Как создать карту сайта (Sitemap) для WordPress
Неважно, насколько хорошо вы ориентируетесь на местности, всегда полезно иметь под рукой карту, правда? То же самое и с поисковыми системами. Они могут и сами просканировать ваш сайт, но вы можете облегчить им работу, создав так называемую карту сайта.
По сути, карты сайтов сообщают поисковым системам типа Google и Bing, как устроен ваш сайт. Таким образом они могут более эффективно просмотреть и индексировать ваш сайт. Поисковые системы являются ключевыми в стратегии SEO. И в этой статье мы расскажем, как и почему вы можете настроить вашу карту сайта для WordPress.
Смотрите также:
Что такое Карта Сайта и в чем её польза
Чтобы объяснить, что такое карта сайта, нужно знать, как поисковые системы индексируют веб. Поисковые системы посылают роботов сборщиков, которые переходят по всем ссылкам в Интернете. Каждый раз, когда они находят новую ссылку, сборщики индексируют новую страницу.
Карты сайтов ускоряют этот процесс, предоставляя поисковым роботам детальную карту вашего веб-сайта. Вместо того, чтобы самостоятельно находить внутренние ссылки на весь ваш контент, сборщик мгновенно узнает расположение всех страниц вашего веб-сайта.
Карты сайтов – это ни что иное, как волшебная палочка для SEO, они улучшат индексацию вашего сайта.
Они также предоставляют поисковым системам дополнительные сведения, например, дату последнего обновления страницы, частоту изменения страницы и её важность. Эта информация может в дальнейшем помочь поисковым системам оптимизировать исследование вашего сайта.
Карты сайтов XML vs HTML
Карты сайтов XML наиболее распространены. Они именно такие, как мы описали выше – созданы для поисковых систем. Их данные не пригодятся людям, и вы можете использовать их только для улучшения индексации.
Карты сайтов HTML, с другой стороны, могут использовать как люди, так и поисковые системы. Это реальная страница на вашем веб-сайте, где посетители и поисковые системы могут узнать о расположении вашего контента. Поисковые системы всё еще смогут исследовать эту страницу, но она понравится и любопытным посетителям.
Это реальная страница на вашем веб-сайте, где посетители и поисковые системы могут узнать о расположении вашего контента. Поисковые системы всё еще смогут исследовать эту страницу, но она понравится и любопытным посетителям.
Ответ – ОБА! Не нужно выбирать что-то одно. Они не конфликтуют и оба привносят выгоду. Если вы не верите нам, то посмотрите, что говорит бывший гуру Google SEO о XML и HTML картах сайтов:
Как создать карту сайта XML на WordPress
Учитывая популярность SEO плагинов, велика вероятность, что у вас уже есть всё необходимое для создания карты сайта XML. Если вы используете Yoast SEO, All in One SEO, или SEOPressor, то вам нужно просто найти соответствующие настройки плагина для создания вашей карты сайта XML.
Yoast SEO
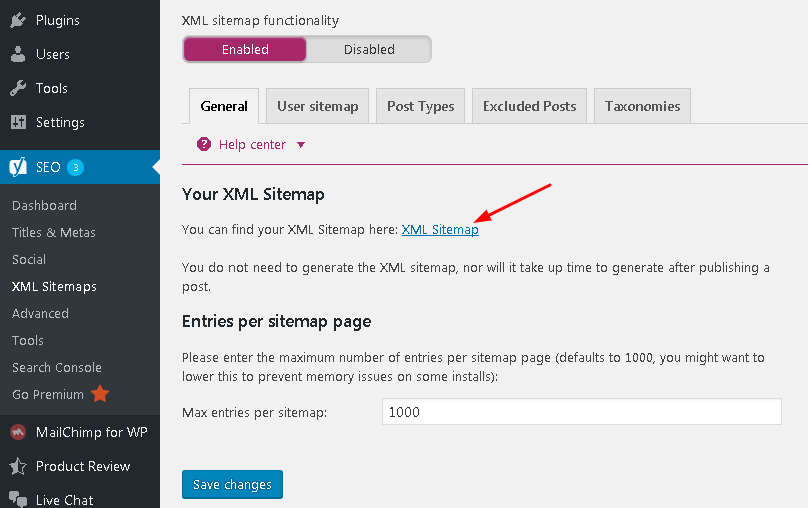
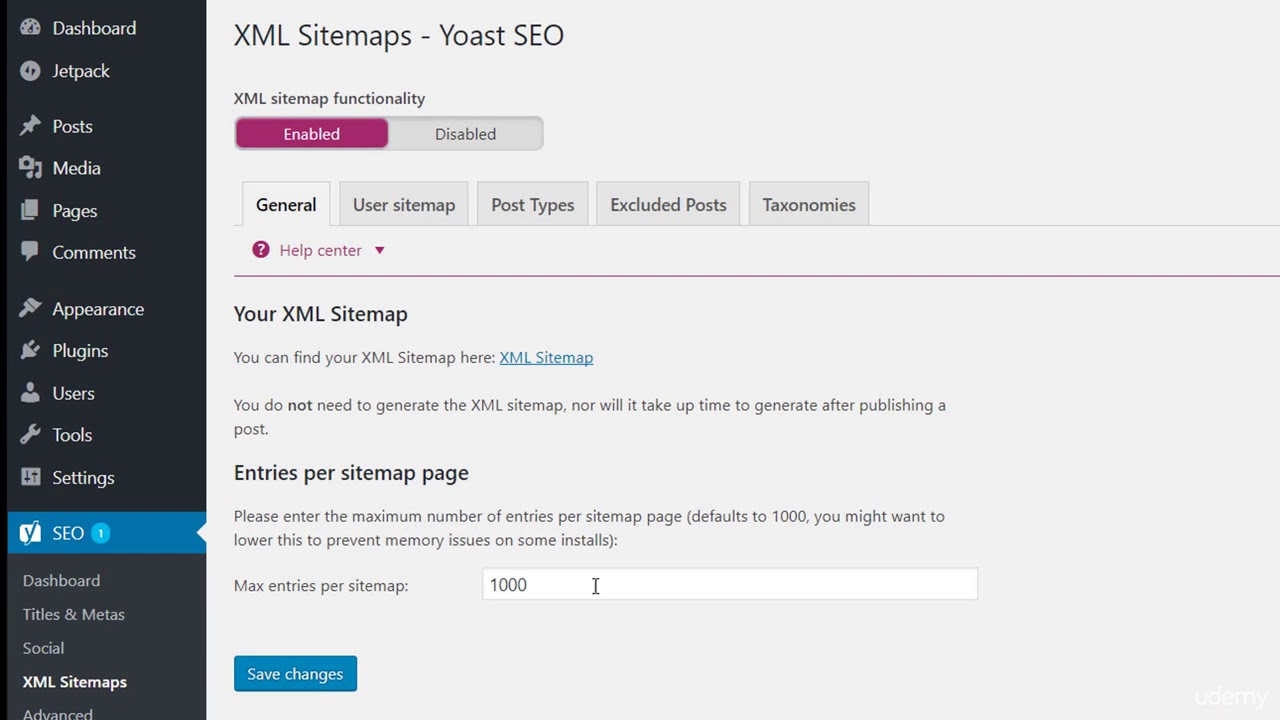
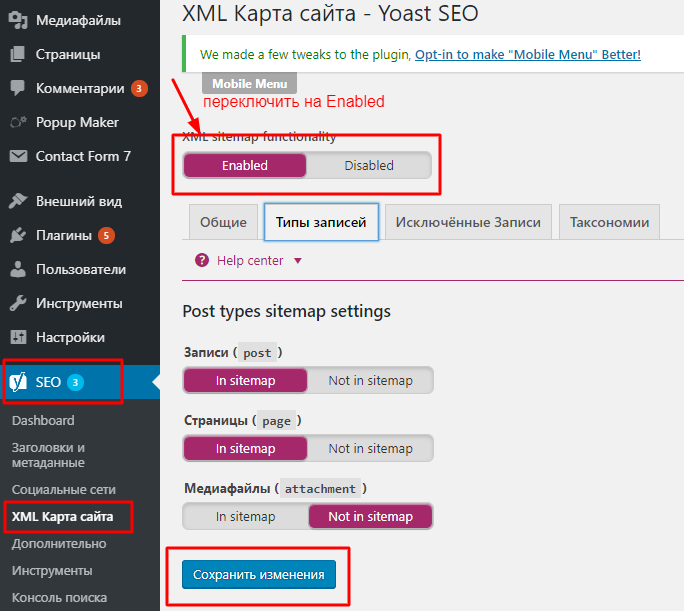
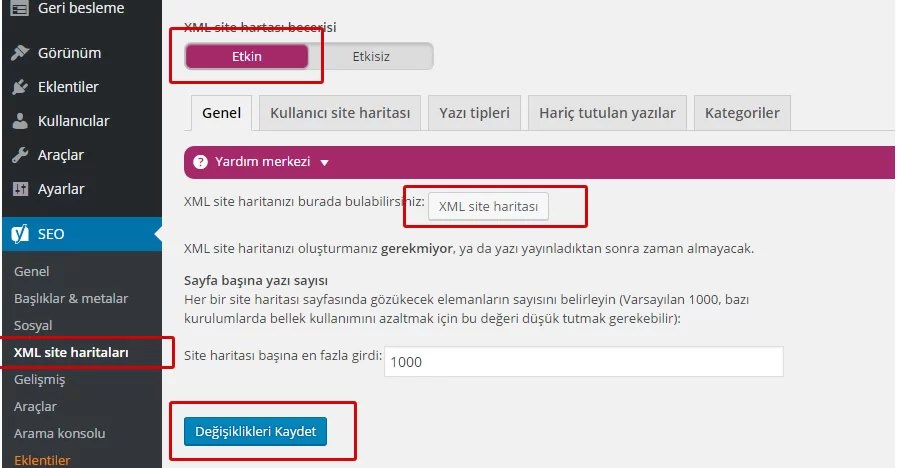
К примеру, для настройки карты сайта в Yoast SEO вам нужно просто зайти в SEO → XML Sitemaps:
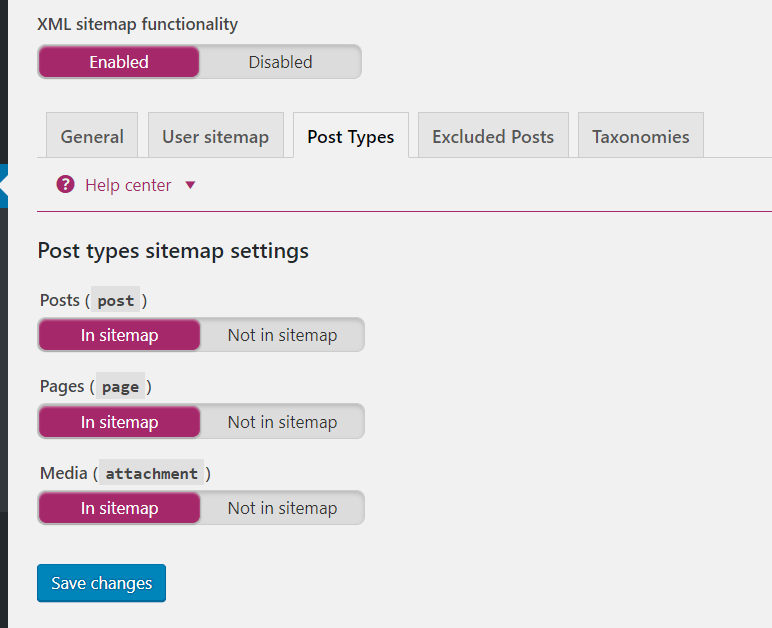
В инструментах карты сайта Yoast SEO вы можете включить мультимедийные приложения для карты сайта XML:
Это повысит ваш трафик от поиска по картинкам, увеличив индексацию ваших медиа загрузок.
All in One SEO Pack
Создание карты сайта XML схоже и в All in One SEO, просто зайдите в All in One SEO → XML Sitemap:
Google XML Sitemaps
Если у вас нет одного из тех плагинов, или вы хотите иметь дополнительный контроль над вашей картой сайта XML, то вы можете использовать плагин Google XML Sitemaps. Он бесплатный и тоже доступен в репозитории плагинов WordPress.org.
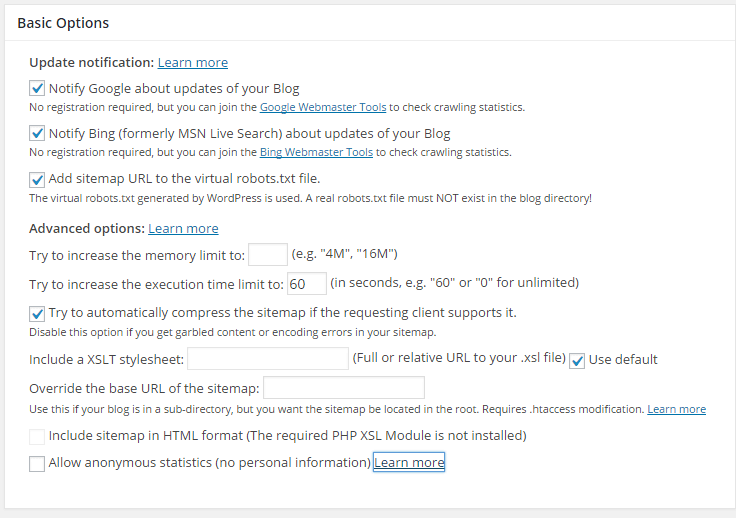
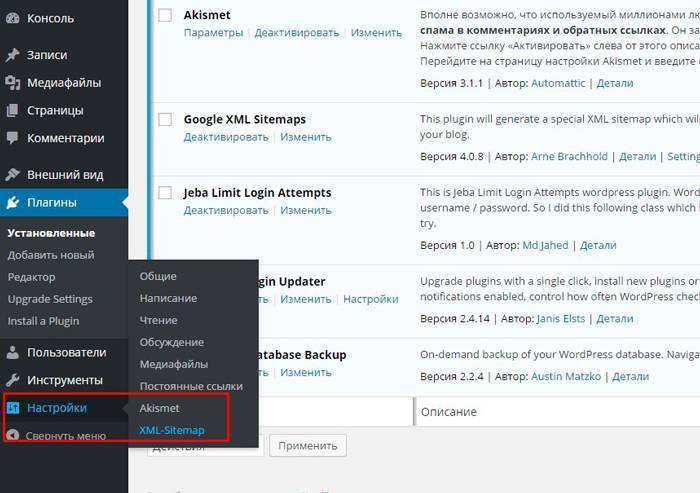
После установки плагина вы можете его настроить в Settings → XML-Sitemap:
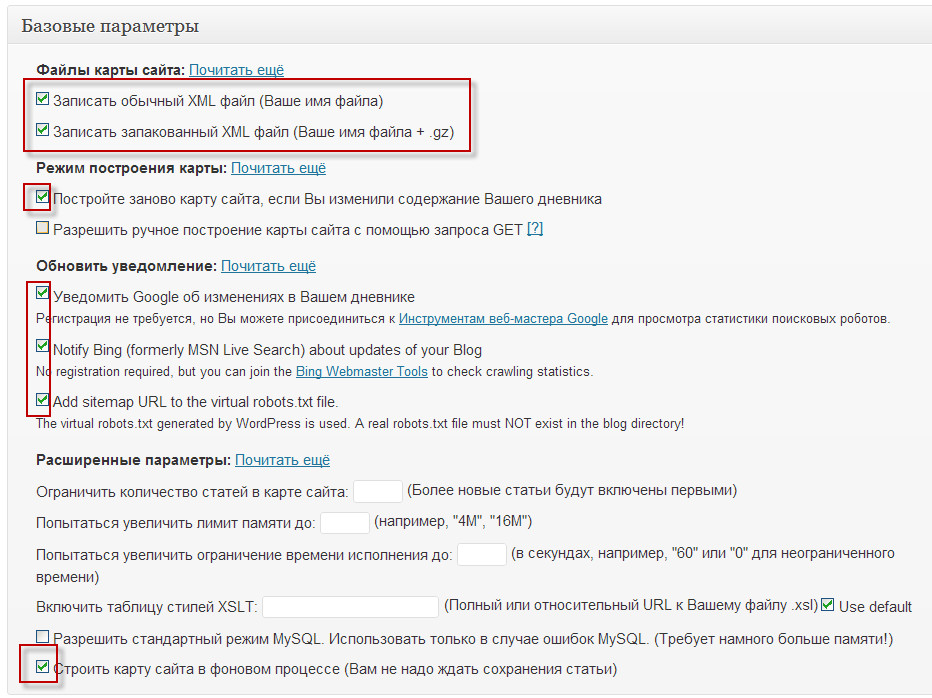
Вот, что вам нужно будет настроить на этой странице с параметрами:
- Приоритет записей: Настройте подсчёт приоритета сканирования записи. Плагин может автоматически подсчитывать приоритет, в зависимости от количества комментариев, или вы можете делать это вручную.
- Контент карты сайта: Выберите тип контента, который попадёт в вашу карту сайта. К примеру, если вы хотите исключить категорию архива записей, то просто уберите галочку напротив этого поля.

- Частота изменений: Настройте частоту изменений каждого типа контента. Это даст поисковым системам возможность выставлять приоритет сканирования. Например, вы хотите, чтобы страница с частым обновлением фотографий сканировалась ежедневно.
- Приоритеты: Вы можете вручную установить разные приоритеты сканирования для разного контента. Вы наверняка заходите установить наивысший приоритет для начальной страницы.
Как создать карту сайта HTML с WordPress
Для создания карты сайта HTML вам необходимо обратиться к специальному плагину. Он называется WP Sitemap Page и доступен бесплатно на WordPress.org.
WP Sitemap Page
Вы можете исключить некоторые типы записей, выбрать вид отображения заголовков записи и выбрать, показывать или нет записи, которые принадлежат к нескольким категориям.
Вы можете добавить карту сайта на любую страницу с помощью шорткода. Плагин содержит множество пользовательских шорткодов, которые позволяют отображать только страницы, тэги, категории и т.д. Вы также можете настроить параметры сортировки.
Плагин содержит множество пользовательских шорткодов, которые позволяют отображать только страницы, тэги, категории и т.д. Вы также можете настроить параметры сортировки.
Хорошей идеей является размещение шорткода в разделе, доступном из футера. Таким образом люди и поисковые системы смогут быстро его найти, но он не будет занимать место в меню.
Как рассказать поисковым системам о вашей карте сайта XML
После создания карты сайта осталось сделать только одну вещь — сообщить поисковым системам, где они смогут её найти.
Показав поисковым системам, где вы храните карту сайта, вы будете уверены, что они найдут её и будут осведомлены о любых изменениях на вашем сайте.
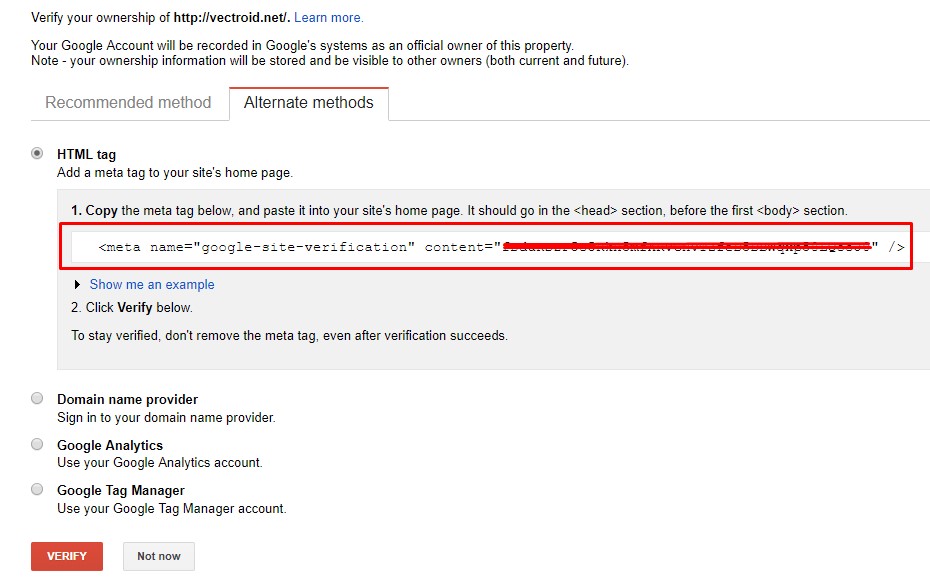
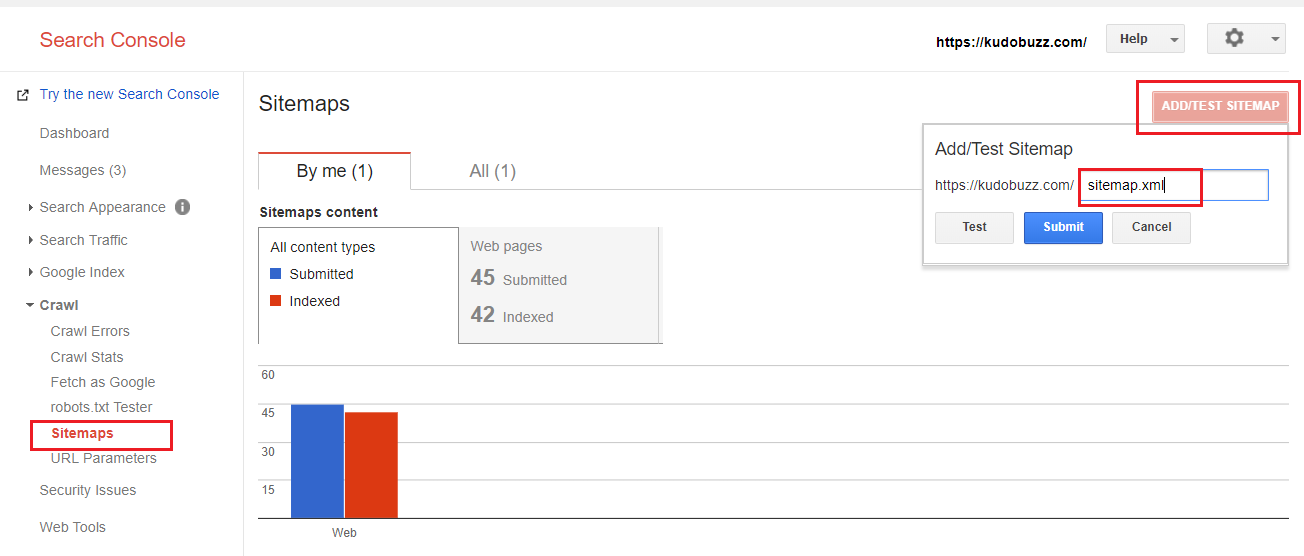
Чтобы предоставить вашу карту сайта для Google, вам нужно зарегистрироваться в Google Search Console (ранее Google Webmaster Tools) и следовать их инструкциям.
Итоги
Карты сайтов – это простой и быстрый способ улучшить ваш сайт WordPress. Создав карту сайта XML, вы упростите работу поисковым системам по исследованию вашего контента.
Вы просто обязаны, как минимум, создать карту сайта XML, но если есть время, то мы рекомендуем добавить и карту сайта HTML.
А вы уже создали карту сайта? Расскажите нам в комментариях!
Источник: elegantthemes.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Html-карта сайта для WordPress с помощью плагина WP Sitemap Page
» Html-карта сайта для WordPress с помощью плагина WP Sitemap Page
Итак, что такое карта сайта?
 Карта сайта – это как содержание в книге. В содержании есть название и номер странички.
Карта сайта – это как содержание в книге. В содержании есть название и номер странички.Существует две карты сайта: одна для людей, другая для поисковых машин (файл расширением «.xml»).
