Не работают выпадающие списки HTML CSS
Вопрос задан
Изменён 5 месяцев назад
Просмотрен 82 раза
У меня не работают выпадающие списки, никак не могу понять в чём трабл. За ранее извините за оформление поста, только зашёл на форум, пока не разобрался.
.menu {
display: flex;
}
.menu li {
margin-right: 15px;
list-style: none;
position: relative;;
}
.menu a {
color: #fff;
text-decoration: none;
height: 40px;
line-height: 40px;
transition: all 0.5s;
}
.menu__text {
color: #fff;
transition: linear 0,2s;
}
.menu__text:hover {
color:yellow;
}
.menu ul {
display: none;
float: left;
position:absolute;
top: 100%;
left: 0;
padding: 0;
}
.
menu li:first-of-type:hover + ul{
display:block;
}<header>
<div>
<div>
<div><p>МИНСКИЙ КОЛЛЕДЖ <br> БИЗНЕСА И ПРАВА </p></div>
<nav>
<ul>
<li><a href="">О нас</a></li>
<ul>
<li><a href="">расписание занятий</a></li>
<li><a href="">расписание звонков</a></li>
</ul>
<li><a href="">Учащемуся</a></li>
<ul>
<li><a href="">расписание занятий</a></li>
<li><a href="">расписание звонков</a></li>
</ul>
<li><a href="">родителям</a></li>
<ul>
<li><a href="">расписание занятий</a></li>
<li><a href="">расписание звонков</a></li>
</ul>
<li><a href="">абитуриенту</a></li>
<ul>
<li><a href="">расписание занятий</a></li>
<li><a href="">расписание звонков</a></li>
</ul>
</ul>
</nav>
</div>
</div>
</header>- html
- css
- вёрстка
Потому что это непонятно что: (если убрать none, то блок будет позиционироваться в самом низу слева, так как не задано позиционирование у списка )
.menu ul { display: none; float: left; position:absolute; top: 100%; left: 0; padding: 0;
}
хотя бы вот так:
.menu {
display: flex;
position: relative;
}
.menu li {
margin-right: 15px;
list-style: none;
position: relative;
;
}
.menu a {
color: #03f;
text-decoration: none;
height: 40px;
line-height: 40px;
transition: all 0.5s;
}
.menu__text {
color: #fff;
transition: linear 0, 2s;
}
.menu__text:hover {
color: yellow;
}
.menu ul {
display: none;
position: absolute;
top: 50px;
left: 0;
}
.menu li:first-of-type:hover+ul {
border: 2px solid red;
display: flex;
}<header>
<div>
<div>
<div>
<p>МИНСКИЙ КОЛЛЕДЖ <br> БИЗНЕСА И ПРАВА </p>
</div>
<nav>
<ul>
<li><a href="">О нас</a></li>
<ul>
<li><a href="">расписание занятий</a></li>
<li><a href="">расписание звонков</a></li>
</ul>
<li><a href="">Учащемуся</a></li>
<ul>
<li><a href="">расписание занятий</a></li>
<li><a href="">расписание звонков</a></li>
</ul>
<li><a href="">родителям</a></li>
<ul>
<li><a href="">расписание занятий</a></li>
<li><a href="">расписание звонков</a></li>
</ul>
<li><a href="">абитуриенту</a></li>
<ul>
<li><a href="">расписание занятий</a></li>
<li><a href="">расписание звонков</a></li>
</ul>
</ul>
</nav>
</div>
</div>
</header>2
ul не вкладывается в ul напрямую, читайте документации, внутри ul могут быть только li, а в них уже все что вам надо, в том числе и подменю.
