Дизайн журнал №1.
- Все хотят быть красивыми, поэтому поиски идеальных средств по уходу и макияжу никогда не прекращаются. В эру Интернета большая часть этих поисков происходит в сети. Поэтому сайтов, посвященных индустрии красоты сейчас немало. В этой подборке мы собрали интересные примеры веб-дизайна на эту тему. Смотрите! [an error occurred while processing the directive]
-
У приложения есть две характеристики, которые делают его крутым: функции и детали. Функции привлекают пользователей, а детали заставляют его остаться с вами. Именно благодаря деталям продукт выделяется на фоне ему подобных.

-
Стиль гранж становится все популярнее в дизайне. Вместе с брутализмом и максимализмом он приходит на смену лаконичному минимализму и мягкой элегантности. Сегодня мы собрали примеры графического дизайна в этом стиле. Этому направлению характерны размашистая, неаккуратная типографика от руки, черно-белая основа палитры с добавлением часто красного цвета, а также штрихи и подтеки краски. Смотрите!
-
Ретуширование кожи по прежнему остается одним из самых популярных видов пост-обработки фотографий.
 Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте!
Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте! -
10 апреля 2019 | Опубликовано в Веб-дизайн | Комментарии отключены
Красивая абстракция в веб-дизайне порой работает лучше чем фотографии и даже видео. Особенно если добавить немного анимации и эффектов взаимодействия. Сегодня мы собрали сайты, на которых использованы абстрактные элементы.
-
10 апреля 2019 | Опубликовано в css | Комментарии отключены
-
Техника работы со спиртовыми чернилами непроста.

-
9 апреля 2019 | Опубликовано в Уроки | Комментарии отключены
 Приступим! [an error occurred while processing the directive]
Приступим! [an error occurred while processing the directive]
-
Весной и летом становятся все более популярны дизайнерские работы с ботаническими элементами. Цветы, листья и зелень создает настроение романтики и свежести. Сегодня мы собрали бесплатные и интересные типографические работы с ботанической тематикой. Выбирайте!
Друзья
- fntw™
- Smashing Journal
- Womtec — блог о дизайне
выпадающее » Скрипты для сайтов
Вертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
Вертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
Адаптивное многоуровневое меню
Экспериментальное меню позволяющее с экономить пространство на вашем сайте, где требуется использование много уровневого меню. «Детки» заменяют собой «родителей» не загромождая страницу. Меню можно устанавливать на страницы с адаптивным дизайном.
Выпадающее меню на CSS3
Дерево меню на jQuery
Древовидное меню на jQuery, как и положено с возможностью раскрытия и скрытия пунктов и подпунктов.
Горизонтальное меню с выпадающими подпунктами
Горизонтальное меню с выпадающими подпунктами. Выпадающие элементы используют jQuery, все остальное оформлено на CSS. В демо включен практически макет сайта, осталось только заполнить центральную часть контентом и нарисовать красивую шапку. Но можно использовать и только саму идею меню.
Но можно использовать и только саму идею меню.
Меню с эффектом подпрыгивания
Интересное подпрыгивающее меню (bounce), сделанное с помощью псевдо элементов и пользовательских атрибутов на CSS3. В примере простое горизонтальное и горизонтальное с выпадающими под пунктами меню.
Выпадающее адаптивное меню
Адаптивное выпадающее CSS3 меню, которое при уменьшении окна браузера превращается в меню вида аккордеон. Проверено в Chrome, Opera, FireFox, IE9, iPad, iPhone. В IE7 и IE8 работает только выпадающее подменю, адаптивность теряется.
Многоуровневое выпадающее меню
Многоуровневое выпадающее меню на CSS2. При этом работает оно в IE5.5, IE6, IE7, IE8, Firefox, Opera, Safari(PC) и Google Chrome.
Многоцветное меню на CSS3
Горизонтальное выпадающее меню, фишка которого состоит в том, что выпадающие блоки могут изменять цвет на тот, по какому из цветных квадратиков вы щелкните мышкой.
Выпадающее CSS3 меню
Выпадающее меню на CSS3 сделанное на базе UI созданного Владимиром Кудиновым.
Парящее навигационное меню
Реализованное только на CSS3 меню, в котором появление его подпунктов сопровождается анимацией похожей на полет.
Популярные статьи
Реклама
Опрос
В редакторе кода я предпочитаю тему оформления
Темную
Светлую
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для
Разное
Реклама
Свежие статьи
Создание выпадающего меню с помощью CSS и jQuery
- Дата:
- 13 мая 2010 г.
- Автор:
- Salsa Digital
Исходная база
Для начала, мы собираемся в меньше всего нужна какая-то структура меню, чтобы мы могли двигаться. Для этого лучший способ структурировать меню — использовать неупорядоченный список (ul), вставляя подменю по мере продвижения. Ниже приведен пример, который мы собираемся использовать в этой демонстрации, в его необработанном нестилизованном формате.
