Веб-шрифты — Изучение веб-разработки | MDN
В первой статье модуля, мы изучали основные функции CSS доступные для стилизации шрифтов и текста. В этой статье мы продвинемся дальше изучая веб-шрифты в деталях — они позволяют вам загружать пользовательские шрифты вместе с вашей веб-страницей, чтобы обеспечить более разнообразный, индивидуальный стиль текста.
| Предварительные требования: | Основная компьютерная грамотность, основы HTML (изучите Введение в HTML), основы CSS (изучите Введение в CSS), Основы CSS текста и шрифта. |
|---|---|
| Задача: | Изучить как применять веб-шрифты к веб-странице, использовать сторонний сервис или писать код самостоятельно. |
Как мы рассматривали в Фундаментальной стилизации текста и шрифта, шрифты примененные к вашему HTML могут контролироваться при помощи свойства font-family. Оно принимает одно и более имен семейств шрифтов и браузер следует по списку пока не найдет тот шрифт, который является доступным в системе, под управлением которой он работает:
p {
font-family: Helvetica, "Trebuchet MS", Verdana, sans-serif;
}Эта система работает хорошо, но традиционно выбор шрифтов веб-разработчиков была ограниченной. Существует только горсть шрифтов которые вы можете гарантировать, что они являются доступными во всех распространенных системах — так называемые Безопасные веб-шрифты. Вы можете использовать стек шрифта для указания предпочтительных шрифтов, за которыми следует веб-безопасные альтернативы, за которыми следует системный шрифт по умолчанию, но это добавляет дополнительной работы с точки зрения тестирования, чтобы убедиться, что ваш дизайн выглядит хорошо с каждым из шрифтов и т. д.
Существует только горсть шрифтов которые вы можете гарантировать, что они являются доступными во всех распространенных системах — так называемые Безопасные веб-шрифты. Вы можете использовать стек шрифта для указания предпочтительных шрифтов, за которыми следует веб-безопасные альтернативы, за которыми следует системный шрифт по умолчанию, но это добавляет дополнительной работы с точки зрения тестирования, чтобы убедиться, что ваш дизайн выглядит хорошо с каждым из шрифтов и т. д.
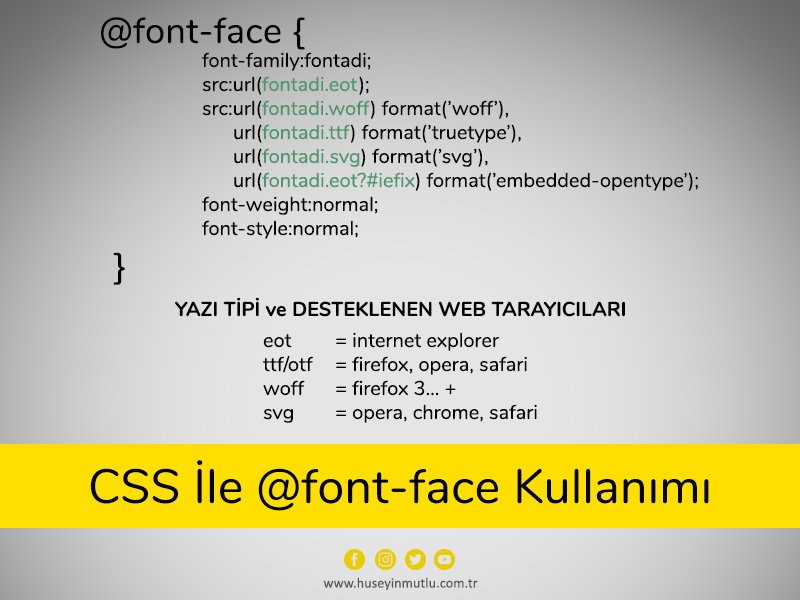
Но есть альтернатива, которая работает очень хорошо начиная с 6-ой версии IE. Веб-шрифты — это функция CSS позволяющая вам указывать файлы шрифтов, загружаемые вместе с вашим веб-сайтом по мере доступа к нему, это означает, что любой браузер, поддерживающий веб-шрифты, может иметь в своем распоряжении именно те шрифты, которые вы укажете. Замечательно! Требуемый синтаксис выглядит примерно так:
Во-первых, у вас есть блок @font-face в начале CSS, который указывает файл(-ы) шрифтов для загрузки:
@font-face {
font-family: "myFont";
src: url("myFont.
woff");
}Ниже вы можете использовать имя семейства шрифтов, указанное внутри @font-face, чтобы применить свой собственный шрифт ко всему, что вам нравится, как обычно:
html {
font-family: "myFont", "Bitstream Vera Serif", serif;
}Синтаксис становится немного сложнее, чем этот; мы вдадимся в подробности ниже.
Есть две важные вещи, которые нужно иметь в виду о веб-шрифтах:
- Браузеры поддерживают разные форматы шрифтов, поэтому вам будут нужны несколько форматов шрифтов для приличной кросс-браузерной поддержки. Например, большинство современных браузеров поддерживают WOFF/WOFF2 (Web Open Font Format versions 1 and 2), наиболее эффективный формат, но старые версии IE поддерживают только шрифты EOT (Embedded Open Type) и вам возможно понадобиться включать версию SVG шрифта для поддержки старых версий браузеров iPhone и Android. Ниже мы покажем вам как генерировать требуемый код.
- В основном шрифты не бесплатны для использования.
 Вы должны платить за них и/или соблюдать другие условия лицензии такие как указание создателя шрифта в коде (или на вашем сайте). Вы не должны красть шрифты и использовать их без должного указания авторства.
Вы должны платить за них и/или соблюдать другие условия лицензии такие как указание создателя шрифта в коде (или на вашем сайте). Вы не должны красть шрифты и использовать их без должного указания авторства.
Обратите внимание: Веб-шрифты как технология поддерживается в Internet Explorer начиная с 4 версии!
Имея это в виду, давайте создадим базовый пример веб-шрифта из первых принципов. Сложно продемонстрировать это на встроенном живом примере, поэтому вместо, мы бы хотели, чтобы следовали детальным шагам в секциях ниже, чтобы понять идею процесса
Вы должны использовать файлы web-font-start.html и web-font-start.css как отправную точку добавляя в них ваш код (см. живой пример). Сейчас сделайте копию этих файлов в новой директории на вашем компьютере. В файле
Поиск шрифтов
В этом примере мы будем использовать два веб-шрифта, один для заголовков, и другой для основного текста. Для того чтобы начать нам необходимо найти файлы шрифтов, которые содержат эти шрифты. Шрифты созданы шрифтовыми «цехами» и хранятся в разных форматах фалов. Как правило существует три типа сайтов, где вы можете получить шрифты:
Для того чтобы начать нам необходимо найти файлы шрифтов, которые содержат эти шрифты. Шрифты созданы шрифтовыми «цехами» и хранятся в разных форматах фалов. Как правило существует три типа сайтов, где вы можете получить шрифты:
- Бесплатный дистрибьютер шрифтов: это сайт, который предоставляет бесплатные шрифты для скачивания (могут существовать некоторые условия лицензии, например, указание создателя шрифта). Примеры включают Font Squirrel, dafont, и Everything Fonts.
- Платный дистрибьютер шрифтов: это сайт, который предоставляет шрифты за плату, например fonts.com или myfonts.com. Также вы можете купить шрифты напрямую у производителя шрифтов, например Linotype, Monotype, или Exljbris.
- Сервис онлайн шрифтов: это сайт, который предоставляет вам шрифты, делая весь процесс проще. Смотрите раздел Использование онлайн-сервиса шрифтов для более подробной информации.
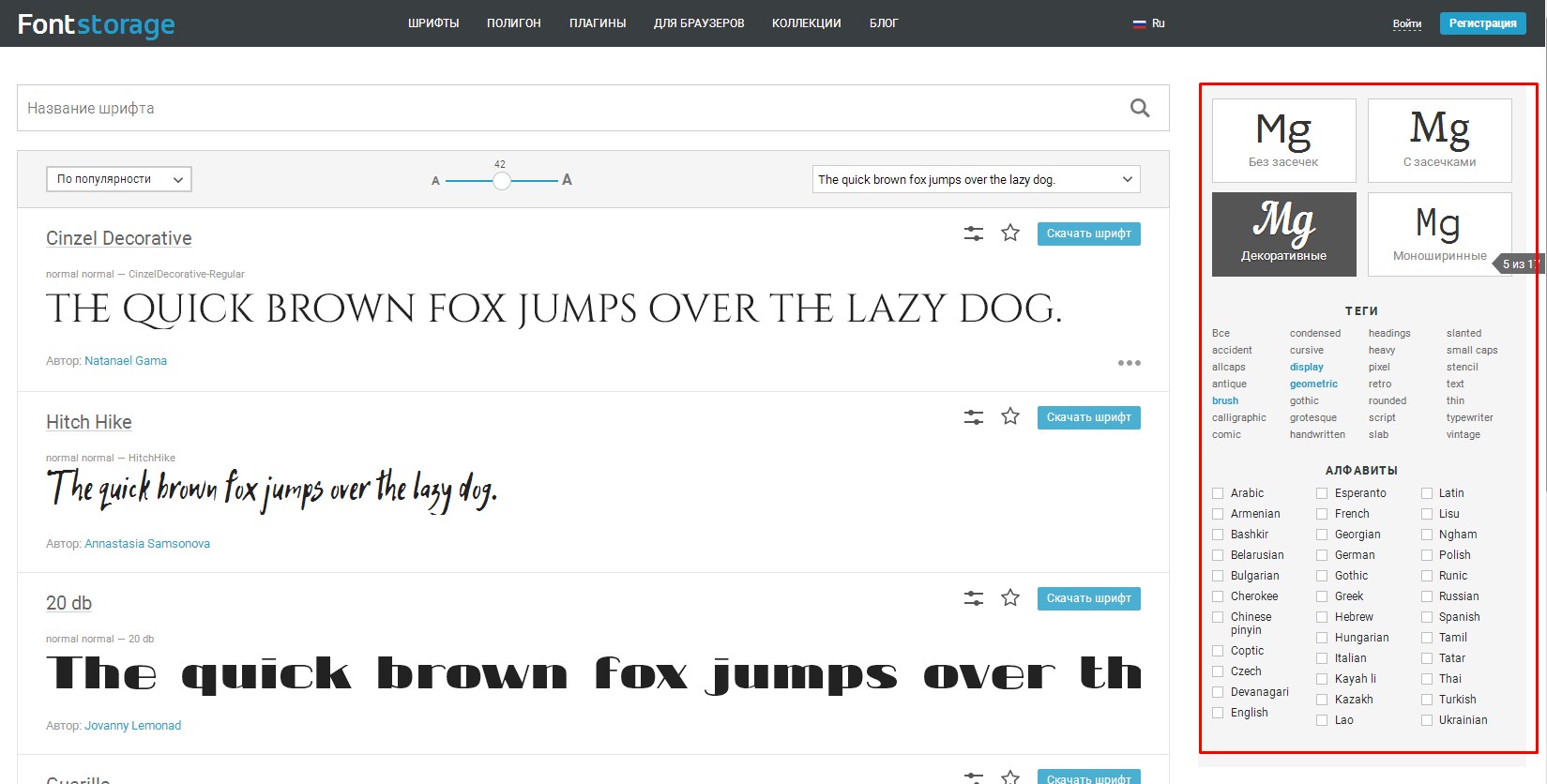
Давайте найдем какие-нибудь шрифты! Отправляйтесь на Font Squirrel и выберите два шрифта — симпатичный интересный шрифт для заголовков (может быть симпатично выглядящий или шрифт с засечками) и немного менее кричащий и более читабельный шрифт для параграфов.
В любом случае распакуйте архив со шрифтом (веб-шрифты обычно распространяются в ZIP файлах, содержащих файл(-ы) шрифта и лицензионную информацию). Вы можете обнаружить несколько файлов шрифтов в упаковке (архиве) — некоторые шрифты распространяются как семейство с различными доступными вариантами, например тонкий, средний, жирный, курсив, тонкий курсив и т.д. В этом примере мы просто хотим, чтобы вы позаботились о едином файле шрифта для каждого варианта.
Обратите внимание: В разделе «Find fonts» в колонке справа, вы можете кликать по различным тегам и классификациям чтобы отфильтровать отображаемые варианты для выбора.
Генерация требуемого кода
Теперь вам надо будет сгенерировать требуемый код (и форматы шрифтов). Для каждого шрифта проделайте следующие шаги.
- Убедитесь, что вы выполнили все лицензионные требования если вы собираетесь использовать это в коммерческих и/или веб проектах.
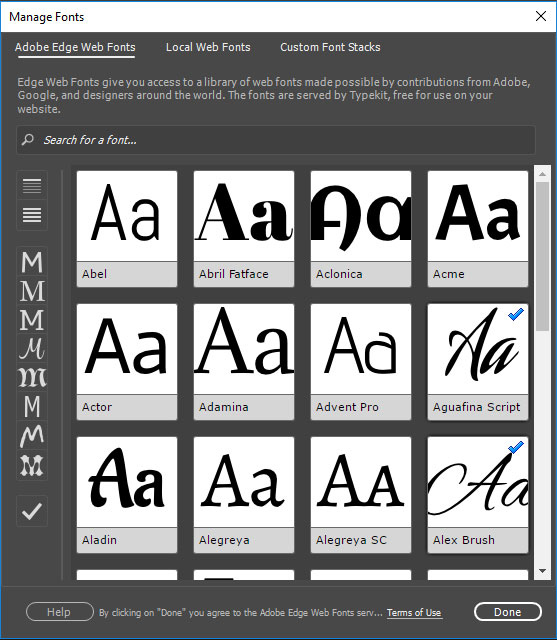
- Перейдите на Fontsquirrel Webfont Generator.
- Выгрузите два ваших файла шрифтов используя кнопку Upload Fonts.
- Поставьте галочку отмеченную «Yes, the fonts I’m uploading are legally eligible for web embedding».
- Кликните по Download your kit.
После того как генератор закончит обработку, вы должны получить ZIP файл к загрузке — сохраните его в той же директории что и ваши HTML и CSS.
Реализация кода в вашем демо
Теперь распакуйте набор веб-шрифта, который вы только что сгенерировали. Внутри распакованной папки вы увидите три полезных элемента:
- несколько версий каждого шрифта (например
.ttf,.woff,.woff2и т.д.; предоставленные шрифты будут обновляться со временем по мере изменения требований поддержки браузера). Как упомянуто выше, несколько шрифтов нужны для кросс-браузерной поддержки — это метод Fontsquirrel быть уверенными что вы получили все что вам надо.
- Демо файл HTML для каждого шрифта — загрузите их в ваш браузер чтобы посмотреть, как будет выглядеть шрифт в разных контекстах использования.
- Файл
stylesheet.css, который содержит сгенерированный @font-face код который вам нужен.
Для внедрения их в ваше демо следуйте следующим шагам:
- Переименуйте распакованную папку на что-нибудь легкое и простое, например
fonts. - Откройте файл
stylesheet.cssи скопируйте содержимое обоих@font-faceблоков в ваш файлweb-font-start.css— вам надо вставить их в самый верх, до любого вашего CSS, так как шрифты должны быть импортированы до того, как вы сможете использовать их на вашем сайте. - Каждый из функций
url()указывает на файл шрифта который мы хотим импортировать в наш CSS — мы должны убедиться в том, что пути к файлам верные, поэтому добавьтеfonts/в начало каждого пути (настройте так как необходимо).
- Теперь вы можете использовать эти шрифты в ваших стеках шрифтов, как и любой веб-безопасный или по умолчанию системный шрифт. Например:
font-family: 'zantrokeregular', serif;Вы должны получить демо-страницу с какими-то реализованными симпатичными шрифтами. Поскольку различные шрифты создаются в разных размерах, вам может понадобиться настроить размер, интервалы и т.д., чтобы отладить внешний вид.
Онлайн-сервисы шрифтов обычно хранят и обслуживают шрифты для вас, поэтому вам не надо переживать о написании @font-face кода и обычно необходимо просто вставить строчку или две простого кода в ваш сайт для того чтобы все работало. Примеры включают Adobe Fonts и Cloud.typography. Большинство из этих услуг на основе подписки, за исключением Google Fonts, полезный бесплатный сервис, особенно для быстрого тестирования работы и написания демо.
