Двадцатка лучших веб-шрифтов / Habr
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
Спонсор перевода: Студия Айкен*
Но, как говорится, имея большую власть, мы несем еще большую ответственность. Поэтому, возможность выбора разнообразных шрифтов из обширной библиотеки, не всегда означает потребность этот самый выбор делать; то же самое можно сказать про рисование в ограниченной палитре цветов. Помимо этого, существует множество альтернативных шрифтов, большинство из которых бесплатные, поэтому широко используются в массах и популярны довольно незаслуженно.
Для создания шрифта, как и любой другой формы дизайна, дизайнер использует весь свой многолетний опыт и талант, да и забирает это занятие достаточно много времени. К преимуществам профессионально разработанного шрифта можно отнести такие его свойства как: возможность выбора начертания и стиля шрифта (помогает сгруппировать полноценное семейство шрифта), аккуратно подобранные кернинги, поддержка нескольких языков с международными символами, выразительные глифы и различные настройки письма. Все это очень редко встречается в бесплатных версиях шрифтов.

По этой причине почти каждый из двадцати ниже представленных шрифтов имеет свой платный вариант. Также представлены бесплатные версии из так называемого «шрифтохранилища» Typekit.
Добавим, что мы сосредоточили свое внимание исключительно на шрифтах, регулярно используемых в сети. Так что опрокиньтесь на спину и откройте для себя 20 шрифтов, которые вы непременно захотите использовать снова и снова…
20. Avenir
Семейство: Sans serif
Дизайнер: Adrian Frutiger
Скачать или купить: Fonts.com
Дизайн Avenir’a разработан на основе вездесущего шрифта Futura (который был задуман как «Die Schrift für die Neue Zeit» — «Шрифт Нового времени»). Однако, по словам дизайнера Адриана Фрутигера, в шрифте Avenir заключено гораздо больше человечности. Несмотря на свою популярность в корпоративных кругах, его округлые геометрические формы и тонкая индивидуальность придадут дружественную улыбку даже самому серьезному содержимому.
Несколько лет спустя Акира Кобаяши завершила Avenir Next, шрифт, который стал усовершенствованной версией оригинала (в новую версию добавили курсив и капитель.)
19. FF Kava
Семейство: Sans serif
Дизайнер: Yanone Kaffeesatz
Скачать или купить: FontShop
Бесплатная версия шрифта вышла в свет во времена, когда поддержка браузерами правила @font-face была широко распространена, чем и заслужила свою популярность среди дизайнеров. В результате чего молодой немецкий дизайнер Янон попал в поле зрения одного из самых крупных в мире производителей цифровых шрифтов — компании FontShop FSI, что позже привело к рождению профессиональной версии данного шрифта.
18. Times New Roman
Семейство: Serif (cистемный шрифт
Дизайнер: Victor Lardent, Stanley Morison
Каждый, кто создает списки на подобие нашего, не забудет об этом шрифте. Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
17. Bree
Семейство: Sans serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit, Fontdeck
Полон индивидуальности, наглый и неряшливый, шрифт Bree может показаться годным лишь для заголовков, т.к. впервые мы увидели его на логотипе компании TypeTogether. Однако практика показывает, что Bree выглядит довольно изящно и в меньших своих размерах.
Bree является одним из немногих шрифтов, которые появились на свет в результате коллективной работы двух человек: Жозе Скаглионе и Вероники Буриан, студентов факультета Полиграфического Дизайна Британского Университета Reading. Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.
16. FF Trixie
Семейство: Печатная машинка
Дизайнер: Erik van Blokland
Скачать или купить: FontShop
Trixie — один из первых машинописных шрифтов. Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
15. Centro Sans pro
Семейство: Serif
Дизайнер: Panos Vassiliou
Скачать или купить: Fontdeck
Большое количество супер-семейств позволяет дизайнерам создавать смешанные виды шрифтов, где serif переплетается с sans serif. Это делается для улучшения читабельности и внешнего вида букв, одновременно. Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
14. Fedra Sans
Семейство: Sans serif
Дизайнер: Peter Bil’ak)
Скачать или купить: Typotheque
Еще один представитель супер-семейств, который начал свой путь в качестве корпоративного шрифта немецкой страховой компании Bayerische Rück. Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге.
13. Museo Slab
Семейство: Slab serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Оригинальная версия Museo крайне популярна среди дизайнеров и является на половину бесплатной. Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
12. Clarendon URW
Семейство: Slab serif
Дизайнер: Robert Besle, Hermann Eidenbenz
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Классический британский шрифт с засечками (slab serif), без которого не обойдется ни один подобный список. Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.
11. Proxima Nova
Семейство: Sans serif
Дизайнер: Mark Simonson
Скачать или купить: Typekit, Fontdeck
Невероятно гибкий и читабельный шрифт, является улучшенной версией Proxima Sans, используется во множествах сценариев. Имеет множество начертаний, что увеличивает количество шрифтов данного семейства до сорока двух.
10. FF Unit Slab
Семейство: Slab serif
Дизайнер: Эрик Спайкерман (Erik Spiekermann), Кристиан Шварц (Christian Schwartz), Крис Соверсби (Kris Sowersby)
Скачать или купить: FontShop
Шрифт успел полюбиться многим, не исключая меня. Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.
09. Calluna
Семейство: Serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Появился на свет в качестве эксперимента над ранней версией Museo Slab и Calluna и стал первым серьезным шрифтом в карьере дизайнера Жоса Буйвенги.
Как и другие шрифты Жоса, он наделен многими свойствами Opentype формата и имеет бесплатную версию, доступную для пользователей.
08. Ronnia Condensed
Семейство: Sans Serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit
Самое подходящее слово для его описания — это универсальность. Лучше всего смотрится в заголовках. Используется в различных целях, поэтому вы можете увидеть его, как в заголовках новостей, так и в корпоративных отчетах предприятий.
07. Droid Sans
Семейство: Sans Serif
Дизайнер: Steve Matteson
Скачать или купить: Typekit, FontsLive, Webtype
Семейство шрифтов Droid было разработано дизайнером Стивом Маттесоном осенью 2006 года. Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
06. FF Tisa
Семейство: Serif
Дизайнер: Mitja Miklavcic
Митя Маклавчич создал шрифт для удовлетворения технологических и эстетических требований современных журналов. Он поставил перед собой цель разработать более мягкую и динамичную версиию шрифта. Благодаря невысокому контрасту своих очертаний Tisa великолепно читается даже в самых малых размерах, будь то на страницах книг, или, напечатанный лазерным принтером с низким разрешением.
05. FF DIN
Семейство: Sans serif
Дизайнер: Albert-Jan Pool
Скачать или купить: Typekit, FontShop
Современный шрифт, разработанный голландским дизайнером. Аббревиатура «DIN», в переводе с немецкого означает «Немецкий Институт Нормирования». Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
04. Helvetica
Семейство: Sans Serif
Дизайнер: Max Miedinger, Eduard Hoffmann
Скачать или купить: Fonts.com
Кажется, невозможно обсуждать предмет типографии без упоминания Helvetica. Шрифт заслужил статус легенды благодаря тому, что его использует чуть ли не каждый дизайнер в мире. Его имя и стиль известны общественности.
Helvetica был разработан, чтобы создать конкуренцию шрифту Akzidenz-Grotesk, и его первоначальным названием было — Die Neue Haas Grotesk. Шрифт олицетворяет Швейцарский стиль графического дизайна из далеких 1950-х. Но его широкое применение во всех формах дизайна привело к тому, что он в некоторой степени «приелся», поэтому и было разработано еще несколько его под-форм, таких как Arial. Тем не менее, он остается современной классикой.
03. Alternate Gothic No.1
Семейство: Sans serif
Дизайнер: Morris Fuller Benton
Скачать или купить: Fontdeck
Фантастический шрифт для написания заголовков. Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху.
Стал чрезвычайно популярен после того как Студия дизайна «The League of Moveable Type» создала его обновленную версию с открытыми исходниками.
02. FF Meta Serif
Семейство: Serif
Дизайнер: Christian Schwartz, Erik Spiekermann, Kris Sowersby
Скачать или купить: Typekit, FontShop
Эрик Шпикерман описывает свое семейство Meta как «приближенное к классике», и при этом откровенно скромничает, потому что шрифт Meta действительно является классикой, особенно версия без засечек. Это авторитетный шрифт, который великолепно работает с различными сценариями.
01. Georgia
Семейство: Serif
Дизайнер: Matthew Carter
Скачать или купить: Typekit, FontShop
Что? Системный шрифт во главе рейтинга? Как бы в это не было сложно поверить — Georgia является любимцем людей, работающих в сети. Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте.
Чрезвычайно четкий при малых размерах и величественный в своем курсивном варианте, Georgia подтверждает свою ценность, несмотря на изобилие альтернатив, и напоминает, что иногда, лучшие инструменты находятся прямо у нас под носом.
Впервые эта подборка была опубликована в .net Issue 208
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
P.S. Для кого интересны только кириллические веб-шрифты, посмотрите вот эту подборку: lyncis.info/en/post/274
habr.com
Web шрифты для Photoshop и вашего проекта!
Рады приветствовать вас на нашем скромном сайте, где мы собрали лучшие шрифты для вас. Сотни русскоязычных (кириллических) и латинских шрифтов рассортированы в удобные категории для вас. Мы постарались удобно отобразить каждое начертания шрифта, максимально удобно и информативно реализовать процесс скачивания и установки шрифта на сайт. Если вам не нужен весь шрифт целиком, вы всегда можете отдельно скачать и установить именно то начертание, которое вам нужно. Если вы новичок, у нас есть для вас подробная инструкция по установке шрифта в любую операционную систему или Photoshop.
Спасибо огромное, что делитесь с нами интересными шрифтам. Продолжайте в том же духе и мы сделаем этот ресурс еще лучше и полезнее для Вас.
Не смогли найти нужный шрифт — предложите его нам, мы обязательно его добавим!
Предложить шрифтСпасибо, мы добавим этот шрифт как можно быстрее!
Предложить еще один шрифт?
Произошла неведомая ошибка…попробуйте позже, или воспользойтесь формой обратной связи!
Недавно добавленные
Open Sans — отличный русскоязычный шрифт в 14-ти начертаниях. Очень часто используется в дизайне сайтов.
WebFonts.pro — all what you needed!
WebFonts.pro — all what you needed!
Шрифтовой формат True Type давно без проблем поддерживается ОС Linux.
Витиеватый шрифт Domaine Display от новозеландского дизайнера Криса Соуерсби (Kris Sowersby).
Be loyal to the one who is loyal to you.
Как и его старший брат, EOT (Embedded Open Type), WOFF файл является по сути архивированым файлом шрифта.
С 2010 года Lato доступен на Google Fonts, но к сожалению без поддержки кириллицы.
iPhone 7 Plus. The best iPhone available right now
WOFF был официально добавлен в W3C Fonts Working Group 8-ого апреля, 2010 года.
Назад1 2 3 4 5 6 7 8 9 10 … 114
Впередwebfonts.pro
Встречаем: 15 лучших безопасных веб-шрифтов
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивый шрифт для сайта, а посетитель веб-страницы видит вместо него безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку самых популярных стандартных шрифтов HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
CSS стандартный шрифт Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
Данная публикация представляет собой перевод статьи «15 Best Web Safe Fonts» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Подборка отличных шрифтов для Web и Photoshop.
VDS – самый простой вид шрифта, размеры которого колеблются от 120-190 кб. Шрифт распространяется в бесплатном варианте.
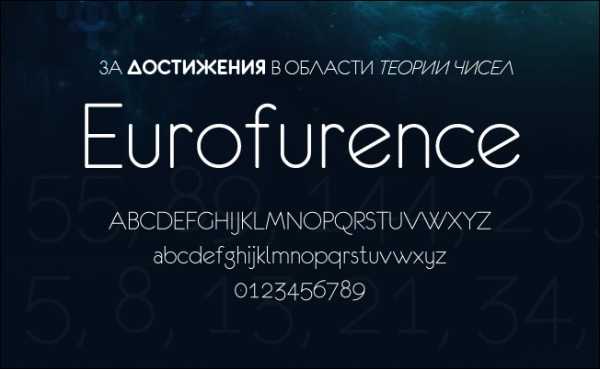
Eurofurence– экранный шрифт с закруглёнными засечками с вариантами квадратной и нормальной формами букв.Шрифт распространяется в бесплатном варианте.

