Что такое «хлебные крошки» и для чего они нужны
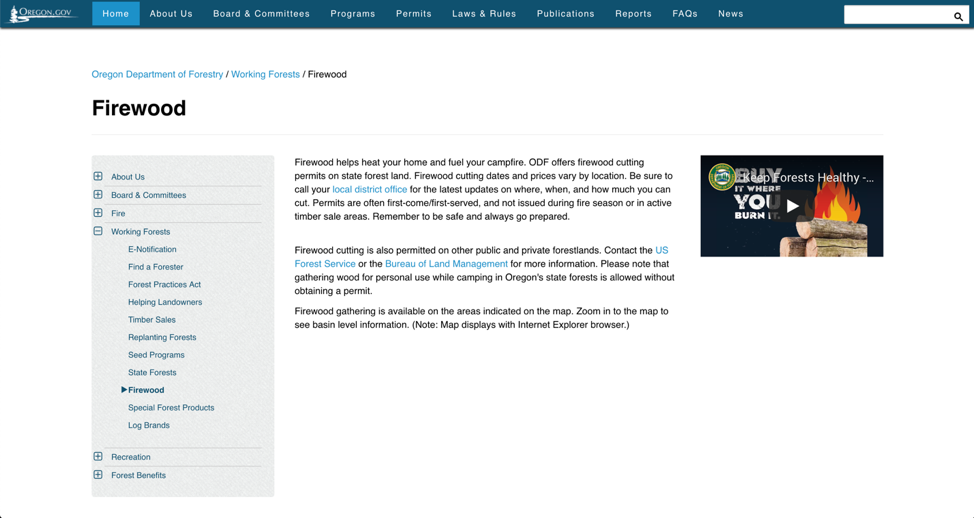
«Хлебные крошки» (от англ. «breadcrumbs») — это навигационная цепочка на сайте, которая отражает путь до текущей страницы. «Хлебные крошки» используются не только на сайтах, но и в операционных системах, СМS, файловых менеджерах (собственно, оттуда они и пришли в сайтостроение). В этих случаях они показывают путь к корневой папке.
Навигационная цепочка в CMS Битрикс
На сайте «хлебные крошки» дублируют меню, которое является основным элементом навигации.
«Хлебные крошки» дублируют разделы верхнего и бокового меню
В статье разберемся:
- для чего использовать эту дублирующую навигацию на сайте;
- как она влияет на юзабилити и SEO;
- как ее реализовать.
Для чего используются «хлебные крошки»
В 1995 году Якоб Нильсен сформулировал 10 принципов юзабилити, первый из которых — «Видимость статуса системы». Это означает, что пользователь должен понимать, что сейчас происходит в системе. Одно из проявлений этого принципа — пользователь всегда должен знать, в какой части сайта он находится. Именно для реализации этого принципа нужны «хлебные крошки». Причем навигационная цепочка необходима всем типам сайтов, в которых есть логическая вложенность разделов: информационным, интернет-магазинам, сайтам услуг, корпоративным сайтам.
Одно из проявлений этого принципа — пользователь всегда должен знать, в какой части сайта он находится. Именно для реализации этого принципа нужны «хлебные крошки». Причем навигационная цепочка необходима всем типам сайтов, в которых есть логическая вложенность разделов: информационным, интернет-магазинам, сайтам услуг, корпоративным сайтам.
С точки зрения юзабилити «хлебные крошки» решают три задачи:
- Информируют пользователя о его текущем местонахождении на сайте.
- Наглядно демонстрируют структуру ресурса.
- Позволяют быстро переместиться на более высокий уровень вложенности, минуя кнопку браузера «Назад».
Помимо положительного влияния на юзабилити дублирующая навигация имеет SEO-эффект:
- является естественным элементом перелинковки страниц;
- улучшает поведенческие метрики (время на сайте и глубину просмотра) за счет упрощения навигации;
- при условии настроенной микроразметки улучшает внешний вид и повышает кликабельность сниппета в поиске Google — формирует «читабельную» навигационную цепочку.

Так выглядит размеченная навигационная цепочка в сниппете в выдаче Google
Навигационная цепочка в сниппете на поиске Яндекса формируется автоматически. Приоритет имеют большие ресурсы с четкой структурой. Названия поисковик подтягивает из тегов title или анкорных текстов ссылок на страницы.
Навигационная цепочка в сниппете в выдаче Яндекса
Какими бывают «хлебные крошки»
Навигационная цепочка может быть организована по разным принципам. Это зависит от структуры сайта и от способа формирования динамических страниц.
- Линейный принцип.
