Веб-редактор github.dev — Документация по GitHub
Вы можете использовать веб-редактор github.dev для редактирования файлов и фиксации изменений.
Примечание: Редактор github.dev в настоящее время находится в бета-версии предварительной версии. Вы можете оставить отзыв в наших обсуждениях.
Редактор github.dev предоставляет упрощенный интерфейс редактирования, который полностью выполняется в браузере. С помощью редактора github.dev можно перемещаться по файлам и репозиториям исходного кода из GitHub, а также вносить и фиксировать изменения кода. В редакторе можно открыть любой репозиторий, вилку или запрос на вытягивание.
Редактор github.dev доступен всем бесплатно в GitHub.com.
Редактор github.dev предоставляет множество преимуществ Visual Studio Code, таких как поиск, выделение синтаксиса и представление системы управления версиями. Также вы можете с помощью синхронизации параметров передать в редактор собственные настройки VS Code. Дополнительные сведения см.
Редактор github.dev полностью работает в песочнице браузера. Для выполнения большинства функций, которые вы будете использовать, этот редактор не клонирует репозиторий, а применяет расширение репозиториев GitHub. Ваша работа сохраняется в локальном хранилище браузера, пока вы не выполните фиксацию. Вам нужно регулярно фиксировать изменения, чтобы они были доступны в репозитории.
Чтобы использовать редактор github.dev, необходимо войти в github.dev в GitHub.com.
Любой репозиторий GitHub в github.dev можно открыть любым из следующих способов:
Чтобы открыть репозиторий на той же вкладке браузера, нажмите клавишу . при просмотре любого репозитория или запроса на вытягивание в GitHub.
Чтобы открыть репозиторий на новой вкладке браузера, нажмите клавишу >.
В URL-адресе вместо «github.com» укажите «github.dev».
При просмотре файла используйте раскрывающееся меню рядом с и выберите github.
 dev.
dev.
github.dev и GitHub Codespaces позволяют редактировать код непосредственно из репозитория. Но они предоставляют немного разные преимущества, в зависимости от варианта использования.
| github.dev | ||
|---|---|---|
| Стоимость | Свободная. | Бесплатная ежемесячная квота использования для личных учетных записей. Сведения о ценах см. в разделе Сведения о выставлении счетов для GitHub Codespaces. |
| Доступность | Доступно для всех пользователей на сайте GitHub.com. | Доступно для всех пользователей на сайте GitHub.com. |
| Запуск | github.dev открывается мгновенно при нажатии клавиши, и вы можете начать использовать его сразу, не дожидаясь дополнительной настройки или установки. | При создании или возобновлении пространства кода потребуются настройка виртуальной машины и контейнера на основе содержимого файла |
