«Elementor Нижний Колонтитул, Как Сделать Footer Сайта WP»
Продолжаем цикл статей «Колонтитул ворд: Header и Footer Сайта с Elementor». Сегодня, используя инструменты бесплатного плагина Elementor Page Builder, рассмотрим, как создать нижний колонтитул для своего сайта.
Переходим в Elementor, нажав «Редактировать в Elementor» — админ.панель WordPress.
После загрузки Elementor, на открывшейся главной странице, выбрав структуру и секцию, перетащив необходимый элемент в интерфейс справа, рассмотрим, как настроить, редактировать область нижнего колонтитула сайта WordPress.
Переходим к созданию нижнего колонтитула в конструкторе страниц Elementor.
Как Добавить область нижнего колонтитула сайта WP в Elementor
Чтобы добавить footer сайта WP, открываем базовые элементы редактора и перетаскиваем виджет «Внутренняя секция» в предварительно выбранную секцию для оформления «подвала» сайта.
Чтобы сформировать нижнюю часть веб-сайта («подвал» сайта), удалим секцию, оставив одну секцию. Этого будет достаточно и, открыв блок «Редактировать Секция», выбираем цвет заливки.
Это опция «Тип фона», вкладка «Стиль». Например, выбираем темный цвет заливки.
Как Сформировать подвал сайта
Чтобы установить необходимое количество столбцов (колонок), с которыми будем работать, разобьем секцию на три колонки. Для этого откроем функциональную панель настроек колонки и нажимаем на «+» три раза, чтобы получилось три колонки.
В эти колонки обычно выносят необходимую информацию. Допустим, первую колонку оформим для телефона и Email.
Допустим, первую колонку оформим для телефона и Email.
Открываете базовые элементы редактора и перетаскиваете виджет «Заголовок» в первую колонку.
Одновременно откроется блок «Редактировать Заголовок». В поле «Заголовок» вставляете код, предварительно заменив номер телефона:
тел. <a href=»tel: + 380 50-341-4333″>+ 380 50-341-4333</ a><br>
В поле «НTML-тег» выбираете опцию «p».
Меняете цвет текста на вкладке «Стиль».
В разделах «Типографика» и «Интерлиньяж» регулируете отступ снаружи или внутри, где-то 1,8 рх — вкладка «Расширенные».
Далее, определяем отступ снаружи, где-то по 50рх.
В этом же поле прописываем и код электронной почты, сделав необходимые настройки:
Email:<a href=»mailto: [email protected]«> admin@ recsiteworks.com</a>
Аналогично можно сформировать и вторую колонку, перетащив виджет «Заголовок», выбрав пользовательский тип сообщения, допустим:
- Copyright © 2020<br>
- Все права защищены | Конфиденциальности
Если надо перенести сообщение на другую строку, в конце сообщения прописываете <br>.
Переходим к формированию третей колонки нижнего колонтитула в Elementor, установим кнопки социальных сетей.
Elementor, Как Добавить Иконки соцсетей в «подвал» сайта WP
Переходим в редактор, открыв базовые элементы, и перетаскиваем виджет «Заголовок» в интерфейс справа — третья колонка. В поле «Заголовок» прописываем, допустим, мы в соцсетях.
Выполняем аналогичные настройки, выбрав выравнивание, НTML-тег, цвет текста, шрифт и так далее.
Настроив элемент, нажимаем кнопку «Обновить» и загрузим социальные кнопки, перетащив виджет «Иконки соцсетей». Как выполнить настройки, более подробно читайте в предыдущей публикации. Повторять в статье «Elementor, Нижний колонтитул, Как Сделать footer Сайта WP» не будем.
Чтобы загрузить другие Иконки соцсетей, открываем библиотеку Иконок и выбираем необходимые.
Как Настроить Ссылки Иконок
Рассмотрим, как настроить ссылки Иконок социальных сетей. Нажав на пиктограмму «Редактировать Иконки соцсетей», откроется блок, в котором выполняются все настройки.
Нажав на пиктограмму «Редактировать Иконки соцсетей», откроется блок, в котором выполняются все настройки.
