Веб-редакторы: виды и особенности работы
Веб-редакторы — это специальные программы, которые значительно облегчают вёрстку сайтов,а также позволяют автоматизировать этот процесс.
Сегодня существует множество различных веб-редакторов. Некоторые из них всего лишь осуществляют подсветку синтаксиса (выделяют служебные слова в коде различными цветами), другие предоставляют инструменты для автоматической вставки тегов и настройки атрибутов. Многие современные веб-редакторы позволяют проектировать страницу визуально, для работы с ними даже не обязательно знать язык HTML.
Выбор редактора для профессиональной работы — дело непростое, каждый веб-мастер отдаёт предпочтение тем инструментам, с которыми ему удобно работать (это, кстати, касается не только веб-редактора), а все редакторы имеют свои особенности. Но некоторые из них стали популярны в среде веб-разработчиков.
Типы веб-редакторов
Редакторы для написания сайта бывают: визуальные и текстовые.
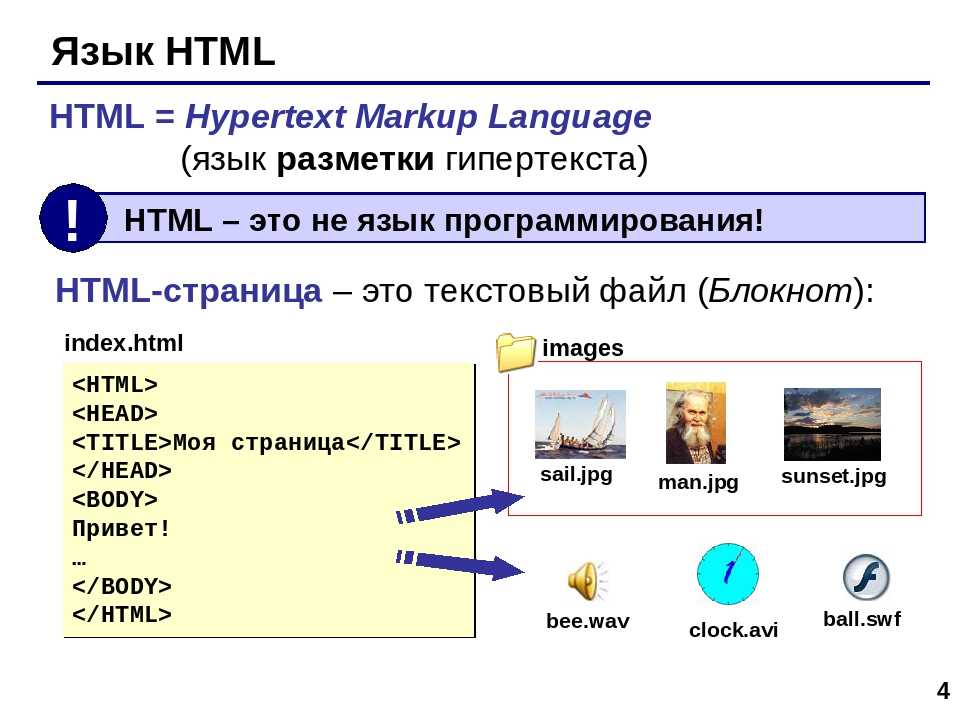
Текстовые веб-редакторы нужны для создания HTML- кода «вручную». Такими редакторами, как правило, пользуются профессионалы сайтостроения. Текстовые веб-редакторы отличаются от обычного редактора, типа «Блокнот», тем, что еще имеют дополнительные функции, позволяющие удобно писать код. Например, во всех таких редакторах реализована подсветка синтаксиса (код визуально отличается от обычного текста страницы, теги и атрибуты окрашиваются в различные цвета), сочетания горячих клавиш позволяют вставлять в код готовые конструкции и специальные символы. Но сразу же посмотреть на страницу в таком редакторе не получится, для этого её придётся запустить в браузере.
Такими редакторами, как правило, пользуются профессионалы сайтостроения. Текстовые веб-редакторы отличаются от обычного редактора, типа «Блокнот», тем, что еще имеют дополнительные функции, позволяющие удобно писать код. Например, во всех таких редакторах реализована подсветка синтаксиса (код визуально отличается от обычного текста страницы, теги и атрибуты окрашиваются в различные цвета), сочетания горячих клавиш позволяют вставлять в код готовые конструкции и специальные символы. Но сразу же посмотреть на страницу в таком редакторе не получится, для этого её придётся запустить в браузере.
