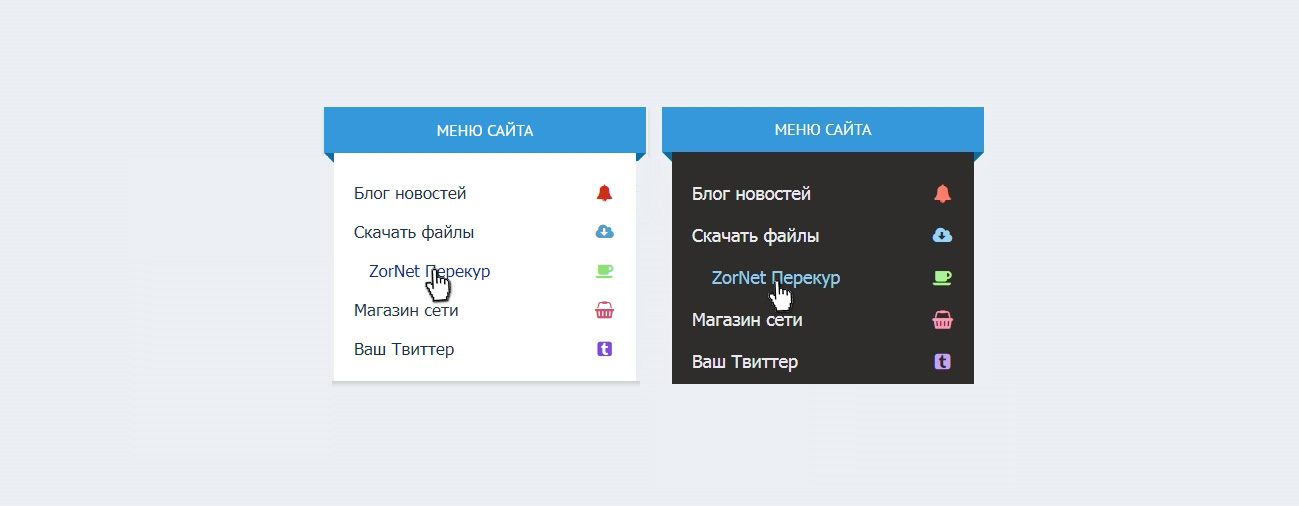
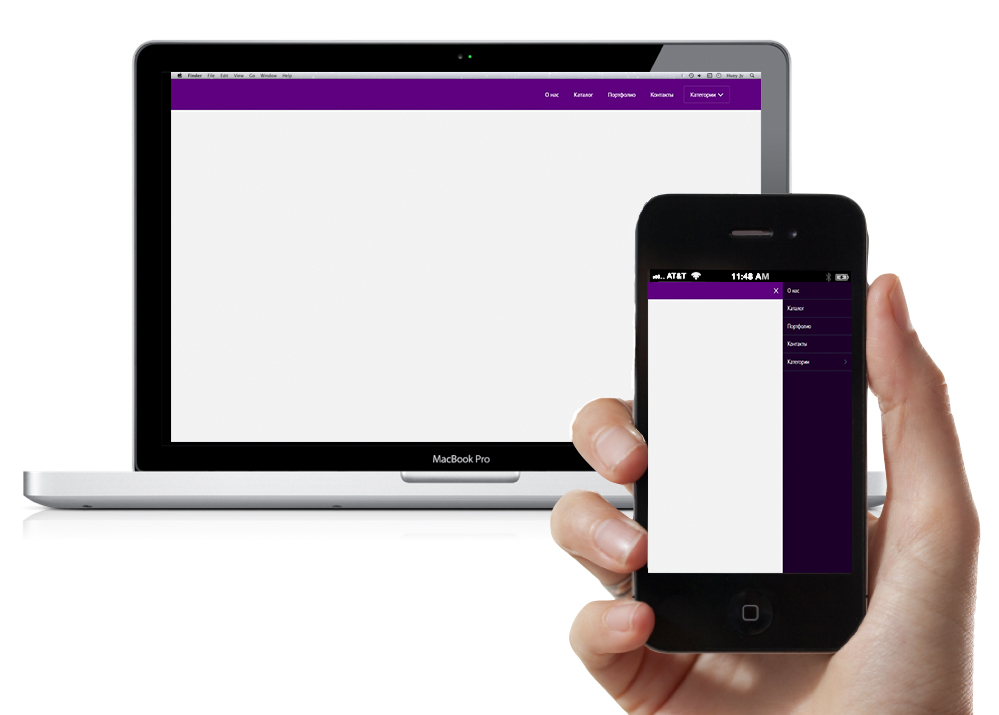
Универсальное адаптивное меню для сайта
Здравствуйте, уважаемые друзья. Сегодня я расскажу вам, как создать адаптивное меню для сайта. Создавать будем горизонтальное меню, которое будет адаптироваться под экраны мобильных устройств. А его универсальность заключается в том, что независимо от технологии создания вашего сайта, это меню будет работать на любом сайте. То есть достаточно исправить ссылки, название пунктов меню и подправить стили по ваш дизайн.
Ранее, я уже публиковал статью, в которой поделился двумя способами создания адаптивного меню. А сегодня рассмотрим ещё один способ.
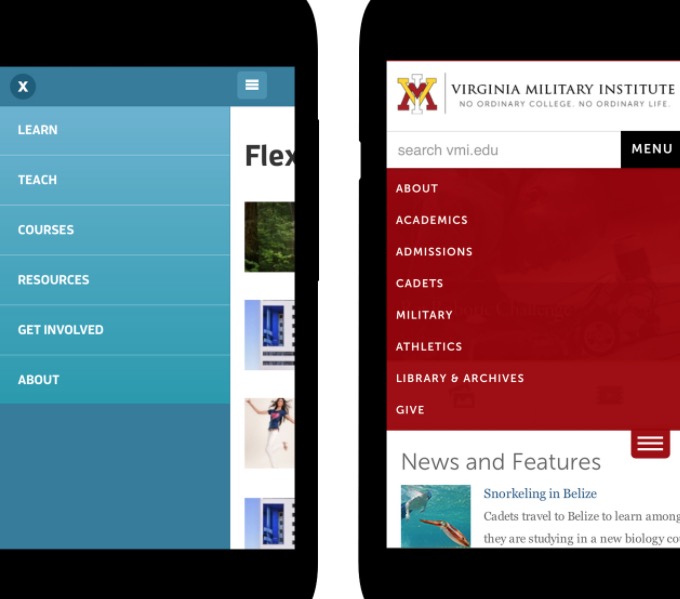
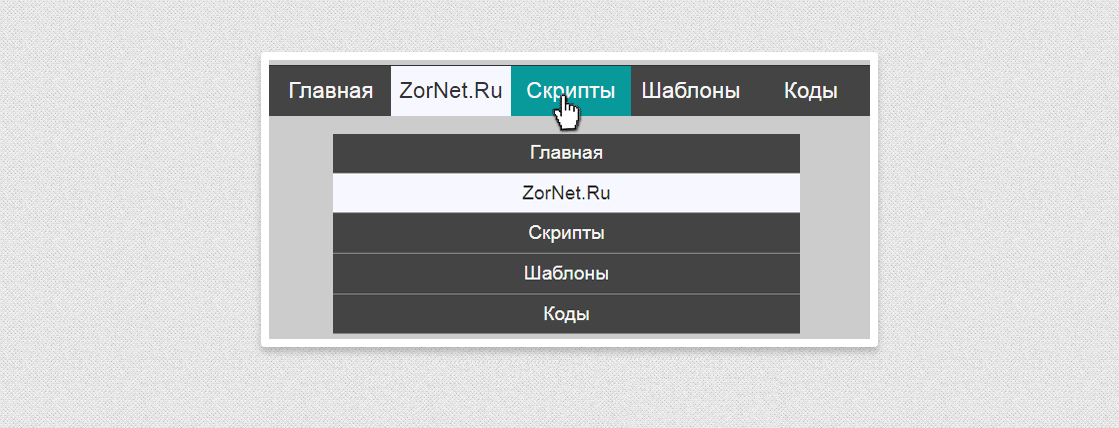
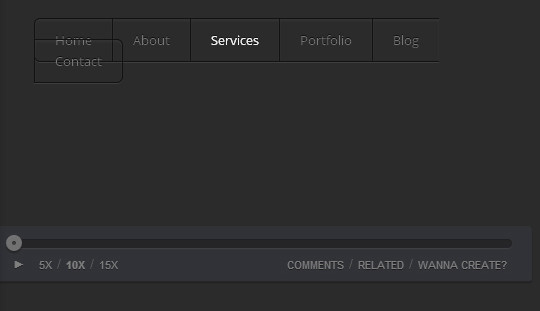
Обычный вид меню для мониторов компьютера и больших экранов будет выглядеть так:
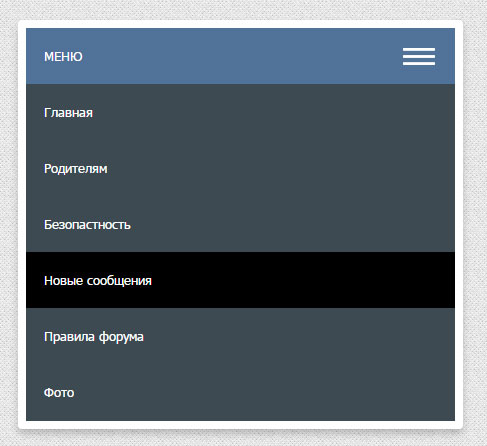
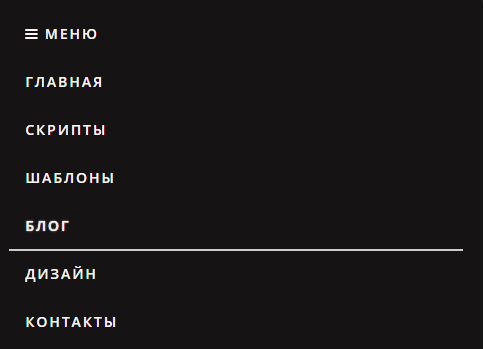
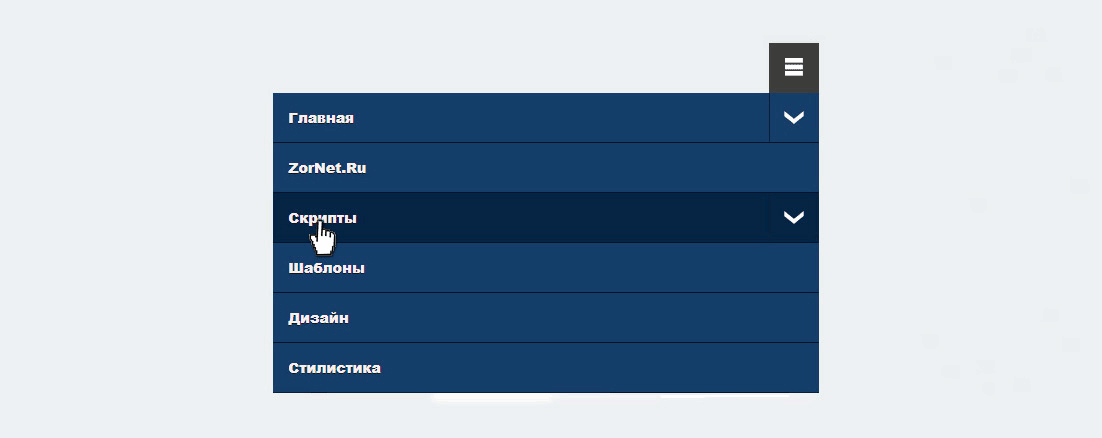
Вид меню на компьютереНа мобильных устройствах, меню в раскрытом виде будет отображаться так:
Вид меню на смартфонеСодержание
- Принцип построения универсального адаптивного меню.
- Процесс создания адаптивного меню.
- Шаг 1. Создание html структуры меню.
- Шаг 2. Подключение стилей css.

- Шаг 3. Подключение библиотеки jQuery и скрипта обработчика.
Принцип построения универсального адаптивного меню.
Итак, для того чтобы создать такое меню вам потребуется:
- Создать html каркас.
- Применить стили css.
- Подключить скрипт обработчик.
Разумеется, у вас на сайте есть меню, и вы его хотите сделать адаптивным. У вас есть два пути, первый – адаптировать существующее меню и второй – сделать новое адаптивное меню.
На большинстве сайтов, которые сделаны на CMS, проще создать новое меню, чем переделать старое. Так как само построение меню реализовано через php и запросы к базе данных, а стили css разбросаны среди многих других стилей. В общем, весь этот процесс переделки меню довольно трудоёмкое и кропотливое занятие.
На самописных сайтах работы с переделкой будет меньше, но все, же придётся повозиться.
В любом случае вы можете использовать стили и скрипт из этой статьи и адаптировать своё меню.
А для того чтобы создать новое адаптивное меню вам потребуется совсем немного времени.
ul и li, затем добавляются стили css и подключается скрипт. Такое меню загружается и отзывается быстрей, так как работает без запросов к базе данных.Стили css, для удобства, подключаются в отдельных файлах. Хотя их можно включить и в основные стили сайта. Я покажу пример подключения стилей через отдельные файлы.
Процесс создания адаптивного меню.
Шаг 1. Создание html структуры меню.
Первым делом нужно определиться с местом, где будет отображаться меню. Для этого нужно проанализировать файлы вашего шаблона. Как правило, меню выводится в шапке или сайтбаре. За эти основные блоки шаблона отвечают файлы header.php и sidebar.php. Именно в них и нужно искать место для вставки меню или замены старого. Для каждого шаблона – это индивидуальный процесс.
После того как вы определитесь с местом вставки нового меню, необходимо в это место поместить вот этот html каркас и изменить пункты меню и ссылки на свои.
<nav role="navigation"> <div> <div> <div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span></span> <span></span> <span></span> </button> <a href="https://1zaicev.ru/">Бизнес в Сети</a> </div> <div> <ul> <li> <a href="#"> Главная </a> </li> <li> <a href="#" data-toggle="dropdown"> Рубрики <span></span> </a> <ul role="menu"> <li> <a href="#" target="_self"> Рубрика1 </a> </li> <li> <a href="#" target="_self"> Рубрика2 </a> </li> <li> <a href="#" target="_self"> Рубрика3 </a> </li> </ul> </li> <li> <a href="#"> Автор </a> </li> <li> <a href="#"> Блог </a> </li> <li> <a href="#"> Статьи </a> </li> <li> <a href="#"> Вход </a> </li> <li> <a href="#"> Регистрация </a> </li> </ul> </div> </div> </div> </nav>
Примечание: Оранжевым цветом я обозначил элементы, которые вы редактируете под ваш сайт.
Пункты меню можно добавлять и удалять. Как это делать я показываю в видеоуроке. За стрелку раскрывающегося меню отвечает вот этот код: <span></span>. Если раскрывающихся пунктов меню у вас несколько используйте этот код.
Шаг 2. Подключение стилей css.
Для того чтобы упростить процесс и не путаться с медиазапросами, подключать стили будем в виде отдельных файлов. Файлы стилей подключаются в файле header.php между тегами <head> … </head>. По крайней мере, это так в большинстве современных шаблонах.
Ваша задача найти, где подключается основной файл стилей style.css и ниже него подключить стили адаптивного меню.
Подключение стилей cssНо, для начала вы должны скачать файлы со стилями и скриптом здесь. После этого скопировать файлы bootstrap.css и menu.css в папку с вашей темой. А после в файле header.php, между тегами ХЕД добавить вот эти строки подключения:
<link rel="stylesheet" type="text/css" href="http://Ваш домен/wp-content/themes/Ваша тема/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="http://Ваш домен/wp-content/themes/Ваша тема/menu.css" />
Шаг 3. Подключение библиотеки jQuery и скрипта обработчика.
И для завершения адаптации меню необходимо добавить подключение библиотеки jQuery и скрипта, который будет раскрывать меню при нажатии.
И хотя, библиотека jQuery у вас скорей всего уже подключена, вы это увидите между тегами ХЕД в файле header.php, я на всякий случай покажу, как её подключить. А заодно и скрипт обработчик подключим, который вы скачали в архиве.
В том же файле header.php, перед закрытием тега </head> вставляете вот эти строки кода:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script type="text/javascript" src="http://Ваш домен/wp-content/themes/Ваша тема/bootstrap.min.js"></script>
Примечание: файл bootstrap.
min.js, вместе со стилями тоже нужно скопировать в папку темы вашего сайта. Возможно, в вашей теме есть папка JS, тогда скопируйте этот файл туда и укажите это в пути к файлу.
Итак, всё готово, можно проверять результат. Медиазапросы построены на точке 768 px, как только экран браузера станет меньше этой величины, меню адаптируется. Точку медиазапроса вы можете поменять в файлах стилей.
А теперь в качестве наглядного примера, как работает адаптивное меню, и как его установить на сайт предлагаю посмотреть видеоурок.
На этом у меня сегодня всё, я желаю вам успехов и до встречи в новых статьях и видеоуроках!
С уважением, Максим Зайцев.
Адаптивное меню на CSS3
Приветствую вас на своем блоге!
Решил вам сделать небольшой сюрприз — написать еще одну и на мой взгляд очень полезную татью об адаптивном меню! Но меньше слов — больше дела. Погнали!
Погнали!
Создать обычное меню на CSS очень просто и как это делается знают практически все, но вот о том, как сделать его адаптивным, известно далеко не каждому. И по тому как сейчас набирает популярность отзывчивый веб-дизайн (это дизайн подстраивающийся под любое разрешение) следует заняться изучением таких тем. И в данном уроке мы займемся созданием адаптивного меню.
И так, начнем….
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
1. Разметка HTML
Разметка самая обычная, можно даже сказать — стандартная, которая состоит из неупорядоченного списка и который будет обернут в контейнер.
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Каталог</a></li>
<li><a href="#">Клиенты</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">О компании</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
2. CSS
Над CSS я сильно загоняться не стану. Главная задача — это что бы понять как же сделать его адаптивным.
#nav {
width: 90%;
margin: 60px auto;
background: #666;
}
#menu {
width: 100%;
}
#menu li {
list-style: none;
float: left;
display: block;
width: 12.5%;/*100/8 (так как пунктов меню 8 то всю ширину делим на 8)*/
}
#menu li a {
display: block;
width: 100%;
height: 100%;
text-align: center;
line-height: 50px;
text-transform: uppercase;
text-decoration: none;
background: #666;
color: #ddd;
font-size: 13px;
}
#menu li a:hover {
text-decoration: none;
background: #333;
color: #fff;
}
Теперь, в стилях меню с помощью медиа запросов мы будем проверять ширину окна браузера и в зависимости от нее, менять сами стили меню.
