особенности и преимущества / Хабр
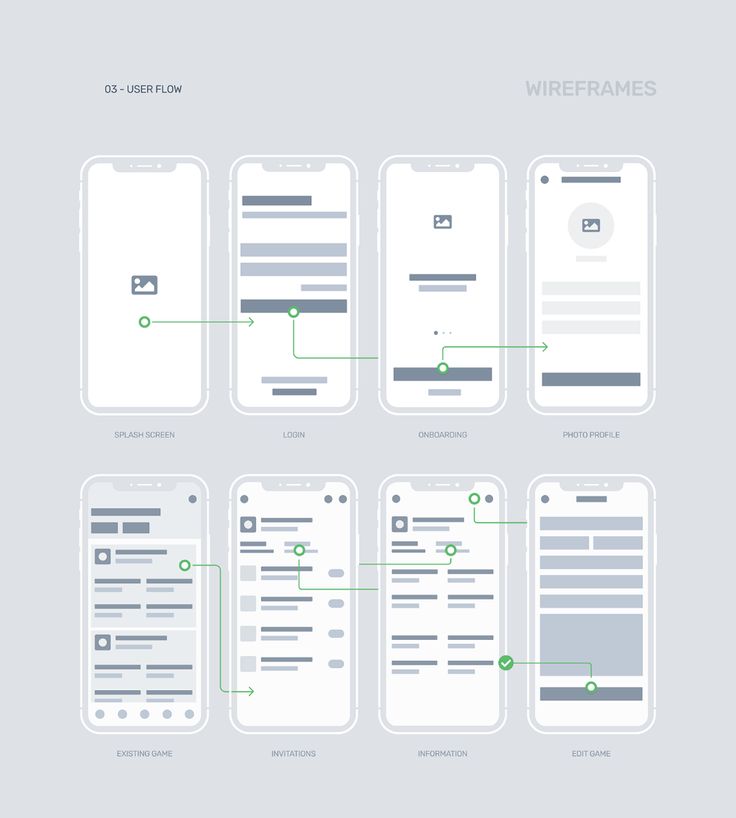
Wireframe — это карта экранов, которая показывает навигацию между ними и содержит минимальную детализацию.
Wireframes имеют ограниченные визуальные характеристики, поскольку большинство элементов дизайна (например, изображения, видео, цвета, реальный текст и т. д.) не включены в этот инструмент. Вместо конкретных элементов дизайнеры используют заполнители. Например, квадрат с крестиком представляет изображение. Этот прием имеет важное значение — заполнители объектов и серая палитра помогают сосредоточиться на макете и структуре страницы, а не на визуальных аспектах дизайна.
Иногда заказчики могут не понимать, что значит «главное изображение», «интеграция с картой Google», «фильтрация продуктов» и сотни других терминов. Вайрфрейминг конкретных функций дает клиенту четкую информацию о том, как они будут работать, где будут размещаться и насколько они могут быть полезны на самом деле.
Иногда глядя на wireframe, заказчику или команде становится понятно, что от некоторых функций лучше отказаться. Когда смотрим на фичи без влияния красок и картинок, видим, как они работают в чистом виде и насколько соответствуют целям и задачам продукта. На этом этапе внести изменения проще и быстрее. При этом бюджет для такой работы совсем небольшой — экраны выполнены без детализации, что значительно снижает стоимость артефакта.
Когда смотрим на фичи без влияния красок и картинок, видим, как они работают в чистом виде и насколько соответствуют целям и задачам продукта. На этом этапе внести изменения проще и быстрее. При этом бюджет для такой работы совсем небольшой — экраны выполнены без детализации, что значительно снижает стоимость артефакта.
Преимущества вайрфреймов
Одним из больших преимуществ wireframe является то, что он обеспечивает раннюю визуализацию, которую можно использовать для обзора с клиентом.
С практической точки зрения каркасы обеспечивают правильное размещение содержимого и функций страницы в соответствии с потребностями пользователей и бизнеса. И по мере продвижения проекта их можно использовать в качестве полезного диалога внутри команды для согласования видения и масштабов проекта.
Wireframe и прототипы: не одно и то же
Многие используют термины wireframe и прототип как синонимы, но между ними есть существенные различия: они выглядят по-разному, они сообщают разные вещи и служат разным целям.
Прототипирование — это процесс создания интерактивного опыта. Прототип представляет собой конечный продукт, включая моделирование взаимодействия с пользовательским интерфейсом.
В отличие от wireframes, которые часто выглядят одинаково, прототипы могут значительно различаться. Это могут быть как и простые артефакты, отражающие элементарные взаимодействия, так и кликабельные инструменты, которые выглядят и работают почти как настоящий продукт.
Прототипы служат мостом к реальному продукту. Цель прототипирования показать связь экранов посредством пользовательского опыта и их назначение. Это делает его удобным для тестирования с реальными пользователями — прототипы позволяют участникам взаимодействовать с дизайном так же, как они взаимодействуют с готовым продуктом.
Как использовать Wireframes в разработке
Можно предложить сделать wireframes на этапе дискавери фазы, чтобы проработать экраны мобильного или веб-приложения.
Тогда в wireframes описывается информация о целях экрана и схематично рисуются те элементы, которые планируется там расположить. По собственному опыту скажу, что хорошо работать над этим инструментом параллельно с BPMN-диаграммой. После того как wireframes прорисованы и согласованы с заказчиком, а диаграмма проработана, эти артефакты объединяем в один. Такой ход дает возможность увидеть, каких экранов не хватает на диаграмме процессов, или какие процессы мы не учли при проработке BPMN.