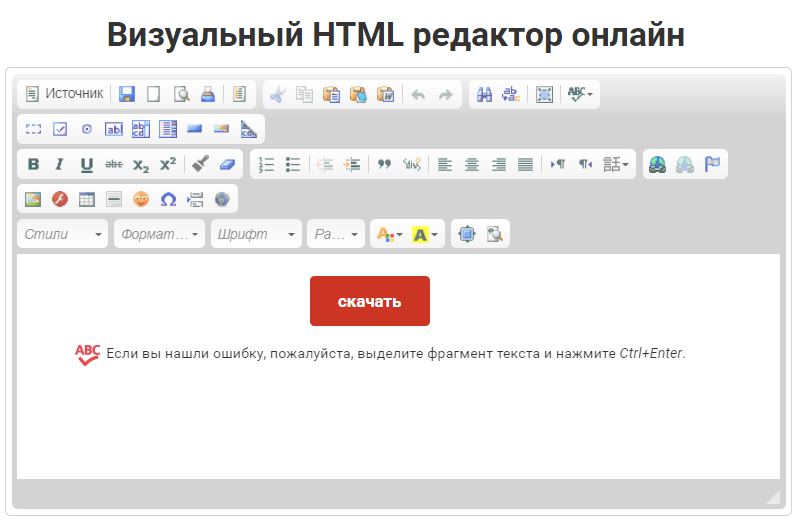
В визуальном редакторе веб-страницу можно «составлять» из готовых элементов, текст можно форматировать почти так, как в редакторе Word, а ссылки, картинки, таблицы и другие объекты вставлять на страницу с помощью специальных кнопок и перемещать по ней с помощью мыши. При этом редактор будет автоматически формировать код страницы. Часто такие редакторы еще называют WYSIWYGWhat You See Is What You Get )-редакторами.
Выходит, что ты «рисуешь» страницу такой, какой хочешь видеть её в браузере, а редактор пишет за тебя соответствующий код. По сути, для использования визуального редактора не обязательно даже знать язык HTML и другие веб-технологии.
К сожалению, первые визуальные веб-редакторы, стремясь полностью сохранить внешний вид «нарисованной» веб- странички, вставляли в код слишком много лишних конструкций, что значительно увеличивало вес страницы и делало код нечитабельным («грязным»). Поэтому до недавнего времени считалось, что такие редакторы предназначены исключительно для новичков, и они не признавались профессионалами.
Однако современные WYSIWYG-редакторы позволяют не только просматривать созданный редактором HTML-код, но и работать с ним с помощью встроенного текстового веб-редактора. Для этого предназначены дополнительные режимы: режим редактирования кода и комбинированный режим.
В режиме редактирования кода можно работать точно так же, как в текстовом редакторе, а визуальный режим использовать для просмотра полученной страницы (как в браузере).
Если же включить комбинированный режим, то окно веб-редактора будет поделено на две части, в одной из которых отобразится исходный код страницы, а в другой — её внешний вид. При этом можно будет наблюдать, как любое действие в визуальном редакторе тут же приводит к изменению кода, и наоборот, изменения в коде моментально отражаются на странице.
Любой из этих режимов позволяет одновременно работать и с кодом, и с визуальным представлением веб-страницы, что, несомненно, очень удобно. К тому же, код, генерируемый визуальными веб-редакторами, в последнее время уже не содержит множества лишних конструкций и удовлетворяет современным стандартам. В связи с этим, некоторые WYSIWYG-редакторы стали активно использовать даже профессиональные веб-мастера.
Популярные веб-редакторы
Как уже говорилось, текстовые редакторы в основном используют профессиональные веб-мастера, но каждый из них подбирает программу «под себя», поэтому и список популярных текстовых редакторов довольно внушительный. Мы не будем подробно останавливаться на всех, а рассмотрим краткую характеристику лишь одного самого популярного.
Мы не будем подробно останавливаться на всех, а рассмотрим краткую характеристику лишь одного самого популярного.
Notepad++
На первый взгляд может показаться, что этот редактор всего лишь аналог программы «Блокнот» в операционной системе Windows. Но познакомившись с ним поближе, ты обнаружишь достаточно много полезных функций, например:
- подсветка синтаксиса;
- автодополнение кода;
- функции нумерации строк и сворачивания блоков кода.
К тому же эта программа обладает простым и понятным интерфейсом, она русифицирована, имеет небольшой размер и достаточно быстро работает. Ещё одним неоспоримым плюсом этого редактора является то, что он распространяется бесплатно. Но, к сожалению, Notepad++ устанавливается только под операционной системой Windows. В качестве близкой по функциям альтернативы для операционной системы Linux можно назвать редактор juffEd.
5 лучших текстовых редакторов для веб-разработчиков
«Какой редактор все-таки лучше?» — этот вопрос задают себе как новички, так и те, кто уже давно занимаются веб-разработкой. Ведь всегда появляется что-то новое, изменяются требования заказчиков, повышаются собственные навыки, хочется автоматизировать рутинные процессы для больших проектов и получить как можно больше возможностей «из коробки». В этой статье мы собрали лучшие текстовые редакторы для веб-разработчиков на данный момент.