/*если окно браузера менее чем 950px чуть уменьшаем размер шрифта*/
@media screen and (max-width: 950px){
#menu li a {
font-size: 11px;
}
}
/*если окно браузера менее чем 780px делаем меню в 2 строки*/
@media screen and (max-width: 780px){
#menu li {
width: 25%;
}
#menu li a{
font-size: 13px;
}
#menu li:nth-child(even) {
width: 25%;
float:right;
}
}
/*если окно браузера менее чем 440px делаем меню в 2 колонки*/
@media screen and (max-width: 400px){
#menu li {
width: 50%;
}
#menu li a{
font-size: 13px;
}
#menu li:nth-child(even) {
width: 50%;
float:right;
}
}
Таким образом с помощью медиа запросов можно создавать не только меню, но и полноценные сайты, которые будут подстраиваться под любое разрешение экрана.
Но если бы все было так просто… Наивные). Как всегда всеми нами любимые IE (ослик он и в Африке ослик) ниже 9 версии этого не поддерживают. И для них нам придется подключить javascript (желательно перед </body>).
<script src=»respond.min.js» type=»text/javascript»></script>
А еще для более лучшей работы скрипта необходимо в стилях прописать, после каждого медиа запроса, специальный комментарий (/*/mediaquery*/).
Пример:
@media screen and (max-width: 400px){
#menu li {
width: 50%;
}
#menu li a{
font-size: 13px;
}
#menu li:nth-child(even) {
width: 50%;
float:right;
}
}/*/mediaquery*/
Таким образом меню будет также хорошо отображаться в IE8 и ниже.
Тут можно посмотреть демонстрацию урока!
На этом все… Надеюсь Вам это было полезным!
Ах да…. Советую еще посмотреть, на мой взгляд, одни из самых лучших курсов на эту тему:
- HTML5 и CSS3 с Нуля до Профи
- Фреймворк Bootstrap
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Заказать сайт
Выберите тип сайта:Сайт-визиткаСайт компанииСайт для блогаИнтернет-магазин
Я согласен на обработку своих персональных данных
Адаптивное горизонтальное меню html css + ssi | Делать сайт
Будем превращать вертикальное меню шаблона, представленного в статье «Создать сайт html css + динамические страницы ssi. Этап #3», в адаптивное горизонтальное меню на большом экране, которое автоматически становится вертикальным на малом мобильном. Соответственно исходный трехколоночный шаблон мы преобразуем в двухколоночный.
Это позволяет увеличить пространство для основного контента, что весьма важно, и при этом сохранить удобный доступ ко всем элементам сайта на экранах разного размера, как на десктопных так и на мобильных вариантах.
Кстати сказать, именно активное использование мобильных устройств и стало основной причиной популярности сайтов с двумя колонками на больших экранах с главным горизонтальным меню. Ведь раньше, во времена становления веба, правила отображения на экранах были несколько другими.
Ведь раньше, во времена становления веба, правила отображения на экранах были несколько другими.
Общие принципы
В целом процесс преобразования в двухколоночный шаблон с адаптивным горизонтальным меню сводится к трем простым, понятным и логичным действиям:
- блок навигации из левой части переносится в верхнюю и будет находиться сразу под заголовком, при этом все его элементы теряют свои блочные возможности, тем самым превращаясь в линейные, становясь горизонтально расположенными относительно друг друга;
- левая колонка исчезает, а центральная соответственно расширяется;
- на малых экранах все элементы верхней навигации восстанавливают возможности блочных и она становится вертикальной.
В итоге мы получим результаты верстки на большом и на малом экранах, как это видно на изображениях ниже.
Детали процесса
Рассмотрим все вышеперечисленные действия более подробно. \/map\//» —>
<a href=»/map/index.html»> Карта сайта </a>
<!—#else —>
<a href=»/map/index.html»> Карта сайта </a>
<!—#endif —>
</nav>
\/map\//» —>
<a href=»/map/index.html»> Карта сайта </a>
<!—#else —>
<a href=»/map/index.html»> Карта сайта </a>
<!—#endif —>
</nav>
Больше файл left.shtml нам не понадобится, его можно удалить.
style.css
1) Наряду с упрощением верстки инициируется или отменяется внешняя рамка. Если первое обязательно, то второе по желанию. Можно оставить, удалить или закомментировать стр. 6, это дело вкуса, я предпочитаю сайт в рамке. А вот стр. 13 и 14 удаляются.
2) Вносим небольшие коррективы в настройку «шапки» — заменяем блок /* Общие правила оформления «шапки» */ на следующий:
/* Общие правила оформления «шапки» */ header { color: #fff; background: #993333; padding: 20px 0 10px 0; border-bottom: solid 1px #cccccc; text-align: center; }
3) Обновление правил навигации. Заменяем строки, находящийся между /* !!! ОФОРМЛЕНИЕ БЛОКА НАВИГАЦИИ !!! */ и /* !!! ОФОРМЛЕНИЕ ЦЕНТРАЛЬНОЙ КОЛОНКИ !!! */ на следующие:
/* !!! ОФОРМЛЕНИЕ БЛОКА НАВИГАЦИИ !!! */ nav { padding: 5px 0 5px 0; background: #993333; text-align: center; border-bottom: solid 5px #cc6666; } /* Оформление ссылок навигации */ nav a, nav span { background-color: #993333; padding: 2px 2px 2px 20px; } /* Оформление ссылок навигации при взаимодействии с «мышкой» */ nav a { color: #cccccc; text-decoration: none; } nav a:link, nav a:visited { background: #993333; border: solid 2px #993333; } nav a:hover, nav a:active, nav a.
 current:link, nav a.current:visited, nav span {
border-style: solid dotted;
border-width: 2px;
border-color: #993333;
color: #f5f5f5; /* цвет кнопок 1-го и 2-го уроаня при наведении */
text-decoration: none;
}
nav a.current:link, nav a.current:visited, nav span {
background: #993333;
color: #999999; /* опредлеяет цвет 3-го уровеня */
}
nav a.current:hover, nav a.current:active {
background: #993333;
color: #f5f5f5; /* меняет цвет при наведении на 3-й уровень*/
}
nav span {
color: #f5f5f5; /* определяет цвет кнопок 1-го и 2-го уроаня после нажатия */
text-decoration: none;
}
current:link, nav a.current:visited, nav span {
border-style: solid dotted;
border-width: 2px;
border-color: #993333;
color: #f5f5f5; /* цвет кнопок 1-го и 2-го уроаня при наведении */
text-decoration: none;
}
nav a.current:link, nav a.current:visited, nav span {
background: #993333;
color: #999999; /* опредлеяет цвет 3-го уровеня */
}
nav a.current:hover, nav a.current:active {
background: #993333;
color: #f5f5f5; /* меняет цвет при наведении на 3-й уровень*/
}
nav span {
color: #f5f5f5; /* определяет цвет кнопок 1-го и 2-го уроаня после нажатия */
text-decoration: none;
} Необходимо обратить внимание, что в этом коде отсутствует строка — display: block; . Наличие этого свойства позволяет делать элементы меню блочными (вертикальными), а ее отсутствие строковыми (горизонтальными).
4) Делаем область предназначенную для размещения основного контента максимально широкой. Необходимо найти в блоке /* !!! ОФОРМЛЕНИЕ ЦЕНТРАЛЬНОЙ КОЛОНКИ !!! */ строку — width: 63%; и заменить 63% на 81%.
5) В случае использования мобильных устройств горизонтальное меню должно превратиться в вертикальное, поскольку элементы меню в этом случае будут блочными. Для этого в блок /* Правила, определяющие версию смартфонов */ перед последней закрывающей фигурной скобкой вставляется:
nav a, nav span { display: block; }
А возможно скачать готовый результат
Если кто-то захочет пойти иным путем и сразу воспользоваться конечным результатом, не вдаваясь в детали, то может скачать готовую заготовку с адаптивным горизонтальным меню сразу всю целиком и восстановить ее у себя на локальном хостинге.
Заключение
Из представленных выше скриншотов видно, что в данном шаблоне применяются как горизонтальная система навигации (главная) так и несколько вертикальных (вспомогательные). Каждая из них уместна и применяется исходя из определенных требований и условий.
Выполнив все вышеуказанные действия, установив на свой локальный хостинг различные варианты шаблонов, можно оценить адаптивное горизонтальное меню на практике и сделать собственные выводы, в каких случаях лучше использовать те или иные варианты.
В данном примере меню были применены директивы ssi, в следующей статье будем создавать так называемое адаптивное бургер меню, используя и другие технологии.
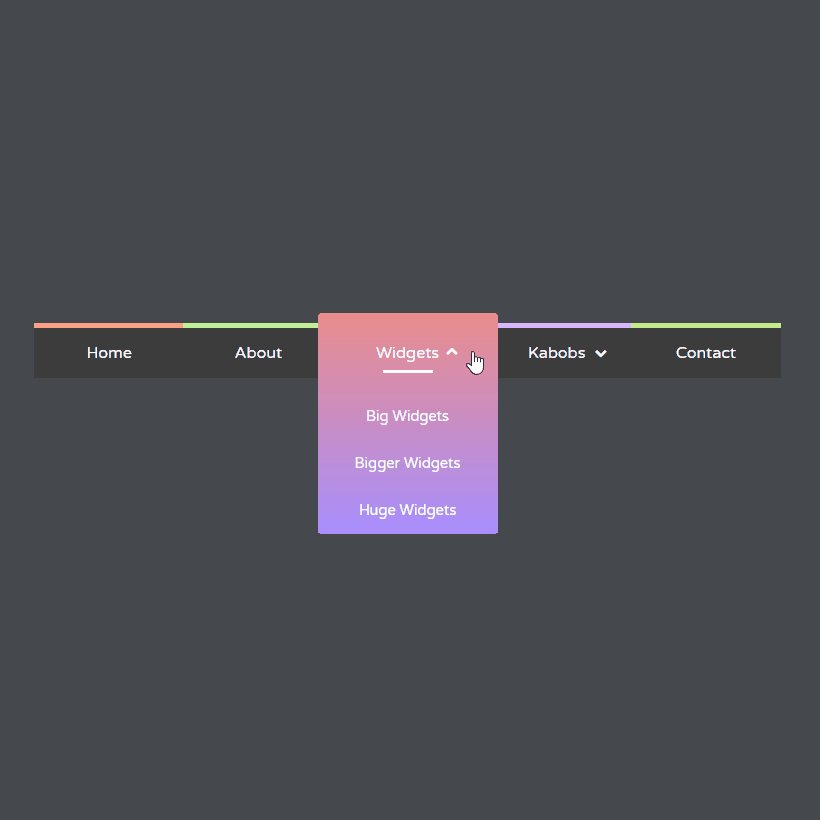
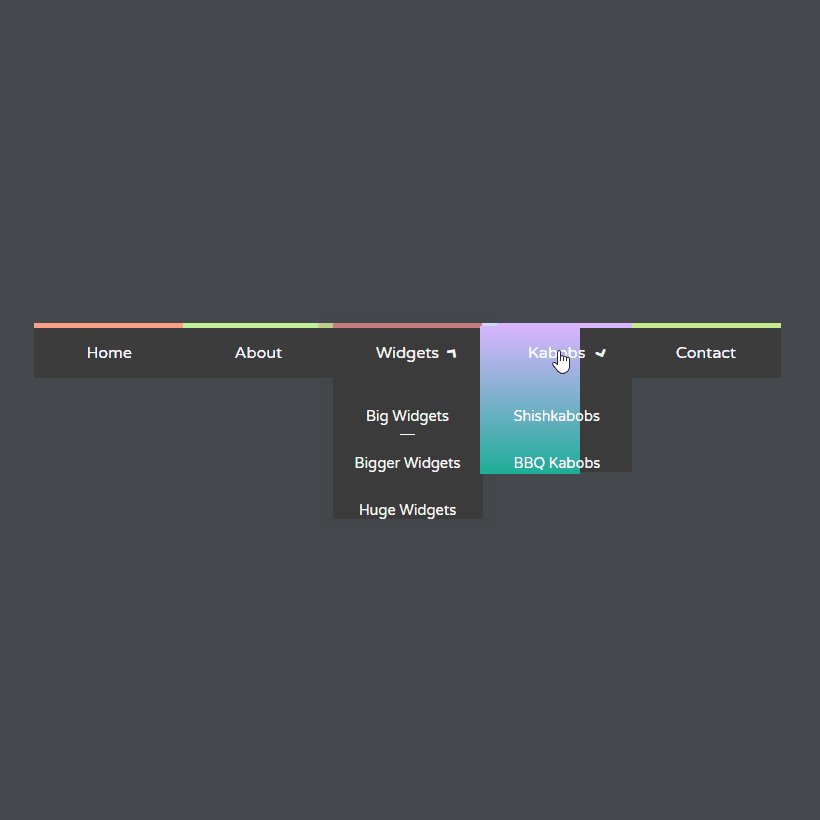
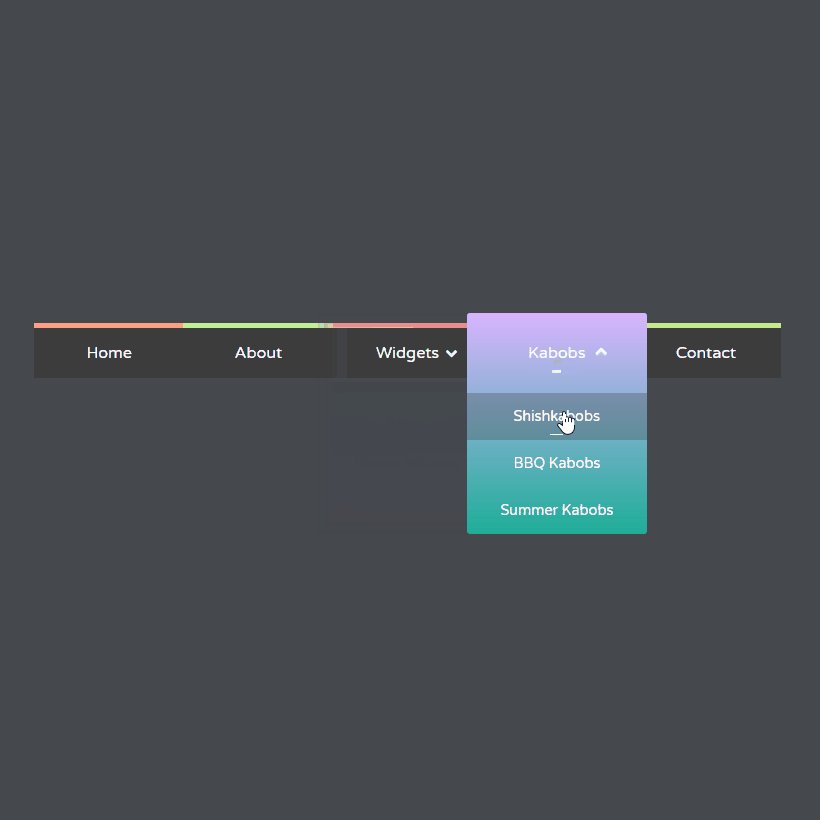
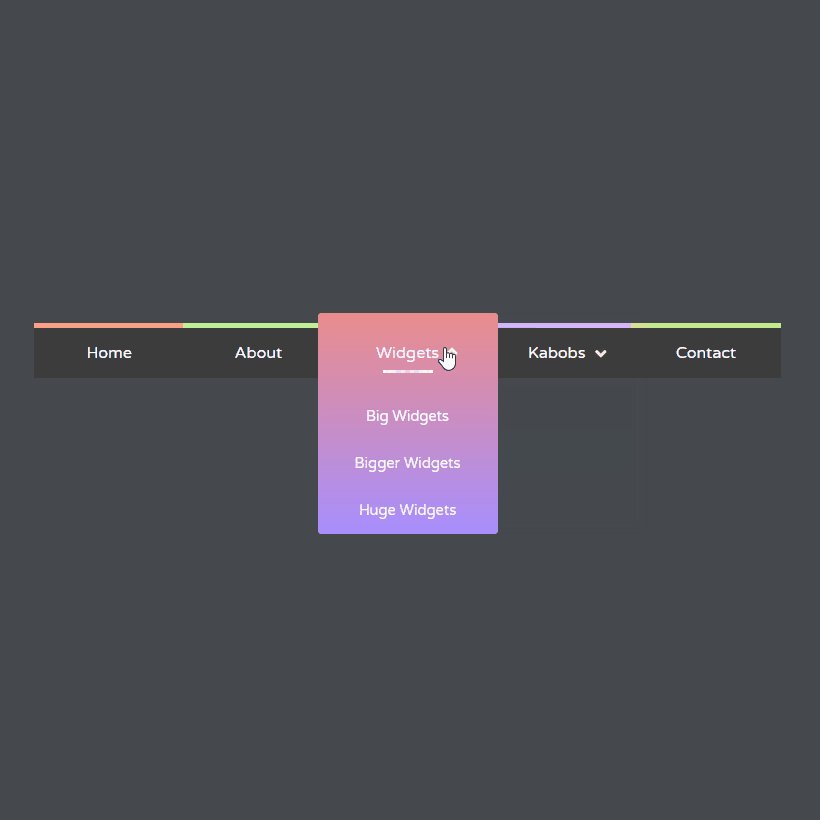
Как создать адаптивное меню для сайта с выпадающим списком на CSS
Адаптивное меню незаменимо в любом современном сайте, который следует тенденциям и развивает свой продукт. К сожалению, многие видят процесс создания мобильного меню очень сложным и прибегают к помощи специалистов. Специально для вас я подготовил отличное адаптивное меню, которое легко установить на сайт.
Адаптивное меню решает многие технические моменты даже при сложной многоуровневой навигации. Мобильное меню позволяет упростить навигацию на сайте, даже если в ней 3-4 уровня. При том вся необходимая информация будет находится в пределах 2 кликов — никаких горизонтальных прокруток. Именно этот вариант повышает юзабилити в разы, обеспечив пользователю удобную навигацию.
Однако, как я уже говорил, у многих процесс создания мобильного меню связан с сложностями и продолжительной работой. Действительно, для создания качественного адаптивного меню следует приложить немало усилий. Но не стоит переживать, сегодня я расскажу как можно достаточно просто и быстро создать мобильное меню для своего сайта на готовом примере.
Действительно, для создания качественного адаптивного меню следует приложить немало усилий. Но не стоит переживать, сегодня я расскажу как можно достаточно просто и быстро создать мобильное меню для своего сайта на готовом примере.
Для начала давайте посмотрим на пример адаптивного меню:
ПРИМЕР СКАЧАТЬ
Как создать адаптивное меню
Первым делом рассмотрим структуру HTML-файла, а в частности блок <head>:
<head> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» href=»css/reset.css»> <link rel=»stylesheet» href=»css/style.css»> <script src=»js/modernizr.js»></script> </head>
|
1 2 3 4 5 6 |
<head> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» href=»css/reset. <link rel=»stylesheet» href=»css/style.css»> <script src=»js/modernizr.js»></script> </head> |
Строка 2 — задаём мета-тег, обеспечивающий корректное отображение на Iphone. Я уже писал о нём в статье про мета-запросы.
