Wireframes, Mockups, Prototype — что, куда, зачем | by Elena Saharova
by Elena Saharova
В интернете существует множество статей на тему, что же такое Wireframing, зачем он нужен и как его использовать.
Одни говорят, что в wireframe нужно ставить уже существующий текст, другие наоборот, о том, что это всего лишь каркасный набор экранов (концепция), который после того, как попал в руки ui дизайнера отправится в корзину — за ненадобностью.
Разберемся, что же такое wireframes, mockups и prototype в работе над веб — сервисом, приложением или корпоративным сайтом.
Авторское определение:
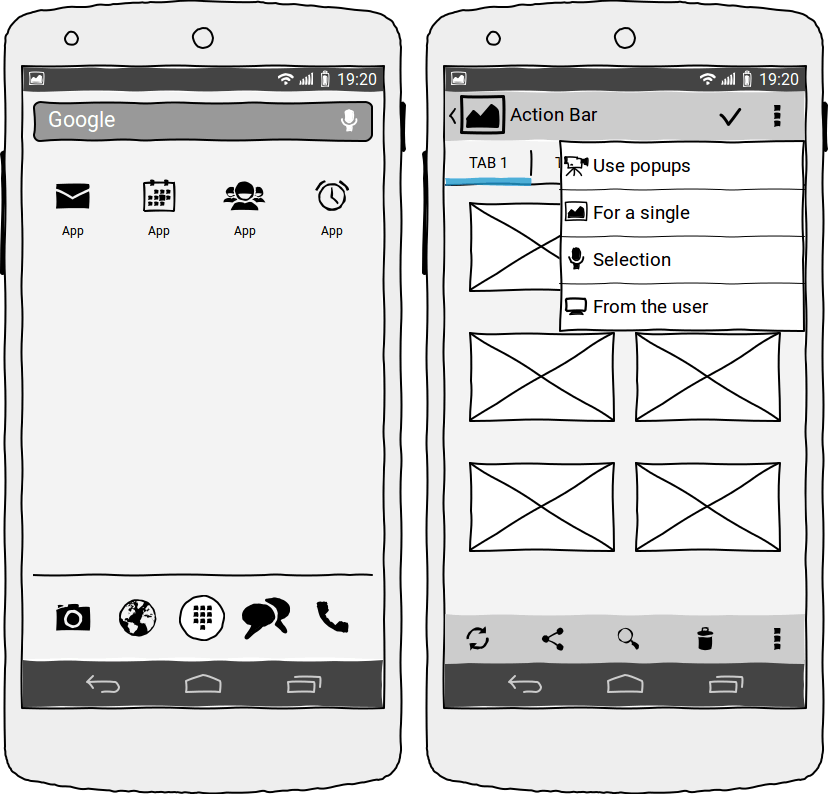
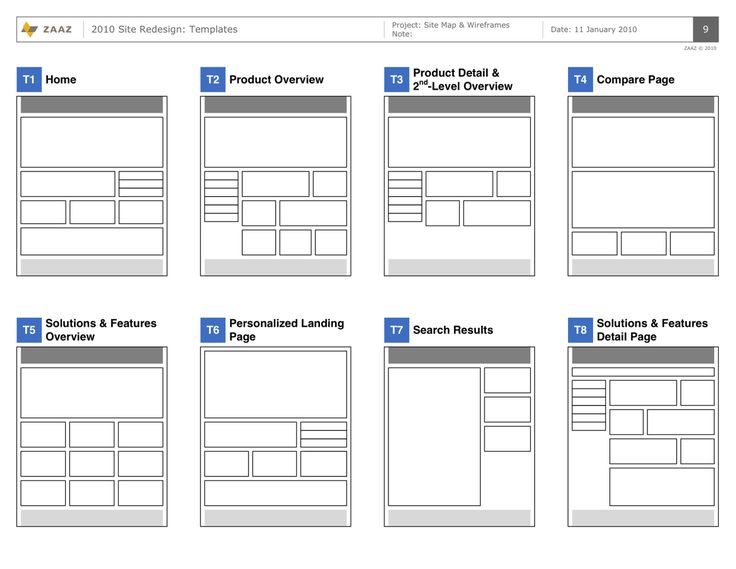
Wireframes — это организация полного функционала конечного продукта, в виде структуры с представлением элементов интерфейса и навигации, их взаимодействия друг с другом. Как правило, в wireframes не используется типографика, цвет и любые другие графические элементы оформления, так как основное внимание уделяется функциональности, поведению и содержанию.
