Что такое адаптивная верстка сайта и зачем она нужна
Есть два главных заблуждения о том, что такое адаптивная верстка сайта. Одни думают, что это просто уменьшенное отображение сайта, при котором элементы сжимаются. Другие настойчиво ставят знак равенства между адаптивным дизайном и мобильной версией сайта. В этой статье мы расставим все точки над i и расскажем, как же оно на самом деле.
Что такое адаптивная верстка
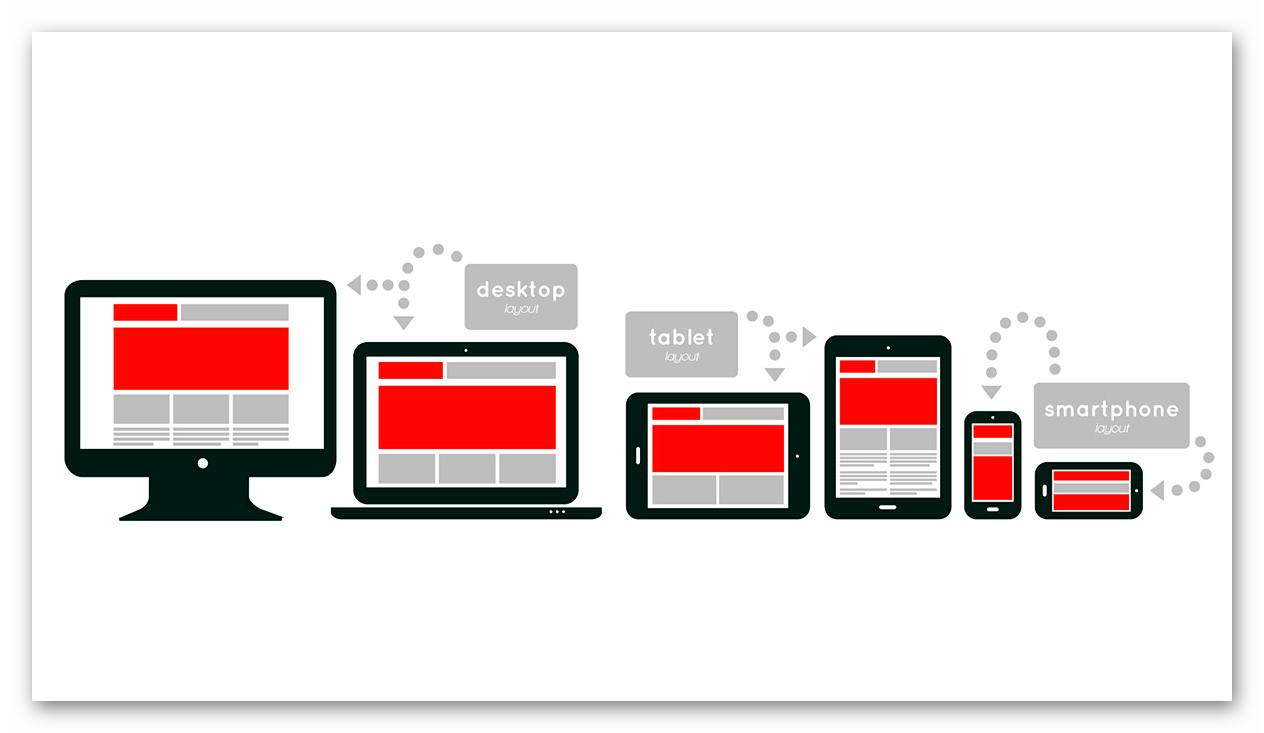
Адаптивной называется такая верстка, при которой сайт корректно отображается на различных устройствах благодаря тому, что элементы динамически подстраиваются под различные разрешения экрана.
Проще говоря, адаптивность — это динамическое складывание блоков, а не уменьшенная версия сайта.
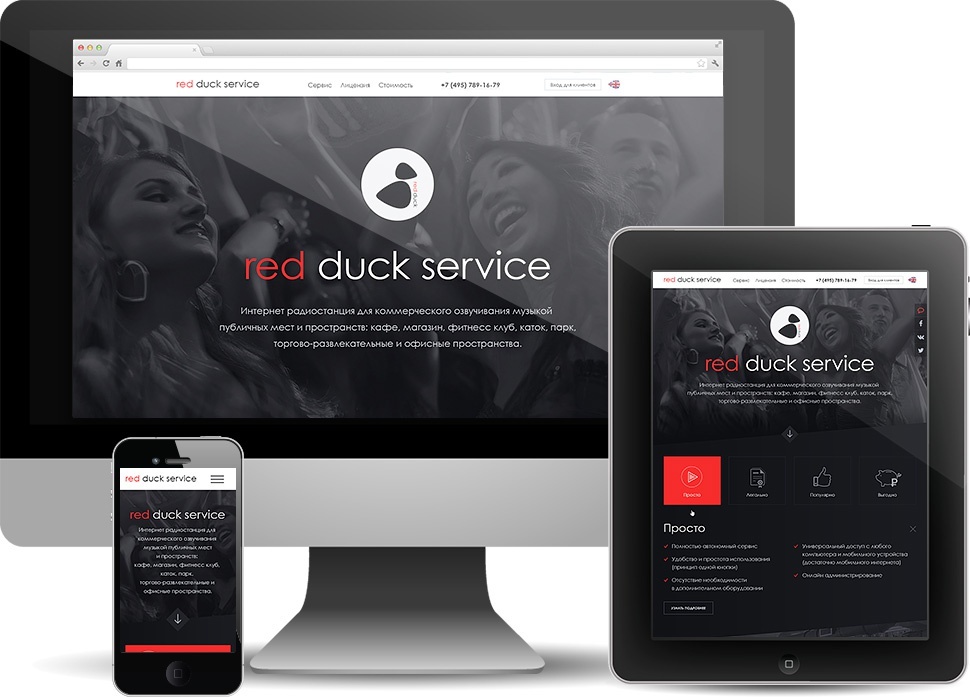
Неважно, с какого устройства пользователь зайдет сайт: с компьютера, планшета или телефона — пользоваться им будет одинаково удобно, и необходимый функционал сохранится в полном объеме.
