«Elementor Нижний Колонтитул, Как Сделать Footer Сайта WP»
Продолжаем цикл статей «Колонтитул ворд: Header и Footer Сайта с Elementor». Сегодня, используя инструменты бесплатного плагина Elementor Page Builder, рассмотрим, как создать нижний колонтитул для своего сайта.
Переходим в Elementor, нажав «Редактировать в Elementor» — админ.панель WordPress.
После загрузки Elementor, на открывшейся главной странице, выбрав структуру и секцию, перетащив необходимый элемент в интерфейс справа, рассмотрим, как настроить, редактировать область нижнего колонтитула сайта WordPress.
Переходим к созданию нижнего колонтитула в конструкторе страниц Elementor.
Как Добавить область нижнего колонтитула сайта WP в Elementor
Чтобы добавить footer сайта WP, открываем базовые элементы редактора и перетаскиваем виджет «Внутренняя секция» в предварительно выбранную секцию для оформления «подвала» сайта.
Чтобы сформировать нижнюю часть веб-сайта («подвал» сайта), удалим секцию, оставив одну секцию. Этого будет достаточно и, открыв блок «Редактировать Секция», выбираем цвет заливки.
Это опция «Тип фона», вкладка «Стиль». Например, выбираем темный цвет заливки.
Как Сформировать подвал сайта
Чтобы установить необходимое количество столбцов (колонок), с которыми будем работать, разобьем секцию на три колонки. Для этого откроем функциональную панель настроек колонки и нажимаем на «+» три раза, чтобы получилось три колонки.
В эти колонки обычно выносят необходимую информацию. Допустим, первую колонку оформим для телефона и Email.
Допустим, первую колонку оформим для телефона и Email.
Открываете базовые элементы редактора и перетаскиваете виджет «Заголовок» в первую колонку.
Одновременно откроется блок «Редактировать Заголовок». В поле «Заголовок» вставляете код, предварительно заменив номер телефона:
тел. <a href=»tel: + 380 50-341-4333″>+ 380 50-341-4333</ a><br>
В поле «НTML-тег» выбираете опцию «p».
Меняете цвет текста на вкладке «Стиль».
В разделах «Типографика» и «Интерлиньяж» регулируете отступ снаружи или внутри, где-то 1,8 рх — вкладка «Расширенные».
Далее, определяем отступ снаружи, где-то по 50рх.
В этом же поле прописываем и код электронной почты, сделав необходимые настройки:
Email:<a href=»mailto: [email protected]«> admin@ recsiteworks.com</a>
Аналогично можно сформировать и вторую колонку, перетащив виджет «Заголовок», выбрав пользовательский тип сообщения, допустим:
- Copyright © 2020<br>
- Все права защищены | Конфиденциальности
Если надо перенести сообщение на другую строку, в конце сообщения прописываете <br>.
Переходим к формированию третей колонки нижнего колонтитула в Elementor, установим кнопки социальных сетей.
Elementor, Как Добавить Иконки соцсетей в «подвал» сайта WP
Переходим в редактор, открыв базовые элементы, и перетаскиваем виджет «Заголовок» в интерфейс справа — третья колонка. В поле «Заголовок» прописываем, допустим, мы в соцсетях.
Выполняем аналогичные настройки, выбрав выравнивание, НTML-тег, цвет текста, шрифт и так далее.
Настроив элемент, нажимаем кнопку «Обновить» и загрузим социальные кнопки, перетащив виджет «Иконки соцсетей». Как выполнить настройки, более подробно читайте в предыдущей публикации. Повторять в статье «Elementor, Нижний колонтитул, Как Сделать footer Сайта WP» не будем.
Чтобы загрузить другие Иконки соцсетей, открываем библиотеку Иконок и выбираем необходимые.
Как Настроить Ссылки Иконок
Рассмотрим, как настроить ссылки Иконок социальных сетей. Нажав на пиктограмму «Редактировать Иконки соцсетей», откроется блок, в котором выполняются все настройки.
Нажав на пиктограмму «Редактировать Иконки соцсетей», откроется блок, в котором выполняются все настройки.
Последовательно открываете Иконки и в поле «Ссылка» загружаете ссылку входа на страницу в соц. сетях или на какой-либо сторонний сайт.