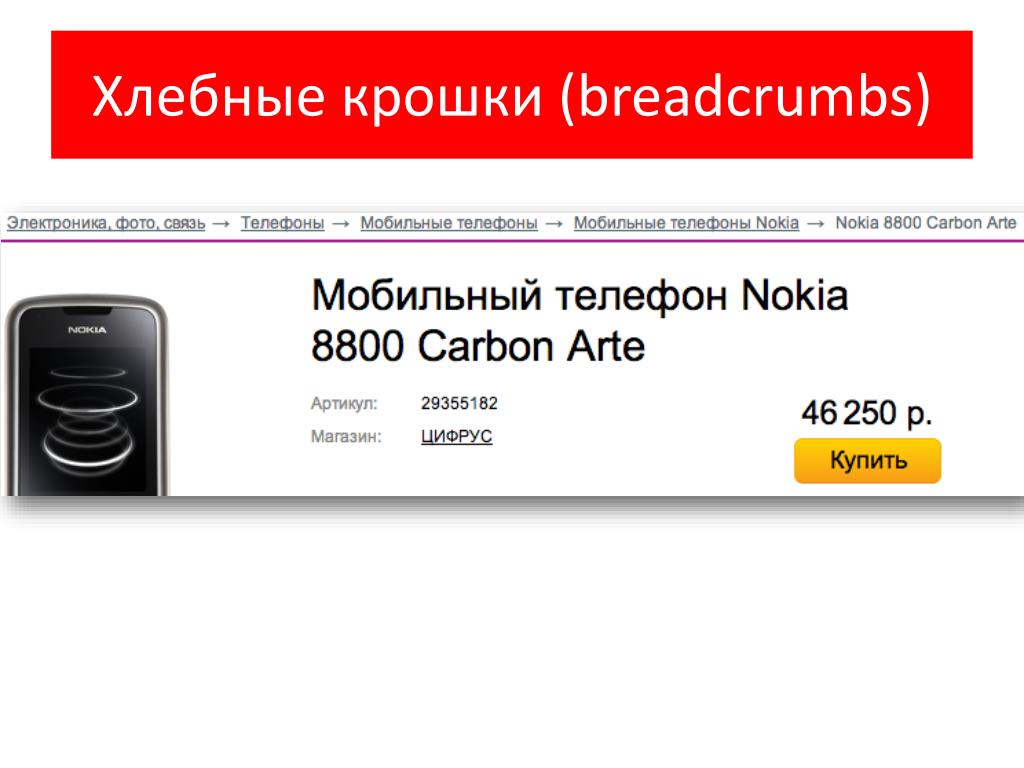
Это самый распространенный вариант — указывается полный путь от главной страницы до текущей. Пример — на рисунке ниже:
Здесь показана следующая структура вложенности: главная страница — «Мебельный центр», затем следует страница каталога товаров, далее — раздел «Кухни», далее — «Кухонные гарнитуры» и, наконец, название конкретного гарнитура.
При очень сложной структуре сайта встречается урезанный вариант «хлебных крошек»:
В магазине Amazon «крошки» начинаются не с главной, а с названия раздела каталога. На скриншоте видно, что «началом отсчета» является раздел магазина «Home & Kitchen».
На скриншоте видно, что «началом отсчета» является раздел магазина «Home & Kitchen».
- Принцип «Назад».
Суть метода заключается в том, что вместо навигационной цепочки размещается ссылка «На предыдущую страницу», «Назад в каталог» и т. п., фактически дублирующая кнопку браузера «Назад». Этот подход удобен, если на сайте используется функция поиска
На скриншоте кнопка «Results» ведет с карточки товара на страницу с результатами поиска по запросу «Shoes».
- Комбинация двух предыдущих вариантов.
В этом случае доступна и линейная навигационная цепочка, и кнопка «Назад». В правильном исполнении такая комбинация подходит для страниц, которые пользователи нашли через функцию поиска на сайте. Но бывает и неудачное исполнение, когда кнопка «Назад» присутствует на всех карточках, вне зависимости от того, искали их через поиск или нет:
В этом примере ссылки «Футболки мужские» и «Назад к обзору» дублируются, что негативно сказывается на юзабилити и SEO.
- Динамический принцип.
Навигационная цепочка формируется в зависимости от пути пользователя. Это часто используется в интернет-магазинах, где товары или категории могут находиться одновременно в нескольких разделах:
В этом случае посетитель сайта сможет вернуться на ту страницу, с которой он пришел.
- «Хлебные крошки» с выпадающим меню.
Эта функция позволяет пользователям перейти не только на уровень выше, но и на другие разделы каждого уровня:
- Атрибутивный принцип.
Используется интернет-магазинами и онлайн-каталогами. Содержание и путь страницы формируется на основе заданных пользователем свойств и фильтров.
Удаляя и добавляя свойства, пользователь каждый раз формирует уникальный «путь» к странице с товарами. Такой принцип улучшает юзабилити:
- пользователь формирует нужную выдачу товаров на странице каталога при помощи фильтров;
- заходит в карточку товара для просмотра детальной информации;
- возвращается на страницу каталога с сохраненными фильтрами.

Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
Как создать правильные «хлебные крошки»
Создать навигационную цепочку можно разными способами:
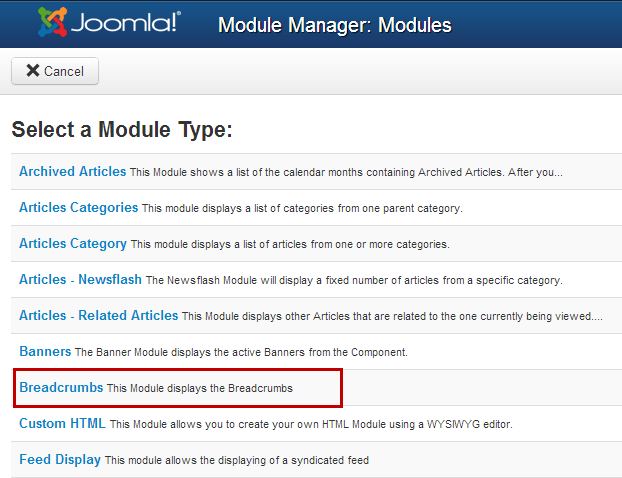
- Использовать стандартные компоненты или модули CMS (например, так это реализовано соответственно в Битриксе и Joomla!).
