Базовые хлебные крошки CSS
Главная » Программирование и разработка
Программирование и разработка
На чтение 5 мин Просмотров 80 Опубликовано
Primer CSS предлагает нам так много компонентов, и Breadcrumbs — один из них. В этой статье мы узнаем о панировочных сухарях. Хлебные крошки используются для указания местоположения текущей страницы в навигационной иерархии. Для представления контента, демонстрирующего разделенные пути, используются хлебные крошки.
- элемент хлебной крошки: этот класс используется для соответствующего элемента для реализации этой утилиты.
Синтаксис:
<div>
...
</div>Пример: этот пример демонстрирует использование хлебных крошек Primer CSS с использованием класса элемента хлебных крошек.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Primer CSS Breadcrumbs</title>
<linkrel="stylesheet"href=
"https://unpkg.18.0.0/dist/primer.css"
/>
</head>
<bodystyle="margin:100px">
<divclass="text-center">
<h2class="color-fg-success"> GeeksforGeeks </h2><h4><u>Primer CSS Breadcrumbs</u></h4><br/>
</div>
<divclass="d-flex flex-justify-center">
<divaria-label="Breadcrumb">
<ol>
<liclass="breadcrumb-item">
<ahref="#">Home Section</a>
</li><liclass="breadcrumb-item">
<ahref="#">Previous Section</a>
</li>
<liclass="breadcrumb-item breadcrumb-item-selected"><ahref="#"aria-current="page">Section selected</a>
</li>
</ol>
</div>
</div>
<br/>
<divclass="d-flex flex-justify-center">
<divaria-label="Breadcrumb">
<ol>
<liclass="breadcrumb-item"><ahref="#">Home</a>
</li>
<liclass="breadcrumb-item">
<ahref="#">Geeks for Geeks</a>
</li>
<liclass="breadcrumb-item breadcrumb-item-selected">
<ahref="#"aria-current="page">Articles</a>
</li>
</ol>
</div>
</div>
</body>
</html>
Выход:
10 бесплатных сниппетов навигационных цепочек для веб-проектов
Навигационные цепочки («хлебные крошки», breadcrumb) делают организацию более понятной и мотивируют пользователей глубже просматривать сайт.
Но разработка собственных навигационных цепочек – задача довольно сложная. Поэтому я сделал подборку бесплатных панелей хлебных крошек, которые вы можете использовать на своих сайтах.
- Thick Breadcrumbs
- Flat CSS3 Design
- Bright Colors
- Fluid Step Nav
- Rounded Crumbs
- Pixel-Perfect Breadcrumbs
- Reverse Arrows
- Highlights
- Custom Separators
- Credit Card Checkout
Навигационная панель создана с использованием чистого CSS и бесплатных иконок от Font Awesome.
Благодаря ненавязчивой цветовой гамме вы можете использовать эту навигацию практически для любого сайта. Иконки созданы с помощью файлов шрифтов, поэтому они масштабируются без потери качества.
Плоский дизайн все еще актуален. Если вы создаете сайт с использованием однородных цветов, тогда стоит использовать этот плоский навигационный дизайн, созданный на CSS.
Стрелки созданы с использованием CSS и Sass, что облегчает редактирование. Вы можете быстро сменить фон или цвет при наведении, изменив одну переменную Sass.
Вы можете быстро сменить фон или цвет при наведении, изменив одну переменную Sass.
Данная навигационная панель использует библиотеку Bootstrap, которая также включает в себя иконки Font Awesome.
В этом примере используется дизайн с превосходными эффектами и цветовой схемой, которая идеально вписывается в макет.
Эта панель хлебных крошек идеально подойдет для карточки товара в интернет-магазине или сайта компании, где нужная яркая цветовая схема.
Часто хлебные крошки используются в процессе оформления заказа. На панели выделяется текущий этап.
Эта навигационная панель служит образцом реализации данного эффекта. В ней используется градиент для создания иллюзии глубины на странице.
В этой панели хлебных крошек применяется анимация, работающая на CSS.
Каждый элемент цепочки панели использует иконку из библиотеки Font Awesome. Эти иконки легко масштабируются и создают структуру всей навигационной цепочки.
При наведении мышки вы получаете более подробную информацию на расширяющихся ярлыках.
Дизайн этой навигации довольно простой и лаконичный: с цифрами и эффектами при наведении мыши. Каждая стрелка выполнена на чистом CSS, а элементы навигационной цепочки идеально сочетаются друг с другом.