По собственному опыту скажу, что хорошо работать над этим инструментом параллельно с BPMN-диаграммой. После того как wireframes прорисованы и согласованы с заказчиком, а диаграмма проработана, эти артефакты объединяем в один. Такой ход дает возможность увидеть, каких экранов не хватает на диаграмме процессов, или какие процессы мы не учли при проработке BPMN.
Так при помощи wireframes и BPMN-диаграмм обеспечивается целостность бизнес-процессов будущего приложения. Также вайрфреймы значительно экономят время и деньги на этапе тестирования и внесения исправлений на более поздних этапах проекта.
особенности и преимущества — Yuriy Pukhov на vc.ru
{«id»:13906,»url»:»\/distributions\/13906\/click?bit=1&hash=bcb868c2a76a99f2155c2ac85865128078682ac0e7855f4e6f9e919dec30b431″,»title»:»\u041a\u0430\u043a \u00ab\u0426\u0438\u0444\u0440\u0430\u00bb \u043c\u0435\u043d\u044f\u0435\u0442 \u0438\u043d\u0444\u0440\u0430\u0441\u0442\u0440\u0443\u043a\u0442\u0443\u0440\u0443 \u0443\u0436\u0435 \u0440\u0430\u0431\u043e\u0442\u0430\u044e\u0449\u0435\u0433\u043e \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u044f»,»buttonText»:»»,»imageUuid»:»»,»isPaidAndBannersEnabled»:false}
Wireframe — это карта экранов, которая показывает навигацию между ними и содержит минимальную детализацию.
2595 просмотров
Wireframes имеют ограниченные визуальные характеристики, поскольку большинство элементов дизайна (например, изображения, видео, цвета, реальный текст и т. д.) не включены в этот инструмент. Вместо конкретных элементов дизайнеры используют заполнители. Например, квадрат с крестиком представляет изображение. Этот прием имеет важное значение — заполнители объектов и серая палитра помогают сосредоточиться на макете и структуре страницы, а не на визуальных аспектах дизайна.
Иногда заказчики могут не понимать, что значит «главное изображение», «интеграция с картой Google», «фильтрация продуктов» и сотни других терминов. Вайрфрейминг конкретных функций дает клиенту четкую информацию о том, как они будут работать, где будут размещаться и насколько они могут быть полезны на самом деле.
Иногда глядя на wireframe, заказчику или команде становится понятно, что от некоторых функций лучше отказаться. Когда мы смотрим на фичи без влияния красок и картинок, мы видим, как они работают в чистом виде и насколько соответствуют целям и задачам продукта.
Преимущества вайрфреймов
Одним из больших преимуществ wireframe является то, что он обеспечивает раннюю визуализацию, которую можно использовать для обзора с клиентом. Пользователи также могут просмотреть его как механизм ранней обратной связи для тестирования юзабилити прототипа.
С практической точки зрения каркасы обеспечивают правильное размещение содержимого и функций страницы в соответствии с потребностями пользователей и бизнеса. И по мере продвижения проекта их можно использовать в качестве полезного диалога внутри команды для согласования видения и масштабов проекта.
Wireframe и прототипы: не одно и то же
Многие люди используют термины wireframe и прототип как синонимы, но между ними есть существенные различия: они выглядят по-разному, они сообщают разные вещи и служат разным целям.
Прототипирование — это процесс создания интерактивного опыта. Прототип представляет собой конечный продукт, включая моделирование взаимодействия с пользовательским интерфейсом.
В отличие от wireframes, которые часто выглядят одинаково, прототипы могут значительно различаться. Это могут быть как и простые артефакты, отражающие элементарные взаимодействия, так и кликабельные инструменты, которые выглядят и работают почти как настоящий продукт. Кстати, в наших кейсах мы публикуем примеры таких кликабельных прототипов.
Прототипы служат мостом к реальному продукту. Цель прототипирования показать связь экранов посредством пользовательского опыта и их назначение. Это делает его удобным для тестирования с реальными пользователями — прототипы позволяют участникам взаимодействовать с дизайном так же, как они взаимодействуют с готовым продуктом.
Как используем Wireframes в YuSMP Group
Как правило, мы предлагаем сделать wireframes на этапе дискавери фазы, чтобы проработать экраны мобильного или веб-приложения.
В wireframes мы описываем информацию о целях экрана и схематично рисуем те элементы, которые планируем там располагать. Чаще всего мы работаем над этим инструментом параллельно с BPMN-диаграммой. После того как wireframes прорисованы и согласованы с заказчиком, а диаграмма проработана, мы совмещаем эти артефакты в один. Такой ход дает возможность увидеть, каких экранов не хватает на диаграмме процессов, или какие процессы мы не учли при проработке BPMN.
Так при помощи wireframes и BPMN-диаграмм мы обеспечиваем целостность бизнес-процессов будущего приложения. Также вайрфреймы значительно экономят время и деньги на этапе тестирования и внесения исправлений на более поздних этапах проекта.
Десять принципов эффективных каркасов | Академия вайрфреймов
Руководящие принципы, которые помогут дизайнерам улучшить вайрфреймы и побудят всю команду участвовать в процессе проектирования.
