Бесплатные темы для WordPressБесплатные темы для WordPress |
Последние записи
0
Опубликовано 3 октября 2017 года автор: wpfree.ru
При помощи шаблона для wordpress Karolina вы можете создать сайт как на женскую тематику, так и на тему моды и стиля.
Скачать | Закачек : 3654
Предпросмотр
[…]
0
Опубликовано 20 апреля 2017 года автор: wpfree.ru
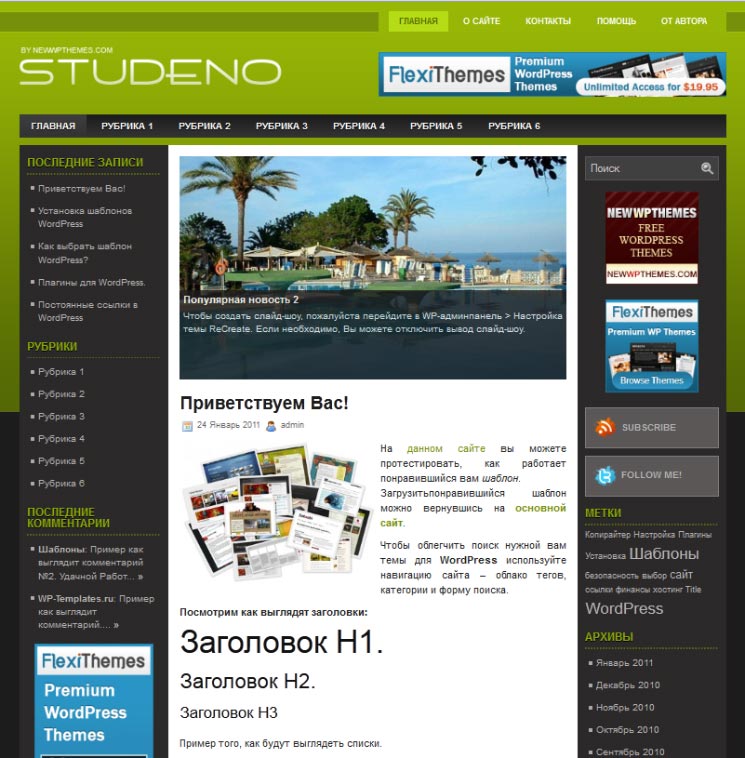
Шаблон Cassandra минимален по использованию графики, но при этом выглядит очень стильно. Если вы делаете сайт на женскую тематику, то обязательно посмотрите демо.
Скачать | Закачек : 4287
Предпросмотр
0
Опубликовано 13 апреля 2017 года автор: wpfree.ru
Искали где скачать свежую бесплатную тему wordpress на туристическую тематику? Вот она, встречаете! Шаблон BigTravel за пару часов позволит вам уже иметь готовый сайт.
Скачать | Закачек : 3509
Предпросмотр
0
Опубликовано 6 апреля 2017 года автор: wpfree.ru
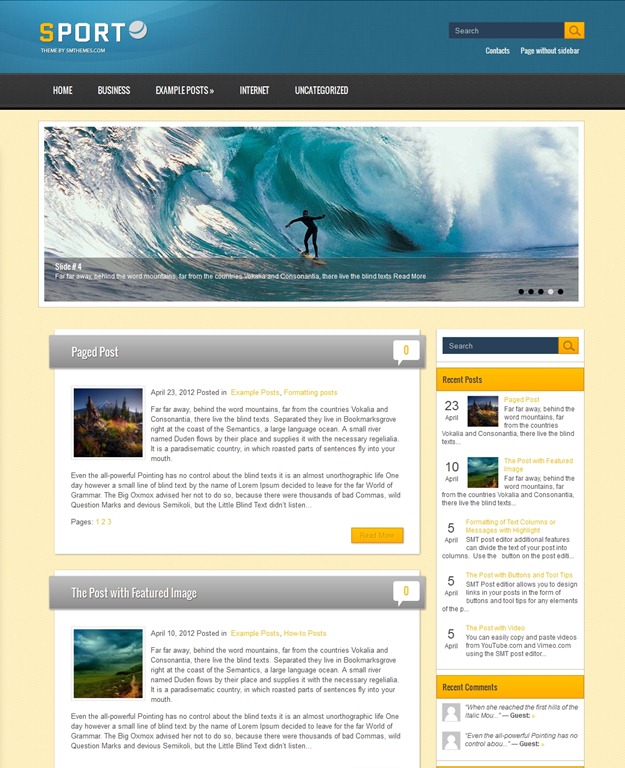
Если вы создаете сайт о кино или новинках на телеэкранах, то шаблон FlicksPortal для этого подойдет идеально.
