WP Super Minify — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Поддержка
- Разработка
This plugin combines, minifies, and caches inline JavaScript and CSS files on demand to speed up page loads, using Minify PHP Framework.
By activating this plugin, you will see the source of your HTML, inline JavaScript and CSS are now compressed. The size will be smaller and quite helpful to improve your page load speed as well as google page speed and yslow grade (if you care).
To check whether this plugin works properly, simply view your site source or press Ctrl + U from your keyboard. In the end of the source, you should see message something like:
*** Total size saved: 11.341% | Size before compression: 27104 bytes | Size after compression: 24030 bytes. ***
Follow the development of this plugin on GitHub
P.S. It is always the best policy to open a support thread first before posting any negative review.
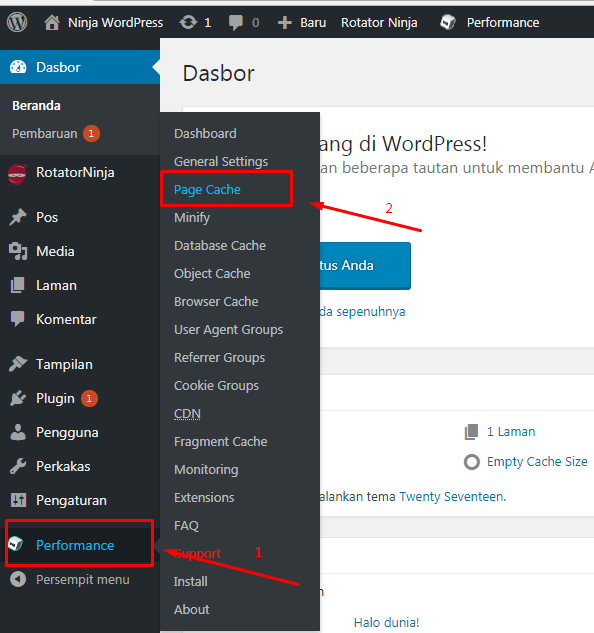
- Настройки администратора
- Upload the
wp-super-minifyfolder to the/wp-content/plugins/directory - Активируйте плагин на странице «Плагины» в панели управления WordPress.
- That’s it!
What does this plugin do?
This plugin combines, minifies, and caches inline JavaScript and CSS files on demand to speed up page loads.
Any specific requirements for this plugin to work?
No.
Is that it?
Pretty much, yeah.
Не минифицирует css и js
didnt show img of site,so many ads anywaye hope to see better version. my theme: hello elementor ////////////////////////////////////// with support from Dipak C. Gajjar,looks like problem is with lazy load any way,This plugin combines, minifies, and caches inline JavaScript and CSS files very well
Thought this was a good plugin. After installing it on my site, it slowed the site !!
After installing it on my site, it slowed the site !!
Great, I searched for a long time for such a simple and clear plugin, Bravo
This plugin broke my site. All posts returned 404 pages. I had to uninstall the plugin and reset permalinks to solve the problem.
Having tested (all heavily advertised) similar plugins, this one is the ONLY one that really does what it says! Bravo!
Посмотреть все 54 отзыва
«WP Super Minify» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Dipak C. Gajjar
Перевести «WP Super Minify» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.5.1, March 21, 2017
- Improved Promos, News and Updates, and recommendations area.

1.5, December 30, 2016
- Updated min library to it’s latest version
1.4, October 1, 2016
- Fixed css conflict with WP Performance Score Booster.
- Improved Settings page.
- Added hosting recommendations (referrals).
1.3.2, May 24, 2016
- Added Settings option (link) under Plugins page
- Moved plugin options (settings) from sidebar to under Settings
- Updated settings page
1.3.1, March 17, 2015
- Reverted support for combine external javascript and css files into a single file due to conflict with other plugins
1.3, March 12, 2015
- Added support for combine external javascript and css files into a single file
1.2, Feb 28, 2015
- Added News and Updates section in admin options
1.1, Jan 03, 2015
- Fixed compression related issues
- Replaced manual compression functions with the latest version of Minify PHP Framework
1.
 0, Oct 04, 2014
0, Oct 04, 2014- Первый релиз
Оценки
Посмотреть все
- 5 звёзд 36
- 4 звезды 4
- 3 звезды 0
- 2 звезды 1
- 1 звезда 13
Войдите, чтобы оставить отзыв.
