Как автоматически подгонять сайдбар WordPress, чтобы он соответствовал высоте контента
Опубликовано: ADv Дата 14.10.2014 в рубрике Плагины WP 2 комментария
Виджеты позволяют легко добавлять интересные вещи в свой сайдбар WordPress. Однако, иногда ваши сайдбары могут стать намного длиннее, чем вся область контента. Недавно один из наших пользователей спросил, существует ли способ автоматически подгонять высоту сайдбара и делать ее такой же, как и высота области контента для того, чтобы сделать их симметричными. В этой статье мы покажем вам как автоматически подгонять сайдбар WordPress, чтобы тот соответствовал высоте контента.
Первым делом вам необходимо установить и активировать плагин SidebarAutomizer. После активации необходимо перейти в раздел Настройки » sidebarAutomizer административной панели сайта для настройки плагина.
Вы можете автоматически подгонять высоту вашего сайдбара путем ввода ID div’а или класса для контейнеров контента и сайдбара. Эти значения отличаются для каждой темы, поэтому плагин не может определить их автоматически. Найти эти значения очень легко. Все, что нужно сделать вам, это открыть ваш сайт в Google Chrome и запустить Инспектор элементов с помощью правого клика мыши в любой области вашего сайта.
Эти значения отличаются для каждой темы, поэтому плагин не может определить их автоматически. Найти эти значения очень легко. Все, что нужно сделать вам, это открыть ваш сайт в Google Chrome и запустить Инспектор элементов с помощью правого клика мыши в любой области вашего сайта.
Такое действие разделит ваш браузер на три секции. Слева внизу экрана вы увидите исходный HTML код для вашей страницы. Наведите курсор мыши на различные элементы в исходном коде HTML и они подсветятся в окошке выше. Вам нужно найти div, содержащий основную область контента сайта.
Как вы видите на скриншоте выше, div, содержащий основную область контента сайта, использует основной ID и класс site-content.
Повторите процесс инспектирования элемента снова для того, чтобы определить ID div’а или класса, используемый для сайдбара и для элемента отдельного виджета.
Вот и все. Теперь вы можете сохранить ваши настройки. Перейдите на страницу вашего сайта, где высота сайдбара предположительно длиннее, нежели область контента. Вы заметите, что плагин автоматически скроет дополнительные виджеты, чтобы подогнать высоту сайдбара.
Вы заметите, что плагин автоматически скроет дополнительные виджеты, чтобы подогнать высоту сайдбара.
Мы надеемся, что эта статья помогла вам автоматически подогнать сайдбар к высоте контента. Также можно ознакомиться с нашей статьей о том, как отображать / скрывать виджеты на определенных страницах WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Rating: 5.0/5 (1 vote cast)
wordpressвиджетплагинсайдбар
Теги: wordpress виджет плагин сайдбар
Об авторе ADv
Занимаюсь разработкой сайтов и магазинов на WordPress. Оказываю платные помощь и консультации. Skype: advokat_b
Предыдущая статья: Как отслеживать прокручивание страницы пользователем в WordPress
Следующая статья: Как добавлять специальные символы в записи WordPress
Решено — Sidebar на главной странице.

Мечта
Новичок
- #1
Добрый день.
Измучилась уже вся)) На главной странице не убирается Sidebar ни при каких условиях….
В настройках страницы стоит no Sidebar. Если эта страница не домашняя, то Sidebar пропадает. Как только делаю её домашней, то он появляется, хоть тресни).
А ещё ни в какую не работает сортировка товаров по цене. .. никак не работает…
.. никак не работает…
- Ссылка на проблему
- https://xn--80aairftm.xn--80adilonismc1hgo.xn--p1ai/
diamo
Новичок
- #2
Внешний вид—виджеты—Page Sidebar убрать все виджеты. Если нужно убрать ТОЛЬКО с главной— поставить плагин Widget Options и настроить отображение на нужных страницах. Или смотреть шаблон страницы
Мечта
Новичок
- #3
diamo написал(а):
Внешний вид—виджеты—Page Sidebar убрать все виджеты.