Вы когда-нибудь задумывались, как компании, которыми вы восхищаетесь, создают отличные продукты? Дело не в инструментах, которые они используют, и не только в их невероятных дизайнерах пользовательского интерфейса или разработчиках. Это процесс и культура , которые они культивируют вокруг дизайна.
Это процесс и культура , которые они культивируют вокруг дизайна.
Эффективные каркасы делают гораздо больше, чем просто показывают изображение пользовательского интерфейса, они также облегчают обсуждение, способствуют согласованию и предоставляют инструкции для разработчиков .
Мы создали эти 10 принципов для команд, которым нужна помощь в определении их собственного процесса создания макетов и разработки успешных продуктов . Они поощряют участие всей команды и служат напоминанием дизайнерам о том, что вайрфреймы не будут завершены без участия других.
10 Принципы эффективных каркасов пользовательского интерфейса
- Продемонстрировать понимание проблемы
- Сосредоточьтесь на потребностях пользователя
- Тщательно изучить решения
- Не показывать больше деталей, чем необходимо
- Функциональный, не вычурный
- Следуйте шаблонам проектирования пользовательского интерфейса
- Пригласить к обсуждению
- Включение идей других
- Легко понять
- Проверка решения с помощью пользователей и членов группы
Формат PDF
Формат JPG
Принцип 1: Продемонстрировать понимание проблемы
Сформулируйте точную проблему, которую вы пытаетесь решить, и на кого она влияет. Показать текущий рабочий процесс и что с ним не так.
Показать текущий рабочий процесс и что с ним не так.
Помогает
командам увидеть, как текущая система не работает.Заручитесь поддержкой, указав на болевые точки клиентов и их влияние на бизнес-показатели.
Принцип 2. Сосредоточьтесь на потребностях пользователей
Убедитесь, что то, что вы разрабатываете, решает проблему, с которой сталкиваются реальные пользователи и которая их волнует. Людям нужны решения, а не продукты.
Помогает
командам сопереживать пользователям.Представляя работу заинтересованным сторонам или клиентам, сосредоточьтесь на потребностях пользователей, чтобы сформировать общее представление о проблемах, с которыми они сталкиваются, и о том, как дизайн помогает их решить.
Принцип 3. Тщательно изучите решения
Выйдите за рамки первых нескольких очевидных идей. Не бойся идти неведомыми путями .
Помогает
командам увидеть ценность дизайна.Покажите команде, как исследование и дивергентное мышление берут отдельные идеи и создают что-то совершенно новое из лучших частей каждой из них.
Принцип 4. Не показывайте больше деталей, чем необходимо
При проектировании естественно сосредотачиваться на мелких деталях. Не зацикливайтесь на вещах, которые можно решить позже.
Приглашает
команд для обратной связи на протяжении всего процесса.Намеренно оставляйте области вашего дизайна незапланированными, чтобы запросить мнение других или даже сообщить, что недостаточно информации, чтобы знать, что там должно быть.
Принцип 5: Функционально, а не вычурно
Не забудьте когда-нибудь воплотить свои идеи в реальность. Дизайн для полезности , согласованности и реализуемости .
Помогает
командам помнить, что в центре внимания находится проблема , а не пользовательский интерфейс .
Вайрфреймы — отличный артефакт, показывающий различные способы, которыми вы помогаете пользователю выполнить задачу или помочь ему достичь цели. Опускание деталей и взаимодействий позволит им более четко увидеть ваше решение.
Принцип 6. Следуйте шаблонам проектирования пользовательского интерфейса
Узнайте, когда и как использовать стандартные элементы управления пользовательского интерфейса и элементы. Вдохновляйтесь похожими решениями.
Помогает
командам понять, почему существуют шаблоны и какую пользу они приносят пользователям.Дизайн может показаться загадочным людям, не входящим в вашу команду. Объясните им, почему вы делаете то, что делаете, поможет им понять его важность.
Принцип 7. Приглашение к обсуждению
Не бойтесь оставить свои проекты незавершенными, особенно если вы не уверены. Это облегчает другим внесение вклада и развитие ваших идей .
Помогает
командам убедиться, что голос каждого будет услышан.Каркасы всегда в процессе. Намеренное оставление мест незавершенными открывает их для ввода, приглашая комментарии и критику.
Принцип 8. Включайте идеи других
Когда вы получаете отзывы, соответствующим образом обновляйте свой дизайн. Объединить знания экспертов в предметной области о проблеме, пользователях или технологии.
Помогает
командам чувствовать себя вовлеченными в процесс проектирования.Дизайн — это командный вид спорта. Выслушивание и обмен идеями друг друга приведет к более продуманным решениям проблемы пользователя.
Принцип 9: Легко понять
Сделайте дополнительный шаг, чтобы сделать их понятными для других. Используйте примечания и стрелки, чтобы выделить областей дизайна, которые не очевидны для зрителей .
Вдохновляет
команд на четкое общение за пределами своих бункеров.
Целью любого хорошего артефакта является общее понимание проблемы или возможного решения. Поощряйте команду визуализировать идеи и делиться ими для обратной связи.
Принцип 10: Подтвердите решение с помощью пользователей и членов команды
Поговорите с заинтересованными сторонами и убедитесь, что окончательное предложение решает заявленную проблему и может быть построено. Лучше поймать ошибку здесь, чем после того, как начнется кодирование.
