20 бесплатных плагинов для Слайдеров картинок на WordPress в 2017
Добавление слайдера на сайт WordPress — это отличный прием, который помогает показывать больше контента в небольшом пространстве. Обычно это используется для привлечения внимания к актуальным постам или ключевым особенностям веб-сайта.
Слайдеры являются одним из самых популярных видов плагинов на WordPress, и поэтому можно легко потеряться в их разнообразии и количестве. Поэтому мы приходим на помощь с подборкой лучших бесплатных плагинов WordPress для слайдеров картинок, доступных в настоящее время.
Выбирайте один из следующих плагинов в этом списке, чтобы красиво отображать картинки с продуктами и услугами на своем сайте.
1. Responsive Slider
Плагин от AlienWP для создания слайдов и демонстрации простых, стильных и гибких слайдеров на вашем сайте. Один из самых популярных бесплатных слайдеров на WordPress с более чем 20,000 активных установок и 150,000 загрузок!
2. Huge-IT Slider
Slider Huge-IT — отличный слайдер на WordPress с множеством приятных характеристик. Нужно просто установить и создать слайдер за несколько минут.
Нужно просто установить и создать слайдер за несколько минут.
3. Slider
Image Slider — лучший слайдер для ваших постов, страниц, виджетов или боковой панели. Позволяет настраивать слайдер для поиска того, что вам нужно.
4. Slider Ultimate
Ultimate Slider — простой в использовании слайдер, который позволяет добавлять современный и адаптивный слайдер на любую страницу вашего WordPress сайта, используя простой шорткод.
5. Slider WD
Создает гибкий, легко конфигурируемый слайдер с различными эффектами для вашего сайта на WordPress.
6. Slider by Supsystic
Эффективный Slider by Supsystic — оптимальное решение для слайд-шоу. Создает слайдеры из изображений, видео и контента с профессиональными слайд-шоу и шаблонами слайдера.
7. Seo Carousel Slider
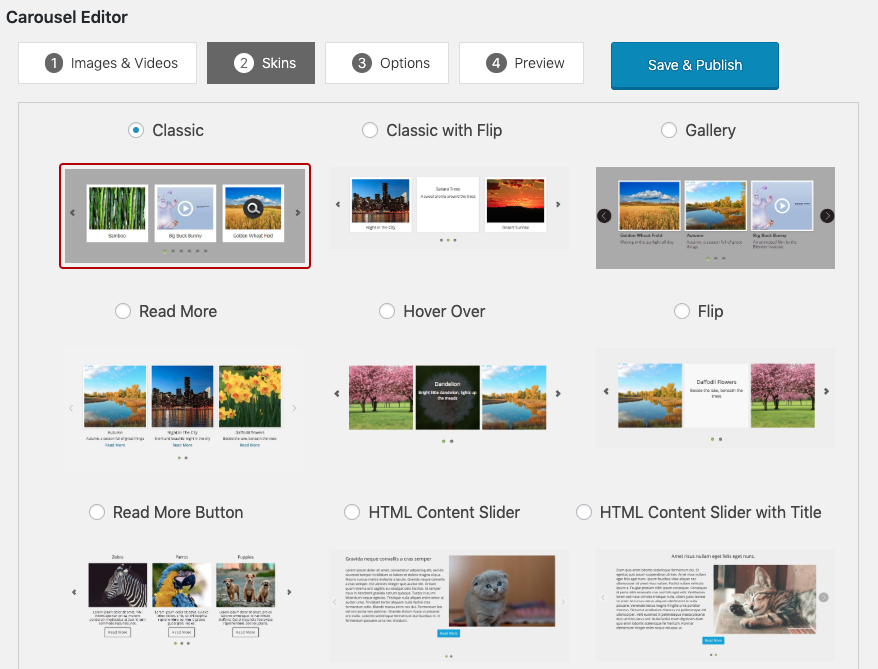
Отличный плагин для слайдера на jQuery с поддержкой сенсорного управления на смартфонах с помощью жестов. Позволяет создавать красивые адаптивные слайдеры и карусели за пару минут.
8. Ultimate Responsive Image Slider
Ultimate Responsive Image Slider — адаптивный слайдер для WordPress. Вы можете добавлять множество слайдов изображений в один слайдер с помощью различных загрузчиков изображений. Также можно размещать неограниченное количество слайдеров в блог.
