Лучший способ реализовать «обёртки» в CSS — CSS-LIVE
Перевод статьи The Best Way to Implement a “Wrapper” in CSS с сайта css-tricks.com для CSS-live.ru, автор — Калоян Косев
Иногда первое, что мы пишем на странице — это элемент, оборачивающий всё остальное на странице. Термин «Обёртка» типичен для этого. Мы задаём ему класс, отвечающий за инкапсуляцию всех визуальных элементов на странице.
Я всегда боролся за то, чтобы найти лучший способ реализовать его. Я нашёл соответствующую тему на StackOverflow с более чем 250000 просмотров, что говорит о её огромной популярности. В этой статье я подытожу свои мысли.
Перед тем, как пойти дальше, сначала рассмотрим разницу между «обёрткой» (wrapper) и «контейнером» (container).
«Обёртка» против «Контейнера»
Я вижу разницу между элементом-обёрткой и элементом-контейнером.
В языках программирования слово «контейнер» обычно используется для структуры, содержащей более одного элемента. «Обёртка» же — это нечто, что оборачивается вокруг одного объекта, чтобы предоставить интерфейс к нему и расширить его функциональность.
«Обёртка» же — это нечто, что оборачивается вокруг одного объекта, чтобы предоставить интерфейс к нему и расширить его функциональность.
Так что, мне кажется, есть смысл оставить два названия, поскольку они предполагают разные функции.
Обёртка ассоциируется с <div>, который содержит весь остальной HTML в документе. Уверен, что многие помнят то время, когда мы устанавливали для <div> ширину 960px и центрировали основной контент. Обёртки так же были полезны, чтобы прижать футер.
Контейнер, напротив, обычно предполагает другой вид содержимого. То, которое иногда необходимо для реализации поведения или оформления множественных компонентов. Он служит задаче группировки семантических и визуальных элементов. Например, у бутстрапа есть «классы контейнера», которые содержат их систему сеток или другие различные компоненты.
Термины «Обёртка» и «Контейнер» также могут означать одно и то же в зависимости от разработчика и его целей. Могут быть и другие соглашения, так что лучший совет, как правило — делать так, как вам самим логичнее. Но помните, что наименование — одна из наиглавнейших фундаментальных вещей в практике разработчика. Система наименования делает код читабельнее и предсказуемее. Выбирайте тщательнее!
Могут быть и другие соглашения, так что лучший совет, как правило — делать так, как вам самим логичнее. Но помните, что наименование — одна из наиглавнейших фундаментальных вещей в практике разработчика. Система наименования делает код читабельнее и предсказуемее. Выбирайте тщательнее!
Вот пример общей обёртки страницы:
/**
* 1. Центрируем содержимое. Да, это немножко вкусовщина.
* 2. См. раздел «width против max-width»
* 3. См. раздел «Дополнительные внутренние отступы»
*/
.wrapper {
margin-right: auto; /* 1 */
margin-left: auto; /* 1 */
max-width: 960px; /* 2 */
padding-right: 10px; /* 3 */
padding-left: 10px; /* 3 */
}
width против max-width
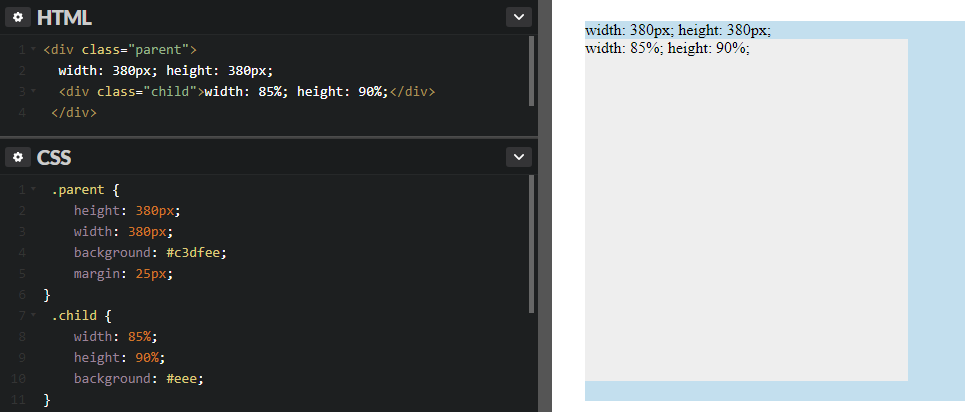
После установки ширины блочному элементу он больше не сможет растягиваться на всю ширину своего контейнера (полезно для комфортной длины строк). Следовательно, элемент-обёртка займёт указанную ширину. Но если окно браузера Уже указанной ширины обёртки, то появится нежелательный горизонтальный скролл.
Поэтому для окон поуже лучше использовать max-width. Это важно при оптимизации сайтов под мобильные устройства с маленьким экраном. Вот неплохой пример, который демонстрирует эту проблему.
See the Pen CSS-Tricks: The Best Way to Implement a CSS Wrapper by Максим (@psywalker) on CodePen.
С точки зрения отзывчивости max-width лучший выбор!
Дополнительные внутренние отступы
Я видел, как многие разработчики забывали один граничный случай. Допустим, есть обёртка с max-width: 980px. Этот граничный случай проявляется при экране устройства 980px. Поэтому, её содержимое прилипнет точно к краям экрана, не оставляя «воздуха».
Эта проблема нехватки «воздуха»
Обычно нам нужны отступы по краям. Вот почему, когда мне нужна обёртка шириной 980px, я делаю так:
.wrapper { max-width: 960px; /* на 20px меньше, чтобы уместить отступы по краям. */ padding-right: 10px; padding-left: 10px; /* ... */ }
Вот почему добавление padding-left и padding-right к обёртке будет хорошей идеей, особенно на мобильных устройствах.
Или подумайте о box-sizing, чтобы отступы вообще не влияли на общую ширину.
Какой HTML-элемент выбрать
У обёртки нет семантики. В ней просто находятся все визуальные элементы и контент на странице. Он всего лишь просто контейнер. С точки зрения семантики, <div> тоже нет семантического значения, это просто контейнер
Невольно возникает вопрос, а может ли для этой цели подойти элемент <section>. Однако, спецификация W3C говорит вот что:
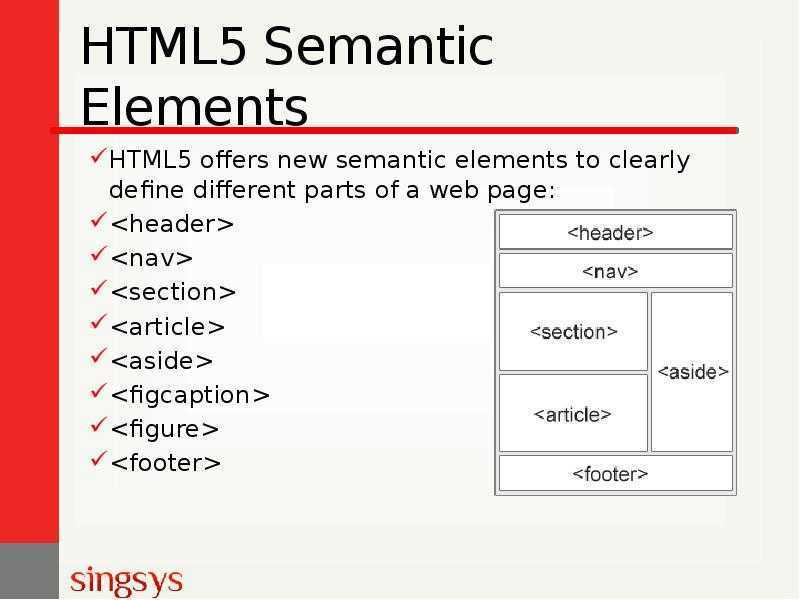
Элемент
<section>не замена общему элементу-контейнеру. Если элемент нужен чисто для оформительских целей или как вспомогательное средство для скриптов, то рекомендуется использовать<div>.Общее правило таково: элемент раздела подходит в случае, когда содержимое элемента явно указано в схеме документа.
Элемент <section> несёт в себе собственную семантику. Он подходит для тематической группировки контента. В каждом разделе должен быть заголовок (элемент h2-h6) в качестве дочернего элемента (прим. перев.: это не строгое правило, но крайне желательно соблюдать его).
Примерами разделов могут служить главы, различные вкладки в диалоговом окне или пронумерованные разделы диссертации. Домашнюю страницу можно разбить на разделы для введения, новостей и контактной информации.
Сходу это может показаться неочевидным. Но да, старый добрый
Тег
<body> против дополнительного <div>Следует отметить, что в качестве обёртки иногда может подойти <body>. Вот такая реализация отлично работает:
body {
margin-right: auto;
margin-left: auto;
max-width: 960px;
padding-right: 10px;
padding-left: 10px;
}
И в результате у вас в разметке будет одним элементом меньше, поскольку удалён ненужный обёрточный <div>.
Однако, лучше этого не делать ради гибкости и устойчивости к изменениям. Представьте любой из этих сценариев на поздней стадии проекта:
- Вам нужно «прибить» футер к концу документа (к низу окна, если документ короткий). И если даже воспользоваться flexbox в качестве современного способа, всё равно не обойтись без обёрточного
<div>(прим. перев.: на самом деле можно задатьdisplay: flexсамомуbody, тем более в примере по ссылке так и сделано). - Вам требуется установить
background-colorцелой странице. Поскольку уbodyестьmax-width, то его нельзя использовать. Но тогда можно установить фон тегу<html>. Но тут я сомневаюсь. После прочтения статьи HTML vs Body in CSS это звучит для меня немного необычно. Однако, я не слышал каких-то проблем или трудностей с применением цвета фона для элемента <html>. Но это по-прежнему звучит немного странно, да? ( перев.: проблема с фоновым цветом преувеличена, поскольку по стандарту CSS любой фон, указанный для
перев.: проблема с фоновым цветом преувеличена, поскольку по стандарту CSS любой фон, указанный для <body>, и так применяется ко всему<html>, если тому явно не задан собственный фон. Но могут быть другие проблемы, например, со сторонними скриптами, позиционирующими всплывающие окна и т.п. именно относительно<body>)
Лично я склоняюсь к тому, что для реализации обёртки всё же лучше использовать дополнительный <div>. Таким образом, если требования спецификации позже изменятся, то потом не придётся добавлять обёртку и переписывать стили. В конце концов, речь же об одном-единственном добавочном DOM-элементе.
P.S. Это тоже может быть интересно:
Что такое wrapper в html
Как правильно сделать CSS Wrapper?
Я слышал, как много моих друзей говорили об использовании в CSS оболочек для центрирования «основной» части сайта.
Это лучший способ сделать это? Что такое лучшая практика? Есть ли другие способы?
9 ответов
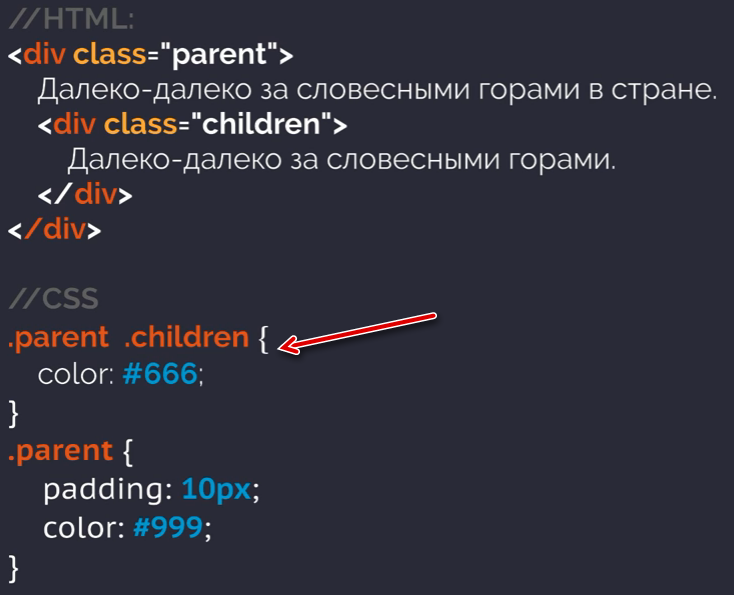
CSS
HTML:
Как работает принцип:
Создайте свою обертку и назначьте ей определенную ширину. Затем примените к нему автоматическое горизонтальное поле, используя margin: 0 auto; или margin-left: auto; margin-right: auto; . Автоматические поля обеспечивают центрирование вашего элемента.
