Лёгкий Василий Витальевич | РУТ (МИИТ)
послевузовское профессиональное образование
27.06.2018
- Железнодорожный путь, изыскание и проектирование железных дорог
- Исследователь. Преподаватель-исследователь
Федеральное государственное бюджетное образовательное учреждение высшего образования „Российский университет транспорта (МИИТ)“
высшее образование
20. 06.2011
06.2011
- 270204 Строительство железных дорог, путь и путевое хозяйство. Строительство магистральных железных дорог
- Инженер путей сообщения
ГОУ ВПО «Московский государственный университет путей сообщения» (МИИТ)
дополнительное образование
29.01.2021
- Использование сервисов Microsoft Teams в учебном процессе
- 20 ч.

Центр «Высшая школа педагогического мастерства»
11.03.2019
Хошиминский Университет транспорта, Вьетнам
29.06.2018
- сертификат о прохождении стажировки
Национальная компания Французских железных дорог
06.
- Спутниковые методы в геодезии, навигации и строительстве. Координатная среда обработки спутниковых измерений
- 72 ч.
ЦВШПМ РУТ (МИИТ)
- Работа с электронной информационно-образовательной средой университета
- 16 ч.
Центр «Высшая школа педагогического мастерства»
29.
- Поддержка электронной информационно-образовательной среды университета
- 16 ч.
Центр «Высшая школа педагогического мастерства»
06.02.2015
- Методика обработки аэро и космических снимков на программных комплексах Фотомод и Геоскан
- 72 ч.
ФПКП МГУПС (МИИТ)
js-collapse-education-3″> Показать ещё 4Свернуть
C++ Легкий Веб-Фреймворк — CodeRoad
Я использую Nancy Framework для своих приложений C# для создания веб-приложений GUI. К сожалению, я не нашел для C++ ничего похожего по стилю или простоте использования. Есть ли вообще хорошие решения для такого рода вещей?
c++ user-interface nancyПоделиться Источник Unknown 01 марта 2012 в 16:00
2 ответа
- Ищете легкий веб-фреймворк Python с минимальной конфигурацией
Я понимаю, что фреймворки веб-приложений хорошо документированы, но, попробовав 2 Python фреймворков и обнаружив, что ни один из них не подходит для моей задачи, я надеюсь, что вы поймете необходимость этого вопроса.
 Я ищу легкий фреймворк micro для Python со следующими функциями: Базовое…
Я ищу легкий фреймворк micro для Python со следующими функциями: Базовое… - Есть ли у google какой-то легкий фреймворк MVC, который они используют и выпускают?
Поделиться Some programmer dude 01 марта 2012 в 16:05
0
Да, по крайней мере двое, на самом деле:
Поделиться Matt 06 мая 2013 в 21:10
Похожие вопросы:
Что такое лучший легкий фреймворк JavaScript?
Я ищу легкий фреймворк JavaScript, основная цель которого-абстрагироваться от различий в браузерах. Я в основном использую его для создания новых элементов UI, и мне не нужно ничего, кроме того, что…
Я в основном использую его для создания новых элементов UI, и мне не нужно ничего, кроме того, что…
Существует ли легкий фреймворк веб-сервиса java или lib?
Я просто хочу найти легкий фреймворк или lib, на основе которого можно зарегистрировать сервис в стиле rest. Я буду использовать tomcat или jetty в качестве веб-сервера. Есть ли присвоенный?
Возможный Дубликат : What’s хороший легкий фреймворк Python MVC? Существует ли какой-либо веб-фреймворк на основе python, который следует за MVC ? А какой самый старый веб-фреймворк основан на…
Ищете легкий веб-фреймворк Python с минимальной конфигурацией
Я понимаю, что фреймворки веб-приложений хорошо документированы, но, попробовав 2 Python фреймворков и обнаружив, что ни один из них не подходит для моей задачи, я надеюсь, что вы поймете…
Есть ли у google какой-то легкий фреймворк MVC, который они используют и выпускают?
Существует ли легкий фреймворк MVC, выпущенный google и используемый ими внутри компании? Я знаю, что они выпустили google Guice, но это всего лишь компонент зависимостей, насколько я понимаю. Мне…
Мне…
Java фреймворк веб-приложения
Какой фреймворк веб-приложения Java очень легкий, наименее ресурсоемкий, лучшее время отклика и т. д.
что такое популярный и рекомендательный легкий фреймворк веб-приложений java(или python?)?
Мне нужно разработать легкое веб-приложение, оно будет: есть простой веб-интерфейсе администратора для работы; есть интерфейс для вызова фоновых существующих модулей для реализации функциональности,…
Легкий фреймворк веб-сайта .NET
Я ищу легкий фреймворк для создания своего собственного веб-сайта. Первоначально я хотел бы получить платформу, которая реализует регистрацию пользователей, вход в систему, выход из системы и,…
Существует ли легкий веб-фреймворк Groovy, отличный от Grails?
Grails -это здорово. Тем не менее, иногда нам просто нужен быстрый и легкий веб-фреймворк. Есть ли такая вещь там?
Легкий фреймворк Nodejs
Ищу фреймворк в Node. js Что является легким [низкий объем памяти] Поддержка Rest, с заголовками запроса и ответа http запрос Поддерживает Волокна Поддержка локальных пакетов npm Рамках тестирования…
js Что является легким [низкий объем памяти] Поддержка Rest, с заголовками запроса и ответа http запрос Поддерживает Волокна Поддержка локальных пакетов npm Рамках тестирования…
Отличный лёгкий ноутбук для работы
При выборе ноутбука руководствовался прежним успешным опытом с несколькими ноутбуками Lenovo, поэтому выбор пал только на них.
Нужна была конфигурация ультрабука — лёгкий, производительный, с хорошим экраном и возможностью добавить любой тип SSD. В этом ноутбуке 1,65 кг веса (в комментариях позже я добавлю фактический вес), что отлично подошло по сравнению с 15″ версией, где уже было 2 кг. В стандартном исполнении в составе идёт 4 Гб памяти, распаянной на материнской плате с нижней стороны и 4 Гб добавлено в слот, находящийся по центру ноутбука под металлической экранной крышкой:
Сразу хочу предупредить, что отвёртки нужны не простые, а звёздочки T5:
Также два болта в районе тачпада имеют ограничитель, болты до конца не выкручиваются:
Вот общий вид под крышкой:
Слот для SATA3-диска занят только пустой оснасткой для диска с прикрытой сверху фольгой.
SSD диск формата M2, PCIe x4, можно установить 2280. Радует, что стандартный SSD уже с поддержкой NVMe:
Также на фото выше видно место под распайку для внешнего видеоядра с видеопамятью.