9. Smart Slider 3
Smart Slider 3 имеет все подходящие функции, присущие бесплатным слайдерам. Помимо того, что у Smart Slider есть инструмент для создания YouTube и Vimeo слайдов и формирования слайдов из ваших WordPress постов, он также очень лёгкий в использовании благодаря редактору слайдов с разными уровнями.
10. Post Slider
Плагин позволяет создавать слайдеры из простых и пользовательских WordPress постов. Он имеет два типа слайдеров: динамический и статический.
11. Smooth Slider
Выставляйте последние посты, конкретные категории или подборку постов, используя плагин Smooth Slider.
12. Easing Slider
Этот плагин нацелен на достижение основной цели — создание и управление слайдерами с легкостью. Его задача сделать работу простой, без обучения, и встраиваться в панель управления WordPress, как-будто это родной элемент.
Его задача сделать работу простой, без обучения, и встраиваться в панель управления WordPress, как-будто это родной элемент.
13. Master Slider — Responsive Touch Slider
Master Slider — бесплатный эффективный слайдер для изображений и контента с очень гладкой прокруткой. Он поддерживает сенсорную навигацию с жестом прокрутки.
14. Slider by Soliloquy
Используя пользовательские типы записей, Soliloquy позволяет создавать бесконечное число WordPress слайдеров с бесконечным количеством изображений в каждом из них всего за несколько щелчков мыши.
15. WP Slick Slider and Image Carousel
Поддерживает режим слайдера и карусели с помощью разных шорткодов. Полностью гибкий и адаптивный, с поддержкой drag and drop.
16. Meta Slider
Возможно, самый популярный плагин для слайдера в WordPress. Создание слайд-шоу с Meta Slider — это быстро и легко. Просто выберите изображение из вашей библиотеки на WordPress, перетащите их на место, установите названия слайдов, ссылки и SEO-поля с одной страницы.
17. WP Responsive Header Image Slider
Быстрый и простой способ добавить пару изображений для слайдера внутри страницы WordPress, а также из шаблона. Кроме того, можно добавить адаптивный сенсорный слайдер.
18. Sangar Slider
Sangar Slider — это лайт версия премиум слайдера высокого качества для WordPress. С плавной анимацией, многослойными слайдами, техподдержкой, простотой в использовании и гибкостью.
19. Responsive Slider by MotoPress
Responsive WordPress Slider от MotoPress — это простое в использовании решение для создания красивых слайдов с удивительными визуальными эффектами. Интуитивно понятный интерфейс drag and drop, прокрутка и оформление поможет вам создавать слайды, не используя код.
20. WP Featured Content and Slider
WP Featured Content and Slider — легкий в использовании слайдер для WordPress. Отображает избранные материалы, особенности вашего продукта и отображает их через шорткод или шаблон.
Топ бесплатных слайдеров для wordpress
Давайте рассмотрим топ бесплатных слайд-шоу плагинов на 2018 год.
1. MetaSlider
Сайт: “wordpress.org/plugins/ml-slider/”
Один из самых популярных слайдер-плагинов для wordpress, который поддерживает такие типы слайд-шоу как: Flex Slider 2, Nivo Slider, Responsive Slides и Coin Slider.
Поддерживает функцию перетаскивания при создании слайдера, также позволяет создать слайдер во всю ширину сайта и имеет несколько полезных параметров настройки.
От производителей, которые считает наиболее интересными и надежными для клиента. Вся продукция проверяется на работоспособность и наличие брака до передачи клиенту.
2. Slider by WD – Responsive Slider
Сайт: “wordpress.org/plugins/slider-wd/”
Слайдер поддерживает отображение изображений, а также видео с YouTube и Vimeo. Есть различные эффекты перехода между слайдами. Кроме того, он предлагает поддержку водяных знаков, есть некоторые полезные настройки сладера, в том числе можно настроить отображение слайдер во всю ширину сайта.
Однако полный функционал доступен только в Премиум версии.
3. Genesis Responsive Slider
Сайт: “wordpress.org/plugins/genesis-responsive-slider/”
Genesis Responsive Slider – это адаптивный слайдер, который позволяет выбрать конкретные посты, страницы или категории и показывает слайдеры во всю возможную ширину. У слайдера есть кнопки со стрелками назад и далее.
