Адаптивное меню CSS — 20 полезных сниппетов
Приведенные в этой статье сниппеты адаптивного кода идеально подойдут для любого типа макетов. Вы найдете в этом перечне вертикальные и горизонтальные меню для сайта, выпадающие и боковые меню с различными анимационными эффектами. Адаптивный дизайн является техникой, в которой каждый год появляются новые тенденции. Эти сниппеты послужат дизайнерам в качестве отправной точки для многих веб-проектов.
Кроме дизайна этот сниппет задает адаптивное выпадающее меню. Панель навигации при стандартном окне занимает обычное горизонтальное положение.
На меньших контрольных точках меню располагается на весь экран. При наведении курсора на основные элементы меню на экран выводятся пункты подменю, имеющие более светлый серый фон. Это решение идеально подойдет для сайтов, на которых не слишком много ссылок на разделы. Таким образом они смогут отображаться на странице, как блок элементов.
Этот полностью адаптивный макет портфолио включает в себя простую, но эффективную панель навигации. Когда окно просмотра уменьшается до определенной контрольной точки, пункты адаптивного меню для сайта скрываются, на экране остается только кнопка переключения меню. Пользователь может нажать на нее, чтобы развернуть или скрыть меню, которое разворачивается внизу под заголовком.
Этот сниппет кода содержит несколько контрольных точек и устанавливается поверх Bootstrap.
При больших размерах окна просмотра ссылки навигации располагаются рядом с логотипом, а на меньших контрольных точках они смещаются вниз в собственную панель. Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Эта плоская адаптивная панель навигации с выпадающими меню создана на чистом CSS. В адаптивном состоянии панель навигации превращается в плавающее меню, в котором ссылки выводятся в виде блока. Каждое внутреннее выпадающее меню также может быть переключено, чтобы предоставить доступ к пунктам подменю.
Это выпадающее меню для сайта является одним из самых уникальных примеров навигации. Вы видите светло-зеленую вкладку, при нажатии на которую вверху разворачивается панель навигации со ссылками меню. Каждая ссылка имеет плавающую ширину и подстраивается под любой размер экрана.
На небольших экранах используется тот же эффект, но меню отображается вертикально, а не горизонтально. Обратите внимание на красивый эффект анимации, который управляется с помощью класса CSS .active.
На первый взгляд это меню кажется стандартным: традиционные ссылки, гамбургер-переключатель меню и плоская цветовая гамма. Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Возникновение раздвижных меню для сайтов породило множество споров между дизайнерами и разработчиками. Некоторые считают, что этот способ реализации позволяет поместить в меню много контента, не отнимая полезного пространства. Другие критикуют этот тип меню, так как ссылки скрыты от глаз пользователя.
По этой причине выдвижные меню следует использовать с осторожностью. В первую очередь, когда сайт имеет большое количество элементов навигации. И если вы ищете шаблон подобного типа меню, советую обратить внимание на данный сниппет. Он реализует структуру, с которой знакомы многие пользователи.
В этом меню ссылки занимают большую часть экрана, а с помощью фоновых шаблонов создается матричный эффект. Это не совсем практично для обычных сайтов, но этот эффект можно использовать для творческих проектов или веб-портфолио.
Давайте немного поэкспериментируем с этим примером меню для сайта. Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Данное решение вряд ли найдет широкое применение в коммерческой сфере. Но все равно это замечательный пример того, какое широкое поле для творчества предоставляет адаптивный дизайн.
Флексбокс CSS3 — это термин, используемый разработчиками, чтобы обозначить гибкую модель макетов CSS3. Мы уже публиковали полное руководство по Flexbox, с которым я советую вам ознакомиться.
Мы уже публиковали полное руководство по Flexbox, с которым я советую вам ознакомиться.
Это меню построено на Flexbox, в котором ссылки распределяются в панели равномерно, независимо от размера экрана. Весь код написан на чистом HTML и CSS, реализована поддержка выпадающих меню для сайта.
Если вы любите эффекты анимации, то можете воспользоваться этим решением. По умолчанию ссылки выравниваются рядом, поддерживаются выпадающие подменю.
После уменьшения окна просмотра панель навигации скрывается под ссылкой переключения. Меню преобразуется в большой блок, который после выводится на экран с помощью анимации.
Наиболее практичным является использование в адаптивном дизайне нескольких контрольных точек. Вот почему мне нравится эта система навигации. В ней отображено, как стандартная горизонтальная панель навигации может пройти через множество различных фаз. Этот сниппет обеспечивает гибкость в настройке и может органично вписаться в любой сайт.
Вкладки считаются приемлемым решением для навигации, обеспечивающим перемещение между страницами и внутренним контентом. Когда окно просмотра уменьшается, то они ведут себя как обычный блок навигации с эффектами анимации. Стили дизайна можно легко расширить по своему вкусу.
«Хлебные крошки» не слишком популярны среди дизайнеров и разработчиков, но их вполне можно использовать для интерфейса навигации. Эти хлебные крошки реализованы без эффектов анимации, зато написаны на чистом CSS.
Посмотреть демо
В этом адаптивном меню для сайта ссылки установлены на одностраничный прокручиваемый макет, с их помощью осуществляется перемещение между разделами. При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
Система меню красиво скомпонована. Она может пригодиться при разработке любого одностраничного макета.
Разработка многоуровневой навигации требует тщательного планирования. Этот сниппет является не только работоспособным, но и поддерживает адаптивные эффекты через CSS. Когда панель навигации уменьшается, пользователь может кликнуть по иконке, расположенной рядом с определенным пунктом меню и отобразить скрытое подменю. Эта техника позволяет поддерживать управляемость кода.
Когда панель навигации уменьшается, пользователь может кликнуть по иконке, расположенной рядом с определенным пунктом меню и отобразить скрытое подменю. Эта техника позволяет поддерживать управляемость кода.
Интерфейс меню был разработан как имитация стандартного решения iOS с панелями навигации в верхней и нижней частях экрана. В этом сниппете был использован CSS-флексбокс, с помощью которого ссылки многоуровневого меню для сайта и элементы страницы пропорционально изменяют свой размер, чтобы соответствовать размеру окна браузера.
Этот интерфейс содержит равные по ширине блоки ссылок панели навигации. Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
В этом сниппете тот же эффект был воспроизведен в сочетании адаптивной функцией. Это меню удивительно гибкое и достаточно уникальное по сравнению с другими примерами адаптивных решений.
Это плавающее меню для сайта может быть открыто из любого места сайта. Но при включении меню через иконку оно не раскрывается, а выезжает с правой стороны экрана.
Ссылки на больших экранах располагаются горизонтально и изменяют расположение на вертикальное при просмотре на небольших экранах. Меню работает очень плавно и естественно. Возможно, это немного сложная анимация, но она обязательно обратит на себя внимание пользователей.
Посмотреть демо
Удивительное разнообразие форм и элементов, доступных в адаптивном дизайне, способно привести в волнение даже самого искушенного разработчика. Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Данная публикация является переводом статьи «20 Useful CSS Snippets for Responsive Menus» , подготовленная редакцией проекта.
Адаптивное меню CSS — 20 полезных сниппетов
Приведенные в этой статье сниппеты адаптивного кода идеально подойдут для любого типа макетов. Вы найдете в этом перечне вертикальные и горизонтальные меню для сайта, выпадающие и боковые меню с различными анимационными эффектами. Адаптивный дизайн является техникой, в которой каждый год появляются новые тенденции. Эти сниппеты послужат дизайнерам в качестве отправной точки для многих веб-проектов.
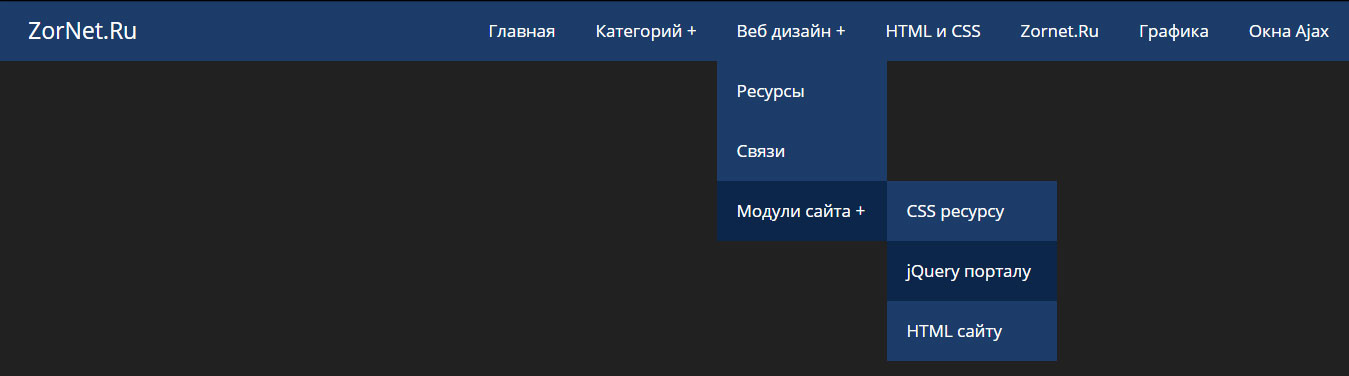
Кроме дизайна этот сниппет задает адаптивное выпадающее меню. Панель навигации при стандартном окне занимает обычное горизонтальное положение.
На меньших контрольных точках меню располагается на весь экран. При наведении курсора на основные элементы меню на экран выводятся пункты подменю, имеющие более светлый серый фон. Это решение идеально подойдет для сайтов, на которых не слишком много ссылок на разделы. Таким образом они смогут отображаться на странице, как блок элементов.
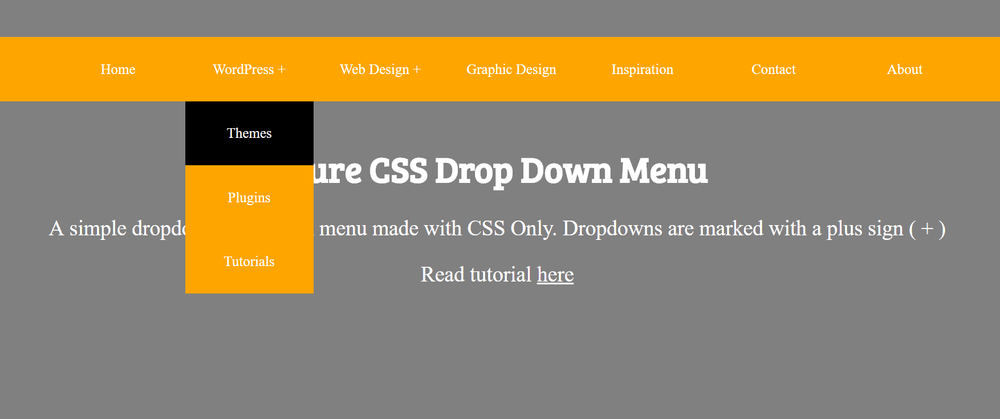
Этот полностью адаптивный макет портфолио включает в себя простую, но эффективную панель навигации. Когда окно просмотра уменьшается до определенной контрольной точки, пункты адаптивного меню для сайта скрываются, на экране остается только кнопка переключения меню. Пользователь может нажать на нее, чтобы развернуть или скрыть меню, которое разворачивается внизу под заголовком.
Этот сниппет кода содержит несколько контрольных точек и устанавливается поверх Bootstrap.
При больших размерах окна просмотра ссылки навигации располагаются рядом с логотипом, а на меньших контрольных точках они смещаются вниз в собственную панель. Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Эта плоская адаптивная панель навигации с выпадающими меню создана на чистом CSS. В адаптивном состоянии панель навигации превращается в плавающее меню, в котором ссылки выводятся в виде блока. Каждое внутреннее выпадающее меню также может быть переключено, чтобы предоставить доступ к пунктам подменю.
Это выпадающее меню для сайта является одним из самых уникальных примеров навигации. Вы видите светло-зеленую вкладку, при нажатии на которую вверху разворачивается панель навигации со ссылками меню. Каждая ссылка имеет плавающую ширину и подстраивается под любой размер экрана.
На небольших экранах используется тот же эффект, но меню отображается вертикально, а не горизонтально. Обратите внимание на красивый эффект анимации, который управляется с помощью класса CSS .active.
На первый взгляд это меню кажется стандартным: традиционные ссылки, гамбургер-переключатель меню и плоская цветовая гамма. Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Возникновение раздвижных меню для сайтов породило множество споров между дизайнерами и разработчиками. Некоторые считают, что этот способ реализации позволяет поместить в меню много контента, не отнимая полезного пространства. Другие критикуют этот тип меню, так как ссылки скрыты от глаз пользователя.