Скачать | Закачек : 3388
Предпросмотр
0
Опубликовано 30 марта 2017 года автор: wpfree.ru
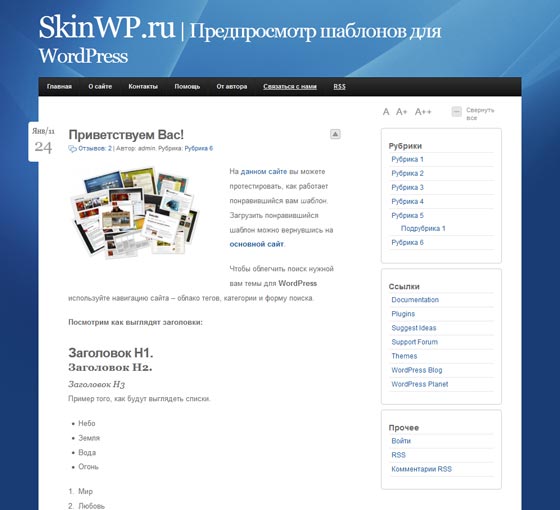
Я думаю данный шаблон для wordpress YogaFitness от WpWow.com многим придется по душе. Он выглядит просто превосходно, да и функционал у нее не маленький.
Скачать | Закачек : 3163
Предпросмотр
0
Опубликовано 23 марта 2017 года автор: wpfree.ru
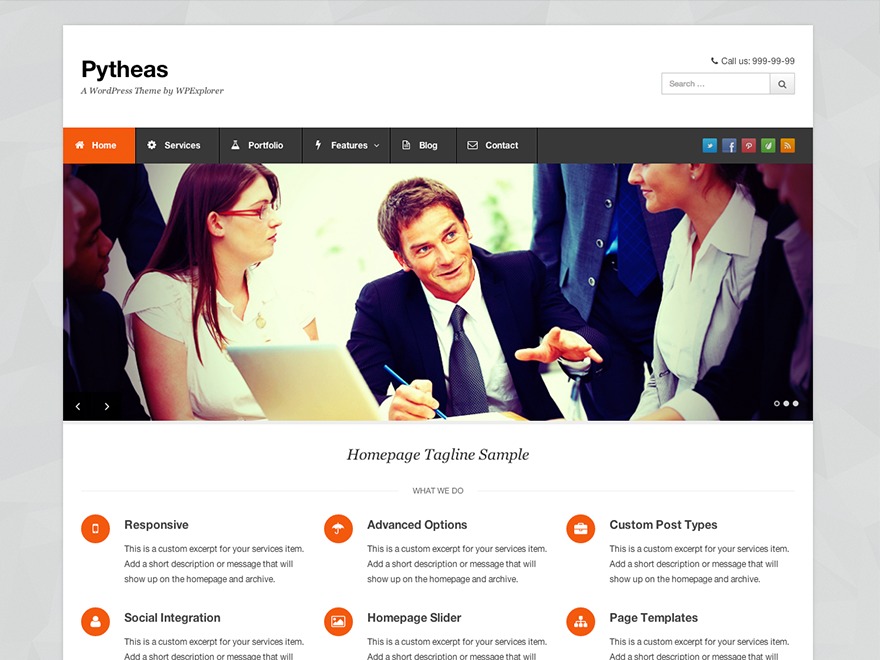
 com подойдет для этого просто идеально. Смотрим демо! Качаем! Ставим!
