Breadcrumb — Плагин для WordPress | WordPress.org
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Breadcrumb — это простой и легкий плагин для отображения навигации по хлебным крошкам на вашем сайте WordPress, который легко настроить и изменить стиль для хлебных крошек. Вы можете использовать хук фильтра и хук действия, чтобы переписать плагин без редактирования кода плагина. Этот плагин почти работает на всех страницах WordPress, таких как архив, категория, теги, настраиваемые таксономии, настраиваемые типы сообщений, сообщения по умолчанию, дата, год, месяц, автор и страница поиска для динамического отображения хлебных крошек.
Хлебные крошки от http://pickplugins.com
- Купить Премиум »
- Живая демонстрация »
- Поддержка »
- Документация »
Учебники
- Установка и настройка
- Ограничить текст ссылки
- Настроить домашний текст
- Изменить стиль
- Установить про и настроить (Премиум)
- Скрыть в архивах (Премиум)
- Скрыть по типам сообщений (Премиум)
- Скрыть по идентификаторам сообщений (Премиум)
Функции плагина
Использование с помощью коротких кодов
Вы можете отображать навигационную цепочку в любом месте с помощью коротких кодов.
Отображение в любом месте
Отображение хлебных крошек на домашней странице, любом типе сообщения, странице, родительских страницах, странице автора, странице архива, странице тегов, странице пользовательской таксономии, странице поиска, магазине woocommerce, страницах продуктов.
Пользовательский текст на лицевой стороне
Вы можете отобразить пользовательский текст префикса перед запуском навигационной цепочки.
Пользовательский разделитель текста
Вы можете установить пользовательский текст-разделитель по своему усмотрению и в соответствии с вашей темой. вы также можете скрыть последний разделитель, если хотите.
Ограничить текст ссылки на слово
Вы можете ограничить количество слов или символов в тексте ссылки и использовать установленный настраиваемый текст окончания.
Скрыть текст «Главная страница»
Вы можете скрыть или отобразить элементы «Главной страницы» в навигационной цепочке
Пользовательский размер шрифта для текста ссылки
Вы можете установить собственный размер шрифта для текста ссылки
Отступы контейнера
Задайте пользовательские поля и отступы для контейнера хлебных крошек.
Пользовательский цвет
Вы можете установить пользовательский цвет текста для текста ссылки, разделителя и цвета фона ссылки
Переопределить с помощью хука фильтра
Вы можете переопределить элемент хлебной крошки с помощью хука фильтра.
Премиум-функции
Скрыть в архивах
Вы можете динамически скрывать навигационную цепочку на таких страницах архива, как Первая страница, Домашняя страница, Блог, Автор, Поиск, Год, Месяц, Дата, Категории, Теги
Скрыть по типам сообщений
Скрыть навигационную цепочку на основе разных типов сообщений.
Скрыть по идентификаторам сообщений
Скрыть навигационную цепочку на основе идентификаторов сообщений, вы можете использовать любые идентификаторы сообщений, чтобы скрыть навигационные крошки, чтобы скрыть любое конкретное сообщение. Также поддерживаются пользовательские типы сообщений.
Перевод
Плагин готов к переводу.
вы можете добавить свой собственный перевод, если вам нужна помощь, пожалуйста, свяжитесь с нами.
- скриншот-1
- скриншот-2
- скриншот-3
- скриншот-4
- скриншот-5
- скриншот-6
- Установить как обычно Плагин Вордпресс.
- Зайдите в настройки плагина через панель инструментов WordPress и найдите «
После активации плагина вы увидите меню «Хлебные крошки» слева на панели управления WordPress
Как отобразить хлебные крошки?
используйте этот короткий код в любом месте для отображения хлебных крошек
[хлебные крошки]
Я написал отзыв здесь, думая, что это для другого плагина, поэтому я удалил комментарии. Владелец этого плагина должен удалить этот отзыв на каком-то этапе, а пока оставить 5 запусков 🙂
Хорошая поддержка, хорошо справляется со своей задачей.