Участники
- Dipak C. Gajjar
Поддержка
Решено проблем за последние 2 месяца:
0 из 1
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Оплата и возврат | grechkabread-dv.ru
Оплата за НЕхлеб производится только через сайт с помощью онлайн-кассы.
Заказ формируется, а НЕхлеб выпекается только после оплаты на сайте.
Курьер деньги за НЕхлеб не принимает.
Доставка покупки оплачивается в момент оформления заказа.
Оплата банковскими картами осуществляется через АО «АЛЬФА-БАНК».
К оплате принимаются карты VISA, MasterCard, Платежная система «Мир».
Услуга оплаты через интернет осуществляется в соответствии с Правилами международных платежных систем Visa, MasterCard и Платежная система «Мир» на принципах соблюдения конфиденциальности и безопасности совершения платежа, для чего используются самые современные методы проверки, шифрования и передачи данных по закрытым каналам связи. Ввод данных банковской карты осуществляется на защищенной платежной странице АО «АЛЬФА БАНК». На странице для ввода данных банковской карты потребуется ввести данные банковской карты: номер карты, имя владельца карты, срок действия карты, трёхзначный код безопасности (CVV2 для VISA или CVC2 для MasterCard). Все необходимые данные пропечатаны на самой карте.
Случаи отказа в совершении платежа:
- банковская карта не предназначена для совершения платежей через интернет, о чем можно узнать, обратившись в Ваш Банк;
- недостаточно средств для оплаты на банковской карте. Подробнее о наличии средств на банковской карте Вы можете узнать, обратившись в банк, выпустивший банковскую карту;
- данные банковской карты введены неверно;
- истек срок действия банковской карты. Срок действия карты, как правило, указан на лицевой стороне карты (это месяц и год, до которого действительна карта). Подробнее о сроке действия карты Вы можете узнать, обратившись в банк, выпустивший банковскую карт
По вопросам оплаты с помощью банковской карты и иным вопросам, связанным с работой сайта, Вы можете обращаться по следующей почте: dv-produkt.
Предоставляемая вами персональная информация (имя, адрес, телефон, e mail, номер банковской карты) является конфиденциальной и не подлежит разглашению. Данные вашей кредитной карты передаются только в зашифрованном виде и не сохраняются на нашем Web сервере.
Клиент может вернуть продовольственный товар только ненадлежащего качества.
Товар ненадлежащего качества это — товар непригодный для использования по назначению, брак, товар с недостатком (недостаток — это нарушение обязательных требований к товару) или не соответствующий описанию на сайте, с истекшим сроком годности, товар доставленный Клиенту с нарушенной упаковкой.
Продовольственный товар надлежащего качества не подлежит возврату или обмену.
Условия обмена товара
1. Обмен товара ненадлежащего качества производится на аналогичный товар надлежащего качества.
2. Обмен товара, который не соответствовал позиции в заказе, производится на товар, соответствующий данной позиции.
3. Доставка обмениваемого товара осуществляется за счет Продавца.
Действия клиента по возврату товара
Необходимо в свободной форме написать заявление на возврат или обмен товара с указанием номера заказа, контактных данных, причин возврата и отправить на [email protected] с приложением отчетливого фото товара, на котором видны повреждения или сроки годности
Сроки возврата и обмена товара
В случае обнаружения потребителем недостатков товара и предъявления требования о его замене, продавец обязан заменить такой товар в течение семи дней со дня предъявления указанного требования потребителем, а при необходимости дополнительной проверки качества такого товара продавцом – в течение двадцати дней со дня предъявления указанного требования.
Сроки возврата денежных средств
Возврат денежных средств за товар ненадлежащего качества осуществляется в течение 10 дней с момента предъявления требования клиента.
Так как заказ был оплачен банковской картой, то возврат средств происходит на ту же банковскую карту, с которой была произведена оплата.
Мы протестировали 3 плагина WordPress Minify: наши результаты
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Минификация — это популярный способ оптимизации вашего веб-сайта WordPress. Существует множество плагинов для минимизации WordPress, которые помогут вам в этом, но трудно понять, какие из них обеспечивают наилучшие результаты, не протестировав их сначала — что может привести к путанице.
Чтобы сэкономить ваше время и силы, мы решили протестировать несколько наших лучших вариантов и предоставить вам результаты, чтобы вы знали, какие популярные плагины для минификации соответствуют их репутации.
