transform — CSS | MDN
CSS-свойство transform позволяет вам поворачивать, масштабировать, наклонять или сдвигать элемент. Оно модифицирует координатное пространство для CSS визуальной форматируемой модели.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Если свойство имеет значение, отличное от none, будет создан контекст наложения. В этом случае, элемент будет действовать как содержащий блок для любых элементов position: fixed; или position: absolute; которые он содержит.
transform: none;
transform: matrix(1.0, 2.0, 3.0, 4.0, 5.0, 6.0);
transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: perspective(17px);
transform: rotate(0.5turn);
transform: rotate3d(1, 2.0, 3.0, 10deg);
transform: rotateX(10deg);
transform: rotateY(10deg);
transform: rotateZ(10deg);
transform: translate(12px, 50%);
transform: translate3d(12px, 50%, 3em);
transform: translateX(2em);
transform: translateY(3in);
transform: translateZ(2px);
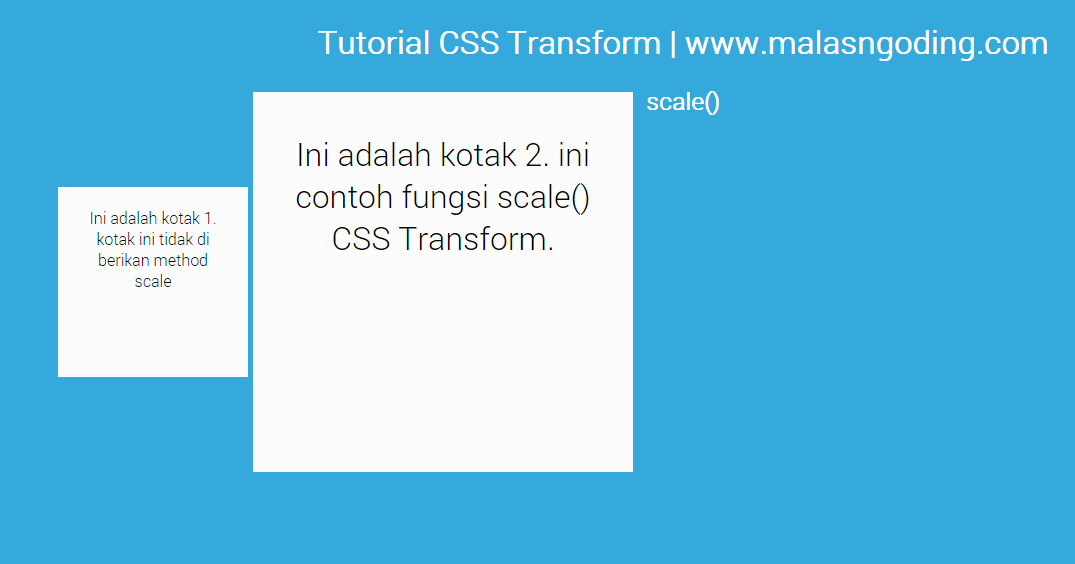
transform: scale(2, 0.
5);
transform: scale3d(2.5, 1.2, 0.3);
transform: scaleX(2);
transform: scaleY(0.5);
transform: scaleZ(0.3);
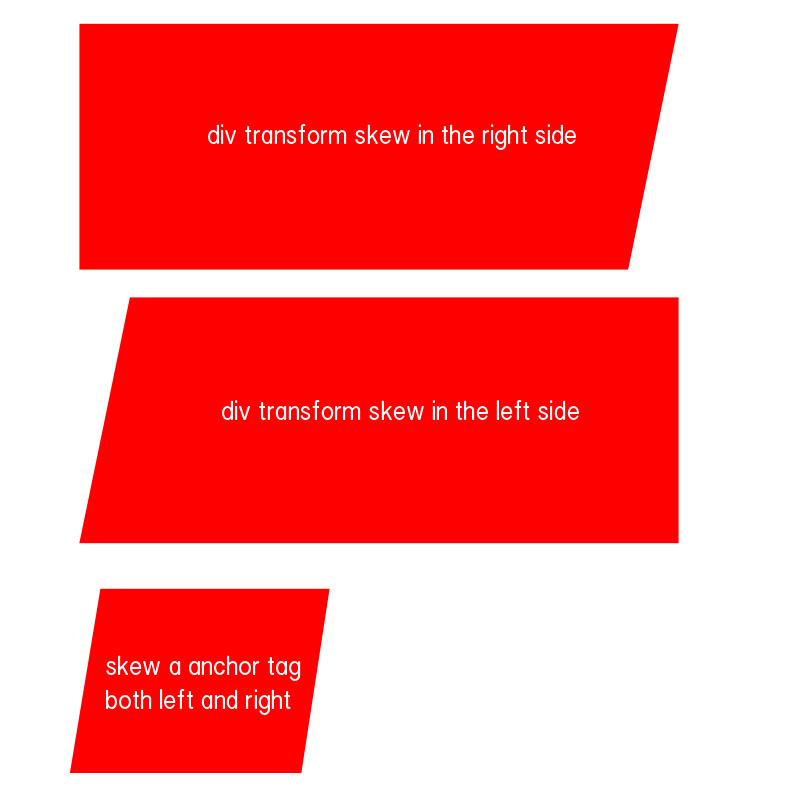
transform: skew(30deg, 20deg);
transform: skewX(30deg);
transform: skewY(1.07rad);
transform: translateX(10px) rotate(10deg) translateY(5px);
transform: perspective(500px) translate(10px, 0, 20px) rotateY(3deg);
transform: inherit;
transform: initial;
transform: unset;
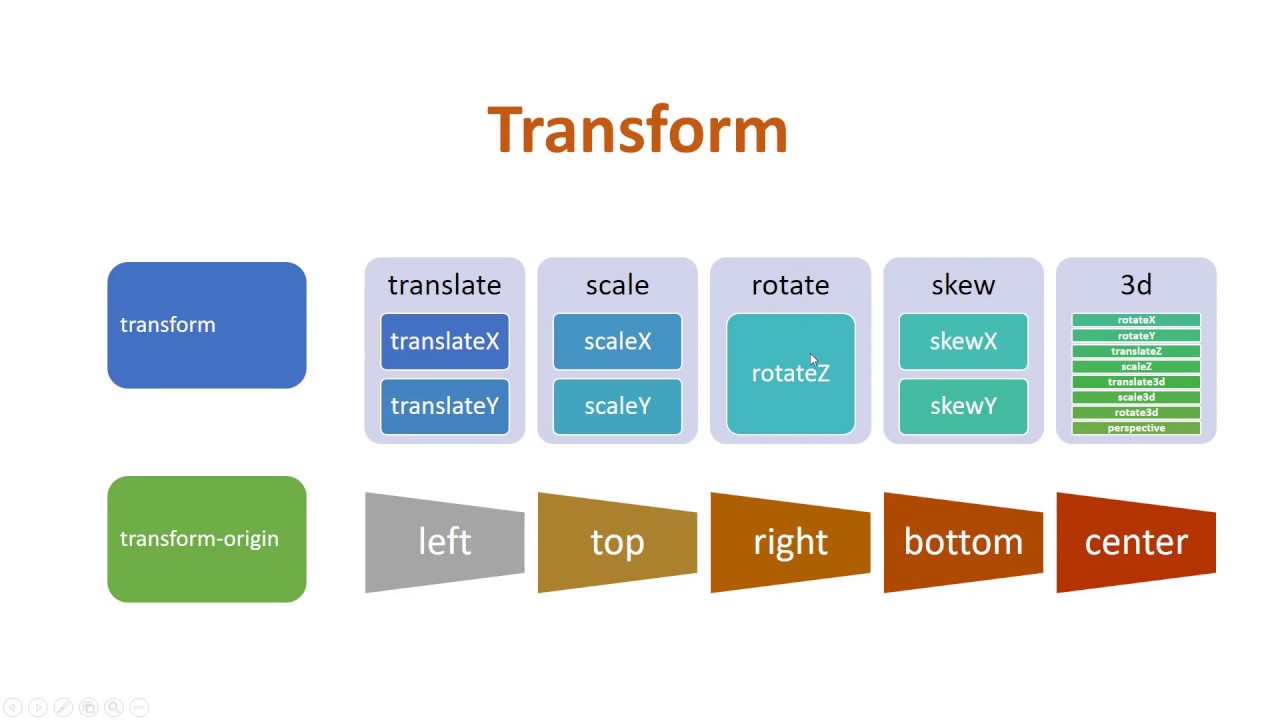
transform может быть указано как значение ключевого слова none или как одно или более значений <transform-function>.Значения
<transform-function>- Одна или более применяемых функций CSS-трансформации. Функции трансформации умножаются в порядке слева направо, что означает, что составное трансформирование эффективнее применять в порядке справа налево.
none- Указывает, что трансформация не должна применяться.
Формальный синтаксис
none | <transform-list>где
<transform-list> = <transform-function>+где
<transform-function> = <matrix()> | <translate()> | <translateX()> | <translateY()> | <scale()> | <scaleX()> | <scaleY()> | <rotate()> | <skew()> | <skewX()> | <skewY()> | <matrix3d()> | <translate3d()> | <translateZ()> | <scale3d()> | <scaleZ()> | <rotate3d()> | <rotateX()> | <rotateY()> | <rotateZ()> | <perspective()>где
