройств.
В статье «На пути к адаптивному дизайну» Стефани Уортс предлагает «начать с нескольких логических точек останова», и я согласен.
Мы не можем проектировать для каждого размера экрана, который существует или будет существовать.
Лучше всего создавать точки останова для средних размеров настольных мониторов и экранов мобильных устройств. Не запоминайте S-серию, 8-е поколение и тому подобное.Мой лучший совет — выбирать то, что у устройств общего, а не то, что их отличает.
Итак, для обновленного и адаптивного веб-сайта г-жи Труди мы собираемся определить следующие пять медиа-запросов и точек останова:
@media (max-width: 1200px) {...} / * для настольных компьютеров * /
@media (max-width: 991px) {...} / * для ноутбуков * /
@media (min-width: 768px) и (max-width: 990px) {...} / * для больших планшетов * /
@media (max-width: 768px) {... } / * для планшетов меньшего размера * /
@media (max-width: 500 пикселей) {...} / * для мобильных * /
} / * для планшетов меньшего размера * /
@media (max-width: 500 пикселей) {...} / * для мобильных * /
5. Проверьте свой выбор
Мы знаем, что не можем определять медиа-запросы и точки останова для каждого конкретного размера экрана, но мы должны убедиться, что выбранные нами размеры действительно хорошо работают в нашем адаптивном дизайне. Мы не оказываем г-же Труди каких-либо услуг, устанавливая определенные точки останова, а затем не гарантируя, что содержимое ее конкретного веб-сайта правильно переформатируется в рамках создаваемой гибкой сетки. Мы можем сделать это двумя способами:
Используйте инструменты разработчика браузера
На ПК, используя Google Chrome или Mozilla Firefox, вы можете перейти на веб-сайт, а затем либо нажать F12 на клавиатуре, либо щелкнуть правой кнопкой мыши и выбрать «Проверить», чтобы открыть инструменты разработчика браузера для имитации просмотра веб-сайта на другом экране. размерные режимы.
F12 и методы щелчка правой кнопкой мыши также работают для Google Chrome и Mozilla Firefox на Mac, но если вы хотите использовать инструменты разработчика с Safari, вы должны сначала включить Web Inspector.
Давайте посмотрим на сайт г-жи Труди в разных размерах с помощью инструментов разработчика в браузере Google Chrome на ПК:
@media (max-width: 1200px) {...} / * для настольных компьютеров * /
Размер экрана: 1250 × 750 @media (max-width: 991px) {...} / * для ноутбуков * /
Размер экрана: 1000 × 750 @media (min-width: 768px) и (max-width: 990px) {...} / * для больших планшетов * /
Размер экрана: 990 × 750 @media (max-width: 768 пикселей) {...} / * для планшетов меньшего размера * /
Размер экрана: 768 × 750 @media (max-width: 500 пикселей) {...} / * для мобильных телефонов * /
Размер экрана: 500 × 722Однако использование инструментов разработчика для просмотра сайта г-жи Труди не совсем подходит для меня. Хотя я благодарен за возможность смоделировать веб-сайт клиента в моем браузере, на самом деле я предпочитаю настоящий, а это означает…
Использовать фактические устройства
Я бы сказал, что просмотр веб-сайта на ваших реальных устройствах — лучший метод для тестирования веб-сайтов наших клиентов, чтобы убедиться, что они реагируют, потому что посетители будут использовать именно устройства, а не инструменты разработчика при просмотре Веб-сайт.
Когда вы фактически просматриваете веб-сайт на устройствах, которые используют посетители сайта, вы получаете гораздо лучшее представление о том, достаточно ли у гибкой сетки для заполнения или полей, или правильно ли перекомпонованы / изменяются / скрываются / изменяются / скрываются текст и изображения.
А что насчет «сначала мобильные»?
Натан Реймниц делает интересный момент в своей статье о том, должен ли дизайнер использовать концепцию «сначала мобильные» или адаптивный дизайн. Он говорит, что с концепцией «сначала мобильные» мы начинаем «с места ограничения», потому что дизайн «сначала мобильные» требует, чтобы мы ограничивались меньшими «объектами недвижимости» и «ограничениями функциональности».”