В этой статье мы поговорим о том, что такое минификация и какую пользу она может принести вашему сайту. Затем мы сравним три наших любимых плагина для минимизации WordPress, чтобы помочь вам выбрать лучший. Давайте начнем!
Что такое минификация (и какую пользу она может принести вашему сайту)
Минификация — это процесс извлечения фрагмента кода и удаления из него всех ненужных символов (например, пробелов, разрывов строк и т. д.). Минимизированные файлы выполняют точно такие же функции в качестве исходного кода, они просто занимают немного меньше места, потому что вырезают лишнюю информацию.
д.). Минимизированные файлы выполняют точно такие же функции в качестве исходного кода, они просто занимают немного меньше места, потому что вырезают лишнюю информацию.
особенно популярна для скриптов, таблиц стилей и других подобных компонентов веб-сайтов. Это может принести пользу вашему сайту:
- Уменьшение времени загрузки. Большинство современных веб-сайтов используют несколько скриптов и таблиц стилей, сочетание которых может привести к длительной загрузке (и разочарованию посетителей). Минификация может помочь ускорить процесс.
- Скрытие вашего кода от случайных наблюдателей. Минификация на самом деле не скрывает код вашего сайта, но делает его немного сложнее для случайных пользователей, если вас это беспокоит. Однако в нет реального преимущества безопасности , кроме небольшого запутывания.
Минимизация вашего кода вряд ли значительно изменит время загрузки страницы вашего сайта WordPress. Но это небольшая стратегия оптимизации, которая может сократить время загрузки вашей страницы на пару процентных пунктов, что делает ее достойной реализации.
Но это небольшая стратегия оптимизации, которая может сократить время загрузки вашей страницы на пару процентных пунктов, что делает ее достойной реализации.
Сравнение трех плагинов для минимизации WordPress
Если вы хотите минимизировать код своего веб-сайта, существует множество плагинов, которые могут вам помочь. Как мы упоминали в начале этой статьи, лучший способ узнать, насколько эффективны эти плагины, — это протестировать их. С этой целью мы создали тестовый веб-сайт WordPress, на котором работают четыре относительно сложных плагина — WooCommerce, Yoast SEO, Smush Image Compression and Optimization и Loginizer.
До минимизации любого из его скриптов домашняя страница нашего тестового сайта имела размер 311,6 КБ, а загрузка заняла 0,61 секунды (по данным Pingdom Tools):
В следующих нескольких разделах мы попробуем некоторые лучшие плагины для минимизации WordPress и поделимся с вами нашими результатами. Между каждым тестом мы будем восстанавливать наш веб-сайт в исходное состояние из резервной копии для точности. Конечно, имейте в виду, что ваши собственные результаты могут отличаться, и более крупные сайты, скорее всего, получат более значительные улучшения.
Конечно, имейте в виду, что ваши собственные результаты могут отличаться, и более крупные сайты, скорее всего, получат более значительные улучшения.
1. Автооптимизация (бесплатно)
Autoptimize — один из самых популярных плагинов для минимизации WordPress. Наряду с минимизацией ваших скриптов, он также может объединять их вместе, кэшировать и даже настраивать их загрузку позже, чтобы еще больше оптимизировать производительность вашего сайта.
Тестирование плагина Autoptimize
Использовать этот конкретный плагин очень просто. Просто установите и активируйте его, затем перейдите на вкладку Настройки → Автооптимизация на панели инструментов. Внутри вы найдете варианты оптимизации HTML, JavaScript и CSS:
.Для этого теста мы включили все три параметра и сохранили наши изменения. Затем мы проверили время загрузки:
Используя этот плагин, мы сократили размер нашей домашней страницы до 29.7,8 КБ, а время загрузки у нас уменьшилось соответственно до 0,58 секунды. Это небольшая, но все же заметная разница.
Это небольшая, но все же заметная разница.
2. Fast Velocity Minify (бесплатно)
Fast Velocity Minify объединяет ваши файлы CSS и JavaScript, поэтому вашим серверам приходится обрабатывать меньше запросов. В то же время он минимизирует их и создает кешированные копии для ускорения загрузки.
