Переадресация сайта HTTP на HTTPS
Зачем нужна переадресация сайта HTTP на HTTPS
Ваш сайт должен работать по безопасному протоколу HTTPS! На сегодня эта рекомендация стала нормой, нарушение которой не оценят ни поисковики, ни браузеры ваших пользователей. Перейти или сразу создать сайт на протоколе HTTPS обычно не вызывает нерешаемых проблем и серьезных трудностей. Однако на сайтах WordPress неправильная переадресация сайта может создать ошибку «ERR TOO MANY REDIRECTS» и поэтому переадресация сайта HTTP на HTTPS заслуживает внимания администратора.
Сайт HTTP и сайт HTTPS
С момента установки ключей безопасности SSL сертификата и их активации, ваш сайт помимо доступа по адресам WWW и без WWW, становится доступен по протоколам HTTP и HTTPS.
Если не предпринимать никаких мер по склейке зеркал WWW и без WWW и переадресации сайта HTTP на HTTPS в Интернет появятся четыре одинаковых и равноправных для ботов сайта с разными адресами.
Какой сайт поисковики выберут для главного индексируемого сайта, можно только догадываться и допускать доступ к вашему сайту по четырём разным адресам нельзя.
Циклическая переадресация это проблема
Ошибка «ERR TOO MANY REDIRECTS», которую вы можете получить в окне своего браузера (Chrome) слишком сложна, чтобы разбираться с ней мимоходом. Она заслуживает отдельной статьи. Однако здесь отмечу, что данная ошибка, не редкость для сайтов WordPress.
Причина данной ошибки, чаще субъективная, то есть это ошибка администратора. Даже если администратор установил и активировал плагин активирующий бесконечный цикл, это все равно его ошибка, а не автора плагина. Поэтому для её исправления вспомните все свои последние действия на сайте и в панели вашего хостинга. Направлений поиска причин ошибки бесконечного цикла пять:
- Плагины;
- Неправильные действия по перенаправлению на хостинге;
- Файл
.htaccess; - Ошибочные настройки сайта, в разделе «Общие», пункты «Адрес сайта»;
- Изменение кода сайта.
 (.*)$ https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
(.*)$ https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]Шаги переадресации HTTP на HTTPS
Теперь ваши действия по шагам:
Вы купили и установили или активировали бесплатный SSL сертификат на сервере;
Проверьте в браузере доступность обоих ваших сайтов без www и www по HTTPS протоколу. Подтвердите проверку в браузере, проверкой на специальном сервисе, например «Проверить статус URL» в Яндекс. Вебмастер. Сервер должен отдать код ответа 200 OK;
Включите (если есть) переадресацию HTTP на HTTPS в панели хостинга. Если на сервере нет услуги «переадресация сайта HTTP на HTTPS», то указанный выше код вставьте в файл
.htaccess;Проверьте в браузере переход сайта
httpна сайтhttps. Найдите в адресной строке браузера «зеленый значок», который означает, что безопасный протокол работает.Установите на сайте WordPress плагин «Really Simple SSL».
Ничего не меняйте в настройках сайта, раздел «Общие», пункты «Адрес сайта». За вас всё сделает плагин. Читать (Настройка SSL WordPress сертификата).
Если плагин «Really Simple SSL» вам не нужен (сайт новый и нет смешанного контента), то проверьте раздел «Общие», пункты «Адрес сайта» и в ручном режиме смените
https. Перед этим действием сделайте полную резервную копию сайта.Техническая переадресация сайта HTTP на HTTPS
Собственно всё. Техническая переадресация сайта HTTP на HTTPS выполнена. Однако для сайтов с контентом остались вопросы оптимизации и потери трафика в связи с переходом на безопасный протокол, а по сути изменение адреса сайта. Их будем решать в следующих статьях.
©wpkupi.ru
Еще статьи
Похожие посты:
Что делать если не работает HTTPS?
Здравствуйте, дорогие друзья!
В данной статье я покажу вам один удобный инструмент, который позволит вам очень быстро исправить ряд ошибок, связанных с переходом вашего сайта на HTTPS.

Навигация по статье:
В прошлых статьях я более подробно рассказывала о том, что это такое, для чего он нужен, как приобрести SSL-сертификат и подключить к своему сайту.
С этими статьями вы можете ознакомиться по этим ссылкам:
В чём заключается проблема?
После того как вы приобрели и установили SSL-сертификат на ваш сайт, в адресной строке вашего сайта вместо протокола http начал отображаться протокол HTTPS, и ели у вас все настроено верно, то у вас должен отображаться вот такой зеленый замочек:
Однако, на некоторых страницах сайта вместо этого замочка может отображаться серый замочек и восклицательный знак:
В зависимости от браузера, в котором вы просматриваете сайт, этот значок может немного изменяться. Например, в браузере Google Chrome, при отсутствии ошибок на странице отображается зеленый замочек с надписью «Надежный», а при наличии каких-либо ошибок отображается буква «i», при нажатии на которую высвечивается сообщение о том, что подключение к сайту защищено не полностью.
Как правило, в 99% случаев такая ошибка связана с тем, что у вас на сайте имеются какие-то картинки, скрипты, документы для скачивания, или ссылки у которых в пути к этому файлу указан протокол http и из-за этого возникает такая ошибка.
Если ваш сайт не большой, то есть там буквально несколько страничек, то вы можете в ручную пройтись по всем страницам сайта и заменить все ссылки с http на ссылки с https.
Однако, если сайт уже заполнен и имеет около 100 или более страниц, то естественно в ручную пересматривать это все для вас будет не удобно и займет очень много времени. Поэтому сегодня я покажу вам как это можно сделать с минимальными затратами времени и сил.
Исправление HTTP на HTTPS при помощи плагина WordPress
Итак, если ваш сайт работает на WordPress, считайте, что вам повезло! Потому что для этой CMS уже разработан специальный плагин, который как раз и отвечает за замену всех этих ссылок и путей к файлам с HTTP на HTTPS.

Называется этот плагин HTTP / HTTPS Remover.
Он очень легкий, простой и не требует никаких настроек, и все изменения вступают в силу сразу же после активации данного плагина.
Сразу же должна обратить ваше внимание на то, что перед любыми глобальными правками на сайте вам необходимо иметь резервную копию файлов сайта и резервную копию базы данных.
В данном случае все правки будут касаться преимущественно базы данных. Поэтому, перед тем как устанавливать данный плагин, либо производить какие-то манипуляции с базой данных позаботьтесь о том, что бы у вас в наличии была рабочая резервная копия вашей базы данных. Что бы на случай, если что-то пойдет не так, вы смогли без проблем всё восстановить.
- 1.Итак, копируем название плагина и как обычно переходим в админку WordPress в раздел «Плагины» => «Добавить новый».
- 2.Вставляем название в троку поиска. Вот так он выглядит:
- 3.Далее, просто нажимаем кнопку «Установить», а затем «Активировать»
- 4.После того, как вы нажали на кнопку активировать, больше ни чего делать вам не нужно. Все изменения вступают в силу сразу же.
Давайте сейчас вернемся на страницу, где у нас была обнаружена проблема со ссылками и посмотрим, помогли данный плагин или нет.
Итак, тут у меня на странице отображается замочек с восклицательным знаком, который означает, что здесь обнаружены ссылки или пути к файлам у которых вместо протокола HTTPS указан протокол HTTP.
Обновляем страницу и видим, что теперь у нас вместо серого значка горит зеленый, что означает, что теперь у нас с данная проблема ушла.
То есть, как видите устранить эту проблему можно буквально в несколько кликов, путем установки одного единственного плагина. Круто! Не правда ли?
Проверяем настройки сайта
Так же, для избежания подобных проблем в будущем, после установки SSL-сертификата вам необходимо изменить некоторые настройки сайта.

- 1.В админке переходим в раздел «Настройки» => «Общее».
- 2.Здесь вам необходимо убедиться в том, что у вас в полях «Адрес WordPress (URL)» и «Адрес сайта (URL)» вместо протокола HTTP указан протокол HTTPS. Если это не так, вам необходимо это исправить.
- 3.После этого нажимаем на кнопку «Сохранить изменения».
Исправление путей к скриптам и изображениям в файлах шаблона
Так же бывают случаи, когда изображения или какие-то скрипты, или виджеты выводятся не через админку сайта, а через файл шаблона. В этом случае данный плагин вам не поможет и вам необходимо будет дополнительно просмотреть файлы шаблона, которые вы используете.
А именно это файл header.php и footer.php, и проверить, нет ли у вас там ссылок или путей к файлам, которые начинаются с HTTP. Для того, что бы это сделать вы можете:
- 1.Использовать файловый менеджер на хостинге и скачать папку с шаблоном, либо же отдельные файлы вашего шаблона.
- 2.Или можно подключиться к сайту по FTP при помощи какого-нибудь редактора кода, например, Notepad++ или его аналога.
- 3.Далее, зайти в папку с доменом, перейти в папку wp-content/thmes.
- 4.Далее, открываем папку с названием вашей темы, и здесь нас будет интересовать, в основном, два файла header.php, который должен быть во всех шаблонах и
- 5.Теперь, используя поиск, вы можете найти ссылки и пути к файлам, которые начинаются с «http://».
- 6.Если эти ссылки идут к папкам или файлам, находящимся на вашем сайте, то смело исправляйте их с «http://» на «https://». Если они касаются ссылок на другие сайты и источники, то лучше такие ссылки не трогать. Или исправить и сразу пересмотреть весь сайт чтобы убедиться в том что это не повлияло на его работоспособность.

- 7.После того, как вы произведете здесь все необходимые изменения, вам необходимо будет либо просто сохранить файл, в том случае, если вы подключались по FTP через Notepad++, либо, если вы загружали файлы к себе на компьютер, то вам нужно будет сохранить изменения и загрузить эти файлы обратно на хостинг с заменой.