<nav>
<ul>
<li><a href="">О нас</a>
<ul>
<li><a href="">расписание занятий</a></li>
<li><a href="">расписание звонков</a></li>
</ul>
</li>
<li><a href="">Учащемуся</a>
<ul>
<li><a href="">расписание занятий</a></li>
<li><a href="">расписание звонков</a></li>
</ul>
</li>
</ul>
</nav>
.menu li ul {
display: none;
}
.menu li:hover ul {
border: 2px solid red;
display: flex;
}
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
— журнал «Доктайп»
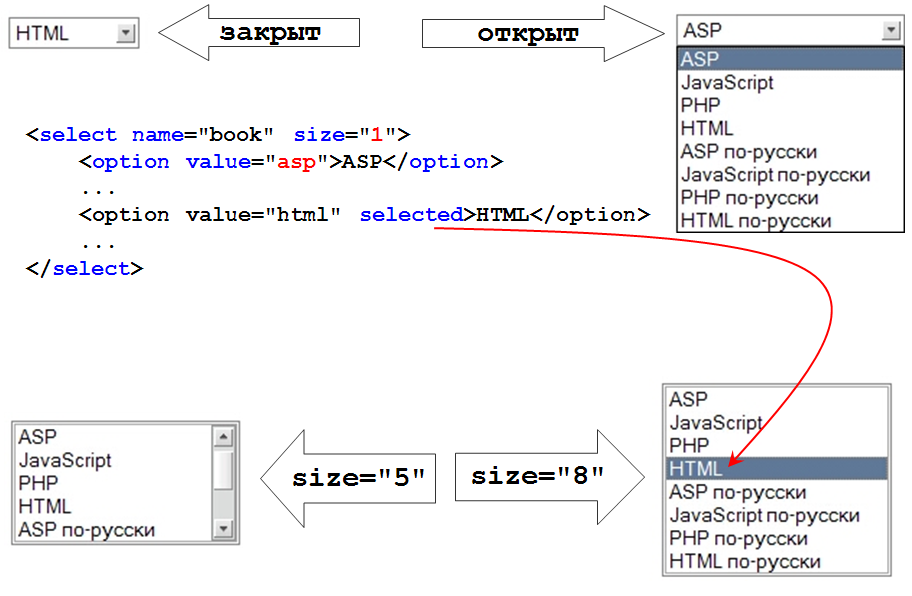
Тег <option> используется в элементе <select> для определения доступных пунктов в выпадающем списке.
Синтаксис тега <option>
<select> <option value="value1">Вариант 1</option> <option value="value2">Вариант 2</option> <option value="value3">Вариант 3</option> <option value="value4">Вариант 4</option> </select>
Спецификация HTML
Тег является частью спецификации HTML Living Standard.
Семантический или нет
Тег <option> считается семантическим, поскольку несёт в себе смысл и точно передаёт назначение своего содержимого.
Примеры использования
Простой выпадающий список:
<select> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> </select>
Группировка пунктов в выпадающем списке:
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>Отключенный пункт списка:
<select> <option value="volvo">Volvo</option> <option value="saab" disabled>Saab</option> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> </select>
Заранее выбранный пункт списка:
<select> <option value="volvo">Volvo</option> <option value="saab" selected>Saab</option> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> </select>
Множественный выбор:
<select multiple> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> </select>
Значение выпадающего списка по умолчанию:
<select> <option value="" disabled selected>Select Car</option> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> </select>
Для чего использовать тег <option>
- Для установки предпочтений пользователя: используйте тег
<option>, чтобы создать выпадающий список для выбора пользователем своих предпочтений, например, языка или темы.
- Для фильтрации данных: для создания выпадающего списка, который позволяет пользователям фильтровать данные, отображаемые на веб-странице, например, по категориям или диапазону дат.
- Для выбора количества: для создания выпадающего списка, который позволяет пользователям выбирать количество товаров для покупки или резервирования.
- Для выбора даты или времени: для создания выпадающего списка, позволяющего пользователям выбрать дату или время для события или встречи.
- Для выбора страны: для создания выпадающего списка, позволяющего пользователям выбрать страну, например, для адреса доставки или выставления счета.
- Для выбора варианта товара: для создания выпадающего списка, позволяющего пользователям выбрать вариант товара, например, размер или цвет.
- Для выбора способа оплаты: для создания выпадающего списка, позволяющего пользователям выбрать способ оплаты, например, кредитную карту или PayPal.
Атрибуты тега <option>
| Атрибут | Значение | Пример синтаксиса | Значение по умолчанию | Возможные значения | Обязательный или нет |
|---|---|---|---|---|---|
value | Указывает значение, связанное с опцией | <option value="volvo">Volvo</option> | Текстовое содержание опции | Любая текстовая строка | Нет |
selected | Указывает, что опция должна быть предварительно выбрана при загрузке страницы | <option value="saab" selected>Saab</option> | Нет | selected | Нет |
disabled | Указывает, что опция должна быть отключена | <option value="saab" disabled>Saab</option> | enabled | disabled | Нет |
label | Указание метки для опции | <option value="saab" label="Saab">S</option> | Текстовое содержание опции | Любая текстовая строка | Нет |
Глобальные атрибуты
Тег поддерживает все глобальные атрибуты HTML.
Ограничения
Тег <option> должен использоваться внутри элемента <select>. Если тег не используется внутри элемента <select>, браузер проигнорирует его, и он не будет отображаться на странице.