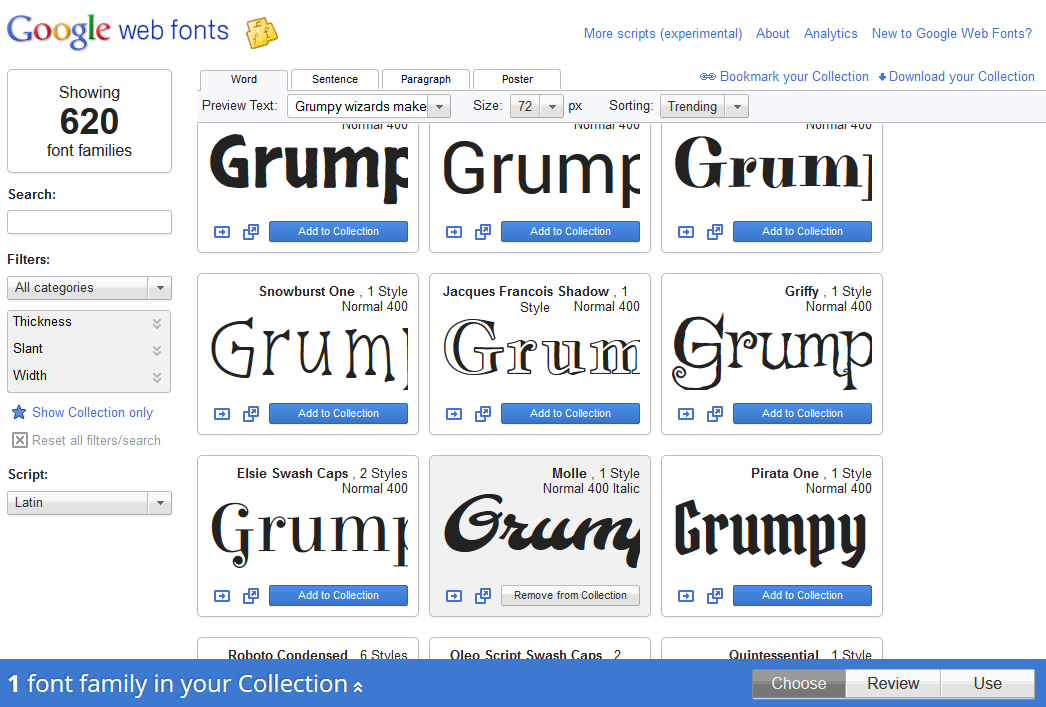
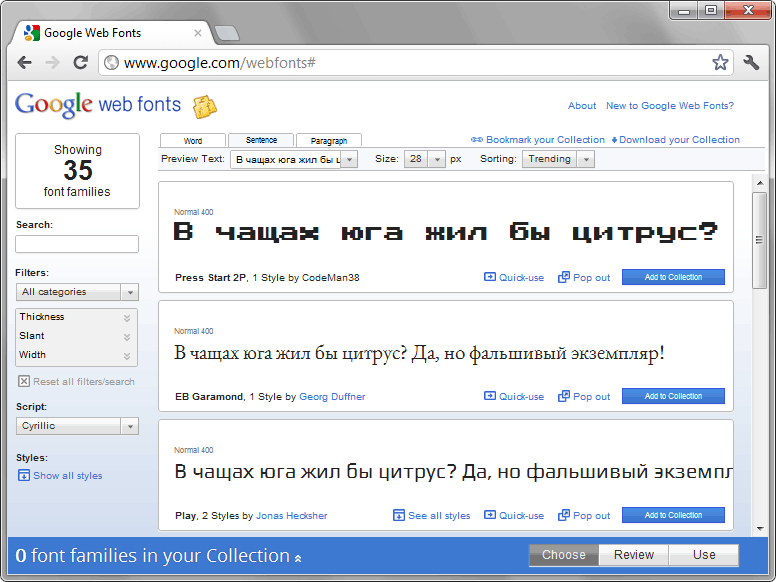
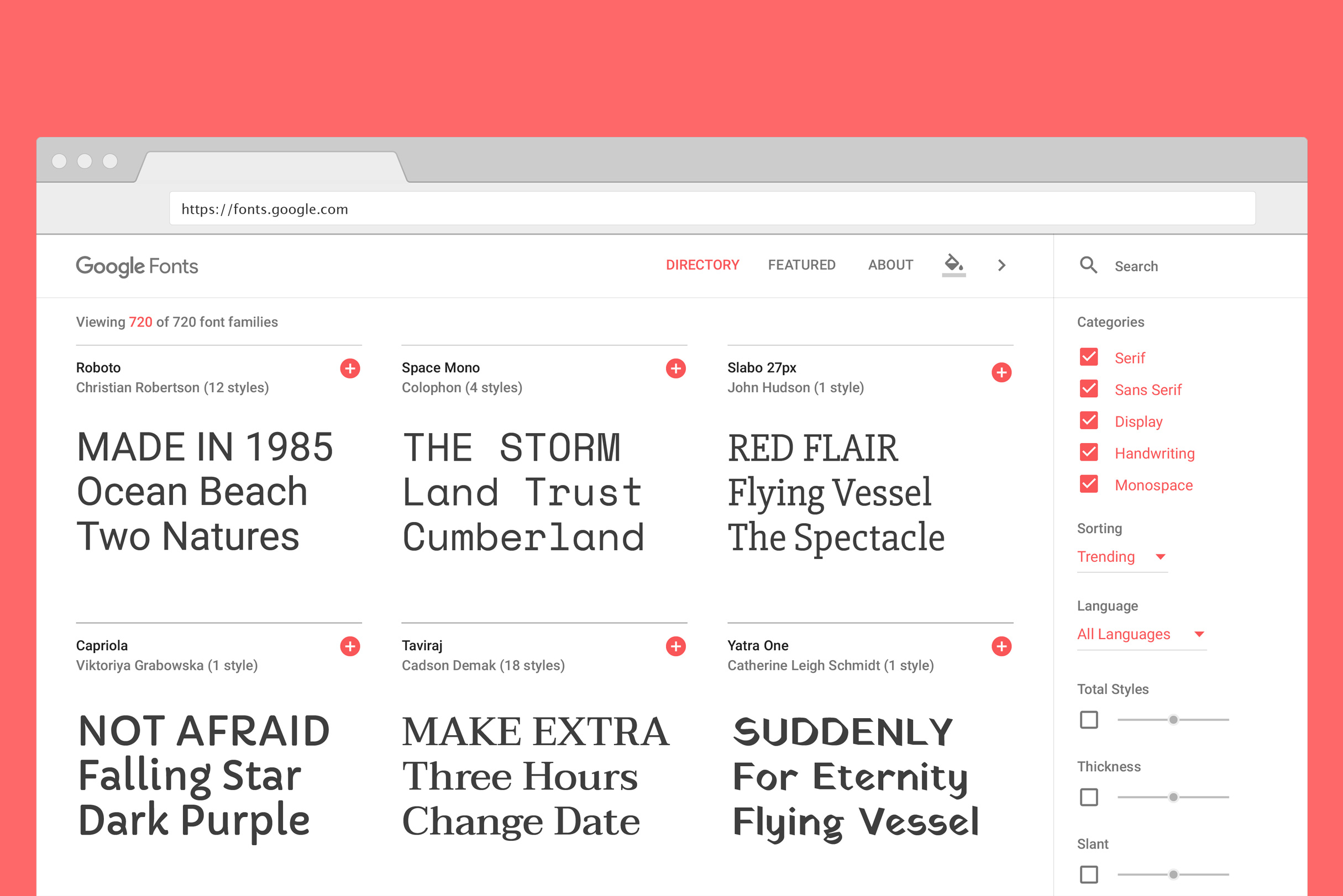
Большинство из этих сервисов легки в использовании, поэтому мы не будем освещать их в деталях. Давайте кратко рассмотрим Google fonts, чтобы вы понимали идею. И снова, используйте копии
Давайте кратко рассмотрим Google fonts, чтобы вы понимали идею. И снова, используйте копии web-font-start.html и web-font-start.css в качестве отправной точки.
- Отправляйтесь на Google Fonts.
- Используйте фильтры с правой стороны чтобы отобразить типы шрифтов, которые вы хотите выбрать и выберите пару шрифтов, которые вам понравятся.
- Для выбора семейства шрифтов нажмите на кнопку ⊕ рядом с ним.
- Когда вы выбрали семейства шрифтов, нажмите на панель [Number] Families Selected в низу страницы.
- На полученном экране, сначала вам надо скопировать строку показанного HTML кода и вставить ее в head вашего HTML файла. Вставьте его выше существующего
<link>элемента для того, чтоб шрифт импортировался до того, как вы начнете пользоваться им в вашем CSS. - Далее вам надо скопировать CSS-объявления, перечисленные в вашем CSS, чтобы применить пользовательские шрифты к вашему HTML.
Обратите внимание: Вы можете найти законченные версии google-font. html и google-font.css, если вам необходимо сверить вашу работу с нашей (см. live).
html и google-font.css, если вам необходимо сверить вашу работу с нашей (см. live).
Давайте исследуем тот @font-face синтаксис, который fontsquirrel сгенерировал для вас. Это то, как выглядит один из этих блоков:
@font-face {
font-family: 'ciclefina';
src: url('fonts/cicle_fina-webfont.eot');
src: url('fonts/cicle_fina-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/cicle_fina-webfont.woff2') format('woff2'),
url('fonts/cicle_fina-webfont.woff') format('woff'),
url('fonts/cicle_fina-webfont.ttf') format('truetype'),
url('fonts/cicle_fina-webfont.svg#ciclefina') format('svg');
font-weight: normal;
font-style: normal;
}Это называется «пуленепробиваемым @font-face синтаксисом», после публикации Пола Айриша (Paul Irish), с самого начала, когда @font-face начал получать популярность (Bulletproof @font-face Syntax). Давайте пройдемся по нему, чтобы посмотреть, что он делает:
font-family: В этой строке указывается имя, которое вы хотите использовать для обозначения шрифта. Вы можете указать его как угодно, если вы используете его последовательно в вашем CSS.
Вы можете указать его как угодно, если вы используете его последовательно в вашем CSS.src: В этой строке указывается путь к файлам шрифтов которые будут импортированы в ваш CSS (urlпуть) и формат каждого файла шрифта (formatчасть). Последняя часть в каждом случае опциональна, но полезно объявлять его, потому что это позволяет браузерам быстрее находить шрифт, который они могут использовать. Могут быть перечислены несколько объявлений, разделенных запятыми — браузер будет искать среди них и использовать первый который найдет и тот который он понимает — поэтому лучше всего ставить новые, лучшие форматы такие как WOFF2 в начало, а старые, не такие хорошие форматы как TTF в конец. Единственное исключение это EOT шрифты — они размещены первыми чтобы исправить пару багов в старых версиях IE который постарается использовать первую вещь, которую найдет, даже если он не умеет использовать этот шрифт.font-weight/font-style: В этих строках указывается какую толщину имеет шрифт и является ли он курсивом или нет. Если вы импортируете несколько значений толщины одного и того же шрифта вы можете указать какая у них толщина/стиль и затем использовать разные значения
Если вы импортируете несколько значений толщины одного и того же шрифта вы можете указать какая у них толщина/стиль и затем использовать разные значения font-weight/font-styleдля выбора между ними, вместо того, чтобы называть всех разных членов семейства шрифтов разными именами. @font-face совет: установите font-weight и font-style так чтобы ваш CSS был простым от Роджера Джонсона (Roger Johansson) покажет, что делать более детально.
Обратите внимание: Вы также можете указать определенные значения font-variant и font-stretch для ваших веб-шрифтов. В новых браузерах вы также можете указать значение unicode-range, который является конкретным диапазоном символов, которые вы хотите использовать из веб-шрифта — в поддерживающих браузерах, будут загружены только указанные символы, сохраняя от ненужной загрузки. Creating Custom Font Stacks with Unicode-Range от Drew McLellan предоставляет некоторые полезные идеи того как это использовать
В браузерах доступна новая технология, называемая переменными шрифтами — это шрифты, которые позволяют включить в единственный файл много разных вариантов дизайнов шрифтов, вместо того чтобы иметь отдельные файлы шрифтов для каждой ширины, толщины или стиля. Они несколько продвинуты для нашего курса для начинающих, но если вы хотите расширить свои знания и посмотреть на них, прочитайте наше Руководство по переменным шрифтам.
Они несколько продвинуты для нашего курса для начинающих, но если вы хотите расширить свои знания и посмотреть на них, прочитайте наше Руководство по переменным шрифтам.
Вы достигли конца этой статьи и уже испытали некоторые навыки в наших разделах активного изучения, но сможете ли вы вспомнить самую важную информацию продвигаясь дальше? Вы можете найти задание для проверки того что вы усвоили информацию к конце модуля — см. Задание: стилизация школьного сайта.
Теперь, когда вы ознакомились с нашими статьями об основах стилизации текста, пришло время проверить ваше понимание нашей оценкой модуля «Задание: стилизация школьного сайта».
25 великолепных веб-безопасных шрифтов для вашего сайта
Шрифты. Мы видим их каждый день. В мире есть все виды шрифтов, от печатной рекламы до журналов.
Независимо от того, являетесь ли вы владельцем магазина электронной коммерции или начинающим блогером, единственное, что объединяет все веб-сайты, — это использование текста для контента.
Размышление над отображаемым текстом (или типографским дизайном) неудивительно важно при создании общей эстетики вашего сайта и обеспечении его успеха.
Но что еще важнее, чтобы они были безопасными для Интернета шрифтами.
Что такое безопасные веб-шрифты?
Веб-безопасные шрифты — это стили шрифтов, которые обычно предварительно установлены и доступны для просмотра на большинстве устройств — компьютерах, мобильных телефонах, смарт-телевизорах и планшетах.
Почему важны веб-безопасные шрифты?
В идеальном мире у вас должна быть возможность выбрать любой шрифт, который вы хотите для своего сайта. На самом деле существуют ограничения на тип шрифтов, которые вы можете использовать.
Большинство компьютеров и веб-браузеров поставляются с набором шрифтов, которые предварительно установлены производителями, однако их дизайн может (и обычно) отличается. Не было стандартного набора шрифтов, который был общим для всех разных производителей.
Если шрифт, который вы использовали, не был установлен на компьютере пользователя, ваш веб-сайт просто вернется к родовому шрифту, который иногда может оказаться нечитаемым.
В других целях, чтобы избежать этого, веб-дизайнеры использовали Основные шрифты для Интернета что Microsoft выпустила в 1996 в качестве стандарта для большинства веб-сайтов. Эти шрифты в конечном итоге стали «веб-безопасными шрифтами», потому что независимо от компьютера шрифты будут безопасно отображаться на вашем веб-сайте.
Должен ли я использовать веб-безопасные шрифты для моего сайта?
Короткий ответ: Абсолютно.
Если вы хотите сохранить дизайн и визуальный бренд вашего сайта согласованным, то использование веб-безопасного шрифта гарантирует, что ваш сайт будет выглядеть так, как вы предполагали.
Фактически, почти весь сайт сегодня использует какую-то форму безопасного веб-шрифта. Веб-дизайнеры всегда рекомендуют выбирать веб-безопасный шрифт, чтобы избежать появления общих шрифтов, таких как Times New Roman, когда пользователи посещают ваш сайт, если у них нет этого конкретного или специального шрифта.
Как добавить эти веб-безопасные шрифты?
Существует несколько способов, которыми вы можете добавить эти шрифты на свою веб-страницу, но если вы не занимаетесь программированием и не имеете практически никакого технического опыта, вы можете просто скопировать исходный код CSS и вставить их напрямую в свою собственную таблицу стилей, чтобы использовать шрифты.
Если вы все еще не уверены, просто выполните следующие несколько простых шагов:
- Загрузите файл header.php
- Скопируйте исходный / стандартный код шрифта (см. Ссылку 1)
- Вставьте код в верхней части файла заголовка.
- Загрузите свой style.css, поместите код шрифта, чтобы изменить текст шрифта по вашему выбору. (см. ссылку 2)
Ссылка 1
Ссылка 2
body {font-family: 'Abel'; font-size: 22px;}25 Gorgeous Web Safe Fonts для вашего сайта
1. Arial
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
2. Calibri
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
3. Helvetica
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
4. Пользовательский интерфейс Segoe
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
5. Trebuchet MS
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
6. Камбрия
Ссылки / Источник: Fonts. com / Шрифт шрифта CSS
com / Шрифт шрифта CSS
7. Palatino
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
8. Perpetua
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
9. Грузия
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
10. Consolas
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
11. Новый Курьер
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
12. Tahoma
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
13. Verdana
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
14. Optima
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
15. Gill Sans
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
16. Готический век
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
17. Candara
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
18. Андале Моно
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
19.
 Дидо
ДидоСсылки / Источник: Fonts.com / Шрифт шрифта CSS
20. Копперская готика
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
21. Rockwell
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
22. Бодони
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
23. Франклин Готик
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
24. Влияние
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
25. Calisto MT
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
Шрифтовые инструменты для проверки
В Интернете существует ряд инструментов, которые вы можете использовать для проверки и тестирования различных шрифтов, которые вы можете использовать для Ваш сайт, Если у вас возникли проблемы с выбором шрифта или вы просто хотите узнать, какие типы веб-безопасных шрифтов доступны, эти сайты — отличный инструмент для использования.
Шрифтовая пара
Шрифтовая пара предлагает массу ресурсов, плагинов, электронных книг, руководств, видеороликов и даже вдохновляет на что угодно и все, что связано с типографикой. У них даже есть раздел, который дает вам самые популярные шрифты, доступные в Google Fonts, и какие шрифты лучше всего сочетаются друг с другом.
У них даже есть раздел, который дает вам самые популярные шрифты, доступные в Google Fonts, и какие шрифты лучше всего сочетаются друг с другом.
Wordmark.it
Если вы хотите быстро просмотреть, как будет выглядеть ваш текст с определенным шрифтом, Wordmark.it дает вам мгновенный предварительный просмотр того, как ваш текст будет отображаться сразу на нескольких шрифтах. Просто введите слово или фразу на панели своей главной страницы, нажмите «Ввод», и он покажет вам текст с разными шрифтами, такими как Candara или Lucida Console.
WhatTheFont
WhatTheFont это инструмент, который вы можете использовать для определения и идентификации шрифта, который вы видели в Интернете. Все, что вам нужно сделать, это просто загрузить изображение шрифта, и WhatTheFont перекрестно проведет поиск в своей базе данных, чтобы дать вам самые близкие результаты. Если вы все еще не можете найти точный шрифт, вы даже можете форум, чтобы обратиться за помощью.
Это все о шрифтовой игре
Если вы похожи на меня, то, скорее всего, вы проводите много времени в Интернете, читая и посещая тонны веб-сайтов. Из-за этого вы по достоинству оцените, когда веб-сайт использует хорошую типографику для дополнения визуального дизайна своего сайта.
Из-за этого вы по достоинству оцените, когда веб-сайт использует хорошую типографику для дополнения визуального дизайна своего сайта.
Когда вы используете веб-безопасные шрифты, приятные для глаз, ваши пользователи будут благодарны и более охотно возвращаются и потребляют больше вашего контента. Чего же ты ждешь? Начните использовать эти шрифты и сделать потрясающий сайт для вашего бизнеса!