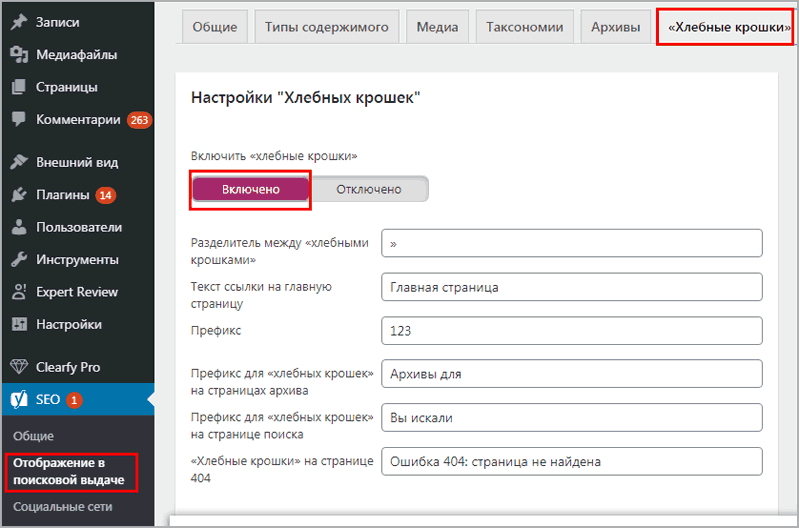
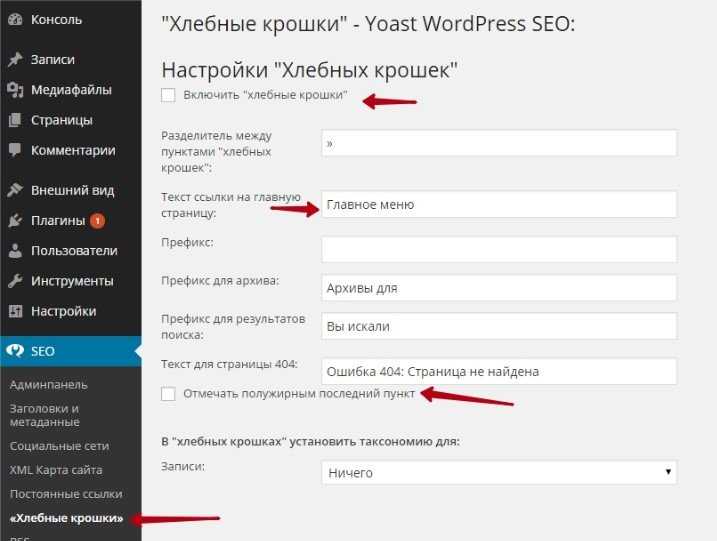
- При помощи плагинов. Для популярных систем управления есть расширения, которые автоматически настроят «хлебные крошки». Вот примеры для WordPress, Opencart, Drupal.
- Если готовые решения по какой-то причине недоступны, программист добавит цепочку на сайт при помощи PHP или CSS.
Какой бы способ вы ни выбрали, придерживайтесь следующих правил:
- «Хлебные крошки» создаются прежде всего для удобства посетителей сайта, поэтому используйте их, когда они действительно будут полезны.
 Не обязательно добавлять их на каждый сайт — например, одностраничники прекрасно живут и без «хлебных крошек».
Не обязательно добавлять их на каждый сайт — например, одностраничники прекрасно живут и без «хлебных крошек». - «Хлебные крошки» — это не замена основному меню, а лишь вспомогательный инструмент навигации.
- Не стоит специально подгонять текстовые анкоры в навигационных ссылках под ключевые фразы. Исключение — если ключевые фразы гармонично вписываются в логику навигации. В противном случае рискуете попасть под фильтры поисковых систем за переспам.
- Если используете линейную навигацию, прописывайте путь до самого конца, чтобы не сбивать посетителей с толку:
- Уберите циклические ссылки — последний элемент навигационной цепочки не должен быть кликабельным (как на рисунке ниже), его нужно прописать в виде текста:
- Если используете «хлебные крошки», располагайте их на каждой странице сайта в одном и том же месте.
- На главной странице сайта «хлебные крошки» не нужны.
- Сделайте микроразметку «хлебных крошек», используя микроформаты Microdata и RDFa — это позволит информативно отображать их в результатах поиска Google (инструкцию и примеры реализации кода можно найти в справке Google для вебмастеров):
- Проверьте правильность разметки при помощи инструментов поисковых систем: валидатора микроразметки в Яндекс.
 Вебмастере и проверки структурированных данных от Google.
Вебмастере и проверки структурированных данных от Google. - Впишите дублирующую навигацию гармонично в общий дизайн сайта, чтобы она не выглядела чужеродно.
Подводим итоги
«Хлебные крошки» — это важный навигационный элемент, который повышает юзабилити ресурса и влияет на SEO. Они помогают пользователям ориентироваться на сайте и в один клик переходить в нужный раздел. В результате это может положительно влиять на поведенческие показатели и конверсию.
Однако этот элемент юзабилити может работать с точностью до наоборот, если допустить ошибки в реализации. Практика показывает, что такое может случиться при создании веб-ресурса на базе конструкторов или CMS с открытым исходным кодом — если не проконтролировать результат.
Хотите проверить, насколько грамотно и корректно формируются «хлебные крошки» на вашем сайте? Сделайте это в рамках продвинутого SEO-аудита в PromoPult.
Хлебные крошки — SEO на vc.ru
{«id»:13735,»url»:»\/distributions\/13735\/click?bit=1&hash=7d1099fc4cedb3c403f720031b964033579d584d0adea31534eaf3bd8565772e»,»title»:»\u041f\u043e\u0433\u043e\u0432\u043e\u0440\u0438\u0442\u044c \u043e \u0431\u0438\u0437\u043d\u0435\u0441-\u0431\u0435\u0437\u043e\u043f\u0430\u0441\u043d\u043e\u0441\u0442\u0438 \u0431\u0435\u0437 \u0448\u0430\u0431\u043b\u043e\u043d\u043e\u0432 \u0438 \u0444\u0438\u0447\u0435\u0440\u0438\u0437\u043c\u043e\u0432″,»buttonText»:»\u042d\u0442\u043e \u043a\u0430\u043a?»,»imageUuid»:»c5538541-cae7-5907-b673-7d9d376ffac7″,»isPaidAndBannersEnabled»:false}
SEO
SEO блиц
date» data-date=»1552893827″ data-type=»default» title=»18.03.2019 10:23:47 (Europe/Moscow)»>18 мар 2019
Хлебные крошки (навигационная цепочка) — элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.
