Список библиотек стилизации select | Блог опытного вебмастера
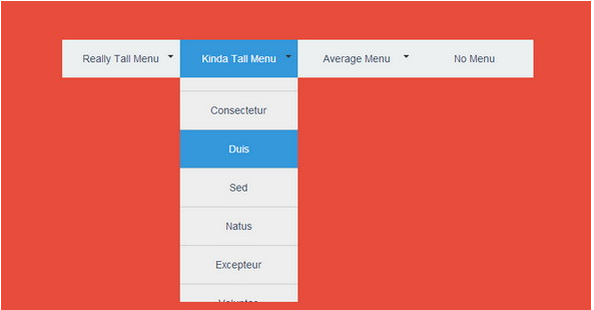
Searchable Single & Multiple Select Plugin For Bootstrap 4
Ванильное расширение JavaScript для платформы Bootstrap 4, которое помогает создавать удобный для пользователя, фильтруемый компонент с одним или несколькими элементами выбора из собственного элемента выбора.
к содержанию ↑Beautify Native Select Elements With JavaScript – nativejs-select
nativejs-select – это ванильный JavaScript-плагин, который украшает собственные поля выбора с помощью пользовательских стилей.
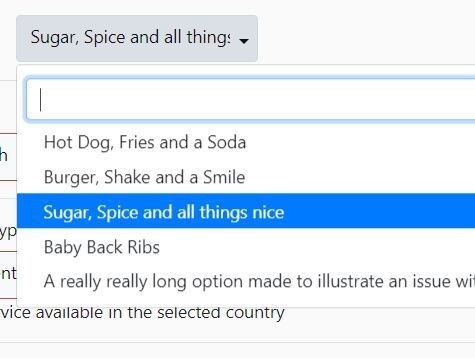
к содержанию ↑Elegant Select Element Replacement In Pure JavaScript – vanilla-select
vanilla-select – это чистый ванильный JavaScript-плагин, используемый для отображения динамического выпадающего списка / меню с возможностью поиска для замены собственного поля выбора.
к содержанию ↑Elegant Multi-Select Component With Autocomplete – SelectPure
SelectPure – это библиотека JavaScript (es6) для создания элегантных элементов управления с одним или несколькими элементами выбора с поддержкой автозаполнения и динамического рендеринга данных.
Bootstrap Style Searchable Dropdown Plugin – fstdropdown
Плагин fstdropdown JavaScript превращает обычный элемент select в выпадающий выбор в стиле Bootstrap с чистым JavaScript и CSS.
Custom Single/Multi Select In Pure JavaScript – vanillaSelectBox
Библиотека JavaScript Vanilla, которая преобразует обычный элемент select в настраиваемый выпадающий список с возможностью поиска.
к содержанию ↑Custom Filterable Select Input In Pure JavaScript
Небольшой скрипт для создания настраиваемого, доступного, фильтруемого ввода выбора из простого ввода и элементов списка HTML.
Convert Select Box Into A Fully Styleable Dropdown List – Selectal.js
Selectal.js – это плагин JavaScript, который заменяет обычное поле выбора, которое позволяет простым способом стилизовать и контролировать выпадающие списки.
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)ExtJs — Javascript — ComboBox in Grid (плагин редактирования ячеек)
I have a grid with cell editing plugin on it. When i click the cell i want to edit, sometimes the dropdown list of the combo box is behind the grid/window (I can not see it, but if i modify the window size i can see the combo box items behind it).
When i click the cell i want to edit, sometimes the dropdown list of the combo box is behind the grid/window (I can not see it, but if i modify the window size i can see the combo box items behind it).
My code looks like this (I have a window which contains this form):
items: [{ xtype: 'form', items: [ me.currentMultipleValuesGrid = Ext.create('Ext.grid.Panel', { store: me.gridStoreToValidate, plugins: [Ext.create('Ext.grid.plugin.CellEditing', { clicksToEdit: 1, delay: 10 })], listeners: { validateedit: function (editor, cell, eOpts) { //cell.cancel = true; } }, columns: [{ header: GTR(CLNAME(me), 'colSource.Text', 'Source'), dataIndex: 'source', flex: 1 }, { dataIndex: 'name', header: GTR(CLNAME(me), 'colLinkDestination.Text', 'Link destination'), editor: { xtype: 'combobox', queryMode: 'local', valueField: 'nr', displayField: 'name', store: me.comboBoxEditorStore, listeners: { change: function (thisCmb, newValue, oldValue) { }, beforerender: function (thisCmb, eOpts) { } } }, flex: 1 }, { dataIndex: 'linkdestination', hidden: true }] })] }]
I think it is a layout problem, so I tried different layouts (anchor and fit) assigned to window, grid or form, with various combinations of them. No success so far. Any ideas? Thank you. I am using Extjs 4.0.7
У меня есть сетка с плагином редактирования ячейки. Когда я нажимаю ячейку, которую я хочу редактировать, иногда раскрывающийся список поля со списком находится за сеткой/окном (я не вижу его, но если я изменяю размер окна, я могу видеть элементы со списком за ним).
