Как изменить цвет выделения текста на сайте только с помощью CSS
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня я хочу рассказать Вам как изменить цвет выделения текста на сайте только с помощью CSS.
Естественно это не очень Важный момент в дизайне Вашего сайта. Но если Вы измените цвет выделения это ещё больше подчеркнёт уникальность Вашего дизайна. Тем более если стандартный синий цвет выделения текста ну никак не хочет сочетаться с другими цветами Вашего шаблона.
За урок огромное спасибо сайту css-tricks.com.
В общем, друзья, давайте начинать.
Друзья, делается это очень просто, нужно только прописать несколько не сложных строк в стилях CSS. Здесь мы рассмотрим как сделать один цвет выделения для всего текста на сайте, а так же сделаем отдельные цвета для того текста который мы захотим, другими словами для каждого текста отдельный цвет.
Цвет выделения для всего текста на сайте
По умолчанию давайте выберем серый цвет #ccc. И для того чтобы цвет выделения изменился, нужно добавить вот эти строки в стили:
И для того чтобы цвет выделения изменился, нужно добавить вот эти строки в стили:
::selection {background: #ccc;}
::-moz-selection {background: #ccc;}
::-webkit-selection {background: #ccc; color:#fff;}
Всё. Теперь на нашем сайте цвет выделения стал серым. Но и это ещё не всё.
Цвет текста
Например мне захотелось чтобы именно сами буквы меняли цвет. Для этого просто нужно задать свойство color: с желаемым цветом. Таким образом вот как будет выглядеть код:
::selection {background: #ccc; color:#fff;}
::-moz-selection {background: #ccc; color:#fff;}
::-webkit-selection {background: #ccc; color:#fff;}
Вот теперь при выделении цвет буквы будет белого цвета.
Цвет выделения для отдельного текста на сайте
Например нам хочется, чтобы сверху текст выделялся зелёным, посередине красным, а снизу голубым. Для этого просто нужно к тегу <p> присвоить соответствующий класс, например для красного выделения класс будет red и так далее.
Таким образом вот как будет выглядеть код CSS:
p.red::selection {background: #FFB7B7;}
p.red::-moz-selection {background: #FFB7B7;}
p.red::-webkit-selection {background: #FFB7B7;}
p.blue::selection {background: #67cfff;}
p.blue::-moz-selection {background: #67cfff;}
p.blue::-webkit-selection {background: #67cfff;}
p.green::selection {background: #78e780;}
p.green::-moz-selection {background: #78e780;}
p.green::-webkit-selection {background: #78e780;}
Как видите, что для каждого цвета мы задали свой класс. Теперь давайте посмотрим как это будет выглядеть в HTML:
<p>Пример зелёного цвета при выделении текста</p> <p>Пример красного цвета при выделении текста</p> <p>Пример голубого цвета при выделении текста</p>
Как видите, здесь нет ничего сложного. Просто к каждому тегу <p> мы присвоили класс с соответствующим цветом.
Вот и всё, дорогие друзья. Теперь мы научились изменять цвет при выделении текста. Если у Вас возникнут какие либо вопросы обращайтесь в комментариях. До скорых встреч.