Имейте в виду, что нашим клиентом является г-жа Труди, которая рассказала нам, что только около 15 процентов ее студентов, изучающих фортепиано, выразили желание увидеть ее сайт на своих интеллектуальных устройствах. По большей части мы можем предположить, что большинство студентов г-жи Труди будут просматривать ее веб-сайт на своих ноутбуках или настольных компьютерах, поэтому нам лучше разрабатывать дизайн с учетом гибкости, а не начинать с концепции «сначала мобильные». .
.
Если вы похожи на меня и относитесь к тем людям, которые предпочитают работать с настольных компьютеров, легко заметить веб-сайты, созданные по концепции «сначала мобильные».Когда сайт просматривается на мониторе рабочего стола, все становится слишком большим. Я на самом деле нахожу это довольно раздражающим, и я не думаю, что это так привлекательно, но это тема для другой статьи.
Достаточно сказать, что мы будем создавать веб-сайт г-жи Труди с учетом адаптивного дизайна, а не концепции «сначала мобильные».
Заключение: Почему так важен адаптивный веб-дизайн?
Итак, теперь, когда мы заново познакомились с тем, как создавать адаптивный веб-сайт, мы должны спросить себя, почему это вообще важно.
Я имею в виду, что бизнес г-жи Труди не пострадал бы слишком сильно, если бы только около 15 процентов ее учеников немного увеличивали масштаб, смахивали и щипали. Остальные 85% полностью довольны сайтом г-жи Труди таким, какой он есть.
Или они?
Вместо того, чтобы сосредотачиваться на 15%, которые устно выразили свое мнение, давайте подумаем о людях, которые прекратили вести дела с мисс Труди, потому что им было трудно просматривать ее сайт на своих мобильных устройствах, и они ничего не говорили, но принимали свои бизнес в другом месте. Как насчет потенциальных новых клиентов, которые нашли веб-сайт г-жи Труди с помощью поисковой системы, но решили не вести с ней дела, потому что ее сайт не оптимизирован для мобильных устройств? Или как насчет потенциальных клиентов, которые выполнили поисковый запрос в Google и вообще не видели веб-сайт г-жи Труди?
Как насчет потенциальных новых клиентов, которые нашли веб-сайт г-жи Труди с помощью поисковой системы, но решили не вести с ней дела, потому что ее сайт не оптимизирован для мобильных устройств? Или как насчет потенциальных клиентов, которые выполнили поисковый запрос в Google и вообще не видели веб-сайт г-жи Труди?
Все больше и больше людей используют интеллектуальные устройства для просмотра веб-контента.
И не забывайте Google
Миллионы людей хотят быть на первой странице Google, потому что это самая популярная поисковая система на планете.Нашим клиентам будет сложнее добраться до этого без веб-сайта, оптимизированного для мобильных устройств.
Еще в апреле 2015 года Google начал кампанию по наказанию веб-сайтов, понижая их рейтинг в поисковых системах, если веб-сайт не оптимизирован для мобильных устройств. Это было большое событие, известное в Интернете как Mobilegeddon. Google ускорил свою кампанию в марте 2016 года.
Google даже создал онлайн-инструмент, с помощью которого вы можете протестировать свой сайт на удобство использования для мобильных устройств, а затем получить предложения о том, что вам нужно исправить, чтобы пройти его. [К вашему сведению: не думайте, что, поскольку вы используете WordPress и ваша тема утверждает, что реагирует на запросы, это означает, что вы ничего не понимаете, но это уже другая тема для другой статьи.]
[К вашему сведению: не думайте, что, поскольку вы используете WordPress и ваша тема утверждает, что реагирует на запросы, это означает, что вы ничего не понимаете, но это уже другая тема для другой статьи.]
Короче говоря, мобильные веб-сайты — это лучшая жизнь. Не имеет значения, используют ли 15% или даже 5% посетителей веб-сайта мобильные устройства для просмотра вашего веб-сайта или веб-сайтов ваших клиентов.
Вы должны сделать все веб-сайты, которые вы разрабатываете, адаптивными, и, надеюсь, это пошаговое руководство по адаптивному веб-дизайну поможет вам в этом.
