Компонент React Menu — Material-UI
Редактировать эту страницу
Меню временно отображают список вариантов.
Меню отображает список выбранного на временной поверхности. Оно появляется когда пользователь взаимодействует с кнопкой или другим элементом управления.
Простое меню
Простые меню по умолчанию открываются над якорным элементом (это поведение можно изменить с помощью props). Находясь вблизи края экрана, простое меню располагается таким образом, чтобы все элементы меню были полностью видны.
Выбор варианта должен в идеале немедленно зафиксировать его и закрыть меню.
Неточности: В отличии от простых меню, простые диалоги могут содержать дополнительную информацию относительно опций, доступных для элемента списка или предоставлять навигационные или ортогональные действия, относящиеся к главной задаче. Хотя они могут отображать один и тот же контент, простые меню более предпочтительны в отличии от простых диалогов, потому что они создают меньше препятствий текущему контексту пользователя.
<Button aria-controls="simple-menu" aria-haspopup="true" onClick={handleClick}>
Open Menu
</Button>
<Menu
anchorEl={anchorEl}
keepMounted
open={Boolean(anchorEl)}
onClose={handleClose}
>
<MenuItem onClick={handleClose}>Profile</MenuItem>
<MenuItem onClick={handleClose}>My account</MenuItem>
<MenuItem onClick={handleClose}>Logout</MenuItem>
</Menu>Выбранные меню
If used for item selection, when opened, simple menus attempt to vertically align the currently selected menu item with the anchor element, and the initial focus will be placed on the selected menu item. The currently selected menu item is set using the selected property (from ListItem). To use a selected menu item without impacting the initial focus or the vertical positioning of the menu, set the variant property to menu.
MenuList composition
The Menu component uses the Popover component internally. However, you might want to use a different positioning strategy, or not blocking the scroll. For answering those needs, we expose a
However, you might want to use a different positioning strategy, or not blocking the scroll. For answering those needs, we expose a MenuList component that you can compose, with Popper in this example.
The primary responsibility of the MenuList component is to handle the focus.
Ниже находится пример кастомизации компонента. You can learn more about this in the overrides documentation page.
The MenuItem is a wrapper around ListItem with some additional styles. You can use the same list composition features with the MenuItem component:
🎨 If you are looking for inspiration, you can check MUI Treasury’s customization examples.
Меню с максимальной высотой
Если высота меню препятствует отображению всех пунктов меню, меню можно прокручивать внутри.
Ограничения
Существует ошибка flexbox, которая предотвращает работу свойства text-overflow: ellipsis внутри flexbox. Вы можете использовать компонент
Вы можете использовать компонент Typography с noWrap, чтобы обойти эту проблему:
Change transition
Используйте другой transition.
<Button aria-controls="fade-menu" aria-haspopup="true" onClick={handleClick}>
Open with fade transition
</Button>
<Menu
anchorEl={anchorEl}
keepMounted
open={open}
onClose={handleClose}
TransitionComponent={Fade}
>
<MenuItem onClick={handleClose}>Profile</MenuItem>
<MenuItem onClick={handleClose}>My account</MenuItem>
<MenuItem onClick={handleClose}>Logout</MenuItem>
</Menu>Вот пример контекстного меню. (Right click to open.)
Дополнительные проекты
Для более сложных вариантов использования вы можете воспользоваться:
PopupState helper
Существует сторонний пакет material-ui-popup-state, который, в большинстве случаев, заботится о состоянии всплывающего меню за вас.
<PopupState variant="popover" popupId="demo-popup-menu">
{(popupState) => (
<React.Fragment>
<Button variant="contained" color="primary" {...bindTrigger(popupState)}>
Open Menu
</Button>
<Menu {...bindMenu(popupState)}>
<MenuItem onClick={popupState.close}>Cake</MenuItem>
<MenuItem onClick={popupState.close}>Death</MenuItem>
</Menu>
</React.Fragment>
)}
</PopupState>API
<ClickAwayListener /><Menu /><MenuItem /><MenuList /><Popover /><Popper />
LinkХодок
Дизайн журнал №1.