Плагин Genesis Responsive Slider работает только с дочерними темами Genesis.
4. Cyclone Slider 2
Сайт: “wordpress.org/plugins/cyclone-slider-2/”
Cyclone Slider 2 поддерживает несколько типов слайдов, включая изображения, видео, пользовательский HTML.
Есть четыре красивых шаблона – темный, шаблон по умолчанию, стандартный и шаблон с миниатюрами.
5. WP Photo Album Plus
Сайт: “wordpress.org/plugins/wp-photo-album-plus/”
Данный плагин имеет отличное мультимедийное управление и систему индикации, которая поддерживает управление фотоальбомами. Он может показывать изображения в слайд-шоу с помощью своего инструмента lightbox. Что мне понравилось больше всего так это его настраиваемость.
Он может показывать изображения в слайд-шоу с помощью своего инструмента lightbox. Что мне понравилось больше всего так это его настраиваемость.
6. GIGA Slider
Сайт: “wordpress.org/plugins/giga-slider/”
Быстрый и полезный слайдер, который поддерживает создание неограниченного количества слайдеров с различными цветовыми схемами и эффектами перехода. Кроме того, он поддерживает несколько макетов и предоставляет множество вариантов настройки.
7. Slider by Nivo
Сайт: “wordpress.org/plugins/nivo-slider-lite/”
Slider by nivo позволяет создать слайдер записей, карусель изображений или слайд-шоу с пользовательскими настройками. Вы можете также воспользоваться темами для создания сладеров.
8. Slideshow Gallery
Сайт: “wordpress.org/plugins/slideshow-gallery/”
Плагин Slideshow Gallery позволяет создать слайды из постов или страниц, галереи, а также слайд-шоу с пользовательскими настройками.
Для отображения сладера можно воспользоваться шорткодом.
Есть многочисленные настраиваемые параметры, чтобы создать нужный вам внешний вид слайдера.
9. Opinion Stage
Сайт: “wordpress.org/plugins/social-polls-by-opinionstage/”
Этот плагин позволяет создавать полностью настраиваемые слайд-шоу на вашем сайте для демонстрации продукции, услуг или записей.
Его слайд-шоу позволяет добавлять текст, изображения и видео, в том числе и с YouTube.
10. Serious Slider
Сайт: “wordpress.org/plugins/cryout-serious-slider/”
В SEO-дружественный плагин, который позволяет создавать неограниченное количество слайдов с текстами, ссылками и кнопками. Он включает в себя более семи цветовых стилей и эффектов перехода, а также виджет, чтобы показать сладеры в боковой панели (сайдбаре).
11. Testimonial Slider
Сайт: “wordpress.org/plugins/testimonial-slider/”
Уникальный слайдер, который отображает отзывы и рекомендации, которые оставили Ваши клиенты с их аватарками, а также названием компаний и их реквизитами.
Он предлагает пять скинов и множество эффектов.
12. Image horizontal reel scroll slideshow
Сайт: “wordpress.org/plugins/image-horizontal-reel-scroll-slideshow/”
Это простой слайдер плагин, который позволяет демонстрировать изображения с гиперссылками.
Можно включить автоматическую прокрутку, которая будет останавливаться при наведении курсора мыши. Кроме того, он предлагает множество вариантов настройки.
13. WonderPlugin Slider Lite
Сайт: “wordpress.org/plugins/wonderplugin-slider-lite/”
Wonderplugin Slider Lite может создавать слайдеры изображений и видео с поддержкой YouTube, Vimeo и mp3/mp4 видео.
Как и выше приведенный плагин,
Wonderplugin Slider Lite поддерживает различные эффекты перехода и предлагает виджет для отображения слайдера в боковой колонке сайта.
14. Owl Carousel
Сайт: “wordpress.org/plugins/owl-carousel/”
Фантастический слайдер, который позволяет создать сладер из постов, а также встроить в сладер изображения, видео, HTML.
Owl Carousel является полностью настраиваемым, а также отзывчивым.
Кроме того сладер можно встроить на странички/записи сайта с помощью шорткода.