<matrix()> = matrix( <number>#{6} )
<translate()> = translate( <length-percentage> , <length-percentage>? )
<translateX()> = translateX( <length-percentage> )
<translateY()> = translateY( <length-percentage> )<scale()> = scale( <number> , <number>? )
<scaleX()> = scaleX( <number> )
<scaleY()> = scaleY( <number> )
<rotate()> = rotate( [ <angle> | <zero> ] )
<skew()> = skew( [ <angle> | <zero> ] , [ <angle> | <zero> ]? )
<skewX()> = skewX( [ <angle> | <zero> ] )
<skewY()> = skewY( [ <angle> | <zero> ] )
<matrix3d()> = matrix3d( <number>#{16} )
<translate3d()> = translate3d( <length-percentage> , <length-percentage> , <length> )
<translateZ()> = translateZ( <length> )<scale3d()> = scale3d( <number> , <number> , <number> )
<scaleZ()> = scaleZ( <number> )
<rotate3d()> = rotate3d( <number> , <number> , <number> , [ <angle> | <zero> ] )
<rotateX()> = rotateX( [ <angle> | <zero> ] )
<rotateY()> = rotateY( [ <angle> | <zero> ] )
<rotateZ()> = rotateZ( [ <angle> | <zero> ] )
<perspective()> = perspective( <length> )где
<length-percentage> = <length> | <percentage>
Если perspective() является одним из мультифункциональных значений, оно должно быть указано первым.
HTML
<div>Transformed element</div>CSS
div {
border: solid red;
transform: translate(30px, 20px) rotate(20deg);
width: 140px;
height: 60px;
}Результат
Scaling/zooming анимации являются проблемой для accessibility, поскольку они становятся частым триггером для определенных типов мигрени. Если вам нужно добавить такие анимации на вашем веб-сайте, вы должны предоставить элемент управления, позволяющий пользователям отключать анимации, предпочтительно для всего сайта.
Кроме того, рассмотрите возможность использования @media-опции prefers-reduced-motion — используйте ее для написания
Узнать больше:
BCD tables only load in the browser
Магия CSS. Глава 6. Переходы. “Все, что вам нужно знать о переходах в… | by Workafrolic (±∞)
Переходы
Переходы в CSS являются идеальным решением, если вам нужно перевести элемент от одного значения свойства к другому по некому простому пути.
Теперь давайте объединим это знание с тем, что мы узнали в предыдущих главах о Цвете и Типографике.