| Среда выполнения приложений | Вычислительные ресурсы не предоставляются, поэтому вы не сможете компилировать и запускать код или использовать интегрированный терминал. | С помощью GitHub Codespaces вы получаете возможности выделенной виртуальной машины, на которой можно запускать и отлаживать приложение. |
| Доступ к терминалу | Нет. | GitHub Codespaces предоставляет общий набор средств по умолчанию, что означает, что терминал можно использовать точно так же, как и в локальной среде. |
| Расширения | В представлении расширений появится только подмножество расширений, которые могут выполняться в формате веб-приложения. Дополнительные сведения см. в разделе Использование расширений. | С помощью GitHub Codespaces можно использовать большинство расширений из Visual Studio Code Marketplace. |
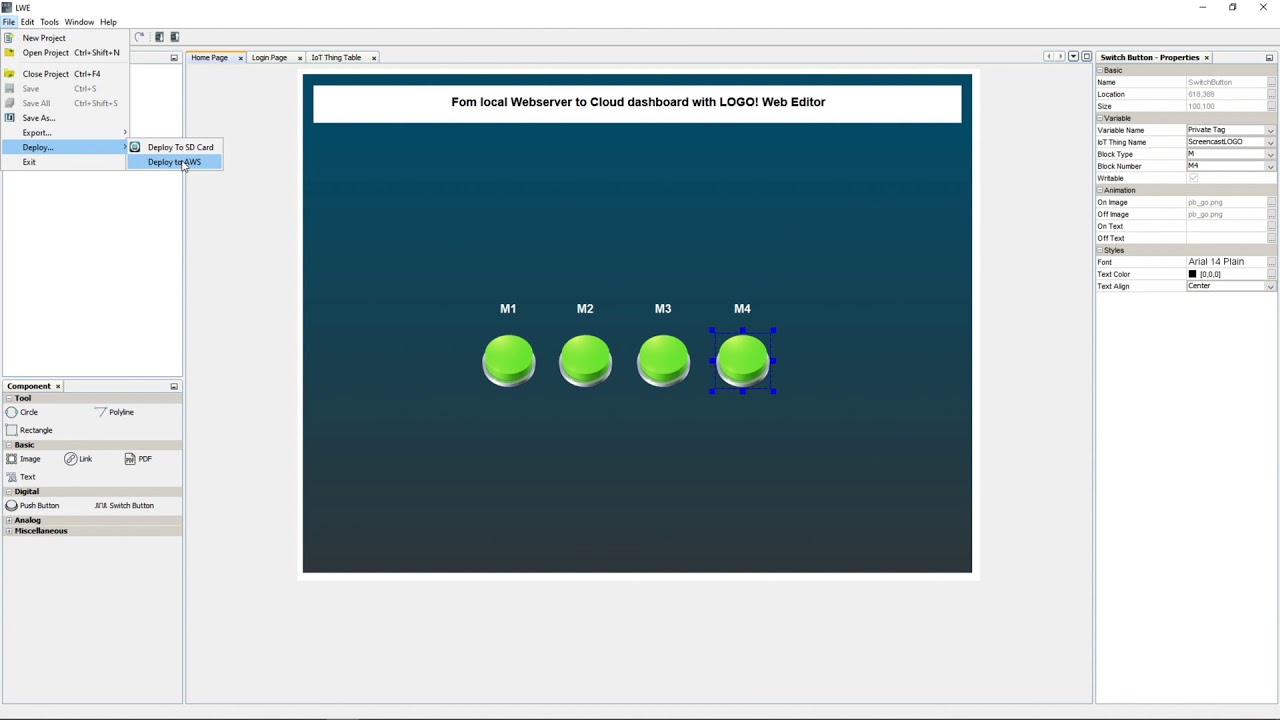
Продолжить работу с Codespaces
Вы можете запустить рабочий процесс в github.dev и продолжить работу с codespace. Если вы попытаетесь получить доступ к представлению запуска и отладки или терминалу, вы получите уведомление о том, что они недоступны в github.dev.
Чтобы продолжить работу в пространстве кода, последовательно щелкните Продолжить работу на… и Создать новое пространство кода, чтобы создать пространство кода для текущей ветви. Перед выполнением этого действия необходимо зафиксировать любые изменения.
При использовании github.dev все действия управляются с помощью представления системы управления версиями, которое находится на панели действий слева. Дополнительные сведения о представлении системы управления версиями см. в разделе Управление версиями документации по VS Code.
Так как github.dev использует расширение GitHub Repositories для обеспечения своей функциональности, вы можете переключать ветви без необходимости прятать изменения. Дополнительные сведения см. в разделе Репозитории GitHub документации по VS Code.
Дополнительные сведения см. в разделе Репозитории GitHub документации по VS Code.
Создание ветви
Если текущая ветвь не отображается в строке состояния, в нижней части кодового пространства щелкните строку состояния правой кнопкой мыши и выберите Управление версиями.
Выберите имя ветви в строке состояния.
В раскрывающемся списке щелкните ветвь, на которую вы хотите переключиться, или введите имя новой ветви и щелкните Создать новую ветвь.
Все незафиксированные изменения, внесенные в старой ветви, будут доступны и в новой ветви.
Фиксация изменений
На панели действий щелкните представление Система управления версиями.