По этой причине выдвижные меню следует использовать с осторожностью. В первую очередь, когда сайт имеет большое количество элементов навигации. И если вы ищете шаблон подобного типа меню, советую обратить внимание на данный сниппет. Он реализует структуру, с которой знакомы многие пользователи.
В этом меню ссылки занимают большую часть экрана, а с помощью фоновых шаблонов создается матричный эффект. Это не совсем практично для обычных сайтов, но этот эффект можно использовать для творческих проектов или веб-портфолио.
Давайте немного поэкспериментируем с этим примером меню для сайта. Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Данное решение вряд ли найдет широкое применение в коммерческой сфере. Но все равно это замечательный пример того, какое широкое поле для творчества предоставляет адаптивный дизайн.
Флексбокс CSS3 — это термин, используемый разработчиками, чтобы обозначить гибкую модель макетов CSS3. Мы уже публиковали полное руководство по Flexbox, с которым я советую вам ознакомиться.
Мы уже публиковали полное руководство по Flexbox, с которым я советую вам ознакомиться.
Это меню построено на Flexbox, в котором ссылки распределяются в панели равномерно, независимо от размера экрана. Весь код написан на чистом HTML и CSS, реализована поддержка выпадающих меню для сайта.
Если вы любите эффекты анимации, то можете воспользоваться этим решением. По умолчанию ссылки выравниваются рядом, поддерживаются выпадающие подменю.
После уменьшения окна просмотра панель навигации скрывается под ссылкой переключения. Меню преобразуется в большой блок, который после выводится на экран с помощью анимации.
Наиболее практичным является использование в адаптивном дизайне нескольких контрольных точек. Вот почему мне нравится эта система навигации. В ней отображено, как стандартная горизонтальная панель навигации может пройти через множество различных фаз. Этот сниппет обеспечивает гибкость в настройке и может органично вписаться в любой сайт.
Вкладки считаются приемлемым решением для навигации, обеспечивающим перемещение между страницами и внутренним контентом. Когда окно просмотра уменьшается, то они ведут себя как обычный блок навигации с эффектами анимации. Стили дизайна можно легко расширить по своему вкусу.
«Хлебные крошки» не слишком популярны среди дизайнеров и разработчиков, но их вполне можно использовать для интерфейса навигации. Эти хлебные крошки реализованы без эффектов анимации, зато написаны на чистом CSS.
Посмотреть демо
В этом адаптивном меню для сайта ссылки установлены на одностраничный прокручиваемый макет, с их помощью осуществляется перемещение между разделами. При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
Система меню красиво скомпонована. Она может пригодиться при разработке любого одностраничного макета.
Разработка многоуровневой навигации требует тщательного планирования. Этот сниппет является не только работоспособным, но и поддерживает адаптивные эффекты через CSS. Когда панель навигации уменьшается, пользователь может кликнуть по иконке, расположенной рядом с определенным пунктом меню и отобразить скрытое подменю. Эта техника позволяет поддерживать управляемость кода.
Когда панель навигации уменьшается, пользователь может кликнуть по иконке, расположенной рядом с определенным пунктом меню и отобразить скрытое подменю. Эта техника позволяет поддерживать управляемость кода.
Интерфейс меню был разработан как имитация стандартного решения iOS с панелями навигации в верхней и нижней частях экрана. В этом сниппете был использован CSS-флексбокс, с помощью которого ссылки многоуровневого меню для сайта и элементы страницы пропорционально изменяют свой размер, чтобы соответствовать размеру окна браузера.
Этот интерфейс содержит равные по ширине блоки ссылок панели навигации. Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
В этом сниппете тот же эффект был воспроизведен в сочетании адаптивной функцией. Это меню удивительно гибкое и достаточно уникальное по сравнению с другими примерами адаптивных решений.
Это плавающее меню для сайта может быть открыто из любого места сайта. Но при включении меню через иконку оно не раскрывается, а выезжает с правой стороны экрана.
Ссылки на больших экранах располагаются горизонтально и изменяют расположение на вертикальное при просмотре на небольших экранах. Меню работает очень плавно и естественно. Возможно, это немного сложная анимация, но она обязательно обратит на себя внимание пользователей.
Посмотреть демо
Удивительное разнообразие форм и элементов, доступных в адаптивном дизайне, способно привести в волнение даже самого искушенного разработчика. Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Данная публикация является переводом статьи «20 Useful CSS Snippets for Responsive Menus» , подготовленная редакцией проекта.![]()
Адаптивное меню на CSS flexbox
Всем привет! На начало 2018 года, по данным сайта Can I Use, верстка на flexbox-ах, поддерживается браузерами на 97.8%. Это отличные показатели для этой уже далеко не новой технологии по верстки сайтов. Теперь уже нет причин, почему не пользоваться этим удобным способом верстки. Чем мы сейчас и займемся.
Сверстав несколько макетов на CSS flexbox-ах, уже не хочется возвращаться к устаревшим float-ам и даже к такому любимому среди верстальщиков фреймворку, как Bootstrap. Хотя, Bootstrap ещё рано списывать со счетов, ведь используя его знаменитую сетку, можно «не париться» по поводу медиа запросов.
На этом уроке мы сверстаем шапку сайта с типичным адаптивным меню с применением flexbox CSS метода.
Шапка состоит из трех логичных блоков:
- Блок с логотипом
- Блок с меню, сделанное на списках
Эти три блока будут помещены в общий внешний блок-обертку header, который внутри себя будет делать display: flex; для трех блоков.
Внутри блока nav, еще раз пропишем display: flex; для пунктов меню. Таким образом мы добьёмся гибкости, при уменьшении размеров экрана, пункты меню могут выстраиваться друг под другом.
Для наглядной демонстрации сделаем всю HTML разметку для шапки сайта.
<body>
<header>
<div>
<a href="#"><img src="img/logo.png" alt=""></a>
</div>
<nav>
<ul>
<li><a href="#">Города</a></li>
<li><a href="#">Замки</a></li>
<li><a href="#">Красоты</a></li>
<li><a href="#">Маршруты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
<div>
<i aria-hidden="true"></i>
+380973457685
</div>
</header>
</body>
Так будет выглядеть шапка без применения стилей, так и должно быть.
А сейчас внимание! Достаточно указать двум блокам display: flex; и всё содержимое шапки вытянется в строчку.
.header {
display: flex;
}.header .menu ul {
display: flex;
}
Вот так работает flexbox.
Добавим стили и шапка готова. Дальше нам нужно будет её адаптировать под разные размеры экранов. Обратите внимание, как мало написано кода.
*{
margin: 0;
padding: 0;
} body {
background-color: #fff;
font-family: "Open Sans", sans serif;
line-height: 1.5;
}.header {
border: 2px solid #ccc;
display: flex;
flex-wrap: wrap; /*перенос строки */
justify-content: space-between; /*прижимает содержимое к краям */
align-items: center; /*выравнивает элементы по центру на вертикальной */
}
.header .logo {
padding-left: 30px;
}
.header .menu ul {
display: flex;
list-style: none;
}
.header .menu ul li {
margin: 20px 10px;
}
.header .menu ul a {
text-transform: uppercase;
text-decoration: none;
font-weight: bold;
color: #06a327;
}.phone {
font-size: 110%;
color: #333;
padding-right: 40px;
}
Работаем над адаптивностью шапки
Суть процесса по адаптивности сайта заключается в поиске контрольных точек, при которых элементы сайта будут не видны или выглядеть небрежно. Наша задача при сжатии браузера по ширине, увидеть проблему и исправить, дописав соответствующий код (медиа запрос) в файл стилей.
Например, на ширине экрана 900 пикселей, блок с телефон прижался к левому краю шапки.
Решение проблемы, вы видите ниже. Выравниваем блок .phone по центру.
@media screen and (max-width: 900px) {
.phone {
margin: auto;
}
}
На ширине экрана 500 пикселей начинает срезаться меню, так как не помещается в строчку.
Легким движением руки для ul, прописываем свойство flex-direction: column; которое возвращает списки в естественное блочное состояние.
@media screen and (max-width: 500px) {
.header {
flex-direction: column;
}
.header .menu ul {
flex-direction: column;
align-self: center;
}
.header .menu ul li {
margin: 5px;
}
}
Разобраться с адаптивной версткой на flexbox-ах, Вам поможет этот видеокурс «Вёрстка сайта с нуля»
- Создано 08.03.2018 10:18:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Адаптивное меню на CSS3
Приветствую вас на своем блоге!
Решил вам сделать небольшой сюрприз — написать еще одну и на мой взгляд очень полезную татью об адаптивном меню! Но меньше слов — больше дела. Погнали!
Погнали!
Создать обычное меню на CSS очень просто и как это делается знают практически все, но вот о том, как сделать его адаптивным, известно далеко не каждому. И по тому как сейчас набирает популярность отзывчивый веб-дизайн (это дизайн подстраивающийся под любое разрешение) следует заняться изучением таких тем. И в данном уроке мы займемся созданием адаптивного меню.
И так, начнем….
1. Разметка HTML
Разметка самая обычная, можно даже сказать — стандартная, которая состоит из неупорядоченного списка и который будет обернут в контейнер.
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Каталог</a></li>
<li><a href="#">Клиенты</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">О компании</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
2. CSS
Над CSS я сильно загоняться не стану. Главная задача — это что бы понять как же сделать его адаптивным.
#nav {
width: 90%;
margin: 60px auto;
background: #666;
}
#menu {
width: 100%;
}
#menu li {
list-style: none;
float: left;
display: block;
width: 12.5%;/*100/8 (так как пунктов меню 8 то всю ширину делим на 8)*/
}
#menu li a {
display: block;
width: 100%;
height: 100%;
text-align: center;
line-height: 50px;
text-transform: uppercase;
text-decoration: none;
background: #666;
color: #ddd;
font-size: 13px;
}
#menu li a:hover {
text-decoration: none;
background: #333;
color: #fff;
}
Теперь, в стилях меню с помощью медиа запросов мы будем проверять ширину окна браузера и в зависимости от нее, менять сами стили меню.
/*если окно браузера менее чем 950px чуть уменьшаем размер шрифта*/
@media screen and (max-width: 950px){
#menu li a {
font-size: 11px;
}
}
/*если окно браузера менее чем 780px делаем меню в 2 строки*/
@media screen and (max-width: 780px){
#menu li {
width: 25%;
}
#menu li a{
font-size: 13px;
}
#menu li:nth-child(even) {
width: 25%;
float:right;
}
}
/*если окно браузера менее чем 440px делаем меню в 2 колонки*/
@media screen and (max-width: 400px){
#menu li {
width: 50%;
}
#menu li a{
font-size: 13px;
}
#menu li:nth-child(even) {
width: 50%;
float:right;
}
}
Таким образом с помощью медиа запросов можно создавать не только меню, но и полноценные сайты, которые будут подстраиваться под любое разрешение экрана.
Но если бы все было так просто… Наивные). Как всегда всеми нами любимые IE (ослик он и в Африке ослик) ниже 9 версии этого не поддерживают. И для них нам придется подключить javascript (желательно перед </body>).
<script src=»respond.min.js» type=»text/javascript»></script>
А еще для более лучшей работы скрипта необходимо в стилях прописать, после каждого медиа запроса, специальный комментарий (/*/mediaquery*/).
Пример:
@media screen and (max-width: 400px){
#menu li {
width: 50%;
}
#menu li a{
font-size: 13px;
}
#menu li:nth-child(even) {
width: 50%;
float:right;
}
}/*/mediaquery*/
Таким образом меню будет также хорошо отображаться в IE8 и ниже.
Тут можно посмотреть демонстрацию урока!
На этом все… Надеюсь Вам это было полезным!
Ах да…. Советую еще посмотреть, на мой взгляд, одни из самых лучших курсов на эту тему:
- HTML5 и CSS3 с Нуля до Профи
- Фреймворк Bootstrap
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
Адаптивное боковое меню на чистом CSS
День добрый. В этом посте я выкладывают отличный скрипт бокового адаптивного выдвигающегося меню на голом CSS. Меню анимированное, с плавным раскрытием и в двух вариациях: слева и справа. Отличный вариант для тех, кто хочет сделать мобильное адаптивное меню для своего сайта.