Поддержка браузеров
Тег поддерживается всеми современными браузерами.
Актуальная информация — на сaniuse.
Альтернативные теги
Альтернативных тегов для тега <option> не существует.
Чем заменить тег
Прямой замены тегу <option> не существует.
Актуальность
Тег <option> не является устаревшим.
Как узнать больше об HTML-тегах?
Прочитайте справочник по HTML или попробуйте себя в роли разработчика на интерактивных тренажёрах в HTML Academy. Это бесплатно.
Хотите узнать больше об HTML-тегах?
Прочитайте справочник по HTML или познакомьтесь с вёрсткой на интерактивных тренажёрах в HTML Academy.
Попробовать
25+ ВЫПАДАЮЩЕЕ МЕНЮ CSS
25+ ВЫПАДАЮЩЕЕ МЕНЮ CSS
Выпадающее меню только CSS3
Автор
Педро Наук
Сделано с помощью
HTML,CSS(SCSS)
Демо
Проверить демо
Ссылки 9000 3
Download
Pure CSS DropDown Menu
Author
Andor Nagy
Сделано с помощью
HTML,CSS
Демо
Проверить демо
Ссылки
Скачать
Simple Pure CSS Dropdown Menu
Author
Connor Brassington
Made With
HTML(PUG),CSS(SCSS)
Demo
Check Out Demo
Ссылки
Загрузка
Простое выпадающее меню
Автор
Майк Рохас
Сделано с
HTML(PUG),CSS(SCSS)
Демо
Проверить демо
Ссылки
Скачать
Простой Меню
Автор
Хью Бальбоа
Сделано с
HTML,CSS
Демо
Проверить демо
Ссылки
Скачать
CSS выпадающее меню 90 003
Автор
Code Raven
Сделано с помощью
HTML,CSS(МЕНЬШЕ )
Демо
Проверить демо
Ссылки
Скачать
Адаптивное меню навигации Чистый CSS
Автор
Дженнинг
Сделано с
HTML,CSS(МЕНЬШЕ)
Демо
Проверить демо
Ссылки
Скачать
Меню #CodePenChallenge
Автор
Ахмед Наср
Сделано с 9 0003
HTML,CSS(LESS)
Демо
Проверить демо
Ссылки
Download
Swanky Pure CSS Drop Down Menu V2.
 0
0Author
Jamie Coulter
Made With
HTML,CSS
Демо
Посмотреть демо
Ссылки
Скачать
CSS переходы раскрывающегося меню
Автор
Shaw
Сделано с помощью
Ссылки
Скачать
Расплавленное меню
Автор
Зеландия. 0003
Автор
Brandon Loehlein
Сделано с
HTML,CSS
Демо
Проверить демо
Ссылки
Скачать
Необычное меню #CodePen Задача
Автор
Хесус Родригес
Сделано с помощью
HTML,CSS
Demo
Check Out Demo
Links
Download
Концепция выпадающего меню Zigzag
Author
Catalin Rosu
Made With
HTML,CSS
Демо
Проверить демо
Ссылки
Скачать
Выпадающее меню с триггером по клику
Автор
Sazzad
900 04 Сделано с помощьюHTML,CSS,JS
Демо
Оформить заказ Демо
Ссылки
Загрузка
Пользовательское выпадающее меню Pure CSS
Автор
Silver Drop
Сделано с
HTML,CSS,JS
Демо 9 0003
Проверить демонстрацию
Ссылки
Скачать
Простая плоская навигация с рабочим выпадающим меню.

Автор
Энди Тран
Сделано с
HTML(HAML),CSS(LESS),JS
Демонстрация
Проверить демонстрацию
Ссылки
Загрузить
Адаптивное меню навигации, которое складывается элементы в раскрывающееся меню, когда они переполняются. Кнопка в стиле гамбургера со значком подсчета появляется, когда есть скрытые элементы, которые нужно открыть.