15. EasyRotator for WordPress
Сайт: “wordpress.org/plugins/easyrotator-for-wordpress/”
Easyrotator плагин позволяет создавать адаптивные фото слайдеры с помощью шаблонов. Вы можете создать неограниченное количество слайдеров с аудио и видео поддержкой. Кроме того, плагин является SEO-дружественным и настраиваемым.
16. Text Slider
Сайт: “wordpress.org/plugins/text-slider/”
Плагин создает только текстовые слайдеры.
Вы можете настроить шрифт, цвет текста и эффекты перехода.
Кроме того, слайдеры могут быть встроены в любой пост, страницу или виджет, благодаря поддерживаемому шорткоду.
17. Gallery Slideshow
Сайт: “wordpress.org/plugins/gallery-slideshow/”
Gallery Slideshow преобразует любые фото галереи в потрясающие слайд-шоу.
У плагина Gallery Slideshow есть шорткод с настраиваемыми параметрами, к тому же к фотографиям можно добавить надписи.
Продолжение следует…
мобильных дизайнов, тем, шаблонов и графических элементов для загрузки на Dribbble
Просмотр слайдера
Слайдер
Посмотреть Dark Social UI-Kit
Dark Social UI-Kit
Посмотреть неудавшиеся
Посмотреть веб-сайт Лаборатории интерьера – Мобильная версия
Веб-сайт Лаборатории Интерьера – Мобильный
Просмотр настроек алгоритма для инвестиционного приложения
Настройки алгоритма для инвестиционного приложения
Просмотр процесса адаптации
Процесс адаптации
Посмотреть Опыт покупки автомобиля (дизайн + прототип + MVP)
Опыт покупки автомобиля (дизайн + прототип + MVP)
Посмотреть приложение Бо
Приложение Бо
Посмотреть прототип отправки денег
Прототип отправки денег
Посмотреть Шпицы
Шпицы
Посмотреть окружение | Управление мобильным приложением | Управление возобновляемыми источниками энергии
окружение | Управление мобильным приложением | Управление возобновляемыми источниками энергии
Просмотр слайдера Rumble Like/Dislike
Ползунок «Нравится/Не нравится»
Приложение для журналов, прототип
Посмотреть Найди своего репетитора — Настройки
Найдите своего репетитора — Настройки
Просмотр догмы – реакции
Догма — Реакции
Просмотр Сделай это.
 С мобильного 🚶♀️
С мобильного 🚶♀️Сделай это. С мобильного 🚶♀️
Посмотреть Опыт покупки автомобиля (дизайн + прототип + MVP)
Опыт покупки автомобиля (дизайн + прототип + MVP)
Посмотреть анимацию ползунка влажности воздуха в Умном доме
Анимация ползунка влажности воздуха в Умном доме
Просмотр взаимодействия № 31.
 Двойное меню
Двойное менюВзаимодействие №31. Двойное меню
Посмотреть интерьер Decorore — мобильная концепция
Декор интерьера — мобильная концепция
Просмотр TravelUP | Анимация
TravelUP | Анимация
View Kiddy bank — финтех-приложение для детей
Kiddy bank — финтех-приложение для детей
Посмотреть адаптацию
Адаптация
Посмотреть компоненты пользовательского интерфейса недвижимости
Компоненты пользовательского интерфейса для недвижимости
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще.
