dropdown » Скрипты для сайтов
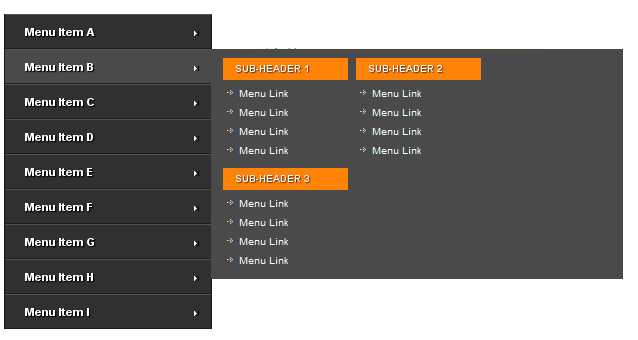
Mega dropdown меню
Mega dropdown меню — jQuery плагин для реализации большого выпадающего меню с множеством подкатегорий для сайтов с большим количеством контента.
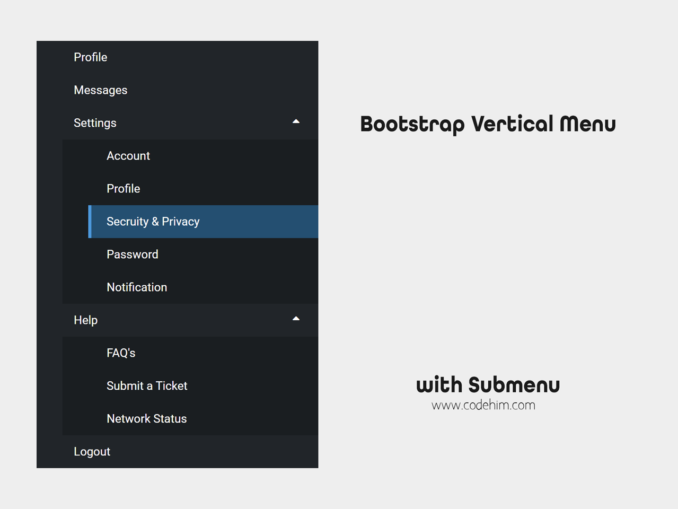
Вертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
Вертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
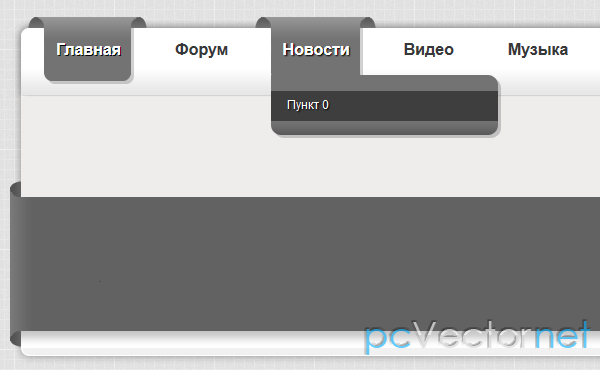
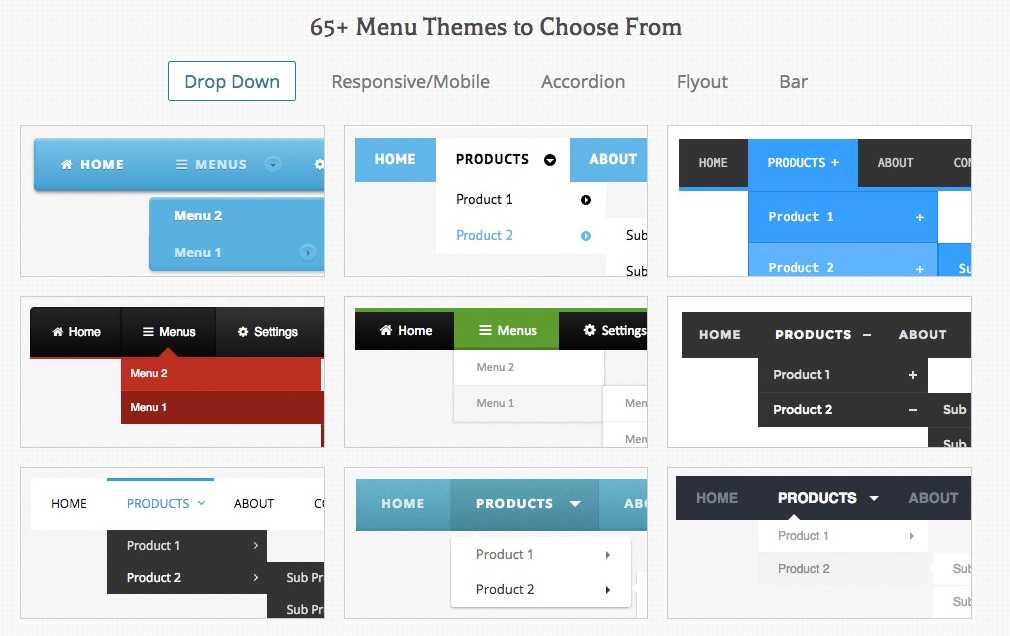
Адаптивное много-уровневое меню
Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome.css
