Как включить WebGL в Yandex Браузере
WebGL в Яндекс.Браузере
Плагин WebGL поддерживается в стабильных версиях большинства популярных веб-обозревателей – Google Chrome, Opera, Firefox Mozilla, Safari, Internet Explorer. На данный момент существует две версии – 1.0 и 2.0, но они не полностью совместимы. Например, контент, написанный для первой версии, может работать с WebGL 2.0, но не всегда. Также, если браузер поддерживал первую версию, не обязательно, что будет доступна и вторая, так как многое зависит от аппаратного обеспечения компьютера.
Яндекс.Браузер в спецификациях не указан, но он, как и Гугл Хром, разработан на базе Chromium, поэтому тоже поддерживает WebGL. Плагин активен по умолчанию, и если раньше в них была опция, отключающая его, то сейчас ее нет. Чтобы убедиться, что технология включена:
- В адресной строке вводим команду:
browser://gpuи жмем «Enter».
- Нужная информация будет в отчете о состоянии графических функций.

Дополнительно в браузере можно открыть доступ веб-приложениям к разрабатываемым экспериментальным дополнениям, расширяющим возможности WebGL. Сделать это можно на ПК и мобильных устройствах с операционной системой Android.
Компьютер
- Запускаем Яндекс.Браузер, открываем «Настройки» и проверяем, включено ли аппаратное ускорение. Для этого в адресную строку вводим команду:
browser://settingsи жмем «Enter».
- Переходим во вкладку «Системные», в блоке «Производительность» должна стоять галочка напротив «Использовать аппаратное ускорение, если это возможно»
- Теперь открываем раздел со скрытыми опциями. Для этого в адресной строке вводим код:
browser://flagsи жмем «Enter».
- Все функции здесь экспериментальные, поэтому есть предупреждение о возможных последствиях их использования.
- По названию плагина в поле справа находим опции «WebGL 2.
 0 Compute» и «WebGL Draft Extensions» ставим значение «Enable» и жмем «Relaunch», чтобы изменения вступили в силу.
0 Compute» и «WebGL Draft Extensions» ставим значение «Enable» и жмем «Relaunch», чтобы изменения вступили в силу.
Мобильное устройство
- Открываем Яндекс.Браузер для Android, вводим адрес:
browser://flagsи тапаем «Перейти».
- Тем же способом ищем нужную опцию, в поле выбираем «Enable» и жмем «Relaunch».
Решение проблем с WebGL
Технология может не работать в Yandex Браузере из-за аппаратных проблем или отсутствия нужных функций у графического процессора. Например, плагин могут не поддерживать старые модели видеокарт. Если на устройстве современный видеочип, обязательно установите актуальные драйверы, а также обновите веб-обозреватель до последней версии. На нашем сайте есть подробные статьи о том, как это сделать.
Подробнее:
Обновление драйвера видеокарты NVIDIA
Обновление драйверов видеокарты AMD Radeon
Обновление Яндекс.
 Браузера до последней версии
Браузера до последней версииНесмотря на то что плагин активен по умолчанию, заблокировать его работу можно через изменения параметров ярлыка. Случайно такого не сделать, но если, например, компьютер корпоративный, другой пользователь мог его выключить.
- Щелкаем правой кнопкой мышки по ярлыку Yandex Browser и в контекстном меню выбираем «Свойства».
- Во вкладке «Ярлык» в поле «Объект» через пробел добавляем значение
- Теперь при запуске именно с этого ярлыка плагин в браузере будет отключен.
- Чтобы снова активировать WebGL, нужно просто стереть добавочное значение.
Некоторые пользователи во время игр получали сообщение о том, что WebGL не поддерживается, даже если отчет показывает, что он включен. В этом случае иногда помогают следующие действия:
- В разделе с экспериментальными функциями находим опцию «Choose ANGLE graphics backend» и в поле справа ставим значение «D3D9» или «D3D11», если видеокарта поддерживает DirectX 11.

- Жмем «Relaunch», чтобы изменения вступили в силу.
Также обо всех проблемах с запуском игр и сайтов компания Khronos предлагает писать им. К письму необходимо прикрепить скриншот ошибки, а также копию полного отчета о состоянии графических функций.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТWebGL — Интерфейсы веб API
WebGL (Web Graphics Library) — программная библиотека для языка JavaScript предназначенная для визуализации интерактивной трехмерной графики и двухмерной графики в пределах совместимости веб-браузера без использования плагинов. WebGL приносит в веб трехмерную графику, вводя API, который построен на основе OpenGL ES 2.
canvas HTML5 .Поддержка WebGL присутствует в Firefox 4+, Google Chrome 9+, Opera 12+, Safari 5.1+ и Internet Explorer 11+. Однако помимо поддержки WebGL браузером, необходима также его поддержка графическим процессором клиента.
Разработка
|
|
BCD tables only load in the browser
Замечания по Gecko
Отладка и тестирование WebGL
Начиная с Gecko 10.0 (Firefox 10.0 / Thunderbird 10.0 / SeaMonkey 2.7), имеются две настройки, позволяющие вам управлять возможностями WebGL для тестирования своего кода:
webgl.min_capability_mode- Свойство типа Boolean которое, при значении
trueпозволяет запускать режим минимальных функциональных возможностей. В этом режиме WebGL сконфигурирован осуществлять поддержку минимального набора функциональных возможностей, поддержка которых обязательна по спецификации WebGL. Это позволяет вам убедиться в том, что ваш код на WebGL будет работать на любом устройстве или браузере, независимо от их возможностей. Значением по умолчанию для это свойства является значениеfalse.
webgl.disable_extensions- Свойство типа Boolean которое, при значении
trueотключает все расширения WebGL. Значением по умолчанию для это свойства является значениеfalse.
Основы WebGL — DevBurn
Отличная новость! Я закончил перевод Основ WebGL на русский язык! Это отличный ресурс, где можно найти массу полезного и актуального материала по WebGL — особенно для тех, кто только начинает своё знакомство с WebGL.
1. Основы WebGL.
Если вы только начинаете изучение WebGL, то вам определённо стоит начать с этого раздела.
Основы WebGL. Своего рода Hello, world! на WebGL. Статья на самом базовом уровне расскажет о том, что такое WebGL, шейдеры, атрибуты, varying- и uniform-переменные и как это всё связано между собой.
Как работает WebGL. Продолжение Основ WebGL. Более подробное освещение шейдеров, атрибутов, varying- и uniform-переменных. Статья предполагает, что вам уже известны самые базовые концепции WebGL, и теперь вы хотите узнать больше.
Статья предполагает, что вам уже известны самые базовые концепции WebGL, и теперь вы хотите узнать больше.
Шейдеры и GLSL в WebGL. В предыдущих статьях шейдеры не раз упоминались, но не рассматривались подробно. Эта статья исправит положение дел и более подробно расскажет о вершинном и фрагментном шейдерах и о языке GLSL.
2. Обработка изображений.
Обработка изображений в WebGL. Обработка изображений средствами WebGL на примере реализации фильтров Гауса, резкости, эмбоссирования и других. Знакомство с текстурой.
Продолжаем обработку изображений в WebGL. Применение одновременно нескольких фильтров за счёт использования нескольких текстур.
3. Трансформации.
2D-перенос в WebGL. Статья познакомит с переносом объекта на новое местоположение. Значение переноса задаёт пользователь с помощью ползунков — то есть появляется интерактивность сцены.
2D-поворот в WebGL. В статье к функционалу переноса добавляется ещё одна трансформация — поворот.
2D-масштабирование в WebGL. В конце этой статьи у нас будут все три трансформации — перенос, поворот и масштабирование.
2D-матрицы WebGL. Статья познакомит вас с матрицами и объяснит, почему они подходят лучше всего для реализации математики трансформаций.
4. 3D.
Уходим от плоских фигур и начинаем работу с настоящим 3D.
