Учебник HTML5
260Web-программирование — Учебник HTML5
С первого взгляда можно предположить, что HTML5 — это пятая версия языка HTML для создания веб-страниц. Но в действительности все не так просто.
HTML5 — неформал. Его придумала группа вольнодумцев, которые не входили в группу, отвечавшую за официальный стандарт HTML. В стандарте HTML5 разрешаются методы написания страниц, которые были запрещены десять лет тому назад. В нем подробно изложены инструкции браузерам, как обрабатывать ошибки в разметке страниц, чтобы попытаться отобразить эти страницы, вместо того чтобы сразу же забраковывать их.
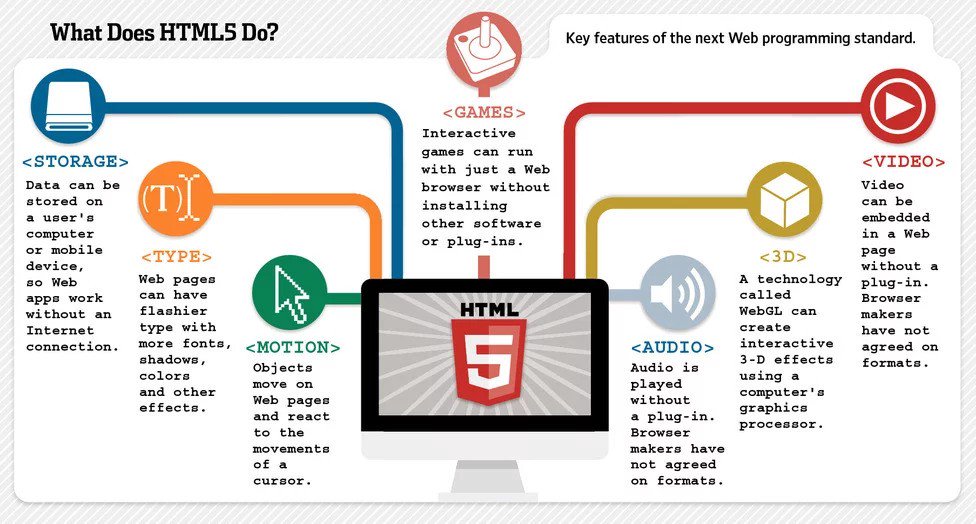
Он, наконец, позволяет воспроизводить видео, не прибегая к помощи модулей расширения браузера, таких как, например, Flash. Также в этом стандарте вводится лавина функциональностей, движимых JavaScript, которые могут придать веб-страницам определенные расширенные, интерактивные возможности, встречаемые в программном обеспечении для настольных компьютеров.
Разобраться в HTML5 — задача не из легких. Самой большой проблемой является то обстоятельство, что термин «HTML5» используется для обозначения свыше дюжины отдельных стандартов. (Как мы узнаем, эта ситуация является результатом эволюции HTML5, который начинался как единый стандарт, но впоследствии был разделен на более управляемые части.)
В действительности, термин «HTML5» сейчас означает «HTML5 и связанные стандарты» и, в еще более широком понимании, «следующее поколение технологий разработки веб-страниц». Вот такую версию HTML5 мы и будем рассматривать: все от базового языка HTML5 до новых возможностей, сброшенных в одну кучу с HTML5, хотя они никогда и не были частью этого стандарта.