Зачем нужна адаптивная верстка
Сегодня уже не нужно искать исследования и статистику, чтобы доказать, как часто выходят в Интернет с планшетов и мобильных телефонов.
Адаптивность — одно из важных и обязательных условий для современного сайта.
 А потом уже больше не возвращается на него. И уходит к конкурентам.
А потом уже больше не возвращается на него. И уходит к конкурентам.
Именно поэтому решение заказать адаптивный сайт — не прихоть, а условие, которое напрямую влияет на уровень продаж.
Как работает адаптивный сайт
Неадаптивный сайт узнать легко — при просмотре с планшета или телефона вы увидите только часть области, вам придется двигать видимую область влево-вправо, приближать, чтобы шрифт стал читабельным, и отдалять, чтобы найти нужный раздел или форму заявки.
Сайт, имеющий адаптивную верстку, подстраивается под устройство, в зависимости от ширины его экрана. Все элементы на странице адаптируются: меняются их размеры, появляется/исчезает часть вспомогательного контента и декоративных элементов. При этом блоки перестраиваются так, чтобы пользователю было удобно — на значимой информации делается акцент, а второстепенные данные убирают или сворачивают.
Как правило, чем меньше ширина экрана — тем концентрированнее подача информации и тем меньше блоков задействовано.
Еще одна особенность адаптивных сайтов: укрупнение значимых элементов так, чтобы пользователь легко мог попасть пальцем на кнопку на экране или перейти по ссылке. От этого напрямую зависит конверсия сайта, поэтому адаптивный дизайн важно делать user friendly.
Важные факты, которые нужно знать об адаптивных сайтах
1. Адаптивный сайт и мобильная версия — это не одно и то же.
Когда мы говорим про адаптивный сайт, то мы имеем в виду, что это один сайт для разных устройств. В этом его ключевое отличие от мобильной версии сайта. Мобильная версия — это отдельный полноценный сайт, у которого свой функционал, своя верстка и зачастую свой контент. Мобильная версия разрабатывается с учетом удобства пользователей, выходящих на сайт с мобильных устройств: что из десктопной версии им очень важно, а что — избыточно и легко может быть удалено.
2. Функционал на всех устройствах один и тот же.
Здесь всё ясно: так как сайт один, то и возможности его одинаковы, независимо от того, с какого устройства пользователи заходят на сайт.
3. У адаптивного дизайна есть ограничения.
Связаны они в первую очередь с сохранением оригинальной структуры контента при изменении размеров экрана. Зачастую в адаптивной версии мы отказываемся от слайдера и больших фоновых изображений, которые есть в десктопной версии, и не используем Flash. Обычно мы рекомендуем оптимальный вариант.
Но бывает и такое, что дизайн согласован в том варианте, на котором настаивает клиент, а уже готовая верстка оказывается неудобной. Тогда все изменения вносятся за дополнительную плату, так как мы работаем четко по ТЗ.
4. Адаптивность может быть полной и частичной.
Полная адаптивность — от мобильных устройств до десктопов, частичная — например, от планшета или ноутбука до десктопа.
5. Не все сайты выигрывают от полностью адаптивного дизайна.
Сайтам со сложным функционалом и/или контентом, требующим достаточного количества экранного пространства для восприятия, полная адаптивность чаще идет во вред. Лучше выделить перечень устройств, на которых функционал будет полным, и сделать для них версию с частичной адаптивностью, а для остальных сделать мобильную версию с урезанным функционалом и возможностью перейти на полноэкранную версию.
6. За идентичность отображения в разных браузерах отвечает кроссбраузерность.
Обязательно указывайте этот пункт в ТЗ, если для вас важно, чтобы в разных браузерах сайт отображался одинаково. В противном случае в старых версиях браузеров сайт может отображаться с ошибками и выдавать нечитабельные шрифты. А это прямой путь к потере целевой аудитории.
Что нужно знать, если вы хотите заказать адаптивную верстку
Компания «Технологии успеха» оказывает услуги по созданию адаптивной верстки сайта. Лучше предусмотреть адаптивный дизайн еще на этапе разработки основного сайта и прописать это в ТЗ. Но если вы придете к нам с готовым дизайном в формате.psd, мы тоже сможем помочь вам. За верстку макетов, сделанных в CorelDraw, мы не беремся — в таком случае мы предлагаем клиентам сначала подготовить дизайн и только потом верстку.
Не зная особенностей сайта и ТЗ, невозможно сориентировать по срокам вёрстки.
Обычно верстка адаптивного корпоративного сайта занимает в среднем 15 дней, срок верстки адаптивного интернет-магазина напрямую зависит от сложности сайта.
Мы никогда не передаем верстку на следующий этап — программирование — пока клиент не проверил адаптивность сайта и корректность работы всех его элементов согласно ТЗ.
Остались вопросы: заказать адаптивный сайт или мобильную версию? Звоните по бесплатному номеру 8 800 775-17-11 или оставьте свой номер, и мы вам перезвоним и все расскажем.
Самые простые техники адаптивной верстки / Хабр
Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.
1. Видео (демо)
Очень простой CSS и HTML, и ваше embed-видео будет масштабироваться в соответствии с шириной страницы:
<div> <iframe src="http://player.vimeo.com/video/6929537"frameborder="0"></iframe> </div>
.video {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.video iframe,
.video object,
.video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
2. Максимальная и минимальная ширина (демо)
Max-width помогает определить максимально возможную ширину объекта. В примере ниже ширина div’а — 800 пикселей при возможности, но не более 90% ширины:
В примере ниже ширина div’а — 800 пикселей при возможности, но не более 90% ширины:
.container {
width: 800px;
max-width: 90%;
}
Так же можно масштабировать изображение:
img {
max-width: 100%;
height: auto;
}
Такая конструкция будет работать в IE 7 и IE 9, а для IE 8 делаем такой хак:
@media \0screen {
img {
width: auto; /* for ie 8 */
}
}
Min-width — противоположность max-width, позволяет задать минимальную ширину объекта. В примере ниже благодаря min-width масштабируется текстовое поле:
3. Относительные значения (демо)
Если в адаптивной верстке использовать относительные значения в нужных местах, можно значительно сократить CSS код страницы. Ниже представлены примеры.
