Выпадающее меню на чистом CSS
Категория: Сниппеты с кодом
Продолжим развлекаться с менюшками и сегодня создадим простое выпадающее меню на чистом CSS&HTML.
Перед тем как приступить, предлагаю сразу взглянуть на конечный результат (Codepen).
1. HTML код
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Категории</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
</ul>
</li>
<li><a href="#">О сайте</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
</ul>
</li>
<li><a href="#">Контакт</a></li>
</ul>Создадим обычный список (Unordered List) и добавим к двум пунктам – субменю в виде еще двух вложенных списков.
2. CSS
#menu {
background: #c0392b;
width: 100%;
padding:0;
text-align: center;
float:left;
border-bottom: 6px solid #e74c3c;
}
#menu a {
color: #fff;
text-decoration: none;
}
#menu a:hover {
color: #ccc;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c0392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#e74c3c;
}Главное, на что стоит обратить внимание в CSS части, то что выпадающее меню изначально скрыто (display:none) и появляется только при наведения курсора (li:hover ul).
Поэкспериментировать с кодом можно, как всегда, в песочнице на Codepen.
Опубликовано
Создание выпадающего меню на css
 Давайте именно так и сделаем. Маркеры мы
позже уберем с помощью css, в меню они нам совершенно не нужны.
Давайте именно так и сделаем. Маркеры мы
позже уберем с помощью css, в меню они нам совершенно не нужны.Собственно, я сразу напишу в html разметку с вложенными списками. То есть наши список будет двухуровневым – в нем будут другие списки. А именно, на каждый пункт 1 список, который и будет формировать выпадающее меню.
Тут есть важный момент, который заключается в том, что вам, возможно, не нужно каждый пункт делать выпадающим, а лишь некоторые. Без проблем, тогда в пунктах без выпадения просто не создаем вложенных списков.
Собственно, вот она, вся разметка:
01.<nav id = «nav»>
02.<ul>
03.<li><a href = «#»>Пункт 1</a>
04.<ul class = «second»>
05.<li><a href = «#»>Подпункт</a></li>
06.<li><a href = «#»>Подпункт</a></li>
07.<li><a href = «#»>Подпункт</a></li>
08.
09.</li>
10.<li><a href = «#»>Пункт 2</a>
11.<ul class = «second»>
12.<li><a href = «#»>Подпункт</a></li>
13.<li><a href = «#»>Подпункт</a></li>
14.<li><a href = «#»>Подпункт</a></li>
15.</ul>
16.</li>
17.<li><a href = «#»>Пункт 3</a>
18.<ul class = «second»>
19.<li><a href = «#»>
20.<li><a href = «#»>Подпункт</a></li>
21.<li><a href = «#»>Подпункт</a></li>
22.</ul>
23.</li>
24.<li><a href = «#»>Пункт 4</a>
25. <ul class = «second»>
<ul class = «second»>
26.<li><a href = «#»>Подпункт</a></li>
27.<li><a href = «#»>Подпункт</a></li>
28.<li><a href = «#»>
29.</ul>
30.</li>
31.</ul>
32.</nav>
Я понимаю, что она огромна. В этом-то и проблема вложенных списков, что требуется писать много кода. Но учитывайте тот факт, что мы делаем 4 основных пункта и для каждого будет выпадающее меню.
Собственно, я задал всей навигации идентификатор nav, а всем вложенным спискам – стилевой класс second, чтобы понимать, что они являются вложенными.
Отлично, разметка у нас готова, можно посмотреть на результат:
Да уж, выглядит ужасно. Но сейчас мы включим в работу css и уже через несколько минут наша навигация преобразится. Давайте работать.
Пишем css-стили
Первое, что я сделаю, это сброшу все отступы по умолчанию для всех
элементов. Они нам будут только мешать, лучше зададим потом отступы сами, где
это понадобится.
Они нам будут только мешать, лучше зададим потом отступы сами, где
это понадобится.
1.*{
2.margin: 0;
3.padding: 0;
4.}
Далее я пропишу общие стили для самого меню, а также для списков, чтобы убрать у них маркеры.
1.#nav{
2.height: 70px;
3.}
4.#nav ul{
5.list-style: none;
6.}
Теперь нам нужно, собственно, решить, каким будет наше меню. Горизонтальным или вертикальным? Я предлагаю сначала сделать горизонтальное и посмотреть все на его примере. Для этого нужно написать такие стили:
1.#nav > ul > li{
2.float: left;
3.width: 180px;
4.position: relative;
5.}
Заметьте, что с помощью знака > мы обращаемся к пунктам списка,
который непосредственно вложены в ul, а тот непосредственно вложен в nav. Это
очень важно, так как позволяет не применить стиль к пунктам вложенных списков. Дело в том, что по моей задумке в главном списке пункты будут располагаться
горизонтально, а во вложенных – вертикально.
Дело в том, что по моей задумке в главном списке пункты будут располагаться
горизонтально, а во вложенных – вертикально.
Но вы, конечно, можете делать по-другому, в согласии со своей задумкой. Вы можете сделать так, чтобы все пункты были в одну строчку.
В любом случае, вышеприведенный код, я надеюсь, вы понимаете. Он заставляет пункты главного списка прижиматься к левому краю, так что все они встают в одну строку, хотя и являются блочными элементами. Также я задал им явную ширину и относительное позиционирование.
Для чего позиционирование? Оно необходимо для того, чтобы потом абсолютно позиционировать вложенные списки. Если вы изучали позиционирование в css, то наверняка знаете, что если задать блоку относительное позиционирование, то все элементы в нем можно будет позиционировать абсолютно внутри именно этого блока, а не всего окна браузера.
Тем временем, вот что у нас уже получилось:
По этому скриншоту вы можете уже представить себе примерный
результат. Конечно, нам еще предстоит красиво оформить пункты, чтобы глаза не
умоляли о пощаде при просмотре навигации.
Конечно, нам еще предстоит красиво оформить пункты, чтобы глаза не
умоляли о пощаде при просмотре навигации.
Далее мы с вами преобразим внешний вид нашего меню. Вот такие стили для этого я прописал ссылкам:
01.#nav li a{
02.display: block;
03.background: #90DA93;
04.border: 1px solid #060A13;
05.color: #060A13;
06.padding: 8px;
07.text-align: center;
08.text-decoration: none;
09.}
10.#nav li a:hover{
11.background: #2F718E;
12.}
Во-первых, сами ссылки нужно сделать блочными. Это необходимо для того, чтобы работали внутренние отступы и корректно применялись все свойства. Далее указываю цвета фона, текста, параметры рамки, внутренние отступы и выравнивание текста по центру. Наконец, отменяю подчеркивание ссылок.
Все эти параметры не обязательно прописывать так, как это сделал
я. Цвета вы можете выбрать произвольно, рамку сделать другую или вообще не
использовать, отступы можно уменьшать или увеличивать.
Заметьте, что в данном случае мы не использовали знак >, поэтому указанные правила применятся ко всем ссылкам, в том числе и тем, что находятся во вложенных пунктах. Итак, теперь имеем следующее:
Отлично, но ведь вы понимаете, что подпункты не должны быть видно, они должны раскрываться при наведении на нужный пункт. Без этого наше меню похоже на таблицу. Что ж, самое время спрятать вложенные пункты.
1.#nav li .second{
2.display: none;
3.position: absolute;
4.top: 100%;
5.}
Во-первых, скрываем полностью вложенные списки. Во-вторых, задаем им абсолютное позиционирование и координату top: 100%. Это означает, что выпадающее меню будет отображаться четко под основным пунктом, которому принадлежит, четко под 100% высоты этого пункта.
Теперь мы видим на веб-странице только основное меню, что нам и нужно.
Реализуем выпадение
Нам осталось сделать самое главное – реализовать само выпадение. В
этом нет ничего сложного, смотрите на этот код:
В
этом нет ничего сложного, смотрите на этот код:
1.#nav li:hover .second{
2.display: block;
3.}
Этот код будет работать безукоризненно. При наведении на пункт основного меню, вложенный список будет становиться видимым. Причем только тот список, что вложен в пункт, на который наводится курсор.
Есть только одна незначительная проблема – ширина вложенных пунктов не соответствует ширине основных. Но это очень легко решается дописыванием соответствующих стилей:
1.#nav li li{
2.width: 180px;
3.}
Все, проблема решена:
Все работает отлично. При наведении на основной пункт появляется соответствующее ему выпадающее меню. Если убрать курсор в сторону – оно пропадает. Если перевести курсор на сами вложенные пункты, то можно будет по ним кликнуть и перейти в нужный раздел сайта. Таким образом, мы сделали с вами очень простое и легкое выпадающее меню абсолютно без скриптов.
Переделываем меню в вертикальное
Ну хорошо, с горизонтальной навигацией мы с вами полностью
разобрались, но ведь помимо нее на сайтах очень часто встречается и
вертикальная и она тоже может быть выпадающей. На самом деле переделать меню с
горизонтального на вертикальное очень легко, нам придется изменить буквально
пару строк кода.
На самом деле переделать меню с
горизонтального на вертикальное очень легко, нам придется изменить буквально
пару строк кода.
Во-первых, вам нужно будет убрать float:left у главных пунктов списка. Именно это свойство способствует тому, что наши пункты отображаются в одну строку, но зачем нам это, если навигация должна быть вертикальной?
Теперь остается изменить правила для селектора #nav li .second, то есть для вложенных списков, а именно, их нужно немного по-другому позиционировать. Вот так:
1.#nav li .second{
2.display: none;
3.position: absolute;
4.left: 100%;
5.top: 0;
6.}
То есть необходимо прописать две координаты вместо одной. Во-первых, в случае с горизонтальной навигацией я говорил, что по задумке пункты вложенных меню должны отображаться под основными пунктами. В случае с вертикальным меню это не подходит – пункты должны отображаться сбоку.
Поэтому изменяем top: 100% на left: 100%. Кроме этого, координата
top нам тоже нужна. Задаем ей 0, чтобы вложенное меню находилось на одном
уровне с пунктом, которому соответствуют.