В архиве отдельный файл CSS для правого меню и для левого. Подключить данный скрипт довольно легко. Нужно лишь выполнить несколько шагов:
Скачать zip-архив
Скачать его можно по ссылке внизу «Скачать». Также необходимо разархивировать zip-архив
Закачать css файл
Закачиваем в папку css в корне сайта нужный файл css. Если вам нужно меню слева, то left-nav-style.css, если справа, то right-nav-style.css
Подключить css файл
Незабываем подключить нужный css файл, вставив между <head> и </head>
<link rel="stylesheet" href="css/left-nav-style.css">
если нужно подключить левое боковое меню и
<link rel="stylesheet" href="css/right-nav-style.css">
если правое
Прописать HTML код
Ну и самое главное, в самое начало сайта после открытия тега <body> вставляем следующий HTML код:
<!-- Скрытый checkbox, отвечающий за переключение панели, должен быть в верхней части документа, лучше сразу после тега `<body>` `id` атрибут предназначен для связки с атрибутом `for` тега <label> Атрибут `hidden` указывает состояние «скрытый» у текущего элемента --> <input type="checkbox" hidden> <!-- Выдвижную панель размещаете ниже флажка (checkbox), но не обязательно непосредственно после него, например можно и в конце страницы --> <nav> <!-- Метка с именем `id` чекбокса в `for` атрибуте Символ Unicode 'TRIGRAM FOR HEAVEN' (U+2630) Пустой атрибут `onclick` используем для исправления бага в iOS < 6.0 См: http://timpietrusky.com/advanced-checkbox-hack --> <label for="nav-toggle" onclick></label> <!-- Здесь размещаете любую разметку, если это меню, то скорее всего неупорядоченный список <ul> --> <h3> <a href="https://bayguzin.ru/">Bayguzin.ru</a> </h3> <ul> <li><a href="#1">Один</a> <li><a href="#2">Два</a> <li><a href="#3">Три</a> <li><a href="#4">Четыре</a> <li><a href="#5">Пять</a> <li><a href="#6">Шесть</a> <li><a href="#7">Семь</a> </ul> </nav> <!-- Маска (затемнение) основного контента при включенной панели по-умолчанию данная фишка не используется, если оно вам надо, просто расккоментируйте div-контейнер ниже <div></div> --> <!-- Далее размещаем любую разметку, много слов, картинки и т.д... -->
На размещение меню влияет только css файл, html код абсолютно одинаковый.
Если вы всё сделали правильно, то скрипт заработает. Скачать его вы можете по ссылке внизу абсолютно бесплатно и по прямой ссылке. Для более детального ознакомления с меню можете пройти по ссылке «Демо» и увидеть скрипт в работе. Пока
Помогла статья? Угости чашечкой кофе =)
Меню на чистом css
Возвращаясь к теме всё возрастающей значимости мобильных устройств, невозможно
обойти стороной меню сайта. По бо́льшей части для создания адаптивных меню
используются решения на JavaScript, но всегда ли это оправдано? Пожалуй, нет. Ведь его
можно сделать на чистом CSS, изменяя видимость элементов при помощи чекбокса.
Ведь его
можно сделать на чистом CSS, изменяя видимость элементов при помощи чекбокса.
Не будем долго разглагольствовать о плюсах и минусах данного подхода, а сразу обратимся к конкретному примеру. В данном случае это будет простое одноуровневное меню.
Что делать с многоуровневыми меню? Здесь есть несколько вариантов:
- начать смотреть решения на JavaScript/jQuery
- открывать второй уровень по наведению (что, надо сказать, не является хорошим решением)
Разметка будет чуть более многословной, чем нам это необходимо: здесь содержатся элементы, которые и вовсе могут не пригодиться. Однако, она довольно проста и разобраться в ней совсем несложно.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, width=device-width">
<title>Pure CSS Menu</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<input type="checkbox" />
<nav role="navigation">
<label for="menu-checkbox" data-open="Menu" data-close="Close" onclick></label>
<ul>
<li><a href="#">home</a></li>
<li><a href="#">about</a></li>
<li><a href="#">contacts</a></li>
<li><a href="#">projects</a></li>
<li><a href="#">publications</a></li>
</ul>
</nav>
</header>
<article>
<h2>CSS Menu</h2>
<p>Just css and html</p>
</article>
</body>
</html>Дальше постепенно будем разбирать каждый кусочек css-кода по принципу mobile first.
Стили
На устройствах с экраном менее 640 пикселей пункты меню скрываются и остаётся
только стилизованный через label чекбокс. Если чекбокс отмечен, меню становится
видимым. Код для реализации:
Код для реализации:
#menu-checkbox {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
}
.main-menu {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
padding: 0;
margin: 0;
}
.main-menu li {
font-size: 1em;
display: block;
width: 100%;
}
.main-menu a {
display: block;
border-bottom: 1px solid blueviolet;
color: lightslategray;
padding: .5em;
text-decoration: none;
}
.main-menu a:hover {
text-decoration: underline;
}
.toggle-button {
text-align: center;
display: block;
cursor: pointer;
background-color: #333;
color: #fff;
}
.toggle-button:after {
content: attr(data-open);
display: block;
margin: 10px 0;
padding: 10px 30px;
}
#menu-checkbox:checked + nav[role="navigation"] .main-menu {
position: static;
}
#menu-checkbox:checked + nav[role="navigation"] .toggle-button:after {
content: attr(data-close);
}С мобильными устройствами разобрались. Осталось внести изменения для тех устройств, экран которых >= 640px. Делать это будем через медиа-запросы.
@media screen and (min-width: 640px) {
.toggle-button {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
}
.main-menu {
position: static;
margin: 0 auto;
background-color: #333;
height: 30px;
}
.main-menu li {
width: calc(100% / 5);
text-align: center;
display: inline-block;
margin-right: -4px;
}
.main-menu a {
display: inline-block;
margin-right: -4px;
font-size: .8em;
background-color: #333;
text-decoration: none;
color: #fff;
text-transform: capitalize;
border-bottom: 0;
}
}Стилизация метки
Разумеется, вместо data-open/close можно использовать что угодно. Например,
добавить иконочный шрифт.
.toggle-button:after {
font-family: 'fontello';
content: "\e804";
cursor: pointer;
padding: 15px;
font-size: 1.5em;
text-align: center;
}
#menu-checkbox:checked + . main-menu .toggle-button:after {
content: "\e804";
}
main-menu .toggle-button:after {
content: "\e804";
}Или иконку с вместе с поясняющим текстом:
<label
for="menu-checkbox"
data-open="меню "
data-close="меню "
onclick
></label>Здесь мы получаем значение атрибутов data-open/close, отображаем данные
через before, а саму иконку добавляем с помощью псевдоэлемента after.
.toggle-button:before {
content: attr(data-close);
font-size: 1rem;
position: relative;
right: 3px;
bottom: 3px;
}
.toggle-button:after {
content: "\f0c9";
font-family: 'FontAwesome';
display: inline-block;
}
#menu-checkbox:checked + nav[role="navigation"] .menu {
display: block;
}
#menu-checkbox:checked + nav[role="navigation"] .toggle-button:after {
content: "\f0c9";
font-family: 'FontAwesome';
color: green;
}
#menu-checkbox:checked + nav[role="navigation"] .toggle-button:before {
color: green;
}В последних двух примерах читателю нужно будет самостоятельно поиграть с позиционированием иконок и расположением самого текста.
Каких-то невероятных эффектов от подобной реализации меню ждать не приходится, хотя не сто́ит забывать о возможностях CSS-анимации.
Подборка примеров CSS3
Недавно я сделал подборку примеров и использования css3. А так как этот язык разметки приобретает популярность то показать еще несколько примеров было бы логично. Поэтому смотрите, скачивайте и наслаждайтесь 🙂
1. Эффект hover
Несколько пример оригинальных эффектов css3 при наведении курсора.
Скачать
Пример
2. Креативное анимированное меню CSS3
Несколько интересных идей для меню с помощью анимации css3.
Скачать
Пример
3. Меню с эффектом размытия
Несколько интересных идей размытого меню средствами css3 для flat дизайна.
Скачать
Пример
4. Навигация в виде круга
Красивая навигация css3 с миниатюрами для слайдера в виде круга.
Скачать
Пример
5. Галерея с плавающими миниатюрами
Галерея при помощи HTML5, CSS3 и jQuery. Изюминка в том что после наведения элемент немного меняет свою позицию.
Скачать
Пример
6. Регулятор CSS3
Ручка управления, хорошо подойдет для регулятора громкости. Выполнена с помощью css3 и jquery.
Скачать
Пример
7. Классическая анимация горячих новостей
Интересная идея для новостного сайта. Появление горячих новостей в классическом стиле кино но с новыми технологиями css3.
Скачать
Пример
8. Сервис “Фото с веб камеры” на css3
Прикольный сервис где вы можете сделать свое фото с веб камеры и посмотреть на тех кто их уже оставил. Тут конечно не только css3 используется но и php + jquery
Скачать
Пример
9. Выпадающее меню css3
Выпадающее меню для сайта с миниатюрами на jquery и css3.
Скачать
Пример
10. Адаптивный шаблон css3
Адаптивный шаблон при помощи одного лишь css3. Шаблон корректно отображается на любом расширении экрана.
Скачать
Пример
11. Анимация загрузки
Красивая анимация загрузки с помощью css3.
Скачать
Пример
12. Эффект hover-2 css3
Еще один css3 эффект при наведении курсора на блок.
Скачать
Пример
13. Анимация загрузки 2
Полоса загрузки для сайта при помощи css3
Скачать
Пример
14. Цикл загрузки css3
Анимация бесконечной загрузки для вашего сайта с помощью css3.
Скачать
Пример
15. Оригинальная презентация страницы контактов
Интересный и плавный эффект css3 появления информации при наведении на миниатюру.
Скачать
Пример
16. Tooltip CSS3
Подсказки для сайта на css3.
Скачать
Пример
17. Часы на css3 и jquery
Легкие электронные часы для вашего сайта.
Скачать
Пример
18. Галерея «Полароид»
Галерея в виде разбросанных фотографий полароид, которые вы можете перемещать курсором.
Скачать
Пример
19. Рейтинг кольца css3
Рейтинг при помощи css3 в виде колец с разной сменой цветов.
Скачать
Пример
20. Сочные вкладки
Простые вкладки на css3
Скачать
Пример
21. Круги на фоне
Интересная идея для фона сайта при помощи чистого css3 и немного jquery.
Скачать
Пример
22. Выпадающее, летающее меню CSS3
Вылетающее меню, а точнее информация о пункте меню на css3 и jquery
Скачать
Пример
23. Миниатюрное меню CSS3
Меню css3 в стиле минимализма.
Скачать
Пример
24. Уведомления для сайта
Уведомления для вашего сайта в виде выпадающего блока, все работает на css3 и jquery.
Скачать
Пример
25. Миниатюры с псевдо элементами
Интересная идея для миниатюр на сайте с фотографиями.
Скачать
Пример
26. Меню аккордеон
Удобное и красивое меню аккордеон для сайта без помощи jquery.
Скачать
Пример
27. Оригинальный tooltip
Подсказки для вашего сайта на новой технологии используя css3. 0 и jquery.
0 и jquery.
Скачать
Пример
28. Сложенные ленты на CSS3
Теперь чтобы сделать эффект сложенных лент вам не нужно использовать графически редактор, достаточно написать несколько строчек css.
Скачать
Пример
29. Навигация на чистом html и css3
Основное меню на сайте с помощью одного лишь кода.
Скачать
Пример
30. Теги на css
Теги в виде билетов для сайта.
Скачать
Пример
31. Анимация движения на CSS3
При наведении на блок, объект начинает движение.
Скачать
Пример
32. Тизер для сайта
Легки тизер с помощью одного лишь кода.
Скачать
Пример
33. Поворот изображения CSS3
Поворот изображения на определенный угол при помощи rotate.
Скачать
Пример
34. Tooltip с изображением
Подсказки которые работаю при наведении или при нажатии на мобильных устройствах.
Скачать
Пример
35. Круговое меню
Круговое меню, достаточно интересная и проверенная годами идея, которая актуальная и по сей день.
Скачать
Пример
36. Форма обратной связи CSS3
Форма обратной связи выполнена с проверкой полей и подсказками на языке html5 и css3.
Скачать
Пример
37. Навигатор
Интересная и удобная реализация навигации для сайта. Все очень удобно и понятно.
Скачать
Пример
38. 3D кнопки css3
ЗД кнопка скачать для вашего сайта. Эффект хорошо видно при нажатии на кнопку
Скачать
Пример
39. Легкие вкладки
Легкие и стильные вкладки на css3 и jquery.