Примеры
Пример 1: Обесцвечивание букв по отдельности
Одним из самых мощных инструментов является свойство transition-delay. Оно отвечает за задержку перед началом перехода. В этом примере мы зададим как будто случайные задержки для каждой буквы, создавая эффект проявления. Очень изящно и привлекательно.
.ex span {
opacity: 0;
transition: opacity 1300ms
}.ex span:nth-child(1) { transition-delay: 200ms }
.ex span:nth-child(2) { transition-delay: 1200ms }
.ex span:nth-child(3) { transition-delay: 800ms }
.ex span:nth-child(4) { transition-delay: 300ms }
.ex span:nth-child(5) { transition-delay: 700ms }
.ex span:nth-child(6) { transition-delay: 600ms }
.ex span:nth-child(7) { transition-delay: 400ms }
.ex span:nth-child(8) { transition-delay: 900ms }
.ex span:nth-child(9) { transition-delay: 700ms }
. ex span:nth-child(10) { transition-delay: 50ms }
ex span:nth-child(10) { transition-delay: 50ms }
.ex:hover span {
opacity: 1
}
Пример 2: Несколько переходов и задержек
CSS переходы по-настоящему раскрывают свой потенциал если их группировать. В этом примере мы укажем два перехода, один для преобразования (transform) и второй — для прозрачности (opacity). Оба указываются через запятую в качестве значения одного свойства transition.
.ex .title span,
.ex .author span {
/* ... */
transition: -webkit-transform 800ms, opacity 800ms
}
Поскольку мы указали два перехода, то мы должны указать и две задержки. Они пишутся так же, через запятую.
.ex .title span:nth-child(1) { transition-delay: 360ms, 300ms }
.ex .title span:nth-child(2) { transition-delay: 420ms, 300ms }
.ex .title span:nth-child(3) { transition-delay: 480ms, 300ms }
/* ... */В конечном итоге комплект задержек и переходов позволяет создать красивый эффект волны для букв.
.ex .title span,
.ex .author span {
display: inline-block;
opacity: 0;
transition: -webkit-transform 800ms, opacity 800ms
}.ex .title span {
-webkit-transform: translateZ(0) translateY(-6rem)
}.ex .author span {
-webkit-transform: translateZ(0) translateY(6rem)
}.ex:hover .title span,
.ex:hover .author span {
opacity: 1;
transition: -webkit-transform 800ms, opacity 1200ms;
-webkit-transform: translateZ(0) translateY(0)
}.ex .title span:nth-child(1) { transition-delay: 360ms, 300ms }
.ex .title span:nth-child(2) { transition-delay: 420ms, 300ms }
.ex .title span:nth-child(3) { transition-delay: 480ms, 300ms }
.ex .title span:nth-child(4) { transition-delay: 540ms, 300ms }
.ex .title span:nth-child(5) { transition-delay: 600ms, 300ms }
.ex .title span:nth-child(6) { transition-delay: 660ms, 300ms }
.ex .title span:nth-child(7) { transition-delay: 720ms, 300ms }.ex .author span:nth-child(1) { transition-delay: 420ms, 0ms }
.ex .author span:nth-child(2) { transition-delay: 390ms, 0ms }
.ex .author span:nth-child(3) { transition-delay: 360ms, 0ms }
.ex .author span:nth-child(4) { transition-delay: 330ms, 0ms }
.ex .author span:nth-child(5) { transition-delay: 300ms, 0ms }
.ex .author span:nth-child(6) { transition-delay: 270ms, 0ms }
.ex .author span:nth-child(7) { transition-delay: 240ms, 0ms }
.ex .author span:nth-child(8) { transition-delay: 210ms, 0ms }
.ex .author span:nth-child(9) { transition-delay: 180ms, 0ms }
.ex .author span:nth-child(10) { transition-delay: 150ms, 0ms }
.ex .author span:nth-child(11) { transition-delay: 120ms, 0ms }
.ex .author span:nth-child(12) { transition-delay: 90ms, 0ms }
.ex .author span:nth-child(13) { transition-delay: 60ms, 0ms }
.ex .author span:nth-child(14) { transition-delay: 30ms, 0ms }.ex:hover .title span,
.ex:hover .author span {
transition-delay: 0
}
Пример 3D
И, если вам интересно, переходы работают и для 3D-преобразований.
.ex .letter {
-webkit-perspective: 20rem
}.ex .front,
.ex .back {
-webkit-backface-visibility: hidden;
transition: -webkit-transform 800ms
}.ex .back {
-webkit-transform: translateZ(0) rotateY(-180deg)
}.ex:hover .back {
-webkit-transform: translateZ(0) rotateY(0deg)
}.ex:hover .front {
-webkit-transform: translateZ(0) rotateY(180deg)
}.ex .letter:nth-child(1) span { transition-delay: 200ms }
.ex .letter:nth-child(2) span { transition-delay: 400ms }
.ex .letter:nth-child(3) span { transition-delay: 600ms }
.ex .letter:nth-child(4) span { transition-delay: 800ms }
.ex .letter:nth-child(5) span { transition-delay: 1000ms }Конечно же это только верхушка айсберга. Цвета, градиенты, размеры, позиционирование, ориентация и т.д.—ко всему этому списку применимо свойство transition. Кроме того существуют свойства задержки и замедления. Переходы CSS очень просты в использовании. Поверьте, браузер будет делать то, что вы хотите. Transition хорошо поддерживается.
Transition хорошо поддерживается.
Магия! Аккордеон на радиокнопках
Комбинация состояний в HTML и переходов в CSS открывает широкие возможности для интерактива. Здесь мы используем псевдо-класс :checked для радиокнопок чтобы стилизовать элементы, следующие за ними. Этот метод часто называют “The Checkbox Hack”, но он работает с любыми элементами, для которых применимы псевдо-классы :checked, :focus.