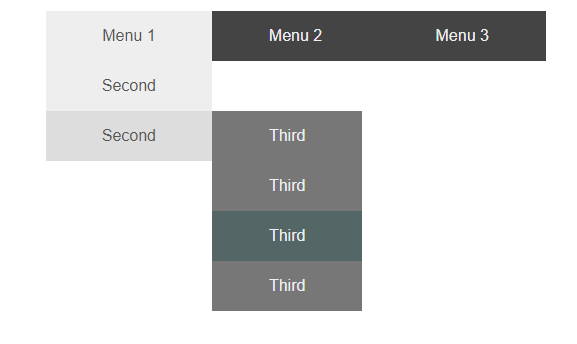
Адаптивное многоуровневое меню
Экспериментальное меню позволяющее с экономить пространство на вашем сайте, где требуется использование много уровневого меню. «Детки» заменяют собой «родителей» не загромождая страницу. Меню можно устанавливать на страницы с адаптивным дизайном.
«Детки» заменяют собой «родителей» не загромождая страницу. Меню можно устанавливать на страницы с адаптивным дизайном.
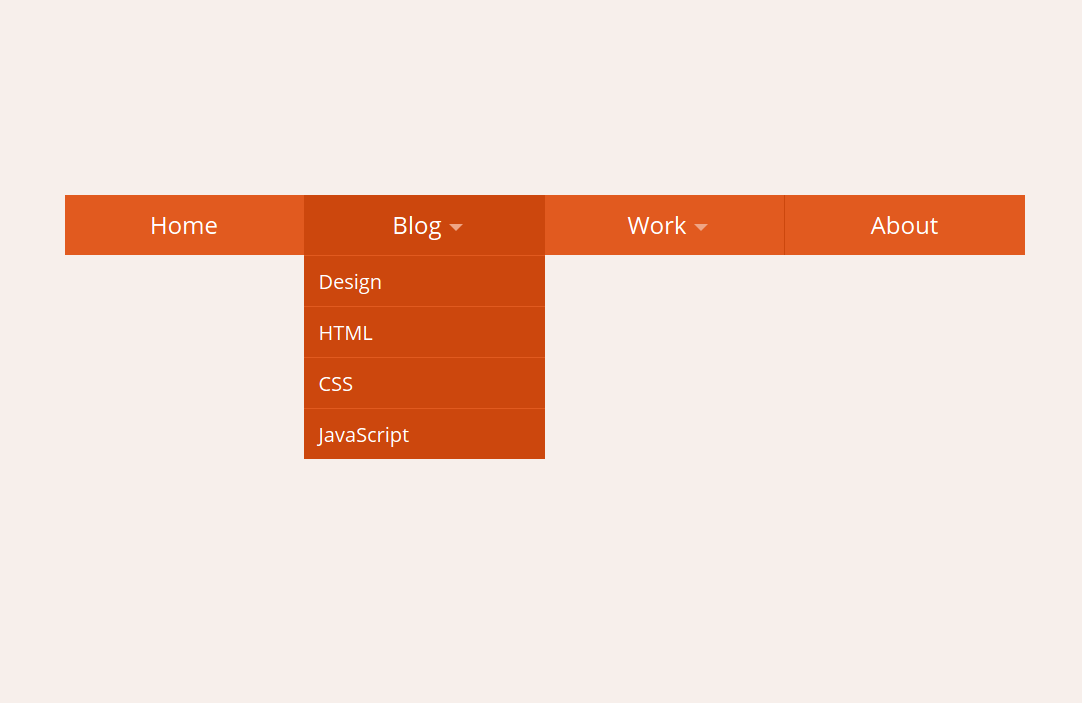
Выпадающее меню на CSS3
Горизонтальное меню с выпадющими подпунктами с использованием css3.