Как видите, для WordPress подобная проблема решается очень просто. Но что же делать если ваш сайт работает на другой CMS? Или по каким то причинам решение данной проблемы при помощи данного плагина Вам не подходит.
Об этом более подробно я расскажу в одной из следующих статей. Не забудьте подписаться на рассылку, чтобы не пропустить ничего интересного!
Видеоинструкция
Спасибо что дочитали статью до конца! Надеюсь, что она была для вас полезной! Буду очень рада видеть ваши комментарии.
Хорошего Вам дня и до скорых встреч в следующих статьях!С уважением Юлия Гусарь
Переезд WordPress на https, плагин, последовательность, проблемы
Проблемы смешанного контента
После включения SSL сертификата не забудьте проверить свои страницы на отсутствие смешанного контекста, абсолютных ссылок, которые указывают на непроверенных контент-изображения и скрипты. На всех страницах должен гореть зелененький замочек в строке браузера.
У меня тоже после переезда на https в строке браузера появилось не защищенное соединение, а предупреждающий значок о том, что соединение защищено не до конца. Если нажать на него курсором, вам покажут текст — «Часть этой страницы (это может быть конкретное изображение или изображения) не защищены».
Как устранить ошибки?
Конечно, после внесенных выше изменений, WordPress автоматически включает перенаправление со старых адресов на новые. Но, наверняка, у многих найдутся ссылки на изображения или проставленные вручную внутренние ссылки.
 И тогда, чтобы найти и устранить эти ошибки придется самостоятельно редактировать страницы. В 90% случаев, смешанный контекст это именно это.
И тогда, чтобы найти и устранить эти ошибки придется самостоятельно редактировать страницы. В 90% случаев, смешанный контекст это именно это.Что помогло еще
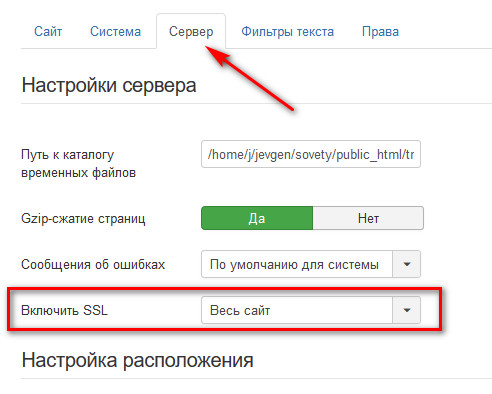
- На популярных хостингах, таких как Бегет и Таймвеб, появилась возможность включить редирект с http на https (смотрите в настройках)
- Помог инструмент по проверке SSL защищенного контента
- Помог плагин по изменению адреса ссылки
- Помогла проверка изображений вручную в браузере.
Итак, по порядку. Идем на сайт сервиса по сканированию незащищенного контента: поиск небезопасных изображений, скриптов и CSS-файлов.
https://www.jitbit.com/sslcheck/
Запускаем проверку, в результате сканирования получаем строчки с незащищёнными адресами.
После этого устанавливаем плагин Search Regex для замены ссылок.
Подставляем найденную ссылку в верхнее поле, нажимаем «Найти», находим, после этого подставляем правильный адрес во вторую строчку и нажимаем «Заменить». Смотрим на результат замены и нажимаем обязательно «Заменить и Сохранить». Таким образом изменяем адреса всех найденных изображений.
После такой замены у меня все равно остались «незащищенные изображения», и остальное я искал уже вручную. Оказалось, что у меня достаточно много незащищенных изображений, которые были интегрированы в дизайн сайта, такие как логотип, фон, подложка и которые пришлось перезаливать вручную заново.
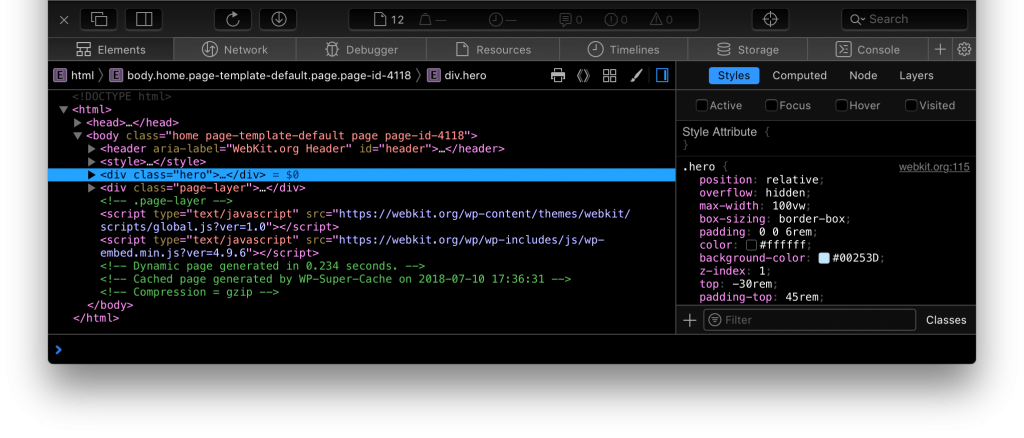
Для того, чтобы найти такие изображения, нужно проделать следующее – находясь на странице нажать правую кнопку мышки и выбрать:
- Для Chrome – «просмотреть код», далее вкладка «security»
- Для Mozilla – «информация о странице», вкладка «мультимедиа»
И в том и в другом случае вы увидите адреса изображений, которые не нравятся системе защиты. И можно будет найти те изображения, которое мешает правильному отображению страницы.
Проверка правильного переезда на https
Проверьте все остальные страницы сайта на защищенное соединение.
 (.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Браузеры кешируют редиректы — чтобы проверить их работу, сбрасывайте кеш или используйте специализированные сервисы.
Проверить правильную работу еще поможет сервис по коду ответа страницы. Таких сервисов в интернете много, как вариант приведу один из них — https://bertal.ru/. Вы должны увидеть код ответа страницы – 200, но через 301 редирект. Проверяйте работу убирая последовательно из строки http(s) или www. Все должно редиректится на код 200.
Если у вас возникли проблемы с переездом сайта на https – пишите, оставляйте комментарии или оставьте заявку на сайте – и я с вами обязательно свяжусь в ближайшее время.
WP Migrate DB — переносим базу данных WordPress на другой домен
Версия плагина: 0.8
Версия WordPress: 4.6.1Краткое описание
WP Migrate DB позволяет перенести базу данных WordPress с одного домена на другой. В процессе миграции плагин заменяет все вхождения адреса сайта, путей к файлам и любых других значений на новые. Сериализованные данные, также будут обработаны корректно.
Видео-обзор версии 0.9
Использование
Запустить миграцию можно из раздела Инструменты -> Migrate DB.
Вкладка «Миграция»
Перед выполнением миграции необходимо указать старые и новые адрес сайта и путь к файлам WordPress. Дополнительно, Вы можете указать любые другие значения с помощью кнопки «Add Row», которые необходимо найти в базе данных и заменить.
Также, на данной вкладке Вы можете выбрать будет ли файл сохранен на Ваш компьютер или на сервер и будет ли он сжат с помощью gzip.
В расширенных настройках Вы можете указать дополнительные параметры:
- Заменить идентификаторы записей (GUIDы)
- Исключить спам-комментарии
- Исключить кеш-записи WordPress
- Обеспечить совместимость с версиями MySQL раннее 5.
 5
5 - Исключить редакции записей
Если Вы планируете в дальнейшем выполнять аналогичные миграции, Вы можете сохранить её настройки в виде профиля миграции.
Вкладка «Настройки»
На данной вкладке можно включить режим совместимости для определенных плагинов или изменить максимальный размер запроса. Обе эти настройки могут помочь повысить скорость выполнения миграции.
Вкладка «Дополнения»
На данной вкладке перечислены дополнения для плагина WP DB Migrate Pro, которые будут доступны после покупки лицензии Developer или выше.
Вкладка «Помощь»
На вкладке «Помощь» можно получить диагностическую информацию и перейти на форум поддержки плагина.
Результат
В результате экспорта, Вы получите sql-файл, который нужно будет импортировать в базу данных на целевом сайте для завершения миграции.
Фонд содействия решению проблем аутизма в России «Выход»
16.12.20
Новое исследование показало, что интеллектуальные способности при аутизме продолжают развиваться в подростковом и взрослом возрасте
Новое исследование, результаты которого были опубликованы в научном журнале «Journal of the American Academy of Child and Adolescent Psychiatry», показало, что среди 126 аутичных людей коэффициент интеллекта (IQ) увеличился в среднем на 7,48 баллов в возрасте от 12 до 23 лет.
08.12.20
Новое исследование показало, что нарушения пищеварения связаны с повторяющимися движениями при аутизме, но не с социальными навыками и коммуникацией
Исследование, проведенное учеными из Университета штата Огайо, США, показало, что, вероятно, существует связь между аутизмом, повторяющимся поведением и проблемами пищеварения. Дети с наиболее тяжелыми симптомами аутизма, связанными с повторяющимся поведением, гораздо чаще страдали от тяжелых запоров, болей в животе и других нарушений пищеварения.
05.12.20
«Высокофункциональным» аутичным девочкам гораздо реже ставят верный диагноз из-за стереотипов и того, что они могут лучше маскировать свои симптомы
Причина в том, что из-за существующих стереотипов их симптомы могут иначе интерпретироваться, или их могут принимать за что-то другое.
 Другое возможное объяснение в том, что девочки лучше скрывают проявления аутизма, по крайней мере, в раннем возрасте.
