Wp fastest cache настройка плагина, подробные и точные инструкции
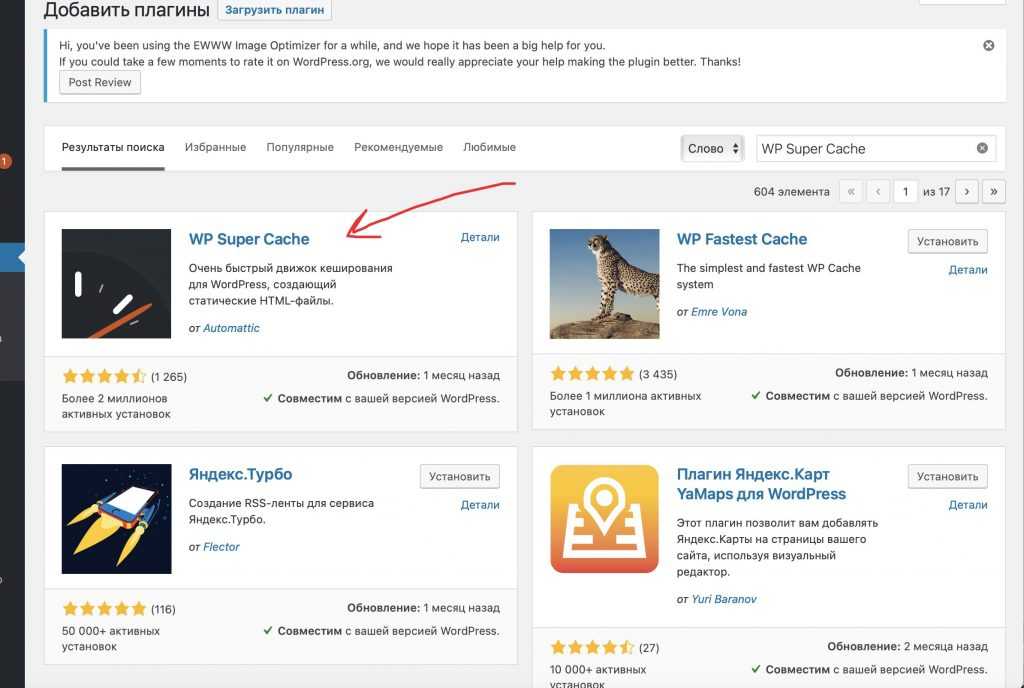
Заезженная тема кеширования больная точка, новички не совсем понимают, но в данной статье предполагается что пользователь знает для чего кэш, поэтому произведена в плагине wp fastest cache настройка и разобраны все пункты. Установка стандартная либо через поиск, либо в панели по запросу, вот так выглядит, но если не нашли то вот страница.
поиск wp fastest cacheНастройка основного кеша
Переходим в настройки wp fastest cache, основные первые два пункта о них поговорим поподробнее.
активация плагина- Вкладка Настройки
- Включаем саму функцию кэширования, то есть запускаем
- Автоматическая предварительная генерация, это должен делать плагин по умолчанию, создавать копию страниц и выдавать пользователю, включаем чекбокс и настраиваем
- На какие страницы распространяем действие инструмента, по мне оставить только Post , Pages и Homepage, выставляем из потребностей
- Долго вникал зачем раздел в wp fastest cache, при очистке кэша, начинаются заново создаваться копии страниц.
 И чтобы не нагружать сервер (потому что есть и по 5000 статей, и если все разом начнут создаваться, то возможны в лучшем случае тормоза при загрузке, в худшем падение сервера), выставляется значение сколько генерировать страниц в минуту. Проще говоря, очистили кэш, и плагин по заданной настройке начинает создавать файлы, сайт из 40 страниц (записи, статичные, категории и т.п.) обработается за 10 минут.
И чтобы не нагружать сервер (потому что есть и по 5000 статей, и если все разом начнут создаваться, то возможны в лучшем случае тормоза при загрузке, в худшем падение сервера), выставляется значение сколько генерировать страниц в минуту. Проще говоря, очистили кэш, и плагин по заданной настройке начинает создавать файлы, сайт из 40 страниц (записи, статичные, категории и т.п.) обработается за 10 минут. - Крайне не рекомендую включать, потому что после создания кэша, он по кругу начнёт. Единственная догадка если идёт массовое изменение статей на сайте, например ссылок, картинок и остального, либо при активной разработке
- OK соглашаемся с настройками
Остальные настройки wp fastest cache разберём дальше. Пункты побочные и не всегда правильные для применения в ускорении.
- Не показывать кеш для авторизованных пользователей, то есть когда вы находитесь в админпанели и, предположим, меняете вёрстку шаблона, то страницы будут загружаться по-старому, не генерируя копии.
 Мобильные галочку не ставим, телефоны у всех разные.
Мобильные галочку не ставим, телефоны у всех разные. - Советую включить оба пункта, полезно, если вы часто пишите и обновляете записи, большой нагрузки не будет, а времени сэкономите
- Сжатие HTML не во всех случаях идёт в пользу для ускорения, потому что инструмент начинает работать дольше, да и сам результат не всегда радует. Для проверки включите и сохраните, далее переходим на сайт и жмём cntrl+u, появится окно исходного кода, если будет такая абракадабра, то всё норм.
- Советую поставить пункт «Уменьшить и минифицировать размер CSS файлов», создаст новые CSS, с более компактным кодом, не изменяя положения и подключения в шаблоне. «Объединение CSS» собирает воедино все стили которые выводятся на экран и помещает в один файл, отключая при этом остальные, используем осторожно и после включения смотрим на внешний вид, если сайт поплыл, то убираем.
- Из трёх пунктов для бесплатной версии горит только «объединение JS», то есть собирает в одну кучу скрипты и выводит подключение в шапку (header), о чем говорит красная надпись.
 Так же используем осторожно, потому что не все темы совместимы.
Так же используем осторожно, потому что не все темы совместимы. - Компрессия GZIP, не советую использовать здесь, её легко создать через .htaccess.
- Кеш браузера, так же настраивается через .htaccess, путём размещения кода который регулирует сколько времени держать файлы в браузере пользователя.
- Однозначно включаем если не нужны эмодзи, в нормальных шаблонах смайлики выводятся разработчиками, а не через чужое API
- Блок платных разделов wp fastest cache, выделил бы асинхронную загрузку Google Fonts (шрифтов от Гугла). Но скажу опять что нормальные темы не используют сторонние сервисы, а включают шрифты в сборку.
- Меняем язык на родной
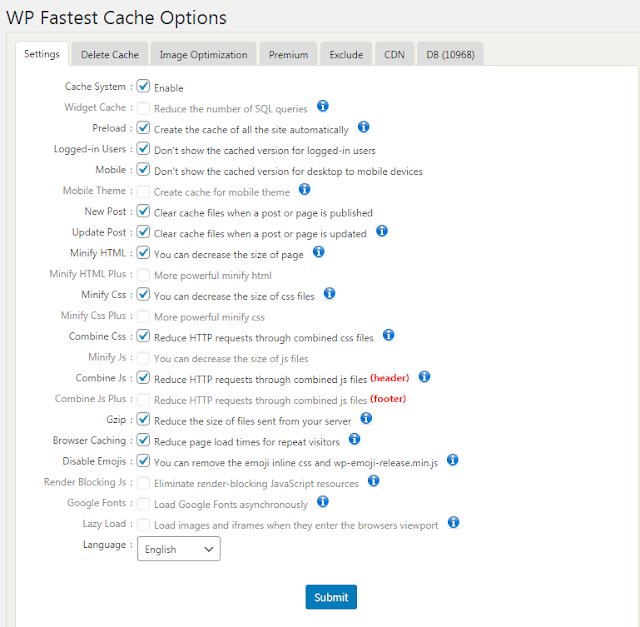
Пробные параметры для образцаВ пунктах 6 и 7 содержатся серверные настройки, если не хочется возиться и править, то можете оставить, либо задать запрос в службу поддержки хостинга, чтобы они включили GZIP и сжатие в браузерах. В итоге данный блок я вижу с такими настройками.
Чтобы оградить себя от сжатия, объединения html и CSS файлов, а так же исправить и на сто процентов убрать все косяки, советуем тему ROOT, а так же для более глубокой очистки кода плагин Clearfy, пожизненная поддержка и лучшие специалисты.
Остальные настройки wp fastest cache
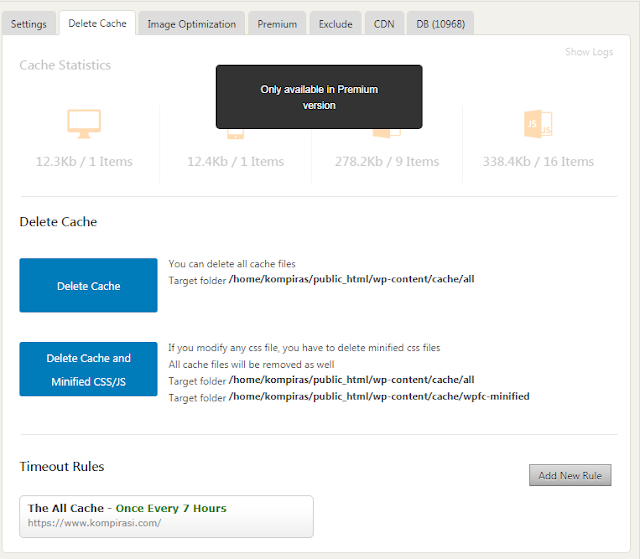
Очистка
В разделе очистка кэша есть три кнопки которые нужно разобрать:
- Первая синяя кнопка, очищает только записи
- Вторая синяя кнопка то же самое, только плюсом сотрутся CSS и JS
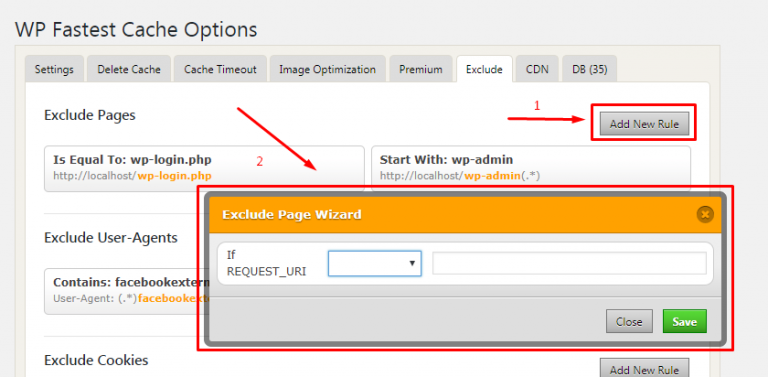
- ADD New Rule регулирует время, когда автоматически очищать кэш, нажимая по ней, откроется окошко в котором делаем настройку. Я выставил использовать всё, и раз в 10 суток, это отличный интервал, не делайте слишком частый, иначе сайт может упасть.