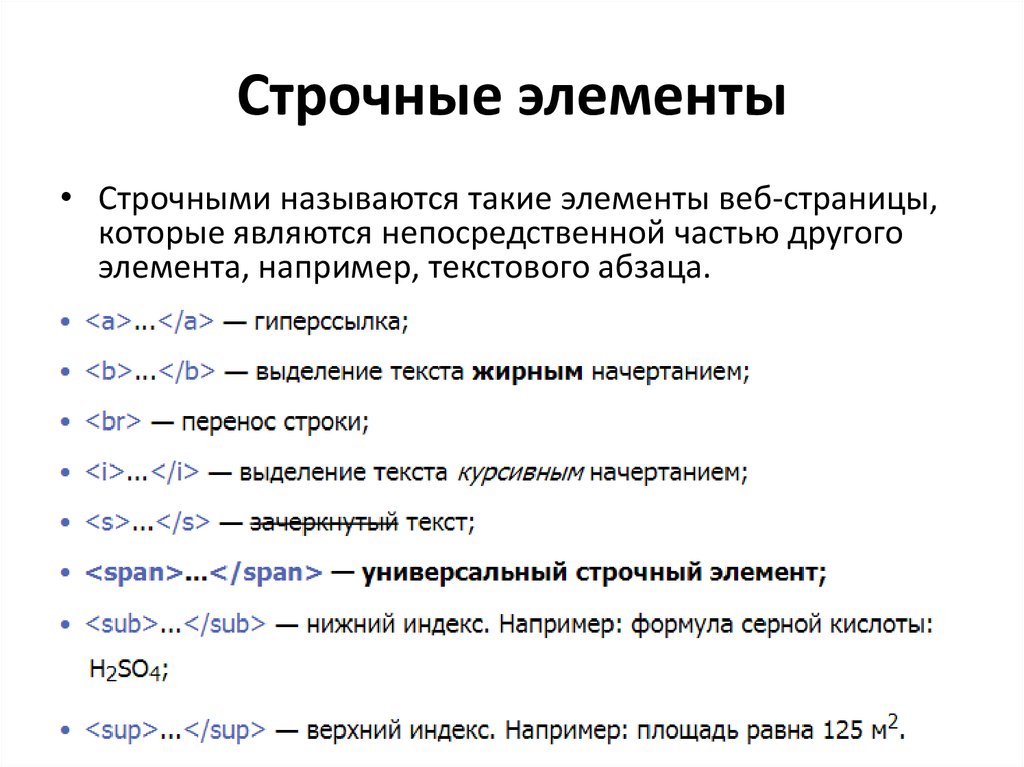
37. Акцентирование (выделение) текста в HTML — Разметка текста — codebra
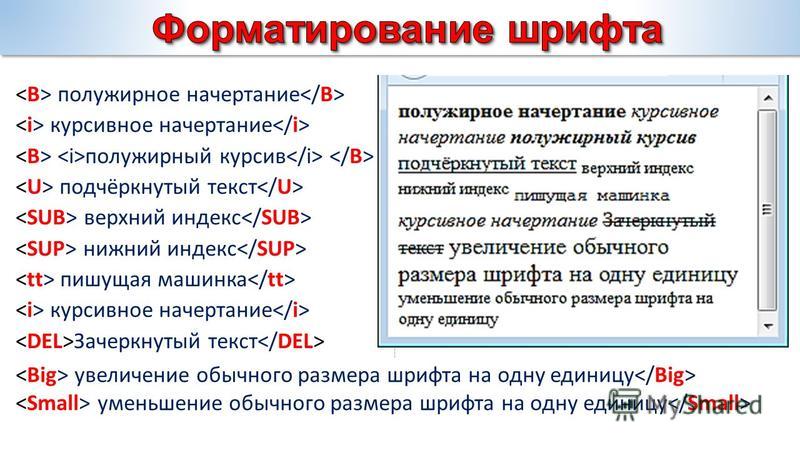
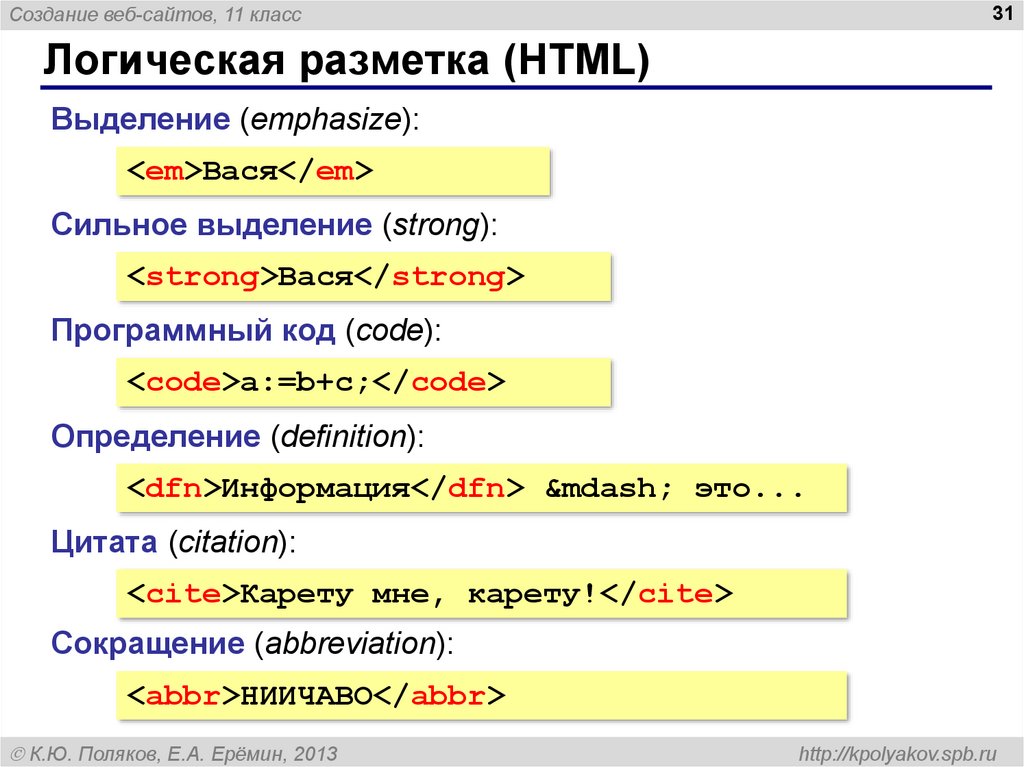
Акцентировать текст в большом количестве информации – хорошая идея. Ведь чтец может не заметить нужной, важной или еще какой-то информации, которую вы хотите донести. Например, я тоже акцентирую текст: теги, стили, атрибуты, ключевые слова, ссылки и прочее выделяю своим цветом, но делаю это при помощи стилей. В HTML предусмотрены стандартные «выделители» текста: жирное начертание, косое начертание, подчеркнутое начертание, зачеркнутое начертание, больше размера, меньше размера. Пробежимся по всем элементам акцентирования.
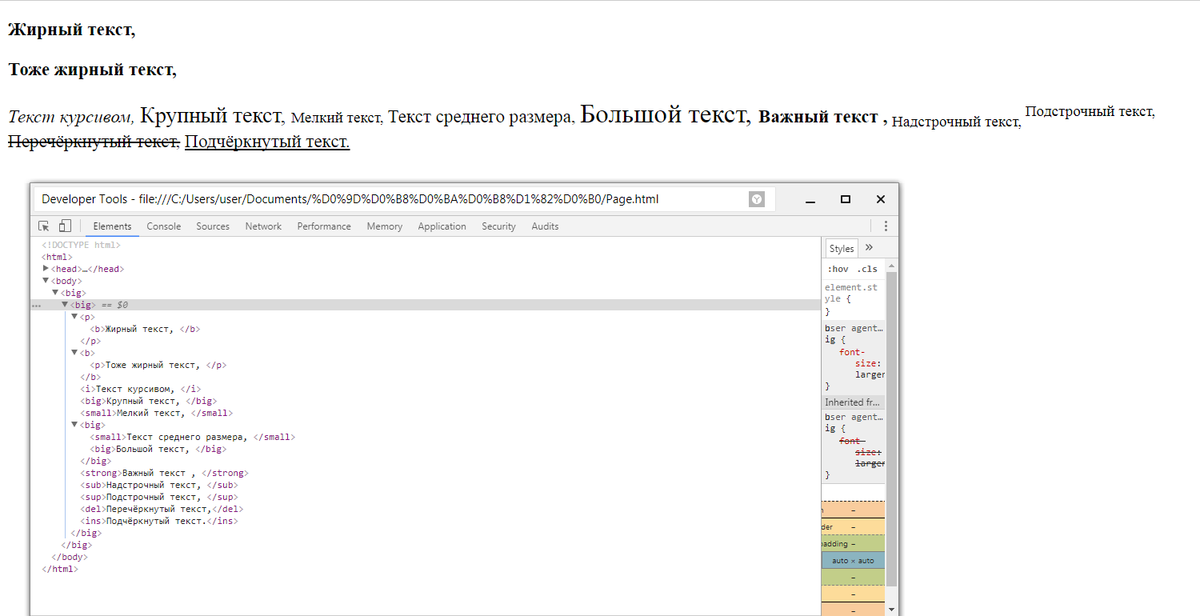
Жирный текст
Всеми известный жирный шрифт, который можно увидеть везде. Для этого было разработано два тега <b> и <strong>. Тег <b>, более распространенный. Эти теги не одинаковы, хоть и результат схож. Различие заключается в том, что тег
Эти теги не одинаковы, хоть и результат схож. Различие заключается в том, что тег <b> определяет физическую жирность текста, а тег <strong> определяет важность этого текста и выделяет его жирным начертанием. Но, большое «но», в современных браузерах их права «уравняли», они стали равнозначными (эквивалентными). Такая же ситуация и у тегов <i> и <em>. Следовательно, выгоднее использовать тег, который короче. Далее пример:
Код HTML
<b>Жирный текст</b>
Курсивный текст