Автор
lukejacksonn
Сделано с
HTML,CSS(LESS),JS
Демо
Проверить демо
Ссылки
Скачать 9 0009
Отзывчивое меню Bootstrap 4 — светлое/темное
Автор
Иван Grozdic
Сделано с
HTML,CSS,JS
Демонстрация
Проверить демонстрацию
Ссылки
Скачать
Мега выпадающее меню с анимацией на чистом CSS3 (вертикально) 9 0003
Автор
Ризки Курниаван Ритонга
Сделано с
HTML, CSS, JS
Демо
Проверить демо
Ссылки
Скачать
Author
Martin Stanek
Made With
HTML ,CSS(LESS),JS
Demo
Check Out Demo
Links
Download
CSS3 Menu Dropdowns
Автор
Колин
Сделано с
HTML,CSS(SCSS),JS
Демо
Проверить демо
Ссылки
Скачать
Мегаменю Bootstrap с несколькими выпадающими столбцами
Автор
mahesh b hagat
Сделано с
HTML,CSS, JS
Demo
Check Out Demo
Links
Download
Взаимодействие с выпадающим меню
Author
Aaron Iker
Made With 9000 3
HTML,CSS(SCSS),JS
Демо
Проверить демонстрацию
Ссылки
Скачать
Пользовательское выпадающее меню #1
Автор
Вероника
Сделано с
HTML,CSS,JS 9 0009
Демонстрация
Проверить демо
Ссылки
Скачать
Расширение поискового ящика с раскрывающимся фильтром
Автор
Scott Bulloch
Сделано с
HTML, CSS (SCSS), JS
DEMO
Проверьте демонстрацию
.
 0003
0003Скачать
Последнее сообщение
15+ Выпадающее меню навигации HTML (код + демонстрация)
Выпадающее меню навигации — это обычный веб-элемент. Если вы ищете лучшее раскрывающееся меню CSS , то вы попали в нужное место.
Здесь я создал коллекцию с 15 выпадающими меню навигации. Большинство дизайнов здесь сделаны только с помощью HTML и CSS. Здесь я дал предварительный просмотр и ссылку для скачивания всех дизайнов.
1. Раскрывающееся меню на чистом CSS
Это очень простое выпадающее меню , созданное только с помощью HTML и CSS. Однако он не отвечает. Если вы знаете CSS, вы можете легко сделать этот дизайн адаптивным. Это многовыпадающее меню, что означает, что вы увидите здесь много пунктов.
Если вы хотите добавить много ссылок или элементов меню на панель навигации, вы должны использовать этот элемент в раскрывающемся меню. Поскольку здесь не используются jQuery или JavaScript, это идеально подходит для начинающих.
Демонстрация
Скачать
2. Классные эффекты выпадающего меню
Это классное выпадающее меню было создано в несколько современном стиле. Однако здесь не использовался JavaScript. Использовались чистый HTML и CSS.
Этот дизайн не адаптивный. Здесь в выпадающих меню использовались различные типы цветной анимации. Это один раскрывающийся список, что означает, что здесь можно найти только один пункт.
Демо
Загрузить
3. Раскрывающееся меню навигации
Это выпадающее меню навигации стало более анимированным. Если вы хотите сделать свою панель навигации немного более привлекательной, то это идеально для вас. В каждом выпадающем меню используются красивые анимации.
Когда вы нажимаете на меню, эти капли будут появляться перед вами с помощью различных анимаций. Это очень легко сделать. Эта панель навигации и раскрывающийся список были созданы с использованием очень небольшого количества HTML и CSS.
Демо
Скачать
4. Раскрывающееся меню
Вы можете использовать дизайн выпадающего меню в любой профессии. Это если вы хотите добавить простой и идеальный раскрывающийся список на панель навигации. Тогда вы определенно можете использовать его. Анимация здесь не используется, но в выпадающее меню добавлен эффект наведения.
Демонстрация
Загрузить
5. Мега раскрывающиеся меню навигации с Flexbox
Мега раскрывающиеся списки в настоящее время можно увидеть на многих веб-сайтах. Это Mega Drop-down Navigation Menus . Который может хранить много информации и ссылок вместе.
Дизайн, который был сделан здесь, был сделан гораздо более продвинутым способом. Если вы хотите использовать дизайн Mega Drop-down в своем проекте или веб-навигации, то этот дизайн идеально вам подойдет.