com подойдет для этого просто идеально. Смотрим демо! Качаем! Ставим!Скачать | Закачек : 3020
Предпросмотр
0
Опубликовано 16 марта 2017 года автор: wpfree.ru
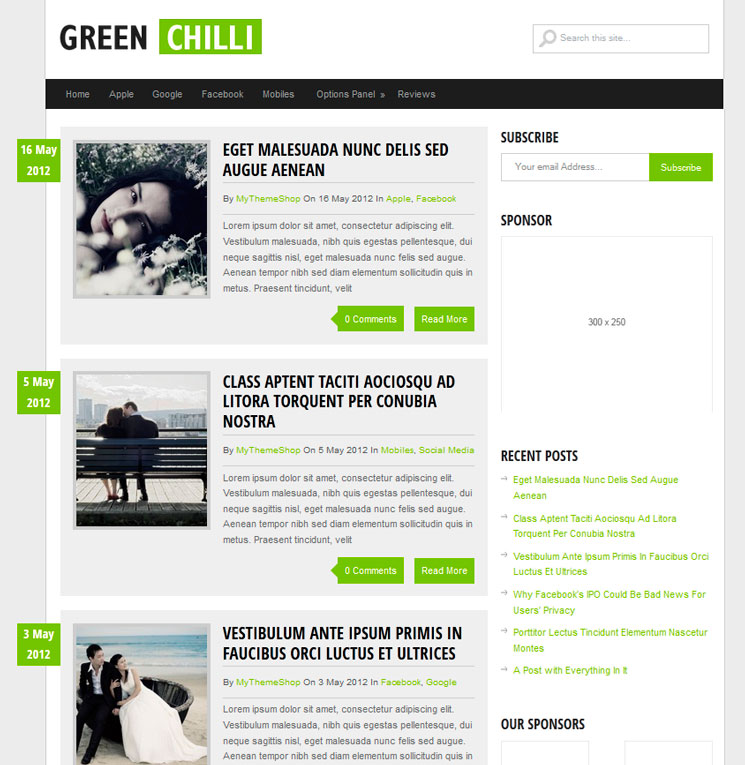
Демо данного шаблона LifePalace сделано для сайтов посвященных интерьеру, но на нем вы можете сделать сайт любой тематики, т.к. по сути кроме слайдера никакой привязки к тематике больше нет.
Скачать | Закачек : 3428
Предпросмотр
Страница 1 из 14412345678910→…144
| Call Stack | ||||
|---|---|---|---|---|
| # | Time | Memory | Function | Location |
| 1 | 0.0000 | 357392 | {main}( ) | …/index.php:0 |
| 2 | 0.0000 | 357672 | require( ‘/var/www/otzyvov.net/www/wp-blog-header.php ) | …/index.php:17 |
| 3 | 0. 1939 1939 | 26845904 | require_once( ‘/var/www/otzyvov.net/www/wp-includes/template-loader.php ) | …/wp-blog-header.php:19 |
| 4 | 0.2000 | 26910616 | include( ‘/var/www/otzyvov.net/www/wp-content/themes/otzyvov-2/single.php ) | …/template-loader.php:106 |
| 5 | 0.8195 | 39343768 | require( ‘/var/www/otzyvov.net/www/wp-content/themes/otzyvov-2/comments-form.php ) | … /single.php:244 /single.php:244 |
| Call Stack | ||||
| # | Time | Memory | Function | Location |
| 1 | 0.0000 | 357392 | {main}( ) | …/index.php:0 |
| 2 | 0.0000 | 357672 | require( ‘/var/www/otzyvov.net/www/wp-blog-header. php ) php ) | …/index.php:17 |
| 3 | 0.1939 | 26845904 | require_once( ‘/var/www/otzyvov.net/www/wp-includes/template-loader.php ) | …/wp-blog-header.php:19 |
| 4 | 0.2000 | 26910616 | include( ‘/var/www/otzyvov.net/www/wp-content/themes/otzyvov-2/single.php ) | …/template-loader.php:106 |
| 5 | 0.8195 | 39343768 | require( ‘/var/www/otzyvov. net/www/wp-content/themes/otzyvov-2/comments-form.php ) net/www/wp-content/themes/otzyvov-2/comments-form.php ) | …/single.php:244 |
Как работать с шаблонами в темах WordPress
Тема Themler содержит несколько шаблонов:
Каждый шаблон является независимым и используется для определенного типа контента CMS (публикация, страница, страница публикации/категории и т. д.).
Позволяет создать уникальный дизайн для некоторых страниц сайта без создания дополнительных тем.
Поскольку шаблоны в теме Themler независимы, то для того, чтобы показать какой-либо элемент управления, например Горизонтальное меню, на всех страницах сайта, необходимо добавить его во все шаблоны.