Относительный margin
Пример верстки вложенных комментариев, где вместо абсолютных значений используются относительные. Как видно из скриншота, второй способ гораздо читабельнее:
Относительный размер шрифта
Относительный padding
На скриншоте ниже хорошо видно преимущества относительных значений padding перед абсолютными:
4.
 Трюк с overflow:hidden (демо)
Трюк с overflow:hidden (демо)Можно очистить float от предыдущего элемента и оставить контент внутри контейнера, используя overflow:hidden, что бывает очень полезно в адаптивной разметке. Наглядно — в демо.
5. Перенос слов (демо)
При помощи CSS можно переносить непереносимые текстовые конструкции:
.break-word {
word-wrap: break-word;
}
Отзывчивый дизайн против адаптивного дизайна (за и против)
Все было проще до того, как мы получили доступ к Интернету на мобильных телефонах и планшетах. Присутствие в Интернете означало разработку веб-сайта, который нужно было бы отображать только на рабочем столе и, возможно, на экране ноутбука. Однако теперь необходимо учитывать и учитывать множество размеров экрана, от больших экранов настольных компьютеров и ноутбуков до меньших экранов мобильных телефонов и планшетов, тем более что, если веб-страница не отображается правильно на данном экране, пользователь быстро двигаться дальше.
Существует два подхода к оптимизации веб-сайта для экранов мобильных устройств, планшетов, ноутбуков и ПК: адаптивный дизайн и адаптивный дизайн . Хотя оба предназначены для решения одной и той же проблемы, они используют разные стратегии.
Знание разницы между этими двумя подходами поможет вам решить, какой из них лучше всего подходит для вашего следующего UX-проекта.
В этой статье мы дадим определение отзывчивому и адаптивному дизайну, а затем рассмотрим плюсы и минусы каждого из них.
- Что такое адаптивный дизайн?
- Что такое адаптивный дизайн?
- Плюсы и минусы адаптивного дизайна
- Плюсы и минусы адаптивного дизайна
- Ключевые выводы
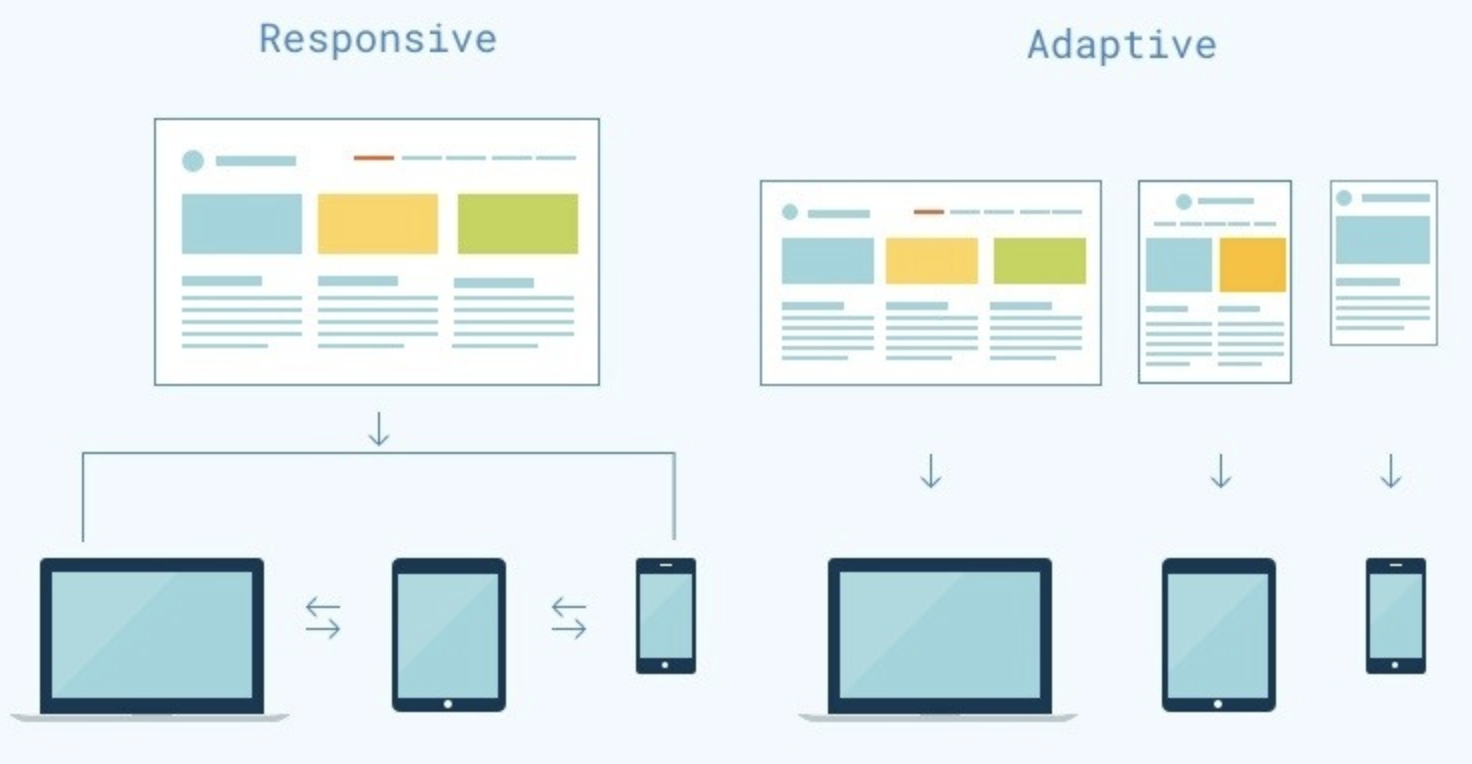
Веб-сайт, созданный с использованием адаптивного дизайна , обслуживает один и тот же сайт на каждом устройстве, но этот сайт является гибким и будет меняться его макет и внешний вид в зависимости от размера и ориентации устройства.
