Выпадающие элементы. Компоненты · Bootstrap. Версия v4.3.1
Переключайте контекстные оверлеи для отображения списков ссылок и многого другого с помощью модуля выпадающих меню Bootstrap.
Обзор
Выпадающие элементы — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т.п. Они интерактивны благодаря плагину JavaScript в BS4. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие элементы «построены» на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper.js.
Если вы компилируете наши JS файлы, необходим util.js.
Доступность
Стандарт
role="menu" как настоящий виджет, но лишь для меню «а-ля приложение», запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Выпадающие элементы Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие элементы, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине BS4 не «ожидает» (и не добавляет автоматически) ни один из атрибутов (aria-), необходимых для меню согласно стандарту ARIA.
Однако Bootstrap всегда добавляет встроенную поддержку для большинства стандартных взаимодействий меню и клавиатуры, таких как возможность двигаться через отдельные элементы класса .dropdown-item кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Примеры
Оберните «контролирующий» элемент (ссылку или кнопку) выпадающего элемента и выпадающее меню классом . или другим элементом с 
position: relative;. При необходимости выпадающие элементы можно запускать из элементов <a> или <button>.
Выпадающие элементы одинарных кнопок
Любую одинарную кнопку .btn можно превратить в «контролирующий» элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки. Вот как вы можете это сделать также и с элементами <button>:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Кнопка выпадающего списка
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>А вот так — с <a> элементами:
<div>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Выпадающая ссылка
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>Самое забавное, что это можно сделать с любым из вариантов кнопок: «главная, вторичная, успех, инфо, предупреждение, опасность»:
<!-- Example single danger button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Выпадающие элементы кнопок с разделенными зонами
По такому же принципу создавайте выпадающие элементы в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса . для правильного отступа вокруг выпадающего элемента. dropdown-toggle-split
dropdown-toggle-split
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг padding с обеих сторон выпадающей «каретки» и удаляет margin-left, добавленный для выпадающих элементов обычных кнопок. Эти изменения позволяют центрировать выпадающую «каретку» в разделенной кнопке и обеспечивают более подходящий размер «зоны клика» вблизи главной кнопки.
<!-- Example split danger button -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Размеры

<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
.
Направления
«Выпадающий вверх»
Добавьте класс .dropup и выпадающий элемент будет «выпадать» вверх.
<!-- Default dropup button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropup button -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий вправо»
Добавьте класс . и выпадающий элемент будет «выпадать» вправо. dropright
dropright
<!-- Default dropright button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropright
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropright button -->
<div>
<button type="button">
Split dropright
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropright</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий влево»
Добавьте класс .dropleft и выпадающий элемент будет «выпадать» влево.
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<button type="button">
Split dropleft
</button>
</div>
Исторически содержимым выпадающих элементов всегда были ссылки, но BS4 изменил это. Сейчас вы можете использовать в качестве содержимого выпадающих элементов
Сейчас вы можете использовать в качестве содержимого выпадающих элементов <button>, а не только <a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>
Вы также можете создать неинтерактивные выпадающие элементы класса .dropdown-item-text. Свободно стилизуйте их обычным CSS.
<div> <span>Dropdown item text</span> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> </div>
Активные элементы меню
Добавьте класс . к элементу выпадающего меню для его стилизации как «активированного». active
active
<div> <a href="#">Regular link</a> <a href="#">Active link</a> <a href="#">Another link</a> </div>
Неактивные элементы меню
Добавьте класс .disabled к элементу выпадающего меню для его стилизации как «деактивированного».
<div> <a href="#">Regular link</a> <a href="#">Disabled link</a> <a href="#">Another link</a> </div>
По умолчанию выпадающее меню автоматически расположено в 100% от вершины и на левой стороне родителя. Добавьте класс .dropdown-menu-right к элементу класса .dropdown-menu для выравнивания выпадающего меню по правой стороне.
Внимание! Выпадающие элементы позиционируются благодаря Popper.js (за исключением случаев, когда они содержатся в navbar).
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>
Отзывчивое выравнивание
Если вы хотите использовать адаптивное выравнивание, отключите динамическое позиционирование, добавив атрибут data-display="static", и используйте классы адаптивных вариантов.
