Адаптивный сайт и отзывчивый сайт — в чем разница
технологии
Как-то делали анимированную иллюстрацию, которая показывала отличия обычного и адаптивного сайта. Картинки неплохо так разошлись в соцсетях. Поэтому сегодня продолжение.
Проблема: в последнее время на слуху словосочетания «адаптивный сайт» и «отзывчивый сайт» (adaptive и responsive). Кто-то заявляет, что делает сайты с адаптивной версткой и это их конкуретное преимущество. Другие спорят, что верстку правильно называть не адаптивной, а отзывчивой. Третьи говорят, что «отзывчивый» и «адаптивный» — это одно и то же, просто кто-то придумал для них разные названия. В общем, обилие информации в сети по вопросу не уменьшает количество заблуждений. Даже наоборот.Адаптив и отзывчивый сайт — это очень разные виды сайтов. Поясним с примерами, но сначала вспомним, что было до адаптивных и отзывчивых.
Раньше сайты были с фиксированной версткой. Если он был в ширину 800 пикселей — он так и оставался 800 пикселей, на каком мониторе его ни открывай, большом или крохотном.
Потом сайты стали «резиновыми». Если ты менял размер окошка браузера — элементы поджимались или растягивались. Открывал на большом мониторе или на маленьком, или на смартфоне — везде сайт выглядел симпатично, менялся только масштаб. Это было удобно пользователю и смотрелось красиво (вот тут хорошо показаны принципы отображения резинового сайта). Но и такой подход тоже устарел.
Mobile friendly test от Google, который позволяет проверить сайт на соответствие новому алгоритму ранжирования.
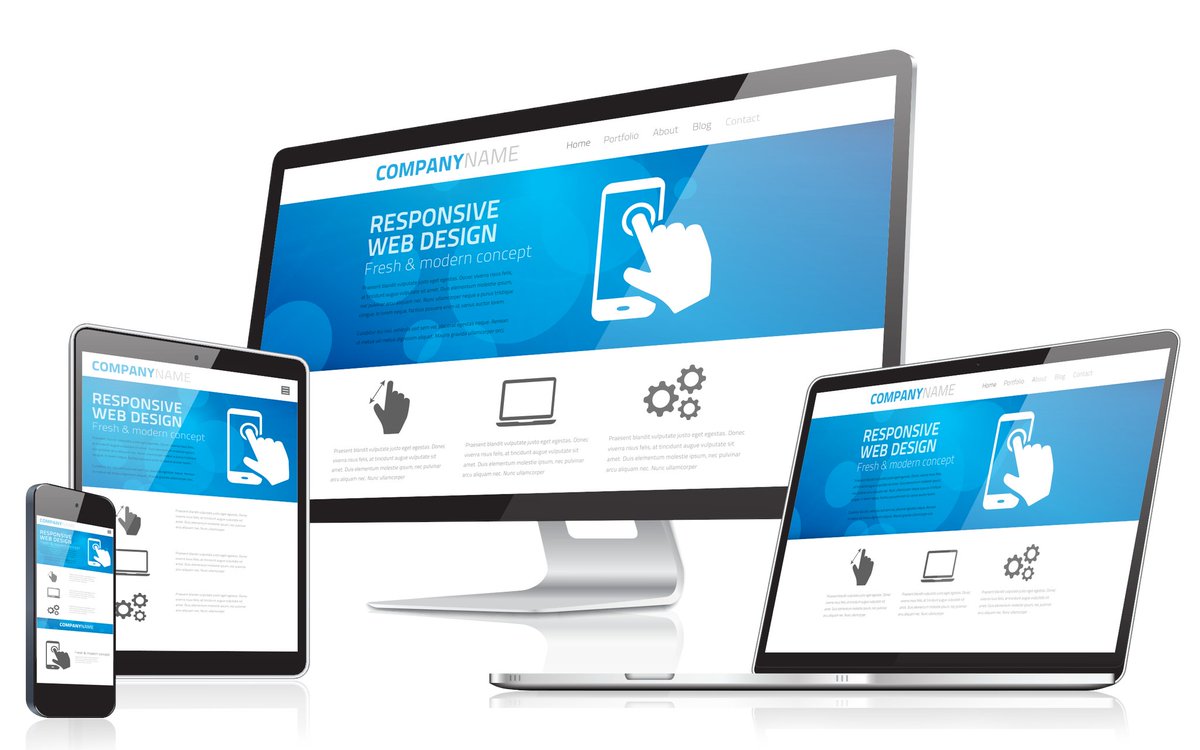
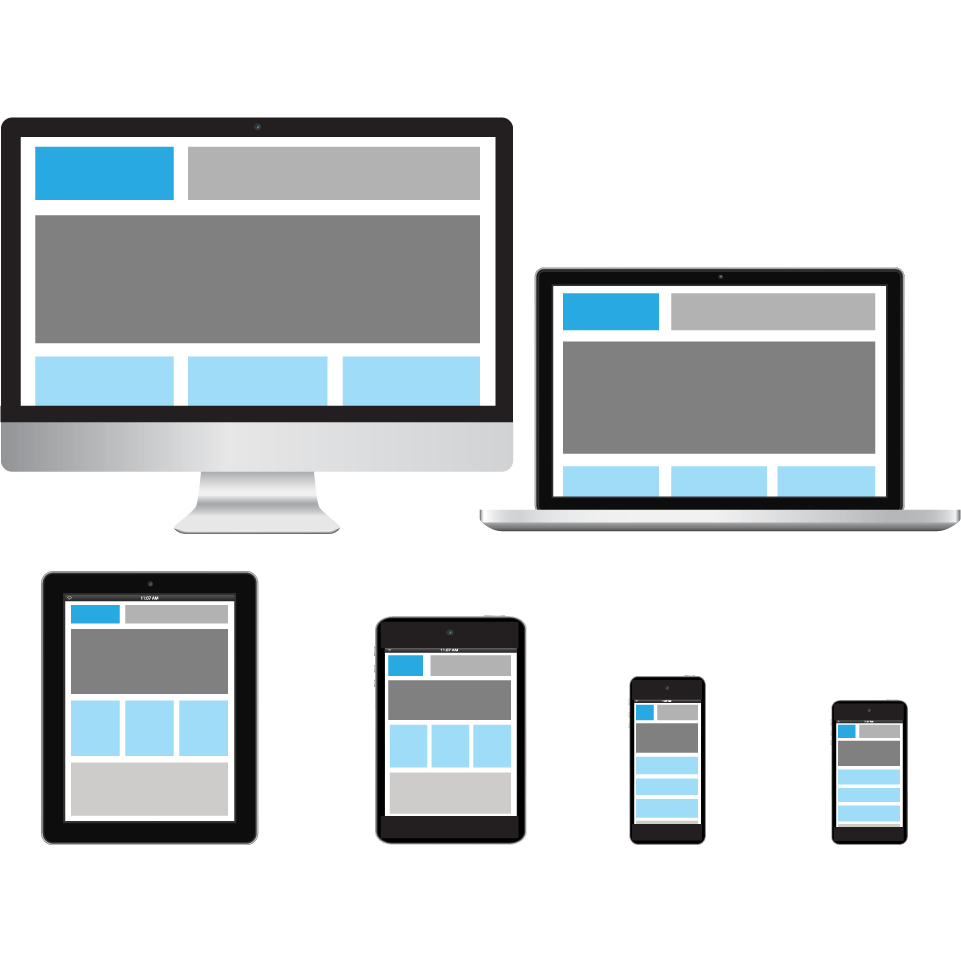
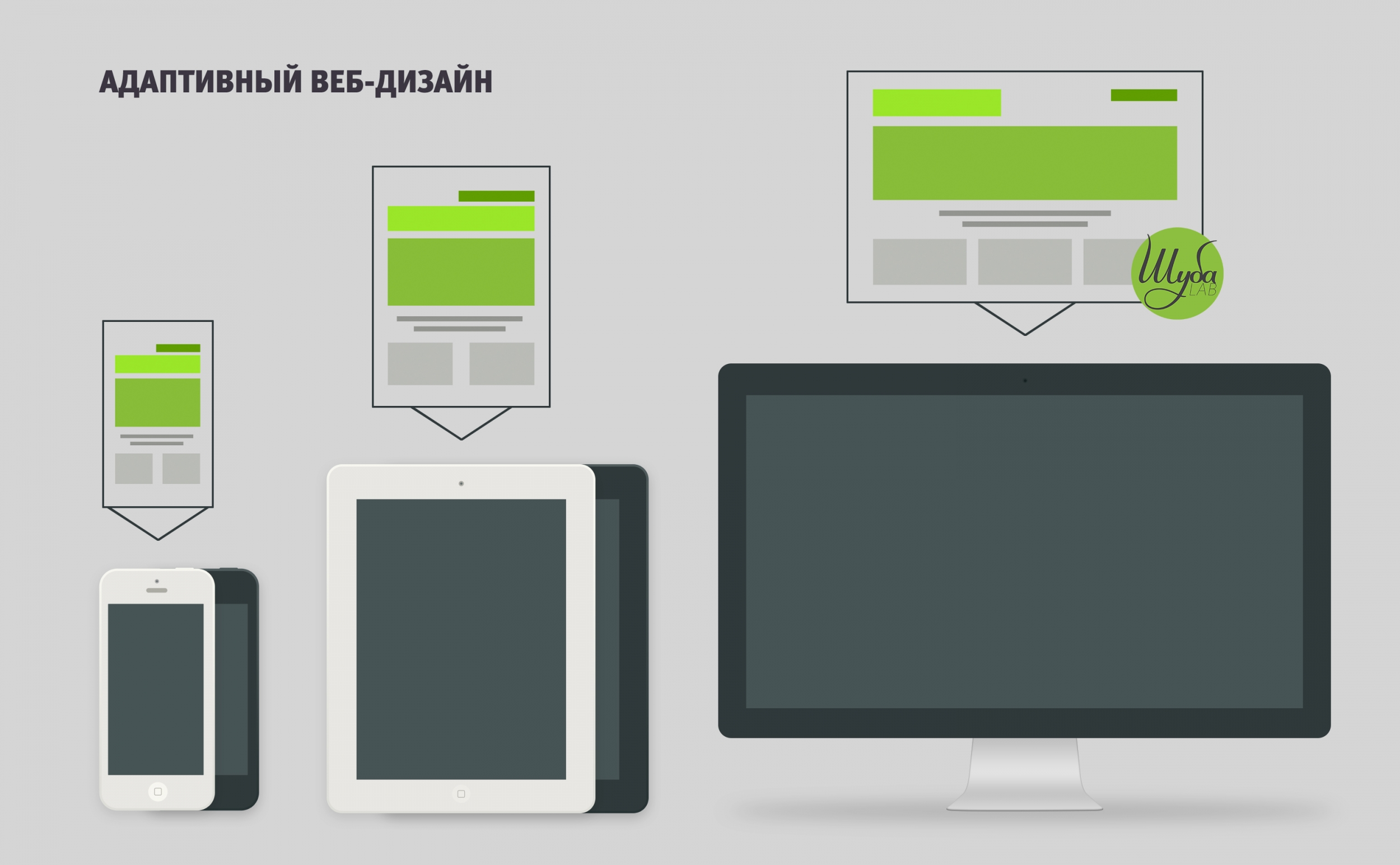
Появились два новых подхода к верстке.Адаптивный сайт. Сайт, который на мониторе отображается одним образом, на планшете иначе, а на смартфоне — снова по-другому. Меняется расположение блоков, размеры кнопок и полей, текстов. Зачем? Чтобы пользователю было комфортнее пользоваться сайтом: в кнопку легче попадать пальцем, если она крупная, текст в метро легче читать, если он 20 пунктов, а не 14.
