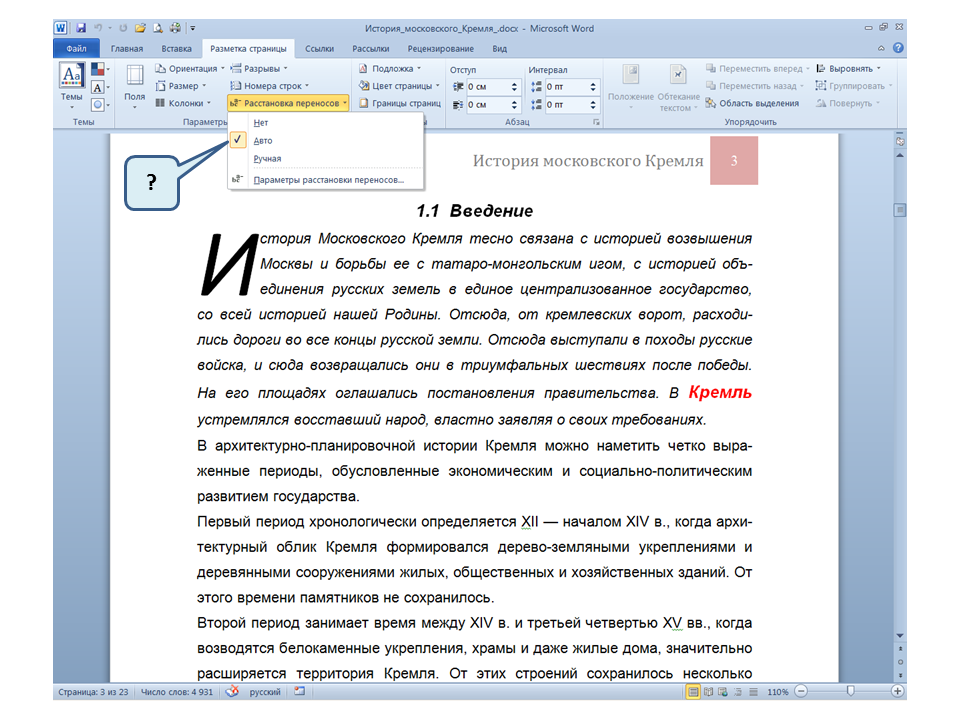
Как сделать выравнивание текста по ширине в ворде 2003
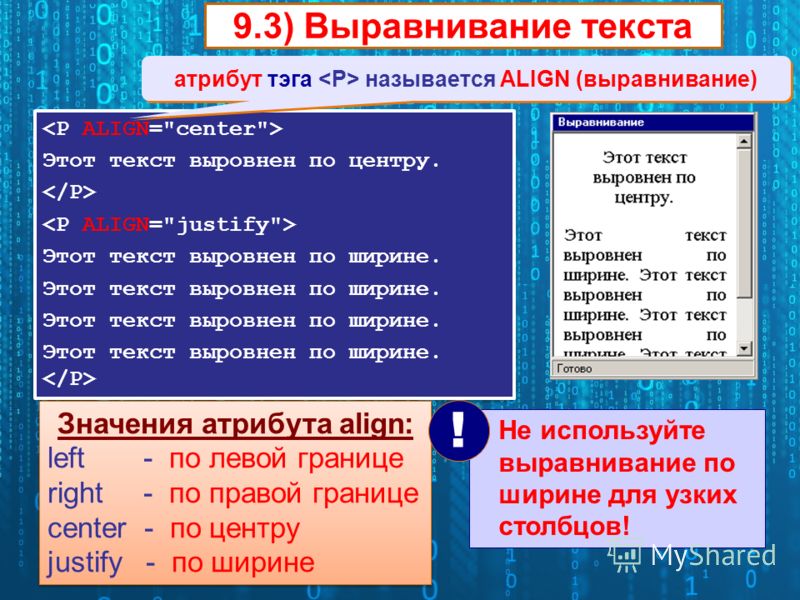
Как выровнять текст в Word по ширине или краям
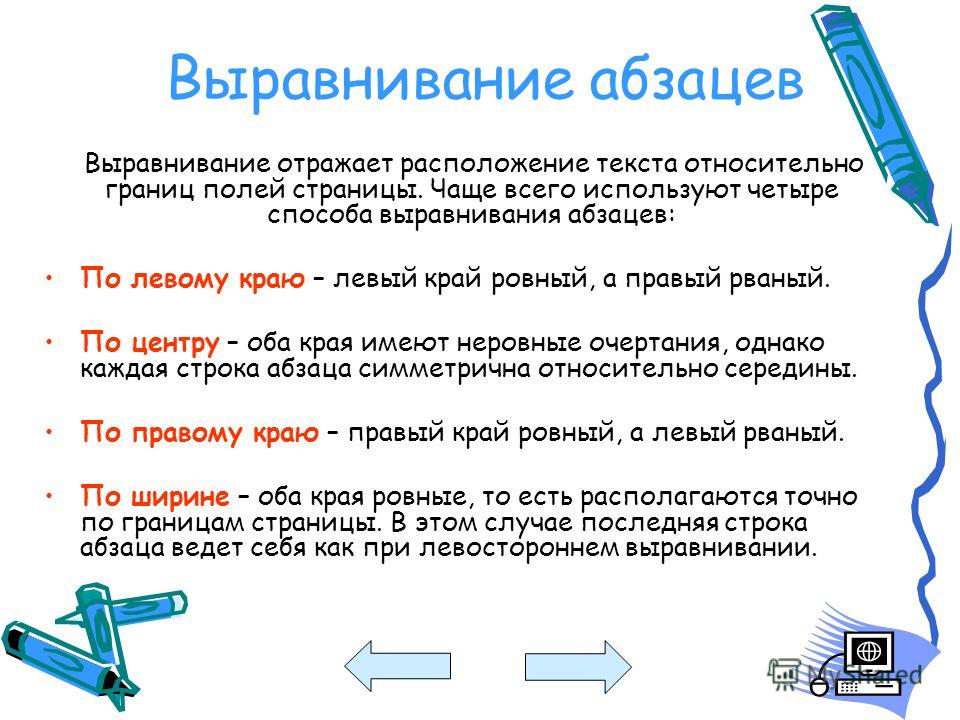
Выравнивание текста – это один из способов форматирования абзацев, именно выравнивание определяет то, как абзац будет выглядеть и насколько удобно будет читаться текст. Например, при выравнивании текста по ширине можно получить более красивую страницу с ровным и четким текстом, но такой текст может сложно читаться. При выравнивании по левому краю ситуация противоположная, в этом случае текст легко читается, но сама страница выглядит не так строго. Выбор выравнивания зависит от типа документа или конкретного отрывка текста.
В этом материале вы узнаете, как выровнять текст в Word по ширине, центру или по краям страницы. Статья будет актуальной как для современных версий Word (Word 2007, 2010, 2013, 2016, 2019) так и для классического Word 2003.
Выравнивание текста в Word с помощью кнопок
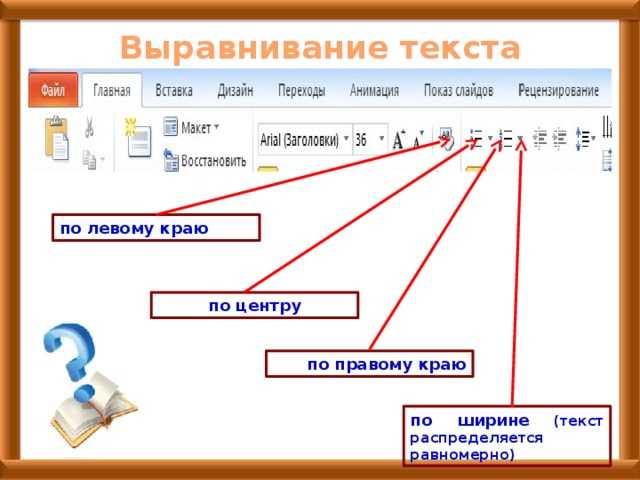
Самый простой способ выровнять текст в современной версии Word, это воспользоваться кнопками на панели инструментов. Для этого нужно перейти на вкладку «Главная» и обратить внимание на кнопки, которые доступны в блоке «Абзац». Здесь есть четыре кнопки, с помощью которых можно выровнять текст.
Для этого нужно перейти на вкладку «Главная» и обратить внимание на кнопки, которые доступны в блоке «Абзац». Здесь есть четыре кнопки, с помощью которых можно выровнять текст.
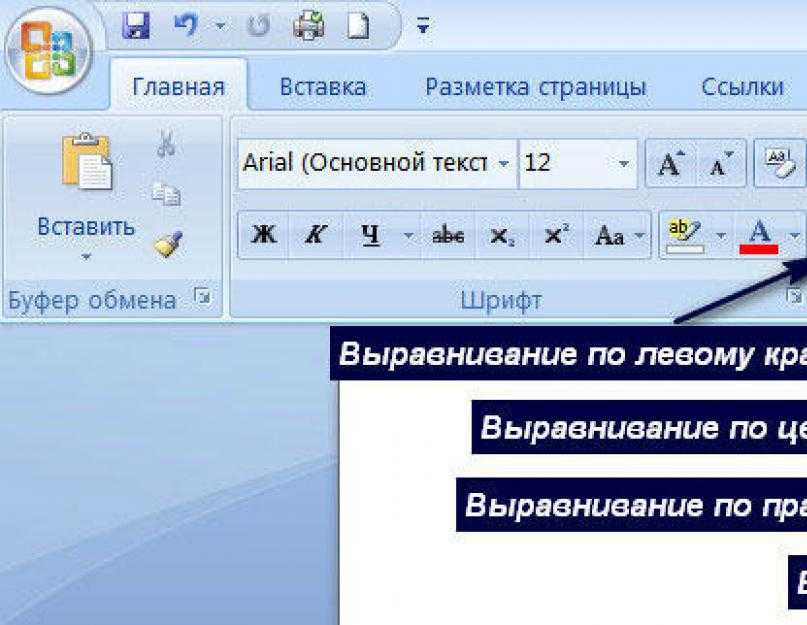
В Word 2003 кнопки выравнивания также всегда находятся на панели инструментов. Но, здесь нет вкладок, поэтому они всегда на виду. Вы можете найти эти кнопки чуть правее от выпадающего списка с шрифтами и кнопок жирного текста и курсива.