1. Введение в HTML5
- История HTML5
- Простой документ HTML5
- Синтаксис HTML5
- Семейства элементов
- Поддержка браузерами HTML5
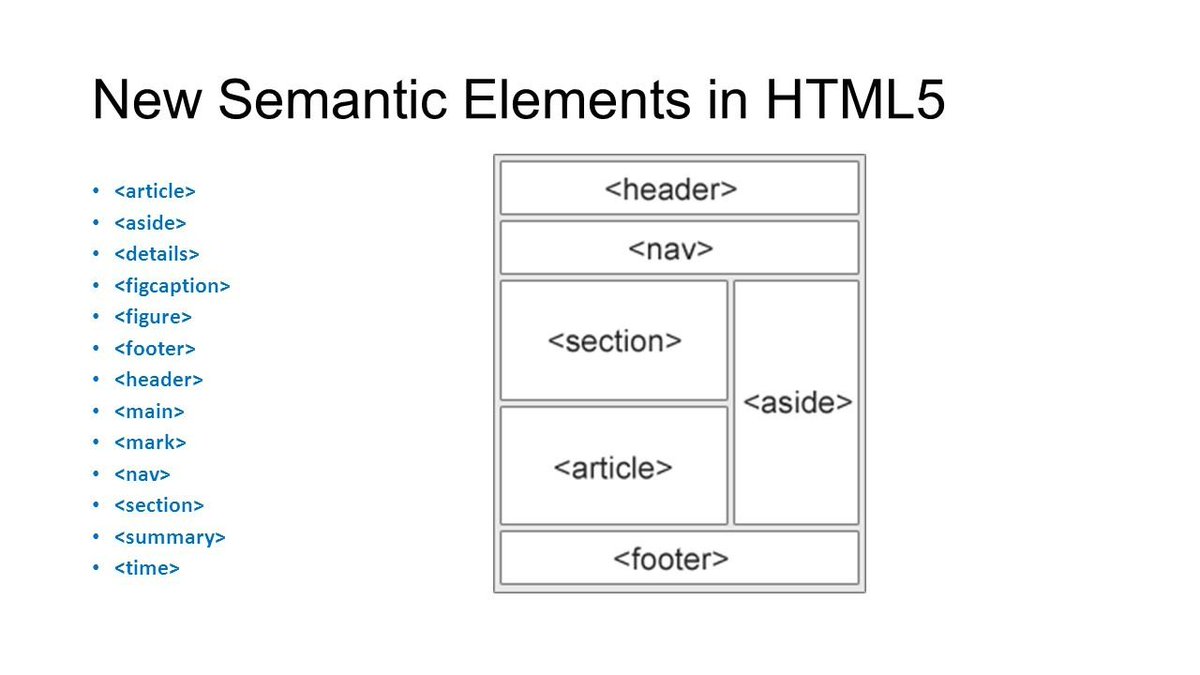
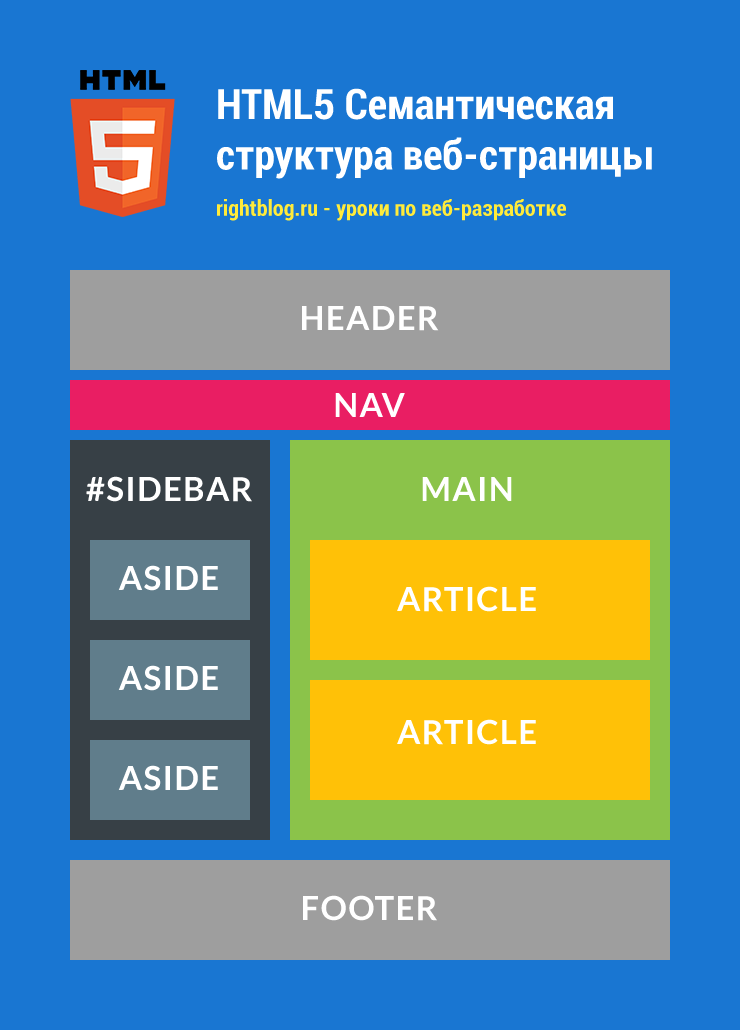
- Семантические элементы
- Браузерная совместимость семантических элементов
- Текстовые семантические элементы
- Семантическая разметка и микроформаты
2.