В следующей статье о совместном использовании элементов управления между шаблонами описывается, как совместно использовать элементы управления.
Примечание: Шаблоны всегда включены и автоматически назначаются определенным типам содержимого CMS. Их нельзя удалить или отключить. При создании темы вы должны настроить все шаблоны.
Домашний шаблон
Шаблон домашней страницы автоматически применяется к главной странице сайта. В Themler можно создать индивидуальный стиль и макет для главной страницы, и он не будет применяться ни к какой другой странице.
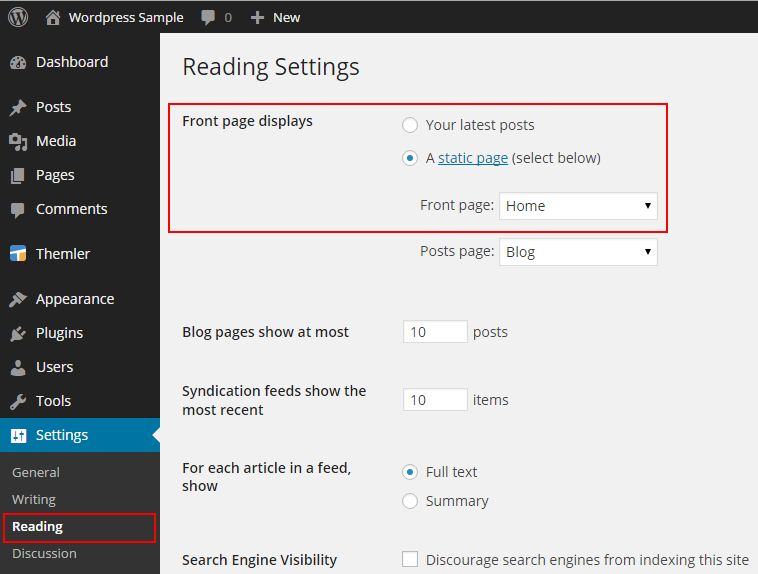
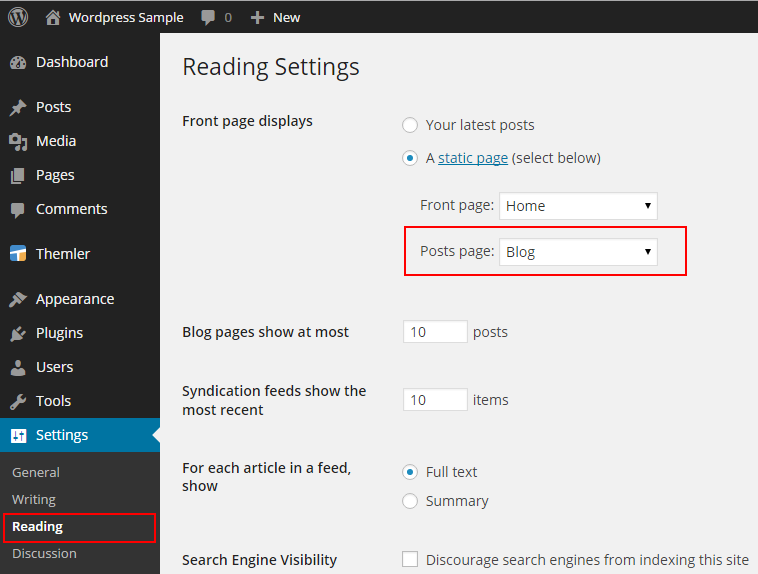
В теме WordPress шаблон домашней страницы автоматически применяется к главной странице, указанной в настройках WordPress >> Чтение:
Главная страница может быть списком из последних сообщений или статической страницы .
Шаблон страницы
В теме WordPress шаблон страницы автоматически применяется к виду страницы WordPress.
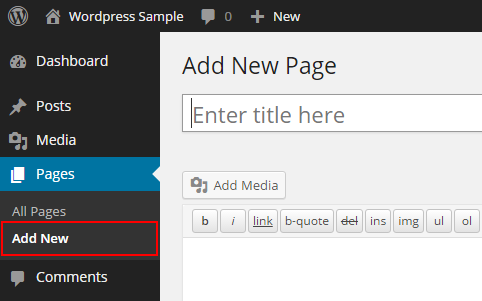
Чтобы создать страницу в WordPress, выполните следующие действия:
- Перейдите в панель администратора WordPress.