Более подробно о возможностях визуального редактора страниц, как пользоваться и как использовать Elementor Page Builder читайте, перейдя по ссылке ниже.
Плагин WordPresse Elementor.Создаем Страницу
На этом все!
Мы рассмотрели «Elementor, Нижний колонтитул, Как Сделать footer Сайта WP»
Создавайте верхний и нижний колонтитулы для своего сайта, используя Elementor Page Builder. Этот простой способ повысит вовлеченность Ваших клиентов и позволит настроить все элементы на Ваше усмотрение.
P.S. Как убрать сайт работает на WordPress – WordPress авторские права и внести свой копирайт о сайте в футер, переходите по ссылке.
Удачи!
С уважением
Татьяна.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter. Спасибо за то, что помогаете сайту становиться лучше!
Понравилось это:
Нравится Загрузка…
5 простых шагов для редактирования нижнего колонтитула в WordPress
Уведомление: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
Если вы ищете пошаговые инструкции по редактированию нижнего колонтитула на своем веб-сайте WordPress, эта статья для вас.
Существует множество способов использования нижнего колонтитула вашего сайта. Вы можете использовать его, чтобы добавить ссылки на свою политику конфиденциальности или раскрытие партнерской информации, добавить привлекательные значки социальных сетей, поле для подписки по электронной почте или небольшой фрагмент текста со страницы «О нас».
Или, может быть, вы просто хотите удалить «Proudly powered by WordPress» из нижней части вашего сайта.
Что бы это ни было, мы вас прикроем.
Что такое нижний колонтитул WordPress?
Нижний колонтитул — это область, которая появляется в нижней части веб-сайта после основного содержимого. Как и шапка сайта, футер обычно появляется на каждой странице сайта.
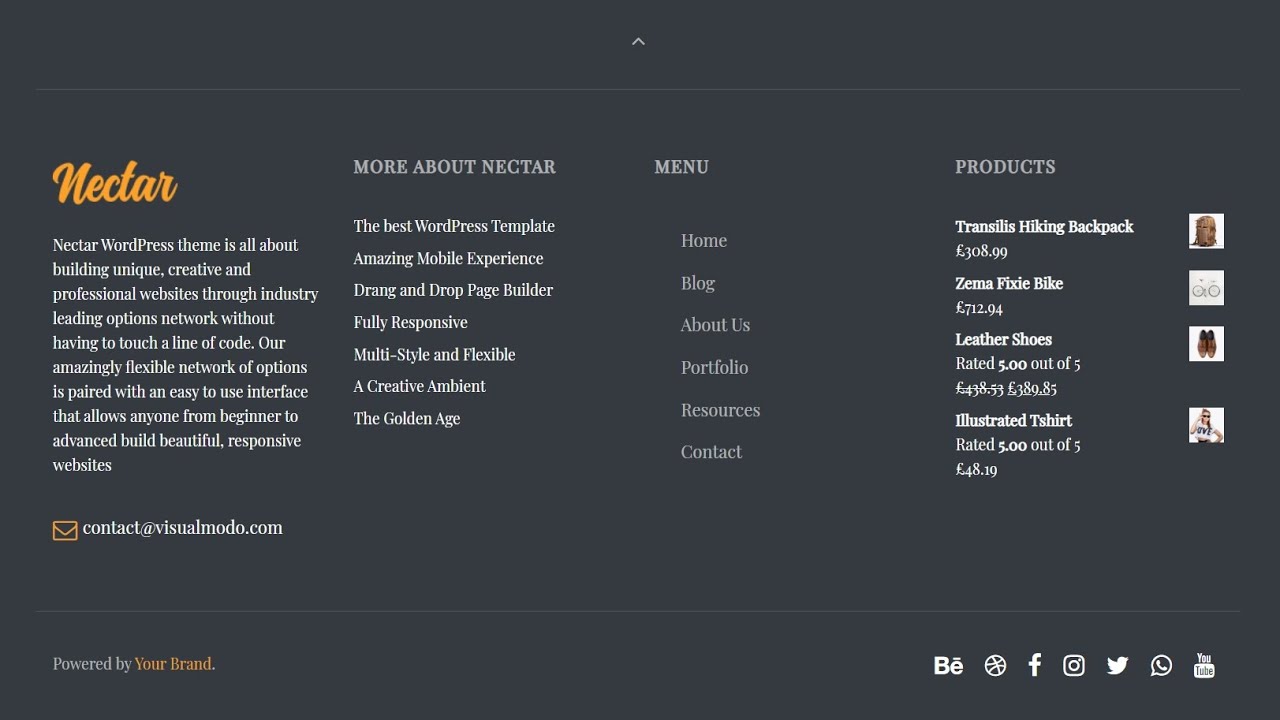
Например, вот нижний колонтитул блога CrazyEgg.