Затем примените к нему автоматическое горизонтальное поле, используя margin: 0 auto; или margin-left: auto; margin-right: auto; . Автоматические поля обеспечивают центрирование вашего элемента.
Лучший способ сделать это зависит от вашего конкретного варианта использования.
Однако, если мы говорим о общих рекомендациях по реализации CSS Wrapper, вот мое предложение: ввести дополнительный <div> элемент со следующим классом :
. для тех из вас, кто хочет понять почему , вот четыре основные причины, которые я вижу:
1. Используйте max-width вместо width
В принятом ответе Арон говорит width . Я не согласен и предлагаю вместо этого max-width .
Установка width элемента уровня блока предотвратит его вытягивание до краев контейнера. Поэтому элемент Wrapper будет занимать указанную ширину. Проблема возникает, когда окно браузера меньше ширины элемента. Затем браузер добавляет на страницу горизонтальную полосу прокрутки.
Использование max-width вместо этого в этой ситуации улучшит работу браузера с небольшими окнами. Это важно при создании сайта, пригодного для использования на небольших устройствах. Вот хороший пример, демонстрирующий проблему:
Это важно при создании сайта, пригодного для использования на небольших устройствах. Вот хороший пример, демонстрирующий проблему:
Так что с точки зрения отзывчивости, похоже, что max-width — лучший выбор! —
2. Добавить отступы по сторонам
Я видел, что многие разработчики все еще забывают один крайний случай. Допустим, у нас есть оболочка с max-width , установленной на 980 пикселей. Крайний случай появляется, когда ширина экрана устройства пользователя составляет ровно 980 пикселей. Затем содержимое будет точно приклеено к краям экрана, и у вас не останется места для дыхания.
Как правило, мы бы хотели, чтобы по бокам было немного отступов. Вот почему, если мне нужно реализовать Wrapper с общей шириной 980 пикселей, я бы сделал это так:
Следовательно, именно поэтому добавляются padding-left и padding-right для вашего Wrapper может быть хорошей идеей, особенно для мобильных устройств.
3. Используйте <div> вместо <section>
По определению, Оболочка не имеет смыслового значения. Он просто содержит все визуальные элементы и контент на странице. Это просто универсальный контейнер. Следовательно, с точки зрения семантики, <div> — лучший выбор.
Он просто содержит все визуальные элементы и контент на странице. Это просто универсальный контейнер. Следовательно, с точки зрения семантики, <div> — лучший выбор.
Можно задаться вопросом, может ли элемент <section> соответствовать этой цели. Однако вот что говорит спецификация W3C:
Элемент не является универсальным контейнерным элементом. Когда элемент нужен только для стилизации или для удобства написания сценариев, авторам рекомендуется использовать вместо этого элемент div. Общее правило заключается в том, что элемент section уместен только в том случае, если содержимое элемента будет явно указано в схеме документа.
Элемент <section> несет собственную семантику. Он представляет собой тематическую группировку контента. Тема каждого раздела должна быть определена, обычно путем включения заголовка (элемент h2-h6) в качестве дочернего элемента элемента section.
Примерами разделов могут быть главы, различные страницы с вкладками в диалоговом окне с вкладками или пронумерованные разделы диссертации.
Домашняя страница веб-сайта может быть разбита на разделы для введения, новостей и контактной информации.
Это может показаться не очень очевидным на первый взгляд, но да! Простой старый <div> подходит лучше всего дляОбертка!
4. Использование тега <body> и использование дополнительного тега <div>
Вот связанный вопрос . Да, в некоторых случаях вы можете просто использовать элемент <body> в качестве оболочки. Однако я бы не рекомендовал вам этого делать, просто из-за гибкости и устойчивости к изменениям.
Вот пример использования, который иллюстрирует возможную проблему: представьте, если на более поздней стадии проекта вам нужно принудительно заставить нижний колонтитул «прилипать» к концу документа (внизу области просмотра, когда документ короткий) , Даже если вы можете использовать самый современный способ сделать это — с Flexbox , я думаю, вам нужен дополнительный Wrapper <div> .
Я бы пришел к выводу, что по-прежнему рекомендуется иметь дополнительный <div> для реализации CSS Wrapper. Таким образом, если требования спецификаций изменятся позже, вам не нужно добавлять Wrapper позже и много заниматься перемещением стилей. В конце концов, мы говорим только об одном дополнительном элементе DOM.
Таким образом, если требования спецификаций изменятся позже, вам не нужно добавлять Wrapper позже и много заниматься перемещением стилей. В конце концов, мы говорим только об одном дополнительном элементе DOM.
Вам не нужна оболочка, просто используйте тело в качестве оболочки.
Проверьте рабочий пример на http://jsfiddle.net/8wpYV/
Самый простой способ — создать элемент-оболочку div с width установлено, а левый и правый поля auto .
Отрицательные поля также использовались для горизонтального (и вертикального!) центрирования, но при изменении размера окна браузера есть немало недостатков: нет ползунка окна; контент больше не виден, если размер окна браузера слишком мал.
Не удивительно, поскольку он использует абсолютное позиционирование, зверь никогда не укротил полностью!
Так что, как вы и просили, это было только К вашему сведению, margin: 0 auto; — лучшее решение.
«обертка» — это просто термин для некоторого элемента, который инкапсулирует все остальные визуальные элементы на странице. Кажется, что тег body отвечает всем требованиям, но вы будете в зависимости от браузера, чтобы определить, что отображается ниже, если вы настроите max-width
Кажется, что тег body отвечает всем требованиям, но вы будете в зависимости от браузера, чтобы определить, что отображается ниже, если вы настроите max-width
Вместо этого мы используем div , потому что он действует как простой контейнер, который не разбивается. main , header , footer , а теги section в HTML5 просто div элементы названы соответствующим образом. Похоже, что из-за этой тенденции может (или должен быть) быть тег wrapper , но вы можете использовать любой метод упаковки, который вы найдете наиболее подходит для вашей ситуации. через классы, идентификаторы и CSS вы можете использовать тег span очень похожим образом.
Существует множество тегов HTML-элементов, которые мы не используем часто или даже не знаем о них. Проведение некоторых исследований покажет вам, что можно сделать с помощью чистого HTML.
Центрирование контента имеет так много возможностей, что его невозможно исследовать в одном ответе. Если вы хотите изучить их, CSS Zen Garden — это приятный, если и старый ресурс , изучающий множество способов размещать контент таким образом, чтобы его допускали даже старые браузеры.
Правильный способ, если у вас нет каких-либо смягчающих требований, это просто применить margin: auto к сторонам и —- +: = 1 =: + —-. Если на вашей странице нет содержимого, которое должно выходить за эти поля, просто примените его к телу:
Итак, у нас есть набор контента шириной 500px, центрированный для всех * размеров. Заполнение 0 предназначено для работы с некоторыми браузерами, которым нравится применять отступы по умолчанию и немного сбить нас с толку. В этом примере я обертываю содержимое в тег body < padding: 0; margin: 15px auto; width: 500px; >для удобства чтения с экрана, кармана и т. Д., Например, слепой может прыгать скорее всего, после навигации (которая должна быть в article ) и прямо к содержанию.
Я говорю все *, потому что ниже 500 пикселей это испортится — мы не отвечаем. Чтобы получить отзывчивость, вы можете просто использовать Bootstrap и т. Д., Но создавая его самостоятельно, вы используете медиазапрос, например:
Обратите внимание, что это синтаксис SCSS /SASS — если вы используете простой CSS, он инвертируется:
Однако обычно требуется центрировать только один фрагмент страницы, поэтому давайте применим это только к тегу article в последнем примере.
Обратите внимание, что в этом последнем примере также используется CSS Flexbox в навигации, которая также является одним из новых способов центрировать вещи. Так что это весело.
Но есть особые обстоятельства, когда вам нужно использовать другие подходы для центрирования контента, и каждый из них, вероятно, стоит своего вопроса (многие из них уже задавались и отвечали здесь на этом сайте).
Что такое wrapper в html
*Наведите курсор мыши для приостановки прокрутки.
Осваиваем CSS: макет страницы
Одно из главных преимуществ CSS — возможность контролировать внешний вид страницы без использования тэгов оформления HTML. Однако, создание CSS-шаблонов незаслуженно получило репутацию чего-то сложного, особенно среди тех разработчиков, кто еще только осваивает данную технологию. Отчасти это связано с тем, что не все браузеры одинаково интерпретируют CSS, но еще больше — с тем фактом, что сейчас существует просто огромное количество разных техник создания макетов средствами таблиц стилей.
Кажется, будто каждый веб-разработчик имеет свои собственные приемы и техники верстки CSS-шаблонов, и начинающие вебмастера зачастую используют какую-то технику даже не понимая, как она работает. Такой подход по типу «черного ящика» к использованию CSS помогает, конечно, получить результат быстро, но, в конечном счете мешает росту понимания языка разработчиком.
Однако все эти различные техники имеют в своей основе три основных концепции: позиционирование, обтекание, манипулирование внешними отступами. Различные техники при ближайшем рассмотрении оказываются не такими уж и различными, и, если вы освоите основным понятия и концепции, то вам будет относительно легко создать ваш собственный CSS-шаблон страницы.
Центрирование дизайна
Длинные строки текста читать очень неудобно или даже трудно. По мере того, как мониторы и их разрешения продолжают расти, проблема удобочитаемости текста с экрана встает все острее. Один из способов справиться с данным вопросом — отцентровать содержание страницы. Вместо того, чтобы растягивать контент на всю ширину экрана, центрированные дизайны занимают только часть экрана, благодаря чему строки приобретает удобную для чтения длину.
Вместо того, чтобы растягивать контент на всю ширину экрана, центрированные дизайны занимают только часть экрана, благодаря чему строки приобретает удобную для чтения длину.
Страницы с центрацией контента сейчас широко распространены, поэтому изучение способов создания центрированного дизайна с помощью CSS — одна из первых вещей, которую хотят освоить начинающие веб-разработчики. Существует два основных способа центрации дизайна: в одном случае используются автоматические внешние отступы, в другом — позиционирование и отрицательные отступы.
Центрирование с использованием автоматических внешних отступов
Предположим, перед вами стоит типичная задача отцентровать по горизонтали контейнер div с id wrapper («обертка»).
Для осуществления этого на практике нужно просто задать ширину div wrapper и установить горизонтальные внешние отступы в значение auto.
В данном примере ширина установлена в пикселях. Но, разумеется, с таким же успехом можно указать ее в процентах от ширины тела документа body, либо использовать размер в «em» относительно размера текста.
Такой способ работает во всех современных браузерах, но не в IE 6. К счастью, IE неправильно интерпретирует свойство text-align: center, выравнивая по центру все, а не только текст. Вы можете использовать это себе во благо, центрируя все, что находится в тэге body, включая и div wrapper, переназначая затем выравнивание на left для содержимого блока wrapper.