Если нужно убрать ТОЛЬКО с главной— поставить плагин Widget Options и настроить отображение на нужных страницах. Или смотреть шаблон страницы
Нажмите для раскрытия…
Плагин помог, спасибо, но вместо него теперь пустая колонка))
Т. е. главная страница не растягивается по ширине. Это не исправить?
diamo
Новичок
Мечта написал(а):
Плагин помог, спасибо, но вместо него теперь пустая колонка))
Т. е. главная страница не растягивается по ширине.Это не исправить?
Нажмите для раскрытия…
Внешний вид—-настроить—- Layout/Design Options—-Front/Home Sidebar Layout—- No Sidebar. Внимательно изучите возможности выбранной вами темы, там все есть.
Мечта
Новичок
- #5
diamo написал(а):
Внешний вид—-настроить—- Layout/Design Options—-Front/Home Sidebar Layout—- No Sidebar. Внимательно изучите возможности выбранной вами темы, там все есть.
Нажмите для раскрытия.
..
СПАСИБО ОГРОМНОЕ!!!
Войдите или зарегистрируйтесь для ответа.
Поделиться:
WhatsApp Электронная почта Ссылка
Что такое боковая панель в WordPress?
акции 5 Делиться Твитнуть Делиться Facebook-мессенджер WhatsApp Электронная почта
Боковая панель в WordPress — это готовая к виджетам область, используемая темами WordPress для отображения информации, которая не является частью основного контента.
Использование боковых панелей зависит от выбора дизайнера темы. Многие темы WordPress поддерживают несколько боковых панелей, также известных как области готовности виджетов.
Боковые панели играют важную роль в разработке макета веб-сайта WordPress для отображения содержимого, отличного от основных статей веб-сайта. Например, краткий список последних статей, последних комментариев, список страниц или популярных статей на веб-сайте можно легко отобразить на всем сайте.
Его также можно использовать для показа рекламы со сторонних веб-сайтов. Пользователи могут перетаскивать элементы на боковые панели из Внешний вид » Виджеты в панели администратора. Некоторые темы WordPress поставляются с настраиваемыми параметрами для создания динамических макетов для различных разделов веб-сайта, что позволяет пользователям добавлять свои собственные боковые панели из интерфейса перетаскивания.
Дополнительное чтение
- Как создать липкий виджет с плавающей боковой панелью в WordPress
- Как добавить боковые панели с поддержкой динамических виджетов в WordPress
Поделиться 5 Делиться Твитнуть Делиться Facebook-мессенджер WhatsApp Электронная почта
О редакции
Редакция WPBeginner — это команда экспертов по WordPress под руководством Сайеда Балхи с более чем 16-летним опытом создания веб-сайтов на WordPress. Мы создаем учебные пособия по WordPress с 2009 года, и WPBeginner стал крупнейшим в отрасли сайтом с бесплатными ресурсами WordPress.
Мы создаем учебные пособия по WordPress с 2009 года, и WPBeginner стал крупнейшим в отрасли сайтом с бесплатными ресурсами WordPress.
Как добавить и удалить боковую панель в вашем блоге WordPress
Хотя высококачественные сообщения являются основой любого успешного веб-сайта блога, большинству писателей необходимо сделать немного больше, чтобы расширить свою читательскую базу. Зайдите на любой известный веб-сайт блога, и вы увидите, что большинство элементов страницы помогают повысить вовлеченность, включая формы, кнопки «Поделиться» и ссылки на другие сообщения в блоге.
Вы также можете заметить, где хранятся многие из этих элементов страницы: боковая панель.
С годами боковые панели стали одним из основных элементов блогов. Когда пользователи перескакивают с поста на пост, боковая панель гарантирует, что важная информация остается в поле зрения.