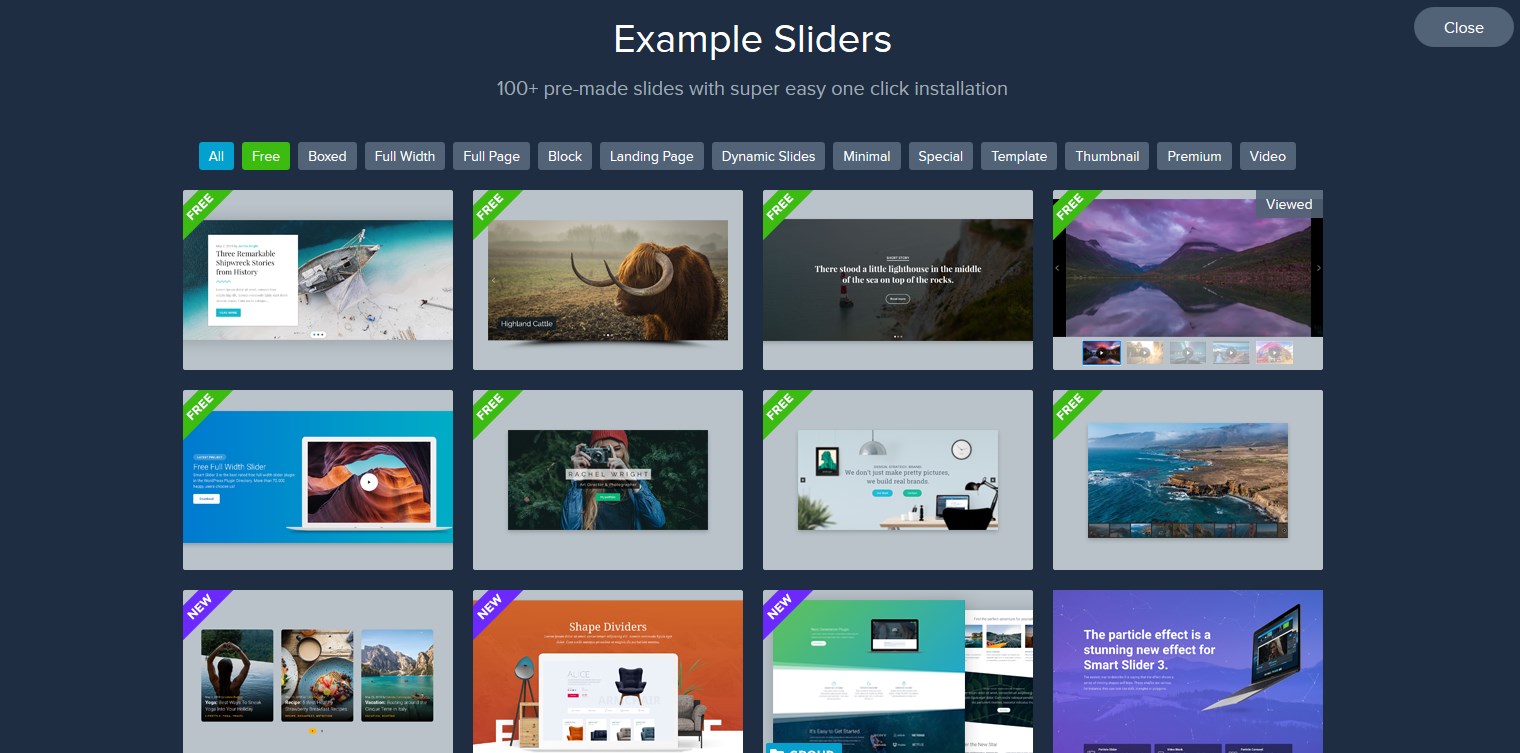
Контрольный список из 9 пунктов для создания вашего следующего слайдера
При разработке Smart Slider 3 мы уделили особое внимание тому, чтобы сделать его как можно более отзывчивым и удобным для мобильных устройств, сохраняя при этом простые и легкие настройки понять для всех. Мы также позаботились о том, чтобы никому не приходилось писать ни строчки кода при создании адаптивного слайдера, поэтому каждый параметр, который делает ваш слайдер на 100% отзывчивым. доступен в нашем интуитивно понятном интерфейсе.
В этой статье я представлю наиболее полезные опции и настройки в Smart Slider 3. Взгляните на этот контрольный список слайдера и создайте хорошо работающий и хорошо разработанный слайдер для вашего сайта WordPress или Joomla.
📚 Содержание
1. 💡 Планирование
2. 📏 Размеры слайдера
3. 🖼️ Изображения слайдера
4. ✏️ Содержание
✏️ Содержание
5. 🎨 Стиль
6. 📱 Мобильные устройства 9025 8
7. 🔍 SEO
8. ⚡ Производительность
9 🎁 Анимация и эффекты
1. Планирование
Прежде чем приступить к созданию слайдера, первое, что вам нужно сделать, это спланировать слайдер. Эти 5 вопросов помогут вам начать работу перед редактированием.
- Какова ваша цель с ползунком? Это один из самых важных вопросов, на который вы должны знать ответ. Вы хотите использовать его как элемент дизайна, призывать пользователя к действию или хотите сделать галерею?