Использование свойства text-align подобным образом является по сути хаком, но он совсем безобиден и не окажет неблагоприятного воздействия на ваш код. Сейчас наш блок wrapper отцентрирован и в IE 6, точно так же, как и в других браузерах, которые лучше дружат со спецификацией.
Центрирование дизайна с использованием позиционирования и отрицательных отступов
Метод с использованием автоматических внешних отступов — наиболее популярный подход, но при его использовании приходится прибегать к хаку. Также он требует стилевого оформления двух элементов вместо одного. Именно по этой причине многие предпочитаю использовать позиционирование и отрицательные отступы.
Именно по этой причине многие предпочитаю использовать позиционирование и отрицательные отступы.
Начинаем, как и в предыдущем примере — с установки ширины wrapper. Затем устанавливаем свойство position для wrapper в значение relative и свойство left в значение 50%. Это позволяет нам разместить левый край блока wrapper в центре страницы.
Нам, однако, нужно немного другое — мы хотим видеть в центре страницы центр блока wrapper. Добиться этого можно, применив отрицательный отступ с левой стороны блока wrapper равный половине ширины этого блока. Это сдвинет блок wrapper на половину его ширины влево, перемещая его в центр экрана:
Ваш выбор способа центрации зависит только от вашего вкуса. Однако, всегда полезно знать несколько способов и техник, так как нельзя угадать, что может вам пригодиться.
Шаблоны на основе обтекания
Существует несколько способов создания шаблонов средствами CSS, включая абсолютное позиционирование и отрицательные отступы. Я считаю наиболее простым в использовании метод, основанный на обтекании одних элементов другими. Как ясно из названия, в такого типа шаблонах вы просто устанавливаете ширину позиционируемых элементов, а затем задаете им обтекание слева или справа.
Я считаю наиболее простым в использовании метод, основанный на обтекании одних элементов другими. Как ясно из названия, в такого типа шаблонах вы просто устанавливаете ширину позиционируемых элементов, а затем задаете им обтекание слева или справа.
Поскольку такие «обтекаемые» элементы больше не занимают никакого места в потоке документа, они не оказывают никакого влияния на окружающие их блочные элементы. Чтобы обойти такое поведение, вам нужно будет отменить обтекание на различных опорных точках вашего шаблона. Вместо того, чтобы последовательно применять обтекание и его отмену, удобнее использовать несколько другой подход: применять обтекание практически ко всему а затем отменять его один или два раза в «стратегических» точках документа, вроде футера.
Двухколоночный шаблон с использованием обтекания
Для создания простого двухколоночного шаблона с использованием обтекания, начнем с базовой структуры (X)HTML. В нашем примере (X)HTML-каркас состоит из зон: branding, content, зоны для навигации и футера. Вся данная структура заключена в «обертку» — wrapper, который будет выровнен по горизонтали одним из описанных выше способов.
Вся данная структура заключена в «обертку» — wrapper, который будет выровнен по горизонтали одним из описанных выше способов.
Главная навигация будет слева, а контент — с правой стороны. Однако в структуре страницы я поместил зону контента выше зоны навигации. Основная причина этого заключается в том, что содержание страницы наиболее важно и должно быть помещено в документе как можно выше, ближе к его началу.
Обычно, когда люди создают шаблоны и использованием обтекания, они придают свойству float значение left для обеих колонок, после чего создают «поле» между колонками, используя свойства margin или padding. При использовании такого подхода колонки плотно прижаты в доступном им пространстве — так, что «не продохнуть». Обычно это не вызывает проблем, но некоторые браузеры разрушают такой «плотный» дизайн, при этом колонки выстраиваются в столбик — одна под другой.
Это может происходить в IE, потому что в IE за основу берется «размер» контента, а не содержащего контент элемента. В браузерах, придерживающихся стандартов, если контент не помещается в блоке, он просто выходит за его пределы. В IE, однако, если контент не помещается в содержащем его элементе, то он «растягивает» элемент, увеличивая его в размере. Если подобная вещь происходит в плотном, зажатом дизайне, то у элементов больше не остается места, чтобы оставаться рядом друг с другом, и один из них как бы «проваливается», опускается ниже другого.
В браузерах, придерживающихся стандартов, если контент не помещается в блоке, он просто выходит за его пределы. В IE, однако, если контент не помещается в содержащем его элементе, то он «растягивает» элемент, увеличивая его в размере. Если подобная вещь происходит в плотном, зажатом дизайне, то у элементов больше не остается места, чтобы оставаться рядом друг с другом, и один из них как бы «проваливается», опускается ниже другого.
Чтобы избежать подобного развития событий, старайтесь не переполнять блок, содержащий ваш дизайн с обтеканием. Вместо использования горизонтальных внешних и внутренних отступов, (margin, padding) вы можете создать «виртуальные поля» придавая одному блоку float:left, а другому — float:right.
Сейчас, если один из элементов незначительно (в пределах нескольких пикселей) увеличится в размерах, вместо того, чтобы разрушить весь дизайн, вытеснив один из блоков ниже другого, произойдет «наплывание» блока на территорию «виртуального поля».
Код CSS для достижения данной цели самоочевиден. Мы просто устанавливаем желаемую ширину для каждой из колонок, после чего указываем для навигации float:left, а для контента — float:right.
Затем, для того, чтобы корректно позиционировать футер под навигацией и контентом, для него нужно отменить обтекание.
Базовый вариант готов. Добавим еще пару штрихов. Внутренние отступы сверху и снизу для всего блока навигации и внутренние отступы слева и справа для списка пунктов в навигационном меню.
Проставим также отступ справа в зоне контента:
Вот и все, теперь у нас готов простой двухколоночный макет на CSS.
Трехколоночный шаблон с использованием обтекания
HTML-каркас для построения трехколоночного шаблона очень похож на тот, что мы использовали с двухколоночным с той лишь разницей, что в нем появляются два дополнительных блока div: один для основного контента и еще один — для дополнительного.
Используя те же самые правила CSS, что и в случае двухколоночного шаблона, мы можем придать блоку основного контента float:left, а блоку дополнительного — float:right. Все это будет происходить внутри уже правильно спозиционированного основного блока content. Таким образом мы разделяем вторую колонку content на две, получая трехколоночный макет.
Все это будет происходить внутри уже правильно спозиционированного основного блока content. Таким образом мы разделяем вторую колонку content на две, получая трехколоночный макет.
Как и раньше, CSS-код очень прост. Нужно просто указать желаемую ширину для каждого из блоков и задать каждому свое обтекание.
Можно немного подчистить шаблон, удалив внутренний отступ из блока content, применив его непосредственно к контенту блока secondaryContent:
Таким образом, мы получаем с вами вот такой симпатичный трехколоночный макет.
Andy Budd, Cameron Moll и Simon Collison: «CSS Mastery: Advanced Web Standards Solutions»
webreference.com
Перевод — Дмитрий Науменко
P.S. Хотите больше материалов по прикладной верстке? Посмотрите бесплатные курсы ниже. Это серия видео по резиновой верстке сайта и бесплатный курс по основам адаптивной верстки. Они помогут вам быстрее получить необходимые навыки:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Для чего теги «оборачивают» Wrapper'ом?
Для чего теги «оборачивают» Wrapper’ом и почему у Wrappera часто ставят position:relative ? Что вообще дает использование wrapper’а?
Это может быть связано с position:absolute для вложенного элемента. Дело в том, что без обёртки с position:relative координаты такого элемента будут отсчитываться относительно всего документа, а с обёрткой — относительно обёрточного элемента.
Дело в том, что без обёртки с position:relative координаты такого элемента будут отсчитываться относительно всего документа, а с обёрткой — относительно обёрточного элемента.
Это всего лишь контейнер для удобства, заключая блоки в обертку проще центрировать, задавать общую ширину. и т.д. Релейтив ставят если собираются абсолютно позиционировать внутренние блоки.
В целом, wrapper используют для удобства позиционирования. Самому wrapper , присваивают минимум свойств.
А иногда вообще оставляют его без них. Почему просто не оставлять див без класса? Во первых, противоречит некоторым методологиям (например БЭМ). Во вторых, слово «wrapper» переводится как «обертка» и дает понять, тем кто будет работать с кодом после вас, зачем этот div нужен (при беглом просмотре). Также, он может послужить прослойкой для функционирования различных скриптов.
Wrapper css что это
Styling Layout Wrappers In CSS
A website content should be wrapped or contained in a width that makes the content easy to read. To achieve that, we can use what has been called a wrapper, or a container. Using a wrapper in CSS can be possible in different ways which might introduce some challenges along with it.
To achieve that, we can use what has been called a wrapper, or a container. Using a wrapper in CSS can be possible in different ways which might introduce some challenges along with it.
In this article, I will explain about layout wrappers in CSS, how they work, how to use them, and when not to use them. Notice that throughout this article, I might mention the terms wrapper and container, and both of them means the same.
Are you ready? Let’s dive in!