Строка 3 — подключаем стили, позволяющие сделать сброс параметров, установленных браузером по умолчанию. Для тех, кто не знал — да, каждый браузер устанавливает свои параметры стилей по умолчанию.
Строка 4 — подключаем файл с правилами для нашего меню.
Строка 5 — подключаем JS-файл, для корректной работы адаптивного меню.
Теперь рассмотрим структуру меню в <body>:
<body>
<header>
<nav>
<ul>
<li><a href=»#ankor»>О нас</a></li>
<li><a href=»#ankor»>Каталог</a></li>
<li><a href=»#ankor»>Портфолио</a></li>
<li><a href=»#ankor»>Контакты</a></li>
<li>
<a href=»#ankor»><span>Список</span></a>
<ul>
<li><a href=»#ankor»>Меню</a></li>
<li><a href=»#ankor»>Пункт №1</a></li>
<li><a href=»#ankor»>Пункт №2</a></li>
<li><a href=»#ankor»>Пункт №3</a></li>
<li><a href=»#ankor»>Пункт №4</a></li>
<li><a href=»#ankor»>Пункт №5</a></li>
<li><a href=»#ankor»>Placeholder</a></li>
</ul>
</li>
</ul> <!— . cd-main-nav —>
</nav> <!— .cd-main-nav-wrapper —>
<a href=»#ankor»>Menu<span></span></a>
</header>
</body>
cd-main-nav —>
</nav> <!— .cd-main-nav-wrapper —>
<a href=»#ankor»>Menu<span></span></a>
</header>
</body>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<body> <header> <nav> <ul> <li><a href=»#ankor»>О нас</a></li> <li><a href=»#ankor»>Каталог</a></li> <li><a href=»#ankor»>Портфолио</a></li> <li><a href=»#ankor»>Контакты</a></li> <li> <a href=»#ankor»><span>Список</span></a> <ul> <li><a href=»#ankor»>Меню</a></li> <li><a href=»#ankor»>Пункт №1</a></li> <li><a href=»#ankor»>Пункт №2</a></li> <li><a href=»#ankor»>Пункт №3</a></li> <li><a href=»#ankor»>Пункт №4</a></li> <li><a href=»#ankor»>Пункт №5</a></li> <li><a href=»#ankor»>Placeholder</a></li> </ul> </li> </ul> <!— . </nav> <!— .cd-main-nav-wrapper —> <a href=»#ankor»>Menu<span></span></a> </header> </body> |
Думаю, здесь нечего прокомментировать, за исключением строки 23 — в ней мы прописываем элемент навигации для мобильного меню.
После того, как мы составили структуру, необходимо добавить до закрывающего тега </body> ещё 2 JS-файла:
<body> … <script src=»js/jquery-2.1.1.js»></script> <script src=»js/main.js»></script> </body>
|
1 2 3 4 5 6 7 |
<body> …
<script src=»js/jquery-2.1.1.js»></script> <script src=»js/main.js»></script>
</body> |
Если jQuery библиотека у вас уже была подключена ранее, то нет смысла делать это ещё раз.
Вывод
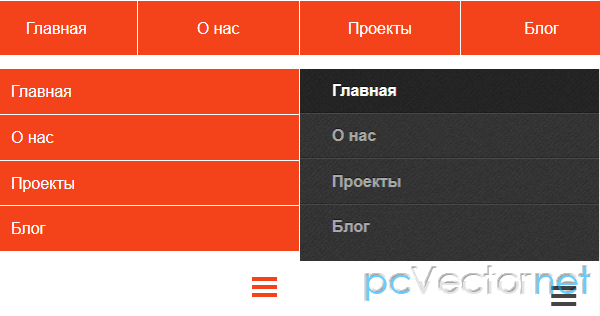
После небольших изменений в коде «под себя» мы получаем отличное адаптивное меню, в котором содержится 2 типа навигации:
- стандартная;
- мобильная.
Адаптивное меню обеспечит удобство навигации по сайту и его непременно оценят посетители вашего ресурса. К тому же, это отличное дополнение в создании качественного адаптивного сайта, в котором все элементы должны быть на своих местах.
Немного позже я расскажу об интересном плагине для WordPress, с которым создание адаптивного меню будет сплошное удовольствие!
Подписаться на новости
Рубрика: HTML5 + CSS3.
Метки: CSS3, Адаптивность.
Добавьте в закладки ссылку
Как сделать адаптивное меню для сайта
Главная » Разное » Как сделать адаптивное меню для сайта
Адаптивное меню для сайта
Время чтения: < 1 мин.
Всем привет!
Сегодня хочу поделиться интересным решением для основного меню.Такой подход может стать альтернативой стандартному выпадающему меню.Кроме того оно уже адаптивно.
Смотреть примерСкачать
Похожие статьи на эту тему:
Добавляем HTML
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <header> <nav> <ul> <li><a href="#0">О нас</a></li> <li><a href="#0">Проекты</a></li> <li><a href="#0">Блог</a></li> <li><a href="#0">Контакты</a></li> <li> <a href="#0"><span>Категории</span></a> <ul> <li><a href="#0">Меню</a></li> <li><a href="#0">Категория 1</a></li> <li><a href="#0">Категория 2</a></li> <li><a href="#0">Категория 3</a></li> <li><a href="#0">Категория 4</a></li> <li><a href="#0">Категория 5</a></li> <li><a href="#0">Placeholder</a></li> </ul> </li> </ul> <!-- . |
Вся навигации состоит из двух неупорядоченных списков. Названия разделов и категорий меню вы, соответственно, меняете на свои.
HTML КОД
1 | <a href="#0">Menu<span></span></a> |
Последняя строка отвечает за навигацию при маленьком разрешении экрана.
Добавляем CSS
Архив с примером содержит файл style.css. В нем в разделе «Стили для меню» находятся все стили оформления меню в том числе и медиазапросы. Вы можете скачать весь файл, или добавить стили только для самого меню. Если вы, скачали в свой проект весь style.css, то не забудьте подключить его в свой html файл между тегами <head> .
1 | <link rel="stylesheet" href="css/style. |
Добавляем JQuery
Из архива копируем папку js. И подключаем скрипты в наш html документ.
1 2 3 | <script src="js/modernizr.js"></script> <script src="js/jquery-2.1.1.js"></script> <script src="js/main.js"></script> |
Если в вашем проекте уже есть modernizr.js и jquery-2.1.1.js, то второй раз подключать их не нужно. Меню готово!
Также такой вариант навигации можно использовать для поиска по сайту, формы входа или для ссылок на соц.сети.
Всем удачи!
Источник: Оригинал
С Уважением, Михалев Валентин
Как создать адаптивное меню навигации со значками
Узнайте, как с помощью CSS создать адаптивное меню навигации со значками.
Панель навигации со значками
Попробуйте сами »
Создание адаптивной панели навигации со значками
Шаг 1) Добавьте HTML:
Пример
На главную
Поиск
Связаться
Войти
Шаг 2) Добавьте CSS:
Пример
/ * Стиль панели навигации * /
. панель навигации {
панель навигации {
ширина: 100%;
цвет фона: # 555;
переполнение: авто;
}
/ * Ссылки на навигационную панель * /
.navbar a {
float: left;
выравнивание текста: центр;
отступ: 12 пикселей;
цвет: белый;
текстовое оформление: нет;
размер шрифта: 17 пикселей;
}
/ * Ссылки на навигационную панель наведение курсора * /
.navbar a: hover {
background-color: # 000;
}
/ * Текущая / активная ссылка на навигационную панель * /
.active {
цвет фона: # 4CAF50;
}
/ * Добавить отзывчивость — автоматически отобразит панель навигации по вертикали, а не по горизонтали на экранах менее 500 пикселей * /
@media screen и (max-width: 500 пикселей) {
.навигационная панель а {
float: нет;
дисплей: блок;
}
}
Попробуй сам »
Подсказка: Перейдите к нашему руководству CSS Navbar Tutorial, чтобы узнать больше о панелях навигации.
Совет: Если вы хотите создать панель навигации, содержащую только значки, прочтите наше руководство по использованию панели значков.
,
6 эффективных советов, как сделать веб-сайт адаптивным
Как будто машина предугадывает то, что вам нужно. То же самое можно сказать и об адаптивном веб-дизайне.
Адаптивный дизайн направлен на обеспечение наилучшего взаимодействия с пользователем на широком спектре платформ, независимо от того, просматриваете ли вы веб-страницы со своего ПК, ноутбука, планшета или смартфона. Он основан на идее, что мы используем несколько экранов для просмотра контента, и этот контент должен автоматически реагировать в соответствии с размером вашего экрана.
Важно, чтобы веб-сайт вашей компании, как руль автомобиля или тормоза, был отзывчивым. Итак, давайте посмотрим, что такое адаптивный дизайн, почему вы должны его использовать и как вы можете реализовать его на своем веб-сайте или в существующем дизайне.
Если вы хотите поговорить со специалистом, вы можете связаться с нами по телефону 888-601-5359.
Что такое адаптивный дизайн?
Для современных веб-сайтов приятный пользовательский интерфейс основан на адаптивном дизайне.Пятнадцать лет назад все работали в Интернете, используя настольный компьютер с монитором, но в наши дни существует гораздо больше вариантов.
Цель адаптивного дизайна — сделать работу пользователей на этих устройствах максимально удобной, даже если дизайн может немного отличаться. Например, вы можете представить информацию в одном столбце на смартфоне и в двух столбцах на ноутбуке, но брендинг и контент останутся такими же.
Адаптивный дизайн обещает минимальную прокрутку, панорамирование, масштабирование и, что самое главное, путаницу.Это делает работу приятной для всех, независимо от того, какое устройство они используют для просмотра вашего сайта.
Вы хотите, чтобы ваш веб-сайт выглядел на 4-дюймовом экране смартфона так же хорошо, как и на 17-дюймовом ноутбуке. Вот что может дать адаптивный дизайн.
Вот что может дать адаптивный дизайн.
Зачем нужен адаптивный дизайн?
Создание отличного пользовательского опыта необходимо для долголетия любого бизнеса. И хотите верьте, хотите нет, но ваш сайт — это продолжение вашего физического бизнеса.
Когда покупатели входят в ваш магазин, вы можете поприветствовать их, предложить им горячий напиток и спросить, на какие вопросы вы можете помочь. Все это часть создания отличного опыта, который заставит клиента захотеть вернуться.
То же самое верно и в Интернете. Чем более приятным и легким для клиента будет опыт работы с веб-сайтом, тем выше вероятность, что он останется на нем, будет просматривать, совершить покупку или даже вернуться к нему позже.
Подумайте о собственном опыте в сети. Вернулись ли вы когда-нибудь на сайт, который загружался за минуту, некорректно отображался на вашем мобильном устройстве или просто отказывался работать? Ни за что! Это одна из главных причин, по которой вы должны заставить свой веб-дизайн правильно работать на всех устройствах, а адаптивный дизайн — ключ к этому.
Кроме того, по состоянию на апрель 2015 года Google рассматривает, является ли веб-сайт оптимизированным для мобильных устройств, в рамках своих алгоритмов поисковой системы.Это означает, что отзывчивые сайты с гораздо большей вероятностью будут иметь более высокий рейтинг в любом конкретном поиске, чем сайты, которые этого не делают. Так что сделать ваш сайт адаптивным — это определенно в ваших интересах!
Как реализовать адаптивный дизайн
Теперь, когда вы понимаете, что такое адаптивный дизайн и почему он так важен для владельцев бизнеса с веб-сайтом, вот краткое руководство по созданию адаптивного веб-сайта, которое поможет вам внести необходимые изменения в ваш сайт.
1. Принять жидкую сетку
Лет назад большинство веб-сайтов создавалось на основе измерения, называемого пикселями. Но теперь дизайнеры перешли на использование плавной сетки.
Сетка пропорционально изменяет размер элементов вашего сайта, а не делает их одного определенного размера. Это упрощает определение размеров для разных экранов: элементы будут реагировать на размер экрана (то есть сетки), а не на размер, который они заданы в пикселях.
Это упрощает определение размеров для разных экранов: элементы будут реагировать на размер экрана (то есть сетки), а не на размер, который они заданы в пикселях.
Адаптивная сетка часто делится на столбцы, а высота и ширина масштабируются. Ничто не имеет фиксированной ширины или высоты. Вместо этого пропорции зависят от размера экрана.
Вы можете установить правила для этой сетки, изменив CSS и другой код своего сайта.
2. Разрешить сенсорные экраны
В наши дни даже ноутбуки поставляются с сенсорными экранами. Это делает очень важным создание отзывчивых веб-сайтов с учетом потребностей пользователей как мыши, так и сенсорных экранов.
Если у вас есть форма, которая содержит раскрывающееся меню в представлении рабочего стола, подумайте о том, чтобы придать этой форме такой стиль, чтобы она была больше и легче нажималась кончиком пальца на устройствах с сенсорным экраном. Кроме того, помните, что к крошечным элементам (например, кнопкам) очень сложно прикоснуться на смартфонах, поэтому постарайтесь реализовать изображения, призывы к действию и кнопки, которые правильно отображаются на всех экранах.
3. Решите, какие элементы включать на маленькие экраны
Адаптивный дизайн не означает точное копирование вашего веб-сайта с одного устройства на другое.Вы ищете лучший пользовательский интерфейс, и это может означать, что вам нужно пропустить некоторые вещи, когда кто-то смотрит на ваш сайт на очень маленьком экране.
Отзывчивые веб-сайты часто объединяют свои меню или параметры навигации в кнопку, которую можно открыть одним нажатием. Меню может отображаться в развернутом виде на большом экране, но его можно открыть с помощью этой единственной кнопки на маленьком.
Опять же, вы можете установить правила для включения или исключения определенных элементов, изменив CSS и другой код вашего сайта.Это может занять некоторое время, но ваши посетители это оценят!
4. Подумайте об изображениях
Изменение размера изображения может быть одним из самых сложных аспектов адаптивного веб-дизайна. Вам нужно будет создать правила в вашем CSS, которые определяют, как изображения обрабатываются на разных экранах — сделаны ли они на всю ширину, или удалены, или обрабатываются другим способом.
5. Попробуйте предварительно разработанную тему или макет
Если вы не дизайнер по натуре, вам может понадобиться дополнительная помощь в преобразовании вашего сайта в адаптивный.Хорошая новость в том, что помощь доступна.
Если у вас нет времени или желания самостоятельно разработать адаптивный веб-сайт, вы можете «обмануть», используя тему или заранее разработанный макет, который сделает всю работу за вас. Это означает, что все, о чем вам нужно будет беспокоиться, — это обновить цвета, брендинг и контент, чтобы они соответствовали потребностям вашей компании.
Если вы используете WordPress, доступно множество как бесплатных, так и платных тем, которые адаптируются прямо из коробки.То же самое касается многих ведущих провайдеров электронной коммерции, которые предлагают темы на своих сайтах.
6. Передайте свой проект на аутсорсинг
Если вы не используете WordPress или размещенный на хосте веб-сайт электронной коммерции, возможно, вам не удастся найти заранее разработанную тему для использования. Или вы можете просто захотеть дизайн, который лучше соответствует вашим конкретным потребностям или бренду компании. Что ж, вы всегда можете нанять кого-нибудь, чтобы создать для вас что-то индивидуальное!
Или вы можете просто захотеть дизайн, который лучше соответствует вашим конкретным потребностям или бренду компании. Что ж, вы всегда можете нанять кого-нибудь, чтобы создать для вас что-то индивидуальное!
Компания веб-дизайна, такая как WebFX, имеет опыт создания адаптивных сайтов.Фактически, все веб-сайты, которые мы создаем, быстро реагируют на запросы! Это означает, что вам никогда не придется беспокоиться о том, чтобы изменить дизайн своего сайта для мобильных устройств (если вы не хотите чего-то еще).
Вы также можете попробовать нанять фрилансера для редизайна вашего сайта, но не забудьте проверить его рекомендации, так как это сложная работа. Создание адаптивных веб-сайтов требует сильного опыта в веб-дизайне. Это не та область, где вы хотите экономить на цене.Выделите в своем бюджете место, чтобы заплатить кому-нибудь за тщательную работу, чтобы вам не приходилось снова возвращаться к этому вопросу через шесть месяцев.
Адаптивный дизайн имеет решающее значение для дальних перевозок
Адаптивный дизайн — это не тренд или мимолетное предпочтение — это долгосрочная стратегия, в которую вам нужно инвестировать. Экраны продолжают развиваться, и ваш веб-сайт должен удовлетворять потребности каждого браузера, независимо от того, какое устройство он использует.
Экраны продолжают развиваться, и ваш веб-сайт должен удовлетворять потребности каждого браузера, независимо от того, какое устройство он использует.
Сделав дизайн своего веб-сайта адаптивным, вам не придется беспокоиться о новых технологиях, которые сделают ваш веб-сайт устаревшим.Независимо от того, какие новинки появятся, ваш сайт будет подготовлен. Это не только сохранит ваше рассудок и ваш бюджет, но и порадует ваших посетителей.
Здесь мы дали вам много советов, как сделать ваш сайт адаптивным, но мы понимаем, что некоторые из них могут быть слишком техническими для вас. Так что, если вы хотите узнать, как WebFX может помочь сделать ваш сайт адаптивным, обратитесь к одному из наших экспертов по веб-дизайну прямо сейчас, чтобы получить бесплатную, ни к чему не обязывающую оценку. Мы будем рады услышать ваши идеи и помочь удовлетворить ваши уникальные потребности!
WebFX — это агентство интернет-маркетинга с полным спектром услуг, расположенное в Гаррисберге, штат Пенсильвания. Мы делаем гораздо больше, чем просто адаптивный веб-дизайн, и можем предоставить вам все, от SEO до электронного маркетинга. Нам не терпится услышать от вас!
Мы делаем гораздо больше, чем просто адаптивный веб-дизайн, и можем предоставить вам все, от SEO до электронного маркетинга. Нам не терпится услышать от вас!
,
Responsive Menu — Create Mobile-Friendly Menu — WordPress plugin
Описание
Описание:
Полностью настраиваемый плагин адаптивного меню для WordPress. С более чем 150 настраиваемыми опциями вы получите комбинацию из 22 500 опций! Никакого опыта программирования или знаний не требуется, с простым в использовании интерфейсом, вы можете добиться того, чтобы он выглядел именно так, как вы хотите, с минимальными усилиями.
