Всплывающее изображение при наведении на ссылку. Hover html css эффект при наведении
Доброго времени суток, друзья! Это очередная статья, написанная по просьбе одного из читателей моего блога. Сегодня мы реализуем возможность отображения картинки при наведении курсора мыши на ссылку. Зачем это может быть нужно? Все очень просто, таким способом можно сохранить пространство на сайте и вместе с тем оживить ссылки.
Как известно, реализовать всплывающие картинки можно при помощи jQuery, CSS, а также HTML. В сегодняшней статье я выложу готовый код этого эффекта, а также приведу несколько наглядных примеров. Каждый скрипт довольно простой, создан средствами CSS+HTML. Не стану вас больше томить и приведу готовые решения!
Всплывающая картинка при наведении
При наведении на текст, отображается скрытый графический контентa.сайт-ssilka:hover+div
Давайте я вкратце объясню главные моменты. Дабы вывести всплывающее изображение нужно обратиться к тегу с атрибутом src и после знака равно в кавычках прописать путь к изображению, предварительно закачав его в корневую папку сайта.
Тег с обязательным параметром href отвечает за создание и отображение ссылки (в моем примере это текст).
В случае, если элементы сайта сдвинулись, можно задать изображению ширину и высоту, используя свойство width и heigh . Параметры задаются в пикселях.
Атрибут alt позволяет поисковым механизмам более точно распознать, что изображается на картинке.
Для большей наглядности я выделил ту часть кода, которую вы вероятнее всего захотите изменить.
Всплывающий текст при наведении на ссылку
При наведении на текст всплывает текстовая подсказкаСмелее!!! Наведи на меня курсор!
Здорово!!! Все получилось:)
Как можно увидеть с примера при наведении на текст всплывает текстовая подсказка.
Исчезновение изображения при наведении на ссылку
При наведении на текст, картинка исчезаетa.сайт-ssilka:hover+div
Смелее!!! Наведи на меня курсор!
Для добавления определенного вышеприведенного эффекта достаточно скопировать подходящий вам код и вставить его в текстовый редактор.![]() Таким образом, ссылку со всплывающим/исчезающим изображением можно прописать в любом месте статьи.
Таким образом, ссылку со всплывающим/исчезающим изображением можно прописать в любом месте статьи.
Важный момент! Каждый из представленных скриптов не вредит валидности сайта.
Не менее удобной считаю реализацию поставленной задачи путем добавления специального скрипта в файл стилей вашего шаблона, который, как правило, называется style.css.
Всплывающая картинка CSS
position: relative;
Thumbnail:hover{
Thumbnail span{ /*CSS for enlarged image*/
position: absolute;
background-color: #3d3d3d;
border: 1px solid white;
visibility: hidden;
text-decoration: none;
border-radius: 4px 4px 4px 4px;
Moz-border-radius: 4px 4px 4px 4px;
Webkit-border-radius: 4px 4px 4px 4px;
Thumbnail span img{ /*CSS for enlarged image*/
border-width: 0;
Thumbnail:hover span{ /*CSS for enlarged image on hover*/
visibility: visible;
left: 60px; /*position where enlarged image should offset horizontally */
Для вывода всплывающего окна при наведении на ссылку, в текст следует вставить следующую ссылку:
Помимо этого ссылку со всплывающей картинкой можно вставить в определенную часть вашего шаблона. Для этого следует внести нижеуказанный код в файл index.php. Это файл, определяющий визуальное расположение элементов сайта.
Для этого следует внести нижеуказанный код в файл index.php. Это файл, определяющий визуальное расположение элементов сайта.
position: relative;
Thumbnail:hover{
background-color: transparent;
Thumbnail span{
position: absolute;
background-color: #ffffff;
border: 1px dashed gray;
visibility: hidden;
text-decoration: none;
Thumbnail span img{
border-width: 0;
Thumbnail:hover span{
visibility: visible;
text-align:center;
А вот эту часть кода нужно расположить в том месте, где должна отображаться ссылка:
Load
Hey! How are you?
Данный вариант считается менее приемлемым, так как позволяет в качестве всплывающих слов и символов использовать только латинские буквы. Прописав кириллические знаки на сайте отобразятся кракозябры, что негативным образом скажется на валидности сайта. Именно поэтому в примере ссылки я использовал англоязычные слова.
Код нужно вставить в самом конце сего файла либо перед открывающимся тегом
.
Если вы пользуетесь CMS (Joomla, WordPress), то для вставки ссылки можно воспользоваться модулем, отображающим на сайте фрагменты HTML, называемым «HTML-код», предварительно установив используемый текстовый редактор в положение редактирования кода. Этот способ актуален в случае, когда необходимо установить ссылку со всплывающим изображением в определенной модульной позиции вашего сайта.
Надеюсь, статья оказалась вам полезной, и теперь вы знаете, как сделать всплывающую картинку.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
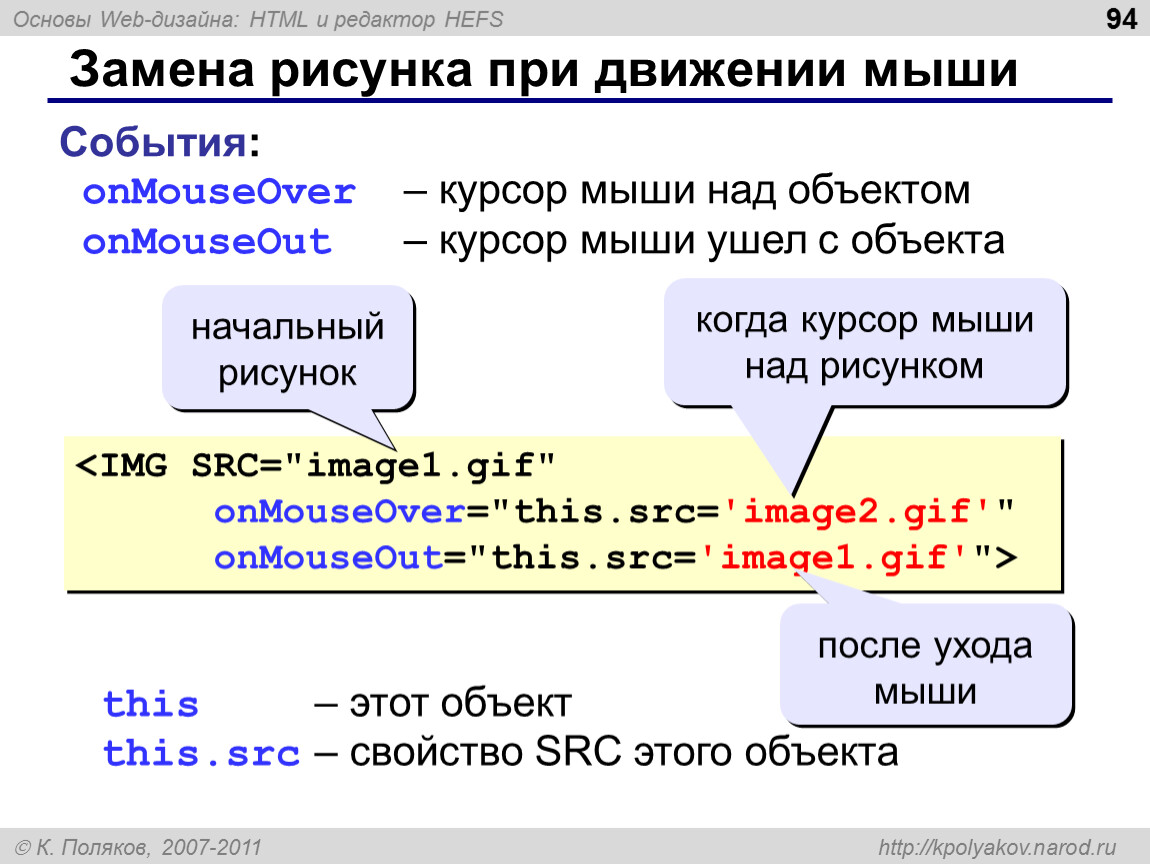
Задача
Заменить одну картинку на другую при наведении на неё курсора мыши.
Решение
Смена одной картинки на другую при наведении на неё курсора мыши называется эффектом перекатывания. Обычно для создания эффекта перекатывания применяется JavaScript, но в большинстве случаев вполне достаточно и CSS.
Псевдокласс:hover
Вначале разберём, как делается собственно сам эффект. Для этой цели используется псевдокласс :hover , он добавляется к желаемому селектору. Этот псевдокласс определяет стиль элемента, когда на него наводится курсор мыши, что нам как раз и требуется. Сразу отметим, что в браузере Internet Explorer версии 6 и ниже :hover работает только со ссылками, тогда как другие браузеры понимают :hover и для других элементов. Так что для универсальности придётся помещать изображение внутрь контейнера . Сам рисунок добавляется и меняется с помощью стилевого свойства background . Алгоритм действий следующий.
- Готовятся два изображения одинакового размера, одно для исходного вида, а второе — для его замены при эффекте перекатывания.
- Исходная картинка добавляется в качестве фонового рисунка к селектору A через стилевое свойство background со значением url(URI) , здесь URI — путь к графическому файлу.
- Присоединяем псевдокласс к селектору A
и снова включаем свойство background
, но в качестве значения указываем замещающее изображение.

- Чтобы ссылка была по размеру картинки, её следует превратить в блочный элемент с помощью свойства display со значением block , а также задать высоту и ширину ссылки.
На рис. 1 приведены два изображения: исходное (рис. 1а) и замещающее (рис. 1б).
а б
Рис. 1. Картинки для создания эффекта перекатывания
Остаётся собрать весь код воедино, как показано в примере 1. Чтобы ссылка не вела на какой-то определенный файл, что в данном случае излишне, добавим «заглушку» в виде символа решетки (#) к атрибуту href тега .
Пример 1. Использование псевдокласса:hover
HTML5 CSS 2.1 IE Cr Op Sa Fx
Эффект перекатыванияПриведённый способ хотя и прост в реализации, но имеет определённый недостаток. Поскольку второй рисунок загружается только при наведении курсора на ссылку, то отображение картинки происходит с некоторой паузой. Для устранения этой задержки можно использовать не два изображения, а лишь одно.
Эффект перекатывания с одним рисунком
 2), но храниться они будут в одном графическом файле.
2), но храниться они будут в одном графическом файле.Рис. 2. Изображение с двумя картинками
Смена одного рисунка на другой происходит сдвигом изображения по вертикали за счёт использования универсального свойства background или background-position , как показано в примере 2.