Чтобы выровнять выпадающее меню вправо с заданной точкой останова или больше, добавьте .. dropdown-menu{-sm|-md|-lg|-xl}-right
dropdown-menu{-sm|-md|-lg|-xl}-right
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-haspopup="true" aria-expanded="false">
Left-aligned but right aligned when large screen
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Чтобы выровнять выпадающее меню влево с заданной точкой останова или более, добавьте .dropdown-menu-right и .dropdown-menu{-sm|-md|-lg|-xl}-left.
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-haspopup="true" aria-expanded="false">
Right-aligned but left aligned when large screen
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Обратите внимание, что вам не нужно добавлять атрибут data-display="static" к выпадающим кнопкам на панелях навигации, поскольку Popper. js не используется на панелях навигации.
js не используется на панелях навигации.
Содержание меню
Добавьте заголовок, чтобы обозначить секции действий любого выпадающего меню.
<div> <h6>Dropdown header</h6> <a href="#">Action</a> <a href="#">Another action</a> </div>
Разделители меню
Разделяйте группы родственных элементов меню разделителем.
<div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div>
Текст меню
Размещайте любой текст внутри выпадающего меню с текстом, используя утилиты отступа. Заметьте, что вам понадобится дополнительная настройка размеров для ограничения ширины меню.
<div>
<p>
Some example text that's free-flowing within the dropdown menu.
</p>
<p>
And this is more example text.
</p>
</div>Формы меню
Расположите форму внутри выпадающего меню, и используйте утилиты паддинга или марджина для ее уплотнения.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div>
<form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="email@example. com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>Параметры раскрывающегося списка
Используйте data-offset или data-reference, чтобы изменить местоположение раскрывающегося списка.
<div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-offset="10,20">
Offset
</button>
<div aria-labelledby="dropdownMenuOffset">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>
<div>
<button type="button">Reference</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-reference="parent">
<span>Toggle Dropdown</span>
</button>
<div aria-labelledby="dropdownMenuReference">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>
</div>Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса . элемента родительского списка. Атрибут  show
showdata-toggle="dropdown" отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики ($.noop) mouseover к непосредственным «детям» элемента <body>. Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через атрибуты
Добавьте к ссылке или кнопке атрибут data-toggle="dropdown" для скрытия\показа выпадающего элемента.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
. ..
</div>
</div>
..
</div>
</div>Через JS
Управляйте выпадающими элементами с помощью JavaScript:
$('.dropdown-toggle').dropdown()
Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к data- как в data-offset="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | 0 |
Смещение раскрывающегося списка относительно его цели. Когда функция используется для определения смещения, она вызывается с объектом, содержащим данные смещения в качестве первого аргумента. Функция должна возвращать объект с такой же структурой. Узел DOM запускающего элемента передается в качестве второго аргумента. Смещение выпадающего элемента относительно его триггера. См. отступы Popper.js |
| flip | boolean | true | Позволяет выпадающему элементу «перевернуться», если произошло перекрытие другого элемента. Больше информации: flip docs. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. |
| reference | string | element | ‘toggle’ | Reference element of the dropdown menu. Accepts the values of 'toggle', 'parent', or an HTMLElement reference. For more information refer to Popper.js’s referenceObject docs. For more information refer to Popper.js’s referenceObject docs. |
| display | string | dynamic | static | By default, we use Popper.js for dynamic positioning. Disable this with `static`. |
Обратите внимание, что если для boundary установлено значение, отличное от 'scrollParent', позиция position: static применяется к контейнеру .dropdown.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') |
Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. |
$().dropdown('show') |
Показывает выпадающее меню данной навигационной панели или вкладки. |
$().dropdown('hide') |
Скрывает выпадающее меню данной навигационной панели или вкладки. |
$().dropdown('update') |
Обновляет позицию «выпадения» элемента. |
$().dropdown('dispose') |
Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса .dropdown-menu и несут свойство relatedTarget, значение которого равно элементу «якоря» (ссылка, т.е. <a>), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
show.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода show. |
shown.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). |
hide. |
Это событие наступает немедленно по вызову экземпляра метода hide. |
hidden.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |
$('#myDropdown').on('show.bs.dropdown', function () {
// do something…
})Выпадающее меню в Bootstrap 4 (dropdown)
Дата: 26.04.2019 Категория: Bootstrap 4 Комментарии: 0
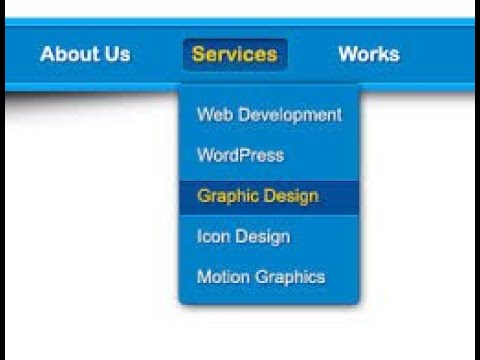
Bootstrap включает в себя компонент для добавления выпадающих меню. JavaScript включен в JS-файл Bootstrap по умолчанию, и вы можете создать такой выпадающий список просто добавив классы CSS — добавлять JavaScript отдельно не требуется.