-
Все хотят быть красивыми, поэтому поиски идеальных средств по уходу и макияжу никогда не прекращаются.

-
У приложения есть две характеристики, которые делают его крутым: функции и детали. Функции привлекают пользователей, а детали заставляют его остаться с вами. Именно благодаря деталям продукт выделяется на фоне ему подобных. Микровзаимодействия — один из лучших инструментов обеспечить пользователям приятный опыт. Читайте!
-
Стиль гранж становится все популярнее в дизайне.
 Вместе с брутализмом и максимализмом он приходит на смену лаконичному минимализму и мягкой элегантности. Сегодня мы собрали примеры графического дизайна в этом стиле. Этому направлению характерны размашистая, неаккуратная типографика от руки, черно-белая основа палитры с добавлением часто красного цвета, а также штрихи и подтеки краски. Смотрите!
Вместе с брутализмом и максимализмом он приходит на смену лаконичному минимализму и мягкой элегантности. Сегодня мы собрали примеры графического дизайна в этом стиле. Этому направлению характерны размашистая, неаккуратная типографика от руки, черно-белая основа палитры с добавлением часто красного цвета, а также штрихи и подтеки краски. Смотрите! -
Ретуширование кожи по прежнему остается одним из самых популярных видов пост-обработки фотографий. Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу.

-
10 апреля 2019 | Опубликовано в Веб-дизайн | Комментарии отключены
Красивая абстракция в веб-дизайне порой работает лучше чем фотографии и даже видео. Особенно если добавить немного анимации и эффектов взаимодействия. Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите!
[an error occurred while processing the directive] -
10 апреля 2019 | Опубликовано в css | Комментарии отключены
С помощью кода CSS можно контролировать фон элементов.
[an error occurred while processing the directive] Можно задать свойство цвета фона или свойство изображения фона, или даже оба одновременно, чтобы выбрать и цвет, и изображение: Приступим!
Можно задать свойство цвета фона или свойство изображения фона, или даже оба одновременно, чтобы выбрать и цвет, и изображение: Приступим! -
-
9 апреля 2019 | Опубликовано в Уроки | Комментарии отключены
В этом уроке Adobe Illustrator мы займемся созданием еще одной иконки в общем стиле плоского вектора.
[an error occurred while processing the directive] На нашем сайте уже есть переводы похожих уроков. Если вы выполните их все, или несколько из них, вам будет проще понять стилистику подобных иллюстраций. Приступим!
На нашем сайте уже есть переводы похожих уроков. Если вы выполните их все, или несколько из них, вам будет проще понять стилистику подобных иллюстраций. Приступим! Весной и летом становятся все более популярны дизайнерские работы с ботаническими элементами. Цветы, листья и зелень создает настроение романтики и свежести. Сегодня мы собрали бесплатные и интересные типографические работы с ботанической тематикой. Выбирайте!
[an error occurred while processing the directive]
Друзья
- fntw™
- Smashing Journal
- Womtec — блог о дизайне
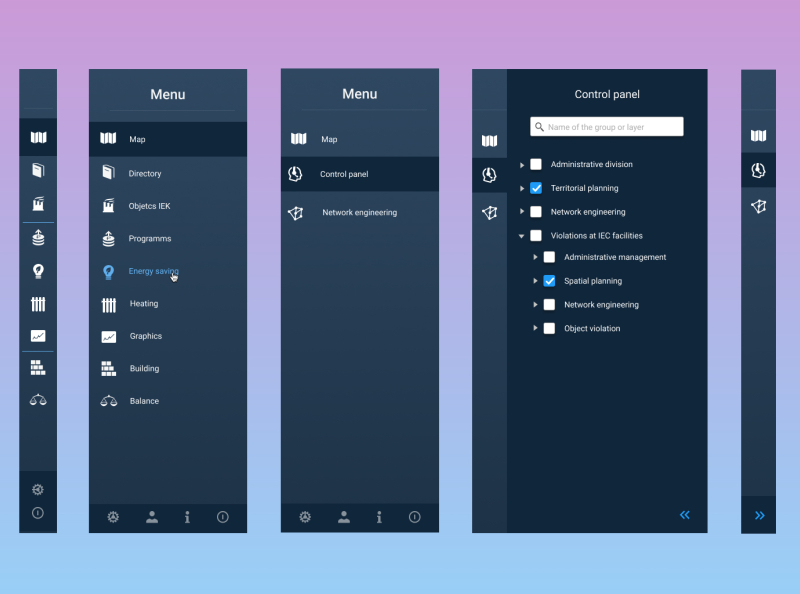
10 современных примеров выдвижных боковых панелей
Было время, когда единственное место для навигационного меню было вверху страницы. Также было время, когда меню жило в левой или правой колонке (предпочтительно в левой). Затем наступила эра выдвижных боковых панелей, и вдруг все это обрело смысл. Наконец-то мы нашли последнюю часть головоломки.
