Minify HTML — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Try it out on a free dummy site here => https://demo.tastewp.com/minify-html-markup
Ever look at the HTML markup of your website and notice how sloppy and amateurish it looks? The Minify HTML plugin cleans up sloppy looking markup and minifies, which also speeds up download time.
Make your website’s markup look professional by using Minify HTML. Easy to use, simply install and activate (with additional options for advanced settings).
Minify HTML also has optional specialized minification for JavaScript and internal CSS. It doesn’t mess with your textareas or preformatted text.
Settings options to removes HTML, CSS and JavaScript comments (leaving MSIE conditional comments), remove unneeded XHTML closing tags from HTML5 void elements and remove unneeded relative schemes and domains from links.
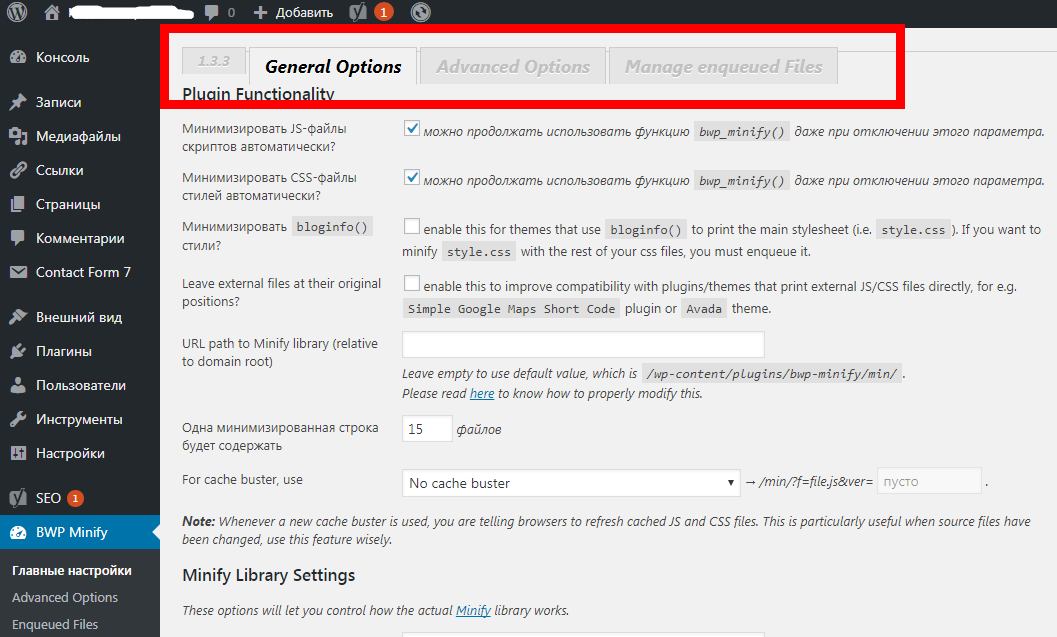
- Minify HTML settings.
- Minify HTML turns this…
- К этому!
Для автоматической установки через WordPress:
- Select Add New from the WordPress Plugins menu in the admin area.
- Search for Minify HTML.
- Click Install Now, then Activate Plugin.
For manual installation via FTP:
- Upload the minify-html-markup folder to the /wp-content/plugins/ directory.
- Activate the plugin from the Plugins screen in your WordPress admin area.
Для загрузки через WordPress без FTP:
- From the Add New plugins page in your WordPress admin area, select the Upload Plugin button.
- Select the minify-html-markup.zip file, click Install Now and Activate Plugin.
Are there any settings for Minify HTML?
Yes.
 Under the Settings menu in the admin console there’s a Minify HTML menu item which allows you to modify Minify HTML settings.
Under the Settings menu in the admin console there’s a Minify HTML menu item which allows you to modify Minify HTML settings.Как это работает?
Magic, obviously! Actually, it creates an output buffer and then preforms its ‘magic’ on the output buffer. It kinda is like magic.
Это сломает мой сайт?
Normally, you won’t notice any changes to the way the site looks in the browser. However, if you rely on white space between HTML tags (which you shouldn’t be doing) you may notice very isolated elements with reduced horizontal spacing. This is because inline objects will add a few pixels of spacing if there’s whitespace between the objects. I consider Minify HTML a good way of finding these style ‘errors’ and correcting them with proper padding or margin style.
Is it fast?
Plenty. On my server that’s running dozens of websites, it takes 0.007 seconds to minify a page.

How much smaller will my HTML be?
With real-world test sites, the HTML file is around 20-25% smaller. Even when using deflate/gzip compression the resulting file is around 20% smaller, speeding up download times.
I’m using deflate/gzip to compress HTML, do I need Minify HTML?
With Minify HTML, the source HTML file will be smaller, therefore, it will compress faster and be even smaller once compressed. Also, even with deflate/gzip, your HTML markup will still look sloppy and amateurish. Minify HTML corrects this even for deflated/gzip transfers (and also saves another 20% in bandwidth).
Thank you for your work!