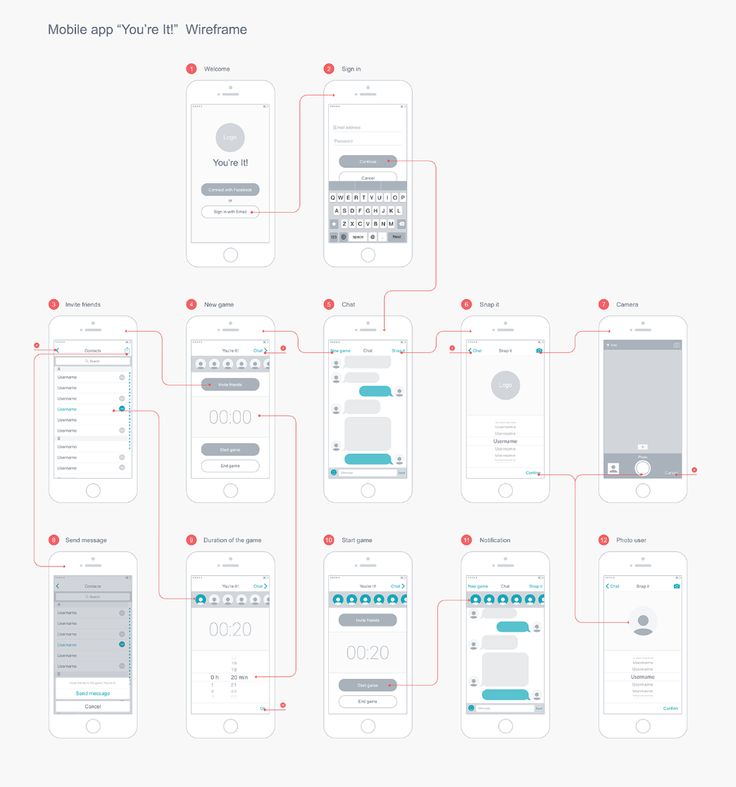
Wireframes фокусируется на том, как экраны взаимодействуют между собой, а не на то, как они выглядят.
Для того, чтобы начать работу над любым сервисом, нужно понимать весь список функционала, который требуется для реализации проекта, в иделе — как и что может выводить backend на экран.
Затем нужно определить бизнес-цели и творческие идеи проекта, количество сценариев и правила отображения элементов (обычно предоставляются со стороны бэкенда)
Wireframe должен отвечать следующим принципам:
- Real Size —необходимо использовать реальные размеры рабочей области, чтобы понимать, какое количество элементов будет оптимальным для него.
- Storytelling — не стоит забывать, что wireframing — это прежде всего пользовательский путь. История, которую вы доносите до пользователя должна быть простая и удобная.
- Animation — на этапе вайрфрейминга стоит сразу продумать, как будут вести себя элементы интерфейса, переходы между экранами, инпуты, дропдауны и т.
 д., где будут тапы, а где свайпы.
д., где будут тапы, а где свайпы. - Clear — wireframe должен отвечать всем требованиям BDD (behavior-driven development), так как после окончания работы над вайрфреймом, он будет служить пользовательским сценарием для отдела разработки.
Основное правило вайрфрейминга — не воспринимать его, как каркас, на который после будет натянут дизайн, это только набор обязательного функционала.
Опять же приведу авторское определение Mockups, как первой иттерации работы над проектом.