Ведь всегда появляется что-то новое, изменяются требования заказчиков, повышаются собственные навыки, хочется автоматизировать рутинные процессы для больших проектов и получить как можно больше возможностей «из коробки». В этой статье мы собрали лучшие текстовые редакторы для веб-разработчиков на данный момент.
Sublime Text (Windows, Linux, Mac)
Это текстовый редактор для веб-разработчиков, написанный на C++ и Python. Он выглядит одинакового на всех поддерживаемых платформах благодаря использованию собственного UI-фреймворка. Разработчики предоставляют бесплатную версию для ознакомления, но для продолжительного использования вам понадобиться приобрести лицензию. Бонус в том, что лицензия предоставляется на пользователя (per user), а не на устройство (per device). При покупке нескольких лицензий для компании также предоставляются скидки.
Основные преимущества Sublime Text:
- Простота использования — открыв Sublime Text, вы сможете практически сразу начать в нем работать.

- Быстрый и гибкий поиск с использованием нечетких совпадений.
- Возможность множественного выделения для ввода одинакового текста сразу в нескольких строках. Для установки позиции курсора нужно нажать Ctrl + левая клавиша мыши или Ctrl + тройной щелчок левой клавишей для выделения целого абзаца.
- Наличие визуальной мини-карты кода — она полезна при работе с большими файлами, так как позволяет быстро находить необходимые фрагменты:
- Возможность использовать сниппеты для ускорения работы и большое количество плагинов для самых разных задач. Главным из них можно считать Package Control, с помощью которого можно искать и устанавливать необходимые плагины прямо из редактора.
Вот несколько примеров плагинов:
Emmet — отличный плагин, который позволяет использовать шорткаты для ввода тех или иных тегов, например:
ul#nav>li.item$*3>a{Item $}Emmet преобразует шорткат выше в список с тремя элементами:
<ul> <li><a href="">Item 1</a></li> <li><a href="">Item 2</a></li> <li><a href="">Item 3</a></li> </ul>
SublimeLinter — плагин для проверки синтаксиса. Он позволяет минимизировать количество ошибок, на лету
проверяя написанный код. Вам просто понадобиться установить нужные пакеты, например: SublimeLinter-html-tidy, SublimeLinter-csslint, SublimeLinter-jshint и SublimeLinter-php.
Он позволяет минимизировать количество ошибок, на лету
проверяя написанный код. Вам просто понадобиться установить нужные пакеты, например: SublimeLinter-html-tidy, SublimeLinter-csslint, SublimeLinter-jshint и SublimeLinter-php.
CSScomb — плагин, который помогает размещать CSS-селекторы в правильном порядке для простоты чтения и правки в будущем.
Что касается недостатков Sublime Text, то к ним можно отнести его стоимость (70 долларов), а также то, что настройка осуществляется не через GUI, а путем изменения json-конфигов.
WebStorm (Windows, Linux, Mac)
WebStorm — это не просто редактор, а интегрированная среда разработки (IDE), написанная на Java. Но поскольку разница между IDE и редакторами с большим количеством плагинов может быть незначительной, мы решили также включить его в этот список.
WebStorm обладает следующими преимуществами:
- Эффективная работа с проектами любого размера благодаря интеграции систем контроля версий, в том числе Git, Mercurial и Subversion.

- Увеличение качества кода и соблюдение принципов разработки через тестирование (TTD) благодаря использованию JsTestDriver от Google.
- LiveEdit для мгновенного просмотра изменений без перезагрузки страницы.
- Наличие встроенных возможностей для проверки качества кода — JSHint, JSLint, Google Closure Linter.
- Поддержка большого количества технологий: TypeScript, CoffeeScript, Less, Sass, Stylus, Compass, EJS, Handlebars, Mustache, Web Components, Jade, Emmet и другие.
WebStorm — находка для тех, кому нужно много различного функционала и кто готов за это платить: стоимость индивидуальной лицензии за первый год — 59 долларов, стоимость корпоративной лицензии за первый год — 129 долларов. Если же вам нужно что-то более простое, обратите внимание на другие редакторы.
Atom (Windows, Linux, Mac)
В отличие от двух предыдущих редакторов, Atom — продукт бесплатный, с открытым исходным кодом. Он собран из 50 модулей и написан на C++, JavaScript, CSS и HTML. Существует возможность добавлять собственные модули в открытый репозиторий, чтобы ими могли пользоваться другие. У него есть все те же базовые функции, что и у Sublime Text, вроде быстрого поиска нечетких совпадений в проектах и файлах, наличия мини карты, а также использование сниппетов. Он поддерживает упомянутый ранее Emmet, Autoprefixer, автоформатирование кода с помощью atom-beautify, Livereload.
Он собран из 50 модулей и написан на C++, JavaScript, CSS и HTML. Существует возможность добавлять собственные модули в открытый репозиторий, чтобы ими могли пользоваться другие. У него есть все те же базовые функции, что и у Sublime Text, вроде быстрого поиска нечетких совпадений в проектах и файлах, наличия мини карты, а также использование сниппетов. Он поддерживает упомянутый ранее Emmet, Autoprefixer, автоформатирование кода с помощью atom-beautify, Livereload.