WebGL 3D — Ортогональ. В этой статье у нас не просто добавляется координата z, происходит гораздо больше — у нас появляется объём! А вместе с ним появятся проблемы, связанные с направлением обхода вершин и буфером глубины. Конечно же, все они решатся к концу статьи.
WebGL 3D — Перспектива. Что заставляет далёкие объекты выглядеть маленькими, а близкие — большими? Конечно же перспектива. Без неё наш 3D очень сложно будет назвать реалистичным.
Без неё наш 3D очень сложно будет назвать реалистичным.
WebGL 3D — Камеры. Эта статья расскажет про камеру. Хотя если быть точным, статья расскажет, что в WebGL вообще нет камер, а также расскажет, что нам с этим всем делать.
5. Освещение.
Что бы мы разглядели на сцене, не будь у нас освещения?..
WebGL 3D — Направленное освещение. Здесь вы познакомитесь с самым простым освещением — направленным. Также вы узнаете, что такое нормали и какова их роль в освещении.
WebGL 3D — Точечное освещение. В отличие от направленного освещения, где свет падал равномерно на все объекты, в точечном освещении у нас появляется источник света, положение которого необходимо учитывать при расчёте освещения. Кроме того, освещение больше не будет равномерным — у нас появятся блики.
WebGL 3D — Прожектор. Это освещение поможет воссоздать свет от прожектора или фонарика в ваших проектах на WebGL. Прожектор очень похож на точечное освещение, но имеет границы, за пределами которых освещение затухает.
Прожектор очень похож на точечное освещение, но имеет границы, за пределами которых освещение затухает.
6. Структура и устройство.
WebGL — Меньше кода, больше веселья. WebGL является достаточно низкоуровневым, поэтому приходится писать много кода. Можно ли сделать код проще и компактней? В этой статье мы поговорим об организации кода.
WebGL — Отрисовка нескольких объектов. Статья расскажет, как отрисовать несколько объектов на одной сцене, чтобы у каждого объекта при этом была независимая анимация.
WebGL — Графы сцены. Задумывались ли вы когда-либо, как можно смоделировать солнечную систему или как устроена скелетная анимация? Ответы на оба этих вопроса вы найдёте в данной статье.
WebGL 3D — Создание модели. Если вам стало скучно играться с простыми фигурами вроде кубиков и конусов, добро пожаловать в статью о создании сложных фигур с нуля с применением кривых Безье.
8. Текстуры.
Добавим красок.
WebGL 3D — Текстуры. Текстуры, текстурные координаты, модели фильтрации, мип-маппинг… Эти слова ничего для вас не значат? Значит, вам сюда.
WebGL 3D — Данные для текстур. Здесь вы узнаете, как создать текстуру из данных, которые задаются прямо в JavaScript, без использования изображения.
Использование 2 и более текстур в WebGL. Статья расскажет об особенностях использования двух и более текстур, а также об тонкостях асинхронной загрузки изображений для текстур.
WebGL — Кросс-доменные изображения. Как использовать изображение со стороннего источника для своей текстуры и что такое CORS.
WebGL 3D — Перспективная коррекция текстур. Влияние значения W на текстуру и особенности интерполяции varying-переменных с учётом перспективы.
9. Рендеринг в текстуру.
Рендеринг в текстуру.
WebGL — Рендеринг в текстуру. Оказывается, отрисовывать сцену можно не только на элемент canvas, но и в текстуру, которую затем можно наложить, скажем, на грань куба. Или даже на все грани куба!
Реализация DrawImage в WebGL. В составе API Canvas есть замечательная функция drawImage, которая покроет львиную долю всех запросов при разработке игры. В данной статье мы рассмотрим, как можно реализовать эту функцию через средства WebGL.
WebGL 2D — стек матриц. Реализация ещё одной техники из 2D-canvas под названием стек матриц.
11. Текст.
Довольно часто возникает необходимость вывести на сцену текст. Это может быть статус какого-либо процесса, значение скорости в игре или имя ММО-персонажа. Какие же средства находятся в нашем распоряжении для вывода текста?
WebGL текст — HTML. Пожалуй, первое, что приходит в голову при необходимости вывести текст — использовать HTML-элементы. В конце концов, мы находимся в браузере, почему бы не использовать его возможности?..
В конце концов, мы находимся в браузере, почему бы не использовать его возможности?..
WebGL текст — Canvas 2D. Более гибким способом будет использование 2D-canvas для вывода надписей, поскольку помимо вывода текста мы можем создавать произвольные двумерные значки.
WebGL текст — текстуры. Использование HTML для вывода текста реализуется довольно просто, но оно не лишено недостатков. Один из них — текст не является частью сцены, это просто HTML-элемент поверх сцены. В этой статье мы выведем текст в текстуру внутри сцены.
WebGL текст — Используем глиф-текстуру. Что делать, если нужно выводить довольно большой объём текста, который к тому же часто меняется? А чтобы при этом получить ещё приемлемую частоту кадров? В такой ситуации обычно применяют текстурный атлас, состоящий из символов. О нём и пойдёт речь в данной статье.
12. Разное.
Здесь собрано всё, чему не нашлось раздела
WebGL Установка и настройка. Подготовка окружения для разработки приложений на WebGL.
Подготовка окружения для разработки приложений на WebGL.
Шаблон WebGL. В процессе создания приложений на WebGL вы обнаруживаете, что используете одни и те же фрагменты кода от приложения к приложению. Конечно же, это повод выделить их в небольшую библиотеку.
Изменение размера Canvas в WebGL. Статья покажет, что не всё так просто с размером canvas, и что размеры буфера отрисовки и HTML-элемента могут не совпадать. А также покажет, как правильно задавать размеры.
WebGL — Анимация. Для создания анимации сцены мы используем функцию requestAnimationFrame. Например, каждый кадр объекту добавляется немного вращения. Но тогда на медленных компьютерах объект будет вращаться медленнее. В онлайн-играх это приведёт к очень неприятным последствиям. Данная статья расскажет, что можно сделать в этом случае.
WebGL и прозрачность. Настройка прозрачности, смешивания, работа с предумноженной прозрачностью, а также особенности окружения браузера.
WebGL — Растеризация или 3D-библиотека. Почему WebGL — это не библиотека работы с 3D, а скорей API растеризации.
WebGL — Антипаттерны. Набор практик, которых стоит избегать, почему их нужно избегать и что стоит использовать вместо них при работе с WebGL.
WebGL не поддерживается – что делать?
Доступ к сайтам, использующих технологию WebGL, может быть затруднен из-за сообщения об ошибке «Your browser does not support WebGL». С этой проблемой можно столкнуться при посещении сайтов WebGL Earth, Shadertoy и прочих. Ошибка чаще встречается в Google Chrome и возникает на конфигурациях ПК, использующих устаревшую модель графического процессора.
WebGL – это JavaScript API, который используется для рендеринга 2D и 3D графики без применения плагинов в любом совместимом браузере. Несмотря на то, что технология полностью интегрирована с большинством веб-стандартов, она еще зависит от поддержки графического процессора и недоступна на устаревших моделях.
Причины ошибки
Если при попытке доступа к сайту видите ошибку «WebGL не поддерживается», то причины ее возникновения могут быть следующими:
- Используется устаревшая версия браузера, в котором отсутствует поддержка WebGL.
- Отключено аппаратное ускорение в браузере.
- В системе установлены устаревшие драйвера видеокарты.
- Установлена Windows XP, которая не поддерживает технологию WebGL.
Поддерживает ли браузер WebGL?
Имейте в виду, не все версии браузеров поддерживают WebGL. Если версия сильно устарела, увидите сообщение об ошибке. Поддержка практически присутствует во всех последних версия браузеров, но есть исключения. Например, технология не поддерживается в Opera Mini независимо от используемой версии.
Быстрый способ проверить, поддерживает ли браузер эту технологию, можно на указанной странице, которую можно найти в интернете по запросу «WebGL — 3D Canvas graphics».
