Wp fastest cache настройка плагина, подробные и точные инструкции
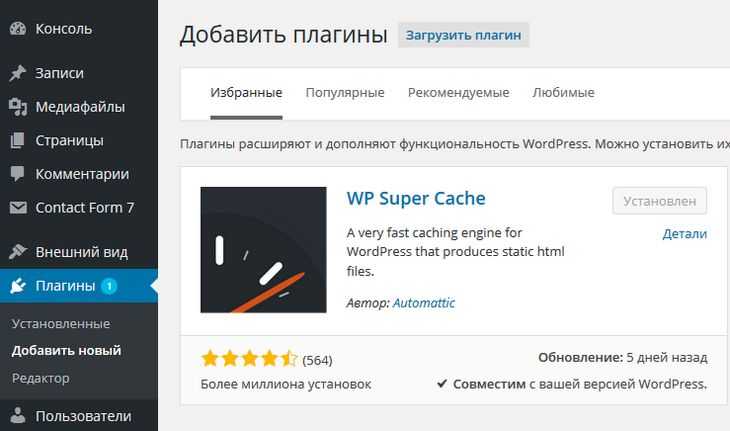
Заезженная тема кеширования больная точка, новички не совсем понимают, но в данной статье предполагается что пользователь знает для чего кэш, поэтому произведена в плагине wp fastest cache настройка и разобраны все пункты. Установка стандартная либо через поиск, либо в панели по запросу, вот так выглядит, но если не нашли то вот страница.
поиск wp fastest cacheНастройка основного кеша
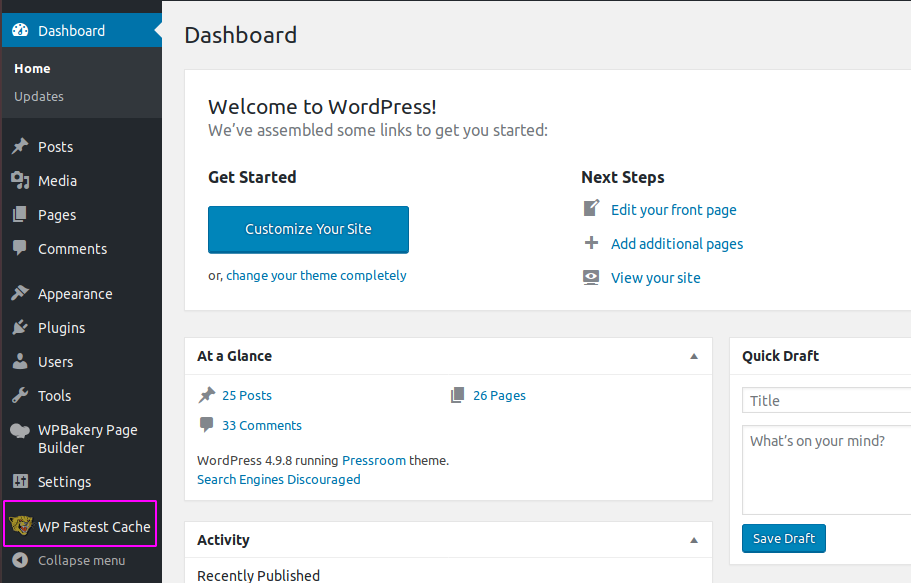
Переходим в настройки wp fastest cache, основные первые два пункта о них поговорим поподробнее.
