wireframe — Translation into Russian — examples English
Premium History Favourites
Advertising
Download for Windows It’s free
Download our free app
Advertising
Advertising
No ads with Premium
English
Arabic German English Spanish French Hebrew Italian Japanese Dutch Polish Portuguese Romanian Russian Swedish Turkish Ukrainian Chinese
Russian
Synonyms Arabic German English Spanish French Hebrew Italian Japanese Dutch Polish Portuguese Romanian Russian Swedish Turkish Ukrainian Chinese Ukrainian
These examples may contain rude words based on your search.
These examples may contain colloquial words based on your search.
каркас mwireframe
каркасной
вайрфрейм
каркасные
каркасных
каркасного
каркасная
каркасную
каркасный
панели контуров
And there is the underlying wireframe mesh.
А вот лежащий в основе каркас.
The sooner your developers see what you’re working on, the faster they can make that wireframe a reality.
Чем раньше ваши разработчики узнают, над чем вы работаете, тем быстрее они смогут сделать этот 
For the hair, I used a personal technique: the wireframe shapes and their distorted result, to convey a natural movement.
Для волос я использую свою собственную технику: формы Wireframe и результаты их искажения, чтобы передать естественное движение».
Graphical Programming — Using the wireframe tool, it is easy to convert geometry into inspection features, reducing overall programming time.
Используя инструмент wireframe, легко преобразовать геометрию в функции контроля, сократив общее время программирования.
The share website wireframe template can save many hours in creating great website designs by using built-in symbols right next to the canvas.
Шаблон каркасной веб-страницы может сэкономить много времени при создании великолепных дизайнов веб-сайтов за счет использования встроенных символов.
BEE HOUSE is an improved version of traditional wireframe technology.
ВЕЕ HOUSE — улучшенная версия традиционной каркасной технологии.
Our next step is to create a wireframe, which is a simple outline of your home page.
Наш следующий шаг заключается в создании каркаса, представляющего собой простую схему вашей домашней страницы.
With the help of information collected during the strategy making process, start making a
С помощью информации, собранной в процессе разработки стратегии, начните создавать каркас.
While this might appear much like your wireframe, it’s a whole lot even more thorough.
Хотя это может показаться похожим на ваш каркас, это намного более подробно.
You may have no idea what the site will actually look like upon completion after staring at a
Вы можете не иметь представления о том, как будет выглядеть сайт после завершения работы после просмотра каркаса.
Hiring a designer to wireframe your website is extremely important if you are wanting a professional site with professional results.
Найм дизайнера для каркаса вашего сайта чрезвычайно важен, если вы хотите профессиональный сайт с профессиональными результатами.
However, even just simple hand sketches of a wireframe can be useful to show possible changes in a product or feature well into development.
Однако, даже простые ручные эскизы каркас может быть полезно, чтобы показать возможные изменения в продукте или особенность в развитии.
In modeling projects, the model wireframe — a set of seismic horizons — is known a priori.
В проектах моделирования каркас модели — набор сейсмических горизонтов — известен заранее.
While a wireframe mostly represents a product’s structure, a mockup shows how the product is going to look like.
Каркас в основном представляет структуру продукта, макет показывает, как будет выглядеть продукт.
It’s through the research process that the wireframe for SEO is discovered.
Именно в процессе исследования был обнаружен каркас для SEO.
The terms are used interchangeably at times because a wireframe can become a prototype.
Эти термины взаимозаменяемы в разы, потому что каркас может стать прототипом.
A wireframe is a visual representation of the user interface that you’re going to create.
Каркас — это визуальное представление пользовательского интерфейса, который вы собираетесь создать.
It guides every decision, from the branding or marketing of an app to the
Он руководствуется каждым решением, от брендинга или маркетинга приложения до формата каркаса до эстетики кнопки.
In this respect, a wireframe will help gather things together and see the big picture.
В этом отношении каркас поможет собрать все вместе и увидеть общую картину.
While this may seem similar to your
Хотя это может показаться похожим на ваш каркас, это намного более подробно.
Possibly inappropriate content
Examples are used only to help you translate the word or expression searched in various contexts. They are not selected or validated by us and can contain inappropriate terms or ideas. Please report examples to be edited or not to be displayed. Rude or colloquial translations are usually marked in red or orange.
Register Connect
No results found for this meaning.
More features with our free app
Voice and photo translation, offline features, synonyms, conjugation, learning games
Results: 194. Exact: 194. Elapsed time: 133 ms.
Documents Corporate solutions Conjugation Synonyms Grammar Check Help & aboutWord index: 1-300, 301-600, 601-900
Expression index: 1-400, 401-800, 801-1200
Phrase index: 1-400, 401-800, 801-1200
Wireframe в веб-дизайне — инструкция по созданию эффективного вайрфрейма
В работе дизайнера есть много профессиональных терминов: мокапы, дизайн-макеты, прототипы, кернинг и другие слова. Каждый специалист графики должен знать, что кроется за этими понятиями.
В этой статье мы разберёмся с англоязычным словом wireframe, которое пришло в русскоязычную среду давно, но широкого распространения не получило.
Общие понятия
Вайрфрейм — концепция создания структуры дизайна интерфейса. В переводе с английского языка означает каркас. В Рунете его называют более знакомым словом «прототип».
В переводе с английского языка означает каркас. В Рунете его называют более знакомым словом «прототип».
Представьте, что есть задача построить двухэтажный дом. Wireframe — план здания, который отражает архитектуру. На этом этапе мы не знаем, будет он построен из красного кирпича или блоков.
Если переместиться в плоскость веб-дизайна, вайрфрейм показывает, как элементы будут размещены на макете. Где находится личный кабинет пользователя, лента новостей, форма поиска и другие компоненты.
Концепция повсеместно используется зарубежными дизайнерами. В СНГ пространстве сначала проходит обсуждение технического задания с клиентом, а затем специалист приступает к работе. Вместо wireframe он создаёт дизайн-макет во всех красках.
Может показаться, что инструмент сильно замедлит работу, но это не так. Дополнительная схема размещения контента поможет избежать проблем. После отправки на утверждение заказчику появится одобренная структура. Останется последний шаг — добавить визуальные элементы, продумать интерактивное взаимодействие и создать полноценный UI.
Останется последний шаг — добавить визуальные элементы, продумать интерактивное взаимодействие и создать полноценный UI.
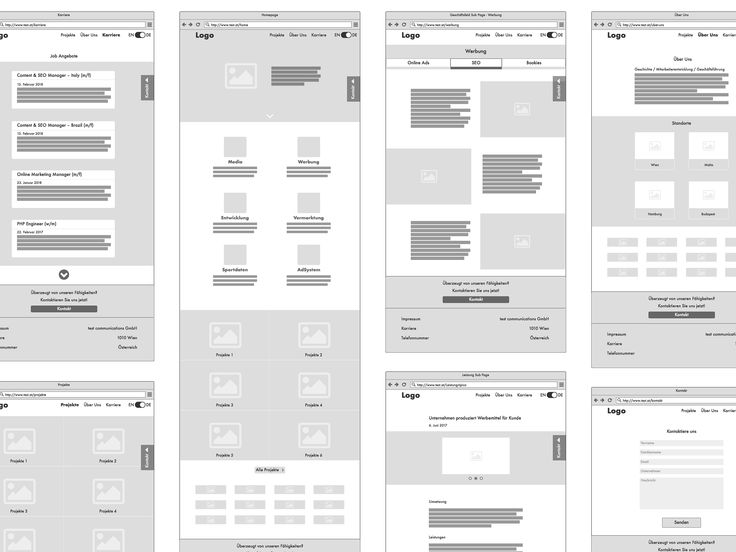
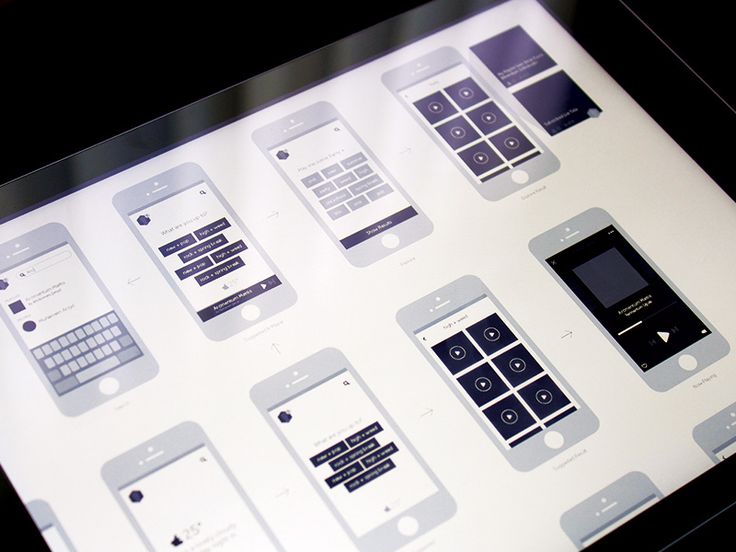
Классический вайрфрейм — минималистичная схема, состоящая из чёрных, серых или белых блоков. В неё можно вставлять символы и фигуры. Вместо изображений добавляются плейсхолдеры.
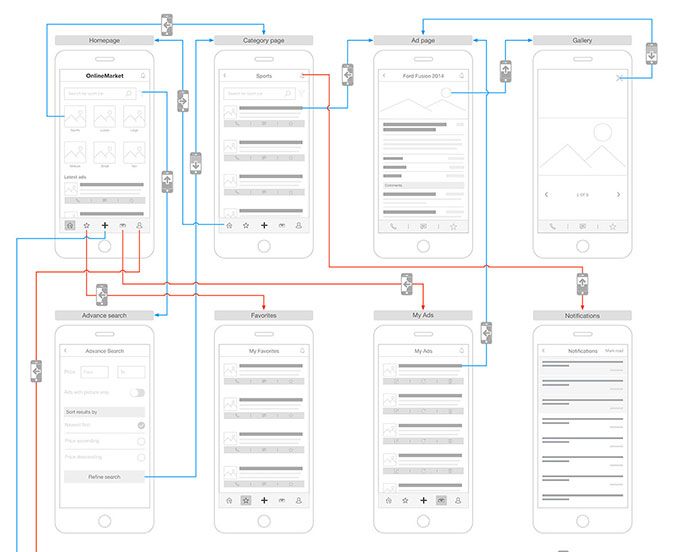
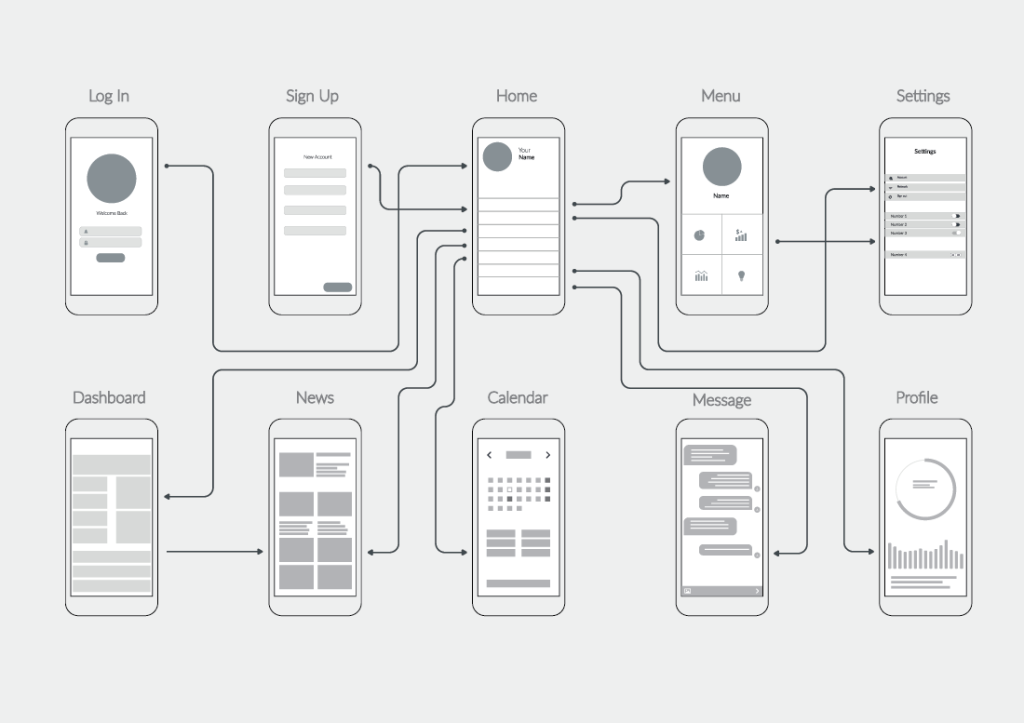
На картинке ниже отображен принцип работы «каркаса». Сначала создали схему, а потом превратили её в интерфейс. Исходный набор элементов не изменился. Если вернуться к примеру с постройкой дома, мы просто добавили в помещение обои, ламинат и мебель.
Визуальный прототип определяет, каким будет интерфейс и помогает проверить целостность. Вайрфрейм — не просто минималистичный шаблон, который на один шаг отодвигает от готового UI. Это «скелет», который держит на себе остальные части тела. Если дизайнер пропускает этап создания wireframe, он добавляет себе лишнюю работу.
Хоть вайфрейм и считается образом с низкой точностью, он чётко показывает:
- структуру контента;
- взаимодействие элементов;
- границы.

На разработку не надо тратить несколько дней. Если подключить к работе функциональные инструменты проектирования, скорость выполнения задачи увеличивается многократно. Временные затраты зависят от сложности интерфейса и сценариев взаимодействия. Логично, что wireframe для трех страничного сайта можно создать за несколько часов, а приложение для чтения новостей за этот срок спроектировать не получится.
При разработке используйте метод упрощения. Если на оформление блока контента или формы авторизации уходит много сил, сделайте их более простыми. Суть использования инструмента как раз и заключается в этом подходе. Для дизайна проекта о защите окружающей среды не нужны детализированные изображения пейзажей. Хватит стандартных плейсхолдеров.
Когда пригодится каркас
Мы уже разобрались, что главная цель использования вайрфрейма — создать «скелет» и определить возможности продукта. Он содержит кнопки, формы, виджеты и другие элементы, но не показывает их готовый вид.
Каждый специалист сам выбирает рабочие инструменты и планирует время, но надо запомнить важную особенность. Wireframe входит в документацию к проекту, которая закрепляет образ на бумаге. Она помогает быстро перейти от чернового варианта к готовому интерфейсу и защищает интересы дизайнера в спорах с заказчиком. Если клиент в последний момент решит отказаться от важных блоков, можно показать ему утвержденный образец и аргументировать отказ.
Визуальная схема полезна не только дизайнерам и заказчикам. После воплощения графической концепции макет переходит к программистам. Дальше они должны сделать из него готовый веб-продукт. Wireframe можно использовать как карту. Верстальщик возьмёт из неё размеры и с помощью кода создаст основные блоки. Он может действовать так же, как и дизайнер. Сначала внедрить базовые элементы без мультимедийного контента и анимации, а потом заняться декорациями.
