7 бесплатных инструментов Wireframe для проектирования интерфейсов и процессов
У разработчиков есть такое понятие, как Wireframe – детализированное представление дизайна, в котором с помощью блоков и связей представлены все важные элементы конечного продукта. Его применение позволяет хорошо описывать задачи проекта и задействованных в нем специалистов. Группы разработчиков, которые используют Wireframe при проектировании, стали его применять и для неформального внутреннего общения, когда проще быстро нарисовать схему задачи, чем объяснять ее словами. Поэтому создание Wireframe применимо не только для разработки интерфейсов или приложений, но и в других сферах проектирования процессов – например, при внедрении ITSM.
Для описания внедряемых ИТ-процессов и их взаимодействия с другими направлениями деятельности компании наравне с текстовой документацией удобно и наглядно можно применять Wireframe. В этой статье мы расскажем о 7 бесплатных инструментах для визуализации проектируемых процессов.
На самом деле таких приложений больше, но мы выбрали те, у которых меньше всего компромиссов. Это не временно бесплатные версии, а те, которые будут работать всегда и не потребуют через какое-то время оплаты. Конечно, их бесплатность и открытость накладывает некоторые ограничения по сравнению с аналогичным, но платным вариантом, поэтому мы специально остановимся на таких нюансах.
LucidchartLucidchart – полнофункциональный и бесплатный инструмент для создания Wireframe интерфейса и другого проектирования. Позволяет нескольким пользователем одновременно работать над одной схемой и имеет расширение для Chrome, что делает возможным быстрое добавление диаграмм Lucidchart в документы и таблицы Google, если вы используете их для совместной работы.
Пользователи отмечают, что система облачная и интегрируется с множеством других широко используемых продуктов, а также предлагает ряд шаблонов, которые позволят быстро начать работу над вашими проектами. Тем не менее к ее минусам можно отнести недостаточную интуитивность и сложность в настройке рабочего пространства. Также Lucidchart периодически начинает тормозить и медленно работать.
Ограничения бесплатной версии:
- один пользователь;
- проекты ограничены 60 объектами.
Стоимость обновления до платной версии: минимальный тарифный план Lucidchart стартует с 5 долларов США в месяц для одного пользователя, а командные тарифы начинаются с 20 долларов США в месяц.
InVisionВы можете использовать облачное решение InVision для проектирования процессов, мобильных приложений, сайтов и для создания документации по архитектуре проекта и визуализации связей. Приложение имеет инструменты совместной работы, вы можете получать комментарии и отзывы от коллег по команде, а наличие интерактивных функций позволяет реалистично представить конечный продукт.
Пользователям данного решения нравится удобный и интуитивно понятный интерфейс. Также они отмечают возможность создания профессионально выглядящих прототипов с высокой детализацией, которые отлично подходят для демонстрации итогового результата другим заинтересованным сторонам. Однако возможности визуализации еще стоит доработать, а прототипы, получаемые в других системах, выглядят иначе, чем в InVision.
Ограничения бесплатной версии:
- один проект;
- один пользователь.
Стоимость обновления до платной версии:
Moqups – еще один облачный инструмент для дизайна процессов, который содержит большую библиотеку блоков и иконок. Он предоставляет возможность не только создания диаграммы из базовых элементов, но и импорта ваших собственных изображений в соответствии с внешним видом проекта. Редактор drag-n-drop позволяет команде интуитивно разрабатывать блок-схемы и прототипы будущих проектов.
Редактор drag-n-drop позволяет команде интуитивно разрабатывать блок-схемы и прототипы будущих проектов.
Пользователям Moqups нравится легкость и понятность интерфейса приложения, возможность создания диаграмм простым перетаскиванием готовых элементов, а также легкость обмена проектом с коллегами по команде и клиентами. Тем не менее они хотят, чтобы набор элементов был еще больше, а также появилась бы возможность работы с системой офлайн. Это приложение отлично подходит для проектирования процессов, наравне с дизайном интерфейсов.
Ограничения бесплатной версии:
- один проект;
- проект ограничен 300 объектами;
- хранилище на 5 МБ.
Стоимость обновления до платной версии: самый дешевый тариф Moqups стоит 13 долларов США в месяц для одного пользователя и неограниченного числа проектов.
Wireframe.ccWireframe.cc – отличный вариант для пользователей, которым нужен простой, незагроможденный пользовательский интерфейс.
Пользователи отмечают, что такой минималистичный интерфейс отлично подходит для создания макетов с невысокой точностью и детализацией. Для большего необходимо переходить на платную версию или выбирать другой инструмент. Также пользователи жалуются, что в Интернете недостаточно обучающих видео о том, как начать работу с системой.
Ограничения бесплатной версии:
- нет учетных записей пользователей;
- все макеты являются общедоступными;
- прототипы ограничены одной страницей.
Стоимость обновления до платной версии: стоимость премиальных версий Wireframe. cc начинается с 16 долларов США в месяц для одного пользователя и неограниченного числа проектов.
cc начинается с 16 долларов США в месяц для одного пользователя и неограниченного числа проектов.
MockFlow предлагает обширную библиотеку шаблонов, которые помогут вам создать схемы процессов, диаграммы, макеты интерфейса сайта и приложения и визуализировать другие проекты. Вы также можете выбрать и использовать сторонние шаблоны, макеты и элементы. Встроенная коллекция изображений и элементов включает в себя формы, блоки навигации, фигуры и значки, поэтому вы можете создавать самые разнообразные макеты и прототипы.
По обзорам пользователей бесплатная версия MockFlow предлагает множество функций и проста в использовании. Однако в системе есть несколько ошибок, которые еще не исправлены.
Ограничения бесплатной версии:
- один проект;
- до двух пользователей;
- ограниченный доступ к библиотеке и интеграции со сторонними решениями.
Стоимость обновления до платной версии: платные тарифы MockFlow начинаются с 14 долларов США в месяц для одного пользователя и неограниченного числа проектов.
Облачное решение Fluid UI предлагает разработчикам библиотеку более чем из 2000 элементов. Вы можете создавать интерактивные прототипы и анимации страниц, чтобы лучше понять, как будет выглядеть ваш конечный продукт. Также можно воспользоваться приложениями для Android и iOS Fluid UI, чтобы посмотреть, как ваш прототип будет выглядеть на мобильном интерфейсе.
Ограничения бесплатной версии:
- один проект;
- десять страниц;
- нет возможности загрузки своей графики;
- ограничения в использовании библиотеки;
- отсутствие возможности для членов команды оставлять комментарии или отзывы.
Стоимость обновления до платной версии: обновление до самого дешевого тарифного плана Fluid составляет всего 8,95 долларов США в месяц и открывает доступ к более продвинутому функционалу – например, к анимированным переходам. Чтобы иметь возможность совместной работы с коллегами по команде, вам нужно перейти на план «Pro» Fluid UI, который стоит около 19 долларов США в месяц.
Pencil
Pencil – единственный в своем роде инструмент для создания Wireframe офлайн, и он обладает открытым исходным кодом, что делает все функции доступными пользователям бесплатно. Последнее обновление Pencil было опубликовано в июне 2017 года.
Система позволяет создавать многостраничные макеты со ссылками между страницами. Преимущество для веб-разработчиков – при экспорте макетов на веб-страницу HTML, Pencil сохраняет ссылки, поэтому вы можете использовать полные макеты приложений или веб-сайтов со ссылками на страницы. Pencil также предлагает ряд шаблонов, библиотеку элементов и возможность импорта внешних объектов. Вы можете использовать трафареты Android и iOS для дизайна интерфейсов под мобильные устройства.
Ограничения бесплатной версии:
Pencil – это инструмент с открытым исходным кодом, поэтому бесплатная версия является полнофункциональной.
Инструменты Wireframe для ITSMМы сделали краткий обзор недорогих инструментов, которые позволяют создавать макеты, проектировать процессы и получать обратную связь от членов команды в режиме реального времени.
Каждый из этих инструментов может быть отличным дополнением к ServiceNow Agile Development (SDLC) – модулю, позволяющему управлять методами гибкой разработки Scrum, при разработке программного обеспечения и его сопровождения на протяжении всего жизненного цикла – от создания, тестирования до внедрения. Также, создание схем и диаграмм играет важную роль в проектировании ИТ-процессов при переходе на сервисную модель, так как позволяет визуально представить все элементы процесса и связи между ними.
Если вам необходим надежный инструмент для перехода на сервисную модель предоставления ИТ-услуг, оцените возможности и преимущества популярной и успешной сервисной платформы ServiceNow. Получить консультацию по ее внедрению и возможностям вы можете, обратившись к специалистам компании «ИТ Гильдия» – официального сертифицированного партнера ServiceNow.
15 лучших бесплатных wireframing-инструментов
Wireframing – это ключевой этап в создании сайтов и приложений, который заключается в создании своеобразного каркаса данного сайта или приложения. Этот каркас сосредоточен только на функциональности, поведении и содержании будущего проекта.
Этот каркас сосредоточен только на функциональности, поведении и содержании будущего проекта.
И сегодня мы собрали для вас лучшие бесплатные инструменты, которые помогут облегчить процесс создания каркаса вашего проекта.
1. Wireframe.cc
Минималистичный онлайн-инструмент, с помощью которого вы сможете быстро создать макет страницы. Вы можете выбрать мобильный или простой шаблон, а для работы с макетом не требуется даже регистрации.
2. Mockingbird
Отличный инструмент, с которым легко работать. Предоставляет достаточно широкий спектр возможностей, а также возможность делиться макетами с клиентами или коллегами, просто отправив им ссылку.
3. Moqups
Достаточно мощное приложение, содержащее в себе внушительное количество элементов дизайна.
4. Cacoo
Онлайн-инструмент с дружелюбным интерфейсом, позволяющий создавать разнообразные диаграммы, такие как каркасы и карты сайтов. Также здесь несколько человек могут работать над одной диаграммой.
5. Flairbuilder
Позволяет разрабатывать каркас в режиме реального времени. Также здесь тоже можно работать в команде. Приложение содержит более семидесяти различных компонентов и виджетов.
6. Gliffy
Это приложение позволяет создавать каркасы, предоставляя доступ к полной библиотеке различных форм. Вы также можете импортировать свои изображения.
7. Fluid
Замечательный инструмент, содержащий в себе достаточно широкий набор функций для создания каркасов мобильных приложений. Регистрации не требует, бесплатно вы можете сделать целых 10 проектов.
8. Lumzy
Отличный инструмент, с помощью которого вы можете сами или же в команде создавать каркасы сайтов и приложений. Простой и понятный интерфейс значительно облегчает работу и не создает неудобств.
9. HotGloo
Ресурс предоставляет пробную версию на пятнадцать дней. Конечно, жаль, что приложение бесплатно не полностью, но вы, как минимум, сможете опробовать его. А может вам понравится настолько, что вы его купите.
А может вам понравится настолько, что вы его купите.
10. Mockflow
Веб-приложение с минималистичным и чистым интерфейсом позволяет легко создавать макеты. Содержит множество драг-н-дроп компонентов, можно работать в команде.
11. Wirify
Это приложение позволяет в один клик получить каркас любого сайта. Легко, просто, а главное – бесплатно.
12. Simplediagrams
Простое приложение, в котором вы можете рисовать и создавать все что угодно. Ну и каркасы сайтов и приложений в том числе, конечно же.
13. iPhonemockup
Из названия очевидно, что этот инструмент призван помогать в создании каркасов для приложений и сайтов на iPhone. Также позволяет работать сразу нескольким людям над одним проектом.
14. Denim
Это простое приложение, которое позволяет разрабатывать каркасы приложений и сайтов. Легкий и понятный интерфейс, ничего сверхъестественного, но очень полезен для работы.
15.Jumpchart
Эта платформа позволяет вовлекать всех в один проект, так что несколько человек могут работать над макетом, внося поправки и дорабатывая недостатки. Бесплатная версия предоставляет доступ двум пользователям к одному проекту в десять страниц, что вполне достаточно того, чтобы понять, насколько хороша эта платформа.
Читайте также: 15 новых инструментов для веб-дизайна, призванных облегчить вашу работу
Читайте также: Свежая подборка бесплатных материалов для веб-дизайнеров в 2015 году
Читайте также: Использование фотографии в веб-дизайне. Основные тренды 2015
Super Простой способ создать Wireframes Online
опубликованный: 2013-04-03
Wireframe.cc является минималистский веб — приложение для создания мгновенно каркасы. Он предоставляет два типа шаблонов для создания каркасов в браузере или мобильный интерфейс. Это может помочь пользователям создавать страницы схемы для веб-сайтов или мобильных приложений. Это веб-приложение не требует каких-либо сложных конфигураций и все, что вам нужно сделать, это наметить свои идеи на виртуальном чертежной доске. Хотя это веб-приложение не является сложной, как Wireframe трафареты для PowerPoint или даже вариантов в Microsoft PowerPoint, которые позволяют сделать каркасы, тем не менее, это хороший веб-приложение для мгновенно набрасывать свои идеи в Интернете.
Это веб-приложение не требует каких-либо сложных конфигураций и все, что вам нужно сделать, это наметить свои идеи на виртуальном чертежной доске. Хотя это веб-приложение не является сложной, как Wireframe трафареты для PowerPoint или даже вариантов в Microsoft PowerPoint, которые позволяют сделать каркасы, тем не менее, это хороший веб-приложение для мгновенно набрасывать свои идеи в Интернете.
Создание Wireframes зарисовками ваших идей в Интернете
Для того, чтобы приступить к созданию каркаса, просто нарисовать прямоугольник на виртуальной доске для рисования и выберите трафарет. Вы можете рисовать элементы, просто перемещая мышь вокруг холста. В случае, если вам требуется редактировать что-либо, просто дважды щелкните на нем. Перед тем как начать свой рисунок вы также можете щелкнуть демонстрационный ролик , чтобы увидеть демонстрацию для создания ваших каркасных моделей.
Основные параметры для создания Wireframes
При создании каркасных моделей есть много полезных опций, которые отображаются в всплывающем меню в верхней части. Это включает в себя много родовых вариантов , которые вы, вероятно, найти в любом приложении для рисования , такие как Отменить, Повторить, сохранения, очистки, редактировать, удалять, скрывать, Копировать, Вставить и другие варианты.
Это включает в себя много родовых вариантов , которые вы, вероятно, найти в любом приложении для рисования , такие как Отменить, Повторить, сохранения, очистки, редактировать, удалять, скрывать, Копировать, Вставить и другие варианты.
Получить Pop-Up Параметры чертежа Как Вы Draw
Wireframe.cc также комплименты пользователей с различными опциями в процессе рисования. Например, ниже скриншот показывает, как вы можете добавлять элементы в чертеж после черчения линии. Эти опции позволяют вставить изображение, заголовок, форму и даже аннотирования каркасы.
Изменение холста макета для удовлетворения ваших потребностей
Если вы хотите изменить расположение холста, нажмите кнопку Параметры и настроить параметры, которые показывают в новом меню. Они включают в себя варианты, чтобы настроить размер холста, цвет заливки, обводки по умолчанию, размер сетки, а также привязка к кнопкам сетки сетки и шоу.