Выбираем шрифты для сайта из 15 лучших вариантов
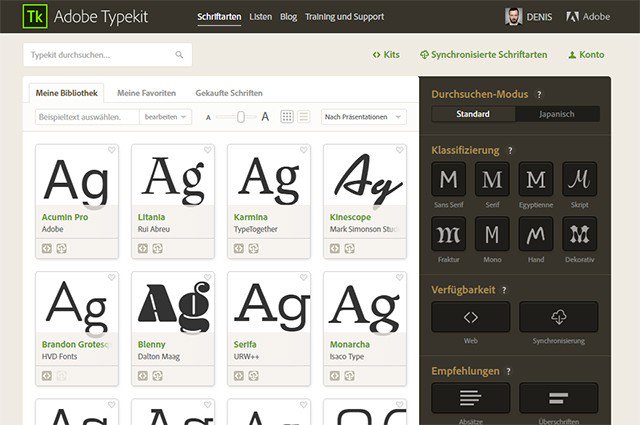
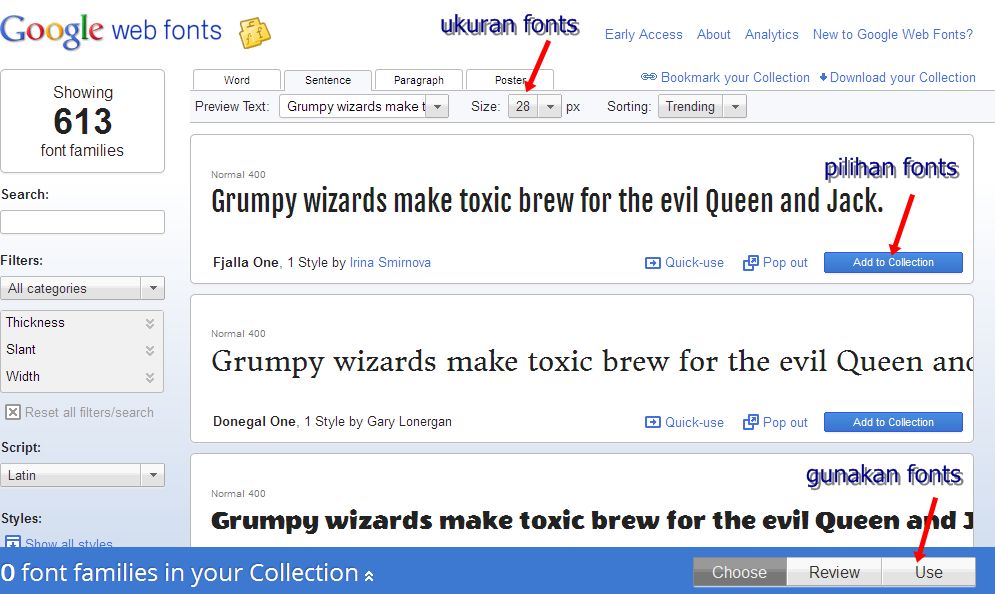
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
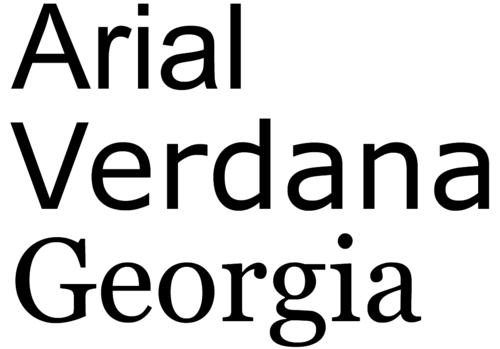
Взглянем на подборку, в которой собраны стандартные шрифты HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты для сайта — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
Данная публикация является переводом статьи «15 Best Web Safe Fonts» , подготовленная редакцией проекта.
CSS: Стандартные (безопасные) шрифты
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который поддерживается операционной системой пользователя с очень высокой степенью вероятности. Поскольку о таком положении дел остаётся только мечтать, то абсолютно безопасных шрифтов не существует!
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространённой операционной системы — Windows, которые кроме того используются в других ОС:
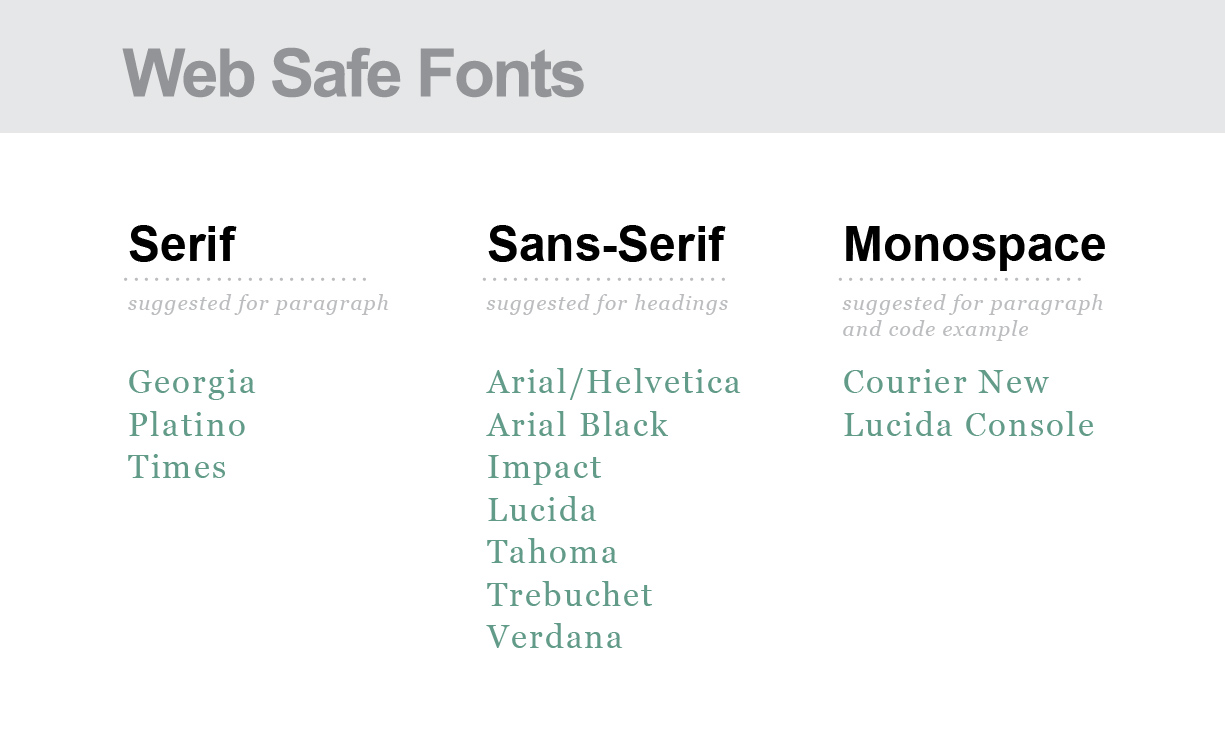
Шрифты с засечками — serif
| font-family | Пример |
|---|---|
| Georgia, serif | Это заголовокЭто абзац |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Это заголовокЭто абзац |
| «Times New Roman», Times, serif | Это заголовокЭто абзац |
Шрифты без засечек — Sans-Serif
| font-family | Пример |
|---|---|
| Arial, Helvetica, sans-serif | Это заголовокЭто абзац |
| «Arial Black», Gadget, sans-serif | Это заголовокЭто абзац |
| «Comic Sans MS», cursive, sans-serif | Это заголовокЭто абзац |
| Impact, Charcoal, sans-serif | Это заголовокЭто абзац |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Это заголовокЭто абзац |
| Tahoma, Geneva, sans-serif | Это заголовокЭто абзац |
| «Trebuchet MS», Helvetica, sans-serif | Это заголовокЭто абзац |
| Verdana, Geneva, sans-serif | Это заголовокЭто абзац |
Моноширинные шрифты — Monospace
| font-family | Пример |
|---|---|
| «Courier New», Courier, monospace | Это заголовокЭто абзац |
| «Lucida Console», Monaco, monospace | Это заголовокЭто абзац |
С этой темой смотрят:
90% веб-дизайна это изображения, которые вы используете и выбранные вами шрифты.
 …
…15 безопасных веб-шрифтов
1. Arial
Arial — это стандарт де-факто для большинства и один из наиболее широко используемых шрифтов без засечек (что означает отсутствие маленьких завитков в конце каждой буквы).
2. Times New Roman
Times New Roman используется для шрифтов с засечками, как Arial для шрифтов без засечек.
Он один из самых популярных на устройствах с Windows и представляет собой новую вариацию старого шрифта Times.
4. Courier New
Courier New, похожий на Times New Roman, является разновидностью еще одной старой классики. Он также считается моноширинным шрифтом (в отличие от шрифта с засечками и без засечек, который мы только что видели).
5. Courier
Courier — это старый моноширинный резервный серверный шрифт, доступный почти для всех устройств и операционных систем.
6. Verdana
Вердана — настоящий веб-шрифт, потому что: 1) простые линии без засечек и 2) у него очень большой размер. Буквы почти вытянутые, что позволяет легко читать онлайн.
7. Georgia
Джорджия похожа на Вердану по размеру и высоте (с более крупными, чем обычно, буквами по сравнению с шрифтами того же размера). Поэтому, хотя он отлично подходит для определенных обстоятельств, избегайте сочетания этого шрифта с засечками с другими (например, Times New Roman), которые могут выглядеть незначительно в сравнении.
8.Palatino
Палатино восходит к эпохе Возрождения. Шутки в сторону! Это еще один крупный шрифт, который идеально подходит для Интернета, который традиционно используется для заголовков и рекламы в печатном стиле.
9. Гарамонд
Garamond — еще один шрифт старой школы, восходящий к стилям, используемым в Париже 16 века. Эта новая и улучшенная версия была представлена и включена в состав большинства устройств Windows (и с тех пор была принята другими).
10. Bookman
Книжник (или Bookman Old Style) — еще один идеальный вариант заголовка, который сохраняет читаемость (или читаемость) даже при использовании небольшого размера.
11. Tahoma
Тахома относится к шрифту без засечек. Он широко использовался как альтернатива Arial и был шрифтом по умолчанию в некоторых более ранних версиях Windows, таких как Windows 2000, Windows XP и Windows Server 2003.
12. Trebuchet
Требушет — еще один шрифт без засечек, получивший свое название в честь одноименной средневековой осадной машины. Он был выпущен в 1996 году и до сих пор остается одним из самых популярных шрифтов основного текста в Интернете.
13. Arial Black
Ариал Блэк — это более крупная, смелая и плохая версия вашего базового Arial. Как ни странно, он также имеет пропорции с Helvetica. Почему это важно? Чтобы они могли изначально использовать его для замены Helvetica и печати, не платя за лицензию.
14. Impact
Impact — еще один смелый вариант заголовка, который отлично смотрится в нескольких коротких словах, но совершенно ужасен в предложении или длиннее.
15. Comic Sans MS
Comic Sans MS — забавная и причудливая альтернатива другим вариантам без засечек.
Это тоже довольно странно. Но с другой стороны, этот шрифт легко читать людям с дислексией.
Вывод
Веб-безопасные шрифты — это план Б. Резервный вариант, когда ваш первый вариант может не сработать.
Эти шрифты широко доступны и доступны на большинстве устройств.
Как на сайте WordPress оптимизировать веб-шрифты?
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →Веб-шрифты являются основным элементом современного веб-дизайна и используются подавляющим большинством веб-сайтов, построенных на WordPress. Оптимизация использования и доставки веб-шрифтов на сайтах имеет решающее значение, поскольку плохо оптимизированные веб-шрифты могут привести к снижению производительности всего веб-сайта в целом.
Веб-шрифты довольно широко используются дизайнерами по всему миру. И это неспроста, ведь они часто оказываются более эффективными, чем веб-безопасные (web safe) шрифты, обеспечивая более широкий диапазон размеров и разрешений устройств.
Что такое веб-шрифты?
Вообще на сайтах используется два типа шрифтов:
Веб-безопасные. Это шрифты, которые уже предварительно установлены на устройстве. Среди них: Arial, Times New Roman и Courier New, а также типовые семейства шрифтов (serif, sans-serif и monospace).
Веб-шрифты. Это шрифты, которые не были предварительно установлены на устройстве и должны быть загружены браузером пользователя перед отображением. В результате для сайтов, использующих веб-шрифты, их владельцы должны думать о влиянии дополнительных ресурсов шрифта на общую скорость загрузки сайта.
Размещение и доставка шрифтов
После того, как Вы решили использовать веб-шрифты, нужно решить, откуда их доставлять. Для этого существуют два варианта:
Размещение на своем сайте (локально). В итоге файлы шрифтов размещаются на сервере хостинга вместе с остальными файлами веб-сайта.
Сторонние ресурсы. В таком случае шрифты размещаются на сторонних ресурсах (например, в таких популярных службах шрифтов, как Google Fonts или Typekit).
Сторонние службы размещения шрифтов являются довольно популярными среди веб-дизайнеров. Тем не менее, некоторые разработчики предпочитают избегать использования таких ресурсов по соображениям производительности или безопасности. Понятно, что в этом случае локальное размещение является идеальным вариантом.
Вполне резонно использовать те же Google Fonts или Typekit в ряде нескольких причин:
- не очень быстрый хостинг;
- отсутствие навыков веб-разработки.
Как в WordPress оптимизировать веб-шрифты?
Оптимизация веб-шрифтов является сложной темой, и существует множество различных способов оптимизации доставки шрифтов. Вариант, который подходит Вашему веб-сайту лучше всего, зависит от множества факторов, включая скорость сервера хостинга и сети, размер CSS-файлов сайта, а также технические возможности владельца сайта.
Оптимизация сервисов доставки веб-шрифтов
Начнем пожалуй с этого метода, который является наиболее популярным, быстрым и простым. Следует отметить, что Typekit хоть и довольно популярен среди профессиональных разработчиков, но Google Fonts все же пользуются чаще. Он бесплатный и настолько популярен, что многим пользователям не нужно загружать много ресурсов шрифтов Google, поскольку они уже хранятся в кеше браузера.
Добавить Google-шрифты на сайт WordPress довольно просто. Самым простым методом для этого является подключение шрифтов непосредственно в шапку Вашего сайта с помощью директивы wp_enqueue_script() в основном конфигурационном файле functions.php Вашей активной темы. Если шрифт был добавлен, нужно его подключить также в CSS-файле (например, style.css в папке темы).
В этом случае следует иметь в виду, что в таком случае нужно будет использовать дочернюю тему, так как будут изменяться сами файлы темы. В противном случае Вы потеряете все свои изменения при следующем обновлении темы.
В противном случае Вы потеряете все свои изменения при следующем обновлении темы.
Если Вы не хотите или не умеете вручную править файлы темы WordPress, то специально для этого существуют плагины, которые возьмут всю работу на себя, автоматически добавив шрифты на Ваш сайт.
Плагин Easy Google Fonts
Бесплатный плагин Easy Google Fonts позволит легко настроить стили шрифтов для каждого текстового элемента.
Оптимизация Google Fonts
Все шрифты онлайн-сервиса Google Fonts сжимаются и передаются, используя технологию CDN от Google, что гарантирует в итоге самую быструю доставку. Несмотря на то, что Google Fonts действительно включает эти встроенные методы оптимизации, все равно стоит сделать все возможное, чтобы ускорить доставку и отображение шрифтов на сайте. Для этого существует несколько рекомендаций.
При выборе шрифтов в Google Fonts не стоит выбирать все доступные стили и наборы символов. Добавьте только те стили и наборы символов, которые Вам действительно понадобятся. Тут не обязательно включать все варианты курсива и жирного начертания – браузеры сами откорректируют их правильное отображение.
Добавьте только те стили и наборы символов, которые Вам действительно понадобятся. Тут не обязательно включать все варианты курсива и жирного начертания – браузеры сами откорректируют их правильное отображение.
Можно заметить, что многие сайты используют уникальный шрифт для отображения заголовка сайта. Однако для этого Вам нужно будет добавить дополнительный файл шрифта, который будет загружаться. Для ускорения следует минимизировать воздействие этого дополнительного стиля шрифта путем загрузки только определенных символов, используемых в Вашем заголовке. Это можно сделать, добавив специальный параметр text с необходимыми буквами в конец Google Fonts URL.
К примеру, отобразим слово WPShop, используя шрифт Bungee Shade. В этом случае ссылка будет иметь следующий вид:
<link href='//fonts.googleapis.com/css?family=Bungee+Shade&text=WPShop' rel='stylesheet'>
В итоге Google Fonts CDN будет доставлять только указанные символы.
Шрифты, размещенные локально
Локально размещенные файлы шрифтов является наиболее приемлемым вариантом, если Ваш хостинг обеспечивает хорошую скорость, и Вы не хотите быть зависимым от внешних сервисов.
Разместить шрифт самостоятельно довольно просто:
- загрузить файл шрифтов на свой сайт;
- добавить правило @font-face в файл style.css Вашей темы для каждого загруженного шрифта;
- примените шрифты, используя пользовательский CSS.
Есть еще более простой вариант – использовать бесплатный плагин Use Any Font. Он позволит загружать шрифты и назначать их элементам HTML прямо с панели инструментов WordPress. Отметим, что бесплатная версия плагина позволит загрузить лишь один файл шрифта.
Оптимизация локальных шрифтов
При использовании локальных шрифтов нередко допускаются ошибки, ведущие к ухудшению скорости загрузки вашего сайта. Чтобы их избежать, следует придерживаться ряда несложных правил.:max_bytes(150000):strip_icc()/abstract-fonts-56a3259a3df78cf7727c036a.png)
Во-первых, все ресурсы шрифтов должны быть максимально сжатыми. Как уже было сказано, во время генерации шрифта следует включать только необходимые стили и наборы символов.