Особенность: сайт имеет всего несколько «вариантов отображения» в зависимости от ширины экрана или типа устройства. То есть на всех планшетах будет один сайт, без учета, что у них разные по размеру дисплеи. Аналогично — если менять размер окна браузера, то сайт будет меняться «рывками», а не так, как мы привыкли видеть на «резиновых сайтах.
Недостатки очевидны, решение тоже. Появились отзывчивые сайты.
Отзывчивый сайт. Сайт, который также имеет несколько вариантов отображения, но переходы между ними плавные, как на «резине». Меняете размер окна — кнопочки медленно меняются в размерах, блоки плавно ужимаются, а когда наступает контрольная точка — сайт меняет расположение блоков под планшет или под смартфон.
Особенность: плавные переходы между ключевыми вариантами отображения. Если сайт оптимизировался под iPad, то он будет также хорошо смотреться и на Galaxy Tab, и на nVidia Shield, на любом устройстве.
Что лучше — нет однозначного ответа. Отзывчивая верстка определенно дороже, так как делать ее дольше. Иногда достаточно просто «резинового» сайта. Иногда — бизнес-задачи лучше выполнит отдельная мобильная версия. Или вообще приложение вместо сайта.
Главное, чтобы решение было продиктовано объективной потребностью, а не следованием моде.
100АП | Блог | 7 причин задуматься о разработке адаптивного сайта
7 причин задуматься о разработке адаптивного сайта
До сих пор считаете адаптивную верстку сайта лишней тратой денег? Оставлять без внимания такую огромную часть целевой аудитории – большое упущение. Или в ваших планах подарить 70% аудитории конкурентам, а себе оставить лишь 30%?
Вы только себе представьте, уже сейчас 70% всех пользователей выходят в интернет с помощью мобильных устройств, а к 2020 году доля мобильного трафика возрастёт в 10 раз и будет составлять 90%.