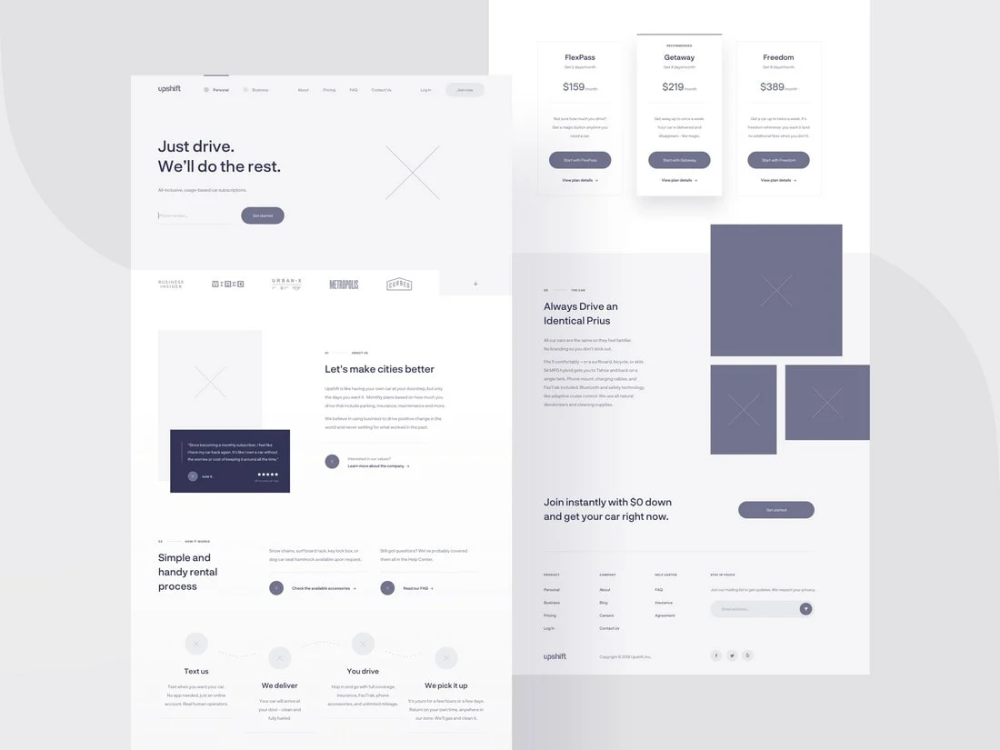
Mockups — путь погружения пользователя в продукт и распределение цепочек касания с ним для совершения целевого действия. Чаще используется копирайтерами и основывается на пользовательском опыте с точки зрения маркетинга и продаж.
Следовательно, Mokups не предусматривает никакого пользовательского опыта с точки зрения организации элементов навигации по интерфейсу и взаимодействия с ним.
Замечу, что prototype, может быть только интерактивным, если вашу работу над продуктом нельзя прокликать, то это только дизайн-макет.
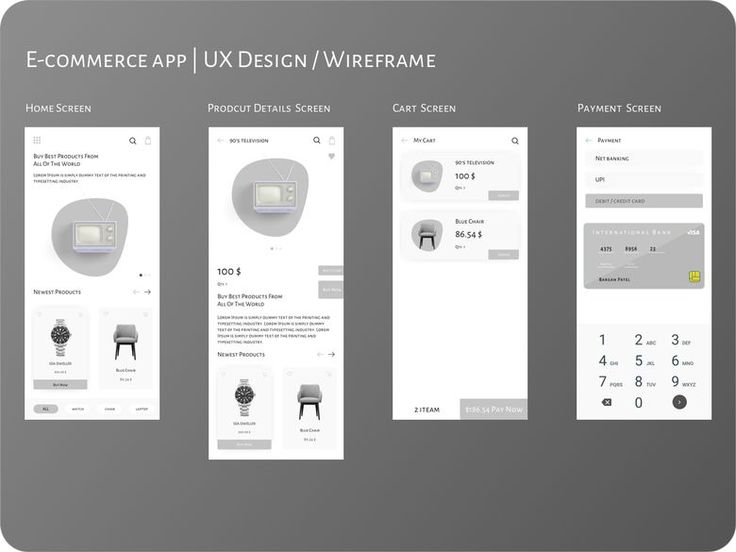
Prototype — это средне- или высоко- детализированное представление конечного продукта, которое имитирует взаимодействие пользователя с интерфейсом. Создается для того, чтобы протестировать основные гипотезы, созданные на этапе вайрфрейминга.
Cуществует множество сервисов для работы над прототипами
Проблема многих сервисов для прототипирования в том, что они либо очень ограничены в тактильных ощущениях с вашим продуктом или наоборот очень сложные и отнимают много времени для достяжения того эффекта, который задумывался.