Во-вторых, все шрифты должны быть в четырех форматах: woff2, woff, ttf и eot. Их все необходимо включить в файл стилей с помощью правила @font-face. Это гарантирует, что браузеры выберут самый легкий и быстрый формат.
В-третьих, нужно рассмотреть возможность использования unicode-range для ограничения загруженных ресурсов шрифта только теми символами, которые Вы будете использовать.
Оптимизация веб-шрифтов с помощью CSS-встраивания
Если для Вас важна каждая миллисекунда в процессе загрузки страниц сайта, то оптимизация даже локально размещенных файлов шрифтов имеет место.
Основная идея – использовать кодировку base64 для встроенных шрифтов в таблицу стилей CSS. Это сокращает необходимость того, чтобы браузер посетителя загружал и обрабатывал ресурсы шрифтов, но это означает, что Ваш сайт отдает довольно большой CSS-файл. После загрузки шрифта последующие просмотры страниц, которые используют один и тот же ресурс, будут отображаться быстрее. В результате эта стратегия заслуживает внимания, если Ваш сайт довольно посещаем.
Это сокращает необходимость того, чтобы браузер посетителя загружал и обрабатывал ресурсы шрифтов, но это означает, что Ваш сайт отдает довольно большой CSS-файл. После загрузки шрифта последующие просмотры страниц, которые используют один и тот же ресурс, будут отображаться быстрее. В результате эта стратегия заслуживает внимания, если Ваш сайт довольно посещаем.
Кодирование загруженных локально файлов шрифтов в таблицу стилей CSS – это довольно просто. localFont – это простой в использовании веб-сервис, который Вы можете использовать для преобразования файлов woff, woff2 и ttf в CSS-стили. Инструмент также предоставляет специальный JS-скрипт, который будет проверять кэш браузера каждого пользователя на наличие CSS-шрифта перед его загрузкой во второй раз.
Еще один способ оптимизации шрифтов
Если Вы будете использовать встроенные CSS-шрифты, то на следующем этапе нужно рассматривать подключение CSS непосредственно в HTML-коде Вашего сайта. Это избавит от необходимости в обращениях к серверу для получения ресурсов шрифтов. Однако это также исключает возможность хранения ресурсов шрифта в кеше пользователя браузера, поскольку шрифты кодируются непосредственно в HTML-код сайта и включаются при каждой загрузке страницы.
Это избавит от необходимости в обращениях к серверу для получения ресурсов шрифтов. Однако это также исключает возможность хранения ресурсов шрифта в кеше пользователя браузера, поскольку шрифты кодируются непосредственно в HTML-код сайта и включаются при каждой загрузке страницы.
Если Вы встраиваете CSS-шрифт непосредственно в HTML-код своего сайта, следует использовать исключительно одно семейство, один стиль и набор символов. Если для сайта необходимы дополнительные семейства шрифтов, стили и наборы символов, загрузите их отдельно.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится3Не нравится5Если Вам понравилась статья — поделитесь с друзьями
20 лучших шрифтов Google. Как их использовать?
Alla Rud 06.12.2019 4 11782 на прочтение 13 минут
Если вы планируете использовать шрифты Google на своем сайте, то это руководство поможет вам не только выбрать правильный шрифт для дизайна, но и узнать, как установить его на сайт. В этом посте мы расскажем о самых креативных шрифтах Google, которые создадут удобный пользовательский интерфейс с точки зрения читабельности. Мы также подобрали несколько советов по использованию Google Fonts. Вы не должны использовать шрифт только потому, что некоторые опросы показали его популярность. При выборе шрифта вы должны в первую очередь думать о своих пользователях, своем бренде и целевой аудитории. Вместо того, чтобы смотреть на количество загрузок и случайные опросы, давайте узнаем, как найти отличный шрифт, который соответствует дизайну вашего сайта.
В этом посте мы расскажем о самых креативных шрифтах Google, которые создадут удобный пользовательский интерфейс с точки зрения читабельности. Мы также подобрали несколько советов по использованию Google Fonts. Вы не должны использовать шрифт только потому, что некоторые опросы показали его популярность. При выборе шрифта вы должны в первую очередь думать о своих пользователях, своем бренде и целевой аудитории. Вместо того, чтобы смотреть на количество загрузок и случайные опросы, давайте узнаем, как найти отличный шрифт, который соответствует дизайну вашего сайта.
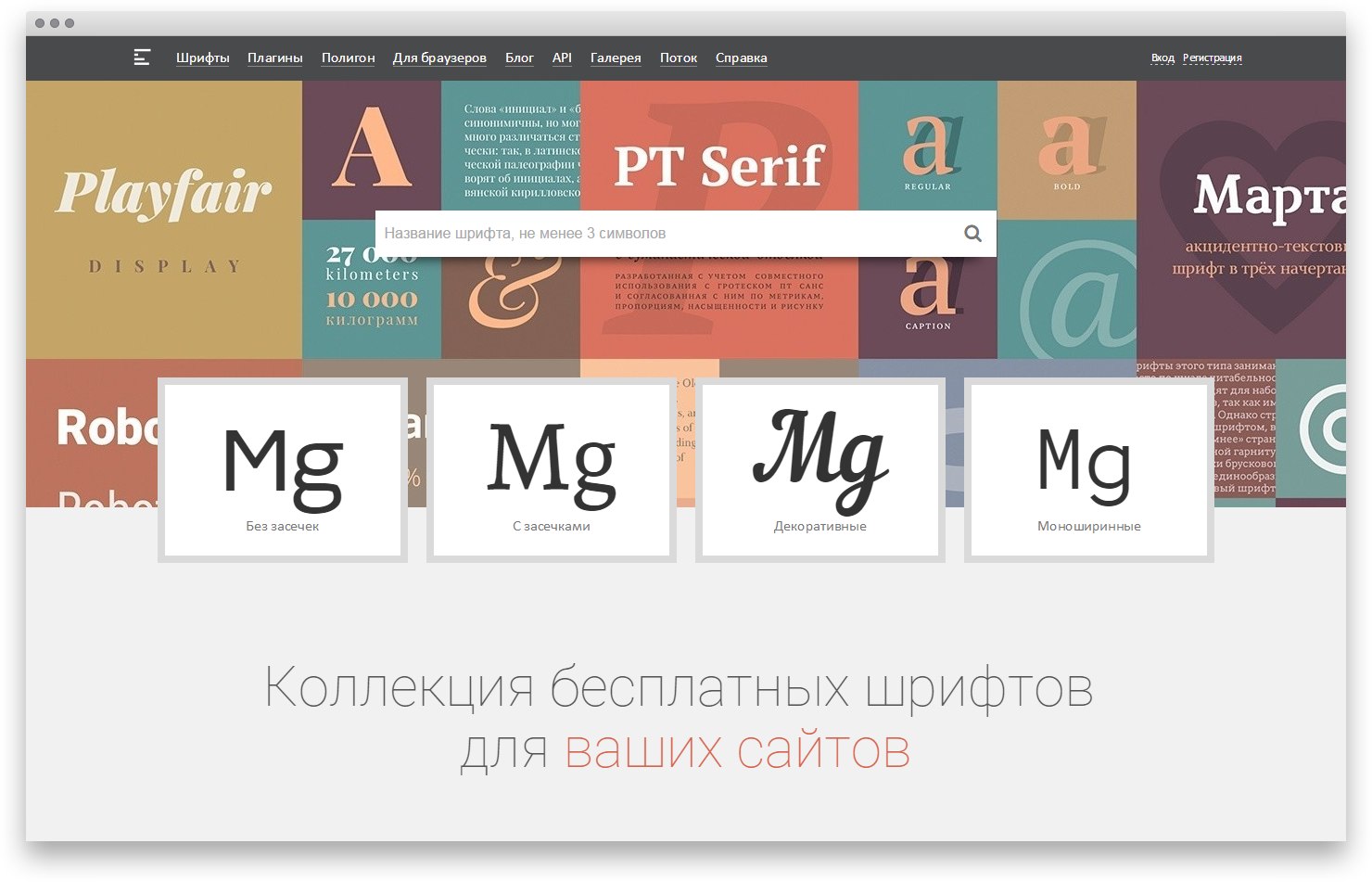
Зачем использовать Google шрифты?
Когда дело доходит до веб-шрифтов, Google Fonts — это ресурс, без которого веб-дизайнеры не могут обойтись. Ресурс позволяет легко добавлять пользовательские шрифты для всех видов сайтов и приложений. Обладая коллекцией из более чем 900 шрифтов, которые поддерживают более 135 различных языков, Google Fonts предлагает доступ к большой библиотеке веб-шрифтов совершенно бесплатно. Помимо размещения и регулярного обновления шрифтов, Google Fonts также позволяет бесплатно использовать шрифты в личных и коммерческих проектах. Учитывая сложности с ценами и лицензированием, которые сопровождают большинство премиальных шрифтов, Google Fonts — это просто бесценный ресурс.
Помимо размещения и регулярного обновления шрифтов, Google Fonts также позволяет бесплатно использовать шрифты в личных и коммерческих проектах. Учитывая сложности с ценами и лицензированием, которые сопровождают большинство премиальных шрифтов, Google Fonts — это просто бесценный ресурс.
4 совета, как эффективно использовать шрифты Google
Библиотека Google Fonts включает в себя множество красивых дизайнов шрифтов. На первый взгляд, вы, вероятно, захотите использовать их все сразу. Следуйте этим советам, чтобы избежать подобных ошибок.
# 1 не используйте больше двух шрифтов
Используйте один шрифт для заголовков и другой шрифт для основного текста или абзацев. Это очень распространенное эмпирическое правило, которое используют все дизайнеры в процессе разработки всех типов проектов. Использование более двух шрифтов может мешать работе пользователя и даже нарушать целостность дизайна. Это также влияет на время загрузки сайта.
# 2 меньше шрифтов — лучше
Использование слишком большого количества шрифтов также может повлиять на производительность вашего веб-сайта или приложения. Поскольку сайт должен загружать слишком много шрифтов с серверов Google при каждой загрузке страницы, это может замедлить работу вашего проекта. В зависимости от типа веб-сайта или приложения, которое вы делаете, используйте всего 2–3 шрифта. Один для обычного текста и другой для жирного текста, а также курсива.
Поскольку сайт должен загружать слишком много шрифтов с серверов Google при каждой загрузке страницы, это может замедлить работу вашего проекта. В зависимости от типа веб-сайта или приложения, которое вы делаете, используйте всего 2–3 шрифта. Один для обычного текста и другой для жирного текста, а также курсива.
# 3 учитывайте размер
Размер шрифта, который вы используете в дизайне, очень важен. Например, 16pt-24pt — это обычный размер, используемый для основного текста в дизайне сайтов и блогов. При выборе шрифта не забудьте подобрать размер.
В зависимости от того, как вы используете веб-шрифт, его размер будет определять, вид текста в дизайне. Некоторые шрифты выглядят лучше в больших заголовках, а некоторые лучше работают с текстом абзаца.
# 4 многоязычная поддержка
По данным Internet World Stats, только 25% интернет-пользователей используют английский язык. Есть миллиарды людей, которые используют другие языки. Даже если ваш сайт написан на английском языке, Google позволяет пользователям легко переводить текст на остальные языки. Однако он будет работать только в том случае, если используемый вами шрифт поддерживает язык пользователя. Поэтому обязательно выберите шрифт, который поддерживает языки вашей целевой аудитории.
Однако он будет работать только в том случае, если используемый вами шрифт поддерживает язык пользователя. Поэтому обязательно выберите шрифт, который поддерживает языки вашей целевой аудитории.
Как создать пары шрифтов Google?
Пара шрифтов — это два (или более) шрифта, которые вы выбираете из коллекций Google Fonts для использования в своем дизайне. Платформа позволяет легко выбирать нужные шрифты при просмотре коллекции, а также легко управлять ними.
Чтобы выбрать пару шрифтов, все, что вам нужно сделать, это нажать на значок плюс (+) рядом со шрифтом, и он будет автоматически добавлен в качестве выбора. Затем вы можете нажать на плавающую панель справа, чтобы удалить шрифты из выделения, скопировать код для встраивания, чтобы установить шрифт на вашем веб-сайте, и выбрать размер. При выборе шрифта Google Fonts предложит сопоставить шрифты с выбранным шрифтом. Это облегчает создание пары шрифтов.
Как установить Google шрифты на ваш сайт?
После того, как вы выбрали шрифт и его размер в Google Fonts, вы можете установить его на свой веб-сайт, используя код встраивания.
Скопируйте код в разделе «Встроить шрифт», а затем вставьте его в заголовок своего веб-сайта. Включите его сразу после тега <head> для лучшей производительности.
Затем скопируйте код в разделе «Указать в CSS» и вставьте его в CSS-документ таблицы стилей вашего сайта. Например, если вы хотите, чтобы ваш основной текст и заголовки h2 использовали разные шрифты, вам нужно будет указать каждый шрифт отдельно в файле CSS.
Как использовать Google шрифты в WordPress?
Хотя большинство премиальных тем WordPress включают встроенную поддержку пользовательских шрифтов Google, в некоторых темах выбор шрифтов ограничен. Если вы хотите использовать Google Fonts в WordPress, вы все равно можете использовать метод, описанный выше. Но самый простой способ — установить плагин. Установка бесплатного плагина Easy Google Fonts позволит вам получить доступ к библиотеке Google Fonts, перейдя в «Внешний вид»> «Настройка» и затем в меню «Типография».
Шрифты Google для сайтов и приложений
- Roboto
Тип шрифта: без засечек
Подходит для: основного текста
Roboto — один из самых популярных веб-шрифтов в библиотеке Google Fonts, который используется более чем 26 миллионами сайтов. Он имеет гладкий дизайн без засечек, что делает его отличным выбором для длинных абзацев и другого основного текста.
- Montserrat
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Montserrat — это уникальный шрифт, который можно использовать как для заголовков, так и для основного текста. Он включает различные стили, начиная от тонких до экстра-жирного и черного. Шрифт также хорошо сочетается с Roboto.
- Playfair Display
Тип шрифта: С засечками
Подходит для: Заголовки
Playfair Display — это стильный шрифт с засечками, который используется более 5 млн. веб-сайтов в Интернете. Шрифт наиболее подходит для оформления больших заголовков и заголовков.
веб-сайтов в Интернете. Шрифт наиболее подходит для оформления больших заголовков и заголовков.
- Lora
Тип шрифта: С засечками
Подходит для: основного текста
Lora — один из лучших веб-шрифтов с засечками, доступных в Google Fonts. Это отличный выбор для основного текста новостных и корпоративных сайтов.
- Karla
Тип шрифта: без засечек
Подходит для: основного текста
Karla также имеет гладкий дизайн без засечек с гротескной атмосферой. Минималистский дизайн шрифта улучшит возможности вашего веб-сайта, когда он будет использоваться для основного текста.
- Merriweather
Тип шрифта: С засечками
Подходит для: основного текста и заголовков
Merriweather — еще один элегантный шрифт с засечками, обычно используемый в сочетании со шрифтом Lora. Этот шрифт идеально подходит как для заголовков, так и для основного текста, особенно для профессиональных и бизнес-сайтов.
- Ubuntu
Тип шрифта: без засечек
Подходит для: Заголовки
Ubuntu — это шрифт по умолчанию, используемый в популярной операционной системе на базе Linux с таким же именем. Этот шрифт — отличный выбор для заголовков, особенно для блогов и журналов. Но все таки это не очень хороший выбор для основного текста.
- Rubik
Тип шрифта: без засечек
Подходит для: Заголовки
Рубик имеет набор со стильными закругленными краями. Этот шрифт идеально подходит для заголовков на вашем сайте. Доступен в 5 стилях.
- Source Sans Pro
Тип шрифта: без засечек
Подходит для: основного текста
Source Sans Pro — это профессиональное семейство шрифтов, разработанное и выпущенное компанией Adobe с открытой лицензией. С точки зрения дизайна, этот шрифт просто идеален и выглядит отлично в основном тексте.
- Archivo
Тип шрифта: без засечек
Подходит для: Заголовки
Archivo — это шрифт без засечек, оформленный в стиле американских шрифтов XIX века. Шрифт наиболее подходит для заголовков и заголовков.
- Asap
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Asap — это шрифт, разработанный парой профессиональных дизайнеров, с креативным дизайном без засечек и слегка округлым дизайном символов. Этот шрифт имеет 4 стиля и подходит как для заголовков, так и для основного текста.
- Domine
Тип шрифта: С засечками
Подходит для: Заголовки
Domine — один из немногих стильных шрифтов с засечками, доступных в Google Fonts. Шрифт имеет только обычный и жирный стиль, поэтому его лучше использовать только в заголовках. Шрифт также хорошо сочетается с Монтсерратом.
- Space Mono
Тип шрифта: С засечками
Подходит для: Заголовки
Space Mono — это тип шрифта, который вы обычно видите на веб-сайтах, посвященных запуску технологий и программированию. Дизайн вдохновлен шрифтами, которые использовались в 1960-х годах. Он наиболее подходит для заголовков.
Дизайн вдохновлен шрифтами, которые использовались в 1960-х годах. Он наиболее подходит для заголовков.
- Poppins
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Poppins — это геометрический шрифт без засечек с элегантным монолинейным дизайном. Точный геометрический дизайн персонажей делает его подходящим как для заголовков, так и для основного текста. Шрифт также доступен в 9 различных стилях.
- Work Sans
Тип шрифта: без засечек
Подходит для: Заголовки
Work Sans — это шрифт без засечек, который лучше всего работает в качестве шрифта заголовков. Единственным недостатком использования этого шрифта является то, что он не включает шрифт курсивом, хотя его “жирный” стиль очень привлекательный.