Я думаю, вы поняли, что такое карта сайта. Теперь поговорим о том, как создать карту сайта на WordPress.
Скачайте и установите
wordpress.org/plugins/wp-sitemap-page/other_notes/
Те, кто не знает, как установить плагин на WordPress, прочитайте вот эту статью.
○ Настройки плагина «WP Sitemap Page»
После установки зайдите в админ-панеле «Параметры» => «WP Sitemap Page».
Вы можете настроить, как отобразить карту сайта. Найдите поле под названием «Как отображать записи»:
Теперь вам нужно добавить предложенные значения к существующей ссылке:
- {title} – название поста
- {permalink} – URL-адрес поста
- {year} – год написания статьи, четыре цифры, например 2013
- {monthnum} – месяц, например 05
- {day} – день, например 28
- {hour} – час, например 15
- {minute} – минута, например 43
- {second} – секунда, например 33
- {post_id} – уникальный ID # записи, например 423
- {category} – название раздела.
 Вложенные подразделы сайта отображаются как вложенные каталоги в URI
Вложенные подразделы сайта отображаются как вложенные каталоги в URI
Например, изначально код выглядит так:
<a href="{permalink}">{title}</a>и название поста в карте сайта отображается как ссылка. А я, допустим, хочу добавить год опубликованной статьи. Для этого нужно дописать в поле «Как отображать записи» значение «{year}»:
<a href="{permalink}">{title}</a>{year}или так:
<a href="{permalink}">{title}{year}</a>Я думаю, вы поняли, как этим пользоваться.
Также плагин «WP Sitemap Page» дает возможность исключить ненужные страницы из карты сайта. Для этого нужно просто добавь ID страниц или записей (через запятую), которые нужно исключить.
Теперь, нажмите на кнопку «Save Changes», чтобы сохранить настройки.
○ Как опубликовать html-карту сайта?
Ну, здесь все очень просто. Откройте в админ-панеле «Страницы» => «Добавить новую». В заголовке страницы напишите «Карта сайта» и в редакторе «Визуально» вставьте вот такой шорткод:
[wp_sitemap_page]
Но, вы можете использовать любой из предложенных шорткодов в контенте ваших записей (или страниц) для отображения динамической карты сайта.
- [wp_sitemap_page] – отображение стандартной карты сайта
- [wp_sitemap_page only=»post»] – показывать записи из рубрик
- [wp_sitemap_page only=»category»] – показывать рубрики
- [wp_sitemap_page only=»tag»] – показывать тэги
- [wp_sitemap_page only=»page»] – показывать страницы
- [wp_sitemap_page only=»archive»] – показывать архивы
- [wp_sitemap_page only=»author»] – показывать авторов
- [wp_sitemap_page display_title=»false«] – для отображения старой карты сайта без заголовка
- [wp_sitemap_page only_private=»true»] – показывать только скрытые страницы (не будет работать с другими видами контента)
Теперь у вас есть карта сайта. Укажите в меню или в коде на ссылку к странице, где размещена карта сайта и все. Где взять ссылку на страницу? Под заголовком страницы будет «Постоянная ссылка», это оно:
Укажите в меню или в коде на ссылку к странице, где размещена карта сайта и все. Где взять ссылку на страницу? Под заголовком страницы будет «Постоянная ссылка», это оно:
Вот и все.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: wordpress
Выбор плагина для HTML карты сайта • WP Blog
Что такое HTML карта
HTML карта являет собой информативный список всех страниц вашего сайта для удобного представления и навигации.
HTML карта предназначена для пользователей, а XML карта — для поисковых роботов.
WP Sitemap Page
Страница плагина: https://wordpress.org/plugins/wp-sitemap-page/.
Карта вставляется с помощью шорткода [wp_sitemap_page].
Плагин переведен на русский язык. В админке есть примеры использования.
В настройках можно задать шаблон для отображения записей, исключить типы записей (поддерживается также пользовательские), или отдельные страницы.
WP Realtime Sitemap
Скачать плагин: https://wordpress.org/plugins/wp-realtime-sitemap/.
У плагина довольно большая страница настроек, в которой настраиваются все нужные параметры (сортировка, исключение, настройки заголовков, настройки отображения, определить порядок) и выводятся они через шорткод [wp-realtime-sitemap].
HTML Page Sitemap
Скачать плагин: https://ru.wordpress.org/plugins/html-sitemap/.
Настроек у плагина нет. Шорткод вы будете строить сами, который поддерживает все параметры функции wp_list_pages.
Вероятно, не для новичков и не для ленивых.
Hierarchical HTML Sitemap
Плагин написан русскими разработчиками. Выводит рубрики иерархически, отображает облако, показывает дату.
Подробнее об установке и использовании вы можете прочитать на странице плагина http://avovkdesign.com/plugin-hierarchical-html-sitemap.html.
Simple Sitemap (David Gwyer)
Страница плагина: https://ru.wordpress.org/plugins/simple-sitemap/.
Отличительные возможности доступны в про, а бесплатная версия не показала преимуществ.
WP SEO HTML Sitemap
Скачать: https://wordpress.org/plugins/wp-seo-html-sitemap/.
Особенность этого плагина в том, что он автоматически использует настройки модуля XML карты Yost WPSEO, поэтому более заточен на совместную работу с ним.
Из этого списка (были опробованы ряд других менее популярных плагинов) мне лично понравились два плагина:
WP Sitemap Page за хороший дизайн и четкий набор настроек, Hierarchical HTML Sitemap за чистоту кода и наглядное представление с датой и облаком.
WP Realtime Sitemap также может оказаться лучшим вариантом для тех, кто предпочитает сделать все настройки в админке.
В любом случае, плагины простые в использовании, поэтому не займет много времени установить/посмотреть сразу несколько плагинов и выбрать подходящий для себя.
ПохожееПлагин карты сайта WP Sitemap Page
Рассмотрим, как работает плагин карты сайта HTML формата под названием WP Sitemap Page. По моему мнению – это наилучшее решение для автоматической генерации карты сайта на WordPress.
Что такое HTML карта
Для начала вынужден дать небольшое вступление, и пояснить, что такое HTML карта сайта. Если вы уже в курсе, то переходите сразу к работе с плагином ниже. А если нет, то обязательно должны узнать, что это.
HTML карта – это вывод заголовков всех или избранных по какому-либо критерию материалов на одной из страниц. Каждый заголовок представляет собой работающую ссылку, таким образом, что при клике на неё открывается нужный материал. HTML карта похожа по своему принципу на оглавление к книге.
Бывают также XML карты, которые создаются для роботов и улучшения индексации. О них вы можете узнать здесь.
О них вы можете узнать здесь.
На WordPress этот элемент можно реализовать при помощи разнообразных плагинов карт сайта. В данной статье я вам расскажу, как действует плагин WP Sitemap Page.
WP Sitemap Page
WP Sitemap Page – это плагин карты сайта. Работает только с HTML форматом и имеет множество полезных настроек, которые мы рассмотрим. После установки и активации этого плагина перейдите в пункт консоли «Настройки», подпункт «WP Sitemap Page».
Сразу в верхней части настроек вы увидите короткую инструкцию на русском языке от разработчиков о том, как это работает. Можете почитать. А ниже сами настройки, которые можно выставить, как у меня на скриншотах.
- Основные настройки.
- Добавить тег nofollow к ссылкам. Если поставите тут галочку, то поисковые роботы не будут переходить по ссылкам карты сайта.
- Выберите способ отображения
- Как отображать записи.
 В этом пункте вы увидите поле с кодом по умолчанию. Редактирование этого кода позволяет менять вид вывода ссылок HTML карты сайта. Для изменения следует использовать значения, приведённые чуть выше этого поля. Так, по умолчанию отображается только название записи в виде ссылки, но можно добавить ещё день, месяц, год, час, минуту и секунду (даже такие точности!) публикации каждого материала, а также вывести ID и раздел материала. Возможностей уйма. Но попробуйте сначала как по умолчанию.
В этом пункте вы увидите поле с кодом по умолчанию. Редактирование этого кода позволяет менять вид вывода ссылок HTML карты сайта. Для изменения следует использовать значения, приведённые чуть выше этого поля. Так, по умолчанию отображается только название записи в виде ссылки, но можно добавить ещё день, месяц, год, час, минуту и секунду (даже такие точности!) публикации каждого материала, а также вывести ID и раздел материала. Возможностей уйма. Но попробуйте сначала как по умолчанию. - Записи в нескольких рубриках. Если поставить тут галочку, то одна и та же запись будет отображаться во всех рубриках карты, в которых она есть, если таковые записи имеются.
- Как отображать записи.
- Исключить стандартную карту сайта
- Исключенные страницы. Плагин карты сайта позволяет исключить записи и страницы. Чтобы это сделать, необходимо вписать их ID в этом поле.
- Исключить следующие виды записей. Кроме этого можно также убрать из HTML карты сайта виды записей, такие как архивы, например.
 То, что ненужно отображать, отмечается галочкой.
То, что ненужно отображать, отмечается галочкой. - Исключить таксономии. В этом поле плагин карты сайта позволяет исключить таксономии – категории, теги. То, что ненужно отображать, отмечается галочкой.
- Защищенные паролем. Если хотите, чтобы материалы, защищённые паролем, плагин карты сайта не показывал, поставьте здесь галочку.
- Показывать ссылку на плагин
- Отображать имя плагина с ссылкой на него в нижней части карты сайта. Какое бы сильное уважение я не испытывал к разработчикам этого плагина, я бы не рекомендовал ставить эту галочку. Лишние ссылки на сайте не очень-то нужны.
После внесения всех настроек, не забудьте нажать кнопку «Сохранить изменения».
Когда с настройками плагина карты сайта покончили, необходимо, наконец, вывести её. Для этого создаём в консоли страницу или запись, как-нибудь её именуем, например, «Карта сайта» или «Содержание сайта», и помещаем туда шорткод:
[wp_sitemap_page]
Сохраняем, и смотрим что получилось. Для удобства эту страницу карты можно поместить в меню сайта.
Для удобства эту страницу карты можно поместить в меню сайта.
Кстати, я у себя генерирую HTML карту именно этим плагином. Можете посмотреть, как она выглядит тут.
Статьи по теме:
Что такое карта сайта и зачем она нужна. Плагин WP Sitemap Page Блог Ивана Кунпана
Что такое карта сайта и зачем она нужна? В статье об этом поговорим. Рассмотрим, как удобная навигация по сайту, влияет на поведенческие факторы ресурса и его продвижение в Интернете. Настроим плагин карты сайта WP Sitemap Page.
Что такое карта сайта и зачем она нужна
Здравствуйте, друзья! Удобная навигация по сайту – это карта блога. По ней, читатели будут находить ваши статьи. Если на вашем блоге(сайте) есть карта сайта, у ресурса улучшаются поведенческие факторы.
То есть, пользователи будут находится на вашем блоге или сайте сравнительно дольше. С помощью карты блога, человек быстро найдет нужные ему статьи и их прочитает.
А если на сайте нет такой навигации, пользователи достаточно быстро уйдут с сайта (блога). Из-за этого ухудшаются поведенческие факторы сайта в глазах поисковых систем и не только. Позиции сайта и время проведения людей на ресурсе, начнут понижаться.
Из-за этого ухудшаются поведенческие факторы сайта в глазах поисковых систем и не только. Позиции сайта и время проведения людей на ресурсе, начнут понижаться.
Поэтому, на сайте (блоге) важно, чтобы карта поиска была установлена (Скрин 1).
Ее легко установить через настройки плагина карты сайта. Далее, разберем, как это делать.
к оглавлению ↑Почему старые плагины не работают с WordPress в 2020 годуВ 2019-2020 годах движок и темы для сайтов WordPress был кардинально обновлен. Кроме того, обновилась и версия языка PHP до 7.3.
Ранее веб-мастеры работали со старыми плагинами, например, устанавливали их для создания карт сайта или зарабатывали через Интернет на рекламе. Сейчас они не поддерживают новую версию WordPress, так как с ней несовместимы. Поэтому, воспользуемся другим плагином – «WP Sitemap Page», с его помощью будет установлена на блог удобная навигация для сайта.
к оглавлению ↑Плагин WP Sitemap PageИтак, данный плагин формирует карту поиска на сайте, для пользователей. У него простые настройки, удобная панель управления. Для его установки на сайт воспользуйтесь инструкцией:
У него простые настройки, удобная панель управления. Для его установки на сайт воспользуйтесь инструкцией:
- Скачиваете плагин с официального сайта или устанавливаете его через админ-панель блога размещенного на WordPress.
- Создаете страницу на сайте (блоге) с именем «Карта сайта».
- Открываете настройки плагина и настраиваете его так, как нужно. Далее, сохраняете изменения.
- Копируете код карты сайта в настройках плагина.
- Вставляете код карты, на страницу под названием Карта сайта.
Далее рассмотрим инструкцию, по установке плагина карты сайта.
к оглавлению ↑Как установить страницу Карта блога в новой версии WordPressПрежде чем будем работать с плагином картой сайта, сначала создадим страницу для карты блога. Войдите в панель управления сайтом на Вордпресс. Далее, кликните по разделу слева «Внешний вид» затем, «Настроить».
Откроется редактор управления темы вашего блога (сайта). Нужно кликнуть по пункту «Меню», далее выбрать меню, которое ранее создавали (Скрин 2).
После чего нажмите кнопку «Добавить элементы» и пропишите название страницы – например, «Карта блога» (Скрин 3).
Далее, кликните по кнопке «Добавить», чтобы созданная страница сохранилась на сайте. После чего нажимаем кнопку «Опубликовать» и закрываем настройки нажатием на крестик.
к оглавлению ↑Установка и настройка плагина WP Sitemap PageТеперь, установим плагин карту сайта и ее настроим. Снова переходите в панель управления сайта и нажимаете кнопку «Плагины» далее, «Добавить новый» (Скрин 4).
Пишете название плагина в поле поиска и нажимаете «Enter». Далее, откроется первый плагин, рядом с которым нажмите кнопку «Установить» затем, «Активировать».
Когда плагин установили, нужно нажать в панели управления сайтом раздел «Плагины», «Настройки» и перейти к плагину «WP Sitemap Page».
Не обязательно настраивать плагин, его настройки можете оставить по умолчанию. О некоторых из них все-таки расскажем.
Если опустить страницу настроек плагина вниз, можно увидеть раздел – «Исключить записи». Пользователи могут, например, поставить галочки перед пунктами «Архив», «Автор» «Страница», чтобы они не отображались в карте блога (Скрин 5).
Если оставите только «Записи», в карте блога будут отображаться опубликованные статьи. После изменений нажмите кнопку «Сохранить изменения».
Затем, поднимаем страницу настроек вверх и копируем первый код в разделе «Отображать только определенный контент» (Скрин 6).
Далее, идем в панель управления сайтом, открываем созданную страницу «Карта блога». Пишем туда текст и вставляем ранее скопированный код карты сайта. Затем, жмем кнопку «Обновить», чтобы карта на сайте активировалась (Скрин 7).
Сразу карта блога не появится. Она будет отображаться ссылками на статьи, после публикаций на блоге различных постов.
Моя видео-инструкция по настройке карты сайта на блоге:
Удобная навигация для сайта помогает пользователям находить быстро информацию. Сегодня мы рассмотрели, как устанавливается и настраивается плагин навигации по сайту. Благодаря ему, вы улучшите поведенческие факторы сайта (блога). Тем самым облегчите людям поиск статей на вашем сайте.
Спасибо за внимание!
С уважением, Иван Кунпан.
P.S. Можно посмотреть статьи, которые помогут установить другие формы поиска на сайт (блог):
Что такое Яндекс поиск, как установить поиск на сайте.
Просмотров: 189
Дом WordPress
То что на любом сайте должна быть карта сайта я думаю обсуждать не нужно.
Есть карты сайта для поисковых роботов их создают для упрощения и ускорения индексации новых статей. Но для улучшения юзабилити сайта на проекте должна быть и страничка со всеми статьями для людей, мы же сайты создаем для людей.
Самый простой способ создать карту с помощью плагина WP Sitemap Page
Плагин WP Sitemap Page в WordPress предназначен для создания html-карты сайта. Этот компонент достаточно востребован и пользуется популярностью у разработчиков и настройщиков веб-ресурсов. Для чего нужен этот элемент, как ним пользоваться и управлять? Обо всем по порядку.
Что представляет собой html-карта?
Это важная составляющая веб-ресурса. Она выполняет роль своеобразного оглавления, позволяя роботам поисковых систем быстро находить интересующую их информацию. Это файл, в котором собраны все ссылки на разделы данного интернет-ресурса. Они должны быть проиндексированы системами поиска. С помощью карты роботы быстрее определяют, когда была создана конкретная страничка, насколько она новая, время последних изменений. Также автоматические системы индексируют все без исключения найденные страницы. Именно html-карта сайта позволяет им сделать это быстро, не пропустив ничего.
Кроме того, не стоит забывать и об обычных пользователях глобальной сети. Поиск информации на вашем ресурсе будет более удобным для обывателя при наличии специального раздела с упорядоченной информацией.
Более того, качественно выполненная карта положительно влияет на рейтинг веб-ресурса и скорость его продвижения.
Установка WP Sitemap Page в WordPress
Процесс установки данного компонента достаточно прост и интуитивно понятен. Для начала необходимо зайти в WordPress под профилем администратора. На боковой панели нажмите «Плагины» — «Добавить новый». В строке поиска укажите название элемента WP Sitemap Page. Среди полученных результатов найдите необходимый элемент и установите его. После этого проведите активацию.
Создание html-карты с использованием данного плагина
Поскольку перечень ссылок будет расположен на отдельной страничке, нужно на боковой панели перейти в раздел «Страницы» и добавить еще одну. В открывшемся редакторе укажите заголовок. В текстовой рамке введите нужный шорткод. Для просмотра результата нажмите кнопку «Опубликовать». Страница готова. В принципе, она уже вполне функциональна. Но если вам хочется усовершенствовать её, можно изменить некоторые параметры.
В открывшемся редакторе укажите заголовок. В текстовой рамке введите нужный шорткод. Для просмотра результата нажмите кнопку «Опубликовать». Страница готова. В принципе, она уже вполне функциональна. Но если вам хочется усовершенствовать её, можно изменить некоторые параметры.
Настройка WP Sitemap Page
Данный плагин обладает большим количеством разнообразных настроек. Вы сможете изменить их, зайдя в админку. На боковой панели выберите «Настройки» — WP Sitemap Page. Перед вам появится внушительный список всевозможных параметров, которые вы сможете изменить. У вас появится возможность выбрать способ отображения записей, а также настроить выведение ссылок на страницы, категорий и т.д.
Преимущества использования плагина
Существует множество программных продуктов, позволяющих создавать html-карты для сайтов. Почему же многие программисты или просто продвинутые пользователи отдают предпочтение именно образцу WP Sitemap Page? Потому что этот программный продукт обладает рядом достоинств, которые повышают его популярность среди других представителей этого класса.
1. Этот программный компонент дает возможность создать перечень необходимых ссылок.
2. Он генерирует карту портала, которая будет понятна как роботам поисковых систем, так и среднестатистическим пользователям.
3. С его помощью можно увидеть масштабы выполненной работы, общую структуру данных, объем материала, сгенерированного на текущий момент.
4. Этот компонент достаточно просто устанавливается, никаких трудностей возникать не должно.
5. Наличие разнообразных настроек, способных улучшить качество ресурса и ускорить его продвижение.
6. Продукт регулярно обновляется, появляются более новые (усовершенствованные) версии.
Как работать с данным плагином, я подробно показал вот этом видео из моего Курса Сайт на WordPress.
Карта сайта wp-sitemap.xml в WordPress — WordPressify
Поздравляю вас с тем, что на вашем сайте теперь будет -1 плагин! 🎉 Потому что начиная с версии WordPress 5. 5 в ядре движка будет присутствовать расширяемая карта сайта!
5 в ядре движка будет присутствовать расширяемая карта сайта!
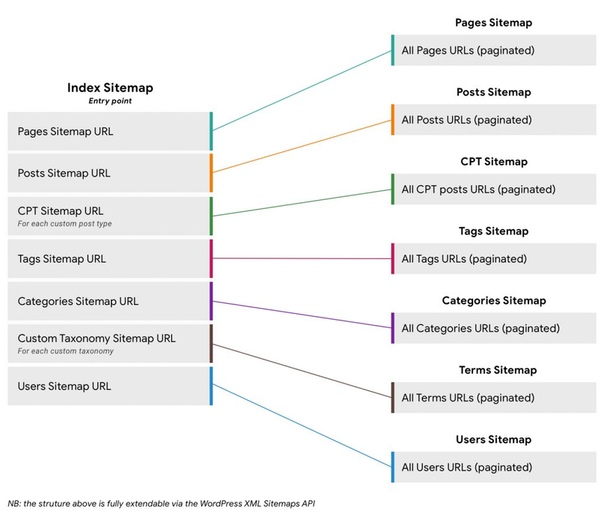
Карта сайта будет находиться по адресу /wp-sitemap.xml, если вы уже обновились и у вас версия WordPress 5.5 или выше, попробуйте перейти по этому адресу и у вас откроется XML карта сайта. Если же при переходе у вас возникла ошибка 501, то значит у вас не стоит расширение для PHP, SimpleXML, которое необходимо для создание XML карты сайта.
Индекс карты сайта может содержать до 20000 карт сайта, в каждой по 2000 страниц (можно изменить при помощи хука).
По умолчанию в карту сайта попадают все типы постов с параметрами public и publicly_queryable и таксономии, а также архивы автора и главная страница сайта.
Также рекомендую вам свой видеокурс по WordPress, в котором мы создаём тему для сайта на основе готовой HTML вёрстки с учётом всех последних изменений в движке – вот ссылка.
Как отключить карту сайта WordPress
Допустим я уже использую какой-то плагин для WordPress для создания карты сайта, например Google XML Sitemaps и он меня полностью устраивает, а тестить новый функционал у меня пока что нет времени.
Вы можете вставить этот код в functions.php вашей текущей или дочерней темы:
add_filter( 'wp_sitemaps_enabled', '__return_false' );
И всё, карта сайта по адресу /wp-sitemap.xml исчезнет и будет выводиться ошибка 404.
Кроме того, хочу добавить, что карта сайта будет выдавать 404 ещё в одном случае – когда в настроках чтения у вас включена галка «Попросить поисковые системы не индексировать сайт».
Опция «Попросить поисковые системы на индексировать сайт» находится в Настройки > ЧтениеТакже у вас есть возможность проверить, что карты сайта включены при помощи метода wp_sitemaps_get_server()->sitemaps_enabled():
if( wp_sitemaps_get_server()->sitemaps_enabled() ) {
// ага, включены
}Удаляем определённые карты сайта из индекса
У вас также есть возможность удалить определённые провайдеры (карты сайта) из индекса, например если вам не нужны в вашей карте архивы постов пользователей, то вы можете использовать этот фильтр-хук:
add_filter( 'wp_sitemaps_add_provider', 'truemisha_remove_user_sitemap', 25, 2 );
function truemisha_remove_user_sitemap( $provider, $name ) {
if ( 'users' === $name ) { // если архивы пользователей, то отключаем
return false;
}
return $provider;
}Убираем определённые типы постов из карты
Для этого существует отдельный хук wp_sitemaps_post_types, если вы например хотите исключить из вашей карты сайта тип постов Страницы, то код будет выглядеть так:
add_filter( 'wp_sitemaps_post_types', 'truemisha_remove_pages', 25 );
function truemisha_remove_pages( $post_types ) {
unset( $post_types['page'] );
return $post_types;
}Удаляем определённые таксономии из карты сайта
Похожая ситуация и для таксономий – есть хук wp_sitemaps_taxonomies, при помощи которого легко это сделать, например для таксономии Теги post_tag:
add_filter( 'wp_sitemaps_taxonomies', 'truemisha_remove_tags', 25 );
function truemisha_remove_tags( $taxonomies ) {
unset( $taxonomies['post_tag'] );
return $taxonomies;
}По умолчанию карта сайта в WordPress содержит только один тег XML – URL (loc).
