Как создать тему для WordPress с помощью XTemplate Generator
В этой статье я вам расскажу о том, как создать тему для WordPess, не используя ни одной строчки кода, не владея никакими языками программирования, и этом будет вполне полноценный шаблон. Решать эту задачу мы будем с помощью простого, бесплатного и русскоязычного онлайн генератора шаблона для WordPress.
Как создать тему для WordPress – используем XTemplate Generator
Итак, для создания темы для WordPress мы будет использовать онлайн конструктор, который называется XTemplate Generator. Как я уже упомянул, он бесплатный и русскоязычный, и в этом его главные достоинства.
XTemplate Generator – это замечательный инструмент с русским интерфейсом, который позволяет создавать полноценные шаблоны для WordPress. При этом нет необходимости знать какие-либо языки программирования. Процесс происходит на визуальном онлайн конструкторе, который прост в использовании и понимании.
Итак, перед тем, как создать тему для WordPress, познакомимся поближе со свойствами данного инструмента.
Для начала нужно перейти на сайт XTemplate Generator (эх, как жалко, что сервис перестал работать). Здесь мы видим слева панель инструментов, благодаря которой можно регулировать разные параметры темы, а основную часть экрана занимает предпросмотр создаваемого шаблона.
Перед тем, как создать тему для WordPress, придётся поработать инструментами слева. Давайте я вам расскажу, для чего они нужны. Как вы видите, все инструменты разделены на блоки. Рассмотрим их:
- Заголовок сайта. Здесь задаётся цвет шрифта шапки, надпись, а также путь до логотипа.
- Цвета сайта. Здесь настраиваются фоновые цвета различных элементов. Из особенностей надо заметить возможность установки градиента, прозрачности, а также изображения в качестве фона, вместо цвета.

- Цвета текста. Настраиваются цвета текста в различных частях сайта. В том числе можно настроить цвета ссылок в разных состояниях.
- Дополнительно. Можно подключить облако меток, архив и поиск в создаваемую тему.
В самом низу есть три кнопки:
- Просмотр. При клике обновляет предпросмотр, все настройки применяются.
- Сбросить. Выставляет все настройки по умолчанию, как было, когда вы в первый раз вошли на этот сайт.
- Скачать. Можно скачать файл в формате zip на компьютер, сразу же установить на свой сайт и использовать.
Вот так можно создать тему для WordPress буквально в пару кликов.
Статьи по теме:
Темы WordPress — как сделать самостоятельно
Думаю многим знакома проблема мучительного выбора шаблона оформления будущего сайта на WordPress. И хотя специалисты советуют особо не заморачиваться на этом, мне кажется, что этот аспект очень важен.
Когда я подбираю шаблон для сайта, я просматриваю десятки, но ни один меня полностью не устраивает. Большинство шаблонов для WordPress либо слишком вычурные либо слишком простые и невзрачные. Я всегда иду на компромисс: выбираю более или менее подходящий и затем подгоняю его под свои нужды, редактирую верстку, внешний вид, стиль, расположение элементов, проверяю исходящие ссылки и пр.
К шаблону надо отнестись внимательно, потому что от него во многом зависит и скорость работы вашего сайта. Пока посетителей немного, эта проблема кажется не особо актуальной, но в дальнейшем Вы с ней обязательно столкнётесь.
Xtemplate Generator — Онлайн сервис по созданию темы WordPress
Что же делать, если Вы не можете найти подходящий шаблон WordPress и не знаете как редактировать имеющийся? Есть отличный выход – можно попробовать создать нужный шаблон самому с нуля. Не пугайтесь, на самом деле это очень легко. В этом поможет отличный онлайн сервис XTEMPLATE GENERATOR.
Не пугайтесь, на самом деле это очень легко. В этом поможет отличный онлайн сервис XTEMPLATE GENERATOR.
Возможности Xtemplate Generator
Весь процесс создания темы WordPress происходит в визуальном редакторе и здесь абсолютно не требуется знание php, html и css.
Какие же параметры будущего шаблона сайта можно настроить в этом онлайн сервисе? Их на самом деле масса, перечислю лишь основные:
- ширина шаблона
- расположение виджетов
- цветовой фон для подложки и записей
- цветовые решения для текста ссылок, заголовков, записей, элементов меню и пр.
- возможность установить облако тегов, архивы и поиск
Редактор онлайн сервиса Xtemplate Generator
После того, как Вы произведете настройку всех необходимых параметров шаблона, одним нажатием кнопки можно сразу же просмотреть результат своих трудов, что называется в работе. И не забудьте обязательно проверить кроссбраузерность! Естественно, если созданная тема Вам понравилась Вы можете тут же абсолютно бесплатно загрузить её к себе на компьютер в виде архива и затем установить на сервер.
Друзья, не скажу, что созданные в этом онлайн редакторе шаблоны WordPress очень красивы, но для простого ресурса типа сайта-визитки по-моему, лучше и не надо. Тем более абсолютно все параметры внешнего вида темы Вы можете настроить так как сами того захотите.
Удачи Вам в создании темы для Вашего сайта!
Внимание! В настоящее время Xtemplate закрыт и более недоступен.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Как создать уникальную тему WP без специальных знаний?
Практически любой владелец сайта или блога хочет, что бы используемая им тема была максимально уникальной. Но как этого добиться, если нет опыта или специальных познаний в CSS и тем более в программировании? Сегодня мы рассмотри несколько способов, как это можно сделать.
Онлайн генераторы тем для WordPress
Итак, вы решили создать свой, уникальный шаблон для будущего сайта или блога.
WordPress Theme Generator – позволяет создавать простые темы с одним или двумя сайдбарами и имеет даже возможность настроить их параметры. Кроме того, настраиваются все цветовые поля и формы шаблона. Все настройки расположены в колонке слева, а справа вы можете сразу лицезреть результаты своего труда. В самом низу доступна кнопка SAVE, которая перенесет на страничку для скачивания зип. архива с темой.
Второй – XTemplate Generator доступен на отечественном сайте о бесплатных шаблонах. В целом, похож на предыдущий по устройству и возможностям, однако имеет русский интерфейс, что для многих будет плюсом. Слева выбираем все необходимые цвета и параметры. Справа видим результат. И внизу жмем кнопку – “скачать тему”.
Вот такие незамысловатые, но совершенно бесплатные конструкторы с помощью которых действительно можно создать, хоть и простенький, но уникальный шаблон, и в некоторой степени, почувствовать себя дизайнером.
WPTheme Generator – это тоже генератор, но в отличии от предыдущих, платный. С подпиской на полгода. Заплатив 30 “зеленых” вы получаете мощнейший онлайн генератор\конструктор, с крайне простым и понятным интерфейсом. Естественно, за полгода вы можете понаделать себе столько тем, сколько посчитаете нужным. Прочитать мою подробную статью о WPTheme Generator вы можете тут.
Программы для создания шаблонов
Тут “правит бал” известная (и платная) программа для создания шаблонов – Artisteer. Об этой программе написано уже достаточно много в сети и она имеет свое, не малое, сообщество фанов. И есть за что. Тут не только возможность создавать шаблоны для wordpress, но и вообще, практически для любой известной системы управления сайтами. На данный момент к выходу готовится четвертая версия программы с новыми возможностями. Дополнительно об этой замечательной “софтине” вы можете прочитать тут.
Несколько особняком стоит программа Divine Elemente – по сути своей, плагин к Photoshop, позволяющий легко конвертировать PSD шаблон сайта в полноценную wordpress тему. И не просто тему, а премиум тему, со всеми наворотами и готовую к продаже, если захотите. Так что, коли вы крепко дружите с Photoshop, стоит скачать демо-версию и попробовать плагин в работе. Более подробно плагин я описал здесь.
И не просто тему, а премиум тему, со всеми наворотами и готовую к продаже, если захотите. Так что, коли вы крепко дружите с Photoshop, стоит скачать демо-версию и попробовать плагин в работе. Более подробно плагин я описал здесь.
Кастомизация готовой темы
Ну и последний вариант – самый банальный, но вполне себе, не плохой, при тщательном подходе. Это найти уже готовую тему, имеющую максимальные возможности для легкой и быстрой кастомизации. Великолепным примером такой, “гибкой” темы может служить – Weaver II. При известной доле усердия и терпения ее можно преобразить в совершенно отличный от оригинала шаблон. Обзор Weaver II вам в помощь.