- Nunito
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Nunito — это идеальный веб-шрифт для творческих проектов, поскольку он имеет уникальный округлый дизайн символов. Шрифт включает в себя 7 различных стилях и хорошо сочетается как с основным текстом, так и с заголовками.
Шрифт включает в себя 7 различных стилях и хорошо сочетается как с основным текстом, так и с заголовками.
- Arvo
Тип шрифта: С засечками
Подходит для: основного текста и заголовков
Arvo — это шрифт с засечками, который можно использовать в профессиональных проектах веб-сайтов. Шрифт поставляется в 2 стилях и работает как для основного текста, так и для заголовков. Шрифт также лучше всего сочетается с Open Sans.
- Oswald
Тип шрифта: без засечек
Подходит для: Заголовки
Освальд имеет узкую (или сжатую) конструкцию и поставляется в 6 различных весах. Лучше всего подходит для разработки заголовков для современных сайтов.
- Oxyen
Oxygen — это шрифт без засечек, в котором есть набор уникальных символов. Этот шрифт не включает курсивные шрифты, что делает его лучшим вариантом для заголовков и заголовков.
- Open Sans
Тип шрифта: без засечек
Подходит для: основного текста
Open Sans — это еще один популярный шрифт, используемый более чем 25 миллионами веб-сайтов. Этот шрифт является одним из лучших, когда речь идет об улучшении пользовательского опыта и читаемости.
Многие решения связаны с выбором пары шрифтов для веб-дизайна. Поэтому не торопитесь и тестируйте различные шрифты, чтобы найти правильный шрифт для вашего сайта или приложения. Надеюсь, наш список поможет вам сузить поиск и ускорить этот процесс.
Перевод с сайта designbombs.com
41 лучший бесплатный веб-шрифт
Ищете отличные бесплатные веб-шрифты? Мы знаем, что пробиться сквозь океан шрифтов в Интернете занимает много времени, поэтому мы собрали здесь лучшие бесплатные веб-шрифты, чтобы вы могли начать.
Конечно, самые лучшие примеры обычно не бесплатны. Для них существуют различные методы, которые вы можете использовать для получения и лицензирования отличных веб-шрифтов, включая модели на основе подписки, такие как Typekit и Fontspring, которые могут похвастаться библиотеками качественных шрифтов, которые становятся все более популярными среди профессиональных дизайнеров.
Однако, если у вас ограниченный бюджет или вы просто хотите поэкспериментировать над небольшим проектом, есть много хороших веб-шрифтов, доступных бесплатно, если вы знаете, где искать. И вот здесь-то и появляется этот список лучших бесплатных веб-шрифтов.
Ниже вы найдете широкий выбор веб-шрифтов, так что здесь должно быть что-то для каждого проекта. Хочу больше? Не забудьте ознакомиться с нашим полным списком бесплатных шрифтов для дизайнеров.
01. Fajalla One
Fjalla One содержит тысячи символовСреднеконтрастный дисплей без засечек Fjalla One был тщательно разработан и адаптирован к ограничениям экрана, и, несмотря на характеристики дисплея, его можно успешно использовать в широком диапазон размеров.Красивый дизайн, нетрудно понять, почему Fjalla One представлена на более чем 410 000 веб-сайтов.
02. M + 1p
Этот набор ориентирован на утонченный и непринужденный дизайн. M + 1p — это набор из проекта M + Outline Fonts Project, который разработал суперсемейство бесплатных веб-шрифтов, состоящее из четырех подсемейств . Для M + 1p команда создала пропорциональный шрифт с семью начертаниями от тонкого до черного. Четкая форма и гладкие клеммы делают эти буквы изысканными и в то же время непринужденными.
Для M + 1p команда создала пропорциональный шрифт с семью начертаниями от тонкого до черного. Четкая форма и гладкие клеммы делают эти буквы изысканными и в то же время непринужденными.
03. Do Hyeon
Do Hyeon вдохновлена китчевыми виниловыми буквами, вырезанными вручную из виниловых букв, вырезанных вручную на акриловых листах. В этом наборе согласные и гласные визуально связаны, и шрифт даже выбирает правильный согласный для соседнего гласного. Довольно умно.
04. Palanquin
Palanquin имеет семь весов и более тяжелое семейство дисплеевСемейство шрифтов Palanquin, совместимых с Unicode, предназначенное для цифровой эпохи, Palanquin — это универсальное семейство шрифтов, которое обеспечивает баланс между типографскими условностями и визуальным чутьем .Он состоит из семи текстовых весов и может быть расширен за счет более тяжелого семейства дисплеев Palanquin Dark.
Если вы хотите внести свой вклад в проект Palanquin, вы можете найти его здесь, на GitHub.
05. Ostrich Sans
Ostrich Sans — это великолепный современный шрифт без засечек, доступный в различных стилях и весах.Доступный в The League of Moveable Type бесплатный веб-шрифт Ostrich Sans — это великолепный современный шрифт без засечек с очень длинная шея. Семейство поставляется в нескольких стилях и весах, включая черточный, закругленный, сверхлегкий, нормальный и черный.
06. PT Sans
PT Sans основан на русских шрифтах без засечек второй половины ХХ века.PT Sans был разработан для проекта Public Types of Russian Federation. Бесплатный веб-шрифт PT Sans, созданный на основе русских шрифтов без засечек второй половины ХХ века, также включает в себя отличительные черты современного гуманистического дизайна.
PT Sans был разработан Александрой Корольковой, Ольгой Умпелевой и Владимиром Ефимовым и выпущен компанией ParaType в 2009 году.
07. Fira Sans
Fira Sans был создан легендарным шрифтовым дизайнером Эриком Шпикерманом.
Бесплатный веб-шрифт Fira Sans был создан легендарным шрифтовым дизайнером Эриком Шпикерманом при дополнительном участии Carrois Type Design. Семейство Fira, разработанное для интеграции с характером Mozilla FirefoxOS, призвано удовлетворить потребности в удобочитаемости для большого количества мобильных телефонов, различающихся качеством экрана и визуализацией.
08. Монсеррат
Монсеррат вдохновлен городской типографикой региона Буэнос-АйресаДжульета Улановски создала этот шрифт, потому что хотела сохранить красивую типографику, которую она видела на уличных вывесках в Монтсеррате, Буэнос-Айрес.По мере развития территории старые плакаты и вывески теряются. Этот шрифт распространяется по лицензии с открытым исходным кодом и в некоторой степени способствует сохранению городской типографики исторического региона.
09. Abril Fatface
Идеально подходит для выделения заголовков Abril Fatface — часть большого семейства шрифтов, в котором есть 18 стилей, предназначенных для всех видов использования. Fatface обладает сильным, элегантным внешним видом, что делает заголовки яркими. Обычно он сочетается с Lato, Open Sans и Droid Sans.
Fatface обладает сильным, элегантным внешним видом, что делает заголовки яркими. Обычно он сочетается с Lato, Open Sans и Droid Sans.
10. Дисплей Playfair
Отлично подходит для втискивания в узкие местаБлагодаря очень большой высоте по оси x и коротким спусковым элементам дисплей Playfair Display особенно подходит для заголовков, особенно в условиях ограниченного пространства. Он хорошо работает с Джорджией, и вы также увидите, что он использовался с Освальдом, Лято и Арво.
11. GT Walsheim
GT Walsheim — популярный выбор для дизайнерских блоговИспользуемый сегодня многими дизайн-блогами, GT Walsheim представляет собой геометрический шрифт без засечек, разработанный Ноэлем Леу и выпущенный в 2010 году швейцарской литейной компанией Grilli Type.
Вы должны заплатить за все семейство шрифтов, но Grillit Type любезно предлагает GT Walsheim в качестве бесплатной пробной версии, так что вы можете попробовать перед покупкой.
12.
 Merriweather Хороший выбор для долгого чтения на экранах
Merriweather Хороший выбор для долгого чтения на экранахЕсли читаемость на экранах является приоритетом в вашем проекте, вы можете обратиться к Merriweather, который был разработан специально для этой цели. Merriweather постоянно развивается, и вы можете запрашивать функции и оставаться в курсе, проверяя блог создателя Эбена Соркина.
13. Josefin Sans
Josefin Sans отражает что-то от шведского стиля дизайна.Josefin Sans был нарисован с учетом старинного шведского дизайна и обладает геометрической элегантной эстетикой. Буква z имеет характерную «стрижку», вдохновленную новым универсальным шрифтом Newut от Андре Бальдингера.
14. Gravitas One
Этот веб-шрифт идеально подходит для заголовков и вкладок.Созданный Риккардо Де Франчески, Gravitas One создан по образцу «британского жирного лица» — тяжелого рекламного шрифта, созданного во время промышленной революции в Англии.
Это шрифт, который отлично смотрится в среднем и большом масштабе; идеально подходит для заголовков, вкладок и ярких заголовков.
15. Jura
Jura выпускается в четырех вариантах веса, поэтому подойдет практически везде!Дэниел Джонсон хотел создать латинский алфавит, используя те же штрихи и кривые, что и глифы Кая Ли. Джура родился и был расширен за счет символов кириллицы и греческого алфавита. Он доступен в легком, книжном, среднем и полужирном весе.
16. League Gothic
The League of Moveable Type представляет еще один звездный веб-шрифтПервоначально разработанный Моррисом Фуллером Бентоном для American Type Founders Company в 1903 году, League Gothic получила новую жизнь благодаря The League of Подвижный тип.
Благодаря заказу WND.com веб-шрифт был переработан и обновлен при участии Мика Рича, Тайлера Финка и Даннси, которые предоставили дополнительные глифы.
17.Fjord
Fjord идеально подходит для контента в Интернете Fjord — это шрифт с засечками, изначально разработанный для печатных книг и специально предназначенный для длинных текстов мелким шрифтом. Это будет отлично смотреться для вашего более длинного контента в Интернете, поскольку он отличается прочной конструкцией, заметными засечками, модуляцией с низким контрастом и длинными элегантными верхними и нижними элементами относительно высоты «x».
Это будет отлично смотреться для вашего более длинного контента в Интернете, поскольку он отличается прочной конструкцией, заметными засечками, модуляцией с низким контрастом и длинными элегантными верхними и нижними элементами относительно высоты «x».
18. Amaranth
Поиграйте с Amaranth и посмотрите, что подойдет для вашего сайтаСемейство Amaranth — это дружелюбный вертикальный курсив с небольшим контрастом и характерными изгибами.Благодаря трем новым стилям Amaranth отлично работает практически с любым типом текста. Этот шрифт идеально подходит для экспериментов — посмотрите, что работает!
19. Gentium Basic
Бесплатный веб-шрифт Gentium Basic был разработан как многоязычный шрифт Выпущенный под лицензией SIL Open Font License, шрифт Victor Gaultney с засечками был разработан специально как многоязычный шрифт, включающий латинские, кириллические и греческие шрифты и расширенный поддержка в версии Gentium Plus. Gentium Basic и Gentium Book Basic доступны как бесплатные веб-шрифты, но ограничены набором латинских символов.
20. Open Sans
Этот бесплатный веб-шрифт четкий, чистый и оптимизированный для Интернета и мобильных устройствЭтот гуманистический шрифт без засечек, созданный Стивом Маттесоном, шрифтовым директором в Ascender Corp, может похвастаться отличной разборчивостью даже при небольших размерах. оптимизирован как для веб-интерфейсов, так и для мобильных. Этот бесплатный веб-шрифт выглядит вертикально, с открытыми буквами и нейтральным, но дружелюбным внешним видом, который обеспечивает универсальность.
21. Signika
Бесплатный веб-шрифт Signika был разработан с учетом ясности В традициях, заложенных такими людьми, как Мета и Тахома, Анна Гедри разработала Signika с вывесками и ориентированием, где ясность является ключевым фактором.Этот бесплатный веб-шрифт представляет собой шрифт без засечек с низким контрастом и высокой высотой по оси x, качество, которое хорошо отображается на экране. Его широкий набор символов включает в себя заглавные буквы, пиктограммы и стрелки.
22. Josefin Slab
Высота этого бесплатного веб-шрифта по оси x составляет половину его высоты с заглавными буквамиОпираясь на тенденцию к геометрическим шрифтам в стиле 1930-х годов с добавлением скандинавского колорита, отличительный шрифт Santiago Orozco с засечками дает отличительную «пишущую машинку». ‘по ощущениям от своего аналога без засечек, и этот бесплатный веб-шрифт, возможно, лучше всего подходит для отображения.Необычно то, что высота Джозефина по оси x вдвое меньше высоты его кепки.
23. Forum
Этот бесплатный веб-шрифт особенно эффективен для заглавных заголовков. Как следует из названия, это грандиозный шрифт с засечками в древнеримском стиле, который особенно характерен как отображаемый шрифт, который используется для заглавных букв заголовков. хотя работает стильно как начертание текста в регистре предложений при немного большем размере. Элегантные пропорции этого бесплатного веб-шрифта напоминают классическую архитектуру с полукруглыми арками, горизонтальными карнизами и вертикальными колоннами.
Следующая страница: Еще больше отличных бесплатных веб-шрифтов …
5 обязательных инструментов для креативов
CSS безопасных веб-шрифтов
Лучшие безопасные веб-шрифты для HTML и CSS
Следующий список — лучшие веб-безопасные шрифты для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Helvetica (без засечек)
- Тахома (без засечек)
- Trebuchet MS (без засечек)
- Times New Roman (с засечками)
- Грузия (с засечками)
- Гарамонд (с засечками)
- Courier New (моноширинный)
- Brush Script MT (курсив)
Примечание: Перед публикацией своего веб-сайта всегда проверяйте, как шрифты появляются в разных браузерах и на разных устройствах, и всегда используются резервные шрифты!
Arial (без засечек)
Arial — наиболее широко используемый шрифт как в Интернете, так и в печати. Arial
также является шрифтом по умолчанию в Документах Google.
Arial
также является шрифтом по умолчанию в Документах Google.
Arial — один из самых безопасных веб-шрифтов, доступный во всех основных операционных системах.
Verdana (без засечек)
Verdana — очень популярный шрифт. Verdana легко читается даже при небольшом размере шрифта.
Helvetica (без засечек)
Шрифт Helvetica полюбился дизайнерам. Подходит для многих видов бизнеса.
Тахома (без засечек)
В шрифте Tahoma меньше места между символами.
Требушет MS (без засечек)
Trebuchet MS был разработан Microsoft в 1996 году. Используйте этот шрифт осторожно. Нет поддерживается всеми мобильными операционными системами.
Times New Roman (с засечками)
Times New Roman — один из самых узнаваемых шрифтов в мире. Это выглядит
профессиональный и используется во многих газетах и «новостных» сайтах. Это также
основной шрифт для устройств и приложений Windows.
Грузия (с засечками)
Georgia — элегантный шрифт с засечками.Он очень удобочитаемый при разных размерах шрифта, поэтому является хорошим кандидатом для дизайна, адаптируемого к мобильным устройствам.
Гарамонд (с засечками)
Garamond — классический шрифт, используемый во многих печатных книгах. Он вневременной вид и хорошая читаемость.
Courier New (моноширинный)
Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется с дисплеями для кодирования, и многие поставщики услуг электронной почты использовать его как шрифт по умолчанию. Courier New также является стандартным шрифтом для фильмов. сценарии.
Brush Script MT (курсив)
Шрифт Brush Script MT был разработан для имитации почерка. Он элегантен и изыскан, но его трудно читать. Используйте его осторожно.
Совет: Также проверьте все доступные шрифты Google и способы их использования.![]()
15 лучших шрифтов HTML и CSS, безопасных для Интернета
Службы встраивания шрифтов (например, Google Web Fonts или Adobe Fonts) возникли как альтернатива, придавая вашим дизайнам что-то новое, свежее и неожиданное.
Они также очень просты в использовании.
Возьмем, к примеру, Google:
Выберите любой шрифт, например Open Sans, Droid Serif или Lato. Создайте код и вставьте его в
вашего документа. И у вас все готово для ссылки на него в CSS.Это заняло 60 секунд. И это было совершенно бесплатно. (Спасибо, Google!)
Что может пойти не так, да?
Не у всех будет доступ к одному и тому же шрифту. Значит, у вас будет проблема. Этот красивый шрифт, который вы только что выбрали, будет показываться вашим посетителям как нечто случайное.
Нет, если вы создаете запасной вариант с безопасной альтернативой в Интернете! Вот как это работает.
Почему важна безопасность в Интернете? На каждом устройстве предустановлен собственный выбор шрифтов. Выбор во многом зависит от операционной системы.
Выбор во многом зависит от операционной системы.
Проблема в том, что каждая система немного отличается.
Устройства на базе Windows могут иметь одну группу. Один MacOS тянет от другого. Собственная система Android от Google также использует свою собственную.
Теперь откройте веб-сайт.Даже этот подойдет. Возможно, вы видите шрифт, отличный от оригинального.
Значение. Допустим, дизайнер выбрал какое-то малоизвестное платное семейство шрифтов для дизайна этого сайта. Если у вас еще нет этого шрифта и он не загружается из веб-сайта, вы видите шрифт по умолчанию вернется к некоторому базовому варианту, например Times New Roman .
Однако вы, как посетитель, не обязательно знаете, что именно это произошло.Для вас это может выглядеть просто уродливо.
«Веб-безопасные» появляются во всех операционных системах. Это небольшая коллекция шрифтов, которые накладываются друг на друга от Windows до Mac и Google (даже от Unix или Linux).
Они дают дизайнерам (и владельцам веб-сайтов) возможность указывать, для каких шрифтов нужно использовать , если необходимо. Таким образом, вы можете контролировать, что отображается (независимо от того, что) на всех устройствах. И вы можете выбрать что-то, что все еще вроде близко к исходному шрифту (чтобы ваши пользователи не увидели что-то случайное или неуместное).
Это план Б, версия «на всякий случай». Аварийная система, спасающая мир от неправильного выбора шрифтов.