В этом примере много тонкостей, но основная идея: каждая секция аккордеона имеет label, связанный с радиокнопкой при помощи id. И так, три секции, три радиокнопки. Кнопки расположены в документе непосредственно перед содержимым секции, так что мы можем использовать в селекторе + для задания стилей раскрытого состояния секций.
.accordion .baffle {
height: 0
}.accordion input[type="radio"]:checked + .baffle {
height: 10em
}После нажатия на label кнопка переходит в состояние :checked (и наоборот при повторном нажатии), срабатывает механизм открытия/закрытия соответствующей секции.
И вуаля! Аккордеон на чистом HTML и CSS.
Вдохновение
Если вы ищете вдохновляющие примеры того, что можно сделать при помощи transition — посмотрите эти невероятные демо:
jQuery.Transit
Для тех, кто любит приправить свой CSS щепоткой JS существует jquery.transit от rstacruz. Для простых статических переходов (оксюморон?) она чрезмерна. Но вы можете найти ей применение в случаях, когда создаете динамические переходы или переходы с пользовательскими переменными.
Внеклассное чтение
Пять анимаций на чистом CSS — Блог HTML Academy
Знание СSS нужно, чтобы создавать удобные интерфейсы и оформлять страницы сайта: стилизовать текст, позиционировать блоки, добавлять интерактивные элементы. А ещё c помощью CSS можно создавать крутые картинки, логотипы и анимацию. Собрали пять нестандартных примеров использования языка.
Логотипы браузеров
Нарисуйте свой логотип любимого браузера и добавьте анимацию, чтобы он стал интерактивным и живым.![]() Вот как это можно сделать с помощью CSS.
Вот как это можно сделать с помощью CSS.
See the Pen Browsers by Jordano Aragão (@jordanoaragao) on CodePen.
Лоадер
Бывает, что нужно подождать, пока информация с сервера загрузится на сайт. Ожидание можно скрасить анимацией.
See the Pen Pure CSS Truck Loader by 0×5e0×5e (@0×5e0×5e) on CodePen.
Бэтмен
Можно бесконечно спорить, какая вселенная лучше — Marvel или DC. А можно сделать вот такого анимированного Бэтмена.
See the Pen
Batman Animation Draw. Pure CSS! by Paul (@Maseone)
on CodePen.
Страница 404
Когда на сайте возникает ошибка, пользователь видит страницу с её кодом. Для хороших сайтов разработчики создают специальную страницу, стилизуя её. Такой вариант может помочь пользователю чуть меньше расстроиться из-за возникшей ошибки.
See the Pen Pure CSS 404 Error Page by Peiman (@pjthedj) on CodePen.
Ноутбук
Просто милый улыбающийся ноутбук для тех, кто хочет потренироваться работать с анимацией на CSS.
See the Pen Laptop Pure CSS — Day 37 #dailycssimages by FireMugen (@firemugen) on CodePen.
Использование знакомого инструмента для решения нестандартных задач поможет опытным разработчикам лучше запомнить редкие CSS-свойства и применять их для создания сложных интерфейсов. А новички смогут изучить новые свойства языка в игровой форме и улучшить навыки.
Познакомиться с анимацией поближе можно на интерактивном курсе «Динамические эффекты».
Анимация с помощью CSS
- Подробности
- Категория: HTML, CSS, javascript, PHP
Для создания анимационного эффекта в CSS3 используется свойство transition:
transition:0.25s linear opacity;
это сокращенная запись свойств
- transition-property по умолчанию all — применяется ко всем переходам
- moz-transition-timing-function по умолчанию ease
- transition-delay по умолчанию 0
Другие значения moz-transition-timing-function:
- ease
- linear
- ease-in
- ease-out
- ease-in-out
- cubic-bezier
Аналоги свойства transition в разных браузерах:
- -webkit-transition для Chrome
- -moz-transition для Firefox
- -o-transition для Opera
transition:0.25s linear opacity; -webkit-transition:0.25s linear opacity; -moz-transition:0.25s linear opacity; -o-transition:0.25s linear opacity;
Вращение объекта
#idbox{transition:0.25s linear opacity;
-webkit-transition:0.25s linear opacity;
-moz-transition:0.25s linear opacity;
-o-transition:0.25s linear opacity;
}
#idbox:hover{
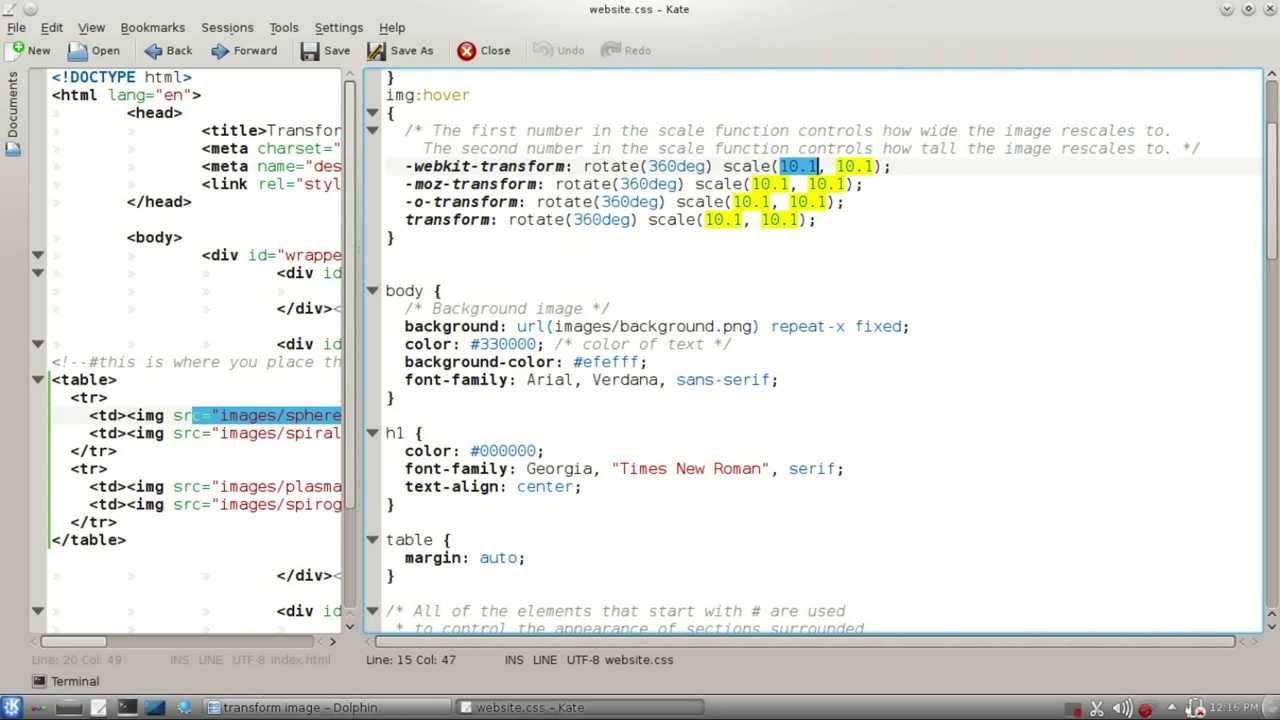
transform:rotate(360deg);
-ms-transform:rotate(360deg); /* IE 9 */
-moz-transform:rotate(360deg); /* Firefox */
-webkit-transform:rotate(360deg); /* Safari и Chrome */
-o-transform:rotate(360deg); /* Opera */
}подробнее о transform
Чтобы сделать комментарий, нужно авторизоваться на сайте!