Пример 2. Изменение положения рисунка
HTML5 CSS 2.1 IE Cr Op Sa Fx
Эффект перекатыванияДля селектора A устанавливается фоновое изображение через свойство background , ширина (width ) совпадает с рисунком, а высота (свойство height ) равна половине высоты изображения. В итоге первоначально должна отображаться зеленая вкладка целиком.
Здравствуйте, дорогие друзья. В сегодняшней статье я хочу рассказать, как создать эффект, когда при наведении курсора мышки на изображение, происходит смена исходного изображения на подставное.
Вариантов создать подобный эффект достаточно много. Сложность эффекта будет отличаться лишь в конструкциях html кода и создании css стилей.
Подобные эффекты я уже описывал ранее в своих статьях, когда рассказывал о том как , и .
Эффект смены изображения в этих статьях достигается за счёт создания одного изображения, которое сочетает в себе исходный вид, и вид при наведении. А управление происходит за счёт свойств позиционирования в css стилях.
А сегодня вы узнаете, как создать этот эффект с использованием двух разных изображений. Такой способ проще в реализации, так как вам не придётся заранее создавать двойные изображения. Вы сможете реализовать эффект с изображениями уже загруженными ранее на ваш сайт.
На чем основан эффект смены изображения
Суть всего эффекта, заключается в том, что два изображения помещаются в один блок ДИВ. Этому блоку присваивается класс или идентификатор и каждому изображению также присваивается свой класс. А далее используя эти классы, создаются css стили для смены одного изображение на другое, при наведении курсора мышки. И достигается это за счёт свойства прозрачности (opacity ).
Подготовка html каркаса для изображения
Итак, в том месте где вы хотите создать этот эффект вам необходимо вставить вот такой html каркас:
ссылка на первое изображение » alt=»»> ссылка на второе изображение » alt=»»>где вы, разумеется, меняйте ширину, высоту и ссылки на изображения.
А дальше можно переходить к созданию css стилей.
Создание css стилей
В качестве первого примера возьмём вот такие изображения:
Я хочу создать эффект, когда ободок будет, проявляется после наведения курсора мышки.
Сначала я размещаю html каркас с указанием путей к файлам и их размеров:
Для достижения нужного эффекта в файл таблицы стилей нужно добавить вот такие стили:
/*Свойства для контейнера*/ #img_container { position:relative; height:114px; width:300px; margin:0 auto; cursor:pointer; } /*Свойства для изображения в контейнере*/ #img_container img { position:absolute; left:0; -webkit-transition: opacity 0.5s ease-in-out; -moz-transition: opacity 0.Кстати, в свойствах контейнера ширину и высоту можно выставить в процентах, но в таком варианте свойство margin:0 auto; теряет свою актуальность. В общем, в зависимости от того где будете использовать вставку изображений, применяйте и соответствующие свойства.
Если плавная смена изображений вам не нужна, уберите эти свойства, или смените интервал:
Webkit-transition: opacity 1s ease-in-out; -moz-transition: opacity 1s ease-in-out; -o-transition: opacity 1s ease-in-out; transition: opacity 1s ease-in-out;
Вот таким вот простым способом можно создать эффект смены изображения при наведении курсора мышки. Только учтите, работать нужно с каждым изображение. Единственный момент, если у вас изображения одинакового размера, то свойства css вы сможете прописать один раз, а все изображения нужно будет разместить в html каркас указанный ранее.
А теперь посмотрите видеоурок, где я показываю как работает этот эффект и ещё одна разновидность этого эффекта. Когда изображение меняется с помощью вращения.
Вот и всё простой эффект готов, берите на вооружение и применяйте в своих проектах. Желаю удачи! И до встречи в новых статьях.
А вот обещанный в видеоуроке архив .
Подписывайтесь на новые статьи!
Применение различных hover эффектов CSS при наведении курсора на изображение, ссылку или текст является одним из наиболее распространенных методов CSS .
В этой статье я собрал много интересных эффектов CSS3 , проявляющихся при наведении курсора мыши. Вы можете легко применить их на своем сайте или других веб-проектах. Давайте посмотрим, что я для вас приготовил.
1. 10 Stylish Hover Effects
Как следует из названия, это коллекция из 10 невероятно стильных эффектов наведения.
Исходный код
2. Direction-aware Hover Effect
Когда вы наводите указатель мыши на различные элементы, CSS hover эффект при наведении
следует за курсором и создает удивительные 3D презентации.
Исходный код
3. Wacom Hover Effect
Это уже довольно избитый эффект, но многие люди все равно с удовольствием его используют. Презентация является простой, но привлекательной.
Исходный код
4. CSS3 Hover Effects
Если вы ищете круговые эффекты наведения, здесь вы найдете несколько интересных. В общей сложности доступно 12 различных CSS hover эффектов рамки.
Исходный код
5. Hover Animation from UNIQLO
Это еще один интересный эффект наведения. Он идеально подойдет для миниатюр или других типов изображений.
Исходный код
6. Button Hover Effects
А вот несколько впечатляющих эффектов наведения для кнопок. Все они прекрасно подойдут для сайтов любого типа.
Исходный код
7. 10 Stunning Hover Effects
Еще один набор из 10 hover эффектов CSS для кнопок. Большинство из них довольно впечатляющие.
Исходный код
8.
 CSS3 Hover Effects 2
CSS3 Hover Effects 2Это коллекция, состоящая из четырех различных эффектов наведения на изображение. Вместе с эффектом отображаются его название и описание.
Исходный код
9. Bounce on Hover
Это забавный и интересный эффект наведения для изображений. Круглая рамка идеально подходит для применения к аватаркам участников команды, изображений рекомендаций.
Исходный код
10. 8-bit Hovers
Этот стильный винтажный hover эффект CSS вызовет в вас чувство ностальгии. Вы можете использовать его, чтобы создать ретро стиль для сайта.
Исходный код
11. Simple Title Hover Effect
При наведении курсора мыши на изображение этот эффект выводит заголовки на фоне с низкой непрозрачностью.
Исходный код
12. Flip Down Effect
Это еще один простой, но очень красивый CSS hover эффект
при наведении. При наведении курсора мыши на изображение он выводит название и описание с помощью смарт-эффекта перелистывания.
Исходный код
13. Curiosity Award
Пока вы не наведете курсор мыши на изображение, вы не поймете красоту этого эффекта. Случайные линии красиво превращаются в логотип, а затем он раскрашивается цветами.
Исходный код
14. Image Hover Effect
Это невероятный CSS hover эффект рамки для изображений. Способ, с помощью которого одно изображение проявляется на фоне другого, невероятен!
Исходный код
15. Hover Animation
При наведении курсора на изображение применяется уменьшение непрозрачности с фокусировкой на ссылке.
Исходный код
16. Hover Me Brother
Возможно, это и не очень полезный hover эффект CSS , но забавный. Просто наведите курсор мыши на солнцезащитные очки, и начнется магия.
Исходный код
17. Nautilus SCSS HAML Hover Effects
Это креативный эффект наведения, доступный в нескольких вариациях. В них предлагаются уникальные возможности для оформления изображений.
Исходный код
18. SVG Border Hover Effect 1
Подойдет для текста, кнопок или изображений. Постепенное воссоздание рамки — это действительно интересный эффект.
Исходный код
19. Hover Search Map Icon
Вам нужен CSS hover эффект при наведении для панели поиска или иконки карты? Это именно он. Его бесшовные преобразования — сплошное удовольствие для глаз.
Исходный код
20. Social Icon Pane
Этот эффект наведения можно применить, чтобы в начале скрыть иконки социальных медиа, а затем вывести их, когда пользователь наводит на них курсор мыши.
Исходный код
21. Product Item Additions Info
Это отличный способ предоставления дополнительной информации о товарах в интернет-магазине. При наведении курсора на изображение продукта с помощью красивого эффекта отображается информация о нем.
Исходный код
22. Animated Envelope
Идеальный CSS hover эффект
при наведении для раздела «Связаться с нами
«. Он отображает контактную информацию в раскрывающемся конверте, но только после того, как пользователь наведет курсор мыши на изображение.
Он отображает контактную информацию в раскрывающемся конверте, но только после того, как пользователь наведет курсор мыши на изображение.
Исходный код
23. Back to Top
Этот уникальный эффект наведения для кнопки «Вверх » позволяет предоставить посетителям красивый, анимированный указатель.
Исходный код
24. Fancy Hover
При наведении курсора мыши на изображение, оно не только увеличивается, но и изменяется способ его отображения.
Исходный код
25. Reminders Icon Hover Effect
Этот hover эффект CSS добавляет к изображению красивые стили.
Исходный код
26. Circle Image Hover
Эффект наведения для круговых изображений. В коллекции присутствует четыре различных стиля эффектов наведения.
Исходный код
27. Safari Icon Hover Effect
Этот CSS hover эффект
при наведении воссоздает анимацию иконок Safari
. Вы можете заменить значок собственным изображением или логотипом.
) она как правило изменяет свой вид (становится в фокусе). Чаще всего это простое изменение цвета или добавления подчеркивания. Также изменяется курсор на кисть руки. В этой статье мы рассмотрим подробнее как красиво реализовать изменение стиля ссылки при наведении курсора.
Примеры с изменением вида ссылки при наведении
Пример 1. Как изменить цвет и сделать подчеркивание при наведении
При наведении ссылка станет красной и подчеркнутой: ссылка
Пример 2. Как изменить фон ссылки при наведении
При наведении ссылка изменит фон на синий, а цвет ссылки станет белым: ссылка
Преобразуется на странице в следующее:
Пример 3. Как поменять курсор при наведении на ссылку
По умолчанию у ссылок курсор при наведении имеет значение cursor :pointer . В следующем примере мы изменим его на другой.
При наведении ссылка станет красной и подчеркнутой, а курсор станет в виде плюса: ссылка
Преобразуется на странице в следующее:
Пример 4. Сглаженное изменение стилей ссылки
С помощью свойства transition мы сгладим скорость изменения фона и цвета ссылки.
При наведении ссылка изменит фон на синий, а цвет ссылки станет белым, при этом все это будет сглажено: ссылка
Преобразуется на странице в следующее:
Пример 5. Красивое подчеркивание ссылки
При наведении ссылка изменит цвет и появится необычное подчеркивание: ссылка
Преобразуется на странице в следующее.
HTML-изображения
HTML-изображения добавляются на веб-страницы с помощью элемента <img>. Использование графики делает веб-страницы визуально привлекательнее. Изображения помогают лучше передать суть и содержание веб-документа.
Элементы <map> и <area> позволяют создавать карты-изображения с активными областями.
Вставка изображений в HTML-документ
1. Элемент <img>
Элемент <img> представляет изображение и его резервный контент, который добавляется с помощью атрибута alt. Так как элемент <img> является строчным, то рекомендуется располагать его внутри блочного элемента, например, <p> или <div>.