Удачи вам, и побольше здорового креатива :).
Офисные программы в онлайн (1)
TimeMaster — органайзер в онлайне.
Автор: admin.
TimeMaster — замечательный, русскоязычный сайт, с возможностью использования бесплатного онлайн-органайзера. Для чего вообще нужны, так называемые органайзеры? Это своего рода, планировщик времени, обычно рабочего, поэтому, востребованность таких программ, а в данном случае онлайн-сервиса, весьма актуальна среди людей делового характера, у которых рабочее время, как правило расчитывается по минутам, с возможностью планирования своих дел наперёд. Имеется также версия, для корпоративного использования, тоже бесплатно.
Для чего вообще нужны, так называемые органайзеры? Это своего рода, планировщик времени, обычно рабочего, поэтому, востребованность таких программ, а в данном случае онлайн-сервиса, весьма актуальна среди людей делового характера, у которых рабочее время, как правило расчитывается по минутам, с возможностью планирования своих дел наперёд. Имеется также версия, для корпоративного использования, тоже бесплатно.
На сайт TimeMaster: https://time-master.ru
NoteSpace — отличный онлайн органайзер.
Автор: admin.
NoteSpace — отличный русскоязычный онлайн органайзер с бесплатным базовым функционалом. Планирование расходов\доходов, ежедневник для назначения конкретных задач, заметки с назначением степени важности, хранение файлов с доступом к ним с любого места и любого компьютера, переписка с вашими контактами, группами и её история. Имеется функция импорта из Microsoft Outlook, ВКонтакте и файлов VCard. Проект интенсивно развивается и совершенствуется. О нововведениях, всегда можно прочесть на главной странице. В планах, было задумано внедрение плагинов для Firefox, Chrome, мобильного приложения под Android для смартфонов и планшетов. Возможно, что это уже реализовано, точно не знаю, т.к., просто не проверял.
Проект интенсивно развивается и совершенствуется. О нововведениях, всегда можно прочесть на главной странице. В планах, было задумано внедрение плагинов для Firefox, Chrome, мобильного приложения под Android для смартфонов и планшетов. Возможно, что это уже реализовано, точно не знаю, т.к., просто не проверял.
На сайт NoteSpace: http://note-space.com/ru
Запомни!ли — напоминалка важных событий.
Автор: admin.
Запомни!ли — это очень простая и удобная напоминалка, различных важных событий, особенно актуальная для напоминаний дат день рождений. В большинстве органайзерах, безусловно имеется функция напоминания, но дело в том, что сами по-себе орнанайзеры — это программы с довольно широким функционалом. Дни рождения близких, родных, друзей, товарищей, коллег — это очень важная часть нашей жизни, но держать все даты в голове, порой бывает сложно. Подобная напоминалка, пожалуй лучшее, что может быть для таких вот случаев, без лишнего, раздутого, ненужного функционала.
На сайт Запомни!ли: http://zapomni.li
CSSTemplater — генерация HTML+CSS шаблонов.
Автор: admin.
CSSTemplater — онлайн сервис для создания шаблона сайта, основанного на HTML и CSS, т.е. имеется в виду не использование каких-либо движков. Его предназначение состоит в том, чтобы создать базовую разметку (каркас) Вашего будущего сайта. В качестве основы применяется блочная верстка (при помощи div-ов). Возможности: 1) стандарт разметки в теге DOCTYPE, 2) сброс стилей, 3) тип и ширина макета (фиксированный или резиновый), 4) наличие и размер шапки (header), 5) наличие и размер подвала (footer), 6) количество сайдбаров и их расположение, 7) некоторые дополнительные функции.
На сайт CSSTemplater: http://csstemplater.com/
XTemplate — генератор шаблонов WordPress.
Автор: admin.
XTemplate — это визуальный редактор шаблонов для WordPress, не требующий знаний HTML, CSS, PHP. Наверное многие бы хотели иметь своё неповторимое, оригинальное оформление сайта, не используя стандартные шаблоны, но далеко не каждый способен самостоятельно изваять собственный стиль. XTemplate — должен помочь вам решить данную проблему. Следующие функции будут вам доступны: 1) ширина шаблона, 2) расположение виджетов, 3) цветовой фон для подложки и записей, 4) цветовые решения для текста ссылок, заголовков, записей, элементов меню и пр., 5) возможность установить облако тегов, архивы и поиск. Имеется возможность предпросмотра созданного шаблона, а затем уже и скачивание в архиве, полученного результата.
На сайт XTemplate: http://xtemplate.ru
Генератор: http://www.xtemplate.ru/xtg2
DOC.Investintech — конвертер .DOCX в .DOC.
Автор: admin.
DOC.Investintech — бесплатный онлайн конвертер документов из формата .DOCX в формат .DOC. Что бы было понятно, пару слов об этих форматах. Формат .DOCX стал использоваться в документах, созданных в Microsoft Office 2007, а всё, что было «ниже», т.е. до него, включая и Microsoft Office 2003, использовал формат .DOC и оба эти формата не совместимы друг с другом. В данном случае, Microsoft, как всегда в своём любимом амплуа, намеренно создав такой формат, как бы невзначай заставляя пользователей переходить на новое программное обеспечение, за которое ещё нужно заплатить немалые деньги. DOC.Investintech — решает эту проблему бесплатно.
На сайт DOC.Investintech: http://www.doc.investintech.com
Chart Creator — построение графиков.
Автор: admin.
Chart Creator — онлайн сервис, позволяющий быстро, без какой-то специальной подготовки, построить красивый, информативный график или диаграмму. Как работать? Всё до неприличия просто. В поле: «Data Name» — вводите название графика, в поле: «Data» — в левую колонку вводите показатели, а в правую численные значения, остаётся нажать на кнопку: «Draw» и график готов. Кнопка: «Editor» — это редактор внешнего вида графика, можно нажать на неё, а затем на: «Диаграммы» и выбрать понравившийся вид, кнопка: «Настройка» — изменение параметров шрифта. В конечном итоге можно: сделать скриншот и вставить в документ, распечатать результат на принтере, опубликовать ссылку на данный график (взять её в верхнем правом углу), твитнуть. В целом, очень удобно и эффективно!
Как работать? Всё до неприличия просто. В поле: «Data Name» — вводите название графика, в поле: «Data» — в левую колонку вводите показатели, а в правую численные значения, остаётся нажать на кнопку: «Draw» и график готов. Кнопка: «Editor» — это редактор внешнего вида графика, можно нажать на неё, а затем на: «Диаграммы» и выбрать понравившийся вид, кнопка: «Настройка» — изменение параметров шрифта. В конечном итоге можно: сделать скриншот и вставить в документ, распечатать результат на принтере, опубликовать ссылку на данный график (взять её в верхнем правом углу), твитнуть. В целом, очень удобно и эффективно!
На сайт Chart Creator: http://chartcreator.finite-field.com
Yaware — учёт рабочего времени.
Автор: admin.
Yaware — сервис по автоматическому учёту рабочего времени и выявлению проблем с продуктивностью, т.е., определению причин, когда работаешь много и результат «никакой». Аналитическая информация отображается в графическом виде, поэтому сразу становить понятно, где вы работали эффективно, а где «шланговали». Сервис работает в двух режимах: 1) для личного использования (бесплатно), 2) для учёта времени сотрудников (платно). На сайте требуется регистрация.
Аналитическая информация отображается в графическом виде, поэтому сразу становить понятно, где вы работали эффективно, а где «шланговали». Сервис работает в двух режимах: 1) для личного использования (бесплатно), 2) для учёта времени сотрудников (платно). На сайте требуется регистрация.
На сайт Yaware бесплатный вариант: http://www.yaware.com.ua
WordPress Theme Preview
Яблоко строит новый дата центр в Северной Каролине. Никто не знает, для чего Apple такие мощности, по мнению редактора «Data Center Knowledge», Рича Миллера, это будет один из самых больших дата центров в мире:
Apple планирует выделить приблизительно 47000 квадратных метров под дата-центр в одном единственном здании. Это позволило бы Apple занять лидирующие позиции в рейтинге самых больших дата центров в мире.