Последовательно открываете Иконки и в поле «Ссылка» загружаете ссылку входа на страницу в соц. сетях или на какой-либо сторонний сайт.
Более подробно о возможностях визуального редактора страниц, как пользоваться и как использовать Elementor Page Builder читайте, перейдя по ссылке ниже.
Плагин WordPresse Elementor.Создаем Страницу
На этом все!
Мы рассмотрели «Elementor, Нижний колонтитул, Как Сделать footer Сайта WP»
Создавайте верхний и нижний колонтитулы для своего сайта, используя Elementor Page Builder. Этот простой способ повысит вовлеченность Ваших клиентов и позволит настроить все элементы на Ваше усмотрение.
P.S. Как убрать сайт работает на WordPress – WordPress авторские права и внести свой копирайт о сайте в футер, переходите по ссылке.
Удачи!
С уважением
Татьяна.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter. Спасибо за то, что помогаете сайту становиться лучше!
Понравилось это:
Нравится Загрузка…
В этой статье я вас познакомлю с плагином Head Footer and Post Injections (бывший Header and Footer). Он предназначен для легкой вставки кода на сайт WordPress.
Наверное, некоторые из вас сталкивались с такой проблемой, как вставка непонятных HTML кодов или скриптов на блог. Нужно было поначалу потратить некоторое время для их правильной вставки и работы.
У некоторых иногда получалось. А у некоторых порой даже слетал сам сайт.
Данный модуль, станет для вас незаменимым помощником. Он поможет вам легко и безболезненно вставлять любые HTML коды, полезные скрипты или CSS.
Допустим вы хотите установить социальные кнопки без плагина на свой блог. Чтобы это осуществить, вам понадобиться специальные скрипты, которые нужно вставлять в HTML код темы.
Чтобы это осуществить, вам понадобиться специальные скрипты, которые нужно вставлять в HTML код темы.
Также нужно не просто вставить, но и найти место для вставки, чтобы в дальнейшем этот скрипт работал правильно.
Можно умудриться вставить так, что сам сайт вообще, не будет работать. Именно для таких, порой непростых задач нужен плагин Header and Footer и сейчас мы его внимательно рассмотрим.
Скачать его можно тут.
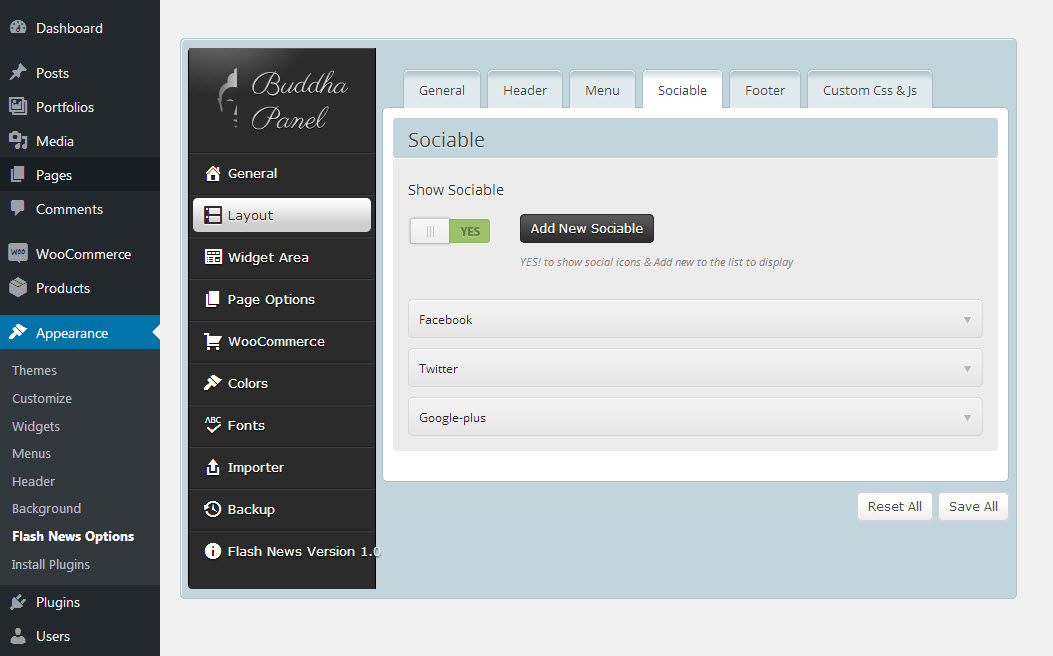
Активируйте его и зайдите в меню «Параметры» —> «Header and Footer» в административной панели WordPress. Там вы найдете несколько полезных возможностей, которые предоставляет сам плагин.