Элемент <img> имеет обязательный атрибут src, значением которого является абсолютный или относительный путь к изображению:
<img src="image.png" alt="Пример кода">Для элемента <img> доступны следующие атрибуты:
| Атрибут | Описание, принимаемое значение |
|---|---|
| alt | Атрибут alt добавляет альтернативный текст для изображения. Выводится на месте появления изображения до его загрузки или при отключенной графике, а также выводится всплывающей подсказкой при наведении курсора мыши на изображение. Синтаксис: alt="описание изображения". |
| crossorigin | Атрибут crossorigin позволяет загружать изображения с ресурсов другого домена с помощью CORS-запросов. Изображения, загруженные в холст с помощью CORS-запросов, могут быть использованы повторно. Допускаемые значения: anonymous — Cross-origin запрос выполняется с помощью HTTP-заголовка, при этом учетные данные не передаются. Если сервер не даёт учетные данные серверу, с которого запрашивается контент, то изображение будет испорчено и его использование будет ограничено. use-credentials — Cross-origin запрос выполняется с передачей учетных данных. Синтаксис: crossorigin="anonymous". |
| height | Атрибут height задает высоту изображения в px. Синтаксис: height="300". |
| ismap | Атрибутismap указывает на то, что картинка является частью изображения-карты, расположенного на сервере (изображение-карта — изображение с интерактивными областями). При нажатии на изображение-карту координаты передаются на сервер в виде строки запроса URL-адреса. Атрибут ismap допускается только в случае, если элемент <img> является потомком элемента <a> с действительным атрибутом href. Синтаксис: ismap. |
| longdesc | URL расширенного описания изображения, дополняющее атрибут alt. Синтаксис: longdesc="http://www.example.com/description.txt". |
| src | Атрибут src задает путь к изображению. Синтаксис: src="flower.jpg". |
| sizes | Задаёт размер изображения в зависимости от параметров отображения. Работает только при заданном атрибуте srcset. Значением атрибута является одна или несколько строк, указанных через запятую. |
| srcset | Создаёт список источников для изображения, которые будут выбраны, исходя из разрешения экрана. Может использоваться вместе или вместо атрибута src. Значением атрибута является одна или несколько строк, разделенных запятой. |
| usemap | Атрибут usemap определяет изображение в качестве карты-изображения. Значение обязательно должно начинаться с символа #. Значение ассоциируется со значением атрибута name или id элемента <map> и создает связь между элементами <img> и <map>. Атрибут нельзя использовать, если элемент <map> является потомком элемента <a> или <button>. Синтаксис: usemap="#mymap". |
| width | Атрибут width задает ширину изображения в px. Синтаксис: width="500". |
1.1. Адрес изображения
Адрес изображения может быть указан полностью (абсолютный URL), например: url(http://anysite.ru/images/anyphoto.png)
Или же через относительный путь от документа или корневого каталога сайта:
- url(../images/anyphoto.png) — относительный путь от документа,
- url(/images/anyphoto.png) — относительный путь от корневого каталога.
Это интерпретируется следующим образом:
- ../ — означает подняться вверх на один уровень, к корневому каталогу,
- images/ — перейти к папке с изображениями,
- anyphoto.png — указывает на файл изображения.
1.2. Размеры изображения
Без задания размеров изображения рисунок отображается на странице в реальном размере. Отредактировать размеры изображения можно с помощью атрибутов width и height. Если будет задан только один из атрибутов, то второй будет вычисляться автоматически для сохранения пропорций рисунка.
1.3. Форматы графических файлов
- Формат JPEG (Joint Photographic Experts Group). Изображения JPEG идеальны для фотографий, они могут содержать миллионы различных цветов. Сжимают изображения лучше GIF, но текст и большие площади со сплошным цветом могут покрыться пятнами.
- Формат GIF (Graphics Interchange Format). Идеален для сжатия изображений, в которых есть области со сплошным цветом, например, логотипов. GIF-файлы позволяют установить один из цветов прозрачным, благодаря чему фон веб-страницы может проявляться через часть изображения. Также GIF-файлы могут включать в себя простую анимацию. GIF-изображения содержат всего лишь 256 оттенков, из-за чего изображения выглядят пятнистыми и нереалистичного цвета, как плакаты.
- Формат PNG (Portable Network Graphics). Включает в себя лучшие черты GIF- и JPEG-форматов. Содержит 256 цветов и дает возможность сделать один из цветов прозрачным, при этом сжимает изображения в меньший размер, чем GIF-файл.
- Формат APNG (Animated Portable Network Graphics). Формат изображения, основанный на формате PNG. Позволяет хранить анимацию, а также поддерживает прозрачность.
- SVG (Scalable Vector Graphics). SVG-рисунок состоит из набора геометрических фигур, описанных в формате XML: линия, эллипс, многоугольник и т.п. Поддерживается как статичная, так и анимированная графика. Набор функций включает в себя различные преобразования, альфа-маски, эффекты фильтров, возможность использования шаблонов. Изображения в формате SVG могут изменяться в размере без снижения качества.
- Формат BMP (Bitmap Picture). Представляет собой несжатое (оригинальное) растровое изображение, шаблоном которого является прямоугольная сетка пикселей. Bitmap-файл состоит из заголовка, палитры и графических данных. В заголовке хранится информация о графическом изображении и файле (глубина пикселей, высота, ширина и количество цветов). Палитра указывается только в тех Bitmap-файлах, которые содержат палитровые изображения (8 и менее бит) и состоят не более чем из 256 элементов. Графические данные представляют саму картинку. Глубина цвета в данном формате может быть 1, 2, 4, 8, 16, 24, 32, 48 бит на пиксель.
- Формат ICO (Windows icon). Формат хранения значков файлов в Microsoft Windows. Также, Windows icon, используется как иконка на сайтах в интернете. Именно картинка такого формата отображается рядом с адресом сайта или закладкой в браузере. Один ICO-файл содержит один или несколько значков, размер и цветность каждого из которых задаётся отдельно. Размер значка может быть любым, но наиболее употребимы квадратные значки со сторонами 16, 32 и 48 пикселей.
2. Элемент <map>
Элемент <map> служит для представления графического изображения в виде карты с активными областями. Активные области определяются по изменению вида курсора мыши при наведении. Щелкая мышью на активных областях, пользователь может переходить к связанным документам.
Для элемента доступен атрибут name, который задает имя карты. Значение атрибут name для элемента <map> должно соответствовать имени в атрибуте usemap элемента <img>:
<img src="url" usemap="#имя_карты">
<map name="имя_карты">
...
</map>Элемент <map> содержит ряд элементов <area>, определяющих интерактивные области в изображении карты.
3. Элемент <area>
Элемент <area> описывает только одну активную область в составе карты изображений на стороне клиента. Если одна активная область перекрывает другую, то будет реализована первая ссылка из списка областей.
<map name="имя_карты">
<area атрибуты>
</map>| Атрибут | Краткое описание |
|---|---|
| alt | Задает альтернативный текст для активной области карты. |
| coords | Определяет позицию области на экране. Координаты задаются в единицах длины и разделяются запятыми: для круга — координаты центра и радиус круга; для прямоугольника — координаты верхнего левого и правого нижнего углов; для многоугольника — координаты вершин многоугольника в нужном порядке, также рекомендуется указывать последние координаты, равные первым, для логического завершения фигуры. |
| download | Дополняет атрибут href и сообщает браузеру, что ресурс должен быть загружен в момент, когда пользователь щелкает по ссылке, вместо того, чтобы, например, предварительно открыть его (как PDF-файл). Задавая имя для атрибута, мы таким образом задаем имя загружаемому объекту. Разрешается использовать атрибут без указания его значения. |
| href | Указывает URL-адрес для ссылки. Может быть указан абсолютный или относительный адрес ссылки. |
| hreflang | Определяет язык связанного веб-документа. Используется только вместе с атрибутом href. Принимаемые значения — аббревиатура, состоящая из пары букв, обозначающих код языка. |
| media | Определяет, для каких типов устройств файл будет оптимизирован. Значением может быть любой медиа-запрос. |
| rel | Дополняет атрибут href информацией об отношении между текущим и связанным документом. Принимаемые значения: alternate — ссылка на альтернативную версию документа (например, печатную форму страницы, перевод или зеркало). author — ссылка на автора документа. bookmark — постоянный URL-адрес, используемый для закладок. help — ссылка на справку. license — ссылка на информацию об авторских правах на данный веб-документ. next/prev — указывает связь между отдельными URL. Благодаря этой разметке Google может определить, что содержание данных страниц связано в логической последовательности. nofollow — запрещает поисковой системе переходить по ссылкам на данной странице или по конкретной ссылке. noreferrer — указывает, что переходе по ссылке браузер не должен посылать заголовок HTTP-запроса (Referrer), в который записывается информация о том, с какой страницы пришел посетитель сайта. prefetch — указывает, что целевой документ должен быть кэширован, т.е. браузер в фоновом режиме загружает содержимое страницы к себе в кэш. search — указывает, что целевой документ содержит инструмент для поиска. tag — указывает ключевое слово для текущего документа. |
| shape | Задает форму активной области на карте и ее координаты. Может принимать следующие значения: rect — активная область прямоугольной формы; circle — активная область в форме круга; poly — активная область в форме многоугольника; default — активная область занимает всю площадь изображения. |
| target | Указывает, куда будет загружен документ при переходе по ссылке. Принимает следующие значения: _self — страница загружается в текущее окно; _blank — страница открывается в новом окне браузера; _parent — страница загружается во фрейм-родитель; _top — страница загружается в полное окно браузера. |
| type | Указывает MIME-тип файлов ссылки, т.е. расширение файла. |
4. Пример создания карты-изображения
Рис. 1. Пример разметки изображения для создания карты- Размечаем исходное изображение на активные области нужной формы. Координаты областей можно вычислить с помощью программы для обработки фотографий, например, Adobe Photoshop или Paint.
- Задаем имя карты, добавив ее в элемент <map> с помощью атрибута name. Это же значение присваиваем атрибуту usemap элемента <img>.
- Добавляем ссылки на веб-страницы или части веб-документа для каждой активной области, по которым пользователь будет переходить при нажатии курсором мыши на активную область изображения.