Давайте рассмотрим вещи в перспективе: сегодня информационный центр Apple в Ньюарке составляет немногим более, чем 11500 квадратных метров, в то время как большинство датацентров во всем мире не перескакивает планку в 23000 квадратных метров. Новый ЦОД будет расположен рядом с корпорацией Google в Северной Каролине, и составит колоссальные 47000 квадратных метров. Это очень много вычислительных узлов, и массивное место для хранения.
Новый ЦОД будет расположен рядом с корпорацией Google в Северной Каролине, и составит колоссальные 47000 квадратных метров. Это очень много вычислительных узлов, и массивное место для хранения.
Большой вопрос здесь: Почему? Неужели itunes и Appstore требует таких больших ресурсов? может быть это новый продукт, который потребует этой гигантской вычислительной мощи и места для хранения? Это не может быть только это.
Есть мнение: что Apple строит массивную нейронную сеть, чтобы держать дубликат мозга Стива Джоба, который сможет управлять компанией вечно. Только не говорите это Джиму Голдмэну =)
Рубрика: Новости | 2 комментарияОказывается, поисковик Bing умеет делать обратный поиск по IP-адресу. Вводите запрос вида [IP:123.123.123.123] — и получите список сайтов на этом IP.
Список сайтов с одинаковым IP-адресом означает, что все они физически располагаются, скорее всего, на одном и том же сервере. Таким образом, вы можете узнать своих «соседей» по хостингу.
Таким образом, вы можете узнать своих «соседей» по хостингу.
Имейте в виду, что соседей нужно выбирать с умом. Если на вашем IP сидят какие-то спамеры, до добра это не доведёт.
Рубрика: Новости | Комментариев нетС 2007 по 2013 год США будет выделять 8.5 миллиардов долларов, на создание и улучшение роботов для боевых действий. В Ираке использовалось 365 единиц роботов 32 типов назначений. Но по всей видимости это только начало и другие страны тоже не сидят на месте и создают своих роботов для войны. Становится жарко и страшно…
Рубрика: Новости | Комментариев нетЗолотая десятка генераторов шаблонов для блогов и сайтов
Если Вы не удовлетворены готовым шаблонами вашего блога или вебсайтаи хотите создать ваш собственный дизайн,сделайте это в пару кликов . Мы
создали список лучших десяти инструментов, которые помогут Вам создать
ваш собственный шаблон.

CSSEZ
CSSEZ — онлайн генератор шаблонов для WordPress и Movable Type blogs.
Вы должны зарегистрироваться на сайте CSSEZ, чтобы использовать инструмент. Есть некоторые хорошие особенности, которые вы можите выбирать — один или четыре столбца для вашего блога, определять ширину столбца, дополнение, край, границу, шрифт и стили связи. Вы можете загрузить ваше фоновое изображение или создать при помощи имиджмейкера.
dotemplate
dotemplate представлен 12 бесплатными шаблонами. Вы можете выбрать один и продолжить настраивать его, изменяя цвет, шрифт, текст, позицию текста, и т.д. фон,
footer, меню, и коробок. Вы можете применить эффекты тени, градиент, и округление углов. Когда Вы завершите настройку, Вы можете загрузить шаблон на вашу системе. Это — весьма удобный инструмент для тех, кто желают создать свой собственный шаблон без большого знания HTML. Однако, отсутствие опции которая бы позволяла загружать ваши собственные изображения сделала бы этот инструмент ещё лучше.
Drupal Theme Generator
Drupal Theme Generator — базируемый на MS Excel генератор для сайтов Drupal, который Вы можете использовать, для создания PHPtemplate и Xtemplate тем для ваших сайтов Drupal. Инструмент является бесплатным, богатый набор функций таких, как color theme generator, предосмотр, HTML color assistant, и встроенный CSS, JavaScript, PHP, код HTML к темам от внешнего файла. Есть также девять тем, которые Вы получите при загрузке этого инструмента.
Eris’ Template Generator
Генератор Шаблона Eris’ Template Generator обеспечивает 11 тем для вашего блога с опциями на три колонки для каждого шаблона. Поддерживает Diaryland, Diary-x, Movabletype, old Blogger, WordPress, B2, и бесплатные шаблоны для HTML сайта . Вы можете добавить ваши тэги, мета тэги и прявязывать ссылки к индексу, архивам,
посылать по электронной почте, примечаниям, профилю, buddylist, и последним 5 входящим для Diaryland, последние 10 входов для Movable Type, календарь для B2,
blogroll для WordPress, XHTML уведомления об авторском праве, webrings, названия экрана чата, и кнопки.
Firdamatic
Firdamatic — онлайн генератор шаблона для old Blogger и Movable Type блогов. Вы можете выбрать из опций на три или две колонки шаблон . Просто введите информацию относительно коробок на форме онлайн, и клик создаст шаблон. Вы можете добавить ваше название сайта, изображение заголовка, и выбрать шрифт и цвет шрифта.
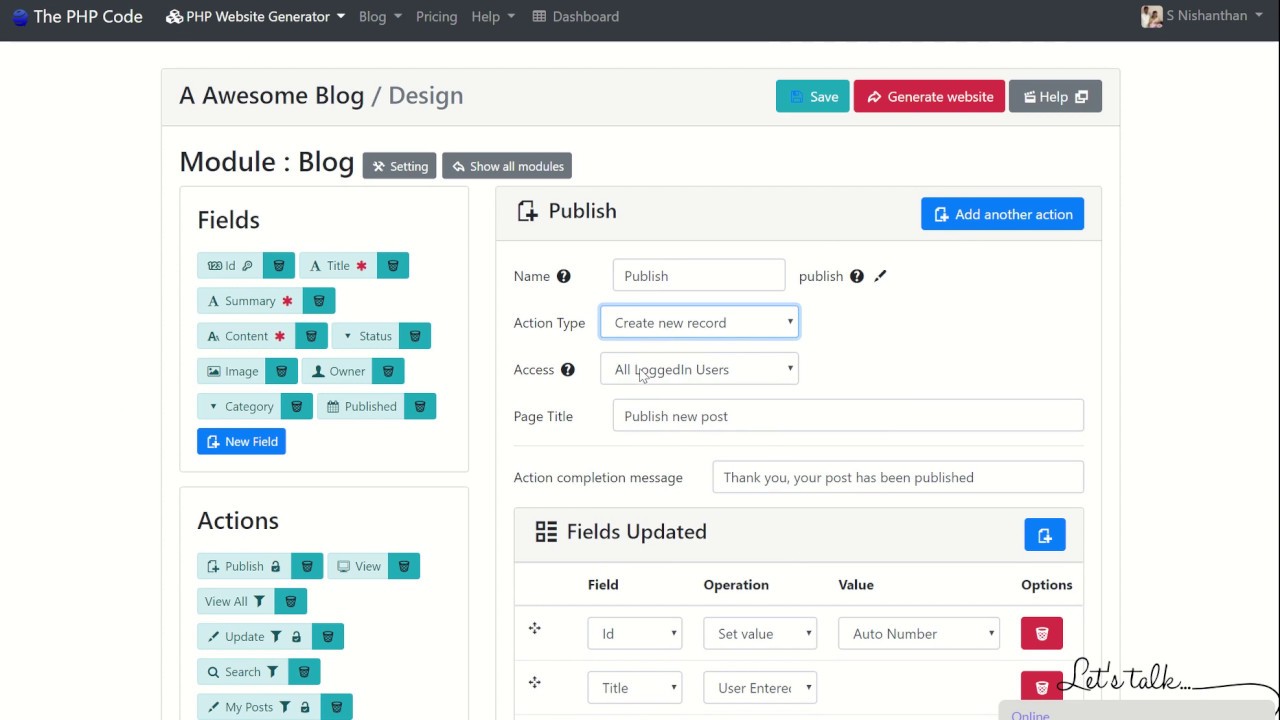
HTML PHP CSS Website Template Generator
HTML PHP CSS Website Template Generator — онлайн тулза, поможет создать шаблон сайта PHP, с его CSS и HTML файлами . Вы можете настроить стиль листа, шапку, боковые меню, заголовок, низ шаблона, добавить ваш шрифт, цвет, край и персональные настройки выравнивания при помощи генератора. После создания можно сохранить сценарий.