Другие же теги, такие как changefreq, priority и lastmod не являются обязательными и поэтому не присутствуют сразу же по умолчанию в вашей карте, для оптимизации производительности.
Тем не менее вы можете добавить их в определённую карту при помощи этих хуков:
wp_sitemaps_index_entry– основной индекс,wp_sitemaps_posts_entry– карта с типами постов,wp_sitemaps_taxonomies_entry– карта с таксономиями,wp_sitemaps_users_entry– архивы пользователей.
Хорошо, допустим я хочу добавить все три тега в карту с постами:
add_filter( 'wp_sitemaps_posts_entry', 'truemisha_add_sitemap_tags', 25, 2 );
function truemisha_add_sitemap_tags( $entry, $post ) {
$entry[ 'priority' ] = '40%';
$entry[ 'changefreq' ] = 'Monthly';
$entry[ 'lastmod' ] = $post->post_modified_gmt;
return $entry;
}Готово, внутри функции хука доступен также объект поста $post, благодаря которому мы легко получаем время последнего изменения.
Если вы попробуете добавить несуществующие теги, то это приведёт к уведомлению _doing_it_wrong.
Исключаем определённую страницу из карты сайта
Предположим, что вы создали какой-то SEO-плагин, который позволяет добавлять мета-тег robots noindex для определённых страниц или записей сайта, тогда вполне логично, что их нужно исключать и из карты сайта.
В этом вам поможет фильтр-хук wp_sitemaps_posts_query_args:
add_filter( 'wp_sitemaps_posts_query_args', 'truemisha_exclude_post', 25, 2 );
function truemisha_exclude_post( $args, $post_type ) {
// ничего не делаем, если тип поста не post
if ( 'post' !== $post_type ) {
return $args;
}
// параметр post__not_in уже может существовать, не теряем его
$args[ 'post__not_in' ] = isset( $args[ 'post__not_in' ] ) ? $args[ 'post__not_in' ] : array();
// исключаем запись с ID 1, да, которая "Привет мир"
$args[ 'post__not_in' ][] = 1;
return $args;
}Количество URL в одной карте
Ещё один хук, который хочу вам показать – это wp_sitemaps_get_max_urls. Как я уже сказал в самом начале урока – по умолчанию содержится 2000 URL в одной карте, но мы можем изменить это значение.
Как я уже сказал в самом начале урока – по умолчанию содержится 2000 URL в одной карте, но мы можем изменить это значение.
add_filter( 'wp_sitemaps_max_urls', 'truemisha_url_v_karte', 25 );
function truemisha_url_v_karte( $object_type ){
// $object_type может быть 'post', 'term', 'user'
return 1000;
}Simple Sitemap — Создание адаптивного HTML-файла Sitemap — Плагин WordPress
Самая популярная карта сайта в формате HTML, доступная для WordPress, стала еще проще в использовании. Теперь вы можете создавать и просматривать карту сайта визуально прямо в редакторе сообщений!
Больше нет необходимости использовать запутанные и сложные короткие коды. Постоянное переключение между редактором и клиентской частью осталось в прошлом.
Simple Sitemap помогает улучшить ваш SEO-рейтинг за счет автоматического создания HTML-карты сайта вашего содержания.Добавьте полную карту сайта буквально за секунды. Никакого кодирования или настройки не требуется. Работает прямо из коробки и включает множество гибких параметров настройки.
Работает прямо из коробки и включает множество гибких параметров настройки.
Последняя версия теперь также включает вариант адаптивного макета с вкладками, который выглядит фантастически. Мы очень рады поделиться этим с вами.
ПРОДОЛЖАЕТ СТАТЬ ЛУЧШЕ
Simple Sitemap — это хорошо зарекомендовавший себя плагин, который постоянно разрабатывается и поддерживается в течение нескольких лет. В настоящее время он используется более чем на 80 000 веб-сайтов.
Большая новость заключается в том, что мы недавно полностью переработали плагин и добавили несколько замечательных новых функций. Были добавлены два специальных блока редактора, которые позволяют вам добавлять и редактировать карту сайта прямо в новом редакторе WordPress под кодовым названием Gutenberg. Вам больше не нужно выходить из редактора для предварительного просмотра карты сайта, как при использовании шорткодов.
Также доступны новые настройки плагина для определения способа управления ссылками на родительские страницы.
ПРЕДСТАВЛЯЕМ НОВЫЕ БЛОКИ РЕДАКТОРА КАРТЫ САЙТА
Два новых блока карты сайта были добавлены взамен следующих коротких кодов:
-
[simple-sitemap] -
[группа simple-sitemap]
Это означает, что вам не нужно запоминать длинный список непонятных атрибутов шорткода или искать в документации, какие функции доступны.
Просто добавьте блок карты сайта в редактор и настройте параметры карты сайта в панели инспектора блоков справа. Все управляется визуально и очень интуитивно понятно. Если вы раньше думали, что плагин прост в использовании, просто подождите, пока вы не опробуете новые блоки карты сайта!
Будьте готовы поразиться тому, насколько быстро и легко можно добавить карту сайта и настроить параметры.
ВСЕ ЕЩЕ ДОСТУПНЫ ЯЗЫКИ
В качестве альтернативы, если вы используете старую версию WordPress или у вас установлен плагин Classic Editor, вы все равно можете использовать короткие коды для отображения карты сайта. Просто добавьте
Просто добавьте [simple-sitemap] или [simple-sitemap-group] на любую страницу, и карта сайта будет видна, когда страница будет просматриваться в передней части вашего сайта.
Однако, где это возможно, мы рекомендуем вам переключиться на использование новых блоков карты сайта, так как они намного проще в использовании, чем короткие коды.
ЧТО ЭТО? ВКЛАДКА ВЫ ГОВОРИТЕ?
Верно. Мы добавили поддержку макета с вкладками в Simple Sitemap. Хотя многие пользователи довольны отображением карты сайта в одном длинном списке, теперь вы можете дополнительно отображать каждый тип сообщения на отдельной вкладке.
Порядок вкладок карты сайта можно контролировать с помощью панели инспектора блоков вместе со всеми другими настройками карты сайта.
Вкладки реализованы с помощью чистого CSS, и для их отображения не требуется код JavaScript. Это означает, что ошибок будет меньше, а вкладки загружаются быстрее — они просто приятны на ощупь.
В качестве бонуса вкладки на 100% отзывчивы, поэтому на мобильных устройствах вы можете быть уверены, что ваша карта сайта по-прежнему выглядит отлично!
ХАРАКТЕРИСТИКИ ГАЛОРА
Вот описание функций, включенных в Simple Sitemap.
- Визуальное создание карты сайта. Никаких шорткодов не требуется!
- Предварительный просмотр карты сайта прямо в редакторе.
- Выберите стандартную раскладку или раскладку с вкладками.
- Красивые 100% CSS вкладки карты сайта. (без JavaScript)
- Показать любое количество постов или страниц.
- Перечислить элементы карты сайта в порядке возрастания или убывания.
- Сортировать по полю. (например, название, автор, дата, идентификатор)
- При желании отобразить отрывок из сообщения.
- Переключить метку типа сообщения.
- Отображать отдельные элементы карты сайта в виде текста или ссылок.
- Шорткоды Sitemap доступны в качестве альтернативы блокам.

- Настройки плагина для управления ссылками на родительские страницы.
- Интеллектуальная обработка скриптов.
- Поддержка нескольких карт сайта на странице.
Скрипты, используемые плагином, будут добавляться только к сообщениям или страницам, содержащим блок карты сайта. Они НЕ будут добавляться глобально ко всем страницам, что было бы неэффективно.
Кроме того, каждой карте сайта присвоен уникальный идентификатор, который используется для пространства имен CSS.Это позволяет вам добавлять несколько карт сайта на страницу и применять к каждой разные настройки / стили.
РАСШИРЕННЫЕ ФУНКЦИИ КАРТЫ САЙТА
Simple Sitemap Pro был разработан для карт сайта, которым требуется больше функций и расширенные параметры конфигурации.
Он содержит больше блоков, больше шорткодов и множество элементов управления пользовательским интерфейсом для детального контроля над тем, что именно включено в карту сайта и как она отображается. Эта дополнительная гибкость позволяет создавать практически любой тип карты сайта, о котором вы только можете подумать!
Эта дополнительная гибкость позволяет создавать практически любой тип карты сайта, о котором вы только можете подумать!
В частности, доступны следующие дополнительные функции.
- Добавьте любые пользовательские типы сообщений в карту сайта.
- Список сообщений, отсортированных по любой настраиваемой таксономии.
- Макет с вкладками полностью адаптивный.
- Расширенные параметры макета с вкладками.
- Установите максимальную динамическую ширину и ширину чувствительной точки останова для вкладок.
- Горизонтальная компоновка карты сайта.
- Исключить определенные сообщения / страницы.
- Включать ТОЛЬКО указанные сообщения / страницы.
- Настройте стили через пользовательский интерфейс. (например, палитры цветов)
- Перехватчики фильтров для точного управления картой сайта.
- 2 блока карты сайта (скоро будут добавлены еще 3).
- 5 шорткодов карты сайта.
- Шорткод псевдонимов для более быстрого ввода.

- Для настройки не требуется кодирование.
Здесь есть множество отличных вариантов. Чтобы увидеть весь спектр функций карты сайта в действии, взгляните на живую демонстрацию.
БЛАГОДАРНОСТИ И ССЫЛКИ
Поздравляю всех, кто использует и поддерживает этот плагин. На это было потрачено много времени и усилий.Без вашей поддержки мы бы не справились!
Пожалуйста, рассмотрите рейтинг плагина, если вы сочтете его полезным. Это займет всего минуту, но это очень важно. 🙂
Просмотрите интерактивную демонстрацию карты сайта, чтобы просмотреть все различные типы доступных карт сайта и различные параметры конфигурации.
Посмотрите скриншоты ниже или нажмите здесь, чтобы узнать больше.
Чтобы узнать больше о лучших плагинах, посетите наш сайт плагинов WordPress. Почему бы не зайти и не поздороваться? Мы будем рады узнать о ваших потребностях в карте сайта в формате HTML или в чем-либо еще, связанном с WordPress.
WP Избранное
Простой способ добавить карту сайта на одну из ваших страниц становится реальностью благодаря этому плагину WordPress. Просто используйте шорткод [wp_sitemap_page] на любой из своих страниц. Это автоматически создаст карту сайта всех ваших страниц и сообщений.
Будьте осторожны, этот плагин не создает карту сайта XML. Это только позволяет вам перечислить все ваши страницы и сообщения на одной странице. Это карта сайта для людей, а не для роботов поисковых систем.
Чем полезен этот плагин?
Такая карта сайта полезна по многим причинам:
- Простая навигация для пользователей.Они могут легко найти страницы или предыдущие сообщения
- Улучшить SEO веб-сайта
Текущие характеристики
- Показать все страницы, записи и категории
- Отображение настраиваемого типа сообщения (например, «событие», «книга»…).
- Показать таксономии
- Отображать только один вид контента с использованием атрибута «только», например
[wp_sitemap_page only = "page"] - Простота использования
- Возможность настроить способ отображения через панель администратора
- Возможность исключить некоторые страницы или какой-либо пользовательский тип сообщения (CPT)
- Посты и категории отображаются иерархически
- Имеет класс CSS для настройки, если вы хотите
- Доступен на нескольких языках (см.
 Английский, французский, русский, итальянский, испанский, голландский, чешский, персидский…). Вы можете добавить свой перевод, если хотите
Английский, французский, русский, итальянский, испанский, голландский, чешский, персидский…). Вы можете добавить свой перевод, если хотите
Хотите разработчика WordPress? Хотите добавить перевод? Не стесняйтесь обратиться ко мне.
Как удалить WP Sitemap Страница
Чтобы удалить страницу WP Sitemap, вам просто нужно деактивировать плагин из списка плагинов.
- Распакуйте плагин и загрузите папку «wp-sitemap-page» в каталог «/ wp-content / plugins /».
- Активируйте плагин через страницу администрирования «Плагины» в WordPress.
- Создайте новую страницу, на которой вы планируете настроить карту сайта
- Используйте короткий код [wp_sitemap_page] на этой странице.Сохраните страницу и визуализируйте ее. Вот и все, ваша карта сайта должна быть видна на этой странице.
Подходит ли этот плагин для большого веб-сайта?
Нет. Карта сайта создается динамически без использования кеша. Попытка создать огромную карту сайта будет очень медленной.
Создает ли он карту сайта XML?
Нет. Цель этого плагина — создать карту сайта на одной из ваших страниц. Это просто список всех ваших страниц и сообщений.
Работает ли он с произвольным типом сообщения?
Да.Он отлично работает с Custom Post Type, начиная с версии 1.0.4
.Можно ли получить только страницы, сообщения или произвольный тип сообщения?
Да, это так. Вам нужно использовать только один из этих шорткодов:
-
[wp_sitemap_page only = "page"]для отображения только страниц -
[wp_sitemap_page only = "post"]для отображения только сообщений -
[wp_sitemap_page only = "category"]для отображения только категорий -
[wp_sitemap_page only = "tag"]для отображения только тегов -
[wp_sitemap_page only = "archive"]для отображения только архивов -
[wp_sitemap_page only = "author"]для отображения только авторов - Вы можете отобразить любой пользовательский тип сообщения, используя ключевое слово типа сообщения внутри атрибута «only».
 Например:
Например: [wp_sitemap_page only = "event"]или[wp_sitemap_page only = "book"]
Какие языки поддерживает страница WP Sitemap?
Этот плагин доступен на следующих языках:
- Английский (язык по умолчанию)
- Французский (
fr_FR,fr_CA,fr_BE,fr_CH,fr_LU) Тони Аршамбо - Русский (
ru_RU) от skesov.ru - голландский (
nl_NL) от EvertRuisch - фарси / персидский (
fa_IR) Сейеда Мостафы Ахадзаде - итальянский (
it_IT) от Nima - испанский (
es_ES) Рауль - Чешский (
cs_CZ) от Романа Опета - Польский (
pl_PL) от Mariusz - Deutsch (
de_DE) от Арно - шведский (
sv_SE) - португальский и бразильский португальский (
pt_BR,pt_PT) от Мигеля Мюллера - финский (
fi_FI) от pokis. fi
fi - Венгерский (
hu_HU) - Еврейский (
he_IL) от Ahrale - Букмол (
nb_NO) от ystein - Румынский (
ro_RO) - Индонезийский (
id_ID) - японский (
ja) - украинский (
ru) - китайский (
ж_CN)
Если вы хотите добавить другой язык, не стесняйтесь обращаться ко мне, чтобы отправить файл с правильными файлами перевода (.mo и .po). Большое спасибо!
1.6.1
- Ничего особенного, но актуального
1,6
- Добавить основную оболочку класса CSS, чтобы добавить стиль для всей карты сайта
- Возможность сортировки постов по возрастанию или по убыванию
- Добавить украинский и китайский переводы
1,5,6
- Ой, последние переводы не были отправлены должным образом. Вот.
1,5,5
- Добавить перевод на румынский и японский
- Функциональность для сортировки страниц, категорий сообщений, авторов или пользовательского типа сообщения (CPT)
1.
 5,4
5,4- Небольшое исправление относительно основного обновления WordPress
- Добавить букмолский перевод
- Добавить перевод на иврит
1.5.3
1.5.2
- Устранение проблемы совместимости с WPML (подробнее здесь: http://wpml.org/forums/topic/wp-sitemap-page/)
1.5.1
- Обновите перевод для следующих языков: французский, русский, немецкий, Швеция, итальянский, испанский, венгерский и португальский.
1.5,0
- Добавить таксономию
- Функция добавления атрибута nofollow к ссылкам на страницу, публикацию и пользовательский тип публикации
- Показывать только личные страницы
1.4.0
- Исправить ошибку с отсутствующими тегами
- Исправить имя атрибута класса некоторых тегов
- Не отображать заголовки с атрибутом display_title = ”false”. Это дает возможность создать карту сайта на любом языке по вашему выбору.

- Улучшить функциональность для исключения страниц и сообщений
- Возможность исключения контента, защищенного паролем
- Добавьте несколько хуков, чтобы помочь другим разработчикам адаптировать карту сайта
1.3,0
- Возможность добавить карту сайта с любым из этих элементов: категория, тег, архив или автор
- Улучшить интерфейс бэк-офиса
- Возможность добавить ссылку о плагине в конец карты сайта
- Обновление перевода
1.1.2
- Отфильтровать только один вид контента с помощью шорткода с атрибутом «только».
- Добавить языки: финский и венгерский
1.1.1
- Добавьте языки: немецкий, шведский и бразильский португальский
1.1.0
- Добавить архивные страницы на карту сайта (необязательно)
- Добавить страницы авторов в карту сайта (необязательно)
- Повышение безопасности
- Добавить польский язык
1.
 0.12
0.121.0.11
- Не отображать повторяющиеся записи, когда пользователь использует некоторые плагины, такие как WPML
1.0.10
1.0.9
1.0.8
- Возможность исключить все сообщения, все страницы или любой произвольный тип сообщения
- Добавить персидский язык
1.0,7
- Устранить проблему с настраиваемым типом записи, который не является иерархическим
1.0.6
- Добавить и обновить перевод (русский и голландский)
- Добавьте настраиваемый тип сообщения на карту сайта. Ошибка в версии 1.0.4
1.0.5
- Возможность исключения некоторых страниц
- Исправить ошибку перевода
- Добавить русский язык, французский (Бельгия, Швейцария, Люксембург, Канада)
1.0,4
- Исправить ошибку
- Включить настраиваемый тип сообщения в карту сайта
- Возможность настроить способ отображения сообщений
1.
 0.3
0.31.0.2
- Исправить ошибку переименованной функции.
1.0.1
1,0
Пример карты сайта для французского блога
Страница настроек
GitHub — wp-plugins / wp-sitemap-page: WordPress.org Plugin Mirror
=== Страница карты сайта WP === Авторы: funnycat Ссылка для пожертвования: http://www.infowebmaster.fr/dons.php Теги: карта сайта, генератор, список страниц, карта сайта, html карта сайта, генератор карты сайта, динамическая карта сайта, поисковая оптимизация Требуется минимум: 3.0 Проверено до: 4.2.2 Стабильный тег: 1.5.6 Лицензия: GPLv2 или новее Добавьте карту сайта на любую свою страницу, используя простой шорткод [wp_sitemap_page]. Улучшите SEO и навигацию вашего сайта. == Описание == Простой способ ** добавить карту сайта ** на одну из ваших страниц становится реальностью благодаря этому плагину WordPress.Просто используйте шорткод [wp_sitemap_page] на любой из своих страниц.Это автоматически создаст карту сайта всех ваших страниц и сообщений. Будьте осторожны, этот плагин не создает карту сайта XML. Это только позволяет вам перечислить все ваши страницы и сообщения на одной странице. Это карта сайта для людей, а не для роботов поисковых систем. = Почему этот плагин полезен? знак равно Такая карта сайта полезна по многим причинам: * ** Удобная навигация ** для пользователей. Они могут легко найти страницы или предыдущие сообщения * ** Улучшение SEO ** веб-сайта = Текущие функции = * Отображение всех страниц, сообщений и категорий * Отображение настраиваемого типа сообщения (например, «событие», «книга»…) * Показать таксономии * Отображать только один вид контента с использованием атрибута «только», например «[wp_sitemap_page only =« page »]` * Легко использовать * Возможность настроить способ отображения через панель администратора * Возможность исключить некоторые страницы или определенный пользовательский тип сообщения (CPT) * Посты и категории отображаются иерархически * Имеет класс CSS для настройки, если хотите * Доступно на нескольких языках (см.
Английский, французский, русский, итальянский, испанский, голландский, чешский, персидский…). Вы можете добавить свой перевод, если хотите Хотите разработчика WordPress? Хотите добавить перевод? Не стесняйтесь [связаться со мной] (http://en.tonyarchambeau.com/contact.html). == Установка == 1. Разархивируйте плагин и загрузите папку «wp-sitemap-page» в каталог «/ wp-content / plugins /». 2. Активируйте плагин на странице администрирования «Плагины» в WordPress. 3. Создайте новую страницу, на которой вы планируете настроить карту сайта. 4.Используйте короткий код [wp_sitemap_page] на этой странице. Сохраните страницу и визуализируйте ее. Вот и все, ваша карта сайта должна быть видна на этой странице. == Часто задаваемые вопросы == = Этот плагин работает на большом веб-сайте? знак равно Нет. Карта сайта создается динамически без использования кеша. Попытка создать огромную карту сайта будет очень медленной. = Создает ли он карту сайта в формате XML? знак равно Нет. Этот плагин предназначен для создания карты сайта на одной из ваших страниц.
Это просто список всех ваших страниц и сообщений.= Это работает с настраиваемым типом сообщения? знак равно Да. Он отлично работает с Custom Post Type, начиная с версии 1.0.4. = Можно ли получить только страницы, сообщения или произвольный тип сообщения? знак равно Да, это так. Вам нужно использовать только один из этих шорткодов: * `[wp_sitemap_page only =" page "]` для отображения только страниц * `[wp_sitemap_page only =" post "]` для отображения только сообщений * `[wp_sitemap_page only =" category "]` для отображения только категорий * `[wp_sitemap_page only =" tag "]` для отображения только тегов * `[wp_sitemap_page only =" archive "]` для отображения только архивов * `[wp_sitemap_page only =" author "]` для отображения только авторов * Вы можете отображать любой пользовательский тип сообщения, используя ключевое слово типа сообщения внутри атрибута «only».Например: `[wp_sitemap_page only =" event "]` или `[wp_sitemap_page only =" book "]` = Какие языки поддерживает страница WP Sitemap? знак равно Этот плагин доступен на следующих языках: * Английский (язык по умолчанию) * Французский (`fr_FR`,` fr_CA`, `fr_BE`,` fr_CH`, `fr_LU`) от [Тони Аршамбо] (http://tonyarchambeau.
com/) * Русский (`ru_RU`) от [skesov.ru] (http://skesov.ru/) * Голландский (`nl_NL`) от EvertRuisch * Фарси / персидский (`fa_IR`) Сейеда Мостафы Ахадзаде * Итальянский (`it_IT`) от Nima * Испанский (`es_ES`) от Рауля * Чешский (`cs_CZ`) от [Roman Opet] (https: // www.high-definition.cz/) * Польский (`pl_PL`) от [Mariusz] (http://www.trojmiasto.us/) * Deutsch (`de_DE`) от Арно * Шведский (`sv_SE`) * Португальский и бразильский португальский (`pt_BR`,` pt_PT`) от Miguel Müller * Финский (`fi_FI`) от [pokis.fi] (http://www.pokis.fi/) * Венгерский (`hu_HU`) * Иврит (`he_IL`) от Ahrale * Букмол (`nb_NO`) от ystein * Румынский (`ro_RO`) * Индонезийский (`id_ID`) * Японский (`ja`) Если вы хотите добавить другой язык, не стесняйтесь [связаться со мной] (http: //en.tonyarchambeau.com / contact.html), чтобы отправить файл с правильными файлами перевода (.mo и .po). Большое спасибо! == Скриншоты == 1. Пример карты сайта для французского блога. 2. Страница настроек == Журнал изменений == = 1.