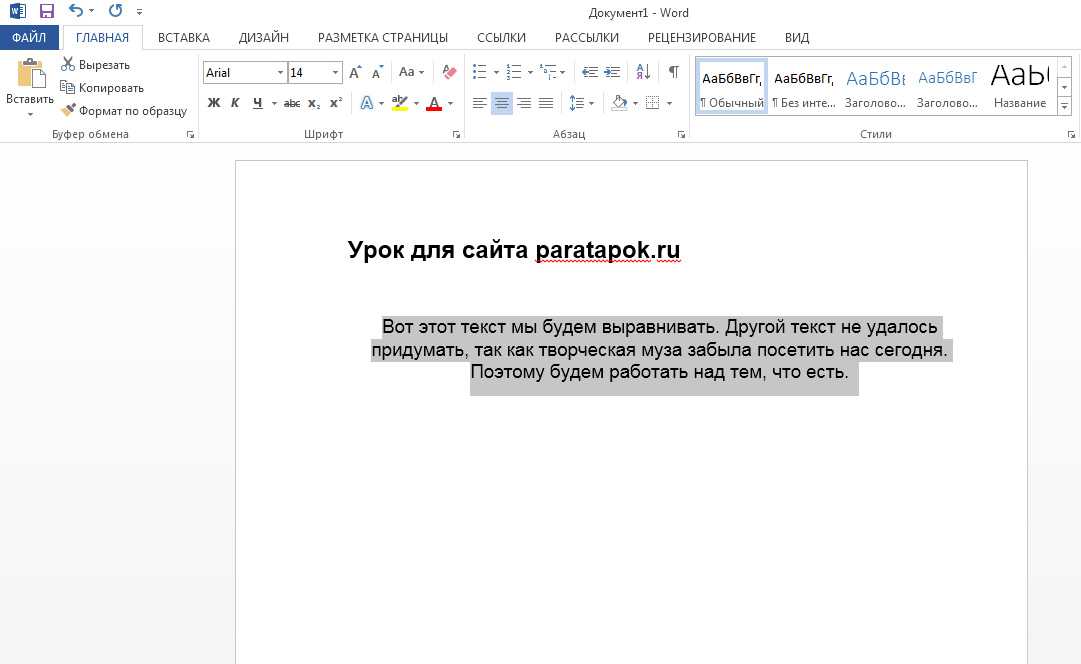
Для того чтобы выровнять текст достаточно выделить его мышкой и нажать на одну из этих кнопок:
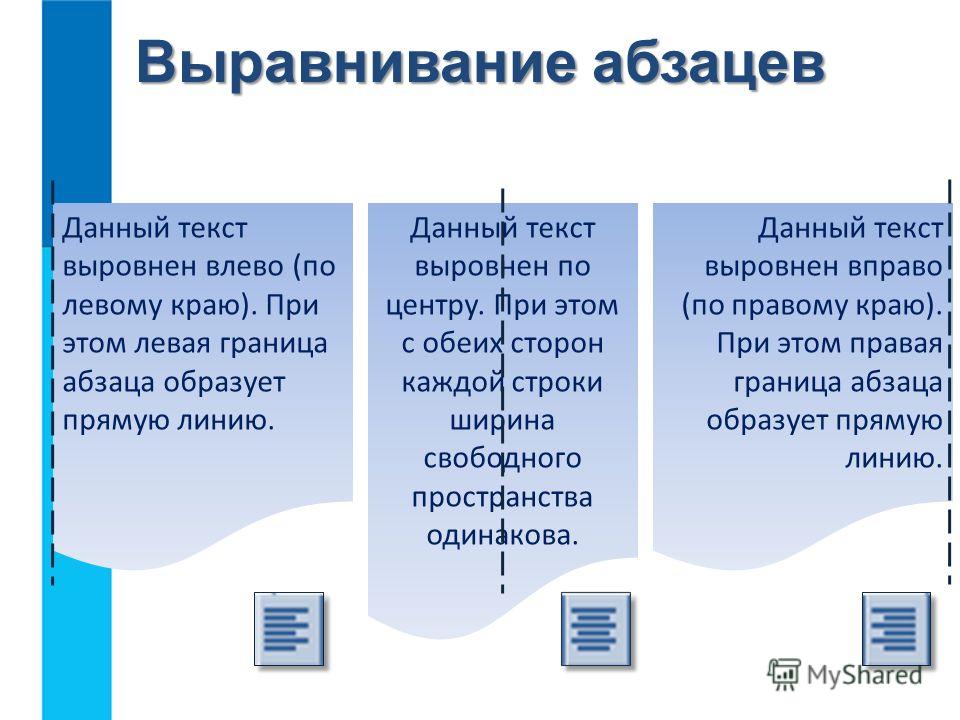
- Выравнивание текста по левому краю страницы . Данный тип выравнивания чаще всего применяется к основному тексту страницы. Текст, выравненный по левому краю, читается легче всего.
- Выравнивание текста по центру страницы . Данный тип выравнивания используется для придания тексту официального вида. Также выравнивание по центру может применяться для титульных страниц, заголовков, цитат и другого важного текста.
- Выравнивание текста по правому краю страницы .
 Этот тип выравнивания используется для выделения важных участков текста, цитат или колонтитулов.
Этот тип выравнивания используется для выделения важных участков текста, цитат или колонтитулов. - Выравнивание текста по ширине страницы . Этот тип выравнивание равномерно разбередят текст на всю ширину страницы. Это позволяет сделать текст ровным и четким.
Если нужно применить выравнивание сразу ко всему документу Word, то можно воспользоваться комбинацией клавиш CTRL-A, которая выделяет сразу весь текст.
Комбинации клавиш для выравнивания текста в Word
Если вы привыкли делать все при помощи клавиатуры, то вы можете выравнивать текст с помощью специальных комбинаций клавиш:
- CTRL-L – комбинация клавиш для выравнивания по левому краю страницы.
- CTRL-E – комбинация клавиш для выравнивания по центру страницы.
- CTRL-R – комбинация клавиш для выравнивания по правому краю страницы.
- CTRL-J – комбинация клавиш для выравнивания по всей ширине страницы.
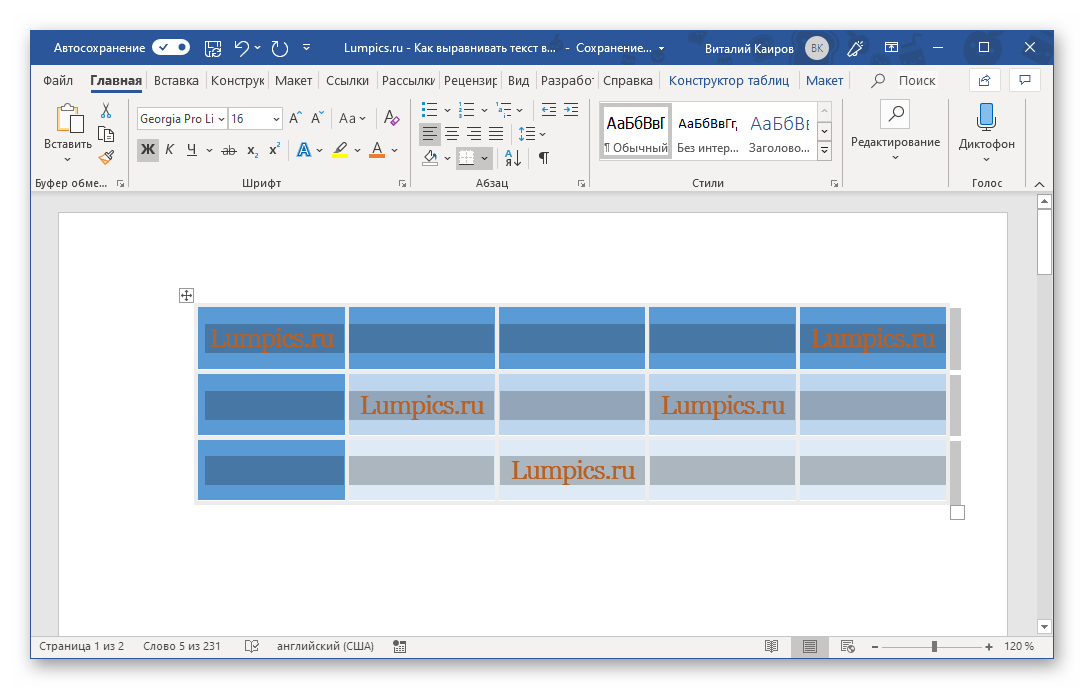
Выравнивание текста в таблице
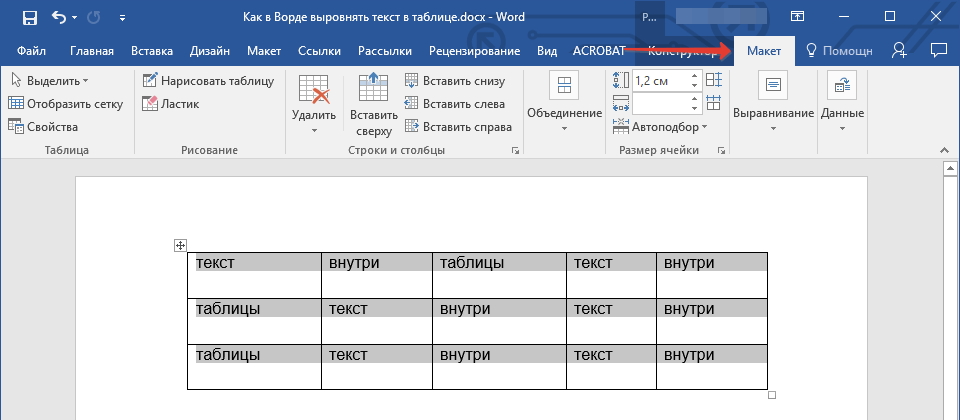
Если вам нужно выровнять текст в таблице, то кроме описанных выше способов выравнивания, вы можете использовать выравнивание по горизонтали и вертикали. Это позволит разместить текст чуть выше или чуть ниже в ячейке таблицы. Для этого выделите текст в ячейке таблице или всю таблицу и перейдите на вкладку «Макет».
Это позволит разместить текст чуть выше или чуть ниже в ячейке таблицы. Для этого выделите текст в ячейке таблице или всю таблицу и перейдите на вкладку «Макет».
Здесь в блоке «Выравнивание» доступно 9 способов выравнивания текста в ячейках таблицы. Используя эти способы можно выровнять текст по горизонтали и вертикали.
Как выравнивать по ширине текст в Ворде
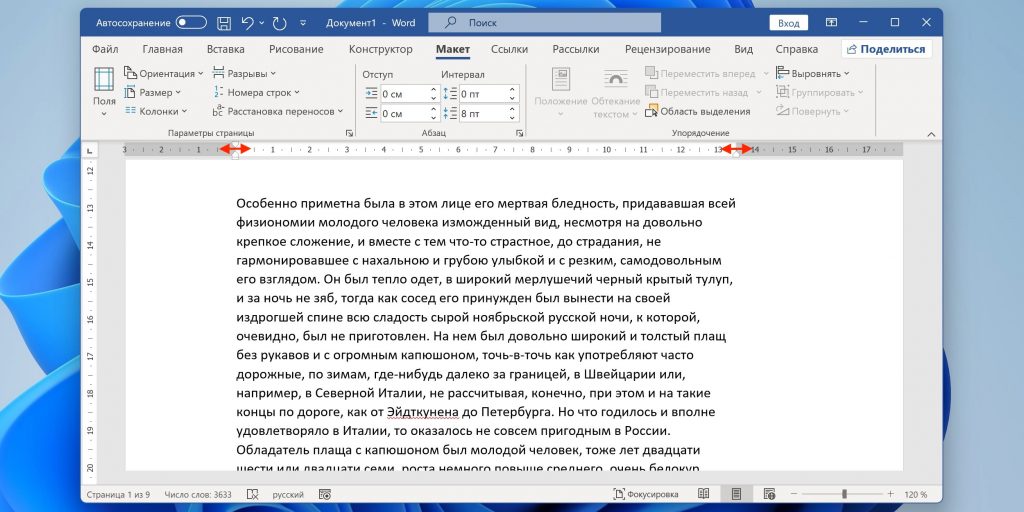
Важный элемент форматирования текста в Microsoft Word — выравнивание по ширине. При таком редактировании левый и правый край абзацев «выстраиваются» в ровную линию по вертикали. Форматирование улучшает читабельность документа. Давайте рассмотрим несколько способов, как выравнивать по ширине текст в Ворде, располагать его в нужном месте страницы.