Премиум, оптимизация картинок и DB (база данных), доступны в платной версии, но и без них можно обойтись, например, прочитав наши статьи: оптимизация database, как эффективно сжимать картинки и настройка gzip.
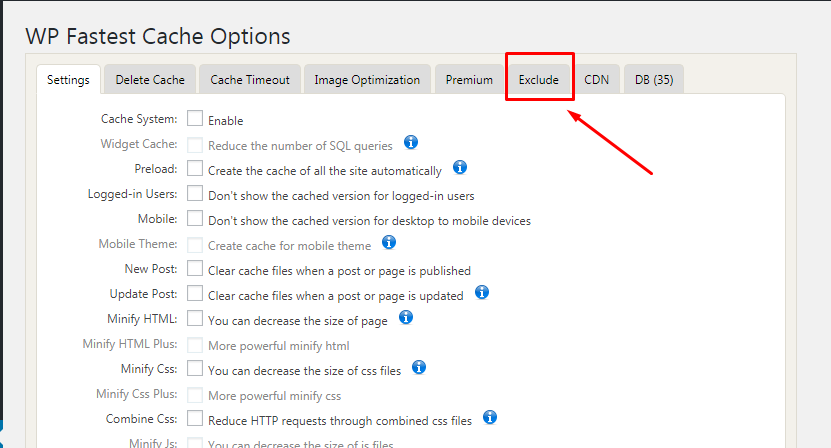
Исключения
Тут настраиваем какие файлы, записи и любые остальные элементы не нужно использовать в процессе, то есть выводить их напрямую с их мест на сервере хостинга. Продвинутый пользователь wordpress сможет здесь найти пользу, остальным советую оставить без изменений.
CDN
Технология выдачи сайта посетителю, не через хостинг, а с сервера расположенный у какой либо CDN компании по всему миру. Проще говоря, на блог могут зайти с любой страны, и посетитель, зашедший с России, получит информацию на экран гораздо быстрее, чем пользователь из Америки.
В этом случае для ускорения используется технология CDN, то есть сайт полностью копируется на множество серверов, по всему миру, и в зависимости откуда пришёл человек на блог, ближайший сработает, отдав информацию намного быстрее.
Тут можно настроить интеграцию с этими сервисами, не за бесплатно. Скорее всего данная вкладка сделана больше для рекламы, нежели для упрощения жизни. Если любите больше смотреть видео, то вот подробный урок, в нём так же разобрана платная версия wp fastest cache.
Возможные неисправности
Если wp fastest cache выдаёт ошибки возможно не соответствие к требованиям к обеспечению сайта, а именно:
- Нет файла .
 htaccess, его необходимо создать и добавить в корневой каталог, по умолчанию public-html
htaccess, его необходимо создать и добавить в корневой каталог, по умолчанию public-html - Постепенно отходит от поддержки HTTP
- Работает только на Apache и Nginx, остальные системы не поддерживает
При соблюдении всех трёх правил, должно работать, если нет, то обращайтесь в поддержку плагина, к хостеру не пишите, вряд ли помогут. А мы заканчиваем статью, надеюсь настройка wp fastest cache не оказалась трудной.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
WP Fastest Cache — подробная настройка плагина кэширования
Всем привет! Продолжаем совершенствовать наш блог. Вчера мы установили дочернюю тему с помощью плагина. А сегодня посвятим урок кэшированию сайта. Для этого установим плагин WP Fastest Cache, рассмотрим его возможности и сделаем правильную настройку.
Что такое кэширование
Если вдруг кто-то не особо представляет, что это такое, то вкратце расскажу.
Кэширование — это процесс сохранения данных локально, который позволяет быстрее получить к ним доступ при последующих запросах. То есть, это оптимизация работы, которая происходит путём занесения отдельной информации с сайта в кэш.
То есть, это оптимизация работы, которая происходит путём занесения отдельной информации с сайта в кэш.
А кэш, в свою очередь, это временная память с большей скоростью доступа. Которая и предназначена для ускорения обращения к данным, содержащимся постоянно в основной памяти.
Давайте приведу пример для наглядности. Если я у вас спрошу, сколько будет 23х56, то, скорее всего, вы задумаетесь на некоторое время или посчитаете на калькуляторе. Затем выдадите ответ 1288.
И если я подойду через пару минут и задам тот же вопрос, то вы ответите сразу, так как помните его. Получается, вы совершили процедуру кэширования)
Так вот, с сайтом то же самое. Такая память для временного хранения информации поможет увеличить скорость сайта (загрузку страниц).
Кроме того, это положительно повлияет на seo-оптимизацию. Ведь при быстрой загрузке гораздо меньше отказов. А значит, больше посетителей на вашем блоге.
Вот и разобрались. Поэтому переходим к установке плагина WordPress.
Установка плагина кэширования WP Fastest Cache
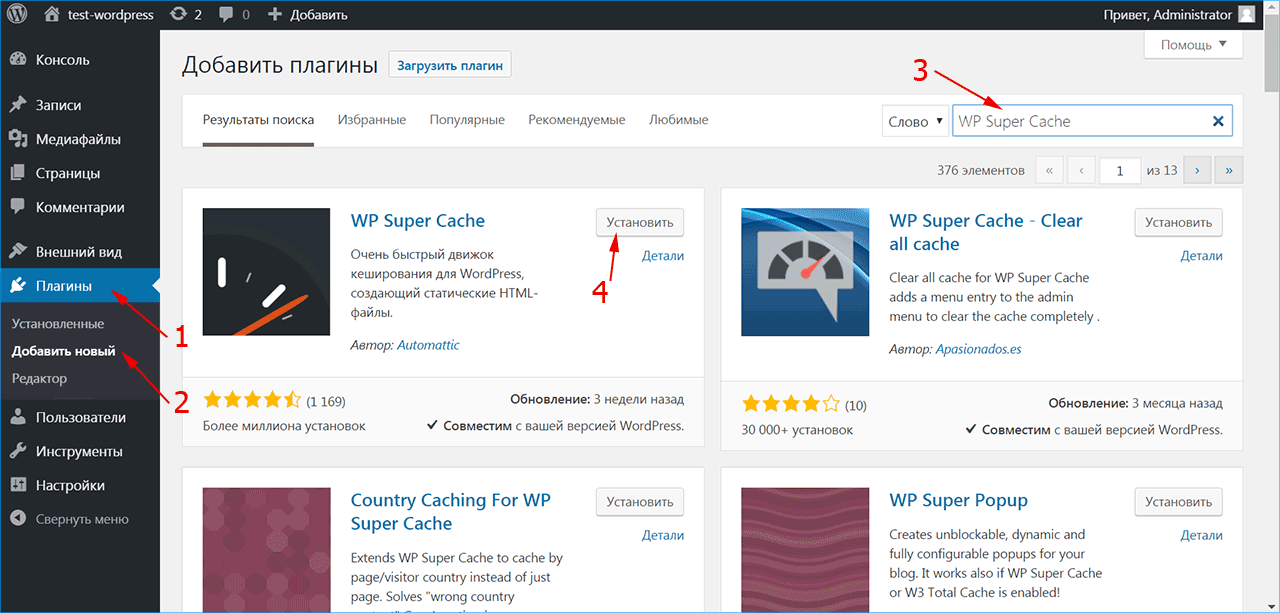
Для этого переходим в панели управления в раздел Плагины → Добавить новый. И справа вверху в строке поиска вводим название WP Fastest Cache. Появится плагин — жмём Установить и сразу Активировать.
После этого он отобразится в консоле в виде отдельного раздела. Открываем его и переходим к настройкам.