Инструкция
Пример
40. Анимация загрузки — 3 css3
Анимация загрузке в форме мерцающего треугольника с анимацией поворота.
Инструкция
Пример
41. Аналоговые часы
Часы с циферблатом которые работают при помощи css3 и jquery.
Скачать
Пример
42. Слайдер контента
Слайдер для сайта с помощью css и jquery. Достаточно легкий и гибкий в настройках.
Скачать
Пример
43. Всплывающие блоки подсказок и советов
Интересная идея для минимизации и информативности одновременно.
Скачать
Пример
44. Стильная буквица
Стильный эффект буквицы при помощи CSS3.
Пример
45. Мерцающие кнопки (Очень красиво)
Красивые «радиоактивные» кнопки для сайта.
Пример
46. Выпадающее меню
Меню для сайта с выпадающим списком на чистом css.
Скачать
Пример
47. Форма поиска apple
Поле для поиска в стиле apple на чистом CSS3.
Скачать
Пример
48. Преобразование элементов в 3D с помощью CSS3
Трансформация элемента по горизонтали, вертикали, поворот по часовой или против часовой стрелки, с помощью css3.
Инструкция
Пример
40 бесплатных адаптивных меню CSS
Застряли при создании меню навигации веб-сайта? Загрузите более 40 бесплатных меню CSS. Современные меню с уникальными эффектами анимации и меню на чистом CSS для повышения производительности веб-сайта.
Чтобы ускорить создание меню на любом создаваемом вами веб-сайте, мы вручную выбрали бесплатные шаблоны CSS, которые легко установить. Плагины навигации необходимы для создания мегаменю для крупных веб-сайтов или бокового меню для веб-сайтов электронной коммерции с большим количеством категорий. С этим уникальным набором плагинов и фрагментов кода разработка навигации станет намного проще.Адаптивный дизайн и кроссбраузерная поддержка, предоставляемые большинством этих плагинов jQuery, помогут вам с уверенностью создавать меню веб-сайтов.
С этим уникальным набором плагинов и фрагментов кода разработка навигации станет намного проще.Адаптивный дизайн и кроссбраузерная поддержка, предоставляемые большинством этих плагинов jQuery, помогут вам с уверенностью создавать меню веб-сайтов.
Иногда минималистичный дизайн меню предпочтительнее во многих случаях. Так что продолжайте проверять наш список меню CSS, которые помогут вам в этом. Начни копать.
Этот элемент веб-сайта всегда необходим веб-дизайнерам и разработчикам. Здесь вы найдете плагины, а также примеры дизайна. Иногда требования клиента могут нуждаться в небольшой настройке, которая может быть достигнута только с помощью плагина меню, а не отдельного дизайна меню.Поэтому я составил список надежных плагинов меню jQuery, меню вкладок для современных мобильных телефонов, гибких и простых горизонтальных меню и прокручиваемой навигации.
Эффекты навигации на чистом CSS
Кодирование: HTML / CSS Адаптивный: Нет
Зависимости: Нет Требуемый навык: Начинающий
Это набор горизонтальных меню навигации, разработанных с уникальной анимацией наведения курсора специально для вашего современного веб-сайта.Их очень легко реализовать на веб-сайтах Bootstrap или настраиваемых веб-сайтах CSS. У вас должна быть активная учетная запись на Codepen, чтобы загружать файлы Html и CSS.
Demo & Download
Простое меню CSS-эффекты
Кодирование: HTML / CSS Адаптивный: Нет
Зависимости: Нет Требуемый навык: Начинающий
Это навигационное меню на чистом CSS с горизонтальным дизайном меню без использования JavaScript для дизайна меню.Четыре примера меню включают эффект «Кнопка», «Зачеркнутый», «Линия наведения» и «Сдвиг вниз». Его легко реализовать на любом веб-сайте, скопировав код HTML и CSS.
Прямая загрузка
Горизонтальная прокручиваемая навигация
Кодирование: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемый навык: Начинающий
Большинство современных веб-сайтов начали использовать прокручиваемые навигационные меню вместо гамбургер-меню. Это, несомненно, улучшает пользовательский опыт, позволяя посетителям быстро получать доступ к категориям веб-сайтов. Это чистый CSS-дизайн без кода jQuery.
Это, несомненно, улучшает пользовательский опыт, позволяя посетителям быстро получать доступ к категориям веб-сайтов. Это чистый CSS-дизайн без кода jQuery.
Demo & Download
Горизонтальное меню вкладок
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Средний
Если вы ищете меню с правильными вкладками для навигации по сайту, получите этот бесплатный шаблон.Для загрузки исходного кода у вас должна быть бесплатная учетная запись на Codepen.
Demo & Download
Горизонтальный значок навигации
Кодирование: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемый навык: Начинающий
Мобильные веб-сайты, включая прогрессивные веб-приложения, в наши дни пользуются огромным спросом у клиентов. Спрос на мобильные веб-сайты и прогрессивные веб-приложения постоянно растет. Клиенты, которым нужны веб-сайты электронной коммерции, предпочитают лучший визуальный дизайн наряду с впечатляющим пользовательским интерфейсом.Навигация по вкладкам является важным элементом пользовательского интерфейса для упрощения массивных списков ссылок, категорий, меню и т. Д. Здесь вы найдете элегантный дизайн меню с использованием значков SVG, которые вы можете скачать бесплатно.
Demo & Download
Вкладка мобильной навигации CSS
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Вот меню навигации с вкладками, которое отлично смотрится с плавной анимацией.В последнее время многие мобильные веб-сайты и мобильные приложения, как правило, используют меню вкладок, а не гамбургер-меню. Это меню можно использовать бесплатно, и его можно использовать в качестве нижнего колонтитула на вашем устройстве.
Demo & Download
SlimMenu
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Необходимые навыки: Средний
slimMenu — это мощный плагин jQuery, который позволяет быстро создавать гибкие и многоуровневые меню навигации.Плагин легко реализовать на любом веб-сайте, будь то Bootstrap или стандартные веб-сайты CSS. В отличие от примеров автономных меню в списке, этот плагин предлагает множество опций для обработки структуры и анимации вашего меню из кода jQuery. Например, «resizeWidth» позволяет управлять сворачиванием навигации, а «animSpeed» — управлять скоростью перехода анимации.
Demo & Download
Наклейка для навигации
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это легкий, но мощный фрагмент кода jQuery, который выполняет две функции:
- Добавляет липкий класс к вашему тегу «nav»; он также позволяет вам изменять jQuery для изменения высоты прокрутки
- Добавляет эффект анимации плавной прокрутки; также позволяет изменять скорость прокрутки.
Demo & Download
Классная навигация
Кодирование: HTML / CSS / JS Адаптивный: Нет
Зависимости: jQuery Требуемый навык: Начинающий
Нравится очень крутая навигация? Это похоже на меню в игре. Мне уже нравится анимация, и она будет отлично смотреться на игровых и личных сайтах.
Demo & Download
Zeynepjs — плагин многоуровневого меню
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Средний
Это легкий плагин для многоуровневого меню, который позволяет создавать великолепные вертикальные боковые меню для вашего веб-сайта. CSS-дизайн и анимация аккуратные и чистые. Обязательный плагин для интерфейсных разработчиков, которые создают веб-сайты электронной коммерции, которым нужны меню боковой панели с прокручиваемыми пунктами меню.
Demo & Download
Вертикальная компоновка с навигацией
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Font Awesome Требуемый навык: Средний
Это больше, чем небольшой фрагмент.Вот полноэкранный слайдер веб-сайта с вертикальной панелью навигации. Дизайн подойдет для создания красивого сайта для портфолио или личных профилей. Он готов к работе с мобильными устройствами и работает на любом устройстве. Благодаря плавному анимированному стилю этот шаблон стоит попробовать на вашем новом веб-сайте.
Demo & Download
Боковое меню навигации на чистом CSS V2
Кодирование: HTML / CSS Адаптивный: Да
Зависимости: Нет, Требуемый навык: Начинающий
Используя простой HTML-код, значки SVG и код CSS, вы получаете красивое меню навигации на боковой панели.Он оживляется, когда вы наводите курсор на левую часть сайта.
Вертикальная иконка навигации (выдвигающееся меню)
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Font Awesome Требуемый навык: Средний
Сегодня я представляю вам еще одну вертикальную навигацию с плоскими цветами, значками Font Awesome и всплывающим меню вне холста. CSS-анимация и отзывчивый дизайн на высшем уровне.
Demo & Download
Эффекты меню Greensock
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Line Icons, MorphSVG, GreenSock Требуемый навык: Средний
Это отличный концептуальный проект меню, выполненный с использованием библиотек GreenSock JavaScript. Анимация плавная, и вы можете использовать ее для вдохновения при дизайне меню.
Demo & Download
Один из самых мощных элементов веб-сайта, который никогда не устареет. Мега-меню работает для веб-сайтов электронной коммерции, игр, бизнеса и любого веб-сайта с большим количеством категорий. Сложная сторона — заставить работать адаптивный дизайн (получите 2 в меню One Mega). Здесь вы также получаете совершенство всех типов меню — раскрывающиеся меню, многоуровневые подменю и, возможно, мобильные меню для всех мобильных и карманных устройств.
2 в одном — мегаменю и меню вне холста
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Bootstrap, Font Awesome Требуются навыки: Начинающий
Ага, вы не ослышались. Это дизайн меню 2 в 1, в котором вы получаете два меню CSS.
- Адаптивное мега-меню Bootstrap для настольных компьютеров и устройств Retina.
- Второй — мобильное меню, которое адаптируется к дизайну меню вне холста.
Все файлы Html, CSS и JS доступны для бесплатной загрузки. Класс липкого меню также добавлен для веб-сайтов электронной торговли.
Прямая загрузка
Чистый CSS — навигация по мегаменю
Кодирование: HTML / CSS Адаптивный: Нет
Зависимости: Bootstrap Требуемый навык: Начинающий
Это бесплатное мегаменю для веб-сайтов Bootstrap, поскольку оно использует Bootstrap в качестве основного CSS.Для запуска этого мегаменю не требуется кода jQuery или JavaScript. Скачайте и используйте в любых целях.
Прямая загрузка
Плоское меню навигации
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Необходимые навыки: Средний
Адаптивное горизонтальное раскрывающееся меню, вдохновленное мегаменю веб-сайта Microsoft, может стать вашим следующим меню веб-сайта. Меню требует, чтобы пользователь щелкнул, чтобы вызвать многоуровневые раскрывающиеся элементы.Это мегаменю было разработано Codrops в 2013 году и по-прежнему выглядит свежим в 2021 году.
Меню требует, чтобы пользователь щелкнул, чтобы вызвать многоуровневые раскрывающиеся элементы.Это мегаменю было разработано Codrops в 2013 году и по-прежнему выглядит свежим в 2021 году.
Demo & Download
Эластичная навигация
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Необходимые навыки: Средний
Этот плагин навигационного меню представляет собой раскрывающееся меню CSS от разработчиков CodyHouse. Они никогда не перестают впечатлять свою аудиторию. Абсолютное положение этого раскрывающегося меню можно изменить в файле CSS на любую позицию веб-сайта, и меню открывается щелчком / касанием.Также легко реализовать на веб-сайтах Bootstrap.
Demo & Download
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Необходимые навыки: Средний
Slicknav — это простой в использовании плагин, который предоставляет опции для доступа к библиотеке анимации jQuery и пользовательскому интерфейсу jQuery (необязательно). Он использует простую разметку для раскрывающегося меню, которое прекрасно вписывается в любой дизайн веб-сайта.Он имеет кроссбраузерную совместимость и поддерживает многоуровневое меню. Стили CSS предназначены только для мобильных устройств.
Demo & Download
Меню колеса jQuery
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Средний
Demo & Download
Это пример меню, показывающего простое всплывающее круговое меню при наведении курсора. Вы также можете настроить внешний вид меню.
Гамбургер-меню считается блестящим UX-дизайном, который до сих пор широко используется и известен всем, кто пользуется мобильным приложением или мобильным веб-сайтом. Назначение гамбургер-меню — создать простой способ перехода к важным разделам / страницам веб-сайта. Иногда мне кажется, что многие дизайнеры веб-сайтов используют гамбургер-меню для всего. Я советую использовать это меню только тогда, когда навигация, такая как горизонтальное меню вкладок, не работает. Кроме того, проверьте раздел полноэкранного меню, чтобы узнать о дополнительных меню CSS.