17 187 просмотров
Хлебные крошки выполняют ряд важных функций:
- улучшают юзабилити и делают понятным расположение страницы в структуре сайта;
- повышают удобство навигации по сайту;
- участвуют в перелинковке страниц и распределении ссылочного веса;
- улучшают представление сниппета в результатах поиска.
Как сделать правильные хлебные крошки?
Наличие хлебных крошек уместно на любом сайте, но есть ряд требований, которые необходимо соблюдать для их корректного функционирования.
- Хлебные крошки должны содержать все промежуточные страницы.
- Если в хлебных крошках отображается текущая страница последним элементом, она не должна содержать ссылку сама на себя.
- Для отображения навигационной цепочки на странице результатов поиска Google необходимо выполнить микроразметку хлебных крошек.
Микроразметка хлебных крошек
Микроразметка осуществляется путем добавления специальных HTML-тегов, которые сообщают поисковым роботам к какому типу контента относится элемент.
Поддерживаемые Google форматы микроразметки:
- Microdata;
- RDFa;
- JSON-LD.
Пример микроразметки хлебных крошек в формате Microdata для страницы «Кружки», которая имеет навигационную цепочку из ссылок «Главная > Каталог > Столовая > Чай и кофе»:
<ol itemscope itemtype=»http://schema. org/BreadcrumbList»>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/»>
<span itemprop=»name»>Главная</span></a>
<meta itemprop=»position» content=»1″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/catalog/»>
<span itemprop=»name»>Каталог</span></a>
<meta itemprop=»position» content=»2″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/catalog/stolovaya/»>
<span itemprop=»name»>Столовая</span></a>
<meta itemprop=»position» content=»3″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=» /catalog/stolovaya/chay-i-kofe/»>
<span itemprop=»name»>Чай и кофе</span></a>
<meta itemprop=»position» content=»4″ />
</li>
</ol>
org/BreadcrumbList»>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/»>
<span itemprop=»name»>Главная</span></a>
<meta itemprop=»position» content=»1″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/catalog/»>
<span itemprop=»name»>Каталог</span></a>
<meta itemprop=»position» content=»2″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/catalog/stolovaya/»>
<span itemprop=»name»>Столовая</span></a>
<meta itemprop=»position» content=»3″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=» /catalog/stolovaya/chay-i-kofe/»>
<span itemprop=»name»>Чай и кофе</span></a>
<meta itemprop=»position» content=»4″ />
</li>
</ol>
itemscope itemtype=http://schema. org/BreadcrumbList говорит о том, что элемент относится к хлебным крошкам и состоит из цепочки связанных веб страниц.
org/BreadcrumbList говорит о том, что элемент относится к хлебным крошкам и состоит из цепочки связанных веб страниц.
Далее каждому элементу навигации добавляем следующие атрибуты:
- itemprop=»itemListElement» itemscope itemtype=»http://schema.org/ListItem — означает , что элемент относится к отдельному пункту списка;
- itemprop=»item» — для разметки ссылки;
- itemprop=»name»> — у тега с названием хлебной крошки;
- В конце блока хлебной крошки добавляем <meta itemprop=»position» content=»%number%» />, который определяет позицию элемента в навигационной цепочке.
Существует известная проблема в том, что валидатор микроразметки выдает предупреждение, когда в коде нет атрибута itemprop=»item» у последнего элемента хлебной крошки. Это возникает из-за отсутствия у элемента ссылки.
Но это не мешает поисковой системе Google корректно выстраивать цепочку ссылок в сниппете.
Если же вас смущает это предупреждение, то можно не размечать последний элемент (как у нас в примере), либо же использовать другие способы микроразметки.
Ждите новые заметки в блоге или ищите на нашем сайте.
15+ хлебных крошек в HTML и CSS — CodeHim
Навигация по хлебным крошкам — это полезный элемент на веб-странице, который помогает пользователям понять структуру каталогов веб-сайта. Он отображает ссылки рядом друг с другом на каждую предыдущую страницу с разделителем. В основном хлебные крошки размещаются после основной навигации или заголовка. А значит, он должен быть привлекательным и понятным, так как внимание пользователя падает на него еще до прочтения контента. Здесь я поделюсь коллекцией из 15+ отобранных вручную хлебных крошек, созданных в HTML и CSS. Вы можете найти наиболее подходящий для вашего проекта.
Навигация по веб-сайтам в виде хлебных крошек в настоящее время очень распространена. Новостные сайты с большим количеством категорий отображают навигацию в виде навигационных крошек, чтобы упростить взаимодействие с пользователем. Точно так же магазины электронной коммерции и блоги журналов отображают его, чтобы указать текущее местоположение публикации/страницы.
Точно так же магазины электронной коммерции и блоги журналов отображают его, чтобы указать текущее местоположение публикации/страницы.
Использование хлебных крошек не только улучшает взаимодействие с пользователем, но и помогает поисковым системам понять структуру каталогов веб-сайта. Поэтому необходимо внедрить, создаете ли вы блог, бизнес-сайт или шаблон личного портфолио. Что ж! вы можете выбрать любой дизайн из следующих хлебных крошек.
