Скругление углов в CSS
Главная > Учебник CSS >
Установка скругления
Cуществует возможность установить скругление углов рамки блока. При этом, фон заполняет только область внутри рамки. Если рамки нет, то скругляется только фон.
В CSS cкругление углов устанавливает свойство border-radius. В значении указывается радиус скругления в единицах, доступных в CSS.
Создадим блок и зададим рамку со скруглёнными углами.
Стиль:
+
7 | #div1
{
border: 1px solid Red;
padding: 20px;
border-radius: 10px;
} |
HTML код:
16 | <div>Блок со скруглёнными углами</div> |
Скругление отдельных углов
Можно скруглить любой угол отдельно. Для этого есть свойства:
border-top-left-radius — скругление верхнего левого угла
border-top-right-radius — скругление верхнего правого угла
border-bottom-left-radius — скругление нижнего левого угла
border-bottom-right-radius — скругление нижнего правого угла
Создадим ещё один блок и сделаем скругление
правого верхнего угла с радиусом 8 пикселей,
а правого нижнего угла с радиусом 20 пикселей. Чтобы между блоками было расстояние, установим и внешние
отступы:
Чтобы между блоками было расстояние, установим и внешние
отступы:
Стиль:
13 | #rightrad
{
border: 1px solid Red;
padding: 20px;
margin: 5px;
border-top-right-radius: 8px;
border-bottom-right-radius: 20px;
} |
HTML код:
25 | <div>Блок с отдельными скруглёнными углами</div> |
Краткая запись
Можно указать радиусы скругления для углов более коротким способом. Для этого свойству border-radius указывается не одно значение, а четыре, через пробел.
- Сначала идёт верхний левый угол
- затем верхний правый
- затем нижний правый
- затем нижний левый
Создадим блок и укажем ему радиусы скругления для каждого угла:
Стиль:
21 | #allradius
{
border-radius: 10px 5px 12px 21px;
border: 1px solid Red;
padding: 20px;
margin: 5px;
} |
HTML код:
33 | <div>Скругление всех углов по отдельности</div> |
Скругление в виде эллипса
Скругление угла может быть не только в виде части окружности, но и в виде части эллипса. При этом блок
может выглядеть так:
При этом блок
может выглядеть так:
Для этого свойству border-radius сначала указывается горизонтальный радиус, затем через слеш вертикальный радиус. Такой блок создаётся так:
Стиль:
28 | #elradius
{
width: 300px;
height: 50px;
background-color: #CCC;
border-radius: 80px/20px;
} |
HTML код:
41 | <div></div> |
Для отдельных углов, такое скругление указывается по-другому. Горизонтальный и вертикальный радиус перечисляются через пробел. Пример:
Стиль:
35 | #elk
{
border: 1px solid Red;
padding: 20px;
margin: 5px;
border-bottom-left-radius: 50px 15px;
} |
HTML код:
49 | <div>Скругление в виде эллипса</div> |
Скругление в процентах
В CSS cкругление углов может указываться в процентах. Проценты берутся от
сторон, образующих угол. Например, если для левого нижнего угла указать 10%,
то на скругление уйдёт 10 процентов нижней части рамки и 10 процентов левой части рамки. Если указать 50%,
то на скругление уйдёт по половине длинны сторон рамки. А если указать 100%, то на скругление уйдйт вся
нижняя сторона и вся левая сторона рамки. Скругление в процентах можно указывать как для всех углов,
так и для каждого угла отдельно.
Проценты берутся от
сторон, образующих угол. Например, если для левого нижнего угла указать 10%,
то на скругление уйдёт 10 процентов нижней части рамки и 10 процентов левой части рамки. Если указать 50%,
то на скругление уйдёт по половине длинны сторон рамки. А если указать 100%, то на скругление уйдйт вся
нижняя сторона и вся левая сторона рамки. Скругление в процентах можно указывать как для всех углов,
так и для каждого угла отдельно.