Разработчики используют CSS, чтобы обеспечить возможность переформатирования каждой страницы сайта в зависимости от размера области просмотра пользователя, и им нужно создать только одну кодовую базу для сайта. Они используют то, что называется точками останова, чтобы сообщить сайту, когда нужно приспособиться к различным размерам экрана.
Результат? Один и тот же сайт может иметь макет с четырьмя столбцами на большом экране настольного компьютера, макет с тремя столбцами на меньшем экране ноутбука, макет с двумя столбцами на экране планшета и макет с одним столбцом на мобильном телефоне. Независимо от того, на каком устройстве вы просматриваете адаптивный веб-сайт, вы найдете одинаковый базовый контент и дизайн.
По словам Эми Шейд из Nielsen Norman Group, UX-дизайнеры, участвующие в создании адаптивного дизайна, должны тесно сотрудничать с разработчиками, чтобы макет можно было использовать на экранах разных размеров. Пользовательский опыт будет меняться вместе с элементами страницы, поэтому для UX-дизайнера важно убедиться, что сайт сохраняет удобство использования при переформатировании. Один из способов сделать это — убедиться, что самый важный контент имеет приоритет на разных устройствах, особенно на самых маленьких размерах экрана.
Один из способов сделать это — убедиться, что самый важный контент имеет приоритет на разных устройствах, особенно на самых маленьких размерах экрана.
В адаптивном дизайне для каждого экрана устройства создается свой макет веб-сайта. По мере загрузки сайт распознает размер экрана и отображает макет, созданный для этого окна просмотра. Фактически, вы можете создать различный пользовательский интерфейс для каждого из шести распространенных размеров экрана от очень маленького до очень большого: 320 пикселей, 480 пикселей, 760 пикселей, 960 пикселей, 1200 пикселей и 1600 пикселей.
Однако, поскольку разработка веб-сайта для шести различных размеров экрана заняла бы невероятно много времени, работу можно ограничить, обратившись к пользовательской аналитике для существующей версии сайта, чтобы определить размеры экрана, на которых пользователи чаще всего обращаются к нему. Например, если аналитика показывает, что большинство пользователей используют сайт на своих Apple iPad и мобильных телефонах Samsung Galaxy, вы должны разработать пользовательский интерфейс специально для этих двух размеров экрана, а не для всех шести возможных размеров экрана.
С точки зрения UX-дизайнера, самым большим преимуществом адаптивного дизайна является то, что он требует значительно меньше работы, чем адаптивный дизайн — как для его первоначального создания, так и для его поддержки. Кроме того, адаптивные сайты будут поддерживать бесконечное количество размеров экрана, что является хорошей новостью, учитывая, что устройства с новыми и странными размерами экрана выпускаются регулярно. Адаптивные сайты также лучше ранжируются в поисковых системах, потому что они считаются удобными для мобильных устройств.
С другой стороны, адаптивные веб-сайты требуют от разработчиков большего количества кода, и даже когда UX-дизайнер и разработчик тесно сотрудничают, чтобы убедиться, что макет можно использовать на как можно большем количестве устройств, невозможно контролировать макет на каждом одно устройство. В результате могут быть определенные устройства, на которых веб-страница не организована так, чтобы обеспечить наилучшее взаимодействие с пользователем. Кроме того, поскольку код для всего веб-сайта доставляется независимо от того, с какого устройства осуществляется доступ к сайту, адаптивный сайт может загружаться медленнее. Это также может поставить под угрозу пользовательский опыт.
Кроме того, поскольку код для всего веб-сайта доставляется независимо от того, с какого устройства осуществляется доступ к сайту, адаптивный сайт может загружаться медленнее. Это также может поставить под угрозу пользовательский опыт.
Благодаря своей гибкости адаптивный дизайн часто является предпочтительным решением для оптимизации веб-сайта на разных устройствах, особенно когда этот сайт создается с нуля и состоит из множества веб-страниц.
Для UX-дизайнера может быть проще разработать различные макеты, необходимые для адаптивного дизайна, поскольку для этого требуется просто создать каркасы для фиксированной ширины каждого размера экрана. Это означает, что UX-дизайнер имеет полный контроль над каждым макетом и может обеспечить оптимальное взаимодействие с пользователем для каждого размера экрана. В результате, если UX-дизайнер считает целесообразным включать разный контент для разных размеров экрана, он может это сделать.
Например, адаптивный сайт службы доставки еды может включать домашний экран для настольного компьютера, на котором отображаются варианты ресторанов и различные категории блюд, а также функция поиска местоположения ресторана. Между тем, домашний экран того же сайта на мобильном телефоне может включать только функцию поиска местоположения ресторана.
Между тем, домашний экран того же сайта на мобильном телефоне может включать только функцию поиска местоположения ресторана.
Адаптивные сайты легче реализовать разработчикам, и поскольку они предоставляют только код, необходимый для данного размера экрана, они, как правило, загружаются намного быстрее, чем адаптивные сайты.
Тем не менее, адаптивный дизайн может быть сложной задачей для UX-дизайнера. Хотя можно ограничить работу, разработав только два или три из шести распространенных размеров экрана, это будет означать, что если пользователи зайдут на сайт с устройства, для которого он не предназначен, сайт не будет правильно отформатирован. И даже если для всех шести размеров экрана предназначены, нестандартные размеры экрана все равно не будут охватывать.