 Веб-формы
Веб-формы
- Формы HTML5
- Валидация форм
- Новые типы элемента <input>
- Новые элементы форм
- HTML редактор
3. Аудио и видео
- Аудио и видео
- Поддерживаемые форматы аудио и видео
- Управление плеером с помощью JavaScript
4. Canvas
- Элемент Canvas
- Трансформации и прозрачность
- Простая программа рисования
- Браузерная совместимость элемента Canvas
- Вставка изображений и текста
- Тени и градиентная заливка
- Интерактивные фигуры
- Анимация
- Простая игра на Canvas
5.
 Web Storage API и File API
Web Storage API и File API
- Обзор Web Storage
- Работа с Web Storage
- Пример приложения Web Storage
- Чтение файлов
6. Автономные приложения
- Обзор автономных приложений
- Файл манифеста
- Практические методы кэширования
7. Взаимодействие с веб-сервером
- Объект XMLHttpRequest
- Серверные события
- Веб-сокеты
8. Geolocation API, Web Workers и другие средства
- Геолокация
- Web Workers API — фоновые вычисления
- Управление историей просмотров
HTML5 — Основы — ИТ Шеф
Статья, повествующая об основах, которые необходимо знать веб-разработчику HTML5-страниц. Рассматривается структура HTML-документа, иерархические отношения между HTML-элементами, понятие веб-браузера, user agent-а, основы правильного написания кода и базовый шаблон HTML5-документа.
Рассматривается структура HTML-документа, иерархические отношения между HTML-элементами, понятие веб-браузера, user agent-а, основы правильного написания кода и базовый шаблон HTML5-документа.
Структура HTML-документа
Изучение структуры HTML-документа начнём с того, что вспомним устройство HTML-элемента. Любой HTML-элемент в документе состоит из открывающего тега (<имяэлемента>), закрывающего тега (</имяэлемента>) и контента, расположенного между этими тегами. Среди HTML-элементов есть исключения, т.е. имеются элементы, которые состоят только из одного открывающего тега, но эти элементы не определяют структуру HTML-документа и рассматриваться в этой статье не будут.
Контент, находящийся между открывающим и закрывающим тегом некоторого элемента (1), кроме текста может также содержать другой HTML-элемент (2) или другие HTML-элементы (3). В этом случае этот элемент (2) или эти элементы (3) будут вложены в элемент(1). Т.е. между ними образуется связь родитель (1)-ребёнок (2) или родитель (1)-дети (3).
В свою очередь элемент (2) или каждый из HTML-элементов (3) могут в качестве контента тоже содержать HTML-элементы и т.д.
Таким образом получается древовидная (иерархическая) конструкция, структура которой определяется в зависимости от того в каком элементе находится тот или иной элемент.
Иерархические отношения между HTML-элементами
Родитель (parent). Каждый HTML-элемент имеет родителя. Для некоторого HTML-элемента родительским является тот элемент, в который он вложен.
Ребёнок (child). В каждый HTML-элемент (1) может быть вложен другой HTML-элемент (2) или несколько HTML-элементов (3). Каждый из этих элементов (2, 3) являются для элемента (1) ребёнком.
Предок (ancestor). HTML-элемент (1) считается предком некоторого другого HTML-элемента (2), если он является родителем его родителя или имеет ещё более дальнюю родительскую связь.
Потомок (descendant). HTML-элемент (1) считается потомком некоторого другого HTML-элемента (2), если он (1) является ребёнком его ребёнка (2) или ребёнком ещё более дальнего прародителя.
Сиблинг (брат, сестра, сосед, sibling). HTML-элемент (1) считается сиблингом по отношению к другому HTML-элементу (2), если оба элемента имеют одного и того же родителя.
Как правильно писать HTML-код
Создавать HTML-код, чтобы потом в него было просто вносить изменения, необходимо с учётом вложенности одних элементов в другие. Чтобы это выполнить необходимо HTML-код (1), который вложен в некоторый HTML-элемент (2), сдвигать относительно него (2) на 2 пробела.
<div>
<h2>Заголовок</h2>
<div>
<h3>Название раздела</h3>
<p>Текст статьи...</p>
<div>
<div>
<p>Текст комментариев...</div>
</div>
</div>Что такое веб-браузер (web-browsers)
Веб-браузер — это программное обеспечение для просмотра веб-страниц. Основные виды браузеров: Internet Explorer (Microsoft), Firefox (Mozilla), Chrome (Google), Safari (Apple), Opera (Opera).