Кроме этого, координата
top нам тоже нужна. Задаем ей 0, чтобы вложенное меню находилось на одном
уровне с пунктом, которому соответствуют.
Все, теперь все работает так, как надо. Можете протестировать. Как видите, я не врал, когда говорил, что придется переписать всего несколько строк кода.
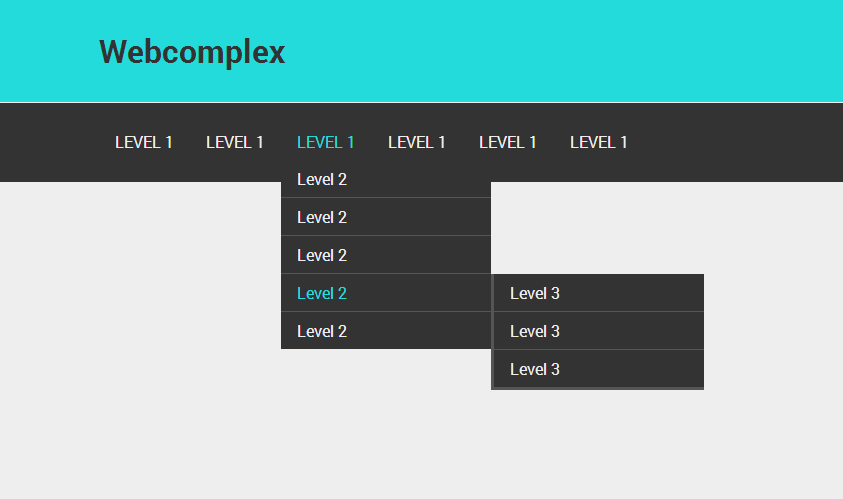
Горизонтальное меню с несколькими уровнями
Используя примерно такой же подход вы можете создать больше уровней меню, если это сильно необходимо. Например, давайте создадим для четвертого пункта главного меню список, который будет вложен в один из подпунктов.
01.<li><a href = «#»>Пункт 4</a>
02.<ul class = «second»>
03.<li><a href = «#»>Подпункт</a>
04.<ul class = «third»>
05.<li><a href = «#»>Подпункт подпункта</a></li>
06.<li><a href = «#»>Подпункт подпункта</a></li>
07. </ul>
</ul>
08.</li>
09.<li><a href = «#»>Подпункт</a></li>
10.<li><a href = «#»>Подпункт</a></li>
11.</ul>
12.</li>
Опять же, разметка превращается в громоздкую и непонятную, но если вы будете внимательным, то увидите, в чем здесь вся суть. Далее работаем с css:
01.#nav li li .third{
02.display: none;
03.position: absolute;
04.left: 100%;
05.top: 0;
06.}
07.#nav li li:hover .third{
08.display: block;
09.}
Соответственно, убираем вложенное меню третьего уровня с экрана, делаем ему абсолютное позиционирование и прописываем такие координаты, как в случае с вертикальным меню. То есть данный список будет отображаться при наведении на первый подпункт четвертого пункта и будет отображаться сбоку.
Внимание! Чтобы абсолютное позиционирование работало для списка
third, у списков second должно быть задано относительное позиционирование. Но
как, если мы же задавали для него абсолютное позиционирование?
Но
как, если мы же задавали для него абсолютное позиционирование?
Что ж, если вам нужно меню трех уровней, то придется убирать у second абсолютное позиционирование, а у главных пунктов убирать относительное. Вся фишка в том, что в случае с горизонтальным меню это никак не повлияет на отображение навигации – подпункты по-прежнему будут располагаться под главным пунктом при наведении на него.
Зато после этих изменений вы сможете добавить меню для каждого подпункта. Опять же, необязательно оно должно отображаться сбоку, это всего лишь моя идея, вы можете отображать его под подпунктом при наведении на него. Тогда вообще никакого позиционирования не понадобится!
В общем, итог таков:
При наведении на пункт 4 появляется первое выпадающее меню, при наведении на первый подпункт появляется отдельное меню для него, которое расположено сбоку. У других подпунктов такое меню не отображается, так как мы не создавали его в html-разметке.
Если вы смогли разобраться, то уже самостоятельно сможете создать
нужное вам выпадающее меню и самостоятельно решить проблемы, если это возможно
в рамках css.
40 Примеры раскрывающегося меню CSS
7 апреля 2023 г.
Набор лучших бесплатных примеров кода раскрывающегося меню HTML и CSS.
Одним из наиболее важных компонентов любого хорошо спроектированного веб-сайта является выпадающее меню. Это позволяет пользователям легко перемещаться по содержимому веб-сайта и находить нужную им информацию. В этой статье мы собрали лучшие и самые популярные бесплатные примеры кода выпадающего меню HTML и CSS, чтобы вам было легко найти идеальный код для своего веб-сайта.
В этой коллекции есть все, от простых и минималистичных до сложных и многофункциональных выпадающих меню. Давайте подробнее рассмотрим эти выпадающие меню CSS, которые были отобраны из Codepen и других ресурсов, чтобы представить эффективные решения для улучшения организации навигации, а также пользовательского интерфейса и UX ваших приложений.
Название:
Выпадающее меню
Автор:
Vincent Durand
Создано:
29 июня 2018 г.
Сделано с:
HTML, SCSS
Отзывчивый:
Да
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox , Google Chrome, Edge
Описание кода:
Красивое скользящее выпадающее меню CSS с градиентным фоном, созданное с использованием чистого HTML и SCSS. Он имеет удивительные эффекты постепенного появления для каждой ссылки меню для элемента. Когда вы наводите курсор на пункт меню, он выделяет фон со скользящими эффектами.
Код и демонстрация
Название:
Выпадающее меню Pure Css
Автор:
Sathish kumar
Создано:
19 февраля 2015 г. 900 03
Сделано с:
HTML, SCSS
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave , Firefox, Google Chrome, Edge
Описание кода:
Еще один стиль NavBar с очень минималистичным дизайном и удивительно плавной анимацией раскрывающегося списка. Создано с помощью HTML и SCSS.
Создано с помощью HTML и SCSS.
Код и демонстрация
Название:
Рекурсивная навигация при наведении
Автор:
Sean_codes
Дата создания:
18 сентября 2018 г. 900 03
Сделано с:
HTML, CSS, Javascript
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Bra ve, Firefox, Google Chrome, Edge
Описание кода:
Креативный макет выпадающего меню с рекурсивным наведением, созданный с использованием HTML, CSS и JavaScript. Когда вы наводите курсор на меню, оно показывает подменю в блоках с красивым эффектом скольжения и плавного появления.
Code and Demo
Title:
Dropdown dark/light — pure css — #14
Автор:
Ivan Grozdic
Создано:
07 июля 2020
Сделано с:
HTML, CSS
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое выпадающее меню в виде кнопки с неоновой цветовой гаммой. Запускает раскрывающуюся анимацию со стрелкой кнопки, вращающейся соответственно.
Запускает раскрывающуюся анимацию со стрелкой кнопки, вращающейся соответственно.
Код и демонстрация
Название:
Выпадающее градиентное меню
Автор:
Халида Астатин
Создано:
03 июля 2018 г.
90 010 Сделано с:HTML, CSS(Less)
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox , Google Chrome, Edge
Описание кода:
Красивое выпадающее меню с градиентным фоном, созданное с использованием чистого HTML и CSS. Он имеет удивительную плавную анимацию зависания. Он увеличит размер элемента меню с помощью градиентного цвета фона.
Код и демонстрация
Название:
Шикарное раскрывающееся меню
Автор:
Джейми Коултер
Создано:
12 апреля 2016 г.
Сделано с:
HTML, SCSS
Отзывчивый:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox , Google Chrome, Edge
Описание кода:
Современное шикарное раскрывающееся меню, созданное с использованием чистого HTML и SCSS. Когда вы наводите курсор на пункты меню, они будут выделяться плавной анимацией. Когда вы нажимаете на меню, оно расширяет подменю с приятным эффектом скольжения.
Когда вы наводите курсор на пункты меню, они будут выделяться плавной анимацией. Когда вы нажимаете на меню, оно расширяет подменю с приятным эффектом скольжения.
Код и демонстрация
Название:
Выпадающее меню
Автор:
Скотт Маршалл
Дата создания:
03 мая 2020 г.
Сделано с:
HTML, SCSS, jQuery
Отзывчивый:
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox , Google Chrome, Edge
Описание кода:
Классическое черно-белое раскрывающееся меню CSS с эффектом плавного скольжения создано с использованием HTML, SCSS и jQuery. Когда вы наводите курсор на пункты меню, он меняет цвет фона с приятным эффектом скольжения, а также показывает меню с скользящей анимацией.
Код и демонстрация
Название:
Выпадающее меню
Автор:
Флавио Амарал
Создано:
14 июня 2021 г.
HTML, CSS, JavaScript
Отзывчивый:
да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое выпадающее меню, созданное с помощью CSS, HTML и JavaScript. Обеспечивает очень плавный эффект наведения на все элементы списка, а курсор можно настроить на значки, соответствующие элементам списка.
Код и демонстрация
Название:
Выпадающее меню анимации CSS
Автор:
Boomer
Создано:
13 сентября 2016 г.
Сделано с:
HTML, SCSS, jQuery
Отзывчивый:
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera , Brave, Firefox, Google Chrome, Edge
Описание кода:
Восхитительное выпадающее меню CSS с анимацией в шахматном порядке, созданное с использованием HTML, Sass и jQuery. Когда вы наводите курсор на элемент меню, он покажет вам ссылки с красивой прозрачной колонкой и элементами меню, скользящими слева.
Когда вы наводите курсор на элемент меню, он покажет вам ссылки с красивой прозрачной колонкой и элементами меню, скользящими слева.
Код и демонстрация
Название:
Кнопка вкладки со списком
Автор:
Колин Хорн
Создано:
03 августа 2017 г.