Преимущества Atom по сравнению с платным Sublime Text:
- GUI-настройки вместо JSON-файлов.
- Для установки плагинов не требуется устанавливать Package Control, все делается из визуального интерфейса.
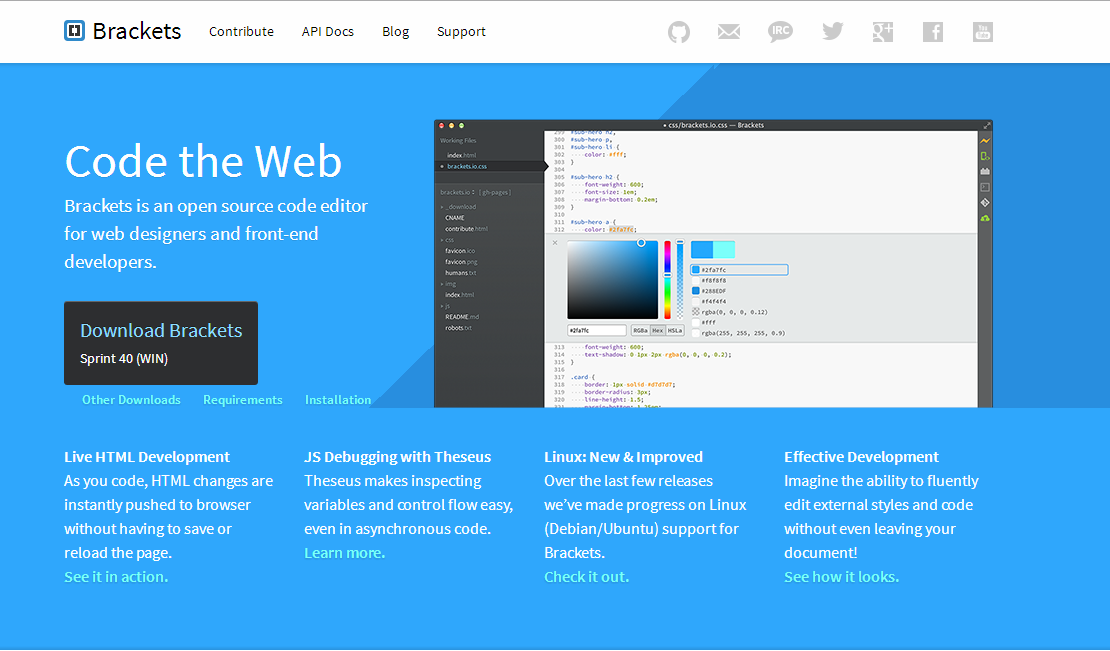
Brackets (Windows, Linux, Mac)
Это текстовый редактор для веб-разработчиков от Adobe. Он обладает открытым исходным кодом и простыми, но нужными фичами, которые присутствуют в уже упомянутых редакторах:
- Мгновенное отображение изменений в браузере (Chrome).
- Множественное выделение и редактирование.

Бонус Brackets — это хорошо задокументированное API для создания собственных плагинов, также функция Extract for Brackets (Preview), благодаря которой ускоряется процесс получения данных о цвете, шрифтах и размерах из PSD.
Недостаток Brackets — невысокая скорость работы, если установлено много плагинов.
Coda (Mac OS и iOS)
TextMate и Coda — самые популярные текстовые веб-редакторы для Mac. Мы считаем, что Coda все таки больше подходит для веб-разработчиков, чем TextMate, который задумывался как универсальный продукт. Coda — это легковесный редактор со всеми нужными функциями (вроде сворачивания блоков кода, быстрого поиска и замены, функции автозаполнения для проекта, поддержки Git и Subversion), но при этом он имеет и собственные фишки:
- Возможность удаленно редактировать файлы по FTP, SFTP, WebDAV или на серверах Amazon S3.
- Упрощенный поиск с помощью регулярных выражений благодаря wildcard-кнопкам.
- Предпросмотр WebKit Preview и AirPreview.
 Последний позволяет использовать iPad или iPhone с версией Coda для iOS для предпросмотра страниц в то время, когда вы верстаете их на своем настольном компьютере.
Последний позволяет использовать iPad или iPhone с версией Coda для iOS для предпросмотра страниц в то время, когда вы верстаете их на своем настольном компьютере.
Есть у Coda и собственные плагины, но, разумеется, их не так много, как у редакторов с открытым исходным кодом. Многие хвалят плагин PHP & Web Toolkit, в котором имеется:
- Автоматическая проверка PHP-синтаксиса с переходом к следующей ошибке и автосохранением.
- Упорядочивание, переформатирование кода, написанного на HTML, CSS, JavaScript или PHP.