Что такое user agent
User agent — это любое программное обеспечение, которое используется для доступа к веб-страницам от имени пользователей.
User agent-ами являются не только браузеры, но и программы-роботы поисковых систем Яндекс и Google.
Инструменты для создания HTML
Для создания HTML-документов использовать какие-то специализированные инструменты необязательно. Писать код HTML можно используя простые текстовые редакторы, такие как Notepad в Windows, TextEdit в MacOS, gedit в Ubuntu Linux и т.д.
Однако при выборе текстового редактора, необходимо проверить то, что он позволяет сохранять содержимое файла (веб-страницы) в кодировке UTF-8.
При создании веб-страниц необходимо учитывать то, что их отображение в разных браузерах может немного отличаться. Т.е. их необходимо во время разработки проверять правильно ли они сделаны или нет в двух или более веб-браузерах.
Создание HTML-документа
Создание HTML-документа начинается с указания типа документа.
<!DOCTYPE html>
После этого пишется элемент html. Данный элемент состоит из открывающего тега (<html>), контента и закрывающего тега (</html>).
Контент данного элемента — это содержимое HTML-документа (веб-страницы).
Элемент html всегда следует указывать с атрибутом lang. Атрибут lang предназначен для задания основного языка, который будет использоваться в содержимом данного элемента.
Например, lang="en" — означает, что текстовое содержимое элемента html будет соответствовать английскому языку. А например, указание атрибуту lang значения "ru" означает, что текст контента элемента html будет на русском языке.
<!DOCTYPE html> <html lang="ru"> </html>
Если рассматривать HTML-документ как древовидную структуру, то в ней, элемент html является корнем.
Элемент html содержит в качестве контента всегда два элемента. Первый элемент — это body. Элемент body всегда располагается после элемента head.
Элемент head также как и элемент html состоит из открывающего тега (<head>), контента и закрывающего тега (</head>). Он используется как контейнер для того чтобы содержать другие элементы, которые предназначены для того чтобы предоставить данные о странице (коллекцию метаданных HTML-документа). Т.е. он содержит HTML-элементы, которые предоставляют user agent информацию о заголовке страницы (title), кодировке символов, подключенных стилях CSS и многое другое.
Содержимое элемента head не отображается в окне или вкладки веб-браузера.
Элемент head при открытии некоторой веб-страницы в браузере всегда загружается первым, т.е. до загрузки контента body (видимой части HTML-документа). Т.е. он (элемент
Т.е. он (элемент head и его контент) в основном предназначен для сообщения браузеру (user agent) всей дополнительной (служебной) информации, которая необходима для правильного отображения содержимого элемента body.
<!DOCTYPE html> <html lang="ru"> <head> </head> </html>
Элемент body состоит из открывающего тега (<body>), контента и закрывающего тега (</body>). Он является контейнером для контента HTML-страницы, который отображается в рабочей области окна или вкладки браузера. Т.е. он содержит всё то, что видит пользователь в окне или вкладке браузера.
<!DOCTYPE html> <html lang="ru"> <head> </head> <body> </body> </html>
Добавим в элемент head информацию о заголовке веб-страницы. Заголовок веб-страницы создаётся с помощью элемента title.
title, состоит из открывающего тега (<title>), контента (заголовка страницы) и закрывающего тега (</title>).<!DOCTYPE html> <html lang="ru"> <head> <title>Заголовок страницы</title> </head> <body> </body> </html>
Добавим в элемент head информацию о кодировке символов, используемых в документе. Кодировка символов указывается с помощью элемента meta и атрибута charset. Элемент meta, состоит только из открывающего тега (
<!DOCTYPE html> <html lang="ru"> <head> <title>Заголовок страницы</title> <meta charset="utf-8"> </head> <body> </body> </html>
Основной каркас HTML 5 страницы готов. Теперь добавим текстовое содержимое в элемент body, которое увидет пользователь при открытии данной страницы в браузере.
Теперь добавим текстовое содержимое в элемент body, которое увидет пользователь при открытии данной страницы в браузере.
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Заголовок страницы</title>
<meta charset="utf-8">
</head>
<body>
Я люблю HTML5.