Вайрфреймы не решают задачу тестирования на фокус-группах. Они помогут собрать лишь первичную обратную связь. Опыт пользователей привязан к осязаемому объекту — приложению или сайту. Черно-белая картинка не отражает философию и эмоции готового продукта. Инструмент незаменим на начальных этапах проектирования интерфейса, когда уже есть базовое понимание.
Они помогут собрать лишь первичную обратную связь. Опыт пользователей привязан к осязаемому объекту — приложению или сайту. Черно-белая картинка не отражает философию и эмоции готового продукта. Инструмент незаменим на начальных этапах проектирования интерфейса, когда уже есть базовое понимание.
Многие дизайнеры не хотят тратить время на ещё один вариант проекта и стремятся побыстрее подогнать макет под требования заказчика. За этим следует длительный процесс обсуждения и правок. Специалистам кажется, что время, потраченное на создание чёрно-белой копии можно было потратить более эффективно. В этом есть здравый смысл. Если клиент принял дизайн-макет с первого раза, проблем не будет. Хотя такое развитие событий происходит далеко не всегда.
Аргументы в пользу прототипа:
- Подкрепляет идеи визуальным подтверждением. В разговоре с заказчиком появится эффективный рычаг воздействия. Он поймёт, что специалист не просто вредничает, а хочет сделать продукт более удобным.

- Может стать частью рабочего процесса. Проектирование UI — сложный процесс, состоящий из множества шагов. Используйте wireframe как элемент, который задаёт рамки, но не ограничивает креатив.
- Даёт быструю обратную связь. Собрали «скелет», отправили членам команды и клиенту. Обработали возражения, внесли правки и показали финальный вариант.
5 шагов на пути к созданию эффективного вайрфрейма
Нет сомнений в полезности инструмента, осталось разобраться, как правильно с ним работать.
Есть несколько способов создать wireframe. Кто-то рисует их от руки, другие предпочитают онлайн-инструменты. В этом вопросе единых правил нет. Есть лишь рекомендации, которые сильно упростят задачу и помогут быстро освоить новые возможности.
Выслушайте клиента
Любое проектирование начинается с процесса обсуждения. Подготовленность заказчика зависит от его подхода к работе. Не все делают подробное техническое задание с описанием фирменного стиля, цветовой схемы и других особенностей. Иногда у клиента есть только общие требования без чёткого понимания, каким будет графический продукт.
Иногда у клиента есть только общие требования без чёткого понимания, каким будет графический продукт.
Поговорите с заказчиком, запишите все пожелания, спросите про удачные примеры в нише и обсудите допустимые границы.
Соберите информацию воедино
После того, как требования и рекомендации определены, сделайте из этого базовую концепцию. Проанализируйте решения конкурентов, выделите сильные и слабые стороны, выберите, какие элементы добавите в будущий макет.
На этом этапе надо правильно расставить приоритеты. Дизайнерам с хорошей фантазией не трудно представить, как будет выглядеть интерфейс без красок. Некоторые думают исключительно о конечном результате. Проектирование UI можно представить как спираль. Каждый виток зависит от общей структуры, но при этом является самостоятельным элементом. Точно также wireframe решает определённые задачи и на шаг приближает к формированию готовой структуры.
Не беспокойтесь о красоте наброска. Для оформления используйте блоки, фигуры и символы, но необязательно делать это с идеальной точностью.
Для оформления используйте блоки, фигуры и символы, но необязательно делать это с идеальной точностью.
Выберите рабочий инструмент
Для этих целей можно выбрать любой из существующих онлайн-редакторов или десктопные программы. Легко обойтись без установки специализированных приложений вроде Illustrator или Photoshop.
Варианты:
- Balsamiq. Вайрфреймы, разработанные на базе платформы, выглядят как полноценные наброски. В сервисе есть встроенная библиотека часто используемых элементов. Не надо создавать блоки и формы с нуля. Открыли шаблоны, выбрали подходящий и перенесли на холст. Программы работают на Windows, Linux и Mac.
- Omnigraffle. Приложение разрабатывалось как инструмент прототипирования для владельцев «яблочной» продукции. Оно совместимо с Mac и iOS. Базовой версией можно пользоваться 2 недели, дальше придётся покупать лицензию. Подписка стоит от 150 до 250 долларов.
 У Omnigraffle есть крутые функции, которые экономят время. К примеру, автоматическое размещение объектов, умная привязка и широкие возможности создания диаграмм.
У Omnigraffle есть крутые функции, которые экономят время. К примеру, автоматическое размещение объектов, умная привязка и широкие возможности создания диаграмм. - Axure. Изначально программа была доступна только на Mac. Недавно появилась версия под Windows. Считается профессиональным софтом для прототипов и вайрфреймов. Пользователям доступны инструменты интерактивного взаимодействия.
- MockFlow. Популярный онлайн-сервис для создания мокапов и вайрфреймов. Есть коллективный чат, совместная работа, история версий и готовые библиотеки. На разработку «каркасов» уходит минимум времени из-за максимальной автоматизации.
Облачные платформы серьезно экономят время. Их надо сделать частью рабочего процесса даже если дизайнер 10 лет изучал фотошоп и может быстро нарисовать от руки любой элемент.
Остаётся главный вопрос — надо ли тратить деньги или лучше сэкономить. На выбор влияет множество факторов: от количества проектов в месяц до уровня дохода специалиста. У того же MockFlow есть бесплатный тариф с ограниченными возможностями. Новичкам этого будет достаточно.
У того же MockFlow есть бесплатный тариф с ограниченными возможностями. Новичкам этого будет достаточно.
Создайте структуру
После согласования нюансов и сбора полезной информации переходим к самому важному шагу — разработке схемы. Важно помнить, что вайрфрейм является бесцветной концепцией. Его можно использовать для описания свойств объектов, но нельзя зацикливаться только на чёрно-белом варианте интерфейса.
Идеальная цепочка при создании UI выглядит так: набросок — wireframe — макет — вёрстка. Некоторые дизайнеры расширяют набор компонентов, и кроме обычного вайрфрейма разрабатывают схему более высокого уровня с картинками и анимацией.
Время создания зависит от масштаба проекта, навыков дизайнера и рабочих инструментов. Некоторым хватит несколько часов в Illustrator, другие потратят целый день в онлайн-редакторах.
Для облегчения задачи используйте сетки, направляющие и мощь специализированных платформ. Можно измерять расстояние от элементов с помощью линейки в Photoshop, но это неэффективно. Рутинные действия нужно автоматизировать.
Можно измерять расстояние от элементов с помощью линейки в Photoshop, но это неэффективно. Рутинные действия нужно автоматизировать.
Тестирование
Графический инструмент хоть и относится к инструментам небольшой точности, играет большую роль. После разработки структуры надо получить обратную связь от клиента, членов команды и независимых пользователей. В список обязательно должны входить представители целевой аудитории. Если будущий продукт рассчитан на врачей, они и должны оценивать его.
Соберите комментарии, проанализируйте их и сфокусируйтесь на замечаниях, которые встречаются чаще всего. Взгляд со стороны помогает находить слабые места и удалять их на этапе проектирования.
Преимущества и недостатки
Сам по себе wireframe — всего лишь инструмент. В умелых руках он может сэкономить время и дать чёткое понимание того, как будет выглядеть user interface. Для новичков он поначалу будет выглядеть как очередной фактор, который затягивает разработку.
Преимущества вайрфреймов:
- Задают направление работы.
- Входят в документацию проекта.
- Есть программы и сервисы для быстрого проектирования.
Недостатки:
- Появляется дополнительный шаг на пути к созданию макета.
- Нет понимания конечного результата.
Новички в мире веб-дизайна думают, что секрет успешного UI заключается в красивых иконках, уникальном фирменном стиле и нестандартной анимации. На самом деле результат зависит от умения специалиста чувствовать потребности целевой аудитории продукта и способности контактировать с заказчиком.
Главная задача любого интерфейса — решать проблемы. Можно потратить несколько недель на красивый дизайн в стиле Material, но пользователям будет трудно выполнить определённые действия. Именно поэтому надо использовать полезные решения вроде wireframe. Они показывают, в каком направлении надо развиваться и помогают добраться до пункта назначения.
Веб-студия IDBI воплотит в жизнь любую креативную идею. Наши специалисты учтут пожелания, разработают набросок, а после и готовый макет. Затем в работу включатся программисты, которые превратят картинку в приложение или сайт.
Вайрфреймы, прототипы и мокапы
В работе UX-проектировщика часто встречаются слова wireframe, prototype и mockup. Опытные коллеги, конечно, в курсе, чем отличается одно от другого и для чего используется. А для новичков и непросвещённых разработчиков и менеджеров мы перевели ту часть статьи Wireframing, Prototyping, Mockuping — What’s the Difference, где всё это объясняется.
Попытки перевести wireframe и mockup породили уже, наверное, дюжину терминов разной адекватности и распространённости. Мы это учли и в статье ограничились простыми «вайрфрейм» и «мокап», чтобы каждый подставил такие русификации, какие заведены у него в компании.
Wireframe
Что такое вайрфрейм?
Вайрфрейм — это низко детализированное представление дизайна. Он чётко должен показывать:
Он чётко должен показывать:
- Основные группы содержимого. Что?
- Информационную структуру. Где?
- Описание взаимодействия пользователя с интерфейсом и его примерную визуализацию. Как?
Вайрфрейм — не просто бессмысленный набор серых блоков, хотя это выглядит именно так. Считайте это скелетом вашего дизайна и запомните, что в вайрфрейме должны быть представлены все важные элементы конечного продукта.
«Представлены» — это ключевое слово, которое поможет вам найти правильный баланс между уровнем детализации и скоростью создания. Нельзя уходить в детали, но с другой стороны, нужно создать цельное представление конечного дизайна и не пропустить ни одного важного элемента. Вы описываете фронт работ по проекту для всех задействованных лиц: разработчиков, дизайнеров, копирайтеров, менеджеров — всем им нужен хорошо сработанный вайрфрейм. По сути, вы создаёте карту города. Каждая улица должна на ней быть, но в очень упрощённом виде. Смотря на карту, вы можете оценить планирование города, но не можете увидеть его красоту.
Вайрфреймы должны создаваться быстро и большую часть этого времени следует провести за обсуждениями с командой и размышлениями. Само таскание серых блоков по экрану должно занимать минимум времени.
Внешний вид должен быть эстетичным, но очень простым. Чёрно-серо-белый — типичная палитра вайрфрейма (вы можете добавить синий, чтобы обозначить ссылки).
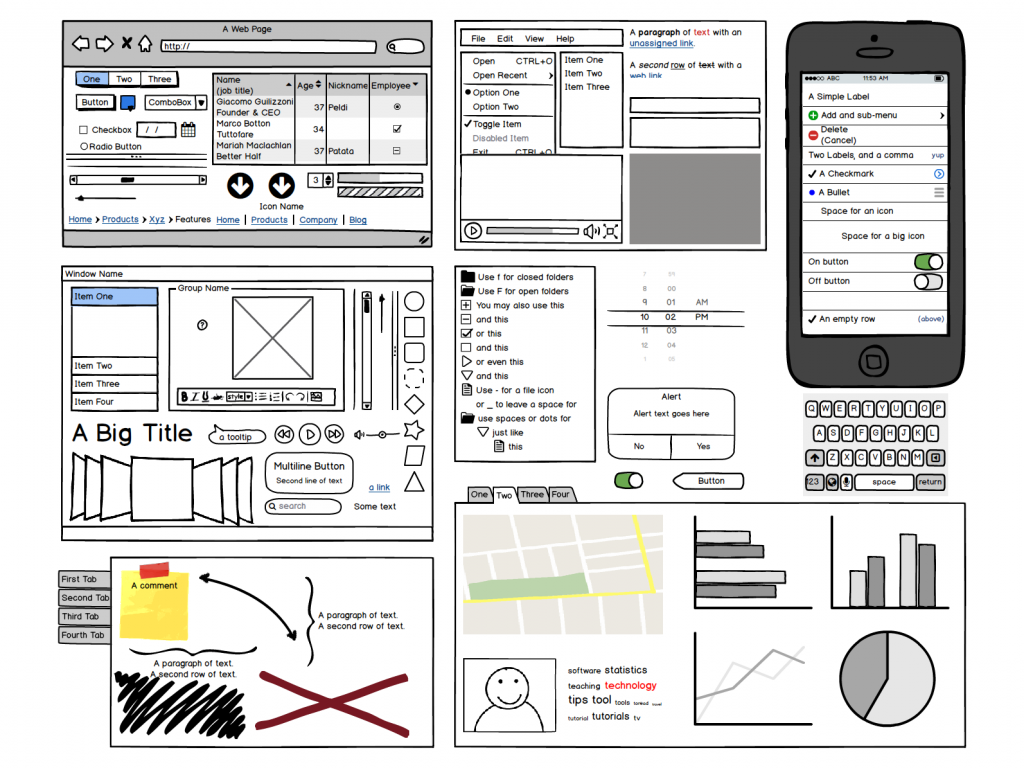
Если, например, выбор пиктограмм или загрузка картинок занимает слишком много времени, их можно заменить заглушками — накрест перечёркнутыми прямоугольниками с соответствующим описанием. Мы склонны полагать, что вайрфрейм даёт неполное представление о конечном результате.
Запомните, хороший вайрфрейм ложится в основу чистового дизайна и определяет направление работы для всей команды.
Когда использовать вайрфреймы?
Обычно вайрфреймы используются как документация по проекту. Так как они показывают взаимодействие пользователя с интерфейсом в отдельных статичных моментах, их нужно сопровождать текстовыми комментариями: как короткими пояснениями, так и комплексной технической документацией, при необходимости.
Однако они могут использоваться менее формальным способом. Так как они просты и быстро создаются, они, как зарисовки, хорошо подходят для обсуждения внутри команды. Если разработчики спрашивают, как что-то должно быть сделано, ответ может быть дан в виде быстро сделанного вайрфрейма.
Вайрфреймы сложно приспособить для юзабилити-тестирования, хотя они могут пригодиться для получения отзывов во время начального «партизанского» исследования, когда вам срочно требуется озарение и вас не беспокоит методологическая чистота.
В общем процессе дизайна вайрфреймы могут быть неожиданно эффективны и, хоть в последние годы о них отзывались не очень, они остаются важным начальным этапом сложных проектов.
Prototype
Что такое прототип?
Прототип, часто путаемый с вайрфреймом, — это средне или высоко детализированное представление конечного продукта, которое имитирует взаимодействие пользователя с интерфейсом. Он должен позволять пользователю:
- Оценить содержание и интерфейс;
- Протестировать основные способы взаимодействия, как если бы это был готовый продукт.

Прототип — это имитация взаимодействия пользователя с интерфейсом конечного продукта. Он может не выглядеть в точности как конечный продукт, но определённо не должен быть наброском в оттенках серого. Взаимодействия должны быть аккуратно смоделированы и быть максимально похожими на то, что будет в конечном продукте. Связь между интерфейсом (фронтендом) и бэкендом обычно опускают для сокращения издержек и ускорения процесса.