A brief about wrappers
When you hear the word wrapper or container, it’s actually means that a group of elements is wrapped or contained inside another element. Without using additional elements, we can add a wrapper to the <body> element as below:
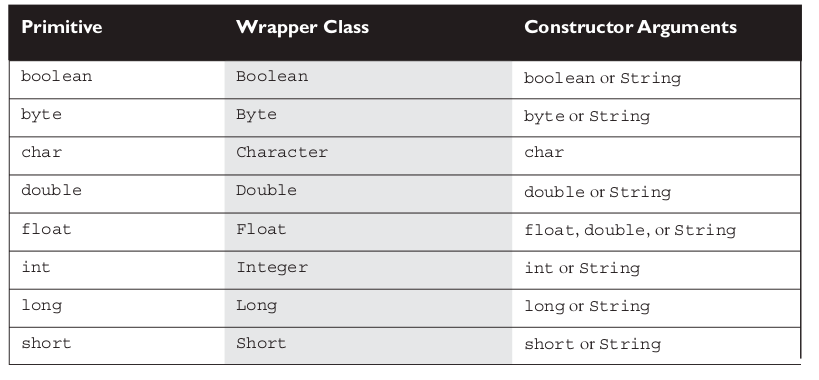
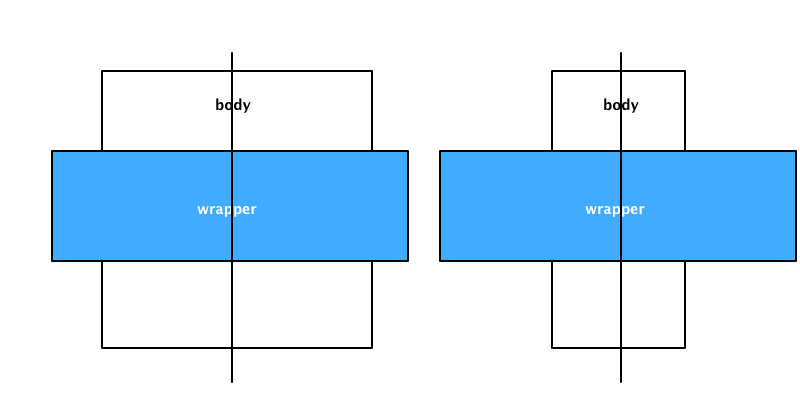
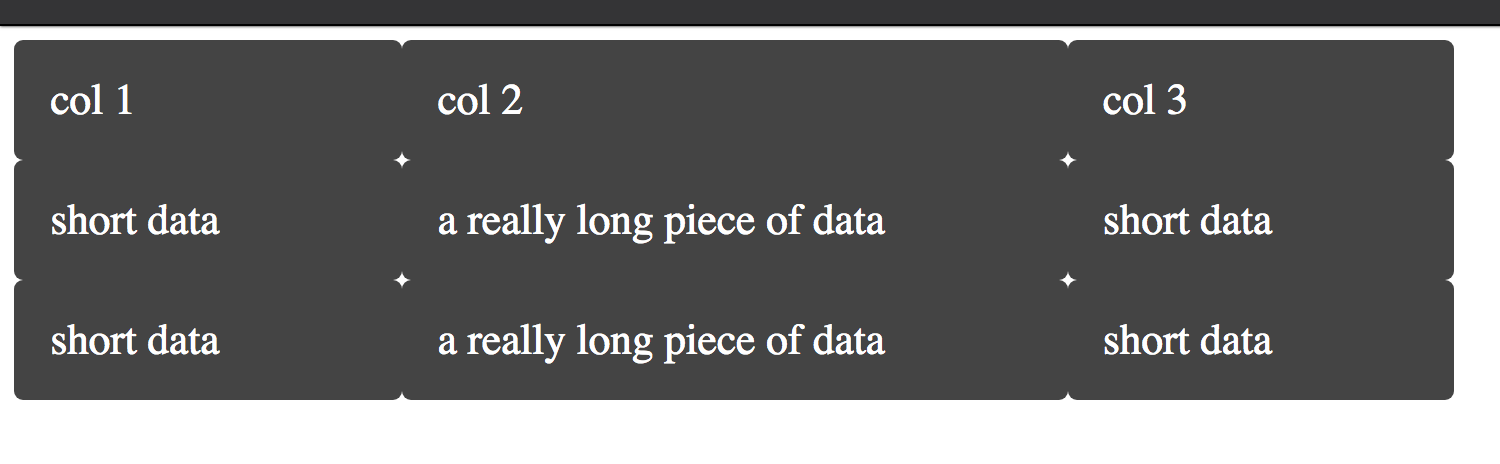
However, adding the wrapper to the <body> element might not practical for today’s work. The wrapper element can prevent child items from going outside its boundaries. Consider the following figure:
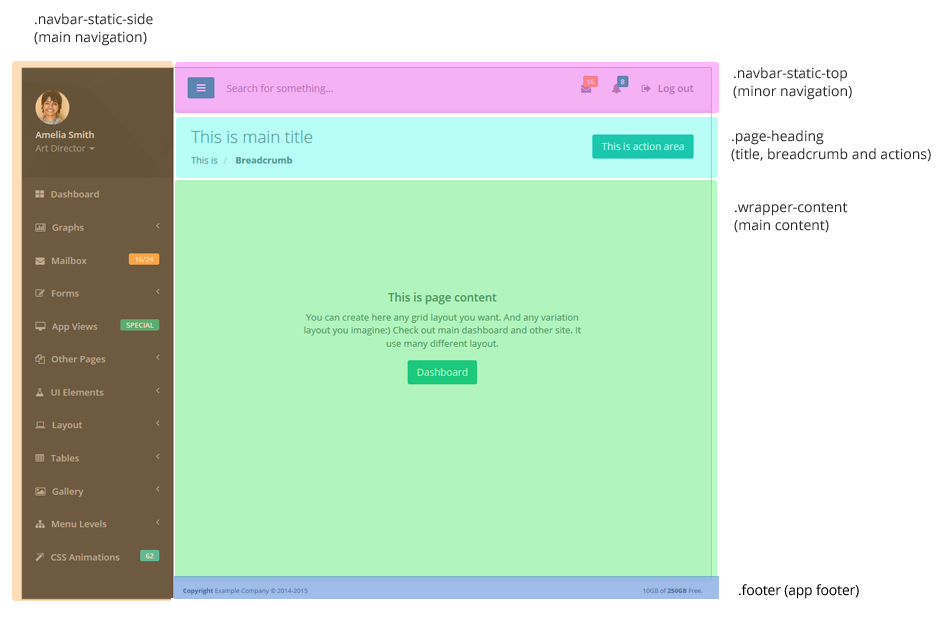
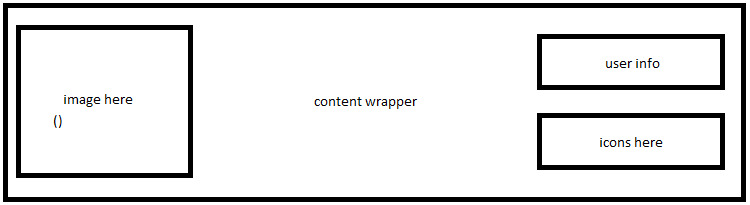
We have aside and main elements, and they live inside another element that wraps them. The .wrapper element has a width, of course.
The .wrapper element has a width, of course.
Without a wrapper, the child elements will stick to the edges of the screen. This can be very annoying to the user, especially on a large screen.
The figure above shows how the elements will stretch when there is no element wrapping them. This behavior isn’t something that a user should experience. Let me explain the reason behind that.
Why page wrappers are necessary
Using a page wrapper can have many benefits that you should be aware of them as a designer or a developer. Here are some of the benefits:
- Making the content more readable. Without a wrapper, content like text and images can stretch to fill the whole width of the screen. For small screens, this might seems ok. However, for a large screen, this is extremely annoying.
- Grouping design elements are better for adding spacing.
- Dividing design elements into columns can’t be done easily without a wrapper.
Implementing a wrapper in CSS
Now that you understand the basics and the benefits of a wrapper, let’s explore how to build one in CSS.
Adding the width
The first thing to decide about when implementing a wrapper is the width of it. How do you want the wrapper width to be? That depends on your design. Generally speaking, having a wrapper width that ranges between 1000px — 1300px is the most commonly used. The popular framework Bootstrap, for example, uses a width of 1170px .
However, it’s not recommended to use the width property as it will cause horizontal scrolling when the screen size is less than 1170px . You can solve it by adding max-width , though.
While this works, you can get rid of width and use the max-width only as the following.
Now that we added the width for the wrapper. Let’s move on to centering it.
Centering the wrapper
To center the wrapper, you should add an auto margin from the left and right sides. See the following:
According to the CSS spec, here is how auto margins work:
If both ‘margin-left’ and ‘margin-right’ are ‘auto’, their used values are equal.
This horizontally centers the element with respect to the edges of the containing block.
If you are interested to dig in the auto keyword, I wrote a detailed article about it.
I used margin: 0 auto , this basically reset the margin for the top and bottom to zero and make it auto for the left and right sides. There are some consequences of using this, but I will come to them later in this article. For now, it’s recommended to use the longhand version of the margins.
Add padding on the left and right sides
An important thing to consider is to add padding for the left and right sides. When the viewport size is less than the maximum width of the wrapper, this will cause the wrapper edges to stick to the viewport.
By adding the padding, we can make sure that we will have a 16px offset from the left and right sides, even if the viewport size is less than the maximum width. The padding acts as a protective strategy that avoids making the wrapper sticking to the viewport edges when space is not enough.
22 June update: Using a percentage width for the wrapper
I got a reply about using a percentage width like max-width: 90% for the wrapper instead of using padding-left and padding-right .
While this works, the 90% of the viewport width will be too much on large screens, which you can override with a media query.
By using a percentage width, we added an extra step. We can avoid this step easily by using a fixed width value. Another solution suggested in this tweet says that we can combine width: 90% with a max-width: 1170px property.
That’s an interesting approach, but I would prefer to add the padding myself instead of depending on the percentage width.
The display type of a wrapper
Since the wrapper is a <div> , it’s a block-level element by default. The question is, what should we do if we want to change the display type to grid , when the content inside the wrapper should be placed in a grid?
Well, I don’t recommend doing that as it stands against the concept of separation of concerns. A wrapper is for wrapping other contents, that’s all. If you need a grid wrapper, then adding another <div> inside the wrapper with display: grid is easier, clear, and more maintainable in the future.
A wrapper is for wrapping other contents, that’s all. If you need a grid wrapper, then adding another <div> inside the wrapper with display: grid is easier, clear, and more maintainable in the future.
This is not recommended, the wrapper element could be used on another page and this might break the layout unintentionally.
A better solution would be as the following:
Notice how I added a separated <div> element to wrap the content. Please don’t mind the class and naming conventions for this example. We can have an even better solution by using a class naming that can be reused across different pages on the website. However, CSS naming conventions are out the scope of this article.
Adding margin between wrappers
Do you remember when I didn’t recommend using the shorthand version to center the wrapper element? I mean this:
While it works, it can get confusing when you have multiple wrappers on the page and you need to add spacing between them. If for some reason you added another variation class to the .wrapper , adding the margin might not work for specificity reasons.
If for some reason you added another variation class to the .wrapper , adding the margin might not work for specificity reasons.
The margin for the .wrapper-variation element won’t work because it’s overridden by margin: 0 auto . A shorthand property overrides a longhand one. To avoid such confusion, it’s recommended to use longhand for such cases.
Now let’s get to adding the margin. In each project, I prepare a set of utility classes for margin and padding, and I use them when necessary. Consider the following figure.
That way, the wrapper CSS stays as it is, and the spacing is added with an additional CSS utility class. Now, you might ask, why do I need to add multiple wrappers to a page, when I can add one? In the HTML above, there is a <section> element between two wrappers.
Using !important here is good, as the point of utility classes is to force a property, and by adding !important , we can ensure that.
A wrapper inside a full-screen section
There might be cases when you have a section with a background that has 100% viewport width, and within it, there is a wrapper. It’s similar to what is introduced in the previous example.
It’s similar to what is introduced in the previous example.
A page HTML structure can be like that:
The <section> has 100% width of the viewport. You can add a background color or image to it. Inside it, the wrapper prevents the content from becoming taking the full width of the viewport.
In the figure above, the section has a background image and it’s taking the full width of the viewport. The content inside is restricted by the wrapper’s width.
Does a hero section need a wrapper?
Well, it depends. Let’s explore the two most commonly used hero section designs.
The first one has its content centered and is constrained by a specific width.
The second one has its content spread to the main wrapper width.
To understand the two patterns better, let’s explore how to build each one of them.
A Hero with centered content
You might be tempted to place the hero content and then center everything without considering the wrapper.
With the HTML above, you could center the content with text-align :
This will look good until you resize the browser window. Here are the issues you might notice.
The content is stick to the edges.
Since there is no padding on the left and right sides, the content will stick to the edges without proper spacing. This is bad for the user as it will make it harder to observe and read the content.
Long line length for large screens
On large screens, the paragraph text can be very hard to read since the line length is too long. As per The Elements of Typographic Style Applied to the Web, the recommended number of characters for a line is 45 to 75. Anything far from that range will make the reading harder.
To avoid the above issues, a wrapper can be used to prevent the text length from becoming too long and to add spacing in mobile.
I used the class hero__wrapper since this wrapper might be custom only for the hero section, so it can have a certain width which is smaller than the usual wrapper element.
For centering the content, it can be done using the technique of your choice, depending on the use-case. For this example, using text-align: center is enough to center the content.
Should the wrapper be centered or left-aligned?
I don’t know if there is a black or white for this question, but I’ve seen websites that center the wrapper on laptop screens, and it’s left-aligned on desktop sizes.
The Techcrunch website is an example of this. Notice how the website is left-aligned on large screens.
For me, I love reading a website that is centered and has symmetrical spacing on the left and right sides. But it could be a reason that I don’t know about it. If you have an idea, please let me know on Twitter!
Using CSS variables for wrapper variations
It’s rare that you only need a wrapper with one size. A wrapper width could be small or big, depending on the content and use-case. By leveraging CSS variables, we can create a modern take on a wrapper, and you will have great flexibility. Consider the below:
Consider the below:
If you notice, the var has two values, the first one if the variable —wrapper-width , and the second one is 1170px . The second variable is a fallback, which means that if the variable —wrapper-width is not set, the second one will be used.