Пример:
Стиль:
42 | #pr
{
border: 1px solid Red;
padding: 20px;
margin: 5px;
border-bottom-left-radius: 35%;
} |
HTML код:
57 |
|
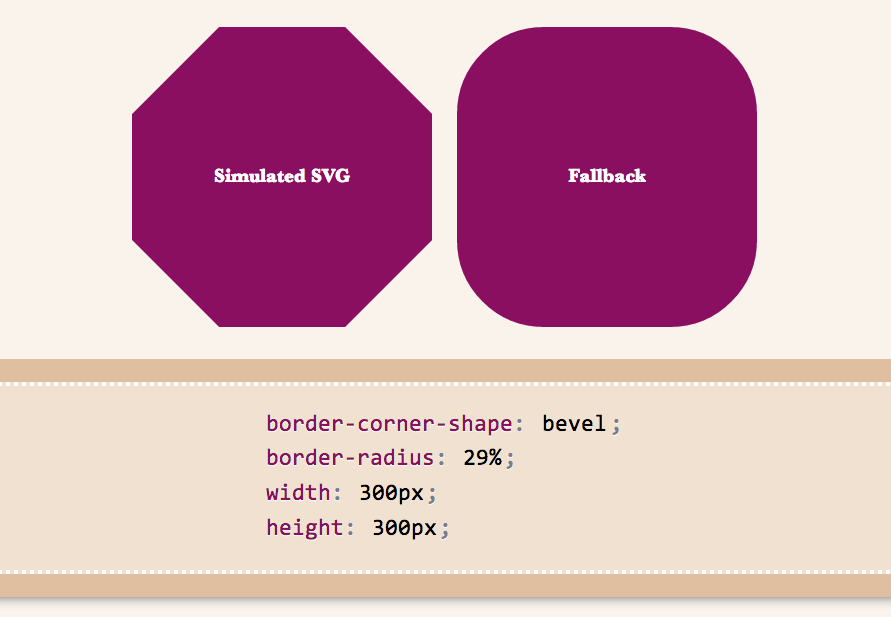
Указание скругления в процентах позволяет создавать блоки с различными интересными формами без расчёта размеров. Например такие:
Такой блок создаётся очень просто. Для его создания нужно:
- Создать квадрантый блок.
 Длинну и ширину нужно указывать не пикселях, а в абсолютных единицах, например
в сантиметрах, чтобы длинна и ширина были одинаковыми.
Длинну и ширину нужно указывать не пикселях, а в абсолютных единицах, например
в сантиметрах, чтобы длинна и ширина были одинаковыми. - Задать фон блока.
- Установить скругление всех углов 50 процентов.
css3 — Как скруглить края у таблицы (border-radius)
Вопрос задан
Изменён 2 года 3 месяца назад
Просмотрен 59k раз
<table>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
Нужно скруглить края у всей таблицы. Я уже как не пытался, к чему не применял… Я у первого td скгруглить пытался, у tr пытался. У всей таблице, понятно, не применяется. В общем все никак. Помогите, пожалуйста
Я уже как не пытался, к чему не применял… Я у первого td скгруглить пытался, у tr пытался. У всей таблице, понятно, не применяется. В общем все никак. Помогите, пожалуйста
- css3
- html
- html5
- css
А на самом деле для кросс-браузерности вот так:):
.table_block {
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
border: 1px solid #000;
display: block;
}
Хотя наверно мой ответ уже неактуален.
2Насколько я помню, проблема глубже чем расстановка вендерных префиксов. border-radius
border-collapse: collapse, которое, скорее всего используется. Я решал это двумя способами:отказаться от
border-collapse: collapse, а бордюры внутри таблицы рисовать ячейкам. Скажежм правый и нижний, а добивать first-child`ами.
не отказываться от
border-collapse: collapse, но отказываться от вненего бордюра таблицы. Таблицу помещать в div. div`у рисовать бордюр и скруглять его.
P.S. Правда сейчас повторить не удается проблему 🙂
Попробуйте так:
.table_block {
border-radius: 10px;
border: 1px solid #000;
display: block;
}
Демо
Если ты пробуешь сделать в Internet Explorer у тебя ничего не выйдет. В нем нужно использовать картинки — а в других браузерах должно работать как написано ниже. Прямо в теге прописан стиль:
<table>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
И стиль прописан в классе:
<style type="text/css">
. table_block{ border-radius: 15px; border-style: solid;}
</style>
<table class ='table_block'>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
table_block{ border-radius: 15px; border-style: solid;}
</style>
<table class ='table_block'>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
Можно ещё проще:
table{ overflow: hidden; border-radius: 6px;}
. table_block {
border-radius: 10px;
border: 1px solid #000;
}
table_block {
border-radius: 10px;
border: 1px solid #000;
}
Тоже столкнулся с проблемой, у меня получилось следующим образом!…
Я сделал обертку div обертку вокруг table
div {
border: 1px solid red;
border-radius: 5px;
}
table {
overflow: hidden;
border-radius: 5px;
}
border-radius: 20px; overflow: hidden;
Изменять свойство display не стоит. Зачем тогда использовать таблицу? Моё решение такое:
tbody {
border-radius: 4px;
box-shadow: 0 0 1px #000;
}
Пример: https://codepen.io/madebydima/pen/KKNmBxR
.table_block td {
padding: 10px;
}
.table_block tbody {
border-radius: 10px;
box-shadow: 0 0 1px #000;
}<table>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
4
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Изображения границ CSS
❮ Предыдущая Далее ❯
Изображения границ CSS
С помощью свойства CSS border-image можно установить изображение, которое будет использоваться в качестве рамки вокруг элемента.
Свойство CSS border-image
Свойство CSS border-image позволяет указать изображение, которое будет использоваться вместо обычной границы вокруг элемента.
Свойство состоит из трех частей:
- Изображение для использования в качестве границы
- Где разрезать изображение
- Определите, должны ли средние части повторяться или растягиваться
Мы будем использовать следующее изображение (называемое «border.png»):
Свойство border-image берет изображение и разбивает его на девять частей,
как доска для игры в крестики-нолики. Затем он помещает углы в углы, и
средние разделы повторяются или растягиваются, как вы укажете.