Тестирование подключаемого модуля Fast Velocity Minify
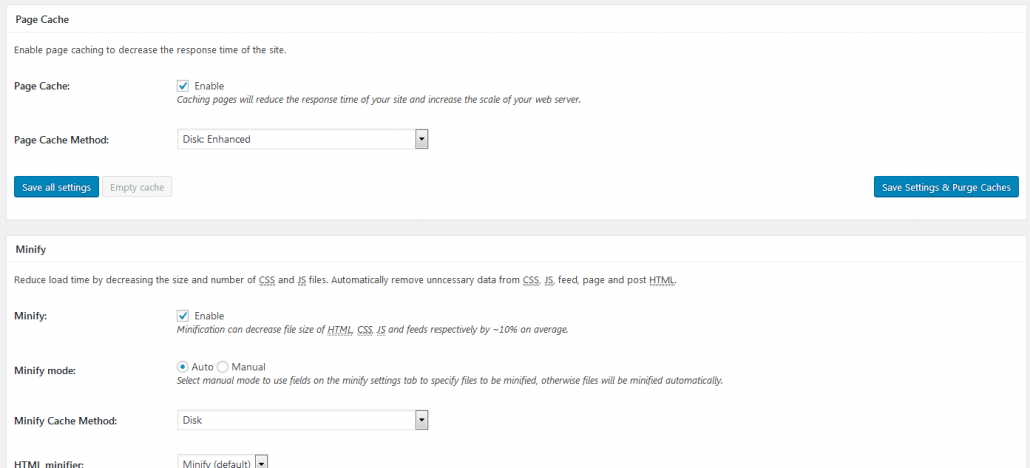
В отличие от нашей предыдущей записи, этот плагин автоматически включает параметры для минимизации вашего HTML, JavaScript и CSS. Однако вы можно отключить один или несколько из них вручную, перейдя на вкладку Настройки → Fast Velocity Minify :
Кроме того, вы можете исключить определенные файлы из минификации, если хотите.
Что касается производительности, вот наши результаты после активации этого плагина и минимизации всех возможных файлов:
Размер нашей домашней страницы уменьшился с 311,5 до 291,3 КБ, и она загружалась всего за 0,55 секунды. Это немного лучше результатов Autoptimize, хотя в конечном итоге сопоставимо.
Это немного лучше результатов Autoptimize, хотя в конечном итоге сопоставимо.
3. Объединить + Минифицировать + Обновить (бесплатно)
Как вы можете догадаться из названия, Merge + Minify + Refresh творит чудеса, объединяя ваши файлы CSS и JavaScript и минимизируя их. Он также кэширует их, поэтому вашему серверу не нужно повторять весь процесс загрузки каждый раз, когда они запрашиваются, и он автоматически обновляет все, когда вы вносите изменения в эти файлы.
Тестирование плагина Merge + Minify + Refresh
Как и наш предыдущий выбор, этот плагин автоматически включает минификацию для вашего JavaScript и CSS. Однако он не включает возможность оптимизации вашего HTML.
Здесь также меньше вариантов настройки, чем для Fast Velocity Minify, но все же больше, чем предлагает Autoptimize. Например, вы можете исключить файлы из процесса минимизации и даже включить кодирование Gzip для лучших результатов:
После активации этого плагина мы еще раз проверили время загрузки нашей домашней страницы:
Размер нашего файла уменьшился до 300,3 КБ, а страница загрузилась за 0,58 секунды. В целом, это меньшее улучшение общего размера, чем мы видели с двумя предыдущими плагинами, но оно похоже на Autoptimize, когда речь идет о производительности.
В целом, это меньшее улучшение общего размера, чем мы видели с двумя предыдущими плагинами, но оно похоже на Autoptimize, когда речь идет о производительности.
Краткое изложение наших выводов
В целом, результаты, которые мы получили во время наших тестов, соответствовали нашим ожиданиям. Каждый плагин давал небольшой прирост производительности, но ничего необычного:
| Автоматическая оптимизация | Быстрая скорость Minify | Слияние + Минификация + Обновление | |
|---|---|---|---|
| Исходный размер страницы (в КБ) | 311,6 | 311,6 | 311,6 |
| Исходное время загрузки (в секундах) | 0,61 | 0,61 | 0,61 |
| Размер страницы после минификации (в КБ) | 297,8 (-4,43%) | 291,3 (-6,52%) | 300,3 (-3,63%) |
| Время загрузки после минификации (в секундах) | 0,58 (-4,92%) | 0,55 (-9,84%) | 0,58 (-4,92%) |
| Доступны дополнительные настройки | № | Да | Да |
Лучшим плагином в данном случае оказался Fast Velocity Minify. Он не только показал наилучшие результаты, но и предлагает гораздо больше настроек, чем его конкуренты, что делает его идеальным для опытных пользователей.