Функционал довольно прост и выполняет обещанное.
Конфигурация очень проста, а результат (с бесплатной версией) чистый и важный. Платная версия может дать вам красивый и профессиональный графический эффект. Поддержка также точна! Спасибо
очень прост в управлении
Здравствуйте, прост в использовании, очень полезен. Работа с каждым шаблоном (в том числе Divi ;)) ** старый обзор пуст, но проблема исправлена командой очень быстро (очень отзывчивая! молодец!!) 2 дня ищу баг на одном из своих сайтов, не смог сохранить изменения :'( — ВП 5.3.2 — шаблон Диви 4.2.2 Мы только что обнаружили проблему: это расширение, Breadcrumb, несовместимо с шаблоном Divi. Хорошего дня, Рашель
«Хлебные крошки» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы- PickPlugins
1.5.38
* 17.05.2023 - обновление - Поддержка перевода для домашнего текста. * 17 мая 2023 г. - обновление - Поддержка перевода для домашнего URL.* 17 мая 2023 г. - обновление - Поддержка перевода пользовательского текста. * 17 мая 2023 г. - обновление - Поддержка перевода для пользовательского текстового URL.
1.5.37
* 2023-05-05 - исправлено - Исправлена проблема с версией.
1.5.36
* 05.05.2023 - исправлено - Исправлена проблема с предком категории.
1.5.35
* 2023-01-17 - добавить - Предок категории для поста добавлен
1.5.34
* 2023-01-10 - исправлено - исправлена проблема с названием метки типа записи
1.5.33
* 2023-01-10 - исправлено - Исправлена проблема с Escape.
1.5.32
* 2023-01-03 — добавить — элемент предков категории продукта добавлен для WooCommerce
1.5.31
* 30.12.2022 - исправлено - исправлена проблема с выводом текста в CSS.
1.5.30
* 2022-12-30 - исправлено - исправлены проблемы с выходом
1.5.29
* 30.12.2022 - исправлено - Исправлена проблема с санитарией.
1.5.28
* 2022-011-01 - исправлено - Неопределенное свойство: проблема с WP_Error::$name исправлена
1.5.27
* 30.06.2022 - исправить - обертка хлебных крошек ul to ol
1.5.26
* 2022-06-04 - исправлено - Предки терминов, исправлена проблема с родительскими терминами.
1.5.25
* 2022-04-18 - add - добавлена поддержка перевода WPML.
1.5.24
* 2021-07-09- add - добавлен пользовательский текстовый элемент. * 2021-07-09- add - исправлена проблема с категорией продукта и элементом тега продукта.
1.5.23
* 2021-07-08- исправлено - отсутствует категория сообщений, добавлены элементы тегов сообщений
1.5.22
* 2021-07-08- add - добавлена поддержка пользовательских типов записей в конструкторе. * 2021-07-08- add - добавлена поддержка пользовательских таксономий в конструкторе.
1.5.21
* 2021-06-26-обновление - настраиваемый html(значки шрифтов) на домашнем тексте.
1.5.20
* 2021-04-16- исправлено - исправлена ошибка php
1.5.19
* 2021-04-15 - исправить - незначительное обновление безопасности
1.5.18
* 2021-04-13 - исправить - обновление проблемы безопасности
1.5.17
* 2020-06-11- добавить - отображать первую категорию сообщений, если слаг категории отсутствует в URL-адресе
1.5.16
* 10.06.2020 - добавить - Опубликовать элемент предков для страницы.
1.5.15
* 2020-02-06 - добавить - «Название тега» для тегов продуктов woocommerce в конструкторе хлебных крошек * 06.02.2020 — добавлено — «Магазин» для категорий продуктов woocommerce в конструкторе хлебных крошек * 06.02.2020 - обновление - оптимизация загрузки фреймворка "настройки-вкладки" css и js.