Демонстрация
Скачать
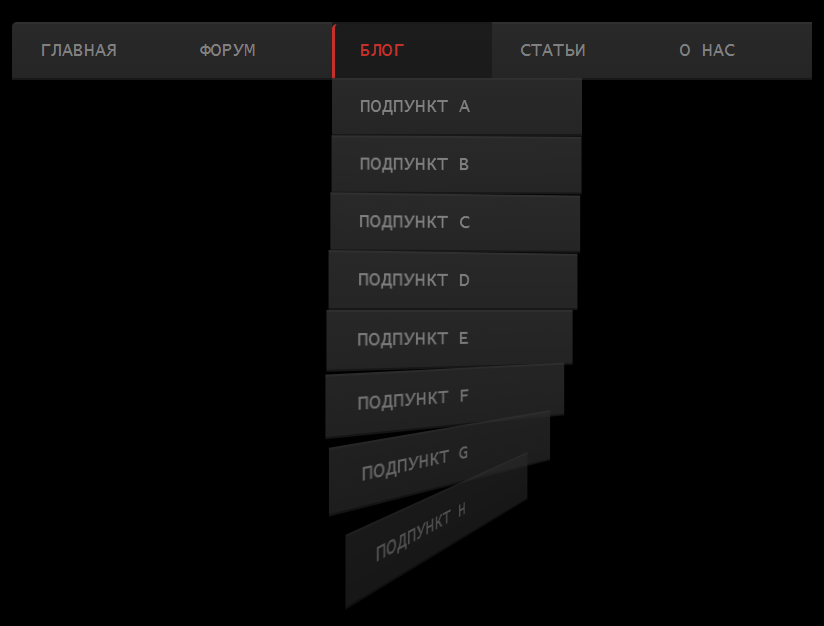
6. раскрывающееся меню HTML CSS
Это тоже простое выпадающее меню , ничего особенного тут нет. Есть несколько пунктов меню, два из которых имеют раскрывающиеся списки, добавленные на панель навигации. Выпадающие списки видны при наведении курсора на эти элементы.
Есть несколько пунктов меню, два из которых имеют раскрывающиеся списки, добавленные на панель навигации. Выпадающие списки видны при наведении курсора на эти элементы.
Демонстрация
Загрузка
7. CSS3 исчезает в раскрывающемся меню
Это также многоуровневое выпадающее меню , в котором можно просматривать несколько пунктов одновременно. JQuery был использован, чтобы заставить его работать. Это определенно поможет вам, если вы хотите создать такой дизайн с помощью jQuery.
Демо
Скачать
8. Навигация с дополнительной навигацией
Красота играет важную роль в случае панели навигации. Это просто и красиво сделано с разными цветами. Вам обязательно понравится эта навигация, созданная Чистый HTML и CSS .
Демонстрация
Скачать
9. раскрывающийся список в формате HTML
Этот выпадающий список был создан уникальным образом. Хотя это выглядит не очень хорошо, это продвинутый дизайн. В каждое выпадающее меню добавлены различные типы эффектов наведения. Когда вы наводите указатель мыши или нажимаете на пункты меню, вы увидите своего рода цветную линию под этими пунктами меню.
В каждое выпадающее меню добавлены различные типы эффектов наведения. Когда вы наводите указатель мыши или нажимаете на пункты меню, вы увидите своего рода цветную линию под этими пунктами меню.
Демо
Скачать
10. Адаптивное выпадающее меню
Многие люди хотят использовать простые выпадающие списки на таких сайтах. В этом случае вы можете использовать эту конструкцию. Еще одним важным моментом этого дизайна является то, что он сделан полностью адаптивным.
В результате вам не нужно делать его отзывчивым. Вы можете использовать этот дизайн прямо в своем проекте, внеся небольшие изменения.
Демонстрация
Скачать
11. Простое раскрывающееся меню навигации HTML
Здесь были использованы некоторые продвинутые анимации типов. Когда вы посмотрите демо этого проекта, вы поймете, что здесь добавлена приятная анимация при наведении курсора. Это выглядит очень просто. Он создан с помощью HTML и CSS.
Демо
Скачать
12.
 Адаптивное раскрывающееся меню
Адаптивное раскрывающееся менюЭто Адаптивное раскрывающееся меню — лучший дизайн в этом списке. Потому что он сделан полностью адаптивным и полностью анимированным. Это гораздо более популярный дизайн.
Многие используют его в разных проектах. Это сделано с абсолютно идеальной и продвинутой цветной анимацией. Основным моментом в этой панели навигации является использование различных цветовых анимаций в фоновом режиме.
Демонстрация
Загрузить
13. Раскрывающееся меню с поддержкой только CSS
Я уже показывал много простых дизайнов, это один из них. Однако он не отзывчивый, и в случае с мобильным эти капли выглядели не очень хорошо. Таким образом, вы должны внести много изменений во время его использования.
Демо
Загрузить
14. Выпадающее меню Gooey
Существует небольшая кнопка, которую можно нажать, чтобы увидеть окно ниже. Существует множество типов смайликов. Вы можете использовать этот тип дизайна для размещения иконок в социальных сетях.