- Наведите указатель мыши на вкладку Страницы и выберите Добавить новый .
- Добавьте заголовок страницы, содержание и нажмите «Опубликовать» .
Шаблон блога
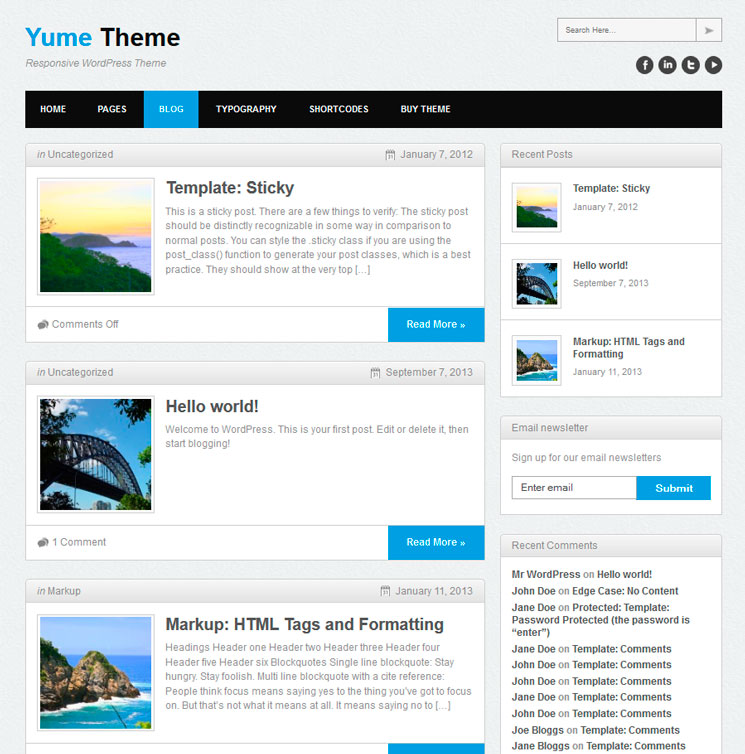
В теме WordPress шаблон блога автоматически применяется к странице сообщений (см. скриншот ниже).
Макеты блога
Количество столбцов для отображения сообщений (для каждого адаптивного режима) можно настроить в Themler >> Шаблон блога >> выбрать Управление сообщениями
Шаблон сообщения
В теме WordPress шаблон сообщения автоматически применяется к представлению отдельного сообщения WordPress.
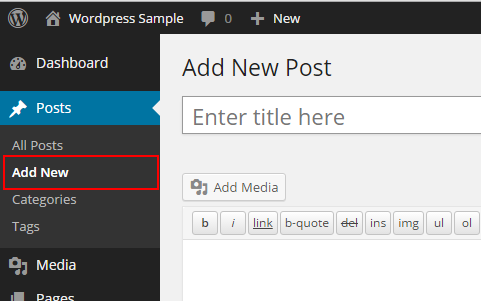
Чтобы создать запись в WordPress, выполните следующие действия:
- Перейдите в панель администратора WordPress.

- Наведите указатель мыши на вкладку Сообщений и выберите Добавить новый .
- Добавьте заголовок сообщения, содержание, выберите категорию и нажмите «Опубликовать»
404 Шаблон
Шаблон 404 отвечает за отображение ответа об ошибке, отправленного CMS. Посетитель сайта увидит его при попытке перейти по битой или несуществующей ссылке.
Шаблон должен содержать элемент управления Text 404, который отображает сообщение об ошибке WordPress по умолчанию.