Чтобы подготовить изменения, щелкните рядом с измененным файлом или рядом с элементом Изменения , если вы изменили несколько файлов и хотите выполнить их все.

В текстовом поле введите сообщение о фиксации, описывающее внесенные изменения.
Щелкните Зафиксировать & Отправить.
Изменения автоматически отправляются в ветвь на GitHub.
Создание запроса на включение изменений
Зафиксировав изменения в локальной копии репозитория, щелкните значок запроса на вытягивание в верхней части боковой панели «Система управления версиями».
Убедитесь в том, что локальная ветвь и репозиторий, из которых выполняется слияние, а также удаленная ветвь и репозиторий, с которыми выполняется слияние, выбраны правильно. Затем задайте для запроса на вытягивание название и описание.
Нажмите кнопку Create (Создать).
Работа с существующим запросом на вытягивание
Для работы с существующим запросом на вытягивание можно использовать github.dev.
- Перейдите к запросу на вытягивание, который вы хотите открыть в github.dev.
- Нажмите,
.чтобы открыть запрос на вытягивание в github.dev. - Внесите нужные изменения и зафиксируйте их, выполнив действия, описанные в разделе Фиксация изменений. Все изменения будут сразу зафиксированы в выбранной ветви, их не нужно дополнительно отправлять.
Редактор github.dev поддерживает расширения VS Code, которые были специально созданы или обновлены для запуска в Интернете. Такие расширения называются «веб-расширениями». Сведения о том, как создать веб-расширение или дополнить существующее расширение поддержкой этого формата, см. в разделе Веб-расширения документации по VS Code.
Расширения, которые могут выполняться в github.dev, будут отображаться в представлении расширений и могут быть установлены. При использовании синхронизации параметров автоматически устанавливаются и все совместимые расширения. Подробнее см. раздел Синхронизация параметров документации по VS Code.
Если вы работаете за брандмауэром, необходимо добавить следующие URL-адреса в список разрешений брандмауэра:
| URL-адрес | Использование |
|---|---|
https://*.vscode-cdn.net | github.dev полностью выполняется в браузере. Для этого необходимо скачать ресурсы VS Code из конечных точек по этому URL-адресу. |
https://update.code.visualstudio.com | Как описано выше. |
https://api.github.com | Используется для получения исходных файлов из GitHub |
https://vscode-sync-insiders.trafficmanager.net | Дополнительные. Чтобы разрешить синхронизацию параметров с помощью синхронизации параметров. |
Каждое расширение, установленное в github.dev, выполняется в независимой веб-рабочей роли. Это добавляет уровень безопасности между несколькими расширениями, работающими в одном браузере. В результате URL-адреса запросов, поступающие от расширений, похожи на следующие:
В результате URL-адреса запросов, поступающие от расширений, похожи на следующие: https://v--151hfiju3s93ktt2rqh65902gukb27osot905m4g52k40kaea3h6.vscode-cdn.net.
Данные извлекаются из репозитория во время выполнения с помощью расширения GitHub Repositories . Эти данные не хранятся на локальном компьютере между сеансами github.dev, за исключением хранилища несохраненных файлов в браузере и отображаемых в настоящее время файлов (для обеспечения перезагрузки страниц). Единственные данные, не относящиеся к репозиторию, которые хранятся локально между сеансами, — это некоторые параметры пользователя и учетные данные, отправленные потоком проверки подлинности GitHub.
Если у вас возникли проблемы при открытии github.dev, попробуйте выполнить следующие действия:
- Убедитесь, что вы выполнили вход в GitHub.
- Отключите все блокировщики рекламы.
- Используйте окно без инкогнито в браузере, чтобы открыть github.dev.
