Вайрфреймы, прототипы и мокапы – в чем разница? — Оди. О дизайне
От редактора: несмотря на обширное использование слова «мокап» в англоязычной литературе и блогосфере, я предлагаю использовать более понятное и подходящее слово «макет» (или «дизайн-макет»).
Несколько лет назад я понял, что большинство моих друзей IT-шников, не дизайнеров называли результаты своей деятельности синонимичными понятиями. Они предполагают, что вайрфрейм, прототип и мокап — это одно и то же, выполненный из сероватых блоков набросок конкретной идеи.
Проблема такого упрощенного видения заключается в том, что они никогда не могут предвосхитить, чего ожидать от работы специалиста из области UX-дизайна, и легко могут запутаться. «По какой причине эта область не кликабельна?», «Я даже не понял, что мне нужно кликать мышкой именно тут», — такого рода комментарии раздражающе часто встречаются среди UX дизайн-проектов (User Experience Design — целью которого является дизайн взаимодействия с пользователем). Смешивания двух понятий — вайрфрейма и прототипа, – это все равно, что приравнивание архитектурного проекта (детализированный план будущего здания) и демонстрационного здания (который иногда строится без фронтальных стен).
Смешивания двух понятий — вайрфрейма и прототипа, – это все равно, что приравнивание архитектурного проекта (детализированный план будущего здания) и демонстрационного здания (который иногда строится без фронтальных стен).
Хотя вы, конечно, можете попробовать жить в таком здании (понимая, что вся его красота будет заключаться в прекрасном виде на великолепные рядом стоящие здания), но вам не удастся поселиться с комфортом на его наброске, который представляет собой лишь листок бумаги.
Демонстрационное здание и план дома – это различные способы коммуникации в архитектуре:
- Проект служит планом здания, указывающим, как оно должно быть построено
- Демонстрационное здание представляет собой тест-драйв для будущих жителей
Аналогичное разделение может быть применено к вайрфреймам, прототипам и мокапам. Они выглядят по-разному, они передают информацию разного рода и служат разным целям.
Однако демонстрационное здание и план дома имеют нечто общее – они оба представляют финальный продукт, т. е. настоящий дом. И опять же именно такая же аналогия может быть применена для сравнения вайрфрэймов, прототипов и мокапов – все эти документы являются разными формами представления финального продукта.
е. настоящий дом. И опять же именно такая же аналогия может быть применена для сравнения вайрфрэймов, прототипов и мокапов – все эти документы являются разными формами представления финального продукта.
Хотите верьте, хотите нет, но различия между прототипами, вайрфрэймами и мокапами – это первое, чему я старался обучить членов моей UX-команды.
Да, это действительно важно.
Давайте рассмотрим в деталях, что такое вайрфреймы, прототипы и мокапы, чтобы вы поняли идею, что используется в конкретных ситуациях.
Вайрфреймы (Wireframes)
1. Что такое вайрфрейм?
Вайрфрейм – это образ дизайна низкой точности. Он должен четко показывать:
- Основою группу контента (Что?)
- Структуру информации (Где?)
- Описание и базовая визуализацию взаимодействия между интерфейсом и пользователем (Как?)
Вайрфреймы не бессмысленный набор серых блоков, хотя он выглядит примерно так. Рассматривайте его как скелет вашего дизайна и помните, что вайрфреймы должны изображать каждую деталь финального продукта.
«Изображение» — здесь это ключевой термин, который поможет вам найти требуемую точность, удобный темп. Вы не можете показать слишком много деталей, но, с другой стороны, вы должны создать точный образ финального дизайн-продукта, не упускающего ни одной его важной детали. Вы прокладываете тропинку для целого проекта и людей, которые работают вместе с вами (разработчики, графические дизайнеры, копирайтеры, менеджеры проекта – им всем нужен хорошо сделанный вайрфрейм). По сути, вы создаете карту города. Каждая улица представлена на карте, но ее визуальное изображение упрощено. Вы можете прочувствовать архитектуру города, если посмотрите на карту, но не сможете воспринять его красоту.
Вайрфреймы нужно делать быстро и почти все остальное время тратить на общение с членами команды и … размышления. Среднее время на создание вайрфрэймов должно быть реально ограничено.
Визуализация должна быть построена по правилам эстетики, но сильно упрощена. Черный, серый и белый – это типичные цвета, которые вам понадобятся (разве что вы можете добавить синего в конкретные ссылки).
Если что-либо занимает слишком много времени на подготовку (например, выбор иконок, загрузка изображений), вы должны представить его в упрощенном виде (например, используя «заполнители» — прямоугольники, пересеченные линиями крест на крест для изображений, плюс подобающее описание). Мы обычно называем вайрфреймы данными низкой точности (lo-fi).
Запомните, хорошо созданный вайрфрейм изображает дизайн предельно точным образом и прокладывает дорогу для всей команды.
2. Когда использовать вайрфрэймы.
Вайрфреймы обычно используются как документация к проекту. Поскольку они являются статичным и фиксированным способом отображения интерфейса, их нужно соответствующе описать (от краткого пояснения, до сложной технической документации, если это необходимо).
Однако они могут быть использованы не по столь формальному назначению. Так как они удобны и просты в использовании, они полезны как быстрые наброски для внутренней коммуникации в команде. Если девелоперы спрашивают, как что-то должно быть выполнено, ответ можно представить как быстро выполненный вайрфрейм.
Имейте в виду следующее: UXpin – это старт-апы с реально быстрыми циклами разработки (выпуск каждые пару дней). Мы используем вайрфреймы для быстрой визуализации заданий (даже самых небольших!). Это уничтожает всякое недопонимание и это очень дешево.
Вайрфреймы редко используются как материал для тестирования, хотя они могут помочь получить обратную связь на начальном этапе исследования, в котором вы еще не заботитесь о методологической бедности воплощения, но уже пытаетесь получить быстрые результаты.
Вайрфреймы в контексте целостного дизайн-процесса могут быть удивительно эффективны и, не смотря на то, что за последние несколько лет они получили несколько негативных отзывов, по-прежнему незаменимы на начальных этапах комплексных проектов.
Прототипы
1. Что такое прототипы?
Прототип, который часто путается с вайрфреймом, — это середина на пути к высококачественному изображению финального продукта, стимулирующего взаимодействие с пользовательским интерфейсом.
Они должны позволить пользователю:
- Воспринимать контент и взаимодействие с интерфейсом
- Тестировать основные взаимодействия по аналогии с финальным продуктом
Прототип – это симуляция финального взаимодействия между пользователем и интерфейсом. Он может выглядеть не совсем так, как будет выглядеть финальный продукт, но очень похоже на него (определенно не сероватый набросок). Взаимодействия должны быть точно смоделированы и иметь значительное сходство с финальным опытом. Независимость между интерфейсом и механикой бэкенда обычно упускается для снижения затрат и ускорения цикла разработки.
2. Когда использовать прототип.
Прототипы используются в полной мере в тестировании пользователей. Такие симуляции финального взаимодействия формируют основу для качественных юзабилити-тестов еще до того, как начинается разработка.
Прототипы обычно не являются лучшей документацией, которую вы можете представить, поскольку они требуют он «читателя» некоторых усилий, чтобы понять интерфейс. С другой стороны, прототипы это наиболее привлекательная форма дизайн документации, так как интерфейс отчетливый, и простой.