<img src="https://html5book.ru/wp-content/uploads/2014/12/flowers_foto.jpg" alt="flowers_foto" usemap="#flowers">
<map name="flowers">
<area shape="circle" coords="70,164,50" href="https://ru.wikipedia.org/wiki/Гербера" alt="gerbera" target="_blank">
<area shape="poly" coords="191,13,240,98,143,98,191,13" href="https://ru.wikipedia.org/wiki/%C3%E8%E0%F6%E8%ED%F2" alt="hyacinth" target="_blank">
<area shape="circle" coords="318,93,50" href="https://ru.wikipedia.org/wiki/Ромашка" alt="camomiles" target="_blank">
<area shape="circle" coords="425,129,45" href="https://ru.wikipedia.org/wiki/Нарцисс_(растение)" alt="narcissus" target="_blank">
<area shape="rect" coords="480,3,572,89" href="https://ru.wikipedia.org/wiki/Тюльпан" alt="tulip" target="_blank">
</map>Как изменить курсор при наведении мыши в CSS
Почти все веб-страницы меняют курсоры для лучшего восприятия пользователем или без какой-либо причины. Настройка курсора является простым способом добавления дополнительного эффекта на вашей веб-странице.
Для установления внешнего вида курсора используйте CSS свойство cursor. Это свойство используется для изменения вида курсора мыши cursor на элементах. Оно может быть полезным на веб-страницах в случае, когда кроме щелчка кнопкой нужно выполнить несколько действий.
Эта статья поможет вам контролировать, какими способами может курсор в CSS помочь в вопросе улучшения пользовательского восприятия.
Представим вам следующие методы контролирования курсора:
- Как сделать курсор в виде руки при наведении мыши на элемент списка
- Как изменить курсор гиперссылки при наведении мыши
- Как установить изображение для курсора
- Пример со всеми видами маркеров
Как сделать курсор в виде руки при наведении мыши на элемент списка¶
Если хотите изменить указатель мыши, чтобы он стал в форме руки при наведении мыши на элемент списка, можно установить класс для элемента списка (<li>) и установить стиль только для него. Но если необходимо установить указатель в форме руки для всех элементов списка, просто установите стиль для элемента <li>.
Код будет иметь следующий вид, если хотите установить курсор в виде указателя:
Давайте рассмотрим пример вышеуказанного метода:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
li{
margin-bottom:15px;
}
li.pointer {
cursor: pointer;
}
li:hover {
background-color: #ccc;
}
</style>
</head>
<body>
<h5>Наведите курсор мыши на элемент списка и увидите, как меняется курсор по умолчанию в указатель:</h5>
<ul>
<li>Элемент списка 1 с курсором по умолчанию.</li>
<li>Элемент списка 2 с курсором-указателем по умолчанию.</li>
<li>Элемент списка с с курсором по умолчанию.</li>
</ul>
</body>
</html>Другой пример, где меняется курсор-указатель. Здесь мы используем селектор :nth-child вместе с nth-child(odd) как cursor: progress и nth-child(even) как cursor: pointer для отдельных типов курсора на разных элементах.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
li:nth-child(odd) {
background: #1c87c9;
cursor: progress;
width: 50%;
padding: 5px;
}
li:nth-child(even) {
background: #ccc;
cursor: pointer;
width: 50%;
padding: 5px;
}
</style>
</head>
<body>
<p>Наведите курсор мыши на элементы, чтобы увидеть как меняется курсор:</p>
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
<li>Элемент списка 3</li>
<li>Элемент списка 4</li>
<li>Элемент списка 5</li>
<li>Элемент списка 6</li>
<li>Элемент списка 7</li>
</ul>
</body>
</html>Известно, что курсор по умолчанию для гиперссылки устанавливается как «pointer». Если хотите изменить его, нужно указать тип курсора для элемента <a> с помощью CSS селектора :hover.
Чтобы изменить «pointer» в «default», вам понадобится эта часть кода:
a:hover {
cursor: default;
}Смотрите следующий пример:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.link:hover {
cursor: default;
}
</style>
</head>
<body>
<h5>Наведите курсор мыши на гиперссылку и увидите, как "pointer" меняется в "default":</h5>
<p><a href="https://www.w3docs.com">W3docs</a> ссылка с исходным видом "pointer".</p>
<p><a href="https://www.w3docs.com">W3docs</a>ссылка с измененным курсором "default".</p>
</body>
</html>Так как ссылки имеют color: blue и text-decoration: underline по умолчанию, рекомендуется изменить цвет и продолжить работу с гиперссылками.
Смотрите статью Как изменить цвет ссылки с помощью CSS.
Как установить изображение для курсора¶
Давайте научимся, как еще можно работать с курсором! Можно также установить выбранное вами изображение как курсор на вашей веб-странице.
После этой части кода установите свойство cursor как image:
.mycursor {
cursor: url("myimage.png"), pointer;
}Не забудьте установить вид курсора, чтобы показать, когда браузер не сможет использовать предоставленное изображение. В противном случае, код не будет работать.
Это довольно интересный способ. Можете добавить его на вашу веб-страницу, и пользователи будут в восторге. Представьте, что у вас есть форма, которая соответствует определенной эмоции. Здесь отлично подойдет использование эмоджи.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
body {
background: #eee;
text-align: center;
}
button {
display: inline-block;
background-color: #1c87c9;
color: #eee;
margin: 25px;
position: relative;
width: 140px;
height: 45px;
border-radius: 3px;
border: none;
font-size: 1.5em;
text-align: center;
text-decoration: none;
box-shadow: 0 2px 8px 0 #999;
}
button:hover {
background-color: #999;
color: #ffcc00;
}
#happy {
cursor: url("/uploads/media/default/0001/02/ee4486d1b3fc998e444c3b0100c73db282760eb5.png"), auto;
}
#sad {
cursor: url("/uploads/media/default/0001/02/38cb87a27305100311d9c96e5a5ebb88f04d8034.png"), auto;
}
#love {
cursor: url("/uploads/media/default/0001/02/4be757cf6e9ffc865861649ca423654484ad3dc1.png"), auto;
}
</style>
</head>
<body>
<h3>Какое у вас впечатление от нашей веб-страницы?</h3>
<button>Радостное</button>
<button>Грустное</button>
<button>Влюбленное</button>
</body>
</html>Рассмотрим другой пример, где использованы иконки. Можете использовать их из веб-страниц, где возможно применить код Base64, просто вставляя этот код в URL значение курсора. Или можно загрузить иконку на вашу веб-страницу и использовать URL для установления курсора.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
body {
width: 600px;
margin: 0.5em auto;
}
img {
width: 280px;
height: 186px;
margin: 5px;
display: inline-block;
background-position: 50% 50%;
}
.dog {
cursor: url("/uploads/media/default/0001/02/53f34c2d574ce31a424df7855ef3e8f2ece589d6.png"), auto;
}
.cactus {
cursor: url("/uploads/media/default/0001/02/ea8020fd3fdb96affa77c8164f80d88f8c419e0f.png"), auto;
}
.nature {
cursor: url("/uploads/media/default/0001/02/edcafd9e202ae5f2ae6ae839d21d1d642b2ace00.png"), auto;
}
.house {
cursor:
url("/uploads/media/default/0001/02/bb6f118f3b06838624b4297992457093f40fd92b.png"), auto;
}
</style>
</head>
<body>
<img src="/uploads/media/default/0001/02/fc16e475b5cefcbe57924b1a4a3b3e38e936b77c.png" alt="cactus">
<img src="/uploads/media/default/0001/02/2a85e41725d19aeae7066836accaababd42e638d.png" alt="nature">
<img src="/uploads/media/default/0001/02/23df99002f94be0d1ca915058e2216c756be155e.png" alt="dog">
<img src="/uploads/media/default/0001/02/1492763b186dabd60c4fbad49ce6d4ba3925b712.png" alt="house">
</body>
</html>Пример со всеми видами курсора¶
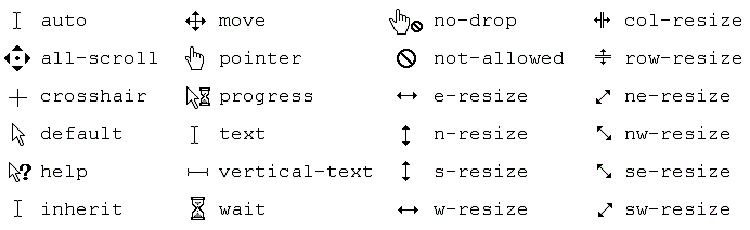
Здесь увидите пример, который содержит все возможные виды курсора.
Для значений «zoom-in», «zoom-out», «grab» и «grabbing» добавляется расширение -webkit-.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
body {
text-align: center;
font-family: Roboto, Helvetica, Arial, sans-serif;
}
.cursor {
display: flex;
flex-wrap: wrap;
}
.cursor > div {
flex: 120px;
padding: 10px 2px;
white-space: nowrap;
border: 1px solid #666;
border-radius: 5px;
margin: 0 5px 5px 0;
}
.cursor > div:hover {
background: #1c87c9;
}
.auto { cursor: auto; }
.default { cursor: default; }
.none { cursor: none; }
.context-menu { cursor: context-menu; }
.help { cursor: help; }
.pointer { cursor: pointer; }
.progress { cursor: progress; }
.wait { cursor: wait; }
.cell { cursor: cell; }
.crosshair { cursor: crosshair; }
.text { cursor: text; }
.vertical-text { cursor: vertical-text; }
.alias { cursor: alias; }
.copy { cursor: copy; }
.move { cursor: move; }
.no-drop { cursor: no-drop; }
.not-allowed { cursor: not-allowed; }
.all-scroll { cursor: all-scroll; }
.col-resize { cursor: col-resize; }
.row-resize { cursor: row-resize; }
.n-resize { cursor: n-resize; }
.e-resize { cursor: e-resize; }
.s-resize { cursor: s-resize; }
.w-resize { cursor: w-resize; }
.ns-resize { cursor: ns-resize; }
.ew-resize { cursor: ew-resize; }
.ne-resize { cursor: ne-resize; }
.nw-resize { cursor: nw-resize; }
.se-resize { cursor: se-resize; }
.sw-resize { cursor: sw-resize; }
.nesw-resize { cursor: nesw-resize; }
.nwse-resize { cursor: nwse-resize; }
.grab { cursor: -webkit-grab; cursor: grab; }
.grabbing { cursor: -webkit-grabbing; cursor: grabbing; }
.zoom-in { cursor: -webkit-zoom-in; cursor: zoom-in; }
.zoom-out { cursor: -webkit-zoom-out; cursor: zoom-out; }
</style>
</head>
<body>
<h3>Пример свойства cursor</h3>
<p> Наведите курсор мыши на элемент и увидите изменения:</p>
<div>
<div>auto</div>
<div>default</div>
<div>none</div>
<div>context-menu</div>
<div>help</div>
<div>pointer</div>
<div>progress</div>
<div>wait</div>
<div>cell</div>
<div>crosshair</div>
<div>text</div>
<div>vertical-text</div>
<div>alias</div>
<div>copy</div>
<div>move</div>
<div>no-drop</div>
<div>not-allowed</div>
<div>all-scroll</div>
<div>col-resize</div>
<div>row-resize</div>
<div>n-resize</div>
<div>s-resize</div>
<div>e-resize</div>
<div>w-resize</div>
<div>ns-resize</div>
<div>ew-resize</div>
<div>ne-resize</div>
<div>nw-resize</div>
<div>se-resize</div>
<div>sw-resize</div>
<div>nesw-resize</div>
<div>nwse-resize</div>
<div>grab</div>
<div>grabbing</div>
<div>zoom-in</div>
<div>zoom-out</div>
</div>
</body>
</html>jQuery Zoom — плагин увеличения изображения
Возможно вас это заинтересует
Небольшой jQuery плагин который позволяет увеличивать изображение при наведении на него курсора мышки или при нажатии на нем. Так же поддерживается Touch событие. Настроек у него мало, только самые основные и несколько callback параметров. Подробнее о настройках в статье.