9 0010 Сделано с:HTML, SCSS, JavaScript
Отзывчивый:
да
Зависимости:
JavaScript JavaScriptСовместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое CSS-дизайн выпадающего меню в виде кнопки, которая трансформируется в выпадающее меню со всеми пунктами. Создано с помощью HTML, SCSS и JavaScript
Код и демонстрация
Название:
Выпадающее меню корзины
Автор:
Андре Мадаранг
Создано:
03 сентября 2015 г.
90 010 Сделано с:HTML, SCSS, jQuery
Отзывчивый:
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Bra ve, Firefox, Google Chrome, Edge
Описание кода:
Классическое раскрывающееся меню корзины покупок, созданное с использованием HTML, SCSS и jQuery. Когда вы нажмете на значок корзины, он покажет вам кнопку для оформления заказа с плавным эффектом постепенного появления.
Когда вы нажмете на значок корзины, он покажет вам кнопку для оформления заказа с плавным эффектом постепенного появления.
Код и демонстрация
Название:
Необычное выпадающее меню
Автор:
Хесус Родригес
Дата создания:
10 июля 2018 г.
9 0010 Сделано с:HTML, SCSS
Отзывчивый:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Приличное, удивительно прозрачное и красивое меню, созданное с использованием чистого HTML и SCSS. Иконки меню красиво оформлены с градиентным фоном. Он имеет удивительные плавные эффекты наведения, которые показывают пункт меню с приятным эффектом скольжения.
Код и демонстрация
Название:
Выпадающее меню Gooey
Автор:
Марк Эрикссон
Создано:
29 июня 2020 г.
Сделано с:
HTML, SCSS
Отзывчивый:
нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивый и креативный стиль кнопки, выпадающее меню, созданное с помощью HTML и CSS. Кнопка трансформируется и дублируется, чтобы предоставить значки в качестве пунктов меню.
Кнопка трансформируется и дублируется, чтобы предоставить значки в качестве пунктов меню.
Код и демонстрация
Название:
Выпадающее меню на чистом CSS
Автор:
Роберт Боргези
Создано:
19 февраля 2015 г.
Сделано с:
HTML, SCSS
Отзывчивый:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Восхитительный простой раскрывающийся список зеленого цвета, созданный с использованием чистого HTML и SCSS. Когда вы наводите курсор на меню, он выделяет пункт меню красивым эффектом линии. Когда вы наводите курсор на 3-й элемент, отображаются ссылки меню с красивыми эффектами скольжения.
Код и демонстрация
Название:
Классическое раскрывающееся меню
Автор:
Ахмад Наср
Создано:
30 июня 2018 г.
90 010 Сделано с:HTML, SCSS
Отзывчивый:
Да
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome , Edge
Описание кода:
Классическое современное и чистое выпадающее меню, созданное с использованием чистого HTML и CSS. Его светло-голубая и белая цветовая гамма выглядит элегантно. Он имеет удивительные анимационные эффекты, когда вы наводите курсор на пункты меню.
Его светло-голубая и белая цветовая гамма выглядит элегантно. Он имеет удивительные анимационные эффекты, когда вы наводите курсор на пункты меню.
Код и демонстрация
Название:
Волнистое раскрывающееся меню
Автор:
Кевин
Создано:
29 апреля 2014 г.
9001 0 Сделано с:HTML, SCSS
Отзывчивый:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантный и привлекательный макет выпадающего меню, созданный с использованием чистого HTML и SCSS. Он дал разные цвета для всех пунктов меню вместе с волнистым эффектом. Когда вы наводите курсор на пункт меню, он показывает удивительные эффекты скольжения со ссылками меню.
Код и демонстрация
Название:
Выпадающее меню в стиле гамбургера
Автор:
Seanghay
Создано:
18 октября 2017 г.
HTML(Pug), CSS
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простое выпадающее меню-гамбургер, созданное с использованием HTML (Pug) и CSS. Он имеет плавные эффекты постепенного появления и исчезновения при нажатии на элемент меню. Когда вы наводите курсор на пункты меню, он выделяет пункт меню вертикальной фиолетовой линией слева, чтобы показать выбор.
Код и демонстрация
Название:
Выпадающее меню CSS
Автор:
Riski
Дата создания:
12 марта 2015 г.
Сделано с:
HTML, CSS
Отзывчивый:
нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge 90 003
Описание кода:
Минимальное, но красиво оформленное выпадающее меню CSS. Запускает минимальную и плавную анимацию выпадающего меню с элементами меню при нажатии.
Код и демонстрация
Название:
Многоцветное раскрывающееся меню
Автор:
Мохамед Айман
Создано:
28 июня 2018 г.
Сделано с:
HTML, SCSS
Отзывчивый:
Да
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Восхитительное многоцветное выпадающее меню, созданное с использованием чистого HTML и SCSS. Удивительные плавные анимационные эффекты даются, когда вы наводите курсор на элемент в меню. Он также имеет приятный эффект постепенной анимации.
Код и демонстрация
Название:
Зигзагообразное выпадающее меню
Автор:
Catalin Rosu
Дата создания:
12 ноября 2019 г.
Сделано с:
HTML, CSS
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Привлекательное зигзагообразное выпадающее меню, созданное с использованием чистого HTML и CSS. Когда вы наводите курсор на меню, он меняет фон пункта меню с плавной анимацией. Во втором пункте меню он покажет вам выпадающее зигзагообразное меню.
Когда вы наводите курсор на меню, он меняет фон пункта меню с плавной анимацией. Во втором пункте меню он покажет вам выпадающее зигзагообразное меню.
Код и демонстрация
Название:
Сворачиваемое меню
Автор:
Крис Ота
Создано:
13 июля 2015 г.
900 10 Сделано с:HTML, SCSS, jQuery
Отзывчивый:
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave , Firefox, Google Chrome, Edge
Описание кода:
Элегантный макет раскрывающегося меню, созданный с использованием HTML, SCSS и jQuery. Когда вы наводите курсор на пункты меню, он меняет цвет текста на зеленый, а также показывает подменю в первом пункте.
Код и демонстрация
Название:
Вертикальное выпадающее меню
Автор:
Керем Беязит
Создано:
24 ноября 2018 г.
9 0010 Сделано с:HTML, CSS
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Классическое вертикальное выпадающее меню, созданное с использованием чистого HTML и CSS. Он будет отображать эффекты постепенного появления ссылок меню при наведении курсора на пункт меню. Он стильно смотрится в сине-светлой цветовой гамме.
Он будет отображать эффекты постепенного появления ссылок меню при наведении курсора на пункт меню. Он стильно смотрится в сине-светлой цветовой гамме.
Код и демонстрация
Название:
Стильное выпадающее меню
Автор:
Rian Ariona
Создано:
26 сентября 2016 г.
90 010 Сделано с:HTML(Pug), SCSS
Отзывчивый:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox , Google Chrome, Edge
Описание кода:
Красивое стильное выпадающее меню, похожее на полосатый сайт, созданное с использованием HTML(Pug) и SCSS. При наведении курсора на меню отображается карточка меню с эффектом быстрого появления, вы можете изменить продолжительность перехода, чтобы сделать его плавным.
Код и демонстрация
Название:
Вложенная выпадающая навигация
Автор:
Габриэль Ви
Дата создания:
15 мая 2017 г.
HTML(Haml), SCSS
Отзывчивый:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Сложное вложенное раскрывающееся меню навигации, созданное с использованием HTML (Haml) и SCSS. Когда вы щелкнете по пункту меню, он покажет вам вложенное меню с красивыми эффектами скольжения и эффектами постепенного появления. Когда вы наводите курсор на меню, его текст и цвет рамки становятся светлее, чтобы оно отличалось от других пунктов меню.
Код и демонстрация
Название:
Решение для длинных выпадающих меню
Автор:
Ларри Гимс Паранган
Создано:
13 марта 2015 г. 90 003
Сделано с:
HTML, CSS, jQuery
Отзывчивый:
Нет
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Удивительное выпадающее меню, созданное с использованием HTML, CSS и jQuery. Нет необходимости быть длиннее, потому что он имеет эффект автоматической прокрутки, когда вы перетаскиваете мышью ссылки меню. Это отличное решение, если у вас длинный выпадающий список.
Нет необходимости быть длиннее, потому что он имеет эффект автоматической прокрутки, когда вы перетаскиваете мышью ссылки меню. Это отличное решение, если у вас длинный выпадающий список.
Код и демонстрация
Название:
Простое выпадающее меню
Автор:
Mike Rojas
Создано:
04 ноября 2014 г.
900 10 Сделано с:HTML(Pug), SCSS
Отзывчивый:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простое и понятное раскрывающееся меню, созданное с использованием чистого HTML (Pug) и SCSS. Когда вы наводите курсор на меню, оно меняет цвет фона на фиолетовый и показывает пункты меню.
Код и демонстрация
Название:
Стилизованный CSS и фильтруемый раскрывающийся список выбора
Автор:
Mari Johannesen
Дата создания:
11 октября 2016 г. 9000 3
9000 3
Сделано с:
HTML, CSS, JavaScript
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минимальное, но красивое раскрывающееся меню CSS, созданное с помощью HTML и JavaScript. Обеспечивает эффект изменения цвета при наведении и панель поиска для фильтрации результатов
Код и демонстрация
Название:
Динамическое раскрывающееся меню Безье
Автор:
Bennett Waisbren
Создано:
28 апреля 2016 г. 9000 3
Сделано с:
HTML, CSS, JavaScript
Отзывчивый:
да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox , Google Chrome, Edge
Описание кода:
Очень красивый и функциональный дизайн выпадающего меню в виде кнопки, меняющей цвет на градиент при наведении. Выпадающие элементы меню при нажатии, которые имеют тот же цветовой эффект градиента с анимацией слайда.
Код и демонстрация
Название:
Пользовательский выпадающий список
Автор:
Chih-his-chen
Дата создания:
01 апреля 2020 г.
Сделано с:
HTML, CSS, JavaScript
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красиво оформленное выпадающее меню CSS, созданное с помощью HTML и JavaScript. Выпадающее меню при клике. Давайте вы выберете значение из меню и отправите его с помощью кнопки.