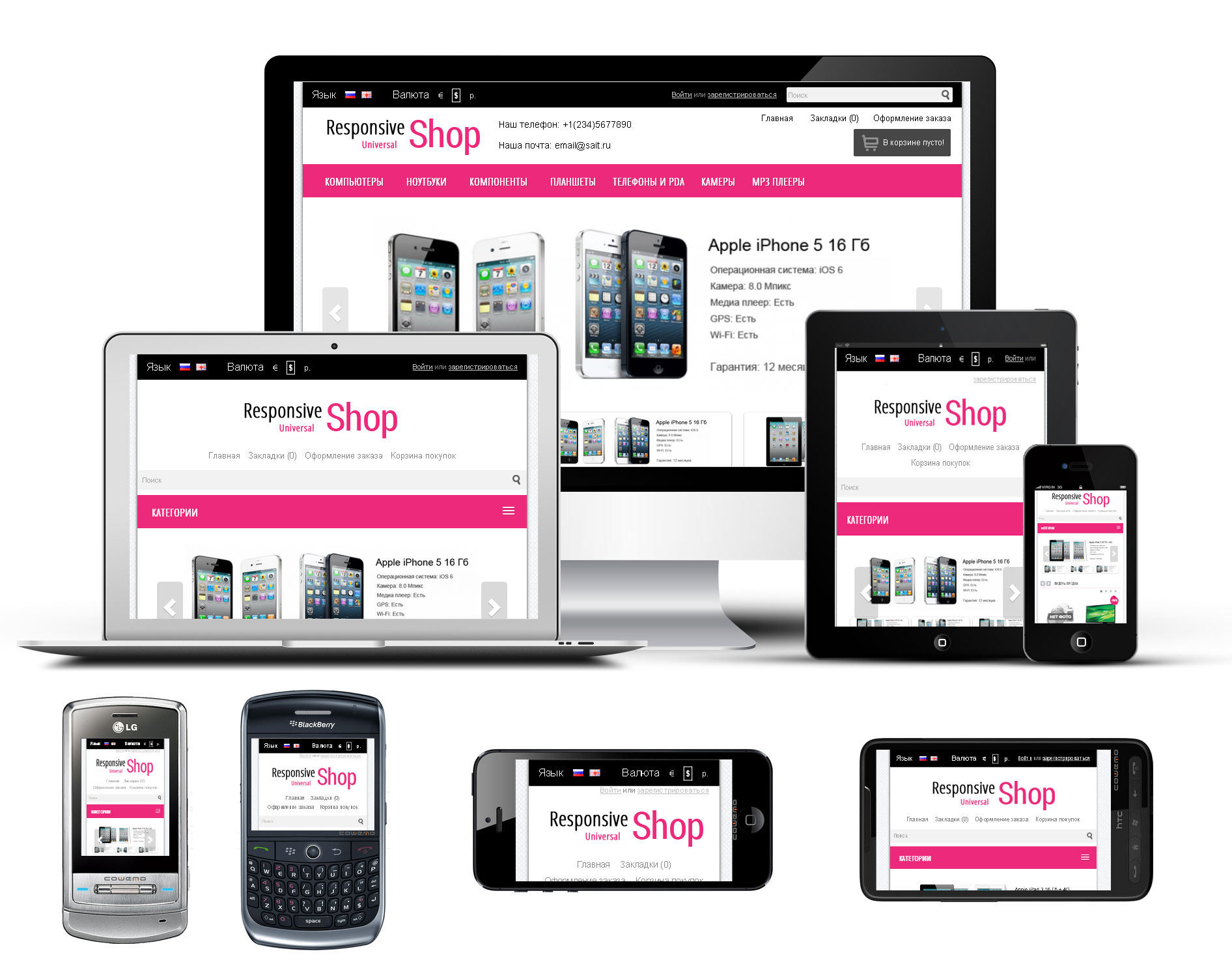
Что такое адаптив?
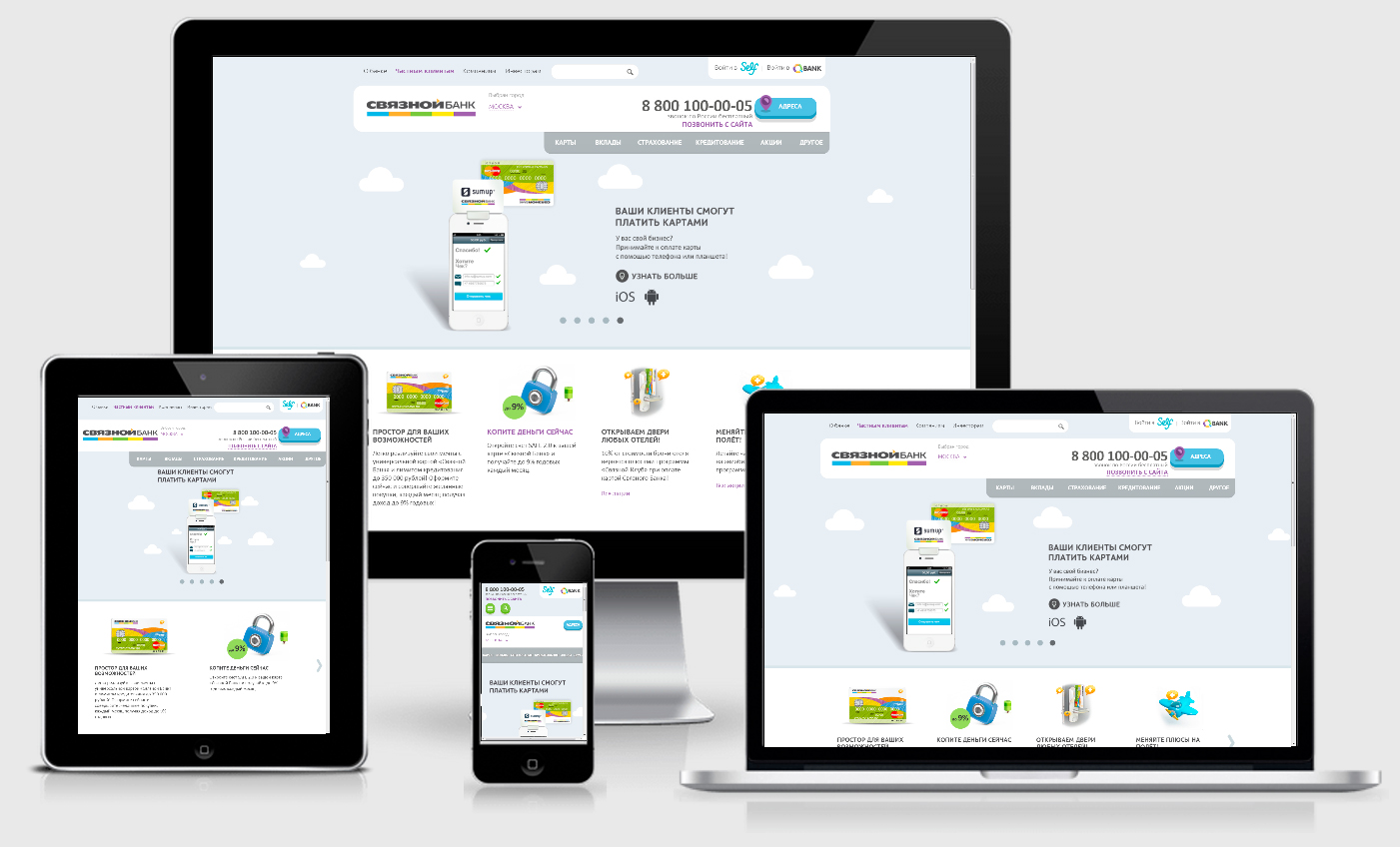
Это когда ваш сайт с легкостью и комфортом просматривается на экранах смартфонов, планшетов, ноутбуков, компьютеров и прочих гаджетов — вне зависимости от их разрешения.
Всё еще спрашиваете себя: «Зачем мне адаптивный сайт?»