Гарантийная наклейка на болте крепления SSD не бумажная, похожа на полиэтиленовую. Можно аккуратно поддеть, снять и обратно приклеить:
С внутренностями покончено, переходим к новинке. Это защитная шторка веб-камеры. Она меня удивила, если честно — очень нужная вещь) Раньше, хоть и есть программная кнопка выключения камеры, не было такой уверенности, что она не включена. Теперь же при закрытой шторке видно только красный свет, которым прикрывается камера:
При установке Windows 10 я столкнулся сразу же с несколькими проблемами. У меня была только Windows 10 x64 LTSB 1607 — и это, оказалось, главной проблемой. На этой версии Wndows нужна мышь — тачпад не определился. При выборе в BIOS RST вместо AHCI, установка не видит диск, пришлось качать с сайта Intel драйвера для iRST. Скачивать нужно этот файл: f6flpy-x64. zip. При установке выбираем самый нижний драйвер:
zip. При установке выбираем самый нижний драйвер:
После загрузки драйвера диск определяется с выделенным разделом под DOS:
После манипуляций в diskpart (clean, convert gpt), диск готов к установке:
Дальше всё установилось как обычно. Драйвера ко многим компонентам не загрузились, даже подключив ноутбук в интернет и скачав все обновления. К слову — драйвера на сетевые карты тоже отсутствуют. После загрузки и установки всех драйверов вручную я обнаружил, что у меня не устанавливается драйвер на видеокарту, выходит ошибка «Драйвер не совместим с данным типом процессора». После общения с техподдержкой Lenovo, а потом уже и Intel — было выяснено, что для данного ноутбука нужна версия Windows не ниже 1709. В связи с этим у меня так и остался Базовый видеоадаптер от Майкрософт и уровень яркости теперь не регулируется. Но поддержка FullHD есть, поэтому мне пока этого достаточно.
Как неоднократно замечали к другой, похожей серии ноутбуков — 330S, что у них свистит система охлаждения — тут этого замечено не было. При обновлении BIOS охлаждение включилось на максимум — и тогда был просто шум ветра, но не писк.
При обновлении BIOS охлаждение включилось на максимум — и тогда был просто шум ветра, но не писк.
В целом ноутбуком я очень доволен — скорость работы действительно радует — загружается за 7-10 секунд, любые приложения открываются без задержек, памяти хватает на хром с любым количеством вкладок и кучу параллельно запущенных приложений.
Батарея удивляет — хватает 4-5 часов работы в интернете точно.
Про звук скажу так — колонки разведены в разные стороны, тут эффект хорошего стерео. Достаточно громко, чтобы можно было смотреть видео в шумном офисе.
Также большой плюс припишу к этому ноутбуку — он открывается одной рукой, как макбук. 330S так не умеют. Хотя у меня модель 520 тоже открывалась одной рукой, хотя она старее, чем 330S.
Плюсы уже все описаны, из минусов отмечу только то, что нужна новая версия Windows. При эксплуатации в бизнесе это следует учитывать, так как переход стоит денег.
Об обновлении компонента Легкий агент для Windows
Об обновлении компонента Легкий агент для Windows
Обновление компонента Легкий агент для Windows выполняется путем установки новой версии компонента Легкий агент для Windows на защищенных виртуальных машинах. Установка выполняется локально на виртуальной машине или удаленно через Kaspersky Security Center или с помощью механизма групповых политик службы каталогов (Active Directory Group Policies).
Установка выполняется локально на виртуальной машине или удаленно через Kaspersky Security Center или с помощью механизма групповых политик службы каталогов (Active Directory Group Policies).
Если в вашей инфраструктуре установлено решение для виртуализации Citrix App Layering (ранее UniDesk) и используется полный пользовательский слой (Full User Layer) для сохранения состояния временных виртуальных машин, перед обновлением Легкого агента для Windows на шаблоне виртуальных машин вам нужно выполнить следующие действия:
- С помощью утилиты User Layer Repair на пользовательском слое удалить ключ реестра HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\KasperskyLab\. Подробнее см. в документации Citrix App Layering.
- Убедиться, что на пользовательском слое отсутствуют папки %programdata%\KasperskyLab, %programdata%\Kaspersky Lab и %programfiles(x86)%\Kaspersky Lab, созданные во время подготовки к установке программы. Если указанные папки присутствуют, вам нужно их удалить.
Для обновленного Легкого агента для Windows используются параметры работы программы, настроенные для предыдущей версии Легкого агента для Windows. Параметры, которые отсутствовали в предыдущей версии программы, принимают значения по умолчанию.
Параметры, которые отсутствовали в предыдущей версии программы, принимают значения по умолчанию.
В программе версий Kaspersky Security для виртуальных сред 5.1 Легкий агент и Kaspersky Security для виртуальных сред 5.0 Легкий агент не используется многоадресная рассылка (Multicast) для передачи информации об SVM Легким агентам. SVM передают информацию о себе на Сервер интеграции. Если в параметрах политик версии Kaspersky Security для виртуальных сред 4.0 Легкий агент был настроен способ обнаружения SVM с помощью многоадресной рассылки, после обновления программы вам требуется настроить параметры обнаружения SVM Легкими агентами в политике для Легкого агента для Windows или в локальном интерфейсе Легкого агента.
После обновления программы версии Kaspersky Security для виртуальных сред 4.0 Легкий агент компонент Контроль запуска программ работает с параметрами по умолчанию, так как функциональность компонента изменилась в более поздних версиях программы. Рекомендуется настроить параметры работы компонента Контроль запуска программ в политике для Легкого агента для Windows. Настройка параметров компонента через локальный интерфейс Легкого агента недоступна.
Настройка параметров компонента через локальный интерфейс Легкого агента недоступна.
При обновлении Легкого агента для Windows на защищенной виртуальной машине сохраняются резервные копии файлов, созданные при лечении или удалении файлов. Вы можете работать с файлами резервного хранилища через локальный интерфейс программы.
После запуска на виртуальной машине обновленный Легкий агент подключается к SVM с новой версией компонента Сервер защиты.
Если после обновления Легкого агента для Windows в работе программы возникают ошибки, вы можете вернуться к использованию предыдущей версии компонента Легкий агент для Windows. Для этого вам требуется удалить новую версию компонента Легкий агент для Windows на виртуальной машине, затем установить предыдущую версию компонента Легкий агент для Windows.
В началоW3m, легкий текстовый веб-браузер для терминала
В следующей статье мы рассмотрим W3m. Это текстовый веб-браузер, который очень похож на Lynx и поддерживает таблицы, фреймы, SSL-соединения, использование мыши и т. д. Как правило, этот браузер пытается сделать страницы максимально точными. Его также можно использовать в emacs.
д. Как правило, этот браузер пытается сделать страницы максимально точными. Его также можно использовать в emacs.
Иногда пользователи не имеют или не хотят, чтобы графический интерфейс работал. Либо из-за того, что операционная система не имеет доступной графической среды, либо просто потому, что вы фанат терминала, независимо от причины, бывают случаи, когда браузер из терминала может быть очень полезным.
Если вы ищете текстовый браузер Чтобы использовать его с терминала, а Lynx вас не убеждает, W3M может быть хорошей альтернативой. Это современный текстовый веб-браузер терминала для Gnu / Linux ему есть что предложить. В следующих строках мы увидим, как установить W3M в Ubuntu и как начать его использовать.
Установите W3M в Ubuntu
Этот текстовый веб-браузер он не предустановлен ни в одной операционной системе Gnu / Linux (насколько я знаю). По этой причине мы собираемся начать с его установки в Ubuntu. Для этого нам нужно будет только открыть терминал (Ctrl + Alt + T). Когда окно терминала открыто и готово к использованию, в Ubuntu веб-браузер W3M можно легко установить с помощью следующей команды:
Для этого нам нужно будет только открыть терминал (Ctrl + Alt + T). Когда окно терминала открыто и готово к использованию, в Ubuntu веб-браузер W3M можно легко установить с помощью следующей команды:
sudo apt install w3m
Базовое использование W3M в Ubuntu
Чтобы начать использовать этот веб-браузер, нам просто нужно открыть терминал (Ctrl + Alt + T) и выполнить следующие шаги.