За акцентирование курсивным шрифтом, отвечают теги <i> и <em>. Как сказано выше, они различны по своей направленности, но в современных браузерах эквивалентны. Далее пример:
Код HTML
<i>Курсивный текст</i>
Подчеркнутый текст
Акцентировать текст подчеркнутым шрифтом можно при помощи тега <u>. Этот тег осуждают спецификацией HTML и рекомендуют использовать стили, с чем я и соглашусь. Я обязательно напишу эквиваленты тегов акцентирования в CSS. Далее пример:
Я обязательно напишу эквиваленты тегов акцентирования в CSS. Далее пример:
Код HTML
<u>Подчеркнутый текст</u>
Зачеркнутый текст
Для того чтобы зачеркнуть текст, используют два эквивалентных тега: <s> и <strike>. Эти два тега осуждают и рекомендуют взамен им использовать стили. А тег <strike> категорически запрещен в HTML5. Далее пример:
Код HTML
<strike>Зачеркнутый текст</strike>
Крупнее и мельче обычного текста
Акцентировать текст, можно и увеличив размер это текста. Для этого есть тег <big>. Чтобы текст был мельче обычного, применяют тег <small>. Но все же выгодно использовать всегда стили CSS. Далее пример:
Код HTML
<big>Крупнее текст</big>
Замена жирного текста стилями CSS
Есть такое свойство в CSS – font-weight. Оно принимает много значений: font-weight:bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900. Чтобы сделать текст самым жирным, нужно использовать значение
Чтобы сделать текст самым жирным, нужно использовать значение font-weight: 900. О нем мы еще поговорим в следующих уроках.
Замена курсивного текста стилями CSS
В CSS есть аналог тегу <i> (Курсивный текст). Это свойство font-style. Далее пример:
Код HTML
<span class = "i">Курсивный текст</span>
Код CSS
.i {
font-style: italic;
}Замена подчеркнутого текста стилями CSS
Тег <u> осуждается спецификацией HTML и рекомендуется использовать стили. Аналогом может служить свойство text-decoration. Я обычно его использую, чтобы убрать подчеркивание у ссылок (значение none), но в этом случае нам нужно добавить подчеркивание (значение underline). Далее пример:
Код HTML
<span class = "u">Подчеркнутый текст</span>
Код CSS
.u {
text-decoration: underline;
}Похожие уроки и записи блога
Первое знакомство с PythonЗнакомство с Python
Свойство background для работы с фономЦвета и фон
Универсальные атрибуты в HTMLРазметка текста
Работа с файлами в Python Знакомство с Python
Написание модулей в PythonЗнакомство с Python
Функциональное программирование: map, filter и reduceЗнакомство с Python
Обработка исключений (try/except) в PythonЗнакомство с Python
Погружение в PythonЗнакомство с Python
Продолжаем написание классов в PythonЗнакомство с Python
Предыдущий урок «36. Тест по маркированным спискам в HTML» Следующий урок «38. Жирно-курсиво-перечеркнутый»
Тест по маркированным спискам в HTML» Следующий урок «38. Жирно-курсиво-перечеркнутый»
Выделите текст HTML-тегом
Если вам когда-нибудь понадобится пометить текст внутри абзаца, лучше используйте тег . Это HTML-версия желтого маркера. Я всегда использовал тег с небольшим количеством стилей CSS, не осознавая, что существует этот более семантический вариант. HTML5 наполнен всевозможными вкусностями, я прав?0004 желтый.