Мой код выглядит следующим образом (у меня есть окно, которое содержит эту форму):
items: [{ xtype: 'form', items: [ me.currentMultipleValuesGrid = Ext.create('Ext.grid.Panel', { store: me.gridStoreToValidate, plugins: [Ext.create('Ext.grid.plugin.CellEditing', { clicksToEdit: 1, delay: 10 })], listeners: { validateedit: function (editor, cell, eOpts) { //cell.cancel = true; } }, columns: [{ header: GTR(CLNAME(me), 'colSource.Text', 'Source'), dataIndex: 'source', flex: 1 }, { dataIndex: 'name', header: GTR(CLNAME(me), 'colLinkDestination.Text', 'Link destination'), editor: { xtype: 'combobox', queryMode: 'local', valueField: 'nr', displayField: 'name', store: me.comboBoxEditorStore, listeners: { change: function (thisCmb, newValue, oldValue) { }, beforerender: function (thisCmb, eOpts) { } } }, flex: 1 }, { dataIndex: 'linkdestination', hidden: true }] })] }]
Я думаю, что это проблема макета, так что я пробовал различные макеты (якорь и подхожу), присвоенное окну, сетки или формы, с различными комбинациями из них.
javascript extjs combobox grid behind4,511
Выпадающие списки · Bootstrap 4 на русском
Переключайте контекстные оверлеи для отображения списков ссылок и многого другого с помощью модуля выпадающих меню Bootstrap.
Обзор
Выпадающие списки — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т.п. Они интерактивны благодаря плагину JavaScript. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие списки построены на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте
bootstrap.bundle.min.js / bootstrap. bundle.js
bundle.js, который содержит Popper.js.Если вы компилируете наши JS файлы, необходим util.js.
Доступность
Стандарт WAI ARIA описывает и определяет виджет role="menu" как настоящий виджет, но лишь для меню приложений, запускающих действия или функции. Меню
Выпадающие списки Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие списки, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине Bootstrap не ожидает (и не добавляет автоматически) ни один из атрибутов (role и aria-), необходимых для меню согласно стандарту ARIA.
Однако Bootstrap всегда добавляет встроенную поддержку для большинства стандартных взаимодействий меню и клавиатуры, таких как возможность двигаться через отдельные элементы класса .dropdown-item кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Примеры
Оберните контролирующий элемент выпадающего элемента и выпадающее меню классом .dropdown или другим элементом с position: relative;. При необходимости выпадающие списки можно запускать из элементов <a> или <button>.
Выпадающие списки одинарных кнопок
Любую одинарную кнопку .btn можно превратить в контролирующий элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки. Вот как вы можете это сделать также и с элементами
<button>:<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Кнопка выпадающего списка
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>А вот так — с <a> элементами:
<div> <a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Выпадающая ссылка </a> <div aria-labelledby="dropdownMenuLink"> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> </div> </div>
Самое забавное, что это можно сделать с любым из вариантов кнопок: главная, вторичная, успех, инфо, предупреждение, опасность:
Предупреждение<!-- Example single danger button --> <div> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Action </button> <div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div> </div>
Выпадающие списки кнопок с разделенными зонами
По такому же принципу создавайте выпадающие списки в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса . для правильного отступа вокруг выпадающего элемента. dropdown-toggle-split
dropdown-toggle-split
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг padding
margin-left, добавленный для выпадающих элементов обычных кнопок. Эти изменения позволяют центрировать выпадающую «каретку» в разделенной кнопке и обеспечивают более подходящий размер зоны клика вблизи главной кнопки. Главная
Toggle Dropdown
Вторичная
Toggle Dropdown
Успех
Toggle Dropdown
Предупреждение
Toggle Dropdown
Опасность
Toggle Dropdown<!-- Example split danger button --> <div> <button type="button">Action</button> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span>Toggle Dropdown</span> </button> <div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div> </div>
Размеры
Выпадающие элементы кнопок работают с кнопками любых размеров, включая кнопки по умолчанию и кнопки с выпадающими элементами с разделенными зонами.
<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
. ..
</div>
</div>
..
</div>
</div>Направления
Выпадающий вверх
Добавьте класс .dropup и выпадающий элемент будет выпадать вверх.
<!-- Default dropup button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropup button -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>Выпадающий вправо
Добавьте класс .dropright и выпадающий элемент будет выпадать вправо.
<!-- Default dropright button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropright
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropright button -->
<div>
<button type="button">
Split dropright
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropright</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>Выпадающий влево
Добавьте класс .dropleft и выпадающий элемент будет выпадать влево.
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<button type="button">
Split dropleft
</button>
</div>Исторически содержимым выпадающих элементов всегда были ссылки, но Bootstrap изменил это. Сейчас вы можете использовать в качестве содержимого выпадающих элементов
Сейчас вы можете использовать в качестве содержимого выпадающих элементов <button>, а не только <a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Вы также можете создать неинтерактивные выпадающие элементы класса .dropdown-item-text. Свободно стилизуйте их обычным CSS.
<div>
<span>Dropdown item text</span>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>Активные элементы меню
Добавьте класс . к элементу выпадающего меню для его стилизации как активированного. active
active
<div>
<a href="#">Regular link</a>
<a href="#">Active link</a>
<a href="#">Another link</a>
</div>Неактивные элементы меню
Добавьте класс .disabled к элементу выпадающего меню для его стилизации как деактивированного.
<div>
<a href="#">Regular link</a>
<a href="#">Disabled link</a>
<a href="#">Another link</a>
</div>По умолчанию выпадающее меню автоматически расположено в 100% от вершины и на левой стороне родителя. Добавьте класс .dropdown-menu-right к элементу класса .dropdown-menu для выравнивания выпадающего меню по правой стороне.