Другое возможное объяснение в том, что девочки лучше скрывают проявления аутизма, по крайней мере, в раннем возрасте.28.11.20
Как такое явление как психологическая руминация может повлиять на поведение детей и взрослых с аутизмом, и как можно с этим бороться
Вы когда-нибудь сталкивались с проблемным поведением, например, истерикой, враждебностью, приступом злости или агрессии, когда пытались поддержать человека в спектре аутизма? У вас возникало ощущение, что этот случай возник «на ровном месте»? Возможное объяснение в том, что вы просто не заметили фактор, который спровоцировал вспышку, либо причина в том, что «копилось» длительное время. В последнем случае это «что-то» могло быть руминацией.
24.11.20
Полезный документ из США на русском языке для педиатров в России
Американская академия педиатрии выпустила обновленный клинический отчет «Выявление, оценка и коррекция нарушений у детей с расстройством аутистического спектра». Почему этот документ, перевод которого на русский язык организовала Ассоциация психиатров и психологов за научно обоснованную практику (АПсиП) в рамках проекта фонда «Выход» «Информационный сет «Аутизм – ЭТО»», интересен сообществу педиатров России? Разъясняет Наталия Устинова — д.м.н, руководитель отдела социальной педиатрии и организации мультидисциплинарной помощи детям НИИ педиатрии ЦКБ РАН, рецензент интерактивного образовательного модуля по теме «Раннее выявление рисков расстройств аутистического спектра у детей в возрасте от 18 месяцев в практике врача-педиатра».
24.11.20
Все больше стран и регионов легализуют и практикуют так называемое «принятие решений с поддержкой», которое позволяет людям, ранее признанным недееспособными, принимать жизненно важные решения
Тайлер Боржас теперь может голосовать, купить дом или путешествовать, когда захочет. Это произошло потому, что ранее в этом месяце судья согласился, что 25-летний Боржас, у которого в детстве был диагностирован аутизм, способен сам принимать решения.

21.11.20
11 аутичных людей объясняют свой опыт с повторяющимися движениями и действиями
Двигательные стереотипии встречаются не только у аутичных людей, но при аутизме «стимы» часто бывают необычными, более очевидными и привлекающими внимание окружающих. Многим трудно понять, зачем человек повторяет одно и то же бесцельное движение. Мы попросили нескольких людей с аутизмом объяснить, что значит для них стимминг.
16.11.20
Создательница проекта занятий йогой для детей с особенностями развития о применении йоги и осознанных медитаций для аутичных детей и их педагогов на базе школ
Организация «Особая йога» (Великобритания) предлагает программы занятий йогой для детей и взрослых с особыми потребностями. Мы проводим индивидуальные, семейные и школьные уроки йоги. Мы также проводим обучающие программы, чтобы поделиться нашим опытом с педагогами, родителями, членами семей и медицинскими специалистами.
15.11.20
Учительница и консультант по образованию аутичных детей о том, как избежать ситуации, когда с невербальным ребенком даже не пытаются общаться
Возможно, это самый распространенный вопрос, который я слышу от педагогов: «Как мне работать с ребенком, который не говорит?» У многих из нас есть ученики, которые не говорят и не имеют эффективных средств коммуникации. Мы также можем работать с учениками, которые пользуются альтернативными средствами коммуникации, например, приложением на планшете, картинками или жестовым языком.
14.11.20
Алекситимия, неспособность определять собственные эмоции, при аутизме связана с тревожностью, депрессией и другими проблемами психического здоровья
Согласно результатам нового исследования, аутичные люди, которым сложно определять свои собственные эмоции – это состояние называется алекситимия – с большей вероятностью страдают от тревожности, депрессии и проблем с социальной коммуникацией.
Как получить бесплатный сертификат SSL для своего веб-сайта (Руководство для начинающих)
Знаете ли вы, что Google показывает все веб-сайты без SSL как «Небезопасные».
 Это означает, что если вы не используете SSL-сертификат на своем веб-сайте, вы потеряете доверие клиентов.
Это означает, что если вы не используете SSL-сертификат на своем веб-сайте, вы потеряете доверие клиентов.Поскольку SSL-сертификат помогает защитить данные вашего веб-сайта, он фактически необходим для приема платежей в Интернете.
Обычно платные SSL-сертификаты довольно дороги. Если вы только начинаете вести блог или делаете бизнес-сайт своими руками, вы, вероятно, захотите снизить затраты.
К счастью, есть несколько способов получить бесплатный сертификат SSL, чтобы снизить стоимость вашего сайта. В этой статье мы покажем вам, как легко получить бесплатный сертификат SSL для вашего веб-сайта WordPress и настроить его самостоятельно.
Мы также рассмотрим следующие темы:
- Что такое сертификат SSL?
- Зачем вам нужен сертификат SSL для вашего сайта WordPress
- Как работает сертификат SSL для защиты информации
- Сколько стоят SSL-сертификаты
- Как получить бесплатный SSL-сертификат
- Как установить бесплатный SSL-сертификат в WordPress
Готовы? Давайте начнем.
Что такое SSL?
SSL расшифровывается как Secure Sockets Layer. Это интернет-протокол для защиты передачи данных между браузером пользователя и веб-сайтом, который он посещает.
Каждый пользователь Интернета передает информацию при посещении веб-сайтов. Эта информация часто может быть конфиденциальной, например, платежные реквизиты, данные кредитной карты или учетные данные.
Использование обычного протокола HTTP означает, что эта информация может быть взломана хакерами. Здесь на помощь приходят SSL или HTTPS.
Для веб-сайтовтребуется сертификат SSL, выданный одним из признанных органов, выдающих сертификаты. Этот сертификат проверяется и выделяется в адресной строке браузера пользователя значком замка и HTTPS вместо HTTP.
Нужен ли мне сертификат SSL для моего сайта WordPress?
SSL / HTTPS рекомендуется для всех веб-сайтов в Интернете.
 Однако это абсолютно необходимо для всех веб-сайтов, которые собирают информацию о пользователях, такую как данные для входа, платежные данные, кредитные карты и многое другое.
Однако это абсолютно необходимо для всех веб-сайтов, которые собирают информацию о пользователях, такую как данные для входа, платежные данные, кредитные карты и многое другое.Если у вас есть магазин электронной коммерции, членский веб-сайт или вы требуете от пользователей входа в систему, вам необходимо сразу же получить сертификат SSL.
Большинство сервисов онлайн-платежей требуют, чтобы ваш веб-сайт использовал SSL / HTTP, прежде чем вы сможете получать платежи.
Помимо безопасности, SSL-сертификат также создает положительное впечатление о вашем бренде среди ваших пользователей. Google также рекомендует использовать SSL, и исследования показывают, что веб-сайты с поддержкой SSL занимают несколько более высоких позиций в результатах поиска.
И последнее, но не менее важное: если ваш веб-сайт не использует сертификат SSL, Google Chrome покажет вашим пользователям, что ваш веб-сайт небезопасен.
Этот значок влияет на имидж вашего бренда и доверие пользователей к вашему веб-сайту.
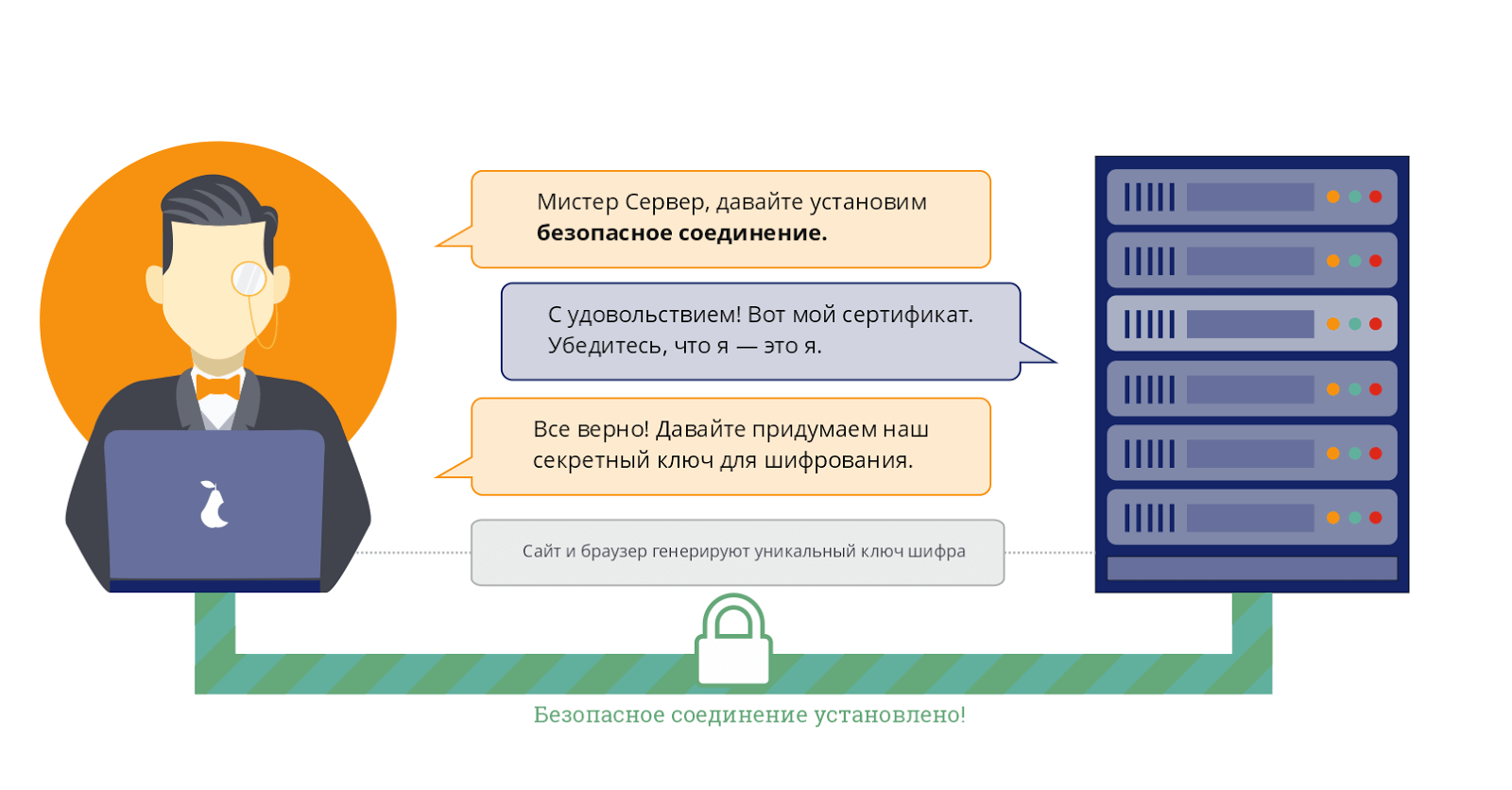
Как работает сертификат SSL?