— с радостью предоставим вам 7 ответов на 1 вопрос:
1
Выгодная инвестиция
Своевременно вложиться в адаптивную верстку сайта — значит начать «собирать сливки» с мобильного трафика раньше конкурентов. Не стоит забрасывать адаптив на дальнюю полку. Данную инвестицию совершить все же придется: сейчас или потом, но по другой стоимости и при другой конкуренции — решать только вам. Народная мудрость гласит — готовь сани с лета, а ложку — к обеду.
С каких устройств выходят в интернет — динамика за год:
2
Необходимо учитывать новую модель потребления
По данным исследования TNS уже сегодня 18% российских пользователей пользуются интернетом только с мобильных устройств. Предоставить им продукт, обеспечивающий наилучший пользовательский опыт, — значит позаботиться о них, исключить неблагоприятное впечатление и завоевать их расположение.
Предоставить им продукт, обеспечивающий наилучший пользовательский опыт, — значит позаботиться о них, исключить неблагоприятное впечатление и завоевать их расположение.
3
Поисковики действуют в интересах мобильной аудитории
С недавнего времени Google стал заботиться о мобильных пользователях, запустив алгоритм ранжирования сайтов: не предназначенные для мобильной аудитории сайты понижаются в выдаче. Мобильный трафик «отрезается», падают продажи, бизнес несет убытки. Вывод:
Проверьте свой сайт. Рекомендации от Google.
4
Масштабный охват мобильных пользователей
По данным TNS Web Index 70% всех пользователей интернета выходят в интернет с помощью мобильных устройств (для сравнения: в недавнем 2010 доля мобильных пользователей составляла всего 2.
5
Быть готовыми к доходу в новом году
Более 50% онлайн-транзакций в 2016 году в России будут совершаться с мобильных устройств. Об этом 13.10.2015 сообщил вице-президент Criteo по мобильной продукции Джейсон Морс. А вы готовы продавать мобильным пользователям?
6
Вам не нужно несколько версий сайта под разные устройства
Адаптивный — единая платформа, обновление информации происходит одновременно для всех устройств из одной административной панели. Мобильная версия, в отличие от адаптива, располагается на дополнительном домене, например: m.основной_домен_сайта. Разработка, поддержка, наполнение всех версий будет отнимать много времени и денег. Также мобильная версия на поддомене влечёт появление дублей страниц сайта, что очень не любят поисковики, и множество других проблем.
7
Работа с сайтом станет проще
Согласитесь, продвигать и пиарить один адаптивный сайт проще, чем несколько его вариаций.
Все ещё спрашиваете себя? 😉
Спросите нас!
ID: 348
Название: 7 причин задуматься о разработке адаптивного сайта
Картинка для анонса:
Вы только себе представьте, уже сейчас 70% всех пользователей выходят в интернет с помощью мобильных устройств, а к 2020 году доля мобильного трафика возрастёт в 10 раз и будет составлять 90%.
Что такое адаптив?
Это когда ваш сайт с легкостью и комфортом просматривается на экранах смартфонов, планшетов, ноутбуков, компьютеров и прочих гаджетов — вне зависимости от их разрешения.
Всё еще спрашиваете себя: «Зачем мне адаптивный сайт?»
— с радостью предоставим вам 7 ответов на 1 вопрос:
1
Выгодная инвестиция
Своевременно вложиться в адаптивную верстку сайта — значит начать «собирать сливки» с мобильного трафика раньше конкурентов.
С каких устройств выходят в интернет — динамика за год:
2
Необходимо учитывать новую модель потребления
По данным исследования TNS уже сегодня 18% российских пользователей пользуются интернетом только с мобильных устройств. Предоставить им продукт, обеспечивающий наилучший пользовательский опыт, — значит позаботиться о них, исключить неблагоприятное впечатление и завоевать их расположение.
3
Поисковики действуют в интересах мобильной аудитории
С недавнего времени Google стал заботиться о мобильных пользователях, запустив алгоритм ранжирования сайтов: не предназначенные для мобильной аудитории сайты понижаются в выдаче. Мобильный трафик «отрезается», падают продажи, бизнес несет убытки. Вывод: адаптивный дизайн высоко ранжируется поисковиками, что влечет за собой большее количество лидов и клиентов.
Мобильный трафик «отрезается», падают продажи, бизнес несет убытки. Вывод: адаптивный дизайн высоко ранжируется поисковиками, что влечет за собой большее количество лидов и клиентов.
Проверьте свой сайт. Рекомендации от Google.
4
Масштабный охват мобильных пользователей
По данным TNS Web Index 70% всех пользователей интернета выходят в интернет с помощью мобильных устройств (для сравнения: в недавнем 2010 доля мобильных пользователей составляла всего 2.4%). И лишь 30% продолжают «сёрфить» интернет только со стационарных компьютеров.
5
Быть готовыми к доходу в новом году
Более 50% онлайн-транзакций в 2016 году в России будут совершаться с мобильных устройств. Об этом 13.10.2015 сообщил вице-президент Criteo по мобильной продукции Джейсон Морс. А вы готовы продавать мобильным пользователям?
6
Вам не нужно несколько версий сайта под разные устройства
Адаптивный — единая платформа, обновление информации происходит одновременно для всех устройств из одной административной панели. Мобильная версия, в отличие от адаптива, располагается на дополнительном домене, например: m.основной_домен_сайта. Разработка, поддержка, наполнение всех версий будет отнимать много времени и денег. Также мобильная версия на поддомене влечёт появление дублей страниц сайта, что очень не любят поисковики, и множество других проблем.
Мобильная версия, в отличие от адаптива, располагается на дополнительном домене, например: m.основной_домен_сайта. Разработка, поддержка, наполнение всех версий будет отнимать много времени и денег. Также мобильная версия на поддомене влечёт появление дублей страниц сайта, что очень не любят поисковики, и множество других проблем.
7
Работа с сайтом станет проще
Согласитесь, продвигать и пиарить один адаптивный сайт проще, чем несколько его вариаций.
Все ещё спрашиваете себя? 😉
Спросите нас!
Детальная картинка:
Количество показов: 5269
TIlda скрипты:
Tilda стили:
Возврат к списку
Адаптивный дизайн против адаптивного: что выбрать?
Автор: Kitakabee, участник сообщества, 20 декабря 2022 г.