Код и демонстрация
Название:
Выпадающее меню стиля Stripe.com 2
Автор:
Родриго
Создано:
21 октября 2016 г. 9000 3
Сделано с:
HTML, CSS, JQuery
Отзывчивый:
да
Зависимости:
JQuery
Совместимые браузеры:
Opera, Brave , Firefox, Google Chrome, Edge
Описание кода:
Минималистичный, но очень красивый дизайн выпадающего меню. Обеспечивает очень плавное выпадающее меню и анимацию перехода. Содержит три типа макетов списка.
Обеспечивает очень плавное выпадающее меню и анимацию перехода. Содержит три типа макетов списка.
Код и демонстрация
Название:
Анимированное выпадающее меню
Автор:
Адам Кун
Создано:
27 июня 2018 г.
90 010 Сделано с:HTML, SCSS
Отзывчивый:
Да
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome , Edge
Описание кода:
Удивительное выпадающее меню с всплывающими эффектами создано с использованием чистого HTML и SCSS. Он имеет плавные эффекты наведения со скольжением фона. Меню будет отображаться при наведении с красивыми анимационными эффектами.
Код и демонстрация
Название:
Выпадающее меню
Автор:
Марк
Создано:
09 декабря 2019 г.
Сделано с :
HTML, SCSS
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge 90 003
Описание кода:
Стиль NavBar с функцией раскрывающегося списка, созданный с минимальным использованием HTML и SCSS. Очень отзывчивый и простой в использовании.
Очень отзывчивый и простой в использовании.
Код и демонстрация
Название:
Адаптивное выпадающее меню
Автор:
Dogukan Batal
Создано:
03 ноября 2017 г. 9000 3
Сделано с:
HTML, CSS(Less), jQuery
Отзывчивый:
Да
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантный адаптивный макет раскрывающегося меню, созданный с использованием HTML, CSS(Less) и jQuery. Когда вы наводите курсор на пункты меню, он выделяет меню подчеркиванием, а пункты меню появляются снизу с красивой анимацией.
Код и демонстрация
Название:
Выпадающее меню всплывающей подсказки
Автор:
Virlyz ID
Дата создания:
12 мая 2014 г.
Сделано с:
HTML, CSS
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome , Edge
Описание кода:
Красивое и красочное выпадающее меню с иконками, созданными с использованием чистого HTML и CSS. Когда вы наводите курсор на меню, оно покажет вам ссылки меню с эффектами плавного скольжения.
Когда вы наводите курсор на меню, оно покажет вам ссылки меню с эффектами плавного скольжения.
Код и демо
Название:
Крутое раскрывающееся меню Эффекты Pure Css
Автор:
Руслан Пивоваров
Создано:
31 июля 2016 г.
Сделано с:
HTML, SCSS
Отзывчивый:
нет
Зависимости:
nan
Совместимые браузеры:
Opera , Brave, Firefox, Google Chrome, Edge
Описание кода:
Дизайн раскрывающегося меню панели навигации, созданный с помощью HTML и SCSS. Запускает плавный стек или эффект выпадающего списка 3D-элементов по окончании.
Код и демонстрация
Название:
Простое выпадающее меню на чистом CSS
Автор:
Connor Brassington
Создано:
16 ноября 2014 г. 900 03
Сделано с:
HTML(Pug), SCSS
Отзывчивый:
нет
Зависимости:
nan
Совместимые браузеры:
Opera , Brave, Firefox, Google Chrome, Edge
Описание кода:
Красиво оформленное раскрывающееся меню панели навигации, созданное с использованием HTML (Pug) и SCSS. Предоставляет раскрывающееся меню с элементами, перечисленными со значками.
Предоставляет раскрывающееся меню с элементами, перечисленными со значками.
Код и демонстрация
Название:
Выпадающее меню только CSS3
Автор:
Carolina Hansson
Создано:
17 апреля 2016 г.
9 0010 Сделано с:HTML, SCSS
Отзывчивый:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантное выпадающее меню с плавными переходами, созданное с использованием чистого HTML и SCSS. Когда вы наводите курсор на пункт меню, он меняет цвет текста, а также показывает подчеркивание с плавной анимацией. Он открывает раскрывающийся список со скользящими эффектами.
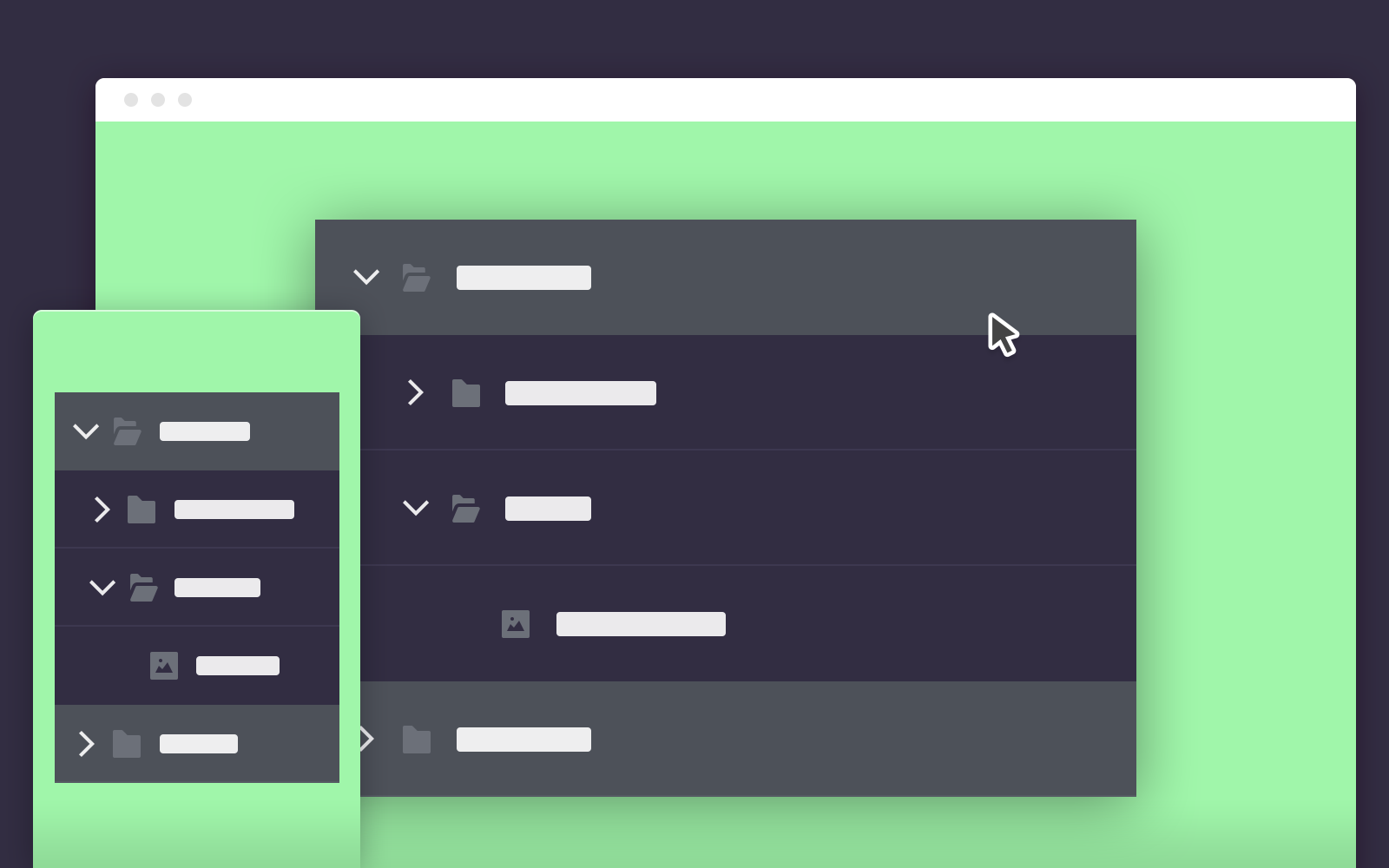
Код и демо
Название:
Классное древовидное меню
Автор:
Karl Ward
Создано:
23 июля 2015 г.
Сделано с:
HTML, SCSS, jQuery
Отзывчивый:
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox , Google Chrome, Edge
Описание кода:
Красивое выпадающее меню со множеством тем, созданных с использованием HTML, SCSS и jQuery. Классное древовидное меню, построенное из простого ненумерованного списка. Он имеет плавный скользящий эффект для ссылок меню, когда вы нажимаете на пункты меню. Вы можете увидеть все темы меню, выбрав одну из верхних кнопок навигации.
Классное древовидное меню, построенное из простого ненумерованного списка. Он имеет плавный скользящий эффект для ссылок меню, когда вы нажимаете на пункты меню. Вы можете увидеть все темы меню, выбрав одну из верхних кнопок навигации.
Код и демонстрация
Название:
Адаптивное меню навигации
Автор:
Jenning
Создано:
27 ноября 2018 г.
9 0010 Сделано с:HTML, SCSS
Отзывчивый:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Изысканное, чистое и современное навигационное меню, созданное с использованием HTML и Sass. Когда вы наводите курсор на меню, оно показывает маленькую точку под пунктом меню, а также показывает ссылки меню с эффектами плавного появления и скольжения.
Код и демо
Название:
3D вложенная навигация
Автор:
Devilish Alchemist
Создано:
01 июня 2015
Сделано с:
HTML, SCSS
Отзывчивый:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простой вложенный макет меню навигации, созданный с использованием чистого HTML и SCSS. Выглядит просто и понятно. Это дало плавные эффекты зависания и скольжения по пункту меню. Он изменит цвет фона при наведении курсора.
Выглядит просто и понятно. Это дало плавные эффекты зависания и скольжения по пункту меню. Он изменит цвет фона при наведении курсора.