Поощряет
команд привлекать реальных пользователей, прежде чем делать следующий шаг.Помните, что вы работаете на пользователя. Настройте процессы, которые позволяют обратной связи от реальных пользователей доходить до людей, ответственных за создание продукта.
Эти принципы демонстрируют широту и глубину использования каркасов в процессе разработки программного обеспечения. Не стесняйтесь использовать их в качестве контрольного списка для вашего следующего проекта, чтобы убедиться, что вы предприняли правильные шаги и привлекли нужных людей, прежде чем переходить к коду.
Веб-семинар: Дизайн пользовательского интерфейса с помощью каркасов
Посмотрите запись нашего вебинара о практическом дизайне пользовательского интерфейса с помощью каркасов.
Что такое каркас? Ваш лучший путеводитель
Если вы окунулись в увлекательную область UX-дизайна, вы, вероятно, слышали слово «вайрфреймы». Вайрфреймы — важная часть процесса проектирования продукта, но что такое каркасы и почему они важны?
В этом сообщении блога мы расскажем вам все, что вам нужно знать о вайрфреймах. Мы начнем с анализа анатомии каркаса — от того, что это такое, до того, как он вписывается в процесс проектирования продукта, до того, какие функции включены в него.
Затем мы рассмотрим различные типы каркасов, какие инструменты необходимы для их создания, и закончим несколькими примерами каркасов, чтобы продемонстрировать их универсальность.
Без лишних слов, давайте превратим вас из новичка в вайрфрейминг в настоящего эксперта!
Вот краткое изложение того, что мы собираемся рассмотреть:
- Что такое каркас?
- Когда происходит создание каркаса?
- Какова цель каркаса?
- Какие существуют типы каркасов?
- Что входит в каркас?
- Каркасы веб-сайтов и мобильные каркасы
- Какие инструменты используются для создания каркасов?
- Примеры каркасов
- Заключение
Готовы открыть для себя удивительный мир каркасов? Поехали!
1.
 Что такое каркас?
Что такое каркас?Начнем с очевидного вопроса: что такое вайрфрейм?
Каркас — это двухмерный каркас веб-страницы или приложения, аналогичный архитектурному чертежу. Каркасы обеспечивают четкое представление о структуре страницы, макете, информационной архитектуре, пользовательском потоке, функциональности и предполагаемом поведении. Поскольку каркас обычно представляет первоначальную концепцию продукта, стиль, цвет и графика сведены к минимуму.
Каркасы могут быть нарисованы вручную или созданы в цифровом виде, в зависимости от требуемой детализации.
Wireframing — практика, наиболее часто используемая UX-дизайнерами. Этот процесс позволяет всем заинтересованным сторонам договориться о том, где будет размещена информация, прежде чем разработчики создадут интерфейс с помощью кода.
2. Когда происходит каркасное моделирование?
Процесс создания каркаса, как правило, происходит на исследовательской стадии жизненного цикла продукта. На этом этапе дизайнеры проверяют объем продукта, совместно работают над идеями и определяют бизнес-требования. Каркас обычно является начальной итерацией веб-страницы, используемой в качестве отправной точки для дизайна продукта.
Каркас обычно является начальной итерацией веб-страницы, используемой в качестве отправной точки для дизайна продукта.
Вооружившись ценной информацией, полученной из отзывов пользователей, дизайнеры могут разработать следующую, более детальную итерацию дизайна продукта, например прототип или макет.
Чтобы узнать больше, перейдите к сообщению в нашем блоге, в котором объясняется разница между каркасом, прототипом и макетом.
3. Какова цель вайрфрейминга?
Вайрфреймы служат трем основным целям: они сохраняют концепцию, ориентированную на пользователя, они уточняют и определяют функции веб-сайта, а также их быстро и дешево создавать. Рассмотрим каждую из этих целей более подробно.
Каркасы делают концепцию ориентированной на пользователя
Каркасы эффективно используются в качестве средств связи; они облегчают обратную связь с пользователями, провоцируют разговоры с заинтересованными сторонами и генерируют идеи между дизайнерами. Проведение пользовательского тестирования на ранней стадии создания каркаса позволяет дизайнеру получить честную обратную связь и выявить ключевые болевые точки, которые помогают создать и развить концепцию продукта.
Каркас — идеальный способ для дизайнеров оценить, как пользователь будет взаимодействовать с интерфейсом. Используя такие устройства, как Lorem Ipsum, псевдо-латинский текст, который выступает в качестве заполнителя для будущего контента, дизайнеры могут задавать пользователям такие вопросы, как «Что, по вашему мнению, будет написано здесь?»
Эти идеи помогают дизайнеру понять, что кажется пользователю интуитивно понятным, и создавать удобные и простые в использовании продукты.
Вайрфреймы поясняют и определяют функции веб-сайта
При передаче ваших идей клиентам у них может не быть технического словаря, чтобы не отставать от таких терминов, как «главное изображение» или «призыв к действию». Конкретные функции вайрфреймов четко сообщат вашим клиентам, как они будут функционировать и какой цели они будут служить.
Это также позволяет всем заинтересованным сторонам оценить, сколько места потребуется выделить для каждой функции, связать информационную архитектуру сайта с его визуальным дизайном и уточнить функциональность страницы.