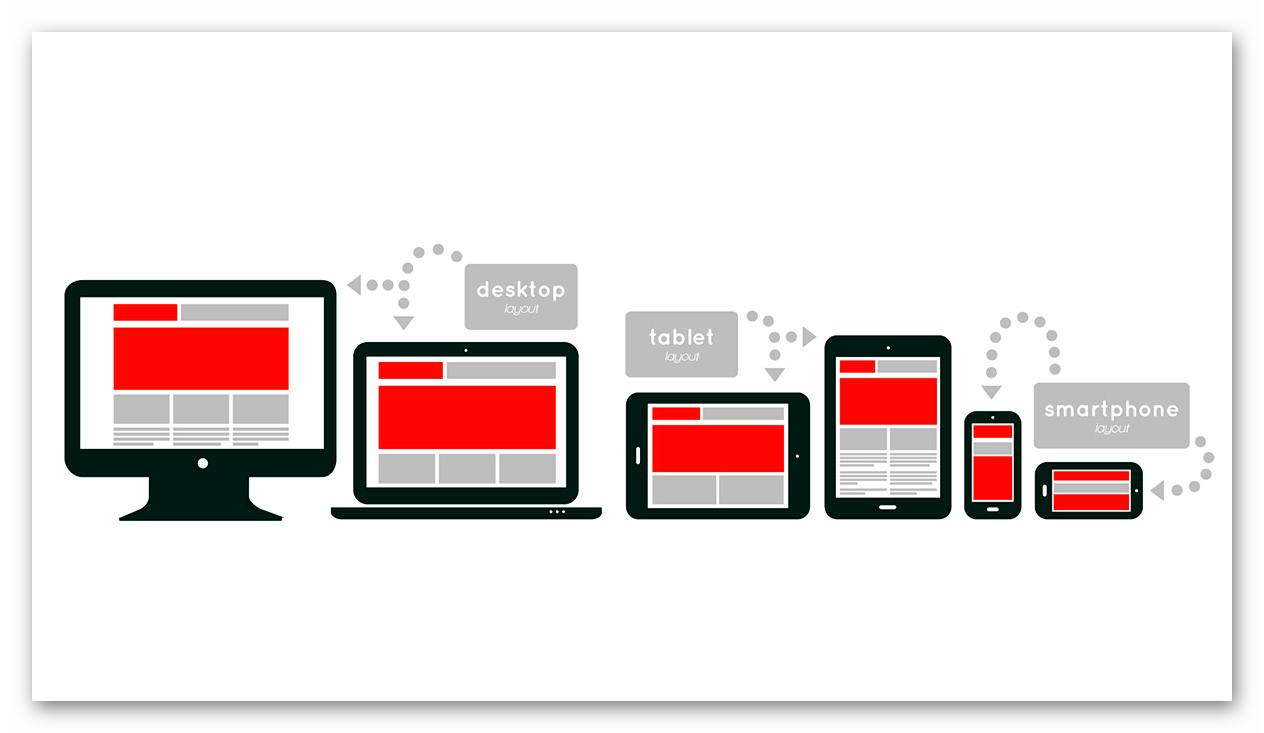
Содержание В веб-разработке появление разнообразных смарт-устройств подталкивает дизайнеров к необходимости учитывать различные размеры экранов. От смарт-часов до широкоэкранных смарт-телевизоров веб-сайт должен откалибровать свой макет для разных размеров экрана, чтобы улучшить взаимодействие с пользователем. Дилемма состоит в том, чтобы выбрать один из двух подходов: адаптивный или отзывчивый дизайн.
От смарт-часов до широкоэкранных смарт-телевизоров веб-сайт должен откалибровать свой макет для разных размеров экрана, чтобы улучшить взаимодействие с пользователем. Дилемма состоит в том, чтобы выбрать один из двух подходов: адаптивный или отзывчивый дизайн.
Давайте проанализируем два подхода, чтобы увидеть, какой из них следует учитывать для вашей стратегии дизайна.
Что такое адаптивный дизайн?
Адаптивный веб-дизайн — это динамический макет, использующий медиа-запросы для калибровки формата сайта в соответствии с типом устройства. Адаптивный дизайн обычно строится на гибкой сетке с одним макетом, который интуитивно адаптируется к интерфейсу. Точки останова CSS имеют решающее значение для адаптивного дизайна для масштабирования элементов дизайна.
Преимущества и недостатки адаптивного дизайна
Преимущества
- Этот подход более экономичен с точки зрения затрат и времени, поскольку дизайнеры сосредоточены на создании единого макета.

- Его также легче поддерживать и обновлять, поскольку он использует один URL-адрес для каждой страницы.
- Оптимизация для SEO.
- Обеспечивает единообразие пользовательского интерфейса на всех устройствах.
- Поскольку этот подход более популярен, многие готовые шаблоны доступны с расширенными функциями на популярных CMS, таких как WordPress или Joomla.
Недостатки
- Процесс требует от разработчиков дополнительного кода для обеспечения оптимизации на всех устройствах.
- Адаптивные сайты могут иметь более длительное время загрузки, поскольку некоторые более тяжелые элементы дизайна могут загружаться быстрее на настольных компьютерах, чем на мобильных устройствах.
- Требуется большое количество тестов для поддержания визуальной иерархии элементов дизайна при изменении размера экрана.
- Адаптивный подход к дизайну дает вам меньший контроль над макетом дизайна на разных размерах экрана.
Примеры адаптивных веб-сайтов
- Dropbox
Dropbox стратегически использует изменчивую сетку для улучшения взаимодействия с пользователем на нескольких устройствах. Во-первых, гамбургер-меню для мобильных устройств расширяется до полноценной панели навигации в версиях для планшетов и ПК. В то время как ориентация изображения меняется в зависимости от размера экрана, форма регистрации в версии для настольных компьютеров также меняется на кнопку CTA в версиях для мобильных устройств и планшетов. Версия для настольных ПК использует указатель со стрелкой, чтобы направлять пользователей к прокрутке вниз.
Во-первых, гамбургер-меню для мобильных устройств расширяется до полноценной панели навигации в версиях для планшетов и ПК. В то время как ориентация изображения меняется в зависимости от размера экрана, форма регистрации в версии для настольных компьютеров также меняется на кнопку CTA в версиях для мобильных устройств и планшетов. Версия для настольных ПК использует указатель со стрелкой, чтобы направлять пользователей к прокрутке вниз.
Однако для мобильной версии предполагается, что пользователи сенсорных экранов будут автоматически прокручивать вниз, что делает стрелочный указатель излишним.
- Shopify
Всемирно известный сайт электронной коммерции поддерживает единый процесс проектирования для всех интерфейсов. Гамбургер-меню для мобильной версии заменено на полноценную панель навигации для настольных версий. В мобильной версии Shopify использует более светлую цветовую палитру в пользовательском интерфейсе, создавая ощущение расширения даже на самых маленьких экранах. Они также изменили положение своей кнопки CTA на разных экранах. В мобильных версиях вы можете найти его под полем формы, а в версиях для планшетов и компьютеров — справа.
Они также изменили положение своей кнопки CTA на разных экранах. В мобильных версиях вы можете найти его под полем формы, а в версиях для планшетов и компьютеров — справа.
- Slack
Веселая и необычная платформа для обмена сообщениями хорошо интегрирует ориентированный на человека подход в основной дизайн интерфейса. Макет дизайна с тремя столбцами для настольной версии меняется на макет с одним столбцом для мобильных пользователей. Slack также персонализировал кнопку CTA для разных экранов. В версиях для мобильных устройств и планшетов он расширяется по всей ширине столбца с текстом «Получить Slack для iOS», а в версии для ПК кнопка призыва к действию немного меньше, размещена в верхнем левом поле с текстом «Попробовать бесплатно». ».
Что такое адаптивный дизайн?
Вместо того, чтобы работать с единой структурой макета, адаптивный дизайн предлагает индивидуальные макеты для разных устройств. Сайт определяет размер интерфейса и загружает пользовательский макет, предназначенный для адаптации к этому конкретному размеру экрана. При таком подходе дизайнеры обычно создают шесть наиболее часто используемых разрешений экрана: 1600 пикселей, 1200 пикселей, 960 пикселей, 760 пикселей, 480 пикселей и 320 пикселей. Однако можно разработать больше пользовательских макетов, чтобы они соответствовали экранам других размеров.