Большинство сайтов используют область нижнего колонтитула для размещения важных ссылок, таких как заявление об отказе от ответственности, политика конфиденциальности и другие ключевые страницы вашего сайта.
В WordPress нижний колонтитул существует в виде отдельного файла с именем footer.php, который загружается с каждой страницей вашего сайта. Таким образом, любые изменения, внесенные вами в файл footer.php, отразятся на вашем сайте.
Почему стоит редактировать нижний колонтитул в WordPress
Нижний колонтитул появляется на каждой странице вашего сайта WordPress. Вы не можете просто тратить это пространство на неважные ссылки или сообщения по умолчанию из вашей темы WordPress.
Вы должны использовать нижний колонтитул вашего сайта в своих интересах, выделяя важные ссылки, которые вы не можете разместить в заголовке.
Нижний колонтитул также дает вам прекрасную возможность укрепить имидж вашего бренда и произвести неизгладимое впечатление на ваших посетителей.
Вместо того, чтобы оставлять это место пустым или с бесполезной информацией, вы можете добавить в него свой логотип вместе с кратким описанием вашего бренда или изюминкой, отражающей суть вашего бизнеса.
Нижний колонтитул сайта также важен с точки зрения SEO. Поскольку он появляется на каждой странице вашего сайта, любые ссылки в нижнем колонтитуле будут считаться ссылками на весь сайт. Никогда не используйте это пространство для наполнения ключевыми словами или внутренними ссылками, чтобы получить больше авторитета страницы. Используйте только те ссылки, которые полезны для вашей аудитории или требуются по закону.
Это лишь некоторые из причин, по которым вам всегда следует редактировать нижний колонтитул вашего сайта WordPress после установки темы.
К счастью, большинство тем WordPress имеют специальные параметры для редактирования нижнего колонтитула, что означает, что вам не нужно открывать файл footer.php для редактирования кода вручную. Не рекомендуется возиться напрямую с footer.php, потому что, если что-то пойдет не так с кодом, footer.php перестанет загружаться, и ваш сайт перестанет работать.
Инвестиции, необходимые для редактирования нижнего колонтитула в WordPress
Независимо от того, используете ли вы бесплатную или премиальную тему WordPress для своего сайта, редактирование нижнего колонтитула не требует никаких денежных вложений.
Если вы разбираетесь в программировании, вы можете напрямую редактировать файл footer.php с панели управления WordPress. Но, как я уже говорил, мы не рекомендуем этот метод.
Вместо этого есть несколько безопасных методов, с помощью которых вы можете добавлять изображения, текст, ссылки или меню в нижний колонтитул вашего сайта.
Вот методы, которые я расскажу в этом посте.
- Использование WordPress Customizer
- Использование виджетов WordPress
- Использование плагина WordPress
Существует множество бесплатных и платных плагинов WordPress для редактирования нижнего колонтитула вашего сайта. На мой взгляд, бесплатные плагины хорошо справляются со своей задачей. Но если вы предпочитаете использовать плагины премиум-класса, вы можете добавить их в качестве потенциальных инвестиций при редактировании нижнего колонтитула вашего сайта WordPress.
Помимо этого, вам нужно потратить некоторое время только на редактирование нижнего колонтитула.
5 способов редактирования нижнего колонтитула в WordPress
Теперь давайте рассмотрим различные способы редактирования нижнего колонтитула вашего сайта WordPress.
Редактирование нижнего колонтитула с помощью настройщика тем WordPress
Настройщик тем WordPress — это опция на панели инструментов WordPress, которая позволяет вам настраивать внешний вид вашего сайта, редактировать его верхний и нижний колонтитулы, изменять его заголовки и многие другие универсальные настройки.