Также было время, когда меню жило в левой или правой колонке (предпочтительно в левой). Затем наступила эра выдвижных боковых панелей, и вдруг все это обрело смысл. Наконец-то мы нашли последнюю часть головоломки.
Боковые панели стали неотъемлемой частью дизайна сайта. Наряду с гамбургер-меню они играют существенную роль в формировании мобильных интерфейсов, без которых в наши дни нам не выжить.
Вы должны признать, что выдвижная боковая панель — одно из лучших решений, когда вам нужно создать дизайн, который должен хорошо выглядеть как на очень больших, так и на ультрамаленьких экранах. Это компромисс, который дает нам массу возможностей для экспериментов, не говоря уже о том, что нам не хватает дополнительного места на мобильных устройствах. Вы можете разместить все необходимые вещи внутри без жертв.
То же самое касается больших экранов настольных компьютеров. Причина проста: все стремятся произвести хорошее первое впечатление. И со всеми этими экстравагантными технологиями, которые позволяют вам достигать звезд, кажется, что чем больше у вас места для того, чтобы дать волю своему воображению, тем лучше.
Таким образом, выдвижные боковые панели являются ценными инструментами. И некоторые полезные фрагменты кода, которые дают вам прекрасную основу для создания собственных, являются долгожданным дополнением к вашему набору инструментов. Сегодня мы собрали несколько полезных решений для включения этих боковых панелей в ваш следующий проект.
Дополнительные фрагменты меню и навигации CSS
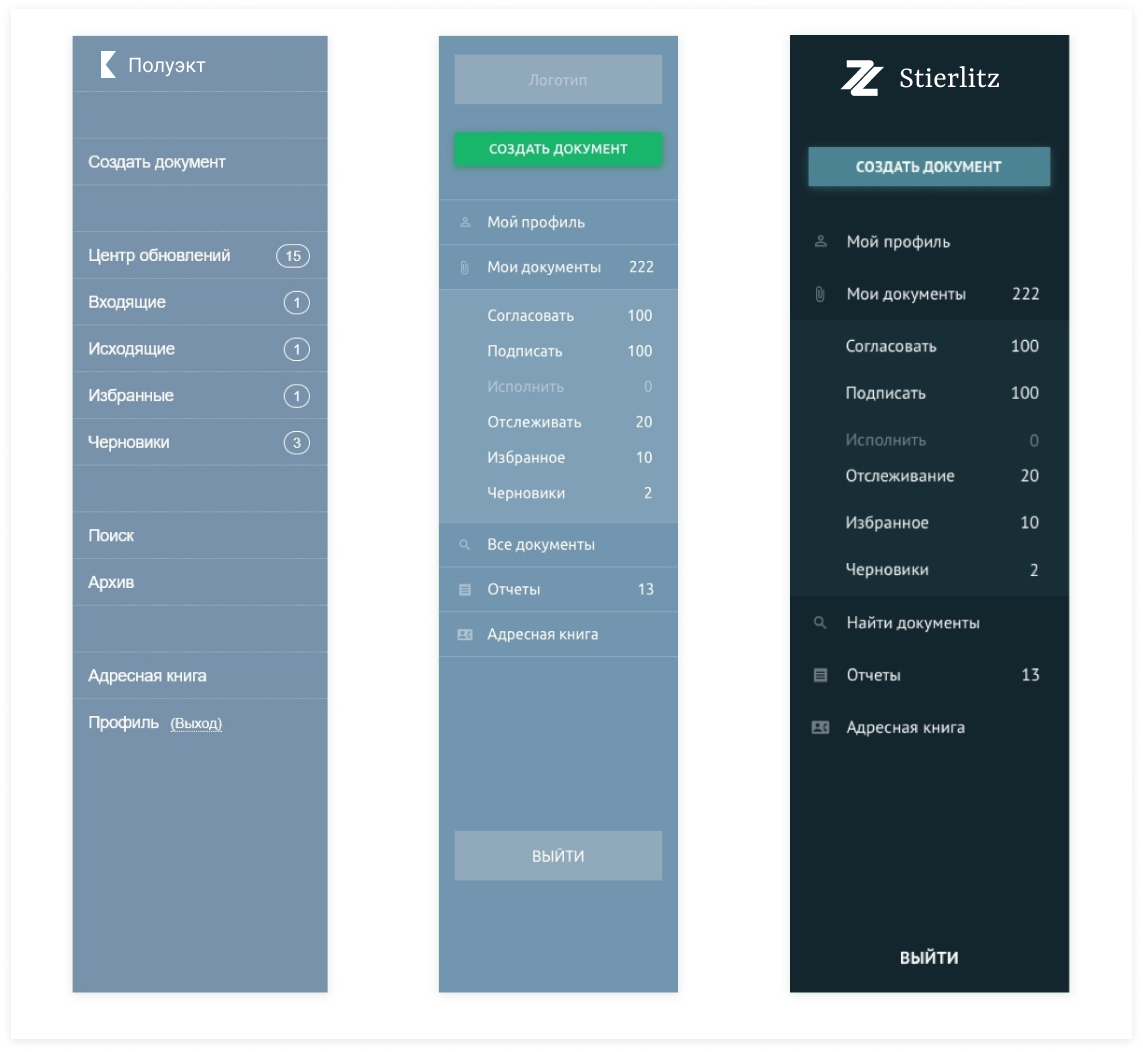
Шаблон боковой панели от Azouaoui Mohamed