Преобразование— CSS | MDN
CSS-свойство transform позволяет вам поворачивать, масштабировать, наклонять или сдвигать элемент. Оно модифицирует координатное пространство для CSS визуальной форматируемой модели.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Если свойство имеет значение, отличное от нет , будет создан контекст наложения.В этом случае элемент будет действовать как блок для любых элементов позиция: фиксированная; или позиция: абсолютная; которые он содержит.
преобразование: нет;
преобразование: матрица (1.0, 2.0, 3.0, 4.0, 5.0, 6.0);
преобразовать: matrix3d (1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
трансформация: перспектива (17 пикселей);
преобразовать: повернуть (0,5 оборота);
преобразовать: rotate3d (1, 2.0, 3.0, 10deg);
преобразовать: rotateX (10deg);
преобразовать: rotateY (10deg);
преобразовать: rotateZ (10deg);
преобразовать: перевести (12 пикселей, 50%);
преобразовать: translate3d (12px, 50%, 3em);
преобразовать: translateX (2em);
преобразовать: translateY (3 дюйма);
преобразовать: translateZ (2px);
преобразовать: масштаб (2, 0. 5);
преобразовать: scale3d (2,5, 1,2, 0,3);
преобразовать: scaleX (2);
преобразовать: scaleY (0,5);
преобразовать: scaleZ (0,3);
преобразование: наклон (30 градусов, 20 градусов);
преобразовать: skewX (30deg);
преобразование: skewY (1,07рад);
преобразовать: translateX (10px) rotate (10deg) translateY (5px);
преобразование: перспектива (500 пикселей) перевод (10 пикселей, 0, 20 пикселей) rotateY (3 градуса);
преобразовать: наследовать;
преобразовать: начальный;
преобразовать: не задано;
5);
преобразовать: scale3d (2,5, 1,2, 0,3);
преобразовать: scaleX (2);
преобразовать: scaleY (0,5);
преобразовать: scaleZ (0,3);
преобразование: наклон (30 градусов, 20 градусов);
преобразовать: skewX (30deg);
преобразование: skewY (1,07рад);
преобразовать: translateX (10px) rotate (10deg) translateY (5px);
преобразование: перспектива (500 пикселей) перевод (10 пикселей, 0, 20 пикселей) rotateY (3 градуса);
преобразовать: наследовать;
преобразовать: начальный;
преобразовать: не задано;
Свойство transform может быть указано как значение ключевого слова none или как одно или более значений .
Значения
-
- Одна или более применяемых функций CSS-трансформации. Функции трансформации умножаются в порядке слева направо, что означает, что составное трансформирование эффективнее применять в порядке справа налево.
-
нет - Указывает, что трансформация не должна действовать.

Формальный синтаксис
нет | <список-преобразований>где
<список-преобразований> = <функция-преобразования> +где
<функция-преобразование> = <матрица ()> || | | <масштаб ()> | | | <поворот ()> | <перекос ()> | | | | | | | | | | | | <перспектива ()> где
= matrix ( # {6})
= translate ( , ?)
= translateX ( )
= translateY ( )
= scale ( , ?)
= scaleX ( )
= scaleY ( )
= rotate ([ | ])
= skew ([<угол> | <ноль>], [<угол> | <ноль>]?)
= skewX ([<угол> | <ноль>])
= skewY ( [<угол> | <ноль>])
= matrix3d ( # {16})
= translate3d ( , , )
= translateZ ( )
= scale3d ( , , )
= scaleZ ( )
= rotate3d (<число>, <число>, <число>, [<угол> | <ноль>])
= rotateX ([<угол> | <ноль>])
= rotateY ([<угол> | <ноль>])
= rotateZ ([<угол> | <ноль>])
<перспектива ()> = перспектива (<длина>)где
<длина-процент> = <длина> | <процент>
Если перспектива () является одним из мультифункциональных значений, оно должно быть указано первым.
HTML
Преобразованный элемент CSS
div {
граница: сплошной красный;
преобразовать: перевести (30 пикселей, 20 пикселей) повернуть (20 градусов);
ширина: 140 пикселей;
высота: 60 пикселей;
} Результат
Масштабирование / масштабирование анимации вызвано проблемой для доступности, поскольку они становятся частым триггером для типов мигрени. Если вам нужно добавить такие анимации на вашем веб-сайте, вы должны предоставить элемент управления, позволяющий пользователям отключать анимации, включ для всего сайта.