Наблюдение функций на каркасе также позволит вам визуализировать, как все они работают вместе, и может даже побудить вас решить удалить некоторые из них, если вы чувствуете, что они не совсем работают с остальными элементами страницы. На этапе создания каркаса заинтересованные стороны могут быть жестокими!
Каркасы создаются быстро и дешево
Самое лучшее в каркасах? Они невероятно дешевы и просты в изготовлении. На самом деле, если у вас есть ручка и бумага, вы можете быстро набросать каркас, не потратив ни копейки. Обилие доступных инструментов означает, что вы также можете построить цифровой каркас за считанные минуты (мы поговорим об этом чуть позже!).
Часто, когда продукт кажется слишком отточенным, пользователь с меньшей вероятностью будет честен в своих первых впечатлениях. Но раскрывая самую суть макета страницы, недостатки и болевые точки могут быть легко выявлены и исправлены без каких-либо значительных затрат времени или денег. Чем позже начинается процесс разработки продукта, тем сложнее вносить изменения!
4.
 Какие существуют типы каркасов?
Какие существуют типы каркасов?Существует три основных типа каркасов: каркасы низкой точности, каркасы средней точности и каркасы высокой точности. Наиболее существенным отличительным фактором между этими каркасами является количество содержащихся в них деталей.
Давайте рассмотрим их подробнее:
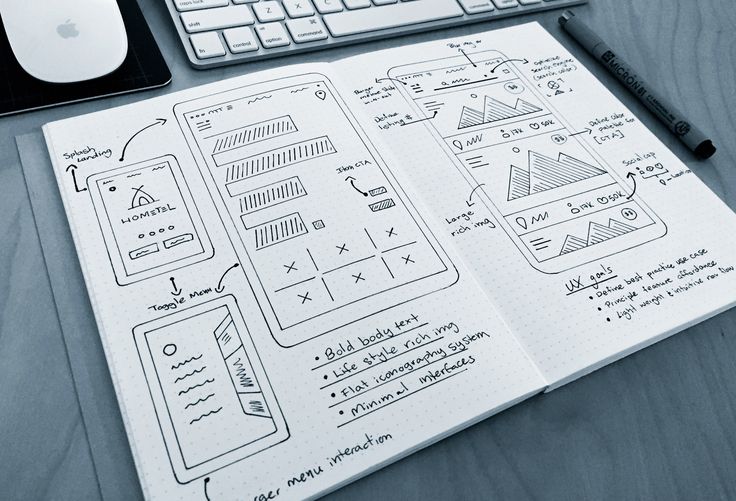
Каркасы низкой точности
Каркасы низкой точности являются базовыми визуальными представлениями веб-страницы и обычно служат отправной точкой дизайна. Как таковые, они имеют тенденцию быть довольно грубыми, созданными без какого-либо чувства масштаба, сетки или точности пикселей.
Каркасы низкой точности пропускают любые детали, которые потенциально могут отвлекать внимание, и включают только упрощенные изображения, блочные формы и фиктивное содержимое, например текст-заполнитель для меток и заголовков.
Каркасы низкой точности полезны для начала разговоров, выбора макета навигации и отображения пользовательского потока. Короче говоря, вайрфреймы низкой точности идеально подходят, если у вас есть заинтересованные стороны или клиенты в комнате, и вы хотите что-то набросать ручкой во время встречи. Они также невероятно полезны для дизайнеров, у которых есть несколько концепций продукта и которые хотят быстро решить, в каком направлении двигаться дальше.
Они также невероятно полезны для дизайнеров, у которых есть несколько концепций продукта и которые хотят быстро решить, в каком направлении двигаться дальше.
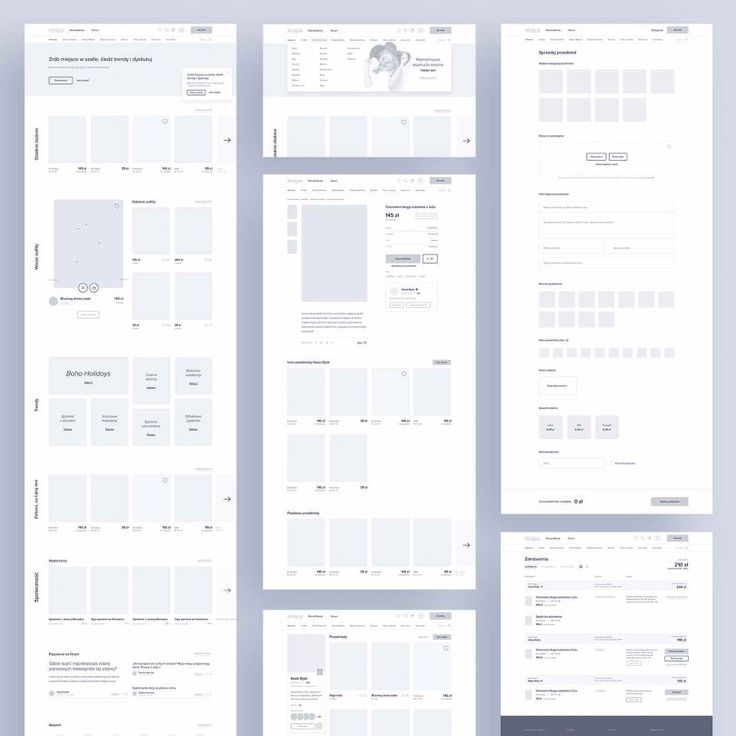
Каркасы средней точности
Наиболее часто используемые каркасы из трех, каркасы средней точности обеспечивают более точное представление макета. Хотя они по-прежнему избегают отвлекающих факторов, таких как изображения или типографика, конкретным компонентам назначается больше деталей, а функции четко отличаются друг от друга.