Когда использовать прототип?
Потенциал прототипов полностью раскрывается при пользовательском тестировании. С помощью этой имитации можно получить много материала для улучшения юзабилити ещё до фактического начала разработки.
Прототипы обычно не очень подходят для документации, так как понять работу интерфейса можно только в процессе взаимодействия с прототипом. С другой стороны, прототип — это наиболее привлекательная форма документирования дизайна, так как интерфейс представляется как есть.
Учтите, что прототипирование — это довольно дорогостоящая и длительная форма разработки и обсуждения дизайна. Я рекомендую создавать прототипы, которые потом можно повторно использовать при разработке (да, это значит, что вам придётся кодить HTML, CSS и, возможно, JS). Это особенно эффективно в относительно простых проектах.
Я рекомендую создавать прототипы, которые потом можно повторно использовать при разработке (да, это значит, что вам придётся кодить HTML, CSS и, возможно, JS). Это особенно эффективно в относительно простых проектах.
Если всё сделано правильно, то в сочетании с юзабилити-тестированием прототипирование себя окупит.
Mockup (mock-up)
Что такое мокап?
Мокап — это средне или высоко детализированное статичное представление дизайна. Очень часто мокап — это черновик дизайна или даже фактический дизайн-макет. Хороший мокап:
- Представляет информационную структуру, визуализирует контент и демонстрирует базовую функциональность в статике;
- Поощряет оценку визуальной стороны проекта.
Мокапы часто путают с вайрфреймами из-за названий таких программ как Mockingbird, Mockup Builder, Balsamiq Mockups.
Когда использовать мокап?
Мокапы очень хороши для получения одобрения от заинтересованных лиц, не вовлечённых в разработку. Благодаря визуальной природе мокап воспринимается легче, чем низко детализированные артефакты, и при этом создаётся быстрее прототипа. Они хороши для сбора отзывов, и их можно использовать в документации.
Они хороши для сбора отзывов, и их можно использовать в документации.
Делиться хорошо!
- Facebook21
Что такое каркас? Все, что вам нужно знать (и многое другое)
Если вы окунулись в увлекательную область UX-дизайна, вы, вероятно, слышали слово «вайрфреймы». Вайрфреймы — важная часть процесса проектирования продукта, но что такое каркасы и почему они важны?
В этом сообщении блога мы расскажем вам все, что вам нужно знать о вайрфреймах. Мы начнем с анализа анатомии каркаса — от того, что это такое, до того, как он вписывается в процесс проектирования продукта, до того, какие функции включены в него.
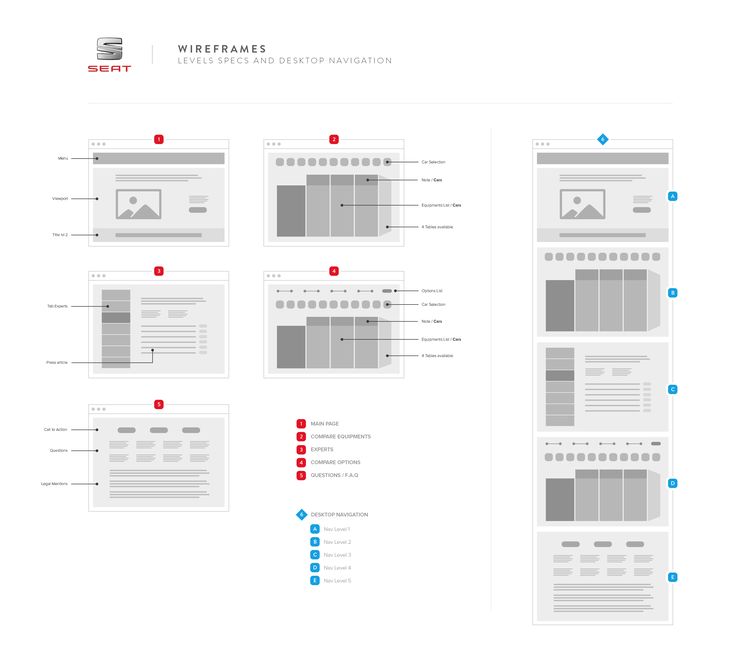
Затем мы рассмотрим различные типы каркасов, какие инструменты необходимы для их создания, и закончим несколькими примерами каркасов, чтобы продемонстрировать их универсальность. Если вы увлекаетесь аудиовизуальным опытом, обязательно посмотрите видео ниже, в котором старший UX-дизайнер Ди Скарано представляет — идеальное руководство для начинающих по каркасному проектированию .
Без лишних слов, давайте превратим вас из новичка в вайрфрейминга в настоящего эксперта!
Вот краткое изложение того, что мы собираемся рассмотреть:
- Что такое каркас?
- Когда происходит каркасное моделирование?
- Какова цель каркаса?
- Какие существуют типы каркасов?
- Что входит в каркас?
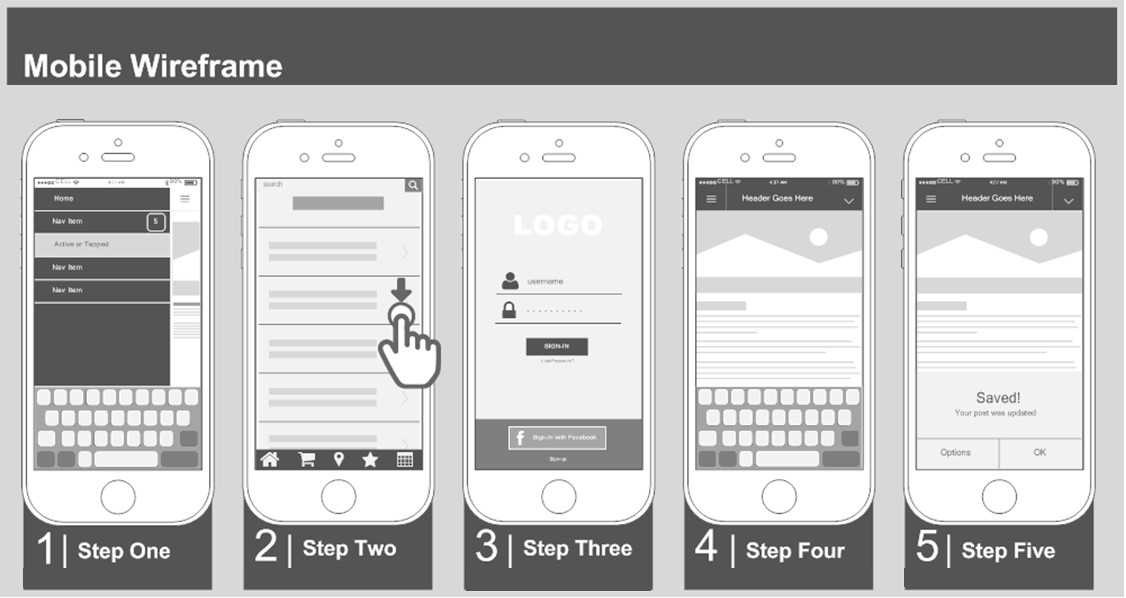
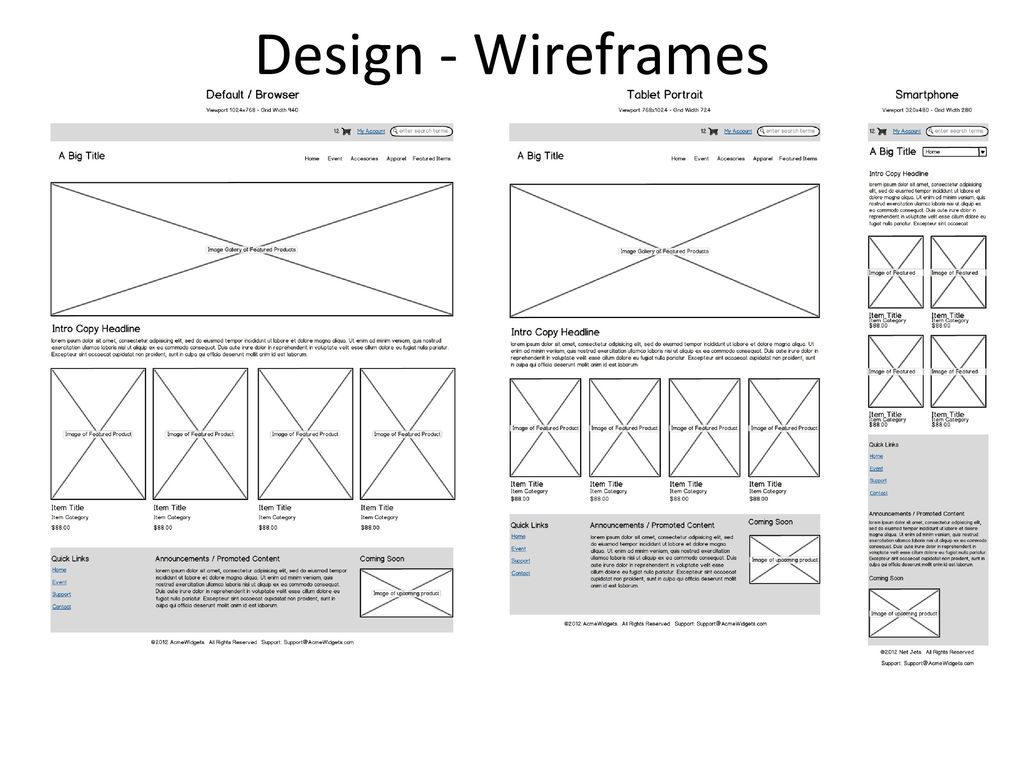
- Каркасы веб-сайтов и мобильные каркасы
- Какие инструменты используются для создания каркасов?
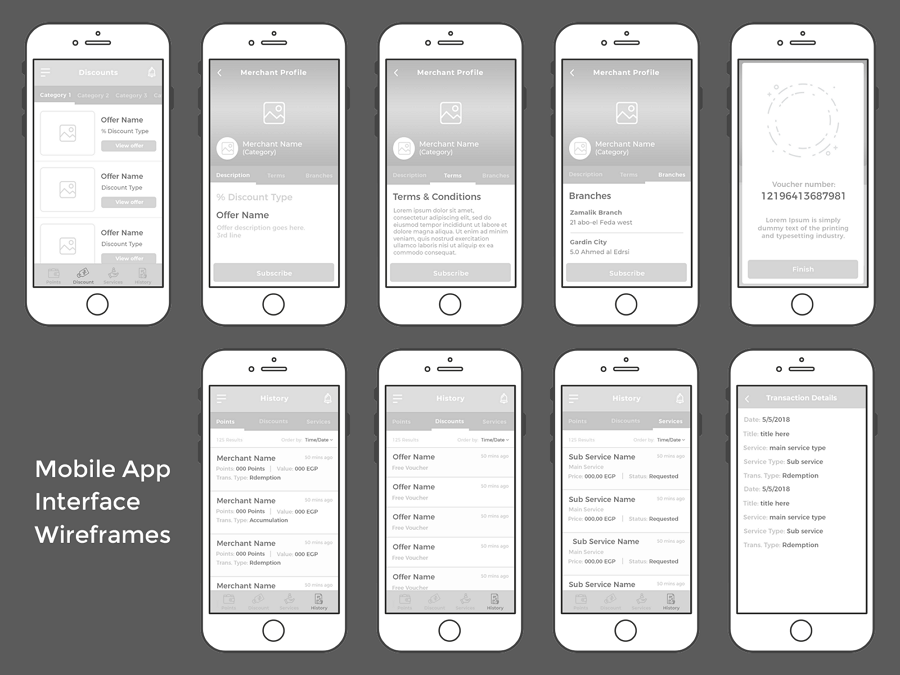
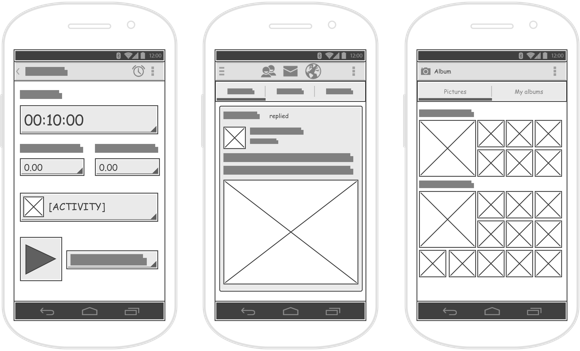
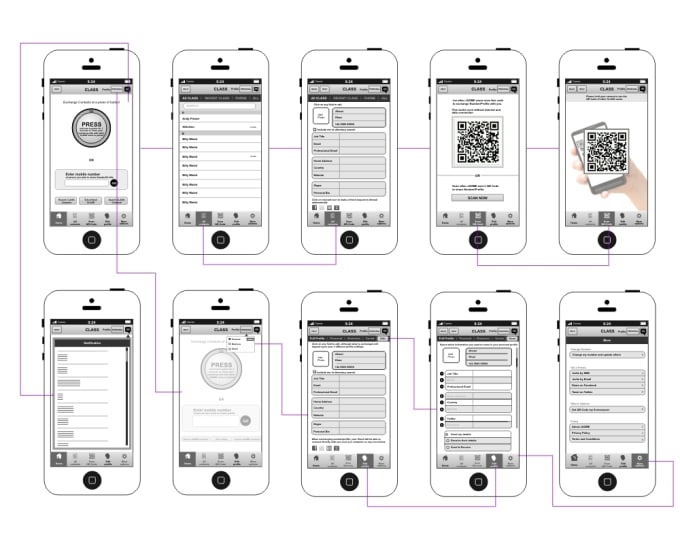
- Примеры каркасов
- Заключение
Готовы открыть для себя удивительный мир каркасов? Поехали!
1. Что такое каркас?
Начнем с очевидного вопроса: что такое вайрфрейм?
Каркас — это двухмерный каркас веб-страницы или приложения, аналогичный архитектурному чертежу. Каркасы обеспечивают четкое представление о структуре страницы, макете, информационной архитектуре, пользовательском потоке, функциональности и предполагаемом поведении. Поскольку каркас обычно представляет первоначальную концепцию продукта, стиль, цвет и графика сведены к минимуму.
Поскольку каркас обычно представляет первоначальную концепцию продукта, стиль, цвет и графика сведены к минимуму.
Каркасы могут быть нарисованы вручную или созданы в цифровом виде, в зависимости от требуемой детализации.
Wireframing — практика, наиболее часто используемая UX-дизайнерами. Этот процесс позволяет всем заинтересованным сторонам договориться о том, где будет размещена информация, прежде чем разработчики создадут интерфейс с помощью кода.
2. Когда происходит каркасное моделирование?
Процесс создания каркаса, как правило, происходит на исследовательской стадии жизненного цикла продукта. На этом этапе дизайнеры проверяют объем продукта, совместно работают над идеями и определяют бизнес-требования. Каркас обычно является начальной итерацией веб-страницы, используемой в качестве отправной точки для дизайна продукта.