1) Page head and footer. Вкладка предназначена для добавления кода в заголовок (файл header.php) и подвал (footer.php) главной страницы:
- Code to be added on HEAD section of the home — в этом поле мы можем добавить код, который автоматически будет установлен после закрывающего тега раздела HEAD.
 Результат вы можете увидеть в самом верху главной страницы, то есть над ее шапкой. Он будет всегда отображаться только на главной странице. Для примера я вставил в это поле скрипт кнопок социальных сетей. Результат на нижней картинке.
Результат вы можете увидеть в самом верху главной страницы, то есть над ее шапкой. Он будет всегда отображаться только на главной странице. Для примера я вставил в это поле скрипт кнопок социальных сетей. Результат на нижней картинке.
- Code to be added on HEAD section of every page
- Code to be added before the end of the page — автоматически добавляет ваш код в подвал перед закрывающим тегом (файл footer.php). Результат будет отображаться в самом низу каждой страницы.
2) Post content. Эта вкладка предназначена для добавления кода в статьи при их полном обзоре. Сюда вы, например, можете добавлять различные социальные кнопки, форму подписки или рекламу.
Все это будет отображаться в начале или в конце каждой статьи:
- Code to be inserted before each post — автоматическая вставка кода, который будет отображаться в начале каждой статьи
- Code to be inserted after each post — вставляем код, который будет выводится уже в конце каждой статьи
3) Page content. Данная вкладка предназначена для добавления кода в статические страницы сайта. Например, обо мне, контакты, карта сайта и так далее:
- Code to be inserted before each page — сюда вставляем код, который будет отображаться в самом начале каждой статической страницы.
- Code to be inserted after each page — вставляем код, который будет отображаться уже в конце страницы, сразу после ее записей.
4) Facebook. Вкладка нужна для интеграции с сервисом Facebook. Тут я не особо подробно изложу предназначение, так как сам очень подробную работу с этой вкладкой пока не разбирал. Рекомендую и вам пока не заморачиваться на этом.
Рекомендую и вам пока не заморачиваться на этом.
Если кратко, то:
- Enable the OG metatag — включение или отключение метатега Facebook Open Graph.
- Facebook page type for the home — адрес страницы Facebook для отображения главной страницы блога или сайта.
- Facebook Open Graph Image — при нажатии кнопки Facebook, должен открыться список изображений. Таким образом на Facebook может добавиться изображение какого-нибудь поста.
- Facebook Open Graph default image — здесь можно выбрать изображение по умолчанию. Если по какой-то причине изображение какого-нибудь поста не может быть использовано, то выбранное изображение будет использоваться по умолчанию.
5) SEO. По поводу этой вкладки, сам автор плагина говорит следующее.
По поводу этой вкладки, сам автор плагина говорит следующее.
Я сюда добавил несколько функций, которых по моему мнению, не хватает в других SEO-плагинах. Я не эксперт по SEO, так что, если Вы уверены, что эти варианты могут привести к ухудшению SEO продвижения, оставьте их выключенными.
Я присоединяюсь к словам автора и предлагаю вам не обращать внимания на эту вкладку.
Если кратко, то там есть следующее:
- Home
 Поэтому автор решил предложить исключить их из индексации.
Поэтому автор решил предложить исключить их из индексации. - Search results
- Canonical on home — устанавливает канонические теги на главной странице.