Включение аппаратного ускорения
Самой распространенной причиной, которая вызывает ошибку «WebGL не поддерживается», является отключенное аппаратное ускорение в браузере. Правильная работа технологии зависит от аппаратного ускорения, поэтому нужно проверить, включена ли эта функция.
Правильная работа технологии зависит от аппаратного ускорения, поэтому нужно проверить, включена ли эта функция.
Google Chrome
Откройте основное меню нажатием на значок с тремя точками и выберите пункт Настройки.
Прокрутите страницу вниз и щелкните на кнопку «Дополнительные». Найдите раздел Система и проверьте включена ли опция, связанная с использованием аппаратного ускорения.
В противном случае включите ее и нажмите кнопку «Перезапустить», чтобы принудительно применить изменения.
Mozilla Firefox
Раскройте меню нажатием на значок с тремя линиями в правом верхнем углу и выберите «Настройки».
Найдите в списке раздел Производительность и снимите флажок, связанный с использованием рекомендуемых параметров. Отобразится опция «По возможности использовать аппаратное ускорение». Отметьте ее флажком и перезагрузите браузер, чтобы изменения вступили в силу.
Opera
Нажмите на значок Opera в левом верхнем углу и перейдите в Настройки. Прокрутите список опций вниз и щелкните на кнопку «Дополнительно».
Прокрутите список опций вниз и щелкните на кнопку «Дополнительно».
В разделе Система переметите переключатель, связанный с аппаратным ускорением, в положение «Включено».
Если после включения функции WebGL все еще не поддерживается, перейдите к следующему методу.
Обновление драйвера видеокарты
Поскольку эта технология зависит от поддержки графического процессора, устаревшие драйверы также могут вызвать ошибку «WebGL не поддерживается». Для их обновления выполните следующие шаги.
Откройте Диспетчер устройств командой devmgmt.msc из окна Win + R.
Разверните вкладку Видеоадаптеры, щелкните правой кнопкой мыши на видеокарте и выберите пункт «Обновить». Если в системе установлены две видеокарты (встроенная и дискретная), обновите оба устройства.
Теперь проверьте подключение к интернету и выполните автоматический поиск обновленного программного обеспечения. Если новый драйвер будет обнаружен, дождитесь завершения его установки.
После перезагрузите компьютер и попробуйте открыть сайт, который не удавалось из-за отсутствия поддержки WebGL.
Если не удалось обновить драйвер видеокарты в автоматическом режиме, попробуйте это сделать вручную. Для этого откройте сайт NVIDIA, AMD или Intel, в зависимости от производителя установленной видеокарты и загрузите последнюю версию программного обеспечения.
Запустите загруженный файл и следуйте инструкциям на экране до завершения установки драйверов. После перезагрузите ПК и проверьте, блокируется ли доступ к сайту ошибкой.
«Эмуляция» технических параметров в браузере. Часть 2 (browserleaks.com)
browserleaks.com
Пишу вторую часть своей статьи по «эмуляции» технических параметров. Если не успели ознакомиться с первой частью — welcome.
По поводу этой статьи сразу оговорюсь — я не затрагиваю те моменты, которые лично считаю особо не стоящими внимания. Поэтому переходим на browserleaks.com и начинаем.
Заходим в левое меню на сайте и выбираем JavaScript:
JavaScript
На что обращаем внимание?
У параметра разрешения экрана есть ещё так же такой параметр как viewport(рабочая область в браузере). То есть из-за адресной строки и вкладок в браузере, полосы панели задач снизу с кнопкой пуск и прокрутки в браузере справа — разрешение viewport будет отличаться в меньшую сторону от разрешения экрана. Это стоит учитывать, если вы эмулируете, например, разрешение, больше размера экрана монитора (пусть 1920х1080), но viewport оставляете таким же, как при меньшем разрешении (к примеру viewport 1349×657, который принадлежит к разрешению 1366х768). Это будет очень палевным для детект-систем, особенно, если это будет повторяться.
То есть из-за адресной строки и вкладок в браузере, полосы панели задач снизу с кнопкой пуск и прокрутки в браузере справа — разрешение viewport будет отличаться в меньшую сторону от разрешения экрана. Это стоит учитывать, если вы эмулируете, например, разрешение, больше размера экрана монитора (пусть 1920х1080), но viewport оставляете таким же, как при меньшем разрешении (к примеру viewport 1349×657, который принадлежит к разрешению 1366х768). Это будет очень палевным для детект-систем, особенно, если это будет повторяться.
Параметр doNotTrack я не затрагиваю, особо ни на что не влияет при работе с той же виртуалкой, скорее принудительная его смена уже позволяет думать о вас, как о более прошаренном юзере.
Про hardwareConcurrency и deviceMemory я рассказывал в предыдущей статье и нового ничего не добавлю.
Battery Status API
Специально проверил, имеет ли слив по этому параметру последняя версия Chrome, выключив от сети свой ноутбук. Имеет:
Имеет:
Следовательно, при работе с ноутбука необходимо иметь заряд 100% и постоянное подключение к сети (при выходе и заходе в разные аккаунты, особенно в одной подсети IP).
Web Audio API
Затрону при обсуждении AudioContext Fingerprint (ниже).
Installed Plug-Ins
Затрагивал в прошлой статье. Держите список из ссылок на 30 самых популярных плагинов и рандомно устанавливайте каждый раз 3-5.
Silverlight
Далее в левом меню пропускаем Flash (т.к. обсуждали в прошлой статье) и выбираем Silverlight.
Если видите эту надпись — значит всё прекрасно и вы имеете одну из последних версий своего браузера (проверил на последних Chrome и Firefox), который не поддерживает эту устаревший и небезопасный плагин.
В том же случае, если он присутствует и вы не хотите от него избавляться, то стоит каждый раз очищать по пути все данные на вашей виртуальной (хостовой) машине:
- C:\Users\%Имя пользователя%\AppData\LocalLow\Microsoft\Silverlight\is\
Java Applet
Следующий пункт в меню слева Java Applet.
Как понимаете, тут та же самая ситуация, как и с Silverlight. Устаревший и небезопасный плагин, который убрали из поддержки в новых версиях браузеров. Настолько устаревший, что я даже не подскажу, как его включить. Вам это надо?
WebGL
Подскажу только с изменением значений: Unmasked Vendor, Unmasked Renderer и WebGL Report Hash (который меняется после смены первых двух). И только для Mozilla. Последнее значение разберу позже в одной из следующих статей.
Для этого набираем в адресной строке about:config, далее набираем в поиске Vendor и меняем на любое значение. К примеру, просто Mozilla.
Далее вводим Renderer и выбираем webgl.renderer-string-override:
Я ввёл к примеру ANGLE (Intel(R) HD Graphics 620 Direct3D11 vs_5_0 ps_5_0).
WebGL Report Hash у нас должен измениться тоже. Но с Image Hash придется попотеть. Я оставлю этот момент, возможно его дополню, но пока у меня нет кустарного решения по этому моменту, могу только сказать, что в разных браузерах он разный. Мне это не нужно, так как имею свой самописный браузер, где идет автоматическая подмена этого момента.
Мне это не нужно, так как имею свой самописный браузер, где идет автоматическая подмена этого момента.
Можно, естественно и заблокировать доступ к WebGL — но это мощный звоночек к Цукеру и быстрый последующий бан.
WebRTC Leak Test
С WebRTC могу выделить здесь одну вещь — так называемые Media Devices. У меня опять же, этот момент подменяется в своем браузере, но здесь могу подсказать, что можно добавить какие-то девайсы в этот список с помощью программы Virtual Audio Cable (найдете на торрентах). Поиграйтесь с этой программой, без разницы, какие параметры будете менять. Главное изменить конечное значение аудиоотпечатка.