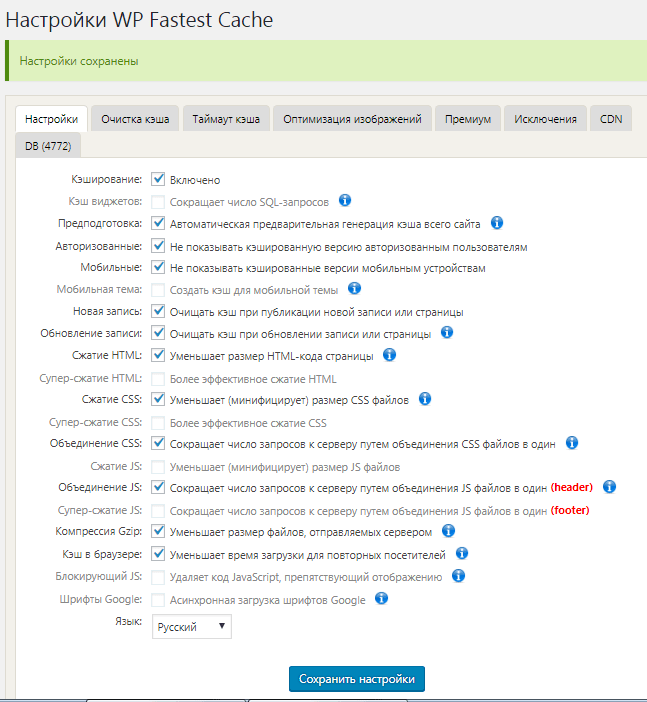
активация плагина- Вкладка Настройки
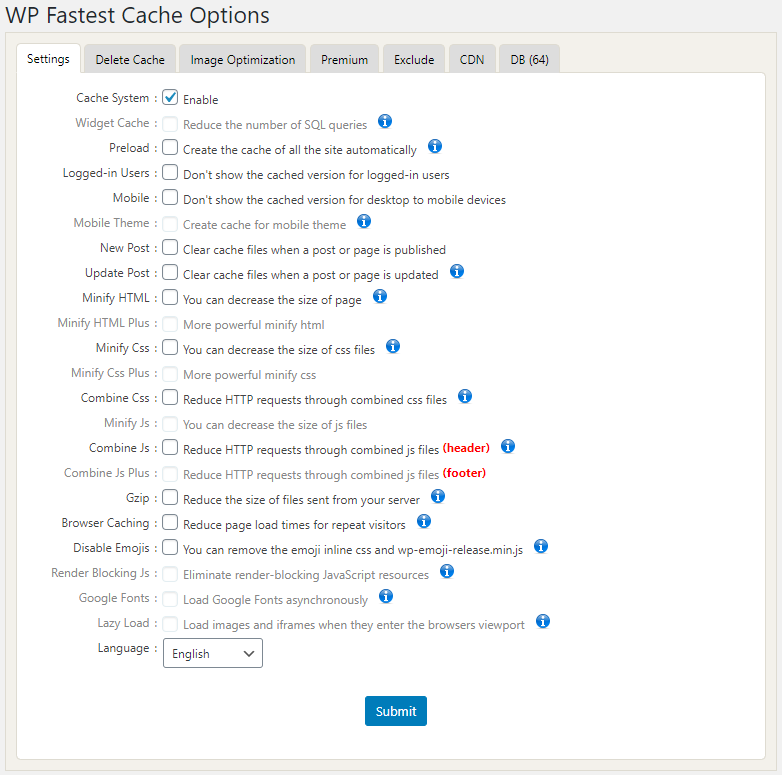
- Включаем саму функцию кэширования, то есть запускаем
- Автоматическая предварительная генерация, это должен делать плагин по умолчанию, создавать копию страниц и выдавать пользователю, включаем чекбокс и настраиваем
- На какие страницы распространяем действие инструмента, по мне оставить только Post , Pages и Homepage, выставляем из потребностей
- Долго вникал зачем раздел в wp fastest cache, при очистке кэша, начинаются заново создаваться копии страниц.
 И чтобы не нагружать сервер (потому что есть и по 5000 статей, и если все разом начнут создаваться, то возможны в лучшем случае тормоза при загрузке, в худшем падение сервера), выставляется значение сколько генерировать страниц в минуту. Проще говоря, очистили кэш, и плагин по заданной настройке начинает создавать файлы, сайт из 40 страниц (записи, статичные, категории и т.п.) обработается за 10 минут.
И чтобы не нагружать сервер (потому что есть и по 5000 статей, и если все разом начнут создаваться, то возможны в лучшем случае тормоза при загрузке, в худшем падение сервера), выставляется значение сколько генерировать страниц в минуту. Проще говоря, очистили кэш, и плагин по заданной настройке начинает создавать файлы, сайт из 40 страниц (записи, статичные, категории и т.п.) обработается за 10 минут. - Крайне не рекомендую включать, потому что после создания кэша, он по кругу начнёт. Единственная догадка если идёт массовое изменение статей на сайте, например ссылок, картинок и остального, либо при активной разработке
- OK соглашаемся с настройками
Остальные настройки wp fastest cache разберём дальше. Пункты побочные и не всегда правильные для применения в ускорении.