I generally dont leave any ratings for any WP plugins. But this was special case. I went through the hoops to get an account etc. Just to leave a feedback. Disable all plugins you dont need and try this one. My site feels fast and source codes looks professional and inline. I use the first 3 options and the rest is disabled. Thank you Tim and team for this great effrot. Cheers
But this was special case. I went through the hoops to get an account etc. Just to leave a feedback. Disable all plugins you dont need and try this one. My site feels fast and source codes looks professional and inline. I use the first 3 options and the rest is disabled. Thank you Tim and team for this great effrot. Cheers
The best plugin to optimize and compress html code. The output is completely w3c valid. I use it in combination with autoptimize (+ perfmatters and Cache Enabler). Incredible results!
Fantastic plugin, definitely recommend, especially if you use theme’s or theme builders. Currently this works really well with Oxygen and Elementor and WPBakery Page Builder. Clean, easy to use and does a good job minimising the html output. The plugin just needs a revision to support the latest version of WordPress. Technically nothing is wrong and don’t be put off by this message. Keep up the good work Dev 🙂
It does what it’s says.
Works great and booted website GT Metrix up two percent on both desktop and mobile.
Посмотреть все 28 отзывов«Minify HTML» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники- Tim Eckel
Перевести «Minify HTML» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
v2.1.8 — 2/25/2023
- Nonce added to prevent CSRF vulnerability.
v2.1.7 — 2/25/2023
- Проверка одноразового номера удалена, похоже, не работает.
v2.1.6 — 2/25/2023
- Last try at nonce, doesn’t seem to work sometimes.
v2.1.5 — 2/25/2023
- Now using a unique to plugin value for nonce for better security.
v2.1.4 — 2/25/2023
- After some back and forth, I believe this implements CSRF protection correctly.

v2.1.3 — 2/25/2023
- Resolved form POST issue.
v2.1.2 — 2/25/2023
- Nonce verification for CSRF protection.
v2.1.1 — 2/24/2023
- Added nonce for CSRF protection, verified working with WordPress v6.2
v2.02 — 1/3/2022
- Added link to dummy site for testing, verified working with WordPress v5.8.2
v2.00 — 2/1/2021
- Updated contact email address, verified working with WordPress v5.6
v1.99 — 05/21/2018
- Compatiblity with WordPress thru 4.9.6
- Изменения текста
v1.98 — 03/15/2017
- Forces the multi-byte UTF-8 encoding option to default to OFF
- Added support for WP-CLI (command line interface for WordPress) http://wp-cli.org/.
v1.97 — 03/06/2017
- Added option to support multi-byte UTF-8 encoding if your foreign language website introduces odd characters.
v1.96 — 03/02/2017
- Removed multi-byte non-English encoded content support because it caused problems with many English sites.
 Will make this an option instead in a future release.
Will make this an option instead in a future release.
v1.95 — 03/02/2017
- Correctly deals with multi-byte UTF-8 encoded content (typically non-English language websites).
v1.94 — 01/03/2017
- Добавлена возможность не минифицировать JavaScript.
v1.93 — 12/28/2016
- Убраны лишние пустые строки после модификации v1.92.
v1.92 — 12/27/2016
- Corrected rare problem with inline JavaScript line comments.
v1.91 — 6/29/2016
- Fixed a problem with errors in the log and the «Remove schemes» switch not quite working correctly.
v1.9 — 5/10/2016
- Broke up option to remove relative schemes and domains into two options.
- Cleaned up settings page, gives option suggestions.
v1.8 — 5/10/2016
- New Minify HTML Settings menu item in the admin console.
- Option to deactivate Minify HTML without
- Option to remove HTML, JavaScript and CSS comments.

- Option to remove XHTML closing tags from HTML5 void elements.
- Option to remove relative schemes and domains from links.
v1.7 — 4/21/2016
- Now removes CSS and JavaScript comments.
- Fixed issue with minification of internal CSS media queries.
- Fixed issue with Google AMP reporting problems with the style boilerplate.
- No longer minifies XML files (which Minify HTML was never designed to do).
v1.6 — 3/1/2016
- Removes HTML comments to further reduce file size (doesn’t remove MSIE conditional comments).
v1.5 — 2/23/2016
- No longer minifies the admin dashboard.
- Some additional JavaScript minification.
v1.4 — 2/23/2016
- Fixed bug that could cause ‘M1N1FY-ST4RT’ to output to website.
v1.3 — 2/22/2016
- Added compatibility for PHP 7.0.0
v1.2 — 2/22/2016
- Compatible with older versions of PHP.
- More effective at cleaning up tabs, JavaScript, and internal CSS.

- Cleaned up source code and made a few performance tweaks.
v1.1 — 2/19/2016
- Also minifies internal CSS.
v1.0 — 2/18/2016
- Первая версия.
Оценки
Посмотреть все- 5 звёзд 25
- 4 звезды 1
- 3 звезды 1
- 2 звезды 0
- 1 звезда 1
Войдите, чтобы оставить отзыв.
Участники
- Tim Eckel
Поддержка
Решено проблем за последние 2 месяца:
1 из 2
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
5 лучших плагинов WordPress Minify 🥇 2022 (бесплатно и Pro)
Плагин автооптимизации
Плагин Fast Velocity Minify
Плагин WP Rocket
Плагин WP Super Minify
Плагин W3 Total Cache
Последнее замечание о лучших плагинах Minify!