Активация плагина
html код:
1 | <span> |
jQuery код:
Вот и все, плагин отлично работает, для обычной работы других настроек не требуется, но если все таки они нужны давайте рассмотрим остальные его возможности.
Опции
url – по умолчанию false – указывается путь к большой фотографии или вообще к другой фотографии. Если не параметр не используется то используется изображение на котором применен плагин;
on – по умолчанию mouseover – тип события которое инициирует событие увеличения. Возможны варианты: mouseover, grab, click, или toggle;
duration – по умолчанию 120 – скорость анимации событий анимации fadeIn/fadeOut;
target – по умолчанию false – Селектор или DOM-элемент, который должен быть использован в качестве родительского контейнера для увеличенного изображения;
touch – по умолчанию true – включает поддержку touch события;
magnify – по умолчанию 1 – масштаб увеличенного изображения;
callback – по умолчанию false – функция, которая вызывается, когда изображение загружается. Внутри функции “this” ссылается на элемент изображения;
onZoomIn – по умолчанию false – функция, которая вызывается, когда изображение увеличится. Внутри функции “this” ссылается на элемент изображения;
onZoomOut – по умолчанию false – функция, которая вызывается, когда изображение уменьшается после увеличения. Внутри функции “this” ссылается на элемент изображения.
Отключение плагина
1 | $(‘#example’).trigger(‘zoom.destroy’); |
На официальном сайте плагина автор демонстрирует парочку хитростей с использованием плагина, например использование плагина jQuery Zoom и Colorbox.
1 | $(document).ready(function(){ |
И еще 1 пример, насколько я понял, откладывает инициализацию плагина в случае если с изображением на станице происходят какие-то действия, например изменение размера, положение, добавление/удаление тегов и т.д.
1 | $(document).ready(function(){ |
Возможно вас это заинтересует
comments powered by HyperCommentsКак изменить изображение при наведении с помощью CSS?
Как изменить изображение при наведении с помощью CSS?
Подход этой статьи состоит в том, чтобы изменить изображение, когда пользователь наводит на него указатель мыши. Эту задачу можно просто выполнить, используя свойство CSS background-imag e в сочетании с псевдоклассом: hover для замены или изменения изображения при наведении курсора мыши.
Пример:
HTML
2 |
Вывод:
После наведения курсора мыши на изображение:
над изображением:
Поддерживаемые браузеры перечислены ниже:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Html-изображение заменяется изображением css при наведении курсора - HTML и CSS - Форумы SitePoint
обычно каким-то образом завершается необходимостью прибегать к использованию более короткого текста (или описания графики) для чего-либо.
так что «замещающий текст», который на самом деле является значением заголовка, всплывающей подсказки, может предоставить ценную информацию. без использования изображений поверх текста. на любом элементе.
ЕСЛИ я вас правильно понимаю (а «завершено каким-то образом» - полная чушь, которую я не могу расшифровать), вы указываете на единственный сценарий, в котором атрибут title имеет какой-либо смысл - передает больше информации, чем может содержать содержимое элемента.
Проблема в том, что я всегда говорил, что если содержание элемента не передает полное значение, это в первую очередь неправильное содержание!
… и в случае замены изображения он является излишним, ПОТОМУ ЧТО ВЫ НАСТАВЛЯЕТЕ ИЗОБРАЖЕНИЕ ПОВЕРХ ТЕКСТА.Если изображение не передает то же значение, что и текст, то это неправильное изображение!
Возьмите оригинал:
Альтернативный текст должен быть там, чтобы изображения вы знали, что это такое - хотя текст «ссылка» и то, что он может перейти на «страницу», является избыточным, поскольку он находится внутри привязки, а привязка должна передаваться либо визуально, либо с помощью программа чтения с экрана, что это ССЫЛКА, которая может куда-то идти.
По-моему переписать:
Здесь есть вся необходимая информация. Якорь, который доставит вас домой. Изображения выключены / CSS включены или CSS выключены, вы увидите текст «home» - для этого нужен замещающий текст. Изображения от пользователей. То, что некоторые другие браузеры (IE) используют его для всплывающей подсказки, не означает, что он для этого - и многие разработчики изо всех сил старались сделать так, чтобы всплывающие подсказки IE и другие вещи (например, меню img) НЕ отображались на их изображениях, когда изображения ПРЕЗЕНТАЦИОННЫЕ.
Именно такая ситуация и здесь. Изображения представляют собой презентационные эффекты, применяемые к тексту, поэтому они НЕ должны вести себя как теги IMG в первую очередь! Если бы мы хотели, это были бы теги IMG. Это все равно что пытаться найти способ сделать так, чтобы у наших изображений границ тоже был альтернативный текст.
Справочная HTML-страница WDG лучше всего объясняет это:
Обязательный атрибут ALT предоставляет альтернативный текст для тех, кто не загружает изображения. Эффективный текст ALT обычно должен давать функцию изображения, а не описание изображения.Например, ALT = «Добро пожаловать в XYZ Corp.» было бы более подходящим, чем ALT = «XYZ Corp. Logo» для логотипа компании на ее странице приветствия. Хороший текст ALT имеет решающее значение для доступности документа для пользователей, которые не загружают изображения; см. Использование текстов ALT в IMG для более подробного обсуждения.
http://htmlhelp.com/reference/html40/special/img.html
Что касается наклеивания на него TITLE и его улучшения, разве вы не находите всплывающие подсказки немного раздражающими, когда тупицы помещают их в такие вещи, как меню? Я имею в виду каждый раз, когда вижу такой код:
Мне хочется отшлепать того, кто это сделал, как маленького *****.Подсказка: если атрибут title элемента имеет то же содержание, что и элемент, в котором он находится, нет причин использовать атрибут title. Посмотрите на миллионы шаблонов мусорных болванок, поглощающих полосу пропускания, чтобы увидеть примеры этого идиотизма в действии.
HTML-эффектов наведения изображения с использованием Onmouseover
В этой статье показан быстрый и простой способ добавить эффект наведения к графическому изображению, используемому для ссылки (привязки). Элемент привязки HTML, , используется для перехода, т.е.е. ссылку на другую веб-страницу или место. HTML-метод наведения, используемый в этой статье, также называется эффектом наведения курсора мыши, поскольку он использует событие onmouseover изображения для управления графикой ссылки. В этом примере с эффектом наведения не используются каскадные таблицы стилей (CSS).
Что такое ссылка на веб-страницу в HTML?
В качестве примера, для ссылки на домашнюю страницу этого веб-сайта HTML-код будет:
Домашняя страница Tek Eye Отображается в браузере как ссылка:
Домашняя страница Tek Eye
Как использовать изображение для ссылки?
Вместо простой текстовой ссылки для замены текста можно использовать элемент HTML img .Задайте для атрибута HTML image src адрес изображения (URL) или путь к изображению на веб-сервере:

В этом случае ссылка теперь отображается как домашний рисунок:
Как создать эффект наведения курсора на HTML?
Эффект наведения указателя мыши на изображение использует крошечный фрагмент JavaScript для двух событий мыши: onmouseover и onmouseout .Эффекты наведения на изображение активируются, когда события срабатывают, когда курсор мыши перемещается по графическому объекту, а затем удаляется от него. Во-первых, для создания эффекта требуются две графики, обычно одно и то же изображение в разных цветах. Вот изображения, используемые для этого примера:
Код эффекта наведения изображения HTML устанавливает для атрибута image src (для источника) правильную графику с помощью событий onmouseover и onmouseout . Это код:

С этим кодом при наведении указателя мыши на исходное изображение оно становится зеленым:
Если используемые изображения являются графикой кнопок, вы можете получить эффекты наведения кнопки аналогичным образом:
Автор: Дэниел С. Фаулер Опубликовано: Обновлено:
Поменять местами фоновое изображение страницы при наведении курсора
Мне нравится создавать что-то с помощью CSS, которое использует один элемент для запуска другого.Может быть довольно сложно обдумать все задействованные части и придумать способ, которым легко управлять в вашем CSS.
Сегодня мы собираемся решить такую задачу. Мы создадим базовую домашнюю страницу, которая заменяет фоновые изображения на основе ссылки, на которую вы наводите курсор в навигации. Попутно вы узнаете все об идее удаленного наведения и о том, как использовать его в своих проектах.
Ловкость рук
Знаете ли вы, что можно, используя только CSS, управлять одним элементом, когда пользователь наводит курсор на совершенно другой элемент? Это немного сложно, но как только вы освоите это, вы сможете получить действительно классные эффекты.
Чтобы увидеть, как это работает, давайте рассмотрим действительно простой пример. Представьте, что у вас есть следующий код:
|
Довольно просто, правда? Просто изображение и тег привязки внутри одного и того же родителя. Представьте, что вы хотели сделать так, чтобы, когда пользователь наводил курсор на ссылку, вокруг изображения появлялась рамка.Как бы ты это сделал?
Начнем с основ. Мы знаем, как создать эффект наведения для привязки, и добавить границу достаточно просто:
a: hover { border: 3px solid # 000; } |
Но это совсем не то, чего мы хотели достичь. Все, что это делает, - это добавление границы вокруг привязки, но мы хотим, чтобы она была вокруг нашего изображения. Очевидно, наша вина кроется в селекторе. Мы установили событие наведения на нашу привязку, теперь нам нужно настроить таргетинг на изображение для действия.Мой первый инстинкт здесь обычно - сделать что-то вроде этого:
a: hover img { border: 3px solid # 000; } |
К сожалению, это тоже не работает! Мы уже близко, но когда мы наводим курсор на ссылку, рамка все еще не появляется вокруг изображения. Что нам нужно, так это наш старый друг комбинатор соседних братьев и сестер .
a: hover + img { border: 3px solid # 000; } |
С добавлением этого маленького «+» мы теперь нацелены на любой элемент изображения, который располагается сразу после тега привязки.Итак, если мы добавим еще несколько изображений в наш HTML, наведение курсора на нашу ссылку добавит границу к первому изображению.