Теперь, когда мы объяснили, что такое SSL и почему он важен, вам может быть интересно, как на самом деле работает сертификат SSL?
SSL защищает информацию, шифруя передачу данных между браузером пользователя и веб-сайтом.
Когда пользователь посещает веб-сайт SSL / HTTPs, его браузер сначала проверяет, действителен ли сертификат SSL этого веб-сайта.
Если все в порядке, браузер использует открытый ключ веб-сайта для шифрования данных. Затем эти данные отправляются обратно на предполагаемый сервер (веб-сайт), где они дешифруются с использованием открытого ключа и секретного закрытого ключа.
Сколько стоят сертификаты SSL?
Стоимость сертификатов SSL отличается от одного центра сертификации к другому.Их цена может составлять от 50 до 200 долларов в год. Некоторые поставщики предлагают дополнительные услуги со своими сертификатами, которые также могут повлиять на стоимость вашего SSL-сертификата.

Если вы собираетесь приобрести сертификат SSL, то мы рекомендуем использовать Domain.com. Это одна из крупнейших в мире служб регистрации доменных имен, предлагающая лучшие предложения по SSL-сертификатам.
Они предлагают простые планы SSL-сертификатов, начиная с 35,99 долларов США в год и поставляются с гарантией безопасности в размере 10 000 долларов США вместе с печатью сайта TrustLogo.После того, как вы приобрели сертификат SSL, вы можете попросить своего хостинг-провайдера установить его для вас.
Но прежде чем вы это сделаете, вы должны проверить, можете ли вы получить сертификат SSL бесплатно.
Видеоурок
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Как я могу получить сертификат SSL бесплатно?
Многие владельцы веб-сайтов не хотят использовать SSL из-за дополнительных затрат.Это сделало многие небольшие веб-сайты уязвимыми для кражи данных и информации.
Некоммерческий проект Let’s Encrypt решил исправить это, создав бесплатный центр сертификации.
Назначение этого центра сертификации — облегчить владельцам веб-сайтов получение бесплатного сертификата SSL.
 Интернет становится более безопасным местом, если все больше и больше веб-сайтов начинают использовать SSL.
Интернет становится более безопасным местом, если все больше и больше веб-сайтов начинают использовать SSL.Благодаря значимости проекта он быстро получил поддержку таких крупных компаний, как Google, Facebook, Shopify, WordPress.com и многие другие.
Проблема заключается в том, что установка бесплатного SSL-сертификата Let’s Encrypt для начинающего пользователя довольно сложна, поскольку требует знаний в области программирования и серверных систем.
К счастью, все лучшие хостинговые компании WordPress теперь предлагают бесплатный сертификат SSL со всеми своими планами хостинга (некоторые используют Let’s Encrypt).
Выбор одного из этих провайдеров избавит вас от хлопот по установке бесплатного сертификата SSL самостоятельно.
Вот лучшие хостинговые компании WordPress, которые предлагают бесплатный сертификат SSL в своих планах хостинга.
Если вы уже пользуетесь услугами одной из этих компаний, вы можете включить бесплатный сертификат SSL на панели управления хостингом. Просто войдите в панель управления cPanel своей учетной записи хостинга и прокрутите вниз до раздела «Безопасность».
ПользователиBluehost найдут бесплатный вариант SSL на странице «Мои сайты» »Управление сайтом. Отсюда вы можете переключиться на вкладку безопасности и включить бесплатный сертификат SSL для вашего сайта.
В зависимости от вашей хостинговой компании панель управления вашим веб-хостингом может выглядеть иначе, чем на скриншоте выше. Если у вас возникли проблемы с поиском опции бесплатного SSL, вы можете попросить своего хостинг-провайдера включить ее для вас.
Если ваша веб-хостинговая компания не предлагает бесплатный SSL, вы можете легко следовать нашему руководству, чтобы переключить свой хостинг и переместить свои сайты в одну из компаний, указанных выше.
Установка бесплатного сертификата SSL и настройка WordPress
После того, как вы включите бесплатный сертификат SSL, вам нужно будет настроить WordPress, чтобы начать использовать HTTPS вместо HTTP во всех ваших URL-адресах.
Самый простой способ сделать это — установить и активировать плагин Really Simple SSL на своем веб-сайте. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации плагин проверит, включен ли ваш сертификат SSL. После этого он включит перенаправление HTTP на HTTPS и изменит настройки вашего веб-сайта, чтобы начать использовать SSL / HTTP.
Чтобы сделать ваш веб-сайт полностью безопасным, вам необходимо убедиться, что URL-адреса вашего веб-сайта загружаются с использованием протокола HTTPS.Плагин Really Simple SSL делает это автоматически, исправляя URL-адреса при загрузке страницы.
Даже если один URL-адрес по-прежнему загружается с использованием небезопасного протокола HTTP, браузеры будут рассматривать весь ваш веб-сайт как не полностью безопасный.
Чтобы исправить эти URL-адреса, вам нужно будет использовать инструмент проверки вашего браузера, чтобы найти их, а затем заменить их правильными URL-адресами HTTP. Подробнее об этом читайте в нашем руководстве о том, как исправить ошибку смешанного контента в WordPress.
ПлагинReally Simple SSL упрощает установку бесплатного SSL-сертификата в WordPress.Вот почему мы рекомендуем его всем новичкам.
Однако он улавливает небезопасные URL-адреса при загрузке страницы, что немного увеличивает время загрузки вашей страницы. Вот почему опытные пользователи, которых беспокоит скорость WordPress, используют ручной метод для установки бесплатного SSL-сертификата.
Мы создали подробные пошаговые инструкции, которые помогут вам правильно переключить WordPress с HTTP на HTTPS (в котором показаны как ручной метод, так и метод плагина).
Мы надеемся, что эта статья помогла вам узнать, как получить бесплатный сертификат SSL для вашего сайта WordPress.Вы также можете ознакомиться с нашим пошаговым руководством по созданию бесплатного рабочего адреса электронной почты для вашего сайта WordPress.

Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Обеспечивает безопасную загрузку вашего сайта с помощью файла .htaccess — База знаний DreamHost
Обзор
После того, как вы добавили сертификат SSL в свой домен, DreamHost автоматически перенаправляет URL-адрес, который посетители используют для просмотра вашего сайта, с HTTP на HTTPS.S гарантирует, что ваше соединение зашифровано. Например:
На вашем конце нет ничего, что вы должны обновить, чтобы заставить ваш сайт использовать безопасный URL. Однако в некоторых особых случаях вам может потребоваться создать свой собственный файл конфигурации для принудительного перенаправления с HTTP на HTTPS.
Добавление пользовательского кода необходимо только в том случае, если вашему веб-сайту требуется определенный код для принудительного перенаправления . Если это так, вам нужно сначала отключить автоматическое перенаправление на вашей панели.
После отключения вы можете продолжить добавление собственного файла .htaccess.
На этой странице приведены примеры того, как это сделать в зависимости от того, как размещен ваш сайт. Просмотрите любую из следующих статей, чтобы узнать, как создать / отредактировать файл .htaccess на вашем сервере.
Где следует создать файл .htaccess?
Файл .htaccess должен находиться в основном каталоге вашего веб-сайта. Измените имя пользователя на своего пользователя Shell и example.com на свой веб-сайт.Например:
/home/username/example.com каталог.
Вы также можете подтвердить веб-каталог вашего сайта на панели.
- Перейдите на страницу управления доменами.
- Щелкните ссылку «Изменить» справа от своего домена под столбцом «Веб-хостинг».
- Здесь вы увидите веб-каталог вашего сайта.
Обратите внимание, что ваш FTP-клиент должен быть настроен на отображение скрытых файлов.
 (.https: //% {HTTP_HOST}% {REQUEST_URI} [L, R = 301, NE]
Заголовок всегда устанавливает Content-Security-Policy «upgrade-insecure-requests»;
(.https: //% {HTTP_HOST}% {REQUEST_URI} [L, R = 301, NE]
Заголовок всегда устанавливает Content-Security-Policy «upgrade-insecure-requests»; Устранение неполадок
Cloudflare
Если вы включили Cloudflare на панели DreamHost, ваш сайт должен использовать субдомен www. Убедитесь, что в вашем файле .htaccess нет перенаправления на версию вашего URL без www. Если это так, и вы используете Cloudflare, вы можете столкнуться с ошибкой «Слишком много перенаправлений» в вашем браузере.
WordPress
Это также может быть проблемой с WordPress, поскольку для правильной работы требуется, чтобы URL-адреса в базе данных использовали или не использовали www.Для получения дополнительных сведений см. Следующую статью:
Ошибка бесконечного перенаправления
Просмотрите следующую статью, если после внесения этих изменений вы видите цикл перенаправления вашего сайта.
- Ошибка WordPress «слишком много перенаправлений»
Устранение предупреждений о смешанном содержимом
Даже если ваш сайт правильно перенаправляет на защищенный URL-адрес, возможно, браузер по-прежнему выдаст предупреждение, указывающее, что некоторые ресурсы, такие как ссылки, указывают на незащищенную версию.Вы можете добавить дополнительный код в файл .htaccess для устранения этих предупреждений. Подробнее см. В следующей статье.