- Не показывать кеш для авторизованных пользователей, то есть когда вы находитесь в админпанели и, предположим, меняете вёрстку шаблона, то страницы будут загружаться по-старому, не генерируя копии.
 Мобильные галочку не ставим, телефоны у всех разные.
Мобильные галочку не ставим, телефоны у всех разные. - Советую включить оба пункта, полезно, если вы часто пишите и обновляете записи, большой нагрузки не будет, а времени сэкономите
- Сжатие HTML не во всех случаях идёт в пользу для ускорения, потому что инструмент начинает работать дольше, да и сам результат не всегда радует. Для проверки включите и сохраните, далее переходим на сайт и жмём cntrl+u, появится окно исходного кода, если будет такая абракадабра, то всё норм.
- Советую поставить пункт «Уменьшить и минифицировать размер CSS файлов», создаст новые CSS, с более компактным кодом, не изменяя положения и подключения в шаблоне. «Объединение CSS» собирает воедино все стили которые выводятся на экран и помещает в один файл, отключая при этом остальные, используем осторожно и после включения смотрим на внешний вид, если сайт поплыл, то убираем.
- Из трёх пунктов для бесплатной версии горит только «объединение JS», то есть собирает в одну кучу скрипты и выводит подключение в шапку (header), о чем говорит красная надпись.
 Так же используем осторожно, потому что не все темы совместимы.
Так же используем осторожно, потому что не все темы совместимы. - Компрессия GZIP, не советую использовать здесь, её легко создать через .htaccess.
- Кеш браузера, так же настраивается через .htaccess, путём размещения кода который регулирует сколько времени держать файлы в браузере пользователя.
- Однозначно включаем если не нужны эмодзи, в нормальных шаблонах смайлики выводятся разработчиками, а не через чужое API
- Блок платных разделов wp fastest cache, выделил бы асинхронную загрузку Google Fonts (шрифтов от Гугла). Но скажу опять что нормальные темы не используют сторонние сервисы, а включают шрифты в сборку.
- Меняем язык на родной
Пробные параметры для образцаВ пунктах 6 и 7 содержатся серверные настройки, если не хочется возиться и править, то можете оставить, либо задать запрос в службу поддержки хостинга, чтобы они включили GZIP и сжатие в браузерах. В итоге данный блок я вижу с такими настройками.
Чтобы оградить себя от сжатия, объединения html и CSS файлов, а так же исправить и на сто процентов убрать все косяки, советуем тему ROOT, а так же для более глубокой очистки кода плагин Clearfy, пожизненная поддержка и лучшие специалисты.
Остальные настройки wp fastest cache
Очистка
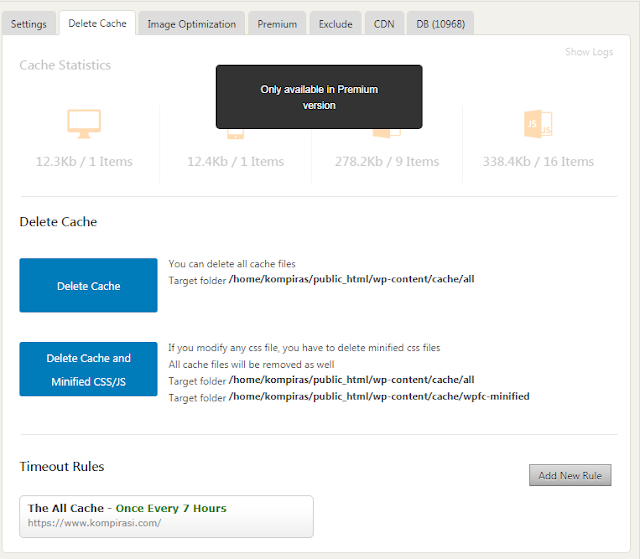
В разделе очистка кэша есть три кнопки которые нужно разобрать:
- Первая синяя кнопка, очищает только записи
- Вторая синяя кнопка то же самое, только плюсом сотрутся CSS и JS
- ADD New Rule регулирует время, когда автоматически очищать кэш, нажимая по ней, откроется окошко в котором делаем настройку. Я выставил использовать всё, и раз в 10 суток, это отличный интервал, не делайте слишком частый, иначе сайт может упасть.