Вывод
По умолчанию Желтая подсветка
Пользовательский стиль
с помощью CSS Конечно, как и любой текстовый тег CSS, вы можете применить собственный стиль с помощью тега HTML. Вы можете думать об этом так же, как о стиле тега
Вывод
Пользовательское выделение
по сравнению с другими текстовыми тегами HTMLstrong
используется для обозначения текста, который имеет большую важность, чем окружающий текст, например предупреждение или ошибка. Семантически, его значение. Он отображается как жирный
Семантически, его значение. Он отображается как жирный
b
очень похож на , так как он также отображается как жирный . Однако, в отличие от него, он на самом деле не несет никакой важности и является скорее стилистической вещью, чем семантикой.
в
используется для выделения определенного слова. Он отображается как курсив
отметка
<отметка> просто подчеркивает актуальность определенного фрагмента текста. До появления этого тега многие использовали em или strong , чтобы придать выделенному содержимому некоторое семантическое значение. Ну не больше! Если вам нужно выделить, используйте этот тег 🌟
Почему семантический тег HTML важен
Причина, по которой вы не используете просто Еще одна причина быть семантически правильным — доступность. Многие инструменты специальных возможностей полагаются на семантику тегов, чтобы преобразовать ваш сайт в смысл для пользователя, использующего его (например, программы чтения с экрана). Вот аналогия. Вспомните времена, когда у нас появился компьютер, читающий текст с сайта. Это звучало супер роботизированно и странно 🤖. Без должной семантики это именно так. Работает, конечно - но впечатления от прослушивания ужасные 😱. Однако, когда вы используете правильную семантику, это похоже на прослушивание Siri. Это звучит намного более человечно, потому что у него разные интонации, изменения высоты тона и даже пауза. И это аналогичный тип лучшего опыта, которого вы можете достичь при использовании семантически правильных тегов HTML 👍 Однако я хочу отметить одну вещь. Джон Мюллер из Google упомянул об этом в ответе Twitter: Безусловно, имеет смысл правильно использовать HTML5, если вы можете, в этом нет недостатков SEO 😃. Вот что я понял из этого. Независимо от того, используете ли вы теги HTML5 или нет, это не повлияет на ваш рейтинг в результатах поиска Google. Однако означает ли это, что вы должны использовать теги HTML5? Нисколько! Преимущества доступности все еще существуют. И некоторые теги HTML5 имеют действительно интересное поведение в браузере, и они открывают вашему пользователю более продвинутые функции, которых не было раньше 🤩 Хорошо, надеюсь, я успешно донес до вас важность семантических тегов HTML. И теперь вы можете понять, что Но! есть некоторая озабоченность по поводу его доступности. К сожалению, использование тега Итак, что здесь сделает программа чтения с экрана. Когда он встречает текст, заключенный в тег Обратите внимание: если у вас много таких «объявлений», то они могут быть очень многословными и добавлять иногда раздражающую ненужную информацию. Это может привести к тому, что некоторые пользователи программ чтения с экрана отключат эту функцию. Итак, урок здесь. «С большой силой приходит большая ответственность 🕷». Не злоупотребляйте этим приемом и применяйте его ТОЛЬКО в тех случаях, когда НЕзнание выделенного содержимого может отрицательно сказаться на понимании пользователем. Самое интересное! Давайте рассмотрим несколько вариантов использования Вот один из популярных. Вывод Результат поиска для «Vue» Vue — потрясающая среда JavaScript. Vue великолепен. Можете ли вы сказать, что мне очень нравится Vue 😆 Очень удобно выделять цитаты ( Вывод По словам Саманты, Браузер поддерживает это очень хорошо! Все основные браузеры поддерживают это, включая Internet Explorer. Проверь это! MDN: совместимость браузера Текстовый элемент выделения HTML используется для визуального изменения вывода вашего контента, чтобы пользователи могли легко его заметить. Думайте о HTML-коде для выделения как о маркере выделения, который вы используете ежедневно во время учебы, что позволяет вам легко находить любой важный контент. Продолжайте читать эту статью, потому что это лучшее место, где можно узнать