What does that mean? It means that you can create a variation of the wrapper, by overriding the —wrapper-width as below:
That way, I created a custom wrapper without:
- Adding a new class
- Copying and duplicating styles
- More future-proof and can be easily tweaked from the DevTools
If you don’t like the solution of adding an inline style for overriding the CSS variable, you can add a new class instead. See below:
Using CSS display: contents
First, let me brief you about this value. Each element in CSS is a box, and that box contains content, padding, margin, and border. By using display: contents , that box will be removed from the flow. I can imagine it as removing the surrounding opening and closing tags.
In the example above, you might need to let the header expand to the full width of the page, instead of being restricted by the wrapper width.
By doing that, the .wrapper element will be hidden (kind of). Now, when display: flex is applied to the .site-header element, the descendants items of the .wrapper will be the child items of .site-header .
Fluid background, fixed content
In her CSS Secrets book, Lea Verou introduced an interesting technique that can be used for sections that have a fluid background (taking the full viewport width) with a wrapper inside it. Let’s review the common way of doing it.
The margin-left: auto and margin-right: auto works in a way that computes half the viewport width, minus the content width. That same thing can be done using padding.
We are not done yet. The content will be sticked to the edges on mobile. A solution for that would be the following.
An alternative solution would be to use the new CSS max() function. Simply, we set a minimum padding of 1rem , and the 50% — 585px calculation can be used as the other value.
Simply, we set a minimum padding of 1rem , and the 50% — 585px calculation can be used as the other value.
If you want to learn more about min() , max() , and clamp() , I wrote a detailed article about them.
Related articles
The End
That’s a wrap. Do you have a comment or a suggestion? Please feel free to ping me on @shadeed9.
The Best Way to Implement a “Wrapper” in CSS
DigitalOcean joining forces with CSS-Tricks! Special welcome offer: get $100 of free credit.
Sometimes the first bit of HTML we write in a new document is an element that wraps everything else on the page. The term wrapper is common for that. We give it a class, and that class is responsible for encapsulating all visual elements on the page.
I’ve always struggled to with the best way to implement it. I found a related thread on StackOverflow that has more than 250,000 views, so obviously I’m not the only one wondering! I’ll sum up my latest thoughts in this article.
Before we dive into it, let’s first examine the difference between the “wrapper” and the “container”.
I believe there is a difference between wrapper and container elements.
In programming languages, the word container is generally used for structures that can contain more than one element. A wrapper, on the other hand, is something that wraps around a single object to provide more functionality and interface to it.
So, in my opinion, it makes sense to have two different names because they intend different functions.
Speaking of the wrapper, it’s common to think of a <div> that contains all the rest of the HTML of the document. I’m sure many of us have lived through a time where we set that to 960px in width and center aligned all our main content. Wrappers are also used for things like applying a sticky footer.
The container, on the other hand, usually intends another kind of containment. One that sometimes necessary to implement a behavior or styling of multiple components. It serves the purpose of grouping elements both semantically and visually. As an example, Bootstrap has “container classes” that house their grid system or contain various other components.
It serves the purpose of grouping elements both semantically and visually. As an example, Bootstrap has “container classes” that house their grid system or contain various other components.
The terms wrapper and container can also mean the same thing depending on the developer and what they intend. There might be other conventions too, so the best advice is usually to implement whatever makes the most sense to you. But remember, naming is one of the most fundamental and important parts of developer activities. Naming conventions make our code more readable and predictable. Choose carefully!
Here’s an example of a general page wrapper:
width vs max-width
Setting the width of a block-level element will prevent it from stretching out to the edges of its container (good for things like readable line lengths). Therefore, the wrapper element will take up the specified width. The problem occurs when the browser window is narrower than the specific width of the wrapper. That will trigger a horizontal scrollbar, which is almost always undesirable.
That will trigger a horizontal scrollbar, which is almost always undesirable.
Using max-width instead, in this situation, is better for narrower browser windows. This is important when making a site usable on small devices. Here’s a good example showcasing the problem.
In terms of responsiveness, max-width is the better choice!
I’ve seen a lot of developers forget one particular edge case. Let’s say we have a wrapper with max-width set to 980px. The edge case appears when the user’s device screen width is exactly 980px. The content then will exactly glue to the edges of the screen with no breathing room left.
We usually want a bit of padding on the edges. That’s why if I need to implement a wrapper with a total width of 980px, I’d do it like so:
Therefore, that’s why adding padding-left and padding-right to your wrapper might be a good idea, especially on mobile.
Or, consider using box-sizing so that the padding doesn’t change the overall width at all.
Which HTML Element to Choose
A wrapper has no semantic meaning. It simply holds all visual elements and content on the page. It’s just a generic container. In terms of semantics, <div> is the best choice. The <div> also has no semantic meaning and it just a generic container.
One might wonder if maybe a <section> element could fit this purpose. However, here’s what the W3C spec says:
The <section> element is not a generic container element. When an element is needed only for styling purposes or as a convenience for scripting, authors are encouraged to use the div element instead. A general rule is that the section element is appropriate only if the element’s contents would be listed explicitly in the document’s outline.
The <section> element carries it’s own semantics. It represents a thematic grouping of content. The theme of each section should be identified, typically by including a heading (h2-h6 element) as a child of the section element.
Examples of sections would be chapters, the various tabbed pages in a tabbed dialog box, or the numbered sections of a thesis. A Web site’s home page could be split into sections for an introduction, news items, and contact information.
It might not seem very obvious at first sight, but yes! The plain ol’ <div> fits best for a wrapper!
Using the <body> tag vs. Using an additional <div>
It’s worth mentioning that there will be some instances where one could use the <body> element as a wrapper. The following implementation will work perfectly fine:
And it will result in one less element in your markup because you can drop that unnecessary wrapper <div> this way.
However, I wouldn’t recommend this, due to flexibility and resilience to changes. Imagine if on a later stage of the project any of these scenarios happen:
- You need to enforce a footer to “stick” to the end of the document (bottom of the viewport when the document is short).
 Even if you can use the most modern way to do it – with flexbox, you need an additional wrapper <div> .
Even if you can use the most modern way to do it – with flexbox, you need an additional wrapper <div> . - You need to set the background-color of the whole page. Normally, whatever background you set on the <body> will behave as if it was set on the <html> element should it not already have a background. Just a weird thing in CSS. But if your <html> element does already have a background, and you set the body to something else, and the body has any kind of spacing constraint, backgrounds will get weird. It’s a tricky thing.
I would conclude it is still best practice to have an additional <div> for implementing a CSS wrapper. This way if spec requirements change later on you don’t have to add the wrapper later and deal with moving the styles around. After all, we’re only talking about one extra DOM element.
Как стилизовать wrapper в CSS
Контент сайта должен находиться в элементе, имеющем такую ширину, чтобы его было легко читать. Для достижения этого мы можем использовать то, что называется wrapper, обёртка или контейнер. Есть несколько способов использования обёртки в CSS, и все они могут вызвать некоторые затруднения.
Для достижения этого мы можем использовать то, что называется wrapper, обёртка или контейнер. Есть несколько способов использования обёртки в CSS, и все они могут вызвать некоторые затруднения.
В этой статье я объясню вам всё, что нужно знать о контейнерах в CSS: как они работают и как их использовать. Обратите внимание, в статье я могу употреблять термины wrapper, обёртка и контейнер, но все они означают одно и то же.
Готовы? Давайте разбираться!
Кратко о контейнерах
Когда вы слышите слово обёртка или контейнер – это буквально означает, что группа элементов обёрнута другим элементом или содержится в нём. Не используя дополнительные объекты, мы можем добавить обёртку к элементу <body>, как показано ниже.
Однако добавлять wrapper к элементу <body> в современных условиях было бы не очень практично. Контейнер не позволяет дочерним элементам выходить за его границы. Посмотрите на следующую фигуру:
У нас есть боковые и центральные элементы, которые существуют внутри другого элемента, оборачивающего их. Конечно, у элемента wrapper есть своя ширина.
Конечно, у элемента wrapper есть своя ширина.
Без контейнера дочерние элементы соприкасались бы с границами экрана. Это выглядело бы довольно раздражающе для пользователя, особенно на большом экране.
Фигура, продемонстрированная выше, показывает, что элементы растягиваются, если их ничто не оборачивает. Пользователю не стоит видеть такую картину. Давайте объясню, почему .
Почему страница должна иметь обёртку
Использование контейнера на странице даёт много преимуществ, о которых вы, как дизайнер или разработчик, должны знать. Вот некоторые из них:
- Контейнеры делают контент более читабельным. Без обёртки такой контент как текст или картинки может растянуться на полную ширину экрана. На маленьких экранах это может быть приемлемо, но на больших выглядит неприятно.
- Обертки группируют элементы так, что становится легче настраивать расстояние между ними.
- Без обертки было бы сложно разделить элементы дизайна на колонки.
Добавляем ширину
Первая вещь, о которой стоит подумать, создавая wrapper, – это его ширина. Насколько широким вы хотите его видеть? Это зависит от вашего дизайна. Как правило, чаще всего используется ширина контейнера в диапазоне 1000px – 1300px. Самый популярный фреймворк Bootstrap, например, использует ширину в 1170px.
Насколько широким вы хотите его видеть? Это зависит от вашего дизайна. Как правило, чаще всего используется ширина контейнера в диапазоне 1000px – 1300px. Самый популярный фреймворк Bootstrap, например, использует ширину в 1170px.
Однако не рекомендуется использовать свойство width, так как из-за этого может появиться горизонтальная прокрутка экрана, если его размер меньше 1170px. Но вы можете от неё избавиться, добавив свойство max-width.
Это будет работать, но вы также можете убрать свойство width и использовать только max-width, как показано ниже:
Теперь, когда мы добавили контейнеру ширину, давайте расположим его в центре.
Центрирование контейнера
Чтобы разместить контейнер в центре, вы должны присвоить свойству margin значение auto с левой и правой стороны. Смотрите пример, приведенный ниже:
Согласно спецификации CSS, auto margin работает следующим образом:
Если свойствам margin-left и margin-right присвоено значение auto, то размер отступа с обеих сторон будет одинаковым. Это горизонтально центрирует объект, относительно краёв содержащего блока.
Это горизонтально центрирует объект, относительно краёв содержащего блока.
Я использовал параметр «margin: 0 auto», который сбрасывает значение margin сверху и снизу до нуля, а справа и слева устанавливает значение auto. Пользуясь этим способом, можно ожидать некоторых последствий, о которых я расскажу в этой статье чуть позже.
Пока что рекомендую установить значения margin вручную.
Добавляем padding слева и справа
Важно не забыть добавить padding с левой и правой стороны. Если размер окна просмотра меньше максимальной ширины контейнера, то края контейнера будут соприкасаться с границами окна просмотра.
Добавляя padding, мы можем быть уверены, что слева и справа будет отступ в 16px, даже если ширина окна просмотра меньше максимальной ширины контейнера.
Свойство padding действует как подстраховка, не допускающая прилегания границ контейнера к границам окна просмотра, в случае нехватки места.
Использование процентной ширины для контейнера
Я получил ответ об использовании процентной ширины (типа max-width: 90%) для контейнера, вместо добавления padding-left и padding-right.
В случае использования этого метода, ширина, равная 90% от окна просмотра, будет слишком крупной на больших экранах. Это можно исправить, используя медиа-запросы.