Премиум, оптимизация картинок и DB (база данных), доступны в платной версии, но и без них можно обойтись, например, прочитав наши статьи: оптимизация database, как эффективно сжимать картинки и настройка gzip.
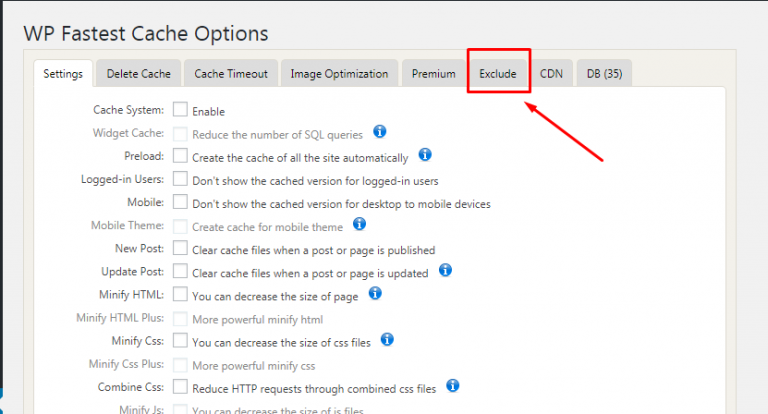
Исключения
Тут настраиваем какие файлы, записи и любые остальные элементы не нужно использовать в процессе, то есть выводить их напрямую с их мест на сервере хостинга. Продвинутый пользователь wordpress сможет здесь найти пользу, остальным советую оставить без изменений.
CDN
Технология выдачи сайта посетителю, не через хостинг, а с сервера расположенный у какой либо CDN компании по всему миру. Проще говоря, на блог могут зайти с любой страны, и посетитель, зашедший с России, получит информацию на экран гораздо быстрее, чем пользователь из Америки.
В этом случае для ускорения используется технология CDN, то есть сайт полностью копируется на множество серверов, по всему миру, и в зависимости откуда пришёл человек на блог, ближайший сработает, отдав информацию намного быстрее.
Тут можно настроить интеграцию с этими сервисами, не за бесплатно. Скорее всего данная вкладка сделана больше для рекламы, нежели для упрощения жизни. Если любите больше смотреть видео, то вот подробный урок, в нём так же разобрана платная версия wp fastest cache.
Возможные неисправности
Если wp fastest cache выдаёт ошибки возможно не соответствие к требованиям к обеспечению сайта, а именно:
- Нет файла .
 htaccess, его необходимо создать и добавить в корневой каталог, по умолчанию public-html
htaccess, его необходимо создать и добавить в корневой каталог, по умолчанию public-html - Постепенно отходит от поддержки HTTP
- Работает только на Apache и Nginx, остальные системы не поддерживает
При соблюдении всех трёх правил, должно работать, если нет, то обращайтесь в поддержку плагина, к хостеру не пишите, вряд ли помогут. А мы заканчиваем статью, надеюсь настройка wp fastest cache не оказалась трудной.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
WP Fastest Cache — подробная настройка плагина кэширования
Всем привет! Продолжаем совершенствовать наш блог. Вчера мы установили дочернюю тему с помощью плагина. А сегодня посвятим урок кэшированию сайта. Для этого установим плагин WP Fastest Cache, рассмотрим его возможности и сделаем правильную настройку.
Что такое кэширование
Если вдруг кто-то не особо представляет, что это такое, то вкратце расскажу.
Кэширование — это процесс сохранения данных локально, который позволяет быстрее получить к ним доступ при последующих запросах. То есть, это оптимизация работы, которая происходит путём занесения отдельной информации с сайта в кэш.
То есть, это оптимизация работы, которая происходит путём занесения отдельной информации с сайта в кэш.
А кэш, в свою очередь, это временная память с большей скоростью доступа. Которая и предназначена для ускорения обращения к данным, содержащимся постоянно в основной памяти.