Большинство стрелок в навигационных цепочках направлены слева направо. Но в этой у стрелок обратное направление.
Обратите внимание, как подсвечен последний элемент цепочки. Благодаря этому эффекту пользователь видит, что это последняя позиция.
В этом решении можно найти пару хороших примеров с темной и светлой темой оформления. Мне также нравится форма панели и эффект теней, который заметно выделяется на более светлом заднем фоне.
Панель представляет собой простые ссылки с четкими разделителями между ними. Это отличный пример простого дизайна. В нем вы сможете изменить разделители исходя из вашего дизайна.
Страницы оформления заказа используют навигационные цепочки, чтобы заставить посетителей завершить процесс покупки. Данный пример наглядно демонстрирует это. В нем используется небольшое количество JavaScript для создания эффекта затухания при заполнении каждого поля.
В нем используется небольшое количество JavaScript для создания эффекта затухания при заполнении каждого поля.
Все примеры, приведенные в этой статье, помогут вам создавать навигационные цепочки для любого сайта. Но если вам необходимо еще больше примеров, поищите их здесь.
Наталья Кайдаавтор-переводчик статьи «10 Free Breadcrumb CSS Snippets For Web Projects»
Как сделать навигационную цепочку
❮ Предыдущая Далее ❯
Узнайте, как создать навигационную цепочку с помощью CSS.
Навигация по цепочкам предоставляет ссылки на каждую предыдущую страницу, по которой просматривался пользователь, и показывает текущее местоположение пользователя на веб-сайте.
- Дом
- Картинки
- Лето 15
- Италия
Попробуйте сами »
Шаг 1) Добавьте HTML:
Пример
<ул>
Шаг 2) Добавьте CSS:
Пример
/* Стиль списка */
ul. breadcrumb {
breadcrumb {
padding: 10px
16 пикселей;
цвет фона: #eee;
}
/* Отображение элементов списка рядом */
ul.breadcrumb li {
display: inline;
размер шрифта: 18 пикселей;
}
/* Добавить
символ косой черты (/) перед/после каждого элемента списка */
ul.breadcrumb li+li:before
{
отступ: 8 пикселей;
цвет: черный;
content: «/\00a0»;
}
/* Добавляем цвет ко всем ссылкам внутри списка */
ul.breadcrumb li a {
color: #0275d8;
текстовое оформление: нет;
}
/* Добавить цвет при наведении мыши */
ul.breadcrumb li a:hover {
цвет: #01447e;
text-decoration: подчеркивание;
Попробуйте сами »
Перейдите к нашему руководству по разбивке на страницы CSS, чтобы узнать больше о разбиении на страницы.
❮ Предыдущий Далее ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
How To Tutorial
SQL Tutorial
Python Tutorial
W3.
 CSS Tutorial
CSS Tutorial Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
20 навигационных крошек CSS
Коллекция бесплатных HTML и навигационных крошек CSS примеров кода навигации (простых, адаптивных, многострочных, свернутых и т. д.) из codepen и других ресурсов. Обновление декабрьской коллекции 2019 года. 5 новых предметов.
- Панировочные сухари Bootstrap
О коде
Дизайн панировочных сухарей
Дизайн хлебных крошек (перекос, радиус границы, эффект щелчка).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Панировочные сухари
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Панировочные сухари Компонент
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эксперимент с хлебными крошками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Рефакторинг пользовательского интерфейса — хлебные крошки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Панировочные сухари для нарезки CSS
Хлебные крошки показывают иерархию контента между корнем сайта и текущим местоположением пользователя.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Вертикальная хлебная крошка
Простые CSS вертикальные хлебные крошки .
О коде
«Хлебные крошки» с раскрывающейся навигацией
Не стесняйтесь настраивать его по своему усмотрению. Цвета, размеры, тени, границы и т. д. Сделано с помощью Bootstrap .
О коде
Хлебные крошки с «умным» многоточием (Flex)
Поэкспериментируйте с размером браузера, чтобы увидеть, как ведут себя хлебные крошки , когда для них не осталось места.