- Валидация HTML, CSS и JavaScript.
- Минификация JavaScript и CSS.
Стоимость лицензии Coda для одного пользователя — 99 долларов.
Как видим, функционал современных редакторов достаточно обширен, поэтому выбор зависит от используемой платформы, а также от финансовых возможностей. А какой редактор для веб-разработки предпочитаете вы?
Сотрудники студии stfalcon. com всегда следят за последними тенденциями веб-дизайна и разработки. Выбрав нас в качестве своего партнера, вы можете быть уверены, что ваш сайт будет отвечать современным стандартам веб-дизайна и разработки.
com всегда следят за последними тенденциями веб-дизайна и разработки. Выбрав нас в качестве своего партнера, вы можете быть уверены, что ваш сайт будет отвечать современным стандартам веб-дизайна и разработки.
20 лучших онлайн-редакторов в наборе инструментов каждого разработчика [2023]
🏷️ SoftDev
профессиональное цифровое присутствие. К счастью, создать собственный веб-ресурс еще никогда не было так просто. На самом деле, ручное редактирование и отладка кода остались в прошлом. Существует множество полезных онлайн-редакторов, которые упрощают написание кода.
В этом посте мы более подробно рассмотрим список лучших онлайн-редакторов HTML для повышения вашей продуктивности кодирования, но сначала — краткое изложение основ.
Что такое онлайн-редактор HTML?
Онлайн-редактор HTML — это инструмент, облегчающий кодирование прямо в браузере — ничего скачивать не нужно. Он помечает ошибки, автоматически дополняет общие элементы и, среди прочего, отслеживает синтаксис. Онлайн-редактор HTML может действовать как автономный инструмент или быть частью более крупной экосистемы IDE (интегрированной среды разработки). Видя, что HTML, CSS и JavaScript часто идут рука об руку, хороший онлайн-редактор HTML предоставляет среду редактирования для всех трех из них.
Он помечает ошибки, автоматически дополняет общие элементы и, среди прочего, отслеживает синтаксис. Онлайн-редактор HTML может действовать как автономный инструмент или быть частью более крупной экосистемы IDE (интегрированной среды разработки). Видя, что HTML, CSS и JavaScript часто идут рука об руку, хороший онлайн-редактор HTML предоставляет среду редактирования для всех трех из них.
Разница между WYSIWYG и текстовыми редакторами
- Текстовый . Это лучший вариант для опытных разработчиков, которые все это видели. Текстовый онлайн-редактор HTML — это инструмент, который отображает код простым способом, строка за строкой. В то время как это дает разработчикам жесткий контроль над кодом, схватывание строк кода с первого взгляда — это то, что стремятся делать только опытные разработчики.
- WYSIWYG . Онлайн-редактор HTML «What You See Is What You Get» показывает разработчикам, как именно будет выглядеть их код. Редакторы WYSIWYG довольно просты в использовании благодаря их функции перетаскивания.
 WYSIWYG — отличный вариант для менее опытных программистов, прежде чем они перейдут на текстовые редакторы.
WYSIWYG — отличный вариант для менее опытных программистов, прежде чем они перейдут на текстовые редакторы.
Бесплатные редакторы кода
Независимо от того, хотите ли вы улучшить свои навыки программирования или расширить свой проект, существует множество высококачественных бесплатных вариантов, которые помогут вам начать работу. Никаких предоплат или скрытых платежей — просто запустите редактор и приступайте к работе.
1. JS Fiddle- Отличный онлайн-редактор HTML, который позволяет редактировать код HTML, JavaScript и CSS.
- JS Fiddle можно использовать бесплатно.
- Редакторы кода могут добавлять библиотеки JavaScript и CSS для улучшения своих HTML-проектов.
- Функция Tidy автоматически очищает код, а Collaborate делится проектом с коллегами в режиме реального времени.
- Онлайн-редактор HTML Playcode позволяет легко и быстро экспериментировать с HTML, JavaScript и CSS.

- Бесплатно.
- Поддержка библиотек JavaScript и CSS.
- Онлайн-редактор HTML Liveweave поддерживает живое редактирование HTML5, JavaScript и CSS3.
- Инструмент можно использовать бесплатно.
- Список функций включает в себя автозаполнение, функцию очистки, логику линтинга и генератор цветовой палитры. Последний является чем-то вроде большинства других онлайн-редакторов HTML.
- Бесплатно для всех.
- Основное внимание уделяется созданию эффективной среды обучения для программистов.
- URL: https://rendera.herokuapp.com
- Простой и эффективный онлайн-редактор HTML для всех, кто работает с HTML, CSS и JavaScript.
- Бесплатно для всех.
- Список функций включает предварительный просмотр в реальном времени/WYSIWYG, темную/светлую тему, встроенную цветовую палитру и консоль JavaScript, DOM Inspector и т.