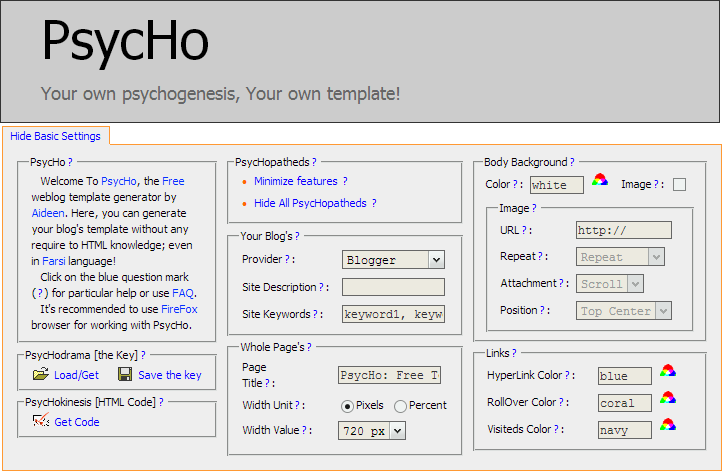
PsycHo
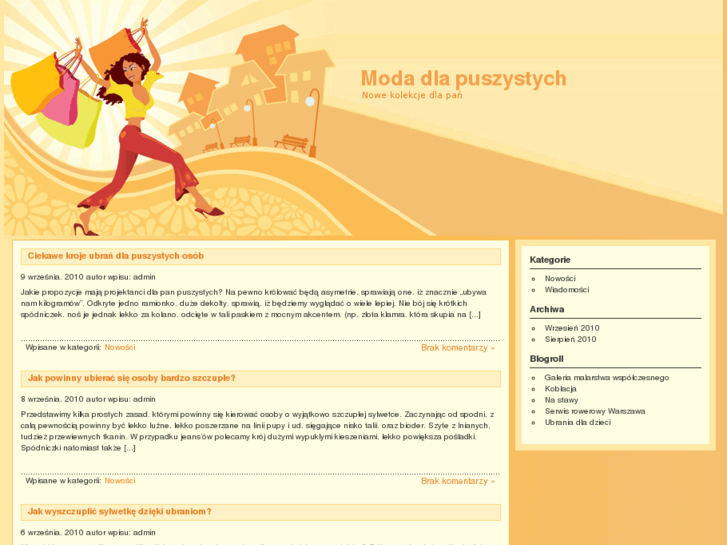
PsycHo — open-source онлайн генератор шаблонов для old Blogger, PersianBlog, и BlogFa платформ. Вы можете установить ваш заголовок страницы, цвет фона тела, фон заголовка, описание, текст, интервал, и выбрать из опций до 4 колонок. Вы можетепросмотреть ваш шаблон и получать код в сыром HTML. Простой в использовании и хороший в работе для тех у кого нет большого знания HTML. Хорошая Психо тем — что, при дисконекте с инетом , Вы можете все еще продолжать создавать и завершить ваш шаблон. Это — хороший инструмент, но хотелось бы увидеть поддержку таких blog платформ как new Blogger и WordPress.
Вы можетепросмотреть ваш шаблон и получать код в сыром HTML. Простой в использовании и хороший в работе для тех у кого нет большого знания HTML. Хорошая Психо тем — что, при дисконекте с инетом , Вы можете все еще продолжать создавать и завершить ваш шаблон. Это — хороший инструмент, но хотелось бы увидеть поддержку таких blog платформ как new Blogger и WordPress.
Templatr
Templatr обеспечивает более чем 20 размещениями, форматирующими опциями для различных элементов страницы, включая страницы, заголовок, нижний колонтитул, заголовки, край, дополнение, границу, и т.д. для вашего WordPress blog.Также обеспечивает систему загрузки , с которой Вы можете загрузить вашу графику для сайта. Вы можете загрузить шаблон на вашу систему, как только Вы создадите тему.
Weebly
Weebly — опрятный генератор шаблонов с более чем 15 предустановленными решениями дизайна. Вы можете выбрать один из этих дизайнов и настроить их, добавляя различные элементы как объявления, значки фидов, карты, контакт формой, определять текстовое и графическое размещение, столбцы, добавлять Google и YouTube видео , и т. д. Как только Вы создали, Вы можете опубликовать сайт на вашем домене. Весьма удобный для всех тех, кто желает сделать быстро персональный сайт .
д. Как только Вы создали, Вы можете опубликовать сайт на вашем домене. Весьма удобный для всех тех, кто желает сделать быстро персональный сайт .
WordPress Theme Generator
WordPress Theme Generator — просто жирок,этот инструмент даст возможность Вам создать собственную тему WordPress без потребности знания HTML и CSS . Инструмент обеспечивает опции, которые помогут выбрать ваше название блога, размер тела сайта, размер и местоположение бокового меню, добавить третий столбец, размещение меню, цветные и текстовые схемы,добавить облако тэга, архивы и окно поиска. Вы можете загрузить лого вашего сайта онлайн и привязать его к Вашему шаблону. Как только Вы сделаете шаблон, Вы сможете просмотреть ваше творение и загрузить его в zip файле .
http://www.4web.ws/
XTemplate
XTemplate
XTemplate — это программа и шаблоны Microsoft Word, PowerPoint и Outlook.
язык, используемый для простого извлечения информации из книги Microsoft Excel в
документ Word, презентация PowerPoint, электронная почта Outlook или встреча. XTemplate написан на чистом VBA , что упрощает установку и использование,
не имеет зависимостей и является бесплатным программным обеспечением с открытым исходным кодом . Полный
исходный код можно найти на моей странице github или на
скачать страницу.XTemplate также имеет лицензию MIT , что означает, что его можно использовать в коммерческих целях.
и личное использование с небольшими ограничениями бесплатно.
XTemplate написан на чистом VBA , что упрощает установку и использование,
не имеет зависимостей и является бесплатным программным обеспечением с открытым исходным кодом . Полный
исходный код можно найти на моей странице github или на
скачать страницу.XTemplate также имеет лицензию MIT , что означает, что его можно использовать в коммерческих целях.
и личное использование с небольшими ограничениями бесплатно.
Использование
XTemplate используется для размещения шаблонов в документе Word, PowerPoint
Презентация, электронная почта Outlook или встреча с указанием этих шаблонов
к ячейке в книге Excel. Затем, когда все шаблоны будут размещены,
просто запустите макрос XTemplate, и, если синтаксис правильный и рабочая книга
и Таблицы существуют, то XTemplate будет получать данные непосредственно из Excel.Этот
значительно упрощает создание и обновление шаблонных и часто создаваемых документов
проще, так как это сэкономило время от необходимости вручную извлекать данные из Excel с помощью
рука. Например, ниже представлены документ Word и книга Excel, которые мы
будет извлекать данные из:
Например, ниже представлены документ Word и книга Excel, которые мы
будет извлекать данные из:
Данные из книги Excel помещаются в документ Word.
Синтаксис
Шаблон в примере документа Word:
{{C: \ Files \ [Book1.xlsx] Sheet1! A1}} Этот шаблон можно разбить на 4 части:
| Путь к файлу | C: \ Files \ |
|---|---|
| Название книги | [Книга1.xlsx] |
| Название листа | Sheet1! |
| Диапазон Адрес | A1 |
По сути, это тот же синтаксис, который Excel использует для ссылки на ячейки из другие книги при использовании формулы в другой книге:
Используя тот же синтаксис, мы можем создать шаблон в нашем документе, презентации,
Почта или Встреча, и после запуска макроса XTemplate данные будут
вытащил из Excel.Например, шаблон {{C: \ Files \ [Book1.xlsx] Sheet1! A1}}
будет извлекать значение из ячейки «A1» на листе «Sheet1» в книге «Book1. xlsx»,
находится в папке «C: \ Files \». Это так просто в использовании и может много сэкономить
времени и уменьшить количество ошибок при создании шаблонных документов.
xlsx»,
находится в папке «C: \ Files \». Это так просто в использовании и может много сэкономить
времени и уменьшить количество ошибок при создании шаблонных документов.