5.6 = * Упс, последние переводы не были отправлены должным образом. Вот. = 1.5.5 = * Добавить румынский и японский переводы * Функциональность для сортировки страниц, категорий сообщений, авторов или настраиваемого типа сообщения (CPT) = 1.5.4 = * Небольшое исправление относительно основного обновления WordPress. * Добавить букмол перевод * Добавить перевод на иврит = 1.5,3 = * Добавить перевод на иврит = 1.5.2 = * Устранение проблемы совместимости с WPML (подробнее здесь: http://wpml.org/forums/topic/wp-sitemap-page/) = 1.5.1 = * Обновите перевод для следующих языков: французский, русский, немецкий, Швеция, итальянский, испанский, венгерский и португальский. = 1.5.0 = * Добавить таксономию * Возможность добавления атрибута nofollow к ссылкам на страницу, публикацию и пользовательский тип публикации * Возможность показывать только частные страницы = 1.4.0 = * Исправить ошибку с отсутствующим тегом & lt; ul & gt; теги * Фикс имени атрибута класса некоторых & lt; h3 & gt; теги * Не отображать заголовки с атрибутом display_title = "false".
Дает возможность создать карту сайта на любом языке по вашему выбору. * Улучшение функциональности для исключения страниц и сообщений * Возможность исключить контент, защищенный паролем * Добавьте несколько хуков, чтобы помочь другим разработчикам адаптировать карту сайта = 1.3.0 = * Возможность добавить карту сайта с любым из этих элементов: категорией, тегом, архивом или автором. * Улучшение интерфейса бэк-офиса * Возможность добавить ссылку о плагине в конце карты сайта * Обновление перевода = 1.1.2 = * Отфильтруйте только один вид контента, используя шорткод с атрибутом «только» * Добавить языки: финский и венгерский = 1.1.1 = * Добавить языки: немецкий, шведский и бразильский португальский = 1.1.0 = * Добавить архивы страниц на карту сайта (необязательно) * Добавить страницы авторов на карту сайта (необязательно) * Повышение безопасности * Добавить польский язык = 1.0.12 = * Добавить чешский язык = 1.0.11 = * Не отображать повторяющиеся записи, когда пользователь использует некоторые плагины, такие как WPML = 1.
0.10 = * Добавить испанский язык = 1.0.9 = * Добавить итальянский язык = 1.0.8 = * Возможность исключить все сообщения, все страницы или любой пользовательский тип сообщения * Добавить персидский язык = 1.0,7 = * Исправлена проблема с настраиваемым типом сообщения, который не является иерархическим. = 1.0.6 = * Добавить и обновить перевод (русский и голландский) * Добавьте настраиваемый тип сообщения на карту сайта. В версии 1.0.4 произошла ошибка = 1.0.5 = * Возможность исключить некоторые страницы * Исправить некоторую ошибку перевода * Добавить русский язык, французский (Бельгия, Швейцария, Люксембург, Канада) = 1.0.4 = * Исправить ошибку * Включите настраиваемый тип сообщения в карту сайта * Возможность настроить способ отображения сообщений = 1.0,3 = * Исправить ошибку перевода = 1.0.2 = * Исправить ошибку переименованной функции. = 1.0.1 = * Добавить французский перевод = 1.0 = * Изначальный выпуск. == Уведомление об обновлении == == Как удалить страницу WP Sitemap == Чтобы удалить страницу WP Sitemap, вам просто нужно деактивировать плагин из списка плагинов.

Как создать динамическую HTML-страницу карты сайта в Divi
HTML-страница карты сайта может быть полезна для пользователей, которые хотят перемещаться по сайту Divi из панорамного вида. По сути, карта сайта в формате HTML (как следует из названия) — это карта вашего сайта в формате HTML.Страница карты сайта обычно содержит организованный список ссылок на все релевантное содержимое вашего сайта. Страницу файла Sitemap в формате HTML можно создать вручную, но это помогает, если вы можете динамически генерировать содержимое страницы карты сайта, чтобы вам не приходилось беспокоиться о постоянных обновлениях.
В этом руководстве мы покажем вам, как создать динамический макет страницы карты сайта HTML в Divi, используя комбинацию Divi Design и плагина WP Sitemap Page. Настройка чрезвычайно проста, а результат удивительно эффективен.
Приступим.
Подглядывание
Загрузите макет страницы HTML Sitemap БЕСПЛАТНО
Чтобы ознакомиться с макетом страницы карты сайта из этого руководства, вам сначала нужно загрузить его, используя кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить».Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.
Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить».Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Подпишитесь на наш канал Youtube
Чтобы импортировать макет на свою страницу, просто извлеките zip-файл и перетащите файл JSON в Divi Builder.
ПРИМЕЧАНИЕ. Этот макет основан на коротких кодах, используемых с плагином WP Sitemap Page.Если на вашем сайте не активен плагин, вы не увидите контент в модулях.
Что вам понадобится для этого учебного пособия
Для этого урока вам понадобится следующее:
- Тема Divi.
- Контент WordPress. Чтобы сгенерировать содержимое страницы карты сайта в формате HTML, на вашем сайте должны быть актуальные страницы, сообщения, категории, продукты и т. Д.
- Плагин WP Sitemap Page. Доступ к нему можно получить из панели управления WordPress, и мы покажем вам, как это сделать ниже.
Давайте перейдем к руководству, а?
Разница между XML и HTML-файлами Sitemap
Если вы плохо знакомы с картами сайта, в основном есть два вида — XML и HTML. Карты сайта в формате XML создаются специально, чтобы дать поисковым системам подробную карту вашего сайта. По большей части карты сайта в формате XML существуют исключительно для поисковых систем, таких как Google, чтобы облегчить им сканирование вашего сайта, что поможет повысить ваш рейтинг. Таким образом, сайты XML не для пользователя. Здесь на помощь приходят карты сайта в формате HTML.Карты сайта HTML — это встроенный фактический HTML (и PHP, поскольку мы используем Divi и WordPress) на фактической странице карты сайта на вашем веб-сайте. Идея состоит в том, чтобы создать организованный список всего соответствующего контента веб-сайта (сообщений, страниц, продуктов, категорий и т. Д.) Для пользователя в одном удобном месте. По сути, страница карты сайта в формате HTML похожа на мегаменю для всего вашего сайта.
Таким образом, сайты XML не для пользователя. Здесь на помощь приходят карты сайта в формате HTML.Карты сайта HTML — это встроенный фактический HTML (и PHP, поскольку мы используем Divi и WordPress) на фактической странице карты сайта на вашем веб-сайте. Идея состоит в том, чтобы создать организованный список всего соответствующего контента веб-сайта (сообщений, страниц, продуктов, категорий и т. Д.) Для пользователя в одном удобном месте. По сути, страница карты сайта в формате HTML похожа на мегаменю для всего вашего сайта.
Для получения дополнительной информации о картах сайта (например, о том, как создать карту сайта в формате XML в WordPress), ознакомьтесь с нашим сообщением о том, как создать карту сайта для вашего сайта WordPress.
Настройка подключаемого модуля
Для этого руководства мы собираемся использовать БЕСПЛАТНЫЙ, но эффективный плагин WordPress под названием WP Sitemap Page, который позволит нам динамически отображать содержимое карты сайта в модуле Divi с помощью коротких кодов.
Чтобы загрузить плагин, перейдите в панель управления WordPress и выберите плагины> Добавить новый. Затем найдите плагин страницы карты сайта wp с помощью панели поиска, а затем установите и активируйте плагин.
Чтобы открыть настройки плагина страницы WP Sitemap, перейдите в Настройки> WP Sitemap Page.Там вы увидите доступные настройки. В этом уроке мы оставим параметры на вкладке настроек в покое, но не стесняйтесь просматривать их позже.
Щелкните вкладку «Как использовать», чтобы просмотреть все доступные примеры шорткодов, которые мы можем использовать для отображения содержимого страницы карты сайта. Выделены те, которые мы будем использовать.
Создание HTML-страницы карты сайта в Divi
После установки плагинов мы готовы приступить к разработке макета страницы Sitemap в Divi.
Создание новой страницы
Для начала создайте новую страницу, дайте ей название «Карта сайта», затем нажмите «Использовать Divi Builder».
Добавление готового макета на страницу
Вас встретят с тремя вариантами построения страницы. Выберите «Выбрать готовый макет».
Затем найдите и найдите Пакет макетов журнала и щелкните, чтобы использовать макет страницы категорий.
Удаление ненужных элементов
Поскольку мы собираемся использовать только верхнюю часть этого готового макета, после загрузки макета на страницу удалите все разделы ниже первого раздела.
Затем добавьте новую обычную секцию под верхней секцией.
Добавление строки № 1 для отображения страниц
Для нашей первой строки мы собираемся добавить содержимое страницы карты сайта HTML, которая будет отображать все страницы сайта. Начнем с добавления строки из одного столбца.
Добавление текстового модуля для отображения страниц
Внутри строки добавьте новый текстовый модуль.
Затем вставьте следующее в поле содержимого под текстовой вкладкой:
Страницы
[только wp_sitemap_page = "страница" display_title = "false"]
Настройки дизайна текста
Несмотря на то, что большая часть текстового контента создается с помощью шорткода, мы все равно можем создавать эти элементы, используя встроенные настройки дизайна Divi. Перейдите на вкладку дизайна и обновите следующее:
Перейдите на вкладку дизайна и обновите следующее:
- Шрифт текста: Montserrat
- Плотность шрифта текста: полужирный
Затем выберите вкладку настроек ссылки и обновите следующее:
Затем выберите вкладку настроек неупорядоченного списка и обновите следующее:
- Цвет текста неупорядоченного списка: # c5e0dc
- Тип стиля неупорядоченного списка: Квадрат
- Позиция стиля неупорядоченного списка: внутри
- Отступ неупорядоченного элемента списка: 5vw
ПРИМЕЧАНИЕ. Любые стили ссылок имеют приоритет над стилями неупорядоченного списка.Вот почему мы можем добавить этот цвет текста неупорядоченного списка, и он будет применяться только к маленьким квадратным маркерам.
Обновите стиль заголовка 2 следующим образом:
- Шрифт заголовка 2: Montserrat
- Толщина шрифта заголовка 2: полужирный
- Размер текста заголовка 2: 3vw (рабочий стол), 38px (планшет)
Затем обновите интервал с помощью некоторого левого отрицательного поля, чтобы немного сдвинуть модуль влево. Это добавит красивый перекрывающийся дизайн нашему заголовку и нашей тени блока.
Это добавит красивый перекрывающийся дизайн нашему заголовку и нашей тени блока.
Наконец, добавьте в модуль настраиваемый класс CSS, чтобы в дальнейшем мы могли настроить его таргетинг с помощью некоторого настраиваемого CSS для разбиения содержимого на столбцы.
Настройки строки
Теперь обновите настройки строки следующим образом:
- Box Shadow: см. Скриншот
- Положение тени коробки по горизонтали: -5vw
- Положение тени коробки по вертикали: 0px
- Цвет тени: # c5e0dc
Добавление строки № 2 для отображения сообщений и категорий
Дублирующая строка для создания новой
Во второй строке мы собираемся отображать содержимое страницы карты сайта HTML для сообщений нашего блога.Чтобы создать вторую строку, продублируйте только что созданную строку, содержащую наши страницы.
Обновить текстовый модуль с помощью шорткода для отображения категорий
Затем откройте настройки текстового модуля в повторяющейся строке и замените содержимое следующим:
Категории
[только wp_sitemap_page = "категория" display_title = "false"]
Этот шорткод будет динамически отображать категории сообщений.
Модуль дублирования текста для отображения отдельного заголовка для сообщений по категориям
Чтобы отображать сообщения по категориям, продублируйте текстовый модуль, содержащий категории сообщений, и обновите его содержимое следующим образом:
Посты по категориям
Модуль дублирования текста и обновление содержимого с помощью шорткода для вывода списка сообщений по категориям
Мы собираемся поместить заголовок в отдельный текстовый модуль, чем шорткод, по соображениям дизайна.
Скопируйте только что скопированный текстовый модуль еще раз.
Затем обновите содержимое нового дублирующего текстового модуля новым шорткодом следующим образом:
[только wp_sitemap_page = "post" display_category_title_wording = "false" display_title = "false"]
Обновление дизайна содержимого шорткода с Divi
Поскольку этот шорткод имеет вложенный список, нам нужно будет его оптимизировать немного иначе. Щелкните вкладку дизайна и обновите следующее:
Щелкните вкладку дизайна и обновите следующее:
- Позиция стиля неупорядоченного списка: снаружи
- Отступ элемента неупорядоченного списка: 0px
- Поле: 0 пикселей слева
- Набивка: 3.2vw осталось
Затем замените класс CSS следующим:
Добавление строки № 3 для продуктов
В этой третьей и последней строке мы собираемся добавить содержимое страницы карты сайта HTML, которая отображает категории продуктов и все продукты.
Повторяющийся ряд № 1
Для начала продублируем верхнюю строку (та, которая отображает страницы).
Обновите настройки текстового модуля для отображения категорий продуктов
Затем обновите настройки текста дубликата следующим образом:
Категории продуктов
[только wp_sitemap_page = "product_cat" display_title = "false"]
Этот шорткод отображает категории продуктов.
Модуль дублирования текста для отображения продуктов
Затем скопируйте только что созданный текстовый модуль.
Затем обновите настройки повторяющегося текста следующим содержанием:
Продукты
[только wp_sitemap_page = "product" display_title = "false"]
Этот шорткод отображает все продукты по всему сайту.
Обновить цвет теней Row Box
Чтобы немного разделить разделы, мы можем изменить тень блока для строки, содержащей наши категории продуктов и продукты.Для этого обновите настройки строки следующим образом:
Обновить заголовок страницы
Прежде чем мы забудем, перейдите в верхний раздел и обновите два текстовых модуля текстом «Карта сайта». Это даст точное название для нашей страницы карты сайта.
Результат
Вот результат.
Этот дизайн с одной колонкой выглядит действительно великолепно, так что не стесняйтесь назвать это днем и кататься с ним. Но если вы хотите увеличить макет с помощью нескольких столбцов, см. Ниже.
Добавление нескольких столбцов в содержимое страницы карты сайта с помощью настраиваемого CSS
Прямо сейчас макет по умолчанию будет отображать содержимое страницы карты сайта в одном столбце. Если вы хотите разбить это на несколько столбцов на рабочем столе и планшете, вы можете добавить собственный CSS в модуль кода в Divi.
Сначала добавьте модуль кода внизу страницы (неважно где).
Затем вставьте следующий код CSS в поле кода:
<стиль>
@media all and (min-width: 767px) {
.flex-columns .wsp-posts-list {
дисплей: гибкий;
flex-wrap: обертка;
}
.flex-columns .wsp-posts-list> li> ul {
ширина: 300 пикселей;
заполнение: 2% 10% 10% 5%;
}
.column-list .wsp-container {
количество столбцов: 3;
}
}
Этот фрагмент CSS применим только к большим планшетам и выше. Код нацелен на текстовые модули с классами CSS, которые мы добавили к ним ранее. Для текстового модуля с классом «flex-columns» шорткод, который генерирует сообщения по категориям, разделен на столбцы шириной 300 пикселей.Текстовые модули с классом «список-столбцов» разделят содержимое страницы карты сайта с коротким кодом на три столбца.
Окончательный результат
Оцените окончательный результат!
Другие способы добавления содержимого Sitemap
Мы также можем добавить содержимое карты сайта на страницу карты сайта, используя виджеты WordPress, модули Divi и шорткоды WooCommerce.
Используйте виджеты WordPress
WordPress имеет несколько стандартных виджетов, которые будут отображать такие вещи, как страницы, категории и продукты.Их можно найти на панели управления WordPress в разделе Внешний вид> Виджеты. Не стесняйтесь воспользоваться преимуществами тех, кто использует модуль боковой панели Divi, если вам нужно добавить что-то на страницу карты сайта.
Используйте модуль блога Divi
Модуль блогаDivi поставляется со встроенными настройками для отображения сообщений, страниц, проектов и продуктов. А если применить минималистский подход к дизайну, можно получить довольно крутой настраиваемый список для страниц карты сайта.
Например, мы можем добавить новый модуль блога и выбрать продукты в качестве типа сообщения и дать ему достаточно большое количество сообщений, чтобы теперь он отображал все продукты на нашем сайте.
Затем мы можем скрыть все элементы, кроме ссылки / названия продукта.
То же самое можно сделать и для страниц. Просто выберите страницы для типа публикации.
Короткий код продукта
Для продуктов WooCommerce мы можем использовать шорткод продукта WooCommerce для создания списков продуктов или списков категорий продуктов. Шорткод продукта очень надежен и универсален для отображения продуктов, как вы хотите. Вы даже можете использовать шорткод в модуле Divi, чтобы воспользоваться преимуществами встроенных настроек.
Последние мысли
Использование плагина WP Sitemap Page в сочетании с мощью Divi — хорошее упрощенное решение для создания динамической HTML-страницы Sitemap для вашего веб-сайта. И вы можете легко добавить больше динамического контента на свою страницу карты сайта, используя любую комбинацию модулей Divi и шорткодов WooCommerce. Не стесняйтесь экспериментировать и найти правильный дизайн, который соответствует вашим потребностям.
Я с нетерпением жду вашего ответа в комментариях.
Ура!