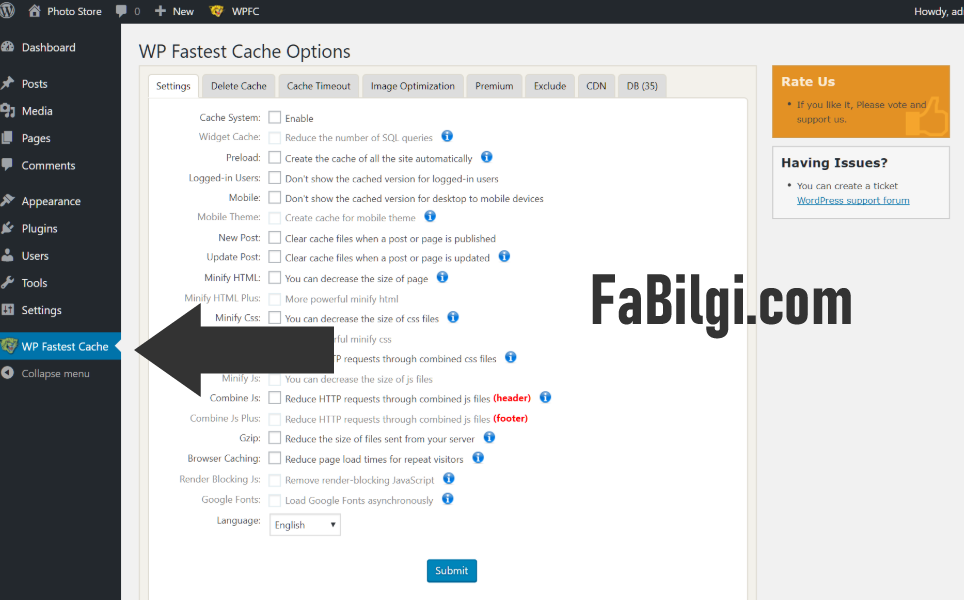
WP Fastest Cache — настройки плагина
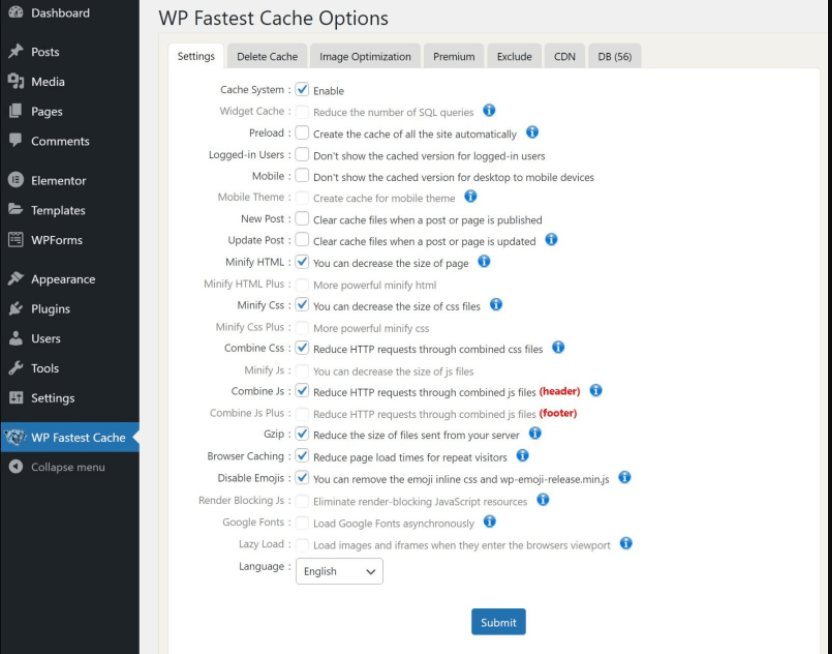
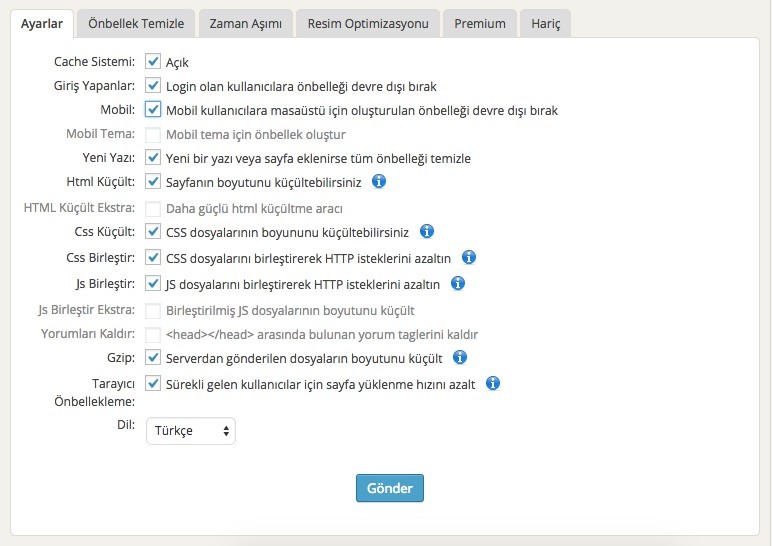
Перед нами первая вкладка Настройки. Опции активны не все, так как это бесплатная версия.
Теперь давайте по порядку рассмотрим все активные опции и проставим галочки.
Кэширование — отмечаем пункт для запуска процесса.
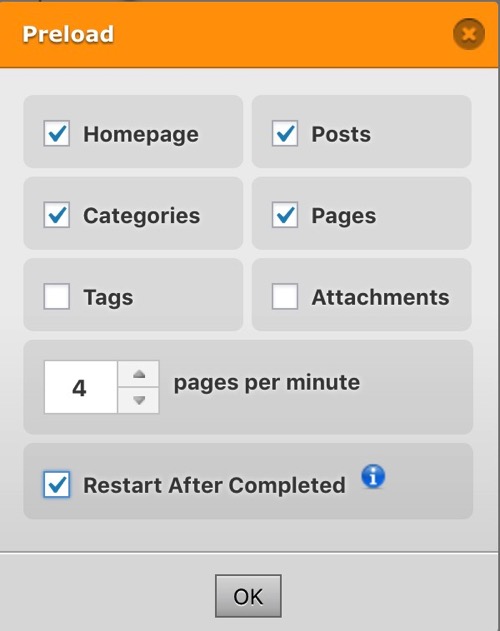
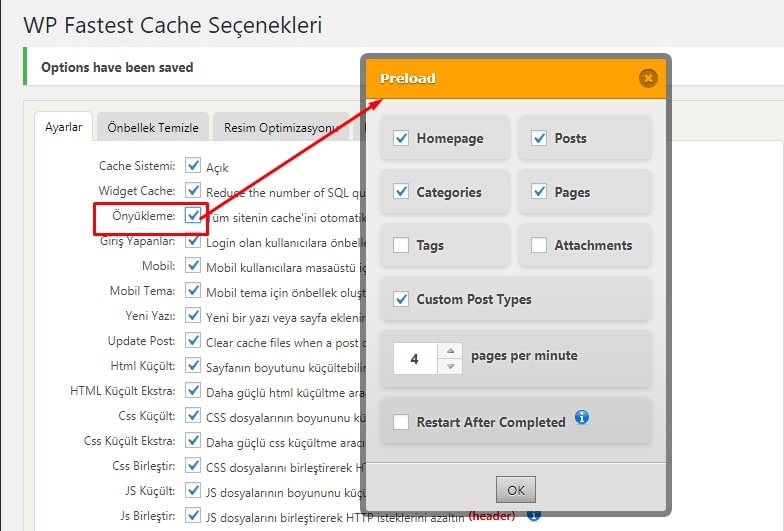
Предподготовка — активируем автоматическую предварительную генерацию кэша всего сайта. Как поставите галочку, появится чекбокс Preload (как на скриншоте). В нём нужно отметить элементы, подлежащие этой процедуре. Время я оставила по умолчанию.
Restart After Completed — перезагрузка после завершения. Ставить галочку не стала, чтобы он не ходил по кругу. Далее нажимаем ОК.
Ставить галочку не стала, чтобы он не ходил по кругу. Далее нажимаем ОК.
Авторизованные — отмечаем, чтобы не показывать кэшированную версию авторизованным пользователям.
Мобильные — не показывать кэшированные версии мобильным устройствам. Я не стала активировать данную опцию.
Новая запись — отмечаем для очищения кэша при создании новой публикации.
Обновление записи — активируем очищение кэша при обновлении записи или страницы.
Сжатие HTML — ставим галочку и уменьшаем размер html-кода страницы.
Сжатие CSS — уменьшение размера css-файлов. Активируем.
Объединение CSS — объединять css-файлы в один для уменьшения числа запросов к серверу. Отмечаем и смотрим на сайт (предварительно сохранив настройки). Если всё в порядке — оставляем.
Объединение JS — объединять js-файлы в один для уменьшения числа запросов к серверу. Как и предыдущий пункт, отмечаем с осторожностью.
Как и предыдущий пункт, отмечаем с осторожностью.
Компрессия Gzip — активируем уменьшение размеров файлов, отправляемых сервером.
Кэш в браузере — ставим галочку и уменьшаем время загрузки для вернувшихся посетителей.
Отключить эмодзи — этот пункт я активировала, тем самым отключив эмодзи.
Язык — выбираем свой язык.
Сохраняем настройки. Плагин запущен в работу. И теперь давайте вкратце рассмотрим остальные вкладки.
Раздел — Очистка кэша
Зайдя сюда, можно произвести очистку кэша по мере надобности. Для этого есть 2 синие кнопки. Первая очищает кэш записей и страниц. А вторая, помимо этого, ещё и файлы CSS и JS.
Сразу хочу заметить, что как в админ-панели, так и на сайте в режиме авторизации, наверху у вас появится вкладка плагина WP Fastest Cache.
И если вы наведёте на неё курсор, то выпадет меню, дублирующее эти две кнопки. А также третья — Очистить кэш этой страницы. Поэтому у вас всегда есть возможность быстро это сделать, а не заходить каждый раз в настройки.
Поэтому у вас всегда есть возможность быстро это сделать, а не заходить каждый раз в настройки.
Итак, идём дальше. Нажимаем кнопку Add New Rule — Добавить новое правило. И в открывшемся чекбоксе задаём настройки. Я поставила — Все, а временной промежуток — Раз в 10 дней. Думаю, что слишком часто не стоит.
Раздел — Исключения
Здесь можно настроить, какие элементы не нужно кэшировать. Тогда при обращении они будут выводиться из основной памяти. Таким образом, можно исключить страницы, браузеры, куки, CSS, JS.
Этот раздел требует определённых знаний. Поэтому оставим его для продвинутых пользователей. Возможно, им он пригодится.
Остальные разделы плагина предполагают оплату. Поэтому рассматривать их не будем. Хочу также сказать, что мне вполне хватает бесплатной версии.
Вы можете подумать — А как же оптимизация изображений? Не волнуйтесь, их также можно уменьшить при помощи другого бесплатного и мега-крутого плагина Clearfy. И мы обязательно это сделаем в другом уроке.
Кстати, посмотрите сейчас на вкладку Вкрапления в разделе Плагины. У вас появилось требование для advanced-cache.php? 😉
Настройка плагина WP Fastest Cache, простой и быстрый кэш на сайт wordpress
Плагин — WP Fastest Cache является одним из лучших плагинов для кэширования файлов на сайте wordpress. Плагин достаточно простой и имеет минимум настроек. Особенности и преимущества плагина:
Настройки плагина на Русском языке !
Использует быстрый модуль Mod_rewrite, используется в файле htaccess.
Все файлы кэша удаляются при публикации записи или страницы.
Можно вручную удалять весь кэш.
Можно вручную удалять оптимизированные CSS и JS файлы на странице Параметры.