Понял? Хороший! Теперь давайте взглянем на самые популярные веб-шрифты на выбор.
15 лучших веб-шрифтовМожет быть еще несколько.
Но это 15 лучших веб-шрифтов на выбор. Выберите один из них, и вы не ошибетесь.
1. ArialArial для большинства похож на стандарт de facto .
Это один из наиболее широко используемых шрифтов без засечек (что означает немало завитков в конце каждой буквы). На устройствах Windows его часто заменяют другими интересными (читай: более красивыми) шрифтами.
На устройствах Windows его часто заменяют другими интересными (читай: более красивыми) шрифтами.
Times New Roman для шрифтов с засечками то же самое, что Arial для без засечек.
Это один из самых популярных шрифтов на устройствах Windows. Это новый вариант старого шрифта Times.
3. ВремяШрифт The Times, наверное, знаком.Это старый газетный отпечаток, который вы привыкли видеть маленьким размером в узкие колонки. Это примерно так же традиционно, как и получается.
4. Courier NewCourier New, похожий на предыдущий Times New Roman, является вариацией еще одной старой классики. Он также считается моноширинным шрифтом (в отличие от шрифта с засечками и без засечек, который мы только что видели).
5. Курьер Courier — это старый моноширинный резервный сервер, доступный почти для всех устройств и операционных систем.
Verdana — настоящий веб-шрифт, потому что (1) — это простые линии без засечек, а (2) — это сверхбольшой размер. Буквы почти вытянутые, что позволяет легко читать онлайн.
7. ГрузияGeorgia похожа на Verdana по размеру и высоте (с более крупными буквами по сравнению со шрифтами того же размера). Поэтому, хотя он отлично подходит для определенных обстоятельств, не используйте этот шрифт с засечками в сочетании с другими шрифтами (например, Times New Roman), которые в сравнении могут выглядеть незначительно.
8. ПалатиноПалатино восходит к эпохе Возрождения. Серьезно! Это еще один крупный шрифт, который делает его идеальным для Интернета, который традиционно используется для заголовков и рекламы в печатном стиле.
9. Гарамонд Garamond — еще один шрифт старой школы, восходящий к стилям, используемым в Париже 16 века. Эта новая и улучшенная версия была представлена и включена в состав большинства устройств Windows (и с тех пор была принята другими).
Эта новая и улучшенная версия была представлена и включена в состав большинства устройств Windows (и с тех пор была принята другими).
Bookman (или Bookman Old Style) — еще один идеальный вариант заголовка, который сохраняет читаемость (или читаемость) даже при использовании небольшого размера.
11. Тахома
Tahoma относится к шрифту без засечек. Он широко использовался как альтернатива Arial и был шрифтом по умолчанию в некоторых более ранних версиях Windows, таких как Windows 2000, Windows XP и Windows Server 2003.
12. Требушет MS
Trebuchet — еще один шрифт без засечек, получивший свое название в честь одноименной средневековой осадной машины.Он был выпущен в 1996 году и до сих пор остается одним из самых популярных шрифтов основного текста в Интернете.
13. Ариал Черный Arial Black — это большая, смелая и плохая версия вашего базового Arial. Как ни странно, он также имеет пропорции с Helvetica. Почему это важно? Чтобы они могли изначально использовать его для замены Helvetica и печати, не платя за лицензию.
Как ни странно, он также имеет пропорции с Helvetica. Почему это важно? Чтобы они могли изначально использовать его для замены Helvetica и печати, не платя за лицензию.
Impact — еще один смелый вариант заголовка, который отлично выглядит в нескольких коротких словах, но совершенно ужасен в предложении или длиннее.
15. Comic Sans MSComic Sans MS — забавная и причудливая альтернатива другим вариантам без засечек.
Это тоже довольно уныло. Но с другой стороны, этот шрифт легко читать людям с дислексией.
ЗаключениеВеб-безопасные шрифты — это план Б. Резервный вариант на тот случай, если первый вариант может не сработать.
Они широко доступны и доступны на большинстве устройств на протяжении десятилетий (в некоторых случаях).
Хотя не , но все из них являются победителями (Comic Sans MS), их достаточно для выбора, которые должны быть тесно связаны с вашим исходным вариантом.
Что будет, если нет? Вы не ошибетесь с Arial!
20 лучших веб-шрифтов HTML для использования в 2021 году — Учебники Hostinger
Веб-сайт HTML
hourglass_empty6 минут Прочтите
В этой статье мы покажем вам 20 лучших шрифтов HTML, которые вы можете установить на свой веб-сайт.Используя один из них, вы значительно улучшите свой веб-дизайн и удобочитаемость контента.
Почему стоит обращать внимание на шрифты HTML?
Знаете вы или нет, шрифт HTML играет жизненно важную роль на вашем веб-сайте. При правильном выборе он может улучшить общий внешний вид вашей страницы и позволит посетителям легче читать контент.
Но если вы неосторожно выберете случайный и неподходящий шрифт, это может негативно повлиять на внешний вид вашего сайта и читабельность контента.
Более того, шрифт также может влиять на производительность вашего сайта, как положительно, так и отрицательно. Это зависит от того, используете ли вы веб-шрифт или нет. Мы обсудим это более подробно позже, так что продолжайте читать.
Мы обсудим это более подробно позже, так что продолжайте читать.
Как изменить шрифт с помощью HTML-кода?
Чтобы изменить шрифт через HTML, вы можете использовать атрибут стиля в теге
Напишите здесь свой текст
В этом примере три типа шрифта — Courier , Arial и Helvetica .Второй и третий шрифты служат резервными копиями на случай, если первый не может быть найден или установлен неправильно.
Срок действия ограничен. Используйте лучшие шрифты HTML на доступном хостинге для своего сайта.
Получите скидку до 90%
Что такое «безопасный веб-шрифт»?
Проще говоря, этот термин используется для описания шрифта, который универсально установлен на всех устройствах. Поскольку они хранятся локально, ваш веб-сайт должен загружаться быстрее, если вы используете веб-шрифт.
Это в конечном итоге повлияет на SEO, поскольку скорость загрузки страницы является одним из факторов, принимаемых во внимание при ранжировании страниц в поисковой выдаче.
Вот почему мы рекомендуем использовать безопасный для Интернета шрифт — чтобы ваши читатели могли легко просматривать контент и чтобы производительность вашего сайта не пострадала.
Имейте в виду, что существуют альтернативы безопасным для веб-сайтов шрифтам, которые обычно имеют те же характеристики, что и популярные гарнитуры. Например, альтернативами шрифту без засечек, например Helvetica, являются Acumin и Univers.
Но, в отличие от своих веб-аналогов, альтернативные шрифты часто не входят в состав всех ОС.При этом вы можете захотеть использовать один из них, потому что может показаться, что популярный шрифт используется слишком часто. Просто помните, что взамен вы можете пожертвовать скоростью своего сайта.
Что такое пять семейств шрифтов?
В типографике каждый шрифт является членом одного из пяти семейств шрифтов, классифицированных на основе их сходства в дизайне. Это:
Это:
Cursive (например, Zapf-Chancery)
Шрифты семейства Cursive имитируют человеческий почерк, а буквы обычно соединяются плавно.Многие люди ассоциируют шрифт Cursive с более быстрым письмом и каллиграфией.
Fantasy (например, «Звездные войны»)
Семейство шрифтов Fantasy обычно имеет декоративные элементы в каждой букве, но все же представляет символы. Многие художественные книги или фильмы используют гарнитуры из этого набора шрифтов для своих заголовков, чтобы усилить нюанс содержания.
Serif (например, Times New Roman)
Наиболее заметной особенностью этого семейства шрифтов является небольшая линия в конце большого штриха в букве или символе.Они создают ощущение формальности и элегантности. Различные веб-сайты в основном используют Serif для основного текста.
Sans-serif (например, Helvetica)
В отличие от шрифта Sans-serif , к каждой букве не добавляется маленькая строчка. Кроме того, большинство шрифтов из этого семейства обычно имеют одинаковую ширину обводки, что делает их современными и минималистичными.
Кроме того, большинство шрифтов из этого семейства обычно имеют одинаковую ширину обводки, что делает их современными и минималистичными.
Моноширинный (например, Courier)
Каждая буква и символ шрифта Моноширинный занимают одинаковое пространство по горизонтали.Поскольку шрифты согласованы и легко различимы, они часто используются на пишущих машинках и компьютерных терминалах.
Какой шрифт мне использовать для своего сайта?
Мы настоятельно рекомендуем вам использовать веб-шрифт, поскольку он по умолчанию совместим на различных устройствах.
Что еще важно, вам нужно выбрать шрифт, который соответствует стилю вашего сайта и тональности письма. Это заставит вас выглядеть более профессионально и улучшит восприятие пользователем.
Хорошая новость в том, что вы можете легко найти наиболее подходящий шрифт для своего сайта в наших рекомендациях ниже!
Лучшие шрифты, безопасные для Интернета
Все шрифты в нашем списке безопасны для веб-приложений, поэтому вам не нужно беспокоиться о совместимости или производительности. Теперь давайте посмотрим на 20 лучших веб-шрифтов HTML:
Теперь давайте посмотрим на 20 лучших веб-шрифтов HTML:
1. Arial
Arial — один из самых известных шрифтов как для онлайн, так и для печати. Более того, это шрифт по умолчанию в Google Документах, популярном офисном онлайн-пакете. Многие критики говорят, что этот элемент без засечек — беспроигрышный вариант для всех.
2. Times New Roman
Times New Roman — это вариация старого шрифта Times из группы Serif. Благодаря своему профессиональному виду, он стал любимым выбором для печатных СМИ и более формального контента.Кроме того, этот шрифт популярен на новостных сайтах и подобных учреждениях.
3. Helvetica
Дизайнерам нравится Helvetica, потому что она нейтральна и подходит для любого бизнеса. Вот почему многие известные бренды, такие как Jeep, Kawasaki, Motorola и BMW, выбрали этот шрифт. Мы уверены, что люди не ошибутся, выбрав Helvetica, независимо от целей.
4. Times
Первоначально Times использовалась при печати большинства газет и с тех пор ассоциируется с журналистикой и академической литературой. Поэтому, если вы хотите добавить своему сайту традиционного или формального стиля, этот шрифт — идеальный выбор.
Поэтому, если вы хотите добавить своему сайту традиционного или формального стиля, этот шрифт — идеальный выбор.
5. Courier New
Этот шрифт является альтернативой Courier, он тоньше и лучше смотрится на экране. По этой причине в электронных устройствах используется в первую очередь Courier New. Но поскольку это еще и шрифт пишущей машинки, он должен отлично смотреться на веб-сайтах, которым нужен олдскульный дизайн.
6. Verdana
Этот шрифт легко читается даже при использовании шрифта небольшого размера или при отображении на экранах с низким разрешением.Это делает Verdana отличным экранным шрифтом. Однако такая большая компания, как IKEA, использует Verdana не только для своего сайта, но и для своих печатных каталогов. Если вы ищете HTML-шрифт с хорошей читабельностью, вам следует попробовать этот шрифт.
7. Courier
Можно сказать, что Courier — самый известный шрифт в семействе моноширинных шрифтов — все операционные системы поставляются с ним заранее. Этот HTML-шрифт также был стандартом для киносценариев. Поэтому, если ваш сайт посвящен этой теме, определенно подумайте о добавлении Courier на свой сайт.
Этот HTML-шрифт также был стандартом для киносценариев. Поэтому, если ваш сайт посвящен этой теме, определенно подумайте о добавлении Courier на свой сайт.
8. Arial Narrow
Это одна из версий Arial, которая предлагает более гладкий дизайн, чем оригинал. Пользователи по-прежнему могут найти этот альтернативный шрифт предустановленным в различных ОС. Как и его предшественник, Arial Narrow универсален и подходит для любого типа веб-страницы.
9. Candara
Microsoft Vista — первая операционная система, которая сделала Candara популярным. Он поддерживает систему визуализации текста Windows ClearType , которая должна улучшить читаемость текста на ЖК-дисплеях.
10. Женева
Женева принадлежит к группе без засечек и изначально была разработана Apple. Как и любой шрифт в этом семействе шрифтов, Geneva предлагает четкий и современный вид вашего веб-сайта или блога.
11. Calibri
Это шрифт по умолчанию для Microsoft Office. Поскольку Microsoft Windows по-прежнему остается лидером на рынке операционных систем для настольных ПК, у людей не должно возникнуть проблем с чтением этого HTML-шрифта в своих браузерах.
Поскольку Microsoft Windows по-прежнему остается лидером на рынке операционных систем для настольных ПК, у людей не должно возникнуть проблем с чтением этого HTML-шрифта в своих браузерах.
12. Optima
Optima черпает вдохновение из классических латинских заглавных букв.Его используют в самых разных местах — от дорожных знаков до логотипов косметических товаров. Этот HTML-шрифт элегантен и хорошо заметен, что необходимо для создания заметного контента.
13. Cambria
Calibri, Candara и Cambria принадлежат к стилю шрифта ClearType , разработанному Microsoft. Благодаря очень ровным пропорциям, Cambria была разработана для удобного чтения с экрана, даже когда он отображается в небольшом размере.
14. Garamond
Garamond — классический шрифт для многих печатных книг.Дизайнеры полиграфии считают его одним из лучших вариантов благодаря неподвластному времени внешнему виду и хорошей читаемости. Мы уверены, что Garamond подходит для добавления антикварного нюанса на сайт или в блог.
15. Perpetua
Идея шрифта принадлежит английскому скульптору, на которого повлияли памятники и мемориальные надписи. Формальные характеристики побудили Penguin Classics и Пенсильванский университет использовать Perpetua в своих публикациях. В общем, образовательная или информационная страница определенно может извлечь выгоду из этого шрифта HTML.
16. Monaco
MacOS X поставляется с Monaco, членом монокосмического семейства, для Терминала и Xcode. Он отличается оригинальным дизайном, который помогает нам различать похожие буквы. Попробуйте Monaco на своем веб-сайте, если вы часто пишете код и не хотите, чтобы читателей смущала даже одна буква.
17. Didot
Didot — это шрифт с засечками, который многие критики назвали неоклассическим. Это означает, что он имеет классический дизайн, но придает ему современный вид.Его использовали CBS News и The Late Show со Стивеном Колбертом. Этот шрифт известен своей высокой контрастностью и повышенным напряжением, что помогает ему выделяться.
18. Brush Script MT
Этот шрифт имеет стиль каллиграфии, основанный на технике рукописного ввода. Таким образом, Brush Script MT преобразуется в красивый, но читаемый HTML-шрифт для вашего сайта. Хотя Brush Script MT элегантен и сложен, он лучше всего подходит для заметок редактора и аналогичных целей.
19. Lucida Bright
Lucida Bright — одна из версий шрифта Lucida с большей контрастностью.Узкий шрифт позволяет эффективно использовать пространство и отлично подходит для руководств или журналов. Известный пользователь этого шрифта — журнал Scientific American.
20. Copperplate
Дизайнеры Copperplate хотели, чтобы шрифт использовался только для заголовков или заголовков, поэтому он включает только заглавные буквы. Шрифт стал известен после того, как «Кто хочет стать миллионером» сделал шрифт своей торговой маркой.
Dishonorable Mention (Comic Sans)
Интернет-пользователи разделяют одну общую точку зрения: они ненавидят шрифт Comic Sans. Люди считают этот шрифт детским, непрофессиональным, непривлекательным и глупым.
Люди считают этот шрифт детским, непрофессиональным, непривлекательным и глупым.
С годами это стало чем-то вроде мема. Поэтому мы не рекомендуем его использовать. Несмотря на то, что это шрифт безопасный для Интернета, есть еще много вариантов, которые сделают ваш сайт намного лучше, чем Comic Sans.
Заключение
Мы показали вам 20 лучших HTML-шрифтов, которые вы можете использовать для своего веб-сайта. Теперь, когда вы знаете их характеристики и использование, пришло время решить, какой вариант лучше всего подходит стилю и тональности вашего сайта.
Удачи и помните — Comic Sans может быть не самой лучшей идеей.
30+ лучших веб-шрифтов для вашего следующего дизайна в 2021 году
Для создания красивого веб-сайта не нужны тысячи шрифтов. Но вам нужно убедиться, что используемые вами шрифты видны всем, кто посещает ваш сайт. И здесь на помощь приходят веб-шрифты.
И если бы вы могли найти веб-безопасные шрифты, которые а) абсолютно бесплатны для использования и б) не нужно размещать где-либо еще, чтобы ваши посетители могли их увидеть, это было бы для вас домашним делом.
Именно для этого и был написан этот пост: мы рассмотрим 31 самый красивый веб-безопасный шрифт и покажем вам, как именно внедрить их на свой сайт WordPress.
Воспользуйтесь приведенными ниже ссылками, чтобы перейти в наиболее интересующий вас раздел, или перейдите непосредственно к нашему списку веб-безопасных шрифтов:
Какие шрифты безопасны для Интернета?
Включая вариации, в Интернете доступно более 650 000 различных шрифтов. Шрифты, которые поддерживаются большинством веб-браузеров и операционных систем, считаются безопасными для Интернета.Операционная система автоматически включает файлы шрифтов, поэтому посетителям не нужно загружать шрифты с ваших серверов.
Примером может служить вездесущий шрифт Arial, породивший тысячи «побочных продуктов».
Нужны ли безопасные веб-шрифты в 2021 году?
Доля рынка браузеров 2019-2020 (Источник изображения: StatCounter)
Конечно, подавляющее большинство пользователей сейчас используют Google Chrome как на мобильных устройствах, так и на компьютерах. Но это не значит, что веб-шрифты остались в прошлом.
Но это не значит, что веб-шрифты остались в прошлом.