 д.
д. - Полная интеграция с GitHub. Просто подключите учетную запись GitHub, чтобы поделиться своим проектом Plunker.
- Инструмент содержит полный список встроенных библиотек JavaScript.
- Бесплатный онлайн-редактор JavaScript с открытым исходным кодом.
- Список функций включает файловую систему Amazon S3, несколько тем, карту кода, автозаполнение, поддержку Git и многое другое.
- Мощный подход к созданию максимально удобной среды разработки в браузере.
- URL: https://github.com/eclipse/orion.client
- Бесплатно для всех.
- Строго говоря, не полноценный онлайн-редактор JavaScript. Скорее, это мощный вспомогательный инструмент, позволяющий украсить и минимизировать ваш код.
- Список функций огромен и охватывает все, от средства проверки CSS до инструментов HTML.
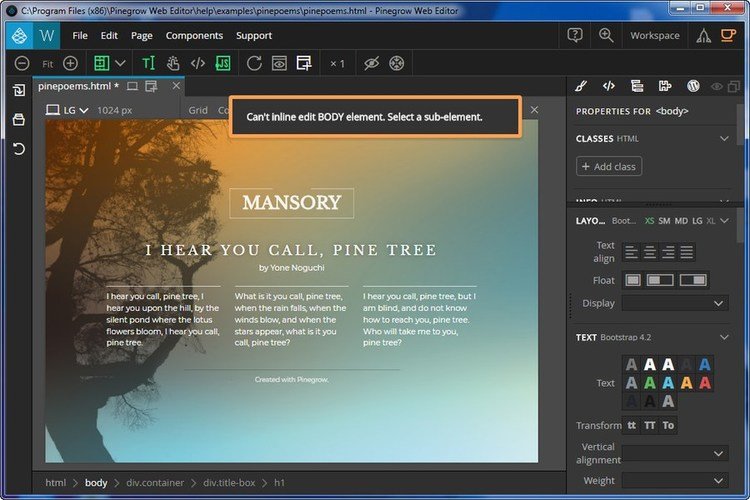
- Бесплатный визуальный редактор WYSIWYG.

- Обрабатывает очень большие файлы и имеет встроенный редактор кода HTML, JavaScript и CSS.
- Редактор кода и средство просмотра файлов в этом онлайн-редакторе HTML могут читать более 140 языков.
Freemium/Платные онлайн-редакторы
Если вам нужны расширенные функциональные возможности онлайн-редактора, определенно есть большой рынок для изучения. Более того, почти все бесплатные/платные инструменты предлагают бесплатные пробные версии. Это отличная возможность поиграть с функциями инструмента и узнать, как тот или иной редактор может принести пользу вашему проекту.
10. CodePen.io- Этот онлайн-редактор HTML также поддерживает JS и CSS
- Бесплатно в течение неограниченного времени; профессиональные планы начинаются с 8 долларов в месяц.
- Удобный интерфейс с тремя выделенными панелями для HTML, JavaScript и CSS.
- Этот онлайн-редактор JavaScript имеет мощные функции совместной работы и совместного использования.

- Полноценная IDE
- Сверхпростой онлайн-редактор JavaScript, хорошо подходящий как для начинающих, так и для опытных программистов.
- Доступны как бесплатные, так и профессиональные планы.
- Список функций включает онлайн-редактор HTML, редактор CSS, несколько языков, сочетания клавиш и настраиваемую панель инструментов и панели предварительного просмотра.
- JS Bin чрезвычайно легкий и быстрый. Короткая кривая обучения делает его идеальным для обучения и демонстраций.
- Этот онлайн-редактор HTML на базе Eclipse Che поддерживает JavaScript, PHP, Java, Python и т. д.
- Помимо облачного развертывания, Codenvy доступен для Windows и Mac.
- Список функций включает в себя управление исходным кодом, рефакторинг кода, тестирование совместимости и многое другое.
- Облачная IDE Koding поддерживает все основные базы данных и языки программирования.

- Доступна бесплатная пробная версия; планы подписки начинаются с 9,90 долларов США за активного пользователя в месяц.
- Список функций включает функцию перетаскивания, встроенный чат и социальную сеть, поддержку 256 цветов, FTP и многое другое.
- Этот онлайн-редактор JavaScript обеспечивает автодополнение, а также анализ кода, свертывание и рефакторинг.
- Онлайн-редактор JavaScript Cloud9 имеет мощную интегрированную среду разработки, которая включает в себя редактор кода, терминал и отладчик.
- Клиенты Amazon EC2 используют AWS Cloud9 бесплатно, платя всего около 2 долларов за вычислительные ресурсы и хранение в месяц.
- Встроенная поддержка более 40 языков программирования и прямой доступ к AWS через терминал.
- Этот онлайн-редактор HTML создан для быстрой работы и удобного сотрудничества. Его виртуальная машина, также известная как Контейнер, предоставляет достаточно места на диске и в памяти.