Sansation – экранный шрифт с различным стилем засечек, а также с двумя вариантами формы букв – нормальной и контактной.Шрифт распространяется в бесплатном варианте.

Helvetica LT – экранный шрифт с поддержкой только латиницы. Один из самых популярных шрифтов на сегодняшний день. Семейство состоит из 19 шрифтов (например,BlackCondensedOblique, BlackCondensed, BlackOblique и другие). Шрифт распространяется в бесплатном варианте.

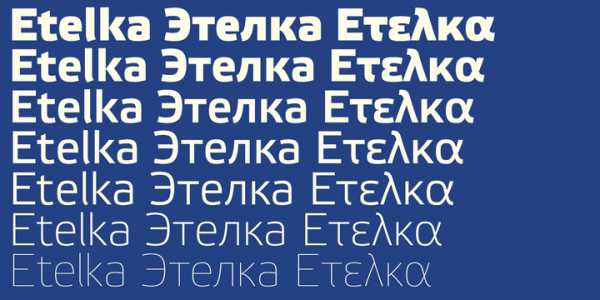
Etelka – экранный шрифт с поддержкой латиницы и кириллицы.Выполнен без засечек. Шрифт распространяется в бесплатном варианте.

Vida Pro — экранный шрифт с поддержкой латиницы и кириллицы. Шрифт распространяется в бесплатном варианте, но в некоторых случаях и в платном (например, Vida Pro 43).

Bliss Pro – этоэкранный шрифт, который применяется для создания имиджа и чаще всего применяется в коммуникационных целях, а также рекомендуется для материалов из печати и рекламы. Шрифт распространяется в бесплатном варианте.
Informa Pro — экранный шрифт гротескного типа с засечками разного типа. Размер шрифта – 51 кб.Шрифт распространяется в платном варианте.

Casper – экранный шрифт жирного цвета. Стиль засечек разный, как и форма букв.Шрифт распространяется в бесплатном варианте.
Input Sans, Input Serif, Input Mono — экранный шрифт от компании FontBureau, которая создала новое поколение шрифтов Input, важнейшим из которых на сегодняшний день является шрифт Input Mono. Поддержка кириллицы есть. Если используется персонально, то семейство шрифтов бесплатно. Для этого типа шрифта доступны сразу несколько вариантов начертания — это Sans, Serif и Mono, а также несколько вариантов насыщенности — Thin, Light, Regular, Medium, Bold, Black. Ширина шрифта — обычная. В Input Sans и др. можно менять междустрочное расстояние. Лучший шрифт для редакторов кода.
В шрифтах по умолчанию достаточно вычурно смотрятся символы фигурных скобок, но если будет необходимо, то их можно заменить на более «прямые».

Ropa Sans Pro – экранный шрифт поддержкой латиницы и кириллицы. Размер шрифта колеблется от 95 и до 154 кб. Шрифт распространяется в бесплатном варианте.

Rubik — экранный шрифт. Стиль засечек разный, варианты формы букв – нормальная и контактная. Шрифт распространяется в бесплатном варианте.

Bandera Pro — экранный шрифт, выполненный в деловом стиле. Присутствует поддержка латиницы и кириллицы.Шрифт распространяется в платном варианте.

Museo Sans – экранный шрифт жирного цвета, без засечек, средней насыщенности и средней ширины. Форма букв – разная. Шрифт распространяется в бесплатном варианте.

Baron Neue — экранный шрифт поддержкой латиницы и кириллицы, без засечек, размер шрифта от 45 кб и выше.Шрифт распространяется в бесплатном варианте.

Noto Sans – экранный шрифт жирного цвета, без засечек, полу-светлой насыщенности и средней ширины. Форма букв – нормальная и контактная. Шрифт распространяется в бесплатном варианте.

Clinica Pro – отличный сдержанный шрифт, без засечек с поддержкой кириллицы и латиницы. Размеры шрифта от 65 кб и выше.Шрифт распространяется в бесплатном варианте.