Различный вес текста может также использоваться для разделения заголовков и основного содержимого. Хотя все еще черно-белый, дизайнеры могут использовать разные оттенки серого, чтобы передать визуальную значимость отдельных элементов. Хотя они по-прежнему актуальны на ранних стадиях разработки продукта, вайрфреймы средней точности обычно создаются с помощью инструментов цифрового вайрфрейминга, таких как Sketch или Balsamiq.
Источник: портфолио Кэтрин Лу
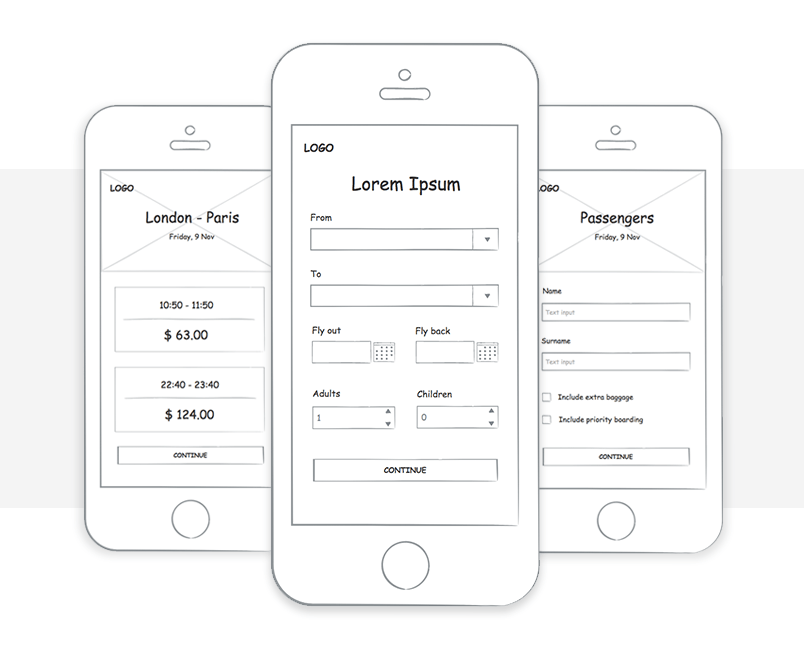
Высококачественные каркасы
Наконец, высокоточные каркасы могут похвастаться макетами с учетом пикселей. Каркас с низкой точностью может включать в себя псевдо-латиницу и серые прямоугольники, заполненные знаком «X» для обозначения изображения, каркасы с высокой точностью могут включать фактические избранные изображения и соответствующий письменный контент.
Каркас с низкой точностью может включать в себя псевдо-латиницу и серые прямоугольники, заполненные знаком «X» для обозначения изображения, каркасы с высокой точностью могут включать фактические избранные изображения и соответствующий письменный контент.
Эта дополнительная деталь делает высокоточные каркасы идеальными для изучения и документирования сложных концепций, таких как системы меню или интерактивные карты.
Высокоточные каркасы следует сохранять для последних стадий цикла проектирования продукта.
5. Что входит в каркас?
Как мы уже упоминали ранее, количество функций, включенных в каркас, во многом зависит от того, является ли каркас низко-, средне- или высокоточным. Однако элементы, которые обычно встречаются в каркасах, включают логотипы, поля поиска, заголовки, кнопки «Поделиться» и текст-заполнитель на псевдолатыни (Lorem Ipsum).
Каркасы высокой точности могут также включать системы навигации, контактную информацию и нижние колонтитулы. Типографика и изображения не должны быть частью каркаса с низкой или средней точностью, но дизайнеры часто играют с размером текста, чтобы представить иерархию информации или указать заголовок.
Типографика и изображения не должны быть частью каркаса с низкой или средней точностью, но дизайнеры часто играют с размером текста, чтобы представить иерархию информации или указать заголовок.
Каркасы традиционно создаются в оттенках серого, поэтому дизайнеры часто экспериментируют с затенением, используя более светлые оттенки серого для представления светлых цветов и более темные оттенки для представления более ярких цветов. В высокоточных вайрфреймах дизайнеры могут время от времени добавлять цвет; например, красный для обозначения предупреждения или сообщения об ошибке или темно-синий для обозначения активной ссылки.
Поскольку вайрфреймы являются двухмерными, важно помнить, что они плохо справляются с отображением интерактивных функций интерфейса, таких как раскрывающиеся списки, состояния наведения или аккордеоны, которые реализуют функции отображения-скрытия.