Вот пример выпадающего списка в Bootstrap 4:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">About Us</button>
<div aria-labelledby="about-us">
<a href="#">Our Story</a>
<a href="#">Our Team</a>
<a href="#">Contact Us</a>
</div>
</div>Создание выпадающего меню
Выпадающий список сделан исключительно с помощью HTML-разметки. Bootstrap обрабатывает JavaScript за кулисами.
Bootstrap обрабатывает JavaScript за кулисами.
Вот ключевые шаги для создания выпадающего меню Bootstrap:
- Оберните выпадающий элемент триггера внутри элемента с помощью класса Bootstrap .dropdown.
- Добавьте в Bootstrap класс .dropdown-toggle и добавьте data-toggle=»dropdown» к элементу триггера (то есть к элементу, на который пользователи нажимают, чтобы развернуть раскрывающийся список). В приведенном выше примере триггером является элемент <button>.
- Оберните все выпадающие элементы в <div> с классом .dropdown-menu
- Каждый выпадающий элемент использует элемент <a> (но может также использовать элемент <button>) с классом .dropdown-item.
Об атрибутах ARIA
Вы также можете заметить, что приведенный выше пример имеет несколько атрибутов ARIA. Вот объяснение атрибутов ARIA, используемых с раскрывающимся списком.
- aria-haspopup — указывает, что элемент имеет всплывающее контекстное меню или выпадающее меню.
 Его значение может быть либо true (у элемента есть всплывающее окно), либо false (у элемента нет всплывающего окна).
Его значение может быть либо true (у элемента есть всплывающее окно), либо false (у элемента нет всплывающего окна). - aria-expanded — указывает, является ли элемент или другой элемент группs, которым он управляет, в данный момент развернутым или свернутым. Возможные значения: true, false и undefined (по умолчанию).
- aria-labelledby — определяет элемент (или элементы), который маркирует текущий элемент. Он предоставляет пользователю узнаваемое имя объекта.
Выравнивание по правой части
блок 1
Для того, чтобы выровнять меню по правой части элемента, вы должны добавить класс .dropdown-menu-right к элементу с классом .dropdown-menu. Помните, что этот класс выравнивает меню по правой стороне родительского элемента, а не по правой части экрана в целом.
Заголовки выпадающего меню
Иногда требуется разделить элементы выпадающего меню на отдельные группы. Для этого вы можете использовать заголовки внутри этого выпадающего меню с классами . dropdown-header. Давайте рассмотрим пример:
dropdown-header. Давайте рассмотрим пример:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">About Us</button>
<div aria-labelledby="about-us">
<h6>Company Information</h6>
<a href="#">Our Story</a>
<a href="#">Our Team</a>
<h6>Contact Us</h6>
<a href="#">Call Center</a>
<a href="#">Store Locations</a>
</div>
</div>Разделители в выпадающем меню
Так же, в качестве разделителей можно использовать полоски толщиной в 1 пиксель. Для этого добавьте элемент меню с классом .dropdown-divider:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">About Us</button>
<div aria-labelledby="about-us">
<a href="#">Our Story</a>
<a href="#">Our Team</a>
<div></div>
<a href="#">Contact Us</a>
</div>
</div>блок 3
Права на контент принадлежат владельцам сайта. Использование любого материала с сайта разрешено только при наличии ссылки на источник.
Использование любого материала с сайта разрешено только при наличии ссылки на источник.