Абсолютные и относительные пути к файлам
В некоторых случаях синтаксис XTemplate можно сократить, воспользовавшись преимуществами Относительные пути к файлам. Например, следующий действительный шаблон для XTemplate в Word и PowerPoint:
{{[Книга1.xlsx] Sheet1! A1}} Этот путь является относительным, и в этом случае XTemplate будет искать «Book1.xlsx» в той же папке документа или презентации, которую мы запустил XTemplate. Если XTemplate был запущен в презентации PowerPoint в папке «C: \ MyPresentations \», тогда внутренний шаблон будет конвертировано в:
{{C: \ MyPresentations \ [Book1.xlsx] Sheet1! A1}} Это упрощает дальнейшее создание шаблонных файлов.Например,
предположим, у вас есть книга Excel, которая запускается каждый месяц и
помещены в папку с названием «Янв», «Фев», «Мар» и т. д., а
данные из этой таблицы используются в презентации для этого
месяц в той же папке, тогда вы можете просто использовать относительные пути
и когда вам нужно создать новую презентацию в следующем месяце, вы не будете
необходимо обновить пути к файлам в любом из шаблонов. Это делает
XTemplate — очень мощный инструмент, который может сэкономить много времени и сэкономить на ошибках.
д., а
данные из этой таблицы используются в презентации для этого
месяц в той же папке, тогда вы можете просто использовать относительные пути
и когда вам нужно создать новую презентацию в следующем месяце, вы не будете
необходимо обновить пути к файлам в любом из шаблонов. Это делает
XTemplate — очень мощный инструмент, который может сэкономить много времени и сэкономить на ошибках.
Примечание о путях к файлам в Outlook
Поскольку почта и встречи Outlook не находятся в папке, вы всегда нужно использовать абсолютные пути в Outlook .
Распространенные ошибки и передовые методы
Закройте книгу перед запуском XTemplate
Рекомендуется закрыть книги, из которых вы хотите извлечь данные, из . перед запуском XTemplate. На это есть две причины:
- Закрытие рабочей книги гарантирует, что она будет сохранена и что самые свежие версия Рабочей тетради.
- Хотя Excel часто позволяет пользователю открыть одну и ту же книгу дважды
(и обычно открывает второй в режиме только для чтения), он может
выдает сообщения об ошибках при попытке открыть одну и ту же книгу дважды, что
может прервать работу XTemplate.
 Это особенно заметно при попытке открыть
одна и та же книга дважды на сетевом диске или в OneNote. В этих случаях,
рекомендуется снова сохранить и закрыть рабочую книгу, которую вы хотите извлечь
данные из.
Это особенно заметно при попытке открыть
одна и та же книга дважды на сетевом диске или в OneNote. В этих случаях,
рекомендуется снова сохранить и закрыть рабочую книгу, которую вы хотите извлечь
данные из.
Копирование исходного кода из файлов .bas Github
Если вы скопируете исходный код из файлов .bas на Github и вставите его в новый модуль, обязательно удалите строку атрибута VB_NAME из исходный код. Исходный код на странице загрузки этого сайта автоматически удаляет эту строку, поэтому вы можете скопировать исходный код сюда так же без проблем.
Форматирование чисел в Excel
XTemplate будет извлекать необработанные числа из Excel, а для чисел с
десятичных разрядов, число необходимо сначала преобразовать в текст (для
пример, используя функцию = ТЕКСТ ()), чтобы гарантировать, что любое округление
десятичных знаков — это то, что намеревается пользователем. Без конвертации
в текст числа могут иметь большое количество десятичных знаков.
Для получения дополнительной информации о том, как компьютеры обрабатывают десятичные знаки, см. Эта статья.
Эта статья.
Лицензия
Лицензия MIT (MIT)
Авторские права © 2020 Энтони Манчини
Настоящим предоставляется бесплатное разрешение любому лицу, получающему копию этого программного обеспечения и связанных файлов документации («Программное обеспечение»), на работу с Программным обеспечением без ограничений, включая, помимо прочего, права на использование, копирование, изменение , объединять, публиковать, распространять, сублицензировать и / или продавать копии Программного обеспечения и разрешать лицам, которым предоставляется Программное обеспечение, делать это при соблюдении следующих условий:
Приведенное выше уведомление об авторских правах и это уведомление о разрешении должны быть включены во все копии или существенные части Программного обеспечения.
ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ», БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, НО НЕ ОГРАНИЧИВАЯСЬ, ГАРАНТИЯМИ КОММЕРЧЕСКОЙ ПРИГОДНОСТИ, ПРИГОДНОСТИ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ И НЕ ЗАЩИТА ОТ ИНФОРМАЦИИ. НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ АВТОРЫ ИЛИ ВЛАДЕЛЬЦЫ АВТОРСКИХ ПРАВ НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПРЕТЕНЗИИ, УБЫТКИ ИЛИ ДРУГИЕ ОТВЕТСТВЕННОСТЬ, БЫЛИ В РЕЗУЛЬТАТЕ ДОГОВОРА, ПРАКТИЧЕСКИХ ПРАВ ИЛИ ИНЫХ СЛУЧАЙ, ВОЗНИКАЮЩИХ В РЕЗУЛЬТАТЕ, ИЗ ИЛИ В СВЯЗИ С ПРОГРАММНЫМ ОБЕСПЕЧЕНИЕМ ИЛИ ИСПОЛЬЗОВАНИЕМ ИЛИ ДРУГИМИ ДЕЛАМИ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ.
НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ АВТОРЫ ИЛИ ВЛАДЕЛЬЦЫ АВТОРСКИХ ПРАВ НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПРЕТЕНЗИИ, УБЫТКИ ИЛИ ДРУГИЕ ОТВЕТСТВЕННОСТЬ, БЫЛИ В РЕЗУЛЬТАТЕ ДОГОВОРА, ПРАКТИЧЕСКИХ ПРАВ ИЛИ ИНЫХ СЛУЧАЙ, ВОЗНИКАЮЩИХ В РЕЗУЛЬТАТЕ, ИЗ ИЛИ В СВЯЗИ С ПРОГРАММНЫМ ОБЕСПЕЧЕНИЕМ ИЛИ ИСПОЛЬЗОВАНИЕМ ИЛИ ДРУГИМИ ДЕЛАМИ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ.
Использование xtemplate LaTeX3 — TeX
Полный пример
В первой реализации идей шаблона был полный пример, в котором пытались проработать лежащие в основе идеи.Он все еще может найти документацию по template.dtx в Интернете, например, здесь. Это для другой реализации, но основные концепции не изменились, так что это может быть полезно. Каким-то образом во время повторной реализации как xtemplate.dtx эта часть документации была отброшена (прямо сейчас этот раздел «пуст»).
Объяснение концепций
Концепции, реализованные в xtemplate (который я сейчас считаю
прототип второго уровня) лучше всего объяснить с помощью некоторых
картинки. Вот мой грубый набросок того, что я думаю об архитектуре LaTeX3.
должен выглядеть так:
Вот мой грубый набросок того, что я думаю об архитектуре LaTeX3.
должен выглядеть так:
Пакет xtemplate строит концепции для типа объекта
репозиторий »,« репозиторий шаблонов », (части)« Функциональные характеристики класса »,
и «Характеристики макета класса». Но чего он не делает, так это
взаимодействовать с так называемой «базой данных LaTeX (LDB)», потому что на
когда была сделана основная работа над xtemplate , мы подумали, что
концепции, лежащие в основе LDB, нереально реализованы, поэтому мы положили
в сторону и попытался реализовать решение без него, которое
в основном это текущий код xtemplate .
Ладно, так что это не скажет вам лучше, о чем идет речь, я
Угадай. 🙂 Итак, давайте попробуем объяснить это из средней части
наружу. Вот и есть «Слой набора элементов» и идея
в том, что здесь описаны все «элементы набора», т. е. объекты, которые принимают
входов (0 или более) и сделайте с ними что-нибудь, чтобы получить «наборный
результат ».