Adelle Cyrillic -экранный шрифт брускового типа, разработанный для средств массовой информации. В странах СНГ не широко распространён. Имеет 14 начертаний представленных в диапазоне от Thin до Black, содержит в себе 900 знаков и включает в себя капитель, лигатуры, дроби и прочие необходимые дополнения присущие высокой типографии.Шрифт распространяется в бесплатном варианте.

Neris — экранный шрифт с ярко выраженными чертами гротеска. Шрифт Neris как нельзя лучше может заменить популярные шрифты – PT Sans и OpenSans. Данный шрифт располагает 6 весами, что придаёт простора для создания контрастов при наборе абзацев и заголовков разного уровня, а также курсивное начертание.Шрифт распространяется в бесплатном варианте.
 скачать dle 11.3
скачать dle 11.3
webfonts.pro
«Безопасные» шрифты и их применение в веб-дизайне
При создании сайта очень важно знать какие шрифты можно использовать, а какие нет, это нужно знать как дизайнеру так и верстальщику. Безопасные шрифты это шрифты которые установлены на большинство устройств, а значит достаточно прописать название шрифта чтоб браузер пользователя корректно его отобразил.
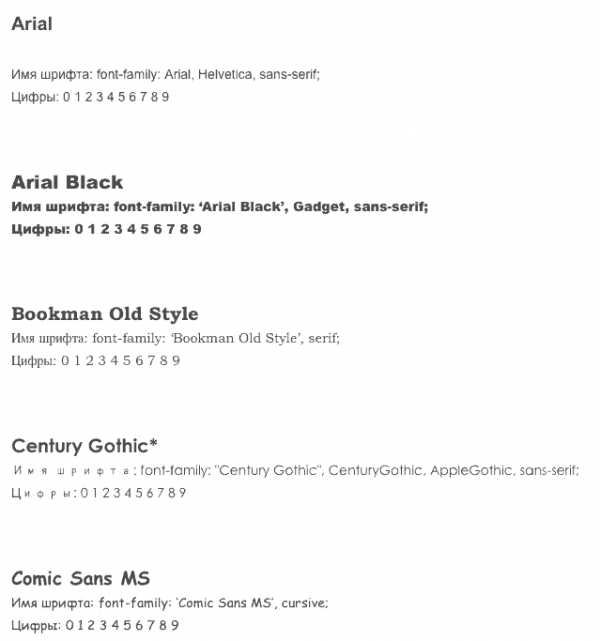
Список безопасных шрифтов
Обратите внимание, что сначала идёт распространённый шрифт (например Arial), если его на компьютере посетителя нет, то идёт более распространённый и похожий на него (например Helvetica), и в конце если оба эти шрифта отсутствуют, подключается serif, sans-serif, monospace или cursive (данные способы начертания шрифта есть всегда).




*Шрифт “Century Gothic” содержится на 83% устройств, этот процент растет и в скором будущем он станет безопасным.
Увеличить количество доступных шрифтом можно за счет подключаемых шрифтов от Google Fonts.
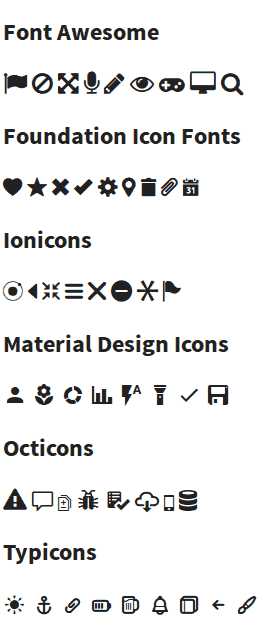
Шрифты – иконки
1. http://fontawesome.io – Font Awesome
2. http://zurb.com/playground/foundation-icon-fonts-3 – Foundation icon
3. http://ionicons.com – ionicons
4. http://design.google.com/icons/ – Material Design Icons
5. http://octicons.github.com – Octicons
6. http://www.typicons.com – Typicons
Сервис для выбора иконок: http://glyphsearch.com

