сайт | это… Что такое Веб-сайт?
Запрос «сайт» перенаправляется сюда; см. также другие значения.
Веб-сайт (от англ. website: web — «паутина», «сеть» и site — «место», букв. «место в сети») или просто сайт — в компьютерной сети объединённая под одним адресом (доменным именем или IP-адресом) совокупность документов частного лица или организации. По умолчанию подразумевается, что сайт располагается в сети Интернет. Все веб-сайты в совокупности составляют Всемирную паутину. Для прямого доступа клиентов к веб-сайтам на серверах был специально разработан протокол HTTP. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта. Кроме веб-сайтов в сети Интернет так же доступны WAP-сайты для мобильных телефонов.
Изначально веб-сайты представляли собой совокупности статических документов. В настоящее время большинству из них свойственна динамичность и интерактивность.
Из-за проблем связанных с безопасностью протоколов HTTP и WAP, появилось защищенное Https соединение. Данное соединение использует протокол, похожий HTTP, но обладает высокой степенью безопасности. Такой тип соединения применяется в «личных кабинетах» пользователей интернет-магазинов. Данный метод соединения обретает все большую популярность.
В большинстве случаев в Интернете одному веб-сайту соответствует одно доменное имя. Именно по доменным именам сайты идентифицируются в глобальной сети. Возможны иные варианты: один сайт на нескольких доменах или несколько сайтов под одним доменом. Обычно несколько доменов используют крупные сайты (веб-порталы) чтобы логически отделить разные виды предоставляемых услуг (mail.google.com, news.google.com, maps.
Аппаратные сервера для хранения веб-сайтов называются веб-серверами. Сама услуга хранения называется веб-хостингом. Раньше каждый сайт хранился на своём собственном сервере, но с ростом Интернета технологическим улучшением серверов на одном компьютере стало возможно размещение множества сайтов (виртуальный хостинг). Сейчас сервера для хранения только одного сайта называются выделенными (англ. dedicated).
Один и тот же сайт может быть доступен по разным адресам и хранится на разных серверах.
Содержание
|
История
Первый в мире сайт info.cern.ch появился в 1990 году.[1][2] Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Все инструменты, необходимые для работы первого сайта, Бернерс-Ли подготовил ещё раньше — в конце 1990 года появились первый гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить основой для сетей обмена данными, и ему удалось претворить свою идею в жизнь. Ещё в 1980 году Тим Бернерс-Ли создал гипертекстовое программное обеспечение Enquire, использующее для хранения данных случайные ассоциации. Затем, работая в Европейском центре ядерных исследований в Женеве (CERN), он предложил коллегам публиковать гипертекстовые документы, связанные между собой гиперссылками. Бернерс-Ли продемонстрировал возможность гипертекстового доступа к внутренним поисковику и документам, а также новостным ресурсам Интернета. В результате, в мае 1991 года в CERN был утверждён стандарт WWW.
В результате, в мае 1991 года в CERN был утверждён стандарт WWW.
Тим Бернерс-Ли является «отцом» основополагающих технологий веба — HTTP, URI/URL и HTML, хотя их теоретические основы были заложены ещё раньше. В 1940-х годах Ванневар Буш выдвинул идеи расширения памяти человека с помощью технических устройств, а также индексации накопленной человечеством информации для её быстрого поиска. Теодор Нельсон и Даг Энгельбарт предложили технологию гипертекста — «ветвящегося» текста, предоставляющего читателю разные варианты чтения. Xanadu, так и не законченная гипертекстовая система Нельсона, была предназначена для хранения и поиска текста, в который введены взаимосвязи и «окна». Нельсон мечтал связать перекрёстными ссылками все тексты, созданные человечеством.
В настоящее время Тим Бернерс-Ли возглавляет основанный им Консорциум Всемирной паутины (World Wide Web Consortium), который занимается разработкой и внедрением стандартов интернета.
Классификация веб-сайтов
По доступности сервисов:
- Открытые — все сервисы полностью доступны для любых посетителей и пользователей.

- Полуоткрытые — для доступа необходимо зарегистрироваться (обычно бесплатно).
- Закрытые — полностью закрытые служебные сайты организаций (в том числе корпоративные сайты), личные сайты частных лиц. Такие сайты доступны для узкого круга людей. Доступ новым людям обычно даётся через т. н. инвайты (приглашения).
По природе содержимого:
- Статические — всё содержимое заранее подготавливается. Пользователю выдаются файлы в том виде, в котором они хранятся на сервере.
- Динамические — содержимое генерируется специальными скриптами (программами) на основе других данных из любого источника.
По физическому расположению:
- Внешние сайты сети Интернет.
- Локальные сайты — доступны только в пределах локальной сети. Это могут быть как корпоративные сайты организаций, так и сайты частных лиц в локальной сети провайдера.
По схеме представления информации, её объёму и категории решаемых задач можно выделить следующие типы веб-ресурсов:
- Интернет-представительства владельцев бизнеса (торговля и услуги, не всегда связанные напрямую с Интернетом):
- Сайт-визитка — содержит самые общие данные о владельце сайта (организация или индивидуальный предприниматель).
 Вид деятельности, история, прайс-лист, контактные данные, реквизиты, схема проезда. Специалисты размещают своё резюме. То есть подробная визитная карточка.
Вид деятельности, история, прайс-лист, контактные данные, реквизиты, схема проезда. Специалисты размещают своё резюме. То есть подробная визитная карточка. - Представительский сайт — так иногда называют сайт-визитку с расширенной функциональностью: подробное описание услуг, портфолио, отзывы, форма обратной связи и т. д.
- Корпоративный сайт — содержит полную информацию о компании-владельце, услугах/продукции, событиях в жизни компании. Отличается от сайта-визитки и представительского сайта полнотой представленной информации, зачастую содержит различные функциональные инструменты для работы с контентом (поиск и фильтры, календари событий, фотогалереи, корпоративные блоги, форумы). Может быть интегрирован с внутренними информационными системами компании-владельца (КИС, CRM, бухгалтерскими системами). Может содержать закрытые разделы для тех или иных групп пользоватлей — сотрудников, дилеров, контрагентов и пр.
- Каталог продукции — в каталоге присутствует подробное описание товаров/услуг, сертификаты, технические и потребительские данные, отзывы экспертов и т.

- Интернет-магазин — веб-сайт с каталогом продукции, с помощью которого клиент может заказать нужные ему товары. Используются различные системы расчётов: от пересылки товаров наложенным платежом или автоматической пересылки счета по факсу до расчётов с помощью пластиковых карт.
- Промо-сайт — сайт о конкретной торговой марке или продукте, на таких сайтах размещается исчерпывающая информация о бренде, различных рекламных акциях (конкурсы, викторины, игры и т. п.).
- Сайт-квест — Интернет-ресурс, на котором организовано соревнование по разгадыванию последовательности взаимосвязанных логических загадок.
- Сайт-визитка — содержит самые общие данные о владельце сайта (организация или индивидуальный предприниматель).
- Информационные ресурсы:
- Тематический сайт — веб-сайт, предоставляющий cпецифическую узкотематическую информацию о какой-либо теме.
- Тематический портал — это очень большой веб-ресурс, который предоставляет исчерпывающую информацию по определённой тематике.