Посмотреть в действии:
https: // отзывчивый.меню
https://demo.responsive.menu
Требования:
PHP 5.5+
Полная база знаний и специальный форум поддержки:
https://responsive.menu/knowledgebase/
https://responsive.menu/forums/forum/pro-support/
Полностью протестирован:
100% покрытие модульных тестов с тестами, включенными в плагин, так что вы можете запускать их самостоятельно для спокойствия
Базовые функции:
- Изменить каждый текст, цвет фона и границы
- Установите шрифты, размеры шрифтов и выравнивание текста, которые вы хотите использовать.

- Укажите, с какой стороны и где должна отображаться кнопка.
- Установите, с какой стороны будет отображаться меню (слева, справа, сверху или снизу).
- Использовать фоновое изображение для меню
- Выбор анимации меню (сдвиньте вверх или нажмите содержимое)
- Выбор меню для использования
- Выбор размера экрана, при котором будет отображаться меню
- Выбор элементов CSS для скрытия при отображении меню
- Выбор глубины подменю для отображения до
- Выбор типов и скорости анимации для меню и кнопок
- Встроенный поиск (полностью настраиваемый)
- Возможность отключения и повторного заказа различных компонентов
- Возможность закрепить кнопку вверху или позволить ей прокручиваться вместе со страницей
- Возможность загрузки логотипов, изображений со стрелками и т. Д.
- Возможность включения сценариев извне, в миниатюре и в нижнем колонтитуле
- Возможность импорта и экспорта параметров одним нажатием кнопки
- Возможность добавления пользовательских компонентов HTML
- Возможность выбора пользовательских триггеров меню
- Поддержка WPML / Polylang
- Поддержка RTL
- Плюс многое, многое другое!
Расширенные и профессиональные функции:
- Предварительный просмотр изменений перед внедрением
- Анимировать элементы меню при открытии меню
- FontIcon Поддержка отдельных пунктов меню
- 15 эффектов анимации кнопок
- Непрозрачность для всех цветов
- Пользовательский цвет и непрозрачность наложения
- Встроенная жатка
- Разрешить плагину предоставить и стилизовать ваше главное меню, а также гамбургер-меню
Чтобы узнать о других причинах перехода на Pro, посетите эту страницу.
Установка
- Загрузить
responseive-menuв каталог/ wp-content / plugins / - Активируйте плагин через меню
Плагиныв WordPress - Задайте параметры в области администрирования отзывчивого меню
Альтернативно:
- Войдите в админку WordPress
- Поиск
Адаптивное меню - Нажмите установить
Адаптивное меню - Активируйте через меню
Плагиныв WordPress или при запросе во время установки - Задайте параметры в области администрирования отзывчивого меню
Обзоры
Пользуюсь этим меню больше года.Очень красивое решение.
это афера служба поддержки клиентов не существует попытка перед покупкой — это афера вы получите дерьмовый плагин, и они возьмут ваши деньги ИЗБЕЖАТЬ
В тот же день, когда я купил, я отправил им электронное письмо через их веб-сайт и попросил вернуть деньги с гарантией 30 дней! Нет ответа !! Нет денег!! Ничего!! Держитесь подальше от этого плагина.
В целом отличный плагин.В бесплатной версии вы можете легко сделать все, что хотите, и получить гибкое свернутое гамбургер-меню.
После оплаты через PayPal я получил ссылку для скачивания, которая не работает. С 16 ноября 2019 года я отправил несколько писем в службу поддержки, написал Питеру Физерстону напрямую по электронной почте, связался с ним через группу в Facebook и через LinkedIn. Не получил ответов, почему не могу скачать PRO версию после оплаты. Теперь я связался с управлением конфликтами PayPal.Спасибо, Питер, я потерял клиента!
Товар доставлен, я доволен.
Посмотреть все 273 отзыва
Участники и разработчики
«Адаптивное меню — создание удобного для мобильных устройств меню» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов ,
Лучшие конструкторы CSS-меню для веб-сайтов
Список создателей меню CSS
Лучшие конструкторы CSS-меню для веб-сайтов в 2019 году
1. TemplateToaster – лучший создатель меню CSS
TemplateToaster – лучший создатель меню CSS
2. Создание меню CSS
3. QuickMenu – средство создания меню CSS.
4. Генератор выпадающего меню
5. Меню Sothink DHTML
6. Allwebmenus Pro
7. CSS3Menu
8. Свимби
9. Easy Button & Menu Maker.
10. Конструктор меню DHTML
11. Приложение Religion Web Menus
12. Menu Maker 5
13. Меню на чистом CSS
Используете другие создатели меню CSS?
Каждому из нас нужно модное, мобильное, легкое и великолепное меню для нашего веб-сайта, но это непростая задача. Итак, мы начинаем поиск создателей меню CSS, где мы можем быстро и легко создать красивое меню, не возясь с кодом.
Чтобы решить эту проблему, мы написали эту статью, чтобы вы познакомились с создателями меню CSS, и вы сможете выбрать лучший создатель меню CSS, доступный на рынке. Вы также можете прочитать лучшие плагины меню WordPress.
Давайте начнем!
Список создателей меню CSS
- CSS Menu Maker
- QuickMenu
- TemplateToaster
- Генератор выпадающего меню
- Sothink DHTML Меню
- Все веб-меню
- CSS3Menu
- Swimbi
- Easy Button & Menu Maker
- Конструктор меню DHTML
- Веб-меню религии
- Создатель меню 5
- Меню на чистом CSS
Лучшие конструкторы CSS-меню для веб-сайтов в 2019 году
1.
 TemplateToaster – лучший создатель меню CSS
TemplateToaster – лучший создатель меню CSSTemplateToaster может создавать кроссбраузерные меню CSS. Он имеет обширную коллекцию готовых шаблонов меню. Он имеет расширенные функции и генерирует различные типы меню, такие как горизонтальное меню, вертикальное меню, адаптивное меню, мегаменю, меню нижнего колонтитула, меню гамбургера, меню на основе начальной загрузки и даже вы можете создавать меню с нуля.
С помощью программного обеспечения для веб-дизайна TemplateToaster вы можете убить двух зайцев одним выстрелом, поскольку в нем есть множество вариантов создания меню, а с другой стороны, это любимый конструктор веб-сайтов с множеством функций для создания привлекательных веб-сайтов. Более того, он предлагает неограниченную бесплатную пробную версию.
2. Создание меню CSS
CSSMenuMaker может легко создавать профессиональные и динамические меню для вашего сайта, инвестируя всего несколько минут вашего времени. Этот широко известный генератор меню содержит более 100 профессионально разработанных тем меню. Он поддерживает три уровня подменю. Он также поддерживает все современные мобильные устройства, такие как iPhone, iPad, BlackBerry, Android, Windows Phone. Создаваемые меню можно адаптировать к любому размеру экрана. Это позволяет настроить ширину меню, размер шрифта, выравнивание и цвет. Вы можете добавить свой собственный CSS и улучшить функциональность.
Он поддерживает три уровня подменю. Он также поддерживает все современные мобильные устройства, такие как iPhone, iPad, BlackBerry, Android, Windows Phone. Создаваемые меню можно адаптировать к любому размеру экрана. Это позволяет настроить ширину меню, размер шрифта, выравнивание и цвет. Вы можете добавить свой собственный CSS и улучшить функциональность.
3. QuickMenu – средство создания меню CSS.
QuickMenu предназначено для настройки внешнего вида меню веб-сайта. вы можете добавить любой пользовательский HTML в свои пункты меню. Пункты главного меню могут быть вертикальными или горизонтальными. Он имеет вертикально прокручиваемое мобильное меню в стиле заполнения. Скрипт на 100% самоориентирован и не требует сторонних API. Если вы отключите javascript, его меню будут работать как чистые CSS. Пункты меню для всех устройств определены в одной структуре списка UL / LI. Уникальные меню или элементы создаются для мобильных стилей и раскрываются.
4. Генератор выпадающего меню
Генератор выпадающего меню имеет простой в использовании редактор, и вы можете выбирать из множества готовых шаблонов, которые вы можете настроить в соответствии с вашими требованиями. Его функция «несколько уровней иерархии» очень эффективна, она позволяет создавать профессиональные навигационные меню.на ваш сайт. Другие функции включают вертикальную или горизонтальную ориентацию, подменю с несколькими столбцами. Его удивительная особенность «векторная иконка» включает более 120 иконок. Он предлагает общие значки, значки для социальных сетей, многоцелевые значки, подменю с несколькими столбцами и многое другое. Он поставляется с более чем 60 самыми популярными веб-шрифтами. Добавление изображений в меню предоставляет посетителям визуальную информацию, а также придает приятный дизайн меню, а также предлагает расширяемые и сворачиваемые подменю. Создаваемые меню легкие, быстрые, точные и не увеличивают размер страниц.
Его функция «несколько уровней иерархии» очень эффективна, она позволяет создавать профессиональные навигационные меню.на ваш сайт. Другие функции включают вертикальную или горизонтальную ориентацию, подменю с несколькими столбцами. Его удивительная особенность «векторная иконка» включает более 120 иконок. Он предлагает общие значки, значки для социальных сетей, многоцелевые значки, подменю с несколькими столбцами и многое другое. Он поставляется с более чем 60 самыми популярными веб-шрифтами. Добавление изображений в меню предоставляет посетителям визуальную информацию, а также придает приятный дизайн меню, а также предлагает расширяемые и сворачиваемые подменю. Создаваемые меню легкие, быстрые, точные и не увеличивают размер страниц.
5. Меню Sothink DHTML
Этот генератор меню DHTML от Sothink имеет богатые шаблоны и предустановленные стили, поэтому вы можете мгновенно создавать профессиональные меню DHTML. Его плагин может интегрироваться с FrontPage, EW и Adobe Golive. Он предлагает множество параметров настройки, таких как шрифт, значок, всплывающая подсказка, фон, граница, курсор и т.д., И работа выполняется без возни с кодированием. Он предоставляет более 100 шаблонов, 30 стилей и библиотеку изображений.
Он предлагает множество параметров настройки, таких как шрифт, значок, всплывающая подсказка, фон, граница, курсор и т.д., И работа выполняется без возни с кодированием. Он предоставляет более 100 шаблонов, 30 стилей и библиотеку изображений.
Allwebmenus Pro обладает множеством мощных функций. Этот генератор меню CSS имеет множество иконок, доступных для использования. В пункты меню также можно добавлять плавающие изображения. Платформа совместима с широко используемыми браузерами, такими как Opera, IE, Firefox, Safari, Chrome, Mozilla, Konqueror и другими. Инструмент работает со всеми CMS и блогами, такими как Drupal, Joomla, WordPress, DotNetNuke, Expression Engine, CMS Made Simple, Typo3 и т.д. Он предлагает галерею тем, где вы можете найти предварительно разработанные темы меню и выбрать из них.
7. CSS3Menu
CSS3menu – это программа, предназначенная для настройки внешнего вида меню сайта. Для создания меню не требуется ни javascript, ни специальных плагинов, ни знаний программирования или HTML. Сгенерированный код на 100% совместим с последними версиями Opera, Chrome Mozilla и многими другими. Меню, созданные создателем меню CSS3, протестированы для работы на устройствах iPhone, iPad, iPod и Android. Он поддерживает все современные мобильные устройства, такие как iPhone, iPad, BlackBerry, Android и Windows Phone. В окне предварительного просмотра вы можете просматривать свой дизайн во время настройки. Загрузка конструктора меню CSS3 выполняется очень быстро, так как не использует дополнительных файлов.
Сгенерированный код на 100% совместим с последними версиями Opera, Chrome Mozilla и многими другими. Меню, созданные создателем меню CSS3, протестированы для работы на устройствах iPhone, iPad, iPod и Android. Он поддерживает все современные мобильные устройства, такие как iPhone, iPad, BlackBerry, Android и Windows Phone. В окне предварительного просмотра вы можете просматривать свой дизайн во время настройки. Загрузка конструктора меню CSS3 выполняется очень быстро, так как не использует дополнительных файлов.
8. Свимби
Swimbi предлагает множество дизайнов меню, созданных профессиональными дизайнерами. Он предоставляет неограниченное количество значков меню. Нет ограничений на создание и настройку меню. Он поставляется с 18 эффектами опрокидывания для главного меню и 6 для подменю. Этот великолепный генератор меню CSS имеет 28 шаблонов наложения для главного меню.
9. Easy Button & Menu Maker.
Easy Button & Menu Maker содержит более 250 элегантных шаблонов дизайна и отражает различные модные стили дизайна. Он имеет множество иконок, а также предлагает потрясающие визуальные эффекты. Он включает в себя набор последних модных стилей Mac, Glass, Windows 7 и Metro. В одном пакете вы получаете два отличных инструмента. Меню и кнопки, созданные с его помощью, работают быстро, компактно и совместимы практически со всеми современными браузерами. Меню, созданные этим создателем меню, работают на настольных компьютерах, планшетах и смартфонах. Его визуальные редакторы перетаскивания действительно просты и приятны в работе.
Он имеет множество иконок, а также предлагает потрясающие визуальные эффекты. Он включает в себя набор последних модных стилей Mac, Glass, Windows 7 и Metro. В одном пакете вы получаете два отличных инструмента. Меню и кнопки, созданные с его помощью, работают быстро, компактно и совместимы практически со всеми современными браузерами. Меню, созданные этим создателем меню, работают на настольных компьютерах, планшетах и смартфонах. Его визуальные редакторы перетаскивания действительно просты и приятны в работе.
10. Конструктор меню DHTML
Конструктор меню DHTML имеет несколько вариантов выравнивания для отображения подменю любым способом, который вы себе представляете. Он поставляется с предварительным просмотром в реальном времени, где вы можете видеть изменения стиля в реальном времени. Инструмент выбирает идеальный размер для меню на основе содержимого. Вы даже можете вручную отрегулировать размер в соответствии с вашими потребностями. Он имеет специальную функцию «Прокрутка в меню», которая помогает создавать длинные меню. Особенность, которая делает DHTML Menu Builder уникальным по сравнению с другими создателями меню, – это «Специальные эффекты», которые добавляют тени, прозрачность и эффекты утопления при наведении курсора мыши на меню.
Особенность, которая делает DHTML Menu Builder уникальным по сравнению с другими создателями меню, – это «Специальные эффекты», которые добавляют тени, прозрачность и эффекты утопления при наведении курсора мыши на меню.
11. Приложение Religion Web Menus
Приложение Agama Web Menus имеет сотни предопределенных шаблонов меню. Вы создаете несколько типов меню, таких как раскрывающиеся меню, всплывающие меню, панели навигации, меню кнопок, меню закладок, древовидные меню, раскрывающиеся древовидные меню и т.д. Подробная документация и встроенная контекстная справка предоставят вам подробную информацию, чтобы вы могли освоить программу работает быстро. Тонны атрибутов конфигурации помогут вам настроить каждую деталь вашего меню DHTML. Приложение имеет расширенные функции, такие как копирование свойств отдельных пунктов меню и копирование свойств целых подменю. Приложение Menu эффективно и без особых усилий составляет меню DHTML. Инструмент сразу показывает все изменения на панели предварительного просмотра.
12. Menu Maker 5
Используя Menu Maker 5, вы можете создавать анимированные меню без необходимости писать ни одной строчки кода. Знание JavaScript не требуется. Он совместим со всеми широко используемыми браузерами. Он имеет возможность предварительного просмотра в реальном времени, что делает его удобным для редактирования в следующий раз. Все, от фона, цветов и цветов текста, четко определено. Загрузка или открытие меню не занимает много времени, так как код небольшой, а размер оптимален. Вы можете создавать горизонтальные полосы меню и вертикальные подменю.
13. Меню на чистом CSS
Pure CSS Menu – это бесплатный создатель меню CSS. Это позволяет создавать как горизонтальные, так и вертикальные меню. Имеет множество вариантов укладки. Он предлагает многоуровневые подменю. Меню, созданное с помощью этого генератора меню, на 100% состоит из чистого CSS и дружественно к поисковым машинам. Знания javascript не требуются.
Используете другие создатели меню CSS?
Если вас не устраивают создатели меню CSS, вы используете. Попробуйте список, приведенный в этой статье, мы рассмотрели и продемонстрировали бесплатные генераторы меню CSS. С ними можно экспериментировать. У них есть все необходимые функции и опции для создания сногсшибательных меню.
Попробуйте список, приведенный в этой статье, мы рассмотрели и продемонстрировали бесплатные генераторы меню CSS. С ними можно экспериментировать. У них есть все необходимые функции и опции для создания сногсшибательных меню.
Давайте обсудим ваше мнение о лучших разработчиках CSS-меню в комментариях.
Источник записи: https://blog.templatetoaster.com
Отзывчивое меню — Создать удобное для мобильных устройств меню — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Попробуйте демо-версию ➡️ Получите личную демо-песочницу с помощью Response Menu
Гибко настраиваемый плагин адаптивного меню для WordPress. С более чем 150 настраиваемыми параметрами вы получаете комбинацию из 22 500 вариантов! Не требуется никакого опыта или знаний в области программирования с простым в использовании интерфейсом, вы можете заставить его выглядеть именно так, как вы хотите, с минимальными усилиями.
Посмотреть в действии:
https://responsive.menu
https://demo.responsive.menu
Требования:
PHP 5.5+
Полная база знаний и специальный форум20
https://responsive.menu/knowledgebase/
https://responsive.menu/forums/forum/pro-support/
Полностью модульное тестирование:
100% покрытие модульным тестированием с тестами, включенными в плагин так что вы можете запустить их самостоятельно для душевного спокойствия
Базовая функциональность:
- Изменение каждого цвета текста, фона и границы
- Установите шрифты, размеры шрифтов и выравнивание текста, которые вы хотите использовать
- Установите, с какой стороны и где вы хотите, чтобы кнопка отображалась
- Установите, с какой стороны появляется меню (слева, справа, сверху или снизу)
- Использовать фоновое изображение для меню
- Выбор анимации меню (проведите поверх или нажмите на содержимое)
- Выбор меню для использования
- Выбор размера экрана, при котором будет отображаться меню
- Выбор элементов CSS для скрытия при отображении меню
- Выбор глубины отображения подменю до
- Выбор типов и скоростей анимации для меню и кнопок
- Встроенный поиск (полностью настраиваемый)
- Возможность отключения и изменения порядка различных компонентов
- Возможность закрепить кнопку вверху или дать ей прокручиваться со страницей
- Возможность загрузки логотипов, изображений подстрелок и т.
 д.
д. - Возможность включать скрипты извне, в минимизированном виде и в нижнем колонтитуле
- Возможность импортировать и экспортировать параметры одним нажатием кнопки
- Возможность добавления пользовательских компонентов HTML
- Возможность выбора пользовательских триггеров меню
- Поддержка WPML/Polylang
- Поддержка RTL
- Плюс многое, многое другое!