С другой стороны, прототипы это наиболее привлекательная форма дизайн документации, так как интерфейс отчетливый, и простой.
Имейте в виду, что прототипирование достаточно дорогая и время-затратная форма дизайн коммуникации. Я бы предположил создание прототипов, которые могут быть использованы повторно в дальнейших разработках (это значит, что вы должны уметь писать HTML, CSS и, возможно, JS-код). Это особенно эффективно в относительно простых проектах.
Выполненные правильно, в сочетании с тестированием пользовательского интерфейса, прототипы могут показать себя с выгодной стороны.
Мокап
1. Что такое мокап?
Мокап – это середина на пути к высоко-точному, статичному дизайн-образу. Часто мокапы – это графические наброски или даже актуальный графический дизайн.
Хорошо сделанный мокап:
- Представляет структуру информации, визуализирует контент и демонстрирует основной функционал в статике
- Поощряет людей к перепроверке визуальной стороны проекта
Мокапы часто путают с вайрфреймами из-за названий некоторых компаний, производящих программное обеспечение (видимо, речь идет о сервисах, подобных moqups. com — прим. ред.).
com — прим. ред.).
2. Когда использовать мокап.
Мокапы особенно полезны, если вы хотите добиться быстрого утверждения у стейкхолдера. Благодаря их визуальной натуре мокапам не сопротивляются из-за низкой точности исполнения и вместе с тем их гораздо быстрее создать, чем прототипы. Они хорошо подходят для получения обратной связи, и в контексте целого дизайн-проекта помогут в формировании большой главы финальной документации.
Резюме
Как начать?
Прежде чем вы выберите средство коммуникации в дизайн-процессе, вам нужно:
- Выделить свою целевую аудиторию
- Определить общие требования к продукту
Это минимум. Теперь подумайте, какое решение будет наиболее подходящим в вашем случае, принимая во внимание ваш продукт и команду. Какое будет наилучшим для вас? Формализованная документация или быстрый набросок и дискуссия лицом к лицу? Достаточно ли у вас времени и денег для сложных изысканий в области пользовательского опыта или вы лишь собираетесь в ближайшее кафе с несколькими набросками для потенциальных клиентов?
Какие навыки у вас есть? Умеете ли писать код? Оценивая себя, членов команды и проект, вы должны понять, какое решение будет правильным.
Вы, конечно, можете создать все эти варианты и … во многих случаях вы так и сделаете! Не бойтесь делать этот шаг. Все они имеют значение и, выполненные хорошо, приблизят вас к потрясающему дизайну.
Что такое вайрфрейм? | Miro
Вайрфрейминг — это простой способ визуализации дизайна приложения или веб-сайта, а также определения элементов нового проекта. Созданная простая схема позволит легко представить, как различные элементы будут взаимодействовать друг с другом и выявить потенциальные UX-проблемы.
Создание вайрфрейма →
50M пользователей по всему миру доверяют Miro
Вайрфреймы могут использоваться для макетирования общей структуры веб-страницы или окна приложения в упрощенном виде и создания последовательных макетов, отвечающих предпочтениям пользователей. Используйте инструмент для вайрфрейминга, чтобы с легкостью создавать вайрфреймы для будущих дизайнов и проектов.
Что такое вайрфрейм?
Вайрфрейм — это наглядная схема, которая моделирует скелет проекта или технологии.
Структура страницы
Вайрфрейм описывает структуру страницы или мобильного приложения. Он помогает дизайнерам определить, где должны располагаться определенные элементы и как будет выглядеть дизайн в целом.
Информационная архитектура
В рамках структуры дизайнерам также необходимо спланировать, где будут располагаться элементы страницы — это называется информационной архитектурой. Дизайнеры могут определять расположение этих элементов в структуре страницы.
Пользовательский поток
UX-дизайнерам необходимо учитывать, как пользователи будут перемещаться по странице. В этом может помочь создание вайрфрейма. Создание вайрфрейма позволяет дизайнерам рассматривать содержимое сайта с точки зрения пользователя. В результате с большей вероятностью получится создать удобную для пользователя страницу или приложение.
В этом может помочь создание вайрфрейма. Создание вайрфрейма позволяет дизайнерам рассматривать содержимое сайта с точки зрения пользователя. В результате с большей вероятностью получится создать удобную для пользователя страницу или приложение.
Функциональность
Прежде чем перейти к этапу технического проектирования, разработчики создают вайрфрейм для визуализации функциональности приложения. Они могут увидеть, как по их мнению все должно работать и какие ресурсы нужны для этого.
Как используются вайрфреймы?
Хотя в большинстве случаев вайрфреймы используются для описания технологий и программ, их используют и для других целей, например, для управления проектами и при разработке продуктов. Чтобы понять, как используются различные вайрфреймы, рассмотрите несколько наиболее распространенных примеров (а также несколько бесплатных шаблонов):
Что такое вайрфрейминг в UX-дизайне?
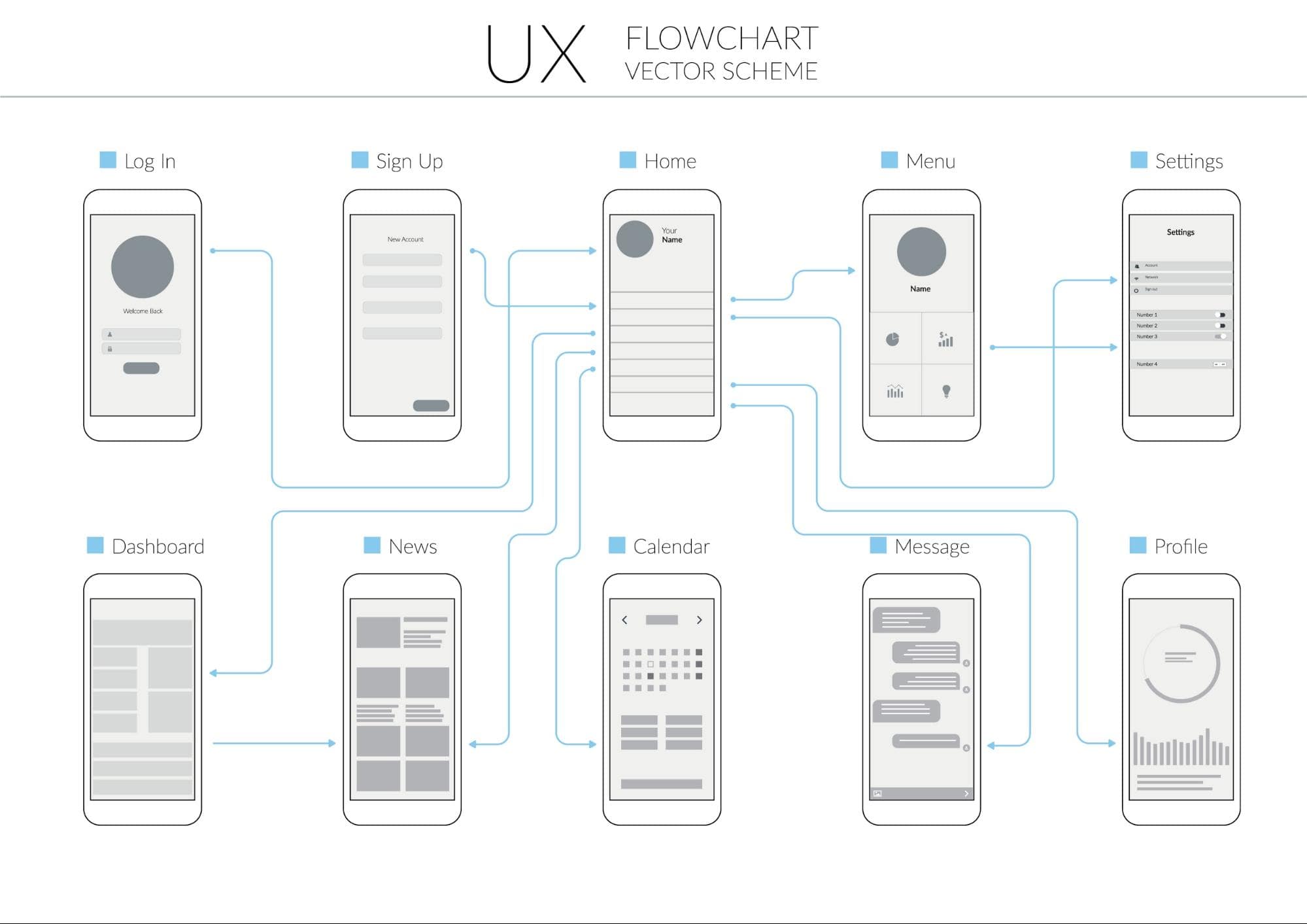
Вайрфрейм в дизайне пользовательского опыта который также называют диаграммой пользовательского потока) направлен на то, как пользователь использует определенный продукт или услугу. На диаграмме показаны маршруты, которые проходят пользователи, и то, как они взаимодействуют с продуктом или услугой при попытке решить определенную задачу.