Известные ограничения
- Редактор github.
 dev в настоящее время поддерживается в Chrome (и других браузерах на основе Chromium), Edge, Firefox и Safari. Мы рекомендуем всегда использовать последнюю версию любого из этих браузеров.
dev в настоящее время поддерживается в Chrome (и других браузерах на основе Chromium), Edge, Firefox и Safari. Мы рекомендуем всегда использовать последнюю версию любого из этих браузеров. - Некоторые настраиваемые сочетания клавиш могут работать не во всех браузерах. Существующие ограничения для настраиваемых сочетаний клавиш описаны в разделе Известные ограничения и адаптации документации по VS Code.
.Может не работать при открытии github.dev в соответствии с локальной раскладкой клавиатуры. В этом случае можно открыть любой репозиторий GitHub в github.dev, изменив URL-адрес сgithub.comнаgithub.dev.
WebEditor Design Services, Inc – Буффало, Нью-Йорк Дизайн веб-сайтов
- Дизайн веб-сайтов
- Дизайн логотипа
- Редактирование фотографий
- Карандашные портреты
Философия дизайна веб-сайта
Веб-сайт не должен быть просто готовым шаблоном. Веб-сайт должен представлять вас и то, что вы делаете. Независимо от ваших потребностей в дизайне, изощренных, изысканных, причудливых, серьезных, живых, трезвых или беззаботных, я разрабатываю веб-сайты, которые безупречно соответствуют личности моих клиентов.
Независимо от ваших потребностей в дизайне, изощренных, изысканных, причудливых, серьезных, живых, трезвых или беззаботных, я разрабатываю веб-сайты, которые безупречно соответствуют личности моих клиентов.
Чтобы стать хорошим веб-дизайнером, вам нужно иметь 3 набора навыков: кодирование, дизайн и маркетинг. Если хотя бы одного из этих навыков не хватает, результатом может быть сайт, который выглядит великолепно, но не работает, или сайт, который отлично работает, но выглядит ужасно.
Наличие дизайнера, который понимает ваши потребности и предлагает вам хорошо выполненное и продуманное решение, бесценно. При разработке веб-сайта я учитываю такие важные факторы, как адаптивный дизайн, управление контентом, безопасность, удобство использования, скорость и внимание к деталям.
Кто такой WebEditor?
Меня зовут Скотт Херман, я дизайнер веб-сайтов.
Когда я был моложе, я хотел стать архитектором. Что привлекло меня в архитектуре, так это идея проектирования структур, которые были бы эстетически привлекательными, практичными и функциональными — по сути, проектирование «работающих пространств». Как веб-дизайнер я делаю именно это!
Как веб-дизайнер я делаю именно это!
В колледже я работал сначала чертежником САПР, а затем представителем AutoCAD®. Я преподавал AutoCAD и другие навыки работы с компьютером, собирал и обслуживал компьютеры и компьютерные сети, а также выступал в качестве тренера и консультанта по всей стране. Я закончил в 1995 из UB со степенью в области маркетинга и большим опытом.
В 1995 году всемирная паутина была совершенно новой, и все хотели узнать о ней. Я открыл интернет-кафе Common Grounds в октябре 1995 года как место, куда люди могли приходить и узнавать о технологиях в безопасной среде. Люди могли зайти выпить чашечку кофе, посидеть в Интернете или принять участие в одном из многих занятий, предлагаемых в нашем компьютерном зале.
Вскоре после того, как я открыл кафе, ко мне стали приходить люди и просить разработать для них веб-сайты. Это казалось мне естественным. В нем использовались мои дизайнерские навыки, маркетинговое образование и навыки работы с компьютером. Вскоре веб-дизайн стал моим основным направлением.
Вскоре веб-дизайн стал моим основным направлением.
В 2000 году я закрыл кафе, чтобы посвятить себя развитию своего бизнеса по разработке веб-сайтов. С 1995 года я разработал более 1000 веб-сайтов. Мне действительно нравится то, что я делаю. Я надеюсь, что вы дадите мне возможность сделать вас одним из моих многочисленных счастливых клиентов.
Посмотрите примеры моих работ.
Зачем использовать WebEditor?