Выпадающее меню события по клику с использованием JavaScript — CodeHim
Асиф Могол
Поделись этим:
| Фрагмент кода: | clicky-menus |
| Автор: | Марк Рут-Уайли |
| Опубликовано: | 3 февраля 2023 г. |
| Последнее обновление: | 17 февраля 2023 г. |
| Скачиваний: | 14 742 |
| Лицензия: | Массачусетский технологический институт |
| Редактировать код онлайн: | Посмотреть на CodePen |
Подробнее
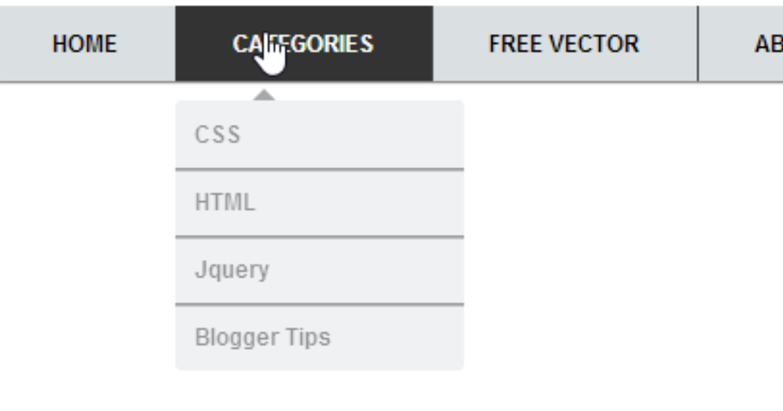
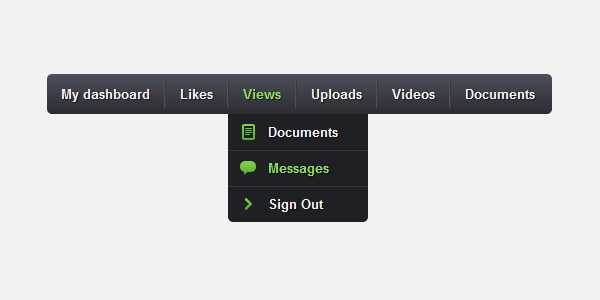
Clicky-menus — это легкий плагин JavaScript, который поможет вам создать выпадающее меню по событию click. Меню поставляется с одноуровневым выпадающим меню, которое можно открыть щелчком, касанием или клавишей , введите / , пробел 9Клавиша 0066 (когда она сфокусирована).
Меню поставляется с одноуровневым выпадающим меню, которое можно открыть щелчком, касанием или клавишей , введите / , пробел 9Клавиша 0066 (когда она сфокусирована).
Плагин преобразует каждый родительский элемент (ссылку раскрывающегося списка) в элемент кнопки для расширения раскрывающихся списков. Он поддерживает взаимодействие с мышью, касанием и клавиатурой для переключения раскрывающихся списков. Точно так же открытый раскрывающийся список может быть закрыт, если пользователь щелкнет за пределами меню. Более того, меню работает (на чистом CSS) и при отключенном JavaScript в браузере.
1. Чтобы создать выпадающее меню при нажатии, вам необходимо начать работу с плагином clicky-menus. Итак, загрузите файл CSS clicky-menu в тег заголовка вашей HTML-страницы.
2. После этого создайте структуру HTML для раскрывающегося меню следующим образом. Вам нужно только добавить свои ссылки на него.
3. Наконец, загрузите файл JavaScript «clicky-menus» перед закрытием тега body и готово.
Наконец, загрузите файл JavaScript «clicky-menus» перед закрытием тега body и готово.
Вот и все! надеюсь, этот плагин JavaScript поможет вам создать выпадающее меню при нажатии кнопки. Если у вас есть какие-либо вопросы или предложения, дайте мне знать в комментариях ниже.
Связанные фрагменты кода:
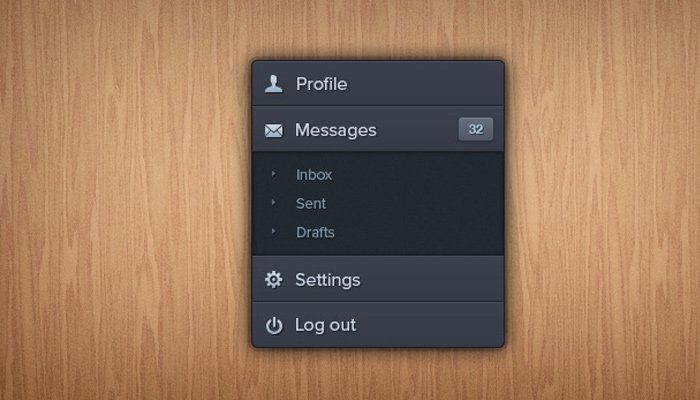
выпадающих меню без Javascript | Иди делай вещи
ЭЙ! Эта реализация НЕ рекомендуется. У него есть некоторые проблемы с доступностью, о которых я не знал, когда писал его.