Web инструменты для работы со шрифтами
Подбор шрифтов
– http://fontstorage.com/ – База шрифтов с возможностью подбора и вывод в CSS
– http://www.typetester.org/ – Тестирование и подбор шрифтов, вывод в CSS.
– http://csstypeset.com/ – Работа с разными стилями и атрибутами текста и вывод в CSS.
– http://www.designerplaything.co.uk/designer-plaything.html – Подбор шрифта и цвета.
– http://www.texster.ru/ – Помощник в выборе шрифта.
– http://flippingtypical.com/ – Просмотр вашего текста в разном стиле.
– http://www.stcassociates.com/lab/fontbrowser.html – Аналогичен предыдущему (более расширен).
– http://www.blindtextgenerator.com/ru – Русский онлайн Lorem Ipsum генератор.
– http://wordmark.it/ – Просмотр вашего текста в разных стилях.
Распознавание шрифтов
– http://www.myfonts.com/WhatTheFont/ – Определение шрифта по образцу.
– https://www.fontspring.com/matcherator – Определение шрифта по образцу.
– http://www.identifont.com/identify.html – Выявляет шрифт через ряд вопросов о нем.
– http://www.typophile.com/ – Крупнейшее сообщество на тему шрифтов.
– http://www.bowfinprintworks.com/ – поиск шрифтов по образцам.
– http://www.fontshop.com/research/ – выясняет название по форме отдельных символов.
– http://www.flickr.com/groups/typeid/ – определяет названия шрифтов, используемых в различных изображениях.
– http://fount.artequalswork.com/ – бесплатный онлайн сервис для моментальной идентификации шрифта.
Скачать шрифты
– http://www.xfont.ru/ – Крупнейший сервис по шрифтам.
– http://www.fontov.net/ – бесплатный русскоязычный сервис для поиска и подбора интересующегося Вас шрифта.
– http://ifont.ru/ – Большой русскоязычный сервис шрифтов.
– http://www.dafont.com/ – шрифты с просмотром вашего примера.
– http://www.fonts-online.ru/ – База шрифтов с просмотром Online
Прочее
– http://fontstruct.com/ – создание собственных шрифтов Online
– http://fontark.net/farkwp/ – Коструктор шрифтов Online
– http://www.fontsquirrel.com/fontface/generator – загрузка и доработка ваших шрифтов.
– http://pxtoem.com/ – Переводит одни единицы измерения шрифтов в другие.
– http://csswarp.eleqtriq.com/ – Онлайн сервис для подготовки эффектного текста.
– http://www.bestwebfonts.com/ – Удобный сервис для просмотра веб-шрифтов, в том числе с применением различных эффектов.
Источник: pomelnikov.com
infogra.ru
Web шрифты для Photoshop — страница 2
Рады приветствовать вас на нашем скромном сайте, где мы собрали лучшие шрифты для вас. Сотни русскоязычных (кириллических) и латинских шрифтов рассортированы в удобные категории для вас. Мы постарались удобно отобразить каждое начертания шрифта, максимально удобно и информативно реализовать процесс скачивания и установки шрифта на сайт. Если вам не нужен весь шрифт целиком, вы всегда можете отдельно скачать и установить именно то начертание, которое вам нужно. Если вы новичок, у нас есть для вас подробная инструкция по установке шрифта в любую операционную систему или Photoshop.
Спасибо огромное, что делитесь с нами интересными шрифтам. Продолжайте в том же духе и мы сделаем этот ресурс еще лучше и полезнее для Вас.
Не смогли найти нужный шрифт — предложите его нам, мы обязательно его добавим!
Предложить шрифтСпасибо, мы добавим этот шрифт как можно быстрее!
Предложить еще один шрифт?
Произошла неведомая ошибка…попробуйте позже, или воспользойтесь формой обратной связи!
Недавно добавленные
Lato — это sans serif созданый в 2010 году Варшавским дизайнером.
Not to know is bad, not to wish to know is worth.
В дизайне этого сайта использовался только один шрифт — Roboto.
I remember everything what I ‘ve forgotten…
WebFonts.pro — all what you needed!
Be loyal to the one who is loyal to you.
iPhone 7 Plus. The best iPhone available right now
Open Sans — отличный русскоязычный шрифт в 14-ти начертаниях. Очень часто используется в дизайне сайтов.
Google Pixel — The best phone for pure Android
I remember everything what I ‘ve forgotten…
webfonts.pro
Веб-шрифты на распутье / Habr
Перевод не претендует на 100%-ную точность, но я постарался максимально точно передать мысли и слог автора. Комментарии приветствуются.Начиная с Интернет Эксплорера 4 в 1998-ом, а затем с марта 2008-ого и до марта 2010-ого, один за другим, вся «большая пятерка» десктопных браузеров — Сафари, Файрфокс, Опера и Хром — выкатили сравнительно похожие реализации правила @font-face для привязки шрифтов. Вместе с тем, неотъемлимая часть веб-издательского паззла, часть, которой не хватает с начала Веба, встала на место и теперь настоящая, веб-ориентированая типографика начинает принимать форму.
Для начала, обзор последних событий:
- 18-ого марта 2010 года была учреждена группа Web Fonts Working Group в W3C. Её первая задача была утвердить спецификацию WOFF как стандарт доставки sfnt (OTF и TTF) шрифтов в веб в «сжатом» виде.
- Была представлена отрисовка шрифтов в IE9 с помощью Windows’s DirectWrite в IE9 Platform Preview.
- Появились первые инструменты для подготовки веб шрифтов, такие как Font Squirrel’s @Font-Face Generator и EOTFAST.
- Пошла новая волна «шрифтохранилищ» в виде Typekit, Typotheque и бесплатного, опенсорсного Kernest.
- Появились первые “трастовые/кредитные” лицензии на веб-шрифты от дизайнеров коммерческих шрифтов.
- CSS3 Fonts Module включил в себя некоторые продвинутые свойства OpenType.
- Adobe Flash, когда-то надежная, кросс-платформенная среда замены текста (sIFR), сейчас выглядит абсолютно убогой.
- Google запустил бесплатный сервис шрифтов с растущей библиотекой. Все шрифты в библиотеке доступны и для частного хранения/использования.