Уровень верстки
Идея сейчас состоит в том, что эти «наборные элементы» могут быть абстрактно описывается
- входные данные, которые они принимают (и то, что они семантически означают)
- и семантика того, что они производят (для лучшего слова)
- , но не визуальное представление
Это то, что мы называем ObjectType, и они попадают в «объект» репозиторий типа «.В качестве примера подумайте о типе объекта «заголовок», который принимает несколько входных данных, например, заголовок, заголовок оглавления, пронумерован он или нет и т. д. (некоторые из этих входов могут быть специальные значения, такие как «NoValue»), но ради скорости и т. д. текущий реализация предполагает, что каждый тип всегда имеет фиксированное количество аргументы и они позиционны.
Сейчас здесь ничего не говорится о том, как вещи должны визуализироваться. Это просто дает абстрактные функциональные элементы.
Для каждого ObjectType есть несколько шаблонов (один или несколько) в
«репозиторий шаблонов», реализующий визуализацию
элемент, т. е. они занимаются набором.Их называют шаблонами
потому что они предназначены для обеспечения определенной гибкости в предоставлении
выбор дизайна. Разделены ли дизайны на разные шаблоны или
реализованы в очень сложном шаблоне, это немного вопрос
вкус и практичность, например, можно иметь шаблон для генерации
отображать заголовки и один для генерации дополнительных заголовков или попытки
иметь более сложный шаблон, который может создавать оба макета (например,
LaTeX2e
е. они занимаются набором.Их называют шаблонами
потому что они предназначены для обеспечения определенной гибкости в предоставлении
выбор дизайна. Разделены ли дизайны на разные шаблоны или
реализованы в очень сложном шаблоне, это немного вопрос
вкус и практичность, например, можно иметь шаблон для генерации
отображать заголовки и один для генерации дополнительных заголовков или попытки
иметь более сложный шаблон, который может создавать оба макета (например,
LaTeX2e \ @startsection пытается).
xtemplate предоставляет команду ( \ DeclareTemplateInterface ) для
объявить интерфейс шаблона, который в основном является описанием
ручки и пуговицы шаблон предлагает манипулировать дизайном
орудия.Он представлен в виде списка ключей, который может иметь несколько
типы ввода. Это, если вам нравится дизайнерская сторона дома:
создать экземпляр шаблона, который разработчик должен был бы предоставить такие ключи
значения.
Он также предоставляет объявление для кода шаблона
( \ DeclareTemplateCode ), который реализует дизайн с учетом
значения ключа интерфейса в качестве входных данных и аргументы документа из
ObjectType. Это кодирование будет выполнено с использованием слоя
Это кодирование будет выполнено с использованием слоя Exp3 (т.е.
«CoreLanguage Layer») с дополнительной помощью того, что я
названный «слой основы верстки» (которого не так много существует,
далеко).
Все это есть в графе «репозиторий шаблонов».
Теперь, если ни один из доступных шаблонов не реализует дизайн, дизайнер ищет, тогда нужно написать другой шаблон, сначала реализует желаемый дизайн для ObjectType, в противном случае задача дизайнера — выбрать подходящий шаблон и инициировать его с некоторыми значениями для достижения желаемого результата.
Уровень проектирования класса
Двигаясь вверх по стеку, мы имеем два блока на «Уровне дизайна класса»: «Функциональные характеристики класса» и «Характеристики макета класса».Обратите внимание, что этот уровень не имеет отношения к синтаксису уровня документа. Мы по-прежнему на уровне (именованных) ObjectTypes, и они принимают входные данные в стандартизированная форма.
Класс функциональной спецификации
«Спецификация функции класса» описывает, какие логические элементы
что класс документа предоставляет, например, что он предоставляет следующий заголовок
уровни: «A-голова», «B-голова», вплоть до «F-head», скажем, или в терминах 2e
«раздел», «подраздел» и т. д. вплоть до «подпункта».
д. вплоть до «подпункта».
Он также должен описывать отношения (не совсем (пока)), поэтому по сути, идея этого состоит в том, чтобы предоставить своего рода «классовое DTD».
Идея состоит в том, что если документ принадлежит определенному классу документов (как описывается этой функциональной спецификацией) его визуализация может быть изменена из одной формы в другую путем замены в спецификации макета, соответствующей функциональной спецификации, на другую, соответствующую этой функциональной спецификации.
Другими словами, определенная функциональная спецификация должна быть общей для номера
макеты классов документов, которые сделают эти макеты взаимозаменяемыми
не касаясь иным образом документа. Как мы знаем, это частично
возможно в 2e, но часто не совсем, т.е.грамм. article.cls можно заменить
на amsart.cls , но некоторые вещи не работают, потому что DTD не полностью
то же к сожалению (а в 2е нет разделения DTD
из визуализации оба выполняются в одном месте, т. е. в файле
е. в файле .cls , поэтому он не
что удивительно).
Технически говоря, этот блок не покрывается должным образом xtemplate на данный момент он существует только концептуально, см. обсуждение
недостатки ниже. Ближайший к вам здесь — \ UseInstance , но это
это не декларация, которая может стоять сама по себе, а то, что нужно
использовал один слой вверх.
Спецификация компоновки класса
Другой строительный блок обрабатывает реальный экземпляр для конкретного class, например, если функциональная спецификация говорит, что есть «A-head» и «B-head» тогда здесь у нас будет
\ DeclareTemplateInstance {заголовок} {A-Head} {какой-то шаблон}
{ключ1 = значение1, ключ2 = значение2 ...}
\ DeclareTemplateInstance {заголовок} {B-Head} {возможно-какой-другой-шаблон}
{ключ1 = значение1, ключ2 = значение2 ...}
Итак, оба вместе описывают, что предоставляет конкретный класс документа в
термины элементов и как эти элементы отформатированы.
Единственное, чего пока не хватает, — как кодируются такие элементы. в реальных документах, т.е. какой синтаксис используется для их ввода. То есть подлежит следующему слою вверх.
Уровень пользовательского интерфейса
Уровень верхнего уровня преобразует синтаксис ввода документа в используемый формат.
на «Уровне дизайна класса (функциональная спецификация)». Пример этого
будет реализация xparse , которая обеспечивает синтаксический анализ
функциональность а-ля LaTeX2e с некоторыми дополнительными наворотами.Но
вместо этого можно было бы предоставить другой синтаксис пользователя, например, некоторые
xml или …
Собирая все вместе, используя текущие возможности, мы бы тогда есть что-то вроде
\ DeclareDocumentCommand \ section {* o m}% мы реализуем интерфейс 2e
{\ UseInstance {heading} {A-head} {# 1} {# 2} {# 2} {# 3}}
Если вам интересно, почему это выглядит так забавно: в качестве аргумента 🙂 вышеизложенное предполагает, что «заголовок» ObjectType был определен как требующий 4 аргумента:
- логическое значение (указывающее, не должно ли заголовок содержать числа
- текст для TOC или «NoValue»
- текст для бегущего заголовка или «NoValue»
- текст заголовка заголовка
Поскольку интерфейс уровня документа 2e имеет только один необязательный аргумент, мы продублировал его как для TOC, так и для бегущей головы (как это также сделано в 2e) Вместо этого мы могли бы предложить другой синтаксис верхнего уровня, например
\ DeclareDocumentCommand \ section {* o m o}
{\ UseInstance {heading} {A-head} {# 1} {# 2} {# 4} {# 3}}
, который использует все входные аргументы типа объекта «заголовок» (только в другом порядке).
или…
Сводка
Подведем итог — немного другой взгляд на архитектуру только что описано (пока не обращайте внимания на часть LDB):
И вот еще один, смотрящий на это больше с точки зрения
различные роли и способы их определения с помощью
возможности декларации xtemplate :
Вы можете увидеть четыре разные роли:
- Конструктор типов документа определяет, какие элементы относятся к классу документа (и, возможно, определяет типы объектов, если их еще нет в репозитории объектов).Он также указан как тот, кто определяет интерфейс шаблона, но, полагаю, я отметил это неправильно — вероятно, это должен делать дизайнер.
- , если действительно нужно создать шаблон, это будет задачей Программиста , который действительно понимает, как программировать на
Exp3и все полезности :-), но, надеюсь, для большинства требований пригодные шаблоны существуют (через некоторое время) Затем - из Designer должен выбрать подходящие шаблоны и выбрать правильные значения для их ключей, а если подходящего шаблона не существует, попросите программиста создать его.