Адаптивный дизайн часто лучше всего использовать для редизайна или улучшения веб-сайта. Например, если клиенту нужен мобильный макет для существующего веб-сайта, который он не собирается менять, адаптивный дизайн может быть лучшим вариантом.
5. Основные выводы
Теперь у вас должно быть общее представление о том, что такое отзывчивый и адаптивный дизайн, а также о плюсах и минусах обоих подходов. Когда вы решаете, какой подход лучше всего подойдет для вашего следующего UX-проекта, помните, что:
- Адаптивный дизайн может менять макет и внешний вид в зависимости от размера экрана устройства, на котором он используется, от большого настольного компьютера до маленького мобильного. телефон.
- Адаптивный дизайн требует создания разных макетов для каждого устройства, на котором будет осуществляться доступ к веб-сайту.
- Адаптивный дизайн часто требует меньше усилий для создания UX-дизайнера, но им придется работать с разработчиком, чтобы макет сайта можно было использовать на каждом возможном размере экрана.
- Адаптивный дизайн требует, чтобы UX-дизайнер создал до шести разных версий одного веб-сайта для экранов разного размера. Хотя это большая работа, она позволяет UX-дизайнеру оптимизировать взаимодействие с пользователем для каждого устройства, которое охватывают эти макеты.

- Адаптивный дизайн часто лучше всего подходит для больших сайтов, которые разрабатываются с нуля.
- Адаптивный дизайн часто лучше всего подходит для небольших обновляемых сайтов.
Теперь, когда вы знаете разницу между отзывчивым и адаптивным дизайном, вы можете узнать больше. Если это так, вы найдете эти статьи полезными:
- 5 блестящих примеров дизайна UX
- Как провести редизайн UX
- 9 вдохновляющих примеров каркасов веб-сайтов и приложений
Что вам следует делать сейчас
Получить практическое введение в дизайн пользовательского интерфейса и дизайн вашего самого первого экрана приложения с помощью бесплатного краткого курса по дизайну пользовательского интерфейса.
Примите участие в одном из наших БЕСПЛАТНЫХ онлайн-мероприятий по дизайну пользовательского интерфейса с отраслевыми экспертами и узнайте о смене карьеры выпускника пользовательского интерфейса Флориана на дизайн продукта.

Станьте квалифицированным дизайнером пользовательского интерфейса всего за 4–9 месяцев с гарантией трудоустройства.
В этом месяце мы предлагаем 50 частичных стипендий для смены карьеры на сумму до 1385 долларов США на наши программы смены карьеры 🚀 Чтобы занять место, закажите заявку сегодня!
Эта статья является частью:
Дизайн пользовательского интерфейса
Все статьиСинтия Винни — независимый писатель, исследователь и дизайнер. Она работала в области UX в ряде ведущих интерактивных фирм и рекламных агентств, проводя исследования и создавая дизайн для крупных брендов. Имеет докторскую степень в области медиапсихологии.
Как выбрать правильный подход к дизайну
Всего несколько лет назад дизайнеры могли создать единую жесткую версию веб-сайта и на этом закончить. Это больше не так. Теперь им нужно учитывать бесчисленное количество смартфонов, носимых устройств, планшетов и других интеллектуальных устройств — и вы тоже..jpg)
Это особенно актуально для предприятий электронной коммерции. Большинство брендов больше не могут позволить себе сосредоточиться на одном устройстве. Более 58% интернет-трафика приходится на мобильные устройства, а на настольные устройства приходится 40%. Около 60 % продаж электронной коммерции осуществляются через мобильные устройства.
Доля мобильного трафика будет только расти, а это означает, что дизайнеры также должны учитывать различные потребности пользователей и стили просмотра. Мобильный пользователь менее терпелив — он хочет, чтобы контент веб-сайта был небольшим и простым в обработке. С другой стороны, пользователь ПК обычно готов потратить больше времени на изучение конкретного предложения.
Вопрос в том, как сделать так, чтобы ваш дизайн отлично смотрелся на любом экране и удовлетворял различные потребности пользователей? Является ли адаптивный дизайн единственным выходом? Разве адаптивный дизайн не был бы лучшим выбором в некоторых случаях? И чем именно отличаются отзывчивый и адаптивный дизайн?
Давайте узнаем.
Адаптивный и адаптивный дизайн: в чем разница?
Прежде чем двигаться дальше, мы должны определить, с чем имеем дело.
Адаптивный дизайн позволяет вашему контенту реагировать на размер экрана пользователя и соответствующим образом корректироваться. С адаптивным дизайном вы создаете единый макет и делаете его отдельные элементы гибкими, чтобы они правильно отображались на разных экранах.
Думайте об адаптивном дизайне как о наборе правил, определяющих поведение вашего контента. Вы можете использовать мультимедийные запросы CSS, чтобы указать типы целевых устройств и установить точки останова, то есть такие условия, как максимальная или минимальная ширина экрана. Точки останова определяют, когда ваш макет должен измениться.
Адаптивный дизайн, в свою очередь, означает, что ваш контент адаптируется к параметрам устройства пользователя, но заданным образом. У вас есть не один, а несколько готовых макетов для учета различных размеров экрана, ориентации и так далее. Вы решаете, как ваш контент будет отображаться в браузере пользователя в зависимости от типа его устройства.
Вы решаете, как ваш контент будет отображаться в браузере пользователя в зависимости от типа его устройства.
Короче говоря, с адаптивным дизайном вы диктуете, как должен реагировать ваш контент, тогда как с адаптивным дизайном вы также определяете конечный результат. Какой бы из них вы ни выбрали, вы сможете создать плавный и беспроблемный опыт как для пользователей смартфонов, так и для пользователей настольных компьютеров. А это, в свою очередь, повысит ваш рейтинг в поисковых системах.