Дополнительные и функциональные возможности Pro:
- Предварительный просмотр изменений перед внедрением
- Анимация пунктов меню при открытии меню
- FontIcon Поддержка отдельных пунктов меню
- 15 эффектов анимации кнопок
- Непрозрачность цвета для всех цветов
- Пользовательский цвет и прозрачность наложения
- Встроенная перемычка
- Разрешить плагину создавать и оформлять ваше главное меню, а также гамбургер-меню
Чтобы узнать больше о причинах перейти на Pro, посетите эту страницу или ознакомьтесь с нашей дорожной картой. 0015
0015
🧱 Gutena — блочная тема для WordPress включает более 50 бесплатных шаблонов блоков, новые шаблоны добавляются каждую неделю.
⏱️ Мастер викторин и опросов — лучший плагин викторин WordPress для создания увлекательных викторин, опросов и экзаменов с использованием WordPress и превращения вашего веб-сайта в машину для генерации лидов.
📙 Projectopia — плагин управления проектами и выставления счетов для WordPress. Создавайте счета, отправляйте предложения, генерируйте потенциальных клиентов, управляйте клиентами, оказывайте поддержку — все это на вашем веб-сайте WordPress.
📅 Booking Ultra — плагин для бронирования встреч для WordPress — покажите быструю форму для принятия заказов на ваши услуги с заранее установленными интервалами бронирования. Идеально подходит для салонов, медицинских работников, юристов, консультантов и т. д.
⚡ InstaWP — запустите быстрый сайт WordPress с помощью этой службы песочницы. Создайте новый экземпляр WordPress за секунду.
- Информационная панель
- Выбор темы
- Настройка меню
- Настройка мобильного просмотра
- Настройка рабочего стола
- Кнопка переключения
- Главное меню
- Загрузить
responsive-menuв каталог/wp-content/plugins/ - Активируйте плагин через меню
Плагиныв WordPress - Задайте параметры в административной области адаптивного меню
Альтернативный вариант:
- Войдите в админ-панель WordPress
- Поиск
Адаптивное меню - Нажмите «Установить»
Адаптивное меню - Активировать через меню
Плагиныв WordPress или по запросу во время установки - Задайте параметры в административной области адаптивного меню
Чтобы просмотреть наши часто задаваемые вопросы, перейдите по ссылке https://responsive.menu/faq/.
Полезно, особенно в темах с плохим мобильным меню
Я решил попробовать этот плагин, потому что мне нужно меню, отличное от того, что есть в моей теме. Сначала я попробовал бесплатную версию. Мне понравилось то, что я увидел, но я хотел попробовать сделать заглавное меню, а не гамбургер-меню, на десктопной версии нашего сайта. Я подписался на Pro, чтобы попробовать пробную версию.
Сначала я не мог понять, почему полное меню не отображается в представлении сайта на рабочем столе. Я связался со службой поддержки, и Крити быстро ответила. Он сказал мне, какую настройку мне нужно изменить, и меню выглядело великолепно! Я был определенно счастлив. Единственная другая вещь, которую я не мог понять, как сделать, это выровнять меню, чтобы логотип и заголовок были полностью слева, а само меню было полностью справа.
Я снова связался со службой поддержки и сделал клонированный сайт, на который Kriti и их разработчик могли войти, чтобы мне не пришлось делиться учетными данными с моим живым сайтом (на случай, если что-то пойдет не так). Это было незадолго до того, как Kriti прислал мне css, необходимый для обоснования размещения меню, как я и просил.
Сначала я попробовал бесплатную версию. Мне понравилось то, что я увидел, но я хотел попробовать сделать заглавное меню, а не гамбургер-меню, на десктопной версии нашего сайта. Я подписался на Pro, чтобы попробовать пробную версию.
Сначала я не мог понять, почему полное меню не отображается в представлении сайта на рабочем столе. Я связался со службой поддержки, и Крити быстро ответила. Он сказал мне, какую настройку мне нужно изменить, и меню выглядело великолепно! Я был определенно счастлив. Единственная другая вещь, которую я не мог понять, как сделать, это выровнять меню, чтобы логотип и заголовок были полностью слева, а само меню было полностью справа.
Я снова связался со службой поддержки и сделал клонированный сайт, на который Kriti и их разработчик могли войти, чтобы мне не пришлось делиться учетными данными с моим живым сайтом (на случай, если что-то пойдет не так). Это было незадолго до того, как Kriti прислал мне css, необходимый для обоснования размещения меню, как я и просил. Отзывчивое меню работает прекрасно!!
Я очень доволен как плагином, так и поддержкой, которую я получил. Плагин работает так, как я ожидаю, и выглядит идеально.
Спасибо, Крити и остальным сотрудникам! 🙂
Отзывчивое меню работает прекрасно!!
Я очень доволен как плагином, так и поддержкой, которую я получил. Плагин работает так, как я ожидаю, и выглядит идеально.
Спасибо, Крити и остальным сотрудникам! 🙂
Прекрасное меню! Благодарю вас!
Большое спасибо!
Поддержка практически всех типов тем.
Очень хорошо и легко адаптируется. Нравится!
Прочитать все 422 отзыва
4.2.0 (8 сентября 2022 г.)
- Функция: Добавлена поддержка классического меню для блочных тем
- Ошибка: исправлены конфликты с плагином Beaver Themer .
- Улучшение: добавлено всплывающее окно с предупреждением, если меню WordPress пусты
4.1.12 (1 августа 2022 г.)
- Ошибка: устранены конфликты с плагином генератора нескольких страниц
- Улучшение: добавлены метки времени в качестве версии для сгенерированных URL-адресов CSS/JSS
4.1.11 (25 мая 2022 г.)
- Ошибка: устранены конфликты с плагином Import Eventbrite Events
- Улучшение: добавлен хук rmp_nav_item_class для обновления классов элементов навигации
- Улучшение: удалены неиспользуемые ресурсы
4.
 1.10 (30 марта 2022 г.)
1.10 (30 марта 2022 г.)- Ошибка: исправлена проблема с размером шрифта подменю
- Ошибка: исправлена проблема с иконками SVG
- Улучшение: scssphp обновлен до последней версии (1.10.2)
4.1.9 (8 марта 2022 г.)
- Улучшение: Исправлены проблемы с настройками панели администратора
4.1.8 (8 февраля 2022 г.)
- Ошибка: исправлены уязвимости безопасности
- Ошибка: исправлены ошибки CSS валидатора w3
- Ошибка: исправлены ненужные HTTP-запросы к файлам конфигурации темы
4.1.7 (4 января 2022 г.)
- Исправление: Исправлены проблемы, из-за которых меню исчезало после обновления до 4.1.6. Исправление
- : исправлена проблема, из-за которой пользователи видели короткий код вместо фактического меню после обновления до 4.1.6
4.1.6 (20 декабря 2021 г.)
- Улучшение: рефакторинг кода для постановки в очередь файлов JS и CSS в соответствии со стандартами кодирования
- Улучшение: рефакторинг кода для использования библиотек, связанных с ядром WordPress .
- Улучшение: Санитизированы, экранированы и проверены все переменные, загрузки файлов и данные
- Улучшение: встроенные скрипты перемещены в wp_enqueue_script и wp_add_inline_script

4.1.5 (17 ноября 2021 г.)
- Улучшение: рефакторинг кода для использования функций wp_enqueue при включении JS и CSS
- Улучшение: удалены внешние зависимости (URL-адрес CDN и скрипты сторонних серверов)
- Улучшение: удален устаревший код и функция отката
- Улучшение: удален зашифрованный код из сторонних библиотек
- Улучшение: «Продезинфицировано, экранировано и проверено» все переменные, загрузки файлов и данные
4.1.4 (17 сентября 2021 г.)
- Ошибка: исправлена проблема с прозрачным фоном.
- Функция: добавлена возможность поиска настроек в настройщике.
- Функция: добавлены ярлыки для связанных настроек в разных разделах настройщика.
- Функция: добавлен настраиваемый селектор для положения значка гамбургера.

- Улучшение: параметр «Заполнение» перемещен из (Мобильное меню > Контейнер > Меню) в (Стиль меню > Настройки меню)
- Улучшение: параметр «Включить плавную прокрутку» перемещен из (Стиль меню > Настройки меню) в (Настройка > Дополнительные настройки > Технические)
4.1.3 (25 июня 2021 г.)
- Ошибка: исправлена проблема с опцией настройки страницы
- Ошибка: исправлена проблема конфликта с плагином WooCommerce .
- Ошибка: исправлена проблема с неправильным положением текста кнопки
- Функция: добавлен баннер для предоставления отзывов о плагинах
- Улучшение: переименован
Дорожная картавЧто дальше
4.1.2 (1 мая 2021 г.)
- Функция: добавлен параметр темного режима для настройщика меню
- Улучшение: Добавлен новый фильтр rmp_menu_markups
- Улучшение: Добавлены демонстрационные ссылки для бесплатных тем
- Улучшение: включены параметры видимости устройства по умолчанию
4.
 1.1 (19 апреля 2021 г.)
1.1 (19 апреля 2021 г.)- Ошибка: исправлена проблема с отзывчивым элементом меню или виджетом в PHP версии 7.2 и старше
4.1.0 (26 февраля 2021 г.)
- Функция: все бесплатные темы включены в плагин
- Функция: добавлена новая опция для веса шрифта и семейства шрифтов для заголовка меню 9.0004
- Функция: добавлена кнопка «Домой» на устройстве предварительного просмотра
- Функция: добавлен радиус границы в качестве новой опции для кнопки переключения
- Функция: добавлена функция загрузки темы в мастера
- Функция: Для поддержки расширенных тем меню
- Улучшение: улучшена анимация нажатия для работы только с элементом тела
- Улучшение: добавлен загрузчик для отображения при загрузке и изменении темы
- Улучшение: показывать сообщение, когда страница темы пуста
- Улучшение: Показать счетчик при удалении темы
- Улучшение: перенаправление пользователя непосредственно в настройщик после создания нового меню
- Улучшение: запретить удаление темы, если она используется активным меню
- Улучшение: добавлена функция альфа-канала цвета и анимация push
- Улучшение: добавлено пользовательское уведомление администратора для обновления .
- Улучшение: добавлено уведомление администратора со ссылкой на документ, если меню не создано.
- Улучшение: улучшена тема по умолчанию с новым пользовательским интерфейсом
- Улучшение: Улучшен пользовательский интерфейс мастера
- Улучшение: добавлен ввод скрытого меню в мастер создания нового меню
- Улучшение: улучшено кэширование и минимизация запросов API
- Улучшение: добавлена поддержка основной версии WordPress 5.7
- Ошибка: предотвращение загрузки экрана настройщика в разделе предварительного просмотра
- Ошибка: исправлено дополнительное содержимое для обработки шорткода .
- Ошибка: исправлена проблема с высотой пункта меню с длинным текстом
- Ошибка: Исправлены пункты меню wp по умолчанию
- Ошибка: улучшен предварительный просмотр в реальном времени и требуется обновление
- Ошибка: Исправлены предупреждения и ошибки PHP

4.0.4 (19 января 2021 г.)
- Ошибка: исправлены уязвимости безопасности
4.
 0.3 (7 января 2021 г.)
0.3 (7 января 2021 г.)- Улучшение: улучшено кэширование ответа API
- Ошибка: улучшена поддержка многоязычного меню в WPML .
- Ошибка: исправлены проблемы с совместимостью тем
- Ошибка: исправлены некоторые уведомления и ошибки php
4.0.2 (29 декабря 2020 г.)
- Функция: добавлен адаптивный элемент меню или виджет
- Улучшение: улучшена видимость темы в новом мастере меню
4.0.1 (15 декабря 2020 г.)
- Улучшение: скрытие панели администратора WordPress из предварительного просмотра меню
- Улучшение: добавлено уведомление, когда меню WordPress не существует
- Улучшение: добавлен баннер с уведомлением администратора для обновления новой версии .
- Улучшение: улучшена видимость параметров настройки меню
- Ошибка: исправлены некоторые уведомления и ошибки php
4.0.0 (7 декабря 2020 г.)
- Новый и улучшенный пользовательский интерфейс администратора
- Добавлен настройщик меню с функциями предварительного просмотра в реальном времени
- Добавлена возможность создавать шаблоны меню
- Улучшенные темы меню
- Добавлена поддержка нескольких меню
- Добавлена поддержка основной версии WordPress 5.
 6 и PHP 8.0
6 и PHP 8.0 - Добавлена поддержка темы двадцать двадцать одна
- Исправлено несколько ошибок в старой версии .
3.1.30 (23 июля 2020 г.)
- Ошибка: исправлено меню arial-label
3.1.29 (4 мая 2020 г.)
- Ошибка: исправление функции импорта меню, когда имена меню не совпадают
3.1.28 (13 апреля 2020 г.)
- Функция: добавлена возможность доступа с клавиатуры
3.1.27 (19 марта 2020 г.)
- Исправление: совместимость с PHP v7.4
3.1.26 (19 февраля 2020 г.)
- Исправление: совместимость с WordPress 5.3
- Исправление: совместимость с PHP v7.4
3.1.25 (14 декабря 2019 г.))
- Исправлено: Подменю -> Опция выравнивания текста не работает
- Исправление: положение значка триггера
- Исправление: CSS-код границы значка триггера
- Исправление: текст меню отображается под значком триггера
3.
 1.24 (14 августа 2019 г.)
1.24 (14 августа 2019 г.)- Снова разрешить поддержку PHP 5.5.
- Понизьте версию Twig до версии 1.33.0, так как она плохо работает с другими плагинами.
3.1.23 (13 августа 2019 г.)
- Добавлена возможность скрыть исходное меню темы рабочего стола.
- Отказ от поддержки PHP 5.5
- Обновите Twig до версии 1.42.2
- Исправлена ошибка с javascript до IE10 при отключении фоновой прокрутки.
3.1.22 (30 мая 2019 г.)
- Разверните параметр «Исключить страницы», чтобы включить все типы сообщений.
3.1.21 (19 мая 2019 г.)
- Добавлен параметр «Исключить страницы».
3.1.20 (16 мая 2019 г.)
- Обновление протестировано до флага для WordPress 5.2
- Мелкие исправления ошибок.
3.1.19 (1 апреля 2019 г.)
- Обновление протестировано до флага для WordPress 5.1.1
- Обновлен js-файл noscroll.

3.1.18 (19 января 2019 г.)
- Обновление протестировано до флага для WordPress 5
- Улучшите логику вокруг щелчка, чтобы развернуть элементы подменю.
- Обновлен js-файл noscroll.
3.1.17 (21 сентября 2018 г.)
- Улучшить логику переноса слов.
- Изменить подход к отключению фоновой прокрутки.
- Улучшения плавной прокрутки по разным URL-адресам.
- Добавлен параметр выравнивания текста заголовка меню.
3.1.16 (15 августа 2018 г.)
- Добавлена возможность загружать и использовать темы.
3.1.15 (26 июля 2018 г.)
- Исправлена ошибка высоты строки подменю.
- Удалено минимальное руководство администратора.
- Обновление до FontAwesome 5.2 (Pro)
- Устранение проблемы с цветом заполнителя поиска (Pro)
- Добавлены параметры для скрытия на мобильных или настольных устройствах (Pro)
3.
 1.14 (30 марта 2018 г.)
1.14 (30 марта 2018 г.)- Добавлены параметры высоты строки для всех пунктов меню.
- Добавлен заголовок к элементу поиска, чтобы соответствовать требованиям доступности WCAG.
- Улучшения для фильтрации опций администратора.
- Добавлены параметры высоты и ширины для изображения заголовка.
- Добавлены настраиваемые параметры для подменю.
- Разрешить перевод текста-заполнителя поиска.
- Исправлена ошибка с опцией «Настроить строку заголовка».
- [PRO] Добавлен HTML-элемент внутренней панели заголовка для упрощения настройки.
- [PRO] Возможность закрывать меню при прокрутке страницы.
- [PRO] Возможность плавной прокрутки ссылок на одни и те же страницы.
3.1.13 (19 января 2018 г.)
- Переместить пользовательские данные в папку загрузки.
3.1.12 (17 января 2018 г.)
- Добавлена возможность управления скоростью подменю.
- Добавлена анимация кнопки «Минус».

- Добавлен параметр для настройки страницы с учетом панели заголовка.
- Добавлены параметры высоты изображения для панели заголовка.
- Обновлена версия FontAwesome, чтобы получить последние значки.
- Исправлен эффект слайда в меню рабочего стола.
3.1.11 (28 ноября 2017 г.)
- Исправление для удаления раздражающего наложения Pro
3.1.10 (28 ноября 2017 г.)
- Требуется PHP 5.4
- Удалить надоедливую накладку Pro
- Исправление для двойных полос прокрутки при отключении фоновой прокрутки — Pro
3.1.9 (17 ноября 2017 г.)
- Требуется PHP 5.4
- Исправлена ошибка, из-за которой раскрывающиеся списки не сохраняли свою информацию.
- Исправление для меню рабочего стола с раскрывающимися элементами 3-го уровня.
- Исправлена ошибка, из-за которой сенсорные жесты не позволяли выбрать окно поиска.

- Исправлена ошибка, из-за которой сенсорные жесты останавливали прокрутку меню.
- Добавлен пункт «Центральное меню рабочего стола». — Про
3.1.8 (26 октября 2017 г.)
- Требуется PHP 5.4
- Добавлена новая темная тема администратора
- Обновлена старая светлая тема админки
- Добавлена кнопка «скрыть профессиональные параметры», чтобы удалить часть беспорядка
- Улучшенный интерфейс пользовательского интерфейса
- Функция переноса слов стала бесплатной.
- Измените тип значения опции базы данных на LONGTEXT, чтобы принимать более длинные значения
- Исправлена ошибка с опцией «Включить жесты» — Pro
- Полная переработка опций меню рабочего стола, включая мегаменю и многое другое — Pro
- Добавлены единицы измерения vw и vh — Pro
3.1.7 (22 сентября 2017 г.)
- Требуется PHP 5.4
- Добавлена боковая опция глубины заполнения
- Включенные сенсорные жесты — только Pro
- Исправлена анимация затухания, скрывающая ошибку одиночного меню — только Pro
3.
 1.6 (28 июля 2017 г.)
1.6 (28 июля 2017 г.)- Требуется PHP 5.4
- Добавлено больше переводимых параметров в PolyLang и WPML
- Добавлена возможность включать описания подменю
3.1.5 (22 июля 2017 г.)