Назначение гамбургер-меню — создать простой способ перехода к важным разделам / страницам веб-сайта. Иногда мне кажется, что многие дизайнеры веб-сайтов используют гамбургер-меню для всего. Я советую использовать это меню только тогда, когда навигация, такая как горизонтальное меню вкладок, не работает. Кроме того, проверьте раздел полноэкранного меню, чтобы узнать о дополнительных меню CSS.
Cool Hamburger Menu
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это очень простое гамбургер-меню CSS, которое показывает полноэкранное наложение при щелчке мышью. Этот код удобен для новичков и очень прост в реализации. Структура кода чистая и независимая, как и код CSS и jQuery. Вы можете легко изменить ширину полноэкранного оверлея в CSS, отрегулировать положение гамбургер-меню и т. Д.
Demo & Download
Всплывающее меню jQuery
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это очень простое и отзывчивое меню, которое работает при щелчке по любому классу CSS или идентификатору, который вы хотите. Стиль поп-меню классический, но золотой. Вы можете написать свой собственный CSS для изменения стилей.
Demo & Download
Это современное меню, расположенное за пределами области просмотра и предназначенное в основном для мобильных и сенсорных устройств.В последнее время мы видим, что многие веб-сайты с большим количеством категорий используют это меню для улучшения взаимодействия с пользователем. Широко популярный дизайн меню вне холста на современных веб-сайтах — это всплывающие и полноэкранные оверлейные меню.
Плагин Pushy Menu
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Font Awesome Требуются навыки: Начинающий
Pushy — это отзывчивое меню навигации вне холста с использованием преобразований и переходов CSS. Это меню совместимо с мобильными браузерами — хром и сафари.
Это меню совместимо с мобильными браузерами — хром и сафари.
Demo & Download
ПлагинSidr
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Средний
Это лучший плагин jQuery для создания боковых меню вне холста с адаптивным дизайном. Благодаря настраиваемым функциям это незаменимая вещь для разработчиков.
Demo & Download
Навигация при просмотре страницы в перспективе
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Необходимые навыки: Средний
Преобразует страницу в 3D для отображения меню.Есть много красивых переходов CSS, которые можно использовать с этим дизайном.
Demo & Download
Последняя из выбранных мной категорий меню навигации — это полноэкранные меню.
Полноэкранное меню навигации
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это блестящий пример дизайна меню, который вам обязательно понравится.Попробуйте реализовать это на своем сайте. Его легко изменить в соответствии с вашими потребностями и адаптировать к мобильным и сенсорным устройствам.
Прямая загрузка
Полностраничное меню
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это меню может быть вызвано кнопкой, классом, значками гамбургера или даже текстовыми элементами. С первого взгляда вы заметите великолепную CSS-анимацию и переходы, встроенные в этот дизайн меню.Это полноэкранное меню позволяет добавлять в него меню вкладок.
Demo & Download
jQuery Square Меню
Кодирование: HTML / CSS / JS Адаптивный: Нет
Зависимости: jQuery Требуемый навык: Средний
Превосходный дизайн меню с чистым HTML-кодом и минималистичным дизайном для вашего веб-сайта. Анимация делает его похожим на книгу и, возможно, отлично подходит для личных сайтов. Это легкий фрагмент кода JS и CSS, который легко реализовать на вашем веб-сайте.Вы можете активировать триггер меню с любым ID или Class элемента. Мобильную адаптивность легко изменить, поскольку этот фрагмент предназначен только для настольных версий.
Demo & Download
Стиль навигации на всю страницу 1
Кодирование: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемый навык: Начинающий
Меню на чистом CSS со значком гамбургера в качестве триггера имеет очень гибкий дизайн, в котором для работы не используется JQuery.CSS-анимация плавная, а весь дизайн меню построен только с использованием HTML и CSS.
Demo & Download
Стиль навигации на всю страницу 2
Кодирование: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемый навык: Начинающий
Это еще один вариант полноэкранного меню навигации, который безупречно работает без jQuery.
Demo & Download
Вы нашли свое любимое меню навигации? Еще нет? Все меню CSS в этой теме можно загрузить бесплатно.Просто выберите один и начните создавать красивый шаблон меню навигации для своего веб-сайта, чтобы произвести впечатление на посетителей. Есть много вариантов на выбор, и с небольшим прикосновением к кодированию CSS на вашей стороне вы можете настроить меню в соответствии с дизайном вашего веб-сайта.
40+ новейших бесплатных адаптивных меню на чистом JavaScript и CSS
Доступный, совместимый с WCAG, полностью отзывчивый и удобный для мобильных устройств компонент раскрывающейся панели навигации, написанный на чистом JavaScript.
ДемоСкачать Теги: раскрывающееся меню, адаптивное менюСовременный адаптивный шаблон мегаменю для интернет-магазинов. Написано на чистом JavaScript и CSS / CSS3.
ДемоСкачать Теги: мегаменю, отзывчивое менюБиблиотека JavaScript для создания гибкого, удобного для мобильных устройств гамбургерного меню навигации на основе существующей навигации по сайту.
ДемоСкачать Теги: мобильное меню, адаптивное меню, боковое менюАдаптивное меню боковой панели с многоуровневыми подменю, написанными на простом JavaScript и CSS.
ДемоСкачать Теги: меню вне холста, адаптивное меню, боковое меню, боковая панельПлагин для навигации на обычном JavaScript, который помогает создавать в веб-приложении адаптивную, анимированную, доступную навигацию в виде аккордеона / раскрывающегося списка.
ДемоСкачать Теги: меню аккордеона, раскрывающееся меню, адаптивное менюПростая, легкая, липкая, полностью адаптивная, совместимая с мобильными устройствами навигационная система, созданная с использованием JavaScript и CSS flexbox.
ДемоСкачать Теги: меню вне холста, отзывчивое менюНабор из 17+ доступных, полностью адаптивных и удобных для мобильных устройств шаблонов навигационной панели заголовков для современного дизайна веб-приложений.
ДемоСкачать Теги: отзывчивое меню Современная адаптивная навигация по сайту, ориентированная на мобильные устройства, при которой элементы навигации сворачиваются в меню боковой панели за пределами холста на мобильных устройствах.
Адаптивная система навигации, которая сворачивает элементы горизонтального многоуровневого меню в удобную для мобильных устройств боковую панель навигации с раскрывающимися списками на мобильном устройстве.
ДемоСкачать Теги: раскрывающееся меню, адаптивное менюКомпонент адаптивной навигации, поддерживающий только CSS, который сворачивает обычную горизонтальную навигационную панель в кнопку переключения гамбургера на мобильном устройстве.
ДемоСкачать Теги: меню ящика, адаптивное меню, боковое меню10+ последних бесплатных мобильных меню на чистом JavaScript и CSS
Библиотека JavaScript для создания гибкого, удобного для мобильных устройств гамбургерного меню навигации на основе существующей навигации по сайту.
ДемоСкачать Теги: мобильное меню, адаптивное меню, боковое менюМобильная навигация вне холста, которая позволяет пользователю открывать и скрывать боковое меню, нажимая кнопку переключения или проводя пальцем по экрану.
ДемоСкачать Теги: мобильное меню, меню вне холстаmmenu-light — это облегченная версия плагина mmenu, которая упрощает создание гамбургерной навигации вне холста, как родное мобильное приложение.
ДемоСкачать Теги: мобильное меню, меню вне холстаMenu Hamburger — это библиотека JavaScript, используемая для создания боковой навигации вне холста для мобильных устройств (также называемой меню вне холста) в ваших современных адаптивных веб-приложениях.
ДемоСкачать Теги: мобильное меню, меню вне холста, боковое меню Menue — это отзывчивая, многоуровневая, кроссплатформенная выпадающая система навигации за пределами холста для настольных и мобильных устройств.
Мобильное приложение Netflix, вдохновленное многоуровневой боковой панелью навигации вне холста, реализовано на CSS / CSS3 и немного JavaScript.
ДемоСкачать Теги: мобильное меню, меню вне холста, боковое менюСистема мобильного меню на чистом CSS / CSS3, которая выдвигается с правой стороны и смещает содержимое вправо.
ДемоСкачать Теги: мобильное меню, меню вне холста, push-менюSuperSlide.js — это легкая, настраиваемая, высокопроизводительная система навигации с выдвижным ящиком (вне холста), разработанная для современных веб-приложений.
ДемоСкачать Теги: меню выдвижного ящика, мобильное меню, меню вне холста, push-менюЕще одна трансформирующаяся концепция мобильной навигации, при которой кнопка переключения гамбургера расширяется до полноэкранного меню навигации.
ДемоСкачать Теги: мобильное менюПростая, отзывчивая, удобная для мобильных устройств скользящая навигационная система для настольных и мобильных устройств. Создан с использованием чистого HTML / CSS.
ДемоСкачать Теги: мобильное меню, отзывчивое меню33 интригующих концепции мобильного меню на CSS для современных мобильных устройств 2021
Поскольку более 50% интернет-трафика поступает с мобильных телефонов, необходимо сделать ваши веб-сайты и приложения совместимыми с мобильными устройствами.Согласно исследованию Fortune, 75% пользователей открывают приложение один раз и больше не возвращаются. Для этого есть несколько причин, но одна из основных — сложная навигация и когнитивный процесс. Познание хорошее, но люди легко справляются с работой с помощью приложений. Поэтому мы должны максимально упростить процесс и навигацию. Мы живем в эпоху полного изменения конструкции оборудования. И компьютеры, и мобильные телефоны начинают получать серьезные прорывные разработки в области аппаратного обеспечения.Мы собрали интересные концепции мобильного меню на CSS, с которыми вы можете безупречно работать на современных устройствах.
И компьютеры, и мобильные телефоны начинают получать серьезные прорывные разработки в области аппаратного обеспечения.Мы собрали интересные концепции мобильного меню на CSS, с которыми вы можете безупречно работать на современных устройствах.
Приложение или веб-сайт работают лучше, когда они оптимизированы для современных устройств и потребностей пользователей. В этом списке мы собрали некоторые интригующие концепции мобильных меню, которые вы можете использовать для меню навигации своего веб-сайта и приложений.
Creative CSS Mobile Menu Concepts
Уникальные и креативные концепции мобильного меню на CSS. В этом списке есть как анимированные, так и простые концепции, поэтому не торопитесь и найдите лучший вариант для своего дизайна.
Необычная панель вкладок с активной анимацией
Людям сейчас нравятся мобильные устройства с большим экраном. Как дизайнеру пользовательского интерфейса вам может потребоваться переосмыслить, как ваше приложение работает на устройствах с большим экраном. Нажатие пункта меню в нижней части экрана — очевидное решение, и оно хорошо работает на всех типах устройств. Этот пример вдохновит вас на создание анимации для строки меню в нижней части экрана. Анимация действительно привлекательна, и ею приятно пользоваться. Поскольку это концептуальная модель, время анимации немного длиннее, чем обычно, поэтому вам может потребоваться изменить время анимации, прежде чем реализовывать эту концепцию в своем интерфейсе.
Информация / Загрузить демо
Мобильное меню
Этот дизайн мобильного меню CSS дает вам представление об интерактивной анимации. Хотя это концепция мобильного меню, создатель по-прежнему использовал эффекты наведения. Вы можете изменить анимацию, активируемую при наведении, на анимацию, активируемую касанием / щелчком, для более естественного восприятия. Темный маркер используется, чтобы показать, какой вариант выбрал пользователь, и к нему добавлены небольшие анимации, чтобы сделать взаимодействие еще более увлекательным. Этот пример — всего лишь сырая концепция; вы можете оставить его за основу и создать свой собственный дизайн мобильного меню.
Этот пример — всего лишь сырая концепция; вы можете оставить его за основу и создать свой собственный дизайн мобильного меню.
Информация / Загрузить демо
Дизайн мобильного меню 3
Mobile Menu Design 3 дает вам динамичную концепцию эффекта переключения для вашего гамбургер-меню. Поскольку создатель сосредоточился только на части анимации, вы не получите других уловок или идей раскрывающегося меню в этом примере. Весь дизайн выполнен с использованием сценария HTML и CSS, а также используется несколько строк Javascript, чтобы сделать эффект анимации перехода еще более плавным и привлекательным.Весь фрагмент кода этого дизайна доступен вам в редакторе CodePen; Таким образом, вы можете редактировать код в соответствии с вашими требованиями и посмотреть, подходит ли он вашему дизайну.