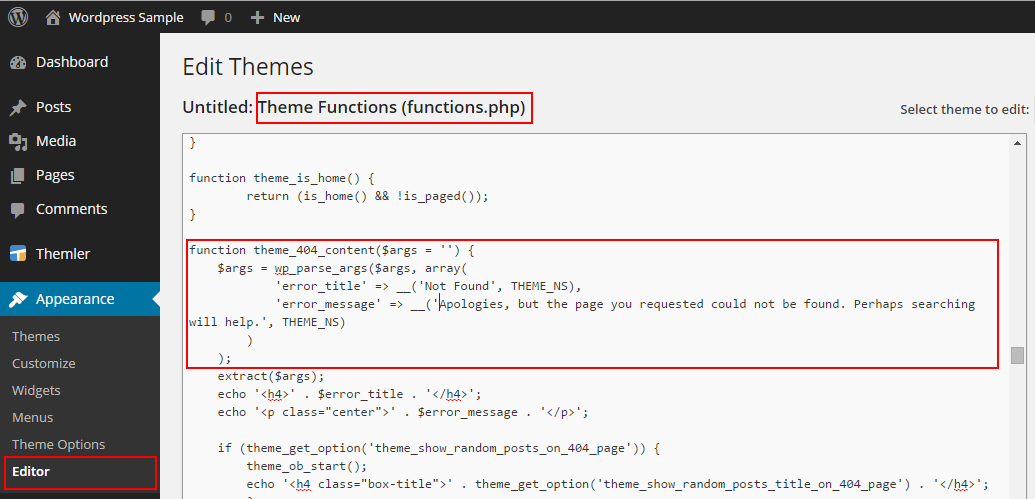
Текст 404 можно настроить вручную в файле functions.php темы:
Примечание: Функция перевода WP (THEME_NS) применяется к тексту 404. Это означает, что этот Текст будет переведен. Если вы редактируете 404 Text, вы также должны редактировать файлы перевода, которые обычно находятся в папке /languages. В противном случае текст 404 не будет переведен.
Шаблон по умолчанию
Шаблон по умолчанию используется для страниц категорий, архивов и тегов. Он также применяется ко всем другим шаблонам, созданным сторонними плагинами.
Он также применяется ко всем другим шаблонам, созданным сторонними плагинами.
Шаблон продуктов
Шаблон продуктов заменяет шаблоны электронной коммерции для WooCommerce, когда он отключен или не установлен.
Вы видите этот шаблон в двух случаях:
Вы работаете в Themler Cloud и выбрали тему без WooCommerce.
Чтобы включить шаблон страницы WooCommerce, войдите в
- Вы работаете в локальной/размещенной CMS или Themler Desktop, и у вас не установлен плагин WooCommerce.
Для установки и активации WooCommerce используйте один из доступных вариантов установки:
Автоматическая установка:
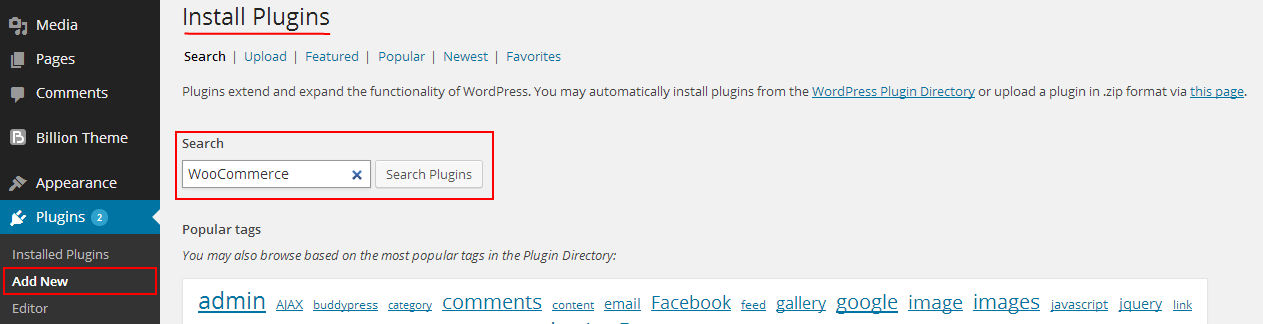
- Чтобы выполнить автоматическую установку WooCommerce, войдите в панель администратора WordPress и перейдите по ссылке: Плагины >> Добавить новый .