Способ 1: как выровнять текст по ширине в панели «Абзац»
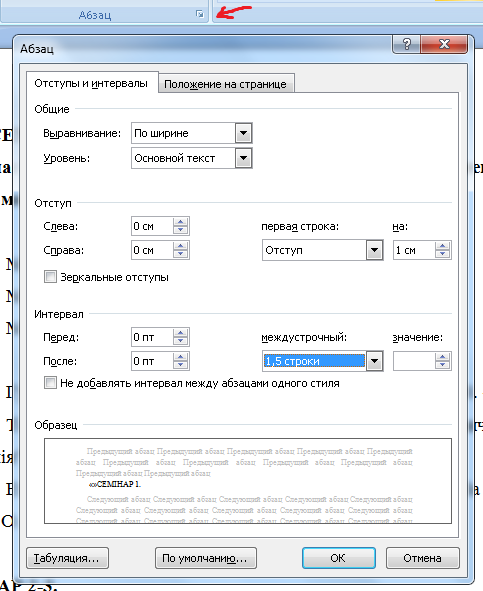
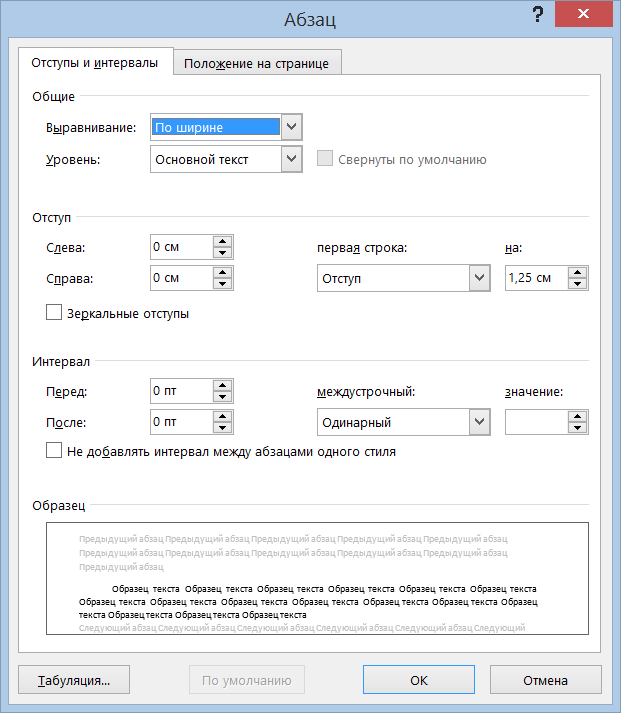
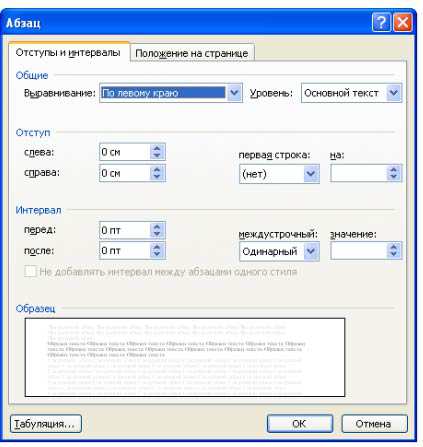
Преимущество работы с «Абзац» — установка выравнивания «по ширине» возможна как до начала набора текста, так и после. В окне есть блок «Образец», позволяющий отслеживать вносимые изменения, что упрощает работу. Блок форматирования расположен на вкладке «Главная». «Абзац» — третий слева.
Блок форматирования расположен на вкладке «Главная». «Абзац» — третий слева.
Чтобы выровнять текст по ширине, действуйте так:
- Выделите часть текста (1 или более абзацев).
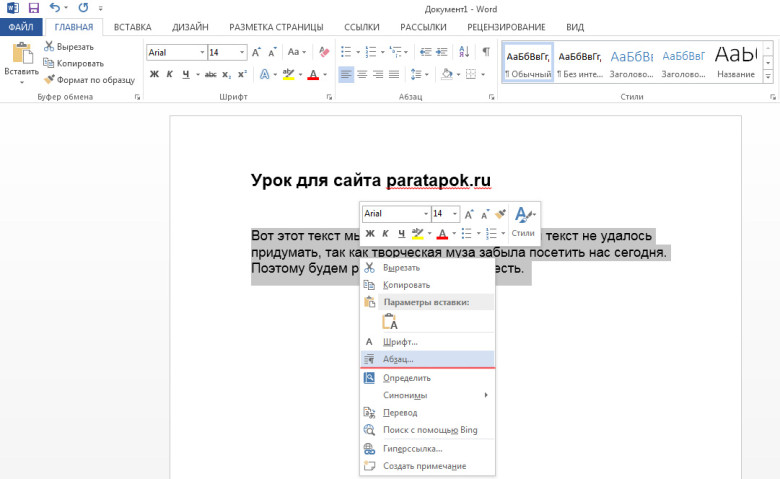
- Перейдите в блок «Параметры абзаца» на панели инструментов в «Главная», кликнув по стрелочке в нижнем правом углу блока (см. картинку).
Использовать это окно удобно при полном редактировании абзаца, всего документа. Здесь задают отступ первой строки (абзац), интервалы между строками-абзацами и отступы. Важно помнить, что изменения будут внесены только для выделенного фрагмента. Если необходимо поставить «по ширине» весь текст, выделяют данные на всех страницах документа с помощью комбинации клавиш Ctrl+A. Затем форматируют.
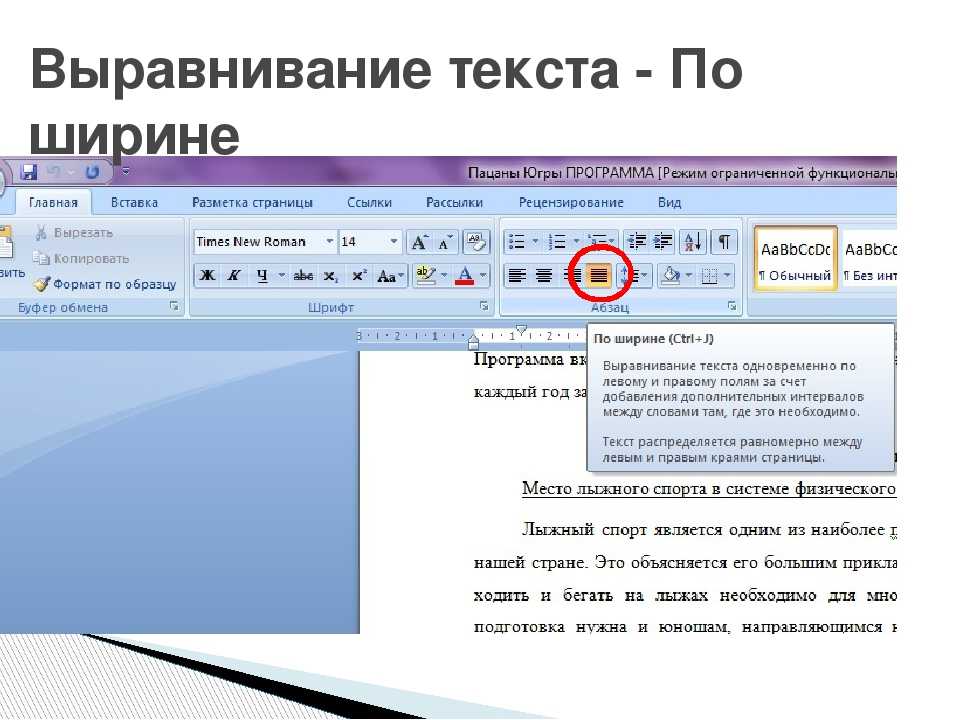
Способ 2: выравнивание текста по ширине в панели инструментов
Если дополнительного редактирования данных на листе не требуется, поставить текст «по ширине» можно с использованием вынесенных на панель инструментов 4 кнопок. Они находятся в том же блоке «Абзац», обозначены 6 полосками с разными очертаниями краев слева и справа. При наведении на них курсора мыши выпадает информационное окно с пояснениями функций кнопки.
Они находятся в том же блоке «Абзац», обозначены 6 полосками с разными очертаниями краев слева и справа. При наведении на них курсора мыши выпадает информационное окно с пояснениями функций кнопки.
- Выровнять по левому краю ;
- Выровнять по центру ;
- Выровнять по правому краю ;
- Выровнять по ширине .
Чтобы применить форматирование, выделите фрагмент текста или весь документ, нажмите на кнопку в блоке «Абзац». Также, чтобы выравнивать текст по ширине в Ворде можно нажимать сочетание клавиш Ctrl+J с клавиатуры с выделением фрагмента.
Способ 3: Работа с инструментом «Линейка»
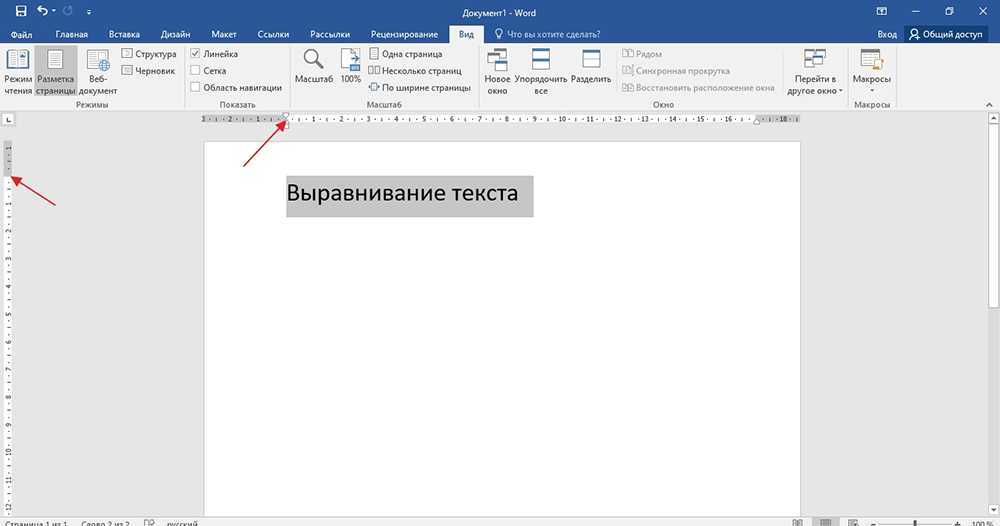
Быстро установить отступ абзаца и положение текста на странице можно при помощи ползунков «Линейки». Параметры регулировки отображается сверху листа под панелью инструментов и слева. Если в документе ее нет, нужно включить. Перейдите во вкладку «Вид» и активируйте инструмент «Линейка»
Что нужно знать о линейке:
- Верхний ползунок — установка красной строки для абзацев.

- Нижний ползунок — перемещение остальных строчек текста.
- Ползунок справа — перемещение данных на странице справа налево.
Чтобы задать тексту нужное форматирование на странице, перемещайте курсором ползунки по линейке до тех пор, пока не достигните нужного результата. При работе со всем документом следите, чтобы у «песочных часов» захватывались обе части.
В качестве примера, вы можете использовать заданные параметры, как показано на картинке выше и увидеть результат форматирования текста. Далее, вы можете сами установить нужные параметры, путем перемещения ползунков «Линейки».
Выровнять документ Microsoft Word «по ширине» — несложно. Но нужно не забывать о выделении фрагментов или всех страниц, иначе вносимые изменения коснуться только того абзаца (пустого или набранного текстом), на котором стоит курсор в момент форматирования.
Как выровнять текст в Word
Давайте сегодня поговорим про выравнивание текста в Word. Этот вопрос встает перед пользователями столько же, сколько существует и сам текстовый редактор Word. Конечно, тем, кто уже давно освоил все азы этой программы, может показаться смешной такая проблема, но не торопитесь делать такие выводы. Я знаю людей, которые уже давно и уверенно работают с этим редактором, но вот в таких мелочах и у них не все так гладко, как они думают.
Конечно, тем, кто уже давно освоил все азы этой программы, может показаться смешной такая проблема, но не торопитесь делать такие выводы. Я знаю людей, которые уже давно и уверенно работают с этим редактором, но вот в таких мелочах и у них не все так гладко, как они думают.
Выравнивание текста в текстовом редакторе Word
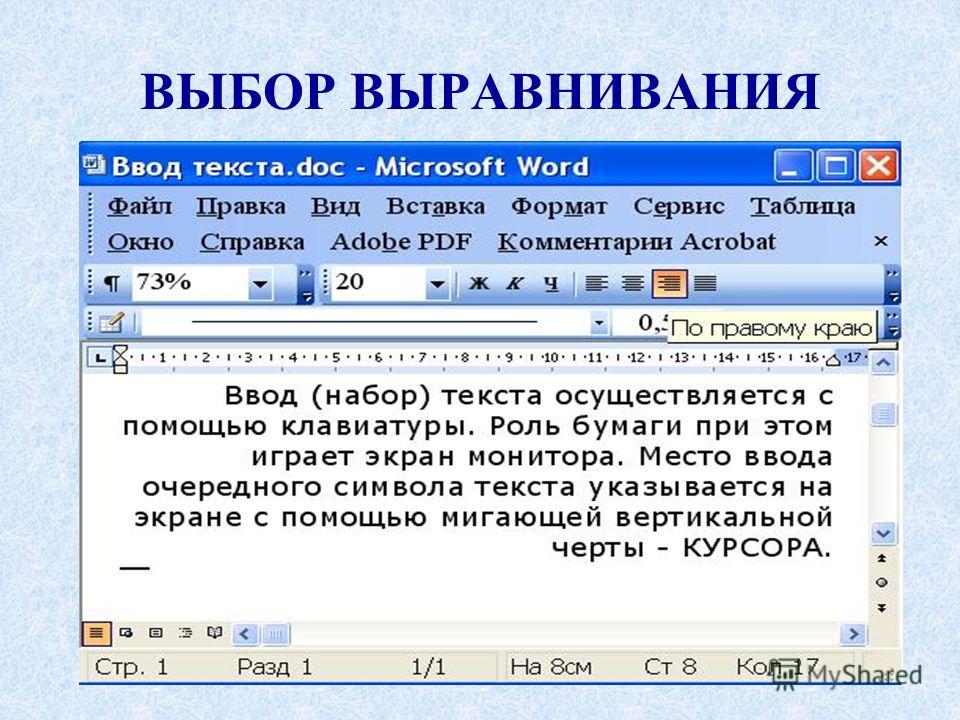
Сначала давайте посмотрим, какие инструменты для выравнивания предлагает нам сам редактор. В любой версии Microsoft Office Word для выравнивания текста есть специальные кнопочки, которые находятся на панели инструментов Форматирование .