1. CSS Cool Breadcrumbs Styles Pack
Если вы ищете современные дизайнерские навигационные крошки, то следующий пакет навигации CSS Cool Breadcrumbs — лучший выбор для вас. Он поставляется с девятью различными типами стилей, включая пользовательский разделитель, треугольник, многошаговый и точечный индикатор с нумерацией.
Этот пакет навигации подходит для всех типов веб-сайтов. Если вы работаете над многоцелевым шаблоном премиум-класса, вам следует использовать его, так как в нем есть несколько разновидностей хлебных крошек.
Автор: Майк
Скачать демоверсию
2. Навигация в виде навигационных крошек CSS со стрелкой
Следующая навигация в виде навигационных крошек сопровождается символами стрелок со светлым и темным режимом. Если на вашем веб-сайте есть функция темного режима, эта навигация может быть вам полезна. Потому что у него есть собственная версия темного режима. Таким образом, вам не нужно определять дополнительный CSS для темного режима хлебных крошек.
Автор: Arkev
Демо Скачать
3. HTML CSS Breadcrumbs with Icons
Навигация по цепочкам со значками выглядит более привлекательно, чем простые ссылки рядом. Следующая навигационная цепочка HTML и CSS использует набор значков Font Awesome для различных шагов с круглым фоном. Каждый значок шага отделен символом стрелки, а название показано внизу значков. Кроме того, размер значков и расстояние между ними можно настроить в соответствии с вашими потребностями.
Автор: rajeshdn
Скачать демоверсию
4.
 Расширяемые хлебные крошки при наведении
Расширяемые хлебные крошки при наведенииХотите попробовать что-то уникальное? Что ж, проверьте следующую навигационную цепочку, которая расширяет событие наведения. Дизайн панировочных сухарей был вдохновлен Material Design с дополнительной расширяющейся анимацией. Идея лучше всего экономить место на устройствах с маленьким экраном. Таким образом, вы можете использовать эту навигационную цепочку, если планируете сделать свой дизайн удобным для мобильных устройств.
Автор: Dany Santos
Скачать демонстрационную версию
5. Градиент цвета хлебных крошек в HTML CSS
Нет другого способа сделать веб-компоненты привлекательными без использования градиентных цветов. Навигация в виде навигационных крошек в виде стрелок имеет градиентные цвета. Цвет градиента был хорошо использован, чтобы сделать хлебные крошки привлекательными. С другой стороны, каждый шаг хлебной крошки состоит из двух строк. Таким образом, вы можете определить краткое описание вместе с каждой ссылкой.
Автор: Карлос Исаак Мартинес Батиста0009
Следующий пакет навигационных крошек содержит пять различных стилей оформления, включая навигацию со стрелками, точками и нумерацией. Точно так же каждая хлебная крошка имеет свою цветовую схему. Он преобразует неупорядоченный список ссылок в красивую навигационную цепочку. Дизайн этих навигационных крошек лучше всего подходит для блогов о красоте, новостных сайтов и личных портфолио. Кроме того, вы также можете интегрировать один из них на веб-сайт общего назначения.
Автор: Мамун Хандакер
Скачать демонстрационную версию
7. Пример хлебных крошек Bootstrap 5
Если вы ищете навигацию в виде хлебных крошек, совместимую с Bootstrap 5, то следующие хлебные крошки вполне соответствуют вашим потребностям. Он поставляется с двумя версиями: многослойной и адаптивной. В адаптивной версии хлебные крошки можно прокручивать по горизонтали. В основном демо-версия состоит из синей темы. Тем не менее, вы можете использовать встроенные классы цветов Bootstrap, чтобы легко настроить цветовую схему этой навигации по хлебным крошкам.
Автор: Simon Köhler
Скачать демонстрационную версию
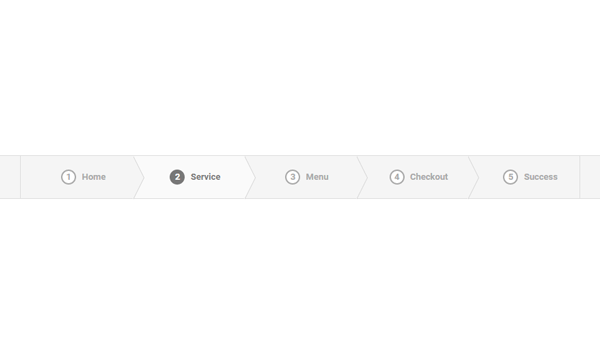
8. Навигация по шагам с помощью HTML CSS
Навигация по шагам полезна для мастеров или многошаговых форм. Следующая навигационная цепочка содержит шаг нумерации, заголовок шага и текст описания. Вы можете легко интегрировать его в свои формы или проект мастера, чтобы отображать этапы процесса.
Автор: karmeljuk
Скачать демоверсию
9. Адаптивная хлебная крошка CSS с текстом с многоточием
Текст с многоточием в CSS — это лучший способ обрезать текст с помощью точки-точки-точки. Следующая навигационная цепочка использует текст с многоточием CSS для переполненных контейнеров и сокращает более длинные навигационные ссылки. Хлебные крошки поставляются с разделителем в виде стрелок, окаймленных CSS, между ссылками и значком дома. Он отображает полный текст ссылок на рабочем столе (большой экран) и текст с многоточием на мобильном устройстве (маленький экран). Вы можете использовать этот шаблон хлебных крошек, если вам нужна простая и удобная навигация для мобильных устройств.
Вы можете использовать этот шаблон хлебных крошек, если вам нужна простая и удобная навигация для мобильных устройств.