Дерево меню на jQuery
Древовидное меню на jQuery, как и положено с возможностью раскрытия и скрытия пунктов и подпунктов.
Горизонтальное меню с выпадающими подпунктами
Горизонтальное меню с выпадающими подпунктами. Выпадающие элементы используют jQuery, все остальное оформлено на CSS. В демо включен практически макет сайта, осталось только заполнить центральную часть контентом и нарисовать красивую шапку. Но можно использовать и только саму идею меню.
Меню с эффектом подпрыгивания
Интересное подпрыгивающее меню (bounce), сделанное с помощью псевдо элементов и пользовательских атрибутов на CSS3. В примере простое горизонтальное и горизонтальное с выпадающими под пунктами меню.
Выпадающее адаптивное меню
Адаптивное выпадающее CSS3 меню, которое при уменьшении окна браузера превращается в меню вида аккордеон. Проверено в Chrome, Opera, FireFox, IE9, iPad, iPhone. В IE7 и IE8 работает только выпадающее подменю, адаптивность теряется.
Многоуровневое выпадающее меню
Многоуровневое выпадающее меню на CSS2. При этом работает оно в IE5.5, IE6, IE7, IE8, Firefox, Opera, Safari(PC) и Google Chrome.
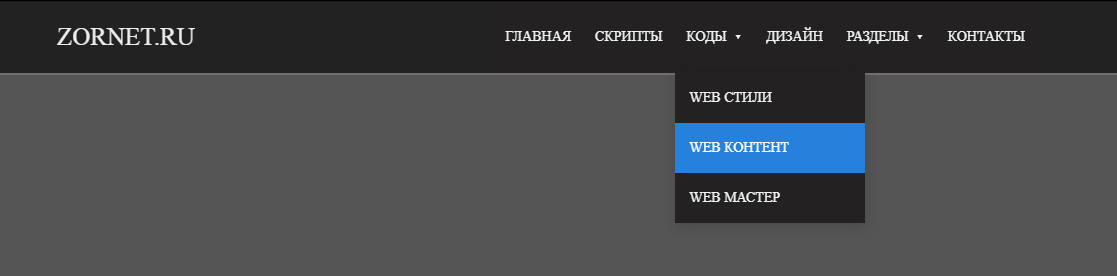
Выпадающее CSS3 меню
Выпадающее меню на CSS3 сделанное на базе UI созданного Владимиром Кудиновым.
Популярные статьи
Реклама
Опрос
Редактор кода, каким пользуетесь?
WebStorm, PhpStorm
Sublime
Atom
Visual Studio Code
Notepad++
Brackets
Aptana Studio
Другой
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
Анимированное JavaScript меню
jQuery 19.03.2013
Интересные плагины, которые вы сможете использовать при создании навигации в ваших проектах.
Представляю вашему вниманию jQuery, Mootools, CSS меню, выполненные в различных вариантах и стилевых исполнениях: вертикальные и горизонтальные меню, меню c анимированными JavaScript эффектами, круговые меню, графические меню, прокручивающиеся меню, меню с CSS3 эффектами, фиксированные навигационные панели, всегда находящиеся в поле видимости и другие примеры навигации.
Меню с использованием спрайтов
Анимированное JavaScript меню с эффектом свечения.
ДЕМО
ИСХОДНИКИ
Анимированное jQuery меню
Свежее симпатичное меню на jQuery.
ДЕМО
ИСХОДНИКИ
Оригинальное jQuery меню
Выпадающее меню с фоновым эффектом. Подпункты меню разворачиваются вверх. При наведении на пункт меню сменяется фоновое изображение.