- Куда поставить ползунок? Будет ли это слайдер на главной странице, карусель на странице вашего продукта или вы хотите поместить его в свой пост?
- Какой тип слайдера вам нужен? Вам нужен полноразмерный слайдер, слайдер на всю страницу или карусель для вашего веб-сайта?
- Что вы поместите в ползунок? Если у вас есть текст и изображения до того, как вы начнете создавать слайдер, вы можете сэкономить время.

- Сколько слайдов вам нужно? Вы хотите создать главный блок с одним слайдом или слайдер изображения с предопределенным количеством слайдов?
Найдите время и ответьте на эти вопросы, прежде чем приступить к созданию слайдера. Это облегчит редактирование, а также важно для создания успешного и хорошо подготовленного слайдера.
2. Размеры ползунка
Выбор правильного размера ползунка является важным моментом в создании ползунка. Это значение будет определять соотношение размеров вашего слайдера, а также адаптивные размеры.
Установите оптимальный размер ползунка
Важно установить оптимальный размер ползунка, с которым вы будете работать. Не работайте со слишком большими размерами . Оптимальный размер слайдера — 1200 пикселей в ширину и 500-800 пикселей в высоту. Собственно, с этими числами мы и работаем в наших шаблонах. Кроме того, меньший размер слайдера упрощает его редактирование.
Выберите правильный макет
Поскольку каждое устройство имеет разный размер, правильная настройка макета имеет решающее значение при создании слайдера. Размер ползунка определяет соотношение размеров ползунка, но расположение определяет, как ваш ползунок должен вести себя на разных размерах экрана.
Макет полной ширины с шириной ползунка 1200 пикселей (слева) и шириной 1920 пикселей (справа) Если вы используете макет Boxed , то ползунок может быть таким же большим, как контейнер, в котором он находится. Если выбран макет Fullwidth , ползунок пытается чтобы заполнить пространство между левой и правой сторонами вашего браузера, чтобы при необходимости ползунок выходил за пределы своего контейнера. Однако высота будет рассчитываться на основе установленного размера ползунка, поэтому он не будет заполнять окно браузера по вертикали. Если вы хотите, чтобы ваш слайдер имел 100% ширину и высоту экрана, вы можете использовать Полный макет страницы .
Установить ограничения
Если вы установите размер ползунка, он будет меняться вместе с экраном . Может случиться так, что ваш слайдер окажется слишком высоким или слишком широким. Чтобы избежать такого поведения, используйте параметр Limit Slide Width . Это ограничит только ширину слоев, но фоновое изображение все равно будет растягиваться до ширины 100%, если ваш слайдер использует макет полной ширины.
🎓 Используйте почти одинаковое количество контента на каждом слайде . Когда вы используете слои по умолчанию, высота вашего слайда зависит от слоев внутри. А высота всего слайдера определяется самым высоким слайдом.
3. Изображения слайдера
Хорошо подобранное изображение слайдера оказывает большое влияние на посетителя. Важно, какие образы вы используете. Есть еще вещи, на которые следует обратить внимание, если вы хотите создать красивый и быстро загружаемый слайдер.
Использовать оптимизированное изображение
Для создания хорошего слайдера необходимо обратить внимание на качество и размер изображений . Большое изображение может замедлить скорость вашего ползунка и может мешать. Следует обратить внимание, что маленькое изображение тоже может иметь большой размер, если его качество слишком хорошее. Выше определенного уровня качества глаза людей не видят разницы, поэтому не используйте изображения слишком высокого качества.
Большое изображение может замедлить скорость вашего ползунка и может мешать. Следует обратить внимание, что маленькое изображение тоже может иметь большой размер, если его качество слишком хорошее. Выше определенного уровня качества глаза людей не видят разницы, поэтому не используйте изображения слишком высокого качества.
Установите фоновое изображение для конкретного устройства
Может случиться так, что ваше фоновое изображение выглядит и работает идеально на компьютере, но не на мобильном телефоне. Или на мобильном тоже хорошо выглядит, но грузится медленно. Ваши мобильные пользователи не должны загружать широкое и большое изображение для своих маленьких экранов. Чтобы избежать этого, вы можете установить разные изображения для каждого устройства в Pro-версии Smart Slider 3, что тоже сократить время загрузки .