На мой взгляд, нет ничего лучше для прототипирования, как FramerJS, стоит изучить основы JavaScript, чтобы делать качественные и быстрые прототипы, которые в дальнейшем будут облегчать жизнь фронтенда.
Так же отмечу Flinto, как самый простой, но дающий неплохой результат на выходе, сервис.
Итак, если рассмотреть все этапы работы над веб-сервисом, приложением или корпоративным сайтом, то процесс может представлять из себя следующее:
Этап вайрфрейминга может быть опущен, если у продукта нет сложных сценариев или это не требуется для поставленной задачи.
Понимание процессов создания конечного продукта, облегчит жизнь вам и многим вашим коллегам, да и просто наведет порядок в предоставлении требований от клиента. Функционируйте, друзья.
особенности и преимущества / Хабр
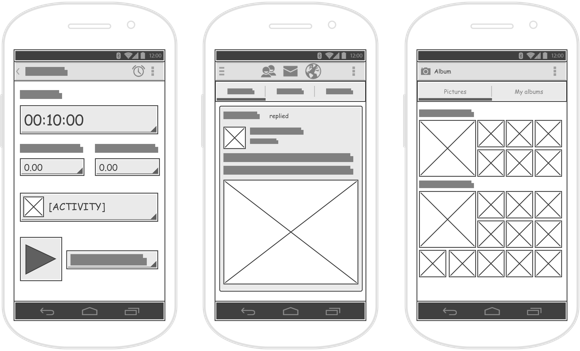
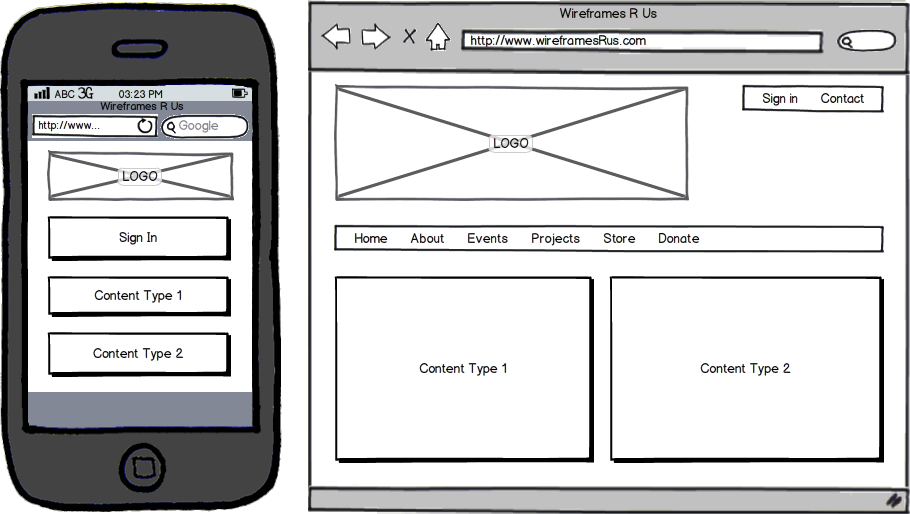
Wireframe — это карта экранов, которая показывает навигацию между ними и содержит минимальную детализацию.
Wireframes имеют ограниченные визуальные характеристики, поскольку большинство элементов дизайна (например, изображения, видео, цвета, реальный текст и т. д.) не включены в этот инструмент. Вместо конкретных элементов дизайнеры используют заполнители. Например, квадрат с крестиком представляет изображение. Этот прием имеет важное значение — заполнители объектов и серая палитра помогают сосредоточиться на макете и структуре страницы, а не на визуальных аспектах дизайна.
Иногда заказчики могут не понимать, что значит «главное изображение», «интеграция с картой Google», «фильтрация продуктов» и сотни других терминов. Вайрфрейминг конкретных функций дает клиенту четкую информацию о том, как они будут работать, где будут размещаться и насколько они могут быть полезны на самом деле.
Иногда глядя на wireframe, заказчику или команде становится понятно, что от некоторых функций лучше отказаться. Когда смотрим на фичи без влияния красок и картинок, видим, как они работают в чистом виде и насколько соответствуют целям и задачам продукта. На этом этапе внести изменения проще и быстрее. При этом бюджет для такой работы совсем небольшой — экраны выполнены без детализации, что значительно снижает стоимость артефакта.