Про наличие/отсутствие видеокамеры и микрофона — запрос предоставляется со стороны сайта и пользователь сам подтверждает, хочет он или нет предоставлять сайту доступ к ним. Так что слива тут быть не может.
Canvas Fingerprint
Для подмены отпечатка Canvas можно использовать расширение Canvas Defender. Он есть как и для Mozilla, так и для Chrome. Да, это палево в какой-то степени, наверняка сайты могут подтянуть, что вы используете это расширение в данный момент. Но если других выходов нет — то можно именно так.
Он есть как и для Mozilla, так и для Chrome. Да, это палево в какой-то степени, наверняка сайты могут подтянуть, что вы используете это расширение в данный момент. Но если других выходов нет — то можно именно так.
Как альтернатива — в Mozilla можно зайти в Настройки и найти этот раздел в меню Основные:
Выберем Дополнительно… и уберем там галочку с Разрешить веб-сайтам использовать свои шрифты вместо установленных выше. Сохраним изменения. И теперь выберем шрифт по умолчанию (поддерживающий кириллицу) с каким-нибудь размером (лучше стандартный).
Это изменит наш Canvas (кстати, как и Font Fingerprint).
Font Fingerprint
Как я говорил в прошлой статье — нужно иметь набор шрифтов, рандомно устанавливать некоторые из них перед запуском новой виртуальной машины к примеру. Добавлю некоторые свои мысли — необходимо устанавливать как можно более популярные шрифты (и иметь набор наиболее популярных шрифтов). Так как при вытягивании с помощью JS сайт вытягивает установленные шрифты по своему внутреннему списку (то есть ваши заморские он может и не выявить и будет фингерпринт у вас похож на прошлый). Вытягивать он может весь список только с помощью Flash, который уже давно у всех отключен.
Content Filtering
О чем я и говорил. Canvas Protection палится и альтернативное решение в этом плане лучше.
Adblock палится, это естественно, НО ОСОБЕННО будет палиться нестандартный и повторяющийся набор блок-листов. Выход — не использовать Adblock, либо никак его не трогать, чтобы не отличаться от группы людей.
Features Detection
Огромный набор по выделению каких-либо работающих/неработающих параметров на машине. Что можно сказать? Когда на виртуальной машине забанен аккаунт и вы не снесли винду или не почистили всё основательно — возможно, что этот набор остался и выдаст вас своим отпечатком на следующем аккаунте. То есть не устанавливайте лишних драйверов вида KLite Media Codec Pack. Конечно же, не нужно всматриваться в каждый этап, но сравните, для интереса, какие значения у вас на хостовой и виртуальной машины у Modernizr.video.h364 и например Modernizr.jpeg2000 и Modernizr.jpegxr. На хостовой машине наверняка h364 — true, а на виртуальных нет. А значения с jpeg и там и там — false. Это вполне нормальная вещь, но если будет что-то необычное и на протяжении долгого времени — это опять же составит о вас неблагоприятный отпечаток в глазах антифрод систем. Не стоит к этому цепляться, как к одному из моментов бана, но с цепочкой значений, где будет происходить слив — это будет играть больше негативно, чем наоборот.
Конечно же, не нужно всматриваться в каждый этап, но сравните, для интереса, какие значения у вас на хостовой и виртуальной машины у Modernizr.video.h364 и например Modernizr.jpeg2000 и Modernizr.jpegxr. На хостовой машине наверняка h364 — true, а на виртуальных нет. А значения с jpeg и там и там — false. Это вполне нормальная вещь, но если будет что-то необычное и на протяжении долгого времени — это опять же составит о вас неблагоприятный отпечаток в глазах антифрод систем. Не стоит к этому цепляться, как к одному из моментов бана, но с цепочкой значений, где будет происходить слив — это будет играть больше негативно, чем наоборот.
More Tools
Выберите далее More Tools и я объясню некоторые параметры:
Firefox Resources Reader — неактуален, так как слив происходил на старых версиях Firefox. Слив заключался в том, что Firefox выдавал, что он именно Firefox и сливал некоторые хэши данных, которые хранились в его JS файлах.
ClientRects Fingerprinting — метод борьбы точно такой же, как и с Canvas. То есть изменение в Mozilla дефолтного шрифта.
CSS Media Queries — должно отличаться на разных виртуальных машинах.
Social Media Login Detection — одно из самых интересных вещей в этой статье, так как я нигде не видел об этом каких-либо мыслей. Как вы заметите, сайт определит на вашей машине, в какие из социальных сетей вы залогинены. И, наверняка, Facebook сделает тоже самое перед вашей регистрацией. Как ему неприятно будет быть вашей самой первой соцсетью, в которой вы будете зарегистрированы, Вы согласны? Сохраните этот список к себе и каждый раз перед регистрацией регайтесь на какие-нибудь из них рандомно.
audiofingerprint.openwpm.com
Для аудиоотпечатка я использую отдельный сайт audiofingerprint.openwpm.com. Как я говорил выше, для его изменения необходимо поиграться в установленной программе Virtual Audio Cable. Чтобы проверить свой отпечаток, жмите Fingerprint me! и смотрите.
Чтобы проверить свой отпечаток, жмите Fingerprint me! и смотрите.
Эпилог
Надеюсь, было полезно. Также напомню, что это не последняя статья в этом направлении. В следующих статьях я опишу работу с одними из самых мощных антидетект-систем виртуалок.
Автор статьи — Арбитраж от Гика
Источник статьи
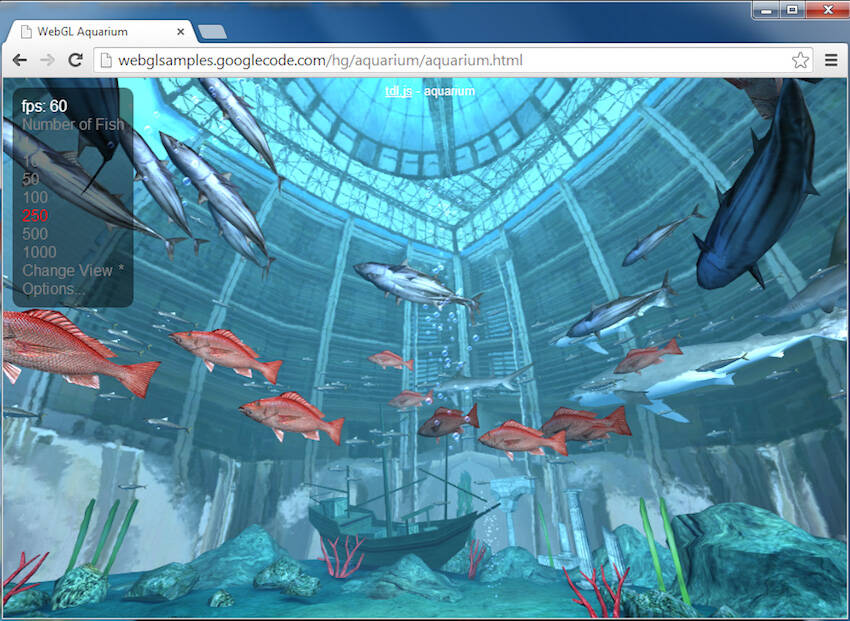
Что такое WebGL и как включить его в любом браузере
Пару месяцев назад я работал над своим магистерским проектом по информатике. Мне потребовалось создать каркас веб-страницы. Что ж, я посетил несколько сайтов, таких как ShaderToy, WebGL Earth и т. Д., Чтобы понять, как работает графический рендеринг. Но меня встретило сообщение: «В вашем браузере отключен WebGL». Пару поисков в Google оказывается, что WebGL по умолчанию отключен в большинстве браузеров. Итак, вот как вы включаете WebGL в своем браузере.
Читать: Как установить две поисковые системы по умолчанию в любом браузере
Что такое WebGL? Зачем тебе это?