 Порталы похожи на тематические сайты, но дополнительно содержат средства взаимодействия с пользователями и позволяют пользователям общаться в рамках портала (форумы, чаты) — это среда существования пользователя.
Порталы похожи на тематические сайты, но дополнительно содержат средства взаимодействия с пользователями и позволяют пользователям общаться в рамках портала (форумы, чаты) — это среда существования пользователя.
- Веб-сервис — услуга созданная для выполнения каких либо задач в рамках сети WORLD WIDE WEB:
- Доска объявлений.
- Каталог сайтов — например, Open Directory Project.
- Поисковые сервисы — например, Yahoo, Google.
- Почтовый сервис.
- Веб-форумы.
- Блоговый сервис.
- Файлообменный Пиринговый сервис — например, Bittorrent.
- Датахостинговый сервиc — например, Skydrive.
- Датаэдиторинговый сервиc — например, Google Docs.
- Фотохостинг — например, Picnik, ImageShack, Panoramio, Photobucket.
- Хранение видео — например, YouTube, Dailymotion.
- Cоциальные Медиа — например, Buzz.
- Комбинированные Веб сервисы (Социальные сети) — например, Facebook, Twitter.

- Комбинированные Веб сервисы (Специализированные социальные сети) — например, MySpace, Flickr.
Устройство
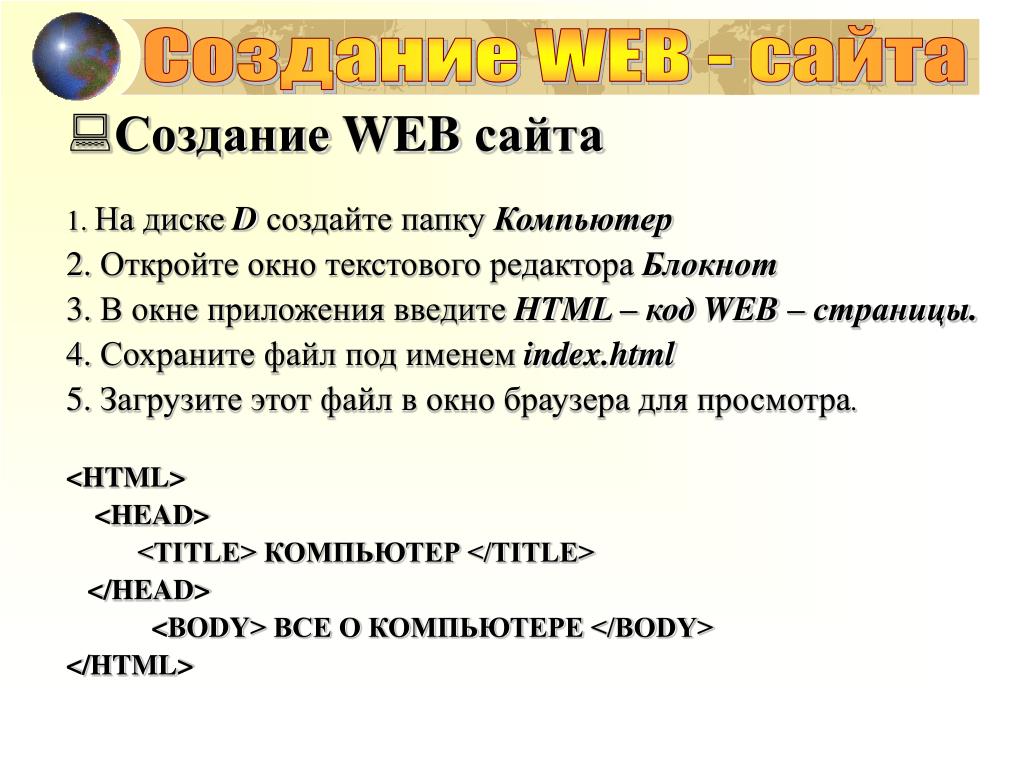
Страницы сайтов — это файлы с текстом, размеченным на языке HTML. Эти файлы, будучи загруженными посетителем на его компьютер, обрабатываются браузером и выводятся на его средство отображения (монитор, экран КПК, принтер или синтезатор речи). Язык HTML позволяет форматировать текст, различать в нём функциональные элементы, создавать гипертекстовые ссылки (гиперссылки) и вставлять в отображаемую страницу изображения, звукозаписи и другие мультимедийные элементы. Отображение страницы можно изменить добавлением в неё таблицы стилей на языке CSS или сценариев на языке JavaScript.
Страницы сайтов могут быть простым статичным набором файлов или создаваться специальной компьютерной программой на сервере — так называемым движком сайта. Движок может быть либо сделан на заказ для отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс сайтов. Некоторые из движков могут обеспечить владельцу сайта возможность гибкой настройки структурирования и вывода информации на веб-сайте. Такие движки называются системами управления содержимым.
Некоторые из движков могут обеспечить владельцу сайта возможность гибкой настройки структурирования и вывода информации на веб-сайте. Такие движки называются системами управления содержимым.
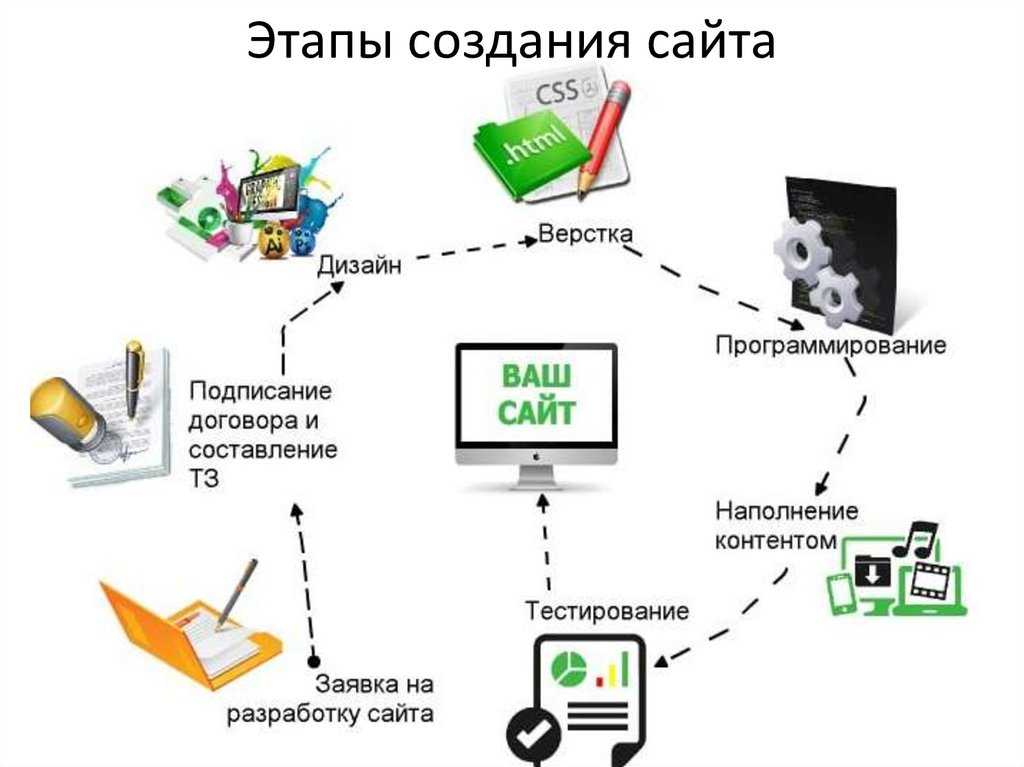
Создание сайтов
Изготовление сайтов как работающих целостных информационных ресурсов и систем — составной процесс, вовлекающий труд различных специалистов. Этот вид деятельности называется веб-разработка. Владельцы будущего сайта (частные лица или организации) разрабатывают сайты своими силами, либо обращаются к специализированным разработчикам (фрилансерам, студиям, бюро, конторам и т. п.). Отношения между заказчиком и исполнителем регулируется с помощью договоров, технических заданий, специальных систем (различных сайтов, выступающих посредником между заказчиком и фрилансерами), либо устной договорённостью. Заказанная работа может представлять собой как полный комплекс создания сайта, вплоть до придумывания названия и регистрации домена, так и расширение сайта, техническую оптимизацию и редизайн.