Для многих WordPress CMS является основным инструментом для запуска и создания блога. Хотя в настоящее время WordPress можно использовать для создания веб-сайтов практически любого типа, платформа остается верной своим корням, сохраняя такие элементы блога, как боковые панели. Давайте рассмотрим, как боковые панели работают в WordPress, какие элементы страницы должны быть на боковой панели и как добавить их в свой блог.
Давайте рассмотрим, как боковые панели работают в WordPress, какие элементы страницы должны быть на боковой панели и как добавить их в свой блог.
Что такое боковая панель блога?
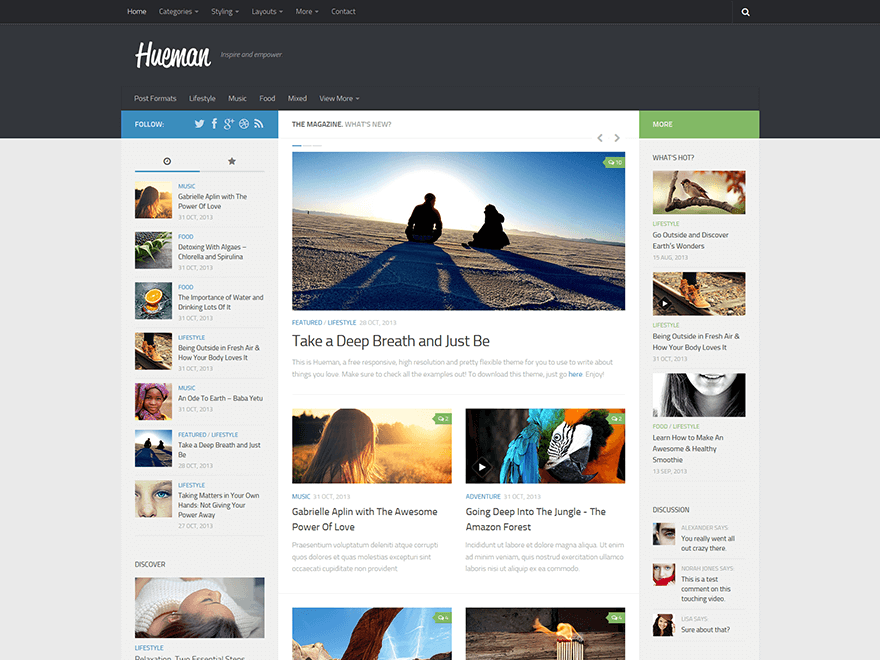
Боковая панель блога — это область страницы, используемая для отображения содержимого, которое не является основным элементом страницы, но все же важно для читателей. В блогах WordPress боковые панели обычно отображаются в виде столбцов справа или слева от страницы, но также могут отображаться под основным содержимым страницы в зависимости от используемой темы WordPress.
Одна и та же боковая панель может использоваться на всем веб-сайте, или блоггер может создать несколько итераций боковых панелей для разных страниц и сообщений. В WordPress эти параметры настраиваются через активную тему WordPress или с помощью плагина.
Боковые панели обеспечивают пространство для размещения высокоприоритетных ссылок и вторичного контента, который вы хотите, чтобы посетители видели, независимо от того, на какой странице они находятся. В то время как точная функция вашей боковой панели будет зависеть от типа блога, который вы ведете, хорошо продуманная боковая панель может помочь в навигации, улучшить взаимодействие с пользователем и/или увеличить количество подписок и конверсий в список адресов электронной почты. В следующем разделе мы рассмотрим, как создать его в WordPress.
В то время как точная функция вашей боковой панели будет зависеть от типа блога, который вы ведете, хорошо продуманная боковая панель может помочь в навигации, улучшить взаимодействие с пользователем и/или увеличить количество подписок и конверсий в список адресов электронной почты. В следующем разделе мы рассмотрим, как создать его в WordPress.
Дизайн боковой панели блога WordPress
В CMS WordPress боковые панели состоят из виджетов. Виджет — это блок контента с уникальной функцией, который вы можете разместить внутри боковых панелей, верхних и нижних колонтитулов и других областей страницы. Виджеты упрощают процесс создания, позволяя добавлять произвольный набор элементов страницы без какого-либо программирования. Также есть возможность добавлять собственные блоки контента с помощью виджета Custom HTML.