Для этого лучший способ структурировать меню — использовать неупорядоченный список (ul), вставляя подменю по мере продвижения. Ниже приведен пример, который мы собираемся использовать в этой демонстрации, в его необработанном нестилизованном формате.
- Пункт меню 1
- Пункт подменю 1
- Пункт подменю 1
- Пункт меню 2
- Пункт меню 3
- Пункт меню 4 9002 0
- Пункт подменю 4.1
- Меню item 5
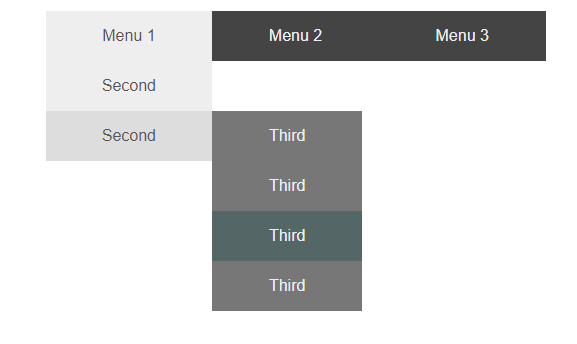
Немного css
Ради этого урока мы придадим меню простой вид и не будем слишком заморачиваться. Итак, мы просто создадим красивое зелено-черное меню.
Навигация, которую мы собираемся создать, будет мануальной слева направо, а второй уровень появится ниже своего родителя, поэтому сначала нам нужно упорядочить элементы слева направо и получить подменю в правильном положении. (Для простоты стиль будет добавлен в тот же файл, а не извлечен в отдельную таблицу стилей)
Теперь, когда меню работает и отображается так, как мы хотим, теперь нам нужно скрыть подменю по умолчанию. и настройте стиль для состояния наведения. Измените левое значение для класса «#mainmenu ul li ul», чтобы он находился где-то за пределами экрана (здесь мы используем -12000px), и добавьте новый класс наведения для элемента списка, который перемещает ul туда, где мы только что были. это когда пользователь наводит курсор на пункт главного меню.
и настройте стиль для состояния наведения. Измените левое значение для класса «#mainmenu ul li ul», чтобы он находился где-то за пределами экрана (здесь мы используем -12000px), и добавьте новый класс наведения для элемента списка, который перемещает ul туда, где мы только что были. это когда пользователь наводит курсор на пункт главного меню.
#mainmenu ul li ul{
ширина: 170 пикселей;
положение: абсолютное;
слева: -12000px;
плыть налево;
ясно: слева;
}
#mainmenu ul li.hover ul{
слева: 0px;
} Добавление события jQuery… самое интересное
До этого момента файл мог работать как отдельный HTML-файл, а с небольшим дополнительным CSS мог работать во многих браузерах, но есть и другие. там, которые не поддерживают использование «:hover» в элементах списка, поэтому нам нужно использовать некоторый javascript, чтобы заставить браузер реагировать, когда пользователь наводит курсор на элементы главного меню. Итак, первым шагом здесь является фактическая загрузка javascript jQuery:
(Была добавлена строка отсутствия конфликтов в тех случаях, когда люди могут уже вызывать файл javascript, который использует $, это предотвращает конфликты кода javascript)
И вот здесь происходит волшебство, используя jQuery вы можете «цеплять» вызовы функций один за другим без необходимости выполнять каждый вызов функции для элемента в отдельной строке, что сокращает размер файла и сохраняет все аккуратно и вместе.
Наконец, в довершение всего нам нужно добавить несколько цветов при наведении на пункты меню.
#mainmenu ul li.hover a{
цвет фона: #3c3;
}
#mainmenu ul li ul li.hover a{
цвет фона: #333;
} Вот и все, полнофункциональное раскрывающееся меню CSS с использованием jQuery. В следующей статье я расскажу о добавлении небольшой анимации, а также о добавлении нескольких уровней раскрывающихся списков.
Демонстрация и полный код
Вот работающая демонстрация — http://lazarus.salsainternet.com.au/demos/css_jquery_dropdown.htmlВнешняя ссылка
Удачного кодирования!
Крис
какую-то идею, и, используя передовой опыт, мы можем создать сайт, который действительно хорошо работает, но пока он не запущен, мы не знаем, что именно нужно сайту для успешного функционирования.
Хитрость часто заключается в том, чтобы найти систему, позволяющую выбрать, какие функции должны быть включены в каждый выпуск. Мы рекомендуем использовать структурированный подход, который позволит вам оценить бизнес-преимущества и техническую сложность каждого из пунктов в «списке пожеланий», которые сильно влияют на процесс принятия решения. Так, например, если элемент обладает высокой коммерческой выгодой и низкой технической сложностью, то он является отличным кандидатом на выпуск первой фазы. Если выгода для бизнеса невелика, а техническая сложность высока, возможно, лучше оставить это до следующего этапа.