Посещайте веб-сайты с W3M
Если вы заинтересованы в просмотре веб-сайта с помощью W3M, нам потребуется не более запустите команду w3m вместе с URL что мы хотим посетить.
Также следует уточнить, что W3m не показывает «стиль» страницы (обычно сохраняется в файлах .css), но его основная структура сделана в HTML. Вот почему некоторые страницы имеют тенденцию казаться странными: если меню представляют собой очень длинные списки, полосы, отображаемые на страницах с одной стороны, могут отображаться ниже и т. Д.
Д.
Например, чтобы увидеть ubunlog.com, мы должны написать в терминале следующую команду:
w3m https://ubunlog.com
После выполнения указанной выше команды давайте посмотрим, как загружается основная текстовая домашняя страница Ubunlog.com. Мы сможем используйте клавиатуру для перемещения по разным местам на странице и клавишу Enter, чтобы подтвердить наш выбор.У нас также будет возможность использовать мышь, если мы воспользуемся этим браузером из настольного приложения терминала.
Мы можем написать текст, нажав Enter в областях, которые необходимо заполнить. Эти области обычно заключаются в квадратные скобки «[_ _]«. Тогда в последней строке программы появится небольшая полоска с указанием «ТЕКСТ:«, В этой строке мы можем написать то, что нам нужно, и нажать еще раз Войти, этот текст написан в выбранной области. Это используется для записи пользователей, паролей, комментариев и т. Д.
Д.
Если при навигации выбираем ссылка на загружаемый файл, в последней строке программы появится имя файла и путь, по которому он будет сохранен. Как только загрузка началась, полоса будет указывать на прогресс.
Когда мы захотим выйти из этой программы, нам нужно будет только нажать кнопку клавиша q на клавиатуре и подтвердите выход, нажав «y».
больше информации
В дополнение к основным концепциям, которые мы только что рассмотрели в этих строках, W3M предлагает гораздо больше. По этой причине, если какой-либо пользователь хочет узнать больше о W3M, он может прочтите руководство. Чтобы следить за этим, нам нужно будет только ввести в терминале (Ctrl + Alt + T) команду:
man w3m
Вы также можете получить больше информации об использовании этого браузера используя в том же терминале:
w3m -help
Эта программа может быть очень полезной в разных случаях и ситуациях. Но это зависит от каждого пользователя.
Но это зависит от каждого пользователя.
Веб-фреймворк Django (Python) — Изучение веб-разработки
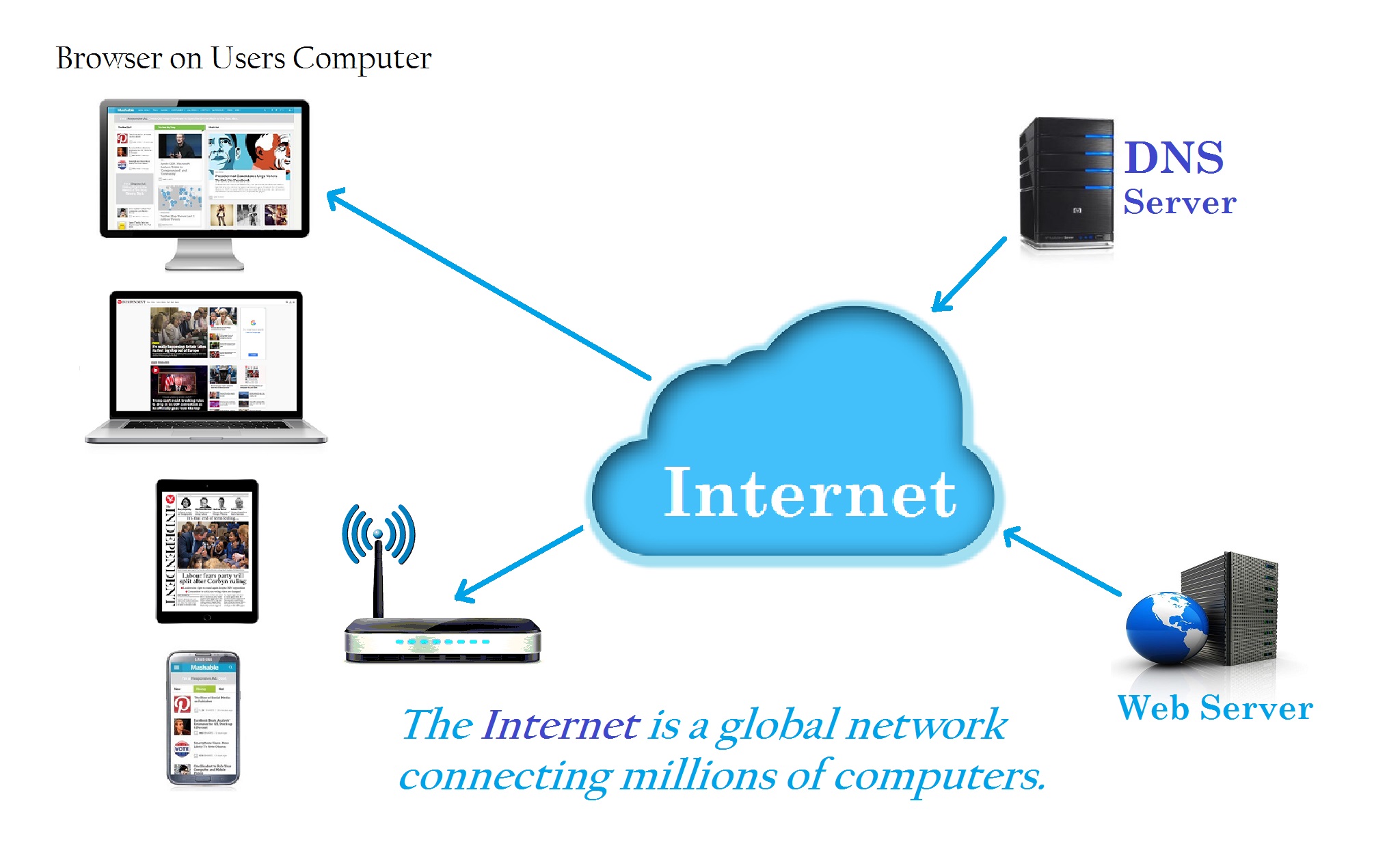
Django является чрезвычайно популярным и полнофункциональным серверным веб-фреймворком, написанным на Python. Данный модуль расскажет о том, почему Django один из самых популярных серверных веб-фреймворков, как установить среду разработки, и как начать использовать его для создания собственных веб-приложений.
Перед началом работы с этим модулем вам не обязательно уже быть знакомым с Django. Вам бы пригодилось общее понимание того, что такое серверное веб-программирование и веб-фреймворки, почерпнутое, в идеале, из топиков другого нашего модуля Первые шаги серверного программирования веб-сайтов.
Рекомендуется базовое понимание концепций программирования и языка Python, но это не обязательно для освоения основных понятий.