Вы хотите найти лучший плагин WordPress для Minify?
Мы отобрали лучшие плагины WordPress, чтобы вы могли быстро выбрать Minify, использовать их на своем веб-сайте в 2022 году и повысить уровень своего веб-сайта. Все плагины оптимизированы для мобильных устройств и оптимизированы для скорости. Кроме того, плагины без проблем работают со всеми популярными темами WordPress.
Все плагины оптимизированы для мобильных устройств и оптимизированы для скорости. Кроме того, плагины без проблем работают со всеми популярными темами WordPress.
Вы ищете плагин, связанный с минимизацией, но это не то же самое, что настоящий плагин для минимизации? Эти плагины подходят для Speed, Minify CSS и JS, Auto Optimize, Speed Optimization и WordPress Cache Plugin. Выберите плагин для своего сайта, который даст ему преимущество.
Итак, давайте посмотрим, какой плагин WordPress Minify подойдет вам лучше всего из следующего списка:
Плагин автооптимизации
Простой в использовании плагин Manification WordPress
- Скачать Автооптимизировать
Плагин Autoptimize абсолютно бесплатен и может быть использован кем угодно для оптимизации и минимизации своего веб-сайта без каких-либо затрат.
Кроме того, ваши сценарии будут сжаты и сохранены в виде кеша, и вы можете настроить автооптимизатор для их автоматической перезагрузки для вас.
Можно выбрать код, который вы хотите оптимизировать, из CSS, JS или HTML, используя инструмент оптимизации скорости, который способен оптимизировать все три.
Бесплатный плагин для оптимизации WordPress предлагает множество полезных функций, которые помогут вам повысить производительность вашего сайта. Плагин прост в использовании (для новичков он проще, чем W3 Total Cache).
💵 Плагин бесплатный. Платная версия недоступна.
Ключевая особенность:
- Оптимизация шрифтов Google и смайликов WordPress, CSS и Javascript .
- Бесплатная версия доступна с таким количеством надежных функций
- Доступна функция ленивой загрузки
- Ускоряет ваш сайт за счет оптимизации изображений
- Поддерживает форматы WebP и AVIF.
- Удаляет основные смайлики WordPress.
- Работает на большинстве сайтов из коробки
- Перемещает и откладывает скрипты в нижний колонтитул
- Доступно сжатие Gzip
- Интегрируется с CDN
Плагин Fast Velocity Minify
Плагин оптимизации и минимизации для WordPress
- Скачать Fast Velocity Minify
С плагином Fast Velocity Minify для WordPress вы можете оптимизировать файлы, чтобы они загружались быстрее, позволяя опытным пользователям настраивать определенные параметры в соответствии со своими потребностями.
Этот плагин предоставляет возможность отключить слияние Google Fonts, удалить Google Fonts, удалить комментарии HTML, предопределенные пути для игнорирования и полностью удалить Google Fonts, оптимизируя CSS и JS и кэшируя их для сокращения времени загрузки страницы.
Используя этот плагин, пользователи WordPress могут уменьшить размер CSS, чтобы улучшить рейтинг и производительность сайта. Начать с настроек по умолчанию — это все, что требуется для нетехнических пользователей.
Кроме того, специальная страница под названием «Pro Optimization» содержит расширенные настройки, которые должны изменяться только опытными разработчиками.
💵 Fast Velocity Minify бесплатна! Плата не взимается.
Ключевая особенность:
- Позволяет откладывать файлы JavaScript и CSS глобально или только для PageSpeed Insights.
- Обеспечивает сохранение порядка сценариев при использовании исключений.
- Сохраняет исходные файлы, копируя и дублируя их в каталог загрузки.

- Просмотрите список обработанных файлов JS и CSS в разделе статуса
- Удаляет ненужную информацию из заголовков и минимизирует HTML
- Поддерживает локализованные скрипты
- Просматривайте статус и подробные журналы на странице администратора WordPress.
- Имеет отдельные скрипты для верхних и нижних колонтитулов
- Создает статические файлы кеша в каталоге загрузки
Плагин WP Rocket
Плагин WordPress для оптимизации скорости
- Скачать WP Ракета
Плагин WP Rocket WordPress для минимизации веб-сайтов предоставляет вам все ожидаемые возможности кэширования, а также несколько дополнительных функций, о которых вы, возможно, не знали.
Он хорошо закодирован, имеет мощное кэширование страниц и кэширует предварительно загруженные страницы, помимо других преимуществ. Это решение, которое регулярно обновляется для обеспечения стабильности, безопасности и надежности.
С помощью этого плагина кеша WordPress вы сможете оптимизировать не только файлы Javascript, но и файлы HTML и CSS на своем веб-сайте. В отличие от нескольких других плагинов кэширования, для настройки которых требуется всесторонний курс, WP Rocket значительно упрощает весь процесс.
В отличие от нескольких других плагинов кэширования, для настройки которых требуется всесторонний курс, WP Rocket значительно упрощает весь процесс.