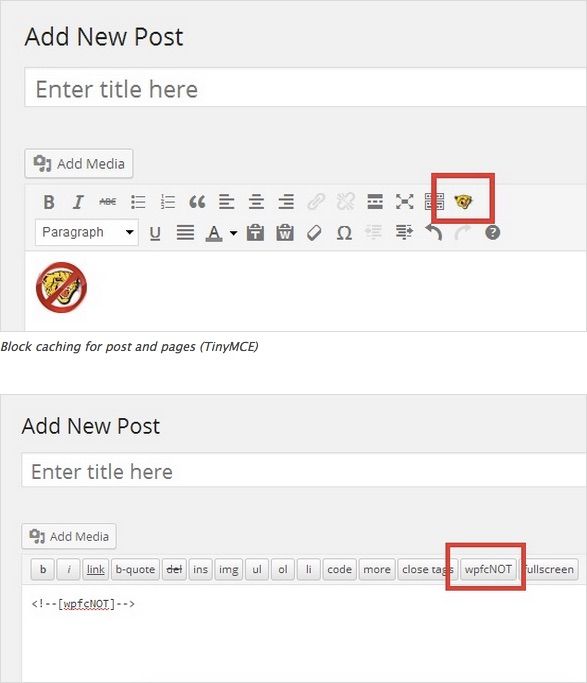
Функция «Блок кэш» для конкретной записи или страницы. Если вставить на страницу специальный шорткод, то страница не будет кэшироваться.
Можно установить временной период для автоматического обновления кэша.
Включить или отключить кэш для мобильных устройств.
Включение или отключение кэширования для зарегистрированных пользователей.
Уменьшение размера HTML страницы.
Уменьшить размеры CSS файлов.
GZIP сжатие.
Браузерное кэширование, уменьшить время загрузки страницы для повторных посетителей.
Объединение CSS файлов, для уменьшения http запросов.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страницу: WP Fastest Cache, чтобы настроить плагин. Чтобы включить Русский язык, внизу страницы, в последнем поле, выберите Русский язык и Сохраните настройки.
Содержание
- Настройки
- Остальные страницы
- Блок кэш
— Кэширование, поставьте галочку, чтобы включить кэширование на вашем сайте.
— Preload, можно заранее создавать кэш для всех страниц, не дожидаясь пока посетитель зайдёт на ваш сайт. Поставьте галочку, в открывшемся окне поставьте 4 галочки и нажмите — ОК.
— Авторизованные, если поставите галочку, то кэшированные версии страниц не будут показываться авторизованным пользователям.
— Мобильные, поставьте галочку, чтобы отключить кэш на мобильных устройствах.
— Новая запись, поставьте галочку, чтобы очистить кэш при публикации записи или страницы.
— Сжатие HTML, поставьте галочку, чтобы уменьшать размер HTML кода страницы.
— Сжатие CSS, поставьте галочку, чтобы уменьшать размер CSS файлов.
— Объединение CSS, поставьте галочку, чтобы объединять CSS файлы в один, для уменьшения http запросов.
— Объединение JS, поставьте галочку, чтобы объединять JS файлы, для уменьшения http запросов.
— Компрессия Gzip, включение GZIP сжатия файлов. Внимание ! перед тем как включать данную функцию, проверьте, возможно на вашем сайте уже имеется GZIP сжатие. Если у вас уже включено GZIP сжатие, то галочку ставить НЕ нужно !
Внимание ! перед тем как включать данную функцию, проверьте, возможно на вашем сайте уже имеется GZIP сжатие. Если у вас уже включено GZIP сжатие, то галочку ставить НЕ нужно !
— Кэш в браузере, поставьте галочку, чтобы включить браузерное кэширование, для уменьшения времени загрузки страниц для повторных посетителей.
Сохраните настройки.
Остальные страницы
Очистка кэша, здесь можно — Очистить весь кэш или Очистить весь кэш и сжатые CSS/JS файлы.
Таймаут кэша, здесь можно установить временной период для авто-обновления кэша. Нажмите на кнопку — Add New Rule. В открывшемся окне выберите страницы для кэширования, укажите временной период и нажмите на кнопку — Save.
— Исключения, можно исключить определённые страницы из кэширования.
— CDN, можно подключить функцию CDN для доставки контента с другого сервера. Можно перенести файлы на другой сервер, тем самым вы снимите нагрузку со своего сервера. Платная услуга.
Можно перенести файлы на другой сервер, тем самым вы снимите нагрузку со своего сервера. Платная услуга.
Блок кэш
Вы можете установить на любой странице блок кэш, чтобы не кэшировать определённую страницу или запись. На странице редактирования записи или страницы, в визуальном редакторе, у вас появится новая кнопка в виде головы леопарда. Нажав на данную кнопку, у вас в записи появится специальный знак, который означает — Блок кэш, но на самом сайте знак не отображается.
На главной странице админ-панели wordpress, в верхней панели, появится вкладка для быстрого удаления кэша, а также удаления кэша и сжатых CSS/JS файлов.
Настройка плагина WP Super Cache wordpress новая инструкция !
Идеальные настройки WP Fastest Cache с CDN (2022)
WP Fastest Cache — это простой в настройке плагин кэширования, и он бесплатный!
Самый большой недостаток в том, что он не был обновлен для основных веб-приложений и не имеет многих функций. Журнал изменений показывает, что существенных обновлений не было в течение многих лет, и даты также не указаны.
Журнал изменений показывает, что существенных обновлений не было в течение многих лет, и даты также не указаны.
После настройки параметров WP Fastest Cache будьте готовы установить несколько дополнительных плагинов и выполнить другие оптимизации, если вы хотите лучших результатов. Вы можете использовать Perfmatters, который решает большинство из них, или переключиться на лучший плагин кэширования, который решает важные вопросы в Интернете (я использую FlyingPress).
В противном случае я расскажу о настройках WP Fastest Cache, настройке Cloudflare и BunnyCDN (комбинация CDN, которую я бы использовал), а также об обходных решениях для недостающих функций и основных веб-жизненных функций.
Не забудьте сравнить свои основные веб-жизненные показатели (я бы также проверил ваш веб-сайт на диаграмме GTmetrix Waterfall). Оставьте комментарий, если у вас есть вопросы или посмотрите их форум поддержки.
- Настройки
- Удалить кэш
- Оптимизация изображения
- Премиум
- Исключить
- CDN
- База данных
- Мои настройки
1.
 Настройки WP Fastest Cache
Настройки WP Fastest Cache Помимо отметки нескольких параметров, следует учитывать несколько моментов: как работает предварительная загрузка (что также может значительно повлиять на использование ЦП). Вы можете протестировать минифицирующих файлов с помощью WP Fastest Cache или Cloudflare, чтобы увидеть, какой из них дает наилучшие результаты, и
Рекомендуемые настройки быстрого кэша WP:
- Cache System: ON — включает кэширование на основе файлов. Вы можете очистить кеш на определенных страницах в меню «страницы» в WordPress, что потребляет меньше ресурсов процессора, чем очистка всего кеша.
- Система кэширования виджетов: премиум-функция
 Хотя есть гораздо лучшие платные решения, чем WP Fastest Cache Premium, вы можете включить его ON при его использовании. Это также позволяет исключить это для определенных сообщений.
Хотя есть гораздо лучшие платные решения, чем WP Fastest Cache Premium, вы можете включить его ON при его использовании. Это также позволяет исключить это для определенных сообщений. - Preload: ON — искусственно заполняет кеш, поэтому к тому времени, когда пользователи посещают ваш сайт, они с большей вероятностью получат попадание в кеш. Хотя он отлично подходит для скорости, во многих случаях он может увеличить загрузку ЦП. Лучший способ — использовать
- страниц в минуту: 4-6 (VPS-хостинг) или 10-12 (виртуальный хостинг).
 Это рекомендуется WP Fastest Cache, поскольку хостинг VPS более мощный и позволяет быстрее предварительно загружать страницы. Если вы получаете всплески ЦП, вы можете еще уменьшить число или изменить интервал предварительной загрузки с помощью задания cron (которое по умолчанию установлено каждые 5 минут).
Это рекомендуется WP Fastest Cache, поскольку хостинг VPS более мощный и позволяет быстрее предварительно загружать страницы. Если вы получаете всплески ЦП, вы можете еще уменьшить число или изменить интервал предварительной загрузки с помощью задания cron (которое по умолчанию установлено каждые 5 минут). - Перезапуск после завершения: ON — снижает использование ЦП за счет контролируемого создания кеша, а не очистки всего кеша и его повторного создания. Предварительная загрузка создаст кеш и перезапишет существующий файл кеша. Но это также может задержать появление новых изменений, поэтому тщательно проверьте это или поищите на форумах темы, связанные с настройкой.
- страниц в минуту: 4-6 (VPS-хостинг) или 10-12 (виртуальный хостинг).
- Вошедшие в систему пользователи: ON — вы не хотите показывать кешированную версию вошедшим в систему пользователям, если вы не запускаете сайт членства (или аналогичный), где пользователям нужна их собственная кешированная версия.
- Мобильный телефон: ВЫКЛ.
 — адаптивные веб-сайты должны отключить этот параметр. Это используется только в том случае, если ваш веб-сайт не адаптивен, вы используете специальную мобильную тему и вам нужен отдельный мобильный кеш или когда у вас есть элементы, специфичные для мобильных устройств, и у вас возникают проблемы с их отображением на мобильных устройствах.
— адаптивные веб-сайты должны отключить этот параметр. Это используется только в том случае, если ваш веб-сайт не адаптивен, вы используете специальную мобильную тему и вам нужен отдельный мобильный кеш или когда у вас есть элементы, специфичные для мобильных устройств, и у вас возникают проблемы с их отображением на мобильных устройствах. - Мобильная тема:
- Новое сообщение: ВЫКЛ. — в документации сказано останавливаться, если в настройках предварительной загрузки включен «перезагрузка после завершения». Обычно это очищает кэш при публикации новой страницы или публикации.
- Обновить публикацию: ON — очищает файлы кеша при обновлении публикации или страницы (подробнее).
- Minify HTML: ON – удаляет ненужные символы из HTML, включая встроенный JS/CSS.
- Minify HTML Plus: премиальная функция — теоретически более мощная минимизация CSS.

- Сокращение CSS: ON – та же концепция, что и сокращение HTML, только для файлов CSS. Если минимизация CSS или JS ломает ваш сайт, найдите проблемные файлы и исключите их в настройках исключения.