Подпункты меню разворачиваются вверх. При наведении на пункт меню сменяется фоновое изображение.
В демонстрации в низу страницы переключайте меню, 10 вариантов
ДЕМО
ИСХОДНИКИ
Анимированное меню на jQuery
Анимированное меню. Пункты меню представлены в виде иконок и описания. несколько отличных эффектов при наведении курсора мышки на пункт меню. Предусмотрено 8 эффектов, чтобы посмотреть их все — пройдите по ссылкам Exemple1-Exemple8 на демонстрационной странице.
пройдите по ссылкам Exemple1-Exemple8 на демонстрационной странице
ДЕМО
ИСХОДНИКИ
Анимированное jQuery меню
В архив также вложен исходный PSD файл меню.
ДЕМО
ИСХОДНИКИ
Отличное jQuery меню в стиле Apple
ДЕМО
ИСХОДНИКИ
Меню jQuery
Симпатичный эффект перехода между пунктами.
ДЕМО
ИСХОДНИКИ
Отличное jQuery меню
ДЕМО
ИСХОДНИКИ
CSS и jQuery панель навигации
Интересный эффект при наведении курсора мыши на пункт меню. Я применял его на нескольких сайтах volga-skazka.ru, vsila.ru, parhomenco.ru
Я применял его на нескольких сайтах volga-skazka.ru, vsila.ru, parhomenco.ru
ДЕМО
ИСХОДНИКИ
Меню с CSS и jQuery анимацией
Свежее анимированное меню в серых тонах.
ДЕМО
ИСХОДНИКИ
jQuery навигация по сайту
Навигация по сайту представлена в виде 4 картин, при наведении на которую вы заметите интересный анимированный эффект.
ДЕМО
ИСХОДНИКИ
Шикарное jQuery меню
ДЕМО
ИСХОДНИКИ
АККОРДЕОН НАВИГАЦИЯ С ПОМОЩЬЮ CSS3
ДЕМО
ИСХОДНИКИ
Творческое анимированое меню на CSS
ДЕМО
ИСХОДНИКИ
РАСШИРЕННОЕ МЕНЮ С ИЗОБРАЖЕНИЕМ + JQUERY
ДЕМО
ИСХОДНИКИ
Статьи по теме
Стилизация выпадающего списка для сайта
jQuery
3D перспектива
Эффект «до-после» для сайта с помощью JS
jQuery
Использование липкой позиции с сеткой CSS
CSS3
Создавайте красивые настраиваемые выпадающие меню с помощью jQuery — Storyline Edition
Я уверен, что вскоре Articulate выпустит обновление, которое расширит возможности раскрывающихся меню (выбор).
Я решил создать его с помощью jQuery (JavaScript). Вы сразу должны знать, что это решение ограничено выводом Storyline в формате HTML5.
Вообще говоря, я сделал следующее:
- Создал две переменные сюжетной линии:
- Один держит мой список предметов
- Другой хранит выбор Ученика
- Затем я добавил к слайду фигуру.
- Я изменяю размер и размещаю его там, где хочу раскрывающийся список.
- Затем я добавляю триггер JavaScript для запуска своего кода.
- Наконец… Я наслаждаюсь великолепием выпадающего списка.
Как это работает; jQuery:
- Добавляет мой CSS в заголовок страницы (для оформления раскрывающегося списка).
- Добавляет DIV для хранения меню.

- Добавляет SELECT в div.
- Берет список значений из сюжетной линии и добавляет каждое в качестве ВАРИАНТА.
- Ищет мою фигуру (на основе ее альтернативного текста).
- Перемещает DIV/SELECT в то же положение, что и фигура.
- Изменяет их размер примерно до размера фигуры.
- Добавляет прослушиватель для обнаружения, когда Ученик делает выбор.
- Обновляет переменную сюжетной линии при выборе.
Посмотрите демо:
Демо
Возьмите пример файла Storyline, который включает код, и начинайте играть!
файлы
Смотрите видео для получения дополнительной информации:
Видео
меню не будет перемещаться с другими вещами. Есть способ обойти это (следить за изменениями и двигаться), но мне это пока не нужно для моего проекта.