Информация / Загрузить демо
Мобильное меню — CSS
При перемещении элементов и анимации с большого экрана на экран мобильного устройства мы должны пойти на большие компромиссы. Чтобы избежать этого компромисса в функциях и дизайне, дизайнеры стараются использовать универсальный дизайн, который можно легко использовать на экранах всех размеров.Использование полноэкранного мобильного меню — одно из таких решений, которое отлично работает на компьютерах, телефонах и планшетах. В этом дизайне разработчик использовал меню в стиле гамбургера, которое открывается в красочном окне. Дизайн по умолчанию все еще отстает от плавного перехода, возможно, вам придется поработать с этим дизайном. Поскольку это чистый дизайн CSS3, вы можете легко его настроить.
Информация / Загрузить демо
Анимация мобильного меню
По мере того, как новейшие смартфоны становятся все выше и выше, пользователям становится все труднее дотянуться до опций наверху.Дизайнеры пользовательского интерфейса используют разные способы держать параметры в легкодоступном месте. В этом конструкторе разработчик разместил пункт меню внизу. Когда пользователь щелкает значок, меню навигации открывается в полноэкранном режиме. Как мы видели в предыдущем дизайне, создание полноэкранного меню навигации позволяет пользователю легко выбирать вариант, который ему нравится. Чтобы создать концепцию мобильного меню, разработчик использовал фреймворк CSS3 и Javascript. Поскольку эффект анимации, используемый в этом дизайне, прост, вы можете сделать его с помощью самого скрипта CSS3.Вы можете обрезать код в зависимости от предпочтительной структуры кода.
Когда пользователь щелкает значок, меню навигации открывается в полноэкранном режиме. Как мы видели в предыдущем дизайне, создание полноэкранного меню навигации позволяет пользователю легко выбирать вариант, который ему нравится. Чтобы создать концепцию мобильного меню, разработчик использовал фреймворк CSS3 и Javascript. Поскольку эффект анимации, используемый в этом дизайне, прост, вы можете сделать его с помощью самого скрипта CSS3.Вы можете обрезать код в зависимости от предпочтительной структуры кода.
Информация / Загрузить демо
Анимация мобильного меню CSS
В этом дизайне мобильного меню разработчик использовал привлекательный анимационный эффект, чтобы сделать его уникальным. Мудрые дизайнеры всегда предпочитают придерживаться функционального дизайна и изменять только внешний вид элементов. Этот разработчик также сделал мудрый дизайн, сохранив значок меню гамбургера вверху. Меню отображается в полноэкранном режиме с привлекательной анимацией.Разработчик также дал вам эффект анимации для закрытия меню. Внеся несколько изменений в эффект анимации, вы сможете использовать этот дизайн меню на своих профессиональных веб-сайтах. Поскольку это дизайн на основе сценария CSS3, вы даже можете попробовать другие эффекты анимации.
Информация / Загрузить демо
Анимация для мобильной навигации
По мере того, как в настоящее время смартфоны становятся все мощнее, они могут обрабатывать анимацию и взаимодействие с ними проще, чем раньше. Как разработчик, эти мощные устройства позволяют нам быть еще более креативными.В этом примере мобильного меню CSS создатель использовал знакомое меню в стиле гамбургера с некоторым эффектом быстрой анимации. Эффекты добавляют жизни дизайну и удерживают внимание пользователя. Эффект анимации остается простым и быстрым, поэтому пользователь не будет раздражаться, увидев эту анимацию каждый раз. Чтобы создать этот анимированный дизайн мобильного меню на CSS, создатель использовал HTML5, CSS3 и несколько строк фреймворков javascript.
Информация / Загрузить демо
Вытягивающее меню — концепция взаимодействия с меню
Одна из самых больших проблем, с которыми мы сталкиваемся при разработке мобильного интерфейса, — это размер экрана или площадь.В рамках данного пространства мы должны обеспечить лучший пользовательский интерфейс. Технологические гиганты, такие как Apple, используют оборудование и программное обеспечение для улучшения взаимодействия, например, 3D Touch в iPhone (в будущих устройствах он будет удален). В этой концепции мобильного меню CSS создатель использовал раскрывающийся жест, чтобы легко перемещаться по параметрам меню. Когда вы опускаете меню сверху, параметр меню будет меняться. Хотя это хорошая концепция, ее нужно немного доработать для лучшего восприятия.Весь скрипт кода, использованный для создания этого дизайна мобильного меню CSS, предоставляется вам напрямую. Взяв этот дизайн за основу, вы сможете создать свой собственный дизайн мобильного меню.
Информация / Загрузить демо
Сенсорное устройство Jelly Menu Concept
В этом примере мобильного меню CSS создатель не пробовал полностью новую концепцию, как вы видели в концепции вытягивающего меню, упомянутой выше; Но создатель поиграл с взаимодействиями с меню. Если вы используете полноэкранное меню навигации со значками, эта концепция меню может помочь вам сделать дизайн интерактивным.Когда пользователь прокручивает пункт меню вниз, пункты меню изгибаются и покачиваются в соответствии с направлением прокрутки. Чтобы создать концепцию желейного меню, создатель использовал фреймворки CSS3 и Javascript. Внеся несколько изменений в код, вы можете использовать этот дизайн в своем адаптивном веб-дизайне или мобильном приложении.
Информация / Загрузить демо
Меню 1
Это еще один пример эффекта переключения мобильного меню. Создатель этой концепции мобильного меню CSS немного изменил обычный дизайн, используя эффекты анимации. Поскольку это концептуальная модель, создатель сосредоточился только на эффекте трансформации. Вы можете использовать этот эффект меню или оставить его в качестве основы для создания собственного пользовательского дизайна меню. Эффект анимации получается плавным и быстрым, поэтому пользователю не нужно долго ждать появления пункта меню. Скрипты кода, используемые для создания этого дизайна, доступны вам в редакторе CodePen, поэтому вы можете редактировать визуализировать результаты в самом редакторе CodePen.
Поскольку это концептуальная модель, создатель сосредоточился только на эффекте трансформации. Вы можете использовать этот эффект меню или оставить его в качестве основы для создания собственного пользовательского дизайна меню. Эффект анимации получается плавным и быстрым, поэтому пользователю не нужно долго ждать появления пункта меню. Скрипты кода, используемые для создания этого дизайна, доступны вам в редакторе CodePen, поэтому вы можете редактировать визуализировать результаты в самом редакторе CodePen.
Информация / Загрузить демо
Всплывающее меню красочных цветов
Если вы ищете расположение меню в круглом стиле, эта концепция мобильного меню на CSS впечатлит вас.Как следует из названия, пункты меню появляются из значка меню гамбургера. Создатель мудро использовал значки, чтобы сэкономить место для опций меню, а также четко обозначить опцию меню для пользователя. Весь дизайн создается с использованием сценария CSS3, поэтому вы можете легко работать с этой концепцией мобильного меню CSS. Эффекты тени используются эффективно, чтобы отличить пункт меню от главного экрана.
Информация / Загрузить демо
Дизайн мобильного меню 3
Mobile Menu Design 3 также использует привлекательные анимационные эффекты, чтобы сделать мобильное меню более удобным для пользователя.В этом дизайне эффекты анимации гладкие и быстрые, так что пользователю не придется долго ждать. Наряду с меню навигации вы также можете добавить кнопку призыва к действию. Эксперты советуют сделать важные ссылки в виде кнопок, чтобы можно было выделить ссылку, а также у вас будет возможность выполнить дополнительные настройки. Между каждой опцией отведено достаточно места для облегчения взаимодействия. Взгляните на дизайн нашей кнопки CSS, чтобы создать креативную кнопку, четко выражающую ее назначение.
Информация / Загрузить демо
Мобильное меню 2
Mobile menu 2 также принадлежит тому же создателю Mobile menu 3, упомянутому выше. Вы можете рассчитывать на такую же удобную для разработчиков структуру кода и аккуратный дизайн и в этом. Предыдущий дизайн меню был очень профессиональным, поэтому его можно было использовать для всех типов веб-сайтов, но в этом примере вы получите необычный дизайн. Разработчик сделал это меню очень красочным и добавил несколько приятных анимационных эффектов, чтобы оживить дизайн.В демонстрации по умолчанию разработчик показал вам планшет. Но вы можете использовать этот дизайн для всех типов адаптивного веб-дизайна.
Вы можете рассчитывать на такую же удобную для разработчиков структуру кода и аккуратный дизайн и в этом. Предыдущий дизайн меню был очень профессиональным, поэтому его можно было использовать для всех типов веб-сайтов, но в этом примере вы получите необычный дизайн. Разработчик сделал это меню очень красочным и добавил несколько приятных анимационных эффектов, чтобы оживить дизайн.В демонстрации по умолчанию разработчик показал вам планшет. Но вы можете использовать этот дизайн для всех типов адаптивного веб-дизайна.
Информация / Загрузить демо
Адаптивная навигация Переключатель меню для мобильных устройств
Этот тип меню навигации становится чрезвычайно популярным среди современных мобильных приложений. Если вам нужно показать пользователю несколько вариантов меню, разработчик использует этот дизайн вместе с обычным дизайном гамбургер-меню. Например, на веб-сайте электронной коммерции вы должны показать главное меню навигации, а также подменю, относящееся к категории; Для подобных случаев лучше всего подходит раскрывающееся меню.Чтобы указать пользователю пункт меню, используется маленькая стрелка. Взгляните на наш дизайн стрелки CSS, чтобы сделать стрелку еще более привлекательной и удобной для пользователя.
Информация / Загрузить демо
Концепция мобильного меню
Mobile Menu Concept — это интересный и практичный дизайн мобильного меню. Вместо того, чтобы собирать все меню навигации в одном месте, вы можете разместить часто используемые параметры внизу. В это меню дизайна разработчик добавил быстрые меню с возможностью прокрутки.Помимо опции меню навигации, вы также получаете значок поиска вверху. Если вы заметили, в последнем устройстве Pixel Google переместил панель поиска в нижнюю часть для большей доступности. Точно так же этот разработчик также предоставил возможность поиска в быстром меню для быстрого доступа. Вся структура кода, используемая для создания этой разумной концепции, передается вам напрямую, чтобы легко использовать дизайн.
Информация / Загрузить демо
Виджет мобильного меню 4
Mobile Menu Widget 4 — еще один практически применимый дизайн мобильного меню.В этом дизайне разработчик использовал разные эффекты анимации. Вместо перемещения строки меню разработчик переместился на всю страницу, чтобы добавить параметр меню. В этом эффекте анимации нет ничего необычного, поэтому вы можете без проблем использовать его для своего адаптивного мобильного веб-сайта. В дизайне по умолчанию разработчик также предоставил вам место для добавления значков для меню. В основном в дизайне используются иконки с отличным шрифтом, поэтому вы можете выбирать из множества хорошо оптимизированных иконок. В этом дизайне разработчик использовал как CSS3, так и Javascript, вы можете обрезать код в зависимости от структуры кода, которой вы следуете.
Информация / Загрузить демо
Только моб меню CSS
Разработчик предоставил нам универсальный дизайн меню, который можно использовать как для настольной, так и для мобильной версии. Эффекты четкого наведения также используются для значка меню, чтобы создать интерактивный вид. Единственный небольшой недостаток в дизайне — это время, для отображения пунктов меню требуется немного больше времени, чем обычно. Не считая тайминга, в этом дизайне все идеально. Как следует из названия, разработчик использовал только CSS для создания этого дизайна.Следовательно, вы можете легко настроить и использовать этот дизайн без каких-либо проблем.
Информация / Загрузить демо
Эффекты искаженной связи в меню
Бруталистский дизайн снова набирает обороты. Поскольку современные шрифты более четкие и выразительные, брутальный дизайн выходит на новый уровень. Если вы используете современный бруталистский дизайн на своем веб-сайте или в мобильном приложении, эти мобильные концепции CSS пригодятся вам. Как следует из названия, в этом паке представлены искаженные эффекты.В этом пакете представлены шесть типов искаженных эффектов меню. Каждый эффект уникален и придаст уникальный вид вашему веб-сайту / приложению. Весь сценарий кода предоставляется в виде загружаемого файла; следовательно, вы можете легко использовать этот код в своем проекте.
Каждый эффект уникален и придаст уникальный вид вашему веб-сайту / приложению. Весь сценарий кода предоставляется в виде загружаемого файла; следовательно, вы можете легко использовать этот код в своем проекте.
Информация / Загрузить демо
Выпадающее меню Swanky на чистом CSS
Вы можете легко использовать этот дизайн на своем существующем веб-сайте или в приложении из-за его гибкости и практического применения. Эффекты плавного сворачивания и разворачивания упрощают раскрывающееся меню, а также делают взаимодействие удобным для пользователя.Цвета и значки по умолчанию в дизайне четкие и аккуратные, но единственная проблема в том, что раскрывающееся меню не складывается должным образом; это может быть что-то, что вам нужно исправить, прежде чем использовать в своем проекте. Поскольку весь дизайн создается с использованием сценария CSS3, вы можете легко обрабатывать код и добавлять нужные пользовательские функции.