Автор изображения: Маркус Бирнер на Unsplash
Что такое адаптивный веб-дизайн?
Вы спрашивали себя: «Что такое адаптивный веб-дизайн?» Адаптивный веб-дизайн — это подход, при котором дизайнер создает веб-страницу, которая «реагирует на» или меняет размер в зависимости от типа устройства, через которое она просматривается. Это может быть большой монитор настольного компьютера, ноутбук или устройства с маленькими экранами, такие как смартфоны и планшеты.
Адаптивный веб-дизайн стал важным инструментом для любого, кто присутствует в цифровом мире.С ростом количества смартфонов, планшетов и других мобильных вычислительных устройств все больше людей используют меньшие экраны для просмотра веб-страниц.
Эти веб-сайты должны также учитывать индекс мобильности, объявленный Google в апреле 2018 года. По мере того, как все больше малых предприятий расширяют свое мобильное присутствие, их веб-сайт, электронная коммерция, бизнес-страница Google, страницы в социальных сетях и другие ресурсы должны быть легко доступны. на всех устройствах.
Что такое адаптивный веб-дизайн?
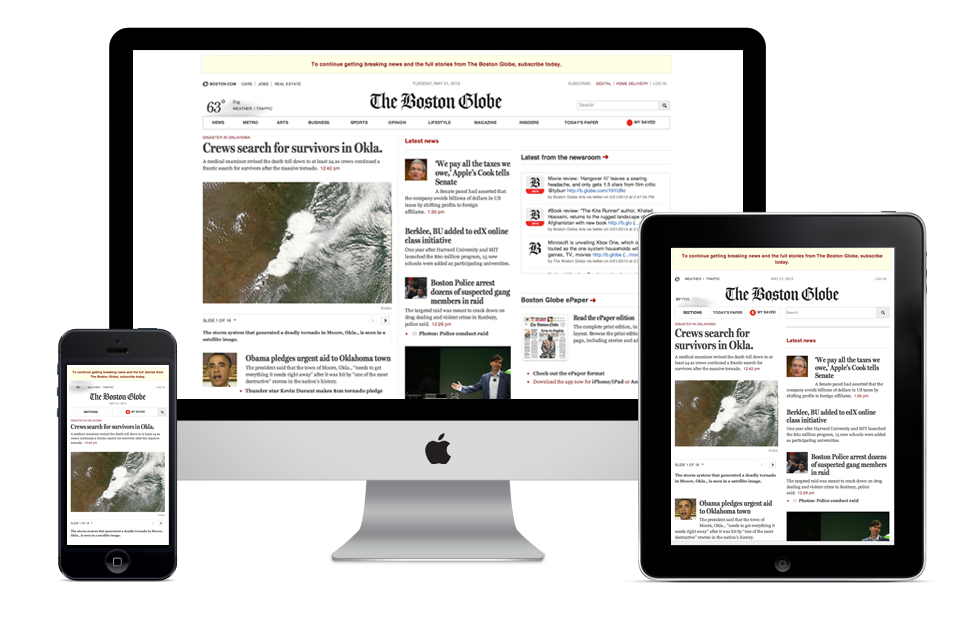
Цель адаптивного дизайна — создать один сайт, но с разными элементами, которые по-разному реагируют на просмотр на устройствах разного размера.
Возьмем традиционный «фиксированный» веб-сайт. Например, при просмотре на настольном компьютере веб-сайт может содержать три столбца. Но когда вы просматриваете тот же макет на меньшем планшете, это может вынудить вас выполнять горизонтальную прокрутку, что не нравится пользователям. Или элементы могут быть скрыты от просмотра или выглядеть искаженными. Воздействие также усугубляется тем фактом, что многие планшеты можно просматривать либо в портретной ориентации, либо в горизонтальной ориентации для просмотра в альбомной ориентации.
Или элементы могут быть скрыты от просмотра или выглядеть искаженными. Воздействие также усугубляется тем фактом, что многие планшеты можно просматривать либо в портретной ориентации, либо в горизонтальной ориентации для просмотра в альбомной ориентации.