- Список функций включает синхронизацию с Dropbox, Google, FTP и SFTP, подключение через консоль терминала через SSH и несколько версий.
- Доступна бесплатная 7-дневная пробная версия. Планы подписки начинаются всего от 2,50 долларов в месяц.
- URL-адрес: https://codeanywhere.com
- Вероятно, лучший вариант для проектов, которым нужна интеграция с Git.
- Доступна бесплатная 30-дневная пробная версия; Чтобы разблокировать все возможности онлайн-редактора JavaScript SourceLair, цена начинается от 10 долларов в месяц.
- Список функций включает несколько надстроек, терминал Linux, разделенный вид, встроенную поддержку Emmet и многое другое.
- Этот онлайн-редактор JavaScript предназначен для новичков, желающих изучать HTML, CSS и JavaScript. Включена поддержка CoffeeScript.
- Бесплатная 30-дневная пробная версия; индивидуальные цены на полную подписку.

- Список функций включает интеграцию с BitBucket, привилегии sudo, контейнеризацию, несколько панелей кода, улучшение кода и т. д.
- URL: https://www.codio.com/features/online-ide
- Онлайн-редактор HTML, который одинаково соединяется с Google и Dropbox, а также с FTP и SFTP.
- Бесплатный план недоступен; цена начинается от $64,80.
- Интеграция GitHub и BitBucket для клонирования репозитория.
- URL: https://shiftedit.net
- Красивый и эффективный онлайн-редактор JavaScript для редактирования кода HTML, JavaScript и CSS.
- Бесплатная версия недоступна для частных проектов.
- Список функций включает редактор Monaco, интегрированные инструменты разработчика, поддержку TypeScript и NPM, размещение статических файлов и многое другое.
- URL: https://codesandbox.io/ide
- Онлайн-редактор HTML GitPod предназначен для проектов, интегрированных с GitHub.

- Бесплатно 100 часов в месяц для разработчиков с открытым исходным кодом. Планы Pro начинаются с 9 долларов в месяц.
- Список функций включает в себя поддержку всех основных языков и фреймворков внешнего и внутреннего интерфейса (включая CSS, JavaScript и HTML), готовые рабочие пространства, код VS, терминалы, проверки кода и т. д. программиста или даже всей команды Front-End разработчиков — простой процесс.
Заключительные мысли
Вот и все — целых 20 инструментов на выбор. Если вы ищете онлайн-редактор HTML или инструмент JavaScript, этот список поможет вам отточить свои навыки кодирования и дать толчок вашему проекту.
Знаете другие удобные редакторы, которые мы могли пропустить? Поделитесь своими любимыми инструментами с нашим сообществом в разделе комментариев ниже и расскажите нам, что именно делает их отличными! Этот список может только улучшиться с вашим вкладом.
5 2 голоса
Рейтинг статьи
Я внештатный писатель и энтузиаст маркетинга с большим интересом к новым технологиям, ИТ-ландшафту и программным продуктам, которые делают наш мир лучше.

Ира Чоповска
Интернет-маркетолог
Веб-редакторы | Sojourners
Наши статьи Только что получили награды
от веб-редакторов 13.05.2022
PA Изображения через Reuters Connect
воспользуйтесь этой возможностью, чтобы протрубить в наш коллективный рог. Найдите минутку, чтобы прочитать некоторые из наших отмеченных наградами историй 2021 года.
Читать дальше
Письма: что мы не знали об истории чернокожих . Фото: Рэймонд Делеон/Alamy.
В недавней короткометражке мультимедийный продюсер Sojourners Джейн Мари Смит исследовала духовные последствия отсутствия образования и неправильного образования чернокожих американцев в системе образования США. Смит попросил зрителей добавить, что они узнали — или не узнали — об истории чернокожих в США
Подробнее
Истории о вере и справедливости 2021 года в фотографиях
от веб-редакторов Джордж Флойд на площади Джорджа Флойда в Миннеаполисе, штат Миннесота, 20 апреля 2021 года.
 REUTERS/Adrees Latif
REUTERS/Adrees LatifКоллекция фотографий, определивших 2021 год.0037
от веб-редакторов 01-12-2021
Вице-президент Майк Пенс завершает церемонию приведения к присяге сенаторов в Капитолии. 3 января 2021 г. Дж. Скотт Эпплвайт/Пул через REUTERS/File Photo
В письме спикеру Палаты представителей Нэнси Пелоси во вторник вице-президент Майк Пенс заявил, что он против применения 25-й поправки для отстранения президента Дональда Трампа от должности. В письме Пенс цитирует Екклесиаста.
Читать далее
Читать выступление избранного сенатора Рафаэля Уорнока в ночь выборов
от веб-редакторов 06.01.2021
Рафаэль Уорнок говорит в аккаунте своей кампании на Youtube после второго тура выборов против сенатора-республиканца Келли Леффлер в Атланте. 6 января 2021 г. Warnock для Грузии/социальных сетей через REUTERS.