Примечание: Для граница изображения для работы элемент также нуждается в граница набор свойств!
Здесь средние части изображения повторяются для создания границы:
Изображение в качестве рамки!
Вот код:
Пример
#borderimg
{
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
изображение границы: url(border.png)
30 патронов;
}
Здесь средние части изображения растягиваются для создания границы:
Изображение в качестве рамки!
Вот код:
Пример
#borderimg
{
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
изображение границы: url(border.png)
30 стрейч;
}
Совет: Свойство border-image на самом деле является сокращенным свойством свойства источник изображения границы , фрагмент изображения границы , ширина изображения границы , граница-изображение-начало и свойств border-image-repeat .
CSS border-image — Различные значения фрагмента
Различные значения фрагмента полностью изменяют внешний вид границы:
Пример 1:
border-image: url(border.png) 50 round;
Пример 2:
border-image: url(border.png) 20% округление;
Пример 3:
border-image: url(border.png) 30% округление;
Вот код:
Пример
#borderimg1 {граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
изображение границы: url(border.png) 50 патронов;
}
#borderimg2 {
граница: 10px сплошная прозрачная;
отступ: 15 пикселей;
border-image: url(border.png) 20% округление;
}
#borderimg3 {
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
border-image: url(border.png)
30% круглый;
}
Проверьте себя с помощью упражнений
Упражнение:
Дайте элементу div границу изображения. Используйте свойство короткой руки, чтобы определить детали границы изображения.
Используйте свойство короткой руки, чтобы определить детали границы изображения.
<стиль>
дел {
граница: 10px сплошная прозрачная;
: url(border.png) 30 раундов;
}
<тело>
Это элемент div. Там есть текст.
Начать упражнение
Свойства изображения границы CSS
| Свойство | Описание |
|---|---|
| граница изображения | Сокращенное свойство для установки всех свойств border-image-* |
| граница-изображение-источник | Указывает путь к изображению, которое будет использоваться в качестве границы |
| граница-изображение-срез | Указывает, как разрезать изображение границы |
| ширина изображения границы | Указывает ширину изображения границы |
| граница-изображение-начало | Задает величину, на которую область изображения границы выходит за рамки рамки |
| граница-изображение-повтор | Указывает, должно ли изображение рамки повторяться, округляться или растягиваться |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
901 95 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FOR УМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Закругленные границы CSS
❮ Предыдущая Далее ❯
Закругленные границы CSS
Свойство border-radius используется для добавления закругленных границ к элементу: 002 Круглая граница
Пример
p {
граница: 2 пикселя, сплошная красная;
граница-радиус: 5px;
}
Дополнительные примеры
Все свойства верхней границы в одном объявлении
В этом примере демонстрируется сокращенное свойство для установки всех свойств верхней границы в одном объявлении.
Установка стиля нижней границы
В этом примере показано, как задать стиль нижней границы.
Установка ширины левой границы
В этом примере показано, как установить ширину левой границы.
Установка цвета четырех границ
В этом примере показано, как установить цвет четырех границ. Может иметь от одного до четырех цветов.
Установка цвета правой границы
В этом примере показано, как установить цвет правой границы.
Проверьте себя с помощью упражнений
Упражнение:
Используйте сокращенное свойство border, чтобы установить «4px», «пунктирную», «красную» границу для элементов
.
<стиль>
п {
: ;
}
<тело>
Это заголовок
Это абзац
Это абзац
Начать упражнение
Все свойства границ CSS
| Свойство | Описание |
|---|---|
| граница | Задает все свойства границы в одном объявлении |
| нижняя граница | Задает все свойства нижней границы в одном объявлении |
| цвет нижней границы | Задает цвет нижней границы |
| нижняя граница | Задает стиль нижней границы |
| ширина нижней границы | Устанавливает ширину нижней границы |
| цвет рамки | Задает цвет четырех границ |
| край левый | Задает все свойства левой границы в одном объявлении |
| граница левая цвет | Задает цвет левой границы |
| левый край | Задает стиль левой границы |
| граница слева ширина | Устанавливает ширину левой границы |
| радиус границы | Задает все четыре свойства border-*-radius для закругленных углов |
| край правый | Задает все свойства правой границы в одном объявлении |
| граница правого цвета | Задает цвет правой границы |
| бордюр справа | Задает стиль правой границы |
| ширина границы справа | Устанавливает ширину правой границы |
| с каймой | Устанавливает стиль четырех границ |
| верхняя граница | Задает все свойства верхней границы в одном объявлении |
| цвет верхней границы | Задает цвет верхней границы |
| с окантовкой | Устанавливает стиль верхней границы |
| ширина верхней границы | Устанавливает ширину верхней границы |
| ширина границы | Устанавливает ширину четырех границ |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
901 95 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