Автор: Михал Йилек
Скачать демоверсию
Material Design — это модный интерфейсный фреймворк, используемый после Bootstrap. Следующие хлебные крошки разработаны с помощью Materialize CSS с некоторыми дополнительными стилями. Этот пакет B-навигации поставляется с несколькими вариантами навигации, включая чистую, плоскую, круглую, расширенную и точечную навигацию. Цвет этих хлебных крошек можно обновить в соответствии с вашими потребностями, используя классы цветов Materialize CSS.
Автор: Steve D
Скачать демоверсию
11. Навигация в виде навигационных крошек с помощью CSS3
Следующая анимированная навигация в виде навигационных крошек с помощью CSS3 идеально подходит для страниц с длинными заголовками. Он расширяется при наведении курсора и показывает полное название страниц. Кроме того, ссылки в заголовке разделены рамкой в виде стрелки.
Кроме того, ссылки в заголовке разделены рамкой в виде стрелки.
Тема этой навигационной крошки состоит из светло-серого и мягкого желто-зеленого тона, который плавно отображается в качестве фона при наведении курсора. Вы также можете установить собственный цвет в соответствии с темой вашего сайта.
Автор: Phelipe M Peres
Загрузка демоверсии
12. Навигация по цепочкам для Bootstrap 4
Следующая навигация по цепочкам создана с использованием Bootstrap 4 с некоторыми дополнительными стилями CSS. Он использует цвет линейного градиента CSS и свойство границы для создания разделителя стрелок между ссылками хлебных крошек. Точно так же он использует Font Awesome CSS для иконок. Индивидуальный дизайн стрелки-хлебной крошки также совместим с бета-версией bootstrap 4.0. Вы можете интегрировать этот шаблон хлебных крошек в свои проекты Bootstrap 4.
Автор: Kraisorn.R
Загрузить демоверсию
13. Круговая нумерация
Следующая навигационная навигационная цепочка снабжена круговой нумерацией заголовков каждой страницы. По сути, он был разработан для отображения различных шагов прогресса. В любом случае, вы можете интегрировать его в качестве навигации по хлебным крошкам, чтобы отображать ссылки на предыдущие страницы с нумерацией. Он поставляется с адаптивной шириной, которая лучше всего подходит для мобильных и адаптивных шаблонов. Вы можете использовать эту «хлебную крошку», если хотите, чтобы ваш проект был простым, легким и удобным для пользователя. Размер шрифта, цвет и количество шагов можно настроить в соответствии с вашими потребностями.
По сути, он был разработан для отображения различных шагов прогресса. В любом случае, вы можете интегрировать его в качестве навигации по хлебным крошкам, чтобы отображать ссылки на предыдущие страницы с нумерацией. Он поставляется с адаптивной шириной, которая лучше всего подходит для мобильных и адаптивных шаблонов. Вы можете использовать эту «хлебную крошку», если хотите, чтобы ваш проект был простым, легким и удобным для пользователя. Размер шрифта, цвет и количество шагов можно настроить в соответствии с вашими потребностями.
Автор: miguenhwyvar
Загрузить демоверсию
14. Чистая навигация в виде навигационных крошек в CSS
Если вы ищете чистую и простую навигацию в виде навигационных крошек со знаковыми шрифтами, то следующая навигационная цепочка CSS удовлетворит ваши требования. Он использует неупорядоченный список HTML, чтобы упорядочить список ссылок и отобразить их с разделителем в виде стрелки. Лучше всего подходит для шаблонов магазинов электронной коммерции и коротких заголовков страниц. Кроме того, вы также можете интегрировать его в шаблоны веб-сайтов общего назначения.
Кроме того, вы также можете интегрировать его в шаблоны веб-сайтов общего назначения.
Автор: Gerta Xhepi
Скачать демоверсию
15. Навигация в виде треугольника в CSS
Символ треугольника или больше чаще всего используется внутри хлебных крошек в качестве разделителя. Следующая навигация поставляется с тремя вариантами, включая треугольник, граничный треугольник с описанием и простую навигационную цепочку с разделителем > (больше).
Вы можете использовать это, если вы работаете в новостном или журнальном блоге. Кроме того, вы можете использовать вторую версию этой навигации в качестве степпера, в котором вы можете определить заголовок и его описание для каждого отдельного шага.
Автор: Chris Coyier
Загрузка демоверсии
16. Хлебные крошки HTML с треугольной рамкой CSS
Следующий пакет навигации поставляется с треугольной рамкой CSS. Он состоит из четырех слегка различающихся по дизайну панировочных сухарей со светло-серыми градиентами цветов. Эта навигация лучше всего подходит для веб-сайтов с большим содержанием, которые содержат несколько категорий с подкатегориями. В принципе, нет необходимости в настройке. В любом случае, вы можете установить основной цвет вашего веб-сайта в качестве фона при наведении на эти хлебные крошки, чтобы он точно соответствовал теме вашего веб-сайта.
Эта навигация лучше всего подходит для веб-сайтов с большим содержанием, которые содержат несколько категорий с подкатегориями. В принципе, нет необходимости в настройке. В любом случае, вы можете установить основной цвет вашего веб-сайта в качестве фона при наведении на эти хлебные крошки, чтобы он точно соответствовал теме вашего веб-сайта.
Автор: KoBa4
Скачать демонстрационную версию
17. Простые хлебные крошки прототипа
Следующая чистая навигация с помощью CSS основана на простой идее сделать страницы доступными простым способом. Он использует Font Awesome CSS для иконок и перед псевдоклассами для разделителя стрелок/углов между ссылками.