Кроме того, рассмотрите возможность использования @ media-опции Prefers-Reduced-Motion — используйте ее для написания медиа-запрос , который отключит анимацию, если пользователь уменьшил анимацию в системных настройках.
Узнать больше:
Таблицы BCD загружаются только в браузер
Свойство transform-style | Справочник CSS
CSS свойстваОпределение и применение
CSS свойство transform-style определяет как вложенные (дочерние) элементы в трехмерном пространстве. По умолчанию все дочерние элементы плоскими в двухмерной плоскости, чтобы вложенным (дочерним) элементом трансформироваться в их собственной трёхмерной плоскости необходимо использовать значение preserve-3d свойства transform-style.
По умолчанию все дочерние элементы плоскими в двухмерной плоскости, чтобы вложенным (дочерним) элементом трансформироваться в их собственной трёхмерной плоскости необходимо использовать значение preserve-3d свойства transform-style.
Совместно со своимством transform-style используется свойство transform, которое применяет двухмерные или трехмерные трансформации к элементу (функции преобразования элемента).
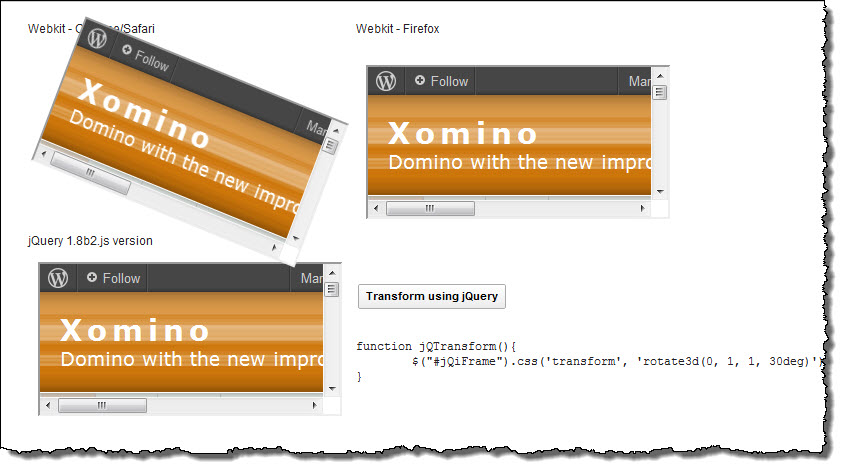
Поддержка браузерами
Internet Explorer не поддерживает значение свойства preserve-3d.CSS синтаксис:
стиль преобразования: "плоский | сохранить-3d | начальный | наследование";
Синтаксис JavaScript:
object.style.transformStyle = "preserve-3d"
Значения свойства
| Значение | Описание |
|---|---|
| плоский | Вложенные (дочерние) элементы плоскими в двухмерной плоскости (находятся в плоскости самого элемента). Это значение по умолчанию. |
| preserve-3d | Вложенные (дочерние) элементы трансформируются в их собственной трёхмерной плоскости. |
| начальный | Устанавливает свойство в значение по умолчанию. |
| наследуется | Указывает, что значение наследуется от родительского элемента. |
Версия УСС
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
Отображение дочерних элементов в трехмерном пространстве в CSS <стиль> div { ширина: 200 пикселей; / * устанавливаем ширину блока * / высота: 200 пикселей; / * устанавливаем высоту блока * / граница: сплошной белый 1px; / * устанавливаем сплошную границу размером 1 пиксель белого цвета * / } .static { дисплей: встроенный блок; / * устанавливаем элементыкак блочно-строчные (выстраиваем в линейку) * / фон: серебро; / * устанавливаем цвет заднего фона * / маржа: 50 пикселей; / * устанавливает установку внешнего отступа для всех сторонних элементов * / -webkit-перспектива: 500 пикселей; / * для поддержки ранних версий браузеров * / -moz-перспектива: 500px; / * для поддержки ранних версий браузеров * / перспектива: 500 пикселей; / * определить, на сколько пикселей удаленный трехмерный элемент в точке обзора * / } @ -webkit-keyframes iliketomoveit {/ * для поддержки ранних версий браузеров * / 100% { -moz-transform: rotateY (360 градусов); / * для поддержки ранних версий браузеров * / -webkit-transform: rotateY (360 градусов); / * для поддержки ранних версий браузеров * / -ms-transform: rotateY (360 градусов); / * для поддержки ранних версий браузеров * / преобразовать: rotateY (360 градусов); / * двухмерное преобразование прямого поворота элемента по часовой стрелке на 360 градусов * / } } @keyframes iliketomoveit { 100% { -moz-transform: rotateY (360 градусов); / * для поддержки ранних версий браузеров * / -webkit-transform: rotateY (360 градусов); / * для поддержки ранних версий браузеров * / -ms-transform: rotateY (360 градусов); / * для поддержки ранних версий браузеров * / transform: rotateY (360deg); / * двухмерное преобразование поворота элемента по часовой стрелке на 360 градусов * / } } .test { -webkit-animation: iliketomoveit 15s linear infinite; / * для поддержки ранних версий браузеров * / анимация: iliketomoveit 15s линейная бесконечность; / * имя анимации, указанное в ключевом кадре, длительность анимации, с одинаковой скоростью, бесконечно * / фон: зеленый; / * устанавливаем цвет заднего фона * / стиль трансформации: плоский; / * вложенные (дочерние) элементы идеально плоскими в двухмерной плоскости (это значение по умолчанию) * / } .test2 { -webkit-animation: iliketomoveit 15s linear infinite; / * для поддержки ранних версий браузеров * / анимация: iliketomoveit 15s линейная бесконечность; / * имя анимации, указанное в ключевом кадре, длительность анимации, с одинаковой скоростью, бесконечно * / фон: оранжевый; / * устанавливаем цвет заднего фона * / } .test3 { -webkit-animation: iliketomoveit 15s linear infinite; / * для поддержки ранних версий браузеров * / анимация: iliketomoveit 15s линейная бесконечность; / * имя анимации, указанное в ключевом кадре, длительность анимации, с одинаковой скоростью, бесконечно * / фон: зеленый; / * устанавливаем цвет заднего фона * / -webkit-transform-style: сохранить-3d; / * для поддержки ранних версий браузеров * / -moz-transform-style: сохранить-3d; / * для поддержки ранних версий браузеров * / стиль преобразования: сохранить-3d; / * вложенные (дочерние) элементы трансформируются в их собственной трёхмерной плоскости * / }
transform-style: flat;transform-style: preserve-3d;Пример использования CSS свойств transform-style (отображение дочерних элементов в трехмерном пространстве).CSS свойства
Магия CSS. Глава 6. Переходы. «Все, что вам нужно знать о переходах в… | by Workafrolic (± ∞)
Переходы
Переходы в CSS являются идеальным решением, если вам нужно перевести от одного значения свойства к другому по некому простому пути.