6) Snippets. Здесь можно вставлять общие фрагменты, которые могут использоваться в верхней или нижней части колонтитула. Они передаются как [snippet_N], где N — это фрагмент число от 1 до 5.
По мнению автора, это полезно для социальных кнопок. Они могут быть размещены в начале, в конце или в самой середине поста.
7) BBPress. Здесь можно добавлять скрипты, которые будут интегрированы в BBPress. Это движок форума для WordPress. Автор включил эту функцию в качестве экспериментальной. Поэтому многие моменты остаются неясными.
Это движок форума для WordPress. Автор включил эту функцию в качестве экспериментальной. Поэтому многие моменты остаются неясными.
Рекомендую пока к ней не обращаться.
8) Notes and parked codes. Здесь можно хранить различные коды. После всех настроек нажмите кнопку «Save».
Итак, мы рассмотрели основные функции плагина Header and Footer. Первые три вкладки со своими функциями являются востребованными. Поэтому рекомендую пока пользоваться ими.
Теперь вы без труда, а главное правильно и надежно можете вставлять коды HTML, скрипты или таблицы стилей на свой сайт WordPress. Обязательно установите такой плагин. Ведь он вам в дальнейшем очень пригодиться!
Как редактировать нижний колонтитул в WordPress (4 способа)
Вам нужно отредактировать нижний колонтитул вашего сайта WordPress? Область нижнего колонтитула появляется внизу каждой страницы вашего сайта WordPress.
Владельцы веб-сайтов могут использовать это пространство несколькими способами и сделать его более полезным для посетителей своего веб-сайта.
В этой статье мы покажем вам, как редактировать нижний колонтитул в WordPress, шаг за шагом.
Что такое нижний колонтитул в WordPress?
Нижний колонтитул в WordPress — это нижняя часть вашего веб-сайта, которая появляется после основной области содержимого. Как правило, он есть на каждой странице вашего сайта WordPress.
Многие новички упускают из виду эту область, но есть несколько способов сделать ее более полезной для посетителей. Вы даже можете использовать свой нижний колонтитул, чтобы улучшить SEO WordPress и свой бизнес.
Вот пример нашего нижнего колонтитула на WPBeginner, который каждый месяц видят миллионы читателей.
Все популярные темы WordPress поставляются с областью виджетов нижнего колонтитула, которую легко редактировать. Вы можете улучшить эту область, добавив виджеты, удалив ссылки, добавив код и даже создав полностью настраиваемые нижние колонтитулы для разных страниц.
При этом давайте посмотрим, как легко редактировать нижний колонтитул в WordPress. Вы можете использовать следующие ссылки, чтобы перейти к разделу, который вы хотите прочитать.
Вы можете использовать следующие ссылки, чтобы перейти к разделу, который вы хотите прочитать.
- Добавление виджетов в нижний колонтитул
- Удаление текста нижнего колонтитула «Powered by WordPress»
- Создание пользовательского нижнего колонтитула для разных страниц WordPress
- Добавление кода в нижний колонтитул WordPress нижний колонтитул.
Вы можете использовать эти области виджетов для добавления текста, изображений или ссылок на вашу политику конфиденциальности, правовые оговорки и другие важные страницы.
Добавить текст и изображения очень просто. Для этого перейдите к Внешний вид »Виджеты , а затем щелкните значок «Плюс» для добавления блока в разделе «Боковая панель нижнего колонтитула».
Чтобы добавить виджет, просто нажмите на блок, и он автоматически отобразится. Если вам нужна дополнительная помощь, ознакомьтесь с нашим руководством о том, как добавлять и использовать виджеты в WordPress.
Обратите внимание, что многие темы будут иметь несколько областей виджетов нижнего колонтитула, и они могут использовать их по-разному.
 После добавления виджетов вы можете предварительно просмотреть свой веб-сайт, чтобы убедиться, что они отображаются именно там, где вы хотите.