На диаграмме показаны маршруты, которые проходят пользователи, и то, как они взаимодействуют с продуктом или услугой при попытке решить определенную задачу.
Создание диаграммы пользовательского потока →
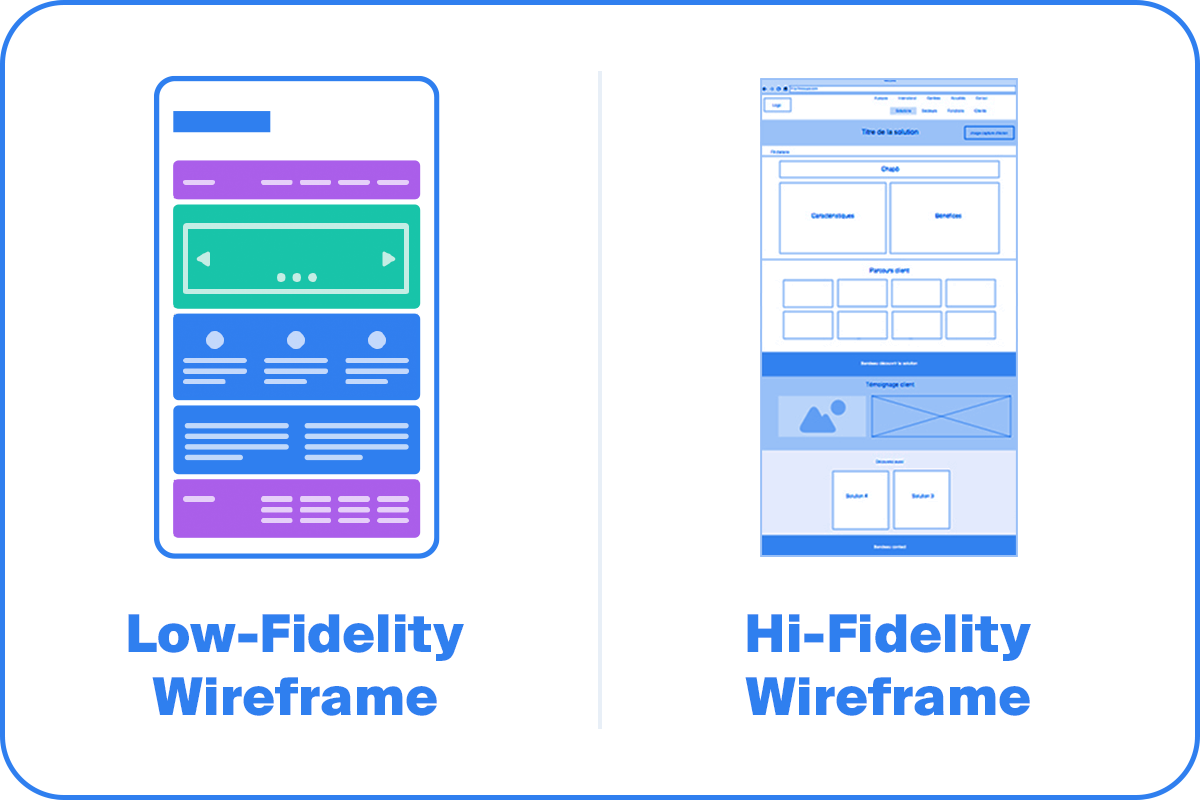
Что такое вайрфрейм с низкой детализацией?
Вайрфреймы с низкой детализацией часто используются при разработке приложений. Они позволяют разработчикам приложений и веб-дизайнерам быстро набросать макет и представить, как все будет работать с точки зрения конечного пользователя.
Эти диаграммы схематичны, поэтому не содержат много подробностей. Если необходимо создать диаграмму с большим количеством деталей, используйте вайрфрейм с высокой детализацией.
Вайрфрейм с высокой детализацией — это полное наглядное представление структуры. В таком макете содержится больше технических деталей, он содержит работающие переходы и реагирует на действия пользователя. Это дает дизайнерам представление об использовании конечного дизайна реальными пользователями, что удобно для пользовательского тестирования.
Создание вайрфрейма с низкой детализацией →
Что такое вайрфрейм приложения?
Вайрфрейм приложения отображает все элементы интерфейса мобильного приложения. Команды используют его на начальных этапах разработки приложения для определения потока, функциональности и дизайна программы. Вайрфрейм приложения обычно содержат интерактивные функции, что позволяет легко визуализировать, как пользователи будут взаимодействовать с приложением. Как и в вайфрейме в UX-дизайне, дизайнеры анализируют ключевые элементы с точки зрения пользователя. Если чего-то не хватает или же имеются области для улучшения, дизайнеры могут вносить изменения до запуска проекта.
Создание вайрфрейма приложения →
Что такое вайрфрейм веб-сайта?
Вайрфрейм веб-сайта определяет расположение визуальных элементов на каждой странице веб-сайта. Он содержит больше деталей, чем вайрфрейм с низкой детализацией, и используется в качестве модели для окончательного дизайна. Он дает дизайнерам возможность увидеть, как именно будет выглядеть пользовательский интерфейс и как пользователи будут с ним взаимодействовать.
Кроме того, он позволяет определять области для улучшения. Дизайнеры могут увидеть сайт с точки зрения реального посетителя, что позволяет им точно выявить технические ошибки или сбои, которые могут ухудшить пользовательский опыт.
Дизайнеры также могут выявлять пробелы на существующем веб-сайте, которые необходимо заполнить новыми элементами — например, отсутствующую кнопку призыва к действию или вспомогательное изображение. Обнаружив эти пробелы на диаграмме, дизайнеры могут добавить недостающую информацию до того, как сайт начнет работать.