Кнопки выравнивания текста в Word 2003Кнопки выравнивания текста в Word 2010Назначение кнопок:
— выравнивание текста по левому краю;
— выравнивание текста по центру;
— выравнивание текста по правому краю;
— выравнивание текста по ширине, т.е. текст, становиться ровным и справа и слева;
Для того, чтобы выровнять текст его необходимо сначала выделить.
Для этого установите курсор на начало текста, который вы хотите выделить, нажмите левую кнопку мыши и не отпуская её перемещайтесь в конец текста. Выделенный текст должен закрасится в черный или синий цвет. Теперь нажмите кнопку Выравнивание текста по левому краю.
Вот, что у вас должно было получиться.
Для быстрого перехода к месту редактирования почитайте статью Быстрое редактирование в Word.
Теперь выделите тот же самый текст и нажмите кнопку Выравнивание текста по центру .
Как форматировать абзацы читайте в статье Форматирование абзацев в Word
А теперь попробуем Выровнять текст по ширине .
Вот мы и рассмотрели Выравнивание текста в Word. Теперь вы можете отредактировать свой текст и выровнять его так, как вам хочется.
Выравнивание в Word | Компьютер плюс
Уже имея некоторый опыт работы с документами в программе Ворд, порой не можешь вспомнить самые простые вещи, например как выравнивать текст. Документ становится удобочитаемым, радует глаз, не только за счет использования изящных слов и оборотов, но и за счет правильного и красивого оформления. Одним из факторов этого можно назвать выравнивание текста, будь то на целой странице или в ячейке таблицы. Далее о том как выравнивать текст в приложении Ворд.
Одним из факторов этого можно назвать выравнивание текста, будь то на целой странице или в ячейке таблицы. Далее о том как выравнивать текст в приложении Ворд.
Содержание
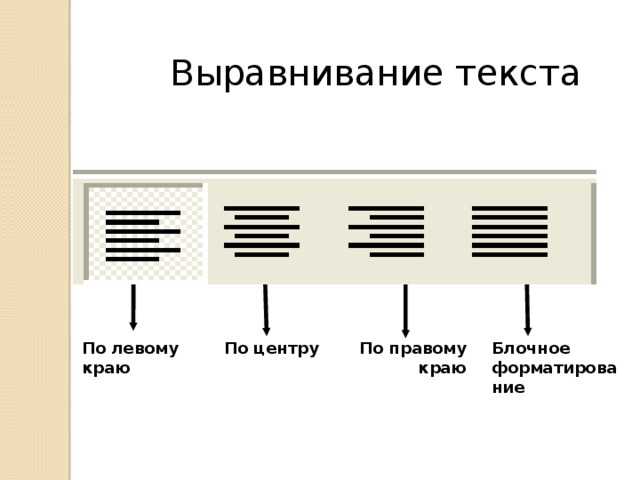
- 1 По ширине
- 2 По левому краю
- 3 По центру
- 4 По правому краю
- 5 Как сделать выравнивание текста
- 6 Выравнивание рисунков
- 7 Выравнивание в таблицах
- 8 Горячие клавиши: выравнивание
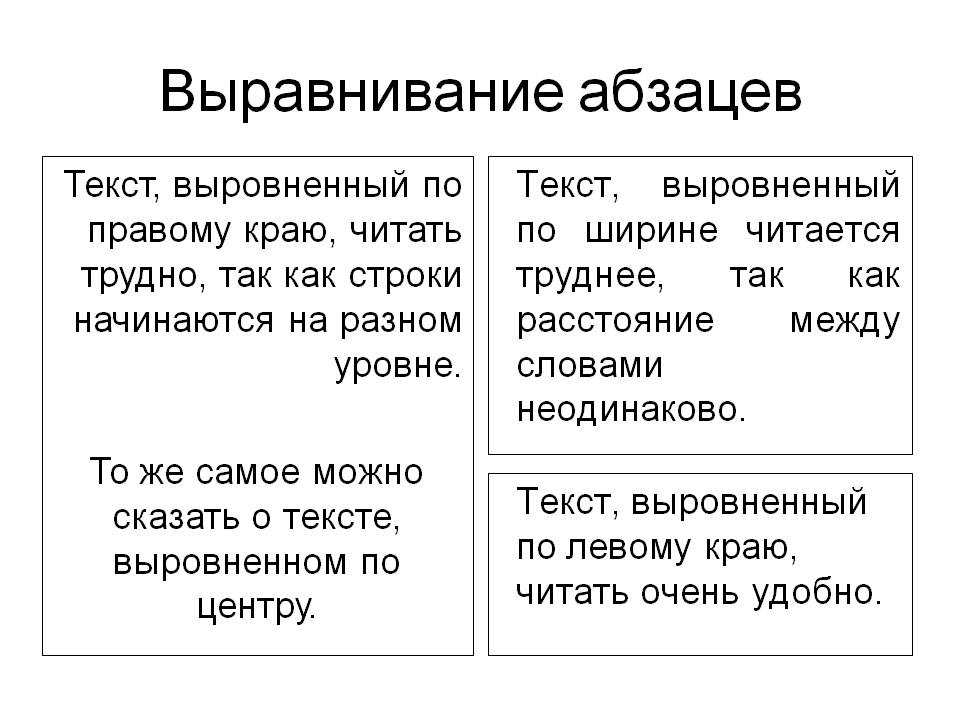
Глазу читающего человека привычно видеть текст, заполняющий страницу целиком, так как это сделано в любой книжке, газете или журнале. Такое расположение носит название выравнивание по ширине. Расположение текста по ширине используется не только в печатных изданиях, такое оформление обычно требуется для отчетов, рефератов, курсовых и дипломных работ. При этом можно использовать любое оформление абзацев.
По левому краюСтраницы интернет-сайтов, особенно в последнее время, используют выравнивание по левому краю, отличается оно тем, что левый край текста выстаивается ровно, а правый в зависимости от длины слов и предложений. Здесь расстояние между буквами получается одинаковое. Считается, что именно такое расположение символов наиболее удобно при чтении. В официальных документах такое оформление, как правило, не приветствуется.
Здесь расстояние между буквами получается одинаковое. Считается, что именно такое расположение символов наиболее удобно при чтении. В официальных документах такое оформление, как правило, не приветствуется.
Главное применение такое выравнивание имеет при оформлении заголовков. Выравнивание по центру основного текста также можно иногда увидеть, но только в художественных книгах, и то, чаще его используют для подписи названий рисунков и таблиц или других объектов внедренных в текст.
По правому краюНо наиболее редко применяется выравнивание текста по правому краю. Это когда текст выстраивается ровными рядами по правому краю, а левый край не имеет четкой ровной линии. Можно использовать если, например, есть желание выделить какой-то абзац (ремарку или пример). Часто можно встретить, что по правому краю выравнивают имена выполнившего и проверяющего какую-либо студенческую работу. Штамп утверждения документа также часто выравнивают по правому краю.
Выравнивание текста тем или иным образом можно выполнить как при предварительной настройке оформления документа, так и после написания самого текста. В последнем случае необходимо установить курсор в абзац, или выделить ряд абзацев, и после этого приступать к созданию нужного «выравнивания».
Все кнопки, изменяющие выравнивание текстов располагаются в меню «Абзац». Они доступны прямо в главной панели инструментов, доступ к ним получают также при открытии окна настройки абзацев.
Выравнивание рисунковРазмещение рисунков, по центру, справа или слева на странице также выполняется при помощи этих кнопок. Для этого нужно выделить рисунок, или поставить курсор в строку, на которой располагается рисунок, и нажать одну из названных выше кнопок.
Выравнивание картинок:1. Выделяем картинку
2 Нажимаем на одну из кнопокВыравнивание в таблицах
Тот или иной способ выравнивания можно использовать не только в обычном тексте, но и при оформлении таблиц. Правильное расположение содержимого ячеек таблицы привлекает внимание читающего, не «оскорбляет» его понимание красоты.
Правильное расположение содержимого ячеек таблицы привлекает внимание читающего, не «оскорбляет» его понимание красоты.
Выравнивание по ширине, по одному из краев страницы, по центру в таблице выполняется точно так же как и для обычного текста и описано абзацах, расположенных выше.
Как правило, текст в шапке таблицы (самой верхней строке) выравнивается по центру. Содержимое крайней левой колонки, в которой обычно размещены показатели, выравнивается по правому краю. Значения показателей выравниваются по центру, они размещаются в остальных ячейках.
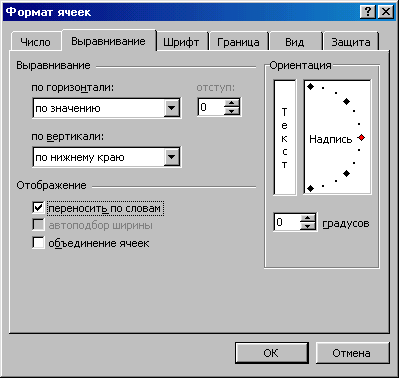
Пример выравнивания в таблицеКроме этого, для таблиц доступна возможность выравнивания по вертикали. То есть данные ячеек можно выровнять по вертикали по верхнему, нижнему краям ячейки, а также посередине. Текст выровненный по центру лучше выглядит, если высота ячейки большая, а информации, которую нужно поместить в ячейку мало. В Ворде для этого нужно просто выделить ячейки, в которых нужно изменить выравнивание и вызвать контекстное меню кликом правой кнопки мыши или кнопку меню на клавиатуре. В открывшемся окне нужно выбрать пункт «Выравнивание ячеек» и выбрать требуемый способ выравнивания, который показан в виде нескольких легко узнаваемых значков.
В открывшемся окне нужно выбрать пункт «Выравнивание ячеек» и выбрать требуемый способ выравнивания, который показан в виде нескольких легко узнаваемых значков.
Еще один способ. Как только курсор попадает в одну из ячеек таблицы, автоматически открываются вкладки главного панели «Конструктор» и «Макет», предназначенные для работы с таблицами. Одно из полей меню «Макет» называется выравнивание.
Горячие клавиши: выравниваниеЗа время накопления опыта работы с компьютером у пользователя возникает потребность в так называемых «Горячих клавишах». Горячие клавиши – это определенные сочетания кнопок клавиатуры, которые нажимаются одновременно и заменяют манипуляции с мышью и главным меню Ворда. Использование горячих клавиш сильно ускоряет работу с документами.
Для выравнивания текста на странице используются сочетания клавиш Ctrl и одной из следующих:
- По левому краю – L
- По центру – E
- По правому краю – R
- По ширине – J
Если часто приходится редактировать тексты, то знание горячих клавиш просто необходимо.