- Персональный сервис . Когда вы работаете с крупной компанией по разработке и размещению своего веб-сайта, вы становитесь номером. Я сохранил свой бизнес небольшим, чтобы я мог лично обслуживать потребности своих клиентов. Когда вы будете звонить по моему номеру телефона, вы всегда будете звонить МЕНЯ, а не какого-то безликого человека в чужой стране, который плохо говорит по-английски. При необходимости мы можем работать вместе, используя одно из нескольких программ для совместного использования компьютеров, чтобы я работал на вашем компьютере вместо вас, или вы могли наблюдать, как я разрабатываю ваш веб-сайт, как будто вы сидите рядом со мной.

- Опыт — Я занимаюсь дизайном сайтов с 1995 года. За это время я разработал более 1000 сайтов. Я понимаю, как сделать веб-сайты эффективными, визуально привлекательными и совместимыми с различными браузерами и устройствами.
- Честность – Когда вы спросите мое мнение, я всегда дам вам честный ответ, даже если это не в моих интересах. Было много раз, когда клиенты просили меня сделать проект, который не имел бы для них хороших затрат и выгод. Во многих случаях я могу найти простые и эффективные решения, которые будут стоить вам меньше денег. Я не зарабатываю так много, когда делаю это, но я верю, что довольные клиенты возвращаются и рекомендуют другим. Честность — это просто хороший бизнес.
- Честность – Я думаю, что важно быть профессионалом. Я всегда буду заботиться об интересах своих клиентов. Даже если клиент решит отказаться от моих услуг, я сделаю все возможное, чтобы переход прошел гладко, и укажу на любые подводные камни, которые могут возникнуть на этом пути.
 За прошедшие годы несколько клиентов оставили мои услуги в поисках кого-то более дешевого или более местного, а затем вернулись ко мне, когда им нужно лучшее обслуживание. Я всегда с уважением отношусь к своим клиентам, потому что без довольных клиентов у меня нет бизнеса.
За прошедшие годы несколько клиентов оставили мои услуги в поисках кого-то более дешевого или более местного, а затем вернулись ко мне, когда им нужно лучшее обслуживание. Я всегда с уважением отношусь к своим клиентам, потому что без довольных клиентов у меня нет бизнеса. - Оперативность и надежность – Хотя я стараюсь работать только в рабочее время из-за жены и троих детей, у меня есть телефон на связи 24 часа в сутки на случай чрезвычайных ситуаций. У меня есть два системных администратора и несколько программистов, к которым я могу обратиться по техническим вопросам с серверами в случае необходимости. Интернет-провайдеры, которые не реагируют на технические проблемы быстро и эффективно, долго не задерживаются в бизнесе. Мы понимаем важность наличия вашего веб-сайта и доставки электронной почты. Хотя технические проблемы случаются редко, они случаются. Разница в том, насколько хорошо мы реагируем на проблемы, когда они возникают.
- Быстрые серверы и быстрое соединение .
 Мы постоянно контролируем наши серверы и модернизируем их, чтобы обеспечить наилучший сервис.
Мы постоянно контролируем наши серверы и модернизируем их, чтобы обеспечить наилучший сервис. - Резервные копии . В отличие от других провайдеров, мы предоставляем резервные копии ваших веб-сайтов в качестве включенной услуги. Мы храним ежедневные резервные копии в течение 2 недель, еженедельные резервные копии еще 2 и затем 2 ежемесячных резервных копии.
Позвоните по телефону 716-694-9992, чтобы начать сегодня!
WebEditor с гордостью использует:
Чем занимается веб-редактор: обязанности и ответственность
Веб-редактор — специалист по публикации и подбору контента на веб-сайтах. Веб-редакторы могут создавать видеоролики, писать статьи или блоги, а также проверять текст, изображения и другие медиафайлы для публикации. Редакторы должны ознакомиться с принципами и использованием грамматики. Они хорошо разбираются в редактировании и корректуре веб-контента. От них ожидается развитие навыков устного и письменного общения, грамматики, внимания к деталям и публикации в Интернете.
Обязанности веб-редактора
Вот примеры обязанностей из резюме реальных веб-редакторов, представляющие типичные задачи, которые они могут выполнять в своих ролях.