Информация / Загрузить демо
Простое круговое меню
Это еще один концептуальный дизайн радиального мобильного меню. Из-за нового форм-фактора смартфонов создание мобильного меню, к которому будет легко получить доступ, является сложной задачей.Если вы хотите попробовать что-то отличное от дизайна гамбургер-меню, радиальный дизайн — хорошая альтернатива. В этом примере создатель дал только скелетную конструкцию. Сохраняя эту концепцию дизайна за основу, вы можете создать свою собственную концепцию мобильного меню.
Информация / Загрузить демо
Меню фильтра
В этом примере мы получаем концепцию меню для меню фильтров. Меню фильтров также играют не менее важную роль в разработке современного мобильного пользовательского интерфейса. Независимо от того, нужно ли вам сузить результаты поиска по сообщениям в блогах или результаты поиска продуктов на странице покупок, мы ищем меню с фильтрами.В этом дизайне создатель также придерживается концепции радиального дизайна. Опция фильтра плавно работает в дизайне. Кроме того, у вас более чем достаточно места, чтобы аккуратно перечислить все дополнительные параметры меню в одном месте, не мешая основной навигации.
Опция фильтра плавно работает в дизайне. Кроме того, у вас более чем достаточно места, чтобы аккуратно перечислить все дополнительные параметры меню в одном месте, не мешая основной навигации.
Информация / Загрузить демо
Анимированное меню
Создатель этого дизайна дал нам концепцию анимации переключения для дизайна мобильного гамбургер-меню. Несмотря на то, что анимация хороша, она выглядит слишком простой.Вы можете немного украсить дизайн и эффекты наведения, чтобы сделать его действительно привлекательным для мобильных пользователей. Сценарий кода предоставляется вам в редакторе CodePen, чтобы вы могли легко редактировать и визуализировать результаты, прежде чем использовать его в своем проекте. Создатель сделал сценарий кода максимально простым, чтобы вы могли легко добавлять свои собственные функции в дизайн мобильного меню.
Информация / Загрузить демо
Эксперимент с выдвижным мобильным меню
Выдвижное мобильное меню — это обычный дизайн мобильного меню, который можно использовать на любом веб-сайте и в любом приложении.В дизайне по умолчанию для обозначения скрытого меню используется маленький пузырек. Эффекты наведения используются для создания интерактивного эффекта. Анимация скользящего и выдвижного меню плавная и гладкая. Фреймворки CSS и Javascript в основном используются для создания этого внешнего интерфейса. Поскольку в этом дизайне используются новейшие фреймворки, вы можете легко интегрироваться с другими инструментами и программным обеспечением.
Информация / Загрузить демо
Мобильное меню
Разработчик Кирстен Хамфрис подарила нам интересный дизайн мобильного меню.В виджете Mobile Menu Widget 4 мы видели, что вся страница перемещается в сторону. В этом дизайне веб-страница или экран приложения перемещаются вниз, чтобы отобразить параметры меню. По мере увеличения соотношения экрана к корпусу экраны перемещаются к краям телефона. Удерживать мобильное меню вверху по-прежнему нелегко. В любом случае, вы можете использовать эту анимацию или дизайн и можете переместить меню в любую другую часть экрана. Весь дизайн сделан с использованием скрипта CSS3, поэтому работа с кодом будет легкой работой для разработчиков.
В любом случае, вы можете использовать эту анимацию или дизайн и можете переместить меню в любую другую часть экрана. Весь дизайн сделан с использованием скрипта CSS3, поэтому работа с кодом будет легкой работой для разработчиков.
Информация / Загрузить демо
Мобильная навигация
Mobile Nav — это очень простой дизайн навигации по меню, который мы наблюдаем уже несколько лет. Если вы новичок и ищете правильно оформленный простой дизайн меню, это лучший пример для вас. В самой демонстрации видно, что разработчик использовал современный смартфон с тонкими рамками. Значок меню плавно превращается в крестик, и пункты меню быстро появляются. Эффекты анимации идеально синхронизированы в этом дизайне, поэтому он не раздражает пользователя и идеально предоставляет варианты для пользователей.Как и дизайн, сценарий кода также остается простым, чтобы новые разработчики могли легко справиться с дизайном.
Информация / Загрузить демо
Пошаговое анимированное мобильное меню
Этот разработчик подарил нам красочную концепцию дизайна мобильного меню. Чтобы вы могли насладиться всем дизайном и эффектом анимации, разработчик предоставил вам возможность замедленного воспроизведения. С помощью замедленной съемки вы можете четко увидеть, как преобразуются значки и другие элементы. Для лучшего результата и удобства взаимодействия разработчик использовал дизайн полностраничного меню.Желтый цвет по умолчанию придает привлекательный вид дизайну меню. Буквы делаются жирнее и крупнее, чтобы пользователь мог легко нажимать и взаимодействовать с параметрами. Поскольку разработчик использовал наклонный держатель меню, пункты меню не встроены. Есть несколько настроек, которые вам нужно сделать, чтобы придать ему идеальный по пикселям дизайн.
Информация / Загрузить демо
Стиль мобильного меню
В дизайне стиля мобильного меню разработчик предусмотрел эффекты переключения меню и анимации меню. Всегда лучше использовать знакомый пользователю дизайн. В самом списке стилей ссылок мы видели, что эксперты рекомендуют использовать традиционный дизайн с современным дизайном и эффектами анимации. Этот разработчик проделал то же самое с этим дизайном. Расположение меню и значки остались прежними, отличается только эффект анимации. В этом дизайне показаны два типа эффектов анимации меню, и оба они гладкие и аккуратные. Вы можете использовать этот дизайн на любом сайте и в любом приложении.
Всегда лучше использовать знакомый пользователю дизайн. В самом списке стилей ссылок мы видели, что эксперты рекомендуют использовать традиционный дизайн с современным дизайном и эффектами анимации. Этот разработчик проделал то же самое с этим дизайном. Расположение меню и значки остались прежними, отличается только эффект анимации. В этом дизайне показаны два типа эффектов анимации меню, и оба они гладкие и аккуратные. Вы можете использовать этот дизайн на любом сайте и в любом приложении.
Информация / Загрузить демо
Анимированная доступная навигация
В этой анимации значок меню имеет быструю загрузочную анимацию перед появлением параметров меню. Меню появляется из круговой расширяющейся анимации, но при закрытии меню просто перемещается вверх и исчезает. Для единообразия дизайна вы можете использовать круговой эффект как для появления, так и для эффекта исчезновения меню. Для создания этого дизайна разработчик использовал фреймворк HTML, CSS и Javascript.Поскольку все фреймворки являются новейшими и лучшими, вы получаете множество современных вариантов настройки с этим дизайном. Сам дизайн по умолчанию выглядит великолепно, сделав несколько корректировок, вы можете использовать его в своем проекте.
Информация / Загрузить демо
Простая и легкая навигация на чистом CSS
Если вы делаете навигационное меню для шаблона блога, этот дизайн будет хорошим вариантом. Блоги обычно получают большую часть трафика с настольных компьютеров. Но если ваш блог растет и начал набирать обороты, то вы будете получать трафик со всех типов устройств.Если вы ведете блог о еде, в ближайшем будущем шансы на получение трафика с устройств умного дома возрастут. Так что сделать ваш блог адаптивным и удобным для навигации будет хорошим шагом. В этом дизайне дизайнер использовал стиль трех точек для значка меню, который постепенно становится популярным в мобильных приложениях. Цвета градиента используются для эффектов наведения, но вы всегда можете легко настроить цвет.
Информация / Загрузить демо
Навигация по приложению
App Navigation — это интригующая концепция дизайна меню навигации.Каждый вариант рассматривается как карта. Когда пользователь щелкает значок меню, цветные пункты меню появляются в полноэкранном режиме. После выбора пункта меню карточка полностью разворачивается и отображает соответствующую страницу. Если у вас есть веб-сайт журнала, этот дизайн меню будет хорошим вариантом. Поскольку многие веб-сайты журналов используют цветовые коды для организации категорий, эта концепция красочного меню навигации идеально подходит для новостных и журнальных веб-сайтов. Чтобы создать этот красивый дизайн меню, разработчик использовал фреймворк SCSS и Javascript.
Информация / Загрузить демо
Анимация мобильной навигации на чистом CSS
В этом примере разработчик предоставил вам три типа анимации мобильной навигации. Все три дизайна меню гладкие и чистые, и вы можете использовать их для любых типов веб-сайтов и приложений. В демонстрации разработчик использовал только строки, чтобы показать пространство для пунктов меню. Но сама структура скелета ясно показывает, насколько чистым будет меню. Вам предоставлена вся структура кода, используемая для создания дизайна всех трех меню.Все, что вам нужно сделать, это выбрать понравившийся дизайн и начать работать над ним, чтобы он вписался в ваш дизайн.
Информация / Загрузить демо
Прототип мобильного слайдера меню
Прототип слайдера мобильного меню — интересная концепция дизайна меню. Вместо того, чтобы анимировать параметры меню, дизайнер перемещает весь экран, чтобы отобразить параметр меню. Параметр скольжения гладкий и чистый, и дает вам достаточно места для добавления параметров меню. Поскольку это вращающаяся скользящая анимация, у вас есть только ограниченное пространство вверху.Поэтому убедитесь, что вы расположили опцию меню так, чтобы она вписывалась в пространство. Для создания этого прототипа разработчик использовал CSS3 и Javascript. Коды обрабатываются должным образом, поэтому другие разработчики могут легко использовать этот код в своих проектах.
Для создания этого прототипа разработчик использовал CSS3 и Javascript. Коды обрабатываются должным образом, поэтому другие разработчики могут легко использовать этот код в своих проектах.
Информация / Загрузить демо
Mobile Nav — это простой дизайн навигации по меню с анимацией. Благодаря простому дизайну вы можете использовать его на любых веб-сайтах и в любых приложениях.Вы можете реализовать этот дизайн меню как для настольной, так и для мобильной версии. Каждый пункт меню рассматривается как строка и аккуратно разворачивается, когда вы щелкаете значок меню. Эффекты наведения используются, чтобы указать, какой вариант выберет пользователь. Весь этот дизайн сделан с использованием фреймворка CSS3 и HTML5. Поскольку он использует последнюю версию фреймворка, вы можете легко использовать другие эффекты в этом дизайне.
Информация / Загрузить демо
17 учебных пособий по адаптивному меню с бесплатными скриптами
Адаптивный дизайн сегодня используется все чаще и чаще.Многие люди начали использовать мобильные устройства, такие как смартфоны или планшеты, для работы в Интернете, и поэтому иметь полностью отзывчивый веб-сайт просто необходимо! Но что такое адаптивный дизайн? В адаптивный дизайн добавлены определенные медиа-запросы CSS, чтобы они соответствовали любому размеру экрана. Таким образом, ваш сайт будет отлично выглядеть и будет иметь разный стиль в зависимости от того, с какого устройства он читается.
Сегодня мы выбрали для вас 17 лучших руководств по адаптивному меню , чтобы еще больше улучшить ваши навыки веб-разработки и создать красивые адаптивные веб-сайты.Кроме того, эти отличные руководства по адаптивному меню содержат бесплатных сценария , которые вы можете использовать и загрузить в конце каждого учебника.
Какое из этих 17 руководств по адаптивному меню вы считаете наиболее полным?
Хотите узнать больше об адаптивном дизайне? Ознакомьтесь с этими полезными руководствами по адаптивному веб-дизайну для .
В этом руководстве вы создадите красивое адаптивное меню с новыми функциями css3 (медиа-запросы) и библиотеки jQuery.Вы создадите меню навигации по сайту, соответствующее разным размерам экрана. Используемый дизайн также приятный, с отличным стилем.
Это плагин адаптивного меню выбора, который автоматически превращает любое меню WordPress 3 в поле выбора / раскрывающееся меню на мобильных устройствах. Он занимает меньше места на экране мобильных устройств, работает автоматически — нет необходимости добавлять дополнительный код PHP и имеет более простую навигацию для сенсорных экранов
Вытяните вниз для навигации
Этот сценарий предлагает простой и эффективный способ удаления кнопки из интерфейса и отличное использование ввода с сенсорного экрана.Этот метод извлечения данных получил широкое распространение в различных приложениях.