Он содержит больше деталей, чем вайрфрейм с низкой детализацией, и используется в качестве модели для окончательного дизайна. Он дает дизайнерам возможность увидеть, как именно будет выглядеть пользовательский интерфейс и как пользователи будут с ним взаимодействовать.
Кроме того, он позволяет определять области для улучшения. Дизайнеры могут увидеть сайт с точки зрения реального посетителя, что позволяет им точно выявить технические ошибки или сбои, которые могут ухудшить пользовательский опыт.
Дизайнеры также могут выявлять пробелы на существующем веб-сайте, которые необходимо заполнить новыми элементами — например, отсутствующую кнопку призыва к действию или вспомогательное изображение. Обнаружив эти пробелы на диаграмме, дизайнеры могут добавить недостающую информацию до того, как сайт начнет работать.
Создание вайрфрейма веб-сайта →
Что такое вайрфрейм разработки продукта?
Хотя вайрфреймы обычно используются при создании программ и технологий, менеджеры по продуктам также могут использовать их для улучшения существующих продуктов. Менеджеры по продуктам используют вайрфреймы, чтобы изложить свою концепцию развития продукта. Сюда относится логическая часть, технические требования, ресурсы и новые функции. Хорошим примером является шаблон Prune the Product Tree (Дерево продукта).
Данная методология, созданная Люком Хоманном (Luke Hohmann), помогает менеджерам по продукту и разработчикам организовывать и определять приоритеты заявок на расширение функциональных возможностей. Это еще один формат дорожной карты продукта, который помогает командам разработчиков развивать и формировать новый или существующий продукт.
Менеджеры по продуктам используют вайрфреймы, чтобы изложить свою концепцию развития продукта. Сюда относится логическая часть, технические требования, ресурсы и новые функции. Хорошим примером является шаблон Prune the Product Tree (Дерево продукта).
Данная методология, созданная Люком Хоманном (Luke Hohmann), помогает менеджерам по продукту и разработчикам организовывать и определять приоритеты заявок на расширение функциональных возможностей. Это еще один формат дорожной карты продукта, который помогает командам разработчиков развивать и формировать новый или существующий продукт.
Создание дерева продукта →
Что такое вайрфрейм в управлении проектами?
В управлении проектами вайрфрейм отображает детали предстоящего проекта. Он обеспечивает наличие у всех заинтересованных сторон одинакового представления о следующей информации:
В чем заключается цель проекта?
Руководителю (и команде) проекта важно понимать, для чего вообще нужен проект. Чтобы охватить более широкую аудиторию? Запустить новый продукт? Усовершенствовать внутренний процесс? Какой бы ни была цель, ее необходимо включить в вайрфрейм.
Чтобы охватить более широкую аудиторию? Запустить новый продукт? Усовершенствовать внутренний процесс? Какой бы ни была цель, ее необходимо включить в вайрфрейм.
В чем заключается цель?
Помимо цели проекта, у руководителей проекта должна быть отдельная цель на этапе планирования проекта. Таким образом, руководители проекта смогут согласовать все задачи и мероприятия с целями проекта.
Будет ли ощутимый результат после завершения проекта?
Если да, то руководители проекта должны отметить это в вайрфрейме. Это позволит команде проекта понимать, чего ожидать по завершению проекта.
После представления вайрфрейма на утверждение соответствующим инстанциям, менеджер проекта поместит данные проекта в более подробный и структурированный формат, такой как дорожная карта или канва продукта.
Вайрфреймы и мокапы: В чем разница?
Понятия «вайрфрейм» и «мокап» часто используются как синонимы, однако это разные вещи.
Вайрфрейм — это схема высшего уровня, иллюстрирующая структуру сайта, приложения или проекта. На нем нет эскизов или большого количества деталей. На нем показана структура и ключевые элементы.
Мокап — это вайрфрейм с высокой детализацией. Это визуальная диаграмма, которая содержит гораздо большее количество деталей, по сравнению с вайрфреймом с низкой детализацией. Например, на нем будут присутствовать все элементы дизайна, и он будет интерактивным.
• Вайрфрейм: Простая схема, которая описывает структуру продукта или услуги.
• Мокап: Подробная интерактивная диаграмма, иллюстрирующая, как будет выглядеть готовый продукт или услуга.
При разработке новой программы или запуске нового продукта сначала следует создать вайрфрейм с низкой детализацией. Он позволяет сориентироваться в отправной точке процесса и обсудить с членами команды, что хорошо, а что нет.
Но если вместо этого сразу приступить к созданию мокапа, есть риск потратить время впустую — особенно при наличии элементов, которые необходимо изменить. Разумно начать с малого и постепенно продвигаться дальше.
После утверждения первоначального вайрфрейма можно постепенно добавлять детали и элементы визуального дизайна для создания мокапа.
На нем нет эскизов или большого количества деталей. На нем показана структура и ключевые элементы.
Мокап — это вайрфрейм с высокой детализацией. Это визуальная диаграмма, которая содержит гораздо большее количество деталей, по сравнению с вайрфреймом с низкой детализацией. Например, на нем будут присутствовать все элементы дизайна, и он будет интерактивным.
• Вайрфрейм: Простая схема, которая описывает структуру продукта или услуги.
• Мокап: Подробная интерактивная диаграмма, иллюстрирующая, как будет выглядеть готовый продукт или услуга.
При разработке новой программы или запуске нового продукта сначала следует создать вайрфрейм с низкой детализацией. Он позволяет сориентироваться в отправной точке процесса и обсудить с членами команды, что хорошо, а что нет.
Но если вместо этого сразу приступить к созданию мокапа, есть риск потратить время впустую — особенно при наличии элементов, которые необходимо изменить. Разумно начать с малого и постепенно продвигаться дальше.
После утверждения первоначального вайрфрейма можно постепенно добавлять детали и элементы визуального дизайна для создания мокапа. При обновлении существующей платформы можно сразу переходить к созданию мокапа. Так как платформа уже работает, можно использовать существующий дизайн в качестве основы и искать области для его улучшения.
При обновлении существующей платформы можно сразу переходить к созданию мокапа. Так как платформа уже работает, можно использовать существующий дизайн в качестве основы и искать области для его улучшения.