Сохранить и поделиться своими каркасами
Когда вы нажмете кнопку Сохранить, ваш каркасный сохраняется в Интернете и новый URL генерируется. Этот URL-адрес может быть использован, чтобы вернуться к чертежу в любое время позже или поделиться своим каркасные с кем-то другим (например, для совместной работы в сети).
Этот URL-адрес может быть использован, чтобы вернуться к чертежу в любое время позже или поделиться своим каркасные с кем-то другим (например, для совместной работы в сети).
На данный момент, wireframe.cc имеет очень основные параметры Wireframing. Версия премиум сервиса еще не выпущен, и вполне вероятно, что это веб-приложение будет улучшаться дальше в ближайшем будущем. Если вы хотели бы узнать о более продвинутых Wireframing услуг, то обратитесь к нашему обзору Jumpchart, Cacoo и PowerMockup.
Перейти к Wireframe.cc
Как сделать первый шаг к созданию собственного приложения — Look At Me
материал подготовил
Кирилл Евдаков (креативный директор Rutorika)
Способность воплощать идеи гораздо ценнее самих идей. Задумка Facebook не принадлежит Цукербергу, зато ему принадлежит сама социальная сеть. К счастью для гуманитариев, для того чтобы в разы повысить собственные шансы реализовать придуманный проект, не обязательно уметь писать код.
 Достаточно выбрать современный инструмент проектирования и сесть рисовать свой первый прототип. А чтобы вы не тянули с выбором, мы подготовили обзор самых интересных сервисов для создания мокапов, вайерфреймов и прототипов.
Достаточно выбрать современный инструмент проектирования и сесть рисовать свой первый прототип. А чтобы вы не тянули с выбором, мы подготовили обзор самых интересных сервисов для создания мокапов, вайерфреймов и прототипов.Wireframe.cc (Online)
Границы понятий mock-up, wireframe и prototype весьма размыты,
и разбираться в отличиях стоит только для того, чтобы поправлять менее дотошных знакомых. Наша же цель куда практичнее, поэтому нам достаточно знать, что чем меньше детализирован ваш макет, тем больше он вайерфрейм. В этом смысле wireframe.cc — как раз то, что нужно.
Создаём проект
Сразу нажимаем Go premium и регистрируемся на недельный пробный период. Бесплатная версия не даст нам сохранять свои вайерфреймы и делать их кликабельными.
Выбираем тип проекта. Для примера давайте возьмём смартфон.
Добавляем элементы
Особенность интерфейса wireframe.cc в том, что вы сначала выделяете область, а потом решаете, что в ней будет: прямоугольник, блок текста или изображение. Для тех, кто работал в других программах, это может показаться слегка непривычно, но в целом — удобно.
Для тех, кто работал в других программах, это может показаться слегка непривычно, но в целом — удобно.
Обозначим прямоугольником место для меню.
Совет
Не забывайте почаще сохранять макет, так как, в отличие от десктопных приложений, в wireframe.cc вы потеряете все наработки, если случайно вернётесь на предыдущую страницу или закроете браузер.
Добавим ещё несколько прямоугольников для кнопок «Войти» и «Зарегистрироваться», которые сделаем немного позже, а в центре разместим изображение. Самих изображений в вайерфреймах быть не должно. Несмотря на то что многие программы позволяют вставлять .png и .jpg, тратить на них время на этом этапе не имеет смысла. Достаточно условного обозначения, говорящего на языке проектировщиков: «Я картинка».
Также накидаем несколько маленьких кружков, обозначающих пагинацию (разбиение информации на страницы). Чтобы размножить элемент, его можно скопировать стандартными Ctrl/Cmd + C, Ctrl/Cmd + V или перетянуть элемент в новое место с зажатой клавишей Alt.
Выравниваем
Помимо того что wireframe.cc по умолчанию помогает выравнивать элементы, мы можем воспользоваться стандартным для всех подобных программ инструментом Align.
Чтобы выбрать несколько элементов, мы можем кликнуть на них по очереди, зажав Shift, а можем выделить область, зажав левую кнопку мыши и двигая курсор из правого нижнего угла в левый верхний (движение из левого верхнего угла в правый нижний создаёт новый элемент).
Затем необходимо нажать на пару кнопок, и всё готово: кружки выровнены по одной линии и расстояние между ними получилось одинаковое. Чтобы выровнять блок с кружками относительно картинки, нужно просто выбрать все элементы, сгруппировать их, нажав Ctrl/Cmd + G, затем выбрать элемент, относительно которого производится выравнивание, и применить необходимый тип. То же самое нужно проделать с остальными элементами. Добавить тексты в кнопки, выделить кнопку и текст, выровнять текст внутри кнопки.
Создаём ссылки
В итоге у нас получился вполне сносный прототип приветственного экрана:
Чтобы создать следующий экран, нажмите на иконку карты сайта и нажмите Add new page. Скопируйте на новую страницу блок с меню, сохраните макет.
Пора превращать наш вайерфрейм в кликабельный прототип. Возвращаемся на первый экран, выделяем прямоугольник, в котором текст «Зарегистрироваться», и кликаем правой кнопкой мыши. В выпавшем меню нажимаем Link, после чего выбираем экран, на который будет вести наша ссылка.
Сохраняем макет и нажимаем Export/Share. Копируем сгенерированную ссылку и вставляем в новую вкладку браузера или нажимаем на иконку с молнией, чтобы перейти в режим просмотра в текущей вкладке.
Неплохо было бы добавить иконку «Назад» на экране регистрации, но максимум, на что мы можем рассчитывать в wireframe.cc, — это кружки и квадратики. Если масштаб нашей идеи никак не хочет смириться с таким примитивизмом, это значит, что нам пора на следующий уровень — к Balsamiq Mockups.
Balsamiq [Online, Mac, Windows, Linux] wireframe.cc + Заготовки
Возможности Balsamiq гораздо шире, чем у wireframe.cc, но основные приёмы, сочетания клавиш и инструменты работают по тому же принципу. Рассказать о каждой из особенностей Balsamiq нам не удастся хотя бы потому, что мы сами всех не знаем, поэтому остановимся на самых ценных.
Online или Desktop?
Используйте обе. И десктопная, и онлайн-версия Balsamiq сохраняют исходные файлы в формате *.bmml. Браузерное приложение сделано на flash и время от времени тормозит, поэтому создавать мокапы будет удобнее на компьютере, а онлайн-версию использовать в первую очередь для того, чтобы презентовать результат или совместно дорабатывать проект.
(?) Если вам не нравится грубая карандашная эстетика Balsamiq, смените её в меню View → Skin → Wireframe skin.
Инспектор элементов
Balsamiq предлагает нам заготовки для всех стандартных интерфейсных элементов, а если нам чего-то не достаёт, в нашем распоряжении огромная библиотека бесплатных символов. Создавая интерфейс, мы только и делаем, что перетягиваем необходимые элементы из UI Library в рабочую область.
(?) UI Library — достаточно громоздкая штука. Настроить её положение на экране можно в меню View → UI Library.
Сразу после добавления элемента появляется окно Inspector, в котором мы видим только те настройки, которые нужны для кастомизации выбранной детали интерфейса. Например, если мы работает с тумблером, то Balsamiq предложит нам 2 возможных состояния именно для тумблера.
Если мы выберем несколько элементов, то сможем отредактировать только общие параметры (например, цвет) и воспользоваться инструментами выравнивания, знакомыми нам по wireframe.cc или любому другому графическому редактору.
(?) Если постоянно возникающее окно Inspector мешает вам работать, закрепите его на панели UI Library: View → Dock Property Inspector.
Символы
Представьте, что вы сделали 25 экранов приложения, а потом решили поменять местами иконки в верхнем меню. Сделать регулярно используемый объект символом — гораздо проще, чем вносить изменения вручную. Для этого вам понадобится:
Выделить необходимые объекты и, нажав Ctr/Cmd + G, создать из них группу.
Назвать элемент и нажать Convert to symbol.
После этого символ появится во вкладке Project Assets в UI Library. Чтобы отредактировать его, достаточно будет нажать Edit Source в «Инспекторе элементов», и изменения автоматически применятся ко всем копиям символа. Чтобы изменить одну конкретную копию, достаточно дважды на неё кликнуть. Но не забудьте выбрать отредактированный символ и нажать Break apart в «Инспекторе элементов», в противном случае при редактировании исходного символа изменения будут применены и к только что изменённому нами.
Несколько советов
Нужно размножить выбранный элемент так, чтобы каждый следующий появлялся на заданном расстоянии от предыдущего? Выберите элемент, нажмите Ctrl/Cmd + D, перетащите появившуюся копию на необходимое расстояние и нажимайте эту же комбинацию клавиш столько раз, сколько нужно.
Чтобы создать ссылку, достаточно выбрать элемент и в Inspector назначить файл, на который необходимо перейти по клику. В выпадающем списке вы увидите только те bmml-файлы, которые хранятся в той же папке, что и редактируемый в данный момент макет.
Для того чтобы воспользоваться ссылками, нужно перейти в режим презентации View → Presentation mode.
Остальные базовые функции в Balsamiq либо интуитивно понятны, либо ничем не отличаются от описанных на примере wireframe.cc.
Sketch [Mac] Photoshop + Illustrator — всё, что вам не нужно
Единственная причина, по которой Sketch можно отнести к инструментам для проектирования, — это его простота. На самом деле его возможностей хватает для создания полноценного, готового к разработке дизайна, но, в отличие от Photoshop и Illustrator, вам не понадобится покупать учебник в трёх томах и записываться на полугодовые курсы. Дело в том, что ни один из ныне существующих продуктов Adobe не задумывался для веба. Бывшие графические дизайнеры по инерции продолжили пользоваться знакомыми им программами, привыкли не обращать внимания на тонны ненужных им функций и изобрели сложную систему «костылей» для подготовки макетов. Безоговорочное лидерство монструозных инструментов задрало планку входа на рынок веб-дизайна на неоправданную высоту. Давайте-ка бросим вызов Adobe и научимся делать красиво без них.
Артборды
Качаем триальную версию Sketch, создаём новый документ и добавляем свой первый артборд, то есть пространство, в котором мы будем рисовать.
Для создания артборда вы можете как выделить определённую область, так и выбрать один из распространённых размеров в Inspector справа.
Не удивляетесь, если экран вашего iPhone кажется вам явно меньше предложенного «Скетчем» артборда. Дело в том, что пиксели на дисплее retina где-то в 2 раза меньше пикселей на экране вашего компьютера, и на небольшой (если мерить в сантиметрах) экран их помещается в среднем в 2 раза больше. Просто уменьшите масштаб до 50 %.
Библиотеки символов
Возможности Sketch позволят вам самостоятельно нарисовать дизайн практически любой сложности, например, автор этой иконки утверждает, что работал со Sketch чуть больше месяца:
Но на изучение необходимых инструментов «Скетча» придётся потратить 3-4 часа, а для наших текущих целей этого многовато, поэтому воспользуемся шаблонами:
File → New From Template → iOS UI Design.
Наш предыдущий макет никуда не делся, просто мы открыли ещё один. Если интересно, читаем содержащуюся прямо в макете инструкцию, если нет — сразу открываем страницу с символами, кликнув по надписи Welcome в левом верхнем углу. Переходим на страницу Symbols, запомнив при этом, что страниц в макете может быть несколько.
Копируем все символы, выделив артборды по одному c зажатой клавишей shift (при копировании с помощью cmd + a все элементы наложатся друг на друга), нажимаем Cmd + C, ждём пару секунд и возвращаемся в наш макет. Создаём новую страницу, кликнув на название этой страницы и нажав плюс в самом низу выпавшего списка. Вставляем символы, нажав Cmd + V.
Выбираем Menubar Title, копируем его, возвращаемся на первую страницу и вставляем. Уже знакомые нам направляющие линии помогают поставить элемент туда, куда нам надо. Возвращаемся к символам и дважды кликаем на Navigation bar.
На панели управления элементами слева мы видим «внутренности» символа. Так как весь он нам не нужен, зажав Cmd или Shift выделяем три нижних элемента: Line, Background и Gradient Background, копируем на первую страницу.
Новые элементы перекрыли вставленный ранее символ, но это легко поправить: просто перетаскиваем элемент, который хотим видеть на первом плане выше тех, что нужны нам на фоне.
Давайте заменим текст в верхней плашке на название нашего приложения. Пусть это будет Prankr, приложение для телефонных хулиганов. Заработать на этом вряд ли получится, но у нас всё ещё впереди. Сразу скопируем наш артборд, чтобы с помощью этой болванки проще было делать следующие страницы и в первом артборде клонируем нижнюю строчку меню, чтобы получилось примерно вот так:
Импорт элементов
и работа
с ними
На самом деле никакого импорта нет. Мы просто берём нужную нам картинку и перетаскиваем в Sketch. Если ищем иконки — ищем их в SVG, изображения этого формата мы сможем редактировать так, как нам надо. Я взял вот эту иконку телефона, уменьшил её размер, нажал «+» в «Инспекторе элементов» на вкладке Borders, тем самым добавив обводку элементу; обводку сделал потолще, а заливку убрал, сняв галочку около чёрного прямоугольника с надписью Fill. Получилось нечто отдалённо напоминающее дизайн iOS 7.
Возьмём несколько фотографий друзей и перетащим их в Sketch. Вставим овал поверх лица (Insert → Shape → Oval). Чтобы получился идеальный круг, растягивая овал, держим клавишу Shift или просто подгоняем размеры в Inspector справа. Там же делаем круг полупрозрачным, выставляя значение Opacity на 50 %.
Зажав Shift выбираем фотографию и овал и нажимаем кнопку Mask на верхней панели. Получаем круглую аватарку, повторяем эти действия с ещё одной фотографией.
Аватарки надо подписать. Мы можем воспользоваться стандартным инструментом Text, но, так как мы работаем с шаблоном, лучше использовать заготовки с подобранными шрифтами и кеглями.
Кликаем в область, в которой хотим разместить текст, и пишем имена. Используя уже знакомые нам инструменты и подходы, делаем из верхней плашки кнопку «Добавить контакт для розыгрыша». Неплохо будет, если немного скруглить углы плашкам, для этого выбираем все через Shift и двигаем ползунок радиуса:
Тем временем нам приходят в голову новые идеи функций нашего приложения. Если мы не хотим в итоге запутаться в своём же макете, стоит сразу начать группировать элементы. Для этого выделим их и нажмём Cmd + G, после чего дадим группе название, по которому любой человек сможет догадаться, что за элемент перед ним.
Чтобы научиться собирать интерактивные прототипы, нам понадобится сделать второй экран. Пусть это будет экран добавления контакта для розыгрыша. Перенесём группу на второй артборд, сделаем двойной клик по ней и выберем иконку плюса. С помощью инструмента Rotate развернем её так, чтобы получился крестик, нажатие по которому будет возвращать нас к предыдущему состоянию.
Если мы будем держать зажатым Shift, то вращать фигуру сможем кратно 45 градусам. Если понадобится, поправить угол можно будет на панели справа.