Преимущества вайрфреймов
Одним из больших преимуществ wireframe является то, что он обеспечивает раннюю визуализацию, которую можно использовать для обзора с клиентом.
С практической точки зрения каркасы обеспечивают правильное размещение содержимого и функций страницы в соответствии с потребностями пользователей и бизнеса. И по мере продвижения проекта их можно использовать в качестве полезного диалога внутри команды для согласования видения и масштабов проекта.
Wireframe и прототипы: не одно и то же
Многие используют термины wireframe и прототип как синонимы, но между ними есть существенные различия: они выглядят по-разному, они сообщают разные вещи и служат разным целям.
Прототипирование — это процесс создания интерактивного опыта. Прототип представляет собой конечный продукт, включая моделирование взаимодействия с пользовательским интерфейсом.
В отличие от wireframes, которые часто выглядят одинаково, прототипы могут значительно различаться. Это могут быть как и простые артефакты, отражающие элементарные взаимодействия, так и кликабельные инструменты, которые выглядят и работают почти как настоящий продукт.
Прототипы служат мостом к реальному продукту. Цель прототипирования показать связь экранов посредством пользовательского опыта и их назначение. Это делает его удобным для тестирования с реальными пользователями — прототипы позволяют участникам взаимодействовать с дизайном так же, как они взаимодействуют с готовым продуктом.
Как использовать Wireframes в разработке
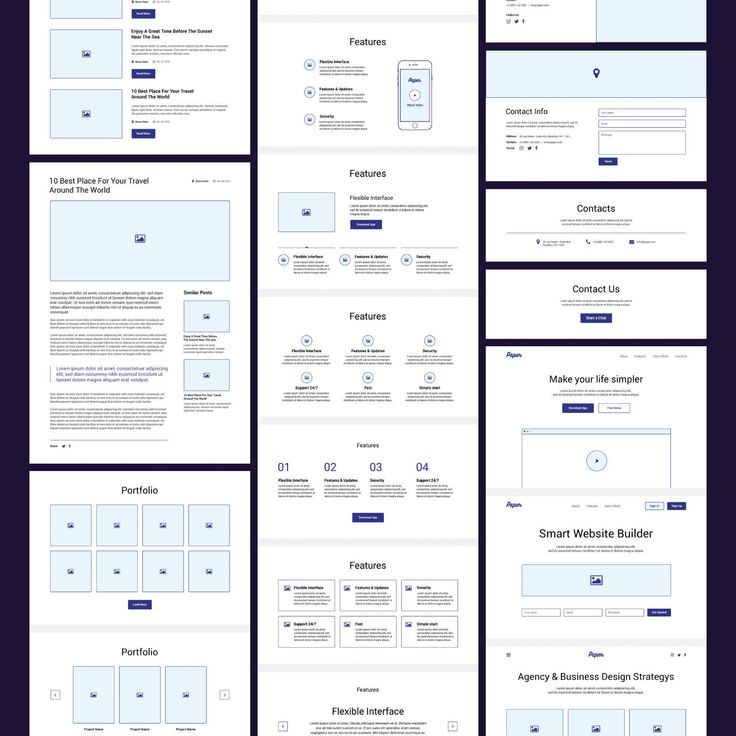
Можно предложить сделать wireframes на этапе дискавери фазы, чтобы проработать экраны мобильного или веб-приложения.
Тогда в wireframes описывается информация о целях экрана и схематично рисуются те элементы, которые планируется там расположить. По собственному опыту скажу, что хорошо работать над этим инструментом параллельно с BPMN-диаграммой. После того как wireframes прорисованы и согласованы с заказчиком, а диаграмма проработана, эти артефакты объединяем в один. Такой ход дает возможность увидеть, каких экранов не хватает на диаграмме процессов, или какие процессы мы не учли при проработке BPMN.
По собственному опыту скажу, что хорошо работать над этим инструментом параллельно с BPMN-диаграммой. После того как wireframes прорисованы и согласованы с заказчиком, а диаграмма проработана, эти артефакты объединяем в один. Такой ход дает возможность увидеть, каких экранов не хватает на диаграмме процессов, или какие процессы мы не учли при проработке BPMN.