Примечание редактора: преподобный доктор Рафаэль Уорнок победил действующего сенатора-республиканца Келли Леффлер на одном из двух вторых выборов в Джорджии во вторник.
 Ниже приводится стенограмма речи Уорнока, произнесенной рано утром в среду.
Ниже приводится стенограмма речи Уорнока, произнесенной рано утром в среду. Подробнее
Величайшие истории о вере и справедливости 2020 года
от веб-редакторов 22-12-2020
Балерины Кеннеди Джордж, 14 лет, и Ава Холлоуэй, 14 лет, позируют перед памятником генералу Конфедерации Роберт Э. Ли после того, как губернатор Вирджинии Ральф Нортам распорядился убрать его в Ричмонде, штат Вирджиния, 5 июня 2020 года. REUTERS/Julia Rendleman/File Photo
Большинство лет даются как компромисс, но 2020 год потерял равновесие. В основном это уносило жизни и давало новости. У каждой истории о справедливости был угол веры, и у каждой истории о вере был угол справедливости. Когда редакторы Sojourners оглядываются на этот исторический год, эти четыре истории о вере и справедливости будут самыми крупными.
Подробнее
Судья США в Техасе отклонил предложение республиканцев отклонить 127 000 голосов возле здания федерального суда в Хьюстоне, 2 ноября 2020 г.
 REUTERS/Julio Cesar-Cavez
REUTERS/Julio Cesar-Cavez«Голосовать в Америке в 2020 году не должно быть сложно, даже в условиях пандемии».
Читать дальше
«Действительно недостаточно»: ни одному офицеру не предъявлено обвинение в убийстве Бреонны Тейлор
от веб-редакторов 23.09.2020
Реакция религиозных лидеров на решение большого жюри.
Жители Луисвилля, штат Кентукки, реагируют на решение по уголовному делу против полицейских, причастных к смерти Бреонны Тейлор. REUTERS/Bryan Woolston
«Большое жюри определило, что нет никаких доказательств в поддержку уголовного нарушения закона штата, ставшего причиной смерти г-жи Тейлор», — заявил генеральный прокурор Дэниел Кэмерон.
Читать дальше
«Духовные» люди более склонны голосовать, исследование показывает
от веб-редакторов 22.09.2020
Фото: Кари Салливан / Unsplash
Памела Эбстин Кинг считает, что «благодаря духовности люди потенциально могут получить доступ к просоциальным идеалам и убеждениям, сообществу, которое их поддерживает, и источник превосходства, который мотивирует поведение, соответствующее их духовным идеалам».

Подробнее
США превысили 200 000 смертей от COVID-19
by the Web Editors 09-22-2020
Медсестра, вытирая слезы, стоит возле Медицинского центра NYU Langone на 1-й авеню Нью-Йорка в Манхэттене пришли поприветствовать и поблагодарить медицинских работников в Нью-Йорке, 16 апреля 2020 г. REUTERS/Mike Segar TPX ИЗОБРАЖЕНИЯ ДНЯ/Фото из файла
Во вторник Соединенные Штаты достигли еще одной мрачной вехи – число погибших в результате распространения коронавируса превысило 200 000 человек, что является самым высоким показателем среди всех стран. По подсчетам Reuters, в Соединенных Штатах в среднем еженедельно сейчас умирает около 800 жизней из-за вируса.
Подробнее
1 из 10 молодых людей в США считает, что еврейский народ стал причиной Холокоста Фото: Уильям Уорби / Unsplash
Тем не менее, в целом респонденты выразили желание получить обязательное образование в это ужасное время в истории, при этом 64 процента американских миллениалов и представителей поколения Z заявили, что изучение Холокоста должно быть обязательным в школе.

Подробнее
Еженедельная сводка 9.4.20: 10 лучших историй, которые вы пропустили на этой неделе более.
Подробнее
Еженедельная сводка 8.28.20: 10 лучших историй, которые вы пропустили на этой неделе
от веб-редакторов 08-28-2020
Продолжающиеся оплакивания и протесты против жестокости полиции, проблемы со стульями и почему 2020 это самые важные выборы для чернокожих американцев с 1868 года. , как выселения угрожают голосованию, Маленькие бесплатные библиотеки в условиях COVID и многое другое.
Подробнее
Еженедельная сводка 8.14.20: 10 лучших историй, которые вы пропустили на этой неделе
от веб-редакторов 14.08.2020
Почтовая служба США, кирпичные дома, Ноев ковчег, Коренные народы -определение и многое другое
Подробнее
Еженедельная сводка 8.7.20: 10 лучших историй, которые вы пропустили на этой неделе сообщение против абортов и многое другое.
Подробнее
Еженедельная сводка 7.