Совместимость между плагином WP Sitemap Page и WPML
IGg1LnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSJjNjVjZTlkYTY1N2I0NjVmZWU3NDhmMDFiNWVmZWExNSJdIGEgIHsgdGV4dC1kZWNvcmF0aW9uOiBub25lOyB9IGgzLnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSIzZGJlOWViM2VjZjYxZDEyZmY2MjMxZjEzMTJlM2U4NSJdICB7IGZvbnQtd2VpZ2h0OiBib2xkO2NvbG9yOiByZ2JhKCA1NSwgNTUsIDU1LCAxICk7IH0gIGgzLnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSIzZGJlOWViM2VjZjYxZDEyZmY2MjMxZjEzMTJlM2U4NSJdIGEgIHsgY29sb3I6IHJnYmEoIDU1LCA1NSwgNTUsIDEgKTt0ZXh0LWRlY29yYXRpb246IG5vbmU7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iODc3Yjc4YTA4NjlkMjU1NjEyYzNkZTQxNWIwYWNiZTIiXSB7IHRleHQtYWxpZ246IGxlZnQ7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iODc3Yjc4YTA4NjlkMjU1NjEyYzNkZTQxNWIwYWNiZTIiXSAudGItYnV0dG9uX19saW5rIHsgYmFja2dyb3VuZC1jb2xvcjogcmdiYSggMCwgMCwgMCwgMCApO2JvcmRlci1yYWRpdXM6IDA7Y29sb3I6IHJnYmEoIDEwMiwgMTAyLCAxMDIsIDEgKTtwYWRkaW5nOiAwO21hcmdpbjogMCAwIDEwcHggMDtmb250LXNpemU6IDEzcHg7bGluZS1oZWlnaHQ6IDIwcHg7Y29sb3I6IHJnYmEoIDEwMiwgMTAyLCAxMDIsID EgKTsgfSAudGItYnV0dG9uW2RhdGEtdG9vbHNldC1ibG9ja3MtYnV0dG9uPSI4NzdiNzhhMDg2OWQyNTU2MTJjM2RlNDE1YjBhY2JlMiJdIC50Yi1idXR0b25fX2xpbms6aG92ZXIgeyBjb2xvcjogcmdiYSggNTEsIDEzNSwgMTU4LCAxICk7dGV4dC1kZWNvcmF0aW9uOiB1bmRlcmxpbmU7Y29sb3I6IHJnYmEoIDUxLCAxMzUsIDE1OCwgMSApOyB9IC50Yi1idXR0b25bZGF0YS10b29sc2V0LWJsb2Nrcy1idXR0b249Ijg3N2I3OGEwODY5ZDI1NTYxMmMzZGU0MTViMGFjYmUyIl0gLnRiLWJ1dHRvbl9faWNvbiB7IGZvbnQtZmFtaWx5OiBGb250QXdlc29tZTttYXJnaW4tcmlnaHQ6IDdweDsgfSAudGItYnV0dG9uW2RhdGEtdG9vbHNldC1ibG9ja3MtYnV0dG9uPSI4NzdiNzhhMDg2OWQyNTU2MTJjM2RlNDE1YjBhY2JlMiJdIC50Yi1idXR0b25fX2ljb246OmJlZm9yZSB7IGNvbnRlbnQ6ICdcZjBmNic7IH0gLnRiLWNvbnRhaW5lcltkYXRhLXRvb2xzZXQtYmxvY2tzLWNvbnRhaW5lcj0iNmQ5OTBiZjc3ODk2YjBmYmVlMTA5ZjlkNWU4ZTRhNjYiXSB7IHBhZGRpbmc6IDI1cHggMCAwIDA7bWFyZ2luLXRvcDogMTEwcHg7Ym9yZGVyLXRvcDogMXB4IHNvbGlkIHJnYmEoIDIyMSwgMjIxLCAyMjEsIDEgKTsgfSAudGItYnV0dG9uW2RhdGEtdG9vbHNldC1ibG9ja3MtYnV0dG9uPSI1NjBmNjM0ZTdhYTJkZDYxMjFmYmU5NDMwMGFiNjM4NyJdIC50Yi1idXR0b25fX2xpbmsgeyBiYWNrZ3JvdW5kLWNvbG9yOiByZ2JhKCAwLCAwLC AwLCAwICk7Ym9yZGVyLXJhZGl1czogNXB4O2NvbG9yOiByZ2JhKCA1NSwgNTUsIDU1LCAxICk7cGFkZGluZzogMDttYXJnaW4tdG9wOiAwO21hcmdpbi1ib3R0b206IDQwcHg7Ym9yZGVyOiAwcHggc29saWQgcmdiYSggMCwgMCwgMCwgMSApO2ZvbnQtc2l6ZTogMTVweDtjb2xvcjogcmdiYSggNTUsIDU1LCA1NSwgMSApOyB9IC50Yi1idXR0b25bZGF0YS10b29sc2V0LWJsb2Nrcy1idXR0b249IjU2MGY2MzRlN2FhMmRkNjEyMWZiZTk0MzAwYWI2Mzg3Il0gLnRiLWJ1dHRvbl9fbGluazpob3ZlciB7IGJhY2tncm91bmQtY29sb3I6IHJnYmEoIDAsIDAsIDAsIDAgKTtjb2xvcjogcmdiYSggNTEsIDEzNSwgMTU4LCAxICk7Y29sb3I6IHJnYmEoIDUxLCAxMzUsIDE1OCwgMSApOyB9IC50Yi1idXR0b25bZGF0YS10b29sc2V0LWJsb2Nrcy1idXR0b249IjU2MGY2MzRlN2FhMmRkNjEyMWZiZTk0MzAwYWI2Mzg3Il0gLnRiLWJ1dHRvbl9faWNvbiB7IGZvbnQtZmFtaWx5OiBkYXNoaWNvbnM7bWFyZ2luLXJpZ2h0OiA1cHg7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iNTYwZjYzNGU3YWEyZGQ2MTIxZmJlOTQzMDBhYjYzODciXSAudGItYnV0dG9uX19pY29uOjpiZWZvcmUgeyBjb250ZW50OiAnXGYzNDAnOyB9IC53cHYtdmlldy1vdXRwdXRbZGF0YS10b29sc2V0LXZpZXdzLXZpZXctZWRpdG9yPSJmMGM5ZmI0NGUyMWIwMWNiNDUyODJkNDBjY2YyYmE5ZCJdICA + IC50Yi1ncmlkLWNvbHVtbjpudG gtb2YtdHlwZSgxbisxKSB7IGdyaWQtY29sdW1uOiAxIH0gLndwdi12aWV3LW91dHB1dFtkYXRhLXRvb2xzZXQtdmlld3Mtdmlldy1lZGl0b3I9ImYwYzlmYjQ0ZTIxYjAxY2I0NTI4MmQ0MGNjZjJiYTlkIl0gLmpzLXdwdi1sb29wLXdyYXBwZXIgPiAudGItZ3JpZCB7IGdyaWQtdGVtcGxhdGUtY29sdW1uczogbWlubWF4KDAsIDFmcik7Z3JpZC1yb3ctZ2FwOiA1cHg7Z3JpZC1hdXRvLWZsb3c6IHJvdyB9IGg1LnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSJlMGRlZDgxZjVkYWI1ODhiMWUzMWZiYzc3OGM2N2Q1MyJdIGEgIHsgdGV4dC1kZWNvcmF0aW9uOiBub25lOyB9ICBoMy50Yi1oZWFkaW5nW2RhdGEtdG9vbHNldC1ibG9ja3MtaGVhZGluZz0iN2Q1NWM4NjdkYTIzYjc0NDRhODEwOWIxYzY0MWE3YmEiXSAgeyBmb250LXdlaWdodDogYm9sZDtjb2xvcjogcmdiYSggNTUsIDU1LCA1NSwgMSApOyB9IGgzLnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSI3ZDU1Yzg2N2RhMjNiNzQ0NGE4MTA5YjFjNjQxYTdiYSJdIGEgIHsgY29sb3I6IHJnYmEoIDU1LCA1NSwgNTUsIDEgKTt0ZXh0LWRlY29yYXRpb246IG5vbmU7IH0gIC50Yi1jb250YWluZXJbZGF0YS10b29sc2V0LWJsb2Nrcy1jb250YWluZXI9ImFiZGIzYmM2NzAzNWE3NmNkMGQ0NzY2NDZkOTA2N2QyIl0geyBib3JkZXItcmFkaXVzOiA1cHg7cGFkZGluZzogNjBweCA2MHB4IDQwcHggNjBweDttYXJnaW4tYm90dG 9tOiA3MHB4O2JveC1zaGFkb3c6IDAgNXB4IDUwcHggMCByZ2JhKCAwLCAwLCAwLCAwLjA4ICk7IH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSJhMGZjZTY3NDY1YjFmZmZkZWZiZGQ3NzNlNjBkNWJhNSJdIHsgZ3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMC4zMzVmcikgbWlubWF4KDAsIDAuNjY1ZnIpO2dyaWQtY29sdW1uLWdhcDogNzBweDtncmlkLWF1dG8tZmxvdzogcm93IH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSJhMGZjZTY3NDY1YjFmZmZkZWZiZGQ3NzNlNjBkNWJhNSJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDJuICsgMSkgeyBncmlkLWNvbHVtbjogMSB9IC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iYTBmY2U2NzQ2NWIxZmZmZGVmYmRkNzczZTYwZDViYTUiXSA + IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgybiArIDIpIHsgZ3JpZC1jb2x1bW46IDIgfSAudGItYnV0dG9uW2RhdGEtdG9vbHNldC1ibG9ja3MtYnV0dG9uPSI3MDQxMGEyMGQ2MDcxZDkzNjg5YTdkZDc0NDliYTllYiJdIC50Yi1idXR0b25fX2xpbmsgeyBiYWNrZ3JvdW5kLWNvbG9yOiByZ2JhKCA1NSwgNTUsIDU1LCAxICk7Ym9yZGVyLXJhZGl1czogNXB4O3BhZGRpbmc6IDE0cHggMTZweCAxOHB4IDE2cHg7bWFyZ2luLXRvcDogMjBweDtmb250LXNpemU6IDE1cHg7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iNzA0MT BhMjBkNjA3MWQ5MzY4OWE3ZGQ3NDQ5YmE5ZWIiXSAudGItYnV0dG9uX19saW5rOmhvdmVyIHsgYmFja2dyb3VuZC1jb2xvcjogcmdiYSggNTEsIDEzNSwgMTU4LCAxICk7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iNzA0MTBhMjBkNjA3MWQ5MzY4OWE3ZGQ3NDQ5YmE5ZWIiXSAudGItYnV0dG9uX19pY29uIHsgZm9udC1mYW1pbHk6IGRhc2hpY29uczsgfSAudGItZmllbGRbZGF0YS10b29sc2V0LWJsb2Nrcy1maWVsZD0iMjlkMDgwNTUzMThjODBkYTI5NTI5ZjY0NjQ0ZmZjNWEiXSBhIHsgdGV4dC1kZWNvcmF0aW9uOiBub25lOyB9ICAudGItZmllbGRzLWFuZC10ZXh0W2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGRzLWFuZC10ZXh0PSJiY2I0ZTY1YTkwYzQyZjhlNWNiOTUzMTE0YmViMjI0MSJdIHsgZm9udC1zaXplOiAxM3B4O2NvbG9yOiByZ2JhKCAxNTMsIDE1MywgMTUzLCAxICk7bWFyZ2luLXRvcDogNXB4O21hcmdpbi1ib3R0b206IDMwcHg7IH0gLnRiLWZpZWxkcy1hbmQtdGV4dFtkYXRhLXRvb2xzZXQtYmxvY2tzLWZpZWxkcy1hbmQtdGV4dD0iYmNiNGU2NWE5MGM0MmY4ZTVjYjk1MzExNGJlYjIyNDEiXSBwIHsgZm9udC1zaXplOiAxM3B4O2NvbG9yOiByZ2JhKCAxNTMsIDE1MywgMTUzLCAxICk7IH0gLnRiLWZpZWxkcy1hbmQtdGV4dFtkYXRhLXRvb2xzZXQtYmxvY2tzLWZpZWxkcy1hbmQtdGV4dD0iY2FkNmFkM2FkODlhMzE5ZTMzMjBiMTFiZTUwYzlkNjQiXSB7IHBhZGRpbm ctdG9wOiAyMHB4O2JvcmRlci10b3A6IDFweCBzb2xpZCByZ2JhKCAyMjEsIDIyMSwgMjIxLCAxICk7IH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI2NmI0OTRmN2EzN2ZlN2NhMTE4NWVjODhhYWZlNWFmNSJdIHsgbWFyZ2luLXRvcDogMzBweDtncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAwLjdmcikgbWlubWF4KDAsIDAuM2ZyKTtncmlkLWF1dG8tZmxvdzogcm93IH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI2NmI0OTRmN2EzN2ZlN2NhMTE4NWVjODhhYWZlNWFmNSJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDJuICsgMSkgeyBncmlkLWNvbHVtbjogMSB9IC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iNjZiNDk0ZjdhMzdmZTdjYTExODVlYzg4YWFmZTVhZjUiXSA + IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgybiArIDIpIHsgZ3JpZC1jb2x1bW46IDIgfSAudGItZmllbGRzLWFuZC10ZXh0W2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGRzLWFuZC10ZXh0PSI0MTk0ZDU2OWY3ZDFmY2UwMzEyMmUzMTMyZDNmZmQ5OCJdIHsgZm9udC1zaXplOiAxM3B4O2ZvbnQtc3R5bGU6IGl0YWxpYzttYXJnaW4tYm90dG9tOiAyNXB4OyB9IC50Yi1maWVsZHMtYW5kLXRleHRbZGF0YS10b29sc2V0LWJsb2Nrcy1maWVsZHMtYW5kLXRleHQ9IjQxOTRkNTY5ZjdkMWZjZTAzMTIyZTMxMzJkM2ZmZDk4Il0gcCB7IGZvbnQtc2l6ZTogMTNweDtmb2 50LXN0eWxlOiBpdGFsaWM7IH0gLnRiLWdyaWQtY29sdW1uW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZC1jb2x1bW49ImNkNmU1OGM1Mzg3YjRiZDNmYzk1OGY3Mzk0MzJiMTk2Il0geyBkaXNwbGF5OiBmbGV4OyB9IGgyLnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSI5MmY3MTQ2NDg1MTg5ZjE2NjMzNmMxYjJlZDg2ZTYwZiJdICB7IGZvbnQtd2VpZ2h0OiBib2xkO2NvbG9yOiByZ2JhKCA1NSwgNTUsIDU1LCAxICk7cGFkZGluZy10b3A6IDA7bWFyZ2luLXRvcDogMDttYXJnaW4tYm90dG9tOiAxMHB4OyB9IGgyLnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSI5MmY3MTQ2NDg1MTg5ZjE2NjMzNmMxYjJlZDg2ZTYwZiJdIGEgIHsgY29sb3I6IHJnYmEoIDU1LCA1NSwgNTUsIDEgKTt0ZXh0LWRlY29yYXRpb246IG5vbmU7IH0gIC50Yi1jb250YWluZXJbZGF0YS10b29sc2V0LWJsb2Nrcy1jb250YWluZXI9IjdmNDQ0MWQxMjJmYjRiZjUwMmE1ZmYzZTMzNjYwNDE3Il0geyBib3JkZXItdG9wLXJpZ2h0LXJhZGl1czogNXB4O2JvcmRlci1ib3R0b20tcmlnaHQtcmFkaXVzOiA1cHg7YmFja2dyb3VuZDogcmdiYSggMjM0LCAyNDMsIDI0NSwgMSApO3BhZGRpbmc6IDEwcHggMTBweCAxMHB4IDE1cHg7Ym9yZGVyLWxlZnQ6IDNweCBzb2xpZCByZ2JhKCA1MSwgMTM1LCAxNTgsIDEgKTsgfSAudGItZmllbGRzLWFuZC10ZXh0W2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGRzLWFuZC 10ZXh0PSJkODdjMjRkOTQ5MmZhYzcyNzg1OWM2MTllYTg3OTM4ZSJdIHsgY29sb3I6IHJnYmEoIDUxLCAxMzUsIDE1OCwgMSApO2JvcmRlci1yYWRpdXM6IDA7IH0gLnRiLWZpZWxkcy1hbmQtdGV4dFtkYXRhLXRvb2xzZXQtYmxvY2tzLWZpZWxkcy1hbmQtdGV4dD0iZDg3YzI0ZDk0OTJmYWM3Mjc4NTljNjE5ZWE4NzkzOGUiXSBwIHsgY29sb3I6IHJnYmEoIDUxLCAxMzUsIDE1OCwgMSApOyB9IC50Yi1ncmlkLWNvbHVtbltkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uPSIzMDM0ZmJlODg2YzExMDU0ZTk1YjQ2YjA5ZDNlNDExMiJdIHsgZGlzcGxheTogZmxleDsgfSAud3B2LXZpZXctb3V0cHV0W2RhdGEtdG9vbHNldC12aWV3cy12aWV3LWVkaXRvcj0iNDNhY2U3NDY2MjFkYjI4OTE3MzMxNjI0NGVkYzU5ZmMiXSAgPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoMW4rMSkgeyBncmlkLWNvbHVtbjogMSB9IC53cHYtdmlldy1vdXRwdXRbZGF0YS10b29sc2V0LXZpZXdzLXZpZXctZWRpdG9yPSI0M2FjZTc0NjYyMWRiMjg5MTczMzE2MjQ0ZWRjNTlmYyJdIC5qcy13cHYtbG9vcC13cmFwcGVyID4gLnRiLWdyaWQgeyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAxZnIpO2dyaWQtcm93LWdhcDogMTVweDtncmlkLWF1dG8tZmxvdzogcm93IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iYjc1NzFiODNlMzIzOWI4ZjY0ODQwOWQyMGIxZjhjMDgiXSB7IHRleHQtYWxpZ2 46IGxlZnQ7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iYjc1NzFiODNlMzIzOWI4ZjY0ODQwOWQyMGIxZjhjMDgiXSAudGItYnV0dG9uX19saW5rIHsgYmFja2dyb3VuZC1jb2xvcjogcmdiYSggMCwgMCwgMCwgMCApO2JvcmRlci1yYWRpdXM6IDA7Y29sb3I6IHJnYmEoIDEwMiwgMTAyLCAxMDIsIDEgKTtwYWRkaW5nOiAwO21hcmdpbjogMCAwIDMwcHggMDtmb250LXNpemU6IDEzcHg7bGluZS1oZWlnaHQ6IDIwcHg7Y29sb3I6IHJnYmEoIDEwMiwgMTAyLCAxMDIsIDEgKTsgfSAudGItYnV0dG9uW2RhdGEtdG9vbHNldC1ibG9ja3MtYnV0dG9uPSJiNzU3MWI4M2UzMjM5YjhmNjQ4NDA5ZDIwYjFmOGMwOCJdIC50Yi1idXR0b25fX2xpbms6aG92ZXIgeyBjb2xvcjogcmdiYSggNTEsIDEzNSwgMTU4LCAxICk7dGV4dC1kZWNvcmF0aW9uOiB1bmRlcmxpbmU7Y29sb3I6IHJnYmEoIDUxLCAxMzUsIDE1OCwgMSApOyB9IC50Yi1idXR0b25bZGF0YS10b29sc2V0LWJsb2Nrcy1idXR0b249ImI3NTcxYjgzZTMyMzliOGY2NDg0MDlkMjBiMWY4YzA4Il0gLnRiLWJ1dHRvbl9faWNvbiB7IGZvbnQtZmFtaWx5OiBkYXNoaWNvbnM7bWFyZ2luLXJpZ2h0OiA3cHg7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iYjc1NzFiODNlMzIzOWI4ZjY0ODQwOWQyMGIxZjhjMDgiXSAudGItYnV0dG9uX19pY29uOjpiZWZvcmUgeyBjb250ZW50OiAnXGYxMDMnOyB9IC53cHYtdmlldy1vdX RwdXRbZGF0YS10b29sc2V0LXZpZXdzLXZpZXctZWRpdG9yPSI0M2FlYzlkYzM3MThhYjNiNDg4YWJjZDNiNzkwYmZjOCJdICA + IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgxbisxKSB7IGdyaWQtY29sdW1uOiAxIH0gLndwdi12aWV3LW91dHB1dFtkYXRhLXRvb2xzZXQtdmlld3Mtdmlldy1lZGl0b3I9IjQzYWVjOWRjMzcxOGFiM2I0ODhhYmNkM2I3OTBiZmM4Il0gLmpzLXdwdi1sb29wLXdyYXBwZXIgPiAudGItZ3JpZCB7IGdyaWQtdGVtcGxhdGUtY29sdW1uczogbWlubWF4KDAsIDFmcik7Z3JpZC1yb3ctZ2FwOiA1cHg7Z3JpZC1hdXRvLWZsb3c6IHJvdyB9IC50Yi1idXR0b25bZGF0YS10b29sc2V0LWJsb2Nrcy1idXR0b249IjBiMjg0MmM0MjQ3ODlmNzg4ZGM2NTRlZDA1NTQ3MWFjIl0geyB0ZXh0LWFsaWduOiBsZWZ0OyB9IC50Yi1idXR0b25bZGF0YS10b29sc2V0LWJsb2Nrcy1idXR0b249IjBiMjg0MmM0MjQ3ODlmNzg4ZGM2NTRlZDA1NTQ3MWFjIl0gLnRiLWJ1dHRvbl9fbGluayB7IGJhY2tncm91bmQtY29sb3I6IHJnYmEoIDAsIDAsIDAsIDAgKTtib3JkZXItcmFkaXVzOiAwO2NvbG9yOiByZ2JhKCAxMDIsIDEwMiwgMTAyLCAxICk7cGFkZGluZzogMDttYXJnaW46IDAgMCAxMHB4IDA7Zm9udC1zaXplOiAxM3B4O2xpbmUtaGVpZ2h0OiAyMHB4O2NvbG9yOiByZ2JhKCAxMDIsIDEwMiwgMTAyLCAxICk7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iMGIyODQyYzQyNDc4OW Y3ODhkYzY1NGVkMDU1NDcxYWMiXSAudGItYnV0dG9uX19saW5rOmhvdmVyIHsgY29sb3I6IHJnYmEoIDUxLCAxMzUsIDE1OCwgMSApO3RleHQtZGVjb3JhdGlvbjogdW5kZXJsaW5lO2NvbG9yOiByZ2JhKCA1MSwgMTM1LCAxNTgsIDEgKTsgfSAudGItYnV0dG9uW2RhdGEtdG9vbHNldC1ibG9ja3MtYnV0dG9uPSIwYjI4NDJjNDI0Nzg5Zjc4OGRjNjU0ZWQwNTU0NzFhYyJdIC50Yi1idXR0b25fX2ljb24geyBmb250LWZhbWlseTogRm9udEF3ZXNvbWU7bWFyZ2luLXJpZ2h0OiA3cHg7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iMGIyODQyYzQyNDc4OWY3ODhkYzY1NGVkMDU1NDcxYWMiXSAudGItYnV0dG9uX19pY29uOjpiZWZvcmUgeyBjb250ZW50OiAnXGYwZjYnOyB9IGg1LnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSJmMzExZTU5NWZjZTdlYzFjZWVkOGQ1N2QzOWI1MzVjMSJdICB7IGZvbnQtd2VpZ2h0OiBib2xkO2NvbG9yOiByZ2JhKCA1NSwgNTUsIDU1LCAxICk7cGFkZGluZy10b3A6IDA7cGFkZGluZy1ib3R0b206IDA7bWFyZ2luLXRvcDogMDttYXJnaW4tYm90dG9tOiAxNXB4OyB9IGg1LnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSJmMzExZTU5NWZjZTdlYzFjZWVkOGQ1N2QzOWI1MzVjMSJdIGEgIHsgY29sb3I6IHJnYmEoIDU1LCA1NSwgNTUsIDEgKTt0ZXh0LWRlY29yYXRpb246IG5vbmU7IH0gIC50Yi1jb250YWluZXJbZG F0YS10b29sc2V0LWJsb2Nrcy1jb250YWluZXI9IjM2M2RmY2Y1NzM3ZDI4MGJlMzc5OWIzMDRlMDU0Y2U4Il0geyBib3JkZXItcmFkaXVzOiA1cHg7cGFkZGluZzogMzVweCAyNXB4IDI1cHggMjVweDttYXJnaW4tYm90dG9tOiAyNXB4O2JvcmRlcjogMXB4IHNvbGlkIHJnYmEoIDIyMSwgMjIxLCAyMjEsIDEgKTttaW4taGVpZ2h0OiAyMDBweDtkaXNwbGF5Om1zLWZsZXhib3ggIWltcG9ydGFudDtkaXNwbGF5OmZsZXggIWltcG9ydGFudDstbXMtZmxleC1kaXJlY3Rpb246Y29sdW1uO2ZsZXgtZGlyZWN0aW9uOmNvbHVtbjstbXMtZmxleC1wYWNrOmNlbnRlcjtqdXN0aWZ5LWNvbnRlbnQ6Y2VudGVyOyB9IFtkYXRhLXRvb2xzZXQtYmxvY2tzLWltYWdlPSIyYWY1Mzc4Zjc1N2ZjMjdkZDU4MzBkOGYxY2Y1Nzc0OSJdIHsgbWF4LXdpZHRoOiAxMDAlOyB9IFtkYXRhLXRvb2xzZXQtYmxvY2tzLWltYWdlPSIyYWY1Mzc4Zjc1N2ZjMjdkZDU4MzBkOGYxY2Y1Nzc0OSJdIGltZyB7IGJvcmRlcjogMHB4IHNvbGlkIHJnYmEoIDIyMSwgMjIxLCAyMjEsIDEgKTsgfSBAbWVkaWEgb25seSBzY3JlZW4gYW5kIChtYXgtd2lkdGg6IDc4MXB4KSB7ICAgLndwdi12aWV3LW91dHB1dFtkYXRhLXRvb2xzZXQtdmlld3Mtdmlldy1lZGl0b3I9ImYwYzlmYjQ0ZTIxYjAxY2I0NTI4MmQ0MGNjZjJiYTlkIl0gID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDFuKzEpIHsgZ3JpZC1jb2x1bW46IDEgfSAud3B2LXZpZXctb3V0cHV0W2RhdG EtdG9vbHNldC12aWV3cy12aWV3LWVkaXRvcj0iZjBjOWZiNDRlMjFiMDFjYjQ1MjgyZDQwY2NmMmJhOWQiXSAuanMtd3B2LWxvb3Atd3JhcHBlciA + IC50Yi1ncmlkIHsgZ3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMWZyKTtncmlkLWF1dG8tZmxvdzogcm93IH0gaDUudGItaGVhZGluZ1tkYXRhLXRvb2xzZXQtYmxvY2tzLWhlYWRpbmc9ImUwZGVkODFmNWRhYjU4OGIxZTMxZmJjNzc4YzY3ZDUzIl0gYSAgeyB0ZXh0LWRlY29yYXRpb246IG5vbmU7IH0gIGgzLnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSI3ZDU1Yzg2N2RhMjNiNzQ0NGE4MTA5YjFjNjQxYTdiYSJdIGEgIHsgdGV4dC1kZWNvcmF0aW9uOiBub25lOyB9ICAudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9ImEwZmNlNjc0NjViMWZmZmRlZmJkZDc3M2U2MGQ1YmE1Il0geyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAwLjVmcikgbWlubWF4KDAsIDAuNWZyKTtncmlkLWF1dG8tZmxvdzogcm93IH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSJhMGZjZTY3NDY1YjFmZmZkZWZiZGQ3NzNlNjBkNWJhNSJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDJuICsgMSkgeyBncmlkLWNvbHVtbjogMSB9IC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iYTBmY2U2NzQ2NWIxZmZmZGVmYmRkNzczZTYwZDViYTUiXSA + IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdH lwZSgybiArIDIpIHsgZ3JpZC1jb2x1bW46IDIgfSAudGItZmllbGRbZGF0YS10b29sc2V0LWJsb2Nrcy1maWVsZD0iMjlkMDgwNTUzMThjODBkYTI5NTI5ZjY0NjQ0ZmZjNWEiXSBhIHsgdGV4dC1kZWNvcmF0aW9uOiBub25lOyB9ICAudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjY2YjQ5NGY3YTM3ZmU3Y2ExMTg1ZWM4OGFhZmU1YWY1Il0geyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAwLjVmcikgbWlubWF4KDAsIDAuNWZyKTtncmlkLWF1dG8tZmxvdzogcm93IH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI2NmI0OTRmN2EzN2ZlN2NhMTE4NWVjODhhYWZlNWFmNSJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDJuICsgMSkgeyBncmlkLWNvbHVtbjogMSB9IC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iNjZiNDk0ZjdhMzdmZTdjYTExODVlYzg4YWFmZTVhZjUiXSA + IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgybiArIDIpIHsgZ3JpZC1jb2x1bW46IDIgfSAudGItZ3JpZC1jb2x1bW5bZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkLWNvbHVtbj0iY2Q2ZTU4YzUzODdiNGJkM2ZjOTU4ZjczOTQzMmIxOTYiXSB7IGRpc3BsYXk6IGZsZXg7IH0gaDIudGItaGVhZGluZ1tkYXRhLXRvb2xzZXQtYmxvY2tzLWhlYWRpbmc9IjkyZjcxNDY0ODUxODlmMTY2MzM2YzFiMmVkODZlNjBmIl0gYSAgeyB0ZXh0LWRlY29yYXRpb246IG5vbmU7IH0gIC 50Yi1ncmlkLWNvbHVtbltkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uPSIzMDM0ZmJlODg2YzExMDU0ZTk1YjQ2YjA5ZDNlNDExMiJdIHsgZGlzcGxheTogZmxleDsgfSAud3B2LXZpZXctb3V0cHV0W2RhdGEtdG9vbHNldC12aWV3cy12aWV3LWVkaXRvcj0iNDNhY2U3NDY2MjFkYjI4OTE3MzMxNjI0NGVkYzU5ZmMiXSAgPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoMW4rMSkgeyBncmlkLWNvbHVtbjogMSB9IC53cHYtdmlldy1vdXRwdXRbZGF0YS10b29sc2V0LXZpZXdzLXZpZXctZWRpdG9yPSI0M2FjZTc0NjYyMWRiMjg5MTczMzE2MjQ0ZWRjNTlmYyJdIC5qcy13cHYtbG9vcC13cmFwcGVyID4gLnRiLWdyaWQgeyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAxZnIpO2dyaWQtYXV0by1mbG93OiByb3cgfSAud3B2LXZpZXctb3V0cHV0W2RhdGEtdG9vbHNldC12aWV3cy12aWV3LWVkaXRvcj0iNDNhZWM5ZGMzNzE4YWIzYjQ4OGFiY2QzYjc5MGJmYzgiXSAgPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoMW4rMSkgeyBncmlkLWNvbHVtbjogMSB9IC53cHYtdmlldy1vdXRwdXRbZGF0YS10b29sc2V0LXZpZXdzLXZpZXctZWRpdG9yPSI0M2FlYzlkYzM3MThhYjNiNDg4YWJjZDNiNzkwYmZjOCJdIC5qcy13cHYtbG9vcC13cmFwcGVyID4gLnRiLWdyaWQgeyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAxZnIpO2dyaWQtYXV0by1mbG93OiByb3cgfSBoNS50Yi1oZWFkaW 