Внимание! Выпадающие списки позиционируются благодаря Popper. js (за исключением случаев, когда они содержатся в navbar).
js (за исключением случаев, когда они содержатся в navbar).
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Отзывчивое выравнивание
Если вы хотите использовать адаптивное выравнивание, отключите динамическое позиционирование, добавив атрибут data-display="static", и используйте классы адаптивных вариантов.
Чтобы выровнять выпадающее меню вправо с заданной точкой останова или больше, добавьте .dropdown-menu{-sm|-md|-lg|-xl}-right.
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-haspopup="true" aria-expanded="false">
Left-aligned but right aligned when large screen
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Чтобы выровнять выпадающее меню влево с заданной точкой останова или более, добавьте . и  dropdown-menu-right
dropdown-menu-right.dropdown-menu{-sm|-md|-lg|-xl}-left.
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-haspopup="true" aria-expanded="false">
Right-aligned but left aligned when large screen
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Обратите внимание, что вам не нужно добавлять атрибут data-display="static" к выпадающим кнопкам на панелях навигации, поскольку Popper.js не используется на панелях навигации.
Добавьте заголовок, чтобы обозначить секции действий любого выпадающего меню.
<div>
<h6>Dropdown header</h6>
<a href="#">Action</a>
<a href="#">Another action</a>
</div>Разделители меню
Разделяйте группы родственных элементов меню разделителем.
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>Текст меню
Размещайте любой текст внутри выпадающего меню с текстом, используя утилиты отступа. Заметьте, что вам понадобится дополнительная настройка размеров для ограничения ширины меню.
<div>
<p>
Some example text that's free-flowing within the dropdown menu.
</p>
<p>
And this is more example text.
</p>
</div>Формы меню
Расположите форму внутри выпадающего меню, и используйте утилиты паддинга или марджина для ее уплотнения.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="email@example. com">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div>
com">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div><form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="email@example.com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>Параметры раскрывающегося списка
Используйте data-offset или data-reference, чтобы изменить местоположение раскрывающегося списка.
<div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-offset="10,20">
Offset
</button>
<div aria-labelledby="dropdownMenuOffset">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>
<div>
<button type="button">Reference</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-reference="parent">
<span>Toggle Dropdown</span>
</button>
<div aria-labelledby="dropdownMenuReference">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>
</div>Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса . элемента родительского списка. Атрибут  show
showdata-toggle="dropdown" отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики ($.noop) mouseover к непосредственным дочерним элемента <body>. Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через атрибуты
Добавьте к ссылке или кнопке атрибут data-toggle="dropdown" для скрытия\показа выпадающего элемента.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
. ..
</div>
</div>
..
</div>
</div>Через JS
Управляйте выпадающими элементами с помощью JavaScript:
$('.dropdown-toggle').dropdown()data-toggle="dropdown" still requiredНезависимо от того, управляете вы выпадающим элементом через JavaScript или атрибутами, атрибут data-toggle="dropdown" всегда необходим в элементе, запускающем выпадающий элемент.
Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к data- как в data-offset="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | 0 | Смещение раскрывающегося списка относительно его цели. Когда функция используется для определения смещения, она вызывается с объектом, содержащим данные смещения в качестве первого аргумента. Смещение выпадающего элемента относительно его триггера. См. отступы Popper.js |
| flip | boolean | true | Позволяет выпадающему элементу перевернуться, если произошло перекрытие другого элемента. Больше информации: flip docs. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. |
| reference | string | element | ‘toggle’ | Справочный элемент выпадающего меню. Принимает значения 'toggle', 'parent', или ссылка на HTMLElement. Для получения дополнительной информации обратитесь к Popper.js’s referenceObject docs. Для получения дополнительной информации обратитесь к Popper.js’s referenceObject docs. |
| display | string | dynamic | static | По умолчанию мы используем Popper.js для динамического позиционирования. Для отключения используйте static. |
| popperConfig | null | object | null | Чтобы изменить конфигурацию Popper.js по умолчанию в Bootstrap, смотрите Конфигурацию Popper.js. |
Обратите внимание, что если для boundary установлено значение, отличное от 'scrollParent', позиция position: static применяется к контейнеру .dropdown.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') | Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. |
$(). | Показывает выпадающее меню данной навигационной панели или вкладки. |
$().dropdown('hide') | Скрывает выпадающее меню данной навигационной панели или вкладки. |
$().dropdown('update') | Обновляет позицию выпадания элемента. |
$().dropdown('dispose') | Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса .dropdown-menu и несут свойство relatedTarget, значение которого равно элементу якоря (ссылка, т.е. <a>), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
show.bs.dropdown | Это событие наступает немедленно по вызову экземпляра метода show. |
shown. | Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). |
hide.bs.dropdown | Это событие наступает немедленно по вызову экземпляра метода hide. |
hidden.bs.dropdown | Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |
$('#myDropdown').on('show.bs.dropdown', function () {
// do something…
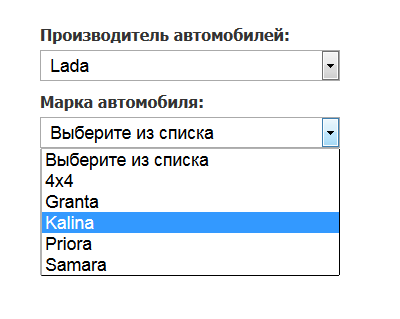
})Нативные Select’ы на любой вкус.. В данной статье предлагаю поговорить о… | by Mostovoy Nikita
Какие отличительные черты кнопки от селекта? Кнопка не имеет иконки выпадающего списка справа, текст у кнопки, как правило, центрируется по середине.