Прежде чем переходить к включению WebGL, давайте разберемся, что такое WebGL. Теперь WebGL позволяет вашему браузеру запускать двухмерный и трехмерный рендеринг без установки дополнительных плагинов. Это также позволяет браузеру использовать аппаратный графический процессор для выполнения графических вычислений вместо вашего процессора. Это означает, что графический рендеринг будет работать лучше и, что самое главное, будет работать.
Теперь WebGL позволяет вашему браузеру запускать двухмерный и трехмерный рендеринг без установки дополнительных плагинов. Это также позволяет браузеру использовать аппаратный графический процессор для выполнения графических вычислений вместо вашего процессора. Это означает, что графический рендеринг будет работать лучше и, что самое главное, будет работать.
Прежде всего, ваш браузер должен поддерживать WebGL. Точный способ проверить это — просто посетить этот веб-сайт. Если вы получили сообщение «Ваш браузер поддерживает WebGL», мы можем продолжить его включение.
Итак, если вы разрабатываете графику в Интернете или пишете сценарии для визуализации графики в браузере, это значительно повысит производительность. Кроме того, это убьет зависимость от сторонних плагинов.
Как включить WebGL в вашем браузере
Способ включения WebGL зависит от браузера, с которым вы работаете.Ниже приведен метод включения WebGL в браузерах на основе Chromium, Mozilla Firefox и Safari.
1. Google Chrome
Поскольку Google Chrome основан на Chromium, этот метод будет работать в большинстве браузеров на основе Chromium, таких как Brave, Vivaldi, Opera и т. Д. Просто убедитесь, что у вас установлена последняя версия Google Chrome. Чтобы найти версию Chrome, нажмите значок меню в правом верхнем углу, нажмите «Справка», а затем «О Google Chrome».
Предполагая, что вы используете последнюю версию Chrome, теперь нам нужно разрешить Chrome использовать наш аппаратный графический процессор для выполнения графических вычислений.Для этого перейдите в настройки Chrome, набрав «chrome: // settings» в адресной строке.
На странице настроек прокрутите вниз, пока не увидите гиперссылку «Дополнительно». Нажмите на него, чтобы открыть расширенные настройки Google Chrome.
Прочтите: Храбрый против Вивальди: какой браузер лучше и почему
Когда появятся расширенные настройки Chrome, перейдите в нижнюю часть страницы. Вы увидите «Использовать аппаратное ускорение, если доступно» в разделе «Система».Нажмите на ползунок рядом с ним, чтобы включить аппаратное ускорение графического процессора. Опубликуйте это, вы увидите, что появляется кнопка «Перезапустить». Нажмите на нее, чтобы Google Chrome перезапустил и применил настройки. Убедитесь, что на других вкладках Chrome нет загруженных или несохраненных документов.
Вы увидите «Использовать аппаратное ускорение, если доступно» в разделе «Система».Нажмите на ползунок рядом с ним, чтобы включить аппаратное ускорение графического процессора. Опубликуйте это, вы увидите, что появляется кнопка «Перезапустить». Нажмите на нее, чтобы Google Chrome перезапустил и применил настройки. Убедитесь, что на других вкладках Chrome нет загруженных или несохраненных документов.
После перезапуска Chrome перейдите к флажкам Chrome, чтобы включить WebGL. Введите в адресной строке «chrome: // flags».
В меню Chrome Flags найдите WebGL. Вы увидите флаг «WebGL 2.0 Compute », щелкните раскрывающееся меню рядом с ним и выберите« Включено ». Опубликуйте это, вы увидите всплывающее окно внизу с просьбой перезапустить Google Chrome. Для этого нажмите кнопку «Перезапустить сейчас».
Для Chrome Android и Chrome Mac необходимо включить «Черновые расширения WebGL».
2. Mozilla Firefox
Если вы используете Mozillla Firefox, включение webGl является довольно простым и двухэтапным процессом. Перейдите в меню настроек, набрав about: config в адресной строке.
Перейдите в меню настроек, набрав about: config в адресной строке.
В меню «Настройки» введите «webgl.force-enabled» в строке поиска. По умолчанию для параметра Preference установлено значение «false». Дважды щелкните по нему, чтобы изменить значение на true. Перезапустите Firefox, чтобы изменения вступили в силу.
3. Safari
Safari скрывает параметры для включения WebGL в разделе «Параметры разработчика и экспериментальные функции». Итак, чтобы включить WebGL на Mac, мы должны сначала включить параметры разработчика. Для этого откройте браузер Safari и нажмите Safari в верхней строке меню.В расширенном меню нажмите «Настройки».
Когда откроется диалоговое окно «Настройки», переключитесь на вкладку «Дополнительно». Внизу отметьте опцию «Показать меню разработки в строке меню». Это позволит разработчикам или экспериментальным функциям Safari. Вы должны увидеть опцию «Разработка» в верхней строке меню.
Щелкните меню «Разработка», перейдите к «Экспериментальным функциям». В расширенном меню щелкните WebGL 2.0, чтобы включить его. Перезапустите браузер, и WebGL будет включен в Safari.
В расширенном меню щелкните WebGL 2.0, чтобы включить его. Перезапустите браузер, и WebGL будет включен в Safari.
Заключение
Помните, что большинство веб-сайтов все равно будут отображать графику в браузере, поскольку плагины уже добавлены на веб-сервер. Однако графика будет нестабильной и требует больше времени. Даже если вы не занимаетесь разработкой графики, я бы порекомендовал вам включить WebGL, чтобы улучшить работу с графикой в Интернете.
В качестве альтернативы, если из соображений конфиденциальности вы хотите отключить WebGL, вы можете отключить их, используя указанные выше настройки, или использовать расширение ScriptSafe для блокировки отпечатков WebGL.
Если у вас возникнут дополнительные вопросы или вопросы, дайте мне знать в комментариях ниже.
Также читайте: Как заблокировать веб-сайты в браузере Chrome на Android
20 фреймворков WebGL с открытым исходным кодом
WebGL — это JavaScript API / библиотека на основе OpenGL, которая позволяет веб-браузерам отображать 3D / 2D графику в браузере без необходимости установки дополнительных плагинов, настольных приложений, любых сторонних плагинов или расширений браузера. WebGL позволяет использовать графический процессор машины через браузер для рендеринга трехмерной графики в HTML-страницы.WebGL в настоящее время поддерживается в большинстве современных веб-браузеров, таких как Google Chrome, Mozilla Firefox и Safari. WebGL можно отключить или включить в настройках браузера или с помощью специальных плагинов.
WebGL позволяет использовать графический процессор машины через браузер для рендеринга трехмерной графики в HTML-страницы.WebGL в настоящее время поддерживается в большинстве современных веб-браузеров, таких как Google Chrome, Mozilla Firefox и Safari. WebGL можно отключить или включить в настройках браузера или с помощью специальных плагинов.
Фреймворки и библиотеки WebGL используются для создания интерактивных витрин, браузерных игр, подробной научной и медицинской визуализации / моделирования, приложений виртуальной реальности (VR) и смешанной реальности (MR).
WebGL используется в нескольких отраслях, таких как игры, инженерия, аналитика данных, геопространственный анализ, научная и медицинская визуализация и моделирование.
Функции
- Требуется только веб-браузер
- Работает в современных браузерах
- Не требует дополнительных плагинов или расширений браузера
- Работает в мобильных браузерах
Мы опубликовали несколько статей о новых появляющихся приложениях для обработки медицинских изображений и браузерах DICOM и фреймворки, которые используют WebGL для создания веб-приложений:
1- The X Toolkit: Open Source WebGL Browser-based 3D Scientific & Medical Visualization Framework
2- Med3Web: Free, Open Source Browser-based DICOM viewer for 2D / 3D Medical Визуализация
3- BrainBrowser: Веб-визуализация мозга с открытым исходным кодом и программами просмотра объема и поверхности
1- Три. js: Библиотека JavaScript 3D WebGL
js: Библиотека JavaScript 3D WebGL
Three.js Demo, Samples, & ProjectsThree.js — самая известная библиотека 3D WebGL JavaScript в этом списке. Она используется тысячами разработчиков для игр, моделирования и даже Интернета на основе WebGL. места. У него простая кривая обучения, сотни демонстраций и примеров, богатая библиотека руководств и мощное сообщество. Three.js используется в качестве основы для многих графических движков WebGL и нескольких браузерных движков для игр. Он оснащен мощным легким онлайн-редактором.