Разработка дизайна
Основная статья: Веб-дизайн
Веб-дизайнеры разрабатывают макеты шаблонов страниц. Дизайнер определяет, каким образом конечный потребитель будет получать доступ к информации и услугам сайта. То есть занимается непосредственно разработкой пользовательского интерфейса. В большинстве случаев страницы включают в себя графические элементы. Их подготовкой занимаются художники иллюстраторы, фотографы, технические дизайнеры, шрифтовики, и т. д . Готовые шаблоны показываются заказчику. В этот момент страницы ещё не могут содержать конечного наполнения (это в обязанности дизайнера не входит). Чтобы макеты выглядели более наглядно, в них помещается произвольное содержимое. На сленге дизайнеров такое содержимое называется
Вёрстка
Основная статья: Вёрстка веб-страниц
Верстальщик получает макеты шаблонов в виде простых изображений (например, в формате JPEG или PNG), либо разбитых по слоям (например, в PSD или AI). Его задача — получить из этих графических макетов гипертекстовые веб-страницы с подготовленными для интернета изображениями.
Его задача — получить из этих графических макетов гипертекстовые веб-страницы с подготовленными для интернета изображениями.
Одним из сложных моментов в работе верстальщика является обеспечение совместимости со множеством браузеров — программами для просмотра веб-страниц. Браузеры могут одни и те же элементы разметки или правила CSS интерпретировать по-своему, в результате чего некоторые пользователи могут увидеть содержимое не так, как задумывал дизайнер и ожидает увидеть заказчик. Когда верстальщик убедится, что большинство браузеров одинаково отображают готовые шаблоны, наступает следующая фаза разработки — веб-программирование.
Программирование
Основная статья: Веб-программирование
К программистам поступают готовые шаблоны страниц и указания дизайнеров по работе и организации элементов сайта. Программист создаёт программную основу сайта, делая её с нуля, используя фреймворк или CMS. Выбор языка программирования в данном случае — вопрос непринципиальный.
После того, как сайт готов к эксплуатации, наступает следующая фаза — наполнение сайта информацией.
Безопасность
Существует множество сайтов, которые являются значимыми ресурсами. На этих ресурсах могут располагаться персональные данные пользователей (например, личная переписка, адреса, телефоны) или финансовая информация (например, банковские сайты). Взлом таких ресурсов может повлечь как прямые денежные убытки (например, злоумышленник может перечислить деньги с чужого счёта на свой собственный), так и косвенные, связанные с распространением конфиденциальной информации или просто злоумышленник может испортить содержимое сайта. Для многих сайтов важно обеспечить некоторый уровень безопасности. Требуемый уровень безопасности во многом зависит от располагающейся на сайте информации.
Наиболее распространённые последствия атаки на сайт:
- несанкционированное изменение злоумышленниками (см.: дефейсинг, хакеры)
- подделка сайта (дизайн и содержимое сайта может быть скопировано и у пользователя такого сайта могут украсть пароли)
Наиболее популярными мотивами для взлома популярных ресурсов, таких как почтовые или социальные сети, являются[3]:
- ревность
- выгода: злоумышленник рассылает со взломанного аккаунта спам
- воровство с целью возврата владельцу за деньги
Список сайтов по популярности
Популярность сайтов определяется, как правило, по числу посетителей. Ниже представлены списки по данным компании Alexa Internet.
Ниже представлены списки по данным компании Alexa Internet.
В мире
На 29 апреля 2010 года[4]:
- «Google» (google.com) — поисковая система и мультисервисный портал.
- «Facebook» (facebook.com) — социальная сеть.
- «YouTube» (youtube.com) — видеохостинг.
- «Yahoo!» (yahoo.com) — поисковая система и мультисервисный портал.
- «Windows Live» (live.com) — поисковая система.
- «Wikipedia» (wikipedia.org) — свободная мультиязычная универсальная энциклопедия.
- «Baidu» (baidu.com) — китайская поисковая система.
- «Blogger» (blogger.com) — блог-платформа.
- «Microsoft Network» (msn.com) — поисковая система и мультисервисный портал.
- «Tencent_QQ» (qq.com) — информационный китайский портал наиболее распространённого в Китае сервиса мгновенного обмена сообщениями.
- «Twitter» (twitter.com) — социальная сеть и сервис микроблоггинга с использованием мгновенных сообщений, SMS или веб-интерфейса
В России
На 29 апреля 2010 года[5]:
- «Яндекс» (yandex.
 ru) — поисковая система и мультисервисный портал.
ru) — поисковая система и мультисервисный портал. - «Mail.ru» (mail.ru) — почтовый сервис и мультисервисный портал.
- «В Контакте» (vkontakte.ru) — социальная сеть.
- «Google» (google.ru) — поисковая система и мультисервисный портал (российское представительство).
- «Google» (google.com) — поисковая система и мультисервисный портал.
- «Одноклассники.ru» (odnoklassniki.ru) — социальная сеть.
- «Рамблер» (rambler.ru) — поисковая система и мультисервисный портал.
- «YouTube» (youtube.com) — видеохостинг.
- «Живой Журнал» (livejournal.com) — блог-платформа.
- «Wikipedia» (wikipedia.org) — свободная мультиязычная универсальная энциклопедия.
Примечания
- ↑ http://www.w3.org/History.html
- ↑ http://info.cern.ch/
- ↑ Интернетная ломка. Частный корреспондент (22 декабря 2008).
- ↑ http://www.alexa.com/topsites
- ↑ http://www.alexa.com/topsites/countries/RU
Как создать свой веб сайт в интернете бесплатно и быстро? Создание бесплатного web сайта на поддомене
Для современного бизнеса наличие сайта — не прихоть, а необходимое условие успеха и даже выживания. Сложно себе представить компанию или специалиста без сайта. И от того, насколько он будет профессионально оформлен, насколько грамотно будут организованы его структура и контент, зависит впечатление аудитории о компании.
Сложно себе представить компанию или специалиста без сайта. И от того, насколько он будет профессионально оформлен, насколько грамотно будут организованы его структура и контент, зависит впечатление аудитории о компании.
Собственный сайт — это одновременно площадка для информирования о своих услугах, место в интернете, где можно продавать и зарабатывать деньги, рекламировать себя как специалиста или продвигать свой бизнес. Поэтому многих интересует, как создать веб-сайт с минимальными затратами времени и усилий.