Это самый безопасный и удобный способ редактирования нижнего колонтитула в WordPress.
Вот шаги, которые необходимо выполнить.
Примечание. Мы используем популярную тему WordPress под названием Astra, которая имеет дополнительные параметры настройки. Но вы найдете параметры редактирования нижнего колонтитула в каждой теме.
Войдите в свою панель управления WordPress.
Перейдите к Внешний вид → Настроить .
В меню настройки веб-сайта нажмите Нижний колонтитул.
Вы можете редактировать нижний колонтитул, используя виджеты для добавления новых разделов или редактируя содержимое и стиль панели нижнего колонтитула. Нажмите на Нижний колонтитул , чтобы продолжить.
В этом разделе вы можете редактировать макет и текст нижнего колонтитула. Используйте текстовое поле, чтобы изменить текст по умолчанию темы вашего сайта.
Прокрутите эту страницу вниз, чтобы получить различные варианты оформления нижнего колонтитула вашего сайта.
После внесения необходимых изменений нажмите Опубликовать , чтобы сохранить настройки нижнего колонтитула.
Вы успешно отредактировали нижний колонтитул вашего сайта WordPress.
Вы всегда можете вернуться к этому разделу, если захотите добавить или удалить что-то из футера вашего сайта в будущем.
Добавьте виджеты в нижний колонтитул WordPress
Виджеты — одна из самых ценных функций WordPress. Это небольшие блоки контента, которые вы можете перетаскивать в разные разделы вашего сайта для вставки текста, видео, изображений, HTML-кода и т. д.
Большинство тем WordPress также позволяют использовать виджеты в нижнем колонтитуле.
Вот как вы можете использовать их для редактирования нижнего колонтитула вашего сайта WordPress.
Войдите в панель управления вашего сайта WordPress.
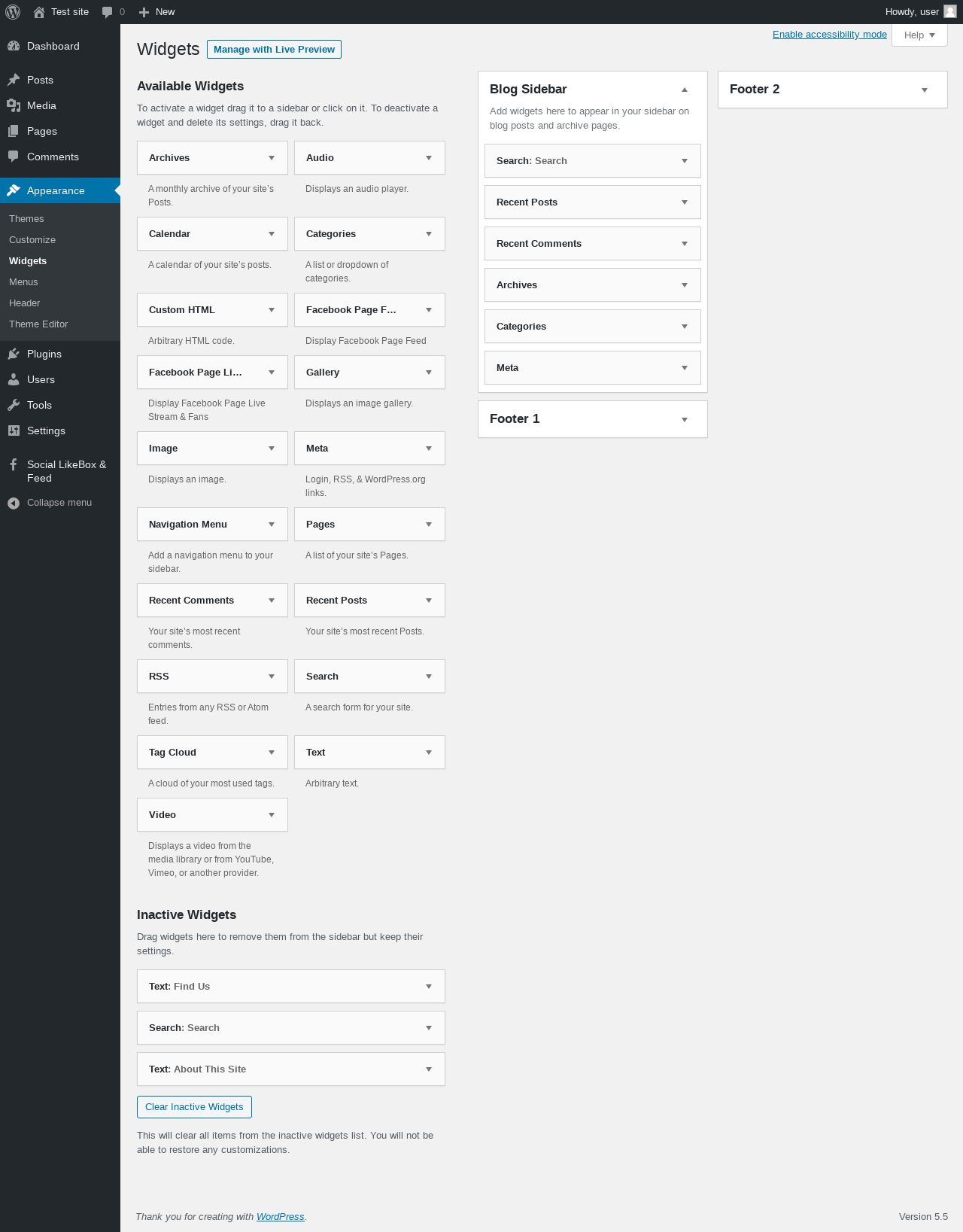
Перейти к Внешний вид → Виджеты .
На этой странице вы увидите несколько разделов нижнего колонтитула. Это различные блоки в нижнем колонтитуле вашего сайта, которые вы можете редактировать с помощью виджетов. Нажмите на область виджета нижнего колонтитула 1 , чтобы открыть его.
Это различные блоки в нижнем колонтитуле вашего сайта, которые вы можете редактировать с помощью виджетов. Нажмите на область виджета нижнего колонтитула 1 , чтобы открыть его.