Так при помощи wireframes и BPMN-диаграмм обеспечивается целостность бизнес-процессов будущего приложения. Также вайрфреймы значительно экономят время и деньги на этапе тестирования и внесения исправлений на более поздних этапах проекта.
Что такое каркасы? | Wireframe Academy
Каркас — это схема или план, который полезен для того, чтобы помочь вам, вашим программистам и дизайнерам обдумать и обсудить структуру программного обеспечения или веб-сайта, который вы создаете.
В этой статье:
- Что такое вайрфреймы?
- Зачем использовать каркасы?
- Почему каркасы выглядят именно так?
- Начало работы с каркасами
Что такое каркасы?
Полученные вами проекты называются каркасами (иногда их называют проводами, макетами или макетами).
Каркас — это схема, проект, полезный, чтобы помочь вам и вашим программистам и дизайнерам обдумать и обсудить структуру программного обеспечения или веб-сайта, который вы создаете.
Зачем использовать каркасы?
Один и тот же экран можно построить множеством разных способов, но лишь немногие из них помогут правильно передать ваше сообщение и создать простую в использовании программу или веб-сайт. гвоздь вниз хорошая структура интерфейса возможно самая важная часть разработки программного обеспечения .
Выполнение этой работы сейчас, до того, как будет написан какой-либо код и до окончательного оформления визуального дизайна , сэкономит вам много времени и уменьшит трудоемкую работу по корректировке позже. Для получения дополнительной информации о том, почему люди выбирают вайрфрейм, прочитайте о двух фазах вайрфрейминга или посмотрите наше подробное видео «Вайрфрейминг для новичков» или краткий обзор ниже.
Сводка:
- Каркасы помогают донести ваше сообщение до Каркасы
- помогут вам усовершенствовать интерфейс
- Вайрфреймы позволяют создавать простые в использовании программы и веб-сайты
- Wireframes экономит ваше время и работу по корректировке позже
Почему каркасы выглядят именно так?
Каркасы обычно имеют преднамеренно низкокачественный внешний вид по следующим причинам.
1. Вайрфреймы дают понять, что это
, а не окончательный дизайнНикто не может спутать каркас с окончательным видом вашего приложения. Низкая точность и мало цветов заставляют вас сосредоточиться на структуре, а не на деталях. Когда структура будет завершена, будет много времени для визуального дизайна.
2. Вайрфреймы сообщают, что «все это подлежит обсуждению».
Грубое ощущение побуждает к обсуждению. Мы называем это . Никто не боится критиковать . Каркасы действительно делаются быстро, так что не стесняйтесь давать отзывы! На создание каждого экрана уходило всего несколько минут; не волнуйтесь, их автор не против переделать их с нуля. На данном этапе важнее всего конечная простота использования, поэтому прохождение нескольких итераций является нормальным и ожидаемым.
На данном этапе важнее всего конечная простота использования, поэтому прохождение нескольких итераций является нормальным и ожидаемым.
3. Каркасы дают понять, что код еще не написан
Если ваш клиент или заинтересованное лицо получил несколько экранов, которые выглядели как скриншоты окончательного приложения, вместо каркаса, они могут предположить, что весь код этих скриншотов был уже было написано. Чаще всего это не так. Каркасы не имеют этой опасности.
Начало работы с каркасами
С большой силой приходит большая ответственность. Тот факт, что инструменты каркасного моделирования упрощают создание пользовательских интерфейсов, не означает, что создание хороший пользовательский интерфейс прост.
Вот почему мы создали все необходимое для создания отличных каркасов и изучения достаточного количества дизайна пользовательского интерфейса.
Если вы еще этого не сделали, запустите или загрузите бесплатную пробную версию 
Введение в дизайн пользовательского интерфейса с помощью каркасов
Начните свое путешествие по дизайну пользовательского интерфейса с помощью этого простого руководства.
Как начать каркасный проект
Изучите методы, которые мы используем, чтобы перейти от ничего к чему-то. Часть нашей серии статей о вайрфрейминге для начинающих.
Учебники по Бальзамику
Уроки по использованию нашего инструмента, а также советы и рекомендации. Возможно, вы захотите начать с создания вашего первого каркаса.
Вы также можете начать с просмотра наших статей или курсов. Удачного создания каркаса!