Как создать сайт в интернете
Создать себе сайт можно несколькими способами. Самый простой и дешёвый из них — сделать это на одном из конструкторов или сервисов готовых сайтов. На рынке существует ряд таких сервисов, они отличаются ценами, сложностью использования, предлагаемыми возможностями. С помощью конструктора можно получить готовый web-сайт при минимальных затратах времени и сил.
Другой вариант — заказать сайт у профессионалов. В этом случае web-сайт обойдётся дороже, и разработка займёт немалое время.
Можно и самому изучить основы веб-программирования, чтобы самому сделать сайт своими руками, однако этот путь — слишком длинный для занятого человека.
Вне зависимости от того, какой из этих способов вы выберете, вам стоит знать, как создаются сайты, что нужно, чтобы они работали и за что обязательно придётся заплатить, а на чём можно сэкономить.
Разработка сайта вручную. HTML и PHP
Чтобы знать, как разработать веб-сайт, как создать в интернете собственный веб-ресурс, нужно понимать, что собой представляет сайт, каковы его составляющие.
За отображение сайта в Сети отвечает HTML (HyperText Markup Language — язык разметки гипертекста) — специальный язык, который описывает содержимое веб-страницы. HTML подсказывает браузеру, что именно отображать, когда пользователь обращается к сайту. Поэтому для того, чтобы создать веб-сайт самому, потребуется создать одну или несколько HTML-страниц и соединить их между собой гиперссылками. Вы получите простейший статичный сайт, то есть обновлять его можно будет только вручную через HTML-код на сервере.
Для того, чтобы иметь возможность обновлять и администрировать сайт (редактировать тексты и картинки, добавлять новости и новые страницы и т.п.), сайт создаётся с использованием одного из языков программирования (PHP, Perl, Python, Ruby) или на основе одной из систем управления контентом (CMS). Большинство таких платформ требуют участия программистов для разработки сайта, поэтому если вы ищете, как создать свой первый сайт, не обладая знаниями веб-программирования, то этот способ создания сайтов не всегда вам подойдёт — придётся обращаться к специалистам. Тем не менее, есть системы, в состав которых входят готовые сайты, разворачивающиеся без участия программистов. Один из лучших таких движков — UMI.CMS. В платформу включено более 500 различных шаблонов с готовым дизайном, структурой, типовыми страницами и демо-контентом.
Сложности: самостоятельный дизайн и безопасность сайта
Самостоятельная разработка сайтов имеет и другие сложности. Создание веб-сайтов самостоятельно потребует либо сотрудничества с веб-дизайнерами, либо создание дизайна самому. В последнем случае, если у вас нет специального образования, можно получить непрофессиональный дизайн, который продемонстрирует каждому посетителю сайта, что ресурс создавался не специалистом.
В последнем случае, если у вас нет специального образования, можно получить непрофессиональный дизайн, который продемонстрирует каждому посетителю сайта, что ресурс создавался не специалистом.
Современный сайт должен отображаться не только на экране компьютера, но и на небольших экранах смартфонов и планшетов. Этого можно достичь, используя для сайта так называемый адаптивный дизайн. Такой дизайн умеет подстраиваться под размер устройства, на котором его просматривают и корректно отображаться как на большом экране ноутбука или ПК, так и на смартфоне. Создание адаптивного дизайна требует специфических навыков, так что для этого вам наверняка понадобится профессионал. Можно найти готовые шаблоны адаптивного дизайна и бесплатно пользоваться ими, однако чтобы встроить такой шаблон в самодельный сайт, нужно владеть навыками HTML-вёрстки и, в некоторых случаях, веб-программирования.
Ещё один недостаток самостоятельного создания сайта — ограниченные возможности в расширении его функций. Если ваш бизнес будет процветать или вы поймете, что существующий вэб-сайт нужно дополнить новым функционалом, в какой-то момент вы можете не справиться с этим ввиду нехватки специфических знаний. А подключить внешние модули к такому самописному сайту бывает крайне сложно.
Если ваш бизнес будет процветать или вы поймете, что существующий вэб-сайт нужно дополнить новым функционалом, в какой-то момент вы можете не справиться с этим ввиду нехватки специфических знаний. А подключить внешние модули к такому самописному сайту бывает крайне сложно.
Современный сайт должен не только красиво выглядеть и быть удобным в использовании. Он должен быть надёжно защищён от взлома. Особенно если с его помощью вы планируете принимать платежи — например, продавать товары или услуги. Поэтому следует позаботиться не только о том, как можно создать свой сайт, а ещё и о том, как создать надёжный защищённый сайт. Защита сайта — это весьма узкоспециализированные знания в разных областях, которые практически невозможно получить быстро. Поэтому нужно понимать, что если вы знаете, как бесплатно создать свой сайт, но не являетесь профессионалом в веб-разработке, то с большой вероятностью такой сайт нельзя будет назвать полностью защищённым и надёжным.
Конструкторы сайтов
Если вас интересует, как бесплатно создать свой сайт в интернете, то лучшей рекомендацией будет использование онлайн-конструктора готовых сайтов. Ещё совсем недавно статьи о том, как сделать свой сайт бесплатно самому и быстро, напугали бы вас необходимостью изучать программирование, html-вёрстку и веб-дизайн. Сегодня же это может сделать любой желающий при помощи конструктора. В этом случае создание веб-сайта своими руками не потребует от вас много времени и не нужно будет вникать в основы веб-программирования.
Ещё совсем недавно статьи о том, как сделать свой сайт бесплатно самому и быстро, напугали бы вас необходимостью изучать программирование, html-вёрстку и веб-дизайн. Сегодня же это может сделать любой желающий при помощи конструктора. В этом случае создание веб-сайта своими руками не потребует от вас много времени и не нужно будет вникать в основы веб-программирования.
В интернете представлено множество различных конструкторов сайтов для тех, кого интересует, как создать свой сайт бесплатно. Один из самых популярных таких сервисов — 1С-UMI. Он полностью снимет с вас необходимость заботиться о том, как создать свою страницу в интернете бесплатно. Сервис 1С-UMI позволяет как создавать свой сайт для полноценного представления бизнеса в сети, так и продвигать его.
Как выбрать онлайн-конструктор сайта
Если вас интересует, как можно создать свой сайт в интернете бесплатно за 5 минут, то стоит обратить внимание на конструкторы с бесплатными тарифными планами. В то же время, если ресурс должен превратиться в серьёзный проект, желательна возможность получать расширенные функции за дополнительную плату. Например, вы создадите бесплатный сайт, он станет приносить вам деньги, и вы захотите подключить к нему базу клиентов (CRM) или конструктор форм. На 1С-UMI такие функции можно добавить, перейдя на платный тариф.
Например, вы создадите бесплатный сайт, он станет приносить вам деньги, и вы захотите подключить к нему базу клиентов (CRM) или конструктор форм. На 1С-UMI такие функции можно добавить, перейдя на платный тариф.
У конструкторов веб-сайтов есть ряд преимуществ перед веб-разработкой. Самое главное — вам не нужно разбираться с кодом HTML, PHP, чтобы получить готовый работающий вэб-сайт прямо сейчас. По большому счёту, работа с конструктором мало отличается от работы с обычным текстовым или графическим редактором. Вам не нужно будет думать о вёрстке и макетировании сайта — где разместить меню, где кнопку заказа, а где форму обратной связи. Конструктор позволит вам выбрать один из стандартных готовых макетов и просто применить его к вашему сайту.