- Minify CSS Plus: премиальная функция — теоретически более мощная минимизация CSS. Опять же, плагины Cloudflare и minify могут минимизировать CSS бесплатно, так что не платите и оставьте OFF
- Объединить CSS: ВЫКЛ — есть несколько причин, по которым вам не следует комбинировать CSS/JS, например более медленное время загрузки и потенциальные проблемы с HTTP/2 + HTTP/3. Это означает, что вы должны оставить все настройки комбайна выключенными . Единственным исключением являются веб-сайты с очень маленькими файлами CSS/JS (т. е. менее 10 КБ, которые вы можете увидеть в GTmetrix Waterfall), но большинство сайтов не такие уж маленькие.

- Minify JS: премиум-функция
- Объединить JS: ВЫКЛ. — по той же причине не следует объединять CSS, это может больше помочь, чем навредить.
- Объединить JS Plus: премиум-функция — объединяет файлы JavaScript в нижнем колонтитуле, оставьте ВЫКЛ. .
- Gzip: ON — сжимает страницы, но Brotli работает быстрее. Загвоздка в том, что ваш хост должен поддерживать Brotli и активироваться в вашей учетной записи хостинга. В Cloudflare также есть настройка Brotli.
- Кэширование браузера: ON — сохраняет общие файлы вашего веб-сайта в браузере посетителя, чтобы при повторном посещении вашего веб-сайта (или переходе по страницам) эти файлы загружались быстрее.
- Отключить смайлики: ON – удаляет файл JavaScript, необходимый для преобразования смайликов в изображения.
 Если вам нужны смайлики, отключите их в WordPress и попробуйте вместо них использовать смайлики Unicode.
Если вам нужны смайлики, отключите их в WordPress и попробуйте вместо них использовать смайлики Unicode. - Блокировка рендеринга JS: премиум-функция — асинхронный JavaScript — это бесплатный плагин, который откладывает JavaScript, который исправляет ресурсы, блокирующие рендеринг. Не должно быть необходимости платить за это.
- Google Fonts: премиум-функция — загружает Google Fonts асинхронно, чтобы исправить ресурсы, блокирующие рендеринг. Однако лучший способ — разместить шрифты локально с помощью OMGF, Elementor или сделать это вручную. Как только шрифты будут загружены с вашего веб-сайта вместо fonts.gstatic.com, вы можете предварительно загрузить все шрифты, загружаемые в верхней части страницы или упомянутые в файлах CSS. Наконец, используйте font-display: swap, чтобы текст оставался видимым во время загрузки веб-шрифта.
- Ленивая загрузка: премиальная функция — ленивая загрузка изображений встроена в WordPress 5.

preload" >/dev/null 2>&1
 com?action=wpfastestcache&type=preload
com?action=wpfastestcache&type=preload
2. Удалить кэш
Удалите кэш и минифицированный CSS/JS, когда закончите настройку параметров WP Fastest Cache. Статистика кэша включена в премиум-версию WP Fastest Cache (возможно, самая полезная функция).
3. Оптимизация изображений
Оптимизация изображений в WP Fastest Cache Premium только сжимает изображения и передает их в WebP, но есть 2 большие проблемы.
Во-первых, оптимизация изображений — это нечто большее, чем сжатие/WebP (см. список ниже). Другая причина заключается в том, что даже если вы покупаете WP Fastest Cache, вы получаете только 1000 кредитов, когда каждая оптимизация использует 1 кредит. В конце концов, вы можете купить больше кредитов в дополнение к оплате WP Fastest Cache Premium. Стоимость этого просто не стоит ценности, на мой взгляд.
Стоимость этого просто не стоит ценности, на мой взгляд.
CDN и специальные плагины для оптимизации изображений справляются с этим гораздо лучше. CDN обычно стоят денег (например, Cloudflare Mirage + Polish или Bunny Optimizer), но они проще и оптимизируют изображения на лету. В остальном ShortPixel и Smush — популярные плагины для оптимизации изображений.
Отсутствующие функции
- Отправка изображений меньшего размера на мобильные устройства
- Предварительная загрузка изображений выше сгиба
- Добавить отсутствующие размеры изображения
- Подавать изображения более низкого качества при медленном соединении
- Удалить данные EXIF
4. WP Fastest Cache Premium
Если вы посмотрите на WP Fastest Cache free и Premium на их веб-сайте, вы увидите таблицу, сравнивающую их с W3 Total Cache и WP Super Cache.
Тем не менее, плагины премиум-класса, такие как FlyingPress (или WP Rocket), значительно лучше, чем WP Fastest Cache Premium, в котором по-прежнему отсутствуют многие оптимизации, которые вы найдете в основных веб-приложениях.
| Самый быстрый кэш WP | WP Ракета | Летающий пресс | |
|---|---|---|---|
| Минифай JS | Премиум | ✓ | ✓ |
| Отложить JavaScript | Премиум | ✓ | ✓ |
| Оптимизация базы данных | Премиум | ✓ | ✓ |
| Ленивая загрузка изображений | Премиум | ✓ | ✓ |
| Сжатие изображения | Премиум | х | через FlyingCDN |
| WebP | Премиум | х | через FlyingCDN |
| Ленивая загрузка iframe + видео | х | ✓ | ✓ |
| Задержка JavaScript | х | ✓ | ✓ |
| Удалить неиспользуемый CSS | х | Встроенный | Отдельный файл |
| Критический CSS | х | ✓ | ✓ |
| Предварительная загрузка ссылок | х | ✓ | ✓ |
| Оптимизировать шрифты Google | х | ✓ | ✓ |
| Предварительная загрузка важных изображений | х | х | ✓ |
| Ленивая отрисовка элементов HTML | х | х | ✓ |
| Ленивая загрузка фоновых изображений | х | Встроенный | Вспомогательный класс |
| Исключить изображения из отложенной загрузки | х | По URL-адресу | По номеру |
| Изображение для предварительного просмотра для YouTube iframe | х | ✓ | ✓ |
| Заполнитель YouTube для самостоятельного размещения | х | х | ✓ |
| Добавить отсутствующие размеры изображения | х | ✓ | ✓ |
| Документированная совместимость с APO | х | х | ✓ |
Плагины для использования с WP Fastest Cache для устранения недостающих функций:
- OMGF
- Короткий пиксель
- Летающий скрипт
- Летающие страницы
- WP Youtube Lyte
- Советы по ресурсам для предварительной* вечеринки
5.
 Исключить
ИсключитьИспользуется для исключения определенных элементов из кэша.
Основная причина использования этого — если минимизация CSS или минимизация JS ломает ваш сайт, и вы хотите его исключить. В этом случае вам нужно будет просмотреть исходный код, найти проблемный файл, нажать «добавить новое правило» и вставить URL-адрес. Таким образом, остальные ваши файлы CSS/JS все еще могут быть минимизированы.
Для WooCommerce и других сайтов электронной коммерции WP Fastest Cache автоматически исключает корзину, мою учетную запись и страницы оформления заказа, а также список пожеланий YITH WooCommerce. Корзины, обновленные через Ajax, совместимы с кешем, но виджеты корзины, использующие PHP для обновления корзины, должны исключать файл cookie woocommerce_items_in_cart.
На форумах поддержки также есть общие способы использования настроек исключения.
6. Настройки CDN
Первое, что вы должны решить, это какой CDN вы хотите использовать (его следует использовать только в том случае, если у вас есть посетители далеко от исходного сервера).
Мне нравится комбинация Cloudflare + BunnyCDN , которую также рекомендует Gijo из WP Speed Matters. Лучшее соотношение попаданий в кеш, лучшая маршрутизация и георепликация BunnyCDN — все это веские причины для использования обоих. BunnyCDN также быстрее, надежнее и дешевле, чем большинство других CDN, таких как StackPath + KeyCDN. У StackPath были проблемы, и его даже удалили с cdnperf.com.
В этом разделе показано, как настроить Cloudflare (первое) и BunnyCDN (второе), а также полезные советы.
Инструкции Cloudflare
Шаг 1 : Зарегистрируйтесь в Cloudflare через их веб-сайт. У некоторых хостов есть возможность активировать Cloudflare в вашей учетной записи хостинга, но они дают вам только ограниченные настройки. Единственное исключение, которое я бы сделал, это если вы используете Cloudflare Enterprise, который вы можете получить на Cloudways или Rocket. net. Я использую Cloudflare Enterprise на Cloudways и могу сказать, что это сильно влияет на вашу скорость.
net. Я использую Cloudflare Enterprise на Cloudways и могу сказать, что это сильно влияет на вашу скорость.
Шаг 2 : Добавьте свой веб-сайт в Cloudflare и выберите план (бесплатный план подходит для большинства сайтов, но у Cloudflare Pro есть APO, оптимизация изображений с помощью Mirage + Polish и другие функции скорости/безопасности). Они просканируют записи DNS, нажмут «продолжить» и назначат вам 2 сервера имен.
Шаг 3 : Войдите в свой регистратор доменов и измените серверы имен на Cloudflare.
Шаг 4: В своем профиле Cloudflare перейдите в раздел «Токены API» → «Создать токен» → «Использовать шаблон WordPress» → «Перейти к сводке» → «Создать токен». Это токен, который вам понадобится для WP Fastest Cache.
Шаг 5: В WP Fastest Cache нажмите «CDN by Cloudflare» в настройках CDN. Добавьте свой токен API. WPFC проведет вас через несколько страниц и автоматически настроит несколько параметров Cloudflare.
По умолчанию WP Fastest Cache отключает автоматическую минимизацию JavaScript, CSS и HTML в Cloudflare. Вы можете изменить это, когда закончите настройку Cloudflare в настройках Cloudflare в разделе «Скорость» → «Оптимизация», и проверьте, дает ли минимизация файлов в Cloudflare или WP Fastest Cache лучшие результаты (особенно учитывая, что бесплатная версия WPFC не минимизирует файлы JavaScript) .
Rocket Loader также будет отключен для обеспечения лучшей совместимости.
Срок действия кэша браузера будет установлен на 6 месяцев.
Все готово с Cloudflare!
Бесплатные функции, которые следует учитывать в панели инструментов Cloudflare
- TLS 1.3 – самый быстрый протокол TLS (рекомендую установить минимальную версию TLS 1.2).
- Режим борьбы с ботами – блокировать спам-ботов, которые регистрируются в событиях вашего брандмауэра.

- Ранние подсказки – ранние подсказки предварительной загрузки/преконнекта, которые сокращают время ожидания сервера.