Поиск решения
Контрол <select> не предполагает использования по типу “кнопка” по умолчанию и не поддерживает выравнивание текста любым отличным способ от “слева” (есть свойство text-indent, но оно не гарантирует выравнивание текста по центру). Таким образом, главной задачей стал поиск решения выравнивания текста.
Таким образом, главной задачей стал поиск решения выравнивания текста.
Заход #1 Labels
Первой попыткой стала стилизация label как кнопки и работа с select через связку id-for:
Данный способ мог бы оказаться наиболее подходящим, если бы не критическая проблема — клик на label не открывает select :-/
Заход #2 JS
Вторая попытка — решить проблему c помощью js:
На данном этапе было рассмотрено несколько подходов к решению:
- Попытка стриггерить событие клика.
- Попытка раскрыть список программно.
Данный эксперимент показал, что <select> не “обрабатывает” события ни клика, ни моделирования событий mousedown\mouseup или touchstart\touchend. “Раскрыть” список можно только изменив его аттрибут size, но это может нарушить существующую верстку страницы и не является выпадающим меню. Эксперименты с JavaScript выложил — http://jsbin.com/bevegotela/edit?html,js,output . Поэтому данный способ тоже потерпел неудачу.
Заход #3 “визуальный подмен”
Третьим способом, который я рассматривал, стал способ визуальной подмены. Для этого отображаем обычную кнопку, при этом поверх кнопки устанавливаем <select>.
Шаг 1: определяем кнопку, не забывая задать значения для :hover и :active
Полученная кнопка:
Теперь создаем новый блок — select-button. Он будет состоять из блока: select-button, модификатора для блока select-button_stretched (для растяжения на всю ширину) и элемента — селекта select-button__select:
Самой важной строкой в данном коде является 24 строка — opacity: 0.
Представляем нашу html структуру следующим образом:
Итак, в чем состоит данный подход? Мы создаем блок select-button, который отображается как position:relative, внутрь этого блока инкапсулируем блок button и элемент .select-button__select, который с помощью абсолютного позиционирования “накрывает” .button по всему размеру, физически “закрывая” кнопку. Opacity: 0, в свое время гарантирует, что пользователь будет видеть только кнопку. Такой подход позволяет решить задачу стилизации селекта как кнопки.
Такой подход позволяет решить задачу стилизации селекта как кнопки.
Однако, у данного подхода есть свои минусы. Перечислим их:
- Кнопка потеряла стили для :hover и :active state, так как на самом деле пользователь делает :hover и :active с селектом.
- Табуляция идет как по селектам, так и по кнопкам. Причем клик на кнопку ничего не дает.
Попробуем разрешить и эти проблемы:
Создадим микс select-button__button для кнопки и определим его поведение:
Таким образом, нами будет решен вопрос :hover для кнопки. :active же решать не надо, так как при клике на кнопку будет отображен select, и кнопка в любом случае не сможет быть в состоянии :active.
Остается последняя проблема — работа с :focus. Данную задачу выполним в несколько шагов:
- Запрещаем табуляцию по кнопкам, добавляем tabindex=”-1″
- Переносим в html структуре select перед button. Выставляем для button (при помощи элемента .select-button__button) z-index: 1, а для .select-button__select: z-index: 2
- При помощи селектора .
 select-button__select:focus + .select-button__button задаем стили для :focus. Например, в моем случае, это может быть border-color: #0c59a7;
select-button__select:focus + .select-button__button задаем стили для :focus. Например, в моем случае, это может быть border-color: #0c59a7;
Приведем конечный результат (с примером работы)— jsBin http://jsbin.com/qobado/edit?html,css,output
Полученный код:
Браузерная поддержка
Данный код достаточно прост и поэтому работает корректно во всех браузерах, которые поддерживают “стилизацию” селекта как такового. Все современные браузеры работают с данными селектами корректно. Если рассматривать браузеры “постарше”, то проблемы возникают с IE9-. Это происходит по причине, что данные браузеры не позволяют стилизовать селект. Чтобы обработать данный случай достаточно добавить стили для “старых” браузеров, которые расширят селект по высоте (чтобы был равен кнопке). Таким образом, селект займет все необходимое пространство и пользователи старых браузеров не получат проблем с функционалом.
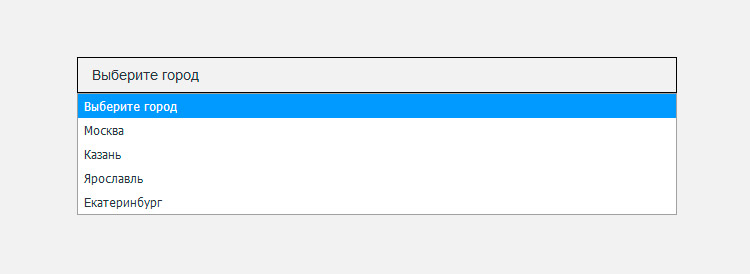
Данный юзкейс может быть применен в таких местах, когда по нажатию на кнопку пользователю необходимо предоставить “диалог” уточнения своего выбора. Например, запрос на выбор города для того, чтобы затем не просто “отобразить” город в селекте, но и изменить “состояние” приложения. В случае с городом, это может быть добавление города в список городов.