Использование конструктора лишает вас необходимости заботиться о подгонке картинок — например, фото товаров в каталоге. Качественные конструкторы умеют автоматически подгонять размеры картинок под оптимальный для этого конкретного макета и дизайна.
Многие конструкторы предлагают выбрать сразу же адаптивный дизайн и обеспечить корректное отображение сайта на мобильных устройствах. А это особенно актуально в условиях роста популярности смартфонов и увеличения мобильного трафика. Для этой цели в каталоге шаблонов сервиса 1С-UMI есть отдельный раздел адаптивных сайтов.
Размещение сайта
Любой созданный сайт необходимо разместить в интернете. Для этого нужно зарегистрировать домен и купить хостинг. Готовые сайты, работающие на конструкторах, получают и то, и другое автоматически, поэтому вам не потребуется ломать голову над тем, как создать сайт на поддомене или домене. Если же вы разрабатываете сайт своими руками или при помощи веб-студии, то этим вопросом придётся заняться самостоятельно.
Доменное имя — это адрес, который пользователь вводит в браузере, чтобы перейти на ваш сайт. Идеальный вариант — если доменное имя совпадает с названием вашей компании и ассоциируется с вашей деятельностью, например, yandex. ru, google.com, afisha.ru. Однако может так случиться, что домен для вашего названия уже занят. Это бывает когда в качестве названия используется какое-либо популярное слово или словосочетание. Не стоит отчаиваться, часто можно найти свободный домен со схожим названием или модифицировать его — например, вместо pugovichka.ru зарегистрировать домен pugovichka-furnitura.ru. Рекомендации о том, как выбрать и зарегистрировать доменное имя, читайте в нашей статье «Назови меня тихо по имени.ru. Как выбрать имя для сайта».
ru, google.com, afisha.ru. Однако может так случиться, что домен для вашего названия уже занят. Это бывает когда в качестве названия используется какое-либо популярное слово или словосочетание. Не стоит отчаиваться, часто можно найти свободный домен со схожим названием или модифицировать его — например, вместо pugovichka.ru зарегистрировать домен pugovichka-furnitura.ru. Рекомендации о том, как выбрать и зарегистрировать доменное имя, читайте в нашей статье «Назови меня тихо по имени.ru. Как выбрать имя для сайта».
Для непосредственного размещения сайта в Сети необходимо купить хостинг — место на сервере провайдера, предоставляющего услуги размещения сайтов. При покупке хостинга стоит обращать внимание на:
- поддержку нужных технологий у компании-хостера,
- соответствие техническим требованиям вашего сайта,
- объём выделяемого дискового пространства,
- ограничения по объёму трафика, то есть полученных и переданных на сайт данных.
Если ваш сайт — это только визитка, то при покупке хостинга можно выбрать самый экономичный хостинг-тариф, чтоб не переплачивать за лишние объёмы трафика и дискового пространства. Если же вы планируете создать интернет-магазин, который со временем будет продавать всё больше товаров, лучше купить хостинг «с запасом», чтобы избежать ситуации, когда хостинговая компания отключает ваш сайт из-за слишком высокой внешней нагрузки.
Если же вы планируете создать интернет-магазин, который со временем будет продавать всё больше товаров, лучше купить хостинг «с запасом», чтобы избежать ситуации, когда хостинговая компания отключает ваш сайт из-за слишком высокой внешней нагрузки.
Конструкторы и сервисы готовых сайтов предоставляют хостинг бесплатно. Что касается доменного имени, то большинство конструкторов по умолчанию создают сайты на подомене. В этом случае ваш сайт будет доступен по адресу «ваше_название.адрес_конструктора» — например, site.umi.ru. Для многих начинающих бизнесов этого вполне достаточно. Однако если ваша компания быстро развивается и вы хотите, чтобы он воспринимался серьёзно, стоит купить и привязать к нему внешний домен второго уровня — например, site.ru. Большинство конструкторов предоставляют такую возможность, а на 1С-UMI это можно сделать прямо через панель управления самим сервисом.
В редких случаях конструкторы сайтов позволяют перенести их на другой хостинг и таким образом вывести сайт в собственность. На 1С-UMI это можно сделать в один клик, достаточно приобрести лицензию на систему управления сайтом.
На 1С-UMI это можно сделать в один клик, достаточно приобрести лицензию на систему управления сайтом.
Sayt yaratish va rivojlantirish. Shaxsiy web sayt ochish Toshkent
Более 500 доменов на обслуживании!
.UZ — 25 000 so’m .RU — 0 so’m .COM — 0 so’m .ORG — 0 so’m .NET — 0 so’m .SHOP — 0 so’m .CLUB — 0 so’m .LIVE — 0 so’m .NAME — 0 so’m .GAME — 0 so’m .BIZ — 0 so’m .INFO — 0 so’m .SITE — 0 so’m .XYZ — 0 so’m .KZ — 0 so’m .SU — 0 so’m
Оплата через
Тарифы на хостинг
- Tas-IX
- Tas-IX FAST
- MIR
- MIR(2020)
Tas-IX 100
Xotira: 100 МБ
Domen: 1
Subdome: 1
Ma’lumotlar bazasi: 1
Почтовых ящиков: 3
Bepul SSL sertifikat: Bor
3 oy — 15 000 sum6 oy — 30 000 sum1 yil — 60 000 sum2 yil — 120 000 sum3 yil — 180 000 sum
Tanlash keyboard_arrow_rightTas-IX 200
Xotira: 200 МБ
Domen: 6
Subdome: 3
Ma’lumotlar bazasi: 5
Почтовых ящиков: 5
Bepul SSL sertifikat: Bor
3 oy — 27 000 sum6 oy — 54 000 sum1 yil — 108 000 sum2 yil — 216 000 sum3 yil — 324 000 sum
Tanlash keyboard_arrow_rightTas-IX 500
Xotira: 500 МБ
Domen: 10
Subdome: 10
Ma’lumotlar bazasi: 15
Почтовых ящиков: 10
Bepul SSL sertifikat: Bor
3 oy — 45 000 sum6 oy — 90 000 sum1 yil — 180 000 sum2 yil — 360 000 sum3 yil — 540 000 sum
Tanlash keyboard_arrow_rightTas-IX 1024
Xotira: 1024 МБ
Domen: 15
Subdome: 20