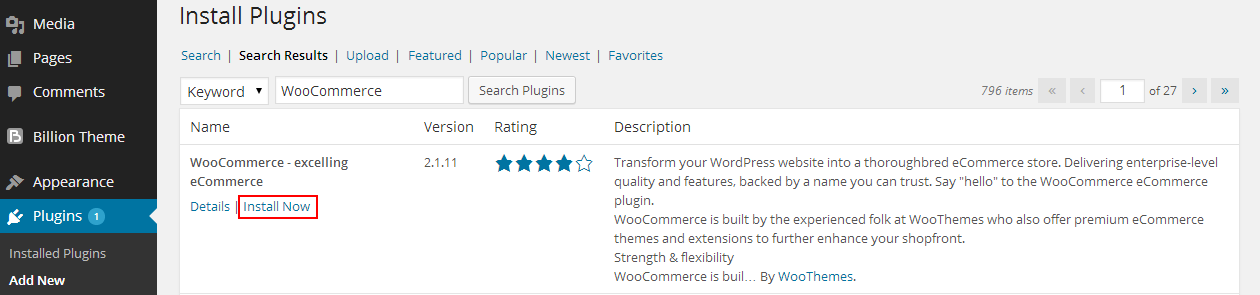
- В поле поиска введите «WooCommerce» и нажмите «Поиск плагинов».
- После того, как вы нашли подключаемый модуль, нажмите «Установить сейчас», чтобы установить его.
- После перехода по этой ссылке вас спросят, уверены ли вы, что хотите установить плагин.
- Нажмите «да» , и WordPress автоматически завершит установку.
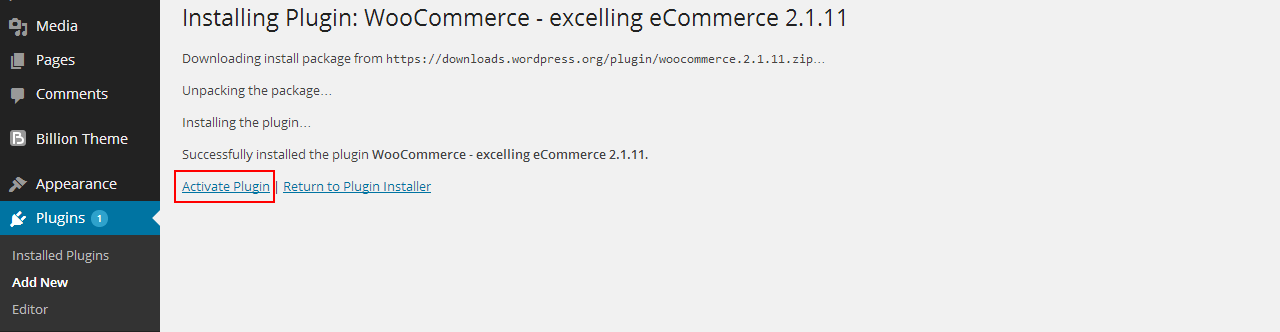
- После завершения установки активируйте плагин, щелкнув ссылку «Активировать плагин».
- Чтобы выполнить автоматическую установку WooCommerce, войдите в панель администратора WordPress и перейдите по ссылке: Плагины >> Добавить новый .
- Ручная установка:
- Загрузите плагин на свой компьютер.
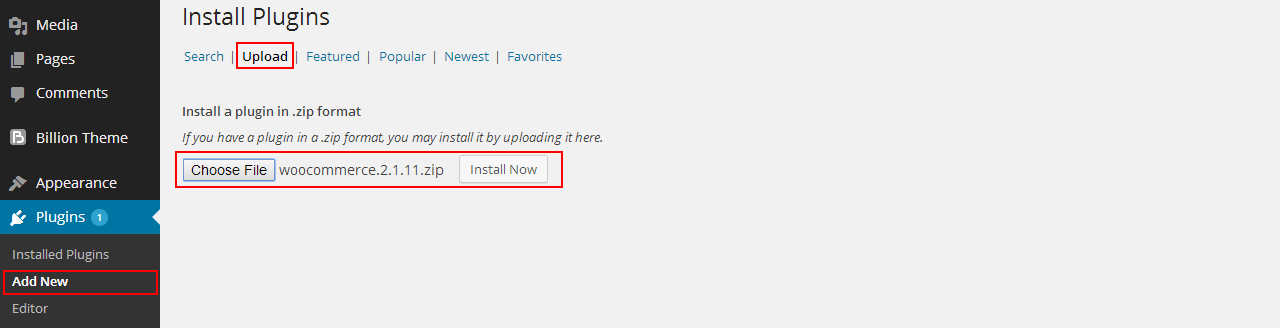
Перейдите в панель администратора WordPress >> Плагины >> Добавить новый >> Загрузить >> нажмите «Обзор .