В этом руководстве вы создадите адаптивное меню с медиа-запросами css3, чтобы изменить макет меню навигации веб-сайта и подогнать его под разные размеры экрана. Макет изменится с больших экранов на экраны меньшего размера, что сделает дисплей адаптивным.
Адаптивная мобильная первая навигация
В этом руководстве вы собираетесь создать простую и гибкую систему навигации по веб-сайту.Это решение подчеркнет содержание страницы. При этом не будет задействован JavaScript, и вы воспользуетесь подходом Mobile First.
Шаблоны адаптивной навигации
В этой замечательной статье предлагаются некоторые из наиболее популярных методов управления навигацией в адаптивном дизайне, такие как верхняя навигация или подход «ничего не делать», привязка нижнего колонтитула, меню выбора, переключатель, всплывающее меню левой навигации, только нижний колонтитул и « Прячься и плачь ».
Код этого меню основан на выпадающих списках Suckerfish, написанных на A List Apart. В демонстрации используется 320 и выше с единой таблицей стилей, но ее можно легко адаптировать к HTML5 Boilerplate или почти ко всему.
В демонстрации используется 320 и выше с единой таблицей стилей, но ее можно легко адаптировать к HTML5 Boilerplate или почти ко всему.
Прогрессивная и отзывчивая навигация
Здесь вы найдете HTML-структуру меню навигации, созданного WordPress. Неупорядоченный список довольно распространен как для систем управления контентом, так и для веб-сайтов с ручным кодированием. Это будет основой вашей работы.
Горизонтальная навигация
HorizontalNav — это плагин jQuery, который охватывает горизонтальную навигацию, чтобы уместить ее на всю ширину контейнера.Этот плагин упрощает задачу и добавляет поддержку IE7.
Адаптивный навигатор
Это бесплатный плагин для быстрой навигации без зависимостей от библиотек и с поддержкой быстрого сенсорного экрана. Этот крошечный плагин JavaScript весит всего ~ 1 КБ в минимизированном и сжатом виде, и помогает создавать переключаемую навигацию для маленьких экранов. t также использует события касания и переходы CSS3.
Адаптивные меню навигации бывают разных форм и размеров.Это отличное и полезное руководство научит вас создавать адаптивное меню HTML5 с помощью JavaScript Media Queries.
Верхний ящик
В этом замечательном руководстве показано, как создавать более плавные раскрывающиеся меню в небольших контекстах с использованием CSS3, а не анимации с помощью JavaScript. Этот метод очень удобен в использовании и имеет отличный стиль.
Это бесплатный плагин адаптивного меню для jQuery и WordPress. Он имеет дочернее меню скрытия или отображения, расширяющуюся / сворачивающуюся суб-навигацию, и он связан с настраиваемым CSS и быстро настраивается и настраивается.
Это руководство по адаптивному меню научит вас создавать «трехстрочное» или «трехстрочное» (?) Меню для адаптивного веб-сайта. Вы сделаете это, не добавляя на страницу дополнительной разметки. Любая дополнительная разметка будет добавляться динамически. Для этого вы собираетесь использовать jQuery.
Любая дополнительная разметка будет добавляться динамически. Для этого вы собираетесь использовать jQuery.
Из этого руководства вы узнаете, как создать адаптивное меню навигации, используя только CSS3. Это решение без использования javascript. Мобильные пользователи смогут легко перемещаться по вашему сайту.
Это руководство научит вас программировать с нуля. Это простое, но эффективное адаптивное меню навигации, которое вы можете легко изменить и повторно использовать в своих собственных проектах.
Адаптивная веб-навигация
Есть много способов создать адаптивную навигацию по веб-сайту. В этом руководстве вы научитесь создавать простую навигацию с нуля и использовать медиа-запросы CSS3 и jQuery для правильного отображения на маленьком экране.
Простая адаптивная навигация (больше не доступно)
Это простое адаптивное меню без JavaScript. Это работает как переход с помощью медиа-запросов и небольшой дополнительной разметки. Вы можете использовать это бесплатно в любом из своих проектов.
В этом руководстве будет показано, как разработать сложное адаптивное меню навигации с использованием подхода «сначала мобильные». Цель состоит в том, чтобы предоставить мобильным пользователям интерактивный интерфейс, который позволит им легко перемещаться по веб-сайту.
Подход адаптивного дизайна для навигации (больше не доступен)
С помощью этого руководства вы можете создать список навигации, который подстраивается под размер экрана и адаптируется к различиям в размере текста с помощью прогрессивного улучшения, медиа-запросов CSS и небольшого количества JavaScript.
Адаптивное мобильное менюв Bootstrap
Это подробный обзор адаптивного меню Bootstrap. Бесплатная версия содержит области с ограниченным доступом, выделенные серым цветом.
Список прокрутки доступен с правой стороны, что позволяет выбирать варианты для различных шаблонов, таких как Android, Compact Gray и mac.
Существует пять различных тем значков, которые можно использовать с кнопками при нажатии на вкладку значков.
Процесс создания
Процесс инициации прост; Пожалуйста, выберите вкладку «Шаблон», затем, чтобы установить свой первый пункт меню, нажмите заметную зеленую кнопку. Откроется пункт меню, который вы можете изменить позже, если захотите.
Следующим шагом является настройка меню в горизонтальном или вертикальном исполнении. В рамках этого обзора мы рассмотрим настройку горизонтального дизайна с адаптивными функциями раскрывающегося меню. Чтобы приступить к работе с первым пунктом меню, нажмите заметную зеленую кнопку, после чего убедитесь, что вкладка «Шаблон» работает, и выберите шаблон, соответствующий вашим потребностям. Чтобы применить выбранный шаблон, просто дважды щелкните его.
После завершения описанного выше процесса вы можете приступить к настройке меню.Для этого вы будете использовать заметную зеленую кнопку, маленькую кнопку зеленого цвета, зеленые указатели будут использоваться для перемещения по структуре меню, а для удаления ненужных элементов используется красная кнопка «минус». Стоит отметить, что навигация изменяется по отношению к принятому шаблону, и для обеспечения эффективного использования требуется постоянная практика.
Значки можно использовать для включения изображений в меню для создания комплексного дизайна. Здесь представлены подходящие примеры изображений разного размера, которые можно выбрать.
Для дальнейшего улучшения дизайна меню необходимо настроить свойства Bootstrap Responsive Menu. Свойства содержат пункт меню, цель, ссылку, подсказку в основе структуры меню. Всплывающее окно дает вам возможность внести изменения в значок. Следует отметить, что кнопка меню становится зеленой, когда галочка рядом с ней становится «активной».
В этом разделе можно изменять ключевые элементы адаптивного меню Bootstrap, а также подменю. Доступны следующие параметры:
- Нормальный шрифт: отображение фона и цвета шрифта по умолчанию для кнопки.
- Наведение шрифта: позволяет изменять цвета фона и шрифта.
- Bootstrap Responsive Menu radius: Радиус меню помогает изменить структуру кнопки.
- Радиус предмета: регулирует радиус предмета.
- Режим RTL: этот режим позволяет изменять структуру меню для чтения справа налево.
- Управление шрифтом: регулирует тип и размер шрифта, а также позволяет подчеркивать, выделять жирным шрифтом и курсивом.
- Размер: регулирует размер кнопки и предоставляет возможность выбора между автоматическим размером, пользовательскими настройками ширины и высоты и шириной 100%.
- Рекомендуется сохранить вашу работу, чтобы вы могли продолжить в другой раз с того места, где вы остановились, если хотите, и для этого щелкните значок диска. Доступны также другие варианты: «Вставить на страницу» и «Опубликовать». Например, если вы хотите сохранить свою работу, вам потребуется добавить имя файла и сохранить структуру меню, адаптирующуюся к загрузке, в формате HTML.
Как только вы нажмете кнопку «Сохранить», отобразится предварительный просмотр, показывающий, как ваша работа будет отображаться в браузере (это может быть некрасивый вид, но дает вам представление о том, как ваша работа будет выглядеть).
Когда вы перейдете к папке с файлами, в которой вы сохранили файл HTML5, вы легко найдете этот файл. Папка, состоящая из файлов изображений и чистого документа CSS, используемых в дизайне, также будет найдена в папке с файлами.
Когда все это будет сделано, вы сможете свободно использовать созданные вами веб-страницы и файлы. Наслаждаться!
На заметку о бесплатной и платной версиях
Чтобы воспользоваться замечательными функциями программы и другими преимуществами, содержащимися в коммерческой версии, вам необходимо приобрести лицензию.Коммерческая версия дает вам возможность настраивать многоколоночные меню и включает в себя полный набор значков и шаблонов меню.
10 лучших систем адаптивного меню в jQuery / JavaScript / CSS (обновление 2021)
Что такое адаптивное меню?
Адаптивное меню автоматически преобразует обычную горизонтальную навигацию по сайту в адаптивное, удобное для мобильных устройств навигационное меню для кроссплатформенных сайтов и веб-приложений.
Почему вам следует использовать адаптивное меню?
С ростом популярности смартфонов все больше и больше пользователей просматривают веб-сайты с мобильных устройств и планшетов.А Google объявил, что Google преимущественно использует мобильную версию контента для индексации и ранжирования.
Чтобы обеспечить лучший пользовательский опыт, вам может потребоваться адаптивная система меню для ваших веб-сайтов или веб-приложений на устройствах и платформах.
Лучшее отзывчивое меню
В этом сообщении блога вы найдете список из 10 лучших систем адаптивного меню, реализованных на jQuery, Vanilla JavaScript или даже на чистом CSS / CSS3. Я надеюсь тебе понравится.
Первоначально опубликовано 17 ноября 2017 г., обновлено 21 января 2021 г.
Содержание:
Плагины адаптивного меню jQuery:
slicknav — это простой и легкий в использовании плагин меню jQuery для создания гибкого и кроссбраузерного многоуровневого меню навигации на вашем веб-сайте.
[Демо] [Скачать]
Чрезвычайно простой и отзывчивый плагин jQuery, который позволяет создавать многоуровневое раскрывающееся меню с тонкими эффектами (скольжение, затухание, увеличение или уменьшение).
[Демо] [Скачать]
Плагин Sticky Responsive Mega Menu — jQuery megaMenu
Легкий плагин jQuery, который генерирует гибкое, настраиваемое, липкое, мобильное, оптимизированное для SEO, многоколоночное мегаменю из вложенных списков HTML.
[Демо] [Скачать]
Sticky Mobile-совместимая навигация — адаптивное меню GRT
Плагин jQuery для адаптивного меню GRT позволяет создать полностью адаптивную, удобную для мобильных устройств систему навигации для кроссплатформенного веб-приложения.
[Демо] [Скачать]
Smart Menus — это плагин jQuery Navigation Menu для создания гибких кроссплатформенных многоуровневых раскрывающихся меню для навигации.
[Демо] [Скачать]
Библиотеки адаптивного меню Vanilla JS:
Умная адаптивная липкая панель навигации в JavaScript
Интеллектуальная адаптивная липкая панель навигации, которая автоматически скользит вниз и скрывается при прокрутке страницы вниз или вверх.
Demo Скачать
Адаптивная складная панель навигации на ванильном JavaScript — складная
Сворачиваемая библиотека автоматически сворачивает элементы навигации в раскрывающееся меню с помощью кнопки переключения гамбургера, когда на экране недостаточно места.
Demo Скачать
Адаптивные меню на чистом CSS:
Адаптивное раскрывающееся меню только для CSS — JMenu
Адаптивное меню на чистом CSS, которое автоматически сворачивает обычную раскрывающуюся панель навигации в удобное для мобильных устройств скользящее меню с кнопкой переключения или без нее.
Demo Скачать
Адаптивное раскрывающееся меню на чистом CSS, совместимое с мобильными устройствами
Адаптивное меню на чистом CSS, созданное andornagy, которое автоматически превращается в переключаемое раскрывающееся меню в указанной точке останова на основе медиа-запросов CSS3.
Demo Скачать
Только CSS Адаптивная навигация по гамбургеру
Еще одно гибкое и удобное для мобильных устройств гамбургерное навигационное меню для кроссплатформенных веб-страниц. Реализован с использованием чистого HTML и CSS / CSS3.
Demo Скачать
Вывод:
Хотите больше плагинов jQuery или библиотек JavaScript для создания потрясающих адаптивных меню в Интернете и на мобильных устройствах? Ознакомьтесь с разделами «Адаптивное меню jQuery» и «Адаптивное меню JavaScript / CSS».
