Подстройка html элементов под ширину контента
Контент при верстке всегда помещается в элементы-контейнеры, и затем они стилизуются. В некоторых случаях необходимо определить размеры контейнера для контента, не задавая принудительно ему значение. Существует свойство min-content – это одно из встроенных свойств CSS, которые верстальщики используют для создания content-first дизайна. В этой статье рассмотрим CSS свойство max-content, позволяющее задавать неразрывные области.
Использование свойства max-content для обертки групп изображений
К примеру, у нас есть набор изображений:
Тут все портит пустое пространство после последнего изображения.
Конечно можно использовать решение для адаптивных изображений, чтобы полностью заполнить эту область. Или вообще использовать другой подход – уменьшать размер области до тех пор, пока изображения не впишутся в эту область. Для этого нужно просуммировать ширину всех изображений и сделать ширину контейнера равную этой сумме. На самом деле, это довольно кропотливая работа и в случае изменения размера изображений придется все делать по новой. Есть путь проще – воспользоваться свойством max-content (обратите внимание, что свойство прописывается с вендорными свойствами):
На самом деле, это довольно кропотливая работа и в случае изменения размера изображений придется все делать по новой. Есть путь проще – воспользоваться свойством max-content (обратите внимание, что свойство прописывается с вендорными свойствами):
Это куда более лучший результат. В качестве альтернативы можно использовать другие свойства – display: inline-block, display: table-cell или float, но все они имеют некоторые ограничения и зависят от того как, на странице располагается контент.
width:max-content влияет только на ширину элемента и размещает,помещенные в него элементы, в одну строку.
Использование max-content для контроля заголовка
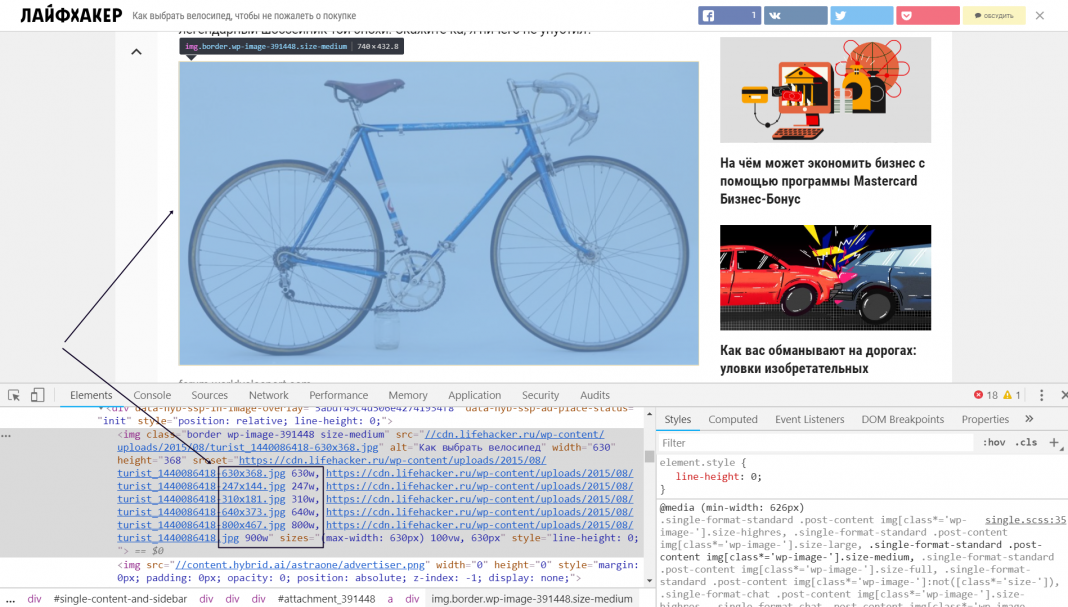
Хороший способ охарактеризовать min-content и max-content – это то, что в min-content текст будет заполняться пока не «упрется» в какой-то объект (н-р, изображение), в то время как max-content никогда этого не сделает:
В результате текст под картинкой будет приоритетным, заполняя всегда одну строку, т. е. текст является неделимым. При этом надо быть осторожным, т.к. блокируется отзывчивость элементов.
е. текст является неделимым. При этом надо быть осторожным, т.к. блокируется отзывчивость элементов.
Использование max-content в отзывчивом дизайне
Применив немного сообразительности, и мы сможем использовать max-content в отзывчивом дизайне:
figure{
margin: 0;
width: 33%;
max-width: max-content;
border: 4px solid black; padding: .4rem;
}
В этом примере мы делаем элемент <figure> равным 33% от ширины контейнера, но не больше длины текста.
Поддержка и особенности
max-content является частью CSS и это свойство было внедрено еще в Firefox4, но не стало популярным. Одной из причин является то, что это свойство требует прописывания префиксов:
max-width: -moz-max-content; max-width: -webkit-max-content; max-width: max-content;
Также еще одним весомым фактором является поддержка Internet Explorer. Это свойство не было включено даже в браузер Internet Explorer 11. Также не поддерживает это свойство Android, поэтому для браузеров IE и Android необходимо отдельно использовать другие способы (display: inline-block, display: table-cell или float), чтобы достичь подобного эффекта.