Цель проекта — создать простую в использовании, легкую, трехмерную библиотеку со стандартным средством визуализации WebGL. Библиотека также предоставляет в примерах средства визуализации Canvas 2D, SVG и CSS3D.
Three.js используется во многих играх, научной и медицинской визуализации. Он используется в качестве основы для 2-х фреймворков медицинской визуализации DICOM WebGL.
Three.js для медицинских и научных проектов:
- AMI Toolkit
- The X Toolkit
- Med3Web
- Miew: 3D Molecular Viewer
Highlights
- Онлайн-редактор
- Простая кривая обучения
- Большое сообщество
- Используется в качестве основы для нескольких игровых и графических движков WebGL
2- Вавилон. js: графический движок Web 3D
js: графический движок Web 3D
Babylon.js Визуализация сеткиBabylon.js — это мощный, красивый, простой и открытый движок для игр и рендеринга, упакованный в дружественную среду JavaScript.
Babylon.js — это простой, но мощный движок трехмерной графики на базе WebGL, он обеспечивает простую кривую обучения для разработчиков JavaScript, простой API, а также богатую документацию и список руководств. Его можно использовать для создания интерактивных 3D-витрин / презентаций, 3D-презентации продуктов, готовых к использованию в Интернете, игр, приложений VR (виртуальной реальности) и моделирования сложной архитектуры.
Babylon.js имеет очень большое сообщество разработчиков, которые предоставляют свой инвентарь фрагментов кода, учебных пособий и, конечно же, многоразовых расширений для расширения его основных функций.
Особенности
- Песочница
- Онлайн-редактор
- Простота настройки
- Список расширенных примеров
- Поддерживает JavaScript и TypeScript
- Библиотека расширенных фрагментов
- Модульная и упакованная множеством полезных расширений
- Расширяемая модульная программа онлайн-просмотра
- Возможности -богатый движок
- GUI инструментов.

3- Filament: фреймворк WebGL для мобильных устройств от Google
Filament — это физический рендерер реального времени, написанный на C ++. Он ориентирован прежде всего на мобильные устройства, но также является мультиплатформенным.
Filament — это средство 3D-рендеринга в реальном времени WebGL с открытым исходным кодом, созданное для Интернета. Он использует C ++ с намерением стать мобильной 3D-платформой. Filament разрабатывается и выпускается Google в рамках своих проектов с открытым исходным кодом. Хотя он нацелен на мультиплатформенность (Android, iOS, Linux, Mac OSX и Windows) и ориентирован на мобильные устройства, он пока не популярен среди разработчиков.Это довольно новая библиотека, но со временем она может привлечь внимание разработчиков игр.
Демонстрация Filament
Основные моменты
- Мобильная версия (Android / iOS) Физика и трехмерный графический движок WebGL
- Поддерживает Windows, Linux и Mac OSX
- Рендеринг материалов
- C ++ создан для максимальной производительности
4- KickJS: графический и игровой движок с открытым исходным кодом для Интернета
KickJS KickJS — это игровой движок WebGL с открытым исходным кодом (лицензия BSD) и библиотека трехмерной веб-графики, созданная для современных веб-браузеров. У него простая кривая обучения для начинающих разработчиков, поскольку он поставляется с обширной понятной документацией, учебными пособиями и несколькими примерами игр. Как игровой движок KickJS поддерживает контроллеры мыши, клавиатуры и геймпада. Он предоставляет разработчикам несколько инструментов, включая редактор шейдеров, инструмент модели, средство просмотра расширений и некоторые игровые примеры с понятным кодом.
У него простая кривая обучения для начинающих разработчиков, поскольку он поставляется с обширной понятной документацией, учебными пособиями и несколькими примерами игр. Как игровой движок KickJS поддерживает контроллеры мыши, клавиатуры и геймпада. Он предоставляет разработчикам несколько инструментов, включая редактор шейдеров, инструмент модели, средство просмотра расширений и некоторые игровые примеры с понятным кодом.
KickJS на github
Основные моменты
- Модели Collada DAE и Wavefront OBJ
- Встроенные шейдеры
- Модель постоянства
- Отсечение усеченного вида
- Карты теней
- Выбор
- Рендеринг в текстуру
- Movie Skybox текстура
- Направленный свет, точечный свет и окружающий свет
- Очередь событий
- Ввод с клавиатуры и мыши
- Сериализация
- Обработка потери контекста
5- ClayGL: Создание масштабируемых приложений Web3D
ClayGL: ПримерыA WebGL графическая библиотека для создания масштабируемых приложений Web3D
ClayGL — это библиотека трехмерной веб-графики для создания трехмерных веб-приложений, таких как рисование интерактивной трехмерной карты улиц на реальной географической карте. ClayGL доступен как проект с открытым исходным кодом.
ClayGL доступен как проект с открытым исходным кодом.
Особенности
- Легковес
- Масштабированная графика
- Настраивается для высококачественной графики
- Поддерживает масштабирование
- Расширенный веб-просмотрщик (Clay Viewer)
- Простота использования и обучения с помощью простой кривой обучения для быстрого старта
- Особенности очень подробные графика с продвинутыми и детализированными материалами
- Богатый набор примеров.
6- PlayCanvas: движок для игр и трехмерной графики для Интернета
Редактор PlayCanvas PlayCanvas — это легкий полнофункциональный движок для трехмерных веб-игр и графики.Это любимый игровой движок WebGL для 3D-игр среди разработчиков. Он имеет впечатляющий список функций, который предоставляет разработчикам игр все необходимое для создания сетевой игры с богатой графикой. PlayCanvas используют многие разработчики игр, на рынке есть несколько успешных игр. PlayCanvas создан не только для игр, но его можно использовать для создания приложений AR (дополненная реальность) и VR (виртуальная реальность).
PlayCanvas создан не только для игр, но его можно использовать для создания приложений AR (дополненная реальность) и VR (виртуальная реальность).