Код и демонстрация
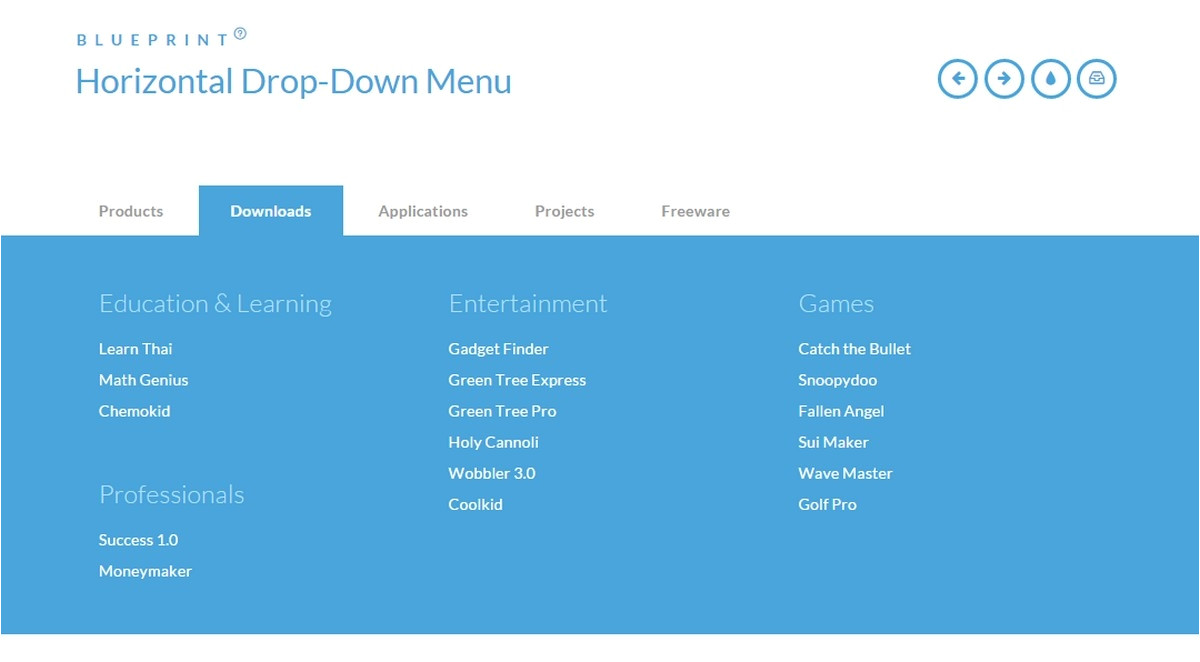
Примеры раскрывающегося меню CSS для невероятных веб-результатов
Нельзя отрицать тот факт, что строка меню — это первое, что нужно сделать при проектировании пользовательского интерфейса. Это связано с тем, что меню также играет важную роль в пользовательском опыте. Ключом к управлению является эффективная категоризация. Выпадающее меню — та же клавиша. Они обеспечивают простой и эффективный вариант навигации. Пользователи точно знают, где найти контент или действие, которое они ищут. Добиться этого относительно легко с помощью HTML и выпадающего меню на чистом CSS. Оставайтесь до конца статьи, чтобы узнать о различных способах и идеях включения одного из них в ваш проект.
У нас не будет достаточно времени, чтобы объяснить важность меню на любом веб-сайте и в любом приложении. Мы рассмотрели ряд статей, посвященных меню и связанным с ним темам, которые подчеркивают его важность. Тем не менее, немногие из них включают в себя хорошую навигацию, увеличение трафика, профессиональную веб-верстку и правильное использование пространства. Вам просто понадобятся некоторые базовые знания HTML и CSS, чтобы полностью понять примеры. Тем не менее, вы все равно можете углубиться, чтобы получить общее представление, не рассматривая аспект реализации.
Тем не менее, немногие из них включают в себя хорошую навигацию, увеличение трафика, профессиональную веб-верстку и правильное использование пространства. Вам просто понадобятся некоторые базовые знания HTML и CSS, чтобы полностью понять примеры. Тем не менее, вы все равно можете углубиться, чтобы получить общее представление, не рассматривая аспект реализации.
Связанные
- Фрагмент кода компонента меню React
- Прикрепленные элементы заголовка для приложения React
- Примеры перелистывания меню с помощью CSS и JavaScript
- React Loader, Spinner и Progress Bar 913 82
- Пример компонентов вкладок для React
Удивительные примеры выпадающих меню на чистом HTML и CSS
Вам просто понадобятся знания HTML и CSS, чтобы получить классное выпадающее меню. Принцип оформления меню довольно прост. В HTML вам нужно поместить компоненты меню в неупорядоченный список, в то время как соответствующие подменю хранятся в виде вложенного списка внутри главного меню. CSS предлагает эффект раскрывающегося списка для меню. Идея состоит в том, что ваше главное меню всегда видно, а подменю изначально скрыто. Это означает, что вам нужно поиграть со скрытым блоком и элементом отображения встроенного блока в CSS. Наряду с этим вы можете включить эффект анимации для лучших результатов. Это в основном все, вы можете добавить дополнительное содержимое или эффекты по своему желанию. Наконец, давайте погрузимся в реальные примеры выпадающего меню.
CSS предлагает эффект раскрывающегося списка для меню. Идея состоит в том, что ваше главное меню всегда видно, а подменю изначально скрыто. Это означает, что вам нужно поиграть со скрытым блоком и элементом отображения встроенного блока в CSS. Наряду с этим вы можете включить эффект анимации для лучших результатов. Это в основном все, вы можете добавить дополнительное содержимое или эффекты по своему желанию. Наконец, давайте погрузимся в реальные примеры выпадающего меню.
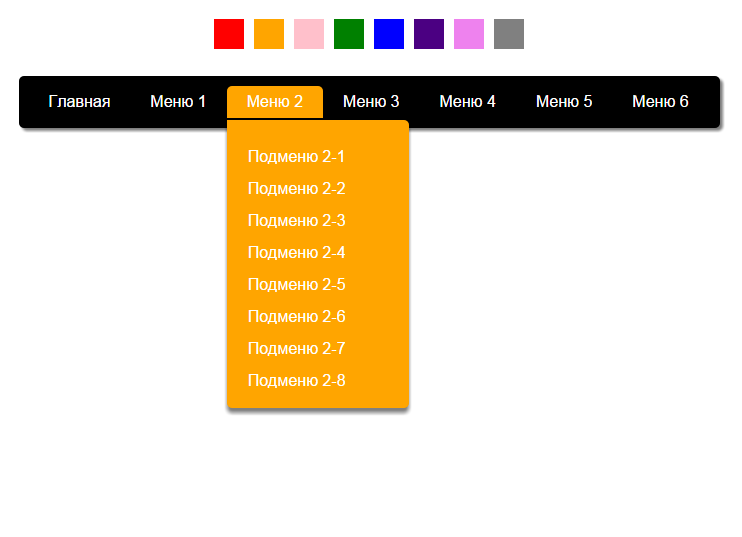
1. Меню — Градиентное меню
Мы начинаем с выпадающего меню на чистом CSS в списке невероятных выпадающих меню. Меню использует градиент цветов, избегая ограничения одного типа цвета, добавляя красивый эффект. Выпадающее меню включает в себя анимацию увеличенного прямоугольного блока при наведении курсора. Новое прямоугольное поле выравнивается немного выше исходной строки меню, а подменю следует за ним. Анимация также включает в себя вращение значка на 360 градусов, если он присутствует. Кроме того, для наведенного компонента появляется анимированная линия, идущая от центра к обеим сторонам. Каждый компонент имеет отдельный градиентный фон. Это делает внешний вид сайта более динамичным.
Каждый компонент имеет отдельный градиентный фон. Это делает внешний вид сайта более динамичным.
Учитывая используемые цвета и анимацию, панель меню можно использовать на креативных веб-сайтах. Например, платформы для обмена изображениями, сайты, посвященные модному дизайну, и так далее. Instagram может рассмотреть возможность использования этой строки меню для своего следующего веб-дизайна.
Автор: Халида Астатин
Демо | Код
2. Адаптивное меню навигации Чистый CSS
Продолжим список еще одним примером выпадающего меню на чистом CSS. В то время как предыдущий пример показывал эффект увеличения для выбранного компонента меню, этот не разделяет содержимое. Похоже, что подменю является приложением к строке меню. При наведении курсора строка подменю скользит вниз по конструктивному шаблону. Шаблон построения в том смысле, что появляется первый дочерний элемент, прокладывая путь для следующего дочернего меню и так далее, пока не появятся все подменю. Более того, для активного компонента меню отображается всего одна точка. Ничего особенного, но эффективно передает смысл.
Ничего особенного, но эффективно передает смысл.
Автор: Jenning
Демо | Код
CPC-меню представляет собой комбинацию нескольких анимационных эффектов в градиентной строке меню. Выпадающее меню css появляется в последовательности шагов, а не одновременно. Это означает, что есть некоторая задержка при появлении одного дочернего меню и следующего под ним. В основном, есть два анимационных эффекта для пользователей. Первая анимация — это эффект слайдера. То есть компонент, находящийся в данный момент под курсором, выделен черным фоном средней непрозрачности с сфокусированной головкой вкладки. Более того, наведение на другой компонент дает эффект скользящего перехода. Выбор компонента меню не дает внезапного появления фона, а смещается от предыдущего компонента. Вторая анимация — выпадающее меню. Первое подменю, кажется, появляется от микроскопического размера до желаемого размера с задержкой между каждым.
Автор: Винсент Дюран
Демо | Код
4.
 Чистое меню CSS
Чистое меню CSSВыпадающее меню получает мотивацию от слайдера кошелька. Внешний вид подменю является главной достопримечательностью здесь. В то время как большая часть анимации в строке меню состоит из эффекта ползунка сверху вниз, этот состоит из быстрого уникального эффекта. Подменю выглядят удерживаемыми поворотом в левой части компонента строки меню. Более того, при наведении подменю могут свободно появляться на экране, создавая дугу и создавая эффект маятника всего на мгновение. В компоненте меню нет другого дополнительного индикатора, показывающего активное состояние, кроме фона другого цвета. Однако контейнер компонента подменю немного расширяется, чтобы показать текущий выбор.
HTML и CSS вносят свой вклад во все содержимое и эффекты для этого выпадающего меню. Мы еще не видели реализацию JavaScript, которая делает примеры очень простыми для понимания и создания.