- и, наконец, Author , задача которого — сконцентрироваться на написании настоящего документа и не беспокоиться обо всем остальном
Конечно, в реальной жизни эти роли может сыграть один человек.
Недостатки
… или что на мой взгляд не так с нынешним прототипом. Что ж, то, что предоставляет текущая реализация, — это подход к статическому дизайн:
- здесь абстрактный объект (тип), скажем, заголовок, который принимает определенный набор входных данных
- вот куча шаблона, который набирает такой объект
- Итак, чтобы сделать дизайн, выберите шаблон и правильные параметры, и все готово.
Просто, правда? Не совсем так, потому что часто дизайн документа требует гибкости в зависимости от контекста.Возьмем, например, отображаемые заголовки:
- у них есть определенное пространство над заголовком (например,
preskip) - у них возможно другое пространство под заголовком (
postskip)
Но что произойдет, если один заголовок следует непосредственно за другим, как в
\ section {А-образная головка}
\ subsction {B-head}
Какое расстояние между ними?
- сумма
после пропуска (A-голова)иpreskip (B-голова)? - максимум того и другого?
- минимум?
- что-то еще?
LaTeX2e тривиально решает эту проблему, используя \ addvspace , который
реализация второго решения, т. е.е., максимум. Но это
достаточно ограничивая возможности дизайна.
е.е., максимум. Но это
достаточно ограничивая возможности дизайна.
Можно подумать и о других возможностях, например решение этого несколько adhoc
чтобы заголовок мог определить, что он следует непосредственно за другим
заголовок, а затем используя другой ключ, например Пропуск между заголовками . Но концептуально это чушь, потому что
- , все решения будут помещены во второй заголовок, и на самом деле не зная, что это A-голова, за которой следует B-голова
- внезапно потребовалось бы, чтобы шаблоны понимали контекстную информацию и управляли ею, что делает их сложными, и, если один шаблон не подчиняется какому-то специальному протоколу, всю идентификацию и т. Д.развалится, как карточный домик.
Итак, это пример «контекста», потому что некоторые элементы находятся в последовательность. Другой пример: элементы ведут себя по-разному. потому что они находятся в разных частях документа. Например
- Заголовки по-разному пронумерованы в передней, основной и задней части Списки
- , такие как itemize, нуждаются в совершенно другом интервале, если используются в контекстах с разными размерами шрифта или в особых областях (например, вам может потребоваться совершенно другой дизайн для них, если такой список отображается в области, выделенной рамкой на поле.

По сути, ничего из этого не поддерживается должным образом xtemplate .
Верните фильм назад: в начале 90-х (да, это так давно) у нас великие идеи с тем, что мы тогда называли LDB, что позволяют управлять контекстными зависимостями высокой сложности. Некоторым расширить это было до CSS (не совсем, но CSS придумал некоторые из этих идеи пару лет спустя), и это было бы идеально справился со всей этой сложностью. Однако тогда эти идеи были просто лет слишком рано, и мы наконец пришли к выводу, что это просто технически не работает.
Времена изменились: проблема все еще не решена, но компьютеры получили настолько быстрее, что я решил повторить попытку, см. мой выступление на TUG 2011 в Индии [YouTube] (неудивительно, что вы увидите некоторые из изображения выше есть на слайдах).
Тогда мы реализовали LDB (в двух конкурирующих подходах, но
оба были слишком медленными и занимали слишком много памяти, так что пусть на полку
и вместо этого мы придумали «более простой» подход в template. в 199x, который позже был переработан Джозефом, чтобы стать  dtx
dtx xtemplate.dtx . А для «статической» части дизайна шаблонный подход.
действительно хороша и приведет вас к чему-то. Но динамическая часть
остался, и поэтому мы попытались решить эту проблему более простым способом.
Одна из наших идей заключалась в том, чтобы предоставить «экземпляры коллекции», в основном это
вы можете определить несколько «коллекций» экземпляров, а затем переключить
между ними. Но это такой уродливый и ограниченный способ
описывая контекст, в котором я полностью убежден, теперь это мертвый
конец. Так что считайте это «мусором» в концепции, которая
также почему я не описал это выше (но это все еще задокументировано в xtemplate даже с некоторым предупреждением, так что имейте в виду).
Вместо этого, как мне кажется, необходимо объединить идеи
из шаблона и из LDB для контекста и предложить их в связном
способ — и в настоящее время это возможно, и я считаю, что у меня есть хороший
видение того, как это должно выглядеть.
zif.xtemplate · PyPI
=============zif.xtemplate
=============
zif.xtemplate предоставляет базовый класс для представлений браузера. Он происходит от
zope.publisher.browser.BrowserPage для предоставления необходимой базовой информации.
для создания страницы, ориентированной на данные, а именно контекст и запрос.zif.XTemplate
использует интерфейс elementtree lxml, быструю сериализацию XML и XPath
поддерживает быстрое, безопасное и питоническое создание HTML.
Создать базовую страницу довольно просто. Просто создайте класс представления, который является
потомок zif.xtemplate.xtemplate.XTemplate.
::
>>> из zif.xtemplate импорт XTemplate
>>> класс TestViewClass (XTemplate):
… пройти
Базовый класс не выдаёт особо интересную страницу, но выводит
— это правильно сформированная, прекрасно функциональная, хотя и пустая страница HTML.Давайте зарегистрируемся
страницу в zcml и посмотрите, как она выглядит.
::
>>> из zope.configuration import xmlconfig
>>> игнорируется = xmlconfig.string («» »
… <настроить
… xmlns = «http://namespaces.zope.org/zope»
… xmlns: browser = «http://namespaces.zope.org/browser»
…>
…
…
… <браузер: страница
… name = «testview.html»
… for = «*»
…
… разрешение = «zope.Public»
… />
…
… «» «)
Запустите браузер.
::
>>> из браузера импорта zope.testbrowser.testing
>>> браузер = Браузер (‘http: // localhost /’)
>>> # browser.handleErrors = False
>>> browser.open (‘/ testview.html’)
На странице есть строка DOCTYPE:
::
>>> ‘DOCTYPE’ в браузере.содержание
Верно
На странице есть элемент & lt; head>.
::
>>> ‘
‘ в browser. contents
contents Верно
На странице есть элемент & lt; body>.
::
>>> ‘
‘ в browser.contentsВерно
>>> browser.contents == » ‘ Transitional // EN »
… «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
…
… <заголовок>
…
…
…
…
…
…
… » ‘
Верно
Давайте сделаем класс представления более интересным.Мы начнем с
базовый класс и добавить несколько абзацев в тело. API elementtree отличается гибкостью;
p0, p1 и p2 — похожие параграфы, но построенные по-разному.
Обратите внимание, что нам не нужно закрывать теги. Elementtree позаботится об этом для
ус. Мы всегда используем lxml.etree. (c) elementtree здесь несовместима, потому что
xpath необходим для обработки документа перед его сериализацией. Некоторые из
, что обработка обеспечивает правильный вывод пустых элементов, которые не должны быть
XML минимизированный.Например, & lt; div /> недопустимый HTML, а
пустой div необходимо вывести как, например, & lt; div> & lt; / div>.
Этот класс получает контекст и запрос, которые являются одним и тем же контекстом и запросом.
, с которым вы знакомы. Метод render () — единственный, который действительно нужен в
подкласс. Для рефакторинга повторяющихся операций могут использоваться дополнительные методы.
Их также рекомендуют просто для того, чтобы код был более читабельным. Пустые строки также
справка.Метод render () может довольно легко превратиться в огромный блок серого.
::
>>> from lxml. etree import Element, SubElement, Comment
etree import Element, SubElement, Comment
>>> класс TestViewClass2 (XTemplate):
… title = «Test2»
…
… def getHelloWorld (сам):
… return «Hello, World!»
…
… def putInSnippet (self):
… snippet = ‘
Это весело .
‘… self.appendSnippet (self.body, snippet, sanitize = False)
…
… def render (self):
… контекст = self.context
… запрос = self.request
…
… self.addStyleSheet (‘/ @@ / resource1 / mystylesheet.css’)
… hwtext = self.getHelloWorld ()
…
… p0 = SubElement (self.body, ‘p’, {‘style’: ‘color: red;’, ‘id’: ‘p0’}))
… p0.text = hwtext
…
… p1 = элемент (‘p’)
… p1.set (‘стиль’, ‘цвет: синий;’)
… p1.text = hwtext
… self.body.append (стр. 1)
…
… p2 = SubElement (self.body, ‘p’, style = «color: green;»)
… p2.text = hwtext
…
… # элемент идет после текста p0.