С помощью этого плагина вы сможете включать функции, которые в противном случае потребовали бы использования дополнительных плагинов. Эти функции включают использование отложенной загрузки изображений и оптимизацию базы данных. Кроме того, вы можете разместить код Google Analytics на своем веб-сайте.
💵 За 49 долларов вы получаете отличный плагин с множеством документов и 12 месяцев бесплатной поддержки.
Ключевая особенность:
- Ленивая загрузка изображения
- Объединение файлов шрифтов Google
- Возможность откладывать время выполнения Javascript
- Откладывание файлов JavaScript
- Удаление строк запроса из статических ресурсов
- Импорт и экспорт настроек
- Оптимизация доставки CSS
- Для повышения скорости требуется минимальная настройка
- CDN-интеграция
Плагин WP Super Minify
Плагин для минификации и кэширования WordPress
- Скачать WP Super Minify
Плагин WP Super Minify выполняет как сжатие, так и минимизацию кода, а также объединение, кэширование и минимизацию кода HTML, JavaScript и CSS, что делает его удобным для Интернета. Если у вас возникли проблемы, вы можете полностью или частично отключить сжатие.
Если у вас возникли проблемы, вы можете полностью или частично отключить сжатие.
Кроме того, этот плагин предлагает функции JavaScript и CSS. Если вы ищете легкую утилиту для минификации, то этот плагин для вас.
Когда этот подключаемый модуль активен, исходные коды HTML, JavaScript и CSS сжимаются, что приводит к уменьшению размера страниц и ускорению загрузки Google. Он совместим с последней версией WordPress, поэтому вы можете использовать его с этим плагином.
У этого плагина есть один минус: у пользователя нет других опций в настройках, кроме как установить уровень сжатия.
💵 Бесплатно и не нужно взимать плату!
Ключевая особенность:
- Процесс займет меньше минуты после установки плагина.
- Наблюдайте, как ваши страницы минифицируются
- Чрезвычайно простой и простой в использовании
- Открытый исходный код
- Минимизировать PHP-фреймворк
- Просмотрите изменения, посетив свой действующий веб-сайт.
Плагин W3 Total Cache
Плагин веб-сайта для оптимизации Autop для WordPress
- Скачать облегченную версию
- Скачать Про версию
Плагин W3 Total Cache для WordPress, известный плагин для повышения производительности, делает гораздо больше, чем просто кеш-плагин.
В W3 Total Cache пользователь может включить или отключить минимизацию, а также настроить приложение на автоматическое сжатие файлов. Пользователи могут либо выбрать файлы, которые должны быть сжаты вручную, либо настроить автоматическое сжатие.
С таким большим количеством опций это может быть визуально ошеломляющим для новичков. Если вы не знаете, что делаете, вы можете что-то испортить. Поэтому его следует использовать только опытным пользователям.
Для кэширования и минимизации можно использовать различные методы кэширования и даже JavaScript, HTML и CSS.
💵 Этот веб-сайт предлагает бесплатную облегченную версию, которую можно скачать, и дорогую премиум-версию по цене 8,25 долларов США за миллион.
Вы искали лучшие плагины WordPress Minify, и мы позаботились о том, чтобы выбрать для них лучшие плагины. Напомните себе, что эти плагины помогут вам расширить свой сайт.
📌 Примечание. Кроме того, наш список лучших плагинов безопасности WordPress может оказаться полезным для повышения безопасности вашего сайта. Мы также рекомендуем вам ознакомиться с нашими опытными поставщиками хостинга WordPress.
Мы также рекомендуем вам ознакомиться с нашими опытными поставщиками хостинга WordPress.
Цель этого поста — помочь вам найти лучший плагин, который соответствует вашим потребностям.
Источник записи: betterstudio.com
Мы протестировали 3 плагина WordPress Minify: наши результаты
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Минификация — это популярный способ оптимизации вашего веб-сайта WordPress. Существует множество плагинов для минимизации WordPress, которые помогут вам в этом, но трудно понять, какие из них обеспечивают наилучшие результаты, не протестировав их сначала — что может привести к путанице.
Чтобы сэкономить ваше время и силы, мы решили протестировать несколько наших лучших вариантов и предоставить вам результаты, чтобы вы знали, какие популярные плагины для минификации соответствуют их репутации.
В этой статье мы поговорим о том, что такое минификация и какую пользу она может принести вашему сайту. Затем мы сравним три наших любимых плагина для минимизации WordPress, чтобы помочь вам выбрать лучший.
Затем мы сравним три наших любимых плагина для минимизации WordPress, чтобы помочь вам выбрать лучший.
Начнем! 🏃
Что такое минификация (и какую пользу она может принести вашему сайту)
Минификация — это процесс извлечения фрагмента кода и удаления из него всех ненужных символов (например, пробелов, разрывов строк и т. д.). Минимизированные файлы выполняют точно такую же работу в качестве исходного кода, они просто занимают немного меньше места, потому что вырезают лишнюю информацию.
Минификацияособенно популярна для скриптов, таблиц стилей и других подобных компонентов веб-сайтов. Это может принести пользу вашему сайту:
- Уменьшение времени загрузки. На большинстве современных веб-сайтов используется несколько скриптов и таблиц стилей, сочетание которых может привести к длительной загрузке (и разочарованию посетителей). Минификация может помочь ускорить процесс.