1.5.14
* 06.02.2020 - исправлено - Исправлена ошибка "Нет названия".
1.5.13
* 05.02.2020 - исправлено - Исправлена проблема с невозможностью повторного объявления хлебных крошек (breadcrumb_main_items()).
1.5.12
* 2020-02-05 — добавить — добавлена возможность удалить навигационную цепочку WooCommerce по умолчанию.
1.5.11
* 03.02.2020 - добавлено - проблема категории var_export построителя хлебных крошек исправлена. * 03.02.2020 - добавлено - исправлена проблема с выводом тега построителя хлебных крошек. * 03.02.2020 - add - добавлено больше туториалов
1.5.10
* 03.02.2020 - add - добавлен построитель хлебных крошек.
1.5.9
* 2020-02-02 - исправлено - исправлена проблема с категориями родитель-потомок. * 2020-02-02 - удалить - удалить значение по умолчанию для параметров.
1.5.8
* 31.01.2020 - add - добавлено больше туториалов * 31.01.2020 - исправлено - исправлена проблема с переводом для некоторых строк.
1.5.7
* 31.01.2020 - add - добавлена ссылка на учебники в разделе справки
1.5.6
* 30.01.2020 - добавить - скрыть хлебные крошки css для пустых аргументов.
1.5.5
* 2020-01-30 - add - добавлен хук действия (breadcrumb_main) для области хлебных крошек * 30.01.2020 - добавлено - добавлен фильтр-хук Breadcrumb_items_array * 30.01.2020 - добавлено - добавлен хук действия "breadcrumb_main_item_loop" * 30.01.2020 - add - добавлен хук-фильтр breadcrumb_link_text * 30.01.2020 - добавлено - добавлен хук-фильтр breadcrumb_link_url * 2020-01-30 - add - добавлено поле ввода для добавления пользовательских javascripts * 30.01.2020 - добавлено - добавлена разметка схемы внизу хлебных крошек.
1.5.4
* 2020-01-28 - исправлено - исправлена проблема с постоянной ссылкой на один пост
1.5.3
* 07.03.2019 - добавить - Текст по умолчанию для пустого заголовка.
1.5.2
* 29.05.2019 - исправлено - исправлена проблема с предварительным просмотром.
1.5.1
* 24.04.2019 - обновление - переписать плагин. * 24.04.2019 - обновление - обновлены настройки админа. * 24.04.2019 - add - Добавлена поддержка WooCommerce. * 24.04.2019 - add - добавлен фильтр-хук для элементов навигации.
1.5.0
* 18.10.2017 - обновление - Добавлена ссылка поддержки.
1.5
* 03.03.2016 - 03.03.2016 - обновление - обновление пользовательского интерфейса настроек администратора. * 03.03.2016 - добавлено - хлебные крошки для архивов даты, года, месяца. * 03.03.2016 - добавлено - структура постоянной ссылки одного поста для автора.
1.4
* 17.10.2015 — http://schema.org — реализовано.
1.3
* 17.10.2015 - исправлено - исправлена проблема с SSL.
1.2
* 04.03.2015 - добавлено - неограниченная глубина ссылки на родительскую страницу в хлебных крошках.
1.1
* 23.03.2015 - добавить - ссылка на родительскую страницу в хлебных крошках.
1.0
* 27.10.2014 Первоначальный выпуск.
Служба поддержки
Проблемы, решенные за последние два месяца:
1 из 2
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Как разместить их на своем сайте — Go WordPress
Вы когда-нибудь переходили к продукту на веб-сайте, а затем хотели увидеть другие варианты из той же категории? Один из самых быстрых способов сделать это — щелкнуть следующий уровень в навигации по сайту.