5nW2RhdGEtdG9vbHNldC1ibG9ja3MtaGVhZGluZz0iZjMxMWU1OTVmY2U3ZWMxY2VlZDhkNTdkMzliNTM1YzEiXSBhICB7IHRleHQtZGVjb3JhdGlvbjogbm9uZTsgfSAgIH0gQG1lZGlhIG9ubHkgc2NyZWVuIGFuZCAobWF4LXdpZHRoOiA1OTlweCkgeyAgIC53cHYtdmlldy1vdXRwdXRbZGF0YS10b29sc2V0LXZpZXdzLXZpZXctZWRpdG9yPSJmMGM5ZmI0NGUyMWIwMWNiNDUyODJkNDBjY2YyYmE5ZCJdICA + IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgxbisxKSB7IGdyaWQtY29sdW1uOiAxIH0gLndwdi12aWV3LW91dHB1dFtkYXRhLXRvb2xzZXQtdmlld3Mtdmlldy1lZGl0b3I9ImYwYzlmYjQ0ZTIxYjAxY2I0NTI4MmQ0MGNjZjJiYTlkIl0gLmpzLXdwdi1sb29wLXdyYXBwZXIgPiAudGItZ3JpZCB7IGdyaWQtdGVtcGxhdGUtY29sdW1uczogbWlubWF4KDAsIDFmcik7Z3JpZC1hdXRvLWZsb3c6IHJvdyB9IGg1LnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSJlMGRlZDgxZjVkYWI1ODhiMWUzMWZiYzc3OGM2N2Q1MyJdIGEgIHsgdGV4dC1kZWNvcmF0aW9uOiBub25lOyB9ICBoMy50Yi1oZWFkaW5nW2RhdGEtdG9vbHNldC1ibG9ja3MtaGVhZGluZz0iN2Q1NWM4NjdkYTIzYjc0NDRhODEwOWIxYzY0MWE3YmEiXSBhICB7IHRleHQtZGVjb3JhdGlvbjogbm9uZTsgfSAgLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSJhMGZjZTY3NDY1YjFmZmZkZWZiZGQ3NzNlNjBkNWJhNS JdIHsgZ3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMWZyKTtncmlkLWF1dG8tZmxvdzogcm93IH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSJhMGZjZTY3NDY1YjFmZmZkZWZiZGQ3NzNlNjBkNWJhNSJdICA + IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgxbisxKSB7IGdyaWQtY29sdW1uOiAxIH0gLnRiLWZpZWxkW2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGQ9IjI5ZDA4MDU1MzE4YzgwZGEyOTUyOWY2NDY0NGZmYzVhIl0gYSB7IHRleHQtZGVjb3JhdGlvbjogbm9uZTsgfSAgLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI2NmI0OTRmN2EzN2ZlN2NhMTE4NWVjODhhYWZlNWFmNSJdIHsgZ3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMWZyKTtncmlkLWF1dG8tZmxvdzogcm93IH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI2NmI0OTRmN2EzN2ZlN2NhMTE4NWVjODhhYWZlNWFmNSJdICA + IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgxbisxKSB7IGdyaWQtY29sdW1uOiAxIH0gLnRiLWdyaWQtY29sdW1uW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZC1jb2x1bW49ImNkNmU1OGM1Mzg3YjRiZDNmYzk1OGY3Mzk0MzJiMTk2Il0geyBkaXNwbGF5OiBmbGV4OyB9IGgyLnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSI5MmY3MTQ2NDg1MTg5ZjE2NjMzNmMxYjJlZDg2ZTYwZiJdIGEgIHsgdGV4dC1kZWNvcmF0aW 9uOiBub25lOyB9ICAudGItZ3JpZC1jb2x1bW5bZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkLWNvbHVtbj0iMzAzNGZiZTg4NmMxMTA1NGU5NWI0NmIwOWQzZTQxMTIiXSB7IGRpc3BsYXk6IGZsZXg7IH0gLndwdi12aWV3LW91dHB1dFtkYXRhLXRvb2xzZXQtdmlld3Mtdmlldy1lZGl0b3I9IjQzYWNlNzQ2NjIxZGIyODkxNzMzMTYyNDRlZGM1OWZjIl0gID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDFuKzEpIHsgZ3JpZC1jb2x1bW46IDEgfSAud3B2LXZpZXctb3V0cHV0W2RhdGEtdG9vbHNldC12aWV3cy12aWV3LWVkaXRvcj0iNDNhY2U3NDY2MjFkYjI4OTE3MzMxNjI0NGVkYzU5ZmMiXSAuanMtd3B2LWxvb3Atd3JhcHBlciA + IC50Yi1ncmlkIHsgZ3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMWZyKTtncmlkLWF1dG8tZmxvdzogcm93IH0gLndwdi12aWV3LW91dHB1dFtkYXRhLXRvb2xzZXQtdmlld3Mtdmlldy1lZGl0b3I9IjQzYWVjOWRjMzcxOGFiM2I0ODhhYmNkM2I3OTBiZmM4Il0gID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDFuKzEpIHsgZ3JpZC1jb2x1bW46IDEgfSAud3B2LXZpZXctb3V0cHV0W2RhdGEtdG9vbHNldC12aWV3cy12aWV3LWVkaXRvcj0iNDNhZWM5ZGMzNzE4YWIzYjQ4OGFiY2QzYjc5MGJmYzgiXSAuanMtd3B2LWxvb3Atd3JhcHBlciA + IC50Yi1ncmlkIHsgZ3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMWZyKTtncmlkLWF1dG8tZmxvdzogcm93IH 0gaDUudGItaGVhZGluZ1tkYXRhLXRvb2xzZXQtYmxvY2tzLWhlYWRpbmc9ImYzMTFlNTk1ZmNlN2VjMWNlZWQ4ZDU3ZDM5YjUz7BYZR09BYZB09BY03U09BY09BYZV03U09BY09BY09BYGV1
IGg1LnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSJjNjVjZTlkYTY1N2I0NjVmZWU3NDhmMDFiNWVmZWExNSJdIGEgIHsgdGV4dC1kZWNvcmF0aW9uOiBub25lOyB9IGgzLnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSIzZGJlOWViM2VjZjYxZDEyZmY2MjMxZjEzMTJlM2U4NSJdICB7IGZvbnQtd2VpZ2h0OiBib2xkO2NvbG9yOiByZ2JhKCA1NSwgNTUsIDU1LCAxICk7IH0gIGgzLnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSIzZGJlOWViM2VjZjYxZDEyZmY2MjMxZjEzMTJlM2U4NSJdIGEgIHsgY29sb3I6IHJnYmEoIDU1LCA1NSwgNTUsIDEgKTt0ZXh0LWRlY29yYXRpb246IG5vbmU7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iODc3Yjc4YTA4NjlkMjU1NjEyYzNkZTQxNWIwYWNiZTIiXSB7IHRleHQtYWxpZ246IGxlZnQ7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iODc3Yjc4YTA4NjlkMjU1NjEyYzNkZTQxNWIwYWNiZTIiXSAudGItYnV0dG9uX19saW5rIHsgYmFja2dyb3VuZC1jb2xvcjogcmdiYSggMCwgMCwgMCwgMCApO2JvcmRlci1yYWRpdXM6IDA7Y29sb3I6IHJnYmEoIDEwMiwgMTAyLCAxMDIsIDEgKTtwYWRkaW5nOiAwO21hcmdpbjogMCAwIDEwcHggMDtmb250LXNpemU6IDEzcHg7bGluZS1oZWlnaHQ6IDIwcHg7Y29sb3I6IHJnYmEoIDEwMiwgMTAyLCAxMDIsID EgKTsgfSAudGItYnV0dG9uW2RhdGEtdG9vbHNldC1ibG9ja3MtYnV0dG9uPSI4NzdiNzhhMDg2OWQyNTU2MTJjM2RlNDE1YjBhY2JlMiJdIC50Yi1idXR0b25fX2xpbms6aG92ZXIgeyBjb2xvcjogcmdiYSggNTEsIDEzNSwgMTU4LCAxICk7dGV4dC1kZWNvcmF0aW9uOiB1bmRlcmxpbmU7Y29sb3I6IHJnYmEoIDUxLCAxMzUsIDE1OCwgMSApOyB9IC50Yi1idXR0b25bZGF0YS10b29sc2V0LWJsb2Nrcy1idXR0b249Ijg3N2I3OGEwODY5ZDI1NTYxMmMzZGU0MTViMGFjYmUyIl0gLnRiLWJ1dHRvbl9faWNvbiB7IGZvbnQtZmFtaWx5OiBGb250QXdlc29tZTttYXJnaW4tcmlnaHQ6IDdweDsgfSAudGItYnV0dG9uW2RhdGEtdG9vbHNldC1ibG9ja3MtYnV0dG9uPSI4NzdiNzhhMDg2OWQyNTU2MTJjM2RlNDE1YjBhY2JlMiJdIC50Yi1idXR0b25fX2ljb246OmJlZm9yZSB7IGNvbnRlbnQ6ICdcZjBmNic7IH0gLnRiLWNvbnRhaW5lcltkYXRhLXRvb2xzZXQtYmxvY2tzLWNvbnRhaW5lcj0iNmQ5OTBiZjc3ODk2YjBmYmVlMTA5ZjlkNWU4ZTRhNjYiXSB7IHBhZGRpbmc6IDI1cHggMCAwIDA7bWFyZ2luLXRvcDogMTEwcHg7Ym9yZGVyLXRvcDogMXB4IHNvbGlkIHJnYmEoIDIyMSwgMjIxLCAyMjEsIDEgKTsgfSAudGItYnV0dG9uW2RhdGEtdG9vbHNldC1ibG9ja3MtYnV0dG9uPSI1NjBmNjM0ZTdhYTJkZDYxMjFmYmU5NDMwMGFiNjM4NyJdIC50Yi1idXR0b25fX2xpbmsgeyBiYWNrZ3JvdW5kLWNvbG9yOiByZ2JhKCAwLCAwLC AwLCAwICk7Ym9yZGVyLXJhZGl1czogNXB4O2NvbG9yOiByZ2JhKCA1NSwgNTUsIDU1LCAxICk7cGFkZGluZzogMDttYXJnaW4tdG9wOiAwO21hcmdpbi1ib3R0b206IDQwcHg7Ym9yZGVyOiAwcHggc29saWQgcmdiYSggMCwgMCwgMCwgMSApO2ZvbnQtc2l6ZTogMTVweDtjb2xvcjogcmdiYSggNTUsIDU1LCA1NSwgMSApOyB9IC50Yi1idXR0b25bZGF0YS10b29sc2V0LWJsb2Nrcy1idXR0b249IjU2MGY2MzRlN2FhMmRkNjEyMWZiZTk0MzAwYWI2Mzg3Il0gLnRiLWJ1dHRvbl9fbGluazpob3ZlciB7IGJhY2tncm91bmQtY29sb3I6IHJnYmEoIDAsIDAsIDAsIDAgKTtjb2xvcjogcmdiYSggNTEsIDEzNSwgMTU4LCAxICk7Y29sb3I6IHJnYmEoIDUxLCAxMzUsIDE1OCwgMSApOyB9IC50Yi1idXR0b25bZGF0YS10b29sc2V0LWJsb2Nrcy1idXR0b249IjU2MGY2MzRlN2FhMmRkNjEyMWZiZTk0MzAwYWI2Mzg3Il0gLnRiLWJ1dHRvbl9faWNvbiB7IGZvbnQtZmFtaWx5OiBkYXNoaWNvbnM7bWFyZ2luLXJpZ2h0OiA1cHg7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iNTYwZjYzNGU3YWEyZGQ2MTIxZmJlOTQzMDBhYjYzODciXSAudGItYnV0dG9uX19pY29uOjpiZWZvcmUgeyBjb250ZW50OiAnXGYzNDAnOyB9IC53cHYtdmlldy1vdXRwdXRbZGF0YS10b29sc2V0LXZpZXdzLXZpZXctZWRpdG9yPSJmMGM5ZmI0NGUyMWIwMWNiNDUyODJkNDBjY2YyYmE5ZCJdICA + IC50Yi1ncmlkLWNvbHVtbjpudG gtb2YtdHlwZSgxbisxKSB7IGdyaWQtY29sdW1uOiAxIH0gLndwdi12aWV3LW91dHB1dFtkYXRhLXRvb2xzZXQtdmlld3Mtdmlldy1lZGl0b3I9ImYwYzlmYjQ0ZTIxYjAxY2I0NTI4MmQ0MGNjZjJiYTlkIl0gLmpzLXdwdi1sb29wLXdyYXBwZXIgPiAudGItZ3JpZCB7IGdyaWQtdGVtcGxhdGUtY29sdW1uczogbWlubWF4KDAsIDFmcik7Z3JpZC1yb3ctZ2FwOiA1cHg7Z3JpZC1hdXRvLWZsb3c6IHJvdyB9IGg1LnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSJlMGRlZDgxZjVkYWI1ODhiMWUzMWZiYzc3OGM2N2Q1MyJdIGEgIHsgdGV4dC1kZWNvcmF0aW9uOiBub25lOyB9ICBoMy50Yi1oZWFkaW5nW2RhdGEtdG9vbHNldC1ibG9ja3MtaGVhZGluZz0iN2Q1NWM4NjdkYTIzYjc0NDRhODEwOWIxYzY0MWE3YmEiXSAgeyBmb250LXdlaWdodDogYm9sZDtjb2xvcjogcmdiYSggNTUsIDU1LCA1NSwgMSApOyB9IGgzLnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSI3ZDU1Yzg2N2RhMjNiNzQ0NGE4MTA5YjFjNjQxYTdiYSJdIGEgIHsgY29sb3I6IHJnYmEoIDU1LCA1NSwgNTUsIDEgKTt0ZXh0LWRlY29yYXRpb246IG5vbmU7IH0gIC50Yi1jb250YWluZXJbZGF0YS10b29sc2V0LWJsb2Nrcy1jb250YWluZXI9ImFiZGIzYmM2NzAzNWE3NmNkMGQ0NzY2NDZkOTA2N2QyIl0geyBib3JkZXItcmFkaXVzOiA1cHg7cGFkZGluZzogNjBweCA2MHB4IDQwcHggNjBweDttYXJnaW4tYm90dG 9tOiA3MHB4O2JveC1zaGFkb3c6IDAgNXB4IDUwcHggMCByZ2JhKCAwLCAwLCAwLCAwLjA4ICk7IH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSJhMGZjZTY3NDY1YjFmZmZkZWZiZGQ3NzNlNjBkNWJhNSJdIHsgZ3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMC4zMzVmcikgbWlubWF4KDAsIDAuNjY1ZnIpO2dyaWQtY29sdW1uLWdhcDogNzBweDtncmlkLWF1dG8tZmxvdzogcm93IH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSJhMGZjZTY3NDY1YjFmZmZkZWZiZGQ3NzNlNjBkNWJhNSJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDJuICsgMSkgeyBncmlkLWNvbHVtbjogMSB9IC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iYTBmY2U2NzQ2NWIxZmZmZGVmYmRkNzczZTYwZDViYTUiXSA + IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgybiArIDIpIHsgZ3JpZC1jb2x1bW46IDIgfSAudGItYnV0dG9uW2RhdGEtdG9vbHNldC1ibG9ja3MtYnV0dG9uPSI3MDQxMGEyMGQ2MDcxZDkzNjg5YTdkZDc0NDliYTllYiJdIC50Yi1idXR0b25fX2xpbmsgeyBiYWNrZ3JvdW5kLWNvbG9yOiByZ2JhKCA1NSwgNTUsIDU1LCAxICk7Ym9yZGVyLXJhZGl1czogNXB4O3BhZGRpbmc6IDE0cHggMTZweCAxOHB4IDE2cHg7bWFyZ2luLXRvcDogMjBweDtmb250LXNpemU6IDE1cHg7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iNzA0MT BhMjBkNjA3MWQ5MzY4OWE3ZGQ3NDQ5YmE5ZWIiXSAudGItYnV0dG9uX19saW5rOmhvdmVyIHsgYmFja2dyb3VuZC1jb2xvcjogcmdiYSggNTEsIDEzNSwgMTU4LCAxICk7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iNzA0MTBhMjBkNjA3MWQ5MzY4OWE3ZGQ3NDQ5YmE5ZWIiXSAudGItYnV0dG9uX19pY29uIHsgZm9udC1mYW1pbHk6IGRhc2hpY29uczsgfSAudGItZmllbGRbZGF0YS10b29sc2V0LWJsb2Nrcy1maWVsZD0iMjlkMDgwNTUzMThjODBkYTI5NTI5ZjY0NjQ0ZmZjNWEiXSBhIHsgdGV4dC1kZWNvcmF0aW9uOiBub25lOyB9ICAudGItZmllbGRzLWFuZC10ZXh0W2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGRzLWFuZC10ZXh0PSJiY2I0ZTY1YTkwYzQyZjhlNWNiOTUzMTE0YmViMjI0MSJdIHsgZm9udC1zaXplOiAxM3B4O2NvbG9yOiByZ2JhKCAxNTMsIDE1MywgMTUzLCAxICk7bWFyZ2luLXRvcDogNXB4O21hcmdpbi1ib3R0b206IDMwcHg7IH0gLnRiLWZpZWxkcy1hbmQtdGV4dFtkYXRhLXRvb2xzZXQtYmxvY2tzLWZpZWxkcy1hbmQtdGV4dD0iYmNiNGU2NWE5MGM0MmY4ZTVjYjk1MzExNGJlYjIyNDEiXSBwIHsgZm9udC1zaXplOiAxM3B4O2NvbG9yOiByZ2JhKCAxNTMsIDE1MywgMTUzLCAxICk7IH0gLnRiLWZpZWxkcy1hbmQtdGV4dFtkYXRhLXRvb2xzZXQtYmxvY2tzLWZpZWxkcy1hbmQtdGV4dD0iY2FkNmFkM2FkODlhMzE5ZTMzMjBiMTFiZTUwYzlkNjQiXSB7IHBhZGRpbm ctdG9wOiAyMHB4O2JvcmRlci10b3A6IDFweCBzb2xpZCByZ2JhKCAyMjEsIDIyMSwgMjIxLCAxICk7IH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI2NmI0OTRmN2EzN2ZlN2NhMTE4NWVjODhhYWZlNWFmNSJdIHsgbWFyZ2luLXRvcDogMzBweDtncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAwLjdmcikgbWlubWF4KDAsIDAuM2ZyKTtncmlkLWF1dG8tZmxvdzogcm93IH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI2NmI0OTRmN2EzN2ZlN2NhMTE4NWVjODhhYWZlNWFmNSJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDJuICsgMSkgeyBncmlkLWNvbHVtbjogMSB9IC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iNjZiNDk0ZjdhMzdmZTdjYTExODVlYzg4YWFmZTVhZjUiXSA + IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgybiArIDIpIHsgZ3JpZC1jb2x1bW46IDIgfSAudGItZmllbGRzLWFuZC10ZXh0W2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGRzLWFuZC10ZXh0PSI0MTk0ZDU2OWY3ZDFmY2UwMzEyMmUzMTMyZDNmZmQ5OCJdIHsgZm9udC1zaXplOiAxM3B4O2ZvbnQtc3R5bGU6IGl0YWxpYzttYXJnaW4tYm90dG9tOiAyNXB4OyB9IC50Yi1maWVsZHMtYW5kLXRleHRbZGF0YS10b29sc2V0LWJsb2Nrcy1maWVsZHMtYW5kLXRleHQ9IjQxOTRkNTY5ZjdkMWZjZTAzMTIyZTMxMzJkM2ZmZDk4Il0gcCB7IGZvbnQtc2l6ZTogMTNweDtmb2 50LXN0eWxlOiBpdGFsaWM7IH0gLnRiLWdyaWQtY29sdW1uW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZC1jb2x1bW49ImNkNmU1OGM1Mzg3YjRiZDNmYzk1OGY3Mzk0MzJiMTk2Il0geyBkaXNwbGF5OiBmbGV4OyB9IGgyLnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSI5MmY3MTQ2NDg1MTg5ZjE2NjMzNmMxYjJlZDg2ZTYwZiJdICB7IGZvbnQtd2VpZ2h0OiBib2xkO2NvbG9yOiByZ2JhKCA1NSwgNTUsIDU1LCAxICk7cGFkZGluZy10b3A6IDA7bWFyZ2luLXRvcDogMDttYXJnaW4tYm90dG9tOiAxMHB4OyB9IGgyLnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSI5MmY3MTQ2NDg1MTg5ZjE2NjMzNmMxYjJlZDg2ZTYwZiJdIGEgIHsgY29sb3I6IHJnYmEoIDU1LCA1NSwgNTUsIDEgKTt0ZXh0LWRlY29yYXRpb246IG5vbmU7IH0gIC50Yi1jb250YWluZXJbZGF0YS10b29sc2V0LWJsb2Nrcy1jb250YWluZXI9IjdmNDQ0MWQxMjJmYjRiZjUwMmE1ZmYzZTMzNjYwNDE3Il0geyBib3JkZXItdG9wLXJpZ2h0LXJhZGl1czogNXB4O2JvcmRlci1ib3R0b20tcmlnaHQtcmFkaXVzOiA1cHg7YmFja2dyb3VuZDogcmdiYSggMjM0LCAyNDMsIDI0NSwgMSApO3BhZGRpbmc6IDEwcHggMTBweCAxMHB4IDE1cHg7Ym9yZGVyLWxlZnQ6IDNweCBzb2xpZCByZ2JhKCA1MSwgMTM1LCAxNTgsIDEgKTsgfSAudGItZmllbGRzLWFuZC10ZXh0W2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGRzLWFuZC 10ZXh0PSJkODdjMjRkOTQ5MmZhYzcyNzg1OWM2MTllYTg3OTM4ZSJdIHsgY29sb3I6IHJnYmEoIDUxLCAxMzUsIDE1OCwgMSApO2JvcmRlci1yYWRpdXM6IDA7IH0gLnRiLWZpZWxkcy1hbmQtdGV4dFtkYXRhLXRvb2xzZXQtYmxvY2tzLWZpZWxkcy1hbmQtdGV4dD0iZDg3YzI0ZDk0OTJmYWM3Mjc4NTljNjE5ZWE4NzkzOGUiXSBwIHsgY29sb3I6IHJnYmEoIDUxLCAxMzUsIDE1OCwgMSApOyB9IC50Yi1ncmlkLWNvbHVtbltkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uPSIzMDM0ZmJlODg2YzExMDU0ZTk1YjQ2YjA5ZDNlNDExMiJdIHsgZGlzcGxheTogZmxleDsgfSAud3B2LXZpZXctb3V0cHV0W2RhdGEtdG9vbHNldC12aWV3cy12aWV3LWVkaXRvcj0iNDNhY2U3NDY2MjFkYjI4OTE3MzMxNjI0NGVkYzU5ZmMiXSAgPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoMW4rMSkgeyBncmlkLWNvbHVtbjogMSB9IC53cHYtdmlldy1vdXRwdXRbZGF0YS10b29sc2V0LXZpZXdzLXZpZXctZWRpdG9yPSI0M2FjZTc0NjYyMWRiMjg5MTczMzE2MjQ0ZWRjNTlmYyJdIC5qcy13cHYtbG9vcC13cmFwcGVyID4gLnRiLWdyaWQgeyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAxZnIpO2dyaWQtcm93LWdhcDogMTVweDtncmlkLWF1dG8tZmxvdzogcm93IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iYjc1NzFiODNlMzIzOWI4ZjY0ODQwOWQyMGIxZjhjMDgiXSB7IHRleHQtYWxpZ2 46IGxlZnQ7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iYjc1NzFiODNlMzIzOWI4ZjY0ODQwOWQyMGIxZjhjMDgiXSAudGItYnV0dG9uX19saW5rIHsgYmFja2dyb3VuZC1jb2xvcjogcmdiYSggMCwgMCwgMCwgMCApO2JvcmRlci1yYWRpdXM6IDA7Y29sb3I6IHJnYmEoIDEwMiwgMTAyLCAxMDIsIDEgKTtwYWRkaW5nOiAwO21hcmdpbjogMCAwIDMwcHggMDtmb250LXNpemU6IDEzcHg7bGluZS1oZWlnaHQ6IDIwcHg7Y29sb3I6IHJnYmEoIDEwMiwgMTAyLCAxMDIsIDEgKTsgfSAudGItYnV0dG9uW2RhdGEtdG9vbHNldC1ibG9ja3MtYnV0dG9uPSJiNzU3MWI4M2UzMjM5YjhmNjQ4NDA5ZDIwYjFmOGMwOCJdIC50Yi1idXR0b25fX2xpbms6aG92ZXIgeyBjb2xvcjogcmdiYSggNTEsIDEzNSwgMTU4LCAxICk7dGV4dC1kZWNvcmF0aW9uOiB1bmRlcmxpbmU7Y29sb3I6IHJnYmEoIDUxLCAxMzUsIDE1OCwgMSApOyB9IC50Yi1idXR0b25bZGF0YS10b29sc2V0LWJsb2Nrcy1idXR0b249ImI3NTcxYjgzZTMyMzliOGY2NDg0MDlkMjBiMWY4YzA4Il0gLnRiLWJ1dHRvbl9faWNvbiB7IGZvbnQtZmFtaWx5OiBkYXNoaWNvbnM7bWFyZ2luLXJpZ2h0OiA3cHg7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iYjc1NzFiODNlMzIzOWI4ZjY0ODQwOWQyMGIxZjhjMDgiXSAudGItYnV0dG9uX19pY29uOjpiZWZvcmUgeyBjb250ZW50OiAnXGYxMDMnOyB9IC53cHYtdmlldy1vdX RwdXRbZGF0YS10b29sc2V0LXZpZXdzLXZpZXctZWRpdG9yPSI0M2FlYzlkYzM3MThhYjNiNDg4YWJjZDNiNzkwYmZjOCJdICA + IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgxbisxKSB7IGdyaWQtY29sdW1uOiAxIH0gLndwdi12aWV3LW91dHB1dFtkYXRhLXRvb2xzZXQtdmlld3Mtdmlldy1lZGl0b3I9IjQzYWVjOWRjMzcxOGFiM2I0ODhhYmNkM2I3OTBiZmM4Il0gLmpzLXdwdi1sb29wLXdyYXBwZXIgPiAudGItZ3JpZCB7IGdyaWQtdGVtcGxhdGUtY29sdW1uczogbWlubWF4KDAsIDFmcik7Z3JpZC1yb3ctZ2FwOiA1cHg7Z3JpZC1hdXRvLWZsb3c6IHJvdyB9IC50Yi1idXR0b25bZGF0YS10b29sc2V0LWJsb2Nrcy1idXR0b249IjBiMjg0MmM0MjQ3ODlmNzg4ZGM2NTRlZDA1NTQ3MWFjIl0geyB0ZXh0LWFsaWduOiBsZWZ0OyB9IC50Yi1idXR0b25bZGF0YS10b29sc2V0LWJsb2Nrcy1idXR0b249IjBiMjg0MmM0MjQ3ODlmNzg4ZGM2NTRlZDA1NTQ3MWFjIl0gLnRiLWJ1dHRvbl9fbGluayB7IGJhY2tncm91bmQtY29sb3I6IHJnYmEoIDAsIDAsIDAsIDAgKTtib3JkZXItcmFkaXVzOiAwO2NvbG9yOiByZ2JhKCAxMDIsIDEwMiwgMTAyLCAxICk7cGFkZGluZzogMDttYXJnaW46IDAgMCAxMHB4IDA7Zm9udC1zaXplOiAxM3B4O2xpbmUtaGVpZ2h0OiAyMHB4O2NvbG9yOiByZ2JhKCAxMDIsIDEwMiwgMTAyLCAxICk7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iMGIyODQyYzQyNDc4OW Y3ODhkYzY1NGVkMDU1NDcxYWMiXSAudGItYnV0dG9uX19saW5rOmhvdmVyIHsgY29sb3I6IHJnYmEoIDUxLCAxMzUsIDE1OCwgMSApO3RleHQtZGVjb3JhdGlvbjogdW5kZXJsaW5lO2NvbG9yOiByZ2JhKCA1MSwgMTM1LCAxNTgsIDEgKTsgfSAudGItYnV0dG9uW2RhdGEtdG9vbHNldC1ibG9ja3MtYnV0dG9uPSIwYjI4NDJjNDI0Nzg5Zjc4OGRjNjU0ZWQwNTU0NzFhYyJdIC50Yi1idXR0b25fX2ljb24geyBmb250LWZhbWlseTogRm9udEF3ZXNvbWU7bWFyZ2luLXJpZ2h0OiA3cHg7IH0gLnRiLWJ1dHRvbltkYXRhLXRvb2xzZXQtYmxvY2tzLWJ1dHRvbj0iMGIyODQyYzQyNDc4OWY3ODhkYzY1NGVkMDU1NDcxYWMiXSAudGItYnV0dG9uX19pY29uOjpiZWZvcmUgeyBjb250ZW50OiAnXGYwZjYnOyB9IGg1LnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSJmMzExZTU5NWZjZTdlYzFjZWVkOGQ1N2QzOWI1MzVjMSJdICB7IGZvbnQtd2VpZ2h0OiBib2xkO2NvbG9yOiByZ2JhKCA1NSwgNTUsIDU1LCAxICk7cGFkZGluZy10b3A6IDA7cGFkZGluZy1ib3R0b206IDA7bWFyZ2luLXRvcDogMDttYXJnaW4tYm90dG9tOiAxNXB4OyB9IGg1LnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSJmMzExZTU5NWZjZTdlYzFjZWVkOGQ1N2QzOWI1MzVjMSJdIGEgIHsgY29sb3I6IHJnYmEoIDU1LCA1NSwgNTUsIDEgKTt0ZXh0LWRlY29yYXRpb246IG5vbmU7IH0gIC50Yi1jb250YWluZXJbZG F0YS10b29sc2V0LWJsb2Nrcy1jb250YWluZXI9IjM2M2RmY2Y1NzM3ZDI4MGJlMzc5OWIzMDRlMDU0Y2U4Il0geyBib3JkZXItcmFkaXVzOiA1cHg7cGFkZGluZzogMzVweCAyNXB4IDI1cHggMjVweDttYXJnaW4tYm90dG9tOiAyNXB4O2JvcmRlcjogMXB4IHNvbGlkIHJnYmEoIDIyMSwgMjIxLCAyMjEsIDEgKTttaW4taGVpZ2h0OiAyMDBweDtkaXNwbGF5Om1zLWZsZXhib3ggIWltcG9ydGFudDtkaXNwbGF5OmZsZXggIWltcG9ydGFudDstbXMtZmxleC1kaXJlY3Rpb246Y29sdW1uO2ZsZXgtZGlyZWN0aW9uOmNvbHVtbjstbXMtZmxleC1wYWNrOmNlbnRlcjtqdXN0aWZ5LWNvbnRlbnQ6Y2VudGVyOyB9IFtkYXRhLXRvb2xzZXQtYmxvY2tzLWltYWdlPSIyYWY1Mzc4Zjc1N2ZjMjdkZDU4MzBkOGYxY2Y1Nzc0OSJdIHsgbWF4LXdpZHRoOiAxMDAlOyB9IFtkYXRhLXRvb2xzZXQtYmxvY2tzLWltYWdlPSIyYWY1Mzc4Zjc1N2ZjMjdkZDU4MzBkOGYxY2Y1Nzc0OSJdIGltZyB7IGJvcmRlcjogMHB4IHNvbGlkIHJnYmEoIDIyMSwgMjIxLCAyMjEsIDEgKTsgfSBAbWVkaWEgb25seSBzY3JlZW4gYW5kIChtYXgtd2lkdGg6IDc4MXB4KSB7ICAgLndwdi12aWV3LW91dHB1dFtkYXRhLXRvb2xzZXQtdmlld3Mtdmlldy1lZGl0b3I9ImYwYzlmYjQ0ZTIxYjAxY2I0NTI4MmQ0MGNjZjJiYTlkIl0gID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDFuKzEpIHsgZ3JpZC1jb2x1bW46IDEgfSAud3B2LXZpZXctb3V0cHV0W2RhdG