Примечание: Python является одним из самых доступных в чтении и понимании для новичков языком программирования. Тем не менее, если вы захотите глубже понять этот модуль, в Интернете сейчас доступны многочисленные бесплатные книги и учебные пособия (новички в программирование возможно захотят посетить Python for Non Programmers на вики-страницах python.org).
- Введение в Django
- В этой первой статье по Django мы ответим на вопрос «Что такое Django?» и сделаем обзор того, что делает этот веб-фреймворк особенным. Мы кратко рассмотрим основные особенности, включая некоторую продвинутую функциональность, на которой у нас не будет возможности подробно остановиться в этом модуле. Мы также покажем вам некоторые из основных строительных блоков приложения Django, чтобы дать вам представление о том, что он может сделать, прежде чем вы перейдёте к установке и начнёте экспериментировать.
- Установка среды разработки Django
- Теперь, когда вы знаете, что такое Django, мы покажем вам, как установить и протестировать среду разработки Django для Windows, Linux (Ubuntu) и Mac OS X — какую бы операционную систему вы не использовали, эта статья должна дать вам понимание того, что вам потребуется, чтобы начать разработку Django-приложений .
- Учебник Django: Веб-сайт местной библиотеки
- Первая статья в нашей серии практических уроков объясняет, что вы узнаете, и представит обзор веб-сайта «местной библиотеки», над которым мы будем работать и развиваться в последующих статьях.
- Учебник Django часть 2: Создание скелета веб-сайта
- В этой статье показано, как вы можете создать проект веб-сайта «каркас» в качестве основы, после чего вы сможете заполнить параметры сайта, urls, модели, представления и шаблоны.
- Учебник Django часть 3: Использование моделей
- В этой статье показано, как определить модели для сайта местной библиотеки — модели представляют структуры данных, в которых мы хотим хранить данные нашего приложения, а также позволяют Django хранить данные в базе данных для нас (и модифицировать позже). Она раскрывает, что такое модель, как она объявляется и некоторые из основных типов полей. В ней также кратко показаны некоторые из основных способов доступа к данным модели.
- Учебник Django часть 4: Django admin веб-сайта
- Теперь, когда мы создали модели для сайта местной библиотеки, мы будем использовать Django Admin, чтобы добавить данные о книгах в библиотеке. Сначала мы покажем вам, как регистрировать и администрировать модели сайта а затем мы покажем вам, как входить в систему и создавать некоторые данные. В конце мы покажем некоторые способы дальнейшего улучшения представлений сайта.
- Учебник Django часть 5: Создание главной страницы
- Теперь мы готовы добавить код для отображения нашей первой полной страницы — главной страницы сайта местной библиотеки, которая показывает, сколько записей у нас есть для каждого типа модели, и предоставляет ссылки на боковых панелях на другие наши страницы. По пути мы получим практический опыт написания основных карт и представлений URL, получения записей из базы данных и использования шаблонов.
- Учебник Django часть 6: Общий список и подробные представления
- Это руководство расширяет наш сайт местной библиотеки, добавляя список и подробные страницы для книг и авторов. Здесь мы узнаем об общих представлениях на основе классов и покажем, как они могут уменьшить количество кода, который вы должны писать для случаев общего использования. Мы также перейдём к обработке URL-адресов более подробно, покажем, как выполнить базовое сопоставление шаблонов.
- Учебник Django часть 7: Структура сессий
- Это руководство расширяет наш сайт местной библиотеки, добавляя счётчик посещений домашней страницы. Это относительно простой пример, но он показывает, как вы можете использовать структуру сессии, чтобы обеспечить постоянное поведение анонимных пользователей на ваших собственных сайтах.
- Учебник Django часть 8: Авторизация и права пользователей
- В этом уроке мы покажем вам, как разрешить пользователям входить на ваш сайт со своими учётными записями и как управлять тем, что они могут делать и видеть на основе того, зарегистрированы ли они или нет, и их допусках. В рамках этой демонстрации мы расширим сайт местной библиотеки, добавив страницы входа и выхода, а также страницы пользователей и персональные страницы для просмотра книг, которые были взяты на руки.
- Учебник Django часть 9: Работа с формами
- В этом уроке мы покажем вам, как работать с HTML Forms в Django, и в частности, самый простой способ писать формы для создания, обновления и удаления экземпляров модели. В рамках этой демонстрации мы расширим сайт местной библиотеки, чтобы библиотекари могли вносить новые книги, создавать, обновлять и удалять авторов, используя наши собственные формы (а не использовать приложение администратора).
- Учебник Django часть10: Тестирование веб-приложения Django
- По мере роста веб-сайтов становится сложнее проверять вручную — требуется больше проверок, поскольку взаимодействие между компонентами усложняется, небольшое изменение в одной области может потребовать дополнительные тесты для проверки его влияния на другие области. Один из способов смягчить эти проблемы — написать автоматизированные тесты, которые можно легко и надёжно запускать каждый раз, когда вы вносите изменения. В этом руководстве показано, как автоматизировать модульное тестирование вашего сайта с помощью тестовой среды Django.
- Учебник Django часть 11: Деплой Django на продакшн
- Теперь вы создали (и протестировали) удивительный сайт местной библиотеки, вам захочется установить его на общедоступный веб-сервер, чтобы к нему мог получить доступ персонал библиотеки и пользователи Интернета. В этой статье представлен обзор того, как вы можете найти хост для развёртывания вашего веб-сайта и что вам нужно сделать, чтобы подготовить ваш сайт к выпуску.
- Безопасность веб-приложений Django
- Защита пользовательских данных является неотъемлемой частью любой разработки сайта. Ранее мы объяснили некоторые из наиболее распространённых угроз безопасности в статье Web security — Эта статья даёт практическую демонстрацию того, как встроенные средства защиты Django справляются с такими угрозами.
Следующее задание проверит ваше понимание того, как создать сайт с помощью Django, как описано в руководствах, перечисленных выше.
- DIY Django мини-блог
- В этом задании вы будете использовать некоторые знания, которые вы узнали из этого модуля, чтобы создать свой собственный блог.
Суперсбалансированный легкий тональный крем Superbalanced Silk Makeup™ SPF 15
Типы кожи: II, III, IV
Описание
Откройте для себя тональное средство с шелком. Оно не ощущается на коже и превосходно скрывает ее несовершенства. Контролирует жирный блеск и увлажняет кожу там, где это необходимо. Защищает от ультрафиолетовых лучей благодаря СЗФ. Обезжиренная формула. Регулируемое покрытие от полупрозрачного до среднего. Естественный матовый эффект. Идеально для жирной и комбинированной кожи, склонной к сухости.
Выберите одну из формул в зависимости от типа кожи:
Выбрать оттенок:
01 Silk Porcelain02 Silk Shell03 Silk Bare04 Silk Bisque06 Silk Cream Chamois07 Silk Sahara08 Silk Canvas09 Silk Bamboo10 Silk Honeymilk11 Silk Sunny Beige13 Silk Vanilla14 Silk Suede15 Silk Nutmeg16 Silk AlmondОттенок:
Эффект:
Цветовая гамма:
Извините, товара нет в наличии.
Извините, этот товар распродан.