4. Контент
Чтобы создать хороший адаптивный слайдер, обратите внимание на его содержание. Ваш контент — причина, по которой люди приходят на ваш сайт . С Smart Slider 3 вы можете использовать множество слоев, таких как заголовок или текстовый слой, с помощью которых вы можете создать хороший контент на своем веб-сайте. Медиа-контент также важен, с помощью слайдера видео вы также можете привлечь внимание посетителей.
С Smart Slider 3 вы можете использовать множество слоев, таких как заголовок или текстовый слой, с помощью которых вы можете создать хороший контент на своем веб-сайте. Медиа-контент также важен, с помощью слайдера видео вы также можете привлечь внимание посетителей.
Макет
Использование структуры может быть знакомо по компоновщикам страниц. С 90 245 строк и 90 246 столбцов вы можете создать свой ползунок, и это также может помочь вам выровнять ваши слои. Я могу предложить вам всегда использовать режим контента и структуру, это облегчит весь процесс сборки .
Установите перенос после значения
Если вы создаете ползунок со строками и столбцами, вы можете установить контрольные точки , где столбец должен переноситься. Этот параметр действительно полезен на мобильных устройствах, где вы можете размещать столбцы друг под другом.
Разная длина текста для каждого устройства
Хотя длинный текст хорошо помещается на большом слое слайдера на рабочем столе, очень маловероятно, что он будет хорошо смотреться на мобильных устройствах. У текстового слоя есть специальная опция, которой нет ни у одного другого слоя: можно создать тексты для конкретных устройств , которыми можно управлять на одном слое.
У текстового слоя есть специальная опция, которой нет ни у одного другого слоя: можно создать тексты для конкретных устройств , которыми можно управлять на одном слое.
5. Стиль
Хороший дизайн может быть важным моментом на веб-сайте. Необходимо, чтобы посетитель мог прочитать весь контент как на десктопе, так и на мобильных устройствах. Чтобы создать чистый, но современный дизайн, постарайтесь сохранить гармонию в своем слайдере. Другими словами, избегайте использования слишком большого количества семейств шрифтов или цветов.
- Проверить адаптивные представления . Всегда смотрите на представление для мобильных устройств и планшетов и вносите изменения, если это необходимо.
- Сохраняйте гармонию . Используйте соответствующие цвета и семейства шрифтов.
- Избегайте слишком большого количества текста .
 Если вы поместите слишком много текста в свой слайдер, посетители не будут его читать. Вместо этого поместите кнопку CTA с коротким текстом и направьте посетителей на другую страницу.
Если вы поместите слишком много текста в свой слайдер, посетители не будут его читать. Вместо этого поместите кнопку CTA с коротким текстом и направьте посетителей на другую страницу. - Смешайте режимы редактирования . Режим контента — лучший выбор для создания структуры и размещения контента. Режим холста идеально подходит для декорирования и создания специально размещенных слоев.
- Не доводите свой дизайн до крайности . Не используйте слишком много анимации, эффектов и цветов на вашем слайдере, это может отвлекать ваших посетителей.
🎓 Прочтите нашу статью и узнайте, как правильно спроектировать слайдер.
6. Мобильные устройства
Создание веб-сайта, адаптированного для мобильных устройств, является обязательной задачей, которую вы должны учитывать, поскольку в настоящее время каждый использует свои интеллектуальные устройства для просмотра веб-страниц. С помощью Smart Slider 3 вы можете создать адаптивный слайдер, но вы должны позаботиться о нескольких вещах.
Размер шрифта
Слои, которые идеально выглядят на компьютере, могут нуждаться в некоторых корректировках на мобильных устройствах. Обычно вам нужно изменить размер шрифта, что вы можете легко сделать с помощью параметра «Масштаб текста». Вы можете изменить размер шрифта с помощью этой функции, и это зависит от устройства , поэтому размер шрифта других устройств не изменится.
Скрыть слои на устройствах
Вы можете отключить слой на любых устройствах с помощью параметра Показать на в окне слоя. Эта функция полезна, даже если слои разборчивы, но их слишком много, и это не очень хорошо работает на мобильных устройствах.
В целом, возможность скрыть любой слой по отдельности может иметь огромное значение, когда дело доходит до отображения ползунка на экранах меньшего размера.