Первое изображение - это соседний родственник ссылки, поэтому при наведении курсора появляется рамка. Так что, если мы хотим добавить границу ко всем изображениям, когда привязка видит наведение? Для этого нам понадобится общий родственный комбинатор .
a: hover ~ img { border: 3px solid # 000; } |
Если раньше мы ориентировались только на соседних братьев и сестер, то теперь мы нацелены на всех старых братьев и сестер.Итак, теперь все изображения, которые находятся на том же уровне дерева DOM, что и наша привязка, получат границу в результате наведения.
Изменение вашего мышления
«Не сдавайся! Образование - это эксперимент ».
Обратите внимание, что для того, чтобы этот метод работал, элементы, с которыми мы возимся, должны быть тесно связаны с точки зрения дерева DOM. В частности, элемент, которым вы собираетесь манипулировать, должен быть родным или дочерним элементом элемента, на который вы хотите навести курсор.У вас не может быть удаленного зависания, которое требует возврата вверх по дереву DOM.
Когда вы начнете создавать проекты, использующие эту технику, вы обнаружите, что эти простые правила могут вызвать настоящую головную боль! Они искажают и нарушают формат, который вы обычно используете для структурирования HTML, и заставляют вас творчески мыслить, чтобы выяснить, как правильно реструктурировать элементы, чтобы удаленные наведения работали.
Для сегодняшнего примера мне потребовалось немало попыток, чтобы правильно структурировать мой HTML и CSS, чтобы все работало.С вашей точки зрения, это будет выглядеть очень просто, потому что я изложу все в правильном порядке. Просто помните, что когда вы делаете это в своих собственных проектах, вам придется много возиться и настраивать. Не сдавайся! Экспериментирование - это то место, где происходит образование.
Что мы строим
Элемент, который мы создаем сегодня, представляет собой простую домашнюю страницу веб-сайта. Навигация представляет собой вертикальное меню внизу слева, а остальная часть поля содержимого занимает большое изображение.
Демо: Щелкните здесь, чтобы запустить.
Итак, если бы это все, что мы делали, HTML был бы довольно простым. Один большой div с фоновым изображением, который содержит более узкий div с белым фоном и неупорядоченным списком внутри. Однако мы хотим немного усложнить ситуацию. Когда пользователь наводит курсор на ссылку навигации, фоновое изображение должно измениться.
Это означает, что нам нужна целая стопка фоновых изображений. Однако проблема состоит в том, чтобы выяснить, где разместить эти изображения в разметке, чтобы мы могли получить к ним доступ с помощью удаленного наведения.Посмотрим, как это работает.
Шаг 1:
HTMLДля нашего HTML нам понадобится контейнер - неупорядоченный список внутри элемента nav, который заключен в контейнер div. Вот основная структура:
Нам, очевидно, понадобится какой-то текст в нашей навигации, так что мы можем добавить и его.Также обратите внимание, что я добавил заголовок, который служит идентификатором сайта.
Design Shack |
В завершение давайте добавим наши изображения.Мы хотим, чтобы каждая ссылка соответствовала изображению. Лучший способ сделать это - разместить изображение после каждой ссылки, таким образом мы можем управлять этими изображениями при наведении курсора на ссылку, используя селектор родственных объектов, как мы делали выше. Вот как это выглядит в действии:
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 18 19 20 21 22 23 24 25 26 27 28 29 |
Это наша завершенная структура HTML. Обратите внимание, что изображение в конце плавает само по себе, оно будет служить фоном для страницы, когда якорь не наведен.
Шаг 2:
Стартовый CSSМы закончили работу с HTML, остальная часть проекта - это CSS. Начнем с этих основных стилей, которые действительно не требуют объяснений. Не стесняйтесь использовать более надежный сброс, если у вас есть предпочтительный метод:
* { маржа: 0; отступ: 0; } body { background: # 333; } |
Шаг 3:
Стили контейнеровПервый раздел, который нам нужно закодировать, - это контейнер div.Я начну с базового контекста позиционирования. Позже мы собираемся использовать абсолютное позиционирование и хотим, чтобы оно было ограничено нашим контейнером, поэтому здесь я использовал относительное позиционирование. Я также установил переполнение как скрытое, потому что у нас будет несколько изображений, скрытых за пределами контейнера.
Наконец, я установил границы контейнера, центрировал его и бросил в тень. Вот фрагмент кода, который делает все это:
.контейнер { позиция: относительная; переполнение: скрыто; маржа: 100 пикселей автоматически; ширина: 800 пикселей; высота: 500 пикселей; -webkit-box-shadow: 10px 10px 10px rgba (0,0,0,0.3); box-shadow: 10px 10px 10px rgba (0,0,0,0.3); } |
А теперь самое сложное. Нам нужно заставить эти изображения делать то, что мы хотим. Во-первых, я настроил их всех так, чтобы они идеально совпадали с контейнером (изображения также имеют размер 800 на 500 пикселей), используя абсолютное позиционирование и обнуляя значения.Затем я сдвинул только изображения, которые были внутри элемента списка, за пределы контейнера, сдвинув их вправо. Теперь они будут скрыты, пока мы не вернем их.
Еще две последние настройки: z-index гарантирует, что закадровые изображения будут скользить поверх статического изображения, а переходы будут анимировать переключатель.
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 14 18 | .контейнер img { позиция: абсолютная; верх: 0; Осталось: 0; z-index: -60; } .container li img { позиция: абсолютная; верх: 0; слева: 800 пикселей; z-index: -50; -webkit-transition: простота использования всех единиц; -моз-переход: легкость всего 1с; -о-переход: легкость на все 1с; -ms-переход: все 1с легкость; переход: все 1с легкость; } |
Шаг 4:
Стили навигацииНа этом последнем шаге наш контейнер и его изображения стилизованы и готовы к работе.Вот как выглядит эта страница в настоящее время:
Как видите, навигация по-прежнему довольно уродливая, поэтому нам нужно привести ее в порядок. Для этого мы устанавливаем ширину всего 170 пикселей, а фон - белым.
nav { width: 170px; высота: 500 пикселей; фон: #fff; } |
Это гарантирует, что у нас есть та левая белая полоса, которую мы хотим.Теперь приступим к стилизации текста и списка. Нам нужно настроить таргетинг на h2 и ul, а затем применить базовый стиль:
nav h2 { отступ: 20 пикселей; цвет: #ccc; выравнивание текста: по правому краю; шрифт: 25px Georgia, Times, serif; } ul { ширина: 800 пикселей; высота: 500 пикселей; стиль списка: нет; } |
Теперь, когда у нас есть стилизованный элемент ul, нам нужно углубиться и специально стилизовать фрагменты текста, которые на самом деле являются якорными элементами внутри list-items.Нацельте их, установите для них блокировку, чтобы вы могли конкретно установить их размеры, а затем задайте для них такой стиль:
li a { z-index: 1; дисплей: блок; padding-left: 20px; ширина: 150 пикселей; высота: 30 пикселей; фон: белый; цвет: # 444; текстовое оформление: нет; шрифт: 14px / 30px Helvetica, Verdana, без засечек; } li: nth-child (1) { padding-top: 50px; } |
Учитывая способ, которым структурирован наш документ, мы не можем слишком много перемещаться по этому навигационному элементу или неупорядоченному списку.В результате нам нужно специально настроить таргетинг на первый элемент списка, чтобы мы могли подтолкнуть текст на место. Это достигается с помощью nth-child (только IE9 и выше, используйте selectivizr для старых браузеров).
Шаг 5:
Стилей наведенияКак вы можете видеть на изображении выше, меню навигации теперь выглядит идеально. К сожалению, до сих пор ничего не делает! Не волнуйтесь, мы настроили все именно так, как нам нужно, поэтому несколько строк CSS - это все, что нужно, чтобы воплотить все в жизнь.
li a: hover { background: #eee; } li a: hover + img { left: 0px; } |
Во-первых, я добавил к тексту эффект наведения, чтобы у вас была визуальная обратная связь о том, что там что-то происходит. Это важно для иллюстрации концепции, согласно которой действия пользователя слева влияют на фотографии справа.
Наконец, чтобы все закончить, все, что нам нужно сделать, это дождаться, пока пользователь наведет курсор, затем захватить одно из изображений за пределами контейнера и перетащить его поверх фонового изображения по умолчанию.Обратите внимание, что мы делаем это с помощью смежного одноуровневого комбинатора, о котором мы узнали ранее. Это гарантирует, что мы захватим конкретное изображение, связанное с привязкой, над которой наведен курсор.
Увидеть в действии
На этом мы все закончили! Пришло время взглянуть на плоды нашего труда. Обязательно наведите указатель мыши на каждую ссылку на боковой панели и посмотрите, как она влияет на фоновое изображение.
Демо: Щелкните здесь, чтобы запустить.
Go Build Something
Иди и собериК настоящему моменту у вас должно быть хорошее представление о том, как использовать удаленное наведение для выполнения некоторых причудливых событий CSS.Придумайте что-нибудь интересное, что можно сделать с этой идеей, и приступайте к ее реализации. Это кажется простым, но я почти гарантирую, что на этом пути вы столкнетесь с ошеломляющими препятствиями. Просто вернитесь сюда, чтобы увидеть, как это работает, и не упустите его, пока не овладеете им!
использовать карту изображений и менять изображение при наведении? - HTML-форум на WebmasterWorld
Новый пользователь присоединился: 5 авг.2009 г.
сообщений: 10
голосов: 0
Привет всем,
Я пытаюсь придумать способ получить непрямоугольное изображение (с прикрепленной ссылкой) для изменения при наведении курсора.(желательно без использования Javascript, но подойдет, если другого выхода нет)
Звучит просто, но пока я в тупике. У меня есть только часть изображения всего изображения, связанная с помощью карты изображений, но я не вижу никакого способа затем изменить изображение на версию с зависанием, используя только html / css.
Надеюсь, это имеет смысл, дайте мне знать, если мне нужно будет объяснить больше.
Всех помощь приветствую!
X10
это мой код:
come_soon
< img src = "images / going_soon.png "alt =" "usemap =" # come_soon_Map "/>
[ отредактировал : incrediBILL в 15:03 (utc) 26 мая 2010 г.]
[изменить причину] Ссылка на изображение удалена [/ редактировать]
Как изменить цвета значков и фона при наведении курсора
Подпишитесь на нашу рассылку новостей.
Создание хорошего пользовательского опыта означает четкое определение элементов, которые являются ссылками или иным образом доступны для нажатия. Если вы используете значки, один из способов сделать это - изменить цвет фона и цвет значка при наведении курсора.