Это параллельное сравнение поможет вам понять основные различия между адаптивным и отзывчивым дизайном:
| Адаптивный дизайн | Адаптивный дизайн |
| Один макет для разных размеров экрана | Несколько шаблонов отображаются в зависимости от размера экрана |
| Относительные единицы более благоприятны | Абсолютные единицы более благоприятны |
| Гибкая, плавная компоновка | Фиксированные, статические макеты |
| Цели всех возможных устройств | Таргетинг на самые популярные устройства |
| Широкий фокус | Более высокая точность |
Оба подхода абсолютно жизнеспособны; они помогут вам следовать общепринятым принципам веб-дизайна и создать удобный для клиентов веб-сайт. Основное различие между отзывчивым и адаптивным дизайном заключается в том, как они выполняются.
Основное различие между отзывчивым и адаптивным дизайном заключается в том, как они выполняются.
Плюсы и минусы адаптивного веб-дизайна
Начнем с плюсов адаптивного дизайна:
- Вам не нужны продвинутые навыки программирования. Если вы используете конструктор веб-сайтов с функцией перетаскивания, например Squarespace, по умолчанию вы получите адаптивный веб-сайт. Вы также можете легко найти легкие, полностью настраиваемые, адаптивные темы WordPress.
- Адаптивный дизайн — это главное. Это стало невероятно распространенным явлением, и почти каждый UX-дизайнер знаком с ним. Bootstrap, самый популярный фреймворк CSS, в основном используется для разработки адаптивных веб-сайтов, ориентированных прежде всего на мобильные устройства.
- Вы можете максимально эффективно использовать доступное пространство экрана.
 Адаптивные макеты дают вам больше контроля и позволяют более эффективно управлять пустым пространством. В результате ваш дизайн никогда не будет выглядеть загроможденным или пустым.
Адаптивные макеты дают вам больше контроля и позволяют более эффективно управлять пустым пространством. В результате ваш дизайн никогда не будет выглядеть загроможденным или пустым. - Доступнее. Как уже упоминалось, вы можете самостоятельно создать базовый адаптивный веб-сайт, используя инструменты без кода. Кроме того, вы можете нанять фрилансера или агентство, даже если у вас ограниченный бюджет. Ознакомьтесь со списком надежных клиентов агентства, чтобы найти надежного партнера.
- Адаптивные страницы требуют меньше обслуживания. Даже если на рынке появится новый гаджет, и все вдруг начнут им пользоваться, с адаптивным веб-сайтом вам не о чем беспокоиться. Возможно, вам придется внести некоторые изменения, но вам не придется переделывать весь макет.
- Адаптивный дизайн означает быструю доставку. Просто на разработку одного макета уходит меньше времени, чем на шесть, а это означает, что ваш новый веб-сайт может быть готов и запущен в течение нескольких дней.

Теперь о минусах адаптивного дизайна:
- Вы создаете меньше целевых впечатлений. Вы неизбежно потеряете некоторую степень персонализации, пытаясь учесть все существующие устройства.
- Адаптивный дизайн требует тщательного планирования и экспериментов. Это не невмешательство — вам все равно нужно протестировать свой дизайн на различных размерах окна просмотра, прежде чем он будет запущен. Выделите время на исправление несоответствий, потому что они неизбежно всплывут.
Адаптивный дизайн: примеры и варианты использования
Варианты использования адаптивного дизайна кажутся бесконечными из-за его универсальности и доступности. Любые личные и коммерческие веб-сайты могут выиграть от адаптивности и гибкости, как вы увидите из примеров, описанных здесь.
Этот адаптивный дизайн от Los Sundays, бренда текилы, выглядит одинаково потрясающе на ПК и мобильных устройствах. Дизайнер умело расставил приоритеты контента для разных областей просмотра и позаботился о том, чтобы типографика оставалась жирной, но не подавляющей.
Эффект гипнотического параллакса можно увидеть и оценить только на больших экранах. Здесь пользователи получают эстетически приятный, но быстрый и легкий опыт при доступе к странице со смартфона.
То же самое можно сказать и о следующем примере из интернет-магазина одежды Slam Jam. Сайт плавно трансформируется, как только вы переключаетесь на устройство с меньшим экраном. Товары отображаются в двух столбцах вместо четырех, а меню перемещается вниз, чтобы сделать панель поиска более доступной. Карусель позволяет пользователям открывать для себя новые продукты, не увеличивая и не уменьшая масштаб.
Адаптивный веб-сайт от Slam Jam ( Источник: The Responsive) Наш следующий пример, взятый из Here Design , доказывает, что адаптивные страницы, загруженные контентом и спецэффектами, также могут загружаться с разумной скоростью и отлично выглядеть на любом устройстве. Даже на маленьких экранах эта страница выглядит одинаково гармонично, а анимация отображается без каких-либо неловких задержек, сбоев или несоответствий.
Плюсы и минусы адаптивного веб-дизайна
Пока не делайте никаких выводов — есть много успешных компаний, которые используют адаптивный дизайн и преуспевают в этом.
Адаптивный дизайн имеет несколько преимуществ:
- Адаптивные сайты обычно работают быстро. Время загрузки имеет решающее значение для SEO, взаимодействия с пользователем и коэффициента конверсии, и требуется меньше времени, чтобы получить одну гладкую, специальную версию страницы. Объедините адаптивный дизайн с быстрым управляемым хостингом, и вы получите молниеносно быстрый веб-сайт.
- Это индивидуальный высокоточный подход. Вы полностью контролируете внешний вид макета, поскольку он статичен. Вы тот, кто решает, на какие устройства ориентироваться. Это позволяет вам разрабатывать более персонализированный опыт для ваших пользователей и учитывать их предпочтения.
- Вы можете легко интегрировать рекламу.
 Настраивать рекламу проще, когда известны точные размеры и пропорции окружающих ее элементов.
Настраивать рекламу проще, когда известны точные размеры и пропорции окружающих ее элементов. - Адаптивный дизайн полезен для модернизации существующего веб-сайта. Вы можете создать отдельные версии для мобильных устройств и планшетов и оставить версию основного сайта без изменений.