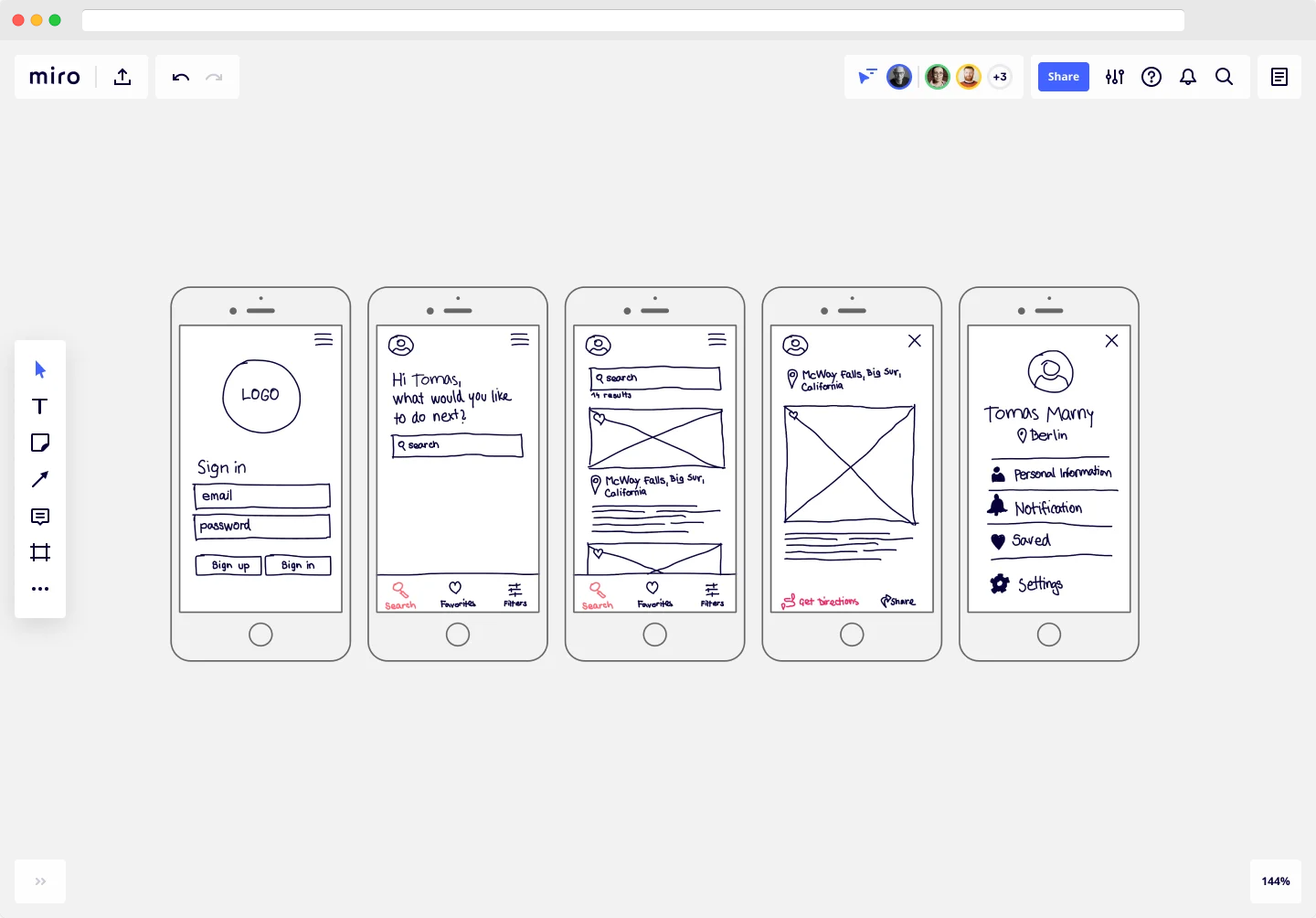
Как создать вайрфрейм?
Независимо от сложности веб-сайта или проекта, инструменты для вайрфрейминга (например, Miro) позволят облегчить этот процесс. Наша платформа для совместной работы интуитивно понятна, проста в использовании, а также обладает необходимой гибкостью, чтобы увидеть, какие решения работают, а какие нет. Чтобы создать хороший вайрфрейм с помощью Miro, следуйте простым действиям.
1. Выберите подходящий вайфрейм
Существуют различные типы вайфреймов, поэтому выберите тот, который вам подходит.
Мы уже рассмотрели некоторые из наиболее распространенных форматов, но вы должны сами решить, какая структура наиболее удобна для вас и вашей команды. Вот несколько моментов, которые следует учитывать при принятии решения:
Что будет моделировать вайрфрейм? Вы хотите создать вайрфрейм UI-дизайна? Мобильного приложения? Веб-сайта? Продукта? Четко определите, что именно планируется отобразить, чтобы выбрать шаблон, который подойдет в данном случае. Что нужно, информация высшего уровня, или же большее количество деталей? Если нужно большее количество деталей, то подойдет вайрфрейм с высокой детализацией. Если нужна простая схема, чтобы начать работу, то лучше выбрать вайрфрейм с низкой детализацией.
После того как вы определитесь с типом вайрфрейма, перейдите к выбору шаблона вайрфрейма. Все эти шаблоны бесплатны, просты в работе и готовы к использованию. Просто выберите понравившийся и сразу приступайте к работе.
Что нужно, информация высшего уровня, или же большее количество деталей? Если нужно большее количество деталей, то подойдет вайрфрейм с высокой детализацией. Если нужна простая схема, чтобы начать работу, то лучше выбрать вайрфрейм с низкой детализацией.
После того как вы определитесь с типом вайрфрейма, перейдите к выбору шаблона вайрфрейма. Все эти шаблоны бесплатны, просты в работе и готовы к использованию. Просто выберите понравившийся и сразу приступайте к работе.
2. Персонализируйте макет
Все шаблоны Miro готовы к использованию, поэтому можно сразу приступать к созданию вайрфрейма. Иногда может понадобиться изменить структуру или скорректировать ее в соответствии с видом деятельности компании. Для этого мы предлагаем очень удобные инструменты. С помощью Miro можно добавлять новые фигуры, цвета, шрифты,диаграммы — есть все необходимое для создания вайрфрейма, идеально отображающего ваши планы.
3. Добавьте вспомогательные документы или ссылки
Если вы используете вайрфрейм впервые, он поможет вам увидеть контекст для понимания окончательного дизайна. Именно в этом случае могут пригодиться вспомогательные документы и ссылки.
Например, в нем можно добавить ссылку на веб-сайт, структура которого схожа с той, которую вы задумали, или на мобильное приложение от главного конкурента. Когда придет время поделиться диаграммой с командой дизайнеров, вся эта информация даст им более глубокое понимание того, каким вы представляете себе конечный продукт.
Вы также можете добавлять внутренние и внешние ссылки для предоставления дополнительного контекста, а также вручную загружать вспомогательные файлы и изображения.
Именно в этом случае могут пригодиться вспомогательные документы и ссылки.
Например, в нем можно добавить ссылку на веб-сайт, структура которого схожа с той, которую вы задумали, или на мобильное приложение от главного конкурента. Когда придет время поделиться диаграммой с командой дизайнеров, вся эта информация даст им более глубокое понимание того, каким вы представляете себе конечный продукт.
Вы также можете добавлять внутренние и внешние ссылки для предоставления дополнительного контекста, а также вручную загружать вспомогательные файлы и изображения.
4. Поделитесь вайрфреймом с заинтересованными сторонами
После того как вайрфрейм будет готов, поделитесь им с заинтересованными сторонами, чтобы получить отзывы и держать всех в курсе дел. Возможно, будет полезным провести сеанс мозгового штурма, чтобы совместно с командой обсудить их отзывы, или созвониться, чтобы обсудить все как можно быстрее.
После изучения отзывов и внесения необходимых изменений можно сделать одно из двух:
1. Запустить новый проект или платформу
2. Создать более подробный вайрфрейм с высокой детализацией
Выбор зависит от того, что планируется создать и насколько подробная информация необходима до начала работы.
Запустить новый проект или платформу
2. Создать более подробный вайрфрейм с высокой детализацией
Выбор зависит от того, что планируется создать и насколько подробная информация необходима до начала работы.
Создайте свою следующую схему с помощью Miro.
Miro позволяет создавать вайрфреймы людям, не владеющим навыками дизайна. Наш инструмент для создания вайрфреймов и коллекция шаблонов вайрфреймов позволяют создавать модели приложений, страниц веб-сайтов, экранов программ и проектов за считаные минуты.