Выберем элемент Background и продублируем его на расстоянии в пару пикселей от первого, чтобы как бы отбить нижеследующую зону, но как бы не отбивать. Выглядит неплохо, но круглые углы всё нам портят. Кликаем дважды на элемент, чтобы поверх углов появились кружки, выбираем нужные нам углы и убираем радиус. Так-то лучше.
На самом деле с углами и линиями можно делать гораздо, гораздо больше, Sketch — это полноценный векторный редактор, но пока это нам не нужно. Нам нужно побыстрее заканчивать с макетом. У меня получилось как-то так:
Из того, что мы не умеем, я применил всего один приём: чтобы быстро изменить цвет элемента на уже имеющийся, выберите его, нажмите Ctrl + C и кликните на нужный цвет. Причём цвет может быть как в макете, так и в соседнем окне браузера.
Получилось неплохо, но Джонни Айву лучше пока не показывать.
Экспорт
В Sketch есть масса приятных особенностей экспорта, которые нам не нужны. Нам достаточно выбрать весь интересующий артборд, нажать плюс во вкладке Export и нажать кнопку Export Portrait в самом низу «Инспектора».
Всё. Теперь у нас есть две картинки, с которыми мы научимся делать псевдоприложения.
Илья Сизов
арт-директор креативного агентства Red Keds
«В силу специфики проектов в инструментах прототипирования меня цепляют развитые возможности анимации. По этому пути я шёл через keynote, proto.io, prototyper pro, origami и сейчас пришёл к framer.js. По сути, этот инструмент на полпути к голому коду (просто его упрощение), и грубая вёрстка — тоже отличный способ. Код как-то даёт более тонкий и обширный контроль над результатом, а интерфейсы многих программ и сервисов кажутся ненужным усложнением».
Flinto
Кликабельный прототип, имитирующий работу будущего приложения, помогает вам полностью смоделировать опыт взаимодействия, учесть все нюансы ещё до старта разработки. Кроме того, он в разы облегчает презентацию вашей идеи. При всём при этом создание такого прототипа займёт у вас считанные минуты.
Регистрация
Для начала регистрируемся в Flinto. Достаточно ввести email и пароль. Дальше всё настолько просто, что, вместо того чтобы писать, я просто покажу гифку:
Главные особенности
Назначив ссылки, вы можете выбрать подходящий вид анимации на панели слева. В нашем случае отлично подходит Dissolve, выбираем его, и всё готово к экспорту. Чтобы на рабочем столе вашего смартфона появилась иконка с вашим прототипом, достаточно нажать Share & Install, ввести свой номер телефона, проследовать по ссылке, пришедшей в смс, и сохранить открывшуюся страницу на Home Screen. Таким же образом можно распространить ссылку всем, кому вы считаете нужным, и, каждый раз заходя по ней, они будут видеть актуальную версию вашего приложения.
Приложение Yo, которое позволяет отправлять друзьям сообщение Yo и получать от них то же самое, недавно привлекло 1 000 000 $. Придумать такое приложение может каждый. Теперь вы можете ещё и спроектировать его, и, немного попрактиковавшись, даже сделать дизайн. Совершенно неважно, какими инструментами вы будете при этом пользоваться: wireframe.cc, WireFrame Skether, Mockflow, Balsamiq, Axure, Pidocu, Pencil Project, OmniGraffle, Mockingbird — их список растёт с каждым днём. Куда важнее знать, насколько на самом деле элементарны базовые принципы, идентичные для всех инструментов, и научиться преодолевать психологическую инерцию, которая мешает нам создавать.
Пять онлайн-сервисов для создания прототипов сайтов, мобильных приложений
Понадобилось мне сделать быстро простой прототип странички сайта. Решил поискать инструменты для этого. Требования у меня были такие — простой понятный интерфейс, чтоб можно было сделать это онлайн, бесплатно или за небольшую плату. Смысла из-за одной страницы покупать подписку на год за 100 долларов особо нет.
И вот пять инструментов, которые я нашел, все они достойные и подошли под мои требования.
Wireframe.cc
https://wireframe.cc/
Базовая версия приложения доступна бесплатно. В бесплатной версии ваш прототип при сохранении получает уникальный URL-адрес, правда редактирование доступно всем. По-быстрому накидать прототип — отличный инструмент. Один из плюсов, базовой версии, то что ей можно пользоваться без регистрации.
Премиум версия доступна от 15 долларов.
Сacoo.com
https://cacoo.com
Есть бесплатный план. По нему доступен экспорт макета в png. Плюсы — готовые шаблоны, русскоязычный интерфейс, достаточно удобно все. Минусы — немного долго грузится, нужно регистрироваться.
Платная версия от 4.95 долларов
Fluidui.com
https://www.fluidui.com/
Очень много инструментов, есть бесплатный план, нужна регистрация. Количество инструментов мне показалось избыточным. Макет сделать можно, но чтоб экспортировать в какой-нибудь формат или распечатать, нужно купить план.
Я было расстроился, но обнаружил кнопочку share. Она формирует ссылку, по которой будет доступен проект для просмотра.
Платная расширенная версия от 8.25 долларов
Balsamiq.com
https://balsamiq.com/
Популярный инструмент с очень широкими возможностями. Регистрация нужна.
30 дней — бесплатная версия.
От 12 долларов в месяц платная версия.
Lumzy.com
http://lumzy.com
После регистрации доступно сохранение проекта в PDF, JPEG, и можно создать ссылку для просмотра проекта в браузере.
Проект можно делать бесплатно, правда мешает маленькая строчка рекламы сверху, и иногда выскакивающее окошко с хрюшой, которое просит оплатить жетоны для работы.
Один жетон оплачивает 12 часов работы, стоит всего 50 центов. Правда, минимум нужно купить 10 за 5 долларов. Хрюша не очень надоедливая — работать можно даже с ней.
Прототипирование сайта: список сервисов
Перед тем, как запускать какой-либо сайт, особенно, если он нацелен на продажу каких-то услуг и/или является визитной карточкой компании, неплохо было бы продумать дизайн. Изначально делается эскиз-макет дизайна сайта, где расставляются все блоки, которые будут находится на странице. В данном случае практически никакого дизайнерского решения не применяется. Этот этап называется прототипированием.
Где делать прототип сайта
Каждый дизайнер решает сам, в какой программе и на каком сервисе делать первичный прототип. Также эти аспекты могут заранее обговариваться в техническом задании со стороны клиента. Например, многим дизайнерам проще сделать прототип на листке бумаге, а потом показать фотографию заказчику.
Кто-то предпочитает использовать онлайн-сервисы, кто-то программы, например, Photoshop или другие графические редакторы. В рамках данной статьи рассмотрим, наиболее удобные сервисы и программы для прототипирования сайта веб-дизайнеру.
Вариант 1: Wireframe CC
Это самый популярный сервис у веб-дизайнеров. Здесь можно буквально за пару минут сделать дизайн-макет сайта на несколько устройств. При этом вам не потребуется чтения инструкций и мануалов, так как всё интуитивно понятно. Основной функционал сайта предоставляется на бесплатной основе и без регистрации. Единственным серьёзным недостатком является тот факт, что интерфейс на английском языке.
После регистрации вы сможете сохранять часть своих макетов и делиться ими с коллегами и/или заказчиками. Также созданные прототипы можно скачивать в виде обычного изображения.
Принцип взаимодействия с интерфейсом очень прост. Вам нужно просто кликнуть в нужном месте на «холсте» и нарисовать прямоугольник или квадрат. Всплывёт меню, где представлены варианты оформления. Можно оставить этот прямоугольник как есть, скруглить ему углы, сделать кругом (эллипсом), заготовкой под изображение или текстовый блок.
Читайте также:
Планоплан 3d — планировщик квартир, бесплатная онлайн программа
Сервисы поиска по картинке
Paint онлайн — проект «Drawi»
Архив Интернета что это и как им пользоваться (Wayback Machine)
Чтобы изменить опции, уже созданного элемента, по нему нужно кликнуть левой кнопкой мыши. В контекстном меню выберите тот параметр, значение которого вы хотели бы поменять. Практически все управляющие элементы на сайте реализованы таким образом, что они появляются только тогда, когда в них есть необходимость.
Разница между платной и бесплатной подпиской в том, что вы можете работать сразу над несколькими макетами в одном аккаунте (при платной подписке). Также некоторым элементам в премиум-аккаунте можно задавать анимацию и т.д. Всё это можно без проблем экспортировать в PDF и PNG, в то время, как во free-версии экспорт сильно ограничен. Платная подписка, на момент написания этой статьи, стоила 15$ в месяц.
Вариант 2: Wires
Данный вариант не существует, как отдельное решения, а является одним из разделов сайта Quirktools.com. Тем не менее по функционалу он не уступает предыдущему сервису. Интерфейс тоже на английском языке, также есть платные и бесплатные аккаунты. Вы можете работать с прототипами, не проходя регистрации, но в таком случае вы сможете работать только с одним прототипом. Если вам нужно выполнить что-то серьёзнее одного-двух набросков, то рекомендуется пройти регистрацию. Оплачивать подписку необязательно.
При условии, что вы авторизовались на сайте, у вас будет возможность на бесплатном аккаунте сохранять до трёх проектов. Для личных нужд и небольшого потока работ этого вполне хватит. При создании макета можно также выбрать, будет ли он публичным или приватным:
- В первом случае вы можете давать ссылку на просмотр созданного макета любому человеку;
- Второй случай подразумевает то, что над проектом работаете только вы. По завершению, чтобы поделиться результатами работы с другими, нужно будет скачать макет.
Перед началом работ у вас появится окошко с настройками нового проекта. Здесь нужно выбрать, будет ли он приватным или же публичным. Также нужно выбрать варианты разрешения. На сайте уже имеются заготовки готовых разрешений под планшет, смартфон и экран монитора, но вы можете задать нужное разрешение самостоятельно, поставив маркер напротив пункта «Custom».
Чтобы создать новый объект, нажмите на иконку в виде четырёх квадратов в верхней левой части экрана. Откроется меню, где нужно будет выбрать тип объекта. В зависимости от типа выбранного объекта вы увидите область редактирования его содержимого. Там могут быть разные параметры.
К объектам на прототипе можно добавлять комментарии. Дополнительно вы можете просмотреть, как это всё выглядит, если убрать верхнее меню с управляющими элементами. Если всё хорошо, то работу можно сохранить как изображение или в виде PDF-файла. Также проект будет сохранён в библиотеке вашего аккаунта.
Сервис очень прост и имеет базовые возможности для редактирования первичного дизайн-макета. Некоторые дополнительные возможности, а также снятие ограничений по количеству работ в аккаунте можно убрать. Цена за месяц премиум-подписки – 10$.
Вариант 3: InVision App
Этот сервис уже подразумевает полноценный инструмент для веб-дизайнера, а также для разработчиков мобильных приложений. Бесплатной подписки нет, только возможность использовать в «тестовом» режиме ограниченную часть функционала. В остальных случаях придётся оформлять подписку на месяц.
По факту может является заменой профессиональных инструментов для многих веб-дизайнеров. Здесь можно сделать не просто прототип, а полноценный дизайн, который останется только отправить на вёрстку.
Возможно, некоторые пользователи могли бы предположить, что стоить такое «удовольствие» будет немало. На самом деле здесь есть только один вариант подписки, которую нужно оплачивать каждый месяц. Цена – 15$.
Вариант 4: NinjaMock
Данный вариант будет интересен тем пользователям, которые привыкли отрисовывать макет сайта на листке бумаги. Весь интерфейс стилизован под бумагу, но при этом по функционалу не уступает первым двум рассмотренным сервисам. Дополнительно имеет перевод на русский язык, но к сожалению, только частичный. Использование сервиса платное, а цена варьируется от количества проектов. Первый проект бесплатный.
По мнению разработчиков этого сервиса, нет смыла создавать прототипы с высоким уровнем детализации, так как её, как правило, делают уже на готовом макете в профессиональных программах, например, в Photoshop. По расценкам:
- Создание первого пробного макета – бесплатно;
- Создание одного проекта – 4$;
- Создание трёх и более проектов 10-12$.
Для всех типов аккаунта доступны базовые инструменты редактирования и добавления различных элементов. Готовый дизайн проект можно не только сохранить на сайте и поделиться им с командой или заказчиком, но и скачать на компьютер в виде изображения или редактируемого файла PSD.
Вариант 5: Moqups.com
Сайт Moqups.com предлагает пользователю широкий функционал для создания не просто прототипа, но и полноценного дизайн-макета. По сути это что-то вроде Фотошопа, функционал которого адаптирован исключительно под потребности веб-дизайнеров и разработчиков. Сервис тоже платный.
Здесь есть библиотека, где можно найти практически любой элемент, который используется на сайте, в мобильном и веб-приложении. Все элементы, которые вы добавляете в макет проекта можно сортировать по папкам, как в том же Photoshop. Взаимодействие с элемента происходит при помощи их перетаскивания на рабочую область проекта.
Параметры объекта, добавленного из библиотеки можно менять по своему усмотрению. Например, вы можете добавлять какие-либо дополнительные элементы, которые будут работать в связке с основным, менять шрифт, размер текста, толщину линий, цвет и т.д. Можно создавать собственные объекты и сохранять их в библиотеке сервиса. Также вы можете загружать изображения в отдельную библиотеку. На сайте имеется обширный каталог с иконками, картинками и другими графическими элементами.
Для небольшой задачи есть бесплатный аккаунт. В данном случае из библиотек сервиса вам будет доступно только 300 элементов. Также бесплатный тариф позволяет работать только с одним проектом.
Если вам нужно часто заниматься прототипированием сайтов, обмениваться результатами с коллегами и заказчиками, а также использовать нестандартные подходы в решении задач, то рекомендуется приобрести платную подписку. Она стоит 19$ в месяц, что довольно дорого.
Вариант 6: Photoshop
Данный вариант является наиболее популярным среди многих веб-дизайнеров и разработчиков. Чтобы разобраться в его функционале, новичку придётся изучить не только документацию, но посмотреть видео-мануалы. Те, кто умеют уже пользоваться Фотошопом, могут без проблем делать прототипы сайтов.
Помимо того, что здесь можно просто схематично «раскидать» элементы, сделав первичный набросок, так его можно редактировать в любой момент. Например, если заказчик утвердил ваш прототип, то прямо в нём можете дорабатывать «схематичные» элементы до готового варианта.
Как видите, кроме набросков «на бумаге» их можно делать в специализированных сервисах и программах. Функционал их примерно схож, но где-то он платный, а где-то бесплатный. Некоторые дизайнеры используют несколько из описанных сервисов, разделяя их под конкретный тип задач.
Структурные схемы страниц – Программирование и не только
Для наилучшего понимания между заказчиком и исполнителем дизайнеру приходится прибегать к использованию структурных схем страниц. Благодаря данным схемам страниц еще на ранних стадиях можно понять как будет выглядеть сайт (или не сайт). Вы сможете легко оценить эффективность нарисованных вами элементов и при необходимости что-то подправить. С использованием структурных схем решается множество вопросов, касающихся юзабилити сайта, его навигации, дополнения будущего макета сайта пожеланиями заказчика.