Ma’lumotlar bazasi: 20
Почтовых ящиков: 20
Bepul SSL sertifikat: Bor
3 oy — 60 000 sum6 oy — 120 000 sum1 yil — 240 000 sum2 yil — 480 000 sum3 yil — 720 000 sum
Tanlash keyboard_arrow_rightTas-IX 2048
Xotira: 2048 МБ
Domen: 20
Subdome: 30
Ma’lumotlar bazasi: 30
Почтовых ящиков: 30
Bepul SSL sertifikat: Bor
3 oy — 114 000 sum6 oy — 228 000 sum1 yil — 456 000 sum2 yil — 912 000 sum3 yil — 1 368 000 sum
Tanlash keyboard_arrow_rightTas-IX 3072
Xotira: 3072 МБ
Domen: 30
Subdome: 40
Ma’lumotlar bazasi: 40
Почтовых ящиков: 40
Bepul SSL sertifikat: Bor
3 oy — 162 000 sum6 oy — 324 000 sum1 yil — 648 000 sum2 yil — 1 296 000 sum3 yil — 1 944 000 sum
Tanlash keyboard_arrow_rightTas-IX Fast 250
Xotira: 250 МБ
Domen: 1
Subdome: 1
Ma’lumotlar bazasi: 1
Почтовых ящиков: 1
Bepul SSL sertifikat: Bor
3 oy — 15 000 sum6 oy — 30 000 sum1 yil — 60 000 sum2 yil — 120 000 sum3 yil — 180 000 sum
Tanlash keyboard_arrow_rightTas-IX Fast 500
Xotira: 500 МБ
Domen: 2
Subdome: 2
Ma’lumotlar bazasi: 4
Почтовых ящиков: 3
Bepul SSL sertifikat: Bor
3 oy — 30 000 sum6 oy — 60 000 sum1 yil — 120 000 sum2 yil — 240 000 sum3 yil — 360 000 sum
Tanlash keyboard_arrow_rightTas-IX Fast 1024
Xotira: 1024 МБ
Domen: 3
Subdome: 3
Ma’lumotlar bazasi: 6
Почтовых ящиков: 5
Bepul SSL sertifikat: Bor
3 oy — 45 000 sum6 oy — 90 000 sum1 yil — 180 000 sum2 yil — 360 000 sum3 yil — 540 000 sum
Tanlash keyboard_arrow_rightTas-IX Fast 2048
Xotira: 2048 МБ
Domen: 4
Subdome: 4
Ma’lumotlar bazasi: 8
Почтовых ящиков: 8
Bepul SSL sertifikat: Bor
3 oy — 60 000 sum6 oy — 120 000 sum1 yil — 240 000 sum2 yil — 480 000 sum3 yil — 720 000 sum
Tanlash keyboard_arrow_rightTas-IX Fast 3072
Xotira: 3072 МБ
Domen: 5
Subdome: 5
Ma’lumotlar bazasi: 10
Почтовых ящиков: 10
Bepul SSL sertifikat: Bor
3 oy — 90 000 sum6 oy — 180 000 sum1 yil — 360 000 sum2 yil — 720 000 sum3 yil — 1 080 000 sum
Tanlash keyboard_arrow_rightMIR 2000
Xotira: 2048 МБ
Domen: 5
Subdome: 5
Ma’lumotlar bazasi: 5
Почтовых ящиков: 5
Bepul SSL sertifikat: Bor
3 oy — 15 000 sum6 oy — 30 000 sum1 yil — 60 000 sum2 yil — 120 000 sum3 yil — 180 000 sum
Tanlash keyboard_arrow_rightMIR 5000
Xotira: 5120 МБ
Domen: 10
Subdome: 10
Ma’lumotlar bazasi: 10
Почтовых ящиков: 10
Bepul SSL sertifikat: Bor
3 oy — 30 000 sum6 oy — 60 000 sum1 yil — 120 000 sum2 yil — 240 000 sum3 yil — 360 000 sum
Tanlash keyboard_arrow_rightMIR 7000
Xotira: 7168 МБ
Domen: 10
Subdome: 10
Ma’lumotlar bazasi: 10
Почтовых ящиков: 10
Bepul SSL sertifikat: Bor
3 oy — 60 000 sum6 oy — 120 000 sum1 yil — 240 000 sum2 yil — 480 000 sum3 yil — 720 000 sum
Tanlash keyboard_arrow_rightMIR 10000
Xotira: 10240 МБ
Domen: 10
Subdome: 10
Ma’lumotlar bazasi: 10
Почтовых ящиков: 10
Bepul SSL sertifikat: Bor
3 oy — 75 000 sum6 oy — 150 000 sum1 yil — 300 000 sum2 yil — 600 000 sum3 yil — 900 000 sum
Tanlash keyboard_arrow_rightMIR 20000
Xotira: 20480 МБ
Domen: 10
Subdome: 10
Ma’lumotlar bazasi: 10
Почтовых ящиков: 10
Bepul SSL sertifikat: Bor
3 oy — 135 000 sum6 oy — 270 000 sum1 yil — 540 000 sum2 yil — 1 080 000 sum3 yil — 1 620 000 sum
Tanlash keyboard_arrow_rightMIR NEW 3000
Xotira: 3072 МБ
Domen: 2
Subdome: 1
Ma’lumotlar bazasi: 1
Почтовых ящиков: 1
Bepul SSL sertifikat: Bor
3 oy — 15 000 sum6 oy — 30 000 sum1 yil — 60 000 sum2 yil — 120 000 sum3 yil — 180 000 sum
Tanlash keyboard_arrow_rightMIR NEW 5000
Xotira: 5120 МБ
Domen: 3
Subdome: 1
Ma’lumotlar bazasi: 1
Почтовых ящиков: 1
Bepul SSL sertifikat: Bor
3 oy — 30 000 sum6 oy — 60 000 sum1 yil — 120 000 sum2 yil — 240 000 sum3 yil — 360 000 sum
Tanlash keyboard_arrow_rightMIR NEW 10000
Xotira: 10240 МБ
Domen: 5
Subdome: 1
Ma’lumotlar bazasi: 1
Почтовых ящиков: 1
Bepul SSL sertifikat: Bor
3 oy — 45 000 sum6 oy — 90 000 sum1 yil — 180 000 sum2 yil — 360 000 sum3 yil — 540 000 sum
Tanlash keyboard_arrow_rightMIR NEW 20000
Xotira: 20480 МБ
Domen: 7
Subdome: 7
Ma’lumotlar bazasi: 7
Почтовых ящиков: 1
Bepul SSL sertifikat: Bor
3 oy — 90 000 sum6 oy — 180 000 sum1 yil — 360 000 sum2 yil — 720 000 sum3 yil — 1 080 000 sum
Tanlash keyboard_arrow_rightMIR NEW 30000
Xotira: 30720 МБ
Domen: 10
Subdome: 10
Ma’lumotlar bazasi: 10
Почтовых ящиков: 1
Bepul SSL sertifikat: Bor
3 oy — 135 000 sum6 oy — 270 000 sum1 yil — 540 000 sum2 yil — 1 080 000 sum3 yil — 1 620 000 sum
Tanlash keyboard_arrow_rightMIR NEW 40000
Xotira: 40960 МБ
Domen: 12
Subdome: 12
Ma’lumotlar bazasi: 10
Почтовых ящиков: 1
Bepul SSL sertifikat: Bor
3 oy — 180 000 sum6 oy — 360 000 sum1 yil — 720 000 sum2 yil — 1 440 000 sum3 yil — 2 160 000 sum
Tanlash keyboard_arrow_rightMIR NEW 50000
Xotira: 51200 МБ
Domen: 15
Subdome: 15
Ma’lumotlar bazasi: 15
Почтовых ящиков: 1
Bepul SSL sertifikat: Bor
3 oy — 225 000 sum6 oy — 450 000 sum1 yil — 900 000 sum2 yil — 1 800 000 sum3 yil — 2 700 000 sum
Tanlash keyboard_arrow_rightSSL сертификаты
Alpha SSL
AlphaSSL — Lorem ipsum dolor sit amet, consectetur adipisicing elit. Excepturi, laudantium magni officiis rerum tenetur voluptate
Excepturi, laudantium magni officiis rerum tenetur voluptate
Muddat — 12 oy
shopping_cart Sotib olish: 450 000 sumWildcard SSL
Wildcard — Lorem ipsum dolor sit amet, consectetur adipisicing elit. Excepturi, laudantium magni officiis rerum tenetur voluptate
Muddat — 12 oy
shopping_cart Sotib olish: 900 000 sumПрофессиональная техподдержка 24/7
Удобная система оплаты
Быстрый и надёжный хостинг
Система бонусов и скидок
Наши проекты
Футбольная ассоциация Узбекистана 20.03.2018
Футбольная ассоциация Узбекистана 20. 03.2018
03.2018
Barcha portfoliolar
Наши партнеры
веб-сайт или веб-сайт — что правильно?