Вы можете добавить любые виджеты на боковую панель WordPress. Тем не менее, некоторые виджеты, как правило, более эффективны, чем другие — они улучшают читательский опыт и побуждают пользователей к дальнейшему взаимодействию с вашим комментарием. Давайте рассмотрим 11 элементов дизайна боковой панели, которые все блоги должны рассмотреть для размещения на своих боковых панелях.
Давайте рассмотрим 11 элементов дизайна боковой панели, которые все блоги должны рассмотреть для размещения на своих боковых панелях.
Подписка по электронной почте
Если вы постоянно публикуете замечательный контент в своем блоге, ваши читатели захотят вернуться, чтобы увидеть ваши последние сообщения. Упростите им задачу, добавив на боковую панель форму подписки по электронной почте.
Размещение этой формы на боковой панели гарантирует, что у ваших посетителей будет возможность подписаться, когда они решат, что вам стоит подписаться. Они могут ввести свой адрес электронной почты, а затем вернуться к чтению ваших сообщений.
О нас/Биография
Если вы считаете, что ваш блог может показаться немного безличным, краткий раздел «Обо мне» с вашим именем, фотографией и кратким приветствием на вашем веб-сайте — это решение. Посетители сразу же поставят имя и лицо вашему контенту, что поможет установить доверие, укрепить вашу миссию и сделать ваш сайт более личным.
Этот раздел должен быть кратким и оставлять место для другого содержимого боковой панели. Подумайте также о том, чтобы разместить ссылку на полную страницу «О нас» для тех, кто хочет узнать больше, а также контактную информацию или контактную форму для связи.
Самые популярные сообщения в блоге
В зависимости от того, насколько быстро растет ваш блог, есть вероятность, что большинство читателей будут новичками на вашем сайте и еще не прочувствуют ваш контент. Используйте боковую панель, чтобы продемонстрировать свои самые популярные (то есть наиболее просматриваемые или комментируемые) сообщения в блоге, которые рассказывают подписчикам о том, чем вы занимаетесь. Таким образом, читателям не придется копаться в страницах контента, чтобы найти ваши подписные посты. Это также вызовет интерес к тому, почему эти статьи вызывают столько шума.
Похожие сообщения в блоге
Ваша боковая панель WordPress также является отличным местом для ссылок на соответствующие сообщения. Если пользователь очарован одной из ваших статей, оставьте их на своем сайте и улучшите показатель отказов, предложив вторую порцию.
Если пользователь очарован одной из ваших статей, оставьте их на своем сайте и улучшите показатель отказов, предложив вторую порцию.
Рекомендации по похожим сообщениям хорошо работают под основной областью содержимого вашего блога. Когда посетители дойдут до конца одного из ваших сообщений, они оценят легкий доступ к аналогичному контенту. Попробуйте использовать один из рекомендуемых нами плагинов связанных постов для WordPress, чтобы вставить его.
Недавние сообщения в блоге
Аналогичным образом, включение последних сообщений в блог на боковой панели может дать читателям лучшее представление о том, что вы пишете. Этот виджет позволяет пользователям, которые заходят на ваш сайт через одну запись в блоге (а не через домашнюю страницу), легко переходить к вашему последнему контенту и побуждает читателей оставаться на сайте.
Список категорий
Вместо демонстрации отдельных сообщений вы можете разместить список категорий на боковой панели. Этот тип списка ссылается на списки сообщений по общей теме и позволяет читателям легко находить интересующие их сообщения. Большинство платформ для ведения блогов автоматически создают этот список из категорий или тегов, которые вы назначаете при публикации сообщения в блоге.
Большинство платформ для ведения блогов автоматически создают этот список из категорий или тегов, которые вы назначаете при публикации сообщения в блоге.