При таком подходе дизайнеры обычно создают шесть наиболее часто используемых разрешений экрана: 1600 пикселей, 1200 пикселей, 960 пикселей, 760 пикселей, 480 пикселей и 320 пикселей. Однако можно разработать больше пользовательских макетов, чтобы они соответствовали экранам других размеров.
Преимущества и недостатки адаптивного дизайна
Преимущества
- При обновлении существующего веб-сайта начинать с нуля иногда невозможно. Сложные веб-сайты часто используют устаревший код. Следовательно, адаптивный подход к дизайну избавит вас от необходимости перекодировать ваш сайт.
- Веб-сайты, созданные с использованием этого подхода, обычно превосходят тесты скорости в 2–3 раза по сравнению с адаптивными сайтами.
- Улучшает взаимодействие с пользователем на разных устройствах, поскольку каждый макет создается специально для определенных экранов.
- Использование этого подхода приводит к ускорению загрузки, поскольку макеты оптимизированы по категориям.

- У дизайнеров гораздо больше контроля над элементами дизайна.
Недостатки
- Процесс разработки требует больше времени и средств, поскольку каждый макет должен создаваться отдельно.
- Для каждой страницы существует несколько URL-адресов. Следовательно, каждый макет необходимо будет обновлять и поддерживать отдельно.
- Редкие размеры экрана, такие как сверхширокие экраны, обычно не учитываются при разработке сайтов с использованием этого подхода. Если пользователи заходят на сайт с устройства, для которого он не был оптимизирован, формат дизайна будет выброшен.
Примеры адаптивных веб-сайтов
- Amazon
Amazon использует другую иерархию для настольных и мобильных версий. Принятие этого подхода к дизайну помогло Amazon увеличить скорость доступа к мобильному приложению на 40% по сравнению с предыдущим реактивным дизайном. В то же время он сохраняет желаемую функциональность, сохраняя панель поиска и общую структуру меню навигации одинаковой на всех устройствах.
- IHG
Поняв, что большинство пользователей используют мобильное приложение для бронирования мест, IHG разработала свое мобильное приложение, чтобы оно было функционально более ориентированным на действия, с услугами определения местоположения на основе GPS, быстрыми ссылками на близлежащие отели и текущими предложения. Однако настольная версия имеет более традиционную структуру с расширенной панелью поиска вверху.
- ИКЕА
Мобильная версия ИКЕА предлагает пользователям более удобный интерфейс. Например, в меню навигации выделяются варианты продуктов, списки покупок и физические магазины поблизости, в отличие от настольной версии, в которой выделяется расширенная панель поиска.
Адаптивный и адаптивный дизайн: основные отличия
| Адаптивный дизайн | Адаптивный дизайн |
|---|---|
| Калибровка одного макета для разных устройств | Настройка различных макетов для разных устройств |
| Меньше времени и более экономичный | Процесс и трудоемкость; следовательно, занимает больше времени и стоит дороже |
| Замедляет загрузку на мобильных устройствах | Ускоряет загрузку на всех устройствах |
| Минимальный контроль над элементами дизайна в разных макетах | Неограниченный контроль над элементами дизайна в разных макетах |
| Оптимизирован для SEO; повышает эффективность сканирования и индексирования | Меньше SEO-оптимизации, индексация занимает больше времени из-за нескольких URL-адресов |
| Один URL-адрес для каждой страницы | Несколько URL-адресов для каждой страницы, в зависимости от количества созданных макетов |
| Идеально подходит для малых и средних компаний и новых предприятий | Лучше всего подходит для существующих компаний с существующими сложными веб-сайтами |
| Обслуживание сайта требует меньше усилий | Обслуживание сайта требует гораздо больше времени и усилий |
Как тестировать адаптивные и адаптивные веб-сайты в BrowserStack?
Независимо от того, выберете ли вы Адаптивный или Адаптивный, необходимо протестировать ваш сайт на реальных устройствах. BrowserStack Live — это облачная платформа, которая предлагает в режиме реального времени анализ совместимости дизайна вашего веб-сайта на более чем 3000 устройствах и браузерах. Для этого вам сначала нужно зарегистрировать бесплатную учетную запись на BrowserStack.
BrowserStack Live — это облачная платформа, которая предлагает в режиме реального времени анализ совместимости дизайна вашего веб-сайта на более чем 3000 устройствах и браузерах. Для этого вам сначала нужно зарегистрировать бесплатную учетную запись на BrowserStack.
Получите бесплатную учетную запись BrowserStack
- Войдите в свой профиль BrowserStack и перейдите на панель инструментов. Выберите ОС, устройство и версию браузера.
- Введите URL-адрес веб-сайта и выберите устройство и браузер. Дождитесь загрузки результатов живого теста.
- Если вы хотите изменить ориентацию, сообщить об ошибке или переключиться на новое устройство, вы можете сделать это в меню на правой боковой панели.
Адаптивный или адаптивный: как правильно выбрать
Чтобы выбрать наиболее подходящий вариант для своего веб-сайта, оцените свои бизнес-цели и сопоставьте их с потребностями вашего веб-сайта. Поскольку ваш подход к дизайну повлияет на общую функциональность веб-сайта, важно учитывать отдельные элементы дизайна и анализировать, как различные размеры экрана повлияют на иерархию. Вот некоторые из основных компонентов дизайна, на которых следует сосредоточиться:
Вот некоторые из основных компонентов дизайна, на которых следует сосредоточиться:
- Содержимое заголовка : Содержание шапки — первое, что впечатляет посетителя. Он содержит основную информацию о бренде, предлагаемых продуктах, CTA и т. д. Хотя в настольной версии может быть много места для маневра, вы должны логически расставить приоритеты своей информации для меньшего экрана.
- Размер шрифта и удобочитаемость : При выборе подхода к дизайну учитывайте, что для небольших экранов требуется другой размер шрифта, чем для больших экранов.
- Значок меню и панель навигации : Хотя значок гамбургера является типичным выбором для устройств с небольшим экраном, расширенная панель навигации хорошо работает с настольными вариантами.
- Визуальная иерархия: Поддержание согласованной визуальной иерархии на всех устройствах значительно повышает удобство работы пользователей. Важно последовательно структурировать элементы, чтобы пользователь, переключающийся с рабочего стола на мобильный, не запутался.

- Медиафайлы : В то время как в адаптивном дизайне обычно не возникает проблем с загрузкой медиафайлов, в адаптивном дизайне большие медиафайлы могут значительно замедлить время доступа, увеличивая показатель отказов посетителей.
- Интерактивные элементы : Интерактивные элементы имеют тенденцию отличаться от одной платформы к другой. В то время как мобильный пользователь будет набирать номер службы поддержки прямо со своего телефона, пользователь настольного компьютера наберет его на своем мобильном телефоне перед тем, как позвонить. Размещение таких элементов будет меняться вместе с платформой.
При разработке веб-сайта контекст становится таким же важным, как и содержание. Как дизайнеры, вы должны тщательно оценить оба аспекта перед реализацией дизайна.
Что выбрать?