После добавления виджетов вы можете предварительно просмотреть свой веб-сайт, чтобы убедиться, что они отображаются именно там, где вы хотите.Добавление ссылок в область виджета нижнего колонтитула WordPress
Вы также можете добавить ссылки на разные страницы, сообщения и категории в область нижнего колонтитула вашего сайта.
В WordPress есть простой способ управления этими ссылками с помощью меню навигации. Просто перейдите на страницу Внешний вид »Меню и нажмите ссылку «Создать новое меню».
WordPress попросит вас указать имя для вашего нового меню.
Введите имя, которое поможет вам легко идентифицировать это меню, затем выберите соответствующее расположение нижнего колонтитула и нажмите кнопку «Создать меню».
Теперь ваше меню готово, и вы можете добавлять в него ссылки.
Просто выберите страницы, сообщения или категории в левом столбце, чтобы добавить их в свое меню.
Когда вы закончите настройку меню, нажмите кнопку «Сохранить меню», чтобы сохранить изменения.
 Для получения более подробной информации см. наше руководство о том, как добавить меню навигации в WordPress.
Для получения более подробной информации см. наше руководство о том, как добавить меню навигации в WordPress.Теперь ваше меню готово для добавления в область виджетов нижнего колонтитула WordPress. Просто посетите Внешний вид » Виджеты в панели администратора WordPress.
Затем щелкните значок «Плюс», найдите «Меню», затем щелкните блок «Меню навигации».
После этого выберите меню навигации нижнего колонтитула в раскрывающемся списке «Выбрать меню» и присвойте своему виджету название, если хотите. Название появится над меню в нижнем колонтитуле.
Затем нажмите кнопку «Обновить», чтобы сохранить изменения.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть ссылки в нижнем колонтитуле в действии. Если вам нужен другой набор ссылок, просто повторите те же действия еще раз.
2. Удаление текста «На платформе WordPress» из нижнего колонтитула
При первой установке WordPress на вашем сайте может быть ссылка «На платформе WordPress» в нижней панели нижнего колонтитула.
 Это не виджет, поэтому часто не понятно, как его изменить.
Это не виджет, поэтому часто не понятно, как его изменить.Некоторые темы меняют это на собственный текст и ссылки. Если да, то обычно вы можете изменить этот текст с помощью настройщика тем WordPress. Просто перейдите в Внешний вид » Настроить в панели администратора WordPress.
Затем найдите заголовок «Нижний колонтитул» или что-то подобное.
В этом примере мы используем тему Astra. В Astra вам нужно нажать «Footer Builder» в настройщике темы.
Вы попадете на экран с параметрами настройки, чтобы изменить текст нижнего колонтитула, добавить ссылки на социальные сети и многое другое.
Просто нажмите кнопку «Авторское право», чтобы заменить текст нижнего колонтитула.
Затем вы можете удалить существующий текст и добавить свое сообщение.
Завершив редактирование нижнего колонтитула, не забудьте нажать кнопку «Обновить» или «Опубликовать» в верхней части экрана, чтобы изменения вступили в силу.
Для получения более подробной информации ознакомьтесь с нашим подробным руководством по использованию настройщика темы WordPress.

Редактирование текста нижнего колонтитула вручную
Что делать, если в вашей теме нет возможности редактировать текст нижнего колонтитула с помощью настройщика?
В этом случае вам необходимо напрямую отредактировать файл footer.php. Это файл шаблона в папке вашей темы WordPress, который отвечает за отображение области нижнего колонтитула для этой конкретной темы.
Редактирование нижнего колонтитула вручную – это расширенный вариант, и вам необходимо знать код PHP, чтобы вносить изменения в файл.
Самый простой способ отредактировать этот файл — использовать FTP-клиент для подключения к вашей учетной записи хостинга WordPress. Для получения более подробной информации см. наше руководство о том, как использовать FTP для загрузки файлов в WordPress.
Сначала загрузите файл
footer.php, который можно найти в папке вашей темы.Затем вам нужно найти строку кода в файле с текстом «Powered by WordPress».
Затем просто удалите или измените этот текст и загрузите новый файл
footer.. php
php Перед внесением изменений рекомендуется сделать копию файла. Таким образом, если вы случайно что-нибудь сломаете, вы сможете легко загрузить исходный файл.