Особенности
- легкий
- Быстрая загрузка
- Поддержка мобильного браузера
- Веб-графический редактор
- Приложения AR (дополненная реальность) и VR (виртуальная реальность)
- GPU Particle Engine с редактором
- Статический, со скинами и преобразованные сетки
- Конвейер экспорта полной модели из Maya, 3DS Max, Blender
- Мощная аудио-библиотека
- Полная интеграция с боеприпасами 3D-движка твердого тела.js
- Ввод: мышь, клавиатура, сенсорный экран, геймпад, VR
- Документация Rich API
- Несколько примеров игр с исходным кодом
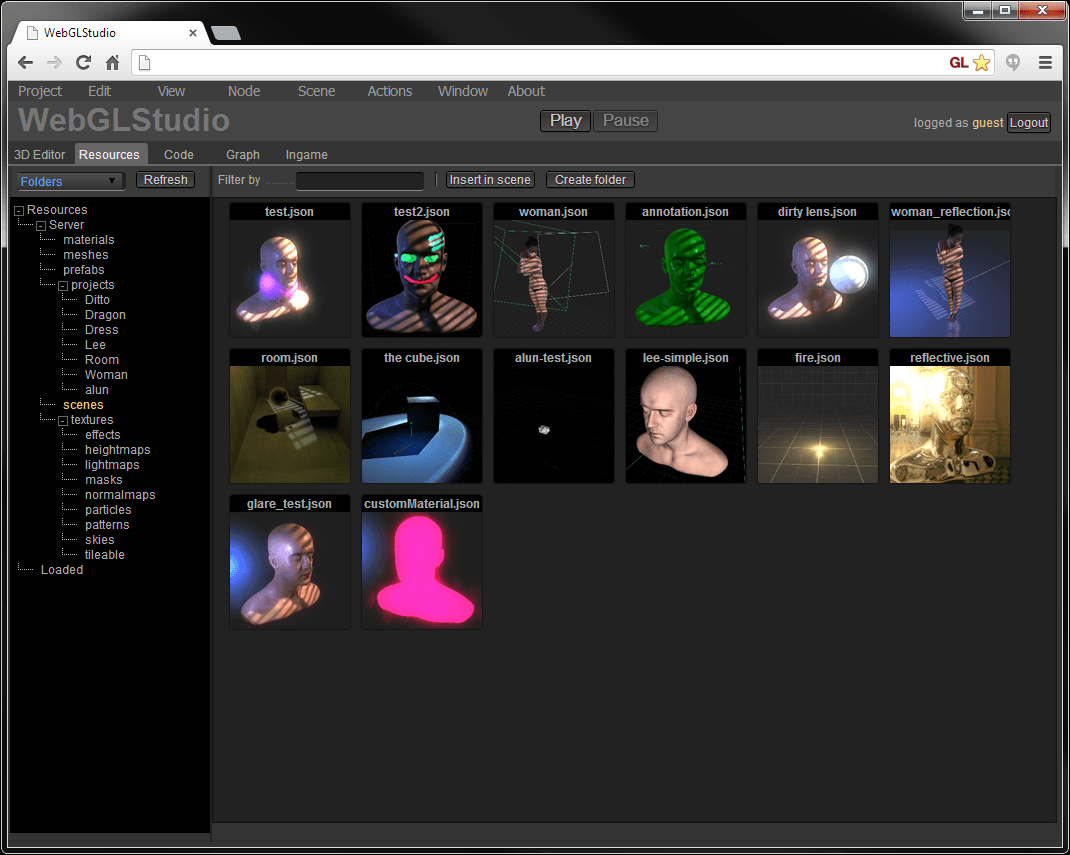
7- WebGLStudio.js & Litescene.js: редактор веб-3D-графики с открытым исходным кодом, & creator
WebGL Studio EditorСреда разработки 3D для Интернета.
Litescene. js — это простая, но мощная библиотека WebGL, которая обеспечивает иерархию узлов на основе компонентов. Она предоставляет простой код JSON, который легко встраивать в веб-проекты и использовать в WebGLStudio.js editor, который представляет собой расширенный веб-редактор 3D WebGL с открытым исходным кодом. С помощью WebGLStudio вы можете экспортировать файл JSON, содержащий всю информацию, и использовать его в своей LiteScene. Litescene.js использует собственную мини-библиотеку Litegl.js для деформации компонентов WebGL, чтобы сделать его более удобным для пользователя, создав классы для управления различными элементами, такими как Buffer, Mesh, Texture, Shader и другими общими аспектами любых приложений WebGL.
js — это простая, но мощная библиотека WebGL, которая обеспечивает иерархию узлов на основе компонентов. Она предоставляет простой код JSON, который легко встраивать в веб-проекты и использовать в WebGLStudio.js editor, который представляет собой расширенный веб-редактор 3D WebGL с открытым исходным кодом. С помощью WebGLStudio вы можете экспортировать файл JSON, содержащий всю информацию, и использовать его в своей LiteScene. Litescene.js использует собственную мини-библиотеку Litegl.js для деформации компонентов WebGL, чтобы сделать его более удобным для пользователя, создав классы для управления различными элементами, такими как Buffer, Mesh, Texture, Shader и другими общими аспектами любых приложений WebGL.
WebGLStudio.js — это платформа для создания интерактивных 3D-сцен прямо из браузера.
Он позволяет редактировать сцену визуально, кодировать свое поведение, редактировать шейдеры и все это прямо из приложения.
Основные моменты
- Простая кривая обучения
- Мощная онлайн-система
- Компонентная система узлов
- Реалистичный конвейер рендеринга, он поддерживает тени, отражения, текстуры для всех свойств и т.
 д. упрощение управления свойствами
д. упрощение управления свойствами - Менеджер ресурсов для загрузки и хранения любого вида ресурсов (текстуры, сетки и т. д.)
- Методы сериализации для преобразования любой сцены в JSON
- Анализатор для наиболее распространенных форматов файлов
- Легко встраивается
8- Luma: 3D-библиотека визуализации WebGL от Uber
Kepler.glLuma — это высокопроизводительные компоненты WebGL2 с открытым исходным кодом для визуализации и вычислений данных с помощью графического процессора. Он публикуется и поддерживается Uber как проект с открытым исходным кодом. он постоянно обновляется. Он используется в качестве ядра WebGL для двух сред:
- Kepler.gl — это высокопроизводительное веб-приложение, не зависящее от данных, для визуального исследования крупномасштабных наборов данных геолокации.
- Deck.gl Слои геопространственной визуализации на базе WebGL2
Вы можете проверить другие библиотеки с открытым исходным кодом Uber по адресу https: // vis. gl /.
gl /.
Особенности
- Подходит для визуализации геопространственных данных (большие наборы данных)
9-A-Frame — это веб-фреймворк для создания опыта виртуальной реальности (VR)
A-FrameA-Frame — это фреймворк WebGL с открытым исходным кодом для создания приложений виртуальной реальности (VR). Его используют ведущие мировые компании, такие как Disney, Google, Mozilla, NASA, Samsung, Sony и Toyota. Его довольно легко использовать, так как он также требует легкого обучения для опытных и новичков.A-Frame плавно работает на нескольких платформах VR, таких как Vive, Rift, на настольных компьютерах с современными браузерами, такими как Mozilla Firefox и Google Chrome, а также на мобильных телефонах с плавной производительностью.
Особенности
- Создано для виртуальной реальности (VR) и смешанной реальности (MR)
- Хорошо работает в Mozilla Firefox и Google Chrome
- Работает на мобильных устройствах
- Работает со многими платформами VR
- Используется крупными компаниями и бренды в своих проектах VR / MR
10- X3DOM: создание и встраивание 3D-элементов в любой веб-проект
X3DOM Liver Browser
X3DOM — это среда WebGL для создания встраиваемой 3D-графики для веб-сайтов и веб-приложений . Он предоставляет простой код разметки, который можно добавить в любые проекты HTML5.
Он предоставляет простой код разметки, который можно добавить в любые проекты HTML5.
X3DOM Легко интегрирует 3D-контент в вашу веб-страницу — сцена записывается непосредственно в разметку HTML. Плагины не нужны. Просто включите файл javascript. Бесплатно для некоммерческих и коммерческих целей.
Особенности
- Простота использования
- Готовность к встраиванию в любые проекты HTML
- Простой встраиваемый код
- Работает во многих браузерах, включая устаревшие IE и современные браузеры, такие как Google Chrome, Firefox, Safari
- Плавно работает в мобильных браузерах : Safari IiOS), Google Chrome и Mozilla Firefox
- Может работать на сервере Python или IIS Windows Server
11- Grimoire.js: инфраструктура WebGL для веб-разработки
Grimoire.js — это среда WebGL с открытым исходным кодом для создания трехмерных веб-приложений, цель которой — обеспечить мост между веб-инженерами и инженерами компьютерной графики.
Основные моменты
- HTML-подобная разметка
- API-интерфейс работы с DOM
- На основе машинописного текста
- Готовность к событиям и циклам
- Поддержка jQuery
- Пользовательские события
- Хорошо документированы
13- PixiJS — Механизм создания HTML5
PixiJSМеханизм создания HTML5: создавайте красивый цифровой контент с помощью самого быстрого и гибкого средства визуализации 2D WebGL.