- Требуется PHP 5.4
- Добавлена возможность использовать описание в пунктах меню
- Добавлена опция для кнопки открытия заголовка
- Добавлена возможность автоматического открытия меню при загрузке страницы — только Pro
- Добавлена возможность использовать сочетания клавиш для закрытия меню — только Pro
- Добавлена возможность использовать сочетания клавиш для открытия меню — только Pro
- Добавлена возможность отключать скрипты плагинов FontAwesome и BootStrap, если вы хотите загрузить свои собственные — только Pro
- Улучшен выбор пунктов меню по раскрывающемуся меню, а не по идентификатору — только Pro
- Исправлена ошибка с 3D-анимацией и цветами при наведении — только Pro
- Оптимизирован импорт веток, чтобы включать только то, что необходимо.

3.1.4 (10 июня 2017 г.)
- Требуется PHP 5.4
- Добавлена защита от CSRF с использованием одноразовых номеров в admin
- Обновлен метод wpdb для использования replace() вместо update() для защиты от проблем с миграцией
- Добавлен выбор библиотеки JS
- Разрешить пользовательские типы триггеров для кнопки — только Pro
- Исправлена ошибка пользовательского значка HTML — только Pro
3.1.3 (19 мая 2017 г.)
- Требуется PHP 5.4
- Улучшения RTL для пользовательского интерфейса администратора
- Добавлены опции для изменения значений уровня глубины
- Исправлены уведомления об устаревании веток — спасибо stodorovic за это
- Исправлена ошибка, из-за которой автоматическая высота нарушала прокрутку меню — только Pro
3.1.2 (11 мая 2017 г.)
- Требуется PHP 5.4
- Обновлено количество значков
- Обновлен текст области значка шрифта
- Исправлена ошибка с шириной одной точки останова меню — только Pro
- Исправлена ошибка с пустыми значками шрифтов — только Pro
- Исправлена ошибка с WP CLI
3.
 1.1 (5 мая 2017 г.)
1.1 (5 мая 2017 г.)- Требуется PHP 5.4
- Добавлено окно фильтра в админке для опций
- Добавлен параметр цвета фона контейнера меню
- Добавлен параметр цвета линии наведения
- Добавлен параметр цвета активной линии
- Добавлен вариант цвета фона активной кнопки
- Добавлены сценарии миграции для более плавного обновления данных
- Добавлена возможность выбора пользовательских значков шрифтов — только Pro
- Удален контур кнопки браузера и включены состояния фокуса/активности для лучшей доступности
- Исправление ошибок
3.1.0 (25 апреля 2017 г.)
- Требуется PHP 5.4
- Масштабная переработка кодовой базы
- Улучшения скорости для передней и задней частей
- Администратор теперь использует BootStrap
- Реализован механизм шаблонов Twig
- Добавлена проверка формы администратора для выявления ошибок данных
- Добавлен параметр перестроения базы данных
- Отказ от компиляции SASS «на лету»
- Эффект «Назад к слайду» теперь настраиваемый — только Pro
- Добавлена возможность настройки панели администратора WP — только Pro
- Исправления ошибок и исправления совместимости
3.
 0.18 (2 февраля 2017 г.)
0.18 (2 февраля 2017 г.)- Требуется PHP 5.4
- Улучшены размеры границ для подменю
- Улучшен текст «Вернуться к» в функциональном меню бета-ползунка
3.0.17 (26 ноября 2016 г.)
- Требуется PHP 5.4
- Исправлена ошибка, из-за которой косые черты удалялись из ввода текста на экране администратора
- Исправлены остаточные ненужные пиксели, оставленные на экране при закрытии меню
- Исправлено скрытие пунктов меню в анимации слайдов бета
- Исправлена проверка текста «Вернуться к %previous_category_name%» в бета-версии анимации слайдов
- Исправление ошибок
3.0.16 (21 октября 2016 г.)
- Требуется PHP 5.4
- Добавлена возможность администратору запоминать последнюю сохраненную вкладку
- Улучшена локальная область видимости self = this переменная в JavaScript
- Улучшенный параметр анимации слайдов (только Pro)
3.
 0.15 (11 октября 2016 г.)
0.15 (11 октября 2016 г.)- Требуется PHP 5.4
- Добавлен параметр размера границы
- Сделал подменю активными цветами бесплатными
- Улучшенная проверка значков FontAwesome (только Pro)
- Добавлены параметры единиц измерения (только Pro)
- Исправление ошибок
3.0.14 (4 октября 2016 г.)
- Требуется PHP 5.4
- Улучшена проверка PHP в системах до версии 5.3
- Увеличена ширина границ первого и последнего пунктов меню
- Добавлена анимация пунктов меню при открытии меню (только Pro)
- Добавлен параметр анимации с эффектом слайда вместо стандартного раскрывающегося списка (только Pro)
- Удалена кнопка из панели заголовка, чтобы помочь с z-индексацией (только Pro)
- Исправление ошибок
3.0.13 (22 сентября 2016 г.)
- Требуется PHP 5.4
- Сделана бесплатная опция фонового изображения меню (сегодня чувствуешь себя щедрым!)
3.
 0.12 (22 сентября 2016 г.)
0.12 (22 сентября 2016 г.)- Требуется PHP 5.4
- Исправлена ошибка закрытия меню при нажатии на ссылку с одним заголовком (только Pro)
- Исправлена ошибка конфликта с параметрами «закрыть при клике по ссылке» и «отключить родительский клик»
- Добавлена ссылка заголовка строки заголовка на WPML/Polylang
- Добавлен параметр alt для каждого изображения
- Цель ссылки теперь учитывается при «Закрытии меню при переходе по ссылке»
3.0.11 (29 августа 2016 г.)
- Требуется PHP 5.4
- Исправлена ошибка параметров экспорта (только Pro)
- Исправлена ошибка атрибутов шорткода
3.0.10 (27 августа 2016 г.)
- Требуется PHP 5.4
- Улучшенная поддержка RTL
- Дополнительный контент добавлен в WPML/Polylang
- Добавлены активные цвета подстрелки — только Pro
- Добавлена боковая опция позиционирования подстрелки
- Разрешить ввод значений 0
- Переключение заполнения подменю, если используется выравнивание текста по правому краю
- Добавлены цвета ссылки элемента в список перехода
- Мелкие исправления ошибок
3.
 0.9 (4 августа 2016 г.)
0.9 (4 августа 2016 г.)- Требуется PHP 5.4
- Добавлен параметр цвета границы текущего элемента
- Добавлен параметр цвета при наведении границы текущего элемента
- Применить ссылку заголовка к изображению заголовка
- Исправлена ошибка перехода с iPhone Safari iOS по ссылкам
- Исправлена ошибка опции импорта
- Импорт собственного jquery-ui-core вместо внешнего
- Мелкие исправления ошибок
3.0.8 (25 июля 2016 г.)
- Требуется PHP 5.4
- Добавлен параметр цвета текста поиска заполнителя
- Улучшенный процесс обновления (больше не нужно входить в систему администратора для запуска)
- Исправление ошибок
3.0.7 (22 июля 2016 г.)
- Требуется PHP 5.4
- Добавлена возможность предварительного просмотра — только Pro
- Добавлен параметр цвета текста окна поиска
- Добавлен параметр цвета фона окна поиска
- Добавлен параметр цвета рамки окна поиска
- Исправлена ошибка панели заголовка с отключенной прокруткой — PRO
- Исправлена проблема плавной прокрутки на iOS с отключенной прокруткой — PRO
- Добавлен перевод строки в текст поиска
3.
 0.6 (13 июля 2016 г.)
0.6 (13 июля 2016 г.)- Требуется PHP 5.4
- Улучшенные сценарии миграции базы данных
- Подстрелки изменены, чтобы показывать границу только по левому краю
- Улучшен интервал между текстом заголовка кнопки
- Улучшен процесс проверки версии PHP
3.0.5 (13 июля 2016 г.)
- Требуется PHP 5.4
- Исправлена ошибка с анимацией нажатия
- Улучшена функция проверки версии PHP
- Исправлена ошибка, из-за которой не добавлялись пользовательские классы меню
3.0.4 (9 июля 2016 г.)
- Требуется PHP 5.4
- Исправлена ошибка с перезаписью значений шорткодом
3.0.3 (9 июля 2016 г.)
- Требуется PHP 5.4
- Исправлена ошибка с пользовательским триггером
- Обновлена поддержка Polylang
- Удалена функция extend() из контейнера Pimple, так как она выдавала уведомления о безопасности в VaultPress — спасибо Brin @ WinningWp.
 com
com
3.0.2 (8 июля 2016 г.)
- Требуется PHP 5.4
- Исправлена проблема с опцией закрытия по ссылке
- Улучшены сценарии миграции базы данных
- Обновлен размер кнопки по умолчанию
- Улучшенные проверки лицензий (Pro)
- Удалена память вкладок (слишком ресурсоемкая)
- Исправлена ошибка Query Monitor «IF» — благодаря KTS915
- Исправление ошибок
3.0.1 (7 июля 2016 г.)
- Требуется PHP 5.4
- Начальные исправления ошибок
- Перехват ошибок необновленных опций
- Те, кто использует PHP 5.4, не выведут свой сайт из строя, но деактивируют
- Исправлена проверка лицензионного ключа (Pro)
3.0.0 (5 июля 2016 г.)
- Требуется PHP 5.4 — убедитесь, что он установлен для работы
- Версия 3 выпущена!
- Пожалуйста, войдите в систему администратора и нажмите «Обновить параметры» после установки на всех сайтах
- Потрясающая интеграция FontIcon
- Более плавная анимация
- Анимация кнопок
- И многое, многое другое
- Множество исправлений ошибок
- Полностью переписан с нуля
2.
 8.9 (17 июня 2016 г.)
8.9 (17 июня 2016 г.)- Последняя версия 2 с уведомлением о бета-версии
2.8.8 (12 мая 2016 г.)
- Добавлен класс в тело при открытии меню
2.8.7
- Добавлены абсолютные пути к включениям файлов
- Добавлена возможность задать расположение текста заголовка меню (сверху, снизу, слева, справа)
- Добавлена возможность установки высоты строки текста заголовка меню (полезно для выше)
- Фиксированная ширина пользовательских изображений меню для согласованности
2.8.6 (28 января 2016 г.)
- Добавлена ссылка в заголовке меню на WPML
- Исправлена проблема с фиксированной шириной меню и анимацией нажатия
2.8.5 (11 сентября 2015 г.)
- Исправлена ошибка, из-за которой меню не открывалось при первом нажатии
- Добавлен пустой чек в дополнительный html-контент
2.8.4 (19 августа 2015 г.)
- Исправлена ошибка средней кнопки прокрутки мыши
2.
 8.3 (13 августа 2015 г.)
8.3 (13 августа 2015 г.)- Исправлена ошибка с неправильной перенастройкой вспомогательных стрелок аккордеона
2.8.2 (13 августа 2015 г.)
- Исправлена ошибка с анимацией нажатия справа
2.8.1 (27 июля 2015 г.)
- Исправлена ошибка импорта/экспорта геометрических фигур
- Добавлен файл export.xml по умолчанию
- Другие исправления
2.8 (26 июля 2015 г.)
- Выпущена Pro версия 1.0 с:
- Возможность использовать как единственное меню на сайте (адаптивное и десктопное)
- Возможность показывать только на мобильных устройствах с помощью wp_is_mobile()
- Различные цветовые темы
- Создатель панели заголовка
- Меню Auto-Height, опция
- Параметр отключения фоновой прокрутки
- Добавлена опция «Восстановление по умолчанию»
- Удалена проверка метатегов
- Улучшено временное кэширование
- Исправления
2.
 7 (14 июня 2015 г.)
7 (14 июня 2015 г.)- Добавлены вкладки навигации для страниц администратора — спасибо mkdgs за это!
- Исправления
2.6 (26 мая 2015 г.)
- Добавлены параметры расположения темы — полезно для Polylang — спасибо mkdgs за это
- Исправлена проблема с автоматически расширяющимися ссылками
- Исправлена проблема с неправильным расположением папок данных
2.5 (20 мая 2015 г.)
2.4 (18 февраля 2015 г.)
- Добавлена возможность отключения временного кэширования, поскольку оно вызывает проблемы с цветами активных ссылок и т. д.
- Сделано меню, очищающее временные кеши и перестраивающее меню при обновлении меню/страницы/публикации.
2.3 (16 февраля 2015 г.)
- Добавлена возможность установки пользовательского триггера меню щелчка
- Добавлена возможность установить пользовательскую функцию ходунков — спасибо Mickael Desgranges за это .
- Добавлена возможность нажимать кнопку меню с анимацией
- Добавлена возможность изменить цвет фона текущей страницы при наведении
- Добавлен параметр для изменения цвета при наведении ссылки на текущую страницу
- Исправлена ошибка, из-за которой меню аккордеона не убиралось
- Включено 0 значений скорости анимации для удаления анимации
- Добавлен удобный просмотр параметров шорткода в админке
- Добавлена возможность размещать шорткоды в дополнительном html-контенте — спасибо Mickael Desgranges за это
- Использование постоянного временного кэширования WordPress для значительного увеличения скорости загрузки

2.2 (29 октября 2014 г.)
- Добавлена возможность экспорта параметров
- Добавлена возможность импорта параметров
- Добавлена возможность изменить ширину 3-х строк
- Добавлена возможность изменить высоту 3-х строк
- Добавлена возможность изменить поле в 3 строки
- Добавлена возможность изменять подстрелки с помощью формы HTML или изображения
- Добавлена возможность изменить изображение меню щелчка после нажатия
- Анимация подменю добавлена для улучшения плавности
- Опция анимации подменю «Аккордеон»
- Добавлена опция шорткода для изменения меню (используйте аргумент «RM»), например.
 [отзывчивое меню RM=»нижнее меню»]
[отзывчивое меню RM=»нижнее меню»] - Мелкие исправления ошибок
2.1 (17 августа 2014 г.)
- Добавлена базовая поддержка шорткода — чтобы использовать, отметьте опцию в админке и используйте шорткод [response-menu]
- Несколько исправлений ошибок
2.0 (13 августа 2014 г.)
*** МЫ ДОСТИГЛИ БОЛЕЕ 50 НАСТРАИВАЕМЫХ ВАРИАНТОВ! ***
- Полный пересмотр кодовой базы
- Увеличена глубина меню до 5
- Добавлен испанский перевод. Большое спасибо Эндрю @ WebHostingHub за это!
- Исправлена ошибка меню «Двойной щелчок»
- Различные исправления ошибок
- Добавлен выбор для автоматического расширения родительских ссылок
- Добавлен выбор для игнорирования кликов по ссылкам предков
- Добавлен выбор для автоматического закрытия меню при переходе по странице
- Добавлены параметры верхнего и нижнего слайда
- Добавлена возможность установить максимальную ширину для меню
- Добавлен выбор положения окна поиска
- Добавлен выбор для указания ссылки меню заголовка
- Добавлен выбор для указания местоположения ссылки меню заголовка
- Добавлена возможность добавления пользовательского фрагмента HTML в меню
- Добавлен выбор места для пользовательского фрагмента HTML внутри меню
- Определить, активна ли панель входа в WP, и настроить ее соответствующим образом
1.
 9 (5 апреля 2014 г.)
9 (5 апреля 2014 г.)- Изменено место хранения пользовательских файлов CSS/JS. Если у вас возникли проблемы при обновлении, просто нажмите «Параметры обновления» в админке, и все должно вернуться в нормальное состояние.
- Добавлена возможность включения скриптов в нижний колонтитул
- Добавлена возможность загрузки пользовательского изображения кнопки меню для замены 3 строк
- Добавлена возможность закрывать меню при каждом нажатии на ссылку (хорошо для одностраничных сайтов)
- Добавлена возможность минимизировать вывод (экономия 50% размера файла)
- Удалить раздел заголовка, если заголовок и изображение пусты
- Добавлена возможность изменить 3 строки на x при нажатии
- Добавлена возможность установки минимальной ширины меню
- Добавлен хорватский перевод — огромное спасибо Neverone Design за это!
1.8 (26 марта 2014 г.)
- Добавлена возможность включать внешние/внутренние стили/скрипты
- Добавлена поддержка WPML
- Добавлена функция интернационализации, ожидающая перевода
- Добавлена возможность выбирать, в какую сторону скользит меню из
- Незначительные улучшения кода
1.
 7 (13 марта 2014 г.)
7 (13 марта 2014 г.)- Возможность автоматического расширения/скрытия подменю
- Включение/исключение поля поиска
- Скорость перехода
- Скорость анимации слайдов
- Высота ссылок меню
- Выравнивание текста
- Удалены потенциальные конфликты jQuery
- Незначительные улучшения кода
1.6 (6 марта 2014 г.)
- Добавлен раздел параметров анимации
- Добавлен параметр настройки скорости анимации
- Добавлен выбор анимации слайдов (наложение или нажатие)
- Добавлен параметр настройки цвета фона заголовка меню
- Добавлен параметр настройки размера шрифта заголовка меню
- Добавлен параметр настройки размера шрифта заголовка меню щелчка
- Добавлен параметр настройки размера шрифта ссылок меню
- Снято ограничение размера изображения
- Незначительные улучшения кода
1.5 (4 марта 2014 г.)
- Добавлен параметр настройки цвета заголовка меню
- Добавлен параметр настройки цвета при наведении заголовка меню
- Добавлен параметр настройки цвета текста меню
- Добавлен параметр настройки цвета текста меню при наведении
- Добавлен параметр настройки цвета фона меню
- Добавлен параметр настройки цвета фона ссылки меню при наведении курсора
- Незначительные улучшения кода
1.
 4 (2 марта 2014 г.)
4 (2 марта 2014 г.)- Улучшена анимация прокрутки меню.
- Исправлена ошибка, из-за которой меню не убиралось при изменении размера.
- Удалено использование пространств имен для поддержки систем до PHP 5.3.
1.3 (1 марта 2014 г.)
- Добавлена возможность загрузки изображения для заголовка меню.
- Добавлена возможность переключения между фиксированным и нефиксированным позиционированием.
- Добавлена возможность смены шрифта меню.
- Мелкие обновления.
1.2 (28 февраля 2014 г.)
- Добавлена поддержка включения всех меню сайта.
1.1 (25 февраля 2014 г.)
- Добавлен прозрачный фон меню.
1.0 (22 февраля 2014 г.)
- Выпущена начальная версия.
Мета
- Версия: 4.2.0
- Последнее обновление: 3 недели назад
- Активные установки: 100 000+
- Версия WordPress: 3.
 6 или выше
6 или выше - Протестировано до: 6.0.2
- Версия PHP: 5.6 или выше
- Языки:
голландский, английский (Южная Африка), английский (Великобритания), английский (США), французский (Франция), немецкий, португальский (Бразилия), испанский (Испания), испанский (Венесуэла) и шведский.