Для получения более подробной информации см. наше руководство по удалению ссылок в нижнем колонтитуле «Powered by WordPress».
Многие веб-сайты для малого бизнеса используют целевые страницы для привлечения потенциальных клиентов, осуществления продаж и увеличения списка адресов электронной почты.
Целевые страницы немного отличаются от обычных веб-страниц, поскольку у них одна цель. Посмотрите наше руководство о разнице между веб-сайтами и целевыми страницами, чтобы узнать больше.
Вы можете создавать различные нижние колонтитулы WordPress для отдельных страниц, таких как страница оформления заказа, страница благодарности, страница 404, домашняя страница и т. д.
Лучше всего это сделать с помощью плагина SeedProd. Это лучший конструктор страниц WordPress с функцией перетаскивания, используемый более чем 1 миллионом веб-сайтов.
 Это позволяет легко создавать страницы с высокой конверсией без необходимости написания кода.
Это позволяет легко создавать страницы с высокой конверсией без необходимости написания кода.Первое, что вам нужно сделать, это установить и активировать плагин. Для получения дополнительной информации см. Наше руководство по установке плагина WordPress.
Примечание: Существует бесплатная версия SeedProd, которую вы можете использовать, но в этом уроке мы покажем версию Pro, поскольку ее можно использовать для создания различных страниц WordPress.
После активации вам необходимо перейти в SeedProd » Настройки и ввести лицензионный ключ.
Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.
Затем вам нужно посетить SeedProd » Страницы и затем нажать «Добавить новую целевую страницу», чтобы создать свою первую страницу.
На следующем экране вам нужно выбрать шаблон. SeedProd предлагает на выбор десятки профессионально разработанных шаблонов.
Чтобы выбрать шаблон, просто над ним и щелкните значок «Галочка».

После этого вам будет предложено указать имя и URL-адрес вашей страницы.
Затем нажмите кнопку «Сохранить и начать редактирование страницы».
Запускает интерфейс конструктора перетаскивания. Вы увидите предварительный просмотр выбранного вами шаблона.
Чтобы изменить различные элементы, вы можете указать и щелкнуть, чтобы выбрать любой элемент на странице. Затем используйте левый столбец для добавления новых блоков, разделов и внесения изменений.
Затем нажмите на вкладку «Разделы» на левой панели.
Это вызывает меню готовых разделов, которые вы можете использовать для создания своей страницы.
Затем выберите опцию «Нижний колонтитул».
Это приведет вас к разделу различных готовых макетов нижнего колонтитула. Вы можете предварительно просмотреть раздел нижнего колонтитула, щелкнув значок увеличительного стекла.
Чтобы добавить его на свою страницу, нажмите значок «Плюс».
После этого вы можете полностью настроить нижний колонтитул с помощью редактора перетаскивания.
 Например, вы можете изменить цвет фона, добавить изображения, ссылки и многое другое.
Например, вы можете изменить цвет фона, добавить изображения, ссылки и многое другое.Когда вы закончите настройку своей страницы, не забудьте нажать стрелку раскрывающегося списка «Сохранить», а затем кнопку «Опубликовать», чтобы ваша страница заработала.
Для получения более подробной информации о настройке страницы см. наше руководство о том, как создать пользовательскую страницу в WordPress.
Обновление : SeedProd теперь является полноценным конструктором тем, что означает, что вы можете легко создавать собственные темы WordPress без редактирования кода.
Это также дает вам возможность изменить дизайн нижнего колонтитула WordPress на всем веб-сайте.
Сначала установите и активируйте плагин SeedProd Pro на своем сайте WordPress. Затем перейдите в SeedProd » Theme Builder с панели управления WordPress. На этой странице нажмите кнопку «Темы».
Откроется окно, в котором вы можете выбрать одну из 28+ готовых тем SeedProd, которые вы можете настроить.

Чтобы выбрать тему, просто наведите на нее курсор и нажмите кнопку с галочкой.