Web Light: быстрее и легче
Google показывает более быстрые и легкие страницы людям, выполняющим поиск в медленных мобильных клиентах. Для этого мы перекодировать (конвертировать) веб-страницы на лету в версию, оптимизированную для медленных клиентов, чтобы эти страницы загружались быстрее при сохранении данных. Эта технология получила название Web Light. Интернет Легкие страницы сохраняют большую часть релевантного контента и предоставляют ссылку для просмотра пользователями. исходная страница. Наши эксперименты показывают, что оптимизированные страницы загружаются в четыре раза быстрее, чем исходную страницу и используйте на 80% меньше байтов.Поскольку эти страницы загружаются намного быстрее, мы также увидели Увеличение посещаемости этих страниц на 50%.
Вот пример загрузки веб-страницы с транскодированием и без него:
См. Версию Web Light на веб-странице
Вы можете предварительно просмотреть версию Web Light для веб-страницы без AMP на своем мобильном устройстве или настольном компьютере, как описано здесь:
- Если у вас есть аккаунт Google:
- Иначе:
- На мобильном устройстве перейдите по ссылке
http: // googleweblight.ru / i? u = [ your_website_URL ]где URL-адрес полностью определен (http://www.example.com).
ИЛИ - На рабочем столе откройте Chrome
эмулятор режима устройства со ссылкой
http://googleweblight.com/i?u= [ your_website_URL ]где URL-адрес полностью определен (http://www.example.com).
- На мобильном устройстве перейдите по ссылке
Сравнить время загрузки
Вы можете увидеть параллельное сравнение нагрузки между страницей Web Light и не транскодированной страницей (это тест занимает несколько минут).
Отказ от Web Light
Если вы не хотите, чтобы ваши страницы перекодировались, установите HTTP-заголовок Cache-Control: no-transform в ответе на вашу страницу.Если Google видит этот заголовок, ваша исходная страница будет показана пользователю.
вместо перекодированной страницы.
без преобразования заголовок всякий раз, когда пользователь нажимает на вашу страницу в поиске при соответствующих условиях, поэтому вы
все еще вижу некоторый трафик Web Light. Однако мы не будем перекодировать страницу, поэтому вы можете смело
игнорируйте эти запросы. Мы работаем над минимизацией количества посещений для проверки заголовка HTTP.FAQ
Общие
Когда пользователь увидит эти страницы Web Light?
Пользователи будут видеть эти страницы только в том случае, если Google обнаружит, что они работают на медленных клиентах.
Будет ли Google Analytics работать на моей странице?
Да. Обратите внимание, что мы поддерживаем только статистику просмотров страниц, чтобы страницы были небольшими и загружались быстро:
например, об отслеживании событий не сообщается. Также в настоящее время мы поддерживаем только Universal Analytics.
(библиотека JavaScript analytics.js).
Показатели для перекодированной версии страницы отображаются в Google Analytics с помощью googleweblight.com добавляется к имени хоста страницы. Итак, если у вас есть страница по адресу example.com/mypage ,
показатели для незакодированной страницы показаны как example.com/mypage , а показатели для
транскодированная страница отображается как example.com .googleweblight.com / mypage .
Будут ли мои страницы перекодированы для пользователей более быстрых клиентов?
Страницы не будут перекодированы, если пользователь использует быстрый клиент.
Будут ли мои страницы перекодированы для пользователей, выполняющих поиск с настольных компьютеров или планшетов?
Страницы будут перекодированы только для пользователей мобильных телефонов, но не для настольных компьютеров или планшетов.
Какие браузеры поддерживаются?
страниц в настоящее время перекодированы для поиска из браузера Chrome и браузера Android. (версия 2.3+), а также Google Go.
Вы кэшируете мою перекодированную страницу?
Страницы обычно перекодируются по запросу пользователя из текущей версии страница.Google кэширует основной контент до 24 часов. Другие ресурсы, такие как CSS, JS и изображения можно было кэшировать дольше.
Вы перекодируете только страницу, на которую ссылаются результаты поиска, или перекодируете весь сайт?
Мы перекодируем страницу и все страницы, на которые пользователь нажимает на этой странице, если только страница не может быть перекодирована или в ней отключено перекодирование.
Объявления и доход
Как это повлияет на мой доход от рекламы?
В настоящее время мы поддерживаем рекламу из нескольких сетей и работаем над добавлением других.Наш эксперименты показывают, что сайты с транскодированием получают на 50% больше трафика, чем сайты без транскодирования, и мы ожидайте, что это поможет монетизировать ваш сайт.
Какие рекламные сети поддерживаются в настоящее время?
С октября 2018 года мы поддерживаем Sovrn, Zedo, AdSense и Google Publisher Tag (GPT). Мы работает над поддержкой большего количества рекламных сетей.
Сколько объявлений показывается на одной странице?
Чтобы уменьшить размер страницы и ускорить загрузку, мы ограничиваем количество объявлений, показываемых на одна страница.В настоящее время этот лимит установлен на уровне 3.
Я использую несколько рекламных сетей. Как Google выбирает, какие объявления показывать?
Объявления в настоящее время выбираются в том порядке, в котором они запрашиваются исходной страницей.
Я являюсь рекламной сетью, и моя сеть не поддерживается. Как я могу быть добавлен?
Мы заинтересованы в поддержке вашей сети. Пожалуйста, проверьте нашу страницу на наличие рекламных сетей.
Отказ
Что произойдет, если я откажусь от Web Light?
Если вы откажетесь, Google не будет перекодировать вашу страницу для пользователей на медленных устройствах.Пожалуйста, обрати внимание что трафик на ваш сайт от поисковых пользователей на медленных устройствах может уменьшиться, поскольку им потребуется чтобы тратить больше времени на загрузку своих страниц.
Я не отказался, почему моя страница не перекодирована?
Из-за технических ограничений некоторые страницы в настоящее время нельзя перекодировать. Эти страницы будут также помечены как нетранскодированные в результатах поиска. Это включает в себя:
- Сайты, которым требуются файлы cookie (например, персонализированный сайт или сайты, требующие от вас авторизуйтесь перед их использованием)
- Сайты, использующие значительный объем данных (например, видеосайты)
- Другие сайты, которые технически сложно перекодировать.
Пользовательский агент Google Web Light игнорирует правила robots.txt
Пользователь Web Light агент используется только для явных запросов на просмотр посетителя-человека, поэтому он может игнорировать Правила robots.txt, которые используются для блокировки запросов автоматического сканирования.
Что такое результаты поиска Web Light?
Если вы являетесь владельцем сайта в Google Search Console, вы могли заметить, что результаты поиска Web Light обслуживаются вашими пользователями. Итак, что же такое результаты поиска Web Light?
Эти данные можно найти в отчете «Внешний вид поиска» в Google Search Console, где пользователи теперь будут видеть фильтр для результатов Web Light.
Мы только что обновили новый отчет об эффективности Search Console, чтобы включить фильтры для внешнего вида поиска Web Light. Вы можете узнать больше о Web Light на https://t.co/2CjLZAaGTj и проверить Search Console на https://t.co/uoaCWUIrap pic.twitter.com/XX2csR1gGp
— Центр поиска Google (@googlesearchc) 14 июня 2018 г.
Web Light — это более быстрая и легкая технология веб-страниц, предназначенная для людей, выполняющих поиск при медленном мобильном соединении.