В прошлом месяце мы рассмотрели, как создавать аккордеоны без JavaScript, используя нативные элементы и .
Сегодня я хотел показать вам, как вы можете использовать те же самые элементы для создания выпадающих меню без JavaScript.
Начальная точка
Начнем с основного навигационного меню.
<навигация> <ул>
Мы сделали список встроенной навигацией, используя этот CSS.
.my-nav {
стиль списка: нет;
поле слева: -0.5em;
поле-справа: -0.5em;
заполнение: 0;
}
.my-nav > ли {
дисплей: блок;
поле слева: 0,5em;
поле справа: 0,5em;
}
@media (минимальная ширина: 40em) {
.my-nav > ли {
отображение: встроенный блок;
}
}
/**
* @bugfix Запретить webkit удалять семантику списка
* 1. Добавьте неразрывный пробел
* 2. Убедитесь, что это не испортит поток DOM
*/
.my-nav > li: перед {
содержимое: "\200B"; /* 1 */
положение: абсолютное; /* 2 */
} Вот демо.
Добавление раскрывающегося списка
Для начала заменим выпадающую ссылку:
Должен быть раскрывающийся список
С элементом и . Мы также добавим список элементов под ним.
Мы также добавим список элементов под ним.
На всякий случай добавим класс .dropdown к элементу .
<навигация> <ул>
Теперь у нас есть основные функции отображения/скрытия. Вот обновленная демонстрация.
Как видите, это работает, но выглядит не очень хорошо и портит форматирование других элементов.
Стилизация раскрывающегося списка
Чтобы исправить это, давайте добавим немного стиля.
Во-первых, мы убедимся, что элемент выглядит как интерактивный элемент, сделав его синим, как наши ссылки, и отобразив указатель.
Мы сделаем .dropdown сам элемент inline-block и задайте ему относительное позиционирование. Это позволит нам расположить контент под ним, как раскрывающийся список.
Это позволит нам расположить контент под ним, как раскрывающийся список.
/**
* Стиль кликабельного текста
* Добавляйте собственные стили, чтобы они соответствовали другим элементам навигации
*/
.dropdown> сводка {
курсор: указатель;
/* Настройка отсюда и вниз */
цвет синий;
}
/**
* Разместите выпадающее содержимое
*/
.падать {
отображение: встроенный блок;
положение: родственник;
} Теперь мы можем стилизовать сам выпадающий список.
Мы зададим ему фон и рамку, чтобы он выглядел как коробка. Мы также добавим min-width , чтобы он не был слишком маленьким.
И самое главное, мы зададим ему абсолютное позиционирование и спрячем чуть ниже .dropdown , чтобы оно выглядело как раскрывающееся меню свойств. Мы также добавим z-index из 999 , чтобы он располагался поверх других элементов, а не закрывался.
/**
* Стиль выпадающего списка
*/
.выпадающий > ул {
цвет фона: #ffffff;
граница: 1px сплошная #cccccc;
радиус границы: 0,25 em;
мин-ширина: 19Эм;
положение: абсолютное;
верх: 1,5см;
z-индекс: 999;
} Это здорово, но в самом списке все еще есть маркеры. Мы также должны добавить
Мы также должны добавить list-style: none . Это требует, чтобы мы также добавили исправление для браузеров webkit, которое удаляет семантику списка, используемую вспомогательными технологиями.
/**
* Стиль выпадающего списка
*/
.выпадающий > ул {
цвет фона: #ffffff;
граница: 1px сплошная #cccccc;
радиус границы: 0,25 em;
стиль списка: нет;
маржа: 0;
заполнение: 0;
минимальная ширина: 19em;
положение: абсолютное;
верх: 1,5см;
z-индекс: 999;
}
/**
* @bugfix Запретить webkit удалять семантику списка
* 1. Добавьте неразрывный пробел
* 2. Убедитесь, что это не испортит поток DOM
*/
.dropdown > ul > li: перед {
содержимое: "\200B"; /* 1 */
положение: абсолютное; /* 2 */
} Вот демо со стилем.
Совместимость с браузером
Элемент не поддерживается в IE или Edge. В этих браузерах выпадающий контент всегда будет виден.
Edge переходит на мерцание, поэтому в будущем будет добавлена поддержка.


 bs.dropdown
bs.dropdown