Создание вайрфрейма →
Что такое вайрфрейминг | Опыт UX
Иногда вопросы важнее ответов
Вайрфрейминг — это способ разработки сервиса веб-сайта на структурном уровне. Каркас обычно используется для размещения содержимого и функций на странице с учетом потребностей и путей пользователя. Каркасы используются на ранних этапах процесса разработки, чтобы установить базовую структуру страницы до того, как будет добавлен визуальный дизайн и контент.
Вайрфрейминг необходим в дизайне пользовательского интерфейса
Каркас — это макет веб-страницы, демонстрирующий, какие элементы интерфейса будут присутствовать на ключевых страницах. Это важная часть процесса проектирования взаимодействия.
Цель каркаса — обеспечить визуальное понимание страницы на ранних этапах проекта, чтобы получить одобрение заинтересованных сторон и команды проекта до того, как начнется творческая фаза. Каркасы также можно использовать для создания глобальной и вторичной навигации, чтобы гарантировать, что терминология и структура, используемые для сайта, соответствуют ожиданиям пользователей.
Каркас гораздо легче адаптировать, чем концептуальный дизайн.
Просматривать и изменять структуру ключевых страниц в формате каркаса быстрее и дешевле. Итерация разработки макетов до окончательной версии обеспечит клиенту и команде дизайнеров уверенность в том, что страница удовлетворяет потребности пользователей, выполняя при этом ключевые бизнес-цели и задачи проекта.
Каркасное моделирование выполняется на ранних этапах жизненного цикла проекта.
Часто используемое для завершения процесса ориентированного на пользователя проектирования, каркасное моделирование также используется в начале этапа проектирования. Юзабилити-тестирование прототипа часто представляет собой тестирование каркасных страниц для предоставления отзывов пользователей до творческого процесса.
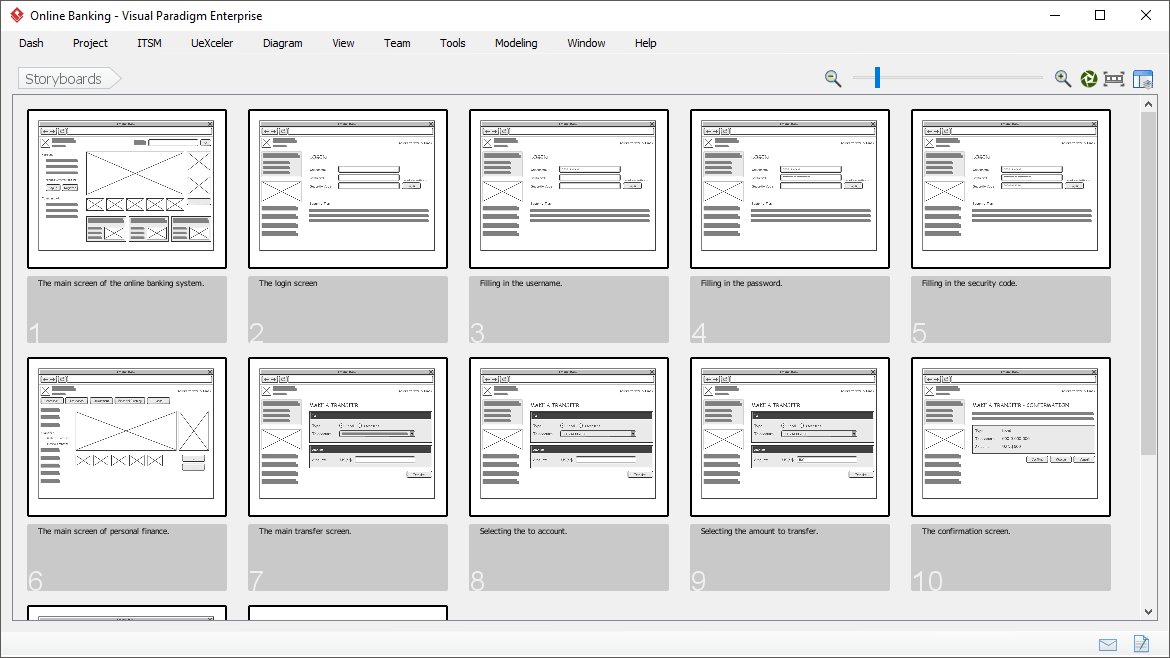
Каркасы могут быть просто нарисованы от руки, но часто они собираются с помощью программного обеспечения, такого как Visio от Microsoft, для отображения на экране. Однако, если каркасы будут использоваться для тестирования юзабилити прототипа, лучше всего создавать их в HTML. Есть хорошее программное обеспечение, позволяющее легко это сделать, включая Axure RP или Omnigraffle (только для Mac).
Преимущества вайрфрейминга
Одним из больших преимуществ вайрфрейминга является то, что он обеспечивает раннее визуальное представление, которое можно использовать для просмотра вместе с клиентом. Пользователи также могут просмотреть его как механизм ранней обратной связи для тестов удобства использования прототипа. Мало того, что каркасы легче изменить, чем концептуальные проекты, после утверждения клиентом и пользователями они вселяют уверенность в дизайнера.
Пользователи также могут просмотреть его как механизм ранней обратной связи для тестов удобства использования прототипа. Мало того, что каркасы легче изменить, чем концептуальные проекты, после утверждения клиентом и пользователями они вселяют уверенность в дизайнера.
С практической точки зрения каркасы обеспечивают правильное позиционирование содержимого и функций страницы в соответствии с потребностями пользователей и бизнеса. По мере продвижения проекта вайрфреймы можно использовать в качестве хорошего диалога между членами проектной группы для согласования видения и масштаба проекта.
Недостатки вайрфреймов
Поскольку вайрфреймы не включают никакого дизайна и не учитывают технических аспектов, клиенту не всегда легко понять концепцию. Дизайнер также должен будет преобразовать каркасы в дизайн, поэтому общение для поддержки каркаса часто необходимо, чтобы объяснить, почему элементы страницы расположены именно так, как они есть. Кроме того, когда добавляется контент, его изначально может быть слишком много, чтобы уместиться в каркасном макете, поэтому дизайнеру и копирайтеру придется тесно сотрудничать, чтобы это уместить.
Заключение
Вайрфреймы следует использовать на ранних этапах проекта, чтобы получить одобрение пользователей и клиентов в отношении макета ключевых страниц и навигации. Это придаст команде проекта, особенно дизайнерам, уверенность в продвижении вперед. Каркасы также значительно сэкономят время и деньги на этапе тестирования и внесения поправок на более позднем этапе проекта.
Вам также может понравиться
- Как создавать наброски каркасов в Axure
- Начало конца иконы Гамбургера?
- Как улучшить корзину для электронной коммерции: информация об удобстве использования от 20 ведущих ритейлеров
Давайте поговорим
Если вы готовы представить врожденную силу ориентированности на человека в своих продуктах, услугах и торговой марке, напишите мне сегодня по электронной почте.
01202 293652 [email protected]
Каркас | Usability.gov
Каркас — это двухмерная иллюстрация интерфейса страницы, в которой особое внимание уделяется распределению пространства и приоритезации контента, доступным функциям и предполагаемому поведению. По этим причинам каркасы обычно не включают стили, цвета или графику. Каркасы также помогают установить отношения между различными шаблонами веб-сайта.