Давайте приведу пример для наглядности. Если я у вас спрошу, сколько будет 23х56, то, скорее всего, вы задумаетесь на некоторое время или посчитаете на калькуляторе. Затем выдадите ответ 1288.
И если я подойду через пару минут и задам тот же вопрос, то вы ответите сразу, так как помните его. Получается, вы совершили процедуру кэширования)
Так вот, с сайтом то же самое. Такая память для временного хранения информации поможет увеличить скорость сайта (загрузку страниц).
Кроме того, это положительно повлияет на seo-оптимизацию. Ведь при быстрой загрузке гораздо меньше отказов. А значит, больше посетителей на вашем блоге.
Вот и разобрались. Поэтому переходим к установке плагина WordPress.
Установка плагина кэширования WP Fastest Cache
Для этого переходим в панели управления в раздел Плагины → Добавить новый. И справа вверху в строке поиска вводим название WP Fastest Cache. Появится плагин — жмём Установить и сразу Активировать.
После этого он отобразится в консоле в виде отдельного раздела. Открываем его и переходим к настройкам.
WP Fastest Cache — настройки плагина
Перед нами первая вкладка Настройки. Опции активны не все, так как это бесплатная версия.
Теперь давайте по порядку рассмотрим все активные опции и проставим галочки.
Кэширование — отмечаем пункт для запуска процесса.
Предподготовка — активируем автоматическую предварительную генерацию кэша всего сайта. Как поставите галочку, появится чекбокс Preload (как на скриншоте). В нём нужно отметить элементы, подлежащие этой процедуре. Время я оставила по умолчанию.
Restart After Completed — перезагрузка после завершения. Ставить галочку не стала, чтобы он не ходил по кругу. Далее нажимаем ОК.
Ставить галочку не стала, чтобы он не ходил по кругу. Далее нажимаем ОК.
Авторизованные — отмечаем, чтобы не показывать кэшированную версию авторизованным пользователям.
Мобильные — не показывать кэшированные версии мобильным устройствам. Я не стала активировать данную опцию.
Новая запись — отмечаем для очищения кэша при создании новой публикации.
Обновление записи — активируем очищение кэша при обновлении записи или страницы.
Сжатие HTML — ставим галочку и уменьшаем размер html-кода страницы.
Сжатие CSS — уменьшение размера css-файлов. Активируем.
Объединение CSS — объединять css-файлы в один для уменьшения числа запросов к серверу. Отмечаем и смотрим на сайт (предварительно сохранив настройки). Если всё в порядке — оставляем.
Объединение JS — объединять js-файлы в один для уменьшения числа запросов к серверу. Как и предыдущий пункт, отмечаем с осторожностью.
Как и предыдущий пункт, отмечаем с осторожностью.
Компрессия Gzip — активируем уменьшение размеров файлов, отправляемых сервером.
Кэш в браузере — ставим галочку и уменьшаем время загрузки для вернувшихся посетителей.
Отключить эмодзи — этот пункт я активировала, тем самым отключив эмодзи.
Язык — выбираем свой язык.
Сохраняем настройки. Плагин запущен в работу. И теперь давайте вкратце рассмотрим остальные вкладки.
Раздел — Очистка кэша
Зайдя сюда, можно произвести очистку кэша по мере надобности. Для этого есть 2 синие кнопки. Первая очищает кэш записей и страниц. А вторая, помимо этого, ещё и файлы CSS и JS.
Сразу хочу заметить, что как в админ-панели, так и на сайте в режиме авторизации, наверху у вас появится вкладка плагина WP Fastest Cache.
И если вы наведёте на неё курсор, то выпадет меню, дублирующее эти две кнопки. А также третья — Очистить кэш этой страницы. Поэтому у вас всегда есть возможность быстро это сделать, а не заходить каждый раз в настройки.
Поэтому у вас всегда есть возможность быстро это сделать, а не заходить каждый раз в настройки.
Итак, идём дальше. Нажимаем кнопку Add New Rule — Добавить новое правило. И в открывшемся чекбоксе задаём настройки. Я поставила — Все, а временной промежуток — Раз в 10 дней. Думаю, что слишком часто не стоит.
Раздел — Исключения
Здесь можно настроить, какие элементы не нужно кэшировать. Тогда при обращении они будут выводиться из основной памяти. Таким образом, можно исключить страницы, браузеры, куки, CSS, JS.