Существует множество решений для работы со структурными схемами страниц. Это как десктопные, так и онлайн-сервисы, платные и бесплатные. Я не стал рассматривать множество ресурсов и остановился лишь на интересных и бесплатных сайтах.
1. Wireframe.cc — minimal wireframing tool — популярный сайт, не требующий особой рекламы, но есть категория людей, которые не слышали про него или обходятся в своей работе без подобных сервисов. Не буду подробно описывать данный сайт, т.к. в сети много информации по нему. Очень простой сайт для создания структурных схем страниц. Многие говорят, что слишком мало элементов. Но скажу одно, что он полностью бесплатен, есть основной функционал и большего не надо.
2. Online Mockup, Wireframe & UI Prototyping Tool — очень классный сайт для структурных схем, более заточен под UI прототипирование. Здесь много готовых элементов для работы. Однако за красоту и функционал приходится платить. Бесплатны только 300 объектов. Уже за базовую версию придется заплатить порядка $13 в месяц. На этом сайте вы действительно сможете создавать много вещей быстро и беззаботно.
3. NinjaMock — нашел еще один инструмент для прототипирования уже после написания самой статьи. Есть как бесплатный, так и платный функционал. Здесь вы можете выбрать вариант своего будущего проекта: iPhone, iPad, Web-страница и т.д.
Хочется сказать, если вы часто проектируете дизайн сайтов или интерфейсы приложений, а бумага и карандаш вам изрядно надоели, то стоит посмотреть в сторону данных сервисов. Выглядит все это по-современному и представит вас перед заказчиком в более красивом свете. А чем пользуетесь вы?
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
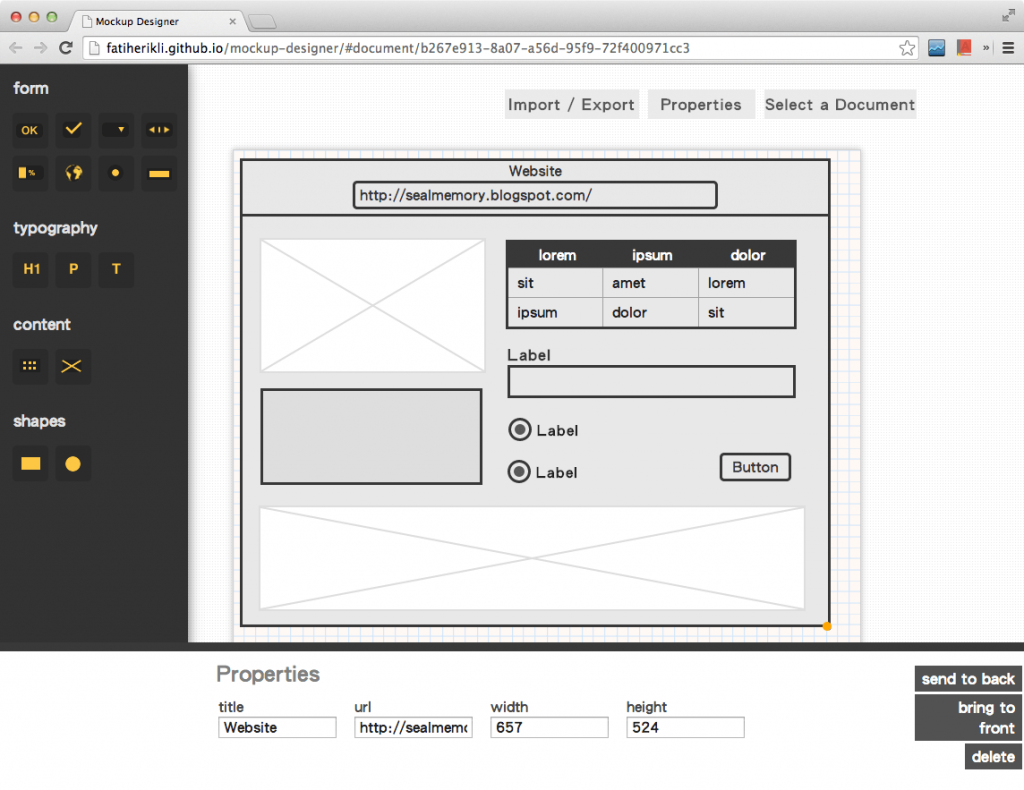
Wireframe.cc · Документация
Рисование
Основные инструкции по рисованию
Вы можете нарисовать новый элемент, щелкнув и перетащив курсор мыши по холсту и выбрав трафарет во всплывающем меню. Во всплывающем меню будут представлены только те трафареты, которые могут поместиться в выбранной области. Например, вертикальную полосу прокрутки можно вставить, только если нарисовать высокий и узкий прямоугольник.
Рисование поверх существующих элементов
Есть два способа рисования поверх существующего элемента:
- Когда курсор мыши находится над существующим элементом, сначала нажмите Ctrl , а затем щелкните и перетащите, чтобы нарисовать новый элемент
- Если вы заблокируете элемент, вы сможете рисовать поверх него
Чертеж с ярлыками
Процесс вставки новых элементов в каркас можно еще больше ускорить с помощью сочетаний клавиш.После рисования прямоугольника с щелчком и перетаскиванием вы можете нажать клавишу, соответствующую элементу en, который вы хотите разместить там. Появится всплывающее меню, но в этом случае вам не нужно его нажимать. Если вы рисуете прямоугольник, вы даже можете указать цвет его фона.
Привязка
Интеллектуальные направляющие
Включение интеллектуальных направляющих позволяет рисовать с большей точностью и скоростью. Быстрые направляющие — это временные направляющие, которые появляются при создании или преобразовании объектов на холсте.Если вы хотите расположить новый объект относительно существующего объекта, перед началом рисования появятся смарт-направляющие, которые продолжат появляться при перетаскивании курсора. Направляющие появляются, когда объект или курсор приближается к краю или центральной точке других объектов и холста.
Сетки и столбцы
Кроме того, для повышения скорости и эффективности рисования вы также можете отображать и привязывать к прямоугольной сетке или столбцам. Вы можете управлять интервалом сетки и выбирать между стилями миллиметровой бумаги и пунктирными стилями .Сетки и столбцы не видны в режиме предварительного просмотра .
Отключение привязки
Чтобы временно отключить привязку, удерживайте ALT клавишу.
Чтобы навсегда отключить это поведение, отключите его на панели Настройки .
Редактирование
Основные инструкции редактирования
Дважды щелкните элемент, чтобы отредактировать его. Появится контекстно-зависимое меню. Он содержит только параметры, применимые для этого конкретного типа трафарета.
Выбор нескольких элементов
Вы можете выбрать несколько элементов одним из двух способов:
- Щелкните и перетащите из пустой области холста, перемещая курсор вверх и влево.Появится прямоугольник выделения, и будут выделены элементы, которые вписываются в прямоугольник. Другими словами, перетаскивание с выделением работает так же, как создание элементов, но только в одном направлении. Перетаскивание курсора в других направлениях приведет к созданию элемента.
- Щелкните и удерживайте SHIFT для выбора дополнительных элементов
Блокировка
Чтобы заблокировать или разблокировать элемент, выберите его и щелкните Блокировка / разблокировка кнопка на панели инструментов.Или нажмите Ctrl + L .
Страницы
Каждый трафарет можно превратить в ссылку, которая приведет к другой странице (в режиме предварительного просмотра ).
Создание ссылки
- Выберите элемент
- Нажмите Ссылка на страницы на панели инструментов, щелкните Ссылка в контекстном меню или нажмите Ctrl + K
- Выберите страницу, на которую вы хотите перейти, во всплывающем меню.
Удаление ссылки
Удаление ссылки включает в себя все шаги, упомянутые выше, но вместо выбора страницы из списка вам нужно выбрать Нет .
Главные страницы
Элементы, которые будут появляться несколько раз на разных страницах, не должны повторяться на каждой из них. Вместо этого их можно добавить на главную страницу. Главные страницы можно применять к обычным страницам, чтобы отображать как их исходное содержимое, так и повторяющиеся элементы главной страницы. При обновлении главной страницы изменения автоматически применяются ко всем страницам, связанным с этой главной страницей. Это хорошее решение для создания и управления заголовками, боковыми панелями или сносками.
Создание главной страницы
Чтобы создать главную страницу, нажмите кнопку «+» на вкладке «Главные страницы» карты сайта. Кроме того, существующую страницу можно преобразовать в эталонную страницу, щелкнув «Преобразовать в эталонную страницу» в контекстном меню.
Применение и удаление главных страниц
Чтобы применить главную страницу к обычной странице, используйте контекстное меню, которое станет видимым после щелчка правой кнопкой мыши по имени страницы или значка с двоеточием. После наведения курсора на пункт меню «Мастер-страницы» появится список доступных мастер-страниц.Вы можете применить или удалить эталонную страницу, установив или сняв флажок рядом с названием эталонной страницы.
К одной странице можно применить несколько мастер-страниц. Кроме того, эталонная страница может быть применена или удалена сразу ко всем страницам с помощью контекстного меню, доступного в списке главных страниц.
Организация главных страниц
Главные страницы могут отображаться позади или поверх элементов на странице, к которой они применяются. Щелкните правой кнопкой мыши эталонную страницу на холсте, чтобы отобразить контекстное меню с доступными параметрами.
Главные страницы также можно перетаскивать по холсту, чтобы отрегулировать их положение на активной странице. Для этого вам нужно сначала выбрать эталонную страницу, щелкнув ее на холсте. Эталонная страница может быть расположена по-разному на каждой странице, к которой она применяется, для адаптации к их размерам и содержанию.
Экспорт
Каркасные кадры можно экспортировать в файл PDF или серию файлов PNG. Вы можете экспортировать все страницы сразу в один файл или zip архив или экспортировать выбранные страницы.
Для экспорта вашего проекта вам необходимо:
- Нажмите кнопку Экспорт / Поделиться значок на главной панели инструментов
- Выберите предпочтительный формат и диапазон страниц и другие параметры;
- Нажмите кнопку Экспорт
Вы можете включить или нет шаблон устройства (браузер , планшет или мобильный ) в экспортированные файлы. Для формата Png вы также можете указать разрешение создаваемых изображений.Ваши страницы можно экспортировать как @ 1x или @ 2x растровых изображений.
Сочетания клавиш
Рисунок
Вместо выбора трафарета, щелкнув значок во всплывающем меню, вы можете нажать одну из следующих клавиш:
- B Ящик
- R Закругленная коробка
- E Эллипс / круг
- I Изображение
- P Абзац текста
- L Список
- G Горизонтальная линия
- V Вертикальная линия
- S Слайдер
- У Прогресс-бар
- C Поле со списком / раскрывающееся меню
- Q Горизонтальная полоса прокрутки
- Y Вертикальная полоса прокрутки
- H Заголовок
- T Текст
- N Текстовое поле
- A Аннотация
Цвета
Эти ярлыки можно использовать во время рисования (для создания рамки с заданным цветом фона) или редактирования (для изменения цвета фона выбранного элемента).
- 0 Прозрачный
- 7 Помидор
- 1 … 6 Оттенки серого
Редактирование
- Щелкните Выберите
- Дважды щелкните Изменить
- Щелкните правой кнопкой мыши Контекстное меню
- Ctrl + C Копия
- Ctrl + V Паста
- Ctrl + ↑ Перенести вперед
- Ctrl + ↓ Отправить назад
- Del Удалить
- Ctrl + L Блокировка / разблокировка
- Ctrl + G Группировать / Разгруппировать
- Ctrl + K Ссылка
- Ctrl + Z Отменить
- Ctrl + Y Вернуть
- Ctrl + S Сохранить
- Ctrl + Shift + ↑ На передний план
- Ctrl + Shift + ↓ На задний план
- Alt + 0 … 7 Изменить цвет границы
- Ctrl + 1 … 3 Изменить ширину штриха
- Alt + Ctrl + Перетащите Дубликат
контакт
Если у вас есть какие-либо вопросы, вы можете отправить электронное письмо по адресу info @ wireframe.cc
Супер простой способ создания каркасов в Интернете
Wireframe.cc — это минималистичное веб-приложение для мгновенного создания каркасов. Он предоставляет два типа шаблонов для создания каркасов в браузере или мобильном интерфейсе. Это может помочь пользователям создавать схемы страниц для веб-сайтов или мобильных приложений. Это веб-приложение не требует сложной конфигурации, и все, что вам нужно сделать, это набросать свои идеи на виртуальной доске для рисования. Хотя это веб-приложение не так продумано, как трафареты каркасов для PowerPoint или даже параметры в Microsoft PowerPoint, которые позволяют создавать каркасы, тем не менее, это хорошее веб-приложение для мгновенного создания набросков ваших идей в Интернете.
Создание каркасов, зарисовывая свои идеи в Интернете
Чтобы начать создание каркаса, просто нарисуйте прямоугольник на виртуальной доске для рисования и выберите трафарет. Вы можете рисовать элементы, просто перемещая указатель мыши по холсту. Если вам нужно что-то отредактировать, просто дважды щелкните по нему. Перед тем, как начать рисовать, вы также можете нажать Watch Demo , чтобы увидеть демонстрацию создания ваших каркасов.
Основные параметры создания каркасов
При создании каркасов есть много полезных опций, которые отображаются во всплывающем меню вверху.Это включает в себя множество общих параметров, которые вы, вероятно, найдете в любом приложении для рисования, такие как Отменить, Повторить, Сохранить, Очистить, Изменить, Удалить, Скрыть, Копировать, Вставить и другие параметры.
Получение параметров всплывающего окна при рисовании
Wireframe.cc также предлагает пользователям различные возможности в процессе рисования. Например, на приведенном ниже снимке экрана показано, как вы можете добавлять элементы в свой рисунок после рисования линии. Эти параметры позволяют вставлять изображение, заголовок, форму и даже аннотировать каркасы.
Измените макет холста в соответствии с вашими потребностями
Если вы хотите изменить макет холста, нажмите «Настройки» и настройте параметры, которые отображаются в новом меню. К ним относятся параметры для настройки размера холста, цвета заливки, обводки по умолчанию, размера сетки, а также привязки к сетке и отображения кнопок сетки.
Сохраните и поделитесь своими каркасами
Когда вы нажимаете «Сохранить», ваш каркас сохраняется в сети и создается новый URL-адрес. Этот URL-адрес можно использовать, чтобы вернуться к вашему рисунку в любое время позже или поделиться своим каркасом с кем-то еще (например,грамм. для онлайн-сотрудничества).
На данный момент wireframe.cc имеет очень простые параметры каркаса. Премиум-версия сервиса еще не выпущена, и вполне вероятно, что это веб-приложение будет улучшено в ближайшем будущем. Если вы хотите узнать о более продвинутых сервисах каркасного моделирования, обратитесь к нашему обзору Jumpchart, Cacoo и PowerMockup.