- Управлять и обучать штат из 12 внештатных писателей SEO-копирайтингу и проверять счета.
- Наймите непосредственно для управления текущими проектами редактирования, корректуры, форматирования и публикации контента на Diaphoramagazine.com.
- Редактируйте, загружайте и публикуйте истории и функции через WordPress.
- Создавайте распаковочные и демонстрационные видеоролики для YouTube, чтобы продемонстрировать продукты компании для интернет-магазина товаров для дома и офиса.
- Примите участие в разработке игры для Facebook.
- Используется SharePoint для управления документами и совместной работы.
- Разработка шаблонов и проведение HTML-обучения для редакции.
- Обновление сайта SharePoint для руководителей, отслеживающих основные факты, используемые для внутренней и внешней коммуникации.

- Выполните редактирование HTML и тестирование обеспечения качества (удобство использования и функциональность), чтобы убедиться, что внутреннее переработанное приложение соответствует ожиданиям пользователей.
- Организуйте и обновляйте страницы компании в социальных сетях и на YouTube, чтобы они оставались живыми и привлекательными
- Преобразовать текстовые документы в содержимое XML.
- Используйте эффективные веб-стратегии и маркетинговые кампании на нескольких сайтах и применяйте рекомендации OEM на всех сайтах.
- Находите и запрашивайте произведения художественной литературы у начинающих и признанных писателей.
Нужно идеальное резюме веб-редактора?
Наш конструктор резюме на основе искусственного интеллекта поможет вам составить привлекательное и релевантное резюме для работы, которую вы хотите.
Навыки веб-редактора и личные качества
Мы подсчитали, что 36% веб-редакторов хорошо разбираются в веб-контенте, HTML и Facebook. Они также известны своими мягкими навыками, такими как ориентированность на детали, здравый смысл и навыки межличностного общения.
Они также известны своими мягкими навыками, такими как ориентированность на детали, здравый смысл и навыки межличностного общения.
Мы разбили процент веб-редакторов, у которых эти навыки указаны в их резюме, здесь:
- Веб-контент, 36%
Поддерживаемый производственный график и обновленные отчеты об отслеживании, связанные с агрегированием веб-контента.
- HTML, 5%
Разработаны шаблоны и проведено обучение HTML для редакции.
- Facebook, 4%
Запланированная рассылка по электронной почте и одновременная публикация на страницах Центра для женщин в Twitter и Facebook.
- Твиттер, 4%
Продвигал радиостанцию через социальные сети, такие как Facebook/Twitter, чтобы привлечь новых слушателей и вовлечь аудиторию.
- Система управления контентом, 4%
Разработка коммуникаций для внедрения новой системы управления контентом для международной группы редактирования.
- Adobe Photoshop, 4%
Улучшите внешний вид сайта службы поддержки Motorola, создав изображения в Adobe Photoshop.

Некоторые из навыков, которые мы нашли в резюме веб-редактора, включали «веб-контент», «html» и «facebook». Ниже мы подробно описали наиболее важные обязанности веб-редактора.
 Пример того, почему этот навык важен, демонстрирует этот фрагмент, который мы нашли в резюме веб-редактора: «при работе с писателями редакторы должны иметь такт и способность направлять и поощрять их в их работе». Мы также нашли этот пример резюме, в котором подробно описывается, как этот навык подвергается проверке: «скоординированные межличностные отношения между редакцией, художниками, писателями и судьями».
Пример того, почему этот навык важен, демонстрирует этот фрагмент, который мы нашли в резюме веб-редактора: «при работе с писателями редакторы должны иметь такт и способность направлять и поощрять их в их работе». Мы также нашли этот пример резюме, в котором подробно описывается, как этот навык подвергается проверке: «скоординированные межличностные отношения между редакцией, художниками, писателями и судьями». Резюме веб-редактора включало следующий фрагмент: «редакторы должны обладать воображением, любознательностью и знаниями в широком диапазоне тем». визуальная передача ключевых сообщений».