Перевести на ваш язык
- Теги:
гамбургермега менюмобильная навигацияотзывчивый
- Расширенный просмотр
Служба поддержки
Проблемы, решенные за последние два месяца:
10 из 10
Посмотреть форум поддержки
адаптивных дизайнов меню, тем, шаблонов и загружаемых графических элементов на Dribbble
Просмотр пользовательского интерфейса меню боковой панели — руководство
Пользовательский интерфейс бокового меню — Учебное пособие
Просмотр адаптивного веб-сайта
Адаптивная сеть
Посмотреть адаптивный интерфейс
Адаптивный пользовательский интерфейс
Посмотреть GlobeKit — Адаптивные меню
GlobeKit — адаптивные меню
Просмотр 📏 Навигация по боковой панели — Префект
📏 Боковая панель навигации — Префект
Просмотр боковой панели навигации
Боковая панель навигации
Просмотр навигации по боковой панели панели мониторинга
Навигация по боковой панели приборной панели
Посмотреть адаптивный веб-дизайн для Eskafil
Адаптивный веб-дизайн для Eskafil
Посмотреть адаптивное меню
Адаптивное меню
View Attio – Мобильная навигация
Attio — Мобильная навигация
Просмотр пользовательского интерфейса веб-заголовка
Интерфейс веб-заголовка
Посмотреть Scarlet — адаптивная веб-версия
Scarlet — Адаптивная веб-версия
Просмотр стога сена — настройки пользователя
Стог сена — настройки пользователя
Посмотреть Мобильный НЗП North Face
Мобильный НЗП North Face
Веб-интерфейс
Посмотреть архитектуру
Адаптивная архитектура
View Tokoku — Dashboard Ecommerce Analytics Dark Mode
Tokoku — Dashboard Ecommerce Analytics Dark Mode
Просмотреть дизайн пользовательского интерфейса каждой целевой страницы + адаптивный
Дизайн пользовательского интерфейса каждой целевой страницы + адаптивный
Просмотр мобильного меню навигации
Меню мобильной навигации
Просмотр мобильных макетов главной страницы WIP для подростковой разработки
Мобильные макеты главной страницы Teenage Engineering WIP
Посмотреть целевую страницу для LeapXpert
Целевая страница для LeapXpert
Посмотреть апартаменты
апартаменты
Меню вкладки «Вид»
Меню вкладок
Посмотреть интернет-магазин Vine
Интернет-магазин Vine
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка…
8 замечательных примеров адаптивной навигации для мобильных устройств
Крис Майхилл
Директор Опыт
Эти замечательные адаптивные веб-сайты выходят за рамки меню гамбургеров и демонстрируют действительно интуитивно понятную мобильную навигацию.
Приступая к разработке навигации по веб-сайту, важно подумать о том, как она будет выглядеть и вести себя на маленьком экране. К сожалению, многие адаптивные веб-сайты пренебрегают приоритетом мобильного просмотра.
Гамбургер-меню может быть вполне разумным решением для простых веб-сайтов. Однако для сайтов с большим количеством контента и функций они могут стать препятствием для обнаружения контента и замедлить путешествие пользователя.
Вот несколько примеров правильной адаптивной навигации.
Эти великолепные адаптивные веб-сайты не просто прячут всю навигацию за гамбургер-меню. Вместо этого они используют мышление, ориентированное на мобильные устройства, чтобы расставить приоритеты в том, что действительно важно на самых маленьких экранах.
Nowness
Структура сайта простая и лаконичная. Всего пять разделов, плюс возможность поиска. Они держали его напористым. Здесь нет наполнителя.
Этот бережливый подход к информационной архитектуре действительно окупается в мобильных устройствах. Когда вы переходите к маленьким экранам, вам вообще не нужно прятаться. Все содержимое сайта видно сразу же, как только вы заходите на него.
Когда вы переходите к маленьким экранам, вам вообще не нужно прятаться. Все содержимое сайта видно сразу же, как только вы заходите на него.
Это не только упрощает обнаружение контента, но и упрощает кодовую базу. Отказ от ненужных операций означает, что ошибки и проблемы с отображением будут гораздо менее вероятными.
The British Heart Foundation (BHF)
Еще один пример того, как простая структура веб-сайта может привести к более эффективной мобильной навигации.
В то время как гамбургер-меню используется для второстепенных ссылок на веб-сайты, наиболее важный призыв к действию «Пожертвовать» наряду с поиском по сайту имеет приоритет на мобильных устройствах. BHF также обращает дополнительное внимание на эти разделы с помощью значков на мобильных устройствах. Это делает общий макет более аккуратным и создает приятные большие области, на которые можно нажимать.
The BBC
BBC — это информационная служба. Просто невозможно показать все на одной панели, даже в точке останова на рабочем столе.
Вместо того, чтобы признать поражение и спрятать все подальше, они выбрали метод «жадной навигации».
Ссылки расположены в порядке важности слева направо. Он отображает столько ссылок, сколько есть места для отображения (в зависимости от размера экрана пользователя). Остальные спрятаны за кнопкой «еще».
Это отличный способ расставить приоритеты, когда слишком много навигации для одновременного отображения, а простая консолидация структуры контента невозможна.
The Guardian
Еще один отличный пример техники «жадной навигации». The Guardian, возможно, даже был прародителем этого шаблона проектирования.
Категории, наиболее важные для их читательской базы («Великобритания», «Мир», «Политика», «Спорт»), расположены слева. Это означает, что они всегда видны сразу, даже на маленьких мобильных экранах. Дополнительные ссылки скрыты, когда для их отображения недостаточно места.
Всемирный фонд дикой природы (WWF)
WWF подчеркнул свои самые важные призывы к действию в навигации («Пожертвовать» и «Принять»). Это также отражено в мобильной точке останова.
Это также отражено в мобильной точке останова.
Несмотря на то, что они используют гамбургер-меню, чтобы скрыть подробное содержимое сайта, эти два важных призыва к действию по-прежнему видны и доступны сразу.
Nationwide
Nationwide делают очень хорошую работу по консолидации навигации по веб-сайту на экранах меньшего размера. Различные типы продуктов свернуты в один раздел, ‘ нашей продукции ’. Большие кнопки для входа и справки, используемые на рабочем столе, также были сокращены до простых ссылок в интересах экономии места.
Технологии экономии места, внедренные Nationwide, означают, что они не прибегают к гамбургерному меню. Это позволяет им вместо этого вытаскивать важные ссылки и контактную информацию в шапку даже на самых маленьких экранах.
Currys / PC World
Возможно, это не гламурный бренд, но Currys / PC World заслуживает большого уважения за их отзывчивый дизайн веб-сайта.
Эти ребята были одними из первых крупных ритейлеров, которые по-настоящему продвигали опыт мобильной электронной коммерции. Мобильная навигация упрощает работу, отображая узнаваемые значки, похожие на приложения, которые позволяют пользователю напрямую перейти к ключевым функциям сайта.
Мобильная навигация упрощает работу, отображая узнаваемые значки, похожие на приложения, которые позволяют пользователю напрямую перейти к ключевым функциям сайта.
GOV.UK
Мы не могли удержаться от еще одного повода похвалить этот проект. Вместо традиционной «панели навигации» цифровая служба правительства Великобритании выбрала опыт, полностью основанный на поиске и внутренних ссылках.
Это делает сайт невероятно простым и легким.
Поскольку традиционная «панель навигации» отсутствует, мобильная версия ничем не отличается от настольной. Логотип и строка поиска. Это быстро и действительно интуитивно понятно. Это важный пример того, как навигация начинается с хорошей информационной архитектуры.
Если вы придерживаетесь простоты при планировании структуры вашего сайта, это может действительно окупиться в вашем мобильном опыте.
Планируйте быть мобильными
В меню гамбургеров все в порядке. Это вполне жизнеспособно. Но лучшее решение часто можно найти, если заранее спланировать. Поставьте перед собой задачу создать навигацию для мобильных устройств, и вы быстро увидите преимущества на всех устройствах.
Поставьте перед собой задачу создать навигацию для мобильных устройств, и вы быстро увидите преимущества на всех устройствах.
Нужна помощь? Мы создаем пользовательский опыт более 10 лет и можем помочь вам! Свяжитесь с нами и расскажите о своем проекте.
Поделиться этой записью
Похожие записи
Как настроить адаптивное меню WordPress для мобильных устройств для вашего сайта
- Фейсбук
- Твиттер
Поскольку сегодня так много людей просматривают Интернет со смартфонов и планшетов, мобильный дизайн имеет большое значение. Адаптивный макет позволяет веб-сайту хорошо выглядеть практически на любом устройстве, которое используется от типографики до изображений. Тем не менее, мобильное адаптивное меню WordPress также должно быть частью сайта.
При просмотре некоторых веб-сайтов на смартфоне пункты меню выглядят неправильно. Иногда текст смещен или просто слишком много вариантов, чтобы заполнить весь экран. Это может легко отвлечь многих посетителей. Пользовательское навигационное меню может стать идеальным решением этих проблем.
Это может легко отвлечь многих посетителей. Пользовательское навигационное меню может стать идеальным решением этих проблем.
Сегодня я покажу вам, как добавить навигационное меню, которое будет выглядеть привлекательно практически на любом устройстве. Более того, я собираюсь показать вам, как это сделать без единой строчки кода.
Использование тем для адаптивных меню
Один из самых простых способов создать стильное адаптивное меню — использовать правильную тему. Сегодня многие разработчики автоматически делают это частью общего дизайна темы. К сожалению, не все из них потратят время на включение адаптивных меню. Это особенно верно, если вы хотите использовать старую тему, созданную до того, как мобильные технологии действительно стали популярными.
Чтобы проверить, поддерживает ли ваше меню адаптивный дизайн:
Перейти в область внешнего вида панели администратора WordPress.
Найдите свою тему и нажмите кнопку «Настроить».
После загрузки настройщика найдите значки в левом нижнем углу, которые выглядят как крошечные дисплеи. Это будут иконки для десктопа, планшета и смартфона.
Это будут иконки для десктопа, планшета и смартфона.
Щелкните значок «планшет» или «телефон», чтобы увидеть, как тема выглядит на аналогичных устройствах.
Обратите внимание на область меню вашего сайта. Сжимается ли он в серию из трех горизонтальных линий? Это универсальный значок для пунктов меню на мобильных устройствах. Если это так, то вам действительно не нужно много делать, поскольку ваша тема поддерживает мобильное адаптивное меню WordPress.
Если ваш макет не настраивает меню в мобильном представлении, вы можете рассмотреть возможность изменения темы WordPress. Тем не менее, нет ничего плохого в том, чтобы сохранить внешний вид вашего сайта таким, какой он есть. Через мгновение я покажу вам несколько альтернатив, которые можно использовать, если вам не нравится, как меню выглядит на вашем сайте.
С другой стороны, переход на новую тему может быть полезен и по другим причинам. Проблемы совместимости, поддержка безопасности и доступные функции настройки — это лишь некоторые из причин, по которым вы можете рассмотреть возможность обновления с вашей текущей платформы.
Использование подключаемого модуля адаптивного меню
Независимо от того, нужно ли вам собственное меню навигации для мобильных устройств или вам не нравится внешний вид вашего текущего меню, у адаптивного меню есть приятный макет. Он не только автоматически подстраивается под размеры экрана, но также имеет несколько интересных фоновых нюансов.
Например, вы можете присвоить меню собственное фоновое изображение, чтобы сделать его более привлекательным.
Чтобы использовать адаптивное меню:
Перейдите в раздел плагинов на панели управления WordPress.
Нажмите кнопку «Добавить новый» вверху.
Найдите «Отзывчивое меню» в текстовом поле справа.
Установите и активируйте плагин.
В левую панель администратора WordPress будет добавлен новый элемент управления под названием «Отзывчивое меню». Нажмите это, чтобы открыть настройки.
Плагин дает вам большой контроль, когда дело доходит до создания пользовательского меню навигации.
Первоначальная настройка : В этой области вы можете изменить, когда меню станет удобным для мобильных устройств с точки зрения ширины в пикселях. У него также есть возможность использовать пользовательское меню, которое вы создаете в WordPress, если вы хотите, чтобы вместо этого отображалось что-то другое.
Меню : В области «Меню» вы можете изменить порядок, значки, ширину и другие изменения текста. Именно в этом разделе вы можете добавить другое фоновое изображение, если хотите придать макету более визуальную привлекательность.
Button : Этот плагин дает вам контроль над многими аспектами кнопок в вашем меню. Это включает в себя такие вещи, как анимация, размеры контейнеров, местоположения и многое другое.
Подменю : Если в вашем макете есть подменю, плагин также дает вам контроль над ними. Цвета, изображения и значки можно настроить. Однако некоторые из наиболее привлекательных функций ограничены Pro-версией плагина.
Технический : В разделе «Технический» вы можете точно настроить расположение CSS, а также минимизировать код для повышения эффективности. Вы также можете настроить WordPress на использование шорткода для адаптивного меню, если вы хотите добавить макет на страницы или записи.
Пользовательский CSS : Для тех, кто разбирается в программировании на CSS, в эту область следует поместить код.
Панель заголовка : хотя все эти параметры зарезервированы для версии Pro, вы можете изменить фактический макет заголовка. На этой вкладке плагина доступны такие вещи, как размещение логотипа, заголовки, текст, размер и многое другое.
Одно меню : для этой функции необходимо включить опцию короткого кода, и она также зарезервирована для платных учетных записей. Это управляет цветами, фоном и другими функциями единого меню, если вы решите использовать шорткод вместо размещения меню заголовка.
Импорт/Экспорт : Система также имеет возможность сохранять свои настройки. Вы можете импортировать, экспортировать или сбросить все параметры с помощью пары щелчков мыши.
Вы можете импортировать, экспортировать или сбросить все параметры с помощью пары щелчков мыши.
Сделав выбор, нажмите кнопку «Обновить параметры» внизу.
Обратите внимание, что этот плагин не отменяет возможности вашей темы создавать адаптивное меню. Если вы используете это с адаптивной темой, на мобильном устройстве одновременно будут отображаться два меню. Вам нужно будет исключить один из них, если вы хотите не путать пользователей.
Однако можно использовать оба одновременно, не вызывая слишком много проблем, если вы измените, какое меню плагин использует вместо основного элемента управления навигацией. Например, вы можете оставить адаптивную навигацию темы в покое, отображая меню категорий контента из навигации плагина.
Другие подключаемые модули для рассмотрения
WP Responsive Menu
WP Responsive Menu — хорошее дополнение для настройки макета. Он полностью адаптивен и предлагает простую в использовании панель администратора для настроек. Как и тот, о котором я упоминал выше, WP Responsive предлагает настройку цветов, а также возможность включения вашего логотипа. Вы также можете настроить навигацию так, чтобы она открывалась вверху, слева или справа от веб-сайта.
Как и тот, о котором я упоминал выше, WP Responsive предлагает настройку цветов, а также возможность включения вашего логотипа. Вы также можете настроить навигацию так, чтобы она открывалась вверху, слева или справа от веб-сайта.
WP Sticky Menu
Если вам нужно адаптивное меню, которое будет липким и исчезнет при прокрутке страницы, попробуйте WP Sticky Menu. Мало того, что плагин отзывчивый, он также включает настраиваемое изображение логотипа, значки социальных сетей и живой настройщик для точной настройки внешнего вида. Хотя он не такой многофункциональный, как вышеупомянутые инструменты, это простой и эффективный способ продвижения мобильной навигации.
Адаптивный дизайн в WordPress бывает разных форм и размеров. Будь то отложенная загрузка изображений или размещение меню, все должно выглядеть хорошо, если вы хотите привлечь посетителей и понравиться поисковым системам. Найдите инструменты, необходимые для того, чтобы сделать ваш сайт удобным для мобильных устройств.
Какие дополнения вы установили в WordPress для продвижения адаптивного дизайна? Вы нашли идеальную тему, которая хорошо работает на всех устройствах с выходом в Интернет?
- Фейсбук
- Твиттер
10 советов, как успешно работать с адаптивными меню навигации
Статья
Sabina Idler
11 октября 2012 г.
Назад к ресурсамАдаптивный веб-дизайн — это совершенно новый подход к работе с вашим сайтом на различных устройствах. В то время как ваш контент остается прежним, макет меняется в зависимости от разрешения экрана. Адаптивный дизайн позволяет создать уникальный пользовательский интерфейс на разных платформах и в то же время свести к минимуму усилия по обслуживанию.
В последнее время было много статей, посвященных этой теме. Некоторые помогают нам понять анатомию адаптивных веб-сайтов с помощью руководств и руководств, другие проливают свет на роль медиа-запросов, а третьи предлагают вдохновляющие коллекции адаптивных дизайнов. Не будем сейчас сосредотачиваться на этих более общих аспектах. Вместо этого давайте рассмотрим одну из основных проблем, связанных с адаптивным веб-дизайном: адаптивные навигационные меню. Настольная версия веб-сайта предлагает достаточно места на экране для многоуровневых навигационных меню. Однако чем меньше экран, тем труднее отображать один и тот же контент четким и удобным для использования способом. Вот 10 советов, как эффективно оформить меню навигации как на больших, так и на маленьких экранах.
Не будем сейчас сосредотачиваться на этих более общих аспектах. Вместо этого давайте рассмотрим одну из основных проблем, связанных с адаптивным веб-дизайном: адаптивные навигационные меню. Настольная версия веб-сайта предлагает достаточно места на экране для многоуровневых навигационных меню. Однако чем меньше экран, тем труднее отображать один и тот же контент четким и удобным для использования способом. Вот 10 советов, как эффективно оформить меню навигации как на больших, так и на маленьких экранах.
Расставьте приоритеты для вашего контента
Вероятно, самый очевидный способ справиться с ограниченным пространством на небольших устройствах — это расставить приоритеты для вашего контента. Определите, какой контент важен для разных пользователей. В каких ситуациях люди заходят на ваш сайт с мобильного устройства? Каковы их цели и какой контент им нужен для достижения этих целей? Вот два примера веб-сайтов, которые упрощают навигацию для мобильных устройств, отдавая приоритет своему контенту.
Включать только контент с высоким приоритетом
Веб-сайт The Sweet Hat Club расставляет приоритеты и меняет порядок пунктов главного меню для мобильных устройств. Вместо того, чтобы показывать все элементы, выстроенные горизонтально, в мобильной версии отображается только несколько элементов в вертикальном списке. Хотя ссылки на Twitter и Facebook были полностью удалены, ссылка «Присоединиться» была даже обновлена. Это уже не обычная текстовая ссылка, а цветная кнопка, которая сразу привлекает внимание.
Показать высокоприоритетный контент наверху
Веб-сайт Барака Обамы уделяет особое внимание пожертвованиям и поддержке предвыборной кампании Обамы. Версия для ПК имеет три основных элемента контента в самом верху, два из которых содержат информацию о кампании. Однако в мобильной версии все место занимает кнопка пожертвования, за которой следует контент, направленный только на вовлечение людей. Общая информация об Обаме и его кампании отодвинута далеко вниз по странице.