Теперь давайте объединим это знание с тем, что мы узнали в предыдущих главах о Цвете и Типографике.
Примеры
Пример 1: Обесцвечивание букв по отдельности
Одним из самых мощных инструментов является свойство transition-delay .Оно отвечает за задержку перед началом перехода. В этом примере мы зададим как случайные задержки для каждой буквы, создавая эффект проявления. Очень изящно и привлекательно.
.ex span {
непрозрачность: 0;
transition: opacity 1300ms
}.ex span: nth-child (1) {transition-delay: 200ms}
.ex span: nth-child (2) {transition-delay: 1200ms}
.ex span: nth- child (3) {transition-delay: 800ms}
.ex span: nth-child (4) {transition-delay: 300ms}
.ex span: nth-child (5) {transition-delay: 700ms}
.ex span: nth-child (6) {transition-delay: 600ms}
.ex span: nth-child (7) {transition-delay: 400 мс}
.ex span: nth-child (8) {transition-delay: 900ms}
.ex span: nth-child (9) {transition-delay: 700ms}
.ex span: nth-child (10) { transition-delay: 50ms}.ex: hover span {
opacity: 1
}Пример 2: Несколько переходов и задержек
CSS переходы по-настоящему раскрывают свой потенциал, если их группировать.В этом примере мы указываем два перехода, один для преобразования (, преобразование ) и второй — для прозрачности (, непрозрачность, ). Оба указываются через запятую в качестве значения одного свойства transition .
.ex .title span,
.ex .author span {
/ * ... * /
transition: -webkit-transform 800ms, opacity 800ms
}Временем мы указали два перехода, то мы должны указать и две задержка.
Они пишутся так же, через запятую.
.ex .title span: nth-child (1) {transition-delay: 360ms, 300ms}
.ex .title span: nth-child (2) {transition-delay: 420ms, 300ms}
.ex .title span: nth -child (3) {transition-delay: 480ms, 300ms}
/ * ... * /В итоге комплект задержек и переходов позволяет создать красивый эффект волны для букв.
.ex .title span,
.ex .author span {
display: inline-block;
непрозрачность: 0; Переход
: -webkit-transform 800 мс, непрозрачность 800 мс
} .ex .title span {
-webkit-transform: translateZ (0) translateY (-6rem)
}.ex .author span {
-webkit-transform: translateZ (0) translateY (6rem)
} .ex: hover .title span,
.ex: hover .author span {
opacity: 1; Переход
: -webkit-transform 800ms, непрозрачность 1200ms;
-webkit-transform: translateZ (0) translateY (0)
} .ex .title span: nth-child (1) {transition-delay: 360ms, 300ms}
.ex .title span: nth-child (2) {transition-delay: 420ms, 300ms}
.ex .title span: nth-child (3) {transition-delay: 480ms, 300ms}
.ex .title span: nth-child (4) {transition-delay: 540ms , 300 мс}
.ex .title span: nth-child (5) {transition-delay: 600ms, 300ms}
.ex .title span: nth-child (6) {transition-delay: 660ms, 300ms}
.ex .title span: nth -child (7) {transition-delay: 720ms, 300ms} .ex .author span: nth-child (1) {transition-delay: 420ms, 0ms}
.ex .author span: nth-child (2) {transition -delay: 390ms, 0ms}
.ex .author span: nth-child (3) {transition-delay: 360ms, 0ms}
.ex .author span: nth-child (4) {transition-delay: 330ms, 0ms }
.ex .author span: nth-child (5) {transition-delay: 300ms, 0ms}
.ex .author span: nth-child (6) {transition-delay: 270ms, 0ms}
.ex .author span: nth-child (7) {transition-delay: 240ms, 0ms}
.ex .author span: nth -child (8) {transition-delay: 210ms, 0ms}
.ex .author span: nth-child (9) {transition-delay: 180ms, 0ms}
.ex .author span: nth-child (10) { transition-delay: 150ms, 0ms}
.ex .author span: nth-child (11) {transition-delay: 120ms, 0ms}
.ex .author span: nth-child (12) {transition-delay: 90ms, 0 мс}
.ex .author span: nth-child (13) {transition-delay: 60ms, 0ms}
.ex .author span: nth-child (14) {transition-delay: 30ms, 0ms} .ex: hover .title span,
.ex: hover .author span {
transition-delay: 0
}Пример 3D
И, если вам интересно, переходы работают и для 3D-преобразователей.