Резюме веб-редактора включало следующий фрагмент: «редакторы должны обладать воображением, любознательностью и знаниями в широком диапазоне тем». визуальная передача ключевых сообщений».См. полный список навыков веб-редактора.
Три компании, которые нанимают самых престижных веб-редакторов:
- ICONMA3 Работа веб-редактора
- G-TECh4 Работа веб-редактора
- Apple2 Работа веб-редактора
Выберите из 10+ настраиваемых веб-редакторов Шаблоны резюме
Сборка профессиональный веб-редактор резюме в минутах. Просмотрите наши примеры резюме, чтобы определить, как лучше всего составить свое резюме. Затем выберите один из 10+ шаблонов резюме, чтобы создать свое резюме веб-редактора.Чем занимаются журналисты
Журналист отвечает за создание письменной корреспонденции, охватывающей различные темы в соответствии с требованиями руководства. Эта задача включает в себя множество исследовательских расследований, проведение интервью и сбор надежных источников для проверки достоверности данных перед публикацией статей на новостных порталах и других социальных платформах. Журналисты должны обладать отличными коммуникативными навыками, как письменными, так и устными, доносить информацию до целевой аудитории с высокой точностью и оперативностью. Они анализируют мнения и свидетельства, создают привлекательные заголовки и обеспечивают соблюдение сроков.
Журналисты должны обладать отличными коммуникативными навыками, как письменными, так и устными, доносить информацию до целевой аудитории с высокой точностью и оперативностью. Они анализируют мнения и свидетельства, создают привлекательные заголовки и обеспечивают соблюдение сроков.
Мы рассмотрели среднюю годовую зарплату веб-редактора и сравнили ее со средней зарплатой журналиста. Вообще говоря, журналисты получают на 3776 долларов больше, чем веб-редакторы в год.
Несмотря на то, что зарплаты в этих двух профессиях могут быть разными, у них есть некоторые общие обязанности. Сотрудники как веб-редакторов, так и журналистов имеют опыт работы с веб-контентом, html и facebook.
Что касается сходства, то на этом оно заканчивается, потому что обязанности веб-редактора требуют таких навыков, как «система управления контентом», «поисковая оптимизация», «цифровой контент» и «CSS». В то время как журналист обладает навыками «отличного межличностного общения», «мультимедиа», «развития сюжета» и «местного сообщества». Так что, если вы ищете, что действительно разделяет эти две профессии, вы это нашли.
Так что, если вы ищете, что действительно разделяет эти две профессии, вы это нашли.
Журналисты получают самые высокие зарплаты в финансовой индустрии, средняя годовая зарплата которых составляет 64 488 долларов. Но веб-редакторам платят больше в финансовой индустрии: средняя зарплата составляет 81 475 долларов.
Уровень образования, который получают журналисты, немного отличается от уровня образования веб-редакторов. В частности, у журналистов на 1,0% больше шансов получить степень магистра, чем у веб-редактора. Кроме того, у них на 0,8% больше шансов получить докторскую степень.
Каковы обязанности автора контента?
Работа авторов контента заключается в создании наилучшего письменного или визуального контента, начиная от постов в блогах и заканчивая пресс-релизами. Они производят контент для различных типов веб-сайтов, включая социальные сети, агрегаторы новостей и сайты электронной коммерции. Работа авторов контента не ограничивается написанием, но также обеспечением того, чтобы контент был связан или имел отношение к страницам веб-сайта. Ожидается, что они будут задавать тон веб-сайту и пересматривать контент по запросам клиентов или клиентов. Они также несут ответственность за помощь в создании руководств по стилю.
Ожидается, что они будут задавать тон веб-сайту и пересматривать контент по запросам клиентов или клиентов. Они также несут ответственность за помощь в создании руководств по стилю.
Далее у нас есть профессия автора контента. Эта карьера приносит более высокую среднюю зарплату по сравнению с годовой зарплатой веб-редактора. На самом деле разница в зарплате авторов контента на 1866 долларов выше, чем годовая зарплата веб-редакторов.