Гиперссылки - самые фундаментальные строительные блоки сети. Это элементы, с которыми люди взаимодействуют больше всего. Раньше для обозначения ссылок использовался только текст и синий цвет. В современном веб-дизайне мы можем быть более креативными при разработке ссылок, например, с использованием значков, но мы должны гарантировать, что удобство использования ссылок не пострадает.При разработке ссылок на значки мы должны сделать очевидным, что они интерактивны. Использование эффектов наведения для изменения цвета значка и фона - хороший способ указать, что на них можно нажимать.
В этом уроке мы используем значки FontAwesome. Иконочные шрифты идеально подходят для работы, когда вы хотите легко изменить цвета ссылок. Все, что вам нужно сделать, это изменить их свойство color в вашем файле CSS. Если вы используете SVG вместо FontAwesome, вы можете легко изменить цвет с помощью свойства fill .Для файлов изображений PNG и JPEG вам необходимо предоставить два набора изображений с разными цветами для каждого значка, один для обычного состояния и один для состояния наведения. Вот почему ссылки с использованием шрифтов значков и изображений SVG намного практичнее:
Поскольку мы не используем теги a для ссылок и вместо этого полагаемся на функцию Javascript onclick , нам также необходимо указывать ссылки, изменяя курсор.Это особенно важно для дальтоников, поскольку они не умеют различать цвета, им нужны другие индикаторы для ссылок. Нам нужно установить курсор на указатель , чтобы при наведении курсора на ссылку курсор изменился со стрелки на руку, давая понять, что элемент доступен для щелчка.
Внешние ссылки
Начнем с включения необходимых ссылок на источники Bootstrap и FontAwesome в файл HTML:
HTML
Ниже у нас есть код для контейнера Bootstrap с тремя ссылками. Замените # в атрибуте onclick на адрес ссылки, который вы хотите поместить.Скопируйте и вставьте приведенный ниже код и не стесняйтесь настраивать макет и количество ссылок по своему усмотрению:
Новости
События
Галерея
Обратите внимание, что у нас есть значок и описательный заголовок с тегом h4 под значком для каждой ссылки.Это связано с тем, что значки сами по себе могут быть недостаточно описательными для пользователей, поэтому мы также предоставляем текст, чтобы прояснить, о чем ссылка. Согласно группе Nielsen Norman, значки нуждаются в текстовой метке, чтобы прояснить их значение.
CSS
Вот полный код CSS. У нас есть div с именем класса .ct-icon-box , который содержит все поля значков. Каждое поле значка в div с именем класса .ct-icon-box . Нам не нужно отдельно выбирать значки и заголовки, чтобы установить их цвета.Мы просто выбираем элемент .ct-icon-box , и когда мы даем ему значение цвета, он устанавливает это значение как для значка, так и для цвета заголовка:
А вот и готовые ссылки на иконку. Наведите указатель мыши на поля со значками, чтобы увидеть эффект наведения:
Как использовать элемент изображения
В этой статье показано, как добавить изображение на страницу и отредактировать его с помощью Thrive Architect.
Добавьте изображение
В редакторе Thrive Architect щелкните значок «плюс» на правой боковой панели. Здесь вы можете добавить новый элемент:
Найдите элемент «Изображение» или найдите его в строке поиска.Перетащите его на свою страницу в любое место:
Откроется всплывающее окно с вашей медиа-библиотекой. Здесь вы должны выбрать свое изображение. Вы можете либо загрузить один файл со своего компьютера, либо использовать тот, который вы ранее загрузили в свою медиатеку :
Чтобы загрузить новый файл, просто перетащите изображение в любое место во всплывающем окне, или щелкните «Выбрать файлы» , чтобы просмотреть свой компьютер:
Если ваше изображение было ранее загружено в вашу медиатеку, перейдите на вкладку «Медиа-библиотека» и выберите свое изображение:
После того, как вы выбрали или загрузили изображение, нажмите синюю кнопку «Вставить в сообщение» в правом нижнем углу:
Важно!
При выборе изображения из библиотеки мультимедиа WordPress обязательно проверьте размер в настройках отображения вложений:
Это может быть проблемой, когда вы пытаетесь отобразить большое полноразмерное изображение на вашем сайте, но для размера медиабиблиотеки установлено значение «Миниатюра».Это сделает ваше изображение размытым и сломанным.
В этом случае просто выберите «Полный размер» в раскрывающемся списке, а затем вставьте изображение на свою страницу.
После того, как вы вставили изображение, вы заметите, что его параметры появятся на левой боковой панели:
Основные параметры
В разделе «Основные параметры» вы сможете найти следующее:
Тип элемента
Первая опция, которую вы можете использовать в этом разделе, - это опция «Тип элемента».Вы можете использовать два типа изображений - статические и динамические.
Статический
Если вы выберете «Статическое» изображение, источник изображения будет выбран вручную, как описано выше. Чтобы выбрать этот вариант, просто щелкните его рядом с параметром «Тип элемента»:
Динамический
Если вы хотите использовать динамический источник для своего изображения, нажмите «Динамический параметр»:
Другое поле появится, если вы выберете эту опцию. Он называется «Динамический источник» , и здесь вы можете выбрать, откуда следует импортировать изображение.
Щелкните поле под параметром, чтобы открыть раскрывающееся меню с параметрами:
Первый вариант в раскрывающемся списке - это «Рекомендуемое изображение»:
Если у вас есть избранное изображение, настроенное для сообщение или страницу, в которые вы добавляете «Элемент изображения» и выбираете опцию «Рекомендуемое изображение» из раскрывающегося списка, изображение, которое вы установили как «Рекомендуемое изображение», будет автоматически импортировано.
Важно!
Если вы хотите использовать эту опцию, вы сначала должны убедиться, что вы установили «Featured Image» на панели администратора WordPress.
Если вы не установили «Featured Image», но хотите это сделать, вот как это сделать. На панели администратора WordPress перейдите в «Страницы» или «Сообщения». В этом примере я установлю «Featured Image» для страницы, поэтому я перейду к «Pages»:
Здесь найдите страницу, на которую вы хотите добавить «Featured Image», наведите на нее курсор и нажмите «Редактировать» :
На правой боковой панели вы увидите некоторые параметры. Среди них вы увидите раздел «Избранные изображения».Щелкните по нему, чтобы развернуть его:
В развернутом виде нажмите кнопку «Установить избранное изображение». . Кнопка:
. Откроется всплывающее окно, из которого вы можете выбрать изображение. Вы можете загрузить файл или выбрать изображение прямо из медиабиблиотеки. Выберите изображение, а затем нажмите синюю кнопку «Установить избранное изображение». :
. После этого у вас должно быть все готово, чтобы выбрать вариант «Рекомендуемое изображение» в качестве «Динамического источника»:
Следующий вариант из раскрывающийся список «Динамический источник» - это «Изображение автора»:
. Эта опция автоматически импортирует изображение, которое ранее установил автор соответствующей публикации / страницы.
Важно!
Чтобы использовать эту опцию, сначала необходимо убедиться, что установлено изображение автора. Если вы хотите узнать, как это сделать, мы описали этот процесс в этой статье.
После того, как изображение автора было успешно установлено с панели администратора WordPress, если вы выберете вариант из раскрывающегося списка «Динамический источник», изображение автора будет импортировано:
Это последний доступный вариант из раскрывающегося списка. -вниз список.Этот источник будет доступен только в том случае, если вы ранее установили изображение пользователя в своей учетной записи Gravatar.
Если вы выполнили шаги, описанные в этой статье, вы сможете выбрать источник «Пользовательское изображение», например:
После того, как вы выберете этот источник, изображение изменится и отобразит пользовательское изображение, установленное в вашем Аккаунт Gravatar, как и в случае с описанным выше «Авторским изображением».
Остальные параметры, доступные на левой боковой панели, прямо под типами источников, описаны ниже в статье.
Мы снова выбрали тип элемента «Статический», и теперь мы объясним остальные параметры левой боковой панели, которые применимы как к типу элемента «Статический», так и «Динамический»:
Выбрать изображение
Если вы решите, что изображение не совсем правильное, вы можете заменить его, щелкнув поле «Заменить изображение» со знаком двойной стрелки:
Это вернет вас во всплывающее окно библиотеки мультимедиа.
Примечание: Пока вы находитесь в библиотеке мультимедиа, вы можете использовать функцию «Использовать динамический источник»:
При щелчке по нему изображение автоматически изменится на элемент типа «Динамический», и использование для этого уже было описано выше:
Кроме того, если вы хотите, чтобы полноразмерное изображение открывалось, когда пользователь нажимает на него, установите флажок «Открывать полноразмерное изображение при нажатии» :
Размер
Вы можете изменить размер изображения, перетащив ползунок или введя значение в поле рядом с ним:
Вы можете изменить размер изображения, используя процентов (1-100%) или используя количество пикселей .Чтобы перейти от пикселей к проценту или наоборот, просто нажмите «%» или «PX». Откроется раскрывающееся меню, в котором вы можете выбрать единицу измерения:
Вы также можете редактировать размер изображения прямо из редактора. Для этого используйте точки, которые появляются во всех четырех углах изображения, когда оно выбрано:
. Вы заметите, что когда вы наводите курсор на одну из точек, они становятся зелеными. Как только вы наведете курсор на одну из точек, щелкните и перетащите угол, чтобы изменить размер изображения по своему усмотрению, например:
Совет: Чтобы получить лучший результат и упростить процесс изменения размера, попробуйте центрировать выровняйте свое изображение.Вы можете сделать это, перейдя в раздел «Макет и положение» на левой боковой панели.
Высота
Вы также можете настроить высоту изображения, используя ползунок «Высота» или вручную введя числовое значение в поле рядом с ползунком:
Также есть способ изменить высоту изображения (обрезать) прямо из редактора. Вы заметите два значка в форме ромба в середине вверху и внизу изображения. Когда вы наводите на них курсор, они становятся зелеными:
Чтобы изменить высоту изображения, щелкните один из значков ромба и перетащите изображение, чтобы настроить его так, как вы хотите:
Совет: Чтобы получить Еще лучший результат при регулировке высоты изображения, попробуйте выровнять его по центру.Вы можете сделать это, перейдя в раздел «Макет и положение» на левой боковой панели.
Когда высота превышает или меньше значения 100% (изображение не имеет исходной высоты), вы можете перемещать изображение и фокусироваться на определенной части изображения:
Если вы отрегулируете высоту изображения на выше 100% , будет создан эффект масштабирования, и вы сможете перемещать изображение из стороны в сторону
Если вы отрегулируете высоту Чтобы изображение было ниже 100% , вы сможете переместить изображение вверх или вниз в его контейнере.