По этим причинам каркасы обычно не включают стили, цвета или графику. Каркасы также помогают установить отношения между различными шаблонами веб-сайта.
Ценность каркасов
Каркасы служат нескольким целям, помогая:
- Соедините информационную архитектуру сайта с его визуальным оформлением, показав пути между страницами
- Уточнить согласованные способы отображения определенных типов информации в пользовательском интерфейсе
- Определить предполагаемую функциональность в интерфейсе
- Расставьте приоритеты контента, определив, сколько места нужно выделить для данного элемента и где этот элемент расположен
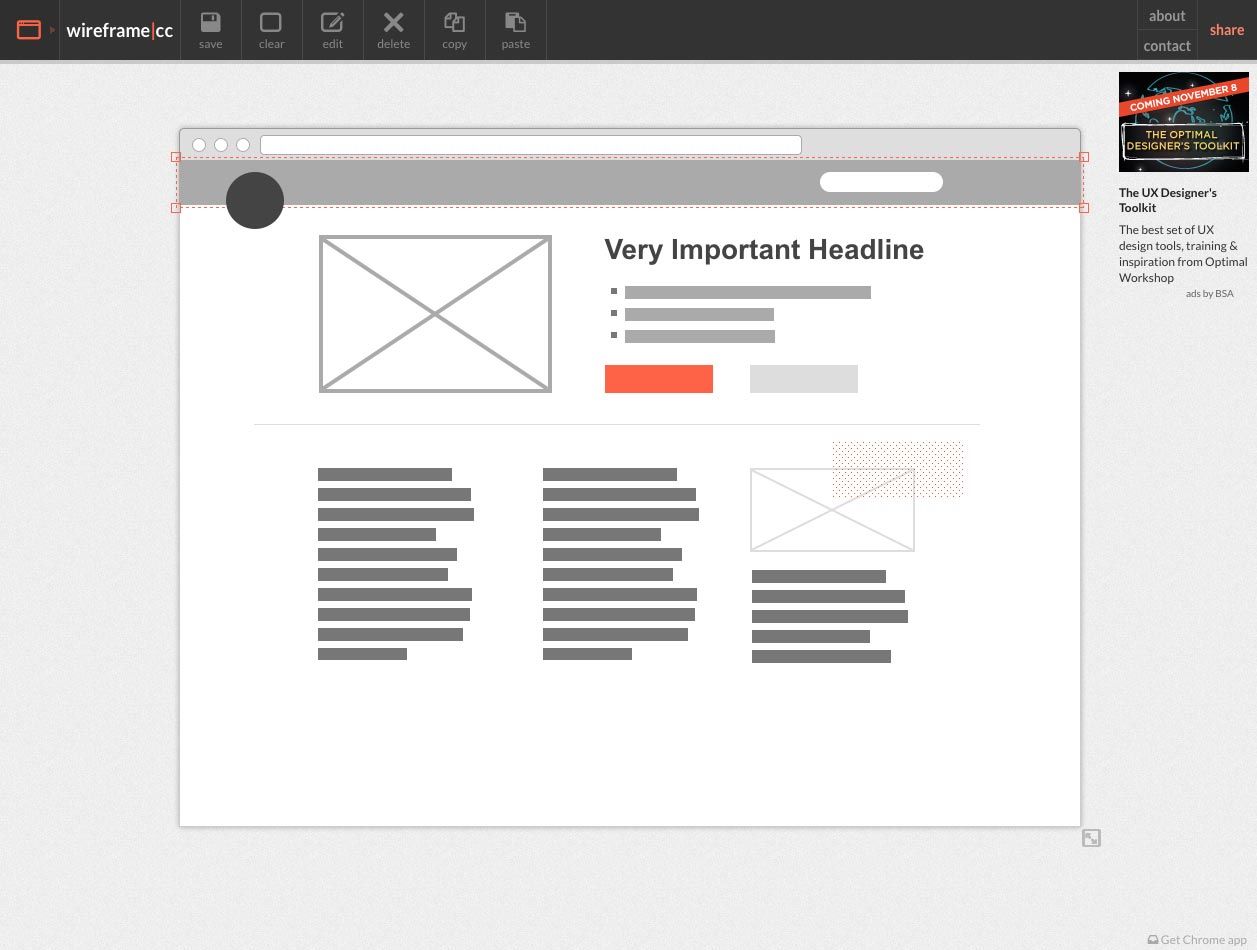
Создание вайрфреймов
Важно помнить, что вайрфреймы указывают, где на странице будут отображаться основные элементы навигации и контента вашего сайта. Поскольку цель иллюстраций не в том, чтобы изобразить визуальный дизайн, будьте проще.
- Не используйте цвета. Если вы обычно используете цвет для различения элементов, вместо этого полагайтесь на различные тона серого, чтобы сообщить о различиях.

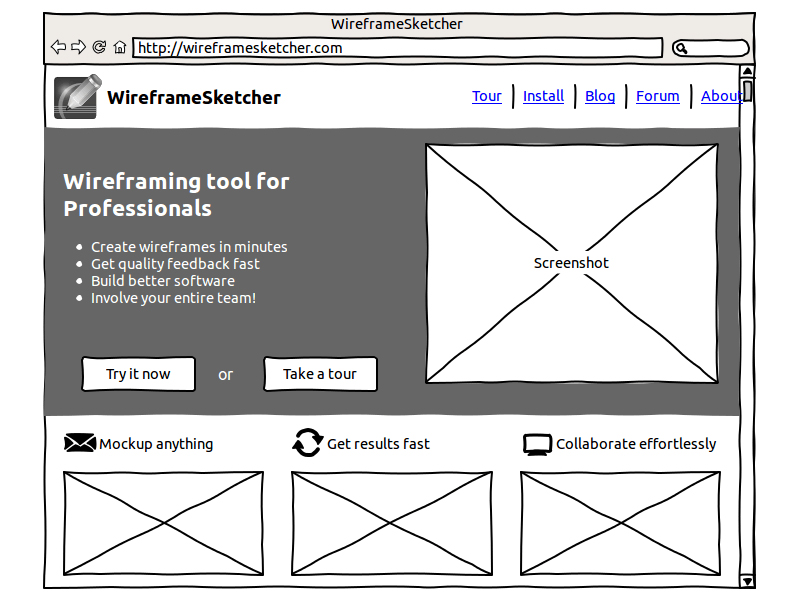
- Не использовать изображения. Изображения отвлекают от текущей задачи. Чтобы указать, где вы собираетесь разместить изображение и его размер, вы можете вместо этого использовать прямоугольную рамку, размер которой равен «x» через него.
- Используйте только один универсальный шрифт. Типографика не должна быть частью обсуждения каркаса. Однако внутри каркасов вы по-прежнему можете изменять размер шрифта для обозначения различных заголовков и изменений в иерархии текстовой информации на странице.
Поскольку вайрфреймы являются двумерными, важно помнить, что они плохо справляются с отображением интерактивных функций интерфейса, таких как раскрывающиеся списки, состояния наведения, аккордеоны, которые реализуют функции отображения-скрытия, или автоматически вращающиеся карусели.