На крошечном экране смартфона просматривать веб-сайты еще сложнее.Большие изображения могут «сломать» макет. Сайты могут медленно загружаться на смартфонах, если на них много графики.
Однако, если сайт использует адаптивный дизайн, версия для планшета может автоматически настроить отображение только двух столбцов. Таким образом, контент будет читабельным, и в нем будет легко ориентироваться. На смартфоне контент может отображаться в виде одного столбца, возможно, уложенного вертикально. Или, возможно, у пользователя будет возможность провести пальцем по экрану, чтобы просмотреть другие столбцы. Размер изображений будет изменен, вместо того чтобы искажать макет или обрезаться.
Дело в том, что при адаптивном дизайне веб-сайт автоматически настраивается в зависимости от устройства, на котором его видит зритель.
Как работает адаптивный веб-дизайн?
На адаптивных сайтах используются жидкие сетки. Все элементы страницы имеют размер пропорционально, а не в пикселях. Таким образом, если у вас есть три столбца, вы не должны точно сказать, какой ширины они должны быть, а скорее, насколько они должны быть по отношению к другим столбцам. Столбец 1 должен занимать половину страницы, столбец 2 должен занимать 30%, а столбец 3 должен занимать, например, 20%.
Размер носителей, таких как изображения, также изменяется относительно. Таким образом изображение может оставаться в своем столбце или соответствующем элементе дизайна.
Сопутствующие проблемы
Mouse v. Touch: При разработке дизайна для мобильных устройств также возникает вопрос о сравнении мыши с сенсорным экраном. На настольных компьютерах у пользователя обычно есть мышь для навигации и выбора элементов. На смартфоне или планшете пользователь в основном использует пальцы и прикасается к экрану. То, что может показаться легким для выбора с помощью мыши, может оказаться трудным для выбора пальцем в крошечном месте на экране.Веб-дизайнер должен учитывать «прикосновение».
То, что может показаться легким для выбора с помощью мыши, может оказаться трудным для выбора пальцем в крошечном месте на экране.Веб-дизайнер должен учитывать «прикосновение».
Графика и скорость загрузки: Также существует проблема графики, рекламы и скорости загрузки. На мобильных устройствах может быть разумным отображать меньше графики, чем на компьютерах, чтобы сайт не загружался на смартфон вечно. Возможно, потребуется заменить объявления большего размера на объявления меньшего размера.
Приложения и «мобильные версии»: Раньше вы могли задумываться о создании приложения для своего веб-сайта — скажем, приложения для iPad или Android.Или у вас была бы мобильная версия специально для BlackBerry.
Но при таком большом количестве устройств сегодня становится все труднее создавать приложения и разные версии для каждого устройства и операционной платформы.
Почему малым предприятиям нужно переходить на адаптивный веб-дизайн
Все больше людей используют мобильные устройства. Согласно недавнему исследованию Pew, 77% американцев теперь владеют смартфонами в 2018 году, что по сравнению с 35% в первом опросе владельцев смартфонов, проведенном Pew Research Center в 2011 году.
Согласно недавнему исследованию Pew, 77% американцев теперь владеют смартфонами в 2018 году, что по сравнению с 35% в первом опросе владельцев смартфонов, проведенном Pew Research Center в 2011 году.
Проверьте свой трафик, и вы можете быть просто шокированы тем, сколько посетителей переходят на ваш сайт через мобильные устройства. (В Google Analytics выберите «Аудитория» слева, затем «Мобильный», чтобы увидеть, какая доля трафика приходится на мобильные устройства. Вы даже можете развернуть, чтобы увидеть, какие устройства отправляют трафик.)
Шаблоны адаптивного дизайна теперь повсюду, для покупки. Если, например, у вас есть сайт WordPress, вы можете посетить авторитетную галерею шаблонов, такую как ThemeForest, и выполнить поиск по запросу «адаптивные темы WordPress.«Купите один менее чем за 50 долларов. Затем ваш веб-разработчик может настроить его для вашего логотипа и бренда.
Примечание редактора. Компания Small Business Trends работает над новым адаптивным дизайном. А ты не должен?
А ты не должен?