Как только вы выберете тему, SeedProd автоматически создаст все части, составляющие вашу тему, включая верхний и нижний колонтитулы, домашнюю страницу, боковую панель и многое другое.
Чтобы изменить нижний колонтитул, нажмите ссылку «Редактировать дизайн».
Теперь вы перейдете к конструктору тем SeedProd с функцией перетаскивания, где вы сможете настроить нижний колонтитул.
Вы можете удалить любой существующий дизайн нижнего колонтитула, наведя указатель мыши на блок и щелкнув значок корзины. Мы удалим все существующие блоки для этого урока.
После удаления всех блоков вы можете выбрать макет для нижнего колонтитула. Мы выберем 3 столбца.
Теперь вы можете начать добавлять содержимое в нижний колонтитул, перетаскивая блоки с левой стороны и опуская их в нижний колонтитул.
В этом примере мы добавили заголовки, текст, социальные профили, меню навигации и форму подписки на рассылку новостей.

Если вы довольны дизайном нижнего колонтитула, нажмите кнопку «Сохранить», затем щелкните стрелку раскрывающегося списка и нажмите кнопку «Опубликовать».
После этого вы можете выйти из визуального редактора и вернуться на панель инструментов конструктора тем.
После этого вы можете завершить настройку оставшейся части своей пользовательской темы WordPress с помощью SeedProd. Чтобы получить пошаговые инструкции, вы можете следовать нашему руководству о том, как легко создать пользовательскую тему WordPress.
Иногда вам может понадобиться добавить фрагменты кода в нижний колонтитул WordPress. Это часто делается для подключения вашего сайта к внешним приложениям или плагинам.
Например, вам нужно добавить скрипт в верхний или нижний колонтитул WordPress, чтобы добавить отслеживание аналитики на ваш сайт. Для получения более подробной информации см. наше руководство для начинающих о том, как установить Google Analytics в WordPress.
Если вам нужно добавить дополнительный код в нижний колонтитул WordPress, то проще всего это сделать с помощью плагина WPCode.

Первое, что вам нужно сделать, это активировать и установить плагин. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации перейдите к Фрагменты кода » Верхний и нижний колонтитулы в панели администратора WordPress. Затем вы можете добавить свой код в поле «Нижний колонтитул».
После этого нажмите кнопку «Сохранить изменения» в правом верхнем углу экрана, прежде чем двигаться дальше.
Для получения дополнительной помощи ознакомьтесь с нашим руководством о том, как добавить код верхнего и нижнего колонтитула в WordPress.
Мы надеемся, что эта статья помогла вам научиться редактировать нижний колонтитул в WordPress. Вы также можете ознакомиться с нашим руководством о том, как получить бесплатный домен электронной почты, и с нашим выбором лучших приложений для виртуальных рабочих номеров.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress.
 Вы также можете найти нас в Твиттере и Facebook.
Вы также можете найти нас в Твиттере и Facebook.Добавить нижний колонтитул в WordPress
Обновлено 16 августа 2021 г., автор Arnel Custodio
39 секунд на чтение
Главная страница WordPress может состоять из изображения заголовка, поста или страницы, а затем нижнего колонтитула в нижней части страницы. Раздел нижнего колонтитула по умолчанию находится в разделе виджетов WordPress. Обратите внимание, что расположение и внешний вид нижнего колонтитула могут различаться в зависимости от используемой темы.
В следующем учебном пособии вы узнаете, как добавить нижний колонтитул на свой сайт WordPress через раздел «Виджеты» на панели инструментов и раздел «Настройка» с использованием темы Twenty-twenty.
- Добавить нижний колонтитул с помощью панели администратора WordPress
- Добавить нижний колонтитул с помощью настройки
Нужен новый дом для вашего сайта WordPress? Проверьте наши рекомендуемые BoldGrid решения для хостинга WordPress!
Как добавить нижний колонтитул с помощью виджетов на панели администратора WordPress
- Войдите в панель администратора WordPress.