Меню навигации
Меню навигации веб-сайтов обычно размещаются в заголовках сайтов WordPress. Тем не менее, вы можете обнаружить, что размещение некоторых навигационных ссылок на боковой панели или перемещение всего меню навигации на боковую панель лучше подходит для вашего дизайна. Подумайте о том, чтобы провести несколько A/B-тестов в WordPress, чтобы увидеть, какое расположение меню вызывает больше кликов.
Панель поиска
Говоря о навигации, панель поиска позволяет читателям легко находить контент по ключевому слову или фразе вместо того, чтобы копаться в ваших архивах контента. Это также полезно, когда посетители не могут найти статью, которую ищут.
Кроме того, поиск по сайту — еще один способ лучше понять своих читателей. Многие поисковые плагины WordPress регистрируют историю поиска, которую вы можете использовать для информирования своей стратегии контента и дизайна навигации.
Кнопки социальных сетей
Социальные сети — один из лучших каналов для продвижения ваших текстов и расширения аудитории. Ссылаясь на свои профили в социальных сетях, таких как Facebook и LinkedIn, вы можете предоставлять читателям обновления на тех веб-сайтах, которые они часто посещают. Вы также можете добавить кнопку, позволяющую посетителям делиться вашим сообщением в своих учетных записях в социальных сетях.
Призывы к действию
Помимо подписки на ваш список рассылки и взаимодействия с вашими каналами в социальных сетях, используйте боковую панель WordPress для любого CTA, относящегося к вашему блогу, и отправляйте пользователей на целевую страницу для предложения контента, пробной версии или любой другой ценный ресурс. Если ваш блог является каналом контент-маркетинга для вашего бизнеса, сделать эти CTA легкодоступными важно для эффективной стратегии веб-контента — плагин призыва к действию WordPress может помочь вам в этом.
Старайтесь, чтобы CTA были как можно ближе к содержанию вашего блога. Попробуйте создать несколько конфигураций боковой панели в WordPress, чтобы разместить наиболее релевантные призывы к действию в каждой записи блога.
Попробуйте создать несколько конфигураций боковой панели в WordPress, чтобы разместить наиболее релевантные призывы к действию в каждой записи блога.
Монетизация
Расходы на ведение блога WordPress могут быстро сложить затраты на хостинг, домены, безопасность и премиум-плагины — все это отнимает часть вашего бюджета. Один из способов компенсировать эти расходы и даже получить прибыль от независимого блога — разместить медийную рекламу в области боковой панели. Google AdSense, а также несколько других рекламных сетей позволяют встраивать рекламные модули с оплатой за клик в боковую панель с помощью пользовательского HTML-виджета WordPress.
Хотя медийная реклама может приносить дополнительный доход, помните о том, как она отвлекает пользователей. Посетители, читающие ваши сообщения в первый раз, могут отвернуться от рекламы или использовать программное обеспечение для блокировки рекламы в своих браузерах. Поэтому эта стратегия монетизации подходит не всем блогерам, особенно новым.
В качестве альтернативы вы можете запросить разовую или периодическую поддержку у читателей. Размещение подсказки о пожертвовании на боковой панели — это ненавязчивый способ финансировать свою работу — дайте понять, что деньги ваших читателей поддерживают вашу работу и помогают вам публиковать более качественные публикации. Вы также можете подключиться к краудсорсинговой платформе, такой как Patreon.
Как добавить боковую панель в WordPress
В зависимости от темы вы можете настроить одну или несколько боковых панелей. Если область боковой панели не содержит виджетов, она не будет отображаться на ваших страницах по умолчанию. Чтобы отобразить боковую панель на вашем сайте, просто добавьте к ней виджеты.
Вы можете настроить боковую панель в инструменте настройки WordPress или на странице виджетов в панели управления. Ниже мы рассмотрим, как это сделать:
Чтобы создать боковую панель с помощью настройщика WordPress:
1. На панели инструментов WordPress выберите Внешний вид > Настройщик .
2. В настройщике выберите Виджеты , затем боковую панель, которую хотите отредактировать.
