CSS box-shadow
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Добавление теней к различным элементам <div>:
#example1 {
box-shadow: 5px 10px;
}
#example2 {
box-shadow:
5px 10px #888888;
}
Подробнее примеры ниже.
Определение и использование
Свойство box-shadow присоединяет одну или несколько теней к элементу.
| Значение по умолчанию: | none |
|---|---|
| Inherited: | no |
| Animatable: | yes. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.boxShadow=»10px 20px 30px blue» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера followed by -webkit- or -moz- Укажат первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| box-shadow | 10.0 4.0 -webkit- | 9.0 | 4.0 3.5 -moz- | 5.1 3.1 -webkit- | 10.5 |
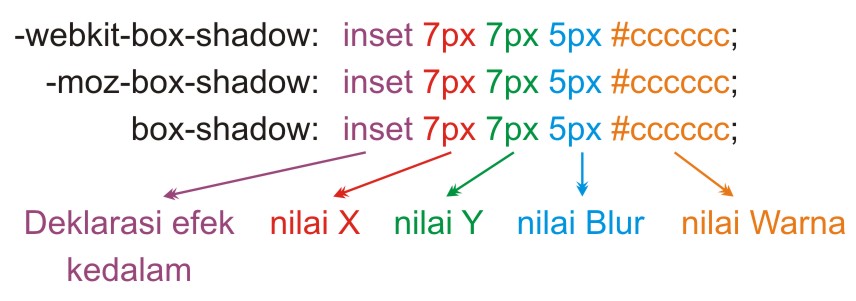
Синтаксис CSS
box-shadow: none|h-offset v-offset blur spread color |inset|initial|inherit;
Примечание: Чтобы прикрепить к элементу более одной тени, добавьте список теней с разделителями-запятыми (SE «Попробуйте сами» пример ниже).
Значения свойств
| Значение | Описание | |
|---|---|---|
| none | Значение по умолчанию. Тень не отображается | |
| h-offset | Обязательно. Горизонтальное смещение тени. Положительное значение кладет тень на правую сторону коробки, отрицательное значение кладет тень на левую сторону коробки | |
| v-offset | Обязательно. Смещение тени по вертикали. Положительное значение кладет тень под коробку, отрицательное значение кладет тень над коробкой Смещение тени по вертикали. Положительное значение кладет тень под коробку, отрицательное значение кладет тень над коробкой | |
| blur | Дополнительные. Радиус размытия. Чем выше число, тем более размытой будет тень | |
| spread | Дополнительные. Радиус разворота. Положительное значение увеличивает размер тени, отрицательное значение уменьшает размер тени | |
| color | Дополнительные. Цвет тени. Значением по умолчанию является цвет текста. Посмотрите на значения цвета CSS для полного списка возможных значений цвета. | |
| inset | Дополнительные. Изменяет тень от внешней тени (вначале) на внутреннюю тень | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) (Читайте о inherit) |
Совет:
Другие примеры
Пример
Добавьте эффект размытия в тень:
#example1 {
box-shadow: 10px 10px 8px #888888;
}
Пример
Определите радиус разворота тени:
#example1 {
box-shadow: 10px 10px 8px 10px #888888;
}
Пример
Определите несколько теней:
#example1 {
box-shadow: 5px 5px blue, 10px 10px
red, 15px 15px green;
}
Пример
Добавьте ключевое слово вставки:
#example1 {
box-shadow: 5px 10px inset;
}
Пример
Изображения, брошенные на стол. В этом примере демонстрируется создание снимков «Polaroid» и поворот рисунков:
div.polaroid {
width: 284px;
padding: 10px 10px 20px 10px;
border: 1px solid
#BFBFBF;
background-color: white;
box-shadow: 10px 10px 5px #aaaaaa;
}
Похожие страницы
CSS Справочник: CSS Rounded Corners
HTML DOM Справочник: boxShadow Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
 ru
ruПравила и Условия Политика конфиденциальности О нас Контакты
CSS: text shadows
CSS: text shadowsLanguages
See also the index of all tips.
On this page:
- Text shadows
- Fuzzy text shadows
- Readable white text
- Multiple shadows
- Outlines
- Neon glow
Text shadows
CSS level 3 has a property called ‘text-shadow’ to add a shadow to each letter of some text. In its simplest form, it looks something like this:
h4 {text-shadow: 0.1em 0.1em #333}
Which adds a dark gray (#333) shadow a little to the right (0.1em) and down (0.1em) relative to the normal text. The result looks like this:
The noak and the barcicle
Fuzzy text shadow
The simplest form of the ‘text-shadow’ property has two parts: a
color (such as the #333 above) and an offset (0.1em 0.1em in the
example above). This results in a sharp shadow at the indicated
offset. But the offset can also be made fuzzy, resulting in a more
or less blurred shadow.
But the offset can also be made fuzzy, resulting in a more
or less blurred shadow.
The amount of fuzziness is given as another offset. Here are two lines, one with a little fuzziness (0.05em) and one with a lot (0.2em):
h4.a {text-shadow: 0.1em 0.1em 0.05em #333}
h4.b {text-shadow: 0.1em 0.1em 0.2em black}
“What do you say?” said the UK
In order to see more clearly
Readable white text
Shadows can make text more readable if the contrast between the foreground and the background is small. Here is an example of white text against a pale blue background, first without a shadow and then with:
h4 {color: white}
h4.a {color: white; text-shadow: black 0.1em 0.1em 0.2em}
Without shadow:
What is in it for me?