- Crawler Hints – сообщает сканерам, обновляется ли контент, чтобы предотвратить бесполезное сканирование.
- Правила страницы – вот скриншот 3 распространенных правил страницы для сайтов WordPress.
- Правила брандмауэра – еще один скриншот 4 распространенных правил брандмауэра для WordPress.
- HTTP/3 с QUIC – обеспечивает доступ к веб-сайту с более быстрого HTTP/3 (используйте тест HTTP/3).
- Защита от хотлинков – запрещает веб-сайтам копировать изображения и использовать пропускную способность.
- Zaraz – выгружает сторонние скрипты в Cloudflare (Google Analytics, Ads и др.).
- SXG – предварительно загружает контент, чтобы он загружался быстрее при нажатии на ваш сайт в Google.

У них также есть платные дополнения, такие как APO, Mirage и Polish, Argo Tiered Cache, ограничение скорости и многие другие. Вы можете прочитать больше о настройках Cloudflare, которые я рекомендую.
Инструкции BunnyCDN
Шаг 1 : Зарегистрируйтесь в BunnyCDN. У них более 90 точек присутствия, и это стоит от 0,01 до 0,06 доллара за ГБ, что является одним из самых дешевых (но лучших) CDN. Он также настоятельно рекомендуется в группах Facebook.
Шаг 2 : Добавьте мой код OMM5 в раздел выставления счетов BunnyCDN, если вы хотите 5 долларов в виде бесплатных кредитов.
Шаг 3 : В панели управления BunnyCDN перейдите в раздел Pull Zones → Add Pull Zone. Для имя введите свое доменное имя как есть (без HTTPS, WWW или .com). Для исходного URL добавьте фактическое доменное имя. Затем выберите регионы, которые вы хотите использовать. Некоторые из них дороже, чем другие, поэтому, если у вас нет пользователей в Южной Африке, рассмотрите возможность отключения этого региона. Внизу нажмите «Добавить зону вытягивания».
Некоторые из них дороже, чем другие, поэтому, если у вас нет пользователей в Южной Африке, рассмотрите возможность отключения этого региона. Внизу нажмите «Добавить зону вытягивания».
Шаг 4 : BunnyCDN покажет имя вашей зоны pull + домен CDN. Вам понадобятся оба.
Шаг 5 : В WP Fastest Cache нажмите «Другие поставщики CDN» в настройках CDN. Добавьте свой URL-адрес CDN и исходный URL-адрес из BunnyCDN. Вы можете настроить собственное имя хоста, такое как cdn.yourwebsite.com, если вы не хотите, чтобы .b-cdn.net был в вашем URL-адресе CDN, но вы должны сделать это, прежде чем продолжить.
Шаг 6 : Выберите файлы, которые вы хотите передать из BunnyCDN. Я оставил все включенным.
Шаг 7 : Укажите источники, если вы хотите, чтобы BunnyCDN обслуживал только некоторые из них (а не все), или исключите источники. Они основаны на ключевых словах, но я оставил их пустыми. Затем продолжайте нажимать «Далее».
Затем продолжайте нажимать «Далее».
Шаг 8 : Если вы настроили и Cloudflare, и BunnyCDN, вы увидите зеленые галочки.
Шаг 9 : Установите плагин BunnyCDN и добавьте имя зоны вытягивания из шага №4. Это может помочь обеспечить передачу большего количества файлов из BunnyCDN. Когда я только настроил BunnyCDN через свой плагин кеша, я заметил, что некоторые файлы CSS/JS не обслуживаются из него. Это то, что мне порекомендовала служба поддержки BunnyCDN, которая решила эту проблему, но я бы тщательно протестировал ее и проверил ваши файлы.
Шаг 10 : Проверьте свой веб-сайт на наличие ошибок и убедитесь, что обслуживаются правильные файлы.
Если вы заинтересованы в использовании георепликации или Bunny Optimizer, см. мое руководство по BunnyCDN.
7. База данных
Нет необходимости покупать WP Fastest Cache Premium для очистки базы данных, если у вас есть WP-Optimize.
Он также лучше справляется с очисткой вашей базы данных, поскольку удаляет больше мусора, и вы можете планировать текущую очистку базы данных (при этом сохраняя указанное количество пост-редакций).
Не менее важно то, что он позволяет вам удалять таблицы, оставленные старыми плагинами, и видеть, какие плагины/модули добавляют больше всего накладных расходов.
8. Мои настройки
Хостинг + CDN
Я использую Rocket.net с бесплатным Cloudflare Enterprise и средний глобальный TTFB <150 мс (или просмотрите мои страницы, чтобы узнать, как быстро они загружаются). Поскольку TTFB является частью основных веб-жизненных показателей и 40% LCP, это оказывает большое влияние на основные веб-жизненные показатели, особенно потому, что сочетание хорошего хоста и CDN, возможно, является лучшим способом уменьшить TTFB. С Rocket.net вы действительно убиваете двух зайцев одним выстрелом.
Просто чтобы дать вам представление об их спецификациях, все планы имеют 32 процессора + 128 ГБ ОЗУ, твердотельные накопители NVMe, Redis и полное кэширование страниц Cloudflare + интеллектуальную маршрутизацию Argo. У них нет ограничений на количество рабочих операций PHP (и на 10-25 посещений в месяц больше, чем у Kinsta), поскольку только около 10% трафика попадает на исходный сервер благодаря их Cloudflare Enterprise. Бен Габлер — один из самых умных парней, когда дело доходит до производительности, вот мой полный обзор, и вы можете попробовать их за 1 доллар. Я использовал SiteGround, Cloudways Vultr HF, затем Rocket.net. Каждый переход был большим улучшением по сравнению с предыдущим хостом.
У них нет ограничений на количество рабочих операций PHP (и на 10-25 посещений в месяц больше, чем у Kinsta), поскольку только около 10% трафика попадает на исходный сервер благодаря их Cloudflare Enterprise. Бен Габлер — один из самых умных парней, когда дело доходит до производительности, вот мой полный обзор, и вы можете попробовать их за 1 доллар. Я использовал SiteGround, Cloudways Vultr HF, затем Rocket.net. Каждый переход был большим улучшением по сравнению с предыдущим хостом.
| SiteGround | Кинста | NameHero Turbo Cloud | Cloudways Vultr HF | Rocket.net | |
|---|---|---|---|---|---|
| Тип размещения | Общий | Облако | Общий | Облако | Частное облако |
| Хранение | САТА | САТА | NVMe | NVMe | NVMe |
| Ядра процессора | Нет в списке | 12 | 3 | 1 | 32 |
| ОЗУ (ГБ) | Нет в списке | 8 | 3 | 1 | 128 |
| Кэш объектов | Мемкэш | Redis (100 долларов в месяц) | Редис | Redis (Pro) | Редис |
| Сервер | Nginx | Nginx | LiteSpeed | Апач | Nginx |
| PHP-обработка | ФастКГИ | ФастКГИ | ФастКГИ | ФПМ | LiteSpeed |
| CDN | SiteGround CDN | Cloudflare Enterprise | QUIC. cloud cloud | Cloudflare Enterprise (5 долларов США в месяц) | Cloudflare Enterprise |
| точки присутствия CDN | 14 | 270 | 70 | 270 | 270 |
| Полностраничный кэш | ✓ | ✓ | ✓ | х | ✓ |
| Интеллектуальная маршрутизация Argo | х | х | х | ✓ | ✓ |
| Балансировка нагрузки | х | х | х | ✓ | ✓ |
| HTTP/3 | ✓ | ✓ | ✓ | ✓ | ✓ |
| WAF | ✓ | ✓ | ✓ | ✓ | ✓ |
| Оптимизация изображения | Ограниченный | х | ✓ | ✓ | ✓ |
| Сжатие | Бротли | Бротли | Бротли | GZIP | Бротли |
| Ограничения процессора | Очень часто | рабочих PHP | В среднем | В среднем | Нет |
| Хостинг электронной почты | ✓ | х | ✓ | х | х |
| Крупные происшествия | Google заблокировал DNS на 4 дня | Нет | 2 дня простоя | Нет | Нет |
| Бесплатная миграция | 30 долл. США/сайт США/сайт | Неограниченно бесплатно | 10 сайтов бесплатно | 1 бесплатно | Неограниченно бесплатно |
| Продление | Очень высокая | Ежемесячно | Высокий | Ежемесячно | Ежемесячно |
| TrustPilot | 4,6/5 | 4,4/5 | 4,7/5 | 4,5/5 | 4,9/5 |
| Скидка | Нет | Нет | Применяется на кассе | Скидка 30% на 3 месяца | $1 первый месяц |
Плагин кэширования
FlyingPress быстрее, чем WP Rocket (и значительно быстрее, чем WP Fastest Cache), если вы посмотрите на сравнительную таблицу плагинов кэширования ранее в посте. Я перешел с WP Rocket на FlyingPress.
Я перешел с WP Rocket на FlyingPress.
Выгрузка ассетов
В основном я использую Perfmatters для выгрузки ассетов + удаления наворотов. Но я бы посчитал это обязательным плагином, если вы все еще используете WP Rocket, поскольку он устраняет некоторые недостающие функции.
Тема — GeneratePress с GenerateBlocks содержит меньше CSS/JS, чем Elementor/Divi. Я также смог заменить свои плагины таблицы/галереи/комментариев блоками Гутенберга + собственные комментарии.
Заключительные мысли
Несмотря на то, что в WP Fastest Cache не хватает многих функций, он по-прежнему бесплатный и имеет отличные отзывы. Чтобы получить максимальную отдачу от него, требуется довольно много настроек, даже если настройки выглядят простыми. Но я написал руководства почти по каждому плагину кэширования и придерживаюсь FlyingPress.
Cheers,
Tom
Как оптимизировать производительность WordPress с помощью WP Fastest Cache
Как оптимизировать производительность WordPress с помощью WP Fastest Cache Кэширование необходимо для оптимизации сайта WordPress, но управление кэшированием может быть затруднено. Кэширование рекомендуется инструментами оценки производительности, такими как Google Page Speed, для повышения производительности веб-сайта; однако плагины кэширования часто бывают сложными. В отличие от других сложных плагинов для управления кешем, WP Fastest Cache намного проще в использовании и имеет более удобный интерфейс для управления кешем WordPress. Эта статья покажет вам, как установить и настроить плагин WP Fastest Cache на вашем веб-сайте на базе WordPress.