</body>
</html>404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Пожалуйста, свяжитесь с нами, чтобы сообщить, что эта страница отсутствует, или используйте поле выше, чтобы продолжить поиск
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, WhatIs.
 com.
com. - Посетите нашу домашнюю страницу и просмотрите наши технические темы
Просмотр по категории
Сеть- CSU/DSU (блок обслуживания канала/блок обслуживания данных)
CSU/DSU (Channel Service Unit/Data Service Unit) — аппаратное устройство размером примерно с модем. Он преобразует цифровые данные …
- потоковая передача данных
Потоковая передача данных — это непрерывная передача данных из одного или нескольких источников с постоянной высокой скоростью для обработки в определенные …
- граница службы безопасного доступа (SASE)
Пограничный сервис безопасного доступа, также известный как SASE и произносится как «дерзкий», представляет собой модель облачной архитектуры, объединяющую сеть и …
- черный список приложений (занесение приложений в черный список)
Занесение приложений в черный список — все чаще называемое занесением в черный список приложений — представляет собой практику сетевого или компьютерного администрирования, используемую .
 ..
.. - соковыжималка
Juice jacking — это эксплойт безопасности, в котором зараженная зарядная станция USB используется для компрометации устройств, которые к ней подключаются.
- безопасность гипервизора
Безопасность гипервизора — это процесс обеспечения безопасности гипервизора (программного обеспечения, обеспечивающего виртуализацию) на протяжении…
- Общепринятые принципы ведения учета (Принципы)
Общепринятые принципы ведения документации — это основа для управления записями таким образом, чтобы поддерживать …
- система управления обучением (LMS)
Система управления обучением представляет собой программное приложение или веб-технологию, используемую для планирования, реализации и оценки конкретных …
- Информационный век
Информационная эпоха — это идея о том, что доступ к информации и контроль над ней являются определяющими характеристиками нынешней эпохи .
 ..
..
- аутсорсинг процесса подбора персонала (RPO)
Аутсорсинг процесса найма (RPO) — это когда работодатель передает ответственность за поиск потенциальных кандидатов на работу …
- специалист по кадрам (HR)
Специалист по персоналу — это специалист по кадрам, который выполняет повседневные обязанности по управлению талантами, сотрудникам …
- жизненный цикл сотрудника
Жизненный цикл сотрудника — это модель человеческих ресурсов, которая определяет различные этапы, через которые работник проходит в …
- Платформа Adobe Experience
Adobe Experience Platform — это набор решений для управления качеством обслуживания клиентов (CXM) от Adobe.
- виртуальный помощник (помощник ИИ)
Виртуальный помощник, также называемый помощником ИИ или цифровым помощником, представляет собой прикладную программу, которая понимает естественные .
 ..
.. - входящий маркетинг
Входящий маркетинг — это стратегия, направленная на привлечение клиентов или лидов с помощью созданного компанией интернет-контента, тем самым …
Учебник по HTML5 | Html5 для начинающих с примерами
Автор: Авинаш Малхотра
Обновлено
- ← Веб-дизайн
- Новые теги →
Рейтинг учебника по HTML5 ⭑ ⭑ ⭑ ⭑ ⭑ Средняя оценка: 5,0 на основе 37 отзывов
- Дом
- Веб-дизайн
- Учебник по HTML5
- HTML5
- Стек HTML5
- Почему HTML5
- Html5 Браузеры
- Функции HTML5
- Html5 Тип документа
- Шаблон HTML5
HTML5
HTML5 — это последняя версия HTML, языка разметки, используемого для создания структуры или контента в World Wide Web. HTML5 — это последний веб-стандарт W3C. Раньше HTML использовался только для создания структуры веб-страницы, но HTML5 — это полный пакет для создания веб-сайтов, обработки презентаций, добавления функций и веб-API.
HTML5 — это последний веб-стандарт W3C. Раньше HTML использовался только для создания структуры веб-страницы, но HTML5 — это полный пакет для создания веб-сайтов, обработки презентаций, добавления функций и веб-API.
HTML5 — рекомендуемая версия для создания современных веб-приложений, поскольку она легкая и самая быстрая версия языка разметки гипертекста , код, описывающий веб-страницы. HTML5 был создан в 2011 году.
Учебник по HTML5Стек HTML5
Html5 представляет собой комбинацию трех веб-технологий: →
HTML → для создания структуры веб-страницы,
CSS → для улучшения внешнего вида (слой представления) и
Javascript → для добавления функциональности в HTML элементы.
Термин HTML5 означает не только HTML, это сочетание HTML, CSS и Javascript с API . Например, рисование и анимация с использованием холст , автономное хранилище , микроданные , аудио и видео , перетаскивание , геолокация , встроенные шрифты , веб-API и т. д. 901 56 HTML5 включает новые семантические теги и некоторые старые теги ( с переопределением ).