Шаблон боковой панели от Azouaoui Mohamed может легко стать решением всех ваших проблем. В нем уже есть все необходимые элементы, которые вам нужны, начиная с логотипа и заканчивая иконками соцсетей и поиском. Это полнофункциональная панель, которая отлично смотрится как на мобильных, так и на настольных экранах. Основанный на одном из самых популярных и мощных фреймворков Bootstrap 4, он будет работать как часы.
Боковая панель Pure CSS от Елены Йованович
Если вам нужно что-то менее сложное, чем в предыдущем примере, мы рекомендуем вам взглянуть на Боковую панель Pure CSS от Елены Йованович.
Елена придумала элегантную, но простую боковую панель, которая подходит для многих проектов. Он плавно выдвигается с левой стороны и включает в себя только важные детали, такие как навигация и логотип. Самое приятное то, что все делается с использованием чистого CSS. Так что, если вы любитель создавать элементы без JavaScript, то этот, безусловно, достоин вашего внимания.
боковая панель/навигационная панель с поддержкой ARIA от Ferran Buireu
Сверхузкие боковые панели недавно вернулись, напомнив нам, что они все еще весьма полезны. Несмотря на свой размер, они способны покрыть все необходимое. Обратите внимание, как без особых усилий автору удалось разместить и логотип, и небольшое меню на основе иконок. Он также добавил поддержку ARIA. Это действительно верное решение.
Переключатель боковой панели CSS от Silvestar Bistrović
Вот еще одна современная боковая панель в нашей коллекции, которая становится все более популярной среди разработчиков. В то время как все ранее упомянутые решения имеют только узкую панель, это занимает весь экран, предоставляя вам много места. Он имеет красивый дизайн и плавный эффект выдвижения.
В то время как все ранее упомянутые решения имеют только узкую панель, это занимает весь экран, предоставляя вам много места. Он имеет красивый дизайн и плавный эффект выдвижения.