Он не только показал наилучшие результаты, но и предлагает гораздо больше настроек, чем его конкуренты, что делает его идеальным для опытных пользователей.
С другой стороны, если вы ищете простой в использовании плагин, вы не ошибетесь с Autoptimize. Его результаты были почти такими же хорошими, как и у Fast Velocity Minify, и вам нужно всего лишь включить несколько настроек, чтобы начать работу. Наконец, Merge + Minify + Refresh не разочаровал, когда дело дошло до результатов, но мог бы выиграть от включения дополнительных опций. В целом, это достаточно приличная середина между двумя другими плагинами.
Заключение
Существует множество вариантов минимизирующих плагинов WordPress, но определить, какой из них подходит именно вам, может быть сложно. Лучший способ сделать это — протестировать каждый из них и сравнить их производительность. Однако будем честными – мало у кого есть время заниматься этим самостоятельно.
Чтобы немного облегчить вам работу, мы взяли на себя ответственность протестировать некоторые из наших любимых вариантов. Вот краткое изложение наших результатов:
Вот краткое изложение наших результатов:
- Автооптимизация: Простой в использовании плагин, дающий достойные результаты.
- Fast Velocity Minify: Инструмент, предлагающий надежную оптимизацию и множественных настроек, которые помогут вам настроить свой опыт.
- Слияние + Минификация + Обновление: Простой плагин с достойными результатами оптимизации и несколькими настройками.
У вас есть вопросы о каких-либо из этих плагинов для минимизации WordPress? Давайте поговорим о них в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Как минимизировать CSS и JavaScript в WordPress
Вы ищете способ минимизировать CSS и JavaScript вашего сайта WordPress? Если вы недавно проводили аудит производительности с помощью PageSpeed Insights, вы, возможно, заметили следующие рекомендации: «Минимизировать CSS» и «Минифицировать JavaScript».
PageSpeed Insights помечает весь ваш контент, если считает, что ваши файлы CSS и JS больше, чем должны быть.
В этой статье объясняется, что означает минимизация CSS и JavaScript, почему это важно для производительности и какие онлайн-инструменты и плагины можно использовать для минимизации файлов.
Что такое минификация?
Минимизация буквально означает удаление ненужных частей файлов CSS и JavaScript, чтобы сделать их более компактными . Когда разработчики пишут код, они будут включать разрывы строк, пробелы и комментарии, которые облегчают чтение кода, но не нужны вашему браузеру для обработки кода. Этот метод оптимизации выполняется без изменения основной функции и поведения общего кода при значительном уменьшении размера файла.
Основными преимуществами минимизации являются сокращение использования полосы пропускания, размера страницы и времени загрузки.
Какие ресурсы можно минимизировать? И JavaScript, и каскадная таблица стилей (CSS) — это ресурсы, которые можно минифицировать. Давайте рассмотрим обе оптимизации.
Давайте рассмотрим обе оптимизации.
Что такое минимизация CSS?
Минимизация CSS означает минимизацию CSS от исходного размера до наименьшего размера без ущерба для его основной функциональности и нарушения дизайна страницы.
Пример минимизированного CSS — Источник: WP RocketЧто такое минификация в JavaScript?
Минимизация JavaScript — это процесс, позволяющий сделать код JS более компактным, чтобы файлы анализировались и доставлялись как можно быстрее.
Пример минимизированного JS — Источник: WP RocketПримечание. HTML также можно минимизировать. Результирующая HTML-страница будет уменьшенной версией исходного файла и останется полностью корректным кодом.
В чем разница между минификацией и сжатием?
Основное различие между минификацией и сжатием заключается в том, как уменьшается размер файла. Сжатие (GZIP) означает замену повторяющегося кода указателем, в котором используется меньше пробелов, чем в тексте. Например, после сжатия GZIP вы не увидите каждый отдельный
Сжатие — это действие по архивированию файлов меньшего размера для более быстрых запросов и сокращения времени передачи данных. Таким образом, сжатый код должен быть распакован перед выполнением, в то время как минимизированный код по-прежнему является допустимым кодом, который можно запустить немедленно.
| Важное примечание: при минификации и сжатии на странице будет меньше ресурсов, состоящих из меньшего количества кода, но посетитель увидит тот же контент. |
Почему важна минимизация CSS и JS
Минимизация CSS и JS важна для уменьшения размера файла, повышения производительности страницы и прохождения соответствующих проверок PageSpeed Insights. Давайте рассмотрим основные преимущества минификации.