Например, запрос на выбор города для того, чтобы затем не просто “отобразить” город в селекте, но и изменить “состояние” приложения. В случае с городом, это может быть добавление города в список городов.
Другим примером является выбор дополнительного метода связи при редактировании контактов в мобильном резюмебилдере сайта http://m.hh.ru . При клике на кнопку выбора пользователю предоставляется диалог выбора способа связи, и после выбора пункта на форму заполнения данных добавляются новые поля.
Не работает выпадающий список из bootstrapa 4.5, в чем проблема?
У вас Bootstrap 4 неверно подключен в js кодах. Там их несколько должно быть, тут есть пример с подключением Bootstrap 4 через CDN:
https://fructcode.com/ru/courses/bootstrap4/interactive-containers/
Вот так код будет выглядеть и работает выпадающее меню:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn. bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<!-- Styles -->
<link rel="stylesheet" href="style.css">
<title>Hello, world!</title>
</head>
<body>
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div aria-labelledby="navbarDropdown">
<a href="#">Action</a>
<a href="#">Another action</a>
<div></div>
<a href="#">Something else here</a>
</div>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
<form>
<input type="search" placeholder="Search" aria-label="Search" />
<button type="submit">Search</button>
</form>
</div>
</nav>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.
bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<!-- Styles -->
<link rel="stylesheet" href="style.css">
<title>Hello, world!</title>
</head>
<body>
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div aria-labelledby="navbarDropdown">
<a href="#">Action</a>
<a href="#">Another action</a>
<div></div>
<a href="#">Something else here</a>
</div>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
<form>
<input type="search" placeholder="Search" aria-label="Search" />
<button type="submit">Search</button>
</form>
</div>
</nav>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper. js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>student_F3tCJLdd
Выпадающие списки
Выпадающие списки переключаемы, контекстно перекрываются для отображения списков ссылок и многое другое. Они интерактивны с включенным плагином выпадающих списков JavaScript. Они переключаются нажатием, а не при наведении курсора; Это намеренное дизайнерское решение.
Содержание
Примеры
Оберните переключатель выпадающего списка (ваша кнопка или ссылка) и раскрывающееся меню внутри .dropdown, или другой элемент, который объявляет position: relative;. Выпадающие списки могут запускаться из элементов
Выпадающие списки могут запускаться из элементов <a> или <button>, чтобы лучше соответствовать вашим потенциальным потребностям.
Выпадающие списки одной кнопки
Любой отдельный .btn можно превратить в выпадающий переключатель с некоторыми изменениями разметки. Вот как вы можете заставить их работать с элементами <button>:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>И с элементами <a>:
<div>
<a href="https://example. com" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>
com" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>Самое приятное то, что вы можете сделать это с любым вариантом кнопки:
<!-- Example single danger button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Выпадающие списки разделенных кнопок
Аналогичным образом создайте выпадающие списки разделенных кнопок с практически такой же разметкой, что и выпадающие списки с одной кнопкой, но с добавлением . для правильного интервала вокруг выпадающей каретки. dropdown-toggle-split
dropdown-toggle-split
Мы используем этот дополнительный класс, чтобы уменьшить горизонтальный padding с обеих сторон каретки на 25% и удалить margin-left добавленный для обычных выпадающих кнопок. Эти дополнительные изменения удерживают курсор, центрированный в разделенной кнопке, и обеспечивают более подходящую область попадания рядом с главной кнопкой.
<!-- Example split danger button -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Изменение размера
Выпадающие кнопки работают с кнопками всех размеров, включая кнопки по умолчанию и разделенные кнопки.
<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
. ..
</div>
</div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
..
</div>
</div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>Вариант сброса
Вызовите выпадающие меню над элементами, добавив .dropup к родительскому элементу.
<!-- Default dropup button -->
<div>
<button type="button">Dropup</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropup button -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>должно было быть ссылкой, но это уже не так с v4. Теперь вы можете опционально использовать элементы
Теперь вы можете опционально использовать элементы <button> в выпадающих списках вместо просто <a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>По умолчанию выпадающее меню автоматически позиционируется на 100% сверху и вдоль левой стороны его родителя. Добавьте .dropdown-menu-right в .dropdown-menu, чтобы выровнять выпадающее меню по правому краю.
Берегись! Выпадающие списки позиционируются только с помощью CSS и могут потребоваться некоторые дополнительные стили для точного выравнивания.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
This dropdown's menu is right-aligned
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Добавьте заголовок для обозначения разделов действий в любом раскрывающемся меню.
<div>
<h6>Dropdown header</h6>
<a href="#">Action</a>
<a href="#">Another action</a>
</div>Отделите группы связанных элементов меню с помощью разделителя.
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>Добавьте . к элементам в выпадающем списке, чтобы стилизовать их как отключенные. disabled
disabled
<div>
<a href="#">Regular link</a>
<a href="#">Disabled link</a>
<a href="#">Another link</a>
</div>Применение
С помощью атрибутов данных или JavaScript плагин выпадающего списка переключает скрытый контент (выпадающие меню) путем переключения класса .show на родительский элемент списка.