Отзывчивая боковая панель Антонии Шимич
Для тех, кто устал от левосторонних концепций, мы нашли вам ту, которая открывается справа. Хотя, приложив немного усилий, вы можете быстро изменить ориентацию всех приведенных выше примеров. Однако, если вам нужно готовое решение, Антония Шимич поделится им с вами. Он простой, минималистичный, с приятным скромным дизайном. И самое главное, он отзывчивый — это необходимо для каждого проекта в наши дни.
Меню боковой панели Off-canvas от Devilish Alchemist
Хотя мы в основном сосредоточились на базовых функциях выдвижения, иногда всем нам хочется уйти от обыденности. Devilish Alchemist показывает нам, как это сделать, не перегружая аудиторию и не изобретая велосипед. Это боковое меню вне холста открывается с правой стороны, но имеет треугольную форму, а все элементы расположены внизу. Это интересное решение с игривым взаимодействием, которое не оставит равнодушной вашу аудиторию.
Это интересное решение с игривым взаимодействием, которое не оставит равнодушной вашу аудиторию.
Эластичный дизайн материала боковой панели SVG от Николая Таланова
Как и предыдущий художник, Николай Таланов решил сделать вещи немного интереснее, превратив банальное мобильное выдвижное меню в привлекательный элемент с отзывчивым взаимодействием. Он придумал эластичную боковую панель SVG, которая заставляет каждого зрителя зайти и поиграть.
Эффект выдвижения боковой панели от Mari Johannessen
И последнее, но не менее важное. Если вам не нужны все эти готовые решения и вы ищете прочную основу для своих экспериментов, то боковая панель Мари — это именно то, что вам нужно. Ее фрагмент порадует вас своей простотой и чистотой. Внутри нет ничего необычного — просто простая боковая панель с выдвижным эффектом.
Гибкое решение
Посмотрим правде в глаза, выдвижные боковые панели — неотъемлемая часть современного духа времени веб-дизайна, так же как иконка гамбургера, которую мы видим практически в каждом интерфейсе.
Они спасли день, когда почти десять лет назад мы не знали, что делать со всем нашим контентом в мобильных интерфейсах. И они до сих пор доказывают, что являются достойными игроками на арене.