Перейти на Wireframe.cc
10 бесплатных инструментов для создания каркасов | Основа дизайна взаимодействия (IxDF)
Каркасы помогают быстро придумать и проверить свои идеи.В то время как бумажные каркасы создаются быстрее всего, цифровые каркасы выглядят более изысканными и презентабельными. Если вам нужен удобный инструмент для создания каркасов, не ищите дальше! В зависимости от того, предпочитаете ли вы браузерные приложения или автономные настольные приложения, насколько большой проект у вас под рукой и сколько людей вам нужно, чтобы сотрудничать и делиться своей работой, вы можете выбрать один из множества бесплатных инструментов для создания макетов. У каждого есть свои преимущества и варианты использования. По большей части вы сможете работать с бесплатными приложениями; однако по мере расширения вашего проекта вам может потребоваться обновление, чтобы получить доступ к дополнительным функциям или создать дополнительные документы.Если вам сложно выбирать между инструментами, поиграйте с ними, чтобы понять, что лучше всего работает для вас, вашей команды и вашего UX-проекта.
Figma
Универсальный инструмент для проектирования
Тип продукта: Приложение на основе браузера
Ограничения уровня бесплатного пользования: 3 проекта и 2 редактора
Обновление: От 12 долларов США за редактора в месяц
Figma — один из самых популярных инструментов дизайна на рынке.Универсальная платформа позволяет создавать все, от интерактивных каркасов до высокоточных прототипов, а также поддерживает 30-дневную историю версий и неограниченное облачное хранилище — все в бесплатном плане. В Figma есть как браузерные, так и настольные приложения. Вы также можете отображать и просматривать свои проекты на мобильных устройствах в режиме реального времени. Лимит бесплатного плана — 3 проекта и 2 редактора. План Professional начинается с 12 долларов за редактора в месяц и позволяет создавать командные библиотеки. Чтобы внедрить системы дизайна на уровне организации и администрировать плагины, вам понадобится план организации, который начинается с 45 долларов за редактора в месяц.
Miro
Доска для совместной работы
Тип продукта: Приложение на основе браузера
Ограничения уровня бесплатного пользования: 3 доски
Обновление: От 8 долларов США за участника в месяц
Ранее известная как доска реального времени, Miro — это виртуальная доска, на которой команды могут сотрудничать и проектировать в режиме реального времени. С реалистичными липкими заметками, встроенной библиотекой каркасов, а также инструментом составления карт памяти, эта доска представляет собой превосходную белую доску.Он имеет несколько встроенных шаблонов, интеграций (Slack, Dropbox, Creative Cloud, Trello и Zapier, среди других) и позволяет неограниченному количеству пользователей до 3 досок в его бесплатной версии. Чтобы создать более 3 досок и получить доступ к фреймворку Канбан, вы можете перейти на групповой план, начиная с 8 долларов за члена в месяц.
© Miro, Добросовестное использование
Adobe XD
Универсальный инструмент для дизайна
Тип продукта: Настольные приложения для Mac и Windows
Ограничения уровня бесплатного пользования: 1 активный общий документ, 1 активная общая ссылка, 2 соредактора
Обновление: От 9 долларов США.99 в месяц
Adobe XD, опоздавший на рынок инструментов для UX-дизайна, быстро догнал другие инструменты на рынке. Вы можете проектировать, создавать прототипы и делиться своими проектами из одного приложения. Бесплатная версия приложения имеет несколько ограничений — вы получаете только 1 активный общий документ, 1 активную общую ссылку и до 2 соредакторов. Если вы уже являетесь частью экосистемы креативного облака Adobe, вам будет легко использовать XD в рабочем процессе проектирования.
InVision Studio
Универсальный инструмент для проектирования
Тип продукта: Настольные приложения для Mac и Windows
Ограничения уровня бесплатного пользования: 3 документа, 10 пользователей
Обновление: От 7 долларов США.95 за пользователя в месяц
InVision Studio — это настольное приложение, которое можно использовать для создания экранов и анимации. Первоначально известное своим приложением для создания прототипов на основе браузера, настольное приложение Studio не так популярно, как другие инструменты, перечисленные выше, отчасти потому, что оно появилось после других инструментов. В бесплатной версии вы можете создать 3 документа и включить 10 активных пользователей. Учетная запись Pro позволяет создавать неограниченное количество документов, но по-прежнему ограничивает количество активных пользователей до 15.
Frame Box
Базовый инструмент для создания каркасов
Тип продукта: Приложение на основе браузера
Бесплатно
Frame Box можно использовать совершенно бесплатно, что может сделать его подходящим вариантом для команд с невероятно ограниченным бюджетом. Обратной стороной является то, что это довольно простой и, возможно, не лучший инструмент для разработки детального каркаса сложного проекта. Это идеально подходит для небольших и менее сложных проектов. Мы думаем, что маловероятно, что Frame Box станет чьим-либо постоянным выбором, но он поможет вам начать работу и не нагнетает ваш кошелек.
Wireframe.CC
Инструмент для создания каркасов
Тип продукта: Приложение на основе браузера
Ограничения уровня бесплатного пользования: Только одностраничные каркасы, без функций экспорта или взаимодействия
Обновление: От 16 долларов США за пользователя в месяц
Если вам нравятся ультра-минималистичные и элегантные интерфейсы, вам понравится Wireframe.cc. Вы можете использовать бесплатную версию без каких-либо учетных записей для создания одностраничных каркасов. Для создания интерактивных каркасов или для экспорта в форматы PNG и PDF вам понадобится премиум-аккаунт.Стоимость премиальных лицензий составляет от 16 до 99 долларов в месяц в зависимости от ваших потребностей, при этом максимальная цена позволяет неограниченному количеству пользователей и проектов. В отличие от других инструментов проектирования, перечисленных здесь, интерфейс этого приложения не имеет каких-либо очевидных инструментов. Вместо этого вы получаете контекстно-зависимые инструменты, которые появляются только тогда, когда вы щелкаете элемент или перетаскиваете мышь.
Cacoo
Инструмент для построения диаграмм
Тип продукта: Приложение на основе браузера
Ограничения уровня бесплатного пользования: 6 листов
Обновление: От 5 долларов США за пользователя в месяц
Cacoo — это приложение для создания диаграмм, которое позволяет визуально представить свои идеи.Один из немногих продуктов, которые поддерживают неограниченное количество пользователей в своем бесплатном плане, Cacoo предлагает шаблоны, включая каркасы, и интегрируется с несколькими приложениями — Google docs, Adobe Creative Cloud, AWS, Slack и Dropbox, и это лишь некоторые из них. Однако вы можете создать только 6 листов и экспортировать проекты только в формате PNG в бесплатном плане навсегда. С тарифными планами Pro за 5 долларов в месяц вы получаете несколько вариантов экспорта, неограниченное количество листов и историю изменений.
© Cacoo, Добросовестное использование.
Jumpchart
Инструмент для планирования веб-сайтов и управления проектами
Тип продукта: Приложение на основе браузера
Ограничения бесплатного уровня: 1 проект, 10 страниц, 2 пользователя и 10 МБ хранилища
Обновление: От 5 долларов в месяц
Если вы планируете создать веб-сайт, Jumpchart поможет вам создавать карты сайта, управлять контентом и управлять проектом. Одной из приятных функций является то, что вы можете экспортировать свой проект в WordPress, Drupal или HTML.Его бесплатный план довольно ограничен: 1 проект (до 10 страниц), 2 пользователя и 10 МБ хранилища. Однако у него один из самых экономичных премиальных планов. Вы можете получить 5 проектов (до 25 страниц каждый), 5 пользователей на проект и 1 ГБ хранилища всего за 5 долларов в месяц.
MockFlow
Инструмент дизайна пользовательского интерфейса / экрана
Тип продукта: Приложение на основе браузера (настольные приложения для Mac и Windows доступны только с платными планами)
Ограничения уровня бесплатного пользования: 1 проект, 3 страницы
Обновление: От 12 долларов США за редактора в месяц
MockFlow позволяет совместно создавать пользовательские интерфейсы.Его бесплатная версия хороша для одного проекта и ограничена 3 страницами, поэтому вам почти наверняка придется обновиться, чтобы получить все необходимые функции. Это начинается с 12 долларов за редактора в месяц, при этом вы получаете доступ к шаблонам пользовательского интерфейса и настольным приложениям для работы в автономном режиме, а также к неограниченным проектам пользовательского интерфейса, библиотекам компонентов групп и интеграции бизнес-приложений.
Wirefy
Функциональные каркасы
Тип продукта: Приложение на основе браузера
Бесплатно
Wirefy помогает создавать функциональные каркасы.В отличие от других инструментов, представленных здесь, вам нужно будет загрузить и установить его из репозитория GitHub. Философия Wirefy — сосредоточиться на контенте и ускорить процесс разработки. Вам нужно будет знать основы HTML и CSS для создания каркасов. Преимущество этого инструмента в том, что после того, как вы остановитесь на каркасах, путь к окончательному результату будет намного быстрее. Ваша базовая структура пользовательского интерфейса и контент готовы для добавления визуального слоя. Поскольку это проект с открытым исходным кодом, он часто обновляется.
Дополнительные инструменты
Этот список ни в коем случае не является исчерпывающим. Хотя мы уверены, что один из перечисленных выше инструментов будет соответствовать вашим требованиям, вот еще несколько, которые вы можете изучить:
- Draw.io — это приложение для построения диаграмм на основе браузера с открытым исходным кодом. Он имеет большую библиотеку форм и поддерживает слои. Вы можете сохранять свои файлы в формате XML на Google Диске, Dropbox, OneDrive или GitHub.
- Mydraft.cc — это инструмент для создания макетов с открытым исходным кодом, который запускается в браузере и не требует создания учетной записи.Ваши файлы находятся в сети, и вам нужно будет сохранить URL-адреса ваших проектов, чтобы получить их.
- Whimsical — это приложение для коллективного мозгового штурма на основе браузера.
Возможно, вы заметили, что некоторые основные имена отсутствуют в этом списке (Balsamiq, Axure, Gliffy , UXPin, Moqups — и это лишь некоторые из них). В этом обзоре были рассмотрены 10 бесплатных инструментов для создания каркасов. Если бюджет не является ограничением, вы, безусловно, можете попробовать одно из платных приложений — каждое из них имеет бесплатную пробную версию с ограниченным сроком действия, чтобы вы могли оценить продукт перед его покупкой.
Если вы считаете, что мы упустили еще какие-то сведения, сообщите нам об этом на Facebook , Twitter или LinkedIn . Мы хотели бы знать, что вы используете в настоящий момент.
Изображения
Изображение героя: Aurimas, CC BY-ND 2.0
11 лучших бесплатных инструментов для создания вайрфреймов для дизайнеров (2021)
Этот пост был первоначально опубликован в октябре 2019 года. Он был обновлен для обеспечения точности и полноты.
Для дизайнеров UX / UI создание каркаса нового приложения или веб-сайта является основой при запуске нового проекта.
Инструменты каркасного моделирования позволяют дизайнерам создавать профессиональные макеты новых продуктов и рабочих процессов без необходимости создания прототипов с высокими инвестициями. Они помогают командам находить проблемные области и проблемы с пользовательским интерфейсом в новом приложении до его запуска, помогают объяснять и делиться с ключевыми заинтересованными сторонами в организации и выступают в качестве репозитория для всех отзывов о новом продукте.
Лучшие бесплатные инструменты для создания каркасов в 2021 году
- Figma 👈 Избранные клики
- InVision 👈 Избранные клики
- Draw.io
- Pencil Project
- Miro 👈 Избранные клики
- Wireframe.CC
- MockFlow
- Jumpboxt
- Mydraft.CC
- Wirefy
Инструменты каркасного моделирования стали критически важными для тех, кто работает в быстро меняющихся командах разработчиков и нуждается в быстрой итерации продукта.
Тем не менее, многие из самых популярных программных продуктов для создания каркасов — например, Axure RP, Adobe Suite, Marvel, Lucidchart — дороги и ориентированы на более детализированные функции UX / UI, такие как расширенное прототипирование.
К счастью, существует множество бесплатных инструментов для создания каркасов, доступных UX / UI-дизайнерам, которые работают на фрилансе, владеют собственным бизнесом, работают в стартапе или имеют небольшой бюджет для своего технического стека, а также для тех, кто не занимается проектированием, планируют рабочие процессы для таких вещей такие как адаптация и обучение, жизненные циклы электронной почты и организационные диаграммы.
Лучшее бесплатное программное обеспечение для создания макетов в 2021 году
Вот бесплатные приложения для создания макетов, которые предоставляют профессионалам и не дизайнерам инструменты для создания бесплатных макетов.
У всех инструментов в этом списке есть предложение, которое является бесплатным навсегда, что означает, что инструменты, предлагающие бесплатные пробные версии, были исключены из списка — хотя мы упоминаем эти варианты каркаса после нашего рейтинга.
Эти инструменты ранжируются в соответствии с оценками пользователей на веб-сайте обзора программного обеспечения G2.com:
1. Figma 👈 Clique favourite
Рейтинг пользователей: 4.5 / 5
Тип: Интернет, Freemium
Обзор: Figma — это все-в- одна платформа дизайна для профессионалов UX / UI и предлагает надежное бесплатное предложение для создания каркасов. Его стартовый пакет полностью бесплатный и является одним из самых надежных бесплатных предложений в этом списке — 3 активных проекта, 30-дневная история изменений, 2 редактора в любое время и неограниченное облачное хранилище.
Первый платный уровень (который бесплатен для студентов с действующим школьным адресом электронной почты) составляет 12 долларов в месяц за редактора и включает обновление до неограниченного количества активных проектов и истории версий, настраиваемые разрешения, частные доски и функции совместной работы в команде.
2. InVision 👈 Clique favourite
Рейтинг пользователей: 4.4.5
Тип: Интернет-версия, Freemium
Обзор: InVision является универсальным -один инструмент для создания каркасов, прототипов и макетов для дизайнеров и является одним из самых известных брендов программного обеспечения для создания каркасов.
Invision вышла из приложений, в частности Photoshop (в то время), не имевших экранов, которые могли бы взаимодействовать друг с другом (также почему многие перешли на Sketch). Он заполнил пустоту
. Требуется какое-то внешнее приложение (нам нравится Sketch) для создания экранов, которые нужно купить в InVision.
Бесплатная каркасная схема InVision дает отдельным дизайнерам UX / UI инструменты для создания одного активного прототипа или каркаса в любое время. Это базовый план, предназначенный в основном для фрилансеров и тех, кто не работает совместно.
Следующий уровень цен на InVision составляет 15 долларов в месяц на пользователя и дает проектным группам возможность создавать до трех проектов, которые могут оставаться активными в любое время — с полным доступом к функциям приложения InVision.
3. Draw.io
Рейтинг пользователей: 4,3 / 5
Тип: Интернет, открытый исходный код
Обзор: Draw.io полностью бесплатное программное обеспечение с открытым исходным кодом для создания макетов, которое по пользовательскому интерфейсу похоже на Google Docs.Это простой макет с мощными функциями. Проще говоря, это может быть самое надежное бесплатное предложение из всех бесплатных инструментов для создания каркасов в этом списке.