Минификация помогает повысить производительность
Минификация CSS и JS повышает производительность вашего сайта WordPress на четырех различных уровнях:
- Улучшает время загрузки
Минификация JS и CSS повышает производительность страницы и сокращает время загрузки вашего сайта. Например, при минимизации JavaScript вы получаете меньшую полезную нагрузку файла JS, что сокращает время, затрачиваемое на синтаксический анализ скриптов. Это приводит к более быстрой загрузке страниц и улучшенному восприятию страниц.
Например, при минимизации JavaScript вы получаете меньшую полезную нагрузку файла JS, что сокращает время, затрачиваемое на синтаксический анализ скриптов. Это приводит к более быстрой загрузке страниц и улучшенному восприятию страниц.
- Улучшить отрисовку с наибольшим содержанием (LCP)
Крупнейшая отрисовка содержимого (LCP) — это метрика Core Web Vitals, которая измеряет, когда самый большой элемент страницы становится видимым для пользователя. Минификация может помочь устранить причины плохого LCP. Оба метода рекомендуются Web.dev для улучшения времени отклика сервера, сокращения времени блокировки JS и CSS и сокращения времени загрузки ресурсов.
- Уменьшение размера файла для более быстрой доставки
Согласно трюкам CSS, сжатие Gzip уменьшает размер файла примерно в пять раз по сравнению с минимизацией. Минификация рекомендуется, чтобы дать небольшой толчок вашему сайту и ускорить доставку данных.
- Уменьшение использования пропускной способности CDN, оплачиваемой по счету
Минификация сокращает время загрузки и оптимизирует файлы скриптов, снижая потребление пропускной способности CDN для ваших веб-страниц. CDN обычно взимает плату за объем данных, переданных с серверов клиенту. Поскольку минимизированному коду требуется меньшая пропускная способность, это снизит ежемесячную стоимость CDN.
Минификация обращается к конкретным аудитам PageSpeed Insights
При выполнении аудита производительности PageSpeed Insights вы можете увидеть некоторые рекомендации, связанные с минификацией.
В нашем примере ниже PSI рекомендует «минифицировать CSS и JS», чтобы сэкономить 2,47 с и 2,4 с. Он также помечает приоритетными URL-адреса, которые необходимо оптимизировать. PageSpeed Insights запускает приведенные ниже правила, потому что вы можете уменьшить размер своих ресурсов с помощью минимизации:
Рекомендации по минимизации — Источник: PSI Как было показано ранее, минимизация также влияет на оценку наибольшего содержания (LCP).
Теперь, когда мы объяснили, что такое минимизация необходима для повышения производительности, давайте рассмотрим методы минимизации CSS и JavaScript на вашем сайте.
Как минимизировать CSS и JavaScript в WordPress
Вы можете минимизировать CSS и JS с помощью онлайн-инструментов и инструментов разработки или с помощью плагина WordPress ( в соответствии с рекомендациями Google ).
Как минимизировать CSS и JS без плагина
Давайте рассмотрим основные методы минимизации JS и CSS.
Онлайн-инструменты
- Toptal (ранее известный как Javascript minifier) — удобный инструмент с API.
И это также работает с CSS:
Сокращение CSS — Источник: Toptal- CleanCSS.com — простой онлайн-ресурс для сжатия и минимизации как CSS, так и JS.
Инструменты разработки и серверы
- UglifyJS — NodeJS имеет множество библиотек CLI для минимизации кода, и UglifyJS — одна из них.

- Visual Studio, XCode (для пользователей Apple), Netbeans — все это IDE (интегрированная среда разработки), которые помогают минимизировать JS или CSS вручную. Большинство IDE и редакторов кода имеют расширения для автоматической минификации. Например, это магазин расширений для Visual Studio:
- Пользовательский модуль для Nginx: Nginx Minify (из Github)
- Пользовательский модуль для Apache: Apache также может автоматически минимизировать использование mod_ext_filter с библиотекой.
- Сети доставки контента (CDN) — многие из них поддерживают минимизацию активов на периферии. Популярный пример — Cloudflare и его «автоматическая минимизация»:
⚠️ Если вам неудобно манипулировать файлами JavaScript и CSS и повторно загружать их на сервер, вы можете предпочесть использовать плагин WordPress, который сделает эту работу за вас.![]()
Как минимизировать CSS и JS с помощью плагина WordPress
PageSpeed рекомендует использовать плагин WordPress для минимизации CSS или Javascript.