 Я в основном использовал клипы из этого CodePen для создания своего: https://codepen.io/ericrasch/pen/zjDBx
Я в основном использовал клипы из этого CodePen для создания своего: https://codepen.io/ericrasch/pen/zjDBxНа следующей неделе я покажу вам, как я достиг этого в Adobe Captivate! Дополнительные готовые полезные инструменты для электронного обучения см. в библиотеке шаблонов eLearning Brothers.
Библиотека шаблонов
Джеймс Кингсли работает в индустрии электронного обучения более 16 лет. Он получил несколько наград за объединение технологий для повышения качества электронного обучения. Он Articulate MVP. Джеймс — решатель сложных головоломок электронного обучения и соучредитель
Электронное обучение-, разработка электронного обучения-, Блог-, Сформулируйте сюжетные ресурсы-, Бесплатные ресурсы для электронного обучения-, Ресурсы-, выпадающее меню-, javascript-, jquery-
4 лучших плагина раскрывающегося списка jQuery (бесплатные и платные)
Обновлено
3 июля 2020 г.
по Neeraj Agarwal
Хотите сделать элегантное выпадающее меню, как на сайтах электронной коммерции?
Если да?
Тогда у вас должны быть полнофункциональные плагины jQuery Dropdown для вашего сайта.
Но прежде чем жать на газ, позвольте мне объяснить вам, как эти плагины могут оправдать ваши ожидания.
Выпадающие меню специально разработаны для навигации по сайту. Это списки горизонтальных опций, каждая из которых имеет вертикальное меню.
Всякий раз, когда пользователь наводит курсор или нажимает на параметр, вертикальное меню «выпадает».
Выпадающие меню необходимы для идеального размещения большого набора опций в меню вашего веб-сайта.
Обычно они создаются с использованием HTML, CSS и JavaScript. Поэтому, чтобы помочь вам, мы делимся списком из 4 лучших плагинов jQuery Dropdown. Они позволят вам создать адаптивное и анимированное выпадающее меню.
Некоторые из этих плагинов способны создавать неограниченное количество уровней подменю. Кроме того, вы можете использовать их для создания строк меню различных стилей, таких как липкие, выпадающие, выпадающие и т. д. для вашего веб-сайта.
Кроме того, вы можете использовать их для создания строк меню различных стилей, таких как липкие, выпадающие, выпадающие и т. д. для вашего веб-сайта.
Проверим!
Быстрое использование других подключаемых модулей jquery:
- Плагины предупреждений jQuery
- Плагины индикатора выполнения jQuery
- Плагины jQuery для масштабирования изображений
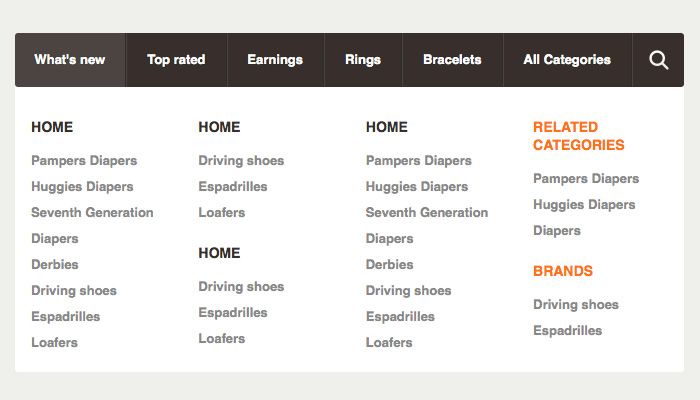
1. Плагин jQuery CSS3 DropDown Menu – плагины jQuery Dropdown
Это легкий плагин jQuery для создания переключаемых выпадающих меню. Вы можете преобразовать неупорядоченный список вашего веб-сайта в систематическое выпадающее меню.
С помощью этого плагина вы можете создавать бесконечные уровни подменю без лишней суеты. По умолчанию фактическое выпадающее меню скрыто и будет отображаться всякий раз, когда пользователь наводит на него курсор. Это означает, что вы можете создать всплывающее меню с помощью этого плагина.