Например, если вы ищете разбрызгиватель для газонов, вы можете рассмотреть дополнительные варианты. В этой навигационной цепочке из поиска Amazon вы можете нажать «Спринклеры», чтобы увидеть больше продуктов для разбрызгивания воды, или подняться выше в цепочке, нажав «Оборудование для полива».
Будучи успешным блоггером или менеджером интернет-магазина, вы, вероятно, хотели бы, чтобы ваш контент или продукты были организованы по категориям и подкатегориям. Однако наличие слишком большого количества разделов на вашем веб-сайте может запутать ваших читателей и заставить их чувствовать себя немного потерянными.
Здесь на помощь приходит навигационная цепочка. Хлебные крошки отображают цепочку ссылок, позволяя пользователям отслеживать свои перемещения по вашему сайту. Это также помогает им легко вернуться к предыдущим страницам.
В этом посте мы более подробно рассмотрим навигационные ссылки WordPress и то, как они могут улучшить ваш пользовательский опыт (UX) и поисковую оптимизацию (SEO). Затем мы покажем вам несколько различных способов добавить эти ссылки на ваш сайт WordPress.com. Давайте начнем!
Что такое навигационные ссылки WordPress (и почему они важны для вашего сайта)
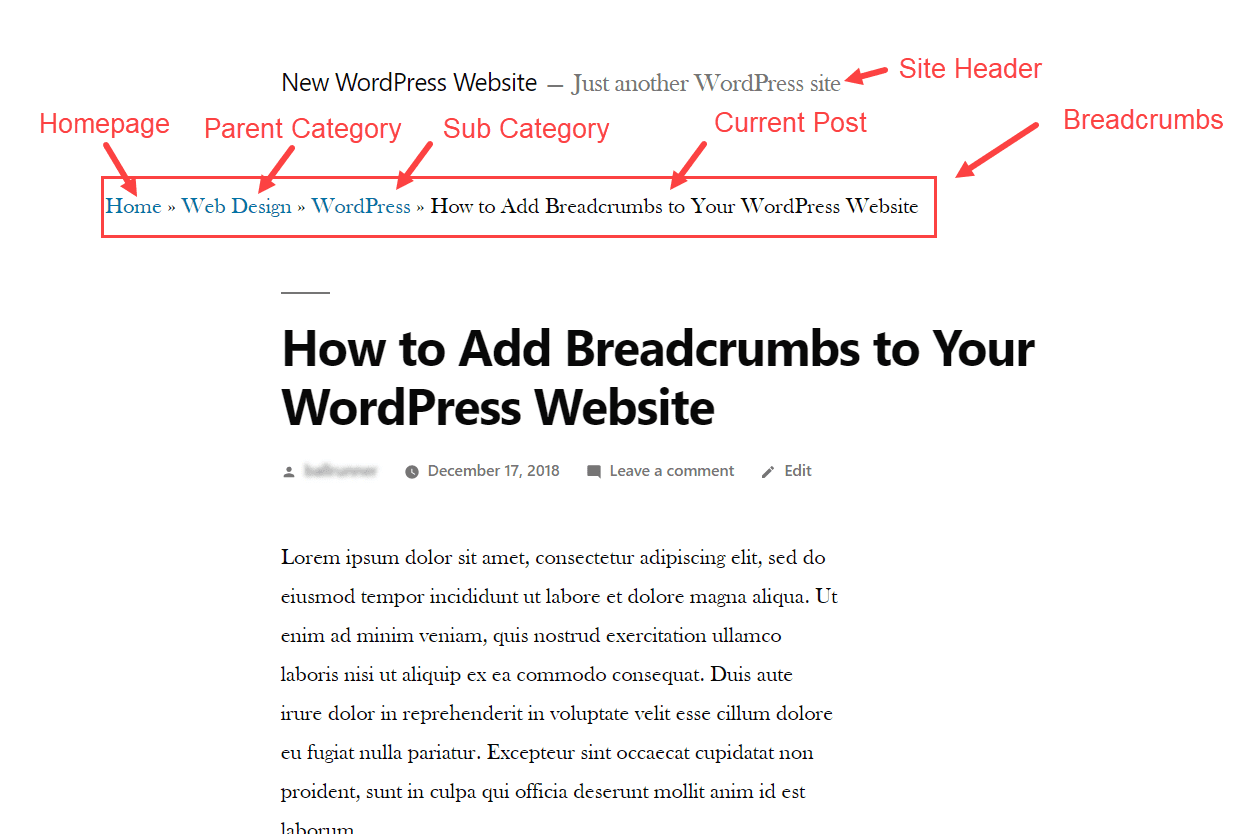
Навигация — это элемент дизайна, который отображает иерархию набора страниц на веб-сайте. Эта функция может быть полезна для сайтов, публикующих контент на разные темы, таких как образовательные блоги, а также для интернет-магазинов, в которых продаются различные товары:
Эта функция может быть полезна для сайтов, публикующих контент на разные темы, таких как образовательные блоги, а также для интернет-магазинов, в которых продаются различные товары:
Важно отметить, что навигационная цепочка служит несколько иной цели, чем главное меню навигации.
Для чего нужна навигационная цепочка WordPress?
Навигация по цепочкам — это цепочка ссылок, которая показывает посетителям, где они находятся на вашем веб-сайте, и помогает им легко проследить их шаги. Эта тропа послужила источником вдохновения для названия этого типа навигации «хлебными крошками».