Наступление цифровой эпохи произошло так быстро, что английский язык едва успел среагировать. Англоязычным пользователям приходилось изобретать или адаптировать новые термины для целой области знаний, возникшей практически из ниоткуда.
В результате возникшей путаницы многие термины не были стандартизированы, и для некоторых терминов существует множество вариантов написания. Веб-сайт — один из таких терминов.
- Сайт состоит из одного слова?
- Это веб-сайт с большой буквы?
Когда языки развиваются так быстро, словари, руководства по стилю и другие языковые авторитеты могут отставать от обычного использования. Слова, используемые большинством англоязычных пользователей, могут не соответствовать предписанному использованию в этих книгах.
Как мы увидим, именно здесь мы находимся с веб-сайтом .
В чем разница между веб-сайтом и веб-сайтом?
В этой статье я сравню веб-сайт , веб-сайт и веб-сайт 9.0006 и какой термин лучше выбрать для вашего письма.
После этого я покажу вам полезный инструмент памяти, который вы можете использовать в качестве напоминания о том, использовать ли веб-сайт или веб-сайт , когда вы пишете об онлайн-контенте.
Когда использовать веб-сайт
Является ли веб-сайт одним словом? Слово веб-сайт является существительным. Веб-сайт — это страница или набор страниц в Интернете .
В наши дни у большинства компаний, правительств и организаций есть веб-сайты. Даже отдельные люди иногда имеют свой собственный веб-сайт в дополнение к страницам в социальных сетях, таких как Facebook и Twitter.
Вот несколько вариантов использования веб-сайта в предложении,
- На новом веб-сайте компании представлены солнечные фотографии главного здания и фотографии улыбающихся рабочих в касках и защитных очках в цехе.

- Для получения дополнительной информации позвоните нам по номеру, указанному на экране, или посетите наш веб-сайт.
- Facebook тестирует новый инструмент, призванный помочь медиа-компаниям продавать видеорекламу на своих веб-сайтах, в приложениях и других цифровых ресурсах более автоматизированным способом, сообщила компания во вторник. – The Wall Street Journal
Когда использовать веб-сайт
Веб-сайт состоит из двух слов? Термин веб-сайт является альтернативной формой веб-сайт . Это означает то же самое, что и однословный аналог, и до недавнего времени оно почти часто использовалось как веб-сайт .
Некоторые авторы и руководства по стилю также используют обе формы с заглавной буквы, образуя веб-сайт и веб-сайт .
- Войдите на наш веб-сайт для получения дополнительной информации.
Это явно устаревшее написание.
Наличие такого количества опций приводит к ненужной путанице. На следующей диаграмме показано использование всех четырех вариантов на английском языке: веб-сайт , веб-сайт и веб-сайт , веб-сайт и веб-сайт , веб-сайт и веб-сайт , веб-сайт .
На следующей диаграмме показано использование всех четырех вариантов на английском языке: веб-сайт , веб-сайт и веб-сайт , веб-сайт и веб-сайт , веб-сайт и веб-сайт , веб-сайт .
Как видите, термин довольно новый, получивший известность только в 1990-х годах, что совпало с интернет-бумом. Форма из двух слов с заглавной буквы Веб-сайт была первым словом, которое получило широкое распространение, и было доминирующим правописанием, пока его популярность не начала падать в начале 2000-х годов.
Учитывая короткую историю этого термина и неполный характер данных, эту таблицу нельзя считать научно точной или исчерпывающей. Он не принимает во внимание сами веб-сайты или блоги, поскольку рассматривает только публикуемые книги.
Учитывая продолжающийся всплеск веб-сайтов , , почти наверняка однословный веб-сайт без заглавных букв быстро и полностью превзойдет веб-сайт .
Уловка, чтобы запомнить разницу
Хотя веб-сайт используется примерно так же часто, как веб-сайт (по крайней мере, в книгах), это явно устаревшее написание, которому суждено исчезнуть с продолжающимся распространением Интернета.
Многие руководства по стилю, Чикагское руководство по стилю, Книга стилей AP и Garner’s Modern English Usage, , все рекомендуют веб-сайт , в то время как популярные словари по-прежнему расходятся по правописанию.
Поскольку слово такое новое, неудивительно, что существует несколько вариантов его написания, потому что писатели еще не объединились вокруг единого стандартного написания. Ведь 25 лет назад этого слова практически не существовало.
Поскольку веб-сайт и веб-страница пишутся как одно слово без заглавных букв, вы можете использовать сходство между этими терминами как напоминание о том, что веб-сайт является здесь правильным вариантом написания.
Сводка
Это веб-сайт или веб-сайт? веб-сайт, веб-сайт, веб-сайт, и веб-сайт — все это варианты одного и того же существительного, означающего страницу в Интернете .
До недавнего времени Веб-сайт был предпочтительным написанием — с большим отрывом (в книгах). Однако это предпочтение, похоже, ослабевает, и веб-сайт , похоже, стал преобладающим написанием за последние 10 лет.
В наши дни большинство книг по стилю рекомендуют сайт .
Содержание
- 1 В чем разница между веб-сайтом и веб-сайтом?
- 2 Когда использовать веб-сайт
- 3 Когда использовать веб-сайт
- 4 Уловка, чтобы запомнить разницу
- 5 Резюме
Официальный сайт Федерального правительства по трудоустройству
Ниже приведен обзор федерального процесса найма. Этот процесс введен для того, чтобы все заявители получали справедливые и равные возможности.
USAJOBS
1
Создайте профиль USAJOBS
Сначала создайте и заполните свой профиль, чтобы подать заявку на любую вакансию на USAJOBS.

С профилем USAJOBS вы можете сохранять вакансии, автоматизировать поиск вакансий и управлять всем, что вам нужно для заполнения заявки, включая резюме и необходимые документы.
2
Поиск работы
После того, как вы создадите свой профиль, вы сможете искать работу.
Перед поиском лучше всего войти в свой профиль. Почему? Мы можем использовать вашу информацию для улучшения результатов поиска работы.
Вы также можете использовать фильтры, такие как местоположение, зарплата, график работы или агентство, чтобы сузить результаты.

3
Просмотреть объявление о вакансии
Если вы найдете интересующую вас вакансию, прочитайте все объявление, чтобы определить, соответствуете ли вы требованиям и требованиям. Важно прочитать объявление, потому что есть обязательные требования, которым вы должны соответствовать и которые должны быть указаны в вашем заявлении.
4
Подготовьте заявку в USAJOBS
Прочтите раздел Как подать заявку в объявлении о вакансии, прежде чем подавать заявку.