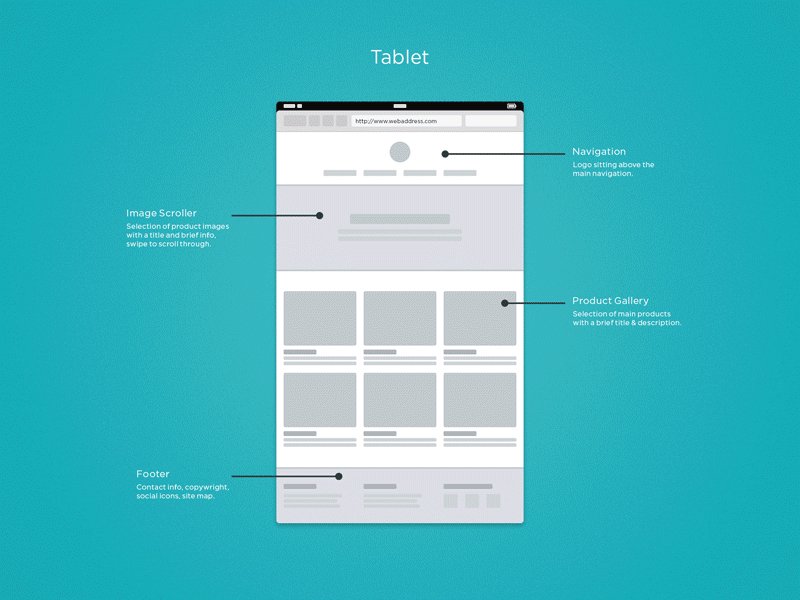
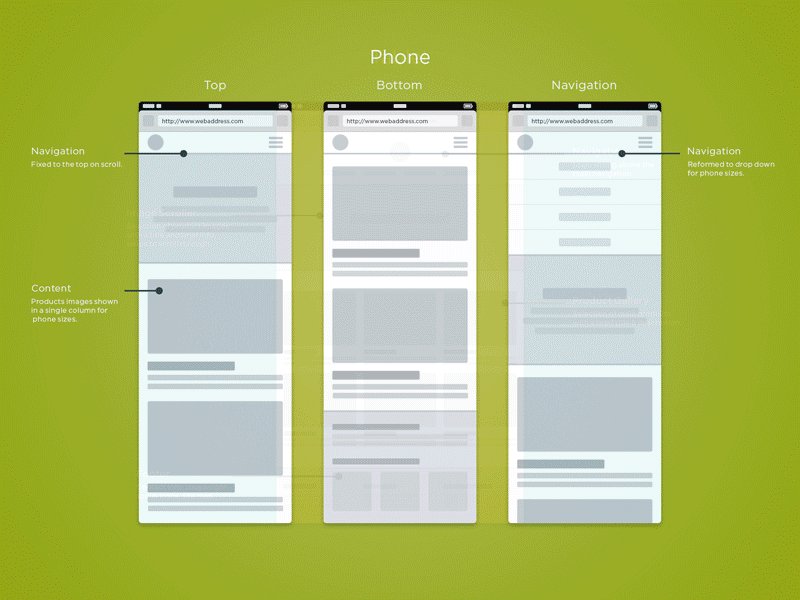
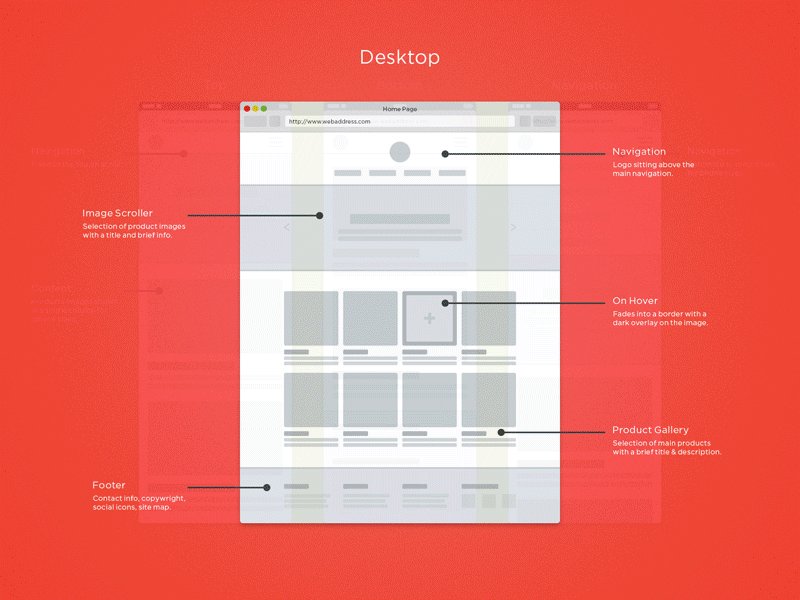
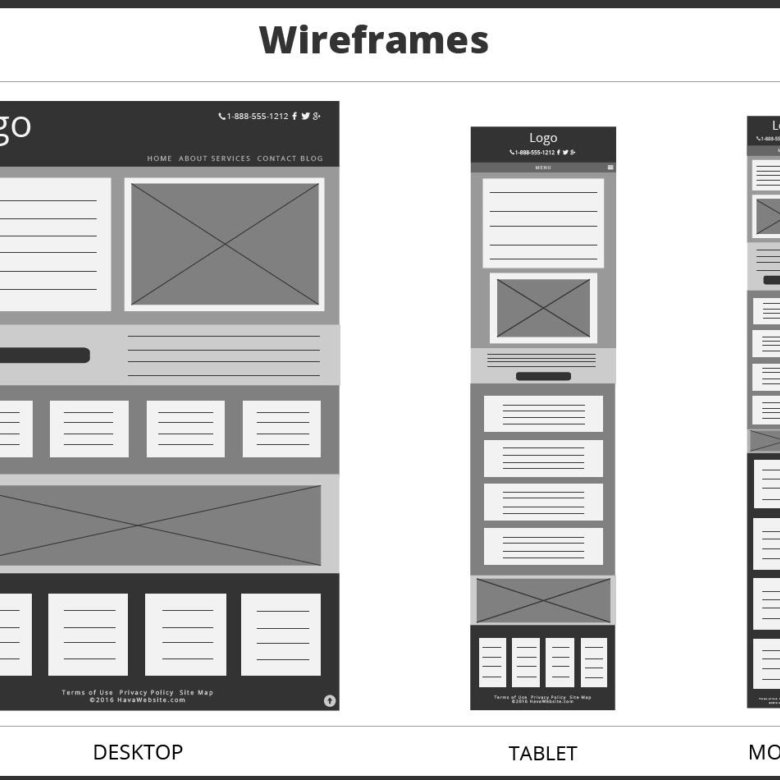
6. Каркасы веб-сайтов и мобильные каркасы
Когда мы думаем о каркасах, мы часто вспоминаем каркасы веб-сайтов для настольных компьютеров. Но мобильные каркасы требуют особого внимания. Итак, каковы основные различия между ними?