Кэширование рекомендуется инструментами оценки производительности, такими как Google Page Speed, для повышения производительности веб-сайта; однако плагины кэширования часто бывают сложными. В отличие от других сложных плагинов для управления кешем, WP Fastest Cache намного проще в использовании и имеет более удобный интерфейс для управления кешем WordPress. Эта статья покажет вам, как установить и настроить плагин WP Fastest Cache на вашем веб-сайте на базе WordPress.
Что такое плагин WP Fastest Cache?
Плагин WP Fastest Cache позволяет повысить производительность вашего веб-сайта, улучшить скорость загрузки и включает в себя следующие ключевые функции:
- Mod_Rewrite, который является самым быстрым методом, используемым в этом плагине
- Все файлы кеша удаляются при публикации поста или страницы
- Администратор может удалить все кэшированные файлы со страницы параметров
- Администратор может удалить мини-файлы css и js со страницы параметров
- Заблокировать кеш для определенной страницы или публикации с коротким кодом
- Тайм-аут кэша — все кэшированные файлы удаляются в заданное время
- Тайм-аут кэша для определенных страниц
- Включить/отключить опцию кэширования для мобильных устройств
- Включить/отключить параметр кэширования для зарегистрированных пользователей
- Поддержка SSL
- Поддержка CDN
Установка и настройка подключаемого модуля WP Fastest Cache
Чтобы установить и настроить подключаемый модуль WP Fastest Cache, выполните следующие действия:
- Войдите на свой сайт WordPress с учетной записью администратора.

- На панели инструментов на левой боковой панели нажмите «Плагины», а затем нажмите «Добавить новый».
Найдите «WP Fastest Cache», нажмите «Установить», а затем нажмите «Активировать плагин»:
На панели инструментов на левой боковой панели нажмите WP Fastest Cache:
Установите флажок рядом с Включить на вкладке Настройки:
Выберите любые другие параметры, которые вы хотели бы установить для дальнейшей оптимизации вашего сайта WordPress. Рекомендуемые параметры для включения включают:
- Minify HTML
- Минимизировать CSS
- Gzip
- Кэширование в браузере
- Серые параметры и оптимизация изображения доступны только для доступны только для премиум-версий
- Нажмите кнопку «Отправить», чтобы активировать настройки кэша. Появится диалоговое окно подтверждения для подтверждения изменений.
 Перезагрузите сайт WordPress и проверьте разницу в скорости загрузки страниц.
Перезагрузите сайт WordPress и проверьте разницу в скорости загрузки страниц.
Дополнительная информация
Для получения дополнительной информации о плагине WP Fastest Cache посетите: https://wordpress.org/plugins/wp-fastest-cache/
Получите управляемый хостинг WordPress
Подробности статьи
- Продукт: Все аккаунты
- Уровень: Новичок
Другие статьи в этой категории
- Установка подключаемого модуля Wordfence Security
- Установка Akismet
- Установка и настройка форума bbPress на WordPress
- Установка и настройка WooCommerce
- Установка и настройка 2Checkout
- Настройка платежей PayPal для WordPress
- Установка и настройка подключаемого модуля Google XML Sitemaps
- Установка и настройка плагина Postie
- Отключение плагинов в WordPress
- Установка и настройка плагина системы комментариев Disqus
- Установка и настройка подключаемого модуля EWWW Image Optimizer
- Установка и настройка подключаемого модуля расширенного редактора TinyMCE
- Плагины WordPress A2 Hosting не рекомендует
- Исчезающие плагины WordPress
- Установка и использование подключаемого модуля P3
- Установка и настройка подключаемого модуля UpdraftPlus
- Установка и настройка плагина LiteSpeed Cache для WordPress
- Управление плагинами на управляемом WordPress A2 Hosting
- Установка и использование подключаемого модуля Query Monitor
- Включение автоматических обновлений для плагинов WordPress
- Перевод сайта WordPress с помощью плагина GTranslate
- Настройка статистики сайта для WordPress
- Генератор карт сайта XML для WordPress
- Установка плагина Auto Image Alt Attribute в WordPress
- Установка плагина Online Users Stats для WordPress
- Создание истории действий пользователя для WordPress
- Мониторинг производительности базы данных MySQL в WordPress
- Срок действия логина для WordPress с самоистечением
- Очистка базы данных WordPress с помощью плагина Advanced Database Cleaner
- Оптимизация базы данных WordPress
- Мониторинг Ошибка WordPress
- Клонирование контента в WordPress
- Переключение пользователей для WordPress
- Тестовая электронная почта для WordPress
- Страница гостевой книги для WordPress
- Встраивание шрифтов Adobe в сайты WordPress
- Система записи на прием для WordPress
- Прилепленное меню на WordPress
- Отображение случайных сообщений в WordPress
- Формы обзора сайта для WordPress
- Отключение обновлений плагинов
- Изменение шрифтов с помощью классического редактора WordPress
- Бесконечная прокрутка для WordPress
- Использование плагина Search Exclude для исключения записей WordPress и страниц в поиске
- Импорт пользователей из файла CSV в WordPress
- Создание юридических страниц в WordPress
- Ссылка WhatsApp на WordPress
- Предотвращение XSS-уязвимостей в WordPress
- Оптимизация сайтов WordPress с помощью WP Fastest Cache
- Сбросить содержимое в WordPress
- Ограничение попыток входа в систему на WordPress
- Включение режима обслуживания в WordPress
- Удаление префикса категории из URL-адреса страницы WordPress
- Создание короткой ссылки в WordPress
- Заголовки безопасности HTTP в WordPress
- Отключить XML-RPC с помощью оптимизированного плагина A2 в WordPress
- Установка плагина BoldGrid Impression для WordPress
- Изменение URL-адреса страницы входа администратора WordPress по умолчанию
- Реализация двухфакторной аутентификации (2FA) для WordPress
- Установка Google Authenticator для WordPress
- Добавление корзины покупок PayPal в WordPress
- Оптимизация базы данных WordPress
- Повышение производительности WordPress
- Поддержка SVG в WordPress
- Темный режим для WordPress
- Показать всплывающее сообщение в WordPress
- Создание резервной копии WordPress с помощью плагина All-in-One WP Migration
- Создание динамических форм в WordPress
- Обновление плагина WordPress
- Баннер соответствия требованиям к файлам cookie в WordPress
- Администрирование базы данных WordPress с помощью плагина WP Data Access
- Настройка политик паролей для WordPress
- Отключить создание эскизов в WordPress
- Остановить WordPress от создания изображений разных размеров без плагина
- Избегайте обнуленных тем и плагинов WordPress
- Встраивание кодов JavaScript и HTML в WordPress
- Поиск и замена данных в WordPress
- Проверка регистрации пользователя для WordPress
- Настроить сжатие изображений в WordPress
- Защита от копирования контента в WordPress
- Отображение связанных сообщений в WordPress
- Блокировка сообщений в WordPress
- Отображение календаря событий в WordPress
- Преобразование WordPress в безголовый WordPress
- Настройка функции загрузки файлов в постах или страницах WordPress
- Отображение ленты Twitter в WordPress
- All-in-One (AISEO) SEO-рейтинг WordPress плагин
- Разрешить пользователям публиковать сообщения с помощью внешнего интерфейса WordPress
- Настройка меню администрирования WordPress и панели инструментов
- Средство проверки неработающих ссылок для WordPress
- MonsterInsights — плагин Google Analytics для WordPress
- Установка плагина расширения функции доставки WooCommerce
- Установка плагина Really Simple SSL для WordPress
Показать больше
Статьи по теме
- Очистка кеша в WordPress
- Настройка задания cron для WordPress
- Установка WordPress на управляемый хостинг WordPress от A2 Hosting
Показать больше
Развивайте свой веб-бизнес
Подпишитесь, чтобы получать еженедельные советы, стратегии и новости, необходимые для развития вашей сети
бизнес.
Бесплатно. Отписаться в любое время.
Была ли эта статья полезной для вас? Тогда вам понравится наша поддержка. Испытайте преимущества хостинга A2 уже сегодня и получите предварительно защищенный и предварительно оптимизированный веб-сайт. Ознакомьтесь с нашими планами веб-хостинга сегодня.
WP Самый быстрый кэш — наше время загрузки меньше 1 секунды!
Кэширование стало одним из наиболее широко используемых терминов, когда речь идет об улучшении производительности веб-сайта. Это почти стало идеальным решением, когда ваш сайт загружается не так быстро, как вы хотите.
Возможно, это не единственное решение, но он, безусловно, входит в число тех, которые оказывают наиболее значительное влияние с таким небольшие усилия с вашей стороны
Проще говоря, кэширование — это возможность хранить определенные активы вашего сайта на устройстве, таком как локальный ПК или браузер, для легкого доступа в будущем. В случае WordPress, поскольку на вашем сайте много файлов и динамического контента, плагины кэширования создают статическую HTML-версию вашего сайта и сохраняют ее для будущего использования.
Когда пользователь снова посещает страницу, он будет обслуживаться статический сайт, что уменьшит время загрузки страницы. Это также помогает снизить нагрузку на сервер, связанную с повторной обработкой и повторно визуализируйте свой сайт.
В отдельном посте мы рассмотрели 15 лучших доступных плагинов кэширования. И это, безусловно, может дать вам представление о том, сколько вариантов и сколько информации доступно, когда дело доходит до кэширования.
В этой статье мы подробно рассмотрим один из наиболее широко используемых плагинов на рынке, созданный специально для того, чтобы помочь вам решить ваши проблемы с «кэшированием». Самый быстрый кеш WP.
Содержание
- Что такое WP Fastest Cache?
- Как это работает?
- Стоимость WP Fastest Cache
- Возможности WP Fastest Cache
- Как настроить WP Fastest Cache
- Зачем использовать WP Fastest Cache по сравнению с другими плагинами кэширования
- Краткое изложение WP Fastest Cache Преимущества
- Недостатки WP Fastest Cache
- Окончательный рейтинг для WP Fastest Кэш
- Заключение
Что такое WP Fastest Cache?
WP Fastest Cache — это плагин кэширования WordPress, известный своей простотой и удобством использования. Плюс у него есть бесплатная версия.