См. Также
редиректов WordPress: 301 с, HTTP на HTTPS и WWW
Опубликовано в SEO автор: Samantha Rodriguez
Последнее обновление 24 ноября 2020 г.
Если вы изменили дизайн своего веб-сайта или внесли изменения в его структуру постоянных ссылок, скорее всего, многие из ваших URL-адресов изменились. Это проблема как для поисковых систем, так и для пользователей.
К счастью, переадресация WordPress предлагает простое решение. Когда вы используете переадресацию, ваши посетители не пострадают, и вы сможете сохранить свой рейтинг в поисковых системах.

На этой странице мы поговорим о том, что такое редиректы WordPress и как их реализовать. Давайте нырнем!
Что такое перенаправление страницы?
Перенаправление страницы — это набор правил, предписывающих браузеру перенаправлять посетителей по ссылке, по которой они щелкнули, на другую страницу.Когда вы перенаправляете страницу, конечные пользователи получают два результата. Они либо увидят сообщение, которое сообщает им, что их перенаправляют, либо они просто будут перенаправлены без уведомления.
Если вы изменили домен, обновили постоянные ссылки или изменили дизайн своего сайта, вам нужно будет добавить переадресацию, чтобы существующий контент по-прежнему был доступен читателям и поисковым системам. Подумайте об этом так: когда вы переезжаете в новый дом, вам нужно связаться с почтовым отделением, и ваша почта будет отправлена на ваш новый адрес.Перенаправления работают так же, за исключением того, что вместо пересылки почты вы перенаправляете пользователей на новую веб-страницу.
Когда следует перенаправлять страницу?
Есть разные причины, по которым вы можете захотеть перенаправить URL-адреса на своем сайте. Некоторые из наиболее распространенных включают:
- Конкретная страница больше не актуальна.
- URL страницы меняется.
- Вы перемещаете или удаляете контент.
- Вы переводите свой домен с HTTP на HTTPS.
- Вы работаете над использованием другого домена или изменением исходного имени домена.
Кроме того, переадресация может помочь вам гарантировать, что, если страница не работает или отсутствует, пользователи будут перенаправлены на другой контент вашего сайта без перерыва.
Типы переадресации
Поскольку существует довольно много способов использования перенаправления, логично, что существует также несколько различных типов. Давайте рассмотрим наиболее распространенные методы переадресации, которые могут вам понадобиться.

Существуют различные типы переадресации, поэтому важно знать разницу между ними. Давайте рассмотрим некоторые из самых основных типов переадресации.
- 301 Постоянное перенаправление. Это перенаправление, которое вы захотите использовать, если вы навсегда перемещаете или удаляете страницу.Вы можете использовать это, если переместите свой веб-сайт с одного URL-адреса на другой или переключите его на новую службу хостинга. Это приведет посетителей к новому URL-адресу и поможет вам поддерживать достойный рейтинг страницы.
- 302 Временное перенаправление. Перенаправление 302 — это временное перенаправление, которое следует использовать с осторожностью и проверять на совместимость с браузером. По сути, это перенаправление сообщает пользователю, что файл, который он ищет, существует, но по какой-то причине он не загружается должным образом.Затем пользователям предлагается альтернативный вариант. При долгосрочном использовании эти перенаправления могут повлечь за собой штрафы SEO. Однако вы можете использовать их для промежуточных сред и других временных сайтов.
- 303 См. Другое. С точки зрения безопасности редирект 303 очень важен. При возникновении проблем он часто используется вместо редиректа 302. Этот тип перенаправления не позволяет пользователям отправлять одну и ту же информацию более одного раза. Как только они отправят свою информацию, они будут перенаправлены на другую страницу.Вы также можете запретить создание закладок или обновление конфиденциальных данных, таких как данные кредитной карты. Это сделано для того, чтобы пользователи не совершали таких ошибок, как случайная покупка одного и того же товара дважды.
- 307. Это перенаправление почти идентично по функциям и назначению перенаправлению 303. Разница заключается в том, как он отправляет и получает информацию. 307 использует только один метод обмена данными и является настоящим временным перенаправлением.
 С другой стороны, перенаправление 303 использует два метода и предлагает ответ «посмотреть другие».
С другой стороны, перенаправление 303 использует два метода и предлагает ответ «посмотреть другие». - 308. Как и перенаправление 301, это постоянное перенаправление. Он используется при изменении местоположения файла. Разница между ними заключается в том, что 301 может изменить метод протокола передачи гипертекста (HTTP) с POST на GET, а 308 может использовать только метод POST.
- 404 Не найдено. Это перенаправляет любую неработающую или отсутствующую ссылку на другую страницу, например страницу с ошибкой 404 или главную страницу вашего сайта. Это позволяет пользователям продолжать просматривать ваш сайт, даже если они попытаются получить доступ к отсутствующей странице.
- Перенаправление HTTP на HTTPS. URL-адрес HTTPS имеет преимущества перед URL-адресом HTTP как с точки зрения безопасности, так и с точки зрения SEO. Однако, чтобы заставить браузеры отображать HTTPS-версию ваших страниц, вам необходимо настроить перенаправление.
Некоторые из этих типов перенаправления более распространены, чем другие, но все они имеют свое применение. Понимание того, как работает каждое перенаправление, может помочь вам выбрать лучший для вашего конкретного сценария. Однако настройка их вручную может быть сложной задачей, и именно здесь в игру вступают плагины.
Как создать 301 редирект в WordPress с помощью.
htaccessWordPress предлагает различные методы перенаправления страниц. Вы можете использовать плагин или вносить изменения в свой сайт. htaccess файл. Выбранный вами метод будет зависеть от типа перенаправления, который вам нужен, настроек вашего хостинг-провайдера и вашего уровня комфорта при внесении изменений в основной файл.
Как мы уже говорили ранее, перенаправление 301 используется для постоянной переадресации одного URL-адреса на другой, в отличие от перенаправления 302 (которые являются временными).Это означает, что поисковые системы по умолчанию будут открывать страницу в новом месте и соответствующим образом проиндексировать ее.
 Этот тип перенаправления предотвращает потерю вашего сайта в рейтинге поисковых систем. Давайте разберемся на несколько шагов, которые вам понадобятся, чтобы применить этот подход.
Этот тип перенаправления предотвращает потерю вашего сайта в рейтинге поисковых систем. Давайте разберемся на несколько шагов, которые вам понадобятся, чтобы применить этот подход.Шаг 1. Убедитесь, что ваш веб-хостинг
.htaccess Правила редактирования. htaccess Файл — это файл конфигурации, который сообщает вашему серверу, как отображать страницы из корневого каталога WordPress. Прежде чем вносить изменения в. htaccess , поскольку могут быть правила о том, какие изменения вы можете внести. Если у вас есть план здесь, в WP Engine, мы рекомендуем вам использовать наш инструмент «Правила перенаправления».
Шаг 2. Сделайте резервную копию своего сайта и загрузите файл
.htaccessЧтобы создать 301 редирект в .htaccess , вам нужно будет использовать FTP-клиент для доступа к файлу на вашем сервере. Мы рекомендуем FileZilla. Перед тем как начать, вы также должны убедиться, что у вас есть резервная копия вашего сайта.
Затем с помощью FileZilla перейдите в корневой каталог вашего сайта:
Оттуда загрузите ваш. htaccess файл. Вы захотите создать копию на случай, если вы допустите ошибку и вам нужно будет восстановить оригинал. Затем в верхней части файла добавьте следующую строку:
Redirect 301 /current-page.html http://www.yoursite.com/new-page/
Это перенаправление изменит ваши URL-адреса с http://www.yoursite.com/current-page на http: //www.yoursite.ru / new-page (замените заполнители информацией о своем сайте). При добавлении перенаправления помните, что вы можете иметь только по одному на строку в. htaccess файл.
Как перенаправить страницу с помощью плагина WordPress
Если вы не решаетесь возиться с файлами основного веб-сайта, вы можете подумать об использовании для этого плагина. Позже мы рассмотрим несколько различных плагинов более подробно. Однако, чтобы дать вам краткий обзор того, как настроить перенаправление с помощью плагина, мы будем использовать плагин Redirection в качестве примера:
Вашим первым шагом будет установка и активация плагина в панели управления WordPress.
 Как только вы это сделаете, вам нужно будет щелкнуть несколько элементов в процессе Basic Setup :
Как только вы это сделаете, вам нужно будет щелкнуть несколько элементов в процессе Basic Setup :После того, как вы пройдете через эти шаги, вы попадете на страницу плагина перенаправления Параметры :
На странице Options вы можете выбрать одну из нескольких различных функций. Давайте сначала нажмем ссылку Redirects и посмотрим, как добавить новое перенаправление на ваш сайт:
Подобно добавлению нового сообщения, вы можете нажать Добавить новый на странице управления перенаправлением и ввести небольшую информацию о своем перенаправлении.Сюда входят исходный URL-адрес , и целевой URL-адрес . Вы также сможете определить, как перенаправление будет обрабатывать заданные вами параметры, и назначить его любому перенаправлению Группы , которое вы создали.
После того, как вы заполнили эти поля, вы можете нажать Добавить перенаправление , как показано на изображении выше. Тогда все будет готово!
Плагины перенаправления WordPress
Как мы уже упоминали, каталог плагинов WordPress предлагает множество плагинов для добавления перенаправления на ваш сайт:
Выбирая плагин для этой цели, обязательно исследуйте каждый из них, чтобы убедиться, что он хорошо просматривается, широко используется и активно обновляется.Ниже мы порекомендуем несколько плагинов, которые могут помочь в каждом сценарии перенаправления.