Применяя процентную ширину, мы совершаем дополнительный шаг. Можно легко избежать этот шаг, используя фиксированное значение ширины. Другое решение говорит, что мы можем совместить width: 90% со свойством max-width: 1170px.
Это довольно интересный подход, но я бы предпочел самостоятельно добавить padding, вместо того чтобы полагаться на процентную ширину.
Способ отображения контейнера
Так как контейнер – это <div>, он по умолчанию является блочным элементом. Вопрос в том, что делать, если мы хотим, чтобы он отображался в виде сетки, и всё его содержимое располагалось на сетке?
Что ж, я бы не рекомендовал так делать, потому что это противоречит концепции разделения обязанностей. «Обёртка» оборачивает другие элементы, и на этом всё. Если вам нужен контейнер с сеткой, добавьте в существующий контейнер элемент <div> со свойством display: grid. Это более простой, понятный и доступный способ.
Это более простой, понятный и доступный способ.
Так делать не рекомендуется, потому что использование элемента wrapper на другой странице может случайно повредить вашу вёрстку.
Лучшим решением будет следующее:
Заметьте, что я добавил отдельный элемент <div>, чтобы он содержал контент. Пожалуйста, не обращайте внимания на классы и соглашения по именованию в этом примере. Мы можем найти гораздо лучшее решение, создав названия классов, которые могут быть использованы повторно на разных страницах сайта. Однако соглашения по именованию выходят за рамки этой статьи.
Добавляем отступ между контейнерами
Помните, я не рекомендовал использовать сокращенную версию кода для центрирования контейнера? Я говорю об этой версии:
Она может привести к неполадкам, если на странице несколько контейнеров, и вы хотите добавить отступ между ними. Если вы зачем-то добавили другую вариацию класса к элементу wrapper, по определённым причинам у вас может не получиться добавить отступ.
Свойство margin не будет работать для элемента wrapper-variation, потому что оно противоречит свойству margin: 0 auto. Сокращенное свойство будет отменять полное. Чтобы избежать подобной путаницы, в таких случаях рекомендуется использовать полные свойства.
Теперь давайте перейдём к созданию отступа. В каждом проекте я подготавливаю несколько служебных классов и использую их по необходимости. Обратите внимание на следующую модель:
Благодаря подобному подходу, сам контейнер остаётся без изменений, а отступ добавляется к дополнительным служебным классам в CSS. Теперь вы, наверное, спросите, зачем мне создавать несколько контейнеров на странице, если я могу создать один? В HTML-коде, приведенном выше, между двумя контейнерами есть элемент <section>.
Здесь было бы полезно использовать декларацию !important, так как основная цель служебных классов в CSS, – сделать определенное свойство обязательным. Мы гарантируем это, добавляя !important.
Контейнер внутри полноэкранного раздела
Могут быть случаи, когда фон секции занимает 100% ширины окна просмотра, а внутри секции находится контейнер. Это похоже на то, что я показывал в предыдущем примере.
Это похоже на то, что я показывал в предыдущем примере.
Структура HTML-страницы может выглядеть так:
Элемент <section> занимает 100% ширины окна просмотра. Вы можете добавить к нему фоновый цвет или изображение. Внутри него контейнер не позволяет содержимому занять всю ширину окна просмотра.
На картинке, приведенной выше, у элемента <section> есть фоновое изображение, которое занимает всю ширину окна просмотра. Контент внутри него ограничен шириной контейнера.
Нужен ли контейнер для первой секции?
Бывает по-разному. Давайте рассмотрим два наиболее часто используемых варианта дизайна первой секции (Hero Section).
В первом варианте содержимое располагается по центру и ограничивается определенной шириной.
Во втором варианте содержимое растягивается по ширине основного контейнера.
Чтобы лучше понять эти две модели, давайте разберёмся, как построить каждую из них.
Первая секция с контентом в центре
Возможно, вы не устоите перед соблазном разместить содержимое первой секции и центрировать всё без учета контейнера.
Имея такой HTML-код, вы бы центрировали содержимое с помощью text-align.
Это будет выглядеть здорово до тех пор, пока вы не измените размер окна браузера. Вы можете столкнуться проблемами, рассматриваемыми далее.
Содержимое касается краёв
Так как padding справа и слева отсутствует, содержимое будет касаться краёв без каких-либо отступов. Это плохо для пользователя, ведь в подобной ситуации сложно просматривать и читать контент.
Слишком длинная строка на больших экранах
Будет очень сложно читать текст абзаца на больших экранах, так как строка слишком длинная. Сайт « Элементы типографического стиля, используемые в сети » рекомендует, чтобы в строке было 45-75 символов. Чем дальше от этого диапазона, тем сложнее будет читать текст, представленный на веб-странице.
Для устранения подобных проблем, можно использовать контейнер, который не даст строке текста стать слишком длинной и добавит отступ на мобильных устройствах.
Я использовал класс hero__wrapper, так как этот контейнер может принадлежать только первой секции (Hero Section), поэтому его ширина может быть меньше ширины других контейнеров.
Для центрирования содержимого вы можете применить любой метод, который хотите, в зависимости от варианта использования. В этом примере будет достаточно применить text-align: center, чтобы расположить контент в центре.
Контейнер стоит выравнивать по центру или по левой стороне?
Не знаю, есть ли однозначный ответ на этот вопрос, но я видел сайты, которые на экранах ноутбуков выравнивают контейнер по центру, а на экранах компьютеров – по левой стороне.
Сайт TechCrunch – хороший тому пример. Обратите внимание на то, что на больших экранах он выравнивается по левой стороне.
Лично я больше люблю сайты, которые выравниваются по центру и имеют симметричный отступ справа и слева. Возможно, поэтому я мало знаю о данной теме.
Используем переменные CSS для вариаций контейнеров
Редко случается так, что вам нужен контейнер только одного размера. Ширина контейнера может быть большой или маленькой, в зависимости от содержимого и варианта использования. Применяя переменные CSS, мы можем по-новому взглянуть на wrapper и сделать его максимально пластичным. Обратите внимание на следующее:
Применяя переменные CSS, мы можем по-новому взглянуть на wrapper и сделать его максимально пластичным. Обратите внимание на следующее:
Возможно, вы заметили, что у функции var есть два значения: первое –
—wrapper-width, и второе – 1170px. Вторая переменная является резервной , то есть используется, если значение переменной —wrapper-width не установлено.
Что это значит? Это значит, что вы можете создать вариацию контейнера, установив свойство —wrapper-width, как показано ниже.
Таким образом, я создал вариацию контейнера:
- Без добавления новых классов;
- Не копируя и не вставляя стили;
- Более надежную и легко редактируемую с помощью DevTools.
Если вам не нравится использовать встроенные стили для изменения переменной CSS, вы можете вместо этого добавить новый класс. Смотрите пример, приведенный ниже:
Используем свойство Display: Contents
Для начала я вас познакомлю с этим значением. Каждый элемент в CSS является блочным; и этот блок содержит контент, границы, внутренние и внешние отступы. Если вы примените display: contents, этот блок будет исключен из потока. Я могу представить это как удаление открывающего и закрывающего тэгов вокруг него.
Если вы примените display: contents, этот блок будет исключен из потока. Я могу представить это как удаление открывающего и закрывающего тэгов вокруг него.
Возможно, в примере, приведенном выше, вам понадобится растянуть header на всю ширину страницы, вместо того, чтобы вписывать его в контейнер.
Таким способом элемент wrapper будет скрыт (в каком-то смысле). Теперь, когда мы применили display: flex к элементу site-header, объекты, принадлежавшие контейнеру, станут дочерними для элемента site-header.
Адаптивный фон, фиксированный контент
В своей книге о секретах CSS Лия Веру предложила интересную технику, которая может быть использована для секций с адаптивным фоном (фон, занимающий всю ширину окна просмотра), внутри которых есть контейнер. Давайте рассмотрим распространенный способ, позволяющий сделать это:
Принцип работы margin-left: auto и margin-right: auto заключается в вычислении половины ширины окна просмотра и вычитании из неё ширины контента. То же самое можно сделать, используя padding.
То же самое можно сделать, используя padding.
Мы ещё не закончили. На мобильных устройствах контент будет соприкасаться с границами экрана. Решить это можно следующим способом:
В качестве альтернативного решения можно использовать новую функцию CSS max(). Мы просто устанавливаем минимальный padding размером в 1rem, а вычисление 50% — 585px будет использовано в качестве другого значения.
Конец
Вот мы и стилизовали наш wrapper. У вас есть комментарий или предложение?
Пожалуйста, оставьте свои комментарии по текущей теме статьи. За комментарии, отклики, подписки, лайки, дизлайки огромное вам спасибо!
Дайте знать, что вы думаете по этой теме в комментариях. Мы крайне благодарны вам за ваши комментарии, дизлайки, отклики, лайки, подписки!
clear — CSS | MDN
Свойство clear CSS указывает, может ли элемент быть рядом с плавающими floating элементами, которые предшествуют ему или должны быть перемещены вниз (очищены) под ними. Свойство
Свойство clear применяется как к плавающим, так и к неплавающим элементам.
При применении к неплавающим блокам он перемещает границу края border edge (en-US) элемента до тех пор, пока не окажется ниже края margin edge (en-US) поля всех соответствующих поплавков. Вертикальный край неплавающего блока сжимается.
Вертикальные поля между двумя плавающими элементами, с другой стороны, не будут разрушаться. При применении к плавающим элементам — margin edge (en-US) нижнего элемента перемещается ниже margin edge (en-US) всех соответствующих поплавков. Это влияет на положение более поздних поплавков, поскольку более поздние поплавки не могут быть расположены выше предыдущих.
Поплавки, которые имеют отношение к очистке, — это более ранние поплавки в одном и том же контексте форматирования блоков (en-US).
Примечание: Примечание: Если элемент содержит только плавающие элементы, его высота сворачивается в ничто. Если вы хотите, чтобы он всегда мог изменять размер, чтобы он содержал в себе плавающие элементы, вам нужно самоочистить своих детей. Это называется clearfix, и один из способов сделать это — это заменит
Это называется clearfix, и один из способов сделать это — это заменит clear заменённый ::after псевдоэлемент на нем.«`css
#container::after {
content: «»;
display: block;
clear: both;
}
/* Значения ключевых слов */ clear: none; clear: left; clear: right; clear: both; clear: inline-start; clear: inline-end; /* Global values */ clear: inherit; clear: initial; clear: unset;
Значения
noneЯвляется ключевым словом, указывающим, что элемент не перемещается вниз, чтобы очистить предыдущие плавающие элементы.
leftЯвляется ключевым словом, указывающим, что элемент перемещается вниз, чтобы очистить левые поплавки.
rightЯвляется ключевым словом, указывающим, что элемент перемещается вниз, чтобы удалить прошлые правые поплавки.
bothЭто ключевое слово, указывающее, что элемент перемещается вниз, чтобы очистить как левые, так и правые поплавки.

inline-startЯвляется ключевым словом, указывающим, что элемент перемещается вниз для очистки поплавков в начале содержащего его блока, то есть левые поплавки на скриптах ltr и правые поплавки на скриптах rtl.
inline-endЯвляется ключевым словом, указывающим, что элемент перемещается вниз для очистки поплавков в конце содержащего его блока, то есть правые поплавки на скриптах ltr и левые поплавки на скриптах rtl.