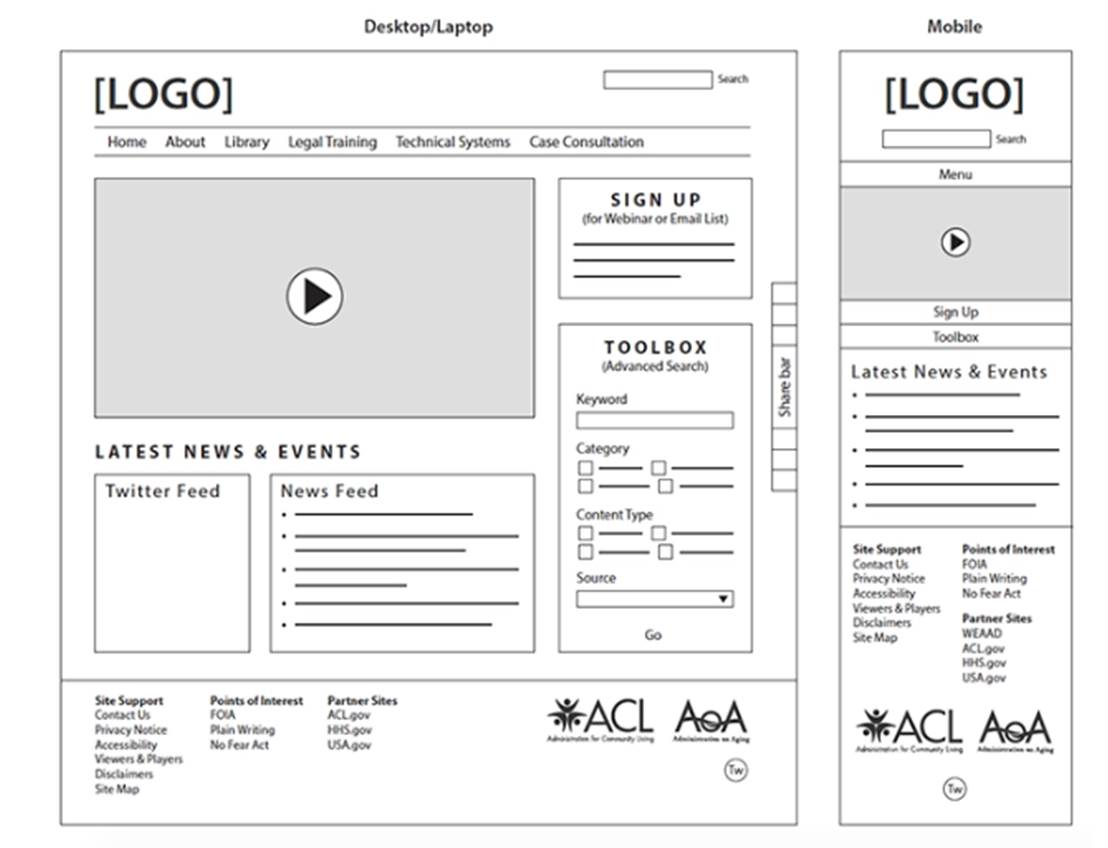
Важные элементы, показанные в каркасах
Хотя каркасы различаются от сайта к сайту, следующие элементы часто включаются в каркасы в качестве стандартных элементов:
- Логотип
- Поле поиска
- Панировочные сухари
- Заголовки, включая заголовок страницы в виде h2 и подзаголовки h3-Hx
- Навигационные системы, включая глобальную и местную навигацию
- Содержание тела
- Кнопки «Поделиться»
- Контактная информация
- Нижний колонтитул
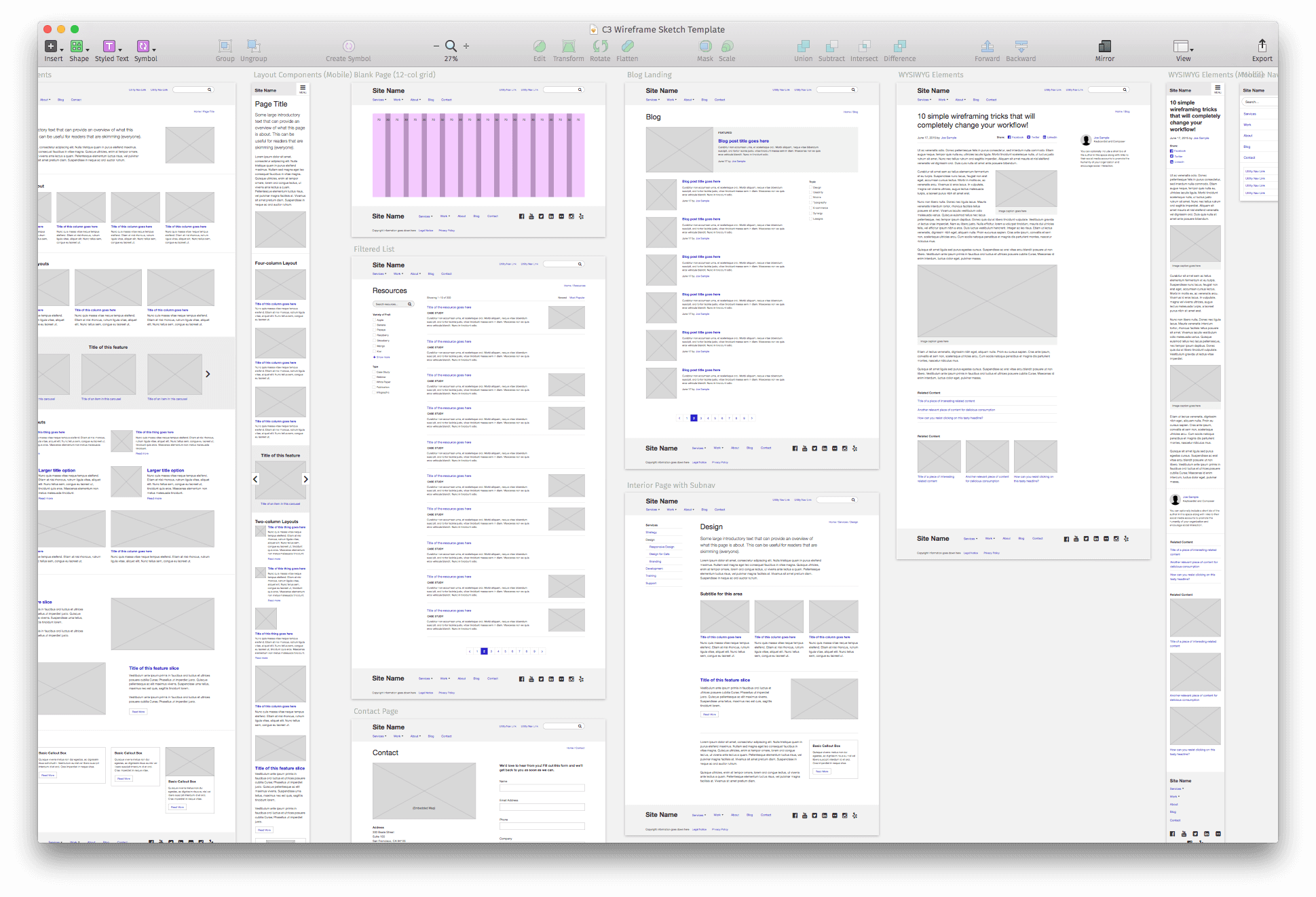
Типы каркасов
Каркасы могут различаться как по способу изготовления, от бумажных эскизов до компьютерных изображений, так и по количеству деталей, которые они передают.