Например, рисование и анимация с использованием холст , автономное хранилище , микроданные , аудио и видео , перетаскивание , геолокация , встроенные шрифты , веб-API и т. д. 901 56 HTML5 включает новые семантические теги и некоторые старые теги ( с переопределением ).
Почему HTML5
HTML5 был разработан, чтобы предоставить почти все, что вы хотели бы сделать в Интернете, не требуя дополнительного программного обеспечения, такого как плагины для браузера. Он делает все от анимация от до приложения , музыка от до фильмы , а также может использоваться для создания сложных веб-приложений , которые запускаются в вашем браузере.
HTML5 не является частной собственностью, поэтому вам не нужно платить авторские отчисления за его использование. Это также кроссплатформенный , что означает, что ему все равно, используете ли вы планшет или смартфон , нетбук , ноутбук , ультрабук или Smart TV , если ваш браузер поддерживает HTML5 , он должен работать безупречно.
Это также кроссплатформенный , что означает, что ему все равно, используете ли вы планшет или смартфон , нетбук , ноутбук , ультрабук или Smart TV , если ваш браузер поддерживает HTML5 , он должен работать безупречно.
Измененные элементы HTML5
Эти элементы уже были в HTML4/XHTML. Но в HTML5 определение или использование были изменены.
- тег теперь Гиперссылка , а не якорь
- тег
- тег b равен офсетный текст, выделенный обычным жирным шрифтом
- Тег i — это офсетный текст, выделенный курсивом Тег
- u представляет собой смещенный текст, оформленный обычным образом с подчеркиванием
- тег цитирования равен цитируемому названию работы Тег
- hr равен Thematic Break , а не Horizontal Rule Тег ввода
- — это Управление вводом .
 9Метатег 0009 — это метаданные . Тег
9Метатег 0009 — это метаданные . Тег - s равен вычеркнутому тексту .
- маленькая бирка — это мелкий шрифт . Тег
- dl — это список описаний , а не список определений .
Чтобы изучить html5 , вы должны быть знакомы с основами HTML, CSS и JavaScript. Этот учебник подробно описывает HTML5 и CSS3 с живыми примерами и кодом.
Версии HTML
| Год | Достижение |
|---|---|
| 1989 | HTML-код сформирован |
| 1995 | HTML 2 |
| 1995 | УСБ |
| 1995 | ЯВАСКРИПТ |
| 1997 | HTML 4 |
| 1998 | УС 2 |
| 2000 | XHTML 1 |
| 2001 | XHTML 1. 1 1 |
| 2009 | HTML5 |
| 2015 | HTML5.1 |
| 2017 | HTML5.2 |
Поддержка браузеров HTML5
HTML5 поддерживается только последними версиями браузеров. Первая поддержка html5 в браузерах появилась в 2011 году. Вот список поддерживаемых браузеров для html5.
- Хром 4 и выше
- Firefox 3.6 и выше
- Opera 11 и последние версии
- Safari 5.1 для Mac, iPhone и iPad
- Internet Explorer 9 и выше
- Edge 12 и выше Браузеры
Для поддержки устаревших браузеров мы можем использовать сторонний javascript. Поддержка HTML5 в старых браузерах для поддержки тегов. Но рекомендуется использовать последние версии браузеров.
Функции HTML5
Новые функции в HTML5 включает семантических тегов , теги мультимедиа (аудио и видео), Canvas, SVG, геолокацию, веб-хранилища и т. д. Вот полный список из Функции HTML5 .
| Функции HTML5 | Использование |
|---|---|
| Новые семантические теги | |
| Аудио и видео | |
| Новые элементы управления формы | Новые атрибуты, новые типы ввода, индикатор выполнения и т. д. HTML5 Form Tutorial |
| SVG | |
| Canvas | Тег |
| CSS3 | Новые селекторы и свойства для улучшения стиля, перехода, преобразования, анимации, встроенных шрифтов, фильтров, макетов с несколькими столбцами и адаптивного веб-дизайна. Учебник по CSS3 |
| Геолокация | Для определения физического местоположения пользователя . Html5 Геолокация |
| Веб-хранилище | Для хранения до 5 МБ данных на внешнем интерфейсе в качестве локального или сеансового хранилища. Локальное и сеансовое хранилище |
| Микроданные | Чтобы сообщить поисковым системам структуру нашей страницы. |
| Перетаскивание | Новые события в javascript. |
Тип документа HTML5
HTML5 Doctype короткий, и его легко запомнить.