Эта страница может содержать партнерские ссылки. Без каких-либо дополнительных затрат для вас мы можем получать комиссию с любой покупки по ссылкам на нашем сайте. Вы можете ознакомиться с нашей Политикой раскрытия информации в любое время.
17 CSS скользящих меню
Коллекция бесплатных HTML и CSS скользящих меню примеров кода из codepen и других ресурсов. Обновление коллекции апреля 2019 года. 7 новых предметов.
- Скользящие меню jQuery
О коде
Анимированная боковая панель слева
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Складное меню CSS
Простое, но красивое складное меню на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Переключаемое меню боковой панели на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Простое скользящее меню
Простое скользящее меню с анимированной кнопкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Внеэкранная навигация с :focus-within
Добавление еще одного чистого метода CSS в список внеэкранной навигации путем «взлома» :фокус-внутри псевдокласса . Взгляните на код, чтобы увидеть, как это работает.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Мобильное выдвижное меню
Выдвижное меню/меню гамбургеров/клубных сэндвичей.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Побочный эффект раскрытия на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайд-меню
Анимированное слайд-меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Скользящее меню только CSS
Простая демонстрация того, как вы можете использовать флажок в качестве триггера в этом примере для выдвигающегося меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ящик из чистого CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
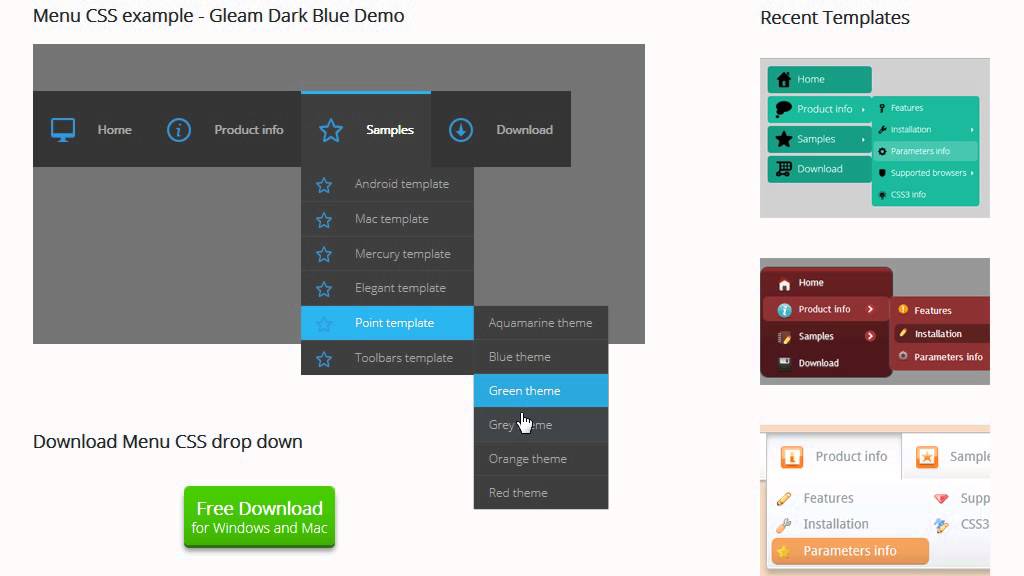
Скользящее меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выдвижное меню на чистом CSS
Простое выдвижное меню, использующее только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
3D боковая навигация
CSS3 3D анимированное адаптивное меню вне холста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Левое слайд-меню
Левое слайд-меню с иконками в HTML, CSS и немного JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Красивое скользящее меню, созданное на CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
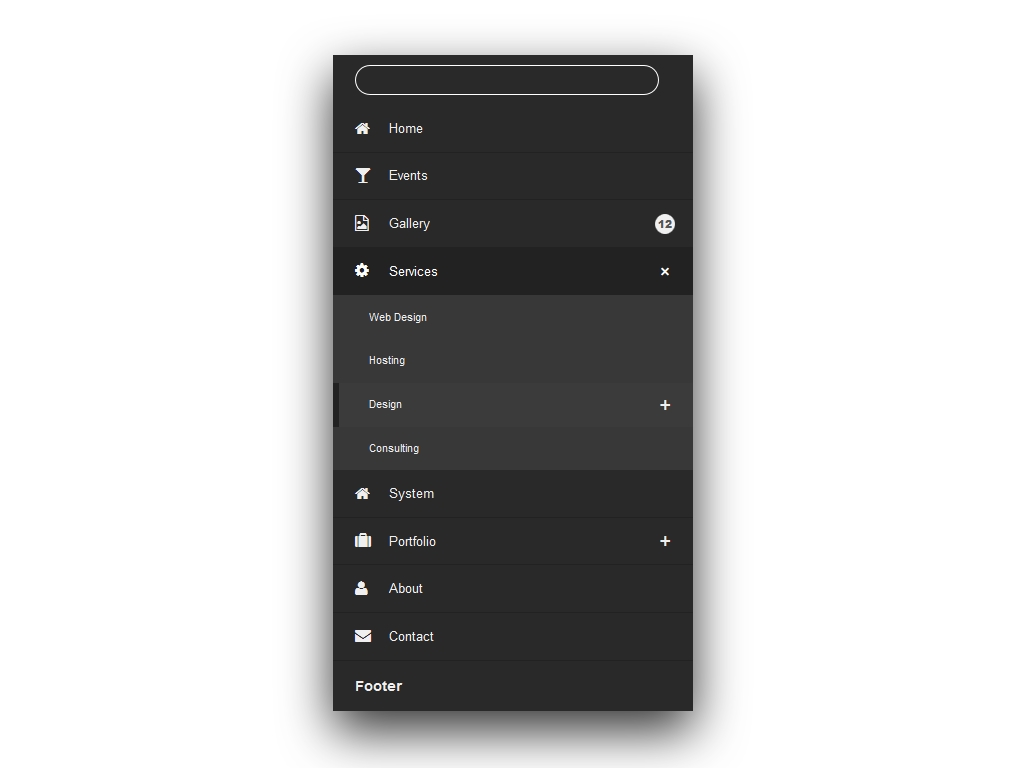
Многоуровневое меню
Многоуровневое меню CSS.