Формальный синтаксис
Error: could not find syntax for this item
clear: left
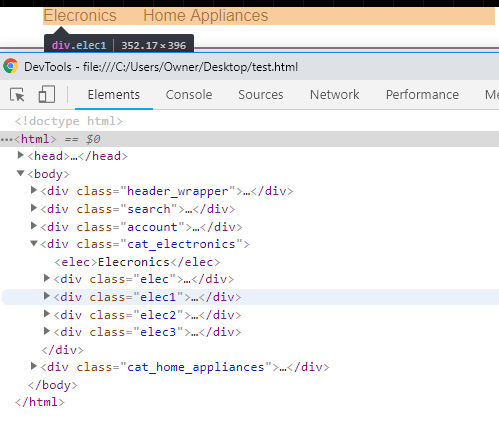
HTML
<div> <p>Давай лучше "бёзди хэппи" затянем, нежели Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Phasellus sit amet diam. Duis mattis varius dui. Suspendisse eget dolor.</p> <p>Пусть бегут неуклюже пешеходы по лужам, Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <p>Этот абзац очищается слева.</p> </div>
CSS
.wrapper{
border:1px solid black;
padding:10px;
}
.left {
border: 1px solid black;
clear: left;
}
.black {
float: left;
margin: 0;
background-color: black;
color: #fff;
width: 20%;
}
.red {
float: left;
margin: 0;
background-color: pink;
width:20%;
}
p {
width: 50%;
}
clear: right
HTML
<div> <p>Лучше нести бред и околесицу, но более осмысленную, чем Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <p>- Так я ж намедни намекал, что Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <p>Этот абзац очищается справа.</p> </div>
CSS
.wrapper{
border:1px solid black;
padding:10px;
}
.right {
border: 1px solid black;
clear: right;
}
.black {
float: right;
margin: 0;
background-color: black;
color: #fff;
width:20%;
}
.red {
float: right;
margin: 0;
background-color: pink;
width:20%;
}
p {
width: 50%;
}
clear: both
HTML
<div> <p>Лучше нести осмысленную белиберду, чем "Lorem ipsum dolor sit amet, consectetuer adipiscing elit.Phasellus sit amet diam. Duis mattis varius dui. Suspendisse eget dolor.</p> <p>Вот я и говорю, что "Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Phasellus sit amet diam. Duis mattis varius dui. Suspendisse eget dolor".</p> <p>Этот абзац очищает оба.</p> </div>
CSS
.wrapper{
border:1px solid black;
padding:10px;
}
.both {
border: 1px solid black;
clear: both;
}
.black {
float: left;
margin: 0;
background-color: black;
color: #fff;
width:20%;
}
.red {
float: right;
margin: 0;
background-color: pink;
width:20%;
}
p {
width: 45%;
}
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Box model (en-US)
Last modified: , by MDN contributors
Система сеток CSS — Русские Блоги
Система сеток CSS
Теги: css
Grid
Два наиболее важных элемента в макете сетки CSS:wrapper(Родитель) иitems(Дети). Обертка — это на самом деле сетка, а элементы — это элементы сетки.
Обертка — это на самом деле сетка, а элементы — это элементы сетки.
В качестве примера возьмем следующий код:
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
Пусть этоdiv Метка превращается в сетку, нам просто нужно добавить егоdisplay Атрибут установлен наgrid:
.wrapper {
display: grid;
}Это выглядит так, когда мы не выполняли никаких последующих операций:
Columns and rows
Нам нужно определить строки и столбцы для этого контейнера. Теперь мы разделим этот контейнер на две строки и три столбца. Нам нужно использоватьgrid-template-row с участием grid-template-column Атрибуты:
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}Когда мы определяемgrid-template-columns Раз, мы получим три столбца, длина столбца — это размер, который мы установили, такой жеgrid-template-rows тоже то же самое.
Получаем такой результат:
Чтобы увидеть взаимосвязь между ними, мы модифицируем код и смотрим на результаты:
.wrapper {
display: grid;
grid-template-columns: 200px 50px 100px;
grid-template-rows: 100px 30px;
}Получится следующий стиль:
Items
Следующее, что нужно понять, это то, как элементы размещаются в системе сетки.
Мы создаем сетку 3 * 3, HTML по-прежнему использует предыдущую:
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}Будет появляться:
Вы обнаружите, что наши результаты показывают 32, а в коде CSS мы определили 3Сетка из 3, потому что в нашем контейнере всего шесть элементов. Если мы определим 9 элементов в HTML, результатом будет сетка 3 * 3.
Чтобы изменить положение и размер этих элементов, нам нужно использоватьgrid-column с участием grid-row Атрибуты
.item1 { grid-column-start: 1; grid-column-end: 4; }
Целью приведенного выше кода является то, что мы хотимitem1 Начальная точка находится в первом столбце и заканчивается в четвертом столбце, то есть мы хотим, чтобы он занимал отдельную строку. Вот результаты операции:
В предыдущем кодеgrid-column-end: 4; Это может сбивать с толку, потому что фактический результат дает только три столбца, но посмотрите на картинку ниже, чтобы понять:
Когда первый элемент занимает первую строку, остальные элементы будут расширены вниз.
На самом деле есть более простой способ написать приведенный выше код:
.item1 {
grid-column: 1 / 4;
}Далее выполним несколько более сложных операций:
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
.item3 {
grid-row-start: 2;
grid-row-end: 4;
}
.item4 {
grid-column-start: 2;
grid-column-end: 4;
}Ниже приведен результат вышеприведенного кода, подумайте, почему макет становится таким
That’s it!
Интеллектуальная рекомендация
Caused by: org.
 springframework.beans.factory.BeanCreationException: Could not autowire field
springframework.beans.factory.BeanCreationException: Could not autowire field1 Описание ошибки повествование 2 Причина ошибки Анализ информации, напечатанной консоли. Юнит Единый Тест. Существует только интерфейс DAO, который не записывает его; метод вызова интерфейса DAO при …
Запрос на расширение метода аннотации Mybatis
Расширяйте сложные методы запросов на основе кода, автоматически сгенерированного генератором Во-первых, используйте аннотацию @SelectProvider Аннотация @SelectProvider используется для генерации опер…
Linux использует функцию разбиения awk для удаления части поля в файле
Вот файл следующим образом: Мне нужно удалить предыдущую полосу, поэтому давайте проанализируем идею использования оболочки для решения проблемы. Команды grep и sed извлекаются для всей строки содержи…
Научите, как использовать расширенный текстовый редактор Baidu Ueditor и загружать изображения / файлы вне проекта (пользовательский путь загрузки ueditor)
очертание UEditor — это веб-редактор WYSIWYG с расширенным набором текстовых файлов, разработанный веб-интерфейсом отдела исследований и разработок Baidu. Он легкий, настраиваемый и ориентирован на ра…
Он легкий, настраиваемый и ориентирован на ра…
Исследование схемы CDN на ресурсах Magento
Благодаря пониманию Magento было обнаружено, что файлы ресурсов Magento в основном распространяются в трех папках: media, js и skin. В папку media в основном входят ресурсы, относящиеся ко всем редакт…
Вам также может понравиться
Используйте LocalCheckPoint, чтобы ускорить итеративную расчет искры (линия разрыва)
Расчет искры и итерации Spark -это вычислительная структура на основе линии. Он записывает все операции с момента загрузки через линию, чтобы Spark мог легко реализовать ленивое выполнение. С другой с…
Установите двойные версии JDK1.8 и JDK11 в Mac и переключайтесь произвольно
Сначала загрузите установочные пакеты JDK8 и JDK11 с официального сайта и откройте bash после установки. Вы можете видеть, что две версии успешно установлены Затем отредактируйте переменную среды Тепе…
Класс упаковки MySQLDB от Python (Transfer)
От: http://blog. csdn.net/serverxp/article/details/6958459 …
csdn.net/serverxp/article/details/6958459 …
Python поднимается в логотип и вправо от информации домашней страницы Baidu
Следующий код реализован в ноутбуке Jupyter Результат:…
uva12325 сундук с сокровищами
Классификационные методы перечисления, мы можем использовать различные методы перечисления в зависимости от размера диапазона S1 и S2. 1. Если значение N / s2 (N / s1) небольшое, укажите количество s2…
Выучить CSS Grid за 5 минут – миссия выполнима
CSS Grid – это будущее макетов веб-страниц. В нашей статье мы быстро пробежимся по главным моментам, которые помогут во всем разобраться.
Grid Layout – основа основ веб-дизайна, это вам любой верстальщик скажет. А вот модуль CSS Grid представляет собой простой и в то же время мощный инструмент для создания сайта. Я считаю, что это намного лучше, чем, например, Bootstrap. В этом году у модуля также появилась встроенная поддержка популярных браузеров (Safari, Chrome, Firefox, Edge), поэтому любой веб-разработчик в любом случае столкнется с этой технологий, будь то сейчас или позже.
В этой статье мы затронем основные элементы. Поехали!
Двумя основными компонентами CSS Grid являются обертка (parent) и элементы (children). Обертка – это сетка, внутри которой как раз и содержатся все элементы.
Вот пример разметки для parent с шестью children:
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
Теперь предоставляем обертке div отображение сетки:
.wrapper {
display: grid;
}Да, сейчас это не работает, но только потому, что еще не определили вид нашей сетки. Пока 6 div просто располагаются друг над другом:
Здесь также добавлены стили, но пусть они вас не путают: стили и CSS эффекты никак не соприкасаются с нашей темой.
Давайте определим столбцы и строки, чтобы создать двухмерность. Пусть это будет 2 строки и 3 столбца. Для этого обратимся к grid-template-column и grid-template-row:
Пусть это будет 2 строки и 3 столбца. Для этого обратимся к grid-template-column и grid-template-row:
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}Мы указали, что у grid-template-columns три значения, следовательно получим столько же столбцов. Аналогичная ситуация со строками: 2 значения в grid-template-rows – это две строки. Наши строки будут задавать ячейкам ширину в 50px, а столбцы – длину в 100px. Имеем следующую разметку:
Давайте проверим, правильно ли вы поняли связь значений и вида нашей сетки. Обратимся к следующему примеру:
.wrapper {
display: grid;
grid-template-columns: 200px 50px 100px;
grid-template-rows: 100px 30px;
}Постарайтесь нарисовать это в уме. Выглядит вторая разметка так:
А вот размещение элементов в сетке – это уже задача посложнее. Нужно очень хорошо представлять, как это все будет выглядеть. Например, создадим сетку 3х3, пользуясь той же разметкой, что и раньше:
Нужно очень хорошо представлять, как это все будет выглядеть. Например, создадим сетку 3х3, пользуясь той же разметкой, что и раньше:
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}Это создаст следующий макет:
Беда в том, что мы видим вариант сетки 3х2, тогда как определяли ее как 3х3. Все потому, что у нас изначально только 6 элементов для заполнения, поэтому еще одну строку мы попросту не видим. Чтобы она стала видимой, нам нужно добавить еще 3 дополнительных элемента.
Чтобы изменить размер или позиционировать элементы, мы воспользуемся их свойствами grid-row и grid-column:
.item1 {
grid-column-start: 1;
grid-column-end: 4;
}Мы выставляем условие, при котором item1 должен начинаться уже в первой линии и заканчиваться в 4-ом столбце. Таким образом, item1 займет всю первую строку, и мы получим следующую разметку:
Наверное, вас терзает вопрос, почему мы указали в коде 4 столбца, когда у нас их 3? Ну тут все просто: мы говорим не о середине этих столбцов, а о закрывающих их линиях. Посмотрите на следующее изображение, чтобы понять:
Посмотрите на следующее изображение, чтобы понять:
Теперь мы работаем со всеми строками в сетке, которые нам видны. Грубо говоря, первый элемент, занявший всю строку, сдвинул последующие вниз, чем и заполнил все данные в условии строки.