Фото через Shutterstock
Подробнее в: Контент-маркетинг
Как создать отзывчивый веб-сайт с начальной загрузкой? | by Pawan Sahu
Если вы новичок в Интернете и хотите узнать, как создать адаптивный веб-сайт с начальной загрузкой, то вы находитесь в нужном месте.В этом руководстве мы рассмотрим подробное пошаговое руководство о том, как сделать свой сайт адаптивным с помощью начальной загрузки.
Для тех, кто не знает о Bootstrap — это популярный фреймворк CSS, который можно использовать для создания внешнего интерфейса веб-сайта, то есть дизайна. Он достаточно гибкий, чтобы вы могли создать веб-сайт в соответствии с вашими требованиями, и его можно соответствующим образом настроить.
Как вы, возможно, знаете, создание адаптивного веб-сайта является основным требованием. Любой сайт, на котором не отмечена функция отзывчивости, страдает от неудовлетворительного пользовательского опыта, а также от плохого рейтинга, поскольку Google не любит веб-сайты, которые не удобны для пользователя.
Чтобы создать адаптивный веб-сайт, не нужно быть экспертом. Использование Bootstrap позволяет легко разработать адаптивный веб-сайт, поскольку не требует от вас играть с конкретными спецификациями CSS Grid или Flexbox.
Прежде чем мы перейдем к самому руководству, давайте узнаем, что означает отзывчивый Bootstrap Website.
Адаптивный веб-сайт означает, что его можно открывать на экранах разных размеров, которые актуальны для всех типов устройств, которые мы используем ежедневно. Возможность продемонстрировать свой веб-сайт широкому кругу людей с помощью различных устройств означает улучшение взаимодействия с пользователем.
Отлично! Имея все необходимые базовые знания, мы готовы приступить к работе с самим учебником. Давайте начнем.
Примечание: Вы можете использовать простой текстовый редактор и браузер, чтобы подготовить веб-сайт. Однако, если вы хотите изучить, как он будет функционировать как настоящий веб-сайт, мы рекомендуем вам проверить бесплатные VPS, такие как Amazon Web Services, и разместить свой веб-сайт в Интернете. Таким образом, вы можете проверить его поведение в разных системах или браузерах.
Базовая настройка
Шаг 1: Область просмотра и начальный масштаб
Первым шагом является правильная настройка адаптивного Bootstrap.Это можно сделать, просто разместив код на своих веб-страницах.
Приведенный выше код определяет метатег, который сообщает браузеру установить ширину веб-сайта в соответствии с шириной устройства. . Он также установил масштабирование на 1, что соответствует веб-сайту по умолчанию. Короче говоря, мы сообщаем браузеру, что собираемся создать адаптивный веб-сайт.
Шаг 2: Подключение Bootstrap
Теперь пришло время связать Bootstrap библиотеки.Это можно сделать, просто используя приведенный ниже код. Чтобы код заработал, вам также необходимо загрузить Bootstrap в папку разработки и распаковать его. Он создаст две папки в вашей основной папке разработки, как показано на изображении ниже.
Теперь используйте следующий код и поместите его в файл index.html под метатегом точки обзора.
В зависимости от того, какое решение для хостинга вы используете, будь то Amazon S3, план выделенного или общего хостинга или даже ваш собственный хостинг, если вы используете те же инструменты и команды, у вас должно быть все в порядке с настройкой этого процесса.Адаптивный веб-сайт можно разделить на пять основных компонентов. Поскольку мы создаем адаптивный веб-сайт, основные компоненты заключаются в следующем.
1. Навигация
2. Информационная область
3. Раздел содержания
4. Правая боковая панель
5. Нижний колонтитул.
Шаг 1: Начало навигации
Навигация остается в верхней части веб-сайта. Кроме того, он также может содержать другую важную информацию, такую как название веб-сайта. Чтобы убедиться, что это работает, вам необходимо использовать класс «навигационной панели», как показано в приведенном ниже коде.
Как видите, также использовались другие классы, такие как fixed-top, navbar-light, bg-light и скоро. Они контролируют характер текста, его фон и так далее.
А теперь давайте добавим еще код.