Адаптивный веб-дизайн — один из самых популярных терминов среди владельцев бизнеса, маркетологов и дизайнеров в последние годы. Говорят, что это помогает решить множество проблем с веб-сайтами, особенно в связи с ростом использования мобильных устройств в настоящее время. Говорят, что адаптивный веб-дизайн намного продуктивнее и эффективнее, чем адаптивный дизайн. Но есть ли этому другие объяснения?
Говорят, что адаптивный веб-дизайн намного продуктивнее и эффективнее, чем адаптивный дизайн. Но есть ли этому другие объяснения?
Благодаря гибкому веб-дизайну его можно переформатировать, чтобы он подходил для любых устройств, используемых пользователями, что значительно повышает удобство работы в Интернете. Однако, чтобы, наконец, прийти к выводу о том, следует ли вам включать его на свой сайт, нам нужно больше узнать об основах. В этой статье мы познакомим вас с адаптивным веб-дизайном, адаптивным дизайном и важностью каждого из них для пользовательского опыта. Самый подробный ответ никогда не будет легким, верно? Теперь давайте займемся этим!
Что такое адаптивный веб-дизайн? Мы считали, что каждый бит слова «отзывчивый веб-дизайн» показывает, что это такое. Он представляет собой функцию веб-сайта, при которой один сайт может автоматически подстраиваться под любой размер устройства. Ваш сайт сразу же увеличит или уменьшит свои элементы и детализирует содержимое, чтобы они соответствовали экранам пользователей, так что им не нужно будет выполнять дополнительную работу. Поскольку количество пользователей мобильных устройств увеличилось, маловероятно, что они увидят ваш сайт на любой другой платформе. На самом деле, до 70% текущего трафика веб-сайта поступает с мобильных устройств, поэтому вы захотите воспользоваться этим.
Поскольку количество пользователей мобильных устройств увеличилось, маловероятно, что они увидят ваш сайт на любой другой платформе. На самом деле, до 70% текущего трафика веб-сайта поступает с мобильных устройств, поэтому вы захотите воспользоваться этим.
Благодаря гибкому веб-дизайну вашим пользователям больше не придется масштабировать, переворачивать телефон или панорамировать, чтобы увидеть весь ваш контент. Без всей этой суеты у вас будет гораздо меньше шансов потерять потенциальных клиентов или заставить их снова разочароваться на своей веб-странице. Это обеспечивает бесшовное взаимодействие между устройствами, и клиенты будут вам за это благодарны. И, друг мой, это главная цель адаптивного веб-дизайна.
Таким образом, адаптивный веб-дизайн экономит много времени. Вместо того, чтобы разрабатывать несколько дизайнов для каждого устройства (которые бесконечны), теперь вы можете просто иметь веб-страницу, которая может масштабироваться в соответствии с устройством. Ваш веб-сайт будет отлично смотреться где угодно: на рабочем столе, планшете или телефоне любого размера. И до сегодняшнего дня это уже не вариант. Это самое важное требование к веб-сайту, и ваши клиенты ожидают идеального взаимодействия каждый раз!
Ваш веб-сайт будет отлично смотреться где угодно: на рабочем столе, планшете или телефоне любого размера. И до сегодняшнего дня это уже не вариант. Это самое важное требование к веб-сайту, и ваши клиенты ожидают идеального взаимодействия каждый раз!
Адаптивный веб-дизайн также позволяет адаптировать дизайн к различным размерам. Не сильно отличается от адаптивного дизайна, верно? Тем не менее, он ограничен только несколькими размерами макетов, которые когда-то были стандартом для дизайна веб-сайтов. При адаптивном веб-дизайне разработчики должны работать с 6 наиболее распространенными размерами экрана: 320, 480, 760 960, 1200 и 1600 пикселей. В лучшем случае адаптивный веб-сайт позволяет адаптировать графику и контент к некоторым стандартным размерам, чтобы создать гораздо более приятный дизайн. Но недостатки у него неоспоримы, особенно по сравнению с адаптивным веб-дизайном.
Использование адаптивного веб-сайта означает, что дизайнер должен будет сделать 6 версий сайта, чтобы они соответствовали экранам пользователей. Поэтому это долго и намного дороже. Итак, что, если у ваших пользователей нет стандартного разрешения и размера экрана? Означает ли это, что они будут испытывать какие-то недостатки? Если быть до конца честным, да. С адаптивным дизайном трудно получить действительно бесшовный, точно такой же опыт, как и с адаптивным дизайном. Из-за роста числа мобильных устройств размер экрана увеличивается каждый раз, когда эти бренды появляются с новыми продуктами. Вот почему дизайнеры не могут адаптировать все эти ширины и размеры для одного дизайна веб-сайта.
Поэтому это долго и намного дороже. Итак, что, если у ваших пользователей нет стандартного разрешения и размера экрана? Означает ли это, что они будут испытывать какие-то недостатки? Если быть до конца честным, да. С адаптивным дизайном трудно получить действительно бесшовный, точно такой же опыт, как и с адаптивным дизайном. Из-за роста числа мобильных устройств размер экрана увеличивается каждый раз, когда эти бренды появляются с новыми продуктами. Вот почему дизайнеры не могут адаптировать все эти ширины и размеры для одного дизайна веб-сайта.
Тем не менее, адаптивный веб-сайт пригодится для старых веб-сайтов, которые хотели бы обновить. Судя по всему, эти старые веб-сайты не могли стать отзывчивыми менее чем за 1 ночь. Но, сделав его адаптивным, эти сайты теперь могут предоставить своим пользователям гораздо лучший опыт в целом.
По мере развития цифрового мира адаптивный веб-дизайн начал отставать и заменяться адаптивным дизайном. Так что в битве между адаптивным веб-дизайном и адаптивным нам придется выбрать лучший и наиболее экономически эффективный.
Прежде чем сделать какой-либо вывод о важности адаптивного дизайна, мы покажем вам множество замечательных преимуществ его использования.
- Больше мобильного трафика:
Из-за резкого роста числа мобильных устройств и их пользователей через несколько лет трафик с мобильных устройств превысил количество пользователей компьютеров. Между тем, ранее многие компании были знакомы с созданием 2 версий своего прицела, чтобы соответствовать этим 2 типам пользователей. Некоторые все еще используют этот способ, но мы всегда считали его трудоемким и дорогостоящим решением.
Благодаря адаптивному веб-дизайну у вас может быть только один веб-сайт, который будет работать на всех устройствах, доступных в мире. Это обеспечивает гораздо лучший опыт для ваших пользователей на нескольких устройствах, делая их удобными при прокрутке вашего сайта. Чем выше эта производительность, тем больше шансов, что пользователи запомнят вас и вернутся к вам снова, когда в этом возникнет необходимость.
- Покупки в Интернете и с мобильных устройств стремительно развиваются:
В настоящее время мы всегда знали, что совершать покупки в Интернете намного проще, чем проделывать долгий путь до магазина. Таким образом, в Covid-19пандемии, люди максимально сокращают физические контакты. Теперь, имея мобильное устройство под рукой 24/7, люди могли делать покупки где угодно! Сидя на своем любимом диване, на кровати или даже прямо на работе, это неограниченное время для покупок. И как владелец бизнеса, зачем упускать такие возможности? Вы можете получать внушительный доход в 3 часа ночи во сне, а ваш веб-сайт позаботится обо всех процессах за вас. Если ваш сайт еще не оптимизирован для мобильных устройств, это должно стать для вас сигналом к тому, чтобы начать прямо сейчас.