Но на этом интересные возможности CSS Grid не заканчиваются. Вот более лаконичный и удобоваримый синтаксис примера выше:
.item1 {
grid-column: 1 / 4;
}Давайте посмотрим, насколько правильно вы поняли суть наших манипуляций с разметкой. Перестраиваем содержимое:
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
.item3 {
grid-row-start: 2;
grid-row-end: 4;
}
.item4 {
grid-column-start: 2;
grid-column-end: 4;
}И вот что получаем в итоге. Подумайте, каким образом мы сделали сетку такой:
Вот и все основные моменты работы с Grid Layout в CSS!
- Скрытые возможности CSS: 10 полезных советов
- 21 совет профессионалов в CSS
- 7 полезных приемов с функциями на чистом CSS
- 10 способов проверить знания HTML/CSS
20 советов для написания современного CSS
html — Как правильно сделать оболочку CSS?
Лучший способ сделать это зависит от вашего конкретного варианта использования.
Однако, если мы говорим о общих рекомендациях по реализации CSS-оболочки, вот мое предложение: ввести дополнительный элемент … для тех из вас, кто хочет понять почему , вот 4 основные причины, которые я вижу: В принятом в настоящее время ответе Арон говорит Установка Использование max-width в этой ситуации улучшит обработку браузером маленьких окон. Это важно при создании сайта, пригодного для использования на небольших устройствах. Вот хороший пример, демонстрирующий проблему: Таким образом, с точки зрения отзывчивости, кажется, что Я видел много разработчиков все еще забываю один пограничный случай. Допустим, у нас есть Wrapper с Как правило, мы хотели бы иметь немного отступов по бокам. Вот почему, если мне нужно реализовать Wrapper с общей шириной 980 пикселей, я бы сделал это так: Таким образом, добавление Или рассмотрите возможность использования box-sizing, чтобы отступы вообще не меняли общую ширину. По определению Wrapper не имеет семантического значения. Он просто содержит все визуальные элементы и контент на странице. Это просто универсальный контейнер. Поэтому с точки зрения семантики Можно задаться вопросом, может ли элемент Элемент не является универсальным элементом контейнера. Когда элемент необходим только для целей стилизации или для удобства написания сценариев, авторам рекомендуется вместо этого использовать элемент div. Общее правило заключается в том, что элемент section подходит только в том случае, если содержимое элемента будет явно указано в структуре документа. Элемент Примерами разделов могут быть главы, различные страницы с вкладками в диалоговом окне с вкладками или пронумерованные разделы диссертации. Домашняя страница веб-сайта может быть разделена на разделы для введения, новостей и контактной информации. На первый взгляд это может показаться не очень очевидным, но да! Старый добрый Вот связанный с этим вопрос. Да, в некоторых случаях вы можете просто использовать элемент Вот пример использования, который иллюстрирует возможную проблему: представьте, если на более позднем этапе проекта вам нужно принудительно прикрепить нижний колонтитул к концу документа (нижняя часть окна просмотра, если документ короткий). Я бы сделал вывод, что по-прежнему рекомендуется иметь дополнительный спросил Изменено
1 год, 7 месяцев назад Просмотрено
46 тысяч раз В чем разница между контейнером и оберткой? И что имеется в виду под каждым? 1 Согласно этому ответу: В языках программирования слово 9Контейнер 0007 обычно используется для
структуры, которые могут содержать более одного элемента. Оболочка вместо этого — это то, что обертывает один объект
чтобы предоставить ему больше функций и интерфейсов. Это определение соответствует значению слов и полезно для структур HTML, таких как: 4 Между ними нет никакой разницы. Это именно то, что вам нравится называть 3 Я хотел бы добавить кое-что сюда: С текущими стандартами CSS и лучшими практиками обычно у вас есть элемент-контейнер со свойством Теперь нужно добавить содержимое. Вам нужно создать еще один div, это Итак, структура будет: Это нарушает логику предыдущего ответа о контейнере Поэтому в некоторых ситуациях: Контейнер 3 Может быть разница, если вы решите дать им один. На самом деле имеет смысл иметь два имени для контейнера/обертки, так как они имеют разные функции: 1) стандартная обертка, о которой мы думаем, имеет ширину, скажем, 960px или 60em и центрирует его содержимое на экране (margin:auto) 2) есть еще одна обертка — та, которая в некоторых случаях необходима для реализации липкого нижнего колонтитула. imo липкий нижний колонтитул с лучшей поддержкой браузера (без js и, по крайней мере, довольно чистый): apppie, который четко различает обертку 1 (называемую контейнером) и обертку 2 (называемую оболочкой). см.: http://www.apppie.org/pages/approach/naming.html могут быть и другие соглашения. как сказано, что вы различаете имеет смысл — как вам решать. Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и пароль Электронная почта Обязательно, но не отображается Электронная почта Требуется, но не отображается Задавать вопрос спросил Изменено
7 лет, 10 месяцев назад Просмотрено
3к раз У меня есть конкретная проблема, на которой я застрял. У меня есть квадрат, в котором есть картинка и текст.
Что мне нужно сделать, так это то, что когда поле наведено, скрытый текст должен появиться снизу и подтолкнуть изображение вверх (переполнение: скрытый на обертке обрежет его).
Текст произвольной длины, а действие должно быть только css (без javascript) HTML-код: И css: (это всего лишь пример) Вот jsFiddle:
http://jsfiddle.net/a136ddj8/2/ (если вы ничего не видите при наведении курсора, удалите переполнение: скрытое из класса-оболочки) Есть идеи, как этого добиться? Это вообще возможно? В этом случае вы можете использовать дополнительную оболочку: Затем с помощью CSS вы можете позиционировать этот дополнительный контейнер абсолютно для достижения эффекта выталкивания… Также вы не можете анимировать Проверьте фрагмент ниже 0 Игра со свойствами позиции. Вот демо /**
* 1. Центрируйте содержимое. Да, это немного самоуверенно.
* 2. Используйте `max-width` вместо `width`
* 3. Добавьте набивку по бокам.
*/
.обертка {
поле справа: авто; /* 1 */
поле слева: авто; /* 1 */
максимальная ширина: 960 пикселей; /* 2 */
отступ справа: 10px; /* 3 */
отступ слева: 10px; /* 3 */
}
ширина . Я не согласен и вместо этого предлагаю max-width . ширины блочного элемента предотвратит его растяжение до краев контейнера. Поэтому элемент Wrapper будет занимать указанную ширину. Проблема возникает, когда окно браузера меньше ширины элемента. Затем браузер добавляет на страницу горизонтальную полосу прокрутки.
Затем браузер добавляет на страницу горизонтальную полосу прокрутки. /**
* Проблема с этим возникает
* когда размер окна браузера меньше 960 пикселей.
* Затем браузер добавляет на страницу горизонтальную полосу прокрутки.
*/
.ширина {
ширина: 960 пикселей;
поле слева: авто;
поле справа: авто;
граница: 3 пикселя сплошная #73AD21;
}
/**
* Вместо этого, используя max-width, в этой ситуации
* улучшит работу браузера с маленькими окнами.
* Это важно, когда сайт можно использовать на небольших устройствах.
*/
.Максимальная ширина {
максимальная ширина: 960 пикселей;
поле слева: авто;
поле справа: авто;
граница: 3 пикселя сплошная #73AD21;
}
/**
* Кредиты за подсказку: W3Schools
* https://www.w3schools.com/css/css_max-width. asp
*/
asp
*/
max-width — лучший выбор! — максимальная ширина установлена на 980px. Пограничный случай возникает, когда ширина экрана устройства пользователя составляет ровно 980 пикселей. Содержимое будет точно приклеиваться к краям экрана, не оставляя места для передышки. .wrapper {
максимальная ширина: 960 пикселей; /** На 20 пикселей меньше, чтобы соответствовать отступам по бокам */
отступ справа: 10px;
отступ слева: 10px;
/** ... опущено для краткости */
}
padding-left и padding-right в ваш Wrapper может быть хорошей идеей, особенно на мобильных устройствах.
.
 Тема каждого раздела должна быть определена, как правило, путем включения заголовка (элемент h2-h6) в качестве дочернего элемента раздела.
Тема каждого раздела должна быть определена, как правило, путем включения заголовка (элемент h2-h6) в качестве дочернего элемента раздела. в качестве оболочки. Однако я бы не рекомендовал вам это делать просто из-за гибкости и устойчивости к изменениям. Даже если вы можете использовать самый современный способ сделать это — с Flexbox, я думаю, вам понадобится дополнительный Wrapper
Даже если вы можете использовать самый современный способ сделать это — с Flexbox, я думаю, вам понадобится дополнительный Wrapper <дел> . html — CSS Language Speak: контейнер против оболочки?

display: grid . это div содержит все столбцов и строк макета. Он также имеет широкое окно просмотра
Он также имеет широкое окно просмотра , фон , цвет, границу и тень . Эти свойства отображаются с использованием всей ширины браузера. max-width: 1256px , и теперь вы указываете margin: 0 auto и width: 100% . <раздел>
<дел>
<дел>
<дел>
<дел>
<дел>
, имеющем много элементов, и оболочке только один, но я обнаружил, что этот подход эффективен при создании разделов, которые имеют особый стиль, отдельный от других разделов, таких как тени и границы. предназначен для стилизации всей ширины секции. Оболочка предназначена для стилизации и центрирования содержимого max-width внутри него.
Твой ответ
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
html — Переместить div снизу вверх в оболочке с помощью css

.wrapper {
ширина: 200 пикселей;
высота: 200 пикселей;
граница: 1px сплошной красный;
переполнение: скрыто;
}
.содержание {
высота:0;
переполнение: скрыто;
переход: все 0,5 с легкости;
}
.wrapper: наведение .content {
высота:авто;
}
it/200x200" />
height в автоматическом режиме, вместо этого используйте фиксированное значение max-height . .контент {
максимальная высота: 0;
переход: все 0,5 с легкости;
переполнение: скрыто;
}
.wrapper: наведение .content {
максимальная высота: 500 пикселей;
}
.wrapper {
ширина: 200 пикселей;
высота: 200 пикселей;
граница: 1px сплошной красный;
положение: родственник;
переполнение: скрыто;
}
.сворачивать {
положение: абсолютное;
внизу: 0;
ширина: 100%;
минимальная высота: 100%;
}
. изображение изображения {
вертикальное выравнивание: посередине;
}
.содержание {
максимальная высота: 0;
переход: все 0,5 с легкости;
переполнение: скрыто;
}
.wrapper: наведение .content {
максимальная высота: 500 пикселей;
}
изображение изображения {
вертикальное выравнивание: посередине;
}
.содержание {
максимальная высота: 0;
переход: все 0,5 с легкости;
переполнение: скрыто;
}
.wrapper: наведение .content {
максимальная высота: 500 пикселей;
} <дел>
<дел>
<дел>
.обертка {
ширина: 200 пикселей;
высота: 200 пикселей;
граница: 1px сплошной красный;
переполнение: скрыто;
}
.содержание {
переполнение: скрыто;
переход: все 0,5 с легкости;
-moz-transition: все 0,5с облегчения;
-webkit-transition: все 0.5s проще;
должность: родственница;
отступ: 20 пикселей;
топ:0
}
. wrapper: наведение .content {
высота:авто;
верх:-200px;
}
.image img{ position:relative;transition: все 0,5 с облегчения;
-moz-transition: все 0,5с облегчения;
-webkit-transition: все 0.5s проще; сверху: 0;}
.wrapper: hover img {верх:-200px;}
wrapper: наведение .content {
высота:авто;
верх:-200px;
}
.image img{ position:relative;transition: все 0,5 с облегчения;
-moz-transition: все 0,5с облегчения;
-webkit-transition: все 0.5s проще; сверху: 0;}
.wrapper: hover img {верх:-200px;} <дел>