На мобильных устройствах при раскрытии выпадающего списка добавляется .dropdown-backdropв качестве области подключения для закрытия раскрывающихся меню при нажатии вне меню, что необходимо для правильной поддержки iOS. Это означает, что переход из раскрывающегося меню в другое раскрывающееся меню требует дополнительного нажатия на мобильном устройстве.
Примечание. Атрибут
Атрибут data-toggle="dropdown" используется для закрытия раскрывающихся меню на уровне приложения, поэтому рекомендуется всегда использовать его.
Через атрибуты данных
Добавьте data-toggle="dropdown" в ссылку или кнопку, чтобы переключить выпадающий список.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
...
</div>
</div>Через JavaScript
Вызовите выпадающие списки с помощью JavaScript:
$('.dropdown-toggle').dropdown()data-toggle="dropdown" по-прежнему требуетсяНезависимо от того, вызываете ли вы выпадающий список через JavaScript или вместо этого используете data-api, всегда требуется, чтобы data-toggle="dropdown" присутствовал в элементе выпадающего элемента.
Опции
Нет.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') |
Переключает раскрывающееся меню данной навигационной панели или с вкладками. |
События
Все выпадающие события запускаются в родительском элементе .dropdown-menu и имеют свойствоrelatedTarget, значение которого является переключающим элементом привязки.
| Событие | Описание |
|---|---|
show.bs.dropdown |
Это событие срабатывает сразу после вызова метода экземпляра показа. |
shown.bs.dropdown |
Это событие вызывается, когда выпадающий список становится видимым для пользователя (будет ждать переходов CSS, чтобы завершить). |
hide.bs.dropdown |
Это событие вызывается немедленно при вызове метода hide instance. |
hidden.bs.dropdown |
Это событие вызывается, когда раскрывающийся список закончил скрываться от пользователя (будет ждать переходов CSS, чтобы завершить). |
$('#myDropdown').on('show.bs.dropdown', function () {
// do something…
})Лучшее бесплатное раскрывающееся меню в JavaScript и CSS
Библиотека JavaScript, которая преобразует обычное поле выбора в настраиваемый раскрывающийся список с поддержкой поиска в реальном времени, изображений параметров, множественного выбора и т. Д.
ДемоСкачать Теги: раскрывающийся список, выберитеОбычный JavaScript для расширения встроенного компонента раскрывающихся списков Bootstrap 5, который позволяет переключать неограниченный уровень раскрывающихся списков при щелчке или наведении курсора.
ДемоСкачать Теги: bootstrap, Bootstrap 5, раскрывающийся списокБиблиотека CSS / SCSS для создания настраиваемого анимированного раскрывающегося или раскрывающегося списка с помощью простого HTML.
ДемоСкачать Теги: раскрывающийся списокПлагин Vanilla JavaScript, который преобразует собственный элемент select в анимированный, настраиваемый, удобный для мобильных устройств раскрывающийся список.
ДемоСкачать Теги: раскрывающийся список, выберитеvanilla-select — это чистый ванильный JavaScript-плагин, используемый для рендеринга динамического раскрывающегося списка / меню с возможностью поиска, чтобы заменить собственное поле выбора.
ДемоСкачать Теги: раскрывающийся список, выберитеСтандартная библиотека переключения содержимого JavaScript, предназначенная для разработчиков, чтобы быстро создавать аккордеон, всплывающую подсказку, всплывающее окно, раскрывающееся меню, переключаемое меню, компоненты содержимого с вкладками в веб-приложении.
ДемоСкачать Теги: раскрывающееся меню, вкладки, переключение менюПлагин fstdropdown JavaScript превращает обычный элемент select в раскрывающийся список в стиле Bootstrap с возможностью поиска с использованием чистого JavaScript и CSS.
ДемоСкачать Теги: раскрывающийся список, выберитеdropmic — это крошечная библиотека JS с нулевой зависимостью, которая добавляет минимальное чистое раскрывающееся / всплывающее меню к любому элементу при запуске.
ДемоСкачать Теги: раскрывающееся меню, раскрывающееся менюtail.select — это переписанная версия плагина jQuery tail.select, которую можно использовать для украшения и улучшения поля выбора по умолчанию без каких-либо зависимостей.
ДемоСкачать Теги: раскрывающийся список, множественный выбор, выборslim-select — это небольшой плагин JavaScript, не зависящий от зависимостей, для создания выпадающего списка с возможностью поиска и множественного выбора из обычного элемента select.