PSI рекомендует плагины WordPress. Источник: раздел диагностики PSIСреди лучших плагинов для минимизации вы найдете:
- WP Rocket — полный пакет производительности, который минимизирует несколько файлов CSS и JS и применяет сжатие GZIP. WP Rocket также является одним из лучших плагинов кэширования для WordPress.
Сокращение JS в один клик — Источник: WP Rocket
- Автооптимизация — он может агрегировать, минимизировать и сжимать скрипты и стили.
- Очистка активов — минимизирует файлы CSS и JS, включая встроенный код в тегах стилей и скриптов.
После завершения минификации мы рекомендуем выполнить две следующие проверки: как работают скрипты или стиль рендеринга).
Как проверить, работает ли минификация?
- Запустите свой URL-адрес через Google PageSpeed Insights и прокрутите до области «диагностики». Если Lighthouse не отмечает никаких проблем, ваш сайт минимизирует код.
- Перейдите на страницу SEO проверки сайта и проведите быстрый аудит своего сайта. Если CSS минимизирован, вы пройдете, как в нашем примере ниже:
Как реально влияет на скорость минимизация?
Мы видели, как минификация может помочь повысить производительность сайта WordPress (даже Google рекомендует выполнять такие оптимизации).
Чтобы понять важность минимизации для производительности, давайте проведем аудит PageSpeed Insights. Будет три шага:
- Шаг 1 – Аудит PSI без каких-либо оптимизаций
- Шаг 2 – Минификация и сжатие GZIP с помощью WP Rocket
- Шаг 3 – Минификация, сжатие и другие передовые методы оптимизации с помощью WP Rocket.

Шаг № 1. Аудит PageSpeed Insights без каких-либо оптимизаций
Рекомендации, которые я получаю от Lighthouse, связаны с оптимизацией моих CSS и JS, включая их минимизацию:
Рекомендации по кэшированию и оптимизации кода — Источник: PSIЯ также обнаружение некоторых проблем с блокировкой рендеринга с расчетной экономией в 1,43 с. Почему это связано с минификацией? PSI рекомендует минимизировать CSS, чтобы исключить ресурсы, блокирующие рендеринг. Минификация — важный метод выполнения таких рекомендаций; однако есть еще кое-что, что вы должны сделать, чтобы полностью справиться с этим. Мы рассмотрим это в шаге № 3.
CSS и JS являются ресурсами, блокирующими рендеринг – Источник: PSIОбщая производительность тоже не так высока, с оценкой 69/100:
Общая производительность – без оптимизацииШаг №2 – Минификация и сжатие GZIP с помощью WP Rocket🚀
После активации WP Rocket я увидел некоторые мгновенные улучшения в производительности и аудите PSI, а именно:
- Проблемы «Minify CSS» и «Minify JS» были решены и перемещены в «пройденный аудит».
 раздел.
раздел. - Мои предупреждения о кэшировании и сжатии также исправлены, потому что WP Rocket автоматически включает кэширование страниц и браузера, а также сжатие GZIP:
| Производительность без WP Rocket | |
- Благодаря минификации моя общая производительность выросла с 69/100 до 82/100, что является заметным улучшением.
- Мой LCP теперь оранжевый (2,1 с с минификацией) против 5,4 с раньше.
| Performance without WP Rocket | Minification and GZIP compression by WP Rocket 🚀 |
Step #3 – Minification, compression, and other advanced optimizations методы от WP Rocket 🚀
Благодаря дополнительным оптимизациям WP Rocket мне также удалось исправить проблему аудита «Устранить блокировку рендеринга».
. также улучшил мою общую оценку производительности и поместил мои Core Web Vitals в зеленый цвет:
If you want to minify your code and speed up your WordPress site , вот функции WP Rocket, которые вы должны использовать:
В дополнение к функциям минимизации, на третьем шаге я включил следующие функции и получил оценку PageSpeed Insights 97/100:
Подведение итогов Сегодня мы создаем все более сложные сайты, которым требуется больше функций, больше кода (а иногда и больше плагинов). Что очень важно в минимизации CSS и JavaScript, так это то, что они оба являются ресурсами, блокирующими рендеринг — без оптимизации они будут влиять на производительность. |