Вооружившись ценной информацией, полученной из отзывов пользователей, дизайнеры могут разработать следующую, более детальную итерацию дизайна продукта, например прототип или макет.
Чтобы узнать больше, перейдите к сообщению в нашем блоге, в котором объясняется разница между каркасом, прототипом и макетом.
3. Какова цель каркаса?
Вайрфреймы служат трем основным целям: они сохраняют концепцию, ориентированную на пользователя, они уточняют и определяют функции веб-сайта, а также их быстро и дешево создавать. Рассмотрим каждую из этих целей более подробно.
Каркасы делают концепцию ориентированной на пользователя
Каркасы эффективно используются в качестве средств связи; они облегчают обратную связь с пользователями, провоцируют разговоры с заинтересованными сторонами и генерируют идеи между дизайнерами. Проведение пользовательского тестирования на ранней стадии создания каркаса позволяет дизайнеру получить честную обратную связь и выявить ключевые болевые точки, которые помогают создать и развить концепцию продукта.
Каркас — идеальный способ для дизайнеров оценить, как пользователь будет взаимодействовать с интерфейсом. Используя такие устройства, как Lorem Ipsum, псевдо-латинский текст, который выступает в качестве заполнителя для будущего контента, дизайнеры могут задавать пользователям такие вопросы, как «Что, по вашему мнению, будет написано здесь?»
Используя такие устройства, как Lorem Ipsum, псевдо-латинский текст, который выступает в качестве заполнителя для будущего контента, дизайнеры могут задавать пользователям такие вопросы, как «Что, по вашему мнению, будет написано здесь?»
Эти идеи помогают дизайнеру понять, что кажется пользователю интуитивно понятным, и создавать удобные и простые в использовании продукты.
Вайрфреймы уточняют и определяют функции веб-сайта
При передаче ваших идей клиентам у них может не быть технического словаря, чтобы не отставать от таких терминов, как «главное изображение» или «призыв к действию». Конкретные функции вайрфреймов четко сообщат вашим клиентам, как они будут функционировать и какой цели они будут служить.
Это также позволяет всем заинтересованным сторонам оценить, сколько места потребуется выделить для каждой функции, связать информационную архитектуру сайта с его визуальным дизайном и уточнить функциональность страницы.
Наблюдение функций на каркасе также позволит вам визуализировать, как все они работают вместе, и может даже побудить вас решить удалить некоторые из них, если вы чувствуете, что они не совсем работают с остальными элементами страницы. На этапе создания каркаса заинтересованные стороны могут быть жестокими!
На этапе создания каркаса заинтересованные стороны могут быть жестокими!
Каркасы создаются быстро и дешево
Самое лучшее в каркасах? Они невероятно дешевы и просты в изготовлении. На самом деле, если у вас есть ручка и бумага, вы можете быстро набросать каркас, не потратив ни копейки. Обилие доступных инструментов означает, что вы также можете построить цифровой каркас за считанные минуты (мы поговорим об этом чуть позже!).
Часто, когда продукт кажется слишком отточенным, пользователь с меньшей вероятностью будет честен в своих первых впечатлениях. Но раскрывая самую суть макета страницы, недостатки и болевые точки могут быть легко выявлены и исправлены без каких-либо значительных затрат времени или денег. Чем позже начинается процесс разработки продукта, тем сложнее вносить изменения!
4. Какие существуют типы каркасов?
Существует три основных типа каркасов: каркасы низкой точности, каркасы средней точности и каркасы высокой точности. Наиболее существенным отличительным фактором между этими каркасами является количество содержащихся в них деталей.
Давайте рассмотрим их более внимательно:
Каркасы низкой точности
Каркасы низкой точности являются базовыми визуальными представлениями веб-страницы и обычно служат отправной точкой дизайна. Как таковые, они имеют тенденцию быть довольно грубыми, созданными без какого-либо чувства масштаба, сетки или точности пикселей.
Каркасы низкой точности пропускают любые детали, которые потенциально могут отвлекать внимание, и включают только упрощенные изображения, блочные формы и фиктивное содержимое, например текст-заполнитель для меток и заголовков.
Низкоточные каркасы полезны для начала разговоров, выбора макета навигации и отображения пользовательского потока. Короче говоря, вайрфреймы низкой точности идеально подходят, если у вас есть заинтересованные стороны или клиенты в комнате, и вы хотите что-то набросать ручкой во время встречи. Они также невероятно полезны для дизайнеров, у которых есть несколько концепций продукта и которые хотят быстро решить, в каком направлении двигаться дальше.
Каркасы средней точности
Наиболее часто используемые каркасы из трех, каркасы средней точности обеспечивают более точное представление макета. Хотя они по-прежнему избегают отвлекающих факторов, таких как изображения или типографика, конкретным компонентам назначается больше деталей, а функции четко отличаются друг от друга.
Различный вес текста может также использоваться для разделения заголовков и основного содержимого. Хотя все еще черно-белый, дизайнеры могут использовать разные оттенки серого, чтобы передать визуальную значимость отдельных элементов. Хотя они по-прежнему актуальны на ранних стадиях разработки продукта, вайрфреймы средней точности обычно создаются с помощью инструментов цифрового вайрфрейминга, таких как Sketch или Balsamiq.
Источник: портфолио Кэтрин Лу
Высокоточные каркасы
Наконец, высокоточные каркасы могут похвастаться макетами с учетом пикселей. Каркас с низкой точностью может включать в себя псевдо-латиницу и серые прямоугольники, заполненные знаком «X» для обозначения изображения, каркасы с высокой точностью могут включать фактические избранные изображения и соответствующий письменный контент.
Эта дополнительная деталь делает высокоточные каркасы идеальными для изучения и документирования сложных концепций, таких как системы меню или интерактивные карты.
Высокоточные каркасы следует сохранять для последних стадий цикла проектирования продукта.
5. Что входит в каркас?
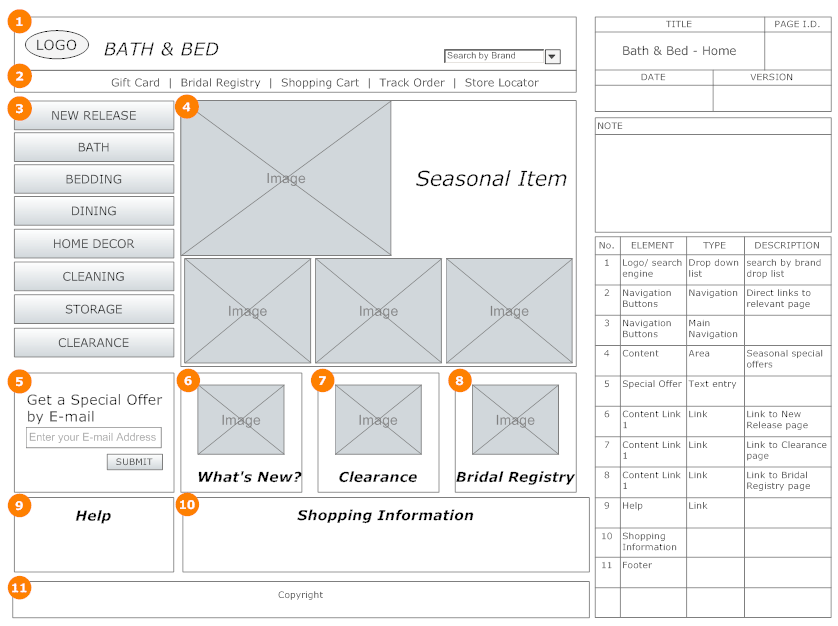
Как мы уже упоминали ранее, количество функций, включенных в каркас, во многом зависит от того, является ли каркас низко-, средне- или высокоточным. Однако элементы, которые обычно встречаются в каркасах, включают логотипы, поля поиска, заголовки, кнопки «Поделиться» и текст-заполнитель на псевдолатыни (Lorem Ipsum).
Каркасы высокой точности могут также включать системы навигации, контактную информацию и нижние колонтитулы. Типографика и изображения не должны быть частью каркаса с низкой или средней точностью, но дизайнеры часто играют с размером текста, чтобы представить иерархию информации или указать заголовок.
Каркасы традиционно создаются в оттенках серого, поэтому дизайнеры часто экспериментируют с затенением, используя более светлые оттенки серого для представления светлых цветов и более темные оттенки для представления более ярких цветов. В высокоточных вайрфреймах дизайнеры могут время от времени добавлять цвет; например, красный для обозначения предупреждения или сообщения об ошибке или темно-синий для обозначения активной ссылки.
В высокоточных вайрфреймах дизайнеры могут время от времени добавлять цвет; например, красный для обозначения предупреждения или сообщения об ошибке или темно-синий для обозначения активной ссылки.
Поскольку вайрфреймы являются двухмерными, важно помнить, что они плохо справляются с отображением интерактивных функций интерфейса, таких как раскрывающиеся списки, состояния наведения или аккордеоны, которые реализуют функции отображения-скрытия.
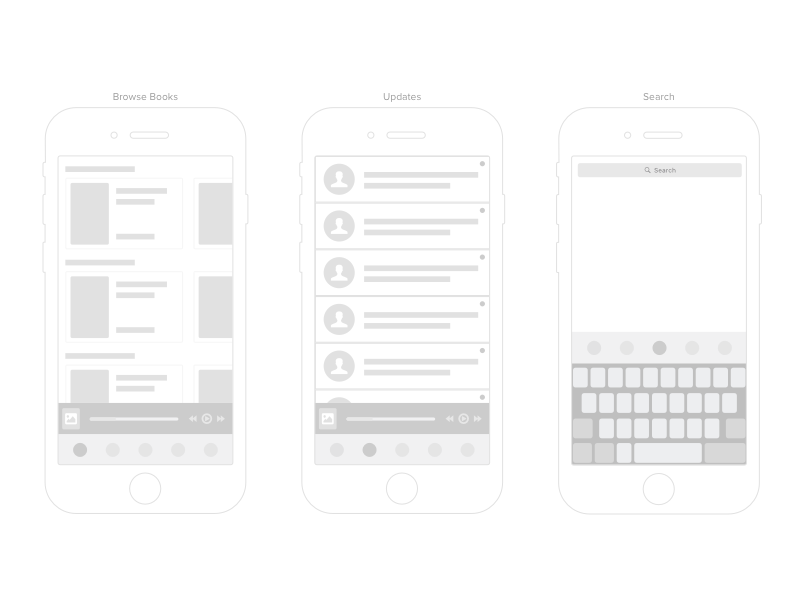
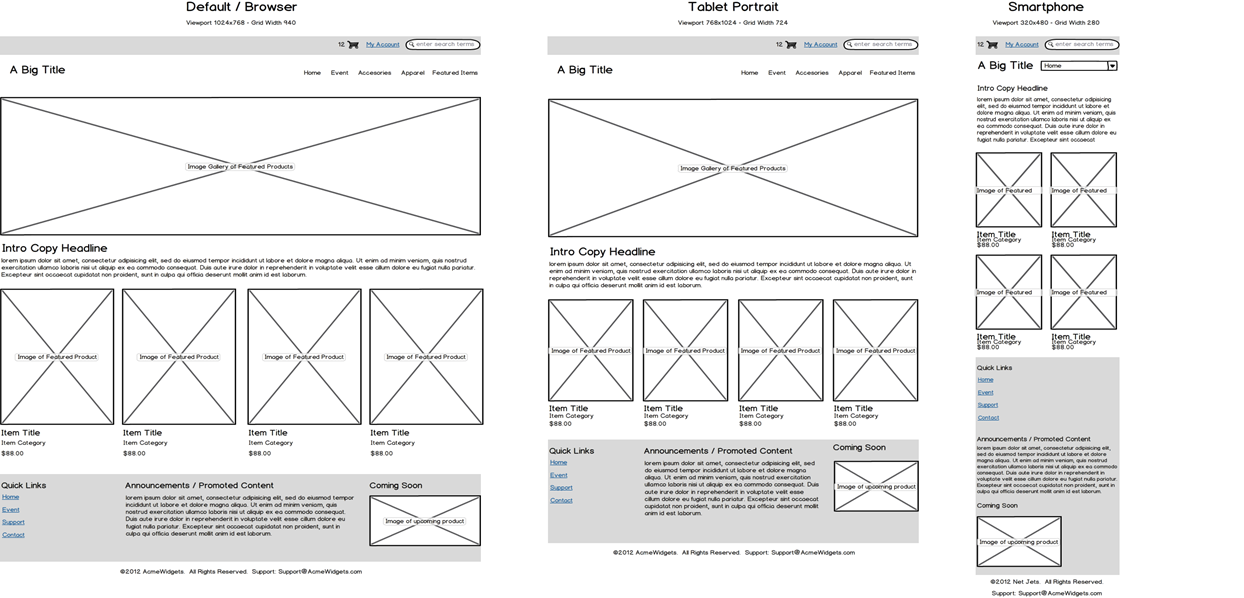
6. Каркасы веб-сайтов и мобильные каркасы
Когда мы думаем о каркасах, мы часто вспоминаем каркасы веб-сайтов для настольных компьютеров. Но мобильные каркасы требуют особого внимания. Итак, каковы основные различия между ними?
Размер
Из-за различий в размерах между мобильными приложениями и настольными веб-сайтами макеты должны быть тщательно продуманы. Например, из-за ширины экрана на настольном веб-сайте каркас вашего веб-сайта может иметь макет, который распространяется на несколько столбцов.
В мобильном приложении количество столбцов обычно ограничивается максимум одним или двумя столбцами. Вам нужно будет решить, будут ли они видеть бесконечную прокрутку, или вы хотите уменьшить количество элементов на странице, чтобы отобразить другой контент под ними.
Вам нужно будет решить, будут ли они видеть бесконечную прокрутку, или вы хотите уменьшить количество элементов на странице, чтобы отобразить другой контент под ними.
Поведение
Второе основное отличие — поведение мобильного приложения или веб-сайта. На веб-сайте пользователь будет использовать мышь или трекпад для навигации по странице. Пользователь также может щелкнуть определенные функции, чтобы открыть дополнительные фрагменты информации, или даже навести курсор на определенные взаимодействия, чтобы открыть меню.
Однако в мобильном приложении пользователям придется коснуться экрана, чтобы открыть функцию. При создании вайрфреймов для мобильных приложений это означает более тщательное продумывание того, как вы будете поощрять своих пользователей нажимать определенную кнопку для достижения определенной цели.
Взаимодействие
То, как пользователи взаимодействуют с мобильными приложениями, сильно отличается от того, как они взаимодействуют на компьютере. Приложение может извлекать контент и данные из Интернета аналогично веб-сайту, но многие приложения также предлагают пользователю возможность загрузки контента для использования в автономном режиме. Эти «автономные режимы», специфичные для мобильных приложений, должны быть отражены в вашем каркасе.