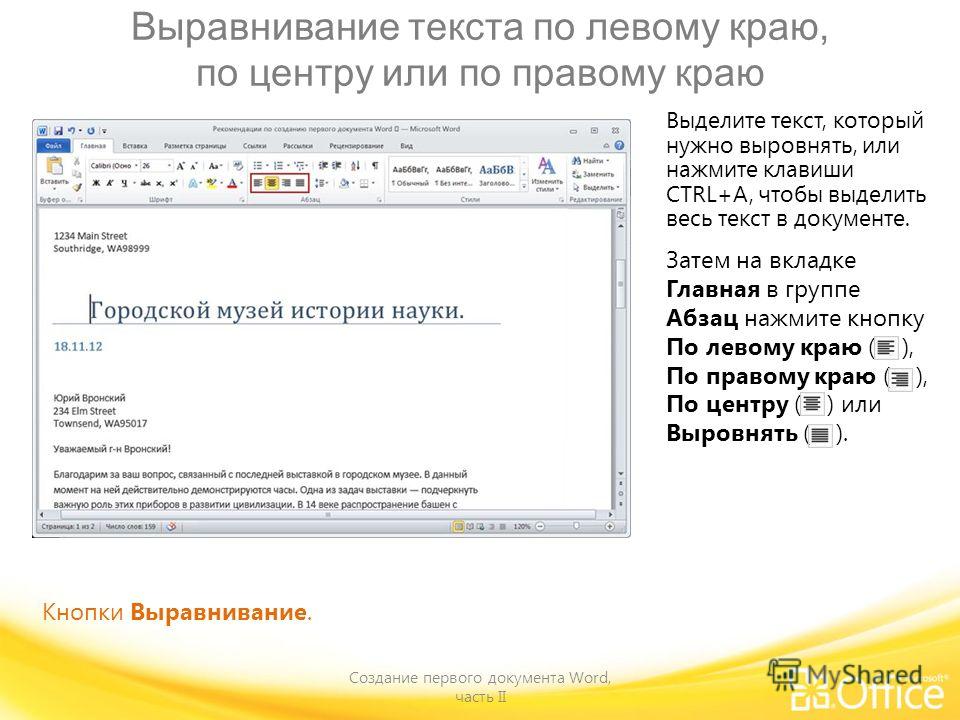
Как выровнять текст по вертикали или горизонтали в Microsoft Word
В этом уроке я покажу, как выровнять текст в программе Microsoft Word. Мы научимся смещать его в центр, вправо, влево и по ширине.
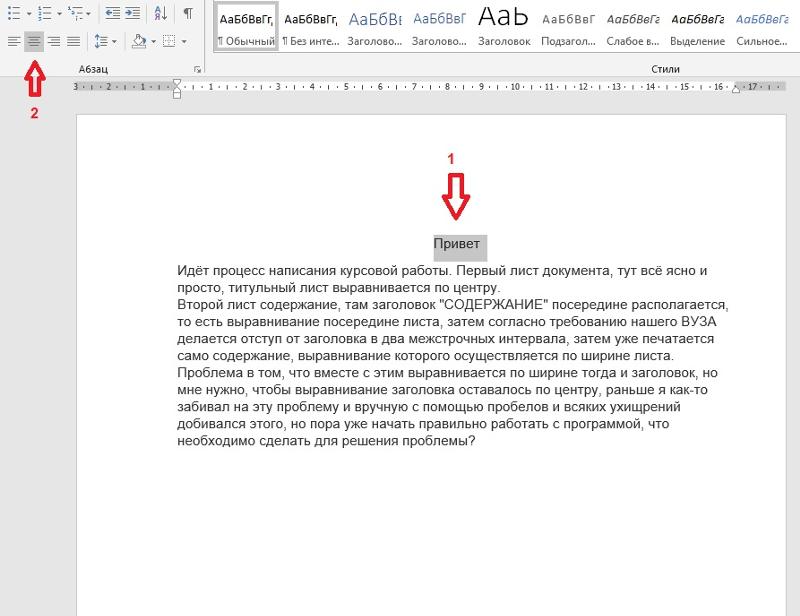
Когда вы печатаете в Ворде, по умолчанию текст размещается по левой стороне страницы. Но часто его нужно передвинуть в другую часть листа. Например, заголовок принято смещать в центр, а шапку документа — вправо. Эта процедура называется выравнивание.
Выравнивание — это положение текста на странице. Он может быть размещён по центру, по левому и правому краю, по ширине. Для этого в Word есть специальные кнопки в верхней части программы:
О них мы поговорим чуть позже. А пока немного о том, как не нужно выравнивать.
Способ 1: как выровнять текст по ширине в панели «Абзац»
Преимущество работы с «Абзац» — установка выравнивания «по ширине» возможна как до начала набора текста, так и после. В окне есть блок «Образец», позволяющий отслеживать вносимые изменения, что упрощает работу. Блок форматирования расположен на вкладке «Главная». «Абзац» — третий слева. Чтобы выровнять текст по ширине, действуйте так:
Блок форматирования расположен на вкладке «Главная». «Абзац» — третий слева. Чтобы выровнять текст по ширине, действуйте так:
- Выделите часть текста (1 или более абзацев).
- Перейдите в блок «Параметры абзаца» на панели инструментов в «Главная», кликнув по стрелочке в нижнем правом углу блока (см. картинку).
- В «Отступы и интервалы» найдите пункт «Общие».
- В поле «Выравнивание» установите опцию «по ширине».
Использовать это окно удобно при полном редактировании абзаца, всего документа. Здесь задают отступ первой строки (абзац), интервалы между строками-абзацами и отступы. Важно помнить, что изменения будут внесены только для выделенного фрагмента. Если необходимо поставить «по ширине» весь текст, выделяют данные на всех страницах документа с помощью комбинации клавиш Ctrl+A. Затем форматируют.
Изменение ширины столбца
Чтобы изменить ширину столбца, выполните одно из следующих действий:
Наведите указатель на правую сторону границы столбца, которую вы хотите переместить, и удерживайте его, пока он не примет вид указателя изменения размера , а затем перетащите границу до нужной ширины.
Чтобы задать точное значение для ширины столбца, щелкните ячейку в нем. На вкладке Макет в группе Размер ячейки щелкните в поле Ширина столбца таблицы, а затем укажите нужные параметры.
Чтобы автоматически изменять ширину столбцов по содержимому, щелкните таблицу. На вкладке Макет в группе Размер ячейки нажмите кнопку Автоподбор, а затем щелкните Автоподбор по содержимому.
Чтобы использовать линейку, выберите ячейку в таблице, а затем перетащите маркеры на линейке. Если вы хотите увидеть точную ширину столбца на линейке, при перетаскивании маркера удерживайте нажатой клавишу ALT.
Способ 2: выравнивание текста по ширине в панели инструментов
Если дополнительного редактирования данных на листе не требуется, поставить текст «по ширине» можно с использованием вынесенных на панель инструментов 4 кнопок. Они находятся в том же блоке «Абзац», обозначены 6 полосками с разными очертаниями краев слева и справа. При наведении на них курсора мыши выпадает информационное окно с пояснениями функций кнопки.
- Выровнять по левому краю ;
- Выровнять по центру ;
- Выровнять по правому краю ;
- Выровнять по ширине .
Чтобы применить форматирование, выделите фрагмент текста или весь документ, нажмите на кнопку в блоке «Абзац». Также, чтобы выравнивать текст по ширине в Ворде можно нажимать сочетание клавиш Ctrl+J с клавиатуры с выделением фрагмента.
Заподлицо влево и вправо на одной строке (Microsoft Word)
Обратите внимание: Эта статья написана для пользователей следующих версий Microsoft Word: 2007, 2010, 2013, 2016, 2021 и Word в Office 365. Если вы используете более раннюю версию (Word 2003 или более раннюю), этот совет может не работать для вы
. Чтобы ознакомиться с версией этого совета, написанного специально для более ранних версий Word, щелкните здесь: «Сдвинуть влево» и «Сдвинуть вправо на одной линии».
Это быстрый и грязный совет о том, как иметь, казалось бы, противоречивые выравнивания на одной и той же линии. В Word этот трюк выполняется с вкладками. Вкратце, вы выполните следующие действия:
В Word этот трюк выполняется с вкладками. Вкратце, вы выполните следующие действия:
- Убедитесь, что абзац выровнен по левому краю.
- Отобразить вкладку «Главная» ленты.
- Щелкните маленький значок в правом нижнем углу группы абзацев. Word отображает диалоговое окно «Абзац». (См. Рисунок 1.)
- Щелкните кнопку вкладок. Word отображает диалоговое окно вкладок. (См. Рисунок 2.)
- Что вы хотите сделать, так это вставить табуляцию с выравниванием по правому краю возле правого края строки.Например, если 6.2 находится рядом с правым краем строки, вставьте 6.2 в поле Tab Stop Position. (Это означает, что вы хотите, чтобы позиция табуляции находилась на расстоянии 6,2 дюйма от левого поля.)
- В области «Выравнивание» щелкните «Вправо». (Это говорит Word, что это будет вкладка с выравниванием по правому краю, как вы и хотите.)
- Щелкните Установить.

- Щелкните ОК. Word закрывает диалоговое окно вкладок.
Рисунок 1. Диалоговое окно «Абзац».
Рисунок 2. Диалоговое окно «Вкладки».
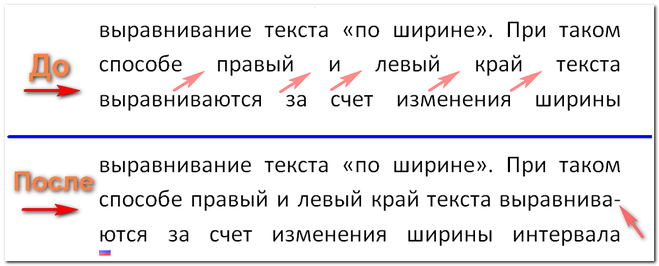
Теперь вы можете ввести текст, нажав клавишу Tab между информацией, которую вы хотите выровнять по левому краю, и информацией, которую вы хотите выровнять по правому краю.Выровненная по правому краю информация будет выровнена по любой горизонтальной точке, указанной на шаге 5. (Таким образом, если вы использовали пример измерения в 6,2 дюйма, то ваш текст — то, что вы вводите после Tab — будет оканчивается на 6,2 дюйма. от левого поля.)
Этот прием отлично работает, если форматируемая информация ограничена одной строкой. Например, это может легко работать с названием главы и номером страницы в верхнем или нижнем колонтитуле. (Вы знаете; название главы отображается слева, а номер страницы — справа.)
Если вам нужно выполнить одну и ту же задачу для нескольких строк, то лучше всего использовать небольшую таблицу с двумя или тремя ячейками. Самая левая ячейка таблицы может быть для информации с выравниванием по левому краю, а самая правая ячейка может использоваться для информации с выравниванием по правому краю. Центральная ячейка (если вы решите ее использовать) используется для определения интервалов.
Центральная ячейка (если вы решите ее использовать) используется для определения интервалов.
WordTips — ваш источник экономичного обучения работе с Microsoft Word. (Microsoft Word — самая популярная программа для обработки текстов в мире.) Этот совет (6826) применим к Microsoft Word 2007, 2010, 2013, 2021, 2021 и Word в Office 365. Вы можете найти версию этого совета для старого интерфейса меню Word здесь: Flush Left и Flush Right On the Та же линия .
Автор биографии
Аллен Вятт
Аллен Вятт — всемирно признанный автор, автор более чем 50 научно-популярных книг и многочисленных журнальных статей.Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше о Allen …
Снятие защиты групп рабочих листов
Снять защиту с одного листа относительно просто. Снять защиту с большого количества листов труднее. Вот как можно …
Открой для себя больше
Подсчет фильтрованных строк
Возможности фильтрации Excel незаменимы при работе с большими наборами данных. При создании отфильтрованного …
При создании отфильтрованного …
Открой для себя больше
Копирование и перемещение сносок
Хотите перенести сноски из одного места в другое в документе или даже из одного документа в другой? Это …
Открой для себя больше .
Способ 3: Работа с инструментом «Линейка»
Быстро установить отступ абзаца и положение текста на странице можно при помощи ползунков «Линейки». Параметры регулировки отображается сверху листа под панелью инструментов и слева. Если в документе ее нет, нужно включить. Перейдите во вкладку «Вид» и активируйте инструмент «Линейка»
Что нужно знать о линейке:
- Верхний ползунок — установка красной строки для абзацев.