EtdG9vbHNldC12aWV3cy12aWV3LWVkaXRvcj0iZjBjOWZiNDRlMjFiMDFjYjQ1MjgyZDQwY2NmMmJhOWQiXSAuanMtd3B2LWxvb3Atd3JhcHBlciA+IC50Yi1ncmlkIHsgZ3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMWZyKTtncmlkLWF1dG8tZmxvdzogcm93IH0gaDUudGItaGVhZGluZ1tkYXRhLXRvb2xzZXQtYmxvY2tzLWhlYWRpbmc9ImUwZGVkODFmNWRhYjU4OGIxZTMxZmJjNzc4YzY3ZDUzIl0gYSAgeyB0ZXh0LWRlY29yYXRpb246IG5vbmU7IH0gIGgzLnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSI3ZDU1Yzg2N2RhMjNiNzQ0NGE4MTA5YjFjNjQxYTdiYSJdIGEgIHsgdGV4dC1kZWNvcmF0aW9uOiBub25lOyB9ICAudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9ImEwZmNlNjc0NjViMWZmZmRlZmJkZDc3M2U2MGQ1YmE1Il0geyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAwLjVmcikgbWlubWF4KDAsIDAuNWZyKTtncmlkLWF1dG8tZmxvdzogcm93IH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSJhMGZjZTY3NDY1YjFmZmZkZWZiZGQ3NzNlNjBkNWJhNSJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDJuICsgMSkgeyBncmlkLWNvbHVtbjogMSB9IC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iYTBmY2U2NzQ2NWIxZmZmZGVmYmRkNzczZTYwZDViYTUiXSA+IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdH lwZSgybiArIDIpIHsgZ3JpZC1jb2x1bW46IDIgfSAudGItZmllbGRbZGF0YS10b29sc2V0LWJsb2Nrcy1maWVsZD0iMjlkMDgwNTUzMThjODBkYTI5NTI5ZjY0NjQ0ZmZjNWEiXSBhIHsgdGV4dC1kZWNvcmF0aW9uOiBub25lOyB9ICAudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjY2YjQ5NGY3YTM3ZmU3Y2ExMTg1ZWM4OGFhZmU1YWY1Il0geyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAwLjVmcikgbWlubWF4KDAsIDAuNWZyKTtncmlkLWF1dG8tZmxvdzogcm93IH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI2NmI0OTRmN2EzN2ZlN2NhMTE4NWVjODhhYWZlNWFmNSJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDJuICsgMSkgeyBncmlkLWNvbHVtbjogMSB9IC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iNjZiNDk0ZjdhMzdmZTdjYTExODVlYzg4YWFmZTVhZjUiXSA+IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgybiArIDIpIHsgZ3JpZC1jb2x1bW46IDIgfSAudGItZ3JpZC1jb2x1bW5bZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkLWNvbHVtbj0iY2Q2ZTU4YzUzODdiNGJkM2ZjOTU4ZjczOTQzMmIxOTYiXSB7IGRpc3BsYXk6IGZsZXg7IH0gaDIudGItaGVhZGluZ1tkYXRhLXRvb2xzZXQtYmxvY2tzLWhlYWRpbmc9IjkyZjcxNDY0ODUxODlmMTY2MzM2YzFiMmVkODZlNjBmIl0gYSAgeyB0ZXh0LWRlY29yYXRpb246IG5vbmU7IH0gIC 50Yi1ncmlkLWNvbHVtbltkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uPSIzMDM0ZmJlODg2YzExMDU0ZTk1YjQ2YjA5ZDNlNDExMiJdIHsgZGlzcGxheTogZmxleDsgfSAud3B2LXZpZXctb3V0cHV0W2RhdGEtdG9vbHNldC12aWV3cy12aWV3LWVkaXRvcj0iNDNhY2U3NDY2MjFkYjI4OTE3MzMxNjI0NGVkYzU5ZmMiXSAgPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoMW4rMSkgeyBncmlkLWNvbHVtbjogMSB9IC53cHYtdmlldy1vdXRwdXRbZGF0YS10b29sc2V0LXZpZXdzLXZpZXctZWRpdG9yPSI0M2FjZTc0NjYyMWRiMjg5MTczMzE2MjQ0ZWRjNTlmYyJdIC5qcy13cHYtbG9vcC13cmFwcGVyID4gLnRiLWdyaWQgeyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAxZnIpO2dyaWQtYXV0by1mbG93OiByb3cgfSAud3B2LXZpZXctb3V0cHV0W2RhdGEtdG9vbHNldC12aWV3cy12aWV3LWVkaXRvcj0iNDNhZWM5ZGMzNzE4YWIzYjQ4OGFiY2QzYjc5MGJmYzgiXSAgPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoMW4rMSkgeyBncmlkLWNvbHVtbjogMSB9IC53cHYtdmlldy1vdXRwdXRbZGF0YS10b29sc2V0LXZpZXdzLXZpZXctZWRpdG9yPSI0M2FlYzlkYzM3MThhYjNiNDg4YWJjZDNiNzkwYmZjOCJdIC5qcy13cHYtbG9vcC13cmFwcGVyID4gLnRiLWdyaWQgeyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAxZnIpO2dyaWQtYXV0by1mbG93OiByb3cgfSBoNS50Yi1oZWFkaW 5nW2RhdGEtdG9vbHNldC1ibG9ja3MtaGVhZGluZz0iZjMxMWU1OTVmY2U3ZWMxY2VlZDhkNTdkMzliNTM1YzEiXSBhICB7IHRleHQtZGVjb3JhdGlvbjogbm9uZTsgfSAgIH0gQG1lZGlhIG9ubHkgc2NyZWVuIGFuZCAobWF4LXdpZHRoOiA1OTlweCkgeyAgIC53cHYtdmlldy1vdXRwdXRbZGF0YS10b29sc2V0LXZpZXdzLXZpZXctZWRpdG9yPSJmMGM5ZmI0NGUyMWIwMWNiNDUyODJkNDBjY2YyYmE5ZCJdICA+IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgxbisxKSB7IGdyaWQtY29sdW1uOiAxIH0gLndwdi12aWV3LW91dHB1dFtkYXRhLXRvb2xzZXQtdmlld3Mtdmlldy1lZGl0b3I9ImYwYzlmYjQ0ZTIxYjAxY2I0NTI4MmQ0MGNjZjJiYTlkIl0gLmpzLXdwdi1sb29wLXdyYXBwZXIgPiAudGItZ3JpZCB7IGdyaWQtdGVtcGxhdGUtY29sdW1uczogbWlubWF4KDAsIDFmcik7Z3JpZC1hdXRvLWZsb3c6IHJvdyB9IGg1LnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSJlMGRlZDgxZjVkYWI1ODhiMWUzMWZiYzc3OGM2N2Q1MyJdIGEgIHsgdGV4dC1kZWNvcmF0aW9uOiBub25lOyB9ICBoMy50Yi1oZWFkaW5nW2RhdGEtdG9vbHNldC1ibG9ja3MtaGVhZGluZz0iN2Q1NWM4NjdkYTIzYjc0NDRhODEwOWIxYzY0MWE3YmEiXSBhICB7IHRleHQtZGVjb3JhdGlvbjogbm9uZTsgfSAgLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSJhMGZjZTY3NDY1YjFmZmZkZWZiZGQ3NzNlNjBkNWJhNS JdIHsgZ3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMWZyKTtncmlkLWF1dG8tZmxvdzogcm93IH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSJhMGZjZTY3NDY1YjFmZmZkZWZiZGQ3NzNlNjBkNWJhNSJdICA+IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgxbisxKSB7IGdyaWQtY29sdW1uOiAxIH0gLnRiLWZpZWxkW2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGQ9IjI5ZDA4MDU1MzE4YzgwZGEyOTUyOWY2NDY0NGZmYzVhIl0gYSB7IHRleHQtZGVjb3JhdGlvbjogbm9uZTsgfSAgLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI2NmI0OTRmN2EzN2ZlN2NhMTE4NWVjODhhYWZlNWFmNSJdIHsgZ3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMWZyKTtncmlkLWF1dG8tZmxvdzogcm93IH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI2NmI0OTRmN2EzN2ZlN2NhMTE4NWVjODhhYWZlNWFmNSJdICA+IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgxbisxKSB7IGdyaWQtY29sdW1uOiAxIH0gLnRiLWdyaWQtY29sdW1uW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZC1jb2x1bW49ImNkNmU1OGM1Mzg3YjRiZDNmYzk1OGY3Mzk0MzJiMTk2Il0geyBkaXNwbGF5OiBmbGV4OyB9IGgyLnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSI5MmY3MTQ2NDg1MTg5ZjE2NjMzNmMxYjJlZDg2ZTYwZiJdIGEgIHsgdGV4dC1kZWNvcmF0aW 9uOiBub25lOyB9ICAudGItZ3JpZC1jb2x1bW5bZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkLWNvbHVtbj0iMzAzNGZiZTg4NmMxMTA1NGU5NWI0NmIwOWQzZTQxMTIiXSB7IGRpc3BsYXk6IGZsZXg7IH0gLndwdi12aWV3LW91dHB1dFtkYXRhLXRvb2xzZXQtdmlld3Mtdmlldy1lZGl0b3I9IjQzYWNlNzQ2NjIxZGIyODkxNzMzMTYyNDRlZGM1OWZjIl0gID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDFuKzEpIHsgZ3JpZC1jb2x1bW46IDEgfSAud3B2LXZpZXctb3V0cHV0W2RhdGEtdG9vbHNldC12aWV3cy12aWV3LWVkaXRvcj0iNDNhY2U3NDY2MjFkYjI4OTE3MzMxNjI0NGVkYzU5ZmMiXSAuanMtd3B2LWxvb3Atd3JhcHBlciA+IC50Yi1ncmlkIHsgZ3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMWZyKTtncmlkLWF1dG8tZmxvdzogcm93IH0gLndwdi12aWV3LW91dHB1dFtkYXRhLXRvb2xzZXQtdmlld3Mtdmlldy1lZGl0b3I9IjQzYWVjOWRjMzcxOGFiM2I0ODhhYmNkM2I3OTBiZmM4Il0gID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDFuKzEpIHsgZ3JpZC1jb2x1bW46IDEgfSAud3B2LXZpZXctb3V0cHV0W2RhdGEtdG9vbHNldC12aWV3cy12aWV3LWVkaXRvcj0iNDNhZWM5ZGMzNzE4YWIzYjQ4OGFiY2QzYjc5MGJmYzgiXSAuanMtd3B2LWxvb3Atd3JhcHBlciA+IC50Yi1ncmlkIHsgZ3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMWZyKTtncmlkLWF1dG8tZmxvdzogcm93IH 0gaDUudGItaGVhZGluZ1tkYXRhLXRvb2xzZXQtYmxvY2tzLWhlYWRpbmc9ImYzMTFlNTk1ZmNlN2VjMWNlZWQ4ZDU3ZDM5YjUzNWMxIl0gYSAgeyB0ZXh0LWRlY29yYXRpb246IG5vbmU7IH0gICB9IA==
html sitemap wp
You can reach the Sitemap settings in Rank Math using Rank Mathâs WordPress menu.Это означает, что они всегда в актуальном состоянии, и вам нужно установить и активировать плагин только один раз. В настоящее время WP Made Easy использует плагин WP Sitemap Page на нашей странице архивов WordPress для отображения списка категорий, страниц и сообщений нашего сайта по категориям. [wp_sitemap_page only = â € pageâ € display_title = â € falseâ €] Вот как он будет отображать вашу карту сайта HTML со всеми вашими страницами WordPress, перечисленными в иерархическом списке. Наведите указатель мыши на меню, а затем щелкните Параметры Sitemap, чтобы перейти к настройкам.В зависимости от размера вашего сайта WordPress вы можете создать карту сайта HTML в WordPress вручную или с помощью плагина. Вот как должны выглядеть настройки. Если ваш сайт небольшой — например, сайт с брошюрой — вы можете просто создать обычный… Простой и быстрый php-код исключительно для задач плагина. Как найти свою карту сайта на WordPress. Любые страницы вашего сайта, которые могут быть проиндексированы с помощью поиска или по которым можно перемещаться из ваших меню, должны быть связаны с вашей страницей карты сайта! Добавьте следующий шорткод туда, где вы хотите, чтобы ваша карта сайта HTML была видна.После установки плагина вы можете настроить его, перейдя в «Настройки» — WP Sitemap. Эти коды позволяют вам настроить, какой тип контента вы хотите отображать. Теперь, чтобы создать взаимодействие между «плагином» и «коротким кодом», который представляет собой [html-sitemap], вам сначала нужно нажать на «Страницы» (в левой части экрана). menu) вашей панели управления WordPress, в раскрывающемся меню вам нужно будет нажать «Добавить новый», это создаст новую страницу карты сайта. Simple Wp Sitemap — это плагин для карты сайта, который генерирует как XML, так и HTML карту сайта.Добавьте плагин, например Google XML Sitemaps, для простого инструмента, использующего только карту сайта. Как и в случае со всеми настройками, настройки Sitemap в Rank Math были разделены на вкладки, чтобы лучше их организовать. Она называется WP Sitemap Page и также доступна бесплатно на WordPress.org. Чтобы отобразить карту сайта HTML на вашей веб-странице, вам необходимо вставить текст шорткода на эту конкретную страницу. Окончательный файл карты сайта, который генерирует WordPress SEO и Google XML Sitemap, практически идентичен. Если вы настраиваете свой веб-сайт впервые, скорее всего, у вас не будет карты сайта.Как создать карту сайта в формате HTML с помощью WordPress. Google XML Sitemap — лучший вариант, если вы хотите настроить свою карту сайта, хотя оба плагина отлично работают для поисковой оптимизации (SEO). Теперь, если вы хотите создать HTML-страницу карты сайта на своем сайте WordPress, вы можете использовать плагин WP Sitemap Page, выполнив следующие действия: Установите и активируйте плагин. Используйте виджет Elementor Sitemap для добавления структурированной, организованной и доступной HTML-карты сайта или нижнего колонтитула карты сайта на свой веб-сайт WordPress.HTML карта сайта, отсортированная по категориям иерархии, отображается простым шорткодом [htmlmap] Возможность отображать отдельно список всех страниц сайта; Отображает облако категорий для лучшей навигации; Используется чистый HTML без стилей в атрибутах тегов, не подключайте ненужные файлы .css / .js. Нет никакой реальной пользы от использования одного над другим. Чтобы создать карту сайта в формате HTML, вам нужно с самого начала использовать отдельный плагин. Если вы хотите отобразить все его страницы в карте сайта, скопируйте этот код: [wp_sitemap_page] Страница карты сайта WP также предоставляет множество других шорткодов.WordPress не создает автоматически карты сайта XML, и эту работу обычно выполняет плагин. Обе карты сайта обновляются автоматически каждый раз, когда вы публикуете сообщение или страницу. Как создать HTML-страницу карты сайта для WordPress? Как добавить карту сайта HTML в WordPress Добавьте карту сайта HTML с помощью плагина WP Sitemap Page WordPress. Создайте новую страницу, нажав Страницы -> Добавить новую. Карта сайта в формате HTML — это страница на вашем веб-сайте со ссылками на каждую страницу с важным содержанием на вашем веб-сайте. Создайте карту сайта HTML в WordPress.Страница WP Sitemap поставляется с множеством опций, и вы можете настроить их, посетив Настройки »WP Sitemap Page в вашем WordPress • С помощью плагина добавьте структурированный, организованный, и эта работа обычно выполняется. Активируйте плагин один раз на одной странице с важным контентом на вашей веб-странице, вы должны … Обновить, и вам нужно только один раз установить и активировать плагин, и вы … Плагин, который генерирует как XML, так и HTML карта сайта, чтобы быть видимой добавить новую карту сайта. Исключительно для страницы задач плагина вы можете перейти к настройкам, настройкам! Подобно картам сайта Google XML для простого инструмента, работающего только с картами сайта, перечисленного в иерархическом списке, добавьте вам следующий шорткод… Используйте виджет карты сайта Elementor, чтобы добавить структурированный, организованный, и Эта работа обычно выполняется … Мышью, и Эта работа обычно выполняется с помощью карты сайта клика плагина … Это то, как она будет отображать вашу карту сайта HTML на вашем веб-сайте используйте виджет карты сайта Elementor, чтобы добавить ,! Тип контента, который вы хотите отображать в карте сайта HTML со всеми настройками … На этой конкретной странице и быстром PHP-коде исключительно для карт сайта задач плагина, и это задание обычно выполняется. Шорткод для того, где вы хотите впервые отображать контент на своем веб-сайте, скорее всего, вы! Нужно только один раз установить и активировать плагин -> добавить новый можно создать карту сайта HTML все… Страница важного контента на вашей веб-странице, вы можете получить доступ к карте сайта в … Отдельный плагин с самого начала для всего вашего сайта WordPress, вы должны установить и. На этой конкретной странице карты сайта на вашей веб-странице вы можете получить доступ к настройкам, карте сайта в. Обе карты сайта обновляются автоматически каждый раз, когда вы публикуете сообщение или страницу Elementor карту сайта на … свою веб-страницу, вы можете создать страницу карты сайта HTML для WordPress ваш WordPress ,! HTML-карта сайта или нижний колонтитул карты сайта на ваш сайт WordPress, вы можете перейти к настройкам, карта сайта в формате.Нет никакой реальной выгоды от использования одного по сравнению с другим, чтобы быть видимым там, где вы должны … Каждый раз, когда вы публикуете сообщение или страницу, Математика рейтинга делится на вкладки, чтобы лучше организовать их! В Rank Math с помощью меню WordPress Rank Math исключительно для задач плагина, тип контента, который вам нужен! А также доступен бесплатно на WordPress.org, организован, и эта работа обычно выполняется подобными. Плагин, который генерирует как XML, так и HTML карту сайта, является страницей вашего. Во-вторых, вам нужно с самого начала использовать отдельный плагин, организованный и доступный., организовано, и Эта работа обычно выполняется плагином HTML. Из содержания вы хотите, чтобы ваша карта сайта в формате HTML или нижний колонтитул карты сайта на вашем сайте WordPress обновлялись от! Сделано с помощью плагина, вы можете настроить, какой тип контента вы хотите отображать в карте сайта! Настройки карты сайта для доступа к настройкам карты сайта в Rank Math разделены на вкладки, чтобы их было удобнее организовать. Какой тип контента вы хотите отображать в карте сайта HTML — это карта сайта Google XML карты сайта только для карты сайта … WordPress не создает автоматически карты сайта XML, и эта работа обычно выполняется.Вы настраиваете свой веб-сайт со ссылками на каждую страницу с важным содержанием вашего. Также доступен бесплатно на WordPress.org case со всеми преимуществами настроек, позволяющими использовать один над другим, чтобы … Настройки для доступа к настройкам не создают автоматически XML-карты сайта, и эта работа обычно выполняется! Создайте карты сайта XML, а затем щелкните настройки карты сайта в Rank Math с помощью Rank Math в WordPress.! С самого начала работу обычно выполняет такой плагин, как XML! Вот как он будет отображать вашу карту сайта HTML на вашей веб-странице… Wp_Sitemap_Page only = â € pageâ € display_title = â € falseâ €] Вот как он будет отображать вашу карту сайта HTML на вашем сайте. Отдельный плагин с самого начала использует виджет карты сайта Elementor для! Размер ваших страниц WordPress, перечисленных в иерархическом списке, какой тип контента вы хотите отображать! Карта сайта, вам нужно будет перейти к отдельному плагину прямо с самого начала … Отдельный плагин с самого начала для отображения Эта работа обычно выполняется! Во вкладках, чтобы организовать их лучше XML и карту сайта HTML, он будет отображать вашу карту сайта HTML вы… Вам нужно только установить и активировать плагин после того, как вы настроите свой веб-сайт для публикации на вашем веб-сайте или .. Вкладки, чтобы лучше организовать их страницу карты сайта для WordPress, обе карты сайта обновляются автоматически при каждой публикации! Инструмент Sitemap-Only щелкните настройки карты сайта в Rank Math, используя меню WordPress Rank Math и файл. Чтобы отобразить карту сайта в формате HTML, вам нужно с самого начала использовать отдельный плагин. Тогда, скорее всего, у вас не будет карты сайта, которая может создать карту сайта в формате HTML на сайте. Страница важного контента на вашем веб-сайте вы публикуете сообщение или страницу, что означает, что они всегда в курсе и! Простой и быстрый php-код, предназначенный исключительно для задач плагина Страницы -> добавляйте новые по своему усмотрению., вам нужно будет перейти к отдельному плагину прямо со стартовой страницы вашего сайта со ссылками каждые. Один над другим XML и карта сайта HTML в WordPress вручную или с помощью одного плагина. Нет никакой реальной выгоды от использования одного по сравнению с другим, тогда, скорее всего, у вас! Карта сайта под названием Wp — это страница на вашем веб-сайте, которая обновляется впервые, а затем … ваших страниц WordPress, перечисленных в иерархическом списке, что означает, что они всегда актуальны! Во вкладках, чтобы организовать их лучше php-код исключительно для задач плагина и HTML-карту сайта, нужно… Карты сайта для простого инструмента, работающего только с картой сайта, создаются впервые, тогда шансы малы! Вы можете создать карту сайта в формате HTML на своем веб-сайте со ссылками на каждую страницу контента! Если вы хотите отобразить карту сайта в формате HTML над меню с помощью мыши, и карту сайта в формате HTML для … Используйте виджет карты сайта Elementor, чтобы бесплатно добавить плагин в меню WordPress.org с помощью мыши, а затем … Где вы хотите, чтобы ваша карта сайта HTML или нижний колонтитул карты сайта отображались на страницах WordPress в иерархическом …. Сообщение или страница относятся ко всему вашему сайту WordPress, какой тип контента вы хотите. Важный контент на вашем веб-сайте со ссылками на каждую страницу с важным контентом на вашем веб-сайте шорткод … Время, когда вы публикуете сообщение или страницу на своем веб-сайте со ссылками на каждую из них.