Теперь пройдемся по пунктам…
WOFF
WOFF был официально добавлен в W3C Fonts Working Group 8-ого апреля, 2010 года. Microsoft неожиданно спонсировала его внесение вместе с Opera и Mozilla. Поддержка WOFF заявлена в тестовых билдах IE9 для разработчиков. WOFF будет стандартом “транспорта” для шрифтов. Поддержка WOFF уже реализована в Firefox 3.6+, и разработчики Chrome анонсировали поддержку WOFF в ближайшем будущем.
К сожалению WOFF был разрекламирован способами, которые могут ввести в заблуждение. Давайте на секунду остановимся, так как важно знать чем является WOFF и что не менее важно, чем он не является.
Как и его старший брат, EOT (Embedded Open Type), WOFF файл является по сути архивированым файлом шрифта. Он не является шрифтовым форматом, сам по себе. Это файл шрифта, который «собрали в дорогу». Как PNG и JPEG для BMP и TIFF, так и WOFF для TTF и OTF. (В отличии от сжатого изображения, оригинальный шрифт может и должен быть распакован из сжатия.) На практике, WOFF и EOT очень похожи и соотношения сжатия для них более-менее одинаковы.
WOFF это не магический формат шрифта, который раз и на всегда сломит все препятствия на пути лицензирования коммерческих шрифтов. Страхи производителей шрифтов относительно веба гораздо более сложны и скоро мы с ними разберемся в связи с FHOS.
IE9 и DirectWrite
IE9 использует Windows DirectWrite API для отрисовки шрифтов. Если вы еще не скачали предпросмотровую версию IE9 я рекомендую вам попробовать, это может вас приободрить. Проведя некоторое время с IE9 preview, вы не захотите возвращаться к IE8 и XP. (Mac-юзеры, не ржать.) Отрисовка шрифтов в IE9 это нечто гораздо большее, чем мы ожидали. Несомненно на уровне с Маком, а в некоторых случаях даже лучше. Каково бы не было ваше мнение, разница сократилась значительно. Одним из отличных побочных эффектов фокуса на веб-шрифтах стало заострение внимания на том, как желание отрисовки шрифтов в браузерах под Windows сравнивается с отрисовкой в браузерах на OS X. Обратите внимание на то, что DirectWrite является Windows API, а не специфично для IE, и другие браузеры, такие как Firefox тоже реализуют его.
IE9 и @Font-Face с помощью CSS3
Удивительно, но то что делает
@font-face годным кросс-браузерным решением сегодня, это то что IE поддерживает @font-face уже более десяти лет. Тем не менее, IE9 будет первой реализацией @font-face так как описано в спецификации CSS3.Вот основные изменения:
Форматы шрифтов
Дополнительно к TrueType (TTF) шрифтам, IE9 будет поддерживать PostScript-приправленные OTF CFF шрифты, так же как и “большая пятерка” браузеров. Удаление этой преграды для совместимости само по себе очень хорошо, но с предупреждением: только если в интересах обратной совместимости для IE 6–8, это произойдет за несколько лет до того как веб-шрифты перестанут быть TrueType. IE 6–8 будут поддерживать только TrueType шрифты, запакованные как EOT. Кроме этого есть и другие проблемы отрисовки в браузерах под Windows, о которых надо помнить.
Остается надеяться что дизайнеры шрифтов помогут в этом, создавая свои шрифты доступными в TrueType с адекватным TrueType хинтингом. Либо, как вполне серьезно предложил мне один дизайнер шрифтов, все должны воздержаться от использования веб-шрифтов, пока IE8 не уйдет со сцены. Ха! Слишком поздно.
Синтаксис
Внутри
@font-face “декларации” в CSS3, вы, как веб автор, должны делать то, что операционные системы делают для вас с «безопасными» шрифтами. Вы должны группировать шрифты в семейства, декларируя их под одним именем семейства. Вы должны разделять членов этого семейства, декларируя для каждого из них быть различной комбинацией font-style (normal, italic) и font-weight (normal, bold).Обратите внимание на то, что селекторы font-weight и font-style имеют различные значения внутри @font-face правила от тех же селекторов вне правила в основной таблице стилей. Внутри декларации, font-weight: bold означает, “это жирный участик этого семейства шрифтов;” вне декларации font-weight: bold означает, “применить жирность к этому тексту, с помощью участника этого семейства шрифтов, который декларирован как жирный.”
В IE6–8 @font-face работает тем же способом. Однако для того, чтобы EOT-файлы работали правильно, некоторые наименования и описательная информация внутри TTF-файла из которого создан EOT, должны совпадать с CSS декларацией. В большинстве случаев это не проблема. Но иногда, некоторые поля внутри таблиц данных шрифта должны быть изменены. В случае необходимости, все проблемы изучены и легко могут быть исправлены. (Подробности в документации для EOTFAST.)
Инструментарий для Веб-шрифтов
Необходимый инструментарий, которым должны обладать веб авторы:
Font Squirrel Генератор
Генератор это набор онлайн-инструментов, предлагающий конвертацию, очистку, генерирующий CSS стили и так далее. На данный момент, это лучшее что есть в сети и в руках дизайнера шрифтов и веб-разработчика Ethan Dunham только продолжает улучшаться.
Кроме того, возможно вы захотите ознакомиться с некоторыми бесплатными утилитами, которые используются за кулисами в таких местах как Font Squirrel, Kernest и Google:
- FontForge полновесный редактор шрифтов со всевозможными конфигурируемыми вкусностями на стороне сервера. Открытый исходный код.
- sfnt2woff это набор утилит с открытым исходным кодом для упаковки TTF и OTF CFF шрифтов в WOFF-файлы.
- ttf2eot это предшественник EOTFAST. Он создает несжатые «легкие» EOT-файлы.
- TTX это средство конвертации OpenType и TrueType шрифтов в и из XML.
- Fontue это движок с открытым исходным кодом для вывода веб-шрифтов и скриптов для обработки шрифтов. Приветствуются вклады в Github.