- Нижний ползунок — перемещение остальных строчек текста.
- Ползунок справа — перемещение данных на странице справа налево.
Чтобы задать тексту нужное форматирование на странице, перемещайте курсором ползунки по линейке до тех пор, пока не достигните нужного результата. При работе со всем документом следите, чтобы у «песочных часов» захватывались обе части.
В качестве примера, вы можете использовать заданные параметры, как показано на картинке выше и увидеть результат форматирования текста. Далее, вы можете сами установить нужные параметры, путем перемещения ползунков «Линейки».
Выровнять документ Microsoft Word «по ширине» — несложно. Но нужно не забывать о выделении фрагментов или всех страниц, иначе вносимые изменения коснуться только того абзаца (пустого или набранного текстом), на котором стоит курсор в момент форматирования.
Изменение высоты строки
Чтобы изменить высоту строки, выполните одно из следующих действий:
Установите указатель на границу строки, которую вы хотите переместить, подождите, пока указатель не примет вид двусторонней стрелки , а затем перетащите эту границу.
Чтобы задать точное значение для высоты строки, щелкните ячейку в ней. На вкладке Макет в группе Размер ячейки щелкните в поле Высота строки таблицы, а затем укажите нужную высоту.
Чтобы использовать линейку, выберите ячейку в таблице, а затем перетащите маркеры на линейке. Если вы хотите увидеть точную высоту строки на линейке, при перетаскивании маркера удерживайте нажатой клавишу ALT.
Если вы хотите увидеть точную высоту строки на линейке, при перетаскивании маркера удерживайте нажатой клавишу ALT.
Добавление и изменение места в таблице
Чтобы добавить пустое место в таблицу, можно настроить поля ячеек или интервал между ячейками.
Поля ячеек находятся внутри ячеек таблицы (см. синюю стрелку в верхней части рисунка). Интервалы находятся между ячейками (см. оранжевую стрелку внизу).
На вкладке Макет в группе Выравнивание нажмите кнопку Поля ячейки, а затем в диалоговом окне Параметры таблицы:
Выполните одно из указанных ниже действий.
В разделе Поля ячеек по умолчанию введите значения для верхнего, нижнего, левого и правого полей.
В разделе Интервал между ячейками по умолчанию установите флажок Интервалы между ячейками и введите нужные размеры.
Примечание: Выбранные параметры будут применяться только к активной таблице. Для всех новых таблиц будет использоваться исходное значение.
Автоматическое изменение размера столбца или таблицы с помощью автоподбора ширины
С помощью кнопки «Автоподбор» можно автоматически изменить размер таблицы или столбца по размеру содержимого.
На вкладке Макет в группе Размер ячейки нажмите кнопку Автоподбор.
Выполните одно из следующих действий.
Чтобы автоматически настроить ширину столбца, щелкните Автоподбор по содержимому.
Чтобы автоматически настроить ширину таблицы, щелкните Автоподбор по ширине окна.
Примечание: Высота строки будет автоматически изменяться по размеру содержимого, если не задать ее вручную.
По вертикали
Будет справедливо признать, что необходимость выровнять текст в Microsoft Word по высоте возникает намного реже, нежели по ширине. Но и такая потребность бывает нужна.
Практика наглядно показывает, что вертикальное выравнивание обычно применяется при создании формальных документов, таких как заявлений, указов, и объяснительных, а также титульных листов и разного рода шаблонов. Либо это могут быть индивидуальные потребности пользователя.
Тут тоже есть несколько вариантов, чтобы привести текст в порядок.
Через параметры страницы
Максимально упрощённый вариант выравнивания через параметры страницы, который можно применять пользователю офисной программы Word.
Хотя, как отмечают бывалые юзеры, лучше задействовать один из многочисленных готовых шаблонов, заложенных в Word. Их плюс в том, что они уже оформлены и правильно выровнены.
Важно учитывать, что выравнивание через параметры позволяет работать лишь со всем текстом, который находится на странице, либо с содержимым всего текстового документа. Если попытаться применить метод на отдельном фрагменте, он просто окажется на отдельной странице.
От пользователя потребуется сделать следующее:
- выделить содержимое документа мышкой;
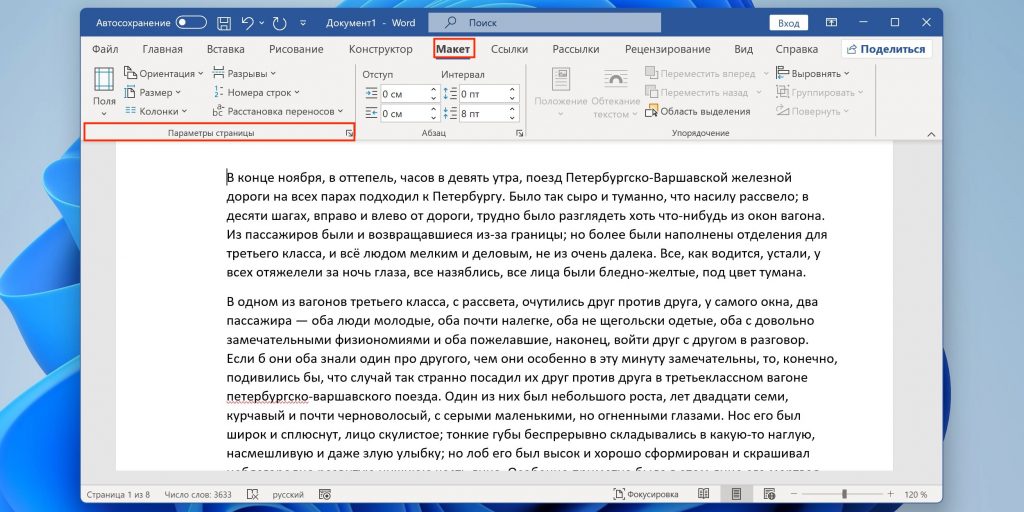
- перейти в раздел «Макет»;
- откройте раздел «Параметры страницы»;
- в нижнем правом углу этого блока есть кнопка, выполненная в виде стрелочки и уголка, напротив надписи «Параметры страницы»;
- откроется новое окно, где следует перейти на вкладку «Источник бумаги»;
- здесь смотрите на блок под названием «Страница»;
- напротив графы «Вертикальное выравнивание» теперь выберите подходящий вам вариант из выпадающего списка;
- выберите, в отношении какого текста следует применить это изменение.

Применить можно только к выделенной части текста и разделам, либо ко всему документу.
Завершается изменение простым нажатием кнопки ОК.
С помощью линейки
В предыдущей части, где рассматривалось выравнивание по горизонтали, уже применялся такой инструмент как линейка. Этот инструмент, непосредственно встроенный в программу Word, который позволяет пользователям сделать то, что реализовать через «Параметры страницы» невозможно.
Здесь будет актуальной следующая инструкция:
- включите функцию отображения линейки;
- переведите курсор мыши на участок между серой и белой зоной вертикальной линейки вверху;
- дождитесь, чтобы курсор приобрёл вид стрелки, направленной в две стороны;
- зажмите левую кнопку компьютерного грызуна;
- теперь тяните курсор вниз или вверх, что уже зависит от требуемых изменений;
- по аналогии переместите курсор в нижней части своего текста.
Вот и всё, на этом работа выполнена. В плане настроек линейка более гибкая и универсальная. Но тут уже многое зависит от конкретных задач, стоящих перед пользователем.
В плане настроек линейка более гибкая и универсальная. Но тут уже многое зависит от конкретных задач, стоящих перед пользователем.
Как некоторым может показаться, выравнивание текста задача довольно сложная. В действительности с этим утверждением сложно согласиться. Это базовые функции программы Word, которые легко способен освоить даже новичок. Поэтому нужно лишь проявить немного выдержки и терпения, внимательно изучить все инструкции, и буквально через пару попыток выравнивание будет выполняться за считанные секунды.
Какой из инструментов и методов использовать, каждый решит для себя сам.
Всем спасибо за внимание! Подписывайтесь, оставляйте комментарии, задавайте актуальные вопросы и рассказывайте о нашем проекте своим друзьям!
Придание нескольким столбцам или строкам одинакового размера
Выделите столбцы или строки, у которых должен быть одинаковый размер. Чтобы выбрать несколько разделов, которые не расположены рядом друг с другом, нажмите и удерживайте клавишу CTRL.
На вкладке Макет в группе Размер ячейки выберите пункт Выровнять высоту строк или Выровнять ширину столбцов .
Наведите указатель на таблице, чтобы появился маркер перемещения таблицы , а затем щелкните маркер перемещения таблицы.
Одна или несколько строк
Щелкните слева от строки.
Столбец или несколько столбцов
Щелкните верхнюю линию сетки или границу столбца.
Щелкните левый край ячейки.
python — LeetCode 68. Выравнивание текста
Не используйте бессмысленные классы . TextJustification ничего не делает, и self никогда не используется. Просто напишите обычную функцию.
Необычное и неудобное форматирование комментариев . (1) Строка документа предназначена документировать класс, функцию или метод. Они не предназначены для фантазии устройство для обычных комментариев кода. (2) Сделайте читателю одолжение и сделайте перенос строки эти очень длинные комментарии.
Излишняя многословность может подорвать эффективность комментариев кода . Это
отлично, что вы стремитесь писать читаемый, хорошо документированный код.
Однако комментарии работают лучше всего, когда они усиливают ясность кода, а не пытаются
нести бремя самостоятельно. И если комментарии станут слишком многословными, большинство
читатели откажутся от них и просто прочитают код (это то, что я сделал, для
например, при экспериментировании с вашей программой). Всегда размещайте большую часть
акцент на написании понятного кода с правильно названными функциями и переменными (подробнее
ниже). Как только эта основа будет создана, разумно используйте комментарии, чтобы предоставить
дополнительные контекстные и организационные подсказки читателю. Во многих случаях такие
комментарии могут быть довольно краткими (опять же, см. ниже). Наконец, почти никогда не требуется
комментарии, которые просто констатируют то, что уже очевидно из кода. Вот один из
несколько примеров такого рода вещей из вашего кода:
Это
отлично, что вы стремитесь писать читаемый, хорошо документированный код.
Однако комментарии работают лучше всего, когда они усиливают ясность кода, а не пытаются
нести бремя самостоятельно. И если комментарии станут слишком многословными, большинство
читатели откажутся от них и просто прочитают код (это то, что я сделал, для
например, при экспериментировании с вашей программой). Всегда размещайте большую часть
акцент на написании понятного кода с правильно названными функциями и переменными (подробнее
ниже). Как только эта основа будет создана, разумно используйте комментарии, чтобы предоставить
дополнительные контекстные и организационные подсказки читателю. Во многих случаях такие
комментарии могут быть довольно краткими (опять же, см. ниже). Наконец, почти никогда не требуется
комментарии, которые просто констатируют то, что уже очевидно из кода. Вот один из
несколько примеров такого рода вещей из вашего кода:
# запустить цикл for и завершить его, когда будет достигнуто последнее слово.в то время как idx < len (слова): # верим на слово, что мы в данный момент смотрим слово = слова[idx]
По возможности используйте содержательные имена, а не общие или абстрактные имена .
Ваши основные переменные отслеживания состояния: idx , ans , temp , temp_str ,
и temp_len . Имя нормальное, хотя я бы его сократил до
всего i , вполне обычное и понятное имя для
индекс последовательности. Однако другие названия более абстрактны, чем содержательны.
Что такое слов или текущих или даже текущих было бы лучше. Что такое temp_str ? Это
строка текста, поэтому строка или текст будет лучше. А что такое и ? Это
последовательность строк , так назовите это.
Текущая программа зависает, если максимальная ширина слишком мала . Вы должны либо
поднять исключение или вставить хотя бы одно слово в каждую строку.
Вы должны либо
поднять исключение или вставить хотя бы одно слово в каждую строку.
Логическое значение Python может функционировать как целое число . В паре случаев ваша логика может
можно упростить, воспользовавшись тем фактом, что True и False также могут
использоваться в числовом виде как 1 и 0 .
