Тег select — выпадающий список
Тег select создает выпадающий список
для использования в HTML формах.
Отдельный пункт списка должен храниться в
теге option.
Атрибуты
| Атрибут | Описание |
|---|---|
multiple | Наличие данного атрибута создает мультиселект —
выпадающий список, в котором можно выбрать несколько пунктов, зажав
клавишу контрол (Ctrl) или выделив их мышкой. Необязательный атрибут. Пользоваться так: <select multiple> или так <select multiple=»multiple»>. |
name | Имя выпадающего списка. Нужно для того, чтобы достать данные поля ввода в PHP. Для корректной работы формы имена полей ввода не должны совпадать друг с другом (в одной форме). Если они совпадают — в PHP придут данные того поля ввода, которое ниже в HTML коде. |
Пример
Давайте посмотрим, как работает выпадающий список:
<select>
<option>Москва</option>
<option>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>
:
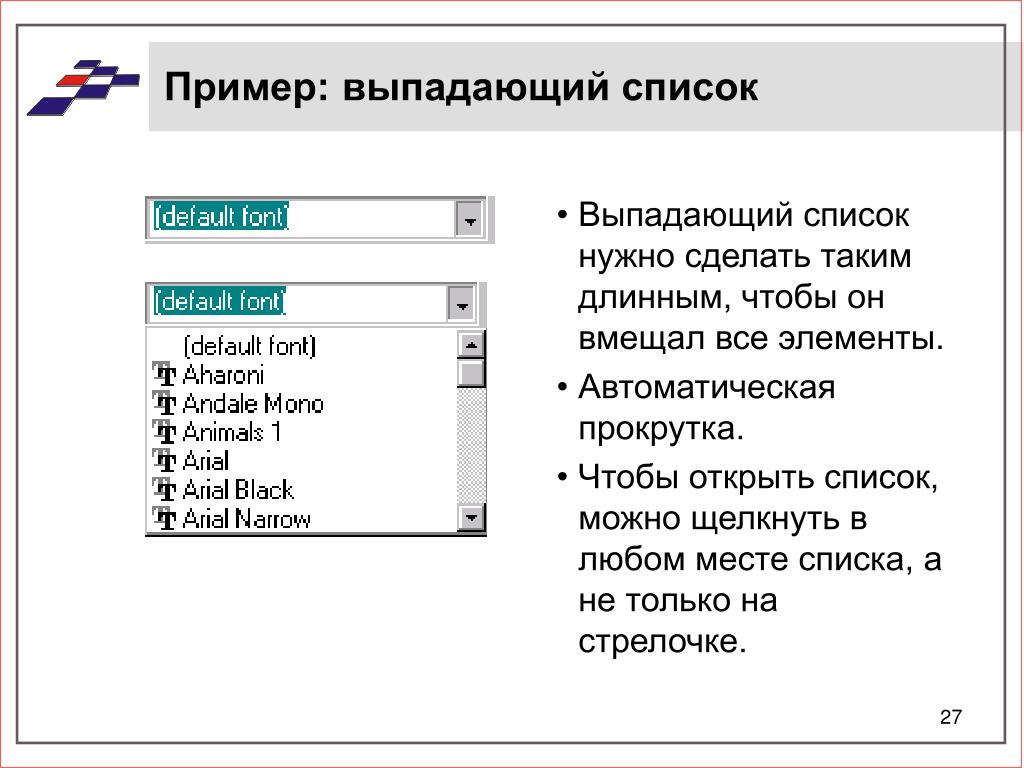
Пример
Давайте ширину выпадающего списка сделаем
равной ширине самого большого элемента (если
она не будет явно указана с помощью CSS свойства width):
<select>
<option>Москва - столица России</option>
<option>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>
:
Пример .
 Выбор по умолчанию
Выбор по умолчанию А теперь давайте попробуем выбрать по умолчанию
город Минск. Сделаем это с помощью атрибута selected:
<select>
<option>Москва - столица России</option>
<option selected>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>
:
Пример . Мультиселект
Давайте теперь превратим обычный select в мультиселект с помощью атрибута multiple.
Для этого зажмем клавишу контрол (ctrl)
и, не отпуская ее, можем выбрать несколько
пунктов выпадающего списка. Или же просто
выделим мышкой несколько пунктов (зажмием
левую кнопку и выделяем).