1. Перенаправление
Этот плагин полезен для новичков и может быть легко использован для пересылки любого URL-адреса. Поскольку в предыдущем примере мы использовали перенаправление, вы уже знаете, как выглядит интерфейс. Важно знать, что этот плагин, в частности, ориентирован на управление переадресацией 301 и отслеживание ошибок 404.
Кроме того, вы можете использовать перенаправление для создания перенаправлений на основе определенных условий, таких как статус входа пользователя или его IP-адрес.
 Это действительно бесплатный плагин, не требующий премиум-обновления, поэтому функции, которые вы получаете, — единственные, которые они предлагают. Однако, если вам нужно управлять другими видами переадресации, вам может потребоваться изучить другой вариант.
Это действительно бесплатный плагин, не требующий премиум-обновления, поэтому функции, которые вы получаете, — единственные, которые они предлагают. Однако, если вам нужно управлять другими видами переадресации, вам может потребоваться изучить другой вариант.2. Менеджер безопасного перенаправления
Плагин Safe Redirect Manager — это очень простой и простой подход к созданию перенаправлений. Вы получите доступ к менеджеру через меню Инструменты в WordPress и просто предоставите информацию о том, откуда и куда идет перенаправление.Вы также сможете установить код статуса HTTP для того типа переадресации, который вы хотите использовать.
Хотя этот плагин можно использовать для крупномасштабных перенаправлений, вы можете протестировать его, прежде чем внедрять на многих страницах. Обзоры хороши, но есть некоторые признаки того, что на уровне предприятия могут возникнуть проблемы. С учетом сказанного, это хорошо поддерживаемый и часто загружаемый плагин, который может помочь вам очень быстро настроить перенаправление.
3. 301 редирект — Easy Redirect Manager
Плагин 301 Redirects — Easy Redirect Manager — это бесплатный вариант, разработанный, чтобы помочь вам управлять переадресацией 301 и 302.Это может пригодиться, если вы реорганизовали существующий веб-сайт или только начинаете. Кроме того, если у вас есть контент, срок действия которого истекает, это может уберечь ваших пользователей от ошибок 404.
Еще одно преимущество этого плагина заключается в том, что вы можете создавать собственные URL-адреса для пунктов назначения перенаправления. Вы также можете выбрать перенаправление почти всех типов контента WordPress, включая категории и архивы, и получить доступ к полезной статистике о количестве перенаправлений, используемых на вашем веб-сайте.
4. Yoast SEOПремиум-версия плагина Yoast SEO поставляется с менеджером перенаправления, который имеет множество полезных опций для перенаправления страниц. Когда вы удаляете сообщение или страницу, этот инструмент автоматически спрашивает вас, куда вы хотите перенаправить его старую ссылку и какой тип перенаправления вы хотите использовать (временное или постоянное).
С другой стороны, Yoast SEO может быть довольно дорогостоящим — 89 долларов в месяц за один сайт. Однако другие отличные функции Yoast SEO могут сделать его ценным вложением для многих пользователей WordPress.
Что такое перенаправление на стороне сервера?
Бывают ситуации, когда вам нужно разместить 301 редирект на уровне сервера, чтобы его можно было применить ко всему сайту. Этот метод чаще всего используется при перенаправлении сайта с HTTP на HTTPS или с www на домен без www.
Как перенаправить HTTP на HTTPS в WordPress
Если вы установили сертификат SSL и успешно перенесли свой сайт в новый домен HTTPS, вам все равно потребуется создать перенаправление на стороне сервера.(. *) $ https://www.yoursite.com/$1 [L, R = 301, NC]
Этот код заменяет каждый URL в вашем предыдущем домене на безопасный аналог. Если вы предпочитаете использовать для этого плагин, мы рекомендуем Really Simple SSL:
.Этот плагин автоматически определяет настройки вашего сайта, а затем настраивает их для работы через HTTPS. Если у вас есть действующий SSL-сертификат, он позаботится обо всем остальном:
После установки и активации плагина вы получите уведомление с просьбой включить SSL.(. *) $ http: //% 1 / $ 1 [R = 301, L]
Если вы ищете плагин, который поможет вам в этом, мы снова рекомендуем Really Simple SSL. Однако есть также вспомогательный плагин WP Rocket, доступный через GitHub, который настоятельно рекомендуется сообществом разработчиков. Этот плагин позволяет вам перенаправлять www на не-www и наоборот, добавляя правильный код для вас.
Как перенаправить домен в WordPress
Если вы перемещаете свой сайт WordPress на совершенно новый домен, вам необходимо выполнить перенаправление домена, чтобы не потерять SEO вашего контента.(. *) $ http://www.newsite.COM/$1 [R = 301, L]
Используйте свой новый домен вместо newsite.com , а затем сохраните файл. Вы также можете использовать любой из вышеупомянутых плагинов для выполнения этой задачи, если вы активируете его на своем старом сайте.
Как минимизировать перенаправления в WordPress
Хотя есть некоторые законные и необходимые способы использования переадресации, рекомендуется также минимизировать потребность в них, где это возможно. Это особенно верно, если перенаправление замедляет время загрузки вашей страницы, поскольку большинство веб-пользователей ожидают, что страницы загрузятся за две секунды или меньше.
Если пользователь сталкивается с переадресацией, он может сразу подумать, что сбился с курса, и вообще покинуть ваш сайт. По этой причине лучше не связывать свой контент с известными переадресациями, так как это может создать неприятный цикл переадресации. Если вы недавно завершили капитальный ремонт своего веб-сайта, вы можете использовать плагин Redirection для отслеживания, регистрации и исправления ошибок перенаправления, которые могут вызывать проблемы.
Держите свой сайт в курсе с помощью WP Engine
Если вам нужна помощь в настройке переадресации на вашем сайте WordPress, не стесняйтесь обращаться к нам.WP Engine предлагает лучшие ресурсы для разработчиков и может помочь вам создать невероятный цифровой опыт для ваших собственных клиентов. У нас также есть ряд ресурсов для разработчиков, и мы предлагаем планы, подходящие для самых разных нужд.
WordPress Плагин Easy HTTPS Redirection
Этот плагин можно использовать для упрощения SSL-совместимости вашего сайта. Он может автоматически перенаправлять посетителей на HTTPS-версию сайта. Это гарантирует, что поисковые системы индексируют HTTPS-версию вашего веб-сайта, а ваши посетители переходят на HTTPS-страницы.
Вы также можете использовать его, чтобы легко сделать сайт совместимым с SSL, принудительно загружая статические ресурсы с использованием URL-адресов HTTPS.
Минимальные требования
У вас должен быть установлен SSL-сертификат на вашем сайте (ваш хостинг-провайдер может установить SSL-сертификат для вас).
Установка плагина
- Перейдите на экран Добавить новые плагины в админке WordPress
- Щелкните вкладку загрузки
- Найдите файл плагина (http-redirection.zip)
- Нажмите Установить сейчас и затем активируйте плагин
Использование подключаемого модуля
После установки и активации плагина перейдите в меню настроек этого плагина, чтобы включить параметры.
Щелкните ссылку меню «Перенаправление HTTPS» в главном меню «Настройки» WordPress.
В меню настроек можно включить следующие две опции:
- Включить автоматическое перенаправление на HTTPS
- Заставить ресурсы использовать HTTPS URL
1) Включить автоматическое перенаправление на страницу HTTPS
Допустим, вы хотите использовать URL «https» для следующей страницы вашего сайта:
www.your-domain.com/my-test-page
Включение этого параметра приведет к его принудительному применению, поэтому, если кто-либо использует в адресной строке браузера URL-адрес, подобный следующему:
http://www.your-domain.com/my-test-page
Он автоматически перенаправит на следующую HTTPS-версию страницы:
https://your-domain.com/my-test-page
Таким образом, вы всегда заставляете посетителей просматривать HTTPS-версию ваших веб-страниц.
2) Заставить ресурсы использовать URL-адреса HTTPS
Если у вас есть существующий веб-сайт, на котором есть много статических файлов, встроенных в ваши сообщения и страницы с использованием URL-адресов, отличных от https, вам необходимо их изменить.В противном случае браузер покажет вашим посетителям предупреждение SSL (поскольку некоторые статические ресурсы встроены с использованием URL-адреса, отличного от https.
Включение этого параметра приведет к принудительной загрузке этих статических файлов с использованием URL-адреса HTTPS динамически. Это сделает веб-страницу полностью совместимой с SSL.
Устранение неполадок
Если после внесения изменений ваш сайт перестал работать, сделайте следующее:
Шаг № 1: Откройте файл .htaccess в корневом каталоге установки WordPress и удалите все, что находится между следующими двумя строками
# BEGIN Плагин перенаправления HTTPS # END Плагин перенаправления HTTPS
Шаг № 2: Сохраните файл htaccess (это удалит все изменения, внесенные этим плагином в этот файл).
Шаг № 3: Деактивируйте плагин или переименуйте папку этого плагина (что отключит плагин).
Устранение неполадок — принудительное отключение подключаемого модуля
Вы можете использовать эту технику для принудительной деактивации плагина WordPress.
Совместимость плагинов
Работает с последней версией WordPress.
Загрузить подключаемый модуль
Загрузите плагин и сделайте свой сайт совместимым с SSL.
Другие плагины для WordPress
Управляемый хостинг WordPress для дизайнеров и агентств
- Что означает управляемый хостинг WordPress?
В качестве управляемого хоста WordPress Flywheel возьмет на себя кучу технических мелочей, чтобы вы могли вернуться к занятиям любимым делом и развитию своего бизнеса.
Вот основные преимущества действительно управляемого хоста WordPress, такого как Flywheel:
Управляемое кэширование и производительность: Мы обрабатываем кеширование для вас на уровне сервера, используя для начала сверхбыстрые серверы, и даже работаем индивидуально с нашими клиентами для дальнейшей оптимизации их сайтов для достижения максимальной производительности. Плагины не нужны!