 У нас все еще есть указатель
У нас все еще есть указатель … # на p0, поэтому не имеет значения, что он неисправен.
… span0 = подэлемент (p0, ‘span’)
… # текст внутри диапазона
… span0.text = ‘И привет’
… # текст, следующий за диапазоном, все еще в том же абзаце
… span0.tail = ‘и другие миры!’
…
… self.putInSnippet ()
… self.body.append (Комментарий («
выше — это проанализированный фрагмент.»))
…
… self.getElementById (‘newp1’). Set (‘класс’, ‘параграф2’)
Итак, регистрируем это представление:
::
>>> игнорируется = xmlconfig.string («» »
… <настроить
… xmlns = «http: // пространства имен.zope.org/zope »
… xmlns: browser = «http://namespaces.zope.org/browser»
…>
…
…
… <браузер: страница
… name = «testview2. html»
html»
… for = «*»
…
… разрешение = «zope.Public»
… />
…
… «» «)
А давайте немного посмотрим на вывод.
::
>>> browser = Браузер (‘http: // localhost /’)
>>> #browser.handleErrors = Ложь
>>> browser.open (‘/ testview2.html’)
>>> browser.contents.count (‘Hello, World!’) == 3
Верно
>>> browser.contents.count (‘ fun ‘) == 1
Верно
>>> browser.contents == » ‘ Transitional // EN »
… «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
…
…
…
…
…
…
.
 .. rel = «таблица стилей» />
.. rel = «таблица стилей» /> …
… <тело>
…
Привет, мир! И привет
и другие миры!
…
Привет, мир!
…
Привет, мир!
…
Это весело .
… выше — это проанализированный фрагмент. ->
…
… » ‘
Верно
Непросто увидеть, что здесь происходит, поэтому мы будем управлять классом напрямую
, чтобы показать, как это работает.
Поскольку XTemplate происходит от BrowserView, его необходимо создать с помощью
контекст и запрос.
::
>>> класс TestResponse (объект):
… def setHeader (я, ключ, значение):
… пройти
>>> класс TestRequest (dict):
… def __init __ (сам):
… self.environment = {}
… self.response = TestResponse ()
>>> контекст = Нет
>>> запрос = TestRequest ()
>>> myDoc = TestViewClass2 (контекст, запрос)
Базовым элементом lxml является myDoc. document.Переменные экземпляра myDoc.body и
document.Переменные экземпляра myDoc.body и
myDoc.head соответствуют элементам & lt; body> и & lt; head> myDoc.document.
Добавление и изменение документа обычно выполняется с помощью lxml
elementtree API, используя self.body и self.head в качестве начальных перехватчиков в
документ. Большая часть того, что вам нужно знать для использования xtemplates, — это немного
с lxml.
::
>>> тип (myDoc.document)
<введите 'etree._ElementTree'>
>>> тип (myDoc.тело)
<введите 'etree._Element'>
>>> тип (myDoc.head)
<тип 'etree._Element'>
Тело по умолчанию пусто при создании.
::
>>> [элемент для элемента в myDoc.body]
[]
С документом ничего не происходит, пока он не будет вызван. __Call__ из XTemplate
Метод
вызывает render (), затем вызывает finalizePage (), который, в свою очередь, вызывает несколько
методов, которые обрабатывают документ. XTemplate использует xpath lxml
внутренняя функциональность, поэтому (c) elementtree здесь работать не будет. В конечном итоге
В конечном итоге
ElementTree в переменной экземпляра .document сериализуется в Unicode и
вернулся в Zope для вывода.
::
>>> myDoc.render ()
>>> [item.text для элемента в myDoc.body.xpath (‘p’)]
[‘Привет, мир!’, ‘Привет, мир!’, ‘Привет, мир!’, ‘Это’]
Примечание о выражении xpath в приведенном выше коде. Все элементы lxml имеют
xpath функциональность. Выше мы запросили список всех элементов «p» в
myDoc.тело. Выражения xpath можно использовать для получения списков элементов
частное описание. Чтобы найти список пустых элементов для постобработки,
xtemplate использует выражение xpath «// * [count (*) = 0]». Вы можете настроить xpath
для поиска практически любого подмножества элементов в документе. За
Например,
, если вам нужно получить доступ к элементу с идентификатором «bob», xpath
Выражение
будет «// \\ * [@ id = ‘bob’]». XTemplate использует это внутри в своих
getElementById метод. Это лишь царапина на поверхности того, что возможно с
Это лишь царапина на поверхности того, что возможно с
выражения xpath. Вам не нужно быть экспертом по xpath, чтобы использовать xpath
выражения. Я точно не один из них. Чтобы найти это, я погуглил.
Немного о тексте и хвосте. К «тексту» нужно привыкнуть.
и переменные экземпляра «tail» в элементе elementtree Element. Особенно когда
Элемент
допускает смешанный контент (текст и теги перемежаются), это может быть сложно
, чтобы точно определить, какой тег получает какой текст.Надеюсь, ясно
, учтите следующее. Как бы вы создали это с помощью lxml?
::
Вот код, который создает вышеуказанное. «Текст» элемента идет после
Начальный тег элемента
и перед следующим тегом. «Хвост» элемента идет после
закрывающий тег элемента и перед следующим тегом.
::
>>> из lxml.Элемент импорта etree, подэлемент, tostring
>>> c = Элемент (‘c’)
>>> a = SubElement (c, ‘a’)
>>> a. text = ‘text_a’
text = ‘text_a’
>>> a.tail = ‘tail_a’
>>> b = подэлемент (a, ‘b’)
>>> b.text = ‘text_b’
>>> b.tail = ‘tail_b’
>>> tostring (c)
‘
Было бы утомительно заставить пользователей делать это, и мы, вероятно, не хотим, чтобы пользователи
напрямую обращается к коду lxml.К счастью, у xtemplate есть вспомогательный метод,
appendSnippet, который позаботится о суете. Допустим, мы хотим добавить
фрагмент в myDoc. Давайте представим, что строка, созданная пользователем, исходит из формы.
::
>>> snippet = ‘
Это созданный пользователем HTML
‘Неправильный способ сделать это — создать тег & lt; div> и сделать его текстом во фрагменте.
::
>>> div = SubElement (myDoc.тело, ‘div’)
>>> div.text = сниппет
>>> tostring (div)
‘
& lt; / p & gt;
Крик! Теги были экранированы HTML! Это лучше. ..
..
::
>>> # сначала удалите недопустимый текст
>>> div.text = Нет
>>> myDoc.appendSnippet (div, сниппет)
>>> tostring (div)
‘
Это созданный пользователем HTML
Одно главное, что зиф.xtemplate гарантирует, что HTML
действителен. Он не утруждает себя анализом документа на полное соответствие DTD,
, но он делает некоторую работу, чтобы гарантировать, что по большей части ваш HTML
синтаксически правильный.
::
>>> newDoc = TestViewClass (контекст, запрос)
>>> mainDiv = Элемент (‘div’, {‘id’: ‘main’})
>>> newDoc.body.append (mainDiv)
>>> tostring (новыйДокумент)
‘
Мы знаем, что & lt; div /> недействителен html, потому что тег div должен иметь
закрывающий тег div.Уменьшенный размер XML & lt; head> также является проблемой. Один из
Методом
, который вызывается в finalizePage (), является fixEmptyElements. После этого
После этого
, документ больше похож на HTML, чем на XML.
::
>>> newDoc.fixEmptyElements ()
>>> tostring (новыйДокумент)
‘
zif.xtemplate не будет связываться с элементами, которые разрешено минимизировать.Примечание
, что
Тег
& lt; input> оставлен ниже.
::
>>> form = SubElement (mainDiv, ‘форма’)
>>> input = SubElement (form, ‘input’, {‘type’: ‘submit’, ‘value’: ‘ОК’})
>>> newDoc.fixEmptyElements ()
>>> tostring (новыйДокумент)
‘