Когда пользователь закончил читать сообщение в вашем блоге, он может легко вернуться на предыдущую страницу (та, которая привела его к этой конкретной статье на вашем веб-сайте). Они могут сделать это, нажав на соответствующую ссылку в навигационной цепочке. Это избавляет их от поиска главного меню и попыток вспомнить, где они были на вашем сайте, прежде чем наткнулись на этот пост.
Например, на туристическом веб-сайте может быть навигационное меню, которое выглядит примерно так:
США > Нью-Йорк > Чем заняться > Бесплатные достопримечательности
Нью-Йорк, они могут решить вернуться на страницу «Чем заняться», чтобы просмотреть другие виды деятельности. Если они посещают новую страницу, меню хлебных крошек может выглядеть немного по-другому:
США > Нью-Йорк > Чем заняться > Активный отдых
Как мы видим, навигационная цепочка может улучшить UX вашего сайта. Это достигается за счет того, что читателям очень легко ориентироваться в вашем контенте.
Кроме того, эта функция также может помочь вам улучшить SEO. Поисковые системы, такие как Google, будут отображать ваши навигационные ссылки в результатах:
Ссылки на навигационные цепочки могут помочь повысить вашу видимость на страницах результатов поисковой системы (SERP). В свою очередь, они могут привести к более высокому рейтингу кликов. Однако вам необходимо убедиться, что ваши навигационные ссылки настроены правильно, чтобы это работало.
Однако вам необходимо убедиться, что ваши навигационные ссылки настроены правильно, чтобы это работало.
Как добавить навигационные цепочки на ваш сайт WordPress.com (2 метода)
Теперь, когда мы рассмотрели важность наличия навигационных цепочек на вашем сайте WordPress, давайте рассмотрим несколько способов, которыми вы можете включить их в свой контент. .
Если вы являетесь пользователем WordPress.com, вам нужно будет использовать план с поддержкой плагинов для доступа к плагинам, упомянутым в этом руководстве.
1. Используйте плагин WordPress
Один из самых простых способов добавить навигацию по крошкам на ваш сайт — использовать бесплатный плагин. Давайте рассмотрим два популярных варианта: All in One SEO и Breadcrumb NavXt.