Сходство между двумя карьерами веб-редакторов и авторов контента заключается в некоторых навыках, связанных с обеими ролями. Мы использовали резюме представителей обеих профессий и обнаружили, что обе используют такие навыки, как «веб-контент», «html» и «facebook».0003
Помимо разницы в зарплате, есть и другие ключевые отличия, на которые стоит обратить внимание. Например, обязанности веб-редактора, скорее всего, потребуют таких навыков, как «дизайн веб-сайта», «веб-редактирование», «drupal» и «javascript». Между тем, автор контента может быть квалифицирован в таких областях, как «цифровой маркетинг», «wordpress», «написание контента» и «эксперты в предметной области». Эти различия подчеркивают, насколько по-разному выглядит повседневная жизнь в каждой роли.
Эти различия подчеркивают, насколько по-разному выглядит повседневная жизнь в каждой роли.
Авторы контента могут получать более высокую заработную плату, чем веб-редакторы, но авторы контента получают больше всего в финансовой отрасли со средней зарплатой 9 долларов США.7968. С другой стороны, веб-редакторы получают более высокую зарплату в финансовой сфере, где они зарабатывают в среднем 81 475 долларов.
Обычно авторы контента учатся на том же уровне образования, что и веб-редакторы. У них на 2,2% больше шансов получить степень магистра и на 0,8% больше шансов получить докторскую степень.
Как репортер новостей сравнивает
Репортеры новостей собирают и анализируют факты о событиях, заслуживающих освещения в печати, посредством интервью, расследования или наблюдения. Они носят камеры и делают фото и видеосъемку объектов или мест потенциального значения.
Профессия репортера новостей обычно приносит меньше денег по сравнению со средней зарплатой веб-редактора. Разница в зарплатах заключается в том, что репортеры получают на 15 571 доллар меньше, чем веб-редакторы.
Разница в зарплатах заключается в том, что репортеры получают на 15 571 доллар меньше, чем веб-редакторы.
Просматривая резюме нескольких веб-редакторов и репортеров новостей, мы обнаружили, что обе роли используют схожие навыки, такие как «facebook», «twitter» и «пресс-релизы». Но помимо этого карьеры выглядят очень по-разному.
Между этими двумя карьерами есть много ключевых различий, о чем свидетельствуют резюме представителей каждой профессии. Некоторые из этих различий включают навыки, необходимые для выполнения обязанностей в рамках каждой роли. Например, веб-редактор, скорее всего, будет разбираться в «веб-контенте», «html», «системе управления контентом» и «Adobe Photoshop», а типичный репортер новостей — в «цифровом маркетинге». местное сообщество», «разработка идей для историй» и «освещение в новостях».
Интересно, что больше всего репортеры зарабатывают в медиа-индустрии, где их средняя зарплата составляет 41 958 долларов. Как упоминалось ранее, самая высокая годовая зарплата веб-редакторов приходится на финансовую отрасль со средней зарплатой 81 475 долларов.
Известно, что репортеры новостей имеют одинаковый уровень образования по сравнению с веб-редакторами. Кроме того, у них на 4,4% меньше шансов получить степень магистра и на 0,1% меньше шансов получить докторскую степень.
Описание стажировки в редакции
Стажер в редакции отвечает за помощь редакции в публикации цифрового и медийного контента, написании статей и управлении отзывами читателей. Стажеры-редакторы должны отлично знать отрасль, в которой они работают, предлагать последние тенденции и популярные темы, делать заметки о советах и наблюдениях штатных сотрудников и активно участвовать в мозговых штурмах. Редакционный стажер должен быть внимателен к деталям и воспринимать конструктивную обратную связь как возможность учиться. Также очень важно обладать выдающимися навыками общения и корректуры и сохранять конфиденциальность всех материалов до их публикации.
Стажеры-редакторы, как правило, зарабатывают меньше, чем веб-редакторы, примерно на 24 696 долларов в год.

 json
json