Плюс у него есть бесплатная версия.
Это, безусловно, один из наших любимых бесплатных плагинов для кэширования, потому что он невероятно хорошо справляется со своей работой. Конечно, у вас будет гораздо больше возможностей и возможностей с платной версией, такой как WP Rocket, но если это не соответствует вашему бюджету, это отличная альтернатива.
Но это не значит, что он слабый либо. Это определенно доставляет, когда дело доходит до его эффективности.
Имея более 1 миллиона активных установок, вы могу сказать, что это фаворит среди WordPress. У них есть невероятная поддержка и постоянные обновления, и у вас есть полный контроль над всеми кэширование вещей.
Как это работает?
Что такое обзор без доказательств?
Итак, мы создали совершенно новый сайт с потрясающе быстрой темой Astra и импортировали один из начальных шаблонов из коллекции.
Работает на WordPress 5.3.2 и PHP версии 7.3
Мы собираемся проверить, насколько эффективен WP
Fastest Cache — это кэширование и общее ускорение вашего сайта.
Обратите внимание, это совершенно новый сайт без какого-либо другого контента, кроме того, что есть в демоверсии. Итак, возьмите эти результаты и умножайте в зависимости от размера вашего собственного веб-сайта.
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
До WP Fastest Cache
Основываясь на нашем первоначальном тесте скорости домашней страницы, результаты уже впечатляют: время загрузки составляет 1,7 секунды. Большая часть этой скорости в основном основана на легком и высоко оптимизированном коде темы Astra.
Теперь посмотрим, поможет ли WP Fastest Cache.
После WP Самый быстрый кэш
При включенном кешировании значительно уменьшилось время загрузки страницы. Уменьшено с 1,7 секунды до 1,2 секунды.
Уменьшено с 1,7 секунды до 1,2 секунды.
Обратите внимание, что между этими двумя тестами на сайте больше ничего не делалось. Хотя нам нужно было настроить WP Fastest Cache для максимальной производительности. После установки плагина вам все равно нужно активировать несколько вещей, чтобы он начал выполнять свою работу.
В отличие от некоторых других наиболее эффективных плагинов кэширования, у WP Fastest Cache есть бесплатная версия. Конечно, с ограниченными функциями, но есть все основные элементы, такие как минимизация HTML и CSS и кеширование браузера, среди прочего.
Для получения полного списка функций посетите веб-сайт здесь.
Но чтобы максимально использовать все замечательные функции плагина, вы можете выбрать WP Fastest Cache Premium.
Они имеют разные уровни в зависимости от количество лицензий, которые вы получите:
- Bronze 49 долларов США — лицензия на 1 сайт
- Silver 125 долларов США — лицензия на 3 сайта
- Gold 175 долларов США — лицензия на 5 сайтов
- И многое другое
WP Cache Fastest Cache Features
29 невероятно многофункциональный. Удивительно, насколько мощный этот легкий плагин.
Удивительно, насколько мощный этот легкий плагин.Как уже упоминалось, бесплатная версия дает у вас так много работы, и если у вас есть только базовый сайт, это, вероятно, достаточно для вас.
Бесплатная версия включает в себя такие функции, как:
- Mod_Rewrite, который является в этом плагине используется самый быстрый метод
- Все файлы кеша удалены при публикации поста или страницы
- Администратор может удалить все кешированные файлы со страницы параметров
- Администратор может удалить минимизированный CSS и js файлы со страницы параметров
- Заблокировать кеш для определенной страницы или опубликуйте с коротким кодом
- Тайм-аут кэша — все кэшировано файлы удаляются в определенное время
- Тайм-аут кэша для определенных страницы
- Включить/выключить параметр кэширования для мобильные устройства
- Включить/выключить опцию кэширования для зарегистрированных пользователей
- Поддержка SSL
- Поддержка CDN
- Поддержка Cloudflare
- Кэш предварительной загрузки – Создайте кэш всего сайта автоматически
- Исключить страницы и юзер-агенты
Если вы действительно хотите управлять системой кэширования своего сайта, Pro-версия всего за 49 долларов может дать вам гораздо больше:
 Рассмотрите возможность доставки критически важных JS в процессе и отсрочки всех некритических JS 9.0016
Рассмотрите возможность доставки критически важных JS в процессе и отсрочки всех некритических JS 9.0016Вероятно, лучшая функция этого плагина для меня заключается в том, что он невероятно прост и интуитивно понятен в использовании, даже если вы новичок.
Как настроить WP Fastest Cache
Мы не знаем, сколько раз я говорил это но это невероятно просто. Вам не нужно много знать о кэшировании работает, чтобы начать настройку этого.
Мы покажем вам, как мы это сделали на нашем тесте сайт:
Шаг 1. Установите подключаемый модуль
Это можно сделать двумя способами. Во-первых, загрузив плагин с WordPress.org здесь.
После загрузки ZIP-файла. Просто зайдите в панель управления WordPress. Наведите курсор на Плагины > Добавить новый.
Оказавшись на этой странице, просто нажмите Загрузить плагин прямо вверху. Выбирать
файл с вашего компьютера и нажмите Установить
В настоящее время.
Выбирать
файл с вашего компьютера и нажмите Установить
В настоящее время.
После установки вам будет предложено активируйте его, и все готово.
Другой и более простой способ установки плагин напрямую через панель управления WordPress.
Для этого снова перейдите к Плагины > Добавить новый , но на этот раз введите « WP Fastest Cache » в поле поиска, нажмите Установить сейчас , затем Активировать.
Оттуда вы будете перенаправлены на Список установленных плагинов, и вы увидите, что он есть, установлен и активирован.
Теперь настроим.
Шаг 2. Настройте WP Fastest Cache
Чтобы настроить плагин, просто зайдите на свой Панель инструментов WordPress и найдите WP Fastest Cache (да, тот, у которого логотип гепарда).
Как только вы нажмете на нее, вас поприветствует эта прекрасная коллекция флажков.
Все, что вам нужно сделать, это отметить тот, который вы
хотите активировать, нажмите Отправить и
все готово.
Для этого очень простого тестового сайта, который мы создали, мы включили все, кроме объединения CSS и JS. Поскольку это очень простой сайте, нет ничего плохого в том, чтобы его активировать, но в то же время это не необходимый.
Если у вас немного сложнее настройки, всегда не забывайте сначала создавать резервную копию своего сайта, прежде чем делать какие-либо Эти изменения. Поскольку независимо от того, какой плагин вы используете, всегда есть угроза взлома и недоступности вашего сайта.
Вы также получаете гораздо больше возможностей в пределах его другие вкладки настроек.
Если вы более продвинутый пользователь, быть очень полезным с указанием, какой вариант вам понадобится и не нужен для Ваш сайт.
Однако многие из них доступны только на премиум версии.
Еще одна полезная функция этого плагина заключается в том, что, хотя вы можете настроить его на автоматическую очистку кеша каждый раз, когда сообщение обновляется или публикуется, вы все равно можете сделать это вручную из панели администратора.
Это особенно полезная функция, поскольку во многих случаях, если вы не очистите кеш, это займет очень много времени для ваши изменения, чтобы отразиться на экране вашего пользователя.
Как видите, это не так сложно, как множество других плагинов кэширования, которые используют гораздо более запутанную терминологию и много экранов.
По умолчанию вы получаете основные настройки с подсказками, которые помогут вам узнать, для чего нужны эти настройки. И после этого нужно просто поставить галочку в нескольких полях. Простой, но мощный.
Зачем использовать WP Fastest Cache по сравнению с другими плагинами кэширования
Основной ответ заключается в том, что это действительно просто использовать. С другими плагинами кэширования, которые стоят примерно по той же цене, вы не получайте столько власти и контроля.
С другими подключаемыми модулями кэширования вам придется проходить экран за экраном настроек, что может привести к невероятной путанице. При этом у вас есть удобный флажок заранее и макет с вкладками других настроек.
При этом у вас есть удобный флажок заранее и макет с вкладками других настроек.
Кроме того, я давно пользуюсь этим плагином лет, и это в основном научило меня многому из того, что мы знаем о кэшировании из-за к их удобным всплывающим подсказкам.
Идея этого плагина состоит в том, чтобы сделать мощный инструмент, который поможет вам с кэшированием вашего веб-сайта, но не сделает его видимым. как будто вы управляете космическим челноком. ?
Сводка WP Fastest Cache Преимущества
WP Fastest Cache не возглавляет ни один из списков, когда речь идет о количестве активных установок или рейтингах от других разработчиков, но его сила заключается в его пользовательском интерфейсе, его цене и функциях, которые он поставляется прямо из коробки. .
Очень легко недооценить этот вид простоты, но когда вы потратили часы и часы на создание веб-сайта, вы понять, как много значит создать что-то столь важное без необходимости пройти 10 экранов настроек.
Кроме того, это один из немногих плагинов,
Я использовал это, предлагая почти мгновенные результаты, когда мы запускаем результаты теста скорости. сразу после активации.
сразу после активации.
Недостатки WP Fastest Cache
Единственный недостаток, который мы видим при использовании этого плагина, заключается в том, что, хотя пользовательский интерфейс очень прост и удобен, ему не хватает ощущения премиум-класса при навигации по нему.
В отличие от таких плагинов, как WP Rocket или других плагинов для кэширования, пользовательский интерфейс не является причудливым или элегантным, что может оттолкнуть многих людей.
Кроме того, мы чувствуем, что другой функции, зарезервированные для премиум-версии, должны быть доступны для бесплатная версия тоже. Такие функции, как оптимизация изображений, мобильные устройства и кеш виджетов, и чистка базы данных. Хотя, я бы понял почему. 49 долларов не так уж и много по сравнению с другими плагинами, которые предлагают то же самое или даже меньше функциональные возможности как WP Fastest Cache
Окончательный рейтинг для WP Fastest Кэш
Мы бы дали WP Fastest Cache эти последние Рейтинг:
Набор функций: 5/5
Пользовательский интерфейс: 3,5/5
Простота использования: 4/5
Поддержка: 4/5
Цена: 4/5
Общий: 4,1/53 Заключение
Если вы относитесь к тому типу людей, которые
больше о производительности, чем о причудливых цветах и тексте, WP Fastest Cache может
быть для тебя.