.ex .letter {
-webkit -pective: 20rem
} .ex .front,
.ex .back {
-webkit-backface-visibility: hidden;
transition: -webkit-transform 800ms
} .ex .back {
-webkit-transform: translateZ (0) rotateY (-180deg)
}.пример: hover .back {
-webkit-transform: translateZ (0) rotateY (0deg)
} .ex: hover .front {
-webkit-transform: translateZ (0) rotateY (180deg)
} .ex .letter: nth-child (1) span {transition-delay: 200ms}
.ex .letter: nth-child (2) span {transition-delay: 400ms}
.ex .letter: nth-child (3) span {transition- delay: 600ms}
.ex .letter: nth-child (4) span {transition-delay: 800ms}
.ex .letter: nth-child (5) span {transition-delay: 1000ms}Конечно же это только верхушка айсберга.Цвета, градиенты, размеры, позиционирование, ориентация и т.д. — ко всему этому списку применимо свойство transition . Кроме того, существуют свойства задержки и замедления. Переходы CSS очень просты в использовании. Поверьте, браузер будет делать то, что вы хотите. Transition хорошо поддерживается.
Магия! Аккордеон на радиокнопках
Комбинация состояний в HTML и переходы в CSS открывает широкие возможности для интерактива. Здесь мы используем псевдо-класс : проверено для радиокнопок, чтобы стилизовать элементы, следующие за ними.Этот метод часто называют «The Checkbox Hack», но он работает с любыми элементами, для которых применимы псевдо-классы : проверено , : focus .
В этом примере много тонкостей, но основная идея: каждая секция аккордеона имеет метку , связанную с радиокнопкой при помощи id . И так, три секции, три радиокнопки. Кнопки расположены в документе непосредственно перед содержимым секции, так что мы можем использовать в селекторе + для задания стилей состояния секций.
.accordion .baffle {
height: 0
} .accordion input [type = "radio"]: проверено + .baffle {
height: 10em
}После названия кнопка переходит в состояние : проверено (и наоборот при повторном нажатии), срабатывает механизм открытия / закрытия секции.
И вуаля! Аккордеон на чистом HTML и CSS.
Вдохновение
Если вы ищете вдохновляющие примеры, что можно сделать при помощи transition — посмотрите эти невероятные демо:
jQuery.Transit
Для тех, кто любит приправить свой CSS-щепоткой JS существует jquery.
transit от rstacruz. Для простых статических переходов (оксюморон?) Она чрезмерна. Вы можете найти ей применение в случаях, когда создадите динамические переходы или переходы с пользовательскими переменными.
Внеклассное чтение
Пять анимаций на чистом CSS — Блог HTML Academy
Знание СSS нужно, чтобы создать удобные интерфейсы и оформлять страницы сайта: стилизовать текст, позиционировать блоки, интерактивные элементы.А ещё c помощью CSS можно создать крутые картинки, логотипы и анимацию. Собрали пять нестандартных вариантов использования языка.
Логотипы браузеров
Нарисуйте свой логотип любимого и добавьте анимацию, чтобы он стал интерактивным и живым. Вот как это можно сделать с помощью CSS.
См. Перо Браузеры Джордано Арагао (@jordanoaragao) на CodePen.
Лоадер
Бывает, что нужно подождать, пока информация с сервера загрузится на сайт.
Ожидание можно скрасить анимацию.
См. Перо Погрузчик на чистом CSS от 0 × 5e0 × 5e (@ 0 × 5e0 × 5e) на CodePen.
Бэтмен
Можно бесконечно спорить, какая вселенная лучше — Marvel или DC. А можно сделать вот такого анимированного Бэтмена.
См. Перо Бэтмен Анимация Рисовать. Чистый CSS! Автор: Пол (@Maseone) на CodePen.
Страница 404
Когда на сайте возникает ошибка, пользователь видит страницу с её кодом. Для хороших сайтов разработчики специальную страницу, стилизуя её.Такой вариант может помочь пользователю чуть меньше расстроиться из-за возникшей ошибки.
См.
Перо Страница ошибки 404 на чистом CSS от Пеймана (@pjthedj) на CodePen.
Ноутбук
Просто милый улыбающийся ноутбук для тех, кто хочет потренироваться работать с анимацией на CSS.
См. Перо Ноутбук на чистом CSS — день 37 #dailycssimages от FireMugen (@firemugen) на CodePen.
Использование знакомого инструмента для решения нестандартных задач поможет опытным разработчикам лучше запомнить редкие CSS-свойства и их применить для создания сложных интерфейсов.А новички изучить новые свойства языка в игровой форме и улучшить навыки.
Познакомиться с анимацией поближе можно на интерактивном курсе «Динамические эффекты».
Анимация с помощью CSS
- Подробности
- Категория: HTML, CSS, javascript, PHP
Для создания анимационного эффекта в CSS3 используется свойство transition:
.переход: 0.Линейная непрозрачность 25 с;
это сокращенная запись свойств
- переход-свойство по умолчанию все — применять ко всем переходам
- transition-duration по умолчанию 0
- moz-transition-time-function по умолчанию easy
- задержка перехода по умолчанию 0
Другие значения moz-transition-time-function:
- легкость
- линейный
- легкость в
- легкость выхода
- легкость установки
- кубический Безье
Аналоги свойства перехода в разных браузерах:
- -webkit-transition для Chrome
- -moz-transition для Firefox
- -o-transition для Opera
переход: 0.Линейная непрозрачность 25 с; -webkit-transition: линейная непрозрачность 0,25 с; -moz-transition: линейная непрозрачность 0,25 с; -o-переход: линейная непрозрачность 0,25 с;
Вращение объекта#idbox {transition: линейная непрозрачность 0,25 с; -webkit-transition: линейная непрозрачность 0,25 с; -moz-transition: линейная непрозрачность 0,25 с; -o-переход: линейная непрозрачность 0,25 с; } #idbox: hover { преобразовать: повернуть (360 градусов); -ms-transform: повернуть (360 градусов); / * IE 9 * / -moz-transform: повернуть (360 градусов); /* Fire Fox */ -webkit-transform: повернуть (360 градусов); / * Safari и Chrome * / -о-преобразование: повернуть (360 градусов); / * Опера * / }подробнее о transform
Чтобы сделать комментарий, нужно авторизоваться на сайте!
.