<select multiple name="city[]">
<option>Москва - столица России</option>
<option>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>
:
Пример .
 Несколько значений по умолчанию в мультиселекте
Несколько значений по умолчанию в мультиселектеА теперь, в мультиселекте по умолчанию, попробуем выбрать более, чем одно значение:
<select multiple name="city[]">
<option>Москва - столица России</option>
<option selected>Минск</option>
<option>Киев</option>
<option selected>Лондон</option>
</select>
:
Смотрите также
- атрибут
selected,
который задает выбранный по умолчанию пункт списка - тег
optgroup,
который группирует пункты списка - тег
datalist,
который создает выпадающий список
— HTML — Дока
Кратко
Скопировано
Элемент <select> используется, когда нужно показать выпадающий список.
Пример
Скопировано
<form> <label for="city-select">Ваш город</label> <select name="city"> <option value="">-- Выберите город --</option> <option value="petersburg">Санкт-Петербург</option> <option value="samara">Самара</option> <option value="perm">Пермь</option> <option value="novosibirsk">Новосибирск</option> </select></form>
<form>
<label for="city-select">Ваш город</label>
<select name="city">
<option value="">-- Выберите город --</option>
<option value="petersburg">Санкт-Петербург</option>
<option value="samara">Самара</option>
<option value="perm">Пермь</option>
<option value="novosibirsk">Новосибирск</option>
</select>
</form>
Открыть демо в новой вкладкеПодробно
Скопировано
В примере выше показано типовое использование элемента <select>. Это своего рода обёртка над списком опций, которые задаются тегом
Это своего рода обёртка над списком опций, которые задаются тегом <option>. Чтобы иметь возможность отправить выбранное значение на сервер, необходимо выполнить несколько условий:
- задать тегу
<select>атрибутname; - задать каждому тегу
<option>атрибутvalue. Если этот атрибут не задан, то его значение будет равно текстовому содержимому тега<option>
Если нужно, чтобы изначально был выбран какой-то элемент из списка, нужно задать соответствующему тегу <option> атрибут selected.
Внутри тега <select> могут использоваться только теги <option> и <optgroup>.
Атрибуты
Скопировано
Тег <select> используется совместно с несколькими специфическими, а так же с большинством атрибутов для элементов форм.
autocompleteРазрешает автозаполнение. Автозаполнение — это когда браузер предлагает сохранить, например, выбранный город, чтобы данные подставлялись при следующем входе.
autofocusСкопировано
Атрибут булевого типа (без значения, либо атрибут есть в теге, либо его нет совсем). Если он указан, то при загрузке страницы фокус будет автоматически помещён на наш выпадающий список.
disabledСкопировано
Атрибут булевого типа. Если задан, то выпадающий список отключается для взаимодействия с пользователем. Если атрибут не задан, то он может быть унаследован у одного из предков (например у контейнера <form>. Если ни у одного предка вверх по дереву этот атрибут не задан, то выпадающий список доступен для взаимодействия.
formСкопировано
Атрибут указывает на элемент <form>, с которым связан выпадающий список. Значением атрибута должен быть
Значением атрибута должен быть id формы в пределах текущего документа. Если атрибут не задан, то <select> обязательно должен находиться внутри тега <select> может находиться в любом месте страницы.
multipleСкопировано
Атрибут булевого типа. Включает возможность выбора сразу нескольких пунктов списка. Если атрибут задан, то внешний вид списка поменяется с однострочного на многострочный с возможностью скроллинга.
nameСкопировано
Имя выпадающего списка. При отправке формы значение атрибута name будет ключом в отправляемом объекте.
requiredСкопировано
Атрибут булевого типа. Указывает, должен ли обязательно быть выбран какой-то пункт выпадающего списка, значение атрибута value которого — это не пустая строка. Атрибут учитывается при валидации формы при отправке. Если поле не заполнить, то при попытке отправки формы браузер покажет ошибку.
Атрибут учитывается при валидации формы при отправке. Если поле не заполнить, то при попытке отправки формы браузер покажет ошибку.
sizeСкопировано
Числовой атрибут. Если включён атрибут multiple, то это число указывает на количество видимых пунктов списка.