Автор: Zywave
Скачать демонстрационную версию
18. Адаптивные хлебные крошки CSS
Следующая иконическая навигационная цепочка имеет адаптивную ширину, подходящую практически для всех типов мультимедийных экранов. По сути, он состоит только из круглых значков, соединенных прямой линией. Ширина линии зависит от области просмотра мультимедийного устройства. Таким образом, он адаптирует доступную ширину в соответствии с окном просмотра. Вы можете реализовать эту простую навигационную цепочку только для значков для шагов, поскольку она не подходит для навигационной крошки общего назначения.
Ширина линии зависит от области просмотра мультимедийного устройства. Таким образом, он адаптирует доступную ширину в соответствии с окном просмотра. Вы можете реализовать эту простую навигационную цепочку только для значков для шагов, поскольку она не подходит для навигационной крошки общего назначения.
Автор: Тиган Линкольн
Скачать демоверсию
Связанные фрагменты кода:
Если вы нашли этот фрагмент кода полезным и он сэкономил ваше драгоценное время, вы можете угостить меня кофе. Это бы много значило для меня! ❤️
42 отличных примера дизайна хлебных крошек CSS (БЕСПЛАТНЫЙ код)
Pixel perfect навигация по хлебным крошкам
Симпатичная хлебная крошка в темном режиме с 2 вариантами и хорошим эффектом наведения на различные элементы.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Хлебные крошки с закругленными углами
Закругленные углы делают ваш дизайн более дружелюбным, и если это то, чего вы хотите добиться, этот стиль хлебных крошек может быть тем, что вы ищете.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Простая хлебная крошка Skew
Простая, но эффективная хлебная крошка, имеет 2 варианта, оба используют свойство CSS skew.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Навигация по цепочкам на чистом CSS
В этом фрагменте кода вы найдете навигацию по цепочкам с простым эффектом наведения, использующим только чистый CSS.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Flat CSS3 Breadcrumb
Еще один CodePen с эффективной, но чистой навигацией по цепочкам навигации в плоском стиле.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Рефакторинг пользовательского интерфейса — хлебные крошки
Фрагмент кода минималистичной, но элегантной хлебной крошки с цветовой палитрой в оттенках серого и легким эффектом наведения.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Стреловидная хлебная крошка
Этот CodePen из стреловидной хлебной крошки показывает, что даже с помощью простого стиля и небольшого количества кода можно добиться очень хорошего результата.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Вертикальная навигационная цепочка
Вертикальная навигационная цепочка — это другой творческий способ показать путь к странице, на которой вы находитесь, не занимая слишком много места.
Сделано с:
HTML
CSS
Зависимости:
Pug
Stylus
Посмотреть код и демонстрацию
Хлебные крошки с цветами Material Design
В этом CodePen у вас есть трекер прогресса/степпер/хлебные крошки, использующие цвета Material Design и активное состояние при нажатии.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Pug
Stylus
TypeScript
0 View Code0 and Demo 0 и Demo 0 и Demo 0
Tiny CSS3 Round Breadcrumb
Фрагмент кода закругленной хлебной крошки с плавным названием появляется при наведении курсора.
Сделано из:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Хлебные крошки со стрелками
В этом фрагменте кода у нас есть 4 красивых варианта хлебных крошек со стрелочками, 2 светлых и 2 темных.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
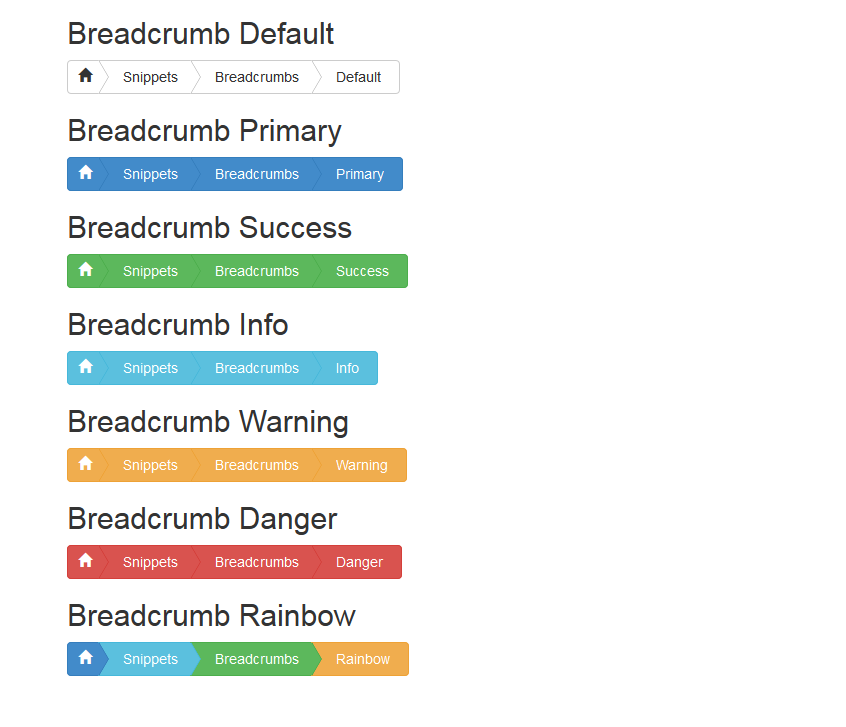
Стиль хлебных крошек, созданный с помощью Force Framework
CodePen из 7 различных вариантов цветных хлебных крошек, созданных с помощью CSS-фреймворка под названием Force.
Сделано с:
HTML
CSS
Зависимости:
Force framework
Посмотреть код и демо
Пошаговое/хлебные крошки для оплаты кредитной картой
Это скорее пошаговый индикатор оплаты кредитной картой, но его также можно использовать в качестве примера дизайна навигационной крошки.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Навигационная цепочка с раскрывающимся списком
Фрагмент кода базовой навигационной цепочки со встроенным раскрывающимся списком, который отображается при наведении курсора.