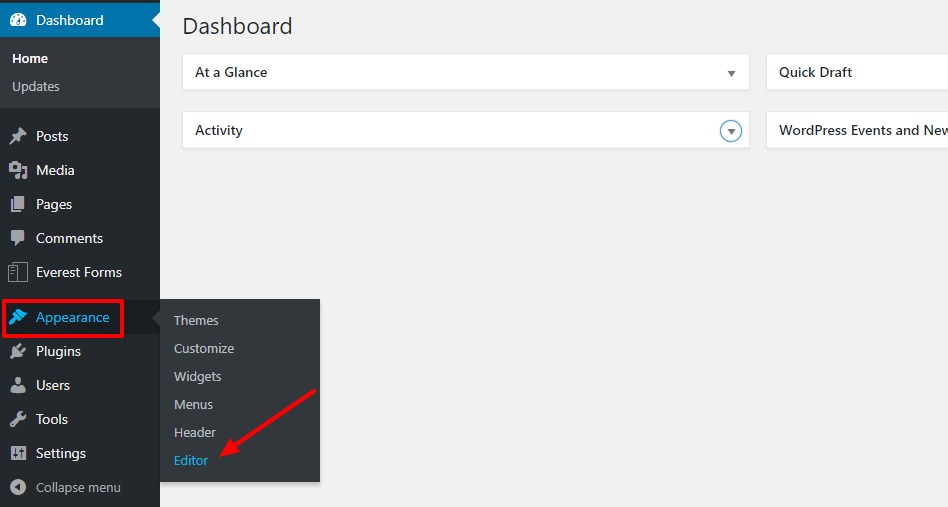
- Нажмите Внешний вид
- Щелкните Виджеты
- Когда вы посмотрите на страницу Виджеты , вы увидите, что виджеты организованы в две группы: Доступные виджеты и Неактивные виджеты . В зависимости от темы вы уже можете видеть нижние колонтитулы, перечисленные в правом столбце. В этом примере в качестве примера используется текстовый виджет .
 Вы можете выбрать виджет по вашему выбору из доступных виджетов , если вы не следуете этому примеру. При нажатии стрелки в виджете появляется предустановленный выбор нижних колонтитулов, которые вы можете выбрать. На этом снимке экрана показано, что нижний колонтитул № 1 выбран. Это помещает текст в левую часть страницы.
Вы можете выбрать виджет по вашему выбору из доступных виджетов , если вы не следуете этому примеру. При нажатии стрелки в виджете появляется предустановленный выбор нижних колонтитулов, которые вы можете выбрать. На этом снимке экрана показано, что нижний колонтитул № 1 выбран. Это помещает текст в левую часть страницы. - После того, как положение виджета выбрано, вы можете отредактировать его, чтобы добавить содержимое. Поскольку это текстовый виджет, вы будете добавлять к нему текст. Вы можете озаглавить текстовый виджет, а затем добавить к нему текст или другие медиафайлы. Нажмите синюю кнопку Сохранить , когда закончите добавлять контент.
- Вы можете просмотреть добавленный виджет, посетив сайт. На снимке экрана показан добавленный виджет нижнего колонтитула из панели администратора.
Добавление нижнего колонтитула с помощью настройки
- Существует несколько способов получить доступ к опции Настроить для внесения изменений в тему.
 Для внесения изменений вам необходимо войти в систему как администратор. Сначала войдите в систему под администратором. Вы можете найти параметр Настроить
Для внесения изменений вам необходимо войти в систему как администратор. Сначала войдите в систему под администратором. Вы можете найти параметр Настроить - Нажмите Виджеты в меню.
- Нажмите на нижний колонтитул , который вы хотите использовать. Тема Twenty Twenty имеет два предустановленных нижних колонтитула.
- Нажмите кнопку Добавить нижний колонтитул .
- Выберите виджет, который вы хотите использовать для нижнего колонтитула. В этом руководстве используется текстовый виджет .
- Отредактируйте добавленный виджет. Текстовый виджет позволяет добавлять заголовок, текст или другие медиаданные. Если в нижнем колонтитуле несколько виджетов, вы также можете установить их порядок.