Фактически, поддерживаемые шрифты различаются в зависимости от операционной системы, включая текущую версию, установленную пользователем.Поэтому, если вы создаете веб-сайт со шрифтом, поддерживаемым только новейшей версией Windows 10, большинство пользователей увидят что-то еще.
Кроме того, если вы решите использовать и разместить собственный локальный шрифт или шрифт, размещенный на стороннем сервере, это может замедлить работу вашего веб-сайта. Таким образом, переход на безопасные веб-шрифты может ускорить работу вашего сайта. И это здорово. Потому что почти 70% потребителей говорят, что скорость загрузки страниц влияет на их решения о покупке.
Безопасны ли веб-шрифты Google?
Google Fonts изначально не поддерживаются вашей операционной системой, поэтому по определению они не являются веб-шрифтами.Скорее, поскольку их размещает сторонняя компания Google, шрифт Google называется веб-шрифтом. Мы знаем, что сбивает с толку, но разница в том, что вашему браузеру необходимо загрузить файл, прежде чем он сможет отображать шрифты Google.
Веб-безопасные шрифты уже имеют готовые файлы шрифтов на большинстве устройств. Но не беспокойтесь о том, что нет слова «безопасно». Шрифты Google абсолютно безопасны для улучшения дизайна вашего сайта. Но дополнительные HTTP-запросы к внешнему серверу могут замедлить скорость загрузки вашей страницы.
Эти безопасные веб-шрифты а) абсолютно бесплатны для использования ✅ и б) их не нужно размещать где-либо еще, чтобы посетители могли их увидеть ✅ Все 30+ вариантов здесь ⬇️Нажмите, чтобы твитнуть31+ Лучшие веб-безопасные шрифты
Мы составили список из более чем тридцати различных привлекательных веб-шрифтов, которые можно использовать для создания своего веб-сайта.
Давайте прямо в это дело.
1. Arial
Пример шрифта Arial
Arial — классический шрифт без засечек, подходящий как для абзацев, так и для заголовков.Это давно стало основой веб-дизайна. Хотя в последние годы он часто используется в качестве запасного варианта в стеке шрифтов, а не в качестве основного семейства шрифтов.
Рекомендуемый стек шрифтов
Семейство шрифтов: Arial, Helvetica Neue, Helvetica, sans-serif.
2. Баскервиль
Пример шрифта Baskerville
Baskerville — это относительно толстый шрифт с засечками, первоначально разработанный как гарнитура Джоном Баскервиллем в 1750 году. Дизайн хорошо сбалансирован, с использованием сочетания толстых и тонких штрихов для смягчения резких краев типичного шрифта с засечками.Он хорошо поддерживается более новыми версиями ОС Apple и Microsoft.
Рекомендуемый стек шрифтов
Семейство шрифтов: Baskerville, Baskerville Old Face, Garamond, Times New Roman, засечки.
3. Bodoni MT / Bodoni 72
Пример шрифта Bodoni MT
Bodoni MT — это шрифт с засечками, аналогичный Times New Roman, который больше подходит для текста абзаца, чем для заголовков на большинстве веб-сайтов. Bodoni MT по умолчанию доступен с Microsoft 10 и некоторыми более ранними версиями. Bodoni 72 входит в состав macOS Sierra и более новых версий.
Рекомендуемый стек шрифтов
Семейство шрифтов: Bodoni MT, Bodoni 72, Didot, Didot LT STD, Hoefler Text, Garamond, Times New Roman, serif.
4. Калибри
Пример шрифта Calibri
Calibri — это стандартный шрифт Microsoft без засечек, который используется с момента его выпуска в Microsoft Office 2007. Он имеет мягкий современный вид с закругленными краями, подчеркивающими типичный вид без засечек, что делает его более теплым, чем роботизированный.
Рекомендуемый стек шрифтов
Семейство шрифтов: Calibri, Candara, Segoe, Segoe UI, Optima, Arial, sans-serif.
5. Calisto MT
Пример шрифта Calisto MT
Calisto MT — это шрифт с засечками и немного более мягкими и менее выраженными засечками, чем у большинства аналогичных гарнитур. Это стандартный шрифт Microsoft, входящий в состав большинства новых версий Windows. Эквивалент macOS или iOS — шрифт Bookman Old Style.
Рекомендуемый стек шрифтов
Семейство шрифтов: Calisto MT, Bookman Old Style, Bookman, Goudy Old Style, Garamond, Hoefler Text, Bitstream Charter, Georgia, serif.
6. Камбрия
Пример шрифта Cambria
Cambria — еще более мягкий шрифт с засечками, во многих случаях с едва заметными засечками даже для заглавных букв. Это придает ему более современный вид, а также поддерживает высокий уровень читаемости на экранах.
Рекомендуемый стек шрифтов
Семейство шрифтов: Cambria, Georgia, serif.
7. Чандара
Пример шрифта Candara
Candara — это шрифт без засечек. Это часть коллекции шрифтов Microsoft ClearType.Эквивалент для macOS и iOS — Optima Regular. Неравномерный вес штрихов делает его немного менее современным и корпоративным, чем другие шрифты без засечек.
Рекомендуемый стек шрифтов
Семейство шрифтов: Candara, Calibri, Segoe, Segoe UI, Optima, Arial, sans-serif.
8. Вековая готика
Пример шрифта Century Gothic
Century Gothic — это геометрический шрифт без засечек, имеющий очень чистый и сбалансированный вид. Это отличный шрифт для Интернета, особенно для заголовков и подзаголовков.![]() Изначально он был разработан, чтобы конкурировать со шрифтом Futura. Он входит в состав большинства операционных систем Microsoft и Apple.
Изначально он был разработан, чтобы конкурировать со шрифтом Futura. Он входит в состав большинства операционных систем Microsoft и Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Century Gothic, CenturyGothic, AppleGothic, без засечек.
9. Консолас
Пример шрифта Consolas
Consolas — это шрифт без засечек с уникальным подходом к дизайну. Все символы имеют одинаковую ширину, поэтому засечки используются только для буквы «I» и строчной буквы «l». Это часть коллекции ClearType.
Рекомендуемый стек шрифтов
Семейство шрифтов: Consolas, monaco, monospace.
10. Медная готика
Пример шрифта Copperplate Gothic
Copperplate Gothic — это шрифт в готическом стиле с небольшими глифическими засечками на некоторых буквах. Поскольку он вдохновлен готическими рунами, строчных шрифтов здесь нет.
Рекомендуемый стек шрифтов
Семейство шрифтов: Copperplate, Copperplate Gothic Light, фэнтези.
11. Courier New
Courier New, пример шрифта
Courier New — это моноширинный шрифт с плоскими засечками с гораздо более тонким обычным текстом, чем в большинстве других шрифтов с засечками и без засечек.Он имеет почти идеальное покрытие как Microsoft, так и Apple как на компьютерах, так и на мобильных устройствах.
Рекомендуемый стек шрифтов
Семейство шрифтов: Courier New, Courier, пишущая машинка Lucida Sans, пишущая машинка Lucida, моноширинный.
12. Dejavu Sans
Пример шрифта Dejavu Sans
Dejavu Sans — это шрифт без засечек с чистыми прямыми линиями, почти возврат к классическим шрифтам без засечек, таким как Arial и Verdana.
Рекомендуемый стек шрифтов
Семейство шрифтов: Dejavu Sans, Arial, Verdana, sans-serif.
13. Дидо
Пример шрифта Didot
Didot — это шрифт, вдохновленный оригинальными гарнитурами Didot, которые использовались французской типографией 19 века, семьей Didot. Это основа Apple, поддерживаемая большинством их ОС и устройств.
Это основа Apple, поддерживаемая большинством их ОС и устройств.
Рекомендуемый стек шрифтов
Семейство шрифтов: Didot, Didot LT STD, Hoefler Text, Garamond, Calisto MT, Times New Roman, serif.
14. Франклин Готика
Пример шрифта Franklin Gothic
Franklin Gothic — это шрифт без засечек с необычно толстыми буквами, почти как полужирная версия другого шрифта.Оригинальный шрифт был разработан в начале 20 века американскими основателями шрифтов. Это хороший выбор шрифта для заголовков, но может быть не лучшим выбором для основного текста.
Рекомендуемый стек шрифтов
Семейство шрифтов: Franklin Gothic, Arial Bold.
15. Гарамонд
Пример шрифта Garamond
Garamond — это шрифт с засечками, вдохновленный шрифтами парижского гравера XVI века Клода Гарамонда. У него более мягкие и округлые края, чем у некоторых более стандартных шрифтов с засечками, таких как Times New Roman.Современные версии Microsoft и Apple OS включают собственные версии шрифта Garamond.
Рекомендуемый стек шрифтов
Семейство шрифтов: Garamond, Baskerville, Baskerville Old Face, Hoefler Text, Times New Roman, serif.
16. Грузия
Пример шрифта Georgia
Близкий родственник Garamond, Georgia — еще один шрифт с засечками с в основном закругленными краями и довольно теплым ощущением. Он был разработан для Microsoft в 1996 году и до сих пор остается одним из самых распространенных шрифтов MS.Он поддерживается практически всеми версиями Windows и macOS.
Рекомендуемый стек шрифтов
Семейство шрифтов: Georgia, Times, Times New Roman, serif.
17. Гилл Санс
Пример шрифта Gill Sans
Gill Sans — это шрифт без засечек с четкими чистыми линиями, которые придают ему современный вид. Он не идеален для текста абзаца прямо из коробки из-за отсутствия контраста между буквами и небольшого интервала. Но, как вы можете видеть в тексте примера, заголовок выглядит великолепно.Большинство устройств под управлением iOS, macOS и Windows поддерживают его.
Рекомендуемый стек шрифтов
Семейство шрифтов: Gill Sans, Gill Sans MT, Calibri, sans-serif.
18. Goudy Old Style
Пример шрифта Goudy Old Style
Goudy Old Style — это мягкий шрифт с засечками в старинном стиле с сильными засечками и старомодным внешним видом. Точки имеют ромбовидную форму, а не правильные круглые круги в большинстве шрифтов с засечками. Он входит в состав большинства новых версий Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Goudy Old Style, Garamond, Big Caslon, Times New Roman, засечки.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Мы покажем вам, как это сделать.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
19. Helvetica
Документальный фильм о шрифте Helvetica (Источник: Kanopy)
Helvetica, пожалуй, самый известный шрифт всех времен и, безусловно, один из немногих шрифтов, для которых есть отдельный документальный фильм. Это современный шрифт без засечек, вдохновленный другими современными швейцарскими и немецкими шрифтами конца 19 — начала 20 веков.
Это современный шрифт без засечек, вдохновленный другими современными швейцарскими и немецкими шрифтами конца 19 — начала 20 веков.
Вместо мягкого, округлого и теплого дизайна он сбалансирован и сосредоточен на чистых линиях и формах. Это делает его одним из немногих шрифтов, подходящих как для основного текста, так и для заголовков. Все устройства Apple включают шрифты Helvetica, в то время как Microsoft по умолчанию использует Arial, его эквивалент для MS.
Рекомендуемый стек шрифтов
Семейство шрифтов: Helvetica Neue, Helvetica, Arial, sans-serif.
20. Удар
Пример шрифта Impact
Impact — реалистичный шрифт без засечек с очень толстым полужирным шрифтом, который используется по умолчанию для всего текста, как заглавных, так и строчных. Смелость выделяет его среди обычного текста и делает его идеальным для заголовков или CTA (призывов к действию), но он не идеален для основного текста.
Он был частью исходных основных шрифтов для веб-пакета в 1998 году. Он до сих пор широко включен и поддерживается компьютерами и телефонами Apple и Windows.
Он до сих пор широко включен и поддерживается компьютерами и телефонами Apple и Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Impact, Charcoal, Helvetica Inserat, Bitstream Vera Sans Bold, Arial Black, без засечек.
21. Люцида Брайт
Пример шрифта Lucida Bright
Lucida Bright — это шрифт с засечками в линейке шрифтов Lucida от Microsoft, разработанный для MS в 1991 году. Одна из вещей, которая выделяет его, — это использование более квадратных и прочных засечек, например, на заглавных буквах «T» и «L». ». Он включен по умолчанию в большинство новых версий Windows, тогда как macOS обычно включает только шрифт без засечек Lucida Grande, что делает Georgia логическим запасным шрифтом.
Рекомендуемый стек шрифтов
Семейство шрифтов: Lucida Bright, Georgia, serif.
22. Люцида Санс
Пример шрифта Lucida Sans
Lucida Sans — это чистый гуманистический шрифт без засечек, разработанный специально для дополнения шрифтов с засечками в линейке Lucida. Толщина штриха варьируется в большей степени, чем при использовании более чистых шрифтов sans, таких как Helvetica или Arial. Это делает его немного менее футуристическим или роботизированным и более игривым. По умолчанию это отличный шрифт для заголовков и призывов к действию.
Толщина штриха варьируется в большей степени, чем при использовании более чистых шрифтов sans, таких как Helvetica или Arial. Это делает его немного менее футуристическим или роботизированным и более игривым. По умолчанию это отличный шрифт для заголовков и призывов к действию.
Рекомендуемый стек шрифтов
Семейство шрифтов: Lucida Sans, Helvetica, Arial, sans-serif.
23. Microsoft Sans Serif
Пример шрифта Microsoft Sans Serif
Microsoft Sans Serif — это шрифт без засечек, впервые представленный в Windows 2000. Он является преемником шрифта MS Sans Serif, который также был известен как Helv (сокращение от Helvetica). Он вдохновлен и основан на Helvetica, ведущем шрифте без засечек в наше время.
Это чистый шрифт с равномерной толщиной обводки, обеспечивающий чистый профессиональный вид.Идеально подходит для заголовков и корпоративных сайтов. Он был включен как один из оригинальных шрифтов для Интернета и до сих пор является стандартным для всех устройств Microsoft.
Рекомендуемый стек шрифтов
Семейство шрифтов: MS Sans Serif, без засечек.
24. Оптима
Пример шрифта Optima
Optima — гуманистический шрифт без засечек с разной толщиной обводки и различной симметрией. Это делает его почти сделанным вручную, что противоречит типичному ощущению массового производства шрифтов без засечек.Это один из стандартных шрифтов Apple без засечек, поддерживаемый большинством устройств iOS и macOS. Эквивалент Microsoft — Segoe.
Рекомендуемый стек шрифтов
Семейство шрифтов: Optima, Segoe, Segoe UI, Candara, Calibri, Arial, sans-serif.
25. Палатино
Пример шрифта Palatino
Palatino — это еще один шрифт с засечками в старом стиле, который будет хорошо смотреться в любой онлайн-газете или журнале. Но он менее однороден, чем что-то вроде Georgia или Times New Roman, с разной толщиной и формой обводки.
Дизайнерский подход помогает смягчить резкие буквы, такие как k, l, x, y и z. Он также немного жирнее, чем другие шрифты с засечками. Эти два фактора делают его немного теплее. Palatino входит в состав большинства устройств Windows и Apple.
Он также немного жирнее, чем другие шрифты с засечками. Эти два фактора делают его немного теплее. Palatino входит в состав большинства устройств Windows и Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Palatino, Palatino Linotype, Palatino LT STD, Book Antiqua, Georgia, serif.
26. Perpetua
Пример шрифта Perpetua
Perpetua — это шрифт с засечками уникального дизайна, первоначально созданный английским скульптором Эриком Гиллом.Существует резкий контраст в толщине штриха, например, посмотрите на строчную букву «е» или цифру «3». Это придает шрифту творческий, почти игровой вид. Обычно это шрифт Windows, но Баскервиль, его близкий родственник, является стандартным для большинства устройств Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Perpetua, Baskerville, Big Caslon, Palatino Linotype, Palatino, serif.
27. Роквелл
Пример шрифта Rockwell
Rockwell — это квадратный шрифт или шрифт с засечками с очень жирным шрифтом, почти моновесом. Он подходит для заголовков или призывов к действию, но добавленная толщина шрифта не подходит для основного текста. Он включен в большинство новых версий MS Windows.
Он подходит для заголовков или призывов к действию, но добавленная толщина шрифта не подходит для основного текста. Он включен в большинство новых версий MS Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Rockwell, Courier Bold, Courier, Georgia, Times, Times New Roman, serif.
28. Segoe UI
Пример шрифта Segoe UI
Segoe UI — это ведущий шрифт без засечек из семейства шрифтов Segoe. Microsoft не только использует его во многих приложениях, но и в различных маркетинговых материалах для своих продуктов.
Это современный шрифт с симметричными буквами и небольшим изменением толщины штриха. Шрифт не входит в комплект поставки компьютеров Apple, но аналогичный шрифт Helvetica Neue похож по внешнему виду.
Рекомендуемый стек шрифтов
Семейство шрифтов: Segoe UI, Frutiger, Dejavu Sans, Helvetica Neue, Arial, sans-serif.
29. Тахома
Пример шрифта Tahoma
Tahoma — еще один шрифт без засечек, разработанный Microsoft. Он имеет немного более жирные буквы, чем пользовательский интерфейс Segoe, и использует квадратные точки для строчных букв, точек и других знаков.
Он имеет немного более жирные буквы, чем пользовательский интерфейс Segoe, и использует квадратные точки для строчных букв, точек и других знаков.
Это чистый, однородный шрифт, который не будет неуместным в содержании или заголовках. Он есть во всех устройствах Microsoft и практически во всех устройствах Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Tahoma, Verdana, Segoe, без засечек.
30. Требушет MS
Пример шрифта Trebuchet MS
Trebuchet MS — еще один шрифт без засечек, разработанный Microsoft. Это был один из оригинальных шрифтов, включенных в базовые шрифты веб-пакета Microsoft.Он по-прежнему поддерживается практически всеми устройствами Microsoft и Apple. Буквы тоньше, чем у многих других шрифтов без засечек, что позволяет использовать их для абзацев и основного текста.