ДемоСкачать Теги: раскрывающийся список, множественный выбор, выпадающее меню — npm
Компонент Simple Dropdown для React, вдохновленный реакцией выбора
Почему
- Элемент выбора HTML по умолчанию сложно стилизовать
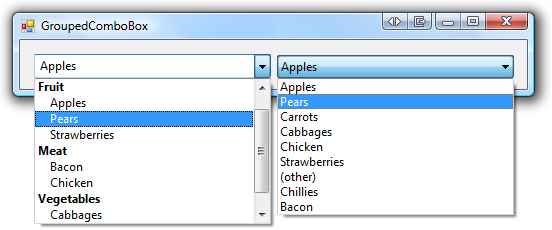
- И иногда нам также нужны сгруппированные меню
- , если вы хотите более продвинутый выбор, отметьте response-select
Установка
// с нпм
$ npm install response-dropdown --save
// пряжей
$ yarn добавить выпадающий список реакции
История изменений
Если вы хотите поддерживать версию React под v0.13, используйте response-dropdown@v0.6.1
Использование
Это базовое использование выпадающего меню реакции
импортировать раскрывающийся список из раскрывающегося списка; импортировать 'response-dropdown / style.css'; const options = [ 'один два три' ]; const defaultOption = опции [0];;
Опции
Варианты плоских массивов
const options = [ 'один два три' ];
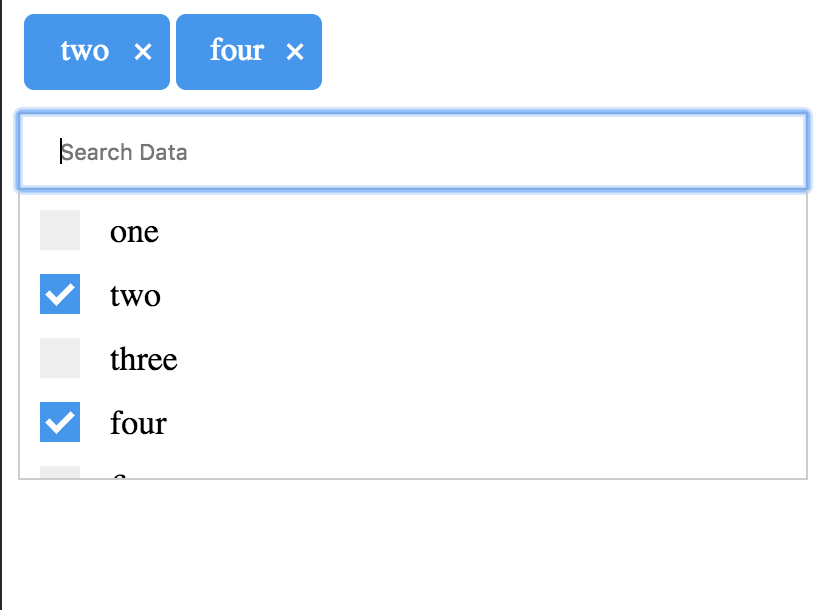
Параметры массива объектов
const options = [
{value: 'one', label: 'One'},
{значение: 'два', метка: 'Два', имя класса: 'myOptionClassName'},
{
тип: 'группа', имя: 'группа1', элементы: [
{значение: 'три', метка: 'Три', className: 'myOptionClassName'},
{значение: 'четыре', метка: 'Четыре'}
]
},
{
тип: 'группа', имя: 'группа2', элементы: [
{значение: 'пять', метка: 'Пять'},
{значение: 'шесть', метка: 'Шесть'}
]
}
]; При использовании параметров объекта вы можете добавить к каждому параметру строку className для дальнейшей настройки раскрывающегося списка, например.грамм. добавление иконок в опции
Отключение раскрывающегося списка
Просто передайте отключенное логическое значение в раскрывающийся список, чтобы отключить его. Это также даст вам класс .Dropdown-disabled для элемента , так что вы можете стилизовать его самостоятельно.
<Раскрывающийся список отключен onChange = {this._onSelect} value = {defaultOption} placeholder = "Выберите вариант" />; Настройка раскрывающегося списка
название класса
Свойство className передается в оболочку div , которая также имеет класс Dropdown-root .
;
controlClassName
Свойство controlClassName передается вниз элементу управления div , который также имеет класс Dropdown-control .
;
placeholderClassName
Свойство placeholderClassName передается вниз к плейсхолдеру div , который также имеет класс Dropdown-placeholder .
;
menuClassName
Свойство menuClassName передается вниз в меню div (тот, который открывает и закрывает и содержит параметры), которое также имеет класс Dropdown-menu .
<раскрывающееся менюClassName = 'myMenuClassName' />;
arrowClassName
Свойство arrowClassName передается вниз стрелке span , которая также имеет класс Dropdown-arrow .
;
стрелка закрыта , стрелка открыта
Стрелка Стрелка Закрыто и Стрелка Открытие props позволяет передавать пользовательские элементы для стрелок открытого / закрытого состояния.
<раскрывающийся список
arrowClosed = {}
arrowOpen = {}
/>; Дополнительные примеры см. В папке с примерами.
Пример выполнения
$ npm начало
Лицензия
MIT | Сборка для проекта CSViz @Wiredcraft
Выпадающий список | Компоненты | BootstrapVue
Выпадающие списки — это переключаемые контекстные наложения для отображения списков ссылок и действий в формате раскрывающегося меню.
(или известный под его более коротким псевдонимом ). Компоненты — это переключаемые контекстные наложения для отображения списков ссылок и многое другое. Они переключаются щелчком (или нажатием пробела или вводом при фокусировке), а не при наведении курсора; это намеренное дизайнерское решение.
Первое действие Второе действие Третье действие Активное действие Действие отключено
Содержимое кнопки
Вы можете настроить текст раскрывающейся кнопки, используя либо опору text (показанную в предыдущих примерах), либо слот button-content вместо text prop.Слот button-content позволяет использовать базовый HTML и значки в содержимом кнопки.
Если присутствуют и свойство text , и слот button-content , то слот button-content будет иметь приоритет.