Перевод статьи
CSS max-width
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Задайте максимальную ширину элемента <p> до 150 пикселей:
p.ex1 {
max-width: 150px;
}
Подробнее примеры ниже.
Определение и использование
Свойство max-width определяет максимальную ширину элемента.
Если размер содержимого превышает максимальную ширину, он автоматически изменит высоту элемента.
Если содержимое меньше максимальной ширины, свойство max-width не имеет эффекта.
Примечание: Это предотвращает значение свойства Width, превышающее max-width. Значение свойства max-width переопределяет свойство Width.
| Значение по умолчанию: | none |
|---|---|
| Inherited: | no |
| Animatable: | yes, see individual properties. Читайте о animatable Читайте о animatable |
| Version: | CSS2 |
| Синтаксис JavaScript: | object.style.maxWidth=»600px» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| max-width | 1.0 | 7.0 | 1.0 | 2.0.2 | 7.0 |
Синтаксис CSS
max-width: none|length|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| none | Нет максимальной ширины. Это значение по умолчанию | |
| length | Определяет максимальную ширину в пикселах, см и т. д. читать о единицах длины | |
| % | Определяет максимальную ширину в процентах от содержащего блока | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Другие примеры
Пример
Установите максимальную ширину элемента <p> до 50% контейнера:
p.ex1 {
max-width: 50%;
}
Похожие страницы
CSS Справочник: CSS Height and Width
CSS Справка: min-width Свойство
HTML DOM Справочник: maxWidth Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Понимание min-content, max-content и fit-content в CSS
Понимание свойств размеров CSS необходимо разработчикам, которым нужна гибкость для надлежащего представления содержимого веб-страницы.
В CSS мы определяем размер элемента, используя длину ( px , em ), процентное соотношение и значения ключевого слова. Хотя типы длины и процентного значения часто используются для макетов веб-страниц, они не всегда идеально подходят.
В некоторых случаях мы используем типы значений ключевых слов, в том числе fit-content , min-content и max-content .
В этом руководстве мы рассмотрим значения этих ключевых слов, их различия и то, как их можно применить к реальному проекту.
Прежде чем мы продолжим, убедитесь, что у вас есть базовые знания CSS.
Внутренний и внешний размер
Рассмотрим элемент div , содержащий содержимое с фиксированной шириной и высотой из 200px :
<дел> nemo suscipitarchitectodeserunt vero, eveniet soluta deleniti alias dolor illum presentium ipsa минус




 В CSS свойство
В CSS свойство 

 контейнер {
отображение: сетка;
сетка-шаблон-столбцы: 1fr максимальное содержание максимальное содержание;
/* ... */
}
контейнер {
отображение: сетка;
сетка-шаблон-столбцы: 1fr максимальное содержание максимальное содержание;
/* ... */
}
 .. */
}
.. */
}
 элемент1 {
ширина: -moz-fit-content;
ширина: подгонка содержимого;
/* ... */
}
элемент1 {
ширина: -moz-fit-content;
ширина: подгонка содержимого;
/* ... */
}

 Но когда область просмотра уже, поле может уменьшиться, чтобы соответствовать содержимому.
Но когда область просмотра уже, поле может уменьшиться, чтобы соответствовать содержимому. д. для всех ваших пользователей в рабочей среде, попробуйте LogRocket.https://logrocket.com/signup/
д. для всех ваших пользователей в рабочей среде, попробуйте LogRocket.https://logrocket.com/signup/

 Читать о инициал
Читать о инициал