- Вы можете настраивать отдельные шаблоны вместо перекодирования всего сайта или страницы. Внесение изменений в ваш дизайн менее болезненно, если он состоит из отдельных статических макетов, особенно когда вам нужно исправить незначительную проблему.
Вы также должны знать о минусах адаптивного дизайна:
- Вы не можете гарантировать, что ваш дизайн будет отображаться так, как задумано. Что делать, если ваш посетитель использует устройство, которое вы не учли? В этом случае результат будет менее предсказуем.
- Адаптивные сайты дороже. Вам понадобится команда разработчиков для разработки и поддержки вашего веб-сайта, что означает более высокие сборы за установку и операционные расходы.
 Между тем, средняя зарплата веб-дизайнера составляет около 57 тысяч долларов, а их ставка может достигать 114 тысяч долларов.
Между тем, средняя зарплата веб-дизайнера составляет около 57 тысяч долларов, а их ставка может достигать 114 тысяч долларов. - Менее популярен. Вам будет трудно найти интуитивно понятные учебные материалы и актуальные руководства по адаптивному дизайну. Поскольку адаптивный дизайн сейчас в моде, большинство курсов по веб-дизайну сосредоточены на нем.
- Разработка отдельных интерфейсов обременительна и трудоемка. Каждый макет должен быть идеальным до пикселя, поэтому, естественно, ваши дизайнеры будут тратить больше времени на их работу и тестирование.
- Это не подходит для начинающих. Большинство популярных визуальных конструкторов веб-сайтов предоставляют вам инструменты для создания единого адаптивного дизайна, но вы редко найдете простой сервис, позволяющий создавать отдельные версии для мобильных устройств, ПК и планшетов. Это потому, что адаптивный дизайн требует большего опыта и навыков.
Адаптивный дизайн: примеры и варианты использования
Адаптивный сайт может быть лучшим выбором для предприятий электронной коммерции, целевая аудитория которых предпочитает совершать покупки с помощью мобильного приложения. Эти компании стремятся создать высоко ориентированный опыт для своей аудитории, потому что они собрали достаточно данных, чтобы понять их покупательские привычки и предпочтения, и они хотят стимулировать загрузку приложений.
Эти компании стремятся создать высоко ориентированный опыт для своей аудитории, потому что они собрали достаточно данных, чтобы понять их покупательские привычки и предпочтения, и они хотят стимулировать загрузку приложений.
Чтобы увидеть самый посещаемый адаптивный веб-сайт в мире, просто зайдите на Amazon. С настольного компьютера вы получаете отличный опыт. Домашняя страница относительно загружена, но не перегружена, и вы можете мгновенно найти то, что ищете.
Пример адаптивного веб-сайта от AmazonОднако вот что произойдет, если вы попытаетесь изменить размер окна браузера:
Как выглядит веб-сайт Amazon при значительном изменении размера окна браузераВы можете видеть только часть содержимого рабочего стола из-за такой необычной ширины браузера не было учтено.
Вредит ли такой подход Amazon? Ни в малейшей степени. Его продажи выросли в четыре раза за последние годы, потому что его мобильная версия веб-сайта и приложение предлагают очень простой, быстрый и удобный способ совершения покупок.
Такая крупная компания, как Amazon, может позволить себе отказаться от подхода «один размер подходит всем» и быть немного консервативной в дизайне своего веб-сайта, чтобы сделать его знакомым и мгновенно доступным для миллионов клиентов по всему миру, включая пожилых людей и пользователей с проблемами зрения. .
Кроме того, если присмотреться, веб-сайт Amazon частично адаптивен — на нем добавлены или удалены дополнительные и существующие элементы в зависимости от области просмотра.
Ryanair, популярная бюджетная европейская авиакомпания, также имеет адаптивный веб-сайт, который упрощает бронирование дешевых рейсов. Его интерфейс выглядит немного консервативным, но не устаревшим, и он набирает 82/100 баллов в инструменте тестирования скорости Pingdom, что является хорошим результатом.
Адаптивный веб-сайт Ryanair Наличие несколько жесткого веб-сайта не мешает перевозчику раз за разом бить рекорды трафика, потому что большинство путешественников предпочитают бронировать билеты с настольного устройства или с помощью мобильного приложения Ryanair.
Внесение слишком большого количества изменений на этот веб-сайт может привести к путанице пользователей, которые уже привыкли к текущему виду. Вместо того, чтобы перейти на более модную, адаптивную версию, Ryanair намеренно предпочитает оставить дизайн своего веб-сайта нетронутым, вместо этого сосредоточившись на том, чтобы цены на билеты были как можно ниже.
Как выбрать между адаптивным и адаптивным дизайном
Тот факт, что один подход более распространен, чем другой, не означает, что вы должны его использовать. Не упускайте из виду общую картину — ваша главная цель — сделать ваш сайт интуитивно понятным, доступным, привлекательным и визуально цельным. Для этого вам нужно применить целостный подход и обратиться к передовым методам веб-дизайна.
Выполните следующие шаги, чтобы определить, какая стратегия проектирования лучше всего подходит для вас:
- Сначала подумайте о своей целевой аудитории и ее потребностях. Имейте в виду, что намерение пользователя не зависит от устройства, которое он использует.
 Проведите исследование пользователей, чтобы узнать, как реальные пользователи взаимодействуют с вашим интерфейсом. Есть ли смысл оптимизировать дизайн под конкретные устройства?
Проведите исследование пользователей, чтобы узнать, как реальные пользователи взаимодействуют с вашим интерфейсом. Есть ли смысл оптимизировать дизайн под конкретные устройства? - Сосредоточьтесь на вашем конкретном случае использования. Например, если вы продаете репродукции произведений современного искусства, вам следует сосредоточиться на создании безупречного рабочего стола для ваших пользователей, поскольку они захотят посмотреть репродукции на большом экране, прежде чем что-либо покупать.