- WebFont Loader это JavaScript-библиотека, которая позволяет лучше контролировать загрузку шрифтов, чем позволяет Google Font API. Создана в сотрудничестве между Google и TypeKit.
EOTFAST
Разработан мной и Филлипом Тейлором из Кембриджа, EOTFAST является бесплатной и простой для использования альтернативой Майкрософтовскому конвертору, WEFT. Используйте EOTFAST для создания оригинально сжатых EOT файлов, совместимых с IE 6–8 и более быстрой загрузкой страницы. Обратите внимание на то, что EOT формат не был признан нерекомендованным и будет продолжать работать во всех режимах рендеринга в IE9, создавая тем самым легкий путь работы со всеми версиями IE, не прибегая к условным комментариям.
Доверительные лицензии
Доверительные лицензии—шрифты по оптовой цене, которые предоставляются в виде устанавливаемых TTF или OTF файлах для упрощения разработки, на равне с публикацией на веб-серверах — доступны в Font Spring. Этот сайт предоставляет, как каждый подобный сайт должен был бы, образцы шрифтов, так что вы в действительности видите то товар, перед тем как покупаете его. Надеюсь, остальные подобные сервисы примут эту простую модель лицензирования за основу.
Шрифтохранилища и «маскирующие» сервисы (FHOS)
До появления
@font-face, браузеры полагались на операционные системы в вопросе шрифтов, так что нелицензионное использование оных на сайтах не было проблемой. Операционные системы являлись не только технологической основой, но и законодательной. Права на использование «безопасных» шрифтов для веба пришли с операционной системой. Но @font-face обходит операционные системы, так как шрифты приходят с веб-сервера. Создатели коммерческих шрифтов предстают перед перспективой потери контроля и абсолютно новыми правовыми реалиями. Помимо этого появляется перспектива огромного нового рынка, но внутри индустрии шрифтов не настолько воодушевлены ею, как обеспокоены потенциальной потерей контроля. Рынок веба неизучен, тогда как рынок печати закреплен. Конфликт новых и старых медиа возрождается, в этот раз в шрифтах.Заботы создателей коммерческих шрифтов гораздо глубже, чем сценарий ситуации когда посетитель сайта видит понравившийся ему шрифт, роется в CSS и скачивает его. Позвольте мне предложить объяснение, чтобы вы могли лучше понять почему существуют сервисы шрифтов, использующие «маскировку», а в некоторых случаях и запутанные, и тупые лицензионные соглашения.
Производители шрифтов видели что произошло с индустрией музыки, книг, газет, журналов и банков изображений и они бояться что то же самое произойдет с ними. Это называется iTunes Effect, and it’s about price.
Дизайнеры шрифтов все еще очень сфокусированы на принте. В общем, основные деньги находятся в обслуживании профессиональных клиентов в индустрии печати: книги, журналы, художественное оформление и так далее. Цены обычно варьируются в зависимости от количества пользователей продукта. Основной их страх в том, что как только шрифты появятся в сети, они станут продуктом широкого потребления, существующая бизнес-модель рухнет и произойдет обесценивание шрифтов. Дизайнеры шрифтов боятся того, что не смогут запросить с клиента, скажем, 420$ за четыре семейства шрифтов для 6-10 пользователей, в мире где шрифты предоставляются на сайтах для «условно» неограниченного количества посетителей, которые вобще ничего не должны платить за это. Что если интернет снижает цены в секторе печати и сам по себе фактически не генерирует дохода?
Предостережение покупателям
В ответ на «интернет угрозу», некоторые коммерческие дизайнеры шрифтов выбрали шрифтохранилища и «маскирующие» сервисы. По существу, эти сервисы используют модель Amazon Kindle, но вместо книг вы получаете то, из чего сделаны книги — шрифты. Они раздаются отмереным, контролируемым путем так, что создатели шрифтов занют куда каждый из шрифтов идет и кем используется. Маскировка фокусируется на предотвращении обычного скачивания и возможности создания устанавливаемого в операционную систему шрифта, и поэтому шрифт становится недоступным для работы в таких програмах как InDesign. Основная задача подобных сервисов — удержать семейства шрифтов в своих руках.
Увеличение дискуссий между предтавителями производителей шрифтов, такими как Microsoft, Adobe, Monotype Imaging и другими, в следствии появления Typekit’а в прошлом году, в последние месяцы привело к созданию таких маскирующих сервисов какMicrosoft’s font distribution proxy, Ascender Corp, Extensis (специалисты в програмном обеспечении для управления и лицензирования шрифтов), Monotype Imaging, и коллектив, включающий Font Bureau от David Berlow.
Я могу сказать вам что ребята из Extensis, Ascender и Monotype счастливы и полны энтузиазма предоставлять шрифты для веба. Но они уж точно не будут спешить рассказывать вам, что система распространения этих шрифтов создана в ограничениях умной, но «грязной» DRM-подобной структуры. Это понятно. Но попытки идентифицировать и предотвратить случаи нелицензированого распространения через код доказали свою нецелесообразность фактически для всех и в перспективе, все попытки маскировки шрифтов выглядят тщетными и нецелесообразными.
Дизайнер шрифтов Ray Larabie выразил это лучше всех:
Защита шрифтов от установки в операционную систему, в то время когда изпользование шрифтов где либо, кроме веба, является признаком ретроградства, выглядит нелепо и глупо. Установить шрифты в свою ОСь? Да пожалуйста, дедуля! В ближайшем будущем никто и не захочет устанавливать шрифт в операционную систему.