Так, например, если элемент обладает высокой коммерческой выгодой и низкой технической сложностью, то он является отличным кандидатом на выпуск первой фазы. Если выгода для бизнеса невелика, а техническая сложность высока, возможно, лучше оставить это до следующего этапа.
Существуют различные способы реализации этого процесса, но для начала просто попробуйте записать их все и оцените их по шкале от 1 до 5 за экономическую выгоду (bb) и техническую сложность (tc), а затем принимайте решения исходя из этого. Дайте мне знать, если вам нужен более подробный подход.
Или попросите своего веб-разработчика помочь вам расставить приоритеты на основе их опыта работы.
До свидания.
Insights
Подписаться на Salsa Source
Подпишитесь на Salsa Source, чтобы быть в курсе технических блогов.
Подписатьсяраскрывающийся список | Плагины jQuery
02 октября 2022 г. 826
Меню
Отзывчивый
826
Меню
Отзывчивый
menu-aim — это плагин jQuery для создания адаптивных мега-выпадающих списков, таких как Amazon .
Подробнее »
Плавающий пользовательский интерфейс — JavaScript-библиотека позиционирования для всплывающих подсказок, всплывающих окон и раскрывающихся списков
07 декабря 2021 г. 1102 Меню Подсказка
Плавающий пользовательский интерфейс — это библиотека javascript для позиционирования всех типов плавающих элементов с полным контролем. Подсказки, всплывающие окна, раскрывающиеся списки, меню и многое другое.
Подробнее »
BsMultiSelect — облегченный плагин Multiselect для Bootstrap 4
14 ноября 2018 г. 6299 Элементы формы Начальная загрузка
BsMultiSelect — это легкий плагин с множественным выбором для Bootstrap 4. Он преобразует список с множественным выбором в раскрывающийся список с флажками.
Читать далее »
Управление выпадающим меню Ergo с помощью jQuery
17 марта 2018 г. 12:00 Меню
Ergo Menu — это подключаемый модуль раскрывающегося меню jQuery, который берет обычный список UL и преобразует его либо в расширяющееся меню, либо в стандартное раскрывающееся меню.
Подробнее »
Выпадающее дерево — динамическое выпадающее меню с jQuery и Bootstrap
27 февраля 2018 г. 14822 Меню Элементы формы Начальная загрузка
Раскрывающееся дерево — это динамическое раскрывающееся меню, основанное на Bootstrap и jQuery, с обработчиками кликов и обработчиками данных. Вы можете выбрать один или несколько элементов и связать удаленные данные с запросом ajax.
Читать далее »
Dropdown — облегченный плагин jQuery Multiple Dropdown
15 августа 2017 г. 2648 Элементы формы
Dropdown — это облегченный плагин раскрывающегося списка jQuery, который поддерживает поиск по ключу/значению и имеет возможность множественного выбора.
Читать далее »
SweetDropdown — универсальные раскрывающиеся списки с использованием jQuery
13 апреля 2017 г. 21:13 Элементы формы
SweetDropdown — это плагин jQuery для создания раскрывающихся списков в любом направлении с любым контентом.
Подробнее »
Зависимый/каскадный список выбора с Select2
09 февраля 2017 г. 9386 Элементы формы
Select2 Cascade — это плагин jQuery для создания каскадного/зависимого списка выбора с помощью Select2 — одного из самых популярных плагинов списка выбора.
Подробнее »
Выпадающее меню Bootstrap Slidemorph
13 января 2017 г. 3490 Меню Начальная загрузка
Выпадающее меню Bootstrap Slidemorph вдохновлено контекстными меню Youtube в видеоплеере. Переходы между подменю создают очень аккуратный опыт. Кроме того, меню предоставляет информацию о выбранных значениях для каждого элемента.
Читать дальше »
vDrop — плагин jQuery для пользовательского выбора раскрывающихся списков
28 декабря 2016 г. 17:30 Элементы формы
vDrop — это минималистичный и настраиваемый плагин jQuery, который заменяет стандартные раскрывающиеся списки выбора HTML.
Подробнее »
jQuery Pretty Dropdowns
20 декабря 2016 г. 3098 Элементы формы
Pretty Dropdowns – это простой и легкий подключаемый модуль jQuery, который преобразует раскрывающиеся меню в «красивые» меню, которые можно стилизовать с помощью CSS. В качестве дополнительного бонуса он делает все возможное, чтобы пункты меню оставались в окне просмотра.
Подробнее »
Stripe.com Навигация с помощью CSS и jQuery
16 октября 2016 г. 2828 Элементы формы Анимация
Раскрывающийся список, который анимируется в зависимости от размера содержимого с помощью css и jQuery, как показано на веб-сайте stripe.