 ..» и выберите файл. Затем нажмите «Установить сейчас».
..» и выберите файл. Затем нажмите «Установить сейчас».После завершения установки активируйте плагин, щелкнув ссылку «Активировать плагин».
В качестве альтернативы вы можете установить плагин WooCommerce, загрузив его на свой веб-сервер через ваше любимое приложение FTP .
Для этого загрузите распакованную папку с плагинами в каталог wp-content/plugins вашей установки WordPress.
После того, как вы установили плагин, вы можете активировать его в разделе Плагины WordPress >> Установленные плагины .
См. также
Как создавать и использовать пользовательские шаблоны
Как совместно использовать элементы управления в разных шаблонах
Тема Themler содержит ряд шаблонов: !wordpress-templates.png! Каждый шаблон является независимым и используется для определенного типа контента CMS (публикация, страница, страница публикации/категории и т. д.).
Это позволяет создать уникальный дизайн для некоторых страниц сайта без создания дополнительных тем. Поскольку шаблоны в теме Themler независимы, то для того, чтобы какой-то элемент управления, например Горизонтальное меню, отображался на всех страницах сайта, необходимо добавить его во все шаблоны.
В следующей [статье о совместном использовании элементов управления между шаблонами] (страница: 4783) описывается, как совместно использовать элементы управления. **Примечание.** Шаблоны всегда включены и автоматически назначаются определенным типам содержимого CMS. Их нельзя удалить или отключить. При создании темы вы должны настроить все шаблоны.
д.).
Это позволяет создать уникальный дизайн для некоторых страниц сайта без создания дополнительных тем. Поскольку шаблоны в теме Themler независимы, то для того, чтобы какой-то элемент управления, например Горизонтальное меню, отображался на всех страницах сайта, необходимо добавить его во все шаблоны.
В следующей [статье о совместном использовании элементов управления между шаблонами] (страница: 4783) описывается, как совместно использовать элементы управления. **Примечание.** Шаблоны всегда включены и автоматически назначаются определенным типам содержимого CMS. Их нельзя удалить или отключить. При создании темы вы должны настроить все шаблоны.
 В Themler можно создать индивидуальный стиль и макет для главной страницы, и он не будет применяться ни к какой другой странице.
В Themler можно создать индивидуальный стиль и макет для главной страницы, и он не будет применяться ни к какой другой странице.В теме WordPress Шаблон домашней страницы автоматически применяется к главной странице, указанной в настройках WordPress >> Чтение:

Главная страница может быть списком последних сообщений или статической страницей.

 net/www/wp-content/themes/otzyvov-2/comments-form.php on line 74
net/www/wp-content/themes/otzyvov-2/comments-form.php on line 74 Каждая тема взята из разделов бесплатного скачивания на авторских ресурсах, поэтому копирование и распространение продукта не идет в разрез с законами авторских прав.
Каждая тема взята из разделов бесплатного скачивания на авторских ресурсах, поэтому копирование и распространение продукта не идет в разрез с законами авторских прав.


 answers.billiondigital.com/851/11851/wp-posts-layout.png»>
answers.billiondigital.com/851/11851/wp-posts-layout.png»>
 Посетитель сайта увидит его при попытке перейти по неработающей или несуществующей ссылке.
Посетитель сайта увидит его при попытке перейти по неработающей или несуществующей ссылке.
 Он также применяется ко всем другим шаблонам, созданным сторонними подключаемыми модулями.
Он также применяется ко всем другим шаблонам, созданным сторонними подключаемыми модулями.






 Хотя это правда, что большинство тем WordPress уже имеют несколько доступных встроенных шаблонов страниц, есть еще много тем, в которых их нет.
Хотя это правда, что большинство тем WordPress уже имеют несколько доступных встроенных шаблонов страниц, есть еще много тем, в которых их нет. Некоторые из основных функций:
Некоторые из основных функций: Нет настройки. То есть никаких дополнительных настроек не требуется.
Нет настройки. То есть никаких дополнительных настроек не требуется. Однако профессиональная версия плагина позволяет добавлять пользовательские шаблоны сообщений.
Однако профессиональная версия плагина позволяет добавлять пользовательские шаблоны сообщений.