Вы можете создавать неограниченные стили для выпадающих кнопок с фоновыми цветами и отступами. Плагин поддерживает анимацию CSS3, которая управляется animate.css. Таким образом, вы можете изменить столько свойств CSS, сколько захотите, сколько угодно раз.
Плагин поддерживает анимацию CSS3, которая управляется animate.css. Таким образом, вы можете изменить столько свойств CSS, сколько захотите, сколько угодно раз.
Особенности
- Разработанное этим плагином меню будет хорошо работать на мобильных устройствах.
- Вы можете включить/отключить причудливую анимацию, отключив файл animate.css.
- Покупатель может получить доступ к часто задаваемым вопросам этого плагина после его покупки.
- Этот плагин также подходит для веб-сайта Joomla.
- С помощью этого плагина вы можете создавать выпадающие и правые элементы меню.
Вы можете купить этот плагин по разумной цене 5 долларов США.
Подробнее здесь
2. BDropdown – Плагины выпадающего списка jQuery
Этот плагин выпадающего списка jquery основан на компоненте Bootstrap 4. Выпадающий список, предоставляемый этим плагином, можно переключать щелчком, а не наведением курсора. Этот плагин позволяет создавать выпадающие списки различных стилей, таких как одна кнопка, разделенная кнопка, выпадающие окна, разделенные выпадающие окна, вариации выпадающего и выпадающего меню.
Этот плагин позволяет создавать выпадающие списки различных стилей, таких как одна кнопка, разделенная кнопка, выпадающие окна, разделенные выпадающие окна, вариации выпадающего и выпадающего меню.
Выпадающие списки, созданные этим плагином, прекрасно работают с кнопками любого размера, включая стандартные и разделенные выпадающие списки.
Выпадающий список, созданный этим плагином, управляется и находится через CSS. Если раскрывающийся список выходит за пределы ширины области просмотра, его можно переместить с помощью jQuery.
Особенности
- Плагин предоставляет разделители меню для разделения групп связанных пунктов меню с разделителем.
- С помощью этого плагина вы также можете поместить форму в выпадающее меню.
- В раскрывающемся списке вы можете включить или отключить элементы, чтобы сделать их активными или неактивными.
Вы получите 6-месячную поддержку от Documentdriver вместе с будущими обновлениями. Подробнее см. здесь Вы также можете создавать раскрывающиеся списки с вложенными зависимостями.
Подробнее см. здесь Вы также можете создавать раскрывающиеся списки с вложенными зависимостями.
С помощью этого плагина вы можете создавать 3-уровневые, 2-уровневые и 4-уровневые выпадающие списки зависимостей. Эти зависимые выпадающие списки будут генерировать список опций, сгруппированных по optgroup.
Функции
- Вы можете выбрать элемент и установить его зависимость от одного или нескольких других входных элементов (включая вложение зависимостей).
- Плагин автоматически отключает зависимое раскрывающееся меню до тех пор, пока не станут доступны зависимые результаты.
- Он использует ajax-вызов на сервер для доставки списка зависимых опций.
- Отображает индикатор загрузки в зависимости от выбора, пока результаты не будут получены с сервера.
Это бесплатный плагин, который можно приобрести на GitHub.
Подробнее здесь
4.
 Плагин jQuery Chosen Order
Плагин jQuery Chosen Order Этот плагин предназначен для управления порядком выбора. После интеграции этого плагина ваши пользователи смогут устанавливать порядок различных продуктов, доступных в выпадающем списке. Выбранные продукты будут отображаться на панели. Пользователи могут получить свой заказ после выбора продуктов из раскрывающегося списка.
Особенности
- Этот плагин совместим с:
- jQuery: 1.4+
- Прототип: 1.7.1+
- Выбрано: 1.0.0+
- Он прост в использовании, так как хорошо документирован. Вы также можете просмотреть живые демонстрации этого плагина на JsFiddle.
Это абсолютно бесплатно и доступно на GitHub.
Подробнее здесь
Вам слово!
Эти легкие плагины раскрывающегося списка jQuery очень полезны для создания раскрывающихся меню. Дизайн этих плагинов контролируется CSS.