Рекомендуемый стек шрифтов
Семейство шрифтов: Trebuchet MS, Lucida Grande, Lucida Sans Unicode, Lucida Sans, без засечек.
31.
 Вердана
ВерданаПример шрифта Verdana
Verdana, чистый шрифт без засечек, является еще одним основным продуктом Microsoft, который существует с 1996 года. Толщина штриха довольно низкая для без засечек, что приводит к тонким, легко читаемым буквам.Вы можете без проблем использовать его как для текста абзаца, так и для заголовков. Он поддерживается практически всеми устройствами Apple и Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Verdana, Geneva, без засечек.
Курсивные шрифты, безопасные для Интернета
Если вы хотите использовать курсивный веб-шрифт, у вас не так много вариантов выбора. В частности:
- Сценарий Segoe
- Ярость
- Скрипт MT
- Snell Roundhand
- Lucida Рукописный ввод
Нет курсивных шрифтов, которые универсально поддерживаются на устройствах Apple и Microsoft.Вы должны учитывать, что использование курсивного шрифта для основного текста может быть не очень хорошей идеей, поскольку удобочитаемость — огромная часть удобства использования веб-сайта.
Вы всегда должны использовать хорошо читаемый текст для ваших абзацев, иначе посетителям с ослабленным зрением будет трудно читать текст на вашем сайте. Это может привести к высокому показателю отказов и общему отсутствию взаимодействия с вашим контентом.
Шрифты Web Safe Sans Serif
Sans означает «без засечек» по-французски, поэтому sans serif по сути означает «без засечек».Засечки — это линия или штрих, добавленный к более длинному штриху в письме. Например, маленькие вертикальные линии под верхним штрихом в заглавной букве «Т», часто встречающиеся в заголовках газет или журналов. Шрифты без засечек являются наиболее распространенными и популярными в Интернете, поэтому у вас есть много вариантов на выбор:
- Arial
- Калибри
- Чандара
- Готика века
- Консолас
- Dejavu Sans
- Франклин Готика
- Гилл Санс
- Helvetica
- Люцида Санс
- MS Sans Serif
- Neue Helvetica
- Оптима
- Segoe UI
- Тахома
- Требушет MS
- Вердана
Где скачать безопасные веб-шрифты?
Самое замечательное в веб-шрифтах — это то, что вам не нужно беспокоиться о их загрузке. Они уже поддерживаются операционной системой каждого посетителя, поэтому вам просто нужно закодировать их с помощью CSS. Если вы ничего не знаете о HTML и CSS или программировании для Интернета, это может показаться немного сложным.
Они уже поддерживаются операционной системой каждого посетителя, поэтому вам просто нужно закодировать их с помощью CSS. Если вы ничего не знаете о HTML и CSS или программировании для Интернета, это может показаться немного сложным.
Но поверьте нам, это не так сложно, как вы думаете. В следующем разделе мы шаг за шагом проведем вас через этот процесс.
Как добавить безопасные веб-шрифты на ваш сайт WordPress
Если у вас есть сайт WordPress с последней темой Twenty Twenty, вы можете редактировать шрифты, добавляя собственный CSS в настройщик WordPress.
Откройте его, щелкнув в меню ссылку Внешний вид> Настроить, а затем развернув дополнительную вкладку CSS.
WordPress Customizer — дополнительный CSS
Затем вам нужно использовать Chrome Dev Tools (или аналогичный инструмент для другого браузера), чтобы определить селекторы текста, который вы хотите изменить.
Например, вы можете проверить заголовок своего сообщения в блоге:
Chrome Dev Tools — проверьте
Мы видим, что в теме используется стандартный селектор «entry-title» для заголовка. Вы также можете выполнить поиск по атрибуту «font-family», чтобы узнать, как тема стилизует текст и на каком уровне.
Вы также можете выполнить поиск по атрибуту «font-family», чтобы узнать, как тема стилизует текст и на каком уровне.
Поскольку Twenty Twenty не использует определенный шрифт для заголовков, вы можете легко изменить шрифт заголовка, выбрав селектор «font-family».
Например, если мы хотим изменить заголовок на шрифт Impact, мы можем использовать следующий код:
h2.entry-title {font-family: Impact, Charcoal, «Helvetica Inserat», «Bitstream Vera Sans Bold», «Arial Black», без засечек; } Просто добавьте его в дополнительный CSS и нажмите «Опубликовать», чтобы изменения вступили в силу.
WP Customizer — Новый шрифт заголовка
Мы расскажем об этом и многом другом в нашем руководстве по изменению шрифтов в WordPress. Если вы создали свой веб-сайт с использованием HTML и CSS, вы можете редактировать шрифт прямо в исходном коде.
Например, если вы используете тег стиля в документах HTML для применения кода CSS к каждой странице, вы можете изменить там атрибут font-family.
Семейство шрифтов селектора CSS основного текста
Если вы хотите изменить шрифт для всего текста на странице, вы должны выбрать селектор «body».Если вы хотите изменить шрифт для определенного текста, вам нужно использовать определенный селектор.
Если вы использовали шаблон для создания своего веб-сайта, ваш CSS, скорее всего, находится в отдельной таблице стилей. Это замечательно, потому что вы можете изменить шрифт для всего сайта, отредактировав только один файл.
В этом случае вам нужно найти файл таблицы стилей (обычно с именем style.css или каким-либо его вариантом). Затем вам нужно найти раздел, который управляет шрифтами и гарнитурами вашего сайта.
Пример таблицы стилей CSS
Обычно это делается в верхней части. Если нет, вы можете выполнить поиск по запросу «font-family», используя любой редактор кода.
Знаете ли вы, что переход на безопасные веб-шрифты может ускорить работу вашего сайта? 🚀 И что 70% потребителей говорят, что скорость загрузки страниц влияет на их решения о покупке? 😱 Две веские причины проверить этот список из более чем 30 веб-шрифтов Нажмите, чтобы твитнутьСводка
Как и в случае с темами и плагинами, у вас нет недостатка в вариантах, когда дело доходит до идей шрифтов.
Благодаря разнообразию шрифтов с засечками, без засечек, моноширинных и даже курсивных шрифтов, доступных бесплатно, веб-безопасные шрифты являются отличной отправной точкой при создании сайта.
Идеальные шрифты сделают ваш бренд заметным, улучшат читаемость и поддержат ваше сообщение. Выбирай с умом!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
40 лучших шрифтов Google — тщательно отобранная коллекция на 2021 год · Typewolf
Часто задаваемые вопросы
Есть ли у вас какие-либо рекомендации по сопряжению шрифтов Google?
Щелкнув любое из названий шрифтов выше (или образцов изображений), вы попадете на страницу, на которой показаны примеры использования этого шрифта в дикой природе. Это отличный способ почерпнуть вдохновение и увидеть комбинации, которые использовали другие дизайнеры.Я также написал статью, в которой рассказывал о некоторых из моих любимых комбинаций с акцентом на менее используемые гарнитуры. У меня есть дополнительные рекомендации по сочетанию в The Definitive Guide to Free Fonts , которое также включает ближайшую бесплатную альтернативу в Google Fonts для каждого коммерческого шрифта, представленного на Typewolf.
Могу ли я использовать шрифты из Google Fonts в коммерческих проектах?
Да. Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом по лицензии SIL Open Font License версии 1.1 или Apache License версии 2.0. Тем не менее, вы всегда должны дважды проверять и читать индивидуальную лицензию, прежде чем использовать какой-либо шрифт в проекте.
Могу ли я использовать шрифты из Google Fonts в теме WordPress, которую я продаю?
Да. Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом либо под SIL Open Font License версии 1.1, либо под лицензией Apache License версии 2.0. Обе лицензии допускают повторное распространение с требованием наличия копии исходной лицензии и уведомления об авторских правах.Тем не менее, вы всегда должны дважды проверять и читать индивидуальную лицензию, прежде чем распространять какой-либо шрифт.
Могу ли я использовать шрифты из Google Fonts в печати?
Да. Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные в правом нижнем углу образцов изображений), а затем установить файлы шрифтов локально в вашей системе, как любой другой шрифт. Некоторые шрифты оптимизированы для использования на экранах, поэтому всегда полезно распечатать несколько тестовых копий, чтобы увидеть, как они читаются на распечатанной странице.
Могу ли я использовать шрифты из Google Fonts в Photoshop?
Да. Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные в правом нижнем углу образцов изображений), а затем установить файлы шрифтов локально в вашей системе, как любой другой шрифт.
Вы рекомендуете самостоятельный хостинг или обслуживание шрифтов непосредственно из Google?
Я рекомендую использовать Google Fonts API ( HTML / CSS фрагменты кода встраивания, предоставленные Google).Это позволяет вам использовать межсайтовое кеширование, что означает, что у пользователя уже будут шрифты, кэшированные локально в своем браузере, если он посетил другой веб-сайт, который использует те же шрифты (и из-за популярности Google Fonts это часто скорее всего). Если вы используете собственный хостинг, каждому пользователю придется загружать шрифты прямо с вашего сервера, что обычно намного медленнее.
Какие ваши любимые скриптовые / рукописные шрифты в Google Fonts?
Некоторые из моих любимых скриптовых шрифтов — Tangerine, Dancing Script, Bad Script и Sacramento.
Какие ваши любимые сокращенные шрифты без засечек в Google Fonts?
Archivo Narrow (включен в список выше) действительно великолепен. Roboto и Open Sans также имеют сжатую ширину. Еще несколько хороших вариантов: Barlow Condensed, Pathway Gothic One, Fjalla One и Oswald.
Какие ваши любимые массивные шрифты с засечками в Google Fonts?
Abril Fatface очень хорош (он не вошел в список 40 лучших, поскольку включает только один стиль).Также обратите внимание на Rozha One и Ultra.
Какие ваши любимые шрифты blackletter в Google Fonts?
Обратите внимание на UnifrakturMaguntia, UnifrakturCook, Pirata One, New Rocker, Germania One и Fruktur, чтобы узнать о некоторых хороших шрифтах в стиле blackletter (иногда называемом Fraktur или Old English ).
У вас есть другие избранные, которых нет в этом списке?
Было трудно сузить этот список до 40 вариантов, поэтому вот некоторые другие претенденты, которые не совсем попали в список: Zilla Slab, Overpass, Josefin Sans, Josefin Slab, Old Standard TT, Gentium Basic, Varela Round, Rajdhani, Горький и Нунито Санс.
Безопасные веб-шрифты
Безопасные веб-шрифтыБезопасные веб-шрифты
Очень хорошее обсуждение истории шрифтов взято из http://www.xnet.se/xpo/typetalk/ и заархивировано здесь.
Другая страница сравнения шрифтов это здесь, архив здесь. На этом же сайте есть более отлично информация о шрифтах здесь, архив здесь.
Еще один документ с перекрестными ссылками на шрифты находится здесь.
Наиболее безопасными для использования являются:
Другие варианты, которые обычно работают на разных платформах:
- Палатино
- Garamond
- Книжник
- Avant Garde
Шрифты, которые работают в Windows и MacOS, но не в Unix + X:
- Вердана
- Грузия
- Comic Sans MS
- Требушет MS
- Arial Черный
- Удар
Обычные шрифты без засечек
Helvetica здесь дедушка, но Arial чаще встречается на современные ОС.
Helvetica
ABCDE abcde 012345 & *!,.
Helvetica — это шрифт без засечек. Коротко говоря, это хороший выбор
текст, возможно параграф или два в длину. Unix и Macintosh
на компьютерах всегда была Helvetica, и это родной шрифт
на принтерах PostScript.
Arial
ABCDE abcde 012345 & *!,.
Arial — почти копия Helvetica, немного обновленная. Windows использует
Arial вместо Helvetica.
Обычные шрифты с засечками
Times — прародитель шрифтов с засечками, но Times New Roman — это чаще встречается в последних ОС.
раз
ABCDE abcde 012345 & *!,.
Times (также называемый Times Roman) — это традиционный шрифт с засечками.
шрифт. Он доступен на компьютерах Macintosh и Unix и является
основной шрифт PostScript. Times был разработан для использования в качестве газеты
текст столбца. Он имеет небольшой размер по сравнению с большинством других шрифтов.
Times New Roman
ABCDE abcde 012345 & *!,.
Times New Roman — это версия Times от Microsoft. Это доступно
на компьютерах Windows и большинстве компьютеров Macintosh.
Обычные моноширинные шрифты
Эти шрифты, разработанные для имитации машинописного вывода, часто используются при написании кода. Курьер — дедушка, а последний У ОС есть Courier New.
Курьер
ABCDE abcde 012345 & *!,.
Courier — традиционный моноширинный шрифт. Он доступен на
Компьютеры Macintosh и Unix и является основным шрифтом PostScript.
Courier Новый
ABCDE abcde 012345 & *!,.
Courier New — это версия Courier от Microsoft.Большинство Windows и
У компьютеров Macintosh будет Courier New.
Менее распространенные шрифты без засечек
Вердана популярна, но все еще новичок на сцене. Стиль Тахомы находится на полпути между Верданой и Ариалом. Comic Sans MS часто понравился за его неформальный вид. Avante Garde большой и просторный. Impact и Arial Black предназначены для заголовков и заголовки. Все шрифты в этом разделе страдают от Проблема в том, что на большинстве Unix-машин нет шрифтов.
Вердана
ABCDE abcde 012345 & *!,.
Примерно с 2000 до середины 2002 года Microsoft распространяла набор
Шрифты, оптимизированные для Интернета, для бесплатного использования. Они перестали позволять
загружает, но по-прежнему поставляет шрифты с Windows. Вердана — это
замена без засечек. Его строчные буквы очень большие,
по сравнению с общим размером шрифта, что упрощает работу с текстом
читать в сети.
К сожалению, растяжение строчных букв Verdana имеет два недостатка. Одна проблема в том, что растянутые буквы не выглядят вполне правильно при печати — сравните их с Arial, так как пример.Другая проблема в том, что у некоторых людей нет Шрифт Verdana, и у этих людей могут возникнуть проблемы с чтением веб-страниц страница, которая использует Verdana. Проблема в том, что пока 9 пт Verdana читается, 9 pt Arial не читается, а человек, у которого нет Verdana, вероятно, будет иметь свою сеть браузер выберите Arial в качестве заменяющего шрифта.
Тахома
ABCDE abcde 012345 & *!,.
Tahoma — еще один веб-шрифт Microsoft. Это не так широко
доступны как Verdana или Arial.
Ариал Черный
ABCDE abcde 012345 & *!,.
Arial Black — это версия Arial, предназначенная для заголовков.
Comic Sans MS
ABCDE abcde 012345 & *!,.
Comic Sans MS — это шрифт без засечек с мягкими закругленными краями.
Удар
ABCDE abcde 012345 & *!,.
Impact — это шрифт Microsoft Web, предназначенный для заголовков.
Avant Garde
ABCDE abcde 012345 & *!,.
Авангард или вековая готика.Принтеры HP называют это Avant
Garde Gothic.
Менее распространенные шрифты с засечками
Georgia — это веб-оптимизированный шрифт с засечками, но он все еще новичок. Палатино такой же старый и устоявшийся, как и Times, но выглядит ужасно в недавнем Unix системы. Century Schoolbook, Garamond и Bookman кажутся доступны в системах Unix, но я не уверен, насколько широко они распространены находятся в системах Windows / Mac.
Грузия
ABCDE abcde 012345 & *!,.
Georgia — это шрифт Microsoft Web.В нем есть засечки, но также есть
большие строчные буквы, похожие на Verdana. Это приятно
читаемый экранный шрифт, но имеет те же проблемы, что и Verdana
есть: плохо выглядит в распечатанном виде, а постранично — для Грузии
будет плохо выглядеть при рендеринге в Times из-за разницы в
размер письма.
Палатино
ABCDE abcde 012345 & *!,.
Palatino — менее часто используемый шрифт с засечками. Он доступен на
Компьютеры Macintosh и Unix и является основным шрифтом PostScript. Это
доступен на компьютерах с Windows под другими названиями шрифтов.
Palatino изначально был разработан как дисплейный шрифт — для Например, для использования в надписях на знаках. Тем не менее, это обычно используется для установки основного текста.
Книжник
ABCDE abcde 012345 & *!,.
Книжник, также называемый Книжником старого стиля.
Не поставляется с WinXP. Поставляется с MS Office 2000.
Garamond
ABCDE abcde 012345 & *!,.
Garamond. Вариантов этого шрифта очень много.
Не поставляется с WinXP.
Учебник века
ABCDE abcde 012345 & *!,.
Century Schoolbook — это основной шрифт постскриптума. Ты не можешь полагаться на
он присутствует на компьютерах с Windows.
Не поставляется с WinXP.
Менее распространенные моноширинные шрифты
Андале Моно похож на Вердану и Джорджию; это новый шрифт, не широко распространен и недоступен в Unix или на некоторых компьютерах с Windows.
Андале Моно
ABCDE abcde 012345 & *!,.
Andale Mono — еще один моноширинный шрифт Microsoft. Это
имеет некоторое сходство с Монако.Не поставляется с WinXP.


 Вы должны платить за них и/или соблюдать другие условия лицензии такие как указание создателя шрифта в коде (или на вашем сайте). Вы не должны красть шрифты и использовать их без должного указания авторства.
Вы должны платить за них и/или соблюдать другие условия лицензии такие как указание создателя шрифта в коде (или на вашем сайте). Вы не должны красть шрифты и использовать их без должного указания авторства.

 Вы можете указать его как угодно, если вы используете его последовательно в вашем CSS.
Вы можете указать его как угодно, если вы используете его последовательно в вашем CSS. Если вы импортируете несколько значений толщины одного и того же шрифта вы можете указать какая у них толщина/стиль и затем использовать разные значения
Если вы импортируете несколько значений толщины одного и того же шрифта вы можете указать какая у них толщина/стиль и затем использовать разные значения