Добавление хлебных крошек с All-in-One SEO
All-in-One SEO (AIOSEO) — один из самых мощных SEO-плагинов на рынке WordPress:
Этот плагин содержит функции, помогающие повысить рейтинг вашего сайта в поисковых системах. Он включает разметку схемы, то есть данные, которые вы можете добавить на свой сайт, чтобы поисковые системы могли отображать ваши страницы более информативно. Например, он позволяет включать расширенные сниппеты и ссылки на сайты в виде хлебных крошек.
Он включает разметку схемы, то есть данные, которые вы можете добавить на свой сайт, чтобы поисковые системы могли отображать ваши страницы более информативно. Например, он позволяет включать расширенные сниппеты и ссылки на сайты в виде хлебных крошек.
Для начала перейдите на Плагины > Добавьте новый на панель управления WordPress.com и выполните поиск «Все в одном SEO». Затем нажмите Установить сейчас , а затем Активировать :
Это приведет вас к мастеру установки плагина. Нажмите Давайте начнем :
Сначала вам будет предложено выбрать категорию, которая лучше всего описывает ваш веб-сайт:
Здесь вы можете определить, как будет выглядеть ваша домашняя страница в поисковой выдаче. Например, вы можете сделать так, чтобы заголовок и слоган вашего сайта были видны:
Когда будете готовы, нажмите Сохранить и продолжить . На следующей странице вам нужно будет предоставить подробную информацию о вашем веб-сайте и ссылки на ваши страницы в социальных сетях. Вы можете пропустить этот шаг и заполнить эту информацию позже, если хотите.
Вы можете пропустить этот шаг и заполнить эту информацию позже, если хотите.
Вам также потребуется выбрать функции SEO, которые вы хотите добавить на свой сайт:
После завершения настройки вернитесь на панель инструментов WordPress.com и перейдите к All in One SEO > . Общие настройки . Затем выберите Breadcrumbs из меню:
По умолчанию AIOSEO добавляет хлебные крошки в разметку схемы вашего сайта. Это также дает вам четыре способа отображения навигационных цепочек на вашем веб-сайте.
Если вы выберете опцию Shortcode , введите следующий код там, где вы хотите отобразить хлебные крошки:
[aioseo_breadcrumbs]
Если вы используете редактор блоков, вы можете просто добавить Shortcode блок в свой пост и вставь туда код:
Кроме того, вы можете отобразить свою навигационную цепочку через специальный блок Gutenberg. Для этого вам просто нужно вставить блок AIOSEO — Breadcrumbs в свой пост:
Вышеупомянутые методы позволяют добавлять ссылки в хлебные крошки на отдельные страницы или сообщения. Однако вы можете захотеть автоматически добавлять их на каждую страницу своего веб-сайта. Если это так, вам может пригодиться виджет AIOSEO — панировочные сухари .
Однако вы можете захотеть автоматически добавлять их на каждую страницу своего веб-сайта. Если это так, вам может пригодиться виджет AIOSEO — панировочные сухари .
Чтобы добавить его на свой сайт, перейдите на Внешний вид > Виджеты . В настройщике выберите параметр Widgets , найдите AIOSEO — хлебные крошки и добавьте его на боковую панель:
Другой способ добавить навигационные ссылки в виде хлебных крошек на ваш сайт — использовать код. Однако этот метод может быть немного сложным, поскольку он включает в себя редактирование файлов темы WordPress. Поэтому мы рекомендуем вам использовать один из других способов, описанных выше.
Плагин AIOSEO также позволяет изменять внешний вид ваших ссылок в результатах поиска. Например, вы можете изменить разделитель и метку главной страницы на что-то другое:
Кроме того, вы можете настроить метки для страницы архивов, страницы результатов и ошибок 404:
Когда вы будете готовы, нажмите кнопку Сохранить изменения . Вот и все — навигация по хлебным крошкам теперь полностью настроена на вашем сайте!
Вот и все — навигация по хлебным крошкам теперь полностью настроена на вашем сайте!