Приложение может извлекать контент и данные из Интернета аналогично веб-сайту, но многие приложения также предлагают пользователю возможность загрузки контента для использования в автономном режиме. Эти «автономные режимы», специфичные для мобильных приложений, должны быть отражены в вашем каркасе.
Чтобы узнать больше о создании каркасов для мобильных приложений и веб-сайтов, перейдите сюда!
7. Какие инструменты используются для создания каркасов?
В современном технологическом ландшафте дизайнеры имеют под рукой множество продвинутых инструментов и программ для создания каркасов. Встроенные компоненты пользовательского интерфейса, такие как элементы формы, состояния кнопок и навигация, позволяют дизайнерам использовать заранее принятые проектные решения и создавать каркасы за короткое время.
Одним из самых известных инструментов для создания каркасов на сцене является Sketch, который использует комбинацию монтажных областей и векторных фигур, что позволяет дизайнерам легко создавать каркасы на пиксельном холсте. Sketch также имеет удобную функцию символов, что означает, что вы сможете повторно использовать элементы пользовательского интерфейса после их создания.
Sketch также имеет удобную функцию символов, что означает, что вы сможете повторно использовать элементы пользовательского интерфейса после их создания.
Нужно что-то более профессиональное, чем бумажный каркас, но вы не стремитесь к совершенству пикселей? Выберите не менее популярный Balsamiq, инструмент, который позволяет дизайнерам сосредоточиться на макете, интуитивно понятном дизайне взаимодействия и базовой информационной архитектуре, а не на эстетическом качестве.
Чтобы узнать больше об инструментах для создания каркасов, ознакомьтесь с нашим обзором 8 лучших инструментов для создания каркасов, которые должен знать каждый UX-дизайнер.
8. Примеры каркасов
Чтобы дать вам представление о различных способах создания вайрфреймов (и вдохновить вас на создание собственных вайрфреймов), давайте взглянем на несколько примеров вайрфреймов:
Моника Гальван показывает нам переход от каркаса с низкой точностью до каркаса с высокой точностью, вплоть до окончательного пользовательского интерфейса для ее проекта Impossible.
Вайрфреймы Эльвиры Хелленпарт для проекта VocabApp, созданного в рамках программы CareerFoundry UX Fundamentals Program.
«Начав с низкоточных вайрфреймов чернил на бумаге и ориентированного на мобильные устройства подхода к дизайну, я начал повторять свой путь к прототипу с более высокой точностью», — говорит выпускник UX Аарон Акбари Морт о своем проекте Inktank.
9. Заключение
Итак, у нас есть все, что вам нужно знать (и еще немного) о вайрфреймах. Они могут показаться достаточно простыми, чтобы их можно было не заметить, но вайрфреймы позволят вам получить жизненно важное одобрение пользователей, клиентов и заинтересованных сторон, когда дело доходит до макета и навигации по ключевым страницам продукта.
Вооружившись этим одобрением, вы можете двигаться вперед с уверенностью, что вы разрабатываете продукт, который понравится вашим клиентам и пользователям. Бонус? Вайрфреймы экономят кучу времени и денег в долгосрочной перспективе!
Готовы начать создавать собственные каркасы? Прочтите наше подробное руководство о том, как создать свой первый каркас.
Дополнительная литература
- Ресурсы по UX-дизайну для начинающих
- Ошибки классического UX-дизайна — и как их избежать
- 8 Лучшие инструменты для создания макетов для UX-дизайнеров
Каркас веб-сайта Руководство для начинающих: процессы, инструменты и примеры
Маркетологи часто рассматривают веб-сайты исключительно с точки зрения дизайна или конверсии, но взаимодействие с пользователем (UX) — это способ преодолеть разрыв и обеспечить конверсию вашего дизайна.
Потратив время на создание каркаса при создании или изменении дизайна веб-сайта, вы можете сосредоточиться на пользовательском опыте как на отдельной (но связанной) части головоломки. Каркас позволяет вам протестировать макет страницы и оценить потоки пользователей, чтобы точно увидеть, как будет работать новый веб-сайт, и найти любые потенциальные ошибки, которые в конечном итоге могут помешать конверсиям.
В этом посте мы подробно расскажем, как выглядит процесс создания каркаса для веб-сайтов, какие типы каркасов вы можете использовать и как создать каркас для вашего собственного проекта.
Что такое каркас веб-сайта?
Каркас веб-сайта используется для отображения основных функций и навигации по новому дизайну веб-сайта. Это дает представление о функциональности сайта, прежде чем рассматривать элементы визуального дизайна, такие как контент и цветовые схемы.
Источник изображения
Макеты и функции, такие как меню и кнопки, отображаются для оценки общего опыта конечного пользователя.
Каркас веб-сайта также предоставляет практическую карту проекта для членов команды, чтобы увидеть, куда все пойдет, когда они выполнят связанные задачи.
Некоторые дизайнеры или клиенты могут соблазнить вас пропустить эту часть процесса, назвав ее ненужной и трудоемкой. Но вайрфрейминг — это подготовка себя, а любая хорошая подготовка требует времени. А работа без плана обычно занимает еще больше времени, и вы рискуете вообще провалить проект.
Вы всегда должны создавать каркас на ранних стадиях разработки, потому что это поможет вам выявить ошибки в суждениях или дизайне, давая вам время для их исправления. Что касается совместной работы, вы можете использовать каркасы для эффективной работы с вашей командой и объяснения концепций своим клиентам.
Что касается совместной работы, вы можете использовать каркасы для эффективной работы с вашей командой и объяснения концепций своим клиентам.
Некоторые каркасы более детализированы, чем другие. Целесообразно начать с каркаса низкой точности. Каркасы низкой точности показывают общую локализацию элементов на экране. Вы можете преобразовать эти первоначальные проекты в более точные каркасы, которые предоставляют больше деталей, например, как будут выглядеть окончательные элементы.
Используете ли вы каркас низкой или высокой точности, зависит от того, что нужно вашему проекту в данный момент.
Зачем создавать каркас веб-сайта?
Существует несколько причин для создания макета веб-сайта, но наиболее важным является то, что он позволяет вам определить и использовать любую возможность для улучшения функциональности, простоты использования и удобства вашего сайта, чтобы удовлетворить ваших пользователей. Это также может помочь вашей команде дизайнеров лучше сотрудничать и собирать отзывы от клиентов до того, как процесс проектирования зайдет слишком далеко.
Предоставляя представление о том, как посетители будут взаимодействовать с вашим сайтом, каркас веб-сайта может выявить любые аспекты его дизайна или функциональности, которые можно улучшить, чтобы помочь пользователям в достижении их целей. Эти цели могут включать в себя: совершение покупки, подписку на информационный бюллетень или чтение сообщения в блоге. Выявление любых точек трения на этом этапе процесса проектирования гораздо лучше, чем обнаружение их после того, как вы определились с цветами, шрифтами и изображениями.
Как создать простой каркас
1. Определите цель веб-сайта.
Прежде чем браться за макет каркаса с ручки на бумаге, вам будет полезно понять цель вашего веб-сайта. Хотя может показаться очевидным, что вы хотите привлечь столько трафика, сколько может обработать ваш сервер, подумайте, что вы хотите, чтобы все эти посетители видели и делали, пока вы привлекаете их внимание. Должны ли они закончить свой визит покупкой? Должны ли они загрузить приложение? Возможно, вы хотите, чтобы они просмотрели определенную страницу, прежде чем полностью перейти на другой сайт. Какой бы ни была ваша цель, убедитесь, что ваша команда слажена вокруг нее, чтобы последующие шаги проходили гладко, пока вы не запустите свой сайт в производство.
Какой бы ни была ваша цель, убедитесь, что ваша команда слажена вокруг нее, чтобы последующие шаги проходили гладко, пока вы не запустите свой сайт в производство.
2. Понять поток пользователей.
Каркасы помогают вам определять и оценивать потоки пользователей, чтобы все в вашей команде понимали, как посетитель должен взаимодействовать с каждой страницей вашего сайта. На этом этапе вы должны указать каждую точку входа, которую посетитель может использовать для перехода на вашу домашнюю страницу, а затем выбрать несколько основных точек входа, чтобы создать поток путешествия.
Потратьте некоторое время на то, чтобы описать свой пользовательский поток в текстовом формате, прежде чем делать набросок каркаса. Почему? Гораздо проще и быстрее перемещать шаги, когда они просто выписаны, а не смоделированы в виде каркаса.
3. Определите размер каркаса вашего веб-сайта.
Ваши каркасы должны различаться по размеру в зависимости от размера экрана, для которого вы их создаете. Мобильные устройства, планшеты и экраны настольных компьютеров будут различаться по размеру, не говоря уже о том, что окно на рабочем столе можно увеличивать или уменьшать. Чтобы получить наиболее точные измерения для каркаса, используйте измерения в пикселях, а не в дюймах или точках. Вот стандартные размеры для каждого типа экрана:
Мобильные устройства, планшеты и экраны настольных компьютеров будут различаться по размеру, не говоря уже о том, что окно на рабочем столе можно увеличивать или уменьшать. Чтобы получить наиболее точные измерения для каркаса, используйте измерения в пикселях, а не в дюймах или точках. Вот стандартные размеры для каждого типа экрана:
Размер каркаса для мобильного экрана
1080px Ширость x 1920px длиной
Размер каркаса для экрана таблетки
8 ”таблетки — шириной 800px x 1280px длиной
10” — шириной 1200px. 1366 пикселей в длину
4. Начните проектирование каркаса вашего веб-сайта.
Теперь пришло время визуализировать поток пользователей в каркасе. Если вы используете физическую ручку и бумагу, мы рекомендуем использовать бумагу с точками или бумагу с сеткой, чтобы все было выровнено. Это поможет вам легче преобразовать физическую версию каркаса в цифровую копию.
Если вы начинаете работать с цифровой платформой, выберите инструмент, который лучше всего соответствует вашим требованиям к точности каркаса. Если вы не уверены, использовать ли низкую, среднюю или высокую точность, ознакомьтесь с этим подробным руководством по точности каркаса по этой теме.
Если вы не уверены, использовать ли низкую, среднюю или высокую точность, ознакомьтесь с этим подробным руководством по точности каркаса по этой теме.
5. Определить точки пересчета.
После того, как вы набросали каркасы, пришло время решить, как именно пользователь должен двигаться по каждому шагу. То, что вы наметили шаги, которые должен предпринять пользователь, не означает, что они интуитивно понятны. На этом этапе вы определите, какие кнопки, гиперссылки, изображения или другие элементы на странице будут вести читателя к следующему шагу, пока он не достигнет конечной цели, которую мы обсуждали на шаге 1.
6. Удалите лишние шаги.
Создание каркаса — это повторяющийся процесс. Редко удается сделать один раунд набросков каркасов, готовых к производству. Вы можете заметить, что некоторые веб-страницы являются избыточными и могут быть объединены, чтобы уменьшить количество кликов для пользователя. Везде, где есть возможность упростить каркас, набросайте его и запросите отзывы — это подводит меня к нашему последнему шагу…
7.
 Получите отзывы о каркасе.
Получите отзывы о каркасе.Ваш веб-сайт пройдет несколько раундов тестов и изменений, прежде чем он будет запущен, но на начальных этапах рекомендуется получить отзывы о ваших каркасах. Сотрудничайте со своими командами дизайнеров и разработчиков, а также с любым внутренним персоналом и клиентами, чтобы узнать их мнение о самом потоке. Получение ввода теперь предотвращает потерю сути UX после добавления кнопок, экранов и макетов страниц в микс.
Примеры каркасов
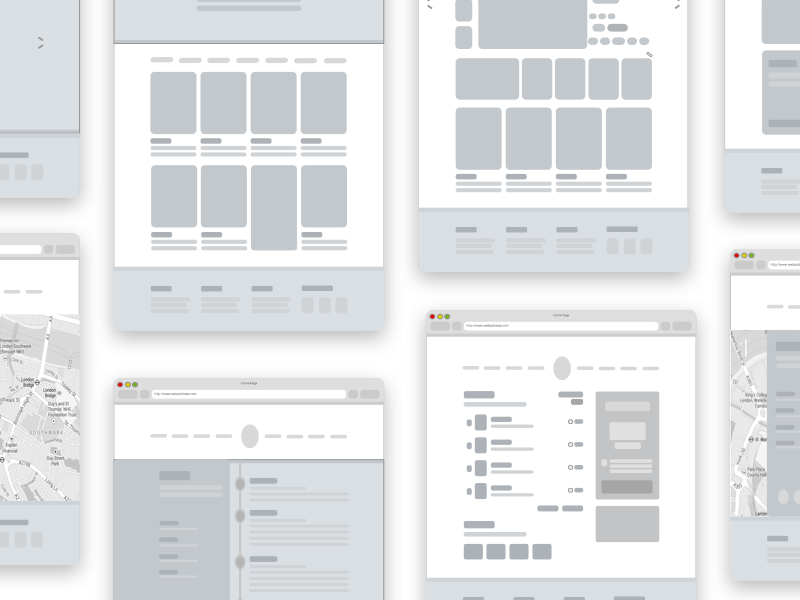
Ниже приведены некоторые из лучших примеров типов каркасов, которые осветят ваши творческие зоны и помогут укрепить процесс создания каркасов, который вам подходит.
1. Эскиз
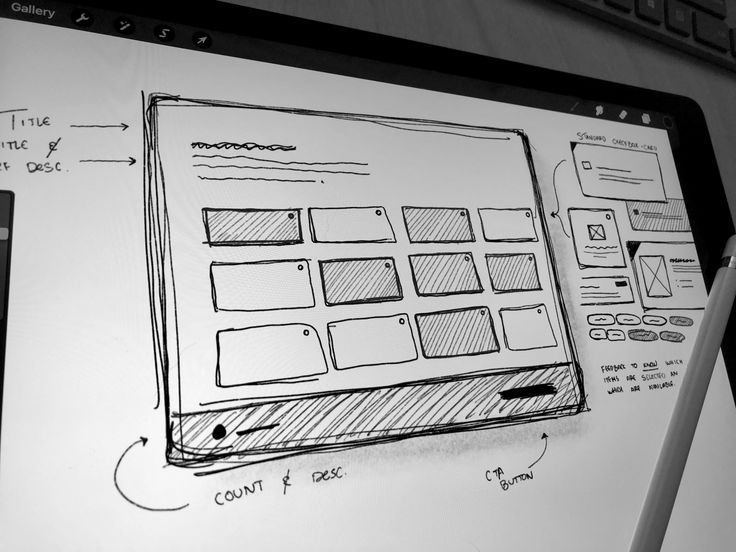
Некоторые разработчики начинают свои наброски с помощью карандаша и бумаги или доски. Этот простой нарисованный от руки метод иллюстрирует базовую концепцию, прежде чем тратить время на возню с графическими элементами.
Источник изображения
2. Подробный нарисованный вручную каркас
Нарисованные от руки каркасы не всегда должны быть простыми. Вы можете использовать линейку в дополнение к карандашу и бумаге, чтобы создать более подробный дизайн. Тем не менее, для такой детальной работы может быть удобнее использовать цифровой каркасный инструмент, поскольку ваши нарисованные от руки усилия могут быть трудно оцифровать.