- Воспользуйтесь преимуществами социальных сетей:
Коэффициент конверсии из социальных сетей на веб-сайт становится выше, чем когда-либо. Если люди «случайно» узнают о вас во время прокрутки Facebook/Instagram или Twitter, они с большей вероятностью перейдут на ваш сайт. Ваша основная задача — привлекать все больше и больше пользователей на ваш сайт. А с адаптивным веб-дизайном не о чем беспокоиться. Кроме того, помимо хорошего веб-сайта, не забудьте иметь четкую и эффективную стратегию социального маркетинга.
Если люди «случайно» узнают о вас во время прокрутки Facebook/Instagram или Twitter, они с большей вероятностью перейдут на ваш сайт. Ваша основная задача — привлекать все больше и больше пользователей на ваш сайт. А с адаптивным веб-дизайном не о чем беспокоиться. Кроме того, помимо хорошего веб-сайта, не забудьте иметь четкую и эффективную стратегию социального маркетинга.
- Значительно меньше усилий по обслуживанию:
Еще одним огромным преимуществом адаптивного веб-дизайна является то, что он требует гораздо меньше затрат и усилий для обслуживания и настройки. Представьте себе, что вы заботитесь о 4-6 различных макетах по сравнению с одним дизайном, и вы увидите, сколько времени вы сэкономите с адаптивным дизайном. Это не только освобождает ваше время, но и требует гораздо меньших затрат. Исходя из этого, вы можете использовать эти ресурсы для инвестирования в другие аспекты вашего бизнеса.
- Беспроблемный пользовательский интерфейс:
Безусловно, это неоспоримое преимущество использования адаптивного веб-дизайна. Мы все ненавидим, когда контент и графика натыкаются друг на друга на веб-сайте при просмотре на мобильных устройствах или планшетах. Это не только раздражает, но и мешает нам узнать больше о бренде/продуктах или услугах, которые пытаются предоставить компании.
Мы все ненавидим, когда контент и графика натыкаются друг на друга на веб-сайте при просмотре на мобильных устройствах или планшетах. Это не только раздражает, но и мешает нам узнать больше о бренде/продуктах или услугах, которые пытаются предоставить компании.
Чтобы избежать всего этого, пригодится адаптивный веб-дизайн. Плавный и плавный переход не позволит вашим пользователям перейти на другой веб-сайт и потерять часть дохода. На данный момент это может быть немного сложно, но адаптивный веб-сайт принесет вам большую пользу в долгосрочной перспективе.
- Повышение вашего SEO-рейтинга:
Хорошо, это может показаться несвязанным, но как адаптивный веб-дизайн может поддерживать ваш SEO на высоком уровне? Ответ прост: чем ниже показатель отказов, тем выше ваш рейтинг.
Когда ваш веб-сайт оптимизирован для удобного размещения на экране любого размера, а также содержит высококачественный контент, в конечном итоге пользователи захотят остаться на нем, чтобы получить больше информации. Что еще более важно, у Google теперь есть отдельный алгоритм для мобильных устройств. Таким образом, высокий рейтинг на компьютере не гарантирует, что вы будете иметь такой же рейтинг на мобильных устройствах.
Что еще более важно, у Google теперь есть отдельный алгоритм для мобильных устройств. Таким образом, высокий рейтинг на компьютере не гарантирует, что вы будете иметь такой же рейтинг на мобильных устройствах.
Таким образом, адаптивный дизайн — это то, что Google настоятельно рекомендует для большинства веб-сайтов. По их мнению, эти сайты будут работать намного лучше как в поисковом рейтинге, так и в пользовательском опыте. Поэтому, если вы действительно заинтересованы в поисковой оптимизации своего веб-сайта, адаптивная разработка — это то, что вам нужно.
- Любой размер экрана!
Мы много раз упоминали эту функцию, но она по-прежнему остается главным плюсом адаптивного дизайна. С этой функцией у вас будет гораздо больше преимуществ, чем у ваших конкурентов. Маленькие экраны или даже большие больше не проблема, ваш сайт автоматически адаптируется к ним. Пользователи увидят, что вы заботитесь об их опыте, и будут рады вернуться еще много раз. Независимо от того, на каких устройствах они работают, если бы ваш сайт мог легко адаптироваться к этому, то это был бы действительно революционный опыт.
Независимо от того, на каких устройствах они работают, если бы ваш сайт мог легко адаптироваться к этому, то это был бы действительно революционный опыт.
Мы показали вам все лучшие возможности адаптивного веб-дизайна, и теперь вам может быть интересно, есть ли у него недостатки, верно? Очевидно, что это не могло удовлетворить всех, не оставив никаких недостатков. Мы должны быть честными, когда дело доходит до цифровых решений, всегда есть плюсы и минусы, как и адаптивный веб-дизайн.
Время загрузки Самым большим недостатком адаптивной страницы является время ее загрузки. Когда мы углубимся в то, как это работает, вы поймете, почему. Отзывчивый веб-дизайн часто доставляет больше контента в ваш веб-браузер и просит браузер отсортировать все это, чтобы соответствовать ширине вашего экрана. Любая работа, требующая дополнительной переплатформенности, приведет к снижению скорости веб-сайта. Однако, если ваш веб-разработчик сможет сделать это правильно, то это не будет серьезным слабым местом вашего сайта. Загрузка займет немного больше времени, но не настолько раздражает, что может привести к потере дохода.
Однако, если ваш веб-разработчик сможет сделать это правильно, то это не будет серьезным слабым местом вашего сайта. Загрузка займет немного больше времени, но не настолько раздражает, что может привести к потере дохода.
Адаптивный дизайн также не работает в некоторых случаях, когда компании хотят создать разные возможности для мобильных устройств и компьютеров. Поскольку он совместим с несколькими устройствами и адаптируется ко всем размерам экрана, он не может быть специально разработан только для одной платформы. Но при вездесущности у пользователей на разных платформах будут разные проблемы и приоритеты. Мобильные пользователи будут спровоцированы совершенно иным размещением призыва к действию, чем пользователи настольных компьютеров. Мобильный опыт также требует большого разнообразия взаимодействия, такого как определение местоположения, голос, движение или сенсорное усиление. Таким образом, в некоторых случаях универсальное решение не будет идеальным решением.
Отзывчивый веб-дизайн абсолютно полезен во многих обстоятельствах, и он по-прежнему будет полезен в ближайшие годы. Однако это не окончательная веб-стратегия, которая решит все проблемы. При адаптации его к вашему бизнесу вам придется учитывать множество элементов и функций, чтобы обеспечить наилучший результат. Думайте об этом как об эффективном инструменте для представления вашего бизнеса/бренда пользователям, а не как о единственном выборе, который вы можете сделать. Еще одна деталь, о которой вы должны подумать, — это ваши продукты. Если вы продаете то, что люди чаще всего покупают в Интернете и по телефону, тогда адаптивная разработка — отличный выбор. Но если его значение намного выше, то вам нужно будет рассмотреть и другие варианты.
Вывод: Адаптивный веб-дизайн — это абсолютно эффективная функция, которая позволяет вашему веб-сайту свободно отображаться на всех разрешениях экрана. Это убережет ваш бизнес от суеты и сделает ваших клиентов довольными.