 Нажмите Подайте заявку , и мы проведем вас через пятиэтапный процесс, во время которого вы прикрепите резюме и все необходимые документы.
Нажмите Подайте заявку , и мы проведем вас через пятиэтапный процесс, во время которого вы прикрепите резюме и все необходимые документы.В процессе подачи заявки вы можете просматривать, редактировать и удалять свою информацию. Мы будем автоматически сохранять ваш прогресс, чтобы вы не потеряли изменения.
5
Подать заявку в агентство
Когда ваше заявление будет готово, вы будете перенаправлены из USAJOBS в систему агентства по найму для подачи заявления. Перед отправкой вам может потребоваться выполнить другие действия, требуемые агентством, например заполнить анкету или загрузить дополнительные документы.

Время, необходимое для подачи заявки, зависит от вакансии, на которую вы претендуете, и требований агентства по найму.
Вы можете проверить свое заявление, используя ссылку Track This Application в своем профиле USAJOBS, или обратиться в агентство по найму, указанное в объявлении о вакансии.
Переход в агентство
Агентство
6
Приложение рассматривает агентство
Агентство по найму начинает рассматривать заявки, когда закрывается объявление о вакансии.
 Агентство по найму рассмотрит ваше заявление, чтобы убедиться, что вы имеете право и соответствуете квалификационным требованиям для этой должности.
Агентство по найму рассмотрит ваше заявление, чтобы убедиться, что вы имеете право и соответствуете квалификационным требованиям для этой должности.Агентство по найму будет распределять кандидатов по категориям качества. Лица, получившие высшую категорию, направляются нанимающему лицу.
7
Интервью
Сотрудник по найму рассмотрит заявки с наивысшей квалификацией и отберет кандидатов для собеседования на основе политики агентства. Агентство по найму свяжется с кандидатами напрямую, чтобы назначить собеседования.
Вы можете пройти собеседование в виде группы, личное интервью, видео или телефонное интервью, и может быть более одного раунда интервью.
 Например, соискатель может пройти собеседование по телефону, а затем личное собеседование.
Например, соискатель может пройти собеседование по телефону, а затем личное собеседование.Назначение собеседования может занять некоторое время, в зависимости от количества претендентов на собеседование.
8
Агентство отбирает кандидатов
После завершения всех собеседований агентство выберет кандидата (кандидатов) и свяжется с ним, чтобы начать процесс предложения работы.
Для тех, кто не выбран, агентство по найму обновит статус вакансии до Hiring Complete .

Узнайте больше о процессе подачи федеральных заявок.
Определение и значение веб-сайта — Merriam-Webster
веб-сайт веб-сайт
: группа страниц всемирной паутины, обычно содержащих гиперссылки друг на друга и доступных в Интернете отдельным лицом, компанией, образовательным учреждением, правительством или организацией.
… позвоните по бесплатному номеру или посетите наш веб-сайт. реклама в The New York Times Magazine
реклама в The New York Times Magazine
… Официальный веб-сайт НХЛ будет дополнен тем, что, как обещает лига, будет гораздо более широким поисковым потенциалом и расширенной статистической базой данных. Спортивные иллюстрации
также : услуга или бизнес, который работает через определенный веб-сайт.
Я подумал, что если бы я мог получить веб-сайт, чтобы рискнуть с кем-то, у кого был только опыт печати, но были связи и он действительно хорошо писал и репортировал, тогда я был бы настроен. Дара Прант
Инженер-программист из Анкени создал веб-сайт Vaccine Hunter, на котором собраны записи о назначении вакцинации у сотен поставщиков вакцин по всему штату, и они автоматически публикуются в Интернете. Микаэла Рамм
Микаэла Рамм
Примеры предложений
Недавние примеры в Интернете
Отмена произошла после того, как Уотерсу исполнилось 79 лет., в начале сентября на своем веб-сайте опубликовал скандальное открытое письмо первой леди Украины Елене Зеленской.
Хорхе Энгельс и Зои Соттиле, CNN , 25 сентября 2022 г.
Департамент транспорта Коннектикута будет публиковать сообщения о закрытии или задержках на своем веб-сайте .
Стивен Андервуд, Hartford Courant , 25 сентября 2022 г.
Поиски на сайте, проведенные Fox News в пятницу вечером, показали, что The New York Times не опубликовала ни одной статьи об Эллигсоне за 9 дней. 0005 сайт .
Макс Торнберри, Fox News , 24 сентября 2022 г.
Краус объявляет недельное меню в Instagram и открывает предварительный заказ на своем веб-сайте по вечерам во вторник.
Бахар Анушахр, , Республика Аризона, , 23 сентября 2022 г.
Из национальных групп наиболее широкое распространение получила группа «Мамы за свободу», созданная в 2021 году: в их 9 странах насчитывается более 200 местных отделений.0005 сайт .
Аманда Милковиц, BostonGlobe.com , 23 сентября 2022 г.
Yute принадлежит Paklook Air и описана на ее веб-сайте как авиакомпания, выполняющая рейсы по всей дельте Юкон-Кускоквим.
Тесс Уильямс, Anchorage Daily News , 23 сентября 2022 г.
На своем веб-сайте компания Research Affiliates представляет прогноз ожидаемой доходности в течение десяти лет по различным классам активов, от сырьевых товаров до корпоративных облигаций, стоимости большой капитализации и роста.
0005 сайт .
Макс Торнберри, Fox News , 24 сентября 2022 г.
Краус объявляет недельное меню в Instagram и открывает предварительный заказ на своем веб-сайте по вечерам во вторник.
Бахар Анушахр, , Республика Аризона, , 23 сентября 2022 г.
Из национальных групп наиболее широкое распространение получила группа «Мамы за свободу», созданная в 2021 году: в их 9 странах насчитывается более 200 местных отделений.0005 сайт .
Аманда Милковиц, BostonGlobe.com , 23 сентября 2022 г.
Yute принадлежит Paklook Air и описана на ее веб-сайте как авиакомпания, выполняющая рейсы по всей дельте Юкон-Кускоквим.
Тесс Уильямс, Anchorage Daily News , 23 сентября 2022 г.
На своем веб-сайте компания Research Affiliates представляет прогноз ожидаемой доходности в течение десяти лет по различным классам активов, от сырьевых товаров до корпоративных облигаций, стоимости большой капитализации и роста. Шон Талли, 9 лет0005 Fortune , 22 сентября 2022 г.
Джонс признал, что комментарии и страница были на его веб-сайте , но сказал, что они были созданы его сотрудниками.
Сафия Сами Али, NBC News , 22 сентября 2022 г.
Узнать больше
Шон Талли, 9 лет0005 Fortune , 22 сентября 2022 г.
Джонс признал, что комментарии и страница были на его веб-сайте , но сказал, что они были созданы его сотрудниками.
Сафия Сами Али, NBC News , 22 сентября 2022 г.
Узнать больше
Эти примеры предложений автоматически выбираются из различных онлайн-источников новостей, чтобы отразить текущее использование слова «веб-сайт». Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
История слов
Первое известное использование
1993 год, в значении, определенном выше
Путешественник во времени
Первое известное использование сайт был в 1993 году
Другие слова того же года веб-пила
Веб-сайт
веб-спиннер
Посмотреть другие записи поблизости
Процитировать эту запись0003
«Веб-сайт.