Структура if-else, состоящая из трех частей, заставляет вас повторять сброс переменной
код . Большая часть кода находится в условной структуре, состоящей из трех частей:
переход, если слово помещается в текущей строке; и две ветви, когда это не так,
один для строки из одного слова и один для строки из нескольких слов. Эта логическая структура
заставляет вас повторять код сброса переменных в последних двух ветвях. В
в таких ситуациях вы должны переставить вещи либо обработав первую ветвь
отдельно, а затем с помощью  В качестве альтернативы (и это путь, который я выбрал ниже), вы
можно попытаться немного обобщить логику, избавив от необходимости беспокоиться о
Различие между строками из одного слова и строками из нескольких слов.
В качестве альтернативы (и это путь, который я выбрал ниже), вы
можно попытаться немного обобщить логику, избавив от необходимости беспокоиться о
Различие между строками из одного слова и строками из нескольких слов.
Упростите основной алгоритм, делегировав второстепенные вычисления вспомогательные функции . Ваш код выполняет две основные задачи: группирует слова, которые будут вписаться в линию; и построение дополненной строки из этих слов. Перемещение логика заполнения строки для отдельной функции особенно полезна в вашем случае, потому что у вас есть три несколько повторяющихся фрагмента кода заполнения для обработки строка из одного слова, строка из нескольких слов и последняя строка без выравнивания. Движущийся дополнение к функции устраняет большую часть этого повторения и объединяет логика в одном месте, что улучшает читабельность.
Некоторая альтернативная логика заполнения для рассмотрения . Ваша основная логика для
заполнение строки разумно, но оно перегружено комментариями.
def padded_line (слова, максимальная_ширина, выравнивание):
если обосновать:
ширина = ...
еще:
ширина = ...
вернуть ''.присоединиться(
ш + ('' * ширина)
для w, wid в zip (слова, ширина)
)
В случае justify = True нам нужно вычислить общее количество пробелов
добавить к строке, а затем выделить это пространство среди промежутков между
слова. Когда это распределение не может быть идеально ровным, мы хотим, чтобы остаток
распределить между начальными словами в строке. И окончательная ширина
обязательно ноль, потому что мы полностью оправдываем линию. В  Вот что у меня получилось. Среди прочего
вещи, обратите внимание на стратегию комментирования: большая часть ясности исходит от переменных
именование и алгоритмическая простота; комментарии кратки и в основном играют
организационную роль в данном случае. Наконец, обратите внимание на использование
Вот что у меня получилось. Среди прочего
вещи, обратите внимание на стратегию комментирования: большая часть ясности исходит от переменных
именование и алгоритмическая простота; комментарии кратки и в основном играют
организационную роль в данном случае. Наконец, обратите внимание на использование
def padded_line (слова, максимальная_ширина, выравнивание):
# N пробелов, которые нужно распределить между промежутками.
n_spaces = max_width - сумма (len(w) для w словами)
n_gaps = длина (слова) - 1
# Вычислить ширину отступов.
если обосновать:
ширина, остаток = divmod (n_spaces, n_gaps)
widths = [wid + int(i <остаток) для i в диапазоне(n_gaps)]
ширина.добавить(0)
еще:
ширина = [1 для _ в диапазоне (n_gaps)]
widths.append (n_spaces - n_gaps)
# Вернуть заполненную строку.
вернуть ''.присоединиться(
ш + ('' * ширина)
для w, wid в zip (слова, ширина)
)
Обоснование текста: ясность кода повышается за счет продуманных комментариев . С
эта функция полезности на месте и с другими предложениями, рассмотренными выше,
мы получаем следующий код для выравнивания текста. Еще раз обратите внимание на
комментарии: несмотря на то, что они довольно кратки, они помогают с читабельностью
давая контекст (например, объясняя, как мы используем 3 основные переменные),
предоставление рассуждений и повествования (например, комментарии в трех вариантах «если-иначе»).
филиалы) или просто предоставляя простые организационные сигналы (например, «Обработать
слов" и последний комментарий, ни один из которых не является очень существенным, поддерживают
организационная симметрия по коду, гарантируя, что каждый код
подраздел начинается с комментария). Несмотря на то, что комментарии помогают читабельности
примечательным образом, большая часть ясности проистекает из самого кода:
именование, интуитивно понятная алгоритмическая стратегия и структура, а также делегирование
вычислительные детали для других функций.
С
эта функция полезности на месте и с другими предложениями, рассмотренными выше,
мы получаем следующий код для выравнивания текста. Еще раз обратите внимание на
комментарии: несмотря на то, что они довольно кратки, они помогают с читабельностью
давая контекст (например, объясняя, как мы используем 3 основные переменные),
предоставление рассуждений и повествования (например, комментарии в трех вариантах «если-иначе»).
филиалы) или просто предоставляя простые организационные сигналы (например, «Обработать
слов" и последний комментарий, ни один из которых не является очень существенным, поддерживают
организационная симметрия по коду, гарантируя, что каждый код
подраздел начинается с комментария). Несмотря на то, что комментарии помогают читабельности
примечательным образом, большая часть ясности проистекает из самого кода:
именование, интуитивно понятная алгоритмическая стратегия и структура, а также делегирование
вычислительные детали для других функций.
определение full_justify (слова, максимальная_ширина):
# Все строки, слова для текущей строки и их общая ширина.
строки = []
текущий = []
ширина = 0
# Обработайте слова.
N = длина (слова)
я = 0
пока я < N:
слово = слова [я]
new_width = ширина + длина (слово) + логическое значение (текущая)
если новая_ширина <= максимальная_ширина:
# Слово подходит: добавьте его в текущую строку.
я += 1
curr.append(слово)
ширина = новая_ширина
Элиф Курр:
# Слово не подходит: построить текущую строку и сбросить.
lines.append (дополненная_строка (текущая, максимальная_ширина, выравнивание = Истина))
текущий = []
ширина = 0
еще:
# Слово не подходит, даже само по себе.
поднять ValueError('max_width не может быть меньше наименьшей ширины слова')
# Обработка слов для последней строки и возврата.
если текущий:
lines.append (дополненная_строка (curr, max_width, выравнивание = False))
линии возврата
Поговорим о выравнивании текста | БЛОГ
Словарь определяет… нет, я просто шучу! Представляете, я так хреново начал пост? Это на самом деле намного лучше, чем это. (Хотя позже я действительно углублюсь в определения и даже в орфографию!) Сегодня я говорю о выравнивании текста. Это как суши/изюм в печенье/Трамп. Вы либо любите его, либо ненавидите. Вы решительно настроены за или против этого как выбора дизайна, но вы определенно не двойственны. Если только ты не я. Я люблю суши. Изюм в печенье разрешен, если оно овсяное. И я ненавижу Трампа. Но мне все равно, имеет ли веб-сайт текст, выровненный по ширине или выровненный по левому краю.
(Хотя позже я действительно углублюсь в определения и даже в орфографию!) Сегодня я говорю о выравнивании текста. Это как суши/изюм в печенье/Трамп. Вы либо любите его, либо ненавидите. Вы решительно настроены за или против этого как выбора дизайна, но вы определенно не двойственны. Если только ты не я. Я люблю суши. Изюм в печенье разрешен, если оно овсяное. И я ненавижу Трампа. Но мне все равно, имеет ли веб-сайт текст, выровненный по ширине или выровненный по левому краю.
Верно, у меня нет предпочтений в любом случае! На самом деле, вы даже можете просмотреть все сообщения в моем блоге, чтобы увидеть, что иногда я использую его, а иногда нет. *вздох* Особенно на мобильных устройствах.
Выбор выравнивания текста по ширине или выравнивания по левому краю наиболее актуален для дизайна мобильного сайта, поскольку текст выглядит длиннее, поскольку ширина экрана намного уже. Таким образом, часть предложений, которые отлично выглядели как две строки на десктопном сайте, выровненные по левому краю, теперь занимают шесть строк на мобильном телефоне, и выбор оправдания становится немного более заманчивым.
Когда в дизайне есть блок текста в левом столбце, подобный этому (на рабочем столе), я думаю, будет лучше, если текст будет выровнен по ширине, чтобы вы могли видеть красивый маленький блок с аккуратными полями. Особенно приятно сидеть рядом с блоком красного цвета, как сейчас (на десктопе — соз мобильных ридеров). Так приятно. Например, видеоролики об очистке шлангов высокого давления. Но когда текстовый блок находится в правом столбце, как показано выше (это круто, я подожду, пока вы прокрутите вверх и посмотрите), то выравнивание по левому краю охлаждает и не вызывает слишком большого напряжения для мозгов, которые любят порядок. .
Я смотрел их минут 15, чтобы найти нужный для вставки. Я чувствую себя таким спокойным сейчас.
Но ключевое значение имеет согласованность, верно?
Когда вы разрабатываете сайты, вы обычно придерживаетесь либо выравнивания по ширине, либо выравнивания по левому краю по всему сайту, эй? Или ты?
Может быть, каждая страница или даже каждый раздел выглядят лучше с одним или другим? Или это ломает мозг? Пролистывая этот пост, вы сразу заметили, что у меня есть текстовые блоки с выравниванием по левому краю и по ширине? Это заставило вас увидеть смайлики с какашками? Мне жаль, если это так. Но рассмотрим эту иммерсионную терапию. Как медленно подвергаться воздействию ужасающих гигантских крабов-пауков, которые приходят за вашей душой, чтобы лишить вас чувствительности к вашему иррациональному страху. Но страх перед гигантским крабом-пауком вполне оправдан. Посмотрите на этих ублюдков!
Но рассмотрим эту иммерсионную терапию. Как медленно подвергаться воздействию ужасающих гигантских крабов-пауков, которые приходят за вашей душой, чтобы лишить вас чувствительности к вашему иррациональному страху. Но страх перед гигантским крабом-пауком вполне оправдан. Посмотрите на этих ублюдков!
Ужасающие существа - щелкайте на свой страх и риск.
Воспроизвести видео
Почти так же страшно, как запрос нового клиента, где «они хотят абсолютно все, но им нужна большая скидка, а также они не знают, чего хотят, но узнают, когда увидят и будут настаивать». что ВСЕ являются их целевым рынком, а также за три дня до завершения проекта они начинают продавать ароматические свечи ручной работы вместо онлайн-коучинга для предпринимателей #bossmom, сосредоточенных на организации и выращивании микрозелени, поэтому им нужно двигаться в новом направлении со своим брендом, но, например, всего несколько изменений, так что это будет очень быстро для вас, и они определенно не будут платить больше без огромной борьбы ». Как вам это сумасшедшее предложение? Если это свело вас с ума, пожалуйста, дайте мне знать.
Как вам это сумасшедшее предложение? Если это свело вас с ума, пожалуйста, дайте мне знать.
Хорошо, где я был? О да — выравнивание текста, выравнивание по левому краю и согласованность.
Выравнивание дает вам аккуратное поле, но является ли край самым важным аспектом «хорошего» дизайна?
Возьмем, к примеру, этот текстовый фрагмент, выравнивание которого создало несколько непоследовательных интервалов.
И поскольку каждый абзац был коротким, стоило ли странное расстояние между словами и буквами эффекта «аккуратного края»? Потому что аккуратный край наиболее заметен, когда абзацы длиннее, как этот. Таким образом, многие слова красиво выстраиваются в линию с обеих сторон, аккуратно сложенные друг под другом на полях.
Тяжелый вызов!
Как это
Грубо, верно?
К счастью, настройки выравнивания на большинстве веб-сайтов теперь более сложные, а пробелы такие приятные и ровные, а не такие оскорбительные, как в предложении выше.
Но есть еще кое-что, что нужно учитывать в великих дебатах по выравниванию текста, которые бушуют на протяжении поколений. Если вам не терпится прокрастинировать, прочитайте все о типографическом выравнивании в Википедии. Это чертовски интересно.
В основном, поскольку это на английском языке, который читается слева направо, текст чаще всего выравнивается по левому краю (выравнивается по левому краю). Это то, что мы привыкли читать, как мы учимся писать и, возможно, самый простой способ для нашего мозга переваривать слова, которые мы читаем. Разве это не имеет большого смысла, потому что простота чтения должна быть нашей главной заботой, не так ли? В сообщениях в блогах и во многих других местах на веб-сайте контент является королевой, поэтому удобочитаемость и удобоваримость этого контента — самая важная вещь.