Автор: Адам Кун
Демо | Код
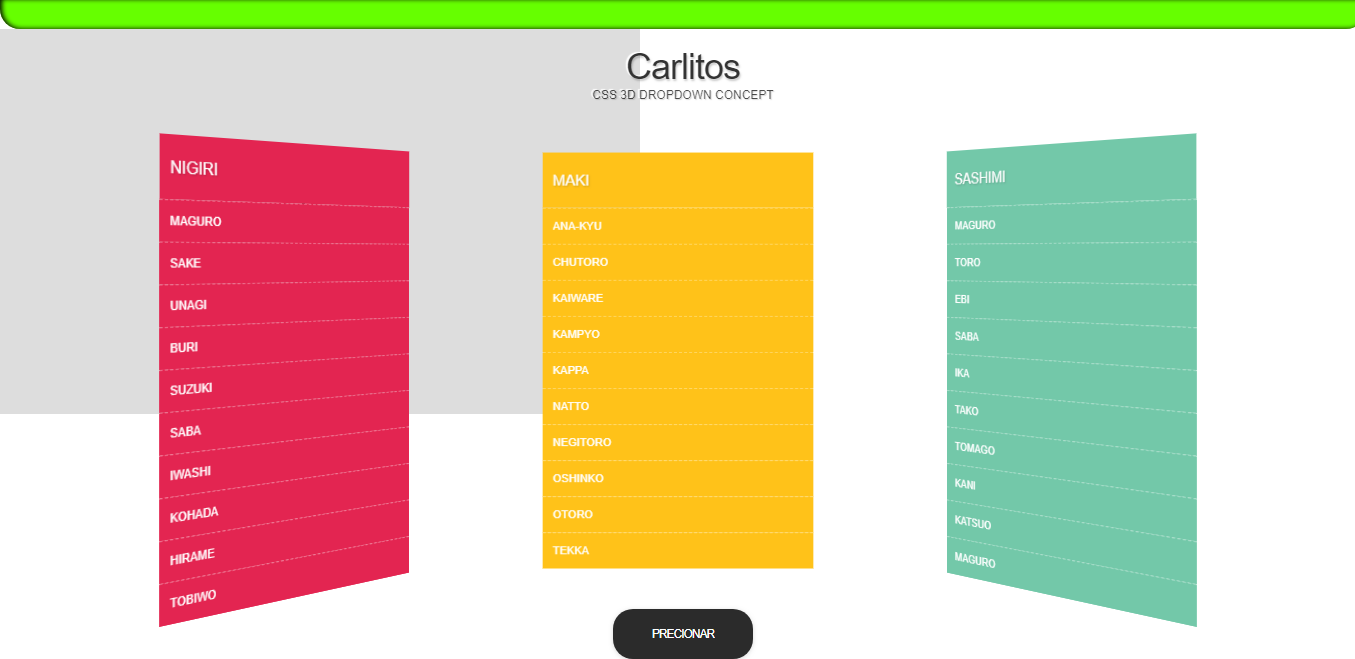
5. Модное меню
Что-то не так с этой выпадающей строкой меню. Это единственное, на что я могу жаловаться. Возможно, это не то, о чем вы подумали. Не волнуйся, я скажу тебе. Выбор градиентного фона с использованием css для меню дает вам ощущение вегетарианского контента, предлагая шашлыки в меню. Смущает, не так ли? Помимо этого, автор не так уж много сделал неправильно. Включение соответствующих значков для метки меню делает макет хорошим. Эффекты парящей анимации включают дымчатый белый фон с акцентом на значок и текст. Это также означает, что другие компоненты строки меню перед выбором имеют цвет по умолчанию. Анимация выпадающего меню представляет собой раскрывающийся эффект, при котором подменю выдвигается из нижней части соответствующего компонента меню.
Это единственное, на что я могу жаловаться. Возможно, это не то, о чем вы подумали. Не волнуйся, я скажу тебе. Выбор градиентного фона с использованием css для меню дает вам ощущение вегетарианского контента, предлагая шашлыки в меню. Смущает, не так ли? Помимо этого, автор не так уж много сделал неправильно. Включение соответствующих значков для метки меню делает макет хорошим. Эффекты парящей анимации включают дымчатый белый фон с акцентом на значок и текст. Это также означает, что другие компоненты строки меню перед выбором имеют цвет по умолчанию. Анимация выпадающего меню представляет собой раскрывающийся эффект, при котором подменю выдвигается из нижней части соответствующего компонента меню.
Автор: Хесус Родригес
Демо | Код
Любители JavaScript, поднимите голову, у нас наконец-то есть меню помимо выпадающего меню на чистом CSS. Наряду с включением JavaScript у нас есть дополнительный эффект анимации. Эффект заставляет подменю медленно появляться снизу или справа (для внучатого меню) после наведения. Точно так же подменю исчезает в том же направлении. Однако распознавание текущего выбора может быть проблемой, поскольку почти все компоненты меню похожи. По этой причине вы можете захотеть в некоторой степени настроить CSS или реализовать как есть, если вас это устраивает.
Точно так же подменю исчезает в том же направлении. Однако распознавание текущего выбора может быть проблемой, поскольку почти все компоненты меню похожи. По этой причине вы можете захотеть в некоторой степени настроить CSS или реализовать как есть, если вас это устраивает.
Автор: sean_codes
Демо | Код
7. Классные эффекты раскрывающегося меню Чистый CSS
Извините, любители JavaScript, мы вернулись к примеру меню на чистом CSS. Это похоже на прототип для твиттера. Сама строка меню не содержит ничего особенного, только затемненный фон для отображения активного компонента. Тем не менее, есть два типа анимации раскрывающегося списка. Первая выпадающая анимация выглядит так, как будто подменю свернуто. Дальнейшее зависание приводит к тому, что свернутое содержимое освобождается, удерживая первый дочерний элемент подменю. Следующая раскрывающаяся анимация иллюстрирует вид сверху на конструкцию лестницы. Вы можете выбрать один или оба эффекта анимации, чтобы дать зрителям ощущение динамики.
Автор: Руслан Пивоваров
Демо | Код
8. Простое выпадающее меню на чистом CSS с поднавигацией
Этот тип простого выпадающего меню можно увидеть на некоторых веб-сайтах, особенно связанных с образованием. Эффект анимации включает в себя нижнюю панель, которую можно использовать в качестве ползунка для навигации по компонентам меню. Бар также служит держателем подменю. Кажется, что они скользят оттуда при выборе или наведении курсора. Различный, но связанный набор цветовых комбинаций для строки меню и подменю, как правило, отличает их друг от друга. Строка меню не требует особых усилий, поэтому ее легко выбрать новичкам для изучения или реализации простого дизайна.
Автор: Роберт Боргези
Демо | Код
9. Выпадающие меню
Пример выпадающего меню — это способ показать креативность строки меню. В то время как другие строки меню представляли собой прямоугольный контейнер, эта имеет неправильную форму в нижней части. Неправильное дно представляет собой волнообразную форму, изогнутую вниз в нормальном состоянии и вверх со списком подменю при выборе. Кроме того, раскрывающаяся анимация представляет собой эффект скольжения от нижнего слоя в форме волны.
Кроме того, раскрывающаяся анимация представляет собой эффект скольжения от нижнего слоя в форме волны.
Макет меню подходит для сайта для детей или сайта, предлагающего что-то веселое в другой категории. Детский парк как один из примеров. Дизайн также можно использовать для образовательных сайтов, предоставляющих учебные пособия в удобной для детей форме.
Автор: Kevin
Демо | Код
10. Меню Только CSS
Идея заключается в использовании больших строк меню в виде сетки. Это делает строку меню главным элементом веб-сайта. Наведение курсора на эти компоненты меню не только меняет цвет фона, но и устанавливает границу с двух сторон: справа и снизу. Наряду с этим значки имеют тенденцию немного смещаться вверх, позволяя появляться ярлыку меню. Изначально метки меню отсутствуют. Компоненты в меню немного перекрывают друг друга, что видно при скольжении подменю. Наведение на подменю имеет тот же эффект, что и в главном меню, с небольшим смещением меток вправо.
Автор: Ахмед Наср
Демо | Код
11. Концепция выпадающего меню Zigzag
Если вы хотите придать уникальность своему веб-сайту, вам нужно взглянуть на это. Вы, возможно, не видели что-то подобное раньше. Как вы можете видеть ниже, выпадающее подменю расположено в зигзагообразном порядке. Однако они просто не появляются напрямую в этом порядке. Когда вы выбираете компонент из меню, подменю перемещается немного влево и вправо в альтернативном стиле. Они происходят в одно мгновение, едва заметное для глаз.
Этот стиль также можно использовать для демонстрации скорости или быстрого обслуживания, так как наклонная конструкция обычно означает то же самое. Напоминает фильмы Форсаж. И тебе того же ?
Автор: Catalin Rosu
Демо | Код
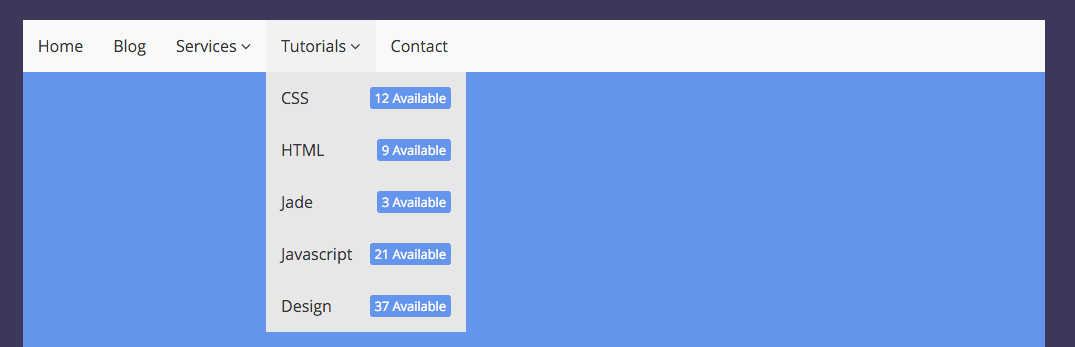
12. Раскрывающееся меню на чистом CSS
Знак «плюс» в компоненте меню не ставится вручную на первое место. Дизайн состоит из обычного определения содержимого на HTML для меню, а также выпадающего меню. Вам нужно включить знак плюса, чтобы он появился в коде CSS. Для этого вам нужно использовать псевдоэлемент, который проверяет, есть ли у родителя какие-либо дочерние компоненты или он пуст. Таким образом, снижается нагрузка на пользователя при проверке компонента меню на наличие любого подменю. Знак «плюс» в начале ясно показывает, что подменю присутствует, и вам не нужно упоминать его вручную.