Пользователи могут экспортировать проекты на свой Google Диск, Microsoft OneDrive, свой рабочий стол или напрямую поддерживаемые интеграции, включая Gliffy, Lucidchart и другие. Дополнительным преимуществом является активное сообщество разработчиков ПО с открытым исходным кодом, которое работает над исправлением ошибок и проблем продукта и добавлением новых функций.
4.Pencil Project
Рейтинг пользователей: 4,1 / 5
Тип: Локально, с открытым исходным кодом
Обзор: Project Pencil — это бесплатный инструмент для создания каркасов и прототипов с открытым исходным кодом. Он имеет неограниченное количество дизайнов, которые могут использовать профессионалы UX / UI, и все его функции полностью бесплатны.
Сообщество с открытым исходным кодом — еще одно преимущество, это означает, что разработчики постоянно обновляют инструмент, добавляя новые функции и безопасность.
5. Miro 👈 Clique favourite
Рейтинг пользователей: 4.7 / 5
Тип: Интернет-версия, Freemium
Обзор: Miro, ранее работавшая под именем RealTimeBoard — это интерактивный инструмент для создания интерактивных досок для команд по распространению продуктов и UX. Шустрый инструмент для быстрого создания прототипов, Miro чрезвычайно эффективен для совместной работы и сродни использованию чрезвычайно облегченной версии figma.
Miro не так надежен, как другие специализированные инструменты для создания прототипов, что звучит отрицательно, но на самом деле служит одной из его сильных сторон, поскольку его ограничения помогают ускорить создание прототипов с опытом, который ощущается как рисование на доске в виртуальном пространстве. комната с остальной частью вашей команды.
Miro предоставляется бесплатно для ваших первых трех плат, после чего каждая плата стоит 3 доллара в день при входе в систему, или вы можете создавать неограниченное количество плат за 15 долларов в месяц на каждого пользователя.
6. Wireframe.CC
Рейтинг пользователей: 3.8 / 5
Тип: Интернет-версия, Freemium
Обзор: Wireframe.cc — это бесплатная браузерная версия. каркасное решение для мобильных дизайнеров. Доступный в любом месте через браузер, это простой инструмент без кластеров с элегантным пользовательским интерфейсом.Бесплатная версия позволяет пользователям создавать по одному простому каркасу за раз и оснащена инструментами для настройки макета сетки, типографики, размера холста и многого другого.
Следующий уровень премиальных цен составляет 16 долларов в месяц на пользователя и позволяет неограниченное количество проектов и редакций, настраиваемый брендинг и экспорт непосредственно в формат PNG.
7. MockFlow
Рейтинг пользователей: 3,4 / 5
Тип: Интернет или локально, Freemium
Обзор: MockFlow — это все- инструмент пользовательского интерфейса в одном, который предлагает бесплатные функции макетов и каркасов в своем вечно бесплатном плане.Его бесплатное предложение позволяет использовать один активный UI-проект в любое время, двух рецензентов на проект для совместной работы, обратной связи и обмена, а также базовые функции создания каркасов и макетов.
Платный пакет MockFlow начального уровня начинается с 14 долларов в месяц на пользователя и включает неограниченное количество проектов и рецензентов, историю версий и библиотеку ресурсов пользовательского интерфейса MockFlow.
8. Jumpchart
Рейтинг пользователей: 3,2 / 5
Тип: Интернет, Freemium
Обзор: Jumpchart — инструмент для создания каркасов на основе браузера, который дает дизайнерам возможность создавать макеты и планировать каркас веб-сайта, чтобы поделиться им с ключевыми заинтересованными сторонами, клиентами, разработчиками и т. д.Он включает в себя один активный проект за раз, 10 МБ хранилища, 10 страниц в месяц и 2 пользователя на проект.
Первый платный уровень Jumpchart начинается с 5 долларов в месяц и включает 5 проектов, 1 гигабайт хранилища, 25 страниц в месяц и 5 пользователей на проект.
9. Framebox
Рейтинг пользователей: n / a
Тип: Интернет-версия, Freemium
Обзор: Framebox — второй полностью бесплатный инструмент для создания каркасов на этот список.Без платных планов все функции Framebox включены прямо в простое в использовании веб-приложение их веб-сайта. Это полноценный инструмент перетаскивания, который позволяет дизайнерам создавать наброски каркасов с использованием элементов пользовательского интерфейса и позволяет пользователям входить в систему, чтобы сохранить прогресс и сохранить историю изменений. Этот инструмент даже позволяет дизайнерам UX / UI отправлять свою работу с настраиваемой ссылкой всей своей команде или ключевым заинтересованным сторонам для удобного обмена в Интернете и обратной связи.
10.Mydraft.CC
Рейтинг пользователей: n / a
Тип: Интернет, открытый исходный код
Обзор : Mydraft.cc — это полностью открытый и бесплатный инструмент для создания каркасов, доступный где угодно. можно использовать браузер. Он имеет чистый и простой в использовании холст для создания каркасов и поставляется с сотнями бесплатных фигур и значков с простой в использовании панелью поиска.
Это довольно мощное приложение для редактирования каркасов, которое постоянно обновляется сообществом разработчиков, причем недавно, две недели назад, на дату публикации этой статьи.
11. Wirefy
Оценка пользователем: нет данных
Тип: Desktop, с открытым исходным кодом
Обзор: Wirefy — это полностью бесплатное программное обеспечение для создания макетов с открытым исходным кодом и доступен для настольной загрузки — в данном случае, путем загрузки репозитория Git. Для тех, кто никогда не делал этого, Wirefy примеры, как здесь.
Платформа требует некоторых базовых знаний HTML и CSS, но представляет собой надежный инструмент UX / UI с большим набором атомарных элементов для создания сложных и гибких каркасов.
Каркасные приложения, предлагающие бесплатные пробные версии
Многие дизайнеры отметят, что в этом списке отсутствуют многие хорошо известные инструменты для создания каркасов.
В нашем обзоре были исключительно бесплатные инструменты для создания макетов с ценовой категорией «навсегда бесплатно», за исключением Miro, который мы включили, потому что это один из наших фаворитов, и нет ограничений по времени для создания ваших бесплатных начальных досок. Однако есть много других каркасных приложений, которые предлагают бесплатную пробную версию продолжительностью от 7 до 30 дней, в том числе:
- Axure RP
- Balsamiq Mockups
- Canva
- Cacoo
- Gliffy
- Lucidchart
- Miro
- Mockplus iDocs
- UXPin
Как выбрать лучший бесплатный инструмент для создания каркасов для вас
Теперь, когда вы сравнили лучшее бесплатное программное обеспечение для создания каркасов, пришло время принять решение в соответствии с вашими потребностями в дизайне.Используйте следующее, чтобы создать короткий список:
- Набор функций. Сравните бесплатные функции по количеству пользователей, проектов и соавторов для каждого из бесплатных инструментов каркасного моделирования.
- Интернет-версия или локальная. Веб-приложения, также известные как приложения на основе браузера, — это инструменты, в которые вы входите из браузера. Многие продукты SaaS перешли на эту модель, которая размещается в облаке и имеет автоматические обновления. Локальные решения загружаются прямо в вашу систему, что повышает уровень безопасности, но требует дополнительного хранилища и хостинга от вашей системы, а также поддержания актуальности обновлений.
- Freemium против открытого исходного кода. Инструменты Freemium создаются компаниями-разработчиками программного обеспечения, которые стремятся привлечь бесплатных пользователей и в дальнейшем перевести этих пользователей на более продвинутые платные версии. Инструменты создания макетов с открытым исходным кодом полностью бесплатны и созданы сообществом пользователей, не связанных с самим продуктом.
- Настольные компьютеры, мобильные устройства, Android и iOS. Обязательно продумайте, для чего вы создаете каркасные веб-сайты или приложения. Различные инструменты для создания каркасов и макетов предоставляют функции процесса проектирования, специально предназначенные для сред и приложений iOS, Android и рабочего стола.
- Интеграции. Подумайте о своем технологическом стеке и о том, с каким еще программным обеспечением вам потребуется интегрироваться.
- Платные версии. Узнайте о стоимости обновления до платной версии и о том, какие функции имеет программное обеспечение для создания каркасов премиум-класса.
- Обзоры. Прочтите дополнительные обзоры и спросите у своей сети отзывы, прежде чем выбирать продукт.
И помните — это бесплатный инструмент! Последствия выбора неправильного продукта меньше, чем при использовании платной версии, но вы все равно должны быть уверены, что выбираете правильный инструмент для вашего варианта использования.
5 бесплатных быстрых инструментов для создания каркасов для UI / UX-дизайнеров в 2019 году
В настоящее время доступно множество инструментов для создания каркасов, что хорошо, но с другой стороны это может вызвать фобию выбора у дизайнеров. Быстрое проектирование становится все более быстрым, особенно с быстрой итерацией продукта, быстрыми темпами разработки и меньшими инвестициями. Здесь я выбрал только 5 лучших инструментов для быстрого создания каркасов, которые помогут вам быстро создавать дизайн.
1. Pencil Project — инструмент для быстрого создания каркасов, ориентированный на диаграммы и прототип графического интерфейса
Платформа: Windows, Linux, Mac
Скорость: 10-15 минут
Цена: Бесплатно
Верность: Low-fidelity
Pencil Project — это бесплатный инструмент для создания макетов, получивший награду Mozilla в категории «Лучшее новое дополнение» в 2008 году.
Он доступен как надстройка Firefox, но также может быть как отдельное приложение в Linux и Windows. Он поддерживает создание эскизов, которые можно рисовать от руки в виде мокапов Balsamiq.
Как Pencil Project может помочь в быстром создании каркаса?
- «Соединитель» Pencil Project может быстро связать вместе все формы на изображении, даже может работать с блок-схемой.
- Поддерживает создание диаграмм, вы также можете добавлять ссылки между графическими элементами, это не только может помочь вам в быстром дизайне, но также является большим подспорьем в подтверждении пользовательского интерфейса на более поздних этапах создания операционной программы и модели веб-сайта.
- Вы можете создать свою собственную коллекцию спрайтов, изменяя или присоединяя существующие проекты, полностью экономя время.
- Он работает как надстройка Firefox, даже без необходимости его установки на ваш компьютер.
Если вы не являетесь пользователем Firefox, Pencil Project может потерять очарование, но если да, то это абсолютно ваш выбор. Но у вас могут возникнуть проблемы с XulRunner, который использовался из Firefox в Ubuntu, а в Pencil отсутствуют прототипы взаимодействия и совместная работа в реальном времени.
Отзывы пользователей: « Очень интуитивно понятный и совершенно бесплатный, Pencil Project — это инструмент для создания макетов с открытым исходным кодом, который рекомендуется для более простых пользователей, которые хотят создать элементарный макет своего веб-сайта или приложения за несколько простых шагов. шаги с удобным интерфейсом и всеми базовыми инструментами GUI . «
2. Mockplus — простой и понятный инструмент, позволяющий сосредоточиться на дизайне, а не тратить время на его изучение
Платформа: Mac, Window, Android, IOS
Скорость: 5-10 минут
Цена: Базовая версия; Pro- $ 29 в месяц
Fidelity : Low-fidelity
Созданный для более быстрого, интеллектуального и простого проектирования, Mockplus — это быстрый инструмент для создания макетов, который позволяет создавать идеальные интерактивные каркасы и прототипы с минимальными затратами времени. время.
Четыре основных функции Mockplus, которые помогают быстро создавать каркасные модели:
Имея более 200 компонентов, 3000 значков SVG, множество шаблонов и демонстраций, Mockplus предоставляет огромные ресурсы, доступные под рукой. Кроме того, он поддерживает экспорт MP-файлов напрямую из Sketch, поэтому создание прототипов в Sketch очень просто.
- Mockplus — лучший выбор для более быстрого интерактивного проектирования. Весь дизайн взаимодействия полностью визуализирован. Без программирования, без параметров, без обучения, просто с помощью простого перетаскивания вы можете создавать интерактивные каркасы и прототипы в самый раз.
- Взаимодействия в Mockplus включают ссылку на страницу, взаимодействие компонентов и состояние взаимодействия. Кроме того, он имеет автоматическое восстановление, которое может реально сэкономить время.
- У Mockplus есть 8 способов поделиться и протестировать ваши каркасы или прототипы. Независимо от того, используете ли вы мобильную платформу, браузерную или настольную платформу, у вас есть свобода выбора. Никогда больше не ограничивайтесь платформами или сетями.
- Уникальный и приятный дизайн для каждого дизайнера:
- Визуализированный художник формата, которым можно легко пренебречь, но который широко используется, Mockplus теперь получил рисовальщик формата Micro-style, вы можете вставлять стиль в любой контент одним щелчком мыши.
- А также с повторителем, он освободит вас от выполнения тех же самых разных настроек, а также вы можете свободно определять свойства.
- Mockplus также предоставляет режим Mindmap Design Mode, вы можете легко заполнить всю структуру страниц проекта и перенести ее в проект прототипа одним щелчком мыши.
Отзывы пользователей: « Я вполне доволен этим инструментом, и с ним легко манипулировать и перемещать элементы в макете, будь то текст, изображение или значки.Я думаю, что возможности и функции этого инструмента для создания прототипов ускоряют и упрощают работу по созданию каркасов или набросков. «
3.Wireframe CC — Инструмент минимального быстрого каркаса
Платформа: Интернет-версия
Скорость: Менее 10 минут
Цена: Бесплатно
Точность: Низкая точность
Wireframe.cc — это онлайн-инструмент для создания каркасов с простым интерфейсом для быстрого создания эскизов ваших каркасов.Он даже уменьшает панели инструментов и значки типичного приложения для рисования.
Итак, как быстро это может быть?
- С помощью мыши вы можете создавать то, что хотите, например рисовать пером на бумаге, без ограничений и без помех.
- Самая большая особенность — концентрация только на основах. Wireframe.cc предоставляет 3 шаблона проектирования, включая веб-интерфейс, мобильный альбомный режим и режим вертикального экрана.
- Быстро отправить через простой URL-адрес.
Как говорится в инструменте, он фокусируется только на самых основах, взаимодействие или анимация недоступны.Функция Wireframe.cc проста и быстра, но немного ограничена.
Отзывы пользователей: « Это программное обеспечение для быстрого проектирования позволяет вам создать каркасную структуру веб-сайта, прежде чем вы начнете добавлять на него весь сложный контент. »
4. Balsamiq Mockups — инструмент для быстрого создания каркаса на базе Flash
Платформа: Mac, Window, Web
Скорость: 5-10 минут
Цена: Бесплатная пробная версия — 30 дней; Pro — $ 89
Точность: Низкая точность
Мокапы Balsamiq, разработанные инженером-программистом, завоевали расположение многих дизайнеров.Это отличный инструмент для дизайнеров, позволяющий быстро создавать каркасные модели.
Как Balsamiq может быстро работать с каркасом?