Как начать каркасный проект | Академия вайрфреймов
Четыре метода запуска проекта вайрфрейма с нуля и гарантии того, что вы посвятите достаточно времени фазе создания идеи, с которой начинается успех вашего продукта.
Самая распространенная ошибка, которую люди допускают при работе с вайрфреймами, — это торопиться с ними. Время, затраченное на фазу создания идеи, — это то, где вайрфрейминг обеспечивает наибольшую рентабельность инвестиций. Именно здесь пользовательские цели и рабочие процессы синтезируются в план перехода от области проблем к области решений.
Пустой каркас может пугать. Вам нужен конечный результат, каркас, который воплощает идею в вашей голове и воплощает ее в жизнь. И вы знаете, что в определенный момент вы попадете в «зону», где исчезает трение, и проектирование кажется почти легким.
Но теперь это все еще пустая страница.
Итак, как перейти от ничего к что-то ?
Вот несколько проверенных методов с реальными примерами, которые мы используем, чтобы начать создание каркаса.
Четыре техники создания каркаса
- Начните со слов вместо картинок
- Создать карту сайта
- Использовать существующий дизайн
- Найдите вдохновение в другом месте
1.
 Начните со слов, а не с картинок
Начните со слов, а не с картинокЕсли вам сложно представить, как это должно выглядеть, это, вероятно, означает, что вы не ответили на некоторые важные вопросы. Вместо того, чтобы погружаться прямо в пользовательский интерфейс, мы часто начинаем с ответов на несколько основных вопросов 9.0021, которые применимы к любому проекту. Это иногда называют брифом.
На наших сеансах Live Wireframing с Balsamiq мы часто задаем эти 3 вопроса, прежде чем делать что-либо еще:
Вопросы, которые нужно задать перед созданием каркаса
- Кто будет его использовать? (т.е. актеров )
- Какова их цель ? Какую проблему этот продукт или функция решает для них?
- Какие из действий или операций они могут выполнять? (то есть рабочих процессов )
Примечание: Если вам трудно ответить на эти вопросы, возможно, вы не готовы приступить к каркасному проектированию.
Даже если вы занимаетесь каркасным моделированием в одиночку, полезно выполнить шаг явного записи этой информации о вашем проекте. Это поможет вам вернуться на правильный путь, когда вы застряли, и будет огромным подспорьем для всех, кто позже будет смотреть на ваши каркасы.
Вот пример из одного из наших сеансов, показывающий актеров и рабочие процессы, а также грубую визуализацию рабочего процесса.
Давайте посмотрим, как создавался этот первый каркас на сеансе моделирования Peldi с Food for Change.
Проектирование с кем-то еще вынуждает вас делать вещи явными, но вы можете сделать то же самое самостоятельно, «собеседуя» себя. Выполните тот же процесс, что и в видео выше, но задайте себе вопросы.
Кроме того, как показано в видео, не стесняйтесь записывать другие важные детали, такие как технические требования, дополнительные рабочие процессы и неизвестные.
2. Создайте карту сайта
В некоторых случаях структура сайта четко вырисовывается из процесса записи. Или, может быть, вы изменяете существующий сайт, и некоторые вещи, которые вы уже знаете, останутся прежними.
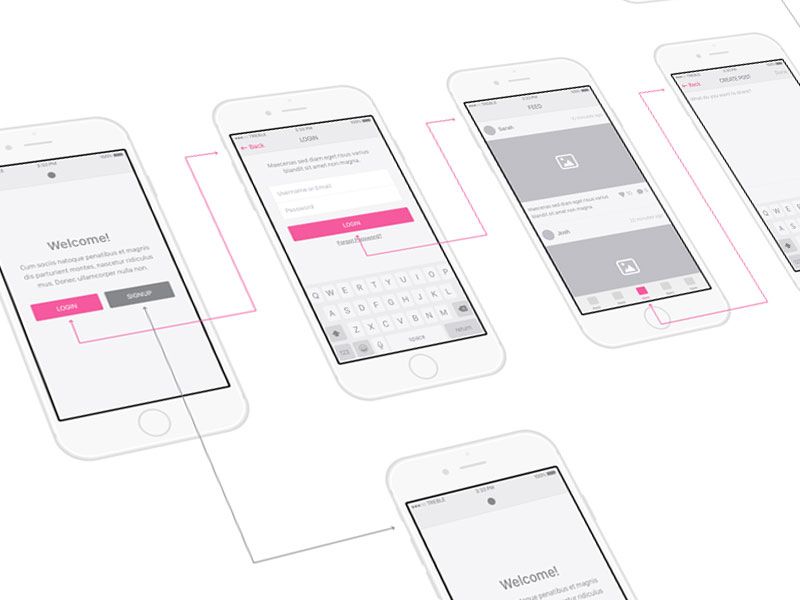
Когда это происходит, можно перейти на золотую середину между словами и изображениями, создав карту сайта или блок-схему . Это общий эффект дизайна, ориентированного на контент. Цель, однако, состоит в том, чтобы просто визуализировать, как части сайта или приложения связаны между собой для вашей собственной ясности. Это не обязательно будет отражено в пользовательском интерфейсе.