Вы можете использовать линейку в дополнение к карандашу и бумаге, чтобы создать более подробный дизайн. Тем не менее, для такой детальной работы может быть удобнее использовать цифровой каркасный инструмент, поскольку ваши нарисованные от руки усилия могут быть трудно оцифровать.
Источник изображения
3. Каркас низкой точности
Каркас низкой точности создается в цифровом виде и отображает элементы в простых блоках содержимого, превращая ваш базовый концептуальный эскиз в нечто более совершенное. Каркасы низкой точности важны для определения того, какие графические элементы необходимо создать и какую копию необходимо написать.
Источник изображения
4. Мобильный каркас низкого качества
Не забывайте, что адаптивные версии вашего веб-сайта и мобильных приложений также получают каркасы. Многие дизайнеры даже сначала создают мобильную версию, поскольку посетители веб-сайтов посещают сайты с мобильных устройств чаще, чем когда-либо прежде.
Источник изображения
5. Высокоточный каркас
С помощью цифровых инструментов можно создать высокоточный каркас, который иллюстрирует более подробно, не создавая слишком много графических элементов. Это приводит к более эстетичному виду без трудоемкой дизайнерской работы, которая в любом случае может быть отброшена в процессе проверки.
Источник изображения
6. Низкоточный интерактивный каркас
Веб-сайты не статичны, так почему же ваш каркас должен быть статичным? Существует множество интерактивных каркасных инструментов, которые могут помочь вам продемонстрировать процесс взаимодействия с пользователем, прежде чем приступать к графике.
Источник изображения
7. Мокап каркаса
После того, как кости дизайна утверждены, вы можете создать графические элементы, чтобы конкретизировать дизайн. Это называется мокап.
Источник изображения
8.
 Интерактивный макет каркаса
Интерактивный макет каркасаВы также можете использовать инструменты каркаса для создания интерактивного макета без создания фактического сайта, дополненного набором пользовательского интерфейса и графическими элементами. Этот шаг может быть полезен, если у вас есть команда дизайнеров, которая передает реализацию сайта разработчикам, потому что они могут проверить как предполагаемый внешний вид, так и функциональность сайта, что приводит к более упорядоченному рабочему процессу с меньшим количеством необходимых изменений.
Источник изображения
Это всего лишь несколько примеров, но они показывают, как разными способами можно создать макет веб-сайта.
9. Бесплатный каркас веб-сайта
Если у вас ограниченный бюджет, вы можете воспользоваться бесплатными инструментами для создания каркаса веб-сайта, такими как Miro. Этот, в частности, даст вам базовые возможности каркаса, которые отлично подходят для макетов с низкой и средней точностью.
Источник изображения
10. Каркас мобильного сайта
Адаптивность к мобильным устройствам — важная передовая практика веб-дизайна. Создание каркаса для мобильной версии вашего веб-сайта является ключевым шагом для успешного веб-сайта в целом. Вы добьетесь большего успеха с UX, SEO и конверсиями в результате уделения приоритетного внимания мобильному веб-дизайну.
Существует несколько различных подходов к созданию мобильного каркаса. Вы можете сжать все функции рабочего стола, чтобы они поместились на экране мобильного устройства. Или вы можете полностью ограничить некоторые функции, чтобы обеспечить удобство работы с мобильными устройствами.
Источник изображения
Макет, каркас или прототип
Каркас — это первый шаг к тому, чтобы донести идеи вашего веб-сайта до других людей. Он обеспечивает базовую основу, на которой другие люди могут видеть и понимать. Мокап идет еще дальше, иллюстрируя ожидаемый внешний вид продукта. Прототип может быть создан после того, как каркас и макет прошли процесс утверждения дизайна.
Прототип может быть создан после того, как каркас и макет прошли процесс утверждения дизайна.
Прототипы предоставляют еще больше деталей о дизайне веб-сайта, вращаясь вокруг ощущения от веб-сайта для пользователя и основных функций, таких как демонстрация того, как выглядит элемент, когда вы наводите на него указатель мыши.
Вайрфреймы, макеты и прототипы — это схожие части процесса разработки веб-сайта, включающие в себя этапы проектирования, которые выполняются в тесной последовательности друг за другом. Иногда они могут перекрываться в зависимости от потребностей дизайнера.
Это объясняет, почему некоторым людям трудно понять разницу между этими тремя понятиями.
Так в чем же разница между макетом, каркасом и прототипом?
Лучший способ обобщить разницу между макетом, каркасом и прототипом — это проиллюстрировать пример: где каркас показывает пустую прямоугольную коробку, макет показывает результирующую синюю кнопку, а прототип показывает, как это выглядит, когда это щелкнуло.
Вот пример каркасной каркасы против макета:
Источник изображения
Вот еще один пример, в котором показан макет против прототипа:
Изображение изображения
Как на веб -сайте. Процесс
Если вам нужен функциональный веб-сайт, вы должны сначала составить надлежащий план выполнения дизайна. С каркасом вы можете легко отображать элементы каждой страницы и вносить изменения по своему усмотрению. Когда ваш проект будет близок к завершению, количество ошибок будет значительно уменьшено, если вы потратите время на создание каркасов.
Начните с каркаса низкой точности и не торопитесь добавлять детали. Покупая инструмент, проявляйте такую же осторожность, чтобы найти тот, который соответствует вашим конкретным потребностям в дизайне.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 г. и был обновлен для полноты картины.
Темы: Дизайн сайта
Не забудьте поделиться этим постом!
Каркасный дизайн и прототип: что нужно знать
Иллюстрация Эрики Фазоли
Вайрфреймы и прототипы — это два результата проектирования, которые чаще всего ассоциируются с UX-дизайном. Многие люди в области цифрового дизайна используют термины «каркас» и «прототип» как синонимы, но между ними есть существенные различия: они выглядят по-разному, передают разные вещи и служат разным целям.
Многие люди в области цифрового дизайна используют термины «каркас» и «прототип» как синонимы, но между ними есть существенные различия: они выглядят по-разному, передают разные вещи и служат разным целям.
Итак, что такое вайрфрейм в дизайне? В чем разница между вайрфреймом и прототипом? В этой статье будут объяснены основы этих двух терминов и рассмотрено, как они вписываются в процесс проектирования UX.
Каркасы
Каркас (также известный как «скелет») — это статическое представление с низкой точностью различных экранов и страниц, из которых состоит продукт. Каркасы используют простые формы для создания визуальных представлений макетов страниц. Они используются для сообщения структуры отдельных страниц (как части страницы работают вместе и где будет находиться контент) и того, как эти страницы соединяются (как интерфейс будет работать с точки зрения пользователя).
Каркасы — это истории о будущем. По назначению они аналогичны архитектурному чертежу (детальному плану будущего здания). Если вы хотите изучить различные стили каркасов, ознакомьтесь с этой коллекцией примеров каркасов для веб-сайтов и мобильных приложений.
Если вы хотите изучить различные стили каркасов, ознакомьтесь с этой коллекцией примеров каркасов для веб-сайтов и мобильных приложений.
Как выглядит каркас?
Вайрфреймы имеют очень ограниченные визуальные характеристики, поскольку большинство элементов дизайна (например, изображения, видео, цвета, настоящий текст и т. д.) не включены. Вместо этих конкретных элементов дизайна дизайнеры используют заполнители. Например, прямоугольник с крестом внутри представляет собой изображение. Дизайнеры используют этот подход с определенной целью — заполнители объектов и цветовая палитра в оттенках серого помогают членам команды сосредоточиться на макете и структуре страницы, а не на визуальных аспектах дизайна.
Типичный каркасный дизайн придерживается очень ограниченной черно-белой или цветовой схемы в оттенках серого. Изображение предоставлено Adobe Stock.Какова основная цель каркасного моделирования?
Каркас служит основой для окончательного дизайна. Дизайнеры создают каркасы и проверяют их, чтобы убедиться, что дизайн каркаса содержит все основные элементы. Ограниченное количество визуальных элементов позволяет команде сосредоточиться исключительно на основных дизайнерских решениях, прежде чем углубляться в детали.
Ограниченное количество визуальных элементов позволяет команде сосредоточиться исключительно на основных дизайнерских решениях, прежде чем углубляться в детали.
Когда следует создавать каркас?
Дизайнеры обычно создают макеты на ранней стадии процесса проектирования, до того, как команда начнет работать над визуальными деталями. На этапе вайрфрейма гораздо проще внести большие изменения. Поскольку каркасы создаются относительно быстро и дешево, дизайнеры могут экспериментировать с добавлением или удалением объектов, перемещением содержимого и объектов и группировкой элементов.
Преимущества вайрфреймов
Каркасы помогают дизайнерам:
- Делитесь идеями. Одна картинка стоит тысячи слов. Вайрфреймы сообщают проектные решения товарищам по команде; взглянув на каркас, они должны иметь хорошее представление о том, какие экраны будут иметь приложение или веб-сайт. Даже каркас веб-сайта или мобильного приложения, полный заполнителей, все равно помогает команде увидеть, как формируется дизайн.

- Подготовка проектной документации. Каркасы также служат ориентиром для функциональных спецификаций. Дизайнеры могут поделиться каркасами со всей командой, чтобы все были на одной странице в отношении требований к дизайну.
Ограничения вайрфреймов
Поскольку вайрфреймы представляют собой схематическое представление окончательного проекта, вайрфреймы не годятся для тестирования удобства использования. Хотя они могут помочь вам собрать отзывы на начальном этапе исследования (когда вы хотите узнать, что ваши пользователи думают о вашей идее), тот факт, что они статичны, очень затрудняет их использование для оценки общего пользовательского опыта. Участникам тестирования приходится полагаться на свое воображение, чтобы понять, как будет работать окончательный дизайн. В результате вы получаете очень ограниченную обратную связь во время тестирования каркаса.
Каркасы также не лучший инструмент для демонстрации концепции заинтересованным сторонам. Как и у участников вашего тестирования, у заинтересованных лиц могут возникнуть проблемы с пониманием того, как будет выглядеть окончательный дизайн. Если вы используете каркас на этом этапе, ожидайте таких вопросов, как «Почему этот дизайн такой черно-белый?» от ваших заинтересованных сторон.
Если вы используете каркас на этом этапе, ожидайте таких вопросов, как «Почему этот дизайн такой черно-белый?» от ваших заинтересованных сторон.
Наконец, вайрфреймы не помогут вам, если вам нужно описать сложные дизайнерские идеи, такие как анимированные эффекты, сложные переходы или жесты. Хотя пара каркасов может показать, где начинается и заканчивается взаимодействие, она не описывает, что происходит между ними. Если вам нужно описать какие-либо динамические эффекты, лучше использовать высокоточный интерактивный прототип, который сделает это поведение явным и избавит зрителей от любых догадок.
Методы создания каркаса
Вы можете создать свой каркас, используя один из следующих методов:
- Создание эскиза. Нарисованные от руки эскизы быстро создаются и быстро повторяются. Наброски особенно хороши для сеансов мозгового штурма, когда дизайнерам нужно быстро визуализировать различные идеи (например, изучить различные макеты для определенного представления).

- Графический дизайн программное обеспечение . Довольно легко создавать каркасы с помощью таких программ, как Adobe Photoshop или Adobe Illustrator.
- Программное обеспечение для UX-дизайна. Основное преимущество использования специального программного обеспечения заключается в том, что вы можете плавно переходить от каркасов к прототипам, не переключаясь на другой инструмент. С помощью таких инструментов, как Adobe XD, дизайнеры могут за считанные минуты превратить свои каркасы в низкоточные прототипы.
Практические рекомендации по проектированию каркасов
Вот несколько советов, которые следует учитывать при проектировании каркасов:
- Не пытайтесь делать каркасы с точностью до пикселя.
 Цель каркасного моделирования — оценить структуру отдельных страниц, а не полировать детали визуального дизайна. Помните о распространенных проблемах с вайрфреймами и вместо этого сосредоточьтесь на скорости и простоте.
Цель каркасного моделирования — оценить структуру отдельных страниц, а не полировать детали визуального дизайна. Помните о распространенных проблемах с вайрфреймами и вместо этого сосредоточьтесь на скорости и простоте. - Не добавляйте слишком много деталей. Вайрфреймы — это базовая структура продукта, поэтому добавляйте только основные элементы.
- Используйте цвет, чтобы привлечь внимание. Каркасы традиционно используют черно-белые или оттенки серого, но не стесняйтесь использовать контрастный цвет для создания визуальных акцентов.
- Используйте короткие и точные аннотации. Если вы планируете представить группе макет, всегда добавляйте письменные аннотации. Аннотации помогают создать контекст и быстро донести ключевые идеи.
- Поощряйте обратную связь. Делитесь своими макетами и поощряйте отзывы членов вашей команды — это верный способ их улучшить.

- Используйте каркасные шаблоны. Создавать каркасы проще, когда у вас есть визуальные ориентиры. Мы создали очень полезную коллекцию каркасных шаблонов, которые помогут вам начать работу.
- Используйте комплект каркаса. Начните работу с каркасом с помощью Wires или бесплатных наборов пользовательского интерфейса от Adobe XD.
Прототипы
С другой стороны, прототипирование — это процесс создания интерактивного опыта. Прототип представляет собой конечный продукт, включая симуляции взаимодействия с пользовательским интерфейсом. Прототипирование — это первый этап, на котором дизайнеры могут реально взаимодействовать со своими творениями.
Как выглядит прототип?
В отличие от каркасов, которые часто выглядят одинаково, прототипы могут существенно различаться. Прототипы могут быть простыми артефактами, которые напоминают только основные взаимодействия, вплоть до закодированных прототипов, которые выглядят и работают почти как настоящий продукт.
Существует два основных типа прототипирования: низкоточное и высокоточное прототипирование.
- Низкоточный прототип — это грубое представление концепции дизайна, которое помогает разработчикам проверить их на ранних этапах процесса проектирования. Прототипы с низкой точностью обычно ограничены в функциях и взаимодействии. Примером низкокачественного прототипа является интерактивный прототип, созданный из эскизов или вайрфреймов.
- Высокоточный прототип — это интерактивный прототип, который имитирует функциональность и детали дизайна реального веб-сайта или приложения. Высокоточное прототипирование помогает пользователям понять внешний вид будущего продукта.
Какова основная цель прототипа?
Прототипы служат мостом к реальному продукту. Цель прототипа — смоделировать взаимодействие между пользователем и интерфейсом и понять, как будет функционировать конечный продукт. Это делает его пригодным для тестирования с участием реальных пользователей — прототипы позволяют участникам тестирования взаимодействовать с проектом так же, как с готовым продуктом. Это позволяет дизайнерам проверять как удобство использования, так и осуществимость дизайна продукта.