Вот как Google описывает процесс преобразования обычных страниц в страницы Web Light:
«Для этого мы на лету перекодируем (конвертируем) веб-страницы в версию, оптимизированную для медленных сетей, чтобы эти страницы загружались быстрее, в то время как сохранение данных.”
Страницы Web Light сохраняют большую часть релевантного контента на странице и предлагают пользователям ссылку для просмотра исходной страницы.
Google утверждает, что страницы, оптимизированные для Web Light, загружаются в четыре раза быстрее, чем исходная страница, и используют на 80% меньше байтов. В результате того, насколько быстро загружаются эти страницы, в Google наблюдается увеличение трафика на страницы Web Light на 50%.
Страницы Web Light быстрее и легче, чем страницы AMP. Фактически, страницы AMP можно даже преобразовать в страницы Web Light, чтобы еще больше сократить время загрузки.Google утверждает, что модификации включают оптимизацию шрифтов и изображений.
В отличие от AMP, владельцы сайтов не могут создавать свои собственные страницы Web Light. Однако они могут видеть, как обычные страницы выглядят как страницы Web Light. На это может быть важно обратить внимание, если Search Console показывает, что на страницы Web Light приходится значительное количество показов.
Вы можете предварительно просмотреть версию Web Light для веб-страницы без AMP на своем мобильном устройстве, введя этот URL-адрес в адресной строке: http: // googleweblight.com / i? u = [your_website_URL]
Если вы не хотите, чтобы ваши страницы перекодировались в Web Light, установите HTTP-заголовок « Cache-Control: no-transform » в ответе страницы. Если робот Googlebot увидит этот заголовок, ваша страница не будет перекодирована.
Что такое Google Web Light?
Недавно, просматривая наши данные Google Analytics на предмет неправильных переходов и другого спам-трафика, который необходимо исключить из наших отчетов, мы заметили новое имя хоста в одном из наших профилей для: {example-website}.com.googleweblight.com. Интересно, был ли это спам-трафик или что-то из Google, мы немного покопались. Если вы видите эти данные в своем профиле Google Analytics, не беспокойтесь, так как это реальные пользователи, посещающие ваш сайт. Однако вы должны относиться к термину «посещение вашего сайта» легкомысленно, поскольку они просматривают версию вашего сайта, созданную Google для пользователей с очень медленным мобильным интернет-соединением.
Что такое Google Web Light?Google Web Light — это новая функция, которую Google добавил на свои страницы результатов поиска для мобильных пользователей с более медленным подключением к Интернету.Если Google обнаруживает медленное интернет-соединение для пользователя, пытающегося выполнить поиск в Google, он отправит пользователя на версию этой страницы в их домене googleweblight.com, которая будет загружаться намного быстрее, чем версия в обычном домене.
Для этого Google берет контент с вашего сайта и отображает только важные части страницы с минимальным стилем или без него. Они пытаются получить голые кости страницы, чтобы эти пользователи могли сохранять данные и загружать страницы быстрее. Пользователи, которым эти страницы отображаются в результатах поиска, обычно имеют скорость мобильного подключения к Интернету около 35 Кбит / с или эквивалент сети 2G.Хотя у большинства пользователей скорость выше, чем эта, Google обнаружил, что трафик на эти страницы увеличился на 50% из-за более быстрого времени загрузки для этих конкретных пользователей.
Сравнение времени загрузки Google Web LightGoogle предоставил инструмент, позволяющий увидеть, насколько эффективными будут новые версии этих страниц для любой страницы, которую вы хотите протестировать. Проведя несколько тестов, мы обнаружили, что увеличение скорости на 50-75% было вполне нормальным. Версия Google Web Light каждой страницы обычно загружается в течение 10 секунд для пользователей с медленным подключением к Интернету.
Инструмент тестирования показывает параллельное сравнение загруженной страницы обычного домена с версией Google Web Light. Также предоставляется видео обеих версий, загружаемых бок о бок, чтобы дать вам лучшее представление о загрузке этих страниц для пользователей с медленным интернет-соединением.
Как данные Google Web Light отображаются в Google AnalyticsКогда пользователи просматривают ваш сайт в версии Google Web Light, их трафик регистрируется в последней версии Universal Google Analytics.Когда пользователь посещает страницу с помощью Google Web Light, имя страницы в вашем поведении остается неизменным. Вы можете настроить фильтр, чтобы изменить имя страницы для ваших отчетов, например, ту, которая добавляет имя хоста.
В отчетах задано имя хоста: hostname.com.googleweblight.com. Это позволяет легко изолировать этот трафик с помощью фильтра отчета или путем создания сегмента. Все остальные аспекты отчетов Google Analytics должны выглядеть так же, как ваш обычный трафик.
Если в вашей учетной записи Google Analytics настроен фильтр имени хоста, обязательно проверьте фильтр по полю имени хоста, чтобы убедиться, что он соответствует вашему домену.Если для вашего доменного имени настроено точное соответствие, вы можете обновить его до соответствия регулярному выражению или, по крайней мере, совпадения «Начинается с» и просто указать ваше базовое доменное имя и домен верхнего уровня в качестве значения в это поле фильтра. Обновление, чтобы сделать его более мягким для сбора этого трафика, позволит вам получить доступ к информации, которая может отсутствовать в данных вашей учетной записи.
Как работает Google Web Light?Когда пользователь пытается перейти на ваш сайт со страницы результатов поиска Google на мобильном устройстве с медленным интернет-соединением, Google предоставит ему возможность просмотреть страницу в Google Web Light.Google обычно перекодирует эту страницу только по запросу, и страница будет кэшироваться как есть только в течение нескольких секунд. Google упоминает, что он может кэшировать файлы JS и CSS на более длительные периоды времени, но обычно перекодирует страницу каждый раз, когда ее запрашивают, чтобы убедиться, что на ней есть самое актуальное доступное содержимое.
Google Web Light настроен только для работы с пользователями в очень медленных сетях. Он не будет работать для пользователей планшетов или настольных компьютеров и предназначен только для мобильных устройств.В настоящее время Google Web Light будет работать только для пользователей, использующих самую последнюю версию мобильного браузера Chrome или браузера Android. Мобильным пользователям с быстрым сетевым подключением не будет отображаться транскодированная версия страницы Google Web Light. Следует также отметить, что Google Web Light работает только в некоторых странах, где он включен Google.
Все ли страницы перекодированы с помощью Google Web Light?На момент написания не все страницы на всех сайтах будут перекодированы.В настоящее время страницы на видеосайтах, страницы, требующие файлов cookie, и страницы, которые технически сложно перекодировать, обычно не перекодируются с помощью Google Web Light.
Что, если я хочу отказаться от использования Google Web Light?Если по какой-то причине вы считаете, что Google Web Light не подходит для вашего веб-сайта или у вас есть страницы на вашем сайте, которые, по вашему мнению, должны быть полностью загружены, как есть, есть способ отказаться от услуги. для определенных страниц вашего сайта.
Если вы хотите, чтобы определенная страница не была включена в Google Web Light, вы можете установить HTTP-заголовок «Cache-Control: no-transform» на странице, и Google перекодирует страницу. Важно отметить, что если вы откажетесь от Google Web Light для страницы, пользователи мобильных устройств, которые видят эту страницу в результатах поиска, получат уведомление в списке о том, что эта страница может загружаться дольше и может использовать больше данных.