Хотя AIOSEO — мощный инструмент, вы, возможно, уже используете плагин SEO на своем веб-сайте. Если это так, проверьте, есть ли в вашем плагине SEO опция «хлебных крошек». Если нет, вы можете выбрать плагин, специально предназначенный для навигации по хлебным крошкам.
Одним из таких инструментов, который вы можете использовать, является Breadcrumb NavXT. Этот плагин создает «хлебные крошки» для вашего сайта WordPress. Это также позволяет вам настроить их в соответствии с вашими потребностями и предпочтениями.
После того, как вы установили и активировали плагин, перейдите в Настройки > Breadcrumb NavXT на панели управления WordPress. Здесь вы можете настроить параметры для различных цепочек навигации на вашем сайте:
Например, вы можете изменить разделитель, который появляется между ссылками цепочек навигации. Вы также можете удалить из следа определенные страницы, например свою домашнюю страницу или блог.
Вы также можете удалить из следа определенные страницы, например свою домашнюю страницу или блог.
Если вы перейдете на вкладку Типы сообщений , вы можете изменить способ отображения сообщений вашего блога в навигационной цепочке:
Например, вы можете выбрать элементы, которые хотите отображать в иерархии ваших сообщений, такие как теги или категории. Вы также можете настроить навигационные цепочки для своих медиафайлов и проектов.
Кроме того, вы можете изменить внешний вид хлебных крошек для категорий и тегов вашего блога. Чтобы получить доступ к этим настройкам, вам нужно нажать на Таксономии Вкладка:
Наконец, вы можете перейти к разделу Разное , чтобы настроить шаблон для других типов хлебных крошек. Например, вы можете настроить архивы авторов, даты и ошибки 404.
Чтобы отобразить хлебные крошки на вашем сайте, перейдите к Внешний вид > Виджеты . Затем снова выберите Widgets в меню. Здесь вы можете добавить виджет Breadcrumb NavXT на боковую панель:
Здесь вы можете добавить виджет Breadcrumb NavXT на боковую панель:
Как видите, Breadcrumb NavXT — очень простой инструмент. Вы можете использовать его для отображения навигационных цепочек для различных типов контента на вашем сайте и настроить его в соответствии с вашими потребностями.
2. Используйте тему WordPress.com
Некоторые из наших тем WordPress.com поставляются со встроенной навигацией по крошкам. Таким образом, вам не нужно устанавливать плагин, чтобы добавить эту функцию на свой сайт. Давайте рассмотрим несколько тем, которые вы можете использовать из нашего репозитория.
TextBook
Мы разработали TextBook специально для школ, колледжей и других учебных заведений. Тем не менее, вы можете использовать его для любого типа веб-сайта.
Тема имеет сложную иерархию страниц, как вы можете видеть в верхней части этого снимка экрана:
Это делает TextBook идеальным выбором для веб-сайтов, посвященных различным темам, или блогов, содержимое которых отсортировано по нескольким категориям и подкатегориям. Тема также готова к доступности и полностью адаптивна.
Тема также готова к доступности и полностью адаптивна.
Sequential
Если вы ищете чистую современную тему, Sequential может быть для вас правильным выбором. Он подходит для большинства веб-сайтов, но был разработан в основном для онлайн-бизнеса.
Хлебные крошки размещаются на видном месте страницы, что позволяет пользователям легко перемещаться по вашему сайту:
В теме есть шаблон страницы сетки, который отображает дочерние страницы родительской страницы в профессиональном формате. Эта функция идеально подходит для демонстрации отзывов, услуг или тематических исследований, связанных с вашим бизнесом.
Edin
Edin — это многоцелевая и адаптивная тема для различных типов бизнеса. Вы можете использовать его, если вам нужна универсальность и возможность демонстрировать полноразмерные изображения на главной странице.
Кроме того, Edin позволяет активировать навигационные ссылки на страницах. Вы можете получить доступ к этой настройке, перейдя к Настройки темы в Настройщике.