Вам нужно включить знак плюса, чтобы он появился в коде CSS. Для этого вам нужно использовать псевдоэлемент, который проверяет, есть ли у родителя какие-либо дочерние компоненты или он пуст. Таким образом, снижается нагрузка на пользователя при проверке компонента меню на наличие любого подменю. Знак «плюс» в начале ясно показывает, что подменю присутствует, и вам не нужно упоминать его вручную.
Автор: Andor Nagy
Демо | Код
13. Выпадающее меню CSS
У нас есть еще один пример простого выпадающего меню CSS. Как и в предыдущем примере, у нас есть динамический индикатор «<<», показывающий, что компонент меню состоит из подменю. Кодирование относительно простое. В HTML вам просто нужно включить компоненты меню и его подменю в нужном порядке. CSS определяет макет, цвет фона вместе с динамическим индикатором после подтверждения присутствия подменю. Кроме того, раскрывающееся меню подменю также представляет собой простую анимацию, появляющуюся в виде прикрепления заголовка меню. Вы можете использовать этот дизайн меню для любого веб-сайта, который не пытается все усложнить.
Вы можете использовать этот дизайн меню для любого веб-сайта, который не пытается все усложнить.
Автор: Amr Subzero
Демо | Код
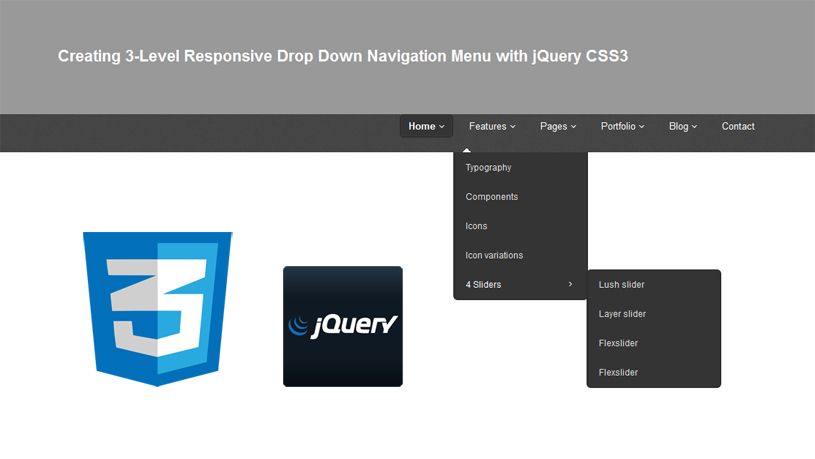
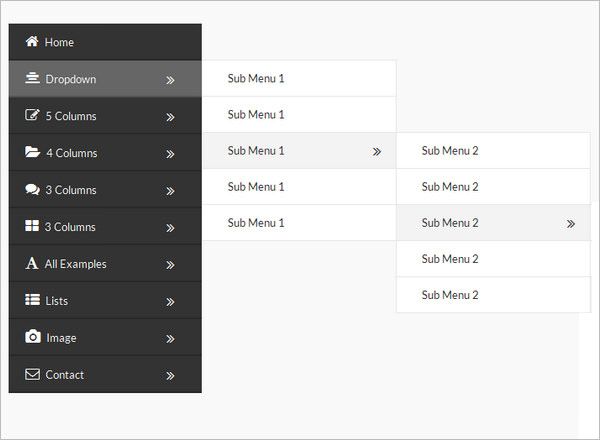
14. Полное выпадающее меню CSS3
Вы, вероятно, уже видели этот стек в виде примера бокового меню. Это популярный стиль меню для сайтов, предпочитающих простую и красиво оформленную боковую панель с различными утилитами. Однако для нескольких компонентов меню, что, очевидно, будет иметь место для веб-приложений, дизайн должен реализовать аналогичный эффект, чтобы удерживать другие компоненты меню при появлении подменю. Этот случай можно проигнорировать, если вы решите использовать его как классическую строку меню, а не на горизонтальной вкладке. Код HTML и CSS для выпадающего меню очень похож на предыдущий список с добавлением анимации для выпадающего меню. Дизайн, безусловно, напоминает какой-то дискуссионный форум в сети. У вас есть возможность выполнять действия для определенной темы с привилегированными правами, если вы вошли в систему как администратор.
Автор: daniesy
Демо | Код
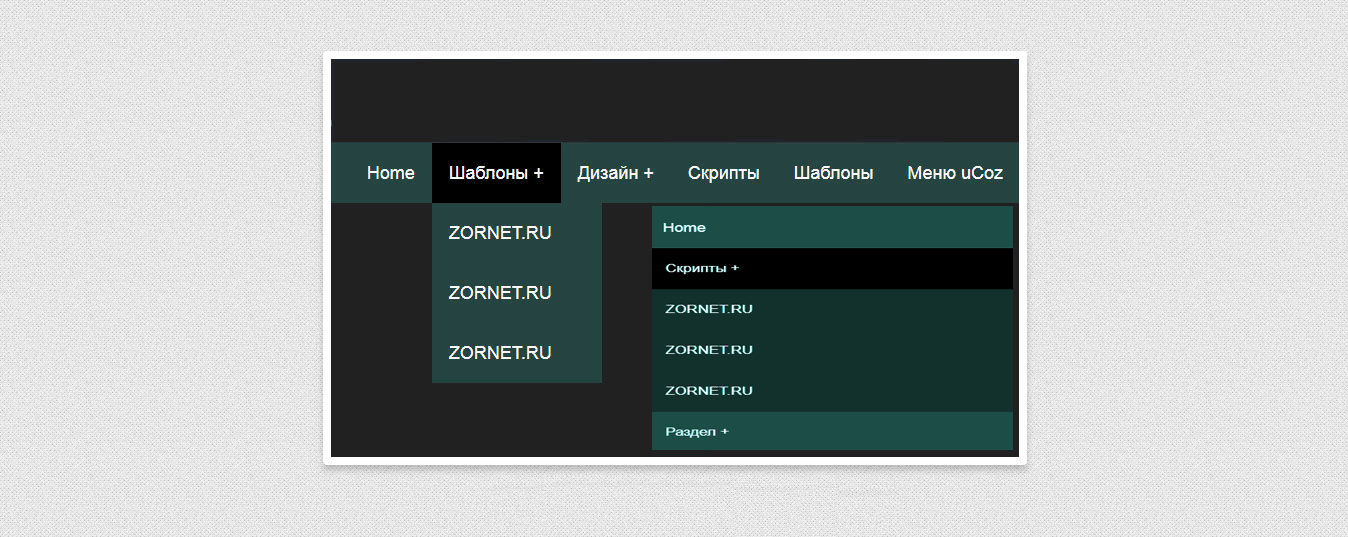
15. Главное меню Только CSS
Сетчатый дизайн меню был впервые представлен Microsoft. Тем не менее, текущая ОС Microsoft предлагает аналогичный вид при нажатии на значок Windows в левом нижнем углу. В то время как Windows 8 активно использовала такое расположение меню, Windows 10 использует его относительно меньше. Кроме того, этот тип макета не ограничивается меню заголовка. Мы видели ряд примеров, когда такой стиль используется для оформления мобильных тем. Это тема по умолчанию для Windows Phone, но она также доступна в магазине игр.
В этом примере строки меню мы видим два типа анимации. Первый показывает вращающееся подменю, которое занимает нужное положение. Следующая анимация похожа на освобождение сложенной бумаги сверху. Тем не менее, и то, и другое способствует поразительному эффекту.
Автор: Мохамед Айман
Демонстрация | Код
16. Прозрачное выпадающее меню навигации
Эта строка выпадающего меню создает собственный центр внимания, не затрагивая весь фон. Это связано с тем, что фон для меню и раскрывающегося списка в некоторой степени прозрачен. Пример иллюстрирует строку меню для интернет-магазина электронных носителей или сайта обзора для них. Тем не менее, предлагает отличное дополнение к веб-сайту с простым кодом HTML и CSS для раскрывающегося меню.
Это связано с тем, что фон для меню и раскрывающегося списка в некоторой степени прозрачен. Пример иллюстрирует строку меню для интернет-магазина электронных носителей или сайта обзора для них. Тем не менее, предлагает отличное дополнение к веб-сайту с простым кодом HTML и CSS для раскрывающегося меню.
Говоря об анимации выпадающего меню, кажется, что они появляются из фиксированной точки для каждого компонента, расходящегося, пока не достигнут желаемого размера.
Автор: Neat Designs
Демо | Код
17. Выпадающее меню CSS
Хотя мы видели большинство выпадающих меню для верхнего меню, это наиболее распространено для формы или операции поиска. Вы можете установить действие при наведении или переключении в соответствии с вашими требованиями. Кроме того, в HTML и CSS есть место для кода JavaScript, чтобы пользователи могли заблокировать выпадающее меню. До тех пор, пока пользователь не щелкнет внешнюю область, выпадающее меню останется нетронутым. Анимация — плавное раскрытие выпадающего списка для получения приятных эффектов. Вы можете использовать этот дизайн в любом контексте принятия перечисленных компонентов от пользователей.
Вы можете использовать этот дизайн в любом контексте принятия перечисленных компонентов от пользователей.