Управляемая безопасность: Мы проактивно сканируем и блокируем вредоносные программы и попытки взлома. Все это мы делаем на уровне сервера, без каких-либо дополнительных модулей или настроек со стороны клиента.И в том случае, если ваш сайт будет взломан, что маловероятно, мы исправим это за вас бесплатно.
Управляемые обновления программного обеспечения: Мы будем работать с вами, чтобы убедиться, что на вашем сайте всегда используется новейшее и лучшее программное обеспечение WordPress.
Экспертная поддержка WordPress: Наша команда экспертов WordPress выходит за рамки того, с чем может помочь почти любая другая управляемая хостинговая компания. Мы готовы помочь: от «Эй, мне нужна помощь, у меня серьезная проблема!» До «Можете ли вы порекомендовать плагин для XYZ».
Это основные составляющие того, что значит быть настоящим управляемым хостинг-провайдером WordPress. Если у вас есть вопросы, дайте нам знать!
- Чем Flywheel отличается от других управляемых хостинговых компаний WordPress?
Есть ряд вещей, которые выделяют Flywheel среди других компаний в индустрии хостинга WordPress. Вот хороший длинный список:
Мы размещаем ТОЛЬКО сайты WordPress. Мы специализируемся на WordPress, и это все, чем мы занимаемся изо дня в день.Наши серверы настроены для WordPress, наша группа поддержки укомплектована экспертами по WordPress, и все наши ресурсы ориентированы на WordPress.
Бесплатные миграции, бесплатный SSL, бесплатные демонстрационные сайты, бесплатная очистка от вредоносных программ. Ваш тарифный план «Маховик» включает в себя множество замечательных льгот по невысокой цене в ноль центов.
Наши планы начинаются всего с 15 долларов. Большинство управляемых хостов WordPress начинаются с гораздо большего!
У нас есть ТОННА инструментов рабочего процесса для агентств, дизайнеров и разработчиков. Flywheel — это гораздо больше, чем просто хостинговая компания. У нас есть набор фантастических функций, от переноса счетов до инструментов для совместной работы, которые призваны сделать ваших клиентов счастливее, а вашу жизнь — проще.
Выделенные ресурсы. Вы не разделяете пространство на сервере с кем-либо еще, что повышает производительность и безопасность.
Время безотказной работы 99,9%. Это действительно, действительно, не может быть ничего лучше, чем это!
Поддержка. Наша команда доступна 24 часа в сутки, семь дней в неделю в чате.Все они являются экспертами в своей отрасли, поэтому могут помочь со всем, от странной ошибки до рекомендации по плагину.
Пользовательская панель управления. Вместо того, чтобы полагаться на неуклюжую cPanel, мы создали собственную красивую, интуитивно понятную панель инструментов.
Нужно больше? Загляните в наш раздел обзоров, чтобы узнать о нескольких дополнительных причинах, по которым агентства и креативщики выбрали нас!
- Поможет ли Flywheel переместить мои сайты на WordPress?
Совершенно верно!
Мы знаем, насколько болезненным может быть перенос сайта WordPress с одного сервера на другой, и поэтому мы помогаем нашим клиентам перенести их сайты — БЕСПЛАТНО.Независимо от того, перемещаете ли вы 1 или 100 сайтов, наша команда по миграции перенесет ваши сайты как можно быстрее и эффективнее.
Посетите нашу страницу миграции для получения дополнительных сведений или просто заполните нашу форму запроса на безопасную миграцию, указав некоторые сведения о вашей предыдущей учетной записи хостинга, и мы перенесем ваш сайт и настроим его в качестве демонстрационного сайта под вашей учетной записью. Затем вы можете просмотреть его, чтобы увидеть, как все работает, и убедиться, что все на месте!
- Какой тарифный план хостинга WordPress мне подходит?
Flywheel предлагает три тарифных плана и множество настраиваемых опций для размещения сайтов WordPress.Каждый из этих планов управляемого хостинга WordPress подробно описан на странице цен Flywheel, что является хорошей отправной точкой!
Если вы все еще не уверены в функциях каждого из этих планов хостинга WordPress или в том, какой из них может вам подойти, свяжитесь с нашим отделом продаж по телефону (402) 235-6105 или [адрес электронной почты защищен]!
- Будет ли мой сайт работать быстрее на Маховике?
Да, скорее всего! Мы потратили годы на создание облачной платформы Flywheel, чтобы сделать ее самым быстрым вариантом для сайтов WordPress.Фактически, мы более чем счастливы перенести копию вашего сайта на Flywheel, чтобы вы могли сравнить ее с вашим текущим хостом! Если вы в восторге от производительности, , затем , мы поможем вам выбрать тарифный план. 🙂
О, и мы упоминали, что ваш сайт на Flywheel имеет гораздо больше, чем просто отличную скорость? Посетите нашу страницу с ценами, чтобы узнать обо всем, что входит в ваш план!
php — Не могу войти в мой wp-admin после перехода на SSL
У меня была точно такая же проблема с моим сайтом на NearlyFreeSpeech.net, и решение было не таким простым, как исправление URL-адресов сайтов. Это не имело значения.
Основная проблема в моем случае и решение были объяснены в сообщении, скопированном ниже. Обратите внимание, что в моей системе ошибка SSL создала две проблемы: описанная здесь в Stack Overflow (wp-login обновляется без входа в систему) и неспособность WP загрузить таблицы стилей, что было проблемой, фактически рассмотренной в сообщении форума, цитируемом ниже. . Решение в сообщении решает и проблем.
То, что вы описываете, звучит так, будто браузер отказывается загружать таблица стилей, что обычно происходит при первом создании Сайт WordPress с поддержкой HTTPS или добавление SSL / TLS к существующему сайту WP.
WordPress не очень умен в использовании «обратных прокси», подобных тому, что NFSN использует, когда пользователь обращается к внешнему веб-серверу, который затем обращается к внутренний сервер приложений, на котором фактически живет WordPress.
Если вы думаете, что у вас есть сайт с поддержкой SSL, особенно если это новый один, это может быть ваша проблема.Вам нужно будет отредактировать свой wp-config.php, чтобы добавить следующее:
if ($ _SERVER ['HTTP_X_FORWARDED_PROTO'] == 'https') $ _SERVER ['HTTPS'] = 'включен';чуть выше надписи «Вот и все, прекратите редактировать! Удачного ведения блога!» линий.
И наоборот, если вы думаете, что не используете SSL на своем сайте, это ничего не будет делать. Проверьте псевдоним для своего сайта на сайте NFSN. панель управления. Если вы видите замок, вы настроены в NFSN и вам нужно код выше.
Реализация SSL в WordPress — своего рода провал. Это не только не распознает SSL в таких средах, как наша — он также подвержен для перенаправления циклов, если все не изменилось точно порядок. Если приведенный выше код вызывает сбой сайта — вы продолжаете получать жалобы браузера на петли перенаправления — затем удалите код и спросить еще раз. Я посмотрю, смогу ли я найти свои заметки о том, как сделать начальная настройка SSL.
Как получить сертификат SSL и установить его на свой сайт WordPress
Вы знаете, что вам нужны сертификаты SSL для шифрования обмена информацией между вашим сайтом и посетителями.Это руководство научит вас, как получить сертификат SSL, где его получить и как установить его на свой сайт WordPress.
Как получить сертификат SSL и установить его на свой сайт WordPress
Процесс получения сертификата SSL ни в коем случае не является долгим и сложным. Тем не менее, важно найти время, чтобы получить правильный сертификат SSL и от правильного поставщика с первого раза. Неисправный или неправильно установленный сертификат может нанести такой же вред вашему сайту, как и его отсутствие.
После того, как вы определили, какой тип SSL-сертификата лучше всего подходит для вашего веб-сайта, вы можете начать этот процесс.
Шаг 1. Выберите центр сертификации
Центр сертификации (CA) — это организация, через которую вам нужно будет получить сертификат SSL. Центр сертификации проверит ваши учетные данные на соответствие требуемому уровню шифрования. После утверждения вашего приложения они несут ответственность за выдачу вам сертификата и связанных ключей.
Когда дело доходит до решения, какой CA использовать, я бы посоветовал вот что:
Посмотрите на свой план веб-хостинга.Есть ли у него сертификат SSL? Если это так, просмотрите, что это за. Если он предлагает желаемый уровень защиты, попросите ваш хост активировать его.
Уточните у своей хостинговой компании. Если в ваш план не входит сертификат, но его предлагает ваша хостинговая компания, просмотрите варианты (цена, тип сертификата и т. Д.). Если это приемлемо, добавьте его в свою службу, и они позаботятся об установке.
В конце концов, вам нужно выбрать надежный центр сертификации, который предлагает тот тип сертификата SSL, который соответствует вашему бюджету и соответствует целям вашего бизнеса.Если вам интересно, как получить сертификат SSL, отвечающий вашим требованиям, я бы порекомендовал начать с одного из этих доверенных центров сертификации:
Comodo
Comodo предлагает широкий спектр SSL-сертификатов, категории которых выходят за рамки трех типов, указанных выше.
- сертификаты DV (для которых они предлагают 90-дневную бесплатную пробную версию) Сертификаты
- OV (называемые SSL-сертификатами Comodo), которые поставляются с печатью TrustLogo для вашего сайта, а также сканирование уязвимостей
- Подстановочные сертификаты, которые охватывают ваш домен и все поддомены на вашем веб-сайте Сертификаты
- EV предлагают высший уровень сертификации и включают полную проверку вашего бизнеса и домена, а также печать TrustLogo, зеленую адресную строку и сканирование PCI .
Каждый из этих сертификатов SSL распознается как минимум 99.9% всех браузеров и устройств. Сертификаты OV и EV также поставляются с бесплатным инструментом управления SSL, который упрощает установку.