- Элементы в Balsamiq Mockups доступны для простого перетаскивания, включая некоторые кнопки и списки, и каждый из них оформлен как рисунок от руки. Дизайнеры также могут упорядочивать готовые виджеты с помощью редактора перетаскивания.
- Официальный сайт предоставляет множество образцов скинов для эскизов и каркасов, в том числе настольных приложений, мобильных приложений, веб-сайтов и т. Д. Стиль рисования от руки уникален и особенный по сравнению с большинством механических дизайнов, и это может дать вам ощущение что вы рисуете на доске, но на самом деле вы используете компьютер.
- Большая библиотека элементов пользовательского интерфейса — отличный источник вдохновения для дизайна. Это большое удобство для дизайнеров при создании быстрого каркаса.
Однако Balsamiq Mockups не подходит для создания больших прототипов озера глубокой анимации. Это также не является первоначальным намерением инструмента, который на самом деле создан для создания быстрых и грубых каркасов, а не каких-либо прототипов.
Отзывы пользователей: « Mockups занимает процесс разработки продукта от часов до минут… Я только что смоделировал новый интерфейс примерно за четыре минуты, используя версию AIR. Так потрясающе! «
5. Гибкий пользовательский интерфейс — инструмент быстрого каркаса, ориентированный на шаблон мобильного приложения
Платформа: Интернет-версия
Скорость: 10-15 минут
Цена: Индивидуально и 8,25 в месяц ; Pro — 19,08 долларов в месяц; Команда — 41,58 долларов в месяц
Fidelity: High-fidelity
Fluid UI — это веб-инструмент для создания каркасов. Уникальный с большинством инструментов для создания каркасов, он поддерживает жесты и анимацию.Если вы ищете инструмент для качественного каркасного дизайна, Fluid UI может быть вашим первым выбором.
Проверьте уникальные функции для быстрого создания высококачественного каркасного дизайна в Fluid UI:
- С 16 встроенными библиотеками iOS, Material Design и Wireframe, содержащими более 2000 настраиваемых виджетов и значков, вы можете создать каркасный дизайн простым перетаскиванием -и-капля.
- Предоставляет множество возможностей использования бесплатного плана, а также позволяет добавлять жесты и переходы между страницами.
- Поддерживает функцию экспорта всего вида и использования его в качестве потокового документа.
- Fluid UI также обеспечивает совместную работу команд в реальном времени.
Но одно, загрузка нескольких изображений не поддерживается.
Отзывы пользователей: « I t — отличный инструмент для работы над проектом с нуля, для создания высококачественного прототипа. Это очень просто и интуитивно понятно. Совместное использование очень просто. »
Выше приведены 5 быстрых инструментов для создания каркасов, которые помогут вам быстро создать каркасный дизайн.У каждого есть свои уникальные особенности и некоторые минусы. Но в целом это хороший инструмент для быстрого каркасного дизайна.
10 лучших инструментов для создания каркасов
Лучшие инструменты для создания каркасов позволяют с самого начала разработать дизайн вашего веб-сайта или приложения. Убедившись, что все заинтересованные стороны согласны с тем, как будет работать ваш пользовательский интерфейс, вы сразу же начнете вносить свой вклад. И это жизненно важно для оптимизации вашего процесса и предотвращения неправильных поворотов и разворотов на его пути.
Некоторые из лучших инструментов для создания каркасов, созданные специально для создания каркасов. Какой из них вы выберете, во многом зависит от того, хотите ли вы создать что-то быстрое и грубое или что-то более близкое к полностью работающему прототипу.
С другой стороны, некоторые люди не хотят суеты, связанной с экспортом своих дизайнов из специального приложения для создания макетов в полноценное приложение для дизайна. Вместо этого они предпочитают создавать свои каркасы в рамках универсального программного обеспечения для проектирования, чтобы они могли разрабатывать все на одной платформе от начала до конца.(Помните, вы можете разработать сайт с минимальными усилиями, используя конструктор сайтов.)
У нас есть рекомендации в обоих лагерях. Мы сузили круг до 10 лучших инструментов для создания каркасов. Дополнительные удобные инструменты можно найти в нашем обзоре инструментов веб-дизайна, в этом списке лучших инструментов для дизайна пользовательского интерфейса или в наших лучших ноутбуках для программирования.
Лучшие на сегодня предложения Adobe Creative Cloud
(Изображение предоставлено UXPin)01. UXPin
Лучший инструмент для создания каркасов в целом
Платформа: Веб-браузер | Бесплатная пробная версия: Да | Цена: От 19 долларов за редактор в месяц
Интуитивно понятный интерфейс
Считывает файлы Sketch и PS
Лучшие инструменты для презентаций
Нет бесплатной версии
UXPin — это специальный инструмент для создания макетов с красивым интуитивно понятным интерфейсом с четкими значками, и солидную библиотеку элементов пользовательского интерфейса, которые вы можете перетаскивать в свои каркасы, а также компоненты для Bootstrap, Foundation, iOS и Android.Вы можете импортировать и экспортировать файлы в Sketch и Photoshop, что дает вам возможность развивать свои каркасы в полные прототипы в дальнейшем.
Также есть отличные возможности для совместной работы над вашими каркасами с другими, а также первоклассные инструменты для живых презентаций для демонстрации ваших проектов заинтересованным сторонам. UXPin, простой в освоении для новичков и оснащенный расширенными инструментами для более опытных, является нашим лучшим инструментом для создания каркасов в целом.
(Изображение предоставлено Adobe)02.Adobe XD
Лучший инструмент для полноценного проектирования каркасов
Платформа: MacOS, Windows, Android, ioS | Бесплатная пробная версия: Нет, но бесплатная ограниченная версия | Цена: От 9,98 фунтов стерлингов в месяц (одно приложение) или 49,94 фунтов стерлингов в месяц в рамках Creative Cloud
Кросс-платформенный
Интеграция с Creative Cloud
Расширенные функции
Полная версия требует подписки
Запуск как прямой конкурент Что касается Sketch, Adobe XD — это инструмент векторного дизайна, доступный как для Mac, так и для Windows.Он полностью совместим с другими инструментами Adobe, такими как Photoshop и Illustrator, а также с такими сервисами, как Adobe Fonts и Adobe Stock. И он сильно сосредоточен на том, чтобы облегчить дизайнерам процесс создания каркасов; от создания карт сайта, блок-схем и раскадровок до создания функциональных прототипов.
Среди известных функций — «Repeat Grid» для быстрого проектирования, автоанимация, голосовые триггеры и надежные инструменты для совместной работы. Вы можете попробовать Adobe XD бесплатно, но для доступа ко всему спектру функций вам потребуется подписка Creative Cloud.
(Изображение предоставлено Axure)03. Axure RP
Лучший специализированный инструмент для создания каркасов для профессионалов UX
Платформа: MacOS, Windows | Бесплатная пробная версия: Да | Цена: От 25 долларов США (pro) за пользователя в месяц
Создание рабочих прототипов
Расширенные функции
Кривая обучения
Может оказаться излишним
Axure позволяет не только создавать низкокачественные каркасы, но и добавлять дополнительные функции а также создавайте высококачественные.Вы можете использовать его для создания интерактивных макетов HTML как для веб-сайтов, так и для приложений, а также для просмотра дизайна своего приложения на телефоне с помощью встроенной функции обмена.
Используемое организациями, включая Microsoft, Amazon и BBC, это программное обеспечение включает функции переопределения символов, режим проверки разработчика, эффекты анимации, облачное хранилище и совместное использование, экспорт CSS и документацию. Отличный выбор для опытных профессионалов UX, которые хотят передать свои проекты разработчикам.
(Изображение предоставлено: бальзамическое)04.Balsamiq Mockups
Лучший инструмент для создания макетов с низким качеством изображения
Платформа: Mac, Windows, Linux, веб-браузер | Бесплатная пробная версия: Да | Цена: От 89 $ за одного пользователя для ПК; от 9 долларов в месяц за веб-версию
Быстро использовать
Все просто
Небольшая кривая обучения
Только низкокачественные каркасы
Мокапы Balsamiq позволяют очень легко подобрать и начать создавать каркасы, даже если у вас их нет предыдущий опыт.Мы рекомендуем его всем, кто хочет собрать быстрый и низкокачественный каркас, а не отполированный прототип.
Программное обеспечение содержит несколько перетаскиваемых элементов, от кнопок до списков, каждый из которых выполнен в стиле рисования от руки, и вы можете увидеть, как ваш каркас будет выглядеть на экранах разных размеров. Благодаря хорошо интегрированным инструментам для совместной работы и пользовательскому тестированию это отличный выбор как для нетехнических специалистов, так и для небольших UX-команд.
(Изображение предоставлено: эскиз)05.Sketch
Инструмент полного дизайна с сильным упором на пользовательский интерфейс
Платформа: Mac | Бесплатная пробная версия: Да | Цена: $ 99
Сильный упор на пользовательский интерфейс
Легкий
Интуитивно понятный интерфейс
Только для Mac
Хотя Sketch недоступен для Windows, если вы пользователь Mac, о нем определенно стоит подумать. С момента своего запуска в 2010 году он произвел революцию на рынке инструментов для создания каркасов и прототипов, и сегодня он по-прежнему ориентирован на дизайн пользовательского интерфейса и векторных иконок.Его легкий и простой в использовании интерфейс очень простой и интуитивно понятный.
Sketch — отличный инструмент для создания простых каркасов с функцией символа, позволяющей автоматически повторять элементы в макете. Если вы хотите создать полный прототип, можно загрузить бесчисленное количество сторонних наборов пользовательского интерфейса. И в отличие от приложений Adobe, он доступен за единовременную плату без подписки.
(Изображение предоставлено Adobe)06. Photoshop
Промышленный стандарт цифрового дизайна
Платформа: Windows, Mac | Бесплатная пробная версия: Да | Стоимость: От 19 $.99 в месяц в рамках Adobe Creative Cloud
Отраслевой стандарт
Интеграция с креативным облаком
Многофункциональный
Отсутствуют библиотеки элементов
Photoshop является отраслевым стандартом, когда речь идет о программном обеспечении для проектирования в целом. Нет никаких особых функций каркасного моделирования; например, он не предлагает библиотек элементов интерфейса. Но нет причин, по которым вы не можете использовать его для создания каркасов. Действительно, поскольку он так хорошо интегрирован с другими инструментами и сервисами Adobe, такими как Adobe Fonts и Adobe Stock, вы можете найти Photoshop лучшим инструментом для создания каркасов.Особенно, если вы уже знакомы с программным обеспечением. В нем так много функций, что вы можете делать все, от набросков быстрых идей до группировки различных элементов и слоев для создания надежного каркаса.
(Изображение предоставлено Justinmind)07. Justinmind
Лучший инструмент для создания макетов и прототипов для нетехнических специалистов
Платформа: Mac OS, Windows | Бесплатная пробная версия: Нет, но бесплатная ограниченная версия | Цена: От 19 долларов в месяц
Создание рабочих прототипов
Подходит для новичков
Бесплатная версия
Кривая обучения
Justinmind — еще один инструмент, который позволяет создавать все, от грубых каркасов до рабочих прототипов, но больше подходит для тех, кто не -технологии, чем Axure RP.Он включает в себя библиотеку элементов пользовательского интерфейса, от кнопок и форм до общих фигур, а также ряд виджетов для iOS, SAP и Android.
Пользовательский стиль включен, поэтому вы можете добавлять закругленные углы, обрезанные изображения или цветовые градиенты или импортировать графику, перетаскивая их в браузер. Прототипы можно экспортировать в формате HTML. Есть даже ограниченная версия, которая бесплатна навсегда.
(Изображение предоставлено Wireframe.cc)08. Wireframe.cc
Лучший инструмент для создания каркасов в браузере
Платформа: Веб-браузер | Бесплатная пробная версия: Да | Цена: От 16 долларов в месяц
Все упрощает
Убирает отвлекающие факторы
Нечего загружать
Не хватает функций (хотя и специально)
В бизнесе есть популярная поговорка, известная как принцип KISS: «Будь простым, глупый’.И если вы придерживаетесь такого подхода к созданию каркасов, Wireframe.cc может стать для вас лучшим выбором.
Этот инструмент на основе браузера предлагает простой интерфейс для создания эскизов каркасов и избегает панелей инструментов и значков типичного приложения, поэтому ничто не может вас замедлить. Существует ограниченная цветовая палитра, которая поможет вам избежать этого конкретного пути откладывания на потом, а элементы пользовательского интерфейса контекстно-зависимы и появляются только тогда, когда они вам нужны.
(Изображение предоставлено Invision)09.Invision Studio
Программное обеспечение для проектирования с эффективными возможностями совместной работы и адаптивными функциями
Платформа: Windows, Mac | Бесплатная пробная версия: Нет, но ограниченный бесплатный план | Цена: От 13 долларов в месяц
Простота использования
Интегрируется с Invision Freehand
Бесплатная версия
Не интегрируется со многими инструментами
Invision Studio может быть не такой многофункциональной, как Adobe XD, но для создания wireframes в нем есть все необходимое.Он особенно силен благодаря функциям адаптивного дизайна и прекрасно интегрируется с Invision Freehand для совместной работы с другими в режиме реального времени.
Интерфейс довольно прост в освоении, а предустановленные значки очень гладкие и красиво оформленные. Благодаря удобным функциям, таким как комментарии, переходы и синхронизация рабочего стола, это очень эффективный инструмент для создания всего, от низкокачественных каркасов до полнофункциональных прототипов.
(Изображение предоставлено Adobe)10. InDesign
Инструмент настольной публикации, отлично подходящий для создания каркасов
Платформа: Windows, Mac | Бесплатная пробная версия: Да | Стоимость: От 19 $.99 в месяц в рамках Adobe Creative Cloud
Создавайте интерактивные PDF-файлы
Создавайте собственные библиотеки
Интеграция с Creative Cloud
Отсутствуют библиотеки элементов
Adobe InDesign долгое время была самой популярной настольной издательской программой. Но в наши дни это уже не только полиграфический дизайн. Последнюю версию можно использовать для создания довольно динамичных интерактивных PDF-файлов, включая анимацию, видео и состояния объектов. И хотя цифровые функции InDesign в основном используются для создания электронных книг, электронных брошюр и электронных журналов, они не менее способны создавать макеты и макеты.Программное обеспечение также включает возможность создавать библиотеки элементов страницы, так что вы также можете создавать коллекции многоразовой графики пользовательского интерфейса.
Подробнее:
29 бесплатных инструментов для создания макетов и каркасов в 2021 году для веб-дизайнеров
Я был одним из тех людей, которые думали, что каждый раз, когда мне приходилось создавать новую концепцию дизайна или прототип, мне приходилось писать для нее новый код или, по крайней мере, делать для нее тонны изображений в Photoshop. Со временем я узнал, что вы можете использовать инструменты каркаса, или иначе называемые макетами, и инструменты прототипирования, которые позволяют создавать примеры проектов для вашей команды и клиентов, экономя много драгоценного времени.