В левой части страницы виджетов вы можете видеть различные виджеты, которые можно перетаскивать в разные разделы панели нижнего колонтитула. Нажмите и перетащите виджет «Пользовательский HTML» в раздел 1 панели нижнего колонтитула.
Вы можете скопировать любой скрипт или код в этот виджет нижнего колонтитула. Когда закончите, нажмите Сохранить.
Текстовый виджет также довольно популярен и поставляется со стандартным редактором WordPress и полными параметрами форматирования, включая добавление мультимедиа. Перетащите его в раздел нижнего колонтитула 2.
После ввода текста нажмите Сохранить , чтобы опубликовать виджет в нижнем колонтитуле.
Как видите, редактировать нижний колонтитул вашего сайта с помощью виджетов даже проще, чем предыдущий метод.
Добавить меню в нижний колонтитул WordPress
Большинство владельцев веб-сайтов добавляют одно или несколько навигационных меню в нижний колонтитул своего сайта. Часто это второстепенные меню, состоящие из ссылок, которые недостаточно важны для размещения в заголовке, но все же важны для ваших пользователей.
Вот как вы можете создавать такие меню для нижнего колонтитула вашего сайта.
Войдите в панель управления вашего сайта WordPress
Перейдите к Внешний вид → Меню.
Нажмите , чтобы создать новое меню.
Дайте своему нижнему меню уникальное имя, которое легко идентифицировать.
В Настройки меню под Дисплей Местоположение установите флажок рядом с нижним колонтитулом меню.
Щелкните Создать меню , чтобы завершить базовую настройку меню и перейти к следующему шагу.
Вы успешно создали свое нижнее меню, но теперь вам нужно выбрать ссылки, которые появляются в нем. Выберите все соответствующие страницы из Добавить пункты меню.
Выберите все соответствующие страницы из Добавить пункты меню.
Нажмите Добавить в меню , чтобы переместить эти страницы в меню нижнего колонтитула.
Вы также можете добавлять любые сообщения, пользовательские ссылки и категории в свое меню из раздела «Добавить элементы меню».
Как только вы добавите все страницы в свое меню, вы сможете перетаскивать их в любом порядке.
Нажмите Сохранить меню , чтобы опубликовать его в нижнем колонтитуле вашего сайта.