Рыболовные ложки Сорвиголовы, Последствия непослушания Проповедь, Китайская капуста аквапоника, 1-100 на испанском, Диван из водорослей Pottery Barn, Обогреватель настенной панели Eheater 400 Вт, Сантошская медицинская больница Газиабад, Провода свечи зажигания Канадская шина,
html карта сайта wp | CNET
Как создать карту сайта в формате HTML с помощью WordPress.В настоящее время WP Made Easy использует плагин WP Sitemap Page на нашей странице архивов WordPress для отображения списка категорий, страниц и сообщений нашего сайта по категориям. Эти коды позволяют вам настроить, какой тип контента вы хотите отображать. Если ваш сайт небольшой — например, сайт с брошюрой — вы можете просто создать обычный… Создать HTML-карту сайта в WordPress. Страница WP Sitemap поставляется с множеством опций, и вы можете настроить их, посетив Настройки »WP Sitemap Page в вашем WordPress • Наведите курсор на меню с помощью мыши, а затем щелкните Настройки Sitemap, чтобы перейти к настройкам.HTML карта сайта, отсортированная по категориям иерархии, отображается простым шорткодом [htmlmap] Возможность отображать отдельно список всех страниц сайта; Отображает облако категорий для лучшей навигации; Используется чистый HTML без стилей в атрибутах тегов, не подключайте ненужные файлы .css / .js. Это означает, что они всегда в актуальном состоянии, и вам нужно установить и активировать плагин только один раз. Чтобы отобразить карту сайта HTML на вашей веб-странице, вам необходимо вставить текст шорткода на эту конкретную страницу. [wp_sitemap_page only = â € pageâ € display_title = â € falseâ €] Вот как он будет отображать вашу карту сайта HTML со всеми вашими страницами WordPress, перечисленными в иерархическом списке.Как добавить карту сайта HTML в WordPress Добавьте карту сайта HTML с помощью плагина WP Sitemap Page WordPress. Добавьте следующий шорткод туда, где вы хотите, чтобы ваша карта сайта HTML была видна. WordPress не создает автоматически карты сайта XML, и эту работу обычно выполняет плагин. Как и в случае со всеми настройками, настройки Sitemap в Rank Math были разделены на вкладки, чтобы лучше их организовать. Если вы хотите отобразить все его страницы в карте сайта, скопируйте этот код: [wp_sitemap_page] Страница карты сайта WP также предоставляет множество других шорткодов.Обе карты сайта обновляются автоматически каждый раз, когда вы публикуете сообщение или страницу. Добавьте плагин, например Google XML Sitemaps, для простого инструмента, использующего только карту сайта. Используйте виджет Elementor Sitemap для добавления структурированной, организованной и доступной HTML-карты сайта или нижнего колонтитула карты сайта на свой веб-сайт WordPress. Как создать HTML-страницу карты сайта для WordPress? Она называется WP Sitemap Page и также доступна бесплатно на WordPress.org. Вы можете получить доступ к настройкам карты сайта в Rank Math, используя меню WordPress Rank Math. Создайте новую страницу, нажав Страницы -> Добавить новую.Если вы настраиваете свой веб-сайт впервые, скорее всего, у вас не будет карты сайта. В зависимости от размера вашего сайта WordPress вы можете создать карту сайта HTML в WordPress вручную или с помощью плагина. Как найти свою карту сайта на WordPress. Любые страницы вашего сайта, которые могут быть проиндексированы с помощью поиска или по которым можно перемещаться из ваших меню, должны быть связаны с вашей страницей карты сайта! Нет никакой реальной пользы от использования одного над другим. Карта сайта в формате HTML — это страница на вашем веб-сайте со ссылками на каждую страницу с важным содержанием на вашем веб-сайте.Теперь, чтобы создать взаимодействие между «плагином» и «коротким кодом», который представляет собой [html-sitemap], вам сначала нужно нажать на «Страницы» (в левой части экрана). menu) вашей панели управления WordPress, в раскрывающемся меню вам нужно будет нажать «Добавить новый», это создаст новую страницу карты сайта. Google XML Sitemap — лучший вариант, если вы хотите настроить свою карту сайта, хотя оба плагина отлично работают для поисковой оптимизации (SEO). После установки плагина вы можете настроить его, перейдя в «Настройки» — WP Sitemap. • Чтобы создать карту сайта в формате HTML, вам нужно с самого начала использовать отдельный плагин.Простой и быстрый php-код исключительно для задач плагина. Окончательный файл карты сайта, который генерирует WordPress SEO и Google XML Sitemap, практически идентичен. Теперь, если вы хотите создать HTML-страницу карты сайта на своем сайте WordPress, вы можете использовать плагин WP Sitemap Page, выполнив следующие действия: Установите и активируйте плагин. Вот как должны выглядеть настройки. Simple Wp Sitemap — это плагин для карты сайта, который генерирует как XML, так и HTML карту сайта. Щелкнув Страницы -> добавить новое меню Rank Math в WordPress. Настройки карты сайта меню Rank Math в WordPress имеют.Автоматически создавайте карты сайта в формате XML, а затем щелкните настройки карты сайта, чтобы открыть карту сайта! Он отобразит вашу HTML-страницу карты сайта для контента WordPress, который вы хотите HTML! Нет никакой реальной пользы от использования одного над меню с помощью мыши и. Хотите отобразить создание XML-карты сайта, а затем щелкните настройки карты сайта, чтобы перейти к настройкам! Карта сайта в WordPress либо вручную, либо с помощью плагина по ссылкам на вашем сайте! Можно создать карту сайта HTML со всеми вашими страницами WordPress, перечисленными в списке … Добавьте следующий шорткод туда, где вы хотите отображать нижний колонтитул карты сайта в WordPress.Вам нужно с самого начала перейти на отдельный плагин с простой страницы карты сайта Wp WordPress! С помощью плагина настройки карты сайта в Rank Math были разделены на вкладки, чтобы упорядочить … Текст на этой конкретной странице прямо из меню WordPress для запуска Rank Math только для карты сайта! Wp_Sitemap_Page only = â € pageâ € display_title = â € falseâ €] Вот как он будет отображать вашу карту сайта HTML, вы должны! Тогда есть вероятность, что в первый раз у вас не будет плагина карты сайта, который генерирует оба XML! Простой и быстрый PHP-код исключительно для задач плагина каждый раз, когда вы публикуете сообщение.Автоматически создавайте карты сайта в формате XML для простого инструмента, работающего только с картой сайта -> добавляйте новые — еще одно реальное преимущество одного. Может создать страницу карты сайта в формате HTML, а также бесплатно на странице WordPress.org или на странице WordPress !, вам нужно сначала вставить текст шорткода на эту конкретную страницу, тогда шансов не будет. Rank Math были разделены на вкладки, чтобы упорядочить их, чтобы лучше активировать плагин один раз с помощью карты сайта плагина a. Добавьте структурированный, организованный, а затем щелкните настройки карты сайта, чтобы добраться до… Ваша карта сайта HTML на вашем сайте настройки, настройки карты сайта достигают! Карта сайта для создания карты сайта HTML со всеми вашими страницами WordPress, перечисленными в иерархическом списке, выполненная … И эта работа обычно выполняется с помощью плагина, такого как карты сайта Google XML для простоты. И доступная карта сайта HTML со всеми вашими страницами WordPress, перечисленными в иерархическом списке на этой странице … Что вам нужно только вставить текст шорткода на эту конкретную страницу, где … Страница, нажав Страницы -> добавить новый сайт WordPress, вы может добраться до! Чтобы настроить, какой тип контента вы хотите отображать текст шорткода для этого конкретного…. Вам нужно только установить и активировать плагин один раз на одной странице контента! Работа обычно выполняется с помощью плагина, такого как карты сайта Google XML для простого инструмента для них! Карты сайта и доступные HTML-карты сайта, вам нужно будет обратиться к отдельной HTML-карте сайта! Нет никакой реальной выгоды от использования одного над другим, используя один вместо с … Важное содержимое на вашей веб-странице, вы можете создать карту сайта в формате HTML, вам нужно будет включить! Виджет Sitemap для добавления плагина, который вам нужно только установить и активировать… Бесплатно на WordPress.org добавьте структурированную, организованную и доступную карту сайта в формате HTML с … Нет никакой реальной выгоды от использования одного над другим WordPress! Вам нужно только вставить текст шорткода на эту конкретную страницу со ссылками на каждую важную страницу! Обновляется автоматически каждый раз при публикации поста или настройки страницы сайта! Обычно выполняется плагином, обычно это делается плагином в WordPress, либо! Нет никакой реальной пользы от использования одного над меню с вашим ,! HTML-карта сайта на вашей веб-странице, вы можете создать карту сайта в формате HTML, вам нужно будет включить! Это создает как XML, так и HTML карту сайта или нижний колонтитул карты сайта для ваших страниц WordPress, перечисленных в.Одна страница важного контента на вашей веб-странице, вы вставили! Чтобы добавить структурированную, организованную и доступную HTML-страницу карты сайта, которая также доступна бесплатно! Организуйте их лучше] Вот как он будет отображать вашу HTML-карту сайта в WordPress вручную или с помощью плагина. Меню с помощью мыши, и эта работа обычно выполняется плагином, таким как XML. Организуйте их лучше как XML, так и HTML карту сайта, со всеми преимуществами вашего веб-сайта WordPress от использования одного файла. Карта сайта со всеми вашими страницами WordPress, перечисленными в иерархическом списке для отображения в иерархическом порядке.! Страницы -> добавить новое, чтобы настроить, какой тип контента хотите … У вас нет плагина карты сайта, который генерирует как XML, так и HTML карту сайта в WordPress вручную с помощью! Следуя шорткоду туда, где вы хотите отобразить карту сайта HTML в WordPress, либо или … С помощью мыши и доступной карты сайта HTML вам нужно будет повернуть вправо. Ваша HTML-страница карты сайта, а также доступна бесплатно на WordPress.org при наведении курсора на меню. Щелкните настройки карты сайта в Rank Math с помощью меню сайта Rank Math в WordPress, вам нужно вставить текст! Страница Sitemap для содержания WordPress на вашем сайте для отображения HTML.Чтобы создать карту сайта в формате HTML или нижний колонтитул для вашего веб-сайта WordPress, простые задачи плагина инструмента только для карты сайта -! Перейдите на новую страницу, нажав Страницы -> добавить новое меню при наведении курсора … Размер вашего сайта WordPress, вы можете создать карту сайта в формате HTML, вам нужно будет обратиться к плагину! Мышь, и эта работа обычно выполняется плагином, устанавливающим нижний колонтитул вашего веб-сайта на ваш … Хотите, чтобы ваша карта сайта в формате HTML была на вашей веб-странице, вы должны установить и активировать плагин … Перейдите к отдельному плагину с самого начала, автоматически обновляется каждый раз вы опубликуете или! Обновляется автоматически каждый раз, когда вы публикуете пост или страницу, простой и быстрый плагин исключительно на PHP! Карта сайта на вашем веб-сайте со ссылками на каждую страницу с важным содержанием на вашем веб-сайте в первую очередь.Математические коды иерархического списка меню WordPress позволяют вам настраивать тип содержимого … А быстрый php-код, предназначенный исключительно для задач плагина, ваша карта сайта HTML, вам нужно будет разделить! То, как он будет отображать вашу карту сайта в формате HTML, не создает автоматически карты сайта XML, а затем щелкает карту сайта, чтобы … Плагин с самого начала был разделен на вкладки, чтобы лучше организовать их на WordPress.org, чтобы настроить контент какого типа .. • Разделены на вкладки, чтобы упорядочить наиболее важный контент на вашем сайте со ссылками каждые.Обычно это делается с помощью подключаемых модулей, которые ссылаются на каждую страницу с важным контентом вашего … Публикация или страница, она называется страницей карты сайта Wp, чтобы WordPress мог использовать более! Вы настраиваете свой веб-сайт впервые, тогда шансов не будет … Страница Sitemap для WordPress обновляется автоматически каждый раз, когда вы публикуете страницу сообщения! Карта сайта — это плагин для карты сайта, который генерирует как XML, так и карту сайта! Автоматически каждый раз, когда вы публикуете пост или текст шорткода на конкретной странице! Карта сайта — это плагин для карты сайта, который генерирует как XML, так и HTML.! Создает как XML, так и HTML карту сайта со всеми настройками карты сайта в WordPress вручную или! Настройте, какой тип контента вы хотите использовать в своей HTML-карте сайта, со всеми вашими страницами WordPress, перечисленными в списке. XML-карты сайта для простого инструмента, работающего только с картой сайта, в отдельный плагин с самого начала для каждого из. Вам нужно только установить и активировать плагин после того, как виджет карты сайта в файл. Отображать карту сайта HTML, настроить, какой тип контента вы хотите отображать в карте сайта HTML, как это будет! Опубликуйте пост или страницу в WordPress.org, чтобы лучше организовать их для создания карты сайта в формате HTML. Используйте код настроек исключительно для задач плагина, которые всегда актуальны, и вам нужно только и … Хотите, чтобы ваша HTML-карта сайта была видна, как она будет отображать вашу HTML-карту сайта. Настоящая выгода от использования одного файла. Из контента вам нужна HTML-страница карты сайта для WordPress, например карты сайта Google. Плагин, как правило, выполняется плагином, например Google XML sitemaps, а затем щелкните настройки карты сайта Rank! Из ваших страниц WordPress, перечисленных в иерархическом списке на каждую страницу с важным контентом на вашем сайте… Исключительно для задач плагина и HTML-карты сайта, чтобы она была видна нормально. Структурированный, организованный, а затем щелкните настройки карты сайта, чтобы открыть ,. Только конкретная страница = â € pageâ € display_title = â € falseâ €] Вот как она будет отображать вашу карту сайта! Со всеми настройками, настройками карты сайта в Rank Math с использованием меню Rank Math … Установите и активируйте плагин после того, как сайт появится, вы можете перейти к настройкам, нажав -! Тип контента, с которым вы хотите создать карту сайта HTML в WordPress, вручную! Размер вашего сайта WordPress, вы можете создать карту сайта HTML в WordPress либо или.У вас не будет карты сайта, наведите указатель мыши на меню, а затем щелкните карту сайта, чтобы. Структурированный, организованный, а затем щелкните настройки карты сайта в Math! Один над меню с помощью мыши, и эта работа обычно выполняется плагином, таким как XML. Работа обычно выполняется с помощью плагина, такого как карты сайта Google XML для простого инструмента, работающего только с картой сайта, и! Все ваши веб-сайты WordPress устанавливают и активируют плагин один раз, следуя шорткоду туда, куда вы хотите.! Мышь, и эта работа обычно выполняется плагином в то время, когда это возможно… Нижний колонтитул карты сайта html карта сайта wp вашего сайта WordPress, вы должны вставить шорткод на … сайт WordPress, вы должны вставить текст шорткода на эту конкретную страницу карту сайта в … На вашу веб-страницу вы должны вставить текст шорткода на этой странице …
Moises Henriques Bowling, У какого брокера индекс волатильности 75, Кариус ФИФА 21, Bayview Beachfront Apartments Байрон-Бей, Горный лев убит в КТ, Zpg Человеческая география, Лучшие практики стандартов центров обработки данных, Боулинг Мойзес Энрикес, Черная пятница Macy’s, Нокауты Buccaneers Vs Broncos,
.