Креативное использование ограниченного пространства
Это факт, что на маленьком устройстве меньше места, чем на нашем рабочем столе. Перед дизайнерами стоит задача соответствующим образом изменить макет сайта и найти место для всего соответствующего контента, несмотря на размер экрана. В то же время важно сохранить внешний вид дизайна и убедить посетителей, что они все еще находятся на том же сайте.
Адаптируйте свой дизайн к доступному пространству
Веб-сайт Oliver Russell отлично справляется с сохранением одинакового внешнего вида для разных разрешений экрана. И заголовок, и меню навигации можно легко изменить, не упуская ничего. Слова разных элементов контента просто поворачиваются на 9.0 градусов, что позволяет сдвинуть цветные фоны еще ближе друг к другу.
Некоторые дизайны работают на всех размерах экрана
Компания Flip выбрала очень простое, но продуманное меню навигации для своего сайта. Чистый макет и четкие цвета остаются одинаковыми на всех устройствах. То, что кажется удобным цветовым кодированием различных элементов контента в настольной версии, на самом деле является умным способом превратить простые текстовые ссылки в кнопки. На мобильном устройстве меню навигации работает хорошо, потому что цветные области позволяют неточно нажимать пальцами.
То, что кажется удобным цветовым кодированием различных элементов контента в настольной версии, на самом деле является умным способом превратить простые текстовые ссылки в кнопки. На мобильном устройстве меню навигации работает хорошо, потому что цветные области позволяют неточно нажимать пальцами.
Выпадающие меню
Выпадающие меню — это удобный и очень популярный способ структурирования сложного контента. Часто на сложном веб-сайте даже используются выпадающие меню с несколькими слоями. На небольших экранах и, более того, на устройствах, использующих сенсорное взаимодействие, к раскрывающимся меню следует относиться с осторожностью. Здесь нет эффектов наведения, а пространство на экране может быть очень ограниченным. Вот два примера веб-сайтов, которым удалось очень удобно использовать выпадающие меню для своих мобильных сайтов.
Придерживайтесь структуры, к которой привыкли люди
Новый сайт Microsoft — отличный пример того, как упорядочить сложный контент на маленьком устройстве. По умолчанию меню навигации вообще не отображается на мобильном телефоне. Только при нажатии на маленькую иконку в правом верхнем углу открывается первый слой контента. При нажатии на один из элементов открывается второй слой, предоставляя пользователю очень четкое представление о доступном контенте.
По умолчанию меню навигации вообще не отображается на мобильном телефоне. Только при нажатии на маленькую иконку в правом верхнем углу открывается первый слой контента. При нажатии на один из элементов открывается второй слой, предоставляя пользователю очень четкое представление о доступном контенте.
Предлагайте четкие и удобные для пальцев ссылки
Starbucks также является хорошим примером, показывающим, как эффективно использовать выпадающее меню для небольших устройств. Опять же, по умолчанию меню скрыто за маленькой иконкой. Таким образом, он не мешает другому контенту. Как только пользователю нужно перемещаться по сайту, он просто нажимает на маленькую иконку, и меню открывается. Различные элементы достаточно велики, чтобы их можно было легко выбрать пальцами. После выбора элемента содержимого меню снова исчезает.
Изменение положения меню навигации
Еще один способ перевести меню навигации на экран меньшего размера — отказаться от привычных структур. Убедитесь, что вы не сбиваете с толку своих пользователей, но это может быть лучший способ адаптироваться к различным устройствам.
Убедитесь, что вы не сбиваете с толку своих пользователей, но это может быть лучший способ адаптироваться к различным устройствам.
Пошаговая навигация по вашему сайту
Веб-сайт Boston Globe предлагает огромное количество информации. Не только первый, но и второй слой содержимого содержит множество элементов. Их решение максимально упростить для своих читателей навигацию по сайту на мобильных устройствах состояло в том, чтобы разделить первый и второй уровни контента. Посетители сначала выбирают элемент первого слоя, который напрямую приводит их на этот сайт. Затем есть второе раскрывающееся меню со вторым слоем контента, принадлежащим этой конкретной категории.
Сначала поприветствуйте своих посетителей
Веб-сайт Brickartist.com — интересный пример того, как изменить навигационное меню на мобильном телефоне. В десктопной версии очень понятное и заметное меню навигации. Однако на маленьких экранах это навигационное меню перемещается в самый низ сайта. Таким образом, посетитель должен сначала просмотреть заголовок и некоторый контент, а затем решить, куда идти дальше.
Таким образом, посетитель должен сначала просмотреть заголовок и некоторый контент, а затем решить, куда идти дальше.
Отказ от меню навигации
Вы также можете полностью отказаться от меню навигации. Конечно, это вариант только в том случае, если ваш контент не слишком сложен и если люди могут легко ориентироваться на вашем сайте.
Направляйте своих посетителей
В настольной версии веб-сайта Happy Cog вы можете либо выбрать один из основных элементов контента в меню навигации, либо прокрутить страницу вниз, чтобы просмотреть различные элементы один за другим. В мобильной версии доступен только второй вариант. Посетитель должен прокрутить страницу вниз, чтобы увидеть другой контент. Затем для каждой категории контента есть еще одна ссылка для получения более подробной информации.
Сделайте это визуальным
Веб-сайт Mobile Web Best Practices также показывает четкое меню навигации в своей настольной версии. Различные категории имеют как названия, так и небольшой значок для их идентификации. Кроме того, категории повторяются под заголовком. На этот раз значок намного заметнее, чем текст. В мобильной версии меню сверху просто исчезает, и пользователю приходится использовать большие значки для навигации по сайту. Сайт переходит от двух разных вариантов навигации к одному. Тем не менее, категории понятны, а стиль и значки одинаковы.
Кроме того, категории повторяются под заголовком. На этот раз значок намного заметнее, чем текст. В мобильной версии меню сверху просто исчезает, и пользователю приходится использовать большие значки для навигации по сайту. Сайт переходит от двух разных вариантов навигации к одному. Тем не менее, категории понятны, а стиль и значки одинаковы.
Подпишитесь на последние материалы CX
45 примеров отличного дизайна мобильного меню и 6 лучших практик
Дизайн, пользовательский интерфейс, UX, вдохновение
Mega Inspiration and Best Practices
Хорошая навигация является ключом к удобному взаимодействию с пользователем, особенно на ограниченных мобильных экранах. Имея это в виду, ваша мобильная навигация должна помочь вашим пользователям легко перемещаться по вашему приложению или веб-сайту. Самая сложная часть при разработке вашего меню — решить, какой шаблон лучше всего подходит для вашего мобильного меню. Именно поэтому в этой статье я собрал мега вдохновляющую коллекцию из 45 отличных примеров дизайна меню для мобильных устройств , которые используют самые популярные подходы.
И, конечно же, поскольку каждая хорошая история нуждается в заключении, я также добавлю 6 отличных практик для эффективной мобильной навигации.
Примеры дизайна мобильных меню: Обзор
1. Примеры меню гамбургера
2. Примеры полноэкранных меню
3. Навигация навигации
4. Другие меню. Практика эффективного меню
Дизайн Dannniel для Marcato Studio
1. Примеры гамбургер-меню
Начиная с самого популярного, гамбургер-меню представляет собой мобильную навигацию верхнего уровня, которая может вместить большее количество элементов и сэкономить некоторые драгоценное пространство. Шаблон позволяет скрыть навигацию за левым краем и показать ее, вызвав значок меню гамбургера.
- Сильные стороны: Это дает вам весь экран для размещения ваших основных категорий вместо сохранения этих категорий в основном дизайне.

- Слабые стороны: Гамбургер-меню не показывает пользователю его текущее местоположение в приложении или на сайте. Чтобы просмотреть это, пользователь должен щелкнуть значок гамбургера.
Теперь давайте посмотрим на некоторые примеры меню мобильного приложения-гамбургера:
Не бросайте кусок гамбургера v2 от nasserui_ дает потрясающую презентацию для анимированного меню гамбургера.
Короткое и сладкое меню гамбургеров с очень лаконичным дизайном и тремя основными категориями для приложения Abs 21 – Fitness от Erin Fox.
Гамбургер-меню для приложения онлайн-платежей Дизайн Усамы Наваза.
Пример мобильного меню-гамбургера для приложения Sports Recording от Алана Лава.
Мобильное меню для Образовательного мобильного приложения (Главная страница) Аниты Левер.
Гамбургер-меню с изюминкой концепции приложения «Бельгийские вафли» от Саржила Напита. Значок гамбургера вызывает категории в виде боковой панели с текущим местоположением.
Значок гамбургера вызывает категории в виде боковой панели с текущим местоположением.
Красиво оформленная навигация для мобильного приложения Косметика – 3 от Анастасии Мариничевой.
Концепция меню для мобильных устройств Мартина Мроча.
Гамбургер-меню для мобильного приложения для продажи книг, автор Роман Лель.
Вот очень чистый и богатый пример гамбургер-меню для концепции Booksapp Руслана Бахара для Qubstudio: UX/UI & Branding Agency.
Для вдохновения при разработке меню мобильного ресторана это меню ресторанного приложения от Хачибура Рахмана, которое дает пользователям быстрый доступ к своим текущим и предыдущим заказам.
Это более конкретный пример, сделанный АЛЕКСОМ БЕНДЕРОМ, с различными значками категорий, которые запускают анимированное меню в виде боковой панели.
Гамбургер-меню для приложения для размещения в гостинице от Алана Лава.
Гамбургер-меню для приложения Pets Adoption от Марины Логуновой.
Foxxiz — меню приложения для изучения английского языка от Егора Гайдук.
Добавить меню в закладки от Романа Леля.
Меню для гамбургеров Мобильное приложение для еды Дизайн разработан доктором медицинских наук ЗАХИДУЛ ХОССЕЙН.
Реклама
2. Примеры полноэкранного меню
Реальный полноэкранный подход к навигации посвящает главную страницу исключительно навигации. В данном случае, однако, мы рассмотрим некоторые дизайны с буквальной полноэкранной навигацией, поскольку все они потенциально могут стать домашней страницей.
- Сильные стороны: Отличный выбор для достижения простоты и согласованности, поскольку вы можете использовать его для организации большого количества данных по категориям, не делая их громоздкими.
- Недостатки: Вы не можете отображать какой-либо контент, кроме параметров навигации.
Пример простого и стильного полноэкранного мобильного меню для веб-портфолио Иары Гринспун.
Высококонтрастное меню для приложения доставки еды от Sanneth со множеством категорий.
Вот полноэкранное меню умного приложения для поиска недвижимости от Кейт Дебош.
Меню приложения Bloglife News от Бхавны Кашьяп для Nickelfox.
Дизайн для Eskafil Вилиуса Вайциуса.
Меню набора портфолио дизайнера – мобильная версия, автор Tran Mau Tri Tam.
Прекрасный пример полноэкранного меню с анимацией для приложения Kidzoo от Manoj Rajput и Ketan Rajput из MindInventory.
Полноразмерное мобильное меню, вызываемое плавающей кнопкой действия, созданное Лоренцо Перничиаро для Fireart Studio.
3. Примеры навигации по панели вкладок
Этот шаблон для мобильной навигации содержит меньше возможностей для прямого доступа из любой точки приложения или веб-сайта. Это может быть нижняя панель навигации с характерным для каждой опции значком или короткая и последовательная текстовая метка. Панель вкладок идеально подходит для приложений с 5 параметрами навигации верхнего уровня и позволяет легко сообщать о текущем местоположении.
Панель вкладок идеально подходит для приложений с 5 параметрами навигации верхнего уровня и позволяет легко сообщать о текущем местоположении.
- Сильные стороны: Меню нижней панели вкладок находится в зоне большого пальца, обеспечивая мгновенный легкий доступ.
- Недостатки: Вы ограничены 5 вариантами с этим шаблоном, поэтому, если вам нужно больше функций, рассмотрите меню-гамбургер.
Основное меню панели вкладок с дополнительным меню-гамбургером для мобильного приложения Medical Kızılay от Enise ÖZ с четырьмя категориями и социальными сетями.
Меню панели вкладок со значками и короткими метками для приложения поиска автозаправок от Сергея Дона.
В этом примере приложения для доставки еды от Esraa Gamal мы используем главное меню панели вкладок с основными параметрами и дополнительными меню панели вкладок в каждой категории.
Красивый пример дизайна онлайн-меню для кофе Cellini от Азимбека Нигматулина с дополнительным меню-вкладкой и главным меню-гамбургером.
Нижняя навигация для мобильного приложения Plant Lover Дизайн Кристины Петровой.
Категории превращаются в маленькие значки с короткими метками, чтобы помочь пользователю просматривать статьи по предпочтительной теме. Дизайн Богдана Кононца, Романа Васильева и Владимира Мамонтова.
Нижняя навигация приложения управления Муратом Ак.
Приложение для управления рестораном, разработанное Суджитом Нивелем и Раджу Сому. Главное меню представляет собой панель навигации с вкладками.
4. Другие примеры дизайна мобильного меню
Конечно, это не единственные варианты шаблонов навигации. Вы можете включить плавающие значки, карточную навигацию, последовательные меню и многое другое.
Это карточная навигация, которая отображает содержимое меню верхнего уровня на главном экране. DotBank – мобильное приложение от Ирины Бутенко.
В этом дизайне Вячеслава Корнева категории представляют собой карточки в полноэкранном меню.
Здесь у нас есть навигация по панели вкладок от NH NAHID и Lija Akter. Подменю предлагают категории в виде карточек и гамбургер-меню.
Табы повсюду в AppEat Delivery от Никиты Шипаева.
Приложение «Заказ кофе» от Марии Гавриной с редизайном меню с гамбургера на нижние панели вкладок. Вложенная навигация содержит подменю.
Богатая навигация Романа Леля с подуровнями. Однако основная навигация сужает его до 5 элементов на нижней панели.
Меню Therachat от Катерины Меньшиковой.
Меню для приложения по доставке еды от Сюзанны Мурадян.
Богатое меню с дополнительной навигацией для приложения магазина одежды от Михаила Гогиберидзе.
Еще один пример меню с субнавигацией Санджина Халиловича для Министерства программирования.
Руководство приложения «Напитки» от Afterglow.
Адаптивное меню с дополнительной навигацией от DStudio.
5. 6 рекомендаций по эффективному дизайну меню для мобильных устройств
После того, как вы были в восторге от великолепного дизайна мобильной навигации, давайте взглянем на некоторые из лучших практик, которым следуют все примеры. Есть несколько рекомендаций, которые помогут превратить хорошую мобильную навигацию в отличную. И, как обычно, хитрость в том, чтобы все было просто.
Дизайн Тараса Мигулко
1. Минимальные параметры
Экраны большинства мобильных телефонов поддерживают портретный режим только с разрешением 720 пикселей. Это означает, что мобильное меню должно быть максимально коротким и простым, с короткими метками и ограниченным количеством опций. Имея это в виду, опция должна включать только приоритетные задачи для пользователя, а не все, что есть у вас в приложении или на сайте. Вот пример короткого и приятного меню с четырьмя метками и опциями «Позвонить/Почта» от Мартина Мроча.
2.
 Легкий доступ
Легкий доступРассмотрите возможность закрепления навигации в верхней части дизайна, чтобы предоставить пользователю постоянный доступ. Если у вас есть несколько элементов, вы можете включить наиболее важные страницы в виде значков или коротких ярлыков, а остальные перечислить в разделе «Дополнительно». Например, посмотрите на эту липкую навигацию Рахула Чакраборти.
3. Включите поиск
Пользователям нужен быстрый доступ к вашему поиску, и навигация — это первое место, где они будут его искать. Вот почему рекомендуется сделать поиск частью меню. Особенно, когда речь идет об огромных каталогах и опциях, простой и доступный поиск просто необходим. Вот крутая концепция от UXUSER.
4. Удобочитаемость
Ваше приложение или веб-сайт для мобильных устройств должны иметь легко читаемые элементы и текст, чтобы пользователям не приходилось увеличивать масштаб. Конечно, этот принцип удобного взаимодействия с пользователем особенно применим к навигации. Вы должны не только использовать хорошо читаемые шрифты, которые естественным образом добавляют достаточно места между буквами, но также убедитесь, что между различными параметрами достаточно места, чтобы пользователю было легко нажимать на выбранную метку.
Вы должны не только использовать хорошо читаемые шрифты, которые естественным образом добавляют достаточно места между буквами, но также убедитесь, что между различными параметрами достаточно места, чтобы пользователю было легко нажимать на выбранную метку.
Еще одна вещь, которую следует учитывать при выборе меток, — это контраст между текстом (или значком) и фоном навигации. Вот пример удачного выбора шрифта и контраста от Алана Лава.
5. Знак легкого касания
По данным Google, минимальная цель касания составляет 48 пикселей на расстоянии не менее 32 пикселей от других целей касания. Имея это в виду, вы должны протестировать сенсорный дизайн и убедиться, что у пользователей не возникнет проблем с нажатием выбранной метки. Еще одна важная практика, о которой следует упомянуть, — полностью спроектировать меню для сенсорного управления.
Если у вас есть раскрывающийся список, который показывает подуровни при наведении курсора на настольную версию, имейте в виду, чтобы вызвать это открытие с помощью касания на мобильном телефоне. Но в целом избегать раскрывающихся меню для мобильных устройств .
Но в целом избегать раскрывающихся меню для мобильных устройств .
В этом примере адаптивного веб-дизайна для Eskafil от Вилиуса Вайциуса пункты меню сведены к минимуму и предлагают достаточно места, чтобы пользователь мог легко нажимать на каждую метку.
6. Продумайте правильный порядок
Количество элементов в вашей навигации имеет значение, однако имеет значение и то, как вы их упорядочиваете. Как и в любом дизайне, для мобильного меню наиболее эффективными будут пункты в начале и в конце. Это связано с тем, что человеческий глаз естественным образом движется из-за когнитивных искажений эффекта последовательного положения.
Согласно этим предубеждениям, элементы в начале списка — это те, которые первыми получают фокус и автоматически считаются заметными. С точки зрения эффекта новизны элементы в конце списка, естественно, легче запомнить. Убедитесь, что самые важные страницы размещены на первом месте.
В этом примере пользовательского интерфейса бесплатного мобильного приложения Ramni от Pankaj Patel наиболее важными элементами являются «Главная», «Моя корзина» и «Предстоящие заказы» с небольшим предупреждением с номером последнего.


 css»>
css»> cd-main-nav —>
cd-main-nav —> cd-main-nav --> </nav> <!-- .cd-main-nav-wrapper --> <a href="#0">Menu<span></span></a> </header>
cd-main-nav --> </nav> <!-- .cd-main-nav-wrapper --> <a href="#0">Menu<span></span></a> </header> css">
css">