3. Нажмите Добавить виджет и выберите виджет в меню. Виджет будет добавлен в ваш список активных виджетов на левой панели и в режиме предварительного просмотра.
4. Настройте параметры виджета. Когда закончите, нажмите Готово . Нажмите Удалить , чтобы удалить ненужный виджет.
5. Добавьте столько виджетов на боковую панель, сколько хотите. Чтобы изменить порядок виджетов, щелкните и перетащите виджет в новое место на левой боковой панели или щелкните Изменить порядок и измените порядок виджетов с помощью кнопок со стрелками вверх/вниз.
6. Когда закончите, нажмите Опубликовать .
Чтобы создать боковую панель на странице виджетов:
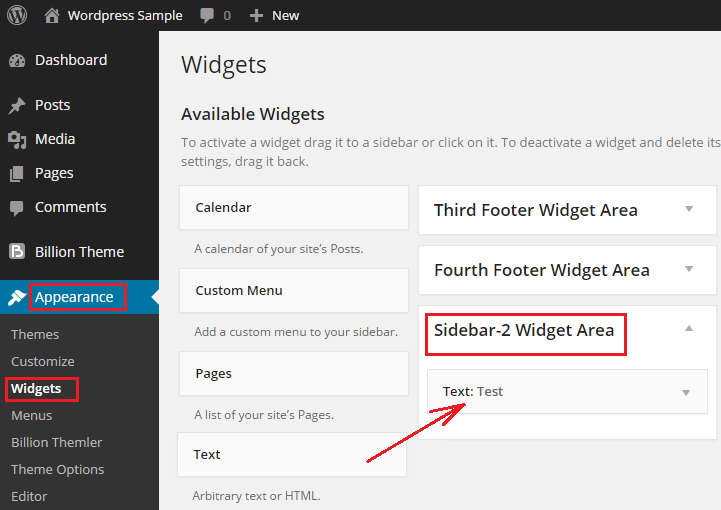
1. На панели инструментов WordPress выберите Внешний вид > Виджеты . На странице Widgets вы увидите все доступные виджеты с левой стороны. Если ваша тема поддерживает боковые панели, справа вы увидите параметр Sidebar .
На панели инструментов WordPress выберите Внешний вид > Виджеты . На странице Widgets вы увидите все доступные виджеты с левой стороны. Если ваша тема поддерживает боковые панели, справа вы увидите параметр Sidebar .
2. Добавьте виджет на боковую панель, щелкнув и перетащив доступный виджет из раскрывающегося списка Боковая панель . Либо щелкните значок со стрелкой вниз на нужном виджете, затем выберите боковую панель в меню и нажмите Добавить виджет .
3. Настройте параметры виджета. Когда закончите, нажмите Готово или Сохранить . Нажмите Удалить , чтобы удалить ненужный виджет.
4. Добавьте столько виджетов на боковые панели, сколько хотите, затем просмотрите изменения.
Как удалить боковую панель в WordPress
Боковые панели блога имеют много преимуществ, но они не идеальны для каждой страницы или дизайна блога. Вы можете предпочесть разместить свою навигацию, публиковать рекомендации и призывы к действию в другом месте.
Вы можете предпочесть разместить свою навигацию, публиковать рекомендации и призывы к действию в другом месте.
В этом случае удалить боковую панель с вашего сайта WordPress очень просто — вот как это сделать в настройщике и на панели инструментов:
Чтобы удалить боковую панель с помощью настройщика WordPress:
1. Из панели управления WordPress , выберите Внешний вид > Настройщик .
2. В настройщике выберите Виджеты , затем боковую панель, которую хотите удалить.
3. Откройте первый виджет в списке, щелкнув значок со стрелкой вниз, затем выберите Удалить . Виджет исчезнет с боковой панели в окне предварительного просмотра.
4. Повторите шаг 3 для всех виджетов на боковой панели. Как только все виджеты будут очищены, боковая панель исчезнет из предварительного просмотра.
Чтобы удалить боковую панель со страницы виджетов:
1.