Хороший инструмент для создания каркасов позволит вам расширить идеи, увидеть картину в целом и избежать ошибок в процессе. Вы можете попытаться представить себе конечный результат в своей голове, когда вы только начинаете, но это намного проще, если вы заранее подготовите каркас и действительно знаете, что вам нужно сделать, еще до того, как начнете это делать.
В приведенном выше примере показано, в чем могут вам помочь инструменты создания каркасов. Очевидно, это очень плохой пример, но он предназначен для тех, кто еще не исследовал возможности создания чего-либо до того, как оно будет создано.Я собираюсь включить только те инструменты, которые предлагают бесплатные планы, поскольку доступны буквально сотни этих инструментов, и каждый из них предлагает свой набор функций и опций.
Я добавлю краткую биографию для каждого, снимок со ссылкой на веб-сайт инструмента. Я приветствую любые отзывы и обзоры опыта каждого из инструментов в этом списке. Я надеюсь, что они помогут вам принимать более обоснованные решения и, конечно же, улучшить веб-дизайн.
Вы также найдете несколько инструментов для создания макетов и каркасов для мобильных устройств.
1. Коробка рамы
Это также инструмент, который я использовал для демонстрации в начале поста, он очень простой, но я знаю, что Frame Box может быть полезным для тех, кто ищет простоту и простые варианты наложения для своих дизайнов.
2. Wireframe.cc
Очень похож на тот, что указан выше, но выглядит более современным и при этом очень минималистичен. Wireframe.cc также поддерживает мобильные и планшетные устройства, что упрощает переключение между ними.(Рабочий стол по умолчанию)
3. Mockplus
Mockplus — это инструмент для быстрого создания макетов, созданный быстрорастущим стартапом Jongde Software LLC. Это настольное приложение, которое можно использовать для создания прототипов любых мобильных и веб-приложений. Mockplus — действительно хороший выбор для пользователей с любым уровнем опыта из-за простоты использования и чистого интерфейса. Если вы хотите создать интерактивные прототипы за минимальное время, вы не можете пройти мимо Mockplus. Говорят, что команда Mockplus работает над V2.1. Новая версия Mockplus будет поставляться с набором предварительно разработанных компонентов взаимодействия, таких как всплывающее меню, выдвижной ящик, карусель изображений и многое другое, что позволит вам создавать интерактивные прототипы простым перетаскиванием.
4. Wirefy
Wirefy был создан как инструмент, помогающий веб-дизайнерам и разработчикам создавать быстрые и удобные каркасы. Это помогает ускорить переход от эскиза к окончательному результату. Как и Интернет, он находится в постоянной итерации. Для этого требуется простой рабочий процесс и четко определенный набор атомарных элементов, чтобы можно было быстро собрать новые пользовательские интерфейсы.
Вы можете перейти на премиальный план, если хотите, но бесплатный план предлагает все инструменты, необходимые для создания примеров страниц и лучшего представления / ощущения направления, в котором должен двигаться ваш проект.
5. Проект карандаша
Pencil Projects отлично подходит для множества вещей, таких как, например, отображение разума или построение диаграмм. Однако он предназначен для создания прототипов и каркасов для веб-дизайнеров. Это настольное приложение с открытым исходным кодом, которое сегодня работает на большинстве платформ.Вы можете легко создавать каркасные шаблоны для iOS или Android, что сэкономит вам массу времени.
6. Мокап iPhone
Большинство инструментов в этом списке так или иначе будут обеспечивать мобильную поддержку, но приятно иметь под рукой бесплатный инструмент для создания макетов iPhone, подобный этому, когда вам нужно быстро создать прототип, не беспокоясь о файлах проекта или время загрузки.
7. UXPin
UXPin — известное имя в индустрии веб-дизайна, их инструмент для создания каркасов и прототипов помог изменить жизнь многих веб-проектов.Дизайн приложения безупречный, список функций огромен, и современные дизайнеры оценят возможность импортировать файлы дизайна прямо из Photoshop и Sketch в UXPin. Пользовательские библиотеки пользовательского интерфейса от iOS до Android и др.! Это действительно похоже на уникальный опыт создания каркасов, и 30 дней бесплатно для игры.
8. Balsamiq
Balsamiq олицетворяет традиционные ценности прототипирования в Интернете, ожидая высокой скорости и интеллектуальных функций, особенно когда речь идет о совместной работе над проектами.Вы можете ожидать, что приложение Balsamiq отразит опыт использования доски для создания ваших прототипов, простое в использовании, гладкое и доставляющее массу удовольствия! Некоторые из крупнейших имен в сети используют свою платформу для создания мокапов.
9. Axure
Платформа Axure — одно из самых универсальных автономных приложений, которые предоставляют широкий спектр функций и позволяют создавать следующие приложения:
- Мокапы
- Каркасы
- Блок-схемы
- Прототипы
- Веб-дизайн
- Слайды презентаций
- Мокапы iPhone
- Мокапы для iPad
и большое количество компаний из списка Fortune 500 верят, что Axure использует их ежедневно.
10. Adobe Xd
Являясь частью Adobe Creative Cloud, Adobe Xd позволяет пользователю создавать каркасы в составе своего набора инструментов для создания прототипов, который проведет вас через весь процесс создания каркасов, сотрудничества с командой, создания раскадровок, карт сайта и блок-схем, а также функциональных возможностей построения. прототипы и многое другое. Вам понадобится подписка на Creative Cloud, чтобы пользоваться всей обширной коллекцией удивительных функций Xd.
11. Pidoco
Pidoco предлагает простое в использовании решение для создания быстрых прототипов, которые понравятся вашим клиентам.Мало того, его чрезвычайно просто начать использовать, а результаты могут быть достигнуты в течение нескольких минут после запуска приложения. Для меня одной из лучших функций, безусловно, является возможность быстро и легко выполнять автономные и онлайн-тесты пользователей с помощью наших удобных инструментов экспорта в HTML, конференц-связи или совместного использования экрана.
12. Cacoo
Cacoo — это программное обеспечение для создания интерактивных диаграмм для создания блок-схем. UML
Вы можете легко создавать макеты для дизайна веб-сайтов и даже приложений для смартфонов.Бесплатный план позволит вам экспортировать окончательный проект только в формате .PNG, но я думаю, что этого достаточно для тех фрилансеров, которые не работают с крупными клиентами и которым в основном нужно что-то для расширения своих идей. Отличный набор инструментов и функций интегрирован с этой бесплатной платформой для каркасного моделирования , и ее легко обновить, когда вы будете готовы.
13. Глиффи
Я упомянул Gliffy в своем недавнем посте — инструменты для публикации лучшего контента — и это показывает разнообразие, которое может предложить его платформа.Вы можете увидеть пример каркаса Gliffy на этой странице, бесплатный план позволяет хранить 2 МБ и 5 диаграмм. Более чем достаточно для тестирования и небольших проектов.
14. Диаграмма
Jumpchart позволяет нам вовлекать всех в один проект, и поэтому вся команда всегда осведомлена о последних изменениях и потребностях проекта. Вы можете легко отслеживать изменения и обновления по мере их появления, поэтому нет причин сомневаться, было ли что-то сделано намеренно или нет.Он готов для планшетных устройств, и они даже позволяют экспортировать дизайн в WordPress, что позволяет создавать живые сайты за считанные минуты.
У вас есть два пользователя, один проект и десять страниц из бесплатного плана, который предлагает Jumpchart, я думаю, этого более чем достаточно, чтобы проверить воду и посмотреть, хотите ли вы сделать его стандартным для вашей компании способом построения каркасов и создания макетов.
15. MockFlow
MockFlow известен своим флагманским продуктом WireframePro, который представляет собой как настольное, так и веб-приложение для создания, проектирования и совместной работы над проектами веб-дизайна с командой разработчиков продукта или самостоятельно.Он полностью интерактивен и даже позволяет создавать карты сайта для страниц проекта, которые вы создали. Вы можете экспортировать практически во все возможные форматы, и есть сотни функций и вариантов на выбор.
Бесплатный план включает один дизайн-проект и одну лицензию на дизайн.
16. Жидкость UI
Обладает 16 встроенными библиотеками, функциями Fluid UI для iOS, Windows, Android и др. Эти страницы создаются путем перетаскивания элементов из библиотек. Это отличный способ визуально обозначить свой проект, создав ссылки для присоединения экранов.Помогает в создании схемы того, как все должно быть.17. Приложение InVision
Invision App — это облачный инструмент для создания макетов и прототипов, который интегрирован с множеством современных функций, он также позволяет создавать приложения для мобильных устройств и имеет большое сообщество, стоящее за проектом. Каждый проект можно отслеживать в режиме реального времени, а бесплатный план позволяет вам поддерживать один проект активным столько, сколько захотите.
18. Visio
Его основная сила заключается в технических схемах и эскизах.Тем, кто привык к Word и другим файлам Excel, им будет легко ориентироваться в его интерфейсе. Несмотря на то, что он все еще тяжелый, он дает дополнительные инструменты, такие как Swipr, которые позволяют создавать и экспортировать пригодный для использования прототип HTML.
18. Visio
Основная сила Visio заключается в технических схемах и эскизах. Тем, кто привык к Word и другим файлам Excel, им будет легко ориентироваться в его интерфейсе. Несмотря на то, что он все еще тяжелый, он дает дополнительные инструменты, такие как Swipr, которые позволяют создавать и экспортировать пригодный для использования прототип HTML.19. Конструктор мокапов
Трудно оценить отличные инструменты, и хотя Mockup Builder будет стоить вам немного денег, я думаю, что это справедливое вложение в обмен на функции, которые вы получаете, не говоря уже о качество каркасов, которые вы собираетесь строить. На сегодняшний день с помощью этого инструмента создано более четырех миллионов мокапов. Особенностью, которая выделяется, является библиотека пользовательского интерфейса, каталог всех ваших элементов пользовательского интерфейса.
Naview — это онлайн-сервис, который позволяет вам разрабатывать и создавать прототипы навигации и тестировать удобство навигации с вашими пользователями. С помощью этого инструмента для создания прототипов вы можете создать потрясающую современную навигацию. Я полагаю, что особенность, которая всем понравится больше всего, — это возможность сделать меню настолько глубоким, насколько это технически возможно, сэкономив довольно много времени на рисование эскизов и интеллектуальных карт.
21. Создано
Creately — это не конкретная платформа, созданная для решения проблемы с каркасом, это скорее набор инструментов, созданных в рамках одного настольного приложения; инструменты, которые могут помочь с такими вещами, как прототипирование, построение диаграмм и демонстрации для клиентов.Это не самый дешевый вариант, но планы для начинающих достаточно дешевы, чтобы попробовать сразу. Мне бы очень хотелось увидеть отчеты о конкретных примерах использования этого конкретного инструмента. Вы можете их предоставить?
22. FlairBuilder
Вы будете счастливы узнать, что команда FlairBuilder занимается простотой, это их девиз для их собственных продуктов. FlairBuilder фокусируется на построении каркасов и ни на чем другом. Имея это в виду, после установки инструмента вам будет предоставлен доступ к сотням компонентов, виджетов и инструментов для сборки.Мне нравится работать с этим конкретным инструментом для создания макетов, а как насчет вас?
23. Мокабилли
Что насчет этих бедных разработчиков iOS, разве они не заслуживают любви к каркасам? Думаю, они это делают, поэтому вот небольшой хороший инструмент, который поможет вам создавать каркасы и макеты для ваших устройств iPhone. Более того, вы можете загрузить это приложение из App Store, а это значит, что вы можете мгновенно получить в свое распоряжение все необходимые возможности для создания прототипов. Я надеюсь, что в ближайшее время на рынке появится больше инструментов того же типа (мобильные каркасы).
24. Савах
Ребята, стоящие за Savah, хотят, чтобы вы чувствовали себя продуктивно, творчески и вдохновлялись, когда вы создаете что-то новое, например новый каркас, используя платформу для создания каркасов Savah. Похоже, он работает как для настольных, так и для мобильных каркасов, а также есть встроенная поддержка для совместной работы и отзывов клиентов. Очень хороший набор функций, приложение бесплатное на момент написания статьи.
25. SnapUp
Мне рекомендовали этот инструмент в разделе комментариев, и после небольшого исследования и проверки я чувствую, что этот инструмент может претендовать на эту публикацию.SnapUp — это платформа, построенная на основе SaaS, которая помогает дизайнерам и разработчикам забыть о трудностях, возникающих при создании макетов, и дает им свободу создавать любые макеты, которые им нравятся. Ознакомьтесь с функциями, а также ознакомьтесь с разделом комментариев для получения дополнительной информации.
26. iPlotz
С помощью iPlotz вы можете создавать интерактивные каркасы и даже помогать вам в создании навигации. Это поможет вам получить опыт работы с действующим программным приложением или веб-сайтом.Бесплатная версия iPlotz предлагает вам один проект с пятью страницами. Инструменты обладают потрясающей функциональностью, хотя и бесплатны. Их бесплатный план позволяет дизайнерам протестировать программу.
27. Онлайн-инструмент для создания каркасов MockingBird
Это бесплатное онлайн-приложение, которое предлагает инструменты создания макетов в виде приложения SaaS. Бесплатная подписка MockingBird включает один проект до 10 страниц. Можно даже поделиться своими проектами в формате PNG или PSD.Все приложение довольно простое и эффективное, что делает его идеальным инструментом для дизайнеров начального и среднего уровня.
28. Фигма
Figma — бесплатная облачная платформа для проектирования. Это отличная платформа для совместной работы и обмена опытом между членами команды. В бесплатной версии 2 редактора и 3 проекта. У них есть премиум-версия, доступная бесплатно только для студентов. Лучшее в работе с Figma — это творческая свобода при разработке чего угодно.Он основан на подходе, ориентированном на дизайн, что делает его прекрасным инструментом для реализации ваших идей по созданию каркасов.
29. NinjaMock
NinjaMock — это приложение для совместного создания макетов, которое используется для создания макетов. Бесплатная версия, предоставленная ими, дает вам 1 проект с 200 элементами. Платформа, которая позволяет эффективно создавать каркасы, поскольку ее легко изучить. Самая выдающаяся особенность — его скорость, которая позволяет вам тратить меньше времени на обучение, и вы можете использовать это время для творчества с вашим каркасом.Он доступен для телефонов iOS, Android, Windows и в Интернете.
Бесплатные инструменты для создания каркасов
Я думаю, что рассмотрел большинство из бесплатных инструментов , которые в настоящее время доступны на рынке. Это правда, что многие из них не предлагают такой большой функциональности из-за ограничений бесплатного плана, но эти бесплатные планы по-прежнему невероятно хороши для получения ощущения от макетов и того, как создание макетов может помочь вашему дизайнерскому пути.
Тем не менее, профессиональному бизнесу, занимающемуся веб-дизайном, всегда следует думать о том, чтобы вложить немного денег в покупку надежного инструмента для создания макетов / прототипов, который может соответствовать требованиям последних веб-стандартов, в то время как бесплатные инструменты для создания макетов удобны в использовании и просты в работе, Трудно воспроизвести действительно замечательный дизайн с паршивым списком функций.Кроме того, многие инструменты в нашем списке предлагают отличные планы.
.