- Не переусердствуйте с мобильным подходом. Мобильные макеты легко упростить, пытаясь устранить все возможные препятствия на пути пользователя и применить ту же логику к настольной версии. Однако простой одноколоночный дизайн с гамбургер-меню, скорее всего, будет выглядеть слишком скучно на экране рабочего стола.
- Оцените свои ресурсы и ограничения. Прежде чем подумать об инвестировании в адаптивные макеты, определите свой бюджет, текущие потребности и долгосрочные цели.
 Для вашего бренда крайне важно иметь современный веб-сайт, который будет выглядеть фантастически даже на сверхбольшом смарт-телевизоре? Или вам просто нужна надежная рабочая лошадка, чтобы продавать товары существующей аудитории — аудитории, которая будет покупать у вас, несмотря ни на что?
Для вашего бренда крайне важно иметь современный веб-сайт, который будет выглядеть фантастически даже на сверхбольшом смарт-телевизоре? Или вам просто нужна надежная рабочая лошадка, чтобы продавать товары существующей аудитории — аудитории, которая будет покупать у вас, несмотря ни на что? - Сделайте скорость загрузки приоритетом. Коммерческие веб-сайты могут иметь или не иметь украшений, но они должны загружаться быстро, чтобы избежать увеличения показателя отказов. Более половины пользователей покинут веб-сайт, если он загружается более шести секунд.
- Провести анализ конкурентов . Скорее всего, ваши основные конкуренты уже провели пользовательские исследования и во всем разобрались. Не просто копируйте их подход; вместо этого попытайтесь проанализировать, какие сегменты пользователей они обслуживают и почему.
Адаптивный дизайн больше не является тенденцией — он постепенно становится золотым стандартом веб-дизайна, а некоторые его недостатки скоро уйдут в прошлое.
Например, Webflow, визуальный конструктор веб-сайтов, ускоряет адаптивные страницы до 10 раз за счет автоматической оптимизации загружаемых изображений, что решает одну из основных проблем адаптивных веб-сайтов: скорость их загрузки.
Можно использовать лучшее из обоих миров — комбинируя отзывчивые и адаптивные стратегии для решения различных поисковых задач. При этом адаптивные макеты могут иметь медиа-запросы, а адаптивные веб-сайты могут включать адаптивные элементы. Можно с уверенностью сказать, что дилемма «отзывчивый» и «адаптивный» больше не актуальна — идеальный дизайн веб-сайта — это умелое сочетание этих двух факторов.
Как определить, является ли веб-сайт отзывчивым или адаптивным
Во-первых, проверьте, что происходит, когда вы изменяете размер окна браузера с настольного компьютера. Адаптивный веб-сайт будет легко подстраиваться под размер вашего окна просмотра — вы сразу заметите, насколько он гибкий.
Адаптивный веб-сайт не изменится, пока вы не достигнете определенной точки останова или не переключитесь на другое устройство. До тех пор часть его содержимого будет скрыта, а не изменена в размере, и вам придется перетаскивать горизонтальную полосу прокрутки, чтобы увидеть ее.
До тех пор часть его содержимого будет скрыта, а не изменена в размере, и вам придется перетаскивать горизонтальную полосу прокрутки, чтобы увидеть ее.
Кроме того, вы можете найти медиа-запросы в исходном коде домашней страницы, нажав CTRL + U в Windows или Option + Command + U в Mac. Вы также можете щелкнуть правой кнопкой мыши страницу и выбрать « View Page Source » в раскрывающемся меню.
Простой способ увидеть, как веб-сайт ведет себя на разных экранах, — смоделировать мобильные устройства в режиме устройства Google Chrome. Откройте веб-сайт, который хотите протестировать, и нажмите CTRL + Shift + I в Windows или 9.0005 Command + Option + I на Mac, чтобы открыть инструменты разработчика.
Как убедиться, что ваш дизайн отлично смотрится на любом экране и соответствует различным потребностям пользователей? ✨ Найдите ответы, которые вам нужны, в этом руководстве 💪Нажмите, чтобы твитнутьРезюме
Возможно, вы слышали, что поисковые системы отдают приоритет адаптивным сайтам только потому, что они
адаптивны. Это не совсем так. Адаптивный веб-сайт может быть так же оптимизирован для SEO, как и адаптивный. Google заявляет, что предпочитает веб-сайты, удобные для мобильных устройств, которые обеспечивают положительный пользовательский опыт, но не ограничивает вас только одним способом достижения этого.
Это не совсем так. Адаптивный веб-сайт может быть так же оптимизирован для SEO, как и адаптивный. Google заявляет, что предпочитает веб-сайты, удобные для мобильных устройств, которые обеспечивают положительный пользовательский опыт, но не ограничивает вас только одним способом достижения этого.
Существует множество способов сделать ваш сайт безупречно работающим на мобильных устройствах. Например, вы можете попробовать мобильные плагины WordPress — вам даже не нужно быть программистом, чтобы использовать некоторые из них. Если у вас есть навыки разработчика, обязательно используйте нашу тестовую среду WordPress, чтобы протестировать изменения вашего веб-сайта без стресса, прежде чем они будут запущены.
Существуют мобильные плагины, которые могут превратить ваш сайт WordPress в приложение, что является фантастическим способом предоставить индивидуальный опыт, не тратя целое состояние на совершенно новый адаптивный веб-сайт. Если у вас уже есть мобильные сайты, вы можете значительно улучшить их внешний вид и удобство использования с помощью таких плагинов, как WP Mobile Menu.
Какой бы подход вы ни выбрали, помните, что кроссплатформенный дизайн требует от вас создания молниеносно быстрого взаимодействия для ваших пользователей, независимо от того, когда и как они обращаются к вашему ресурсу. Выбор правильного хостинга — это полдела. Он может сделать ваш сайт быстрее и безопаснее по умолчанию, и вам не придется беспокоиться о незапланированных простоях или низкой пропускной способности.
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление в панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории до 35 центров обработки данных и 275 точек присутствия по всему миру
Начните с бесплатной пробной версии нашего хостинга приложений или хостинга баз данных.