Но это только копия? Или изображения тоже содержат?
Дизайн страницы также влияет на то, как мы себя чувствуем и на нашу первоначальную реакцию. Если это выглядит дерьмом, то ты даже не собираешься это читать, не так ли? Я бы сказал, что в моих постах в блоге самое главное — это написание, но общий визуальный эффект важен второстепенно.
Если это выглядит дерьмом, то ты даже не собираешься это читать, не так ли? Я бы сказал, что в моих постах в блоге самое главное — это написание, но общий визуальный эффект важен второстепенно.
Интересно, что выравнивание по левому краю также известно как «рваное правое», что определенно имеет негативный оттенок. Можете ли вы придумать что-нибудь, что описывается как рваное, но в то же время красивое? Я не могу. Может быть, как рваный подол на платье лесной феи из мягкого тюля? Нет, я бы сказал, что он более неровный или изношенный. Не рваный. Ragged определенно заставляет меня думать о рваных клыкастых акулах. Не то, что заставляет меня чувствовать себя хорошо, и не то, на что я хочу тратить слишком много времени, глядя.
Таким образом, судя по тем словам, которые используются для описания «рваного правильного» текста, он не выглядит привлекательным. И слово «оправданный» звучит хорошо. Как будто у меня есть полное право купить эту очаровательную розовую гарнитуру со светящимися ушами, потому что она сделает запись обучающих видео намного лучше! Но я не могу оправдать трату таких денег на то, что мне не нужно, когда мне срочно нужен новый холодильник. Точно так же я не могу оправдать использование выравнивания текста, чтобы все выглядело красиво, когда это вредит пользовательскому опыту.
Точно так же я не могу оправдать использование выравнивания текста, чтобы все выглядело красиво, когда это вредит пользовательскому опыту.
А как насчет выравнивания текста по центру?
Текст, выровненный по центру, возможно, является компромиссом, который должен быть достигнут в большом споре между выравниванием по левому краю и полностью выровненным по ширине текстом. Середина , если хотите. (Видите, что я там сделал?)
Но текст, выровненный по центру, тоже не всегда удобно читать. И визуально это может вызвать некоторые дизайнерские проблемы. Фу! Точно так же, как я потратил очень много времени, пытаясь решить, как писать по центру (центрированному) тексту, я продолжу тратить много времени, пытаясь решить, какой лучший выбор для выравнивания текста.
Есть аргументы в пользу любого выбора, и я, честно говоря, не могу сказать, какой из них я предпочитаю в целом. Каждый выбор имеет прецедент, что-то добавляет, а что-то убирает.
Плюсы и минусы во всем!
Если кажется, что четкий переход отсутствует, вероятно, лучше выбрать способ выравнивания блоков текста в каждом конкретном случае. Иногда выравнивание по левому краю лучше, а иногда и оправдано. Иногда центрирование работает очень хорошо. Я склонен ошибаться в сторону выравнивания по левому краю, потому что это то, к чему я больше всего привык, и тогда мне кажется, что потоки чтения самые простые. Хотя теперь, когда я думаю об этом, в Google Pay Books текст выровнен, и он работает очень хорошо.
Иногда выравнивание по левому краю лучше, а иногда и оправдано. Иногда центрирование работает очень хорошо. Я склонен ошибаться в сторону выравнивания по левому краю, потому что это то, к чему я больше всего привык, и тогда мне кажется, что потоки чтения самые простые. Хотя теперь, когда я думаю об этом, в Google Pay Books текст выровнен, и он работает очень хорошо.
Хорошо, я ошибся на стороне выравнивания по левому краю на компьютере и по ширине на мобильном устройстве для больших фрагментов текста. Да, это мой последний ответ.
Что вы думаете?
Выравнивание текста по ширине в Интернете и в InDesign и устранение проблем с выравниванием текста
13 июня 2009 г. | Тед Пейдж
Выровненный текст и удобочитаемость
Выровненный по ширине текст, используемый ненадлежащим образом, может вызвать серьезные проблемы с читабельностью. Однако при осторожном обращении и с помощью подходящего программного обеспечения он может хорошо работать с контентом на основе PDF. Но может пройти некоторое время, прежде чем его можно будет заставить работать и на веб-страницах, отчасти из-за ограничений текущих браузеров. Рабочий проект CSS3 предлагает несколько интригующих вариантов на будущее, но ограниченная поддержка браузеров остается проблемой.
Но может пройти некоторое время, прежде чем его можно будет заставить работать и на веб-страницах, отчасти из-за ограничений текущих браузеров. Рабочий проект CSS3 предлагает несколько интригующих вариантов на будущее, но ограниченная поддержка браузеров остается проблемой.
На изображении ниже показаны две версии отрывка из книги Роберта Брингхерста «Элементы типографского стиля ».[1]
Текст в первом столбце расположен через равные промежутки, но текст во втором столбце имеет большие промежутки между словами.
Технические различия между двумя примерами
В обоих примерах интервалы между словами используются для получения прямых краев столбцов с каждой стороны. Но в левой колонке также используются интервалы между буквами и изменение размера букв (или глифов), а также переносы для более равномерного распределения текста по каждой строке. Кроме того, текст в правой колонке содержит еще одну распространенную проблему, а именно двойные пробелы между предложениями (подлежащее отрывка). Из-за всех этих факторов левая колонка читается легче.
Из-за всех этих факторов левая колонка читается легче.
Определение проблемы
В простом тексте с выравниванием по ширине (как показано в правой колонке выше) неравномерное изменение интервалов между словами затрудняет чтение текста, потому что вместо того, чтобы плавно двигаться по строке, глазу приходится перескакивать со слова на слово. Для людей с определенными нарушениями, такими как дислексия, проблемы могут быть серьезными; обоснование может помешать их способности понять текст вообще. (В Великобритании дислексией страдают около 10 % населения, из них около 4 % — в тяжелой форме.)
Белые реки
Проблема для людей с дислексией возникает из-за того, что большие промежутки между словами с большей вероятностью выстроятся друг над другом, чем меньшие промежутки, типичные для более равномерного текста. Когда они это сделают, читатели могут заметить очень отвлекающие белые узоры, протекающие по странице, которые могут стать более заметными, чем сам текст. Эффект известен как «белые реки», и он может затруднить чтение, если не сделать его невозможным.
Эффект известен как «белые реки», и он может затруднить чтение, если не сделать его невозможным.
Пользователи экранной лупы
Неравномерный интервал между словами также может вызвать проблемы у людей с различными нарушениями зрения, которые используют программы для увеличения экрана. Для этих людей и без того преувеличенные промежутки между словами увеличиваются еще больше, делая промежутки еще более трудными для прыжка.
«Цвет» текста
Чтобы текст с выравниванием по ширине хорошо работал для всех читателей, он должен иметь «равномерный цвет». Чтобы проверить цвет текста, нужно прищуриться, пока строки не станут размытыми. Если штриховка более или менее равномерна по каждой линии, говорят, что она имеет равномерный цвет. Однако, если линии выглядят пятнистыми, потребуется дополнительная настройка параметров выравнивания.
InDesign включает несколько полезных инструментов для исправления плохо выровненного текста. Их можно найти в разделе InDesign/Edit , Preferences , Composition и H&J Violations . Методы оптимизации выравнивания текста в InDesign из-за их важности для специальных возможностей подробно рассматриваются в нашем учебном курсе «Доступные PDF-файлы из InDesign».
Методы оптимизации выравнивания текста в InDesign из-за их важности для специальных возможностей подробно рассматриваются в нашем учебном курсе «Доступные PDF-файлы из InDesign».
Как добиться ровного цвета
Если на мгновение оставить в стороне переносы, основная часть работы по выравниванию выполняется за счет изменения межсловного интервала. Но в английском языке в среднем в пять раз больше букв, чем пробелов, поэтому расстояние между символами и изменение размера глифа могут оказать существенное влияние. Интервал между символами ±3% и изменение размера до ±2% могут работать хорошо.[2]
Дефис
Также для достижения ровного цвета важна возможность разбивать слова по строкам с помощью дефисов. Существуют установленные правила этикета переноса слов[3], важнейшие из которых:
- Оставьте не менее двух символов в конце строки и перенесите вперед не менее трех.
- Не оставляйте конечную часть слова через дефис в качестве последней строки абзаца.

- Избегайте более трех последовательных строк, заканчивающихся дефисами.
- Нарушайте любое правило переноса, которое не соответствует потребностям текста.
Двойные пробелы между предложениями (не делайте)
Связанная с этим проблема — идея о том, что вы должны вставлять двойные пробелы между предложениями — это миф. Популярный миф, но все же миф. Дополнительные пробелы являются проблемой по той же причине, что и преувеличенный интервал между словами. Повторим приведенную выше цитату Роберта Брингхерста:
.В девятнадцатом веке, который был темным и инфляционным веком в типографике и шрифтовом дизайне, многие наборщики поощрялись вставлять между предложениями дополнительное пространство. Поколения машинисток двадцатого века научили делать то же самое, дважды нажимая пробел после каждой точки. Отвыкание от этой причудливой викторианской привычки принесет пользу как вашему набору текста, так и набору текста.
[4]
Ввод любого символа пробела два или более раз подряд обычно считается недопустимым для графического дизайна, и все современные веб-браузеры в любом случае сворачивают несколько последовательных пробелов в один. Но текстовые процессоры это позволяют — просто скажите «нет»!
Но текстовые процессоры это позволяют — просто скажите «нет»!
InDesign, QuarkXPress, Word и HTML
Профессиональные программные пакеты макетов страниц, такие как InDesign или QuarkXPress, включают полнофункциональные механизмы выравнивания текста. Microsoft Word обеспечивает автоматическую расстановку переносов (хотя кажется, что она мало используется), а также выравнивание интервалов между словами. При работе в HTML поддержка текущего браузера ограничена выравниванием интервалов между словами CSS2.1 {text-align: justify;} (за исключением, конечно, устаревшего варианта HTML с тем же именем).
Расстановка переносов в Интернете
В Интернете мягкие дефисы ( или ) могут быть добавлены вручную, чтобы указать браузерам, где слово может быть разбито на строки. Мягкий дефис будет отображаться только при необходимости и, при желании, может быть добавлен несколько раз к длинным словам, чтобы предоставить браузеру варианты, где может произойти разрыв. Разметка может выглядеть следующим образом: hy
Разметка может выглядеть следующим образом: hy фен по ion , что можно представить как:
… hy-
фенация
… дефис-
ация
или … дефис-
ион
Некоторые старые браузеры борются с мягким дефисом или игнорируют его, но все современные браузеры отображают его правильно. Однако, поскольку мягкие дефисы нужно добавлять вручную, в реальном мире они используются нечасто. В будущем CSS3, без сомнения, предоставит некоторую форму автоматической расстановки переносов, например, 9.0005 {hyphenate: auto;} , но на момент написания этой статьи точная форма, которую он примет, все еще открыта для обсуждения.[5]
Обоснование на веб-страницах
Как упоминалось в начале этой статьи, рабочий проект CSS3 также обещает хороший уровень контроля над выравниванием текста. В настоящее время доступно семь вариантов, в том числе:
.
межсловный
– {выравнивание текста: по ширине; text-justify: inter-word;} — простой пробел между словами — не выравнивает последнюю строку блока контента.
газета
– {выравнивание текста: по ширине; text-justify: газета;} — сочетает межбуквенный и межсловный интервал. Согласно ссылке Internet Explorer, «это самая сложная форма обоснования латинского алфавита».[6]
Однако, как отмечалось выше, на сегодняшний день браузеры практически не поддерживают их.
Таким образом, если у вас есть InDesign или QuarkXPress, вы можете относительно легко создавать текст с выравниванием по ширине хорошего качества. Но для веб-страниц или документов, сгенерированных текстовым процессором, доступно меньше инструментов, и может потребоваться гораздо больше ручной работы, по крайней мере, на данный момент.
Примечания
[1] Элементы типографского стиля , Роберт Брингхерст, Hartley & Marks, 2005, стр.