- Скрытие вашего кода от случайных наблюдателей.
 Минификация на самом деле не скрывает код вашего сайта, но делает его немного сложнее для случайных пользователей, если вас это беспокоит. Однако в нет реального преимущества безопасности , кроме небольшого запутывания.
Минификация на самом деле не скрывает код вашего сайта, но делает его немного сложнее для случайных пользователей, если вас это беспокоит. Однако в нет реального преимущества безопасности , кроме небольшого запутывания.
Минимизация вашего кода вряд ли значительно изменит время загрузки страницы вашего сайта WordPress. Но это небольшая стратегия оптимизации, которая может сократить время загрузки вашей страницы на пару процентных пунктов, что делает ее достойной реализации.
Сравнение трех плагинов для минимизации WordPress
Если вы хотите минимизировать код своего веб-сайта, существует множество плагинов, которые могут вам помочь. Как мы упоминали в начале этой статьи, лучший способ узнать, насколько эффективны эти плагины, — это протестировать их. С этой целью мы создали тестовый веб-сайт WordPress, на котором работают четыре относительно сложных плагина — WooCommerce, Yoast SEO, Smush Image Compression and Optimization и Loginizer.
До минимизации любого из его скриптов домашняя страница нашего тестового сайта имела размер 311,6 КБ, а загрузка заняла 0,61 секунды (по данным Pingdom Tools):
В следующих нескольких разделах мы попробуем некоторые лучшие плагины для минимизации WordPress и поделимся с вами нашими результатами. Между каждым тестом мы будем восстанавливать наш веб-сайт в исходное состояние из резервной копии для точности. Конечно, имейте в виду, что ваши собственные результаты могут отличаться, и более крупные сайты, скорее всего, получат более значительные улучшения.
1. Автооптимизация (бесплатно)
Autoptimize — один из самых популярных плагинов для минимизации WordPress. Наряду с минимизацией ваших скриптов, он также может объединять их вместе, кэшировать и даже настраивать их загрузку позже, чтобы еще больше оптимизировать производительность вашего сайта.
Тестирование плагина Autoptimize ⏱️
Использовать этот конкретный плагин очень просто. Просто установите и активируйте его, затем перейдите на вкладку Настройки → Автооптимизация на панели инструментов. Внутри вы найдете варианты оптимизации HTML, JavaScript и CSS:
Просто установите и активируйте его, затем перейдите на вкладку Настройки → Автооптимизация на панели инструментов. Внутри вы найдете варианты оптимизации HTML, JavaScript и CSS:
Для этого теста мы включили все три параметра и сохранили наши изменения. Затем мы проверили время загрузки:
Используя этот плагин, мы сократили размер нашей домашней страницы до 29.7,8 КБ, а время загрузки у нас уменьшилось соответственно до 0,58 секунды. Это небольшая, но все же заметная разница.
2. Fast Velocity Minify (бесплатно)
Fast Velocity Minify объединяет ваши файлы CSS и JavaScript, поэтому вашим серверам приходится обрабатывать меньше запросов. В то же время он минимизирует их и создает кешированные копии для ускорения загрузки.
Тестирование плагина Fast Velocity Minify ⏱️
В отличие от нашей предыдущей записи, этот плагин автоматически включает параметры для минимизации HTML, JavaScript и CSS. Однако вы можно отключить один или несколько из них вручную, перейдя на вкладку Настройки → Fast Velocity Minify :
Кроме того, вы можете исключить определенные файлы из минификации, если хотите.
Что касается производительности, вот наши результаты после активации этого плагина и минимизации всех возможных файлов:
Размер нашей домашней страницы уменьшился с 311,5 до 291,3 КБ, и она загружалась всего за 0,55 секунды. Это немного лучше результатов Autoptimize, хотя в конечном итоге сопоставимо.
3. Объединить + Минифицировать + Обновить (бесплатно)
Как вы можете догадаться из названия, Merge + Minify + Refresh творит чудеса, объединяя ваши файлы CSS и JavaScript и минимизируя их. Он также кэширует их, поэтому вашему серверу не нужно повторять весь процесс загрузки каждый раз, когда они запрашиваются, и он автоматически обновляет все, когда вы вносите изменения в эти файлы.
Тестирование плагина Merge + Minify + Refresh ⏱️
Как и наш предыдущий выбор, этот плагин автоматически включает минификацию для вашего JavaScript и CSS. Однако он не включает возможность оптимизации вашего HTML.
Здесь также меньше вариантов настройки, чем для Fast Velocity Minify, но все же больше, чем предлагает Autoptimize. Например, вы можете исключить файлы из процесса минимизации и даже включить кодирование Gzip для лучших результатов:
Например, вы можете исключить файлы из процесса минимизации и даже включить кодирование Gzip для лучших результатов:
После активации этого плагина мы еще раз проверили время загрузки нашей домашней страницы:
Размер нашего файла уменьшился до 300,3 КБ, а страница загрузилась за 0,58 секунды. В целом, это меньшее улучшение общего размера, чем мы видели с двумя предыдущими плагинами, но оно похоже на Autoptimize, когда речь идет о производительности.