Для выполнения любого из этих действий наведите указатель мыши на изображение. Появится значок с четырьмя стрелками. Затем нажмите и перетащите изображение, чтобы переместить его в нужное положение:
Сбросить до размера по умолчанию
Если вы хотите начать заново с изменения размера или высоты изображения, используя «Сбросить на Размер по умолчанию ». Кнопка вернет изображение к исходному размеру:
Примечание: Имейте в виду, что обрезка или уменьшение изображения не уменьшает размер файла или время загрузки изображения.
Стиль изображения
Если вы хотите выбрать стиль для изображения, вы можете сделать это, щелкнув поле рядом с параметром «Стиль изображения» :
Список, содержащий все доступные изображения стили откроются. Вы можете прокрутить вниз, чтобы увидеть все доступные стили и выбрать тот, который вам больше нравится:
После этого нажмите «Применить» :
Заголовок
Вы можете изменить заголовок изображения, введя новый в поле «Заголовок» :
Обычно заголовок изображения появляется, когда пользователь наводит курсор на изображение.
Альтернативный текст
Поле «Альтернативный текст» полезно в случаях, когда по какой-либо причине (например, медленное соединение, ошибка в атрибуте src, пользователь просматривает изображение в программе чтения с экрана и т. Д.) Пользователь не может просмотреть изображение. Поэтому при желании вы можете ввести в это поле информативное сообщение о таких случаях.
Добавить подпись к тексту
Если вы хотите добавить подпись к своему изображению, щелкните переключатель рядом с полем «Добавить текст подписи» :
Это вставит элемент «Текст» под вашим изображением:
Чтобы добавить подпись, щелкните текстовое поле, удалите текст по умолчанию (отредактируйте текст подписи здесь), а затем замените его заголовком, который вы хотите для изображения.
Вы также можете настроить текст подписи с помощью параметров, которые отображаются на левой боковой панели для «Встроенного текста»:
После завершения вернитесь к настройке изображения, используя остальные параметры. Для этого щелкните «Изображение» в строке навигации:
Добавить ссылку на изображение
Чтобы выбрать этот вариант, щелкните переключатель рядом с ним:
Этот параметр перенаправит пользователя на ссылку при нажатии на изображение.Ссылка может быть статической ссылкой, переходом или динамической ссылкой.
Статическая ссылка
Выбор значка цепочки рядом с опцией «Ссылка на изображение» даст вам возможность добавить статическую ссылку к изображению. Сначала введите URL-адрес или поисковый запрос в поле ввода, чтобы найти и вставить ссылку:
Затем выберите, хотите ли вы, чтобы эта ссылка на открывалась в новой вкладке или no-follow , путем установите флажки рядом с этими параметрами:
Дополнительные сведения о статических ссылках можно найти в этой статье.
Jumplink
Чтобы добавить ссылку перехода, выберите значок привязки рядом с параметром «Ссылка на изображение»:
Если вы хотите, чтобы ссылка перехода перенаправляла пользователей к целевому элементу с помощью плавной прокрутки, отметьте " Плавная анимация » вариант. Если вы хотите, чтобы ссылка перенаправляла их прямо к целевому элементу, без анимации, просто не устанавливайте флажок «Плавная анимация»:
Затем нажмите кнопку «Выбрать цель» , чтобы открыть режим выбора.Прокрутите страницу вверх или вниз, пока не увидите элемент, на который эта ссылка для перехода должна направить ваших пользователей:
После того, как вы его нашли, нажмите на него, чтобы выбрать его, и, наконец, но не в последнюю очередь, нажмите на " Добавить кнопку «Jumplink» из нижней центральной части страницы, чтобы вставить ссылку перехода:
. Более подробную информацию о вставке ссылки перехода можно найти в этой статье.
Динамическая ссылка
Чтобы вставить динамическую ссылку, щелкните параметр динамических ссылок:
Динамические ссылки полезны, если вы хотите перенаправить пользователей, которые нажимают на изображение, в определенное место / контент, всего за один несколько щелчков мышью, без необходимости вводить URL-адреса.Вы можете ознакомиться с этой статьей о том, как использовать функцию динамической ссылки на изображения.
Эффекты изображения
Справа под разделом «Основные параметры» на левой боковой панели вы можете увидеть раздел «Эффекты изображения». Рядом с большинством опций есть ползунок и поле. Вы можете использовать ползунок для настройки значений или вручную ввести числовое значение внутри полей:
Оттенки серого
Изображение в градациях серого состоит исключительно из оттенков серого, от черного до белый.
Следовательно, использование опции «Оттенки серого» отменит цвета и превратит ваше изображение в черно-белое, это зависит от выбранного вами процента:
Непрозрачность
Опция «Непрозрачность» позволит вам Сделайте свое изображение как непрозрачным или как прозрачным , как вам нравится. По умолчанию для этого параметра установлено значение 100%, что означает, что изображение по умолчанию будет непрозрачным. Уменьшив это значение, ваше изображение станет более прозрачным, что позволит отображать другие элементы, которые могут быть размещены позади изображения:
Размытие
Размытое изображение - это изображение, которое находится в потере фокуса .Размытие по умолчанию равно 0 PX, и при увеличении этого значения ваше изображение будет выглядеть следующим образом:
Яркость
Использование этой опции позволит вам осветлить или затемнить изображение. По умолчанию 100%. Пройдя ниже, ваше изображение станет темнее, как на первом изображении. При превышении 100% изображение станет светлее, как показано на втором изображении:
Контрастность
Вы также можете настроить контрастность изображения. Высококонтрастное изображение будет иметь ярких светлых участков , темных теней, и жирных цветов , тогда как низкоконтрастное изображение будет иметь узкий диапазон тонов и может выглядеть плоским или тусклым .
Если вы измените значение на значение ниже значения по умолчанию (100%), изображение будет иметь низкий контраст и будет выглядеть плоским, как на первом изображении.
Если вы решите увеличить его и выбрать значение выше 100%, оно будет похоже на второе изображение:
Сепия
Фотография с сепией - это монохромное изображение , которое также имеет оттенок коричневого чтобы согреть тона.
Повышение значения по умолчанию (0%) постепенно превратит ваше изображение в монохроматическое с оттенком коричневого:
Инвертировать
Инвертирование изображения означает преобразование его в негатив .Это означает, что темные области станут яркими, а светлые - темными. Оттенки заменяются их дополнительными цветами. Таким образом, используя эту опцию и увеличивая значение или перемещая ползунок вправо, изображение будет выглядеть следующим образом:
Насыщенность
Насыщенность изображения относится к интенсивности цвета . Чем выше насыщенность, тем ярче изображение. Уменьшение насыщенности сделает изображение серым. Значение по умолчанию - 100%, поэтому переход ниже сделает ваше изображение похожим на первое изображение.Превышение этого значения сделает ваше изображение похожим на второе изображение:
Поворот оттенка
Вы можете использовать опцию «Поворот оттенка» , чтобы придать изображению оттенок определенного основного цвета. Вы можете использовать колесо и вращать его влево или вправо, в зависимости от того, какого цвета вы хотите получить оттенок. Вы также можете вручную ввести значение (от 1 до 359, поскольку оно измеряется в градусах):
В этом примере я ввел значение 90, которое придало изображению оттенок зеленого:
Наложение изображения
Доступен еще один вариант в разделе «Эффекты изображения» находится «Наложение изображений» .Чтобы активировать это, нажмите на переключатель включения / выключения рядом с ним:
Эта опция позволяет вам наложить цвет поверх вашего изображения, тем самым придав изображению оттенок определенного цвета, который вы выберете. .
После активации этой опции щелкните поле рядом с ней, чтобы выбрать цвет:
Откроется всплывающее окно с цветом, в котором вы можете выбрать нужный цвет. Вы можете выбрать цвет вручную, или ввести код HEX / RGB :
Вы также можете выбрать один из уже существующих цветов в разделах «Мои цвета » и «Цвета темы» .
Непрозрачность по умолчанию установлена на 0. Введите значение в поле рядом с «Непрозрачность» , чтобы изменить его.
После того, как вы закончите, не забудьте нажать кнопку «Применить» , чтобы убедиться, что все ваши изменения были сохранены.
Сбросить по умолчанию
Последней опцией в этом разделе является кнопка «Сброс по умолчанию» :
Если вы нажмете на кнопку, каждая опция вернется к своему значению по умолчанию.
После того, как вы закончите использовать «Основные параметры» и «Эффекты изображения», вы также можете использовать общие параметры, которые доступны на левой боковой панели под вышеупомянутыми, чтобы еще больше настроить изображение.
У нас есть отдельные руководства по каждому из них, поэтому, если вам требуется подробная информация о том, как их использовать, ознакомьтесь с нашей базой знаний. Вот два из этих общих параметров, которые могут быть важны при настройке элемента «Изображение»:
Макет и положение
Вы можете использовать этот параметр, если хотите установить некоторые поля , отрегулируйте выравнивание вашего изображения , а также установить некоторые другие параметры отображения. В этой статье более подробно рассказывается о том, как использовать параметр «Макет и положение» для элемента от Thrive Architect.
Границы и углы
Этот параметр позволяет добавить границ или изменить углов изображения. Вы можете ознакомиться с этой статьей о том, как использовать настройку «Границы и углы» для элемента Thrive Architect.
До сих пор изображение было настроено в «Нормальном» состоянии. После того, как вы довольны тем, как ваше изображение выглядит в этом состоянии, вы также можете настроить свое изображение в его состоянии при наведении курсора .
Состояние наведения
Настройка изображения в состоянии «Наведение» означает, что вы можете изменить его внешний вид, когда пользователь помещает на него курсор.Вы можете легко сделать это, перейдя в верхнюю часть левой боковой панели и щелкнув стрелку вниз рядом с «Состояние: Нормальное» :
. Это откроет раскрывающееся меню, содержащее два состояния изображение. Щелкните «Наведите» , чтобы изменить состояние:
Вы заметите, что у вас есть несколько параметров, аналогичных параметрам из «Нормального» состояния:
Используйте эти параметры, чтобы настроить изображение по своему усмотрению. Вы также можете сбросить состояние , нажав на эту кнопку:
Сброс состояния вернет изображение к настройкам, которые вы выбрали для состояния «Нормальное» .Для этого нажмите «Сбросить» :
После того, как вы закончите настройку изображения, не забудьте сохранить все , нажав зеленую кнопку «Сохранить работу» в нижнем левом углу окна. редактор:
На этом мы завершаем статью о том, как использовать элемент изображения в Thrive Architect. Если вы хотите узнать больше о различных элементах Thrive Architect, ознакомьтесь с нашей базой знаний.
Надеюсь, эта статья была для вас полезной. Если это так, не забудьте наградить наши усилия улыбкой внизу 🙂
.