Этот раздел требует определённых знаний. Поэтому оставим его для продвинутых пользователей. Возможно, им он пригодится.
Остальные разделы плагина предполагают оплату. Поэтому рассматривать их не будем. Хочу также сказать, что мне вполне хватает бесплатной версии.
Вы можете подумать — А как же оптимизация изображений? Не волнуйтесь, их также можно уменьшить при помощи другого бесплатного и мега-крутого плагина Clearfy. И мы обязательно это сделаем в другом уроке.
Кстати, посмотрите сейчас на вкладку Вкрапления в разделе Плагины. У вас появилось требование для advanced-cache.php? 😉
Использование WP Fastest Cache на вашем сайте WordPress
Обновлено 16 августа 2021 г., автор Arnel Custodio
2 минуты, 21 секунда на чтение
Кэширование часто требуется при попытке оптимизировать ваш сайт WordPress. Инструменты оценки производительности, такие как Google PageSpeed или Gtmetrix, часто рекомендуют использовать кэширование для повышения производительности вашего веб-сайта. Доступные плагины часто довольно сложны, но, что удивительно, WP Fastest Cache имеет довольно простой интерфейс по сравнению с ним. Этот учебник проведет вас через установку плагина, а затем параметры, часто используемые для оптимизации вашего веб-сайта WordPress.
Как установить WP Fastest Cache
- Войдите в систему администратора WordPress.
- Нажмите Плагины , затем нажмите Добавить новый .

- Убедитесь, что в строке поиска установлено «ключевое слово», затем введите «самый быстрый кеш».
- Это должно вызвать плагин с названием WP Fastest Cache . Нажмите кнопку Установить сейчас . Это добавит плагин к вашей установке WordPress.
- Нажмите на кнопку, теперь помеченную Активируйте , чтобы сделать плагин активным. Обратите внимание, что это завершает этапы установки, но еще не включает кэширование.
Как включить WP Fastest Cache
Обязательно сделайте резервную копию своего сайта перед включением кэширования, чтобы вы могли восстановить свой сайт, если произойдет что-то непредвиденное.
После завершения установки и активации плагина WP Fastest Cache вам необходимо включить кэширование. Кэширование не будет включено, пока вы не выберете Включите параметр на вкладке Настройки , и вы нажали кнопку Отправить .
- Войдите в систему администратора WordPress, если вы еще этого не сделали.

- Нажмите на опцию WP Fastest Cache в меню слева.
- Установите флажок рядом с Включить на вкладке Настройки .
- Вы также можете выбрать параметры, которые предоставляет WP Fastest Cache. В зависимости от выбранной вами опции может появиться всплывающее окно, в котором вас попросят указать, как эта опция будет работать. Общие рекомендации в инструментах повышения производительности веб-сайтов, таких как Google PageSpeed, предполагают использование опции минимизации для HTML/CSS, сжатия Gzip и кэширования браузера. Некоторые параметры, такие как оптимизация изображений, доступны только в премиум-версии. Если вы видите в списке опцию, выделенную серым цветом, значит, она доступна только в премиум-версии приложения. Для получения дополнительной информации нажмите на синий значок «i», и вы попадете в их документацию по этой функции.
- После того, как вы нажмете на параметры, которые хотите использовать, нажмите Отправить внизу страницы.

После того, как вы нажмете кнопку Отправить , вы увидите подтверждение в верхней части страницы зеленым цветом, указывающее, что параметры были сохранены. Перезагрузите свой веб-сайт, и тогда вы должны увидеть заметную разницу в загрузке страниц. Для получения дополнительной информации об оптимизации WordPress см. Как оптимизировать WordPress.
Поздравляем, вы включили WP Fastest Cache, чтобы помочь оптимизировать ваш сайт WordPress!
Arnel Custodio Content Writer I
Как писатель для InMotion Hosting, Arnel всегда стремился делиться полезной информацией и предоставлять знания, которые помогут решить проблемы и помогут в достижении целей. Он также активно участвует в местных группах и мероприятиях WordPress с 2004 года.