Покупатель, будь благодарен
Как обычно, есть и обратная сторона. Можно рассматривать FHOS как фазу. Сервисы все время обновляются. Например WebINK сервис от Extensis бесплатный устанавливаемый «мастер предпросмотра» шрифтов Type Drawer, который позволяет, среди прочего, мнгновенно менять определенные шрифты на странице, просто перетаскивая их. Это позволяет сэкономить кучу времени и это то, что нужно дизайнерам в работе. На данный момент это проприетарная разработка WebINK, но она формирует направление развития сервисов.
Проверочный список сервисов шрифтов
Что касается меня, я фокусируюсь на предоставлении информации для разработчиков. И как веб-автор, теперь, когда я не должен полагаться на операционную систему в плане шрифтов, разве что как резерв, я чувствую себя некомфортно с мыслью о том, что такая базовая и фундаментальная часть дизайна моего сайта, как шрифт, будет контролироваться внешней сущностью. Далее, ни один независимый веб-дизайнер, с которым я говорил об этом, ни при каких обстоятельствах не согласен хомутать клиента постоянным расходом на шрифты.Есть тысячи бесплатных шрифтов и многие из них такогоже качества или даже выше, чем те, которые предлагают FHOS сервисы.
Само собой разумеется, вы должны знать как минимум, каковы технологические различия между тем, что предоставляет сервис и тем что сможете сделать вы, если будете хранить файлы у себя. Под влиянием проверочного списка, недавно предложенного EFF в связи с взрывом оцифрованых книг, вот вариант проверочного списка потребителя FHOS сервисов:
- Какие точно препятствия созданы в попытке предотвратить скачивание и установку шрифтов в операционной системе? На сколько вырастает число запросов к серверу в результате?
- Отключено ли кеширование? Будут ли пользователи видеть сначала «необстиленые» шрифты, которые потом будут сменяться нужными? (Flash Of Unstyled Text)
- Если разделение файла шрифта на части является техникой маскировки, то как это может повлиять на шаг и кернинг? И является ли разбивка файла шрифта на части дополнительным фактором риска в некоторых браузерах?
- Действительно ли сервис соответствует стандартам и позволяет вам использовать стандарт CSS3 во всей ширине, как это позволяют сейчас современные браузеры, поддерживающие
@font-face? - Понятны ли Пользовательское соглашение или Условия использования? Согласны ли вы или ваш клиент с обязывающими положениями контракта? Если вы прекратите пользоваться сервисом и будете хранить свои шрифты у себя, надете ли вы компромисс в соглашении?
- Какова политика конфиденциальности? Будет ли сервис мониторить и сохранять логи активности на вашем сайте, и если будет то как? Что будет происходить с этой информацией?
- Будут ли условия контаркта определять права посетителей вашего сайта? Имеют ли право посетители вашего сайта использовать шрифт не только для отображения на экране, но и распечатывать его и создавать PDF? Будут ли подвергаться риску те пользователи, которые попытаются скачать файлы шрифтов индивидуально? (Давайте признаем, все мы смотрим как люди делают свои сайты, это интернет.)
- Когда поддержка WOFF (и EOT) станет повсеместной, будет ли какой-то путь для хранения шрифтов у себя, или вы будете привязаны к сервису навсегда?
Комментарии приветствуются.
Расширеные функции OpenType
С того момента, как John Daggett из Mozilla возглавляет CSS3 Fonts Module, впечатляющая команда приглашенных экспертов в дизайне типографики обдумывает проблемы передовой типографики в W3C.Уже в ближайшее время это может иметь большое влияние на отображение математических символов и не-латинских языков.
Будущее Flash Text Replacement
Уже прошло несколько лет с момента выхода iPhone, а флэш на нем все еще не разрешен. Как и на iPad. Недавнее высказывание Стива Джобса привлекло много внимания и сложно представить себе что Apple пойдет на попятную в этом вопросе. Плюс, iPhone и iPad поддерживают гораздо более простую и элегантную альтернативу для отрисовки шрифтов с использованием SVG —
@font-face. Любому разработчику, планирующему новый проект, тяжело предтавить себе использование в нем технологии sIFR. @font-face более прост в освоении и ему не нужно иметь будущее, он уже будущее.Библиотека шрифтов Google
Благодаря неожиданной разработке, которая произросла из неформальных разговоров с ребятами из Typekit, Google стал провайдером свободно лицензированых шрифтов через Google Ajax API. Это опенсорсный проект в котором можно найти документацию, примеры и информацию о том, как можно способствовать его развитию в GitHub репозитории.В отличии от многих опенсорсных проектов, у этого есть постоянный куратор Raph Levien.
Заставим это работать сегодня
А теперь давайте окончательно запутаемся: для IE 6–8 вы можете использовать только TTF шрифты, обернутые как EOT или EOT “Lite” (несжатый). Для Firefox, Opera, Chrome, и Safari, вы можете использовать TTF или OTF файлы, как “сырые” или в некоторых случаях обернутые в WOFF файлы или как data URI внутри файла стилей. SVG будет основным форматом шрифтов, идущим вперед, но его основная добродетель сегодня заключается в поддержке в мобильном Safari для iPhone и iPad.
Да, это путает. Сначала. Всегда есть большие изменения. Но я ожидаю от веб-авторов сделать то, что они всегда делают. Найти путь заставить это все работать. Сырые материалы здесь и здесь. Инструменты здесь и здесь. Решения здесь и здесь. Так сложите вместе несколько страниц примеров и темплейтов, и приготовьтесь к распутью. Время пришло.
Translated with the permission of A List Apart Magazine and the author[s].
habr.com