Скрытие слайдов на устройствах
В Pro-версии Smart Slider вы можете скрывать не только слои, но и целые слайды на разных устройствах. Вы можете найти эту опцию на слайде.
Вы можете найти эту опцию на слайде.
Скрыть слайдеры на устройствах
Вы можете скрывать не только слои, но и весь слайдер на разных устройствах. Если вам не нужен слайдер на устройстве, вы можете отключить его, и никакие коды не будут размещены на вашем сайте.
Элементы управления
Слои и фоновые изображения — не единственные адаптивные части слайдера. С помощью элементов управления можно установить значение отклика, которое будет определять, насколько элемент управления должен уменьшаться или увеличиваться на разных устройствах.
Если изменение значения отклика не помогает, элементы управления также можно скрыть на любом устройстве. Их скрытие сделает ползунок и страницу чище и улучшит взаимодействие с пользователем. Пули легко нажимаются на рабочем столе, но когда вы используете телефон, их нелегко нажимать пальцами, поэтому рекомендуется просто отключить их на небольших устройствах.
7. SEO
Smart Slider 3 — это оптимизированный для SEO плагин слайдера, но вам тоже нужно внести свой вклад. Когда вы создаете SEO-дружественный контент, вам нужно обратить внимание на основы SEO . Например, заголовки и абзацы важны для вашей SEO-структуры. Чтобы убедиться, что ваш слайдер хорошо справляется с этой задачей, обязательно добавьте заголовки и абзацы. Чтобы ваши изображения были оптимизированы для SEO, всегда заполняйте их тег alt.
Когда вы создаете SEO-дружественный контент, вам нужно обратить внимание на основы SEO . Например, заголовки и абзацы важны для вашей SEO-структуры. Чтобы убедиться, что ваш слайдер хорошо справляется с этой задачей, обязательно добавьте заголовки и абзацы. Чтобы ваши изображения были оптимизированы для SEO, всегда заполняйте их тег alt.
8. Производительность
Пользователи ожидают, что ваш сайт будет загружаться быстро при доступе к нему. Скорость зависит от множества факторов, и одним из них является ползунок. Слайдер может быть важным моментом во время загрузки веб-сайта, поэтому вы должны использовать его правильно.
- Не используйте слишком много слайдов . Если вы не создаете галерею изображений, не помещайте в слайдер более 5 слайдов.
- Оптимизируйте изображения . Качество и размер изображений являются наиболее важными факторами, на которые следует обратить внимание.
 Не работайте со слишком качественными и слишком большими изображениями.
Не работайте со слишком качественными и слишком большими изображениями. - Правило семейства шрифтов . Если вы используете много разных семейств шрифтов на своей странице, это может увеличить время загрузки, потому что они должны загружаться одно за другим. Попробуйте ограничить количество семейств шрифтов до 3.
- Использовать настройки оптимизации . Smart Slider 3 имеет больше возможностей для оптимизации слайдера. Вы можете оптимизировать изображения, чтобы они имели более низкое разрешение и качество. Вы также можете преобразовать их в формат WebP или отложенно загрузить.
🎓 Хотите ускорить свой сайт? Прочтите нашу статью и узнайте, как сделать слайдер с быстрой загрузкой.
9. Анимация и эффекты
Smart Slider 3 предлагает множество анимации и эффектов уже в бесплатной версии. С помощью красивой фоновой анимации вы можете поднять настроение своему слайдеру , а с помощью анимации слоев вы можете привлечь внимание посетителей и сделать современный и красивый слайдер.
Также у вас есть возможность создать слайдер с автоматическим воспроизведением. Таким образом, вы можете поделиться большим количеством контента со своими посетителями, но вы должны позаботиться об интервале автовоспроизведения ползунка и всегда дать пользователю команду остановить его.
На борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные пособия, руководства, советы и предложения по электронной почте.
Нет спама. Бесплатно. Просто кураторские электронные письма.
Заключение
Smart Slider 3 имеет множество настроек, с помощью которых можно создать потрясающий слайдер. И если вы знаете моменты, на которые стоит обратить внимание, создание слайдера будет занимательным . Используйте оптимизированные изображения, заполняйте теги alt и проверяйте результат на разных устройствах, и ваш слайдер станет важной частью вашей страницы.