Краткое изложение наших выводов
В целом, результаты, которые мы получили во время наших тестов, соответствовали нашим ожиданиям. Каждый плагин давал небольшой прирост производительности, но ничего необычного:
| Автооптимизация | Быстрая скорость Minify | Объединить + Минифицировать + Обновить | |
|---|---|---|---|
| Исходный размер страницы (в КБ) | 311,6 | 311,6 | 311,6 |
| Исходное время загрузки (в секундах) | 0,61 | 0,61 | 0,61 |
| Размер страницы после минификации (в КБ) | 297,8 (-4,43%) | 291,3 (-6,52%) | 300,3 (-3,63%) |
| Время загрузки после минификации (в секундах) | 0,58 (-4,92%) | 0,55 (-9,84%) | 0,58 (-4,92%) |
| Доступны дополнительные настройки | № | Да | Да |
Лучшим плагином в данном случае оказался Fast Velocity Minify. Он не только показал наилучшие результаты, но и предлагает гораздо больше настроек, чем его конкуренты, что делает его идеальным для опытных пользователей.
Он не только показал наилучшие результаты, но и предлагает гораздо больше настроек, чем его конкуренты, что делает его идеальным для опытных пользователей.
С другой стороны, если вы ищете простой в использовании плагин, вы не ошибетесь с Autoptimize. Его результаты были почти такими же хорошими, как и у Fast Velocity Minify, и вам нужно всего лишь включить несколько настроек, чтобы начать работу. Наконец, Merge + Minify + Refresh не разочаровал, когда дело дошло до результатов, но мог бы выиграть от включения дополнительных опций. В целом, это достаточно приличная середина между двумя другими плагинами.
Наверх
Заключение 🏁
Существует множество вариантов минимизирующих плагинов WordPress, но определить, какой из них подходит именно вам, может быть сложно.
Лучший способ сделать это — протестировать каждый из них и сравнить их производительность. Однако будем честными – мало у кого есть время заниматься этим самостоятельно.
Чтобы немного облегчить вам работу, мы взяли на себя ответственность протестировать некоторые из наших любимых кирок. Подведем итоги наших результатов:
Подведем итоги наших результатов:
- Автооптимизация: Простой в использовании плагин, дающий достойные результаты.
- Fast Velocity Minify: Инструмент, предлагающий надежную оптимизацию и множественных настроек, которые помогут вам настроить свой опыт.
- Слияние + Минификация + Обновление: Простой плагин с достойными результатами оптимизации и несколькими настройками.
Была ли эта статья полезной?
Нет Спасибо за отзыв!Как минимизировать CSS и JavaScript в WordPress
Вы ищете способ минимизировать CSS и JavaScript вашего сайта WordPress? Если вы недавно проводили аудит производительности с помощью PageSpeed Insights, вы, возможно, заметили следующие рекомендации: «Минимизировать CSS» и «Минифицировать JavaScript».
PageSpeed Insights помечает весь ваш контент, если считает, что ваши файлы CSS и JS больше, чем должны быть.
В этой статье объясняется, что означает минимизация CSS и JavaScript, почему это важно для производительности и какие онлайн-инструменты и плагины можно использовать для минимизации файлов.
Что такое минификация?
Минификация буквально означает удаление ненужных частей файлов CSS и JavaScript, чтобы сделать их более компактными . Когда разработчики пишут код, они будут включать разрывы строк, пробелы и комментарии, которые облегчают чтение кода, но не нужны вашему браузеру для обработки кода. Этот метод оптимизации выполняется без изменения основной функции и поведения общего кода при значительном уменьшении размера файла.
Основными преимуществами минимизации являются сокращение использования полосы пропускания, размера страницы и времени загрузки.
Какие ресурсы можно минимизировать? И JavaScript, и каскадная таблица стилей (CSS) — это ресурсы, которые можно минифицировать. Давайте рассмотрим обе оптимизации.
Давайте рассмотрим обе оптимизации.
Что такое минимизация CSS?
Минимизация CSS означает минимизацию CSS от исходного размера до наименьшего размера без ущерба для его основной функциональности и нарушения дизайна страницы.
Пример минимизированного CSS — Источник: WP RocketЧто такое минификация в JavaScript?
Минимизация JavaScript — это процесс, позволяющий сделать код JS более компактным, чтобы файлы анализировались и доставлялись как можно быстрее.
Пример минимизированного JS — Источник: WP RocketПримечание. HTML также можно минимизировать. Результирующая HTML-страница будет уменьшенной версией исходного файла и останется полностью корректным кодом.
В чем разница между минификацией и сжатием?
Основное различие между минификацией и сжатием заключается в том, как уменьшается размер файла. Сжатие (GZIP) означает замену повторяющегося кода указателем, в котором используется меньше пробелов, чем в тексте. Например, после сжатия GZIP вы не увидите каждый отдельный
Сжатие – это действие по архивированию файлов меньшего размера для более быстрых запросов и сокращения времени передачи данных. Таким образом, сжатый код должен быть распакован перед выполнением, в то время как минимизированный код по-прежнему является допустимым кодом, который можно запустить немедленно.
| Важное примечание: при минификации и сжатии на странице будет меньше ресурсов, состоящих из меньшего количества кода, но посетитель увидит тот же контент. |
Почему важна минимизация CSS и JS
Минимизация CSS и JS важна для уменьшения размера файла, повышения производительности страницы и прохождения соответствующих проверок PageSpeed Insights. Давайте рассмотрим основные преимущества минификации.