Что делать, если я заметил проблему с перекодированной веб-страницей Google?К счастью, Google предоставил нам простой способ сообщать о любых проблемах, которые мы обнаруживаем при загрузке любой из наших страниц с помощью Google Web Light.Если вы заметили проблему с определенной страницей или хотите отправить отзыв о странице, вы можете отправить электронное письмо по адресу [email protected] со ссылкой на соответствующий URL-адрес вместе с некоторой информацией о проблеме, и они постараются ее исправить. Как и в случае с большинством запросов Google, это может быть выполнено или пропущено, но, по крайней мере, такая возможность есть.
Итак… Google Web Light — это не так уж и плохоЕсли вы видите данные Google Web Light в своих отчетах Google Analytics, не пугайтесь. Это всего лишь способ Google помочь как веб-мастерам, так и их пользователям.Это помогает своим пользователям, давая им лучший пользовательский опыт, пытаясь найти ответы, которые они ищут. В то же время он также помогает веб-мастерам, предоставляя им бесплатный вариант обслуживания пользователей с очень медленным мобильным интернет-соединением. Это беспроигрышный вариант для всех участников.
Поделитесь этим:
(PDF) Разборка службы веб-света Google
Разборка службы веб-света Google
Аммар Тахир, Мухаммад Тахир Мунир, Шайк Мунир Малик, Зафар Айюб Кази, Ихсан Айюб Кази, Департамент компьютерных наук
, LUMS, ПакистанРЕЗЮМЕ
Web Light — это услуга перекодирования, представленная Google для показа
более легких и быстрых веб-страниц пользователям, выполняющим поиск на медленных мобильных клиентах
.Служба обнаруживает медленных клиентов (например, пользователей 2G) и пытается
преобразовать веб-страницы на y в версию, оптимизированную для этих клиентов
. Web Light утверждает, что значительно сокращает время загрузки страниц,
сохраняет пользовательские данные и значительно увеличивает посещаемость таких веб-страниц.
Однако есть несколько проблем, связанных с этой услугой, в том числе
, ее эффективность, сохранение релевантного контента на странице, показ
сторонней рекламы, повышение производительности пользователей, а также
проблемы конфиденциальности для пользователей и издатели.
В этой статье мы проводим первый независимый эмпирический анализ
sis службы Google Web Light, чтобы пролить свет на эти опасения.
С помощью комбинации экспериментов с тысячами реальных веб-страниц
Light, а также контролируемых экспериментов с синтетическими веб-страницами
Light мы (i) разбираем, как Web Light изменяет веб-страницы,
(ii) исследуем, как реклама показаны на Web Light и какие сети ad
поддерживаются, (iii) измерить и сравнить производительность загрузки страниц Web Light
, (iv) обсудить проблемы конфиденциальности для пользователей и издателей
и (v) изучить потенциальное использование Web Light как инструмент обхода цензуры
.
КОНЦЕПЦИИ CCS
• Информационные системы → World Wide Web.
КЛЮЧЕВЫЕ СЛОВА
Web Light, транскодирование, загрузка страницы, конфиденциальность, цензура, обход-
tion
Справочный формат ACM:
Аммар Тахир, Мухаммад Тахир Мунир, Шайк Мунир Малик, Зафар Айюб Кази
. 2020. Разбор Google Web Light Service.В материалах веб-конференции 2020 (WWW ’20), 20–24 апреля 2020 г.,
Тайбэй, Тайвань.ACM, Нью-Йорк, Нью-Йорк, США, 10 страниц. https://doi.org/10.1145/
3366423.3380168
1 ВВЕДЕНИЕ
Мобильные устройства стали преобладающим способом доступа в Интернет
; с октября 2016 года на
мобильных устройствах было загружено больше веб-сайтов, чем на настольных компьютерах [
14
]. В результате количество подписок mo-
bile быстро выросло, составив 7,9 млрд
подписок на конец 2018 года [
12
].Развивающиеся страны, в частности
, переживают взрывной рост, при этом более 98% используются мобильные телефоны
[
13
]. В то же время сложность
Эта статья опубликована под лицензией Creative Commons Attribution 4.0 International
(CC-BY 4.0). Авторы оставляют за собой право распространять работу на своих личных и корпоративных веб-сайтах
с указанием соответствующей ссылки.
WWW ’20, 20–24 апреля 2020 г., Тайбэй, Тайвань
©
2020 IW3C2 (Комитет Международной всемирной веб-конференции), опубликовано
под лицензией Creative Commons CC-BY 4.0 Лицензия.
ACM ISBN 978-1-4503-7023-3 / 20/04.
https://doi.org/10.1145/3366423.3380168
веб-сайтов увеличивается; с апреля 2016 г. средний размер страницы mo-
увеличился на 86%, в результате чего средняя веб-страница
для мобильных устройств заняла 18,7 с, что на 300% больше времени, чем средняя страница
для компьютеров [5].
Чтобы улучшить просмотр веб-страниц на медленных мобильных клиентах,
Google в 2015 году представил сервис перекодирования Web Light, который
преобразует веб-страницы на y в сокращенные версии, оптимизированные для
таких клиентов.Услуга доступна в некоторых странах, таких как Индия,
Бразилия, Индонезия и Пакистан
1
. Медленные мобильные клиенты, выполняющие поиск из
, браузера Chrome, браузера Android или Google Go [
17
], автоматически отображают
результатов со страниц Web Light. Google rst обнаруживает
пользователей в медленной сети (например, 2G) и автоматически перенаправляет их
в службу Web Light. Некоторые издатели сообщают о значительном объеме трафика
, поступающего от службы Web Light [
18
,
20
].
Google заявляет, что сервис может помочь в (i) улучшении воспринимаемой пользователем производительности
, (ii) сохранении пользовательских данных и (iii) увеличении трафика до
веб-страниц, что, как они ожидают, поможет монетизировать издателей [11].
Тем не менее, несмотря на то, что он существует уже несколько лет, Web Light повторно окутывает сеть тайной. Представлено мало информации
о том, как работает Web Light; как и когда Web Light перекодирует
веб-страниц? Какие веб-объекты (например,g., JavaScript, изображения, видео)
перекодирует? Как обрабатываются рекламные объявления на веб-странице?
В то же время растет озабоченность как издателей, так и пользователей, в том числе: веб-страницы, нарушающие Web Light
2
[
18
,
25
],
пользователей направлено на страницы Web Light по умолчанию на их мобильных телефонах mo-
[
18
], а Web Light забирает рекламу
доходов издателей, поскольку поддерживает только небольшое количество из
рекламных объявлений [19] .
В этой статье мы проводим первый независимый эмпирический анализ Web Light, чтобы пролить свет на эти проблемы и предоставить пользователям
и издателям информацию о том, как сделать осознанный выбор. С помощью комбинации
реальных веб-страниц и синтетических веб-страниц мы создаем и анализируем сервис Web Light. В частности, в этом исследовании
мы (i) исследуем, как Web Light изменяет веб-страницы, (ii) исследуем
, как реклама отображается на страницах Web Light и какие сети Ad
поддерживаются, и (iii) количественно оцениваем улучшена производительность загрузки страницы
.Наше исследование также подчеркивает важные проблемы конфиденциальности
; отсутствие согласия издателей и пользователей, а также согласие на использование прокси-архитектуры Web Light. Мы также обнаружили, что
Web Light может обеспечить быстрый доступ к цензурированному контенту, что дает пользователям
стимул использовать его в качестве инструмента обхода цензуры.