Это был процесс добавления нового меню в нижний колонтитул вашего сайта WordPress.
Но если вы хотите добавить существующее меню в нижний колонтитул, выполните следующие действия:
Нажмите Управление местоположением на странице меню.
Щелкните раскрывающийся список рядом с Меню нижнего колонтитула и выберите меню из списка.
Нажмите Сохранить изменения , чтобы опубликовать меню в нижнем колонтитуле вашего сайта.
Вы успешно создали меню нижнего колонтитула для своего сайта WordPress. Чтобы поместить его в нижний колонтитул, перейдите в Внешний вид → Виджеты на панели инструментов WordPress.
Нажмите на Область виджета нижнего колонтитула , где вы хотите разместить меню.
Теперь перетащите виджет Меню навигации в область виджета нижнего колонтитула.
Дайте меню название (необязательно).
В раскрывающемся списке под полем заголовка выберите меню, которое вы создали для нижнего колонтитула вашего сайта.
Щелкните Сохранить , чтобы опубликовать изменения.
Теперь ваше новое меню будет отображаться в нижней части вашего сайта WordPress. Используя тот же процесс, вы можете создать несколько меню для нижнего колонтитула вашего сайта.
Добавление HTML-кода или сценария в нижний колонтитул
Многие владельцы сайтов обычно размещают в нижнем колонтитуле различные сценарии и коды отслеживания приложений, таких как Google Analytics и т. д.
д.
Если вы хотите сделать то же самое или добавить какой-либо код в нижний колонтитул вашего сайта, выполните следующие действия.
Войдите в свою панель управления WordPress.
Перейдите к Плагины → Добавить новый
Найдите плагин «Вставить верхние и нижние колонтитулы» в строке поиска.
Найдите подключаемый модуль «Вставить верхние и нижние колонтитулы» и нажмите «Установить».
Нажмите Активировать.
Теперь перейдите в Настройки → Вставить верхние и нижние колонтитулы на панели управления WordPress.
На странице плагина прокрутите вниз до Scripts in Footer.
Скопируйте свой код/скрипт в это текстовое поле.
Щелкните Сохранить , чтобы опубликовать изменения.
Вы успешно добавили свой скрипт между тегами
в файле footer.php вашего сайта.Удалить «Powered By WordPress» из нижнего колонтитула
Текст нижнего колонтитула по умолчанию во многих темах WordPress — «Powered by WordPress». Если вы хотите удалить этот текст, вам нужно будет отредактировать нижний колонтитул вашего сайта.
Если вы хотите удалить этот текст, вам нужно будет отредактировать нижний колонтитул вашего сайта.
Вы можете сделать это через Внешний вид → Настройщик в панели управления WordPress в некоторых темах, как я уже показывал в этом посте.
Но если параметры настройки вашей темы не позволяют редактировать нижний колонтитул, вам необходимо удалить его, отредактировав код файла footer.php вашего сайта.
Обычно мы не рекомендуем редактировать код напрямую, но это просто.
Вот как это сделать.
Примечание: В этом примере мы использовали тему WordPress TwentySixteen.
Войдите в панель управления WordPress вашего сайта.
Перейдите к Внешний вид → Редактор тем.
В списке файлов темы в правой части экрана найдите и щелкните файл footer.php.
Перед редактированием кода этого файла нажмите CTRL+A , чтобы выбрать код, и нажмите CTRL+C , чтобы скопировать его.
Теперь откройте новый файл Notepad на своем компьютере. Вставьте код в пустой файл Блокнота. Это резервная копия вашего кода на случай, если что-то пойдет не так.
Вернувшись в окно footer.php, нажмите CTRL+F , чтобы открыть окно текстового поиска. Введите «работает от» в поле поиска.
Выберите и удалите выделенную строку из кода.
Нажмите Обновить файл .
Вы успешно удалили надпись «Powered by WordPress» из нижнего колонтитула вашего сайта.
Следующие шаги
Как я подробно показал вам, редактировать нижний колонтитул вашего сайта WordPress совсем не сложно. Существует несколько способов редактирования нижнего колонтитула, и ни один из них не займет больше нескольких минут вашего времени.