GlobalSign
GlobalSign — отличный вариант как для владельцев отдельных веб-сайтов, так и для разработчиков WordPress, которым поручено управлять несколькими веб-сайтами. Они предоставляют пакеты, которые покрывают широкий спектр потребностей, включая:
- DV SSL-сертификаты
- OV SSL-сертификаты
- EV SSL-сертификаты
- Подстановочный знак (поддомен) SSL-сертификаты
- Сертификаты SSL для нескольких веб-сайтов (только DV и OV)
GlobalSign выпускает сертификаты SSL более двух десятилетий и является всемирно надежным центром сертификации.Кроме того, каждая покупка сертификата SSL включает бесплатные инструменты управления для соответствия PCI, а также общее управление сертификатом SSL.
GoDaddy
GoDaddy уже является надежным провайдером, когда дело доходит до обеспечения высококачественного веб-хостинга и услуг доменных имен для вашего веб-сайта. Поэтому неудивительно, что он также продает клиентам сертификаты DV, OV, EV, wildcard и многодоменные SSL-сертификаты — тоже по доступной цене.
Все SSL-сертификаты от GoDaddy включают SHA-2 и 2048-битное шифрование, что является одним из самых надежных на сегодняшний день на рынке.
С сертификатом от GoDaddy вы сможете защитить неограниченное количество серверов, бесплатно перевыпустить сертификат столько раз, сколько необходимо, и получить круглосуточную поддержку по безопасности.
Вы также получите до 1 миллиона долларов в качестве защиты ответственности и 30-дневную гарантию возврата денег.
SSL.com
Как вы могли догадаться, компания под названием SSL.com занимается выпуском сертификатов SSL для Интернета. Нам доверяют такие компании, как Cisco, Microsoft, NASA и Ford, SSL.com зарекомендовал себя как надежный лидер на рынке SSL-сертификатов.
На SSL.com у вас есть выбор любого типа SSL-сертификата. Предложения также включают сертификаты, разработанные специально для предприятий, требующих высочайшего уровня проверки.
Следует отметить, что, хотя у этих провайдеров есть свои собственные веб-сайты, через которые они продают сертификаты SSL, вы также можете защитить один из этих сертификатов от своей хостинговой компании.
Шаг 2. Приобретите и подтвердите свой сертификат SSL
После того, как вы выбрали поставщика сертификата SSL и тип сертификата, покупайте его.Это запустит процесс проверки. Это может занять от нескольких минут (для сертификатов DV) до нескольких дней (для сертификатов EV и многодоменных сертификатов).
А пока ознакомьтесь с документацией, предоставленной компанией, производящей сертификат SSL. Обычно база знаний предоставляет информацию о следующих шагах для вашего SSL-сертификата.
После получения подтверждения и одобрения от вашего центра сертификации загрузите файлы сертификата SSL.
Шаг 3. Установите сертификат SSL
Этот следующий шаг зависит от того, откуда вы получили сертификат SSL.Например, если вы приобрели его у своего текущего провайдера веб-хостинга, они могут упростить установку для вас после завершения процесса утверждения. Поэтому, прежде чем совершать покупку у предпочитаемого провайдера, узнайте у своей хостинговой компании, не перепродают ли они их.
Давайте возьмем GoDaddy в качестве примера.
Сертификаты SSLавтоматически включаются в новую линейку хостингов GoDaddy: бизнес-хостинг, VPS и предстоящий хостинг Pro Managed WordPress. (По мере того, как они выпускают больше новых продуктов, они стремятся иметь SSL для каждого из них как часть пакета без дополнительной оплаты.)
Всем, кто подписался на тарифный план без сертификата SSL или желает приобрести его отдельно от GoDaddy, я настоятельно рекомендую не останавливаться на достигнутом.
Хотя есть некоторые веб-хосты, предлагающие «бесплатные» сертификаты от Let’s Encrypt, эти решения обычно подходят только для базовых веб-сайтов. Что-нибудь еще, и вы должны искать надежный центр сертификации. Дополнительная ценность, которую предоставляют SSL-сертификаты GoDaddy — самое надежное шифрование на рынке, поддержка клиентов на высшем уровне и круглосуточная поддержка, — того стоит.
Plus, они делают установку невероятно простой с помощью этого простого в использовании и в то же время невероятно надежного руководства по установке.
Для тех из вас, кто приобрел сертификат SSL за пределами своей учетной записи веб-хостинга, поищите инструкции своего веб-хостинга о том, как установить сторонний сертификат. Шаги будут примерно одинаковы для всех, хотя могут быть небольшие различия в зависимости от того, какой у вас план хостинга.
Итого:
- Войдите в свой WHM.
- Найдите параметр «Установить сертификат SSL».
- Введите доменное имя, защищенное сертификатом SSL, ваш ключ, а также сам сертификат SSL. Вы должны получить два последних от своего центра сертификации.
- Нажмите «Установить».
Это должно быть все, что вам нужно сделать, чтобы добавить новый сертификат SSL на ваш сайт WordPress.
Шаг 4. Убедитесь, что сертификат SSL работает
Затем выйдите из WHM, выйдите из WordPress и посетите свой веб-сайт.Проверьте адресную строку, чтобы убедиться, что там отражен сертификат SSL. И убедитесь, что присутствуют все оплаченные вами трастовые печати:
- Адрес HTTPS
- Замок
- Фирменное наименование (для электромобилей)
- Зеленая адресная строка (для электромобилей)
- Печать доверия на месте (зависит от сертификата и ЦС)
Затем разверните сертификат и убедитесь, что все данные верны, касающиеся вашего бизнеса, даты выдачи, а также ЦС.
Я бы также посоветовал запустить ваш домен с помощью инструмента проверки SSL, на всякий случай. У SSL Shopper есть бесплатный инструмент, который вы можете использовать для этого:
Просто введите свой домен, добавив «https: //» в начало.
Программа проверки выполнит проверку учетных данных вашего домена, учетных данных CA и подтвердит, что зашифрованные сеансы теперь проходят без проблем.
Если у вас возникнут какие-либо проблемы, удалите сертификат SSL со своего сайта и повторите процесс установки еще раз.Если у вас по-прежнему возникают проблемы, обратитесь к своему веб-хостеру, чтобы узнать, могут ли они оказать вам помощь в правильной установке сертификата.
Шаг 5. Обновите ссылки на свой веб-сайт
Одной из приятных особенностей установки сертификата SSL непосредственно через панель управления является то, что перенос вашего веб-сайта с HTTP на HTTPS происходит без проблем. Тем не менее, вы учитываете только ссылки, которые в настоящее время существуют в пределах вашего веб-сайта. Все, что указывает на него за пределами вашего сайта, по-прежнему ссылается на HTTP-адрес… что является проблемой.
Для начала просмотрите все другие ваши ресурсы в Интернете, которые содержат ссылки на ваш сайт:
- Биография социальных сетей
- Профили на форуме
- Блоги, в которых появляется ваш контент
- Профили, которые вы создали для маркетинга и продаж
- Партнерские сайты, на которых ваш логотип связан с вашим сайтом
- И так далее
Это не учитывает тот факт, что поисковые системы и встроенные ссылки на ваш контент (даже в сообщениях в социальных сетях, которыми вы поделились) по-прежнему указывают на HTTP-адрес.Чтобы люди не наткнулись на старые ссылки и не увидели предупреждения на вашем сайте, это необходимо исправить.
Шаг 6. Настройка перенаправления
Редирект 301 сообщает браузерам, что ссылка, которую они ищут, теперь существует в новом месте. Это перенаправление обычно остается незамеченным вашими посетителями, поскольку они сразу же передаются HTTPS-аналогу даже после ввода или нажатия на ссылку HTTP.
Однако поисковые системы заметят изменение, и это нормально.Поскольку 301 редирект информирует их о том, что это постоянное перенаправление, поисковые системы знают, что нужно передавать исходный «ссылочный вес» со старого URL на новый, что помогает сохранить SEO.
На самом деле, вы окажете своему сайту медвежью услугу, если не настроите переадресацию 301 после добавления сертификата SSL. Кроме того, это невероятно легко реализовать.
На панели управления откройте файл .htaccess (для серверов Apache). Добавьте эту строку кода:
Перенаправление 301 / https: // yourdomainname.com /Это указывает любому, кто пытается получить доступ к любой странице («/») на «http://yourdomainname.com/», перейти к соответствующей копии на «https://yourdomainname.com/». Просто не забудьте обновить его, указав фактическое доменное имя.
После сохранения изменений откройте новое окно браузера, чтобы проверить это. Введите HTTP-адрес вашего домена. Он должен автоматически перенаправлять на зашифрованное соединение с сервером.
Шаг 7. Отправьте новый файл Sitemap для поиска
Наконец, вам нужно будет поговорить с Google и сообщить им об изменении адреса.Вы можете сделать это с помощью Google Analytics и Инструментов для веб-мастеров.
В Google Analytics выберите Админ> Ресурс> Настройки ресурса . Затем найдите свой URL-адрес по умолчанию .
Здесь все равно должно быть написано «http: //». Обновите его до «https: //» и нажмите Сохранить . Это обновит ваш веб-ресурс в Google Analytics.
Затем перейдите в Инструменты для веб-мастеров.
Откройте Search Console и щелкните значок шестеренки в правом верхнем углу. Выберите Изменение адреса .
Отсюда Google проведет вас через следующие шаги:
- Выбор вашего нового сайта (который вам нужно будет добавить в свой список свойств)
- Подтверждение правильной работы 301 редиректа
- Проверка старого и нового сайтов
- Отправка изменения, чтобы можно было выпустить новую карту сайта и сканировать ее в Google
Как только это будет сделано, нажмите «Отправить», а обо всем остальном позаботится Google.