Минификация помогает повысить производительность
Минификация CSS и JS повышает производительность вашего сайта WordPress на четырех различных уровнях:
- Улучшает время загрузки
Минификация JS и CSS повышает производительность страницы и сокращает время загрузки вашего сайта. Например, при минимизации JavaScript вы получаете меньшую полезную нагрузку файла JS, что сокращает время, затрачиваемое на синтаксический анализ скриптов. Это приводит к более быстрой загрузке страниц и улучшенному восприятию страниц.
Например, при минимизации JavaScript вы получаете меньшую полезную нагрузку файла JS, что сокращает время, затрачиваемое на синтаксический анализ скриптов. Это приводит к более быстрой загрузке страниц и улучшенному восприятию страниц.
- Улучшить отрисовку с наибольшим содержанием (LCP)
Крупнейшая отрисовка содержимого (LCP) — это метрика Core Web Vitals, которая измеряет, когда самый большой элемент страницы становится видимым для пользователя. Минификация может помочь устранить причины плохого LCP. Оба метода рекомендуются Web.dev для улучшения времени отклика сервера, сокращения времени блокировки JS и CSS и сокращения времени загрузки ресурсов.
- Уменьшение размера файла для более быстрой доставки
Согласно приемам CSS, сжатие Gzip уменьшает размер файла примерно в пять раз по сравнению с минимизацией. Минификация рекомендуется, чтобы дать небольшой толчок вашему сайту и ускорить доставку данных.
- Уменьшение использования пропускной способности CDN, оплачиваемой по счету
Минификация сокращает время загрузки и оптимизирует файлы скриптов, снижая потребление полосы пропускания CDN для ваших веб-страниц. CDN обычно взимает плату за объем данных, переданных с серверов клиенту. Поскольку минимизированному коду требуется меньшая пропускная способность, это снизит ежемесячную стоимость CDN.
Адреса минификации Конкретные аудиты PageSpeed Insights
При проведении аудита производительности PageSpeed Insights вы можете увидеть некоторые рекомендации, связанные с минификацией.
В приведенном ниже примере PSI рекомендует «минифицировать CSS и JS», чтобы сэкономить 2,47 с и 2,4 с. Он также помечает приоритетными URL-адреса, которые необходимо оптимизировать. PageSpeed Insights запускает приведенные ниже правила, потому что вы можете уменьшить размер своих ресурсов с помощью минимизации:
Рекомендации по минимизации — Источник: PSI Как было показано ранее, минимизация также влияет на оценку «Самая большая отрисовка содержимого» (LCP).
Теперь, когда мы объяснили, что такое минимизация необходима для повышения производительности, давайте рассмотрим методы минимизации CSS и JavaScript на вашем сайте.
Как минимизировать CSS и JavaScript в WordPress
Вы можете минимизировать CSS и JS с помощью онлайн-инструментов и инструментов разработки или с помощью плагина WordPress ( в соответствии с рекомендациями Google ).
Как минимизировать CSS и JS без плагина
Давайте рассмотрим основные методы минимизации JS и CSS.
Онлайн-инструменты
- Toptal (ранее известный как Javascript minifier) — удобный инструмент с API.
И это также работает с CSS:
Сокращение CSS — Источник: Toptal- CleanCSS.com — простой онлайн-ресурс для сжатия и минимизации как CSS, так и JS.
Инструменты разработки и серверы
- UglifyJS — NodeJS имеет множество библиотек CLI для минимизации кода, и UglifyJS — одна из них.

- Visual Studio, XCode (для пользователей Apple), Netbeans — все это IDE (интегрированная среда разработки), которые помогают минимизировать JS или CSS вручную. Большинство IDE и редакторов кода имеют расширения для автоматической минификации. Например, это магазин расширений для Visual Studio:
- Пользовательский модуль для Nginx: Nginx Minify (из Github)
- Пользовательский модуль для Apache: Apache также может автоматически минимизировать использование mod_ext_filter с библиотекой.
- Сети доставки контента (CDN) — многие из них поддерживают минимизацию активов на периферии. Популярный пример — Cloudflare и его «автоматическая минимизация»:
⚠️ Если вам неудобно манипулировать файлами JavaScript и CSS и повторно загружать их на сервер, вы можете предпочесть использовать плагин WordPress, который сделает эту работу за вас.
Как минимизировать CSS и JS с помощью плагина WordPress
PageSpeed рекомендует использовать плагин WordPress для минимизации CSS или Javascript.
PSI рекомендует плагины WordPress. Источник: раздел диагностики PSIСреди лучших плагинов для минимизации вы найдете:
- WP Rocket — полный пакет производительности, который минимизирует несколько файлов CSS и JS и применяет сжатие GZIP. WP Rocket также является одним из лучших плагинов кэширования для WordPress.