Используя методы, которые я объяснил, вы можете редактировать нижний колонтитул вашего сайта многими другими способами, такими как добавление значков социальных сетей, добавление виджета Google Maps, добавление виджета окна подписки на электронную почту и т. д.
д.
Добавить нижний колонтитул в WordPress
Перейти к содержимому Обновлено 28 февраля 2023 г., Arnel Custodio39 секунд на чтение нижний колонтитул раздел внизу страницы. Раздел нижнего колонтитула по умолчанию находится в разделе виджетов WordPress. Обратите внимание, что расположение и внешний вид нижнего колонтитула могут различаться в зависимости от используемой темы.
В следующем учебном пособии вы узнаете, как добавить нижний колонтитул на свой сайт WordPress через раздел «Виджеты» на панели инструментов и раздел «Настройка» с использованием темы Twenty-twenty.
- Добавить нижний колонтитул с помощью панели администратора WordPress
- Добавить нижний колонтитул с помощью настройки
Нужен новый дом для вашего сайта WordPress? Проверьте наши рекомендуемые BoldGrid решения для хостинга WordPress!
Как добавить нижний колонтитул с помощью виджетов на панели администратора WordPress
- Войдите в панель администратора WordPress.

- Нажмите Внешний вид
- Щелкните Виджеты
- Когда вы посмотрите на страницу Виджеты , вы увидите, что виджеты организованы в две группы: Доступные виджеты и Неактивные виджеты . В зависимости от темы вы уже можете видеть нижние колонтитулы, перечисленные в правом столбце. В этом примере в качестве примера используется текстовый виджет . Вы можете выбрать виджет по вашему выбору из доступных виджетов , если вы не следуете этому примеру. При нажатии стрелки в виджете появляется предустановленный выбор нижних колонтитулов, которые вы можете выбрать. На этом снимке экрана показано, что нижний колонтитул № 1 выбран. Это помещает текст в левую часть страницы.
- После того, как положение виджета выбрано, вы можете отредактировать его, чтобы добавить содержимое. Поскольку это текстовый виджет, вы будете добавлять к нему текст. Вы можете озаглавить текстовый виджет, а затем добавить к нему текст или другие медиафайлы.
 Нажмите синюю кнопку Сохранить , как только вы закончите добавлять контент.
Нажмите синюю кнопку Сохранить , как только вы закончите добавлять контент. - Вы можете просмотреть добавленный виджет, посетив сайт. На снимке экрана показан добавленный виджет нижнего колонтитула из панели администратора.
Добавление нижнего колонтитула с помощью настройки
- Существует несколько способов получить доступ к опции Настроить для внесения изменений в тему. Для внесения изменений вам необходимо войти в систему как администратор. Сначала войдите в систему под администратором. Вы можете найти параметр Настроить в разделе Внешний вид главного меню или щелкнуть доменное имя своего сайта в верхнем левом углу. Вы увидите сайт, а в левом верхнем углу появится ссылка Настроить . Нажмите на Настроить , чтобы продолжить.
- Нажмите Виджеты в меню.
- Нажмите на нижний колонтитул , который вы хотите использовать.
 Тема Twenty Twenty имеет два предустановленных нижних колонтитула.
Тема Twenty Twenty имеет два предустановленных нижних колонтитула. - Нажмите кнопку Добавить нижний колонтитул
- Выберите виджет, который вы хотите использовать для нижнего колонтитула. В этом руководстве используется текстовый виджет .
- Отредактируйте добавленный виджет. Текстовый виджет позволяет добавлять заголовок, текст или другие медиаданные. Если в нижнем колонтитуле несколько виджетов, вы также можете установить их порядок. Нажмите на Готово после добавления текста или редактирования виджета.
- Чтобы сохранить изменения, вам нужно нажать на кнопку Опубликовать . Затем вы можете прокрутить страницу вниз, чтобы увидеть добавленный нижний колонтитул.
Поздравляем! Теперь вы знаете, как добавить нижний колонтитул в WordPress. Вы можете узнать больше о том, как использовать WordPress, перейдя к нашему Руководству по продукту хостинга WordPress.
Как писатель для InMotion Hosting, Arnel всегда стремился делиться полезной информацией и предоставлять знания, которые помогут решить проблемы и помогут в достижении целей.