Подсказки
Скопировано
💡 Выбрать несколько элементов списка, когда включён атрибут multiple, можно, используя клавиши Ctrl, Cmd и Shift. Клавиши Ctrl (Windows, Linux) и Cmd (Mac OS) работают одинаково. Мы зажимаем эту клавишу на клавиатуре, а затем кликаем мышкой в нужные пункты списка. Этим способом можно выбрать несколько пунктов, находящихся на разном расстоянии друг от друга. Если выбрать пункт списка, зажать клавишу Shift и выбрать любой другой, то будут выбраны последовательно все пункты списка между этими двумя.
На практике
Скопировано
Денис Ежков советует
Скопировано
🛠 Выпадающий список — это один из элементов формы, почти не поддающийся стилизации. Мы можем немного изменить внешний вид самого элемента <select>, но стилизовать выпадающий список опций можно не для всех браузеров. Многие дизайнеры любят рисовать нестандартные выпадающие списки в угоду красоте, но реализация таких списков очень трудоёмка на чистом HTML и CSS. Рекомендуется для выпадающих списков оставлять родной вид, потому что такие списки обладают рядом преимуществ перед нестандартными. Например, выпадающий список опций может выходить за границы окна браузера, давая пользователю возможность выбрать нужный элемент.
🛠 Несмотря на вышесказанное, немного стилизовать выпадающий список всё же можно. Вот как можно изменить вид стрелочки:
<form> <label for="city-select">Нестандартная стрелочка</label> <div> <select name="city"> <option selected disabled>-- Выберите город --</option> <option value="petersburg">Санкт-Петербург</option> <option value="moscow">Москва</option> <option value="kazan">Казань</option> <option value="samara">Самара</option> <option value="perm">Пермь</option> <option value="novosibirsk">Новосибирск</option> </select> </div></form>
<form>
<label for="city-select">Нестандартная стрелочка</label>
<div>
<select name="city">
<option selected disabled>-- Выберите город --</option>
<option value="petersburg">Санкт-Петербург</option>
<option value="moscow">Москва</option>
<option value="kazan">Казань</option>
<option value="samara">Самара</option>
<option value="perm">Пермь</option>
<option value="novosibirsk">Новосибирск</option>
</select>
</div>
</form>
В данном случае мы оборачиваем наш <select> дополнительным блоком, чтобы задействовать псевдоэлемент : этого блока. К сожалению,
К сожалению, <select> относится к такому типу элементов, у которых нет своих псевдоэлементов : и :.
.select-wrapper { position: relative;}.select-wrapper::after { content: "⬇️"; position: absolute; right: 0; margin-top: -2px; pointer-events: none;}select { appearance: none; width: 200px; padding: 4px; border-color: #aaa; border-radius: 3px;}
.select-wrapper {
position: relative;
}
.select-wrapper::after {
content: "⬇️";
position: absolute;
right: 0;
margin-top: -2px;
pointer-events: none;
}
select {
appearance: none;
width: 200px;
padding: 4px;
border-color: #aaa;
border-radius: 3px;
}
Используем свойство appearance, чтобы отключить браузерную стрелку справа. В качестве стрелки ставим псевдоэлемент : от родительского блока. Не забываем про позиционирование, а также отключаем у псевдоэлемента взаимодействие с мышкой, иначе при клике на него выпадающий список раскрываться не будет.
Bulma: бесплатная современная CSS-инфраструктура с открытым исходным кодом на основе Flexbox
Компонент dropdown представляет собой контейнер для кнопки раскрывающегося списка и раскрывающегося меню.
-
раскрывающийся списокосновной контейнер-
выпадающий триггерконтейнер для кнопки -
выпадающее менюпереключаемое меню, скрыто по умолчанию-
dropdown-contentвыпадающий список box , с белым фоном и тенью-
раскрывающийся списоккаждый отдельный элемент раскрывающегося списка, который может быть либоa, либоdiv -
выпадающий разделительa горизонтальная линия для разделения выпадающих элементов
-
-
-
Пример
HTML
<дел>
<дел>





 5rem
5rem  Заметили опечатку? Или что-то непонятно?
Заметили опечатку? Или что-то непонятно?