Цель прототипа — смоделировать взаимодействие между пользователем и интерфейсом и понять, как будет функционировать конечный продукт. Это делает его пригодным для тестирования с участием реальных пользователей — прототипы позволяют участникам тестирования взаимодействовать с проектом так же, как с готовым продуктом. Это позволяет дизайнерам проверять как удобство использования, так и осуществимость дизайна продукта.
Когда следует создавать прототип?
Фактический момент, когда творческой группе нужен прототип, зависит от проекта. Как правило, команда должна иметь прототип, когда они хотят связать визуальный и интерактивный дизайн вместе, прежде чем переходить к фактической разработке.
Преимущества прототипирования
Прототипы особенно ценны:
- для подачи идей. Простой интерактивный прототип может продать идею лучше, чем текстовое описание дизайна. Прототипы высокой точности отлично подходят для заинтересованных сторон, потому что они могут видеть, как дизайн будет выглядеть и работать.
 От них легче получить согласие, потому что они могут попробовать продукт.
От них легче получить согласие, потому что они могут попробовать продукт. - в качестве инструмента проверки. Прототипы отлично подходят для тестирования удобства использования. Демонстрация прототипа пользователям и просьба пройти через обычные пользовательские потоки помогают дизайнерам тестировать потоки и выявлять потенциальные проблемы UX.
- во время исследования пользователей. Прототипы отлично подходят для понимания предпочтений вашей целевой аудитории. Всякий раз, когда у продуктовых команд появляется идея о новой функции, они могут создать прототип и проверить его с целевой аудиторией на раннем этапе жизненного цикла продукта, чтобы убедиться, что функция находит отклик у них.
Ограничения прототипирования
Создание прототипа — это дорогостоящий и трудоемкий процесс проектирования. По сравнению с вайрфреймингом создание прототипов занимает больше времени, особенно для высокоточных прототипов. Также создание прототипов требует некоторых дизайнерских навыков, которые под силу далеко не каждому.
Методы прототипирования
Хотя для создания каркаса можно использовать лист бумаги или инструмент цифрового дизайна, для создания прототипов требуется цифровое программное обеспечение. Вот два наиболее распространенных метода:
- Программное обеспечение для проектирования: Современные инструменты прототипирования предлагают множество функций, позволяющих создавать интерактивные прототипы. Кроме того, они предлагают дополнительное преимущество: совместная работа в команде. Разные члены команды могут комментировать один и тот же документ, создавая хороший цикл обратной связи с самого начала.
- Нативный прототип: Нативное прототипирование означает написание кода. Когда вы создаете собственный прототип приложения для Android, вы пишете код Java. Нативное прототипирование необходимо, когда ваш продукт использует технологии, которые трудно прототипировать с помощью программного обеспечения для разработки приложений, например, если вы создаете мобильное приложение, для которого требуются реальные данные GPS.

Практические рекомендации по прототипированию
Вот несколько моментов, которые следует учитывать при разработке прототипов:
- Не останавливайтесь на одной дизайнерской идее для вашего прототипа. Многие дизайнеры влюбляются в первую же идею, которая кажется правильной. Однако это не лучший подход к дизайну. Почему? Потому что ваша идея может оказаться не самой лучшей. Вместо этого попробуйте как можно больше разных идей и выберите самую заметную идею после оценки их всех с членами команды и/или тестирования идей с пользователями.
- Выберите правильную точность для вашего проекта. В своей статье «Пять распространенных ловушек при прототипировании» Джаред Спул упоминает, что работа с неправильной точностью может стать серьезной ловушкой во время прототипирования. Точность вашего дизайна должна соответствовать точности вашего мышления, зрелости вашей идеи и доступным ресурсам.
- Используйте высокоточные прототипы для визуализации сложных анимированных переходов.
 Высокоточные прототипы отлично подходят для передачи дизайна, потому что они позволяют разработчикам увидеть, как будет работать анимация. Это помогает им перенести поведение в код.
Высокоточные прототипы отлично подходят для передачи дизайна, потому что они позволяют разработчикам увидеть, как будет работать анимация. Это помогает им перенести поведение в код. - Практика Быстрое прототипирование Итеративное проектирование. Быстрые итерации процесса создания-оценки-обучения — популярный способ создания продуктов. Когда команда практикует этот подход, она начинает с прототипа с низкой точностью, а затем постепенно итерирует его в версии с высокой точностью. Обратная связь с пользователями играет ключевую роль в этом процессе, так как команда может оценить каждое решение по результатам тестирования с пользователями.
- Практика создания собственных прототипов. Не все, что создают дизайнеры, можно легко превратить в код. Но когда дизайнеры пишут код, риск возникновения проблем с технической осуществимостью намного ниже.
Заключение
Каркасное проектирование и прототипирование являются неотъемлемой частью процесса проектирования. Самое важное, что нужно помнить при их создании: никогда не создавайте вайрфреймы или прототипы продукта, не думая о пользователе. Пользователь всегда должен быть в центре любого дизайна, который вы создаете. Это поможет вам создавать лучшие продукты, которые понравятся вашим пользователям.
Самое важное, что нужно помнить при их создании: никогда не создавайте вайрфреймы или прототипы продукта, не думая о пользователе. Пользователь всегда должен быть в центре любого дизайна, который вы создаете. Это поможет вам создавать лучшие продукты, которые понравятся вашим пользователям.
WireframingPrototyping
Words by
Ник Бабич
Ник Бабич — UX-архитектор и писатель. Ник провел последние 10 лет, работая в индустрии программного обеспечения, уделяя особое внимание исследованиям и разработкам. Он считает рекламу, психологию и кино среди множества своих интересов.
Каркасы веб-сайтов — что такое каркасы, макеты и прототипы
Что такое каркасы веб-сайтов?
Каркас веб-сайта — это визуальный прототип веб-страницы, в котором основное внимание уделяется содержимому, макету и поведению.
Обычно не включает стиль, цвет или графику. Это как план дома, который показывает план водопровода и электричества без внутреннего дизайна.
Каркас веб-сайта также может отображать взаимосвязь между страницами, позволяя вам перемещаться между сериями макетов с интерактивными компонентами.
Каркас создается с использованием основных прямоугольников, линий и других форм для создания контура функциональных частей веб-страницы, не тратя время на создание сложного, полированного дизайна. Часто это первый шаг в дизайне веб-сайта и процессе веб-разработки.
Каркас помогает донести концепции дизайна до команды, клиентов или руководства.
Зачем создавать каркасы?
Может возникнуть соблазн отказаться от каркасного моделирования и вместо этого предоставить клиентам высококачественные макеты. Тем не менее, каркасное моделирование имеет несколько ключевых преимуществ:
Как создать каркас веб-сайта
Прежде чем приступить к созданию каркаса, вы можете провести несколько совещаний и сеансов мозгового штурма для обсуждения бизнес-требований и потребностей пользователей. Ваша команда должна быть вооружена исследованиями: аналитическими данными, опросами и, возможно, даже результатами фокус-групп.
Ваша команда должна быть вооружена исследованиями: аналитическими данными, опросами и, возможно, даже результатами фокус-групп.
Начните с карты сайта
Вы захотите создать карту сайта для существующего веб-сайта или спроектировать новую информационную архитектуру, обсудить стратегию содержания и создать персонажей.
Убедитесь, что вы понимаете цель каждой страницы.
Создание каркаса
Каркас поможет визуализировать и обеспечить структуру для этих идей.
Когда вы начнете создавать каркас, не используйте отвлекающие цвета или изображения. Вы хотите, чтобы каркас сосредоточился на макете и поведении. Даже шрифт, который вы используете, должен быть универсальным. Изображения должны быть представлены прямоугольником, перечеркнутым крестиком.
Копия на странице может быть копией-заполнителем (Lorem Ipsum) или готовой копией, такой как общие призывы к действию, такие как «зарегистрироваться» или «купить». По мере того, как вы итерируете свой путь к окончательному каркасу, вы можете обнаружить, что обычная копия не соответствует вашему видению. Вы можете заменить исходные заполнители более подробной копией, особенно если эта копия занимает больше места. Это повлияет на макет и другие элементы на странице.
Вы можете заменить исходные заполнители более подробной копией, особенно если эта копия занимает больше места. Это повлияет на макет и другие элементы на странице.
Подробная копия также поможет ответить на вопрос: адекватно ли страница выполняет свое предназначение? Учитывая, где размещена копия, сколько места она занимает и сколько внимания она привлечет, передает ли она то, что вы хотите?
Прочтите подробное руководство SmartDraw о том, как создавать каркасы.
Подпишитесь на SmartDraw Free
Начинай сейчас
Почему SmartDraw отлично подходит для создания каркасов
SmartDraw предоставляет шаблоны каркасов и элементы каркасов, которые можно перетаскивать для быстрого создания профессиональных проектов.
Более того, SmartDraw имеет интуитивно понятные инструменты, которые позволяют расширять пункты меню и другие элементы одним щелчком мыши.
Смарт-символы позволяют переключать их состояния для высокоточного прототипирования.
Вы также можете настроить любой элемент, введя его желаемый размер в пикселях прямо в поле его размера.
Вайрфреймы и мокапы
Каркас — это грубый план любых планируемых элементов на веб-сайте. Мокап — это более точный черновик того же веб-сайта. В то время как большинство макетов лишены цвета, шрифта и других вариантов дизайна, чтобы не отвлекать внимание от самих элементов, макет будет иметь цвет, типографику и другие визуальные детали, чтобы более точно оценить окончательное видение дизайна вашего веб-сайта.
Вайрфреймы и прототипы
В то время как каркасы предлагают высокоуровневую визуальную структуру сайта, прототип похож на макет тем, что представляет собой высокоточное представление окончательного дизайна, а также имитирует взаимодействие с пользовательским интерфейсом (UX). Прототип позволит кому-то переключать элементы управления и взаимодействовать с дизайном.
Каркасы для Word
® , Excel ® и другие инструменты Разработка веб-сайтов и приложений — это совместный процесс. Вот почему SmartDraw упрощает добавление каркаса в любой офис Office 9.0734 ® всего за несколько кликов. Добавьте свой прототип к следующей презентации и отчету.
Вот почему SmartDraw упрощает добавление каркаса в любой офис Office 9.0734 ® всего за несколько кликов. Добавьте свой прототип к следующей презентации и отчету.
SmartDraw также работает со стеком Atlassian, включая Confluence, Jira и Trello. Начните проектировать и позвольте SmartDraw помочь.
Шаблоны каркасов веб-сайтов
Щелкните любой из этих каркасов веб-сайтов, включенных в SmartDraw, и отредактируйте их:
Просмотрите всю коллекцию SmartDraw примеров и шаблонов каркасов веб-сайтов
Дополнительная информация
- Как создать каркасы веб-сайтов
- Каркасный инструмент
- Инструмент макета
- Инструмент-прототип
Что такое каркас? 7 причин, почему вайрфреймы важны в веб-дизайне
Я присутствовал на нескольких встречах, где мы работали над разработкой веб-сайта. На этих встречах было предложено пропустить стадию каркаса и сразу перейти к тому, как будет выглядеть сайт, то есть к дизайну.
Такое мышление возникло из представления о том, что клиент не поймет, что такое вайрфреймы, и что погружение в дизайн приблизит нас на один шаг к запуску. Это предложение плохое.
Во-первых, вернемся назад и поговорим о том, что такое вайрфрейм. Для тех, кто хочет создать веб-сайт любого размера и формы, каркасы — это основа, на которой можно начать строительство. Вайрфрейминг обычно происходит после того, как архитектура сайта определена картой сайта или блок-схемой страниц веб-сайта, и перед этапом творческого дизайна.
Что такое каркас?
Вайрфреймы – это простые черно-белые макеты, в которых указаны определенный размер и расположение элементов страницы, функций сайта, областей конверсии и навигации для вашего сайта.
- Вайрфреймы — это простые черно-белые макеты, которые описывают определенный размер и размещение элементов страницы, функции сайта, области конверсии и навигацию для вашего сайта.
- Они лишены цвета, вариантов шрифта, логотипов или каких-либо реальных элементов дизайна, которые отвлекают внимание от простой структуры сайта.

- Мы часто говорим, что они очень похожи на план вашего дома, где вы можете легко увидеть структурное размещение вашей сантехники, электричества и других структурных элементов без какой-либо обработки интерьера.
Вот пример того, как выглядит вайрфрейм:
Простое упущение этого шага, чтобы получить представление о внешнем виде, является огромной ошибкой, которая окажется катастрофической для любого веб-сайта или любого подрядчика, строящего дом. Каркасы имеют такое же значение, как и сантехника. Чтобы подчеркнуть важность этого этапа в веб-процессе, я выделил семь основных причин, по которым вам нужно использовать вайрфрейм.
1. Каркасы визуально отображают архитектуру сайта
Карта сайта может быть немного абстрактной, особенно если она очень большая. Перенос карты сайта в вайрфрейм запускает первый реальный конкретный визуальный процесс для проекта. Каркасы превращают абстрактную природу блок-схемы во что-то реальное и осязаемое без отвлекающих факторов. Этот шаг гарантирует, что все стороны находятся на одной странице.
Этот шаг гарантирует, что все стороны находятся на одной странице.
Ваша карта сайта представляет собой контрольный список; макеты — это наброски. Они учитывают цели страницы и поток информации. Вайрфреймы позволяют командам веб-дизайнеров — от UX до копирайтинга — начать учитывать цель посетителя. Архитектура сайта — навигация, организация основных страниц и подстраниц, поток пользователей через воронки конверсии — все это вынесено на первый план в каркасе.
В этом примере есть первичная и вторичная навигация, а также возможность навигации по страницам. В карте сайта это может показаться беспорядочным. Каркас иллюстрирует, как эта сложная навигация может работать эффективно.
2. Вайрфреймы позволяют прояснить функции веб-сайта
Во многих случаях клиенты могут не понять, что вы имеете в виду, когда говорите «главное изображение», «интеграция карт Google», «фильтрация продуктов», «лайтбоксы» и т. д. других типов признаков. Каркас определенных функций проекта на веб-сайте обеспечивает четкое сообщение клиенту о том, как эти функции будут работать, где они будут жить на конкретной странице и насколько полезными они могут быть на самом деле.
Иногда вы можете решить удалить функцию после того, как она будет создана. Возможно, это просто не соответствует целям сайта. Просмотр функций без какого-либо творческого влияния позволяет клиенту сосредоточиться на других, не менее важных аспектах проекта, и проясняет любые ожидания относительно того, как функции будут реализованы. Это также сэкономит время позже в проекте.
3. Каркасы выдвигают удобство использования на первый план
Это один из самых важных моментов всего процесса каркаса. Создание каркасов выдвигает удобство использования на первый план, демонстрируя макеты страниц в их основе.
Это заставляет всех объективно смотреть на простоту использования веб-сайта, пути конверсии, наименование ссылок, размещение навигации и размещение функций. Каркасы могут указать на недостатки в архитектуре вашего сайта или на то, как может работать конкретная функция. Обнаружение этих проблем на ранней стадии всегда лучше.