Как оптимизировать производительность WordPress с помощью WP Fastest Cache
Как оптимизировать производительность WordPress с помощью WP Fastest Cache Кэширование необходимо для оптимизации сайта WordPress, но управление кэшированием может быть затруднено. Кэширование рекомендуется инструментами оценки производительности, такими как Google Page Speed, для повышения производительности веб-сайта; однако плагины кэширования часто бывают сложными. В отличие от других сложных плагинов для управления кешем, WP Fastest Cache намного проще в использовании и имеет более удобный интерфейс для управления кешем WordPress. Эта статья покажет вам, как установить и настроить плагин WP Fastest Cache на вашем веб-сайте на базе WordPress.
Кэширование рекомендуется инструментами оценки производительности, такими как Google Page Speed, для повышения производительности веб-сайта; однако плагины кэширования часто бывают сложными. В отличие от других сложных плагинов для управления кешем, WP Fastest Cache намного проще в использовании и имеет более удобный интерфейс для управления кешем WordPress. Эта статья покажет вам, как установить и настроить плагин WP Fastest Cache на вашем веб-сайте на базе WordPress.
Что такое плагин WP Fastest Cache?
Плагин WP Fastest Cache позволяет повысить производительность вашего веб-сайта, улучшить скорость загрузки и включает в себя следующие ключевые функции:
- Mod_Rewrite, который является самым быстрым методом, используемым в этом плагине
- Все файлы кеша удаляются при публикации поста или страницы
- Администратор может удалить все кэшированные файлы со страницы параметров
- Администратор может удалить мини-файлы css и js со страницы параметров
- Блокировать кеш для определенной страницы или публикации с коротким кодом
- Тайм-аут кэша — все кэшированные файлы удаляются в заданное время
- Тайм-аут кэша для определенных страниц
- Включить/отключить опцию кэширования для мобильных устройств
- Включить/отключить параметр кэширования для зарегистрированных пользователей
- Поддержка SSL
- Поддержка CDN
Установка и настройка подключаемого модуля WP Fastest Cache
Чтобы установить и настроить подключаемый модуль WP Fastest Cache, выполните следующие действия:
- Войдите на свой сайт WordPress с учетной записью администратора.

- На панели инструментов на левой боковой панели нажмите «Плагины», а затем нажмите «Добавить новый».
Найдите «WP Fastest Cache», нажмите «Установить», а затем нажмите «Активировать плагин»:
На панели инструментов на левой боковой панели нажмите WP Fastest Cache:
Установите флажок рядом с Включить на вкладке Настройки:
Выберите любые другие параметры, которые вы хотели бы установить для дальнейшей оптимизации вашего сайта WordPress. Рекомендуемые параметры для включения включают:
- Minify HTML
- Сократить CSS
- Gzip
- Кэширование в браузере
- Серые параметры и оптимизация изображения доступны только для доступны только для премиум-версий
- Нажмите кнопку «Отправить», чтобы активировать настройки кэша. Появится диалоговое окно подтверждения для подтверждения изменений.


 И чтобы не нагружать сервер (потому что есть и по 5000 статей, и если все разом начнут создаваться, то возможны в лучшем случае тормоза при загрузке, в худшем падение сервера), выставляется значение сколько генерировать страниц в минуту. Проще говоря, очистили кэш, и плагин по заданной настройке начинает создавать файлы, сайт из 40 страниц (записи, статичные, категории и т.п.) обработается за 10 минут.
И чтобы не нагружать сервер (потому что есть и по 5000 статей, и если все разом начнут создаваться, то возможны в лучшем случае тормоза при загрузке, в худшем падение сервера), выставляется значение сколько генерировать страниц в минуту. Проще говоря, очистили кэш, и плагин по заданной настройке начинает создавать файлы, сайт из 40 страниц (записи, статичные, категории и т.п.) обработается за 10 минут. Мобильные галочку не ставим, телефоны у всех разные.
Мобильные галочку не ставим, телефоны у всех разные. Так же используем осторожно, потому что не все темы совместимы.
Так же используем осторожно, потому что не все темы совместимы.
 htaccess, его необходимо создать и добавить в корневой каталог, по умолчанию public-html
htaccess, его необходимо создать и добавить в корневой каталог, по умолчанию public-html