При проектировании Bellies Abroad Пелди и Кирстен пишут несколько заметок о проекте, а затем переходят к карте сайта, которая заканчивается следующим образом:
Вот полное видео:
Live wireframing with Bellies Abroad. (Создание карты сайта начинается примерно на отметке 4:12.) В качестве другого примера посмотрите, как Майк создает карту сайта и диаграмму потока пользователей, прежде чем приступить к работе над дизайном пользовательского интерфейса.
Посмотрите видео здесь:
Live wireframing for Balsamiq Cloud search.Эти примеры показывают, что проектирование интерфейса становится намного проще, когда вы визуализируете соединения и то, как экраны соотносятся друг с другом.
Большая часть проектных работ на практике связана с добавлением или улучшением существующего продукта. В этом случае можно начать с с каркаса того, что у вас уже есть .
Может показаться напрасной тратой времени создание каркаса того, что уже существует, но это открывает возможности для итерации проекта, чего нельзя было сделать при использовании реального проекта в его реализованной форме. Как мы говорим, вайрфреймы обеспечивают внешний вид, который никто не боится критиковать.
При разработке функций выставления счетов для Balsamiq Cloud Пелди и Лиз использовали гибридный подход, объединив каркасы со снимками экрана существующего пользовательского интерфейса, например:
Вот весь процесс:
Live wireframing Платежные функции Balsamiq Cloud. (Каркас существующего пользовательского интерфейса начинается примерно на отметке 10:34.)
(Каркас существующего пользовательского интерфейса начинается примерно на отметке 10:34.)Другой метод заключается в том, чтобы воссоздать существующий дизайн с нуля и начать с него. Посмотрите, как Peldi делает это для редизайна Академии Fanfarenzug.
4. Найдите вдохновение в другом месте
Нет ничего постыдного в копировании того, что работает. Копирование — отличный способ учиться. В частности, для новых проектов может быть полезно подумайте о том, как другие приложения или сайты решили аналогичные проблемы или варианты использования
Мы обнаружили, что люди часто думают о дизайне аналогичного продукта, и вполне нормально начать с него. Вот некоторые примеры.
В этом видеоролике показана совместная разработка функции истории версий для Balsamiq Cloud, которая использует Google Drive и Dropbox для справки. Это просто имеет смысл, учитывая, насколько эти компании инвестируют в эту функцию.
Вот окончательный каркас дизайна рядом с экраном истории версий Dropbox:
Вот полное видео, которое использует другие сайты для вдохновения на самом раннем этапе:
История версий живого каркасного проекта. Сеансы создания каркасовThe Bellies Abroad и Hope for the Caribbean также начинаются с использования других веб-сайтов для вдохновения.
Заключение
Слишком часто каркасы рассматриваются как элемент контрольного списка в процессе проектирования, что приводит к быстрой визуализации того, как функция «должна» выглядеть, например, на основе отзывов клиентов. Затем этот дизайн переносится на высокоточную композицию, которая становится образцом для реализации разработчиками.
То, что происходит дальше, обычно является негативной обратной связью с клиентами, потому что дизайн на самом деле не решает реальную проблему для большинства пользователей (или, возможно, создает новые проблемы).

 Wireframes фокусируется на том, как экраны взаимодействуют между собой, а не на то, как они выглядят.
Wireframes фокусируется на том, как экраны взаимодействуют между собой, а не на то, как они выглядят.