Элемент Другой элемент <шаблон # button-content> Пользовательский контент с HTML через слот Элемент Другой элемент
Позиционирование
Раскрывающийся список поддерживает различное позиционирование, такое как выравнивание по левому и правому краю, выпадающее и выпадающее, а также поддерживает автоматическое переворачивание (выпадающее в раскрывающееся и наоборот), когда меню выходит за пределы видимой области экрана.
Раскрывающееся меню может быть выровнено по левому краю (по умолчанию) или по правому краю относительно кнопки над ним. Чтобы выпадающий список был выровнен по правому краю, установите правую опору .
Действие Другое действие Здесь еще кое-что Действие Другое действие Здесь еще кое-что
Dropup
Превратите раскрывающееся меню в раскрывающееся меню, установив значение dropup prop.
Действие Другое действие Здесь еще кое-что
Выпадение вправо или влево
Превратите раскрывающееся меню в раскрывающееся меню, установив опцию droppright prop. Или превратите его в раскрывающееся меню, установив для правой опоры dropleft значение true.
с вертикальной посадкой имеет приоритет над с вертикальной посадкой . Ни dropup , ни dropleft не имеют никакого эффекта, если установлен dropup .
Действие Другое действие Здесь еще кое-что Действие Другое действие Здесь еще кое-что
Авто «переворачивание»
По умолчанию раскрывающиеся списки могут переворачиваться вверх или вниз в зависимости от их текущего положения в области просмотра.Чтобы отключить эту функцию автоматического переворачивания, установите опору no-flip prop.
Хотите немного отодвинуть меню от кнопок переключения? Затем используйте опору смещение , чтобы указать количество пикселей, которые нужно сдвинуть вправо (или влево, если отрицательное значение) от переключателя:
- Задается как количество пикселей: положительное для сдвига вправо, отрицательное для сдвига влево.
- Укажите расстояние в единицах CSS (например,
0,3 rem,4px,1,2emи т. Д.) передается как строка.
Действие Другое действие Здесь еще кое-что
Граничное ограничение
По умолчанию раскрывающиеся списки визуально ограничены родительским элементом прокрутки, чего достаточно в большинстве ситуаций.Однако, если вы поместите раскрывающийся список внутри элемента, для которого задано переполнение : прокрутка (или аналогичный), раскрывающееся меню может — в некоторых ситуациях — обрезаться. Чтобы обойти это, вы можете указать граничный элемент через опору border prop. Поддерживаемые значения: 'scrollParent' (по умолчанию), 'viewport' , 'window' или ссылка на элемент HTML. Граничное значение передается непосредственно в параметр конфигурации Popper.js sizesElement .
Примечание: Когда граница — любое значение, отличное от значения по умолчанию 'scrollParent' , стиль position: static применяется к корневому элементу раскрывающегося компонента, чтобы позволить меню «разорваться». из «контейнера прокрутки». В некоторых ситуациях это может повлиять на ваш макет или расположение кнопки запуска раскрывающегося списка. В этих случаях вам может потребоваться заключить раскрывающийся список в другой элемент.
Расширенная конфигурация Popper.js
Если вам нужен продвинутый Popper.js, чтобы раскрывающиеся списки соответствовали вашим потребностям, вы можете использовать опору popper-opts для передачи пользовательского объекта конфигурации, который будет полностью объединен со значениями по умолчанию BootstrapVue.
Зайдите в документацию Popper.js, чтобы увидеть все параметры конфигурации.
Примечание : реквизиты , смещение , граница и no-flip могут потерять свое действие при перезаписи конфигурации Popper.js.
Поддержка разделенных кнопок
Создайте разделенную кнопку раскрывающегося списка, где левая кнопка обеспечивает стандартное событие click и поддержку ссылок, а правая часть — это кнопка переключения раскрывающегося меню.
Действие Другое действие Здесь еще кое-что ...
Поддержка ссылки разделенной кнопки
Левая разделенная кнопка по умолчанию представляет собой элемент типа


 bundle.js
bundle.js ..
</div>
</div>
..
</div>
</div> com">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div>
com">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div> ..
</div>
</div>
..
</div>
</div> Функция должна возвращать объект с такой же структурой. Узел DOM запускающего элемента передается в качестве второго аргумента.
Функция должна возвращать объект с такой же структурой. Узел DOM запускающего элемента передается в качестве второго аргумента. dropdown('show')
dropdown('show') bs.dropdown
bs.dropdown bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<!-- Styles -->
<link rel="stylesheet" href="style.css">
<title>Hello, world!</title>
</head>
<body>
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div aria-labelledby="navbarDropdown">
<a href="#">Action</a>
<a href="#">Another action</a>
<div></div>
<a href="#">Something else here</a>
</div>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
<form>
<input type="search" placeholder="Search" aria-label="Search" />
<button type="submit">Search</button>
</form>
</div>
</nav>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.
bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<!-- Styles -->
<link rel="stylesheet" href="style.css">
<title>Hello, world!</title>
</head>
<body>
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div aria-labelledby="navbarDropdown">
<a href="#">Action</a>
<a href="#">Another action</a>
<div></div>
<a href="#">Something else here</a>
</div>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
<form>
<input type="search" placeholder="Search" aria-label="Search" />
<button type="submit">Search</button>
</form>
</div>
</nav>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper. com" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>
com" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div> ..
</div>
</div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
..
</div>
</div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>