Ниже мы выделяем основные выводы из нашей экспериментальной
оценки и анализа службы Google Web Light.Таблица 1
содержит сводку этих выводов.
• Сложность страниц Web Light:
Web Light перекодирует
веб-страницпутем удаления изображений, уменьшения разрешения изображения-
, удаления JavaScript, изменения CSS и / или замены
1
Только они являются одними из На десять самых густонаселенных стран мира и в сумме
приходится более 2 миллиардов населения мира [32].
2
Типичные проблемы включают нарушение работы Web Light или нечеткое отображение меню веб-страницы
, значков социальных сетей, тележек для покупок и встроенных видео.
884
Вот как Google Web Light заставляет веб-сайты выглядеть при медленных соединениях
Если Google хочет заполучить следующий миллиард владельцев смартфонов, им нужно сделать гораздо больше, чем просто продавать доступные смартфоны. Мы установили это. Это то, на чем Search Giant действительно сосредоточился в Google IO, где они объявили о новых инициативах, которые улучшат работу со смартфонами на развивающихся рынках.
Решена одна очень важная проблема — медленное соединение.Google никогда не называл эту функцию, но мы знаем, что она носит внутреннее название «Google Web Light». Это сервис, который оптимизирует веб-сайты для загрузки в 4 раза быстрее и меньшего потребления данных. Если быть точным, примерно на 80% меньше данных. Короче говоря, это должно сделать ваш просмотр намного быстрее, чем если бы вы загружали обычную страницу.
Google Web Light автоматически активируется, когда браузер обнаруживает медленную скорость Интернета (мы не знаем, насколько медленно), и только на некоторых развивающихся рынках.Это означает, что мы, скорее всего, не увидим эту функцию в США в ближайшее время, а пока она доступна только в Индонезии.
Думаю, здесь важно то, что до сегодняшнего дня мы не совсем понимали, как будут выглядеть страницы, когда эта функция активна. Фактически, у Google есть страница, которая позволяет вам предварительно просмотреть ее, и мы просто хотели показать вам пример, чтобы вы могли понять, как работает Google Web Light. Вот как выглядит мобильный сайт Android Authority без и с оптимизацией.
Итак, наблюдается очевидное снижение детализации и визуализации, чего и следовало ожидать.Изображения также отображаются в гораздо более низком качестве, но, по крайней мере, скорость передачи данных будет казаться намного выше, и страницы загрузятся в мгновение ока.
Честно говоря, я не понимаю, почему это должно быть только для развивающихся рынков. Ненавижу выходить в интернет за пределами города. Такая функция, как Google Web Light, действительно спасла бы жизнь. Вы не согласны?
Что такое Google Web Light
Google решил обслуживать оптимизированные веб-страницы для пользователей смартфонов Android, использующих медленное интернет-соединение, такое как 2G.Это работает с браузерами Chrome или Android. Хотя эта функция не включена для более быстрых соединений, таких как 3G / 4G. Кроме того, он недоступен для настольных компьютеров или планшетов.
Эта технология помогает загружать веб-страницы в 4 раза быстрее и снижает потребление данных на 80%, что оказывается большим облегчением для пользователей при медленном соединении. По данным Google, это увеличило посещаемость веб-сайтов с этой функцией на 50%. Таким образом, это оказывается выгодным как для пользователей, так и для веб-сайтов. Впервые он был запущен в Индонезии, а теперь и в Индии.Google очень скоро планирует запустить его в Бразилии.
Как работает Google Web Light?
Google перекодирует (конвертирует) веб-страницы на своих серверах в версию, оптимизированную для более медленных соединений. Он автоматически определяет ваше медленное соединение и переводит вас на оптимизированную версию веб-страницы. На самом деле Google перекодирует не весь веб-сайт, а веб-страницу и любые веб-страницы, которые пользователь нажимает на этой веб-странице.
Ваш URL будет выглядеть так:
http: // googleweblight.ru /? lite_url = [your_website_URL]
Если вы используете рекламу на своем веб-сайте, то это ограничит количество объявлений, показываемых на каждой странице. В настоящее время этот предел установлен на 3. Согласно Google, это не влияет на ваш доход, поскольку посещаемость веб-сайта увеличивается на 50%. . Я рекомендую вам прочитать от Google Webmaster.
На самом деле, многие веб-сайты не относятся серьезно ко времени загрузки страницы и уделяют особое внимание привлекательному пользовательскому интерфейсу, который иногда приводит к увеличению времени загрузки страницы. Но теперь, благодаря этому, Google поддерживает более быстрый Интернет для всех.Мы уделяем особое внимание посетителям Digital Period и всегда стараемся обеспечить более быструю загрузку полезного контента.
Отказаться от участия в Google Web Light
Я обнаружил, что иногда он не отображает изображения на вашей оптимизированной версии веб-страницы, что может быть проблемой для определенных веб-сайтов.
Для этого у Google есть решение, которое позволяет вам отказаться от вашего веб-сайта. Если вы не хотите, чтобы ваши страницы перекодировались, вы можете установить HTTP-заголовок «Cache-Control: no-transform» в своем ответе страницы.
Поскольку робот Googlebot видит этот заголовок, ваша веб-страница не будет перекодирована и будет отображаться так, как она есть для ваших посетителей.
Но если вы откажетесь, Google может пометить вашу страницу, что загрузка в результаты поиска может занять больше времени. Было бы негативным фактором, если бы кто-то увидел этот ярлык для вашего веб-сайта в результатах поиска. Лично я рекомендую не отказываться от использования, если только ваш сайт серьезно не пострадает. Эта функция действительно поможет вашим посетителям с медленным подключением к вашему сайту.
Мы будем рады услышать ваше мнение по этой теме.
СвязанныеOutlook Web App открывается в облегченной версии — Exchange
- 2 минуты на чтение
- Применимо к:
- Exchange Online
В этой статье
Оригинальный номер базы знаний: 2506626
Симптомы
Когда пользователь открывает Outlook Web App в среде Microsoft Office 365, Outlook Web App открывается только в облегченной версии.Следовательно, у пользователя нет доступа к полному набору функций, доступных в стандартной версии Outlook Web App. Это происходит, даже если у пользователя есть веб-браузер, который поддерживает полный набор функций в стандартной версии Outlook Web App.
Другие пользователи в вашей организации не испытывают этих симптомов. Когда другие пользователи открывают Outlook Web App, они получают доступ к полному набору функций, доступных в Outlook Web App.
Причина
Этот сценарий возникает, если пользователь непреднамеренно выбирает опцию «Использовать для слепых и слабовидящих» в Outlook Web App.
Разрешение
Чтобы решить эту проблему, выполните следующие действия:
Убедитесь, что пользователь использует поддерживаемый веб-браузер.
В Outlook Web App выберите Параметры .
На панели навигации слева выберите Outlook Web App версии , а затем снимите флажок Использовать облегченную версию Outlook Web App .
Выберите Сохранить вверху страницы.


 Я ищу легкий фреймворк micro для Python со следующими функциями: Базовое…
Я ищу легкий фреймворк micro для Python со следующими функциями: Базовое…