Сокращение JS в один клик — Источник: WP Rocket
- Автооптимизация — может объединять, минимизировать и сжимать скрипты и стили.
- Очистка активов — минимизирует файлы CSS и JS, включая встроенный код в тегах стилей и скриптов.
После завершения минификации мы рекомендуем выполнить две следующие проверки: как работают скрипты или стиль рендеринга).
Как проверить, работает ли минификация?
- Запустите свой URL-адрес через Google PageSpeed Insights и прокрутите до области «диагностики». Если Lighthouse не отмечает никаких проблем, ваш сайт минифицирует код.
- Перейдите на страницу SEO проверки сайта и выполните быстрый аудит своего сайта. Если CSS минимизирован, вы пройдете, как в нашем примере ниже:
Как реально влияет на скорость минимизация?
Мы видели, как минификация может помочь повысить производительность сайта WordPress (даже Google рекомендует выполнять такие оптимизации).
Чтобы понять важность минимизации производительности, давайте проведем аудит PageSpeed Insights. Будет три шага:
- Шаг 1 – Аудит PSI без каких-либо оптимизаций
- Шаг 2 – Минификация и сжатие GZIP с помощью WP Rocket
- Шаг 3 – Минификация, сжатие и другие передовые методы оптимизации с помощью WP Rocket.

Шаг № 1. Аудит PageSpeed Insights без каких-либо оптимизаций
Рекомендации, которые я получаю от Lighthouse, связаны с оптимизацией моих CSS и JS, включая их минимизацию:
Рекомендации по кэшированию и оптимизации кода — Источник: PSIЯ также обнаружение некоторых проблем с блокировкой рендеринга с расчетной экономией в 1,43 с. Почему это связано с минификацией? PSI рекомендует минимизировать CSS, чтобы исключить ресурсы, блокирующие рендеринг. Минификация — важный метод выполнения таких рекомендаций; однако есть еще кое-что, что вы должны сделать, чтобы полностью справиться с этим. Мы рассмотрим это в шаге № 3.
CSS и JS являются ресурсами, блокирующими рендеринг – Источник: PSIОбщая производительность тоже не так высока, с оценкой 69/100:
Общая производительность – без оптимизацииШаг №2 – Минификация и сжатие GZIP с помощью WP Rocket🚀
После активации WP Rocket я увидел некоторые мгновенные улучшения в производительности и аудите PSI, а именно:
- Проблемы «Minify CSS» и «Minify JS» были решены и перемещены в «пройденный аудит».
 раздел.
раздел. - Мои предупреждения о кэшировании и сжатии также исправлены, поскольку WP Rocket автоматически включает кэширование страниц и браузера, а также сжатие GZIP:
| Производительность без WP Rocket сжатие и сжатие GZIP с помощью WP Rocket 🚀 | |
- Благодаря минификации моя общая производительность выросла с 69/100 до 82/100, что является заметным улучшением.
- Мой LCP теперь оранжевый (2,1 с с минификацией) против 5,4 с раньше.
| Производительность без WP Rocket | Минификация и сжатие GZIP с помощью WP Rocket 🚀 |
Шаг 3. Минификация, сжатие и другие дополнительные оптимизации методы от WP Rocket 🚀
Благодаря дополнительным оптимизациям WP Rocket мне также удалось исправить проблему аудита «Устранить блокировку рендеринга».
| Производительность без WP Rocket | Полная оптимизация производительности с помощью WP Rocket 🚀 |
| 9 0139 |
Минифицируя JS и CSS вместе с другими сжатиями и оптимизациями кода, WP Rocket также улучшил мою общую оценку производительности и поместил мои Core Web Vitals в зеленый цвет:
| Производительность без WP Rocket | Минификация и сжатие GZIP с помощью WP Rocket | Полная оптимизация производительности с помощью WP Rocket 🚀 |
| 9 0139 |
Если вы хотите минимизировать свой код и ускорить свой сайт WordPress , вот функции WP Rocket, которые вы должны использовать:
- Минимизация файлов JS и CSS:
💡 Почему вы не видите вариант минимизации HTML? WP Rocket решил отказаться от опции «минификации HTML». Согласно GTMetrix, влияние на производительность было не столь важным. Согласно GTMetrix, влияние на производительность было не столь важным. |
- Сжатие GZIP: WP Rocket автоматически включает сжатие HTML, CSS и JS для более быстрой обработки файлов, отправляемых в браузер.
В дополнение к функциям минимизации на третьем этапе я включил следующие функции и получил оценку PageSpeed Insights 97/100:
- Оптимизировать доставку CSS — Удалить неиспользуемый параметр CSS:
- Загрузить отложенный JavaScript и отложить выполнение JS:
| ⚠️ Минификация может нарушить работу скриптов и стилей в некоторых пограничных случаях. Чтобы избежать этого, WP Rocket имеет обширную библиотеку совместимости для автоматических исключений всякий раз, когда они их находят. |
Подведение итогов
Сегодня мы создаем все более сложные сайты, которым требуется больше функций, больше кода (а иногда и больше плагинов).