О коде
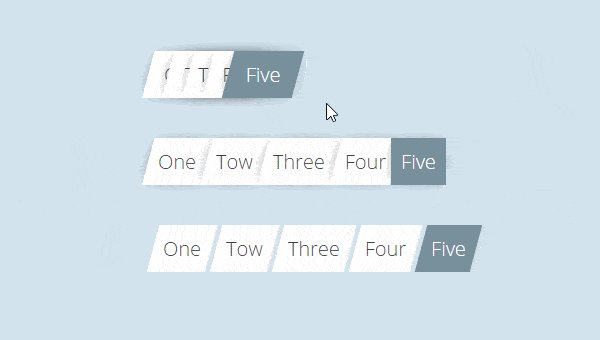
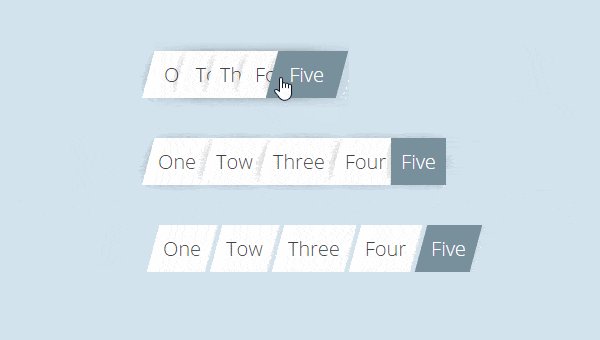
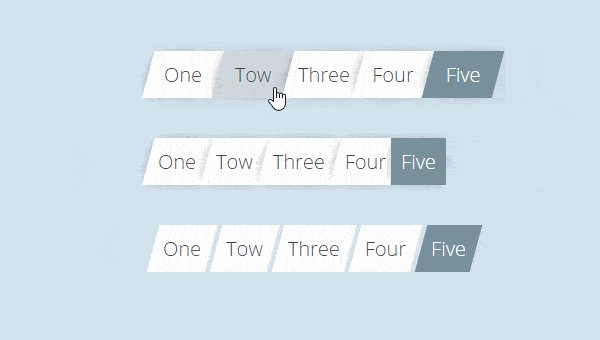
Навигация по панировочным сухарям
В этом примере показано, что происходит, когда пользователь приближается к кнопке «Назад». Хлебные крошки расширяются и позволяют пользователю перемещаться практически в любое другое место в курсе, минимально воздействуя на пространство.
хлебные крошки CSS
Хлебные крошки с пользовательскими свойствами CSS в качестве API.
Сделано Стасом Мельниковым
15 июня 2017 г.
скачать демо и код
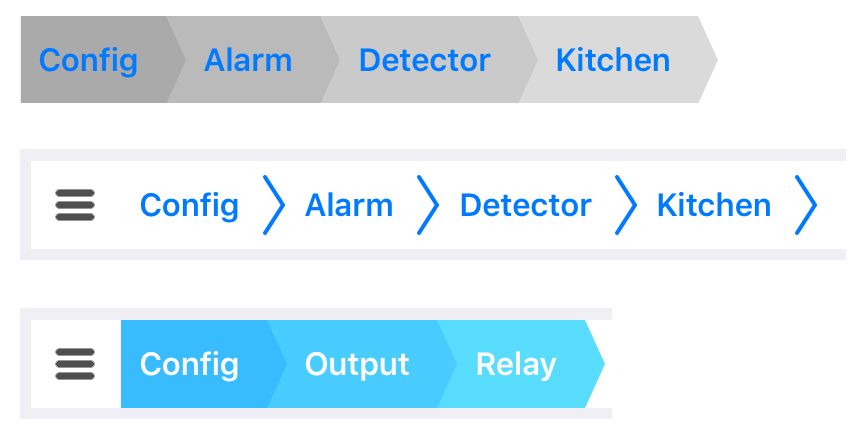
Демонстрационное изображение: Многострочные стрелки навигацииМногострочные стрелки навигации
Адаптивные многострочные стрелки навигации чистого CSS.
Сделано Глинном Смитом
30 мая 2017 г.
скачать демо и код
Демонстрационный GIF: хлебные крошкихлебные крошки
хлебные крошки HTML и CSS.
Сделано Дэни Сантос
15 июля 2016 г.
скачать демо и код
Демонстрационное изображение: хлебная крошка, отслеживание прогрессахлебная крошка, отслеживание прогресса
хлебная крошка Material Design, отслеживание прогресса.
Автор Шьям Чен
30 июля 2015 г.
скачать демо и код
Демонстрационное изображение: Свернутые навигационные крошкиСвернутые навигационные крошки
Список навигационных цепочек свернут, чтобы показать только текст предварительного просмотра для всех страниц, кроме текущей, с полным текстом, отображаемым при наведении/фокусе.

 18.0.0/dist/primer.css"
18.0.0/dist/primer.css"