Сделано с:
HTML
CSS
Зависимости:
Tachyons CSS Toolkit
Bootstrap
Посмотреть код и демо
Многострочная хлебная крошка Pure CSS
Нужна дополнительная информация о ваших хлебных крошках? У этого есть многострочная функция для добавления дополнительных данных.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Плоские кнопки навигации
3 варианта с разными цветами плоской навигации и эффектом стрелки при наведении.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Bootstrap Breadcrumb, созданный с помощью Material Design & Bootstrap 4
Если вы поклонник фреймворка Bootstrap, в этом фрагменте кода вы найдете 12 вариантов цветных хлебных крошек с разными разделителями.
Сделано с:
HTML
CSS
Зависимости:
Font Awesome
Посмотреть код и демонстрацию
Topcoatish Breadcrumb
Хлебная крошка с темным и светлым режимами, а также вариант с панелью поиска, которая открывается при наведении курсора мыши.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Хлебные крошки в плоском стиле с анимацией наведения
В этом CodePen вы найдете красочные хлебные крошки с привлекательной анимацией, когда вы наводите мышь на один из элементов.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Хлебная крошка с анимацией свертывания
Хлебная крошка сворачивания на чистом CSS, которая имеет довольно плавную анимацию отображения заголовка элемента при наведении.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Адаптивная хлебная крошка
Вам нужны панировочные сухари разных размеров? В этом CodePen вы найдете 3 размера базовой адаптивной хлебной крошки.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Панировочные сухари в минималистском стиле
Если вы ищете что-то утонченное, но эффективное, эта панировочная сухарь может быть вашим выбором.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Простая хлебная крошка
Этот простой дизайн хлебных крошек создан с использованием фреймворка Aqua CSS и имеет приятный эффект плавной линии наведения для различных ссылок.
Сделано с:
HTML
CSS
Зависимости:
Aqua CSS
Посмотреть код и демонстрацию
Ribbon Breadcrumb Trail
Фрагмент кода со старой ленточной цепочкой и небольшим изменением фона при наведении курсора на его элементы.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Расширяющаяся навигационная цепочка со стрелкой
Если у вас недостаточно места для размещения навигационной крошки, вам может подойти этот фрагмент кода версии с расширяемой стрелкой.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Точечные хлебные крошки
Это наклонная версия хлебных крошек с привлекательным цветом и типографикой, а также с эффектом наведения, который увеличивает поля элементов.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Хлебные крошки с контурами
Хлебные крошки с обведенными, наклоненными элементами и привлекательным эффектом наведения.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Навигационная цепочка в градиентном стиле
Этот фрагмент кода содержит навигационную цепочку в форме стрелки с красивым градиентным цветовым стилем.
Сделано с:
HTML
CSS
Зависимости:
Haml
SCSS
Посмотреть код и демонстрацию
Различные разделители хлебных крошек
В этом CodePen мы можем найти 4 хлебных крошки с одинаковым стилем, но с разными разделителями.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Различные разделители хлебных крошек
Еще один CodePen, который имеет 5 хлебных крошек с похожим стилем, но с другим разделителем.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Свернутая навигационная цепочка
Если места на вашем веб-сайте мало, эта свернутая навигационная цепочка, которая расширяется при наведении указателя мыши на элементы, может удовлетворить ваши потребности.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Наклонная хлебная крошка
3 хлебные крошки с одинаковым наклоном, но с разным уровнем сжатия, которые расширяются при наведении на них курсора.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Дизайн хлебных крошек (Перекос, Радиус границы, эффект щелчка)
Еще один фрагмент кода, который имеет 3 похожих хлебных крошки, но с разными уровнями наклона и тонким эффектом наведения, созданным только с помощью HTML и CSS.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
«Хлебные крошки» для оформления заказа
«Хлебные крошки», ориентированные на кассу, с иконками и красочным эффектом наведения на элементы.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Список интересных стилей навигационных крошек
Этот фрагмент кода содержит 9 различных стилей навигационных крошек, чтобы вы могли найти тот, который соответствует вашим потребностям и стилю.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Розовая хлебная крошка
Если розовый — ваш любимый цвет, эта хлебная крошка для вас со значками и изменением цвета фона при наведении на нее курсора.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Chevron Breadcrumbs
Этот фрагмент кода содержит навигационную цепочку в стиле шеврона с тонким серым стилем.
Сделано с:
HTML
CSS
Зависимости:
Мопс
SCSS
Посмотреть код и демо
Sassy Breadcrumbs
Креативно оформленная хлебная крошка с приятной цветовой палитрой и подчеркиванием при наведении курсора на текст.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Расширяемая навигационная цепочка
Еще одна расширяемая навигационная цепочка для случаев, когда пространство в вашем веб-приложении ограничено, очень полезно, когда элементы имеют длинный текст.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Полупрозрачная навигационная цепочка
Если вы хотите постоянно отображать фон веб-страницы, полупрозрачная фоновая навигационная цепочка, подобная той, что вы видите выше, является хорошим вариантом.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Хлебные крошки с многоточием
Отзывчивая хлебная крошка, которая сворачивает текст элементов в зависимости от ширины контейнера.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
CSS Breadcrumb
Простой, но эффективный фрагмент кода, созданный только с помощью HTML и CSS чистой и минималистичной синей хлебной крошки.



 Не обязательно добавлять их на каждый сайт — например, одностраничники прекрасно живут и без «хлебных крошек».
Не обязательно добавлять их на каждый сайт — например, одностраничники прекрасно живут и без «хлебных крошек». Вебмастере и проверки структурированных данных от Google.
Вебмастере и проверки структурированных данных от Google.