Автор: Эрик Садовски
Демо | Код
18. Меню Molten
Меню Molten — это уникальный способ продемонстрировать панель меню. Фоновая анимация показывает эффекты мерцания ряда ромбов. Кроме того, раскрывающееся меню при наведении вызывает подменю внутри значка, а затем перемещает его вниз. Форма не похожа на обычную коробчатую структуру, а представляет собой комбинацию прямоугольников с размером дуги на одной стороне. За это достижение приходится платить сравнительно длинным кодом CSS. Судя по макету, это хороший элемент для веб-сайта с некоторыми формами. Это могут быть инженеры-консультанты, декораторы или даже сайт с обучающими курсами по математике.
Автор: Zealand
Демо | Код
19. Простое выпадающее меню на чистом CSS
Как насчет простого выпадающего меню на чистом CSS с дочерним индикатором и подсветкой контента? Довольно приличное и эффектное меню, не правда ли? Сайт обмена контентом и сайты электронной коммерции, скорее всего, будут использовать этот стиль меню. Это потому, что посетители узнают небольшое описание или, я бы сказал, количество предлагаемого контента. Вы хотите купить новый мобильный телефон и предлагаете посетить сайт, чтобы купить его. Если вы видите n количество мобильных устройств, доступных для модели xyz в самом меню, которое вы видите, то вы, скорее всего, проверите их. Это происходит из-за того, что пользователи сразу узнают об основном содержании.
Это потому, что посетители узнают небольшое описание или, я бы сказал, количество предлагаемого контента. Вы хотите купить новый мобильный телефон и предлагаете посетить сайт, чтобы купить его. Если вы видите n количество мобильных устройств, доступных для модели xyz в самом меню, которое вы видите, то вы, скорее всего, проверите их. Это происходит из-за того, что пользователи сразу узнают об основном содержании.
Всякий раз, когда кто-то что-то ищет, он предпочитает иметь в наличии некоторый набор переменных, например несколько примеров рекурсивной функции или несколько решений математической задачи. Следовательно, у пользователей возникает ощущение, что они, скорее всего, найдут для себя соответствие в такой вариации.
Автор: Коннор Брассингтон
Демо | Код
20. Меню Автор Marco Besagni
Внешний вид и стиль этого выпадающего меню делает его хорошим компонентом игрового меню. Вы, очевидно, играли в некоторые видеоигры в прошлом, и вам не кажется, что эта игра похожа на некоторые из них. В основном игры, связанные с космосом, игры, в том числе технологии, которые мы можем увидеть в будущем, или классические боевые игры, такие как Tekken, похоже, имеют схожий стиль.
В основном игры, связанные с космосом, игры, в том числе технологии, которые мы можем увидеть в будущем, или классические боевые игры, такие как Tekken, похоже, имеют схожий стиль.
Автор: Марко Бесаньи
Демо | Код
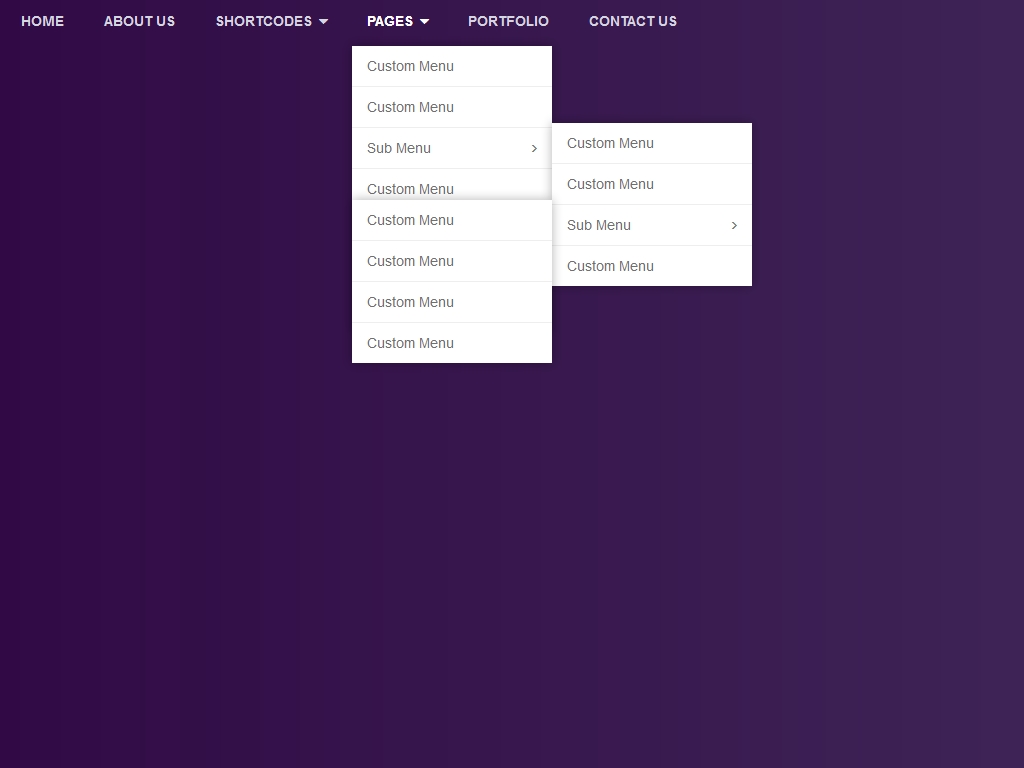
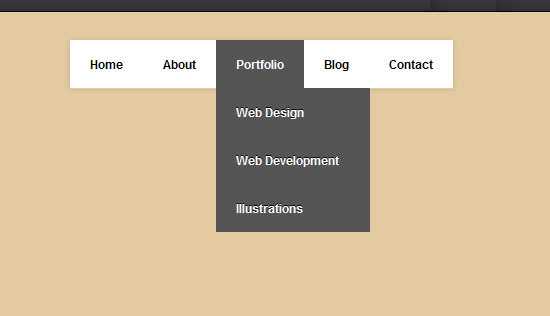
21. Раскрывающееся меню на чистом CSS
Раскрывающееся меню на чистом CSS предлагает профессиональный способ представить бизнес. Это дает вам ощущение, что организация, компания или частное лицо ведет серьезный бизнес. Почему так? Чтобы найти ответ, поищите ряд юридических фирм и сравните количество подсчетов. Большинство из них будут напоминать этот макет. Дизайн меню прямо в точку. В начале у вас есть логотип для краткого представления себя, на вкладке меню вы можете найти компонент для более подробной информации, затем идет работа или портфолио, чтобы сказать, почему вы должны выбрать нас, а затем свяжитесь с нами, если мы можем работать вместе. Таким образом, это все; без шуток, вы точно знаете, что мы делаем, что мы сделали и что мы можем сделать для вас. В результате получается простая, четкая и эффективная доставка сообщений.
В результате получается простая, четкая и эффективная доставка сообщений.
Автор: Sathish Kumar
Демо | Код
22. Простое, только CSS, адаптивное меню
Адаптивное раскрывающееся меню создает ощущение анимации, даже не показывая никакой анимации. С выбором цвета фона и начальным макетом заголовка трудно сказать, что анимация не задействована в любое время. Изначально компоновка как у фудтрака с тентами впереди. В дополнение к этому меню заголовка похоже на настоящее меню еды. Так что, возможно, это может быть сторона заказа еды или макет системы управления рестораном как наиболее распространенное использование. Тем не менее, в пути макет как раз этим и ограничивается.
Говоря об эффектах в макете, подменю занимает размер до двух основных заголовков с упором только на наведение. В адаптивной строке меню черный фон меняется на белый при выборе текущего компонента меню и его подменю. Хороший выбор использования цвета, если не сказать больше.
Автор: Джон Урбанк
Демо | Код
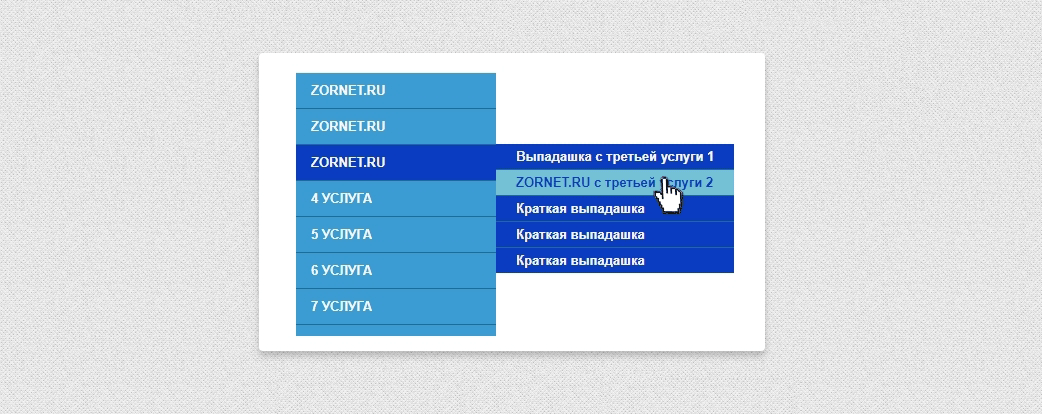
23.
 Выпадающее меню CSS
Выпадающее меню CSSПоследнее выпадающее меню HTML и CSS в списке предлагает хороший способ включить основное меню и поддерживающий слайдер или обложку без изменений. Этот простой дизайн визуально улучшает сайт. Анимационные эффекты включают простое скрытое и блочное отображение подменю при наведении. Кроме того, простой затемненный фон для выбора текущего компонента позволяет легко отличить его от других. Кроме того, полезна функция, которую мы обсуждали ранее, по количеству предложений контента, отображаемых в самом подменю.
Вы можете просто реализовать код HTML и CSS для раскрывающегося меню по ссылке ниже.
Автор: Genesis Gabiola
Демо | Код
Заключение
Выпадающее меню на вашем сайте кардинально меняет правила игры. Навигационная ссылка должна быть доступна пользователям в любое время и в понятном виде. Это улучшает читабельность для пользователя и, в конечном счете, приводит к хорошему пользовательскому опыту. Итак, это все, что нужно для игры с HTML и CSS для отличного выпадающего меню на день.