PixiJS — это движок веб-графики 2D / 3D, который упрощает создание потрясающих интерактивных графических приложений для Интернета. Это модульный движок, который можно легко расширить с помощью плагинов. Он пользуется популярностью среди веб-разработчиков, создателей 2D-игр и крупных компаний, таких как Google, BBC, Volkswagen, HBO, Adobe и Disney. Лучше всего создавать интерактивные сложные 2D-визуализации, 2D-игры и витрины продуктов.
Особенности
- Поддержка мобильных устройств
- Поддержка современных и устаревших браузеров
- Легковесность
- Быстрая
- ПОДДЕРЖКА МНОГОПЛАТФОРМЫ
- Простой и легкий в использовании API
- Поддержка мультитач
- Рендеринг текста
- Фильтры WebGL поддерживают
14- SceneJS
SceneJS: движок Bio Digital Human SceneJS — это графический движок с открытым исходным кодом (прекращен) на основе WebGL для высокодетальной 3D-визуализации. Это основной движок, благодаря которому проект Bio Digital Human работает. Хотя проект прекращен, а BioDigitalHuman использует сильно модифицированную версию (не с открытым исходным кодом), старый репозиторий был заархивирован для образовательных целей WebGL. Команда SceneJS выпустила новую библиотеку в виде готовой к производству библиотеки XeoGL.
Это основной движок, благодаря которому проект Bio Digital Human работает. Хотя проект прекращен, а BioDigitalHuman использует сильно модифицированную версию (не с открытым исходным кодом), старый репозиторий был заархивирован для образовательных целей WebGL. Команда SceneJS выпустила новую библиотеку в виде готовой к производству библиотеки XeoGL.
15- XeoGL: Преемник SceneJS
Образец XeoGL
Преемник SceneJS XeoGL выпущен одним и тем же разработчиком (-ами). Это управляемый данными графический движок WebGL, который поставляется с несколькими инструментами, предназначенными для упрощения интеграции CAD / 3D в веб-проекты.Его цель — предоставить инструмент для создания сложной трехмерной графики WebGL, которая без проблем работает в современных браузерах.
Функции
- Использует WebGL для рендеринга.
- Компонентный граф сцены
- Написан на ECMAScript 6
- Нет внешних зависимостей; библиотека и независимые инструменты
- Открытый исходный код (MIT).

- Предназначен для CAD, BIM и ArchViz:
- Загрузка нескольких моделей
- Выделение / перемещение / выделение объектов
- Элементы управления навигацией камеры
- Анимация камеры (полет, следование, путь и т. Д.)
- Эффекты выделения (каркас, призрак, выделение , контур)
- Аннотации
- Виды поперечного сечения
- Иерархии объектов сцены
- Преобразовать иерархии
- Ограничивающие объемы
- 3D-выборка, лучкастинг
- Захват экрана
- Импортированные форматы:
- glTF, STL, OBJ + MTL и SceneJS
- Материалы
- PBR (металл / грубая и зеркальная / глянцевая)
- Блинн / Фонг и Ламберт
16- CurtainsJS: JavaScript Библиотека анимации WebGL
CurtainsJS Showcase CurtainsJS — это библиотека WebGL с открытым исходным кодом, предназначенная для предоставления Анимация для веб-страниц на основе WebGL.Это не графический движок и не игровой движок, а скорее графическая библиотека на основе 3D-анимации и событий. Он преобразует элементы на основе HTML в трехмерные анимированные объекты с помощью библиотеки рендеринга WebGL.
Он преобразует элементы на основе HTML в трехмерные анимированные объекты с помощью библиотеки рендеринга WebGL.
Особенности
- Легкие минифицированные 34 КБ
- HTML-элементы в интерактивные 3D-элементы
- Динамические элементы Ajax
- Простота использования для опытных и начинающих веб-разработчиков
17- PhiloGL
PhiloGL в действииФреймворк WebGL для визуализации данных, творческого кодирования и разработки игр
PhiloGL — это фреймворк WebGL Javascript для создания интерактивных трехмерных сложных графических приложений для визуализации данных, творческого кодирования и разработки игр.Его можно использовать с другими библиотеками, так как он не зависит от библиотеки. Это проект с открытым исходным кодом, выпущенный SenchaLabs по лицензии MIT. В нем есть несколько впечатляющих демонстрационных проектов http://www.senchalabs.org/philogl/demos.html с учебными пособиями и примерами кода, которые помогут разработчикам понять его концепцию.
Больше фреймворков WebGL
- Xeokit — WebGL SDK для BIM и проектирования
- Веб-фреймворк WhiteStormJS 3D (движок)
- PicoGL: минимальная библиотека рендеринга WebGL 2
Не стесняйтесь обращаться к нам, чтобы порекомендовать добавить больше библиотеки / фреймворки в этот список.
Обновления
- 11 июля 2019 г .: Добавлено 3 фреймворка WebGL: Спасибо за Линдси Кей @Xeolabs
15 проектов медицинской визуализации WebGL
WebGL — это новая веб-технология, она используется в настоящее время для создания игр. интерактивная 3D-витрина продуктов, медицинские и научные визуализации, визуализация геопространственных данных. Есть несколько фреймворков, библиотек и графических / игровых движков. [/ 16-webgl-opensource-frameworks /] для веб-разработки…
Играть в змейку онлайн бесплатно
Добро пожаловать в гулпер.io, современное сочетание классической змейки и игр Tron lightcycles, но на этот раз против настоящих игроков. Он запускается прямо в вашем браузере, поэтому вам не нужно ничего скачивать — просто введите свой ник и играйте! В этой игре вы управляете скользящей змеей, или червяком, или как вы это называете; Ваша цель — собрать как можно больше энергии и не позволять другим вас останавливать! Избегайте столкновений, будьте умны со своей стратегией, объединяйтесь с другими игроками и пробейтесь к вершине глобальной таблицы лидеров!
Он запускается прямо в вашем браузере, поэтому вам не нужно ничего скачивать — просто введите свой ник и играйте! В этой игре вы управляете скользящей змеей, или червяком, или как вы это называете; Ваша цель — собрать как можно больше энергии и не позволять другим вас останавливать! Избегайте столкновений, будьте умны со своей стратегией, объединяйтесь с другими игроками и пробейтесь к вершине глобальной таблицы лидеров!Как играть
Элементы управления следующие: переместите мышь, чтобы изменить направление движения, и удерживайте левую кнопку мыши или клавишу пробела, чтобы увеличить скорость.По мере того, как вы ускоряетесь, ваша длина постепенно уменьшается, как и ваш счет.Игра также адаптирована для игры на устройствах с сенсорным экраном: проведите пальцем, чтобы передвигаться, и нажмите в любом месте другим пальцем и удерживайте, чтобы ускориться.
Комнаты
Вы можете присоединиться или создать конкретную комнату, введя ее имя в поле ввода «Псевдоним» после самого псевдонима и символа @ (например, Player @ MyRoom). Если указанная комната существует на автоматически выбранном игровом сервере, и комната еще не заполнена, вы присоединитесь к ней.
Если указанная комната существует на автоматически выбранном игровом сервере, и комната еще не заполнена, вы присоединитесь к ней.Есть два типа комнат: общие и частные. Общие комнаты создаются автоматически, и игрок присоединяется к ним, когда вводит только ник.
Игроки могут создавать отдельные комнаты для игры со своими друзьями, вводя то же имя комнаты после символа @. Если достаточное количество игроков попытается присоединиться к частной комнате в течение определенного промежутка времени, частная комната будет создана, и ожидающие игроки присоединятся к ней; в противном случае они автоматически присоединятся к одной из публичных комнат (той же самой) на игровом сервере.
Настройки
Есть меню настроек, которое можно открыть, нажав кнопку с шестеренкой в правом верхнем углу экрана. Меню позволяет настроить определенные параметры, такие как отображение / скрытие таблицы лидеров, никнеймов игроков и миникарты. Есть также переключатели графики и частоты кадров, которые могут помочь добиться более плавного игрового процесса на устройствах низкого уровня.