With shadow:
With a shovel and some oranges
Multiple shadows
You can also have more than one shadow. In general, that looks rather strange:
h4 {text-shadow: 0. 2em 0.5em 0.1em #600,
-0.3em 0.1em 0.1em #060,
0.4em -0.3em 0.1em #006}
2em 0.5em 0.1em #600,
-0.3em 0.1em 0.1em #060,
0.4em -0.3em 0.1em #006}
I wish wish wish…
But with two well-placed dark and light shadows, the effect can be useful:
h4.a {text-shadow: -1px -1px white, 1px 1px #333}
h4.b {text-shadow: 1px 1px white, -1px -1px #444}
I, Augustus (you know who)
That’s extra, of course
This is a bit dangerous, as you can see if your browser doesn’t support ‘text-shadow’. In fact, the colors of the background and the text in this example are almost the same (#CCCCCC and #D1D1D1), so without the shadows, there is barely any contrast.
Drawing letters as outlines
The two-shadows example of the previous version can be taken even further. With four shadows, letters can be given an outline:
h4 {text-shadow: -1px 0 black, 0 1px black,
1px 0 black, 0 -1px black}
Are you feeling red?
A cat, an apple, etcetera
It is not a perfect outline, and at this time (August 2005), the
discussion is still open whether CSS should have a separate
property (or perhaps a value for ‘text-decoration’) to make better
outlines.
Neon glow
If you put a fuzzy shadow right behind the text, i.e., with zero offset, the effect is to create a glow around the letters. If the glow of a single shadow isn’t intense enough, just repeat the same shadow a few times:
h4.a {text-shadow: 0 0 0.2em #8F7}
h4.b {text-shadow: 0 0 0.2em #F87, 0 0 0.2em #F87}
h4.c {text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F,
0 0 0.2em #87F}
With a zest of best
There’s no no like a better no
Indeed, quite right, Mr M
Bert Bos, style activity leadCopyright © 1994–2021 W3C® Privacy policy
Created 4 August 2005;
Last updated Wed 06 Jan 2021 05:40:49 AM UTC
Languages
- Azərbaycan
- Български
- Deutsch
- English
- Español
- Français
- Bahasa Indonesia
- Norsk
- Nederlands
- Polski
- Português
- Português brasileiro
- Русский
- ไทย
- Tagalog
- Українська
- Tiếng Việt
- 简体中文
- 繁體中文
About the translations
Разница между -webkit-box-shadow и box-shadow в CSS
Улучшить статью
Сохранить статью
- Последнее обновление: 26 апр, 2021
Улучшить статью
Сохранить статью
В этой статье мы найдем разницу между «webkit-box-shadow» и «box-shadow» в CSS.
Webkit-box-shadow: Свойство webkit-box-shadow в CSS используется для применения box-shadow. Webkit-box-shadow — это специфичная для браузера реализация для браузеров WebKit, таких как Google Chrome и Safari.
Box-shadow: Свойство box-shadow в CSS используется для применения box-shadow. Box-shadow — это стандартная реализация CSS.
Существуют некоторые различия между свойствами box-shadow и -webkit-box-shadow: стандартная реализация CSS.
Example:
. |
Output:
CSS3 Box-shadow | Могу ли я использовать... Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
CSS3 Box-тень
- CRГлобальное использование
98,15% + 0,01% "=" 98,16%
Метод отображения внутреннего или внешнего эффекта тени на элементы
Chrome
- 4 - 9: Поддерживается
- 10 - 109: Поддерживается
- 110: Поддержал
- 03% - Supported"> 111 - 113: поддерживает 78786868686868686868686868686868686886886886886886886886886886886886888686888686868788н. 12–109: Поддерживается
- 110: Поддерживается
Safari
- 3.1–4: Частичная поддержка
- 5: Supported
- 5.1 - 16.2: Supported
- 16.3: Supported
- 16.4 - TP: Supported
Firefox
- 2 - 3: Not supported
- 3.5 - 3.6: Supported
- 4 - 109: Поддерживается
- 81% - Supported"> 110: Поддерживается
- 111 - 112: Поддерживается
Opera
- 9 - 10.1: не поддерживается
- 10,5 - 94: поддержан
- 95: не поддерживается 9303892892892892892868928959286892868
- 9 - 10: Supported
- 11: Supported
.36592892892892892892892892892892861.362892892892892892892861. поддерживается
Chrome for Android
- 110: Supported
Safari on iOS
- 3.2: Partial support
- 4 - 4.3: Supported
- 65% - Supported"> 5 - 16.2: Поддерживается
- 16,3: Поддерживается
- 16,4: Поддерживается
Samsung Internet
- 4 - 19,0: поддержан
- 20: поддержан
Opera Mini Mini
- : не поддерживает
- : не поддерживаю
: не поддерживает
- : не поддерживает
: не поддерживает
: не поддерживает
- : не поддерживает
- : не поддерживает
- : не поддерживает
- : не поддерживает
- 99% - Not supported">
: не поддерживает
: не поддерживает
: не поддерживает0008
Opera Mobile
- 10: Not supported
- 11 - 12.1: Supported
- 73: Supported
UC Browser for Android
- 13.4: Supported
Android Browser
- 2.1 - 3: Partial поддержка
- 4 - 4.4.4: Поддерживается
- 109: Поддерживается
Firefox для Android
- 110: Поддерживается
QQ Browser Поддерживается

 GFG1 {
GFG1 { 0068
0068