У посетителей веб-сайта есть цель, и вайрфреймы помогают командам веб-дизайнеров и клиентам сосредоточиться на том, что это за цель и как наиболее эффективно ее достичь. В этом примере основным призывом к действию является «Найти свойства» с двумя хорошо заметными кнопками CTA, видимым номером телефона и ссылкой «Свяжитесь с нами» во вторичной навигации.
В этом примере основным призывом к действию является «Найти свойства» с двумя хорошо заметными кнопками CTA, видимым номером телефона и ссылкой «Свяжитесь с нами» во вторичной навигации.
4. Масштабируемость и простота обновления
Для клиентов, приобретающих веб-сайт с управляемым содержимым, этот момент особенно важен. Каркас сразу же определит, насколько хорошо ваш сайт будет справляться с ростом контента. Масштабируемость и гибкость имеют значение.
Например, если прямо сейчас у вас есть только десять продуктов, но через шесть месяцев у вас может быть 100, вы захотите, чтобы ваш веб-сайт соответствовал этому росту без ущерба для дизайна веб-сайта, его архитектуры или удобства использования. Каркасы определят эти важные области роста контента.
Веб-сайты должны оставаться эффективными благодаря многочисленным бизнес-изменениям в течение как минимум двух лет, что является средней продолжительностью жизни веб-сайта. Сайт должен быть масштабируемым, гибким и легко обновляемым, не влияя на общий дизайн.
5. Каркасы помогают сделать процесс проектирования итеративным
Вместо того, чтобы пытаться объединить функциональность/макет и творческие/брендовые аспекты веб-сайта за один шаг, каркасы гарантируют, что эти элементы рассматриваются по одному. Это позволяет клиентам (и другим членам команды) оставлять отзывы на более ранних этапах процесса. Вайрфреймы легче облегчают обратную связь, чем законченный дизайн.
С каркасом клиенты могут быстро реагировать на реляционные элементы (т. е. Страница A > Подстраница B на самом деле должна быть Страница C > Подстраница E > Подстраница F). То, как услуги, продукты и бизнес-элементы классифицируются и связаны между собой, по праву важно. Вайрфреймы дают возможность решить эти проблемы. Пропуск вайрфреймов задерживает эту обратную связь и увеличивает затраты на внесение изменений, потому что необходимо перерабатывать полные макеты дизайна, а не только упрощенные вайрфреймы.
Дизайн веб-сайта — это совместный процесс. Вайрфреймы делают процесс проектирования более совместным и эффективным. В этом примере каркас может вызвать обсуждение категорий навигации и приоритетов веб-сайта. Это важный разговор перед тем, как приступить к дизайну.
Вайрфреймы делают процесс проектирования более совместным и эффективным. В этом примере каркас может вызвать обсуждение категорий навигации и приоритетов веб-сайта. Это важный разговор перед тем, как приступить к дизайну.
6. Каркасы экономят время на всем проекте
Вопреки тому, что некоторые могут сказать, каркасы экономят время множеством способов:
- Ваши проекты более просчитаны.
- Ваша команда разработчиков понимает, что они создают.
- Создание контента становится намного понятнее.
- Вы избегаете взломов позже в процессе.
Все из веб-команды, агентства и клиентской группы единодушны в том, что должен делать веб-сайт и как он должен функционировать.
Это формы Marketo, Hubspot или Ninja? Эта форма уже существует или ее нужно создать? Кто несет за это ответственность? Как выглядит путь конверсии для пользователя? Каркасы дают возможность понять эти элементы на ранней стадии процесса, чтобы можно было эффективно распределять ресурсы.
7. Опыт показывает, что это работает
Создание веб-сайта — это процесс. Вайрфрейминг — одна из тех частей веб-процесса, которую нельзя пропускать, точно так же, как вы не стали бы строить дом без чертежа или жить в нем без отделки. Каждый шаг занимает важное место в более широком процессе. Это то, что наши команды находили снова и снова. Вайрфреймы необходимы для хорошего веб-дизайна.
Так зачем кому-то пропускать вайрфрейм?
Давайте вернемся к первоначальному предложению, которое я услышал на той недавней встрече: давайте просто пропустим вайрфреймы. Что стоит за этой идеей? Если вайрфреймы являются такой важной частью процесса разработки веб-сайта, почему кто-то хочет пропустить их? Вот некоторые из представленных аргументов:
- Кажется, быстрее и проще пропускать каркасы.
- Клиенты не понимают, что такое каркас.
- Мы по-прежнему можем делать все то же, что и каркас в других наших продуктах.
Но, как мы узнали выше, вайрфреймы нельзя ни заменить, ни избежать — не тогда, когда вы хотите создать высокопроизводительный веб-сайт с высокой конверсией. Давайте возьмем наши знания, полученные выше, и применим их к каждому из этих аргументов.
Давайте возьмем наши знания, полученные выше, и применим их к каждому из этих аргументов.
Кажется, быстрее и проще пропускать каркасы.
Конечно. Но пропуск их сейчас удваивает (или утраивает) стоимость проекта позже.
Вайрфреймы дают основу для фокусировки на путях конверсии и архитектуре страницы. Гораздо проще (и, в долгосрочной перспективе, быстрее) создавать и корректировать хорошо наглядный, но быстро модифицируемый каркас, чем после начала проектирования. Учитывайте все свои элементы и функции — и добавляйте, изменяйте или удаляйте — сейчас, прежде чем накладывать красивый дизайн.
Клиенты не понимают, что такое каркас.
Скорее всего, не скажут, по крайней мере, пока вы им не скажете. Это бремя ложится на вас. Мы часто представляем наши вайрфреймы, иногда называемые макетами, в живой (или виртуальной) презентации и начинаем с быстрого объяснения того, что такое вайрфреймы, а что нет.
Каркас:
- Схема ключевых страниц конверсии вашего сайта в градациях серого
- Взгляд на то, как ваш сайт и каждая страница могут рассказать вашу историю
- Возможность изучить функции, элементы, призывы к действию и навигацию по сайту
- Первый взгляд на копию заголовка, сканируемые разделы и более подробные разделы
- Возможность понять, как каждая страница способствует конверсии в рамках полного UX
- Возможность внести изменения в структуру, архитектуру и определить, чего не хватает
Каркас не является:
- Время придираться к определенному слову или структуре элемента (т.
 е. 2-карточкам или 3-иконкам)
е. 2-карточкам или 3-иконкам) - A время, чтобы сосредоточиться на цвете, шрифте, длине копии (в целом), видимости или порядке сюжета
- Полный пользовательский интерфейс; это не кликабельно или недоступно для навигации
- Всегда прав; он предназначен для получения ответа и начала задавать вопросы в визуальном формате
У каркасов есть цель. Когда мы помогаем нашим клиентам понять, что это за цель, мы можем сотрудничать более эффективно и, в конце концов, создать лучший, более привлекательный веб-сайт.
Мы по-прежнему можем делать все, что делает каркас в других наших продуктах.
Конечно, можно попробовать. И если вы выясните это, напишите нам комментарий и дайте нам знать. Мы обнаружили, что, пропуская вайрфреймы, вы упускаете ключевые компоненты, и вам приходится переделывать и переделывать гораздо больше, чем в противном случае.
Вот несколько вещей, которые обычно упускают из виду:
- Архитектура, ориентированная на UX
- Преобразование и согласование проекта
- Копирайтинг, ориентированный на конверсию
- Структура, воспроизводимость и модульность
- Приоритизация информации
Вайрфреймы — это возможность, которую невозможно полностью воссоздать ни на одном другом этапе процесса веб-дизайна.
Переход от вайрфреймов к макетам
После всего этого вы можете удивиться, обнаружив, что мы не производим вайрфреймы в Orbit. На самом деле мы создаем то, что называем макетами — более надежную версию каркаса.
Макеты выходят за рамки традиционного каркаса и включают черновик и подобие структуры контейнера. Мы производим эти сверхпрочные каркасы по двум основным причинам.
Во-первых, UX и конверсионный копирайтинг идут рука об руку . По нашему мнению, это имеет первостепенное значение для дизайна веб-сайта.
Лучшие веб-сайты красивы, функциональны и привлекательны. Для этого нам нужно понять историю, которую веб-сайт пытается рассказать, и то, как это интегрируется с путем, который посетители захотят — и должны — пройти. Это основа того, как мы создаем веб-сайты с высокой конверсией.
Во-вторых, макеты помогают нам более эффективно направлять наших клиентов в процессе разработки веб-сайта . Создание веб-сайтов — это не их дело — это наше.
Мы хотим убедиться, что на высоком уровне мы предоставляем им как можно больше информации. Их веб-сайт должен говорить своим голосом со своими клиентами. Макеты и каркасы играют важную роль в создании наилучшего веб-сайта.
Вайрфрейминг в UI/UX дизайне. Вайрфрейминг в UI/UX дизайне является одним из… | от Академии дизайнеров | DETAUX (Дизайнеры обсуждают UX)
Что, почему и как использовать вайрфреймы
Каркас в UI/UX дизайне — один из самых важных шагов, который включает в себя визуализацию скелета цифровых приложений. Каркас — это макет продукта, демонстрирующий, какие элементы интерфейса будут присутствовать на ключевых страницах. Это важная часть процесса проектирования взаимодействия.
Типовой каркас для дизайна мобильных и веб-приложенийКаркас — это, как правило, монохроматический рисунок, созданный на этапе проектирования в процессе проектирования. Он предоставляет план структуры страницы, макета, информации и функций.
Это, в свою очередь, дает заинтересованным сторонам четкое представление о функционировании и визуальном представлении пользовательского интерфейса приложения.
В рамках процесса проектирования, ориентированного на пользователя, каркасы используются в начале этапа проектирования. Подобно , когда архитектор сначала думает о плане здания и решает относительное расположение различных комнат по отношению друг к другу, прежде чем думать о дизайне интерьера, во время проектирования каркасов мобильных и веб-приложений дизайнеры визуализируют весь скелет для цифрового приложения. .
Еще несколько причин, по которым каркасы важны:
а. Экономит время
В основном это связано с тем, что каркасы можно быстро сделать с помощью грубых эскизов. Следовательно, становится легче устранять серьезные ошибки и вносить быстрые изменения.
б. Помогает в сборе отзывов
Для дизайнера пользовательского интерфейса и взаимодействия с пользователем сбор отзывов от конечных пользователей очень важен. Вайрфреймы помогают в этом. Поскольку они лишены цвета, что облегчает конечному пользователю оценку функций дизайна UX.
Вайрфреймы помогают в этом. Поскольку они лишены цвета, что облегчает конечному пользователю оценку функций дизайна UX.
в. Создание точного дизайна
Различные типы вайрфреймов помогают UI/UX-дизайнеру создавать точные чертежи своих проектов. Поскольку дизайнер может просмотреть, где будет размещен каждый контент.
Три распространенных типа каркасов:
1) Каркас низкой точности
2) Каркас средней точности
3) Каркас высокой точности12 9.02012 9.0211 Каркасы низкой точности (Lo-Fi) Они также известны как бумажные каркасы, которые создаются грубо. Они не содержат детализированных сеток, масштабов или пикселей. Но, функции, содержание, заголовки, темы присутствуют в сыром виде без точной структуры. Эти типы каркасов обычно используются для связи с заинтересованными сторонами и конечными пользователями. Каркасы средней точности содержат сетку, масштаб и пиксели, поэтому они более точны, чем каркасы низкой точности. Каркасы низкой и средней точности не содержат изображений функций и письменного содержимого. Они появляются в высокоточных каркасах. Благодаря более конкретной форме для компонентов пользовательского интерфейса этот тип каркаса содержит полную схему дизайна и является наиболее точным и почти похожим на экраны визуального дизайна без большого количества цветов. Каркасы могут быть просто нарисованы вручную, но часто они собираются с помощью программного обеспечения, такого как AdobeXD, Figma, Sketch, Balsamiq , чтобы обеспечить макет на экране. Используя такие инструменты, вы можете создавать каркасы, которые также являются интерактивными по своей природе, где вы можете продемонстрировать взаимодействие между экранами, а также быстрое тестирование удобства использования или эвристическую оценку. Это веб-приложение не только позволяет дизайнеру UI/UX создавать быстрые каркасы, но и помогает поддерживать их организованность. Широко используемый инструмент среди дизайнеров UI/UX, поскольку он быстрый и простой в использовании. В основном работает на системах Mac. Известен своими многофункциональными функциями. Нет ограничений на создание количества каркасов. Это позволяет дизайнерам создавать неограниченное количество чертежей в AdobeXD с помощью различных бесплатных наборов каркасов. Это инструмент, специально созданный для каркасного моделирования и не похожий на другие инструменты, перечисленные выше. Специально для не-дизайнеров, которые начинают больше узнавать о дизайне UX / UI, узнайте об этом. Рисование бумажных вайрфреймов и их захват — рабочий процесс дизайнеров. Сообщество Designerrs использует UX Journal как часть программы обучения UI/UX Design, чтобы собрать все вайрфреймы в одном месте для типичного проекта UX/UI Design. С практической точки зрения каркасы обеспечивают правильное расположение содержимого и функций страницы в соответствии с потребностями пользователей и бизнеса. Поскольку каркасы не включают никаких визуальных деталей и не учитывают технических аспектов, клиенту не всегда легко сначала понять концепцию. Дизайнер также должен лично общаться и объяснять поддержку каркаса. Но, тем не менее, его преимущества перевешивают недостатки, и он обычно используется дизайнерами UX / UI в отрасли как часть их процесса проектирования. Каркасы следует использовать на ранних этапах проекта, чтобы получить одобрение пользователей и клиентов в отношении макета ключевых страниц и навигации. Это придаст команде проекта, особенно дизайнерам, уверенность в продвижении вперед. Каркасы также значительно сэкономят время и деньги на этапе тестирования и внесения поправок на более позднем этапе проекта. Также для цифрового каркасного моделирования доступны различные комплекты каркасного моделирования в различных инструментах для быстрого преобразования бумаги в цифровое каркасное изображение. Figma — один из самых мощных инструментов UI/UX в настоящее время для удобного сотрудничества с членами вашей команды дизайнеров. Каркасное моделирование совместно с Figma — гораздо более простая задача, чем другие инструменты при удаленном сотрудничестве. Хотите узнать о разнице между UI и UX? Развейте свои мифы о UI/UX-дизайне и приготовьтесь начать свою карьеру в качестве UI/UX-дизайнера. b) Каркасы средней точности (Mi-Fi)
 Это делает его одним из наиболее часто используемых типов вайрфреймов среди дизайнеров UI/UX.
Это делает его одним из наиболее часто используемых типов вайрфреймов среди дизайнеров UI/UX. c) Каркасы высокой точности (Hi-Fi)
а. Figma
 Figma позволяет дизайнеру делиться своими чертежами для поддержания связи между заинтересованными сторонами и конечными пользователями.
Figma позволяет дизайнеру делиться своими чертежами для поддержания связи между заинтересованными сторонами и конечными пользователями. б. Sketch
в. Adobe
 Узнайте больше о UX Journal здесь.
Узнайте больше о UX Journal здесь.