Но мобильные каркасы требуют особого внимания. Итак, каковы основные различия между ними?
Размер
Из-за различий в размерах между мобильными приложениями и настольными веб-сайтами макеты должны быть тщательно продуманы. Например, из-за ширины экрана на настольном веб-сайте каркас вашего веб-сайта может иметь макет, который распространяется на несколько столбцов.
В мобильном приложении количество столбцов обычно ограничивается максимум одним или двумя столбцами. Вам нужно будет решить, будут ли они видеть бесконечную прокрутку, или вы хотите уменьшить количество элементов на странице, чтобы отобразить другой контент под ними.
Поведение
Второе основное отличие — поведение мобильного приложения или веб-сайта. На веб-сайте пользователь будет использовать мышь или трекпад для навигации по странице. Пользователь также может щелкнуть определенные функции, чтобы открыть дополнительные фрагменты информации, или даже навести курсор на определенные взаимодействия, чтобы открыть меню.
Однако в мобильном приложении пользователям придется коснуться экрана, чтобы открыть функцию. При создании вайрфреймов для мобильных приложений это означает более тщательное продумывание того, как вы будете поощрять своих пользователей нажимать определенную кнопку для достижения определенной цели.
Взаимодействие
То, как пользователи взаимодействуют с мобильными приложениями, сильно отличается от того, как они взаимодействуют на компьютере. Приложение может извлекать контент и данные из Интернета аналогично веб-сайту, но многие приложения также предлагают пользователю возможность загрузки контента для использования в автономном режиме. Эти «автономные режимы», специфичные для мобильных приложений, должны быть отражены в вашем каркасе.
Чтобы узнать больше о создании каркасов для мобильных приложений и веб-сайтов, перейдите сюда!
7. Какие инструменты используются для создания каркасов?
В современном технологическом ландшафте дизайнеры имеют под рукой множество передовых инструментов и программ для создания каркасов. Встроенные компоненты пользовательского интерфейса, такие как элементы формы, состояния кнопок и навигация, позволяют дизайнерам использовать заранее принятые проектные решения и создавать каркасы за короткое время.
Встроенные компоненты пользовательского интерфейса, такие как элементы формы, состояния кнопок и навигация, позволяют дизайнерам использовать заранее принятые проектные решения и создавать каркасы за короткое время.
Одним из самых известных инструментов для создания каркасов на сцене является Sketch, который использует комбинацию монтажных областей и векторных фигур, что позволяет дизайнерам легко создавать каркасы на пиксельном холсте. Sketch также имеет удобную функцию символов, что означает, что вы сможете повторно использовать элементы пользовательского интерфейса после их создания.
Нужно что-то более профессиональное, чем бумажный каркас, но вы не стремитесь к совершенству пикселей? Выберите не менее популярный Balsamiq, инструмент, который позволяет дизайнерам сосредоточиться на макете, интуитивно понятном дизайне взаимодействия и базовой информационной архитектуре, а не на эстетическом качестве.
Чтобы узнать больше об инструментах для создания каркасов, ознакомьтесь с нашим обзором 8 лучших инструментов для создания каркасов, которые должен знать каждый UX-дизайнер.
8. Примеры каркасов
Чтобы дать вам представление о различных способах создания вайрфреймов (и вдохновить вас на создание собственных вайрфреймов), давайте взглянем на несколько примеров вайрфреймов:
Моника Гальван показывает нам переход от каркаса с низкой точностью до каркаса с высокой точностью, вплоть до окончательного пользовательского интерфейса для ее проекта Impossible.
Вайрфреймы Эльвиры Хелленпарт для проекта VocabApp, созданного в рамках программы CareerFoundry UX Fundamentals Program.
«Начав с низкоточных вайрфреймов чернил на бумаге и ориентированного на мобильные устройства подхода к дизайну, я начал повторять свой путь к прототипу с более высокой точностью», — говорит выпускник UX Аарон Акбари Морт о своем проекте Inktank.
9. Заключение
Итак, у нас есть все, что вам нужно знать (и даже немного) о вайрфреймах. Они могут показаться достаточно простыми, чтобы их можно было не заметить, но вайрфреймы позволят вам получить жизненно важное одобрение пользователей, клиентов и заинтересованных сторон, когда дело доходит до макета и навигации по ключевым страницам продукта.