все, что вам нужно знать о процессе выделения текста в документах HTML. Содержание Подсветка в HTML выполняется с использованием нескольких различных методов , элементов и атрибутов. Мы собираемся представить вам различные методы, которые вы можете использовать для выделения любого текста в вашем HTML-документе. После прочтения вам предстоит выбрать то, что лучше для вас. Если вы пытаетесь добавить цвет выделения HTML , вы можете использовать любой из следующих методов: В этой статье мы углубимся в каждый метод по отдельности и покажем вам, как просто реализовать каждый метод в вашем следующем HTML-документе. Для этого мы будем использовать несколько примеров и объясните каждую деталь, которую вам нужно знать, и в кратчайшие сроки вы станете экспертом в выделении контента на своей веб-странице. Одним из самых простых и наиболее часто используемых методов создания выделенного текста является использование HTML-элемента Давайте рассмотрим пример, демонстрирующий этот простой синтаксис. Как видите, синтаксис чрезвычайно прост , и вы можете экспериментировать с кодом, как хотите. Большинство браузеров поддерживают элемент t, поэтому при его использовании у вас не возникнет никаких проблем. Помимо визуального элемента, тег также добавляет семантическое значение к вашему контенту, что очень полезно для SEO и людей, использующих программы чтения с экрана. Не обязательно всегда использовать предыдущий элемент для изменения цвета фона или выделения текста. В этом разделе статьи мы собираемся показать вам, как легко получить тот же , используя другие элементы и атрибуты HTML. Мы будем использовать элемент HTML и включать атрибут , который сообщит вашему браузеру включенный цвет. Опять же, просто включите содержимое между открывающим и закрывающим тегами , и все готово. В этом примере мы использовали шестнадцатеричное значение для желтого цвета , которое покажет вам, что вы можете добиться того же, используя другие элементы и атрибуты HTML. Однако вы можете изменить это, если хотите выделить текст другим цветом. Многие эксперты предпочитают использовать свойства CSS для стилизации различных элементов в документах HTML, поэтому мы собираемся показать вам способ выделения текста с помощью Этот способ. Все, что вам нужно сделать, это создать класс CSS и назвать его соответствующим образом. Затем внутри класса CSS вы должны Обратите внимание на следующий пример, чтобы понять, как это сделать правильно. В этом примере мы включили три разных свойства для трех разных элементов , и все они будут влиять на стиль в соответствии с предустановленными значениями. В следующем примере показано, как правильно это сделать. Для первого свойства CSS мы использовали точное имя цвета , а для последних двух свойств мы включили цвет, используя шестнадцатеричное значение. Ранее мы говорили, что использование свойств CSS является очень универсальным и полезным способом оформления текста. В этом методе мы собираемся показать вам, почему это так. В следующем примере мы видим, как легко это сделать. Это весь абзац, который будет затронут и выделен классом, включенным в открывающий тег. Включите имя вашего класса , используя атрибут класса в открывающем теге То, что существует множество различных способов стилизации или выделения текста в HTML, не означает, что вы должны использовать их все. Всегда лучше придерживайтесь одного метода и старайтесь совершенствоваться настолько, насколько это возможно. Следовательно, вы станете экспертом в использовании этого конкретного метода, и вам не понадобятся другие способы сделать то же самое. Не бойтесь экспериментировать на старте и выбирайте тот метод, который подходит вам больше всего. Элемент выделения текста HTML используется, как следует из его названия, для изменения цвета фона любого текста и привлечения внимания читателя. Существует несколько различных методов, которые можно использовать для выделения текста в документах HTML, и у каждого метода есть свои плюсы и минусы, как поясняют следующие пункты: Выделение текста в документах HTML не должно быть сложным процессом, и, как показали примеры в этом руководстве, синтаксис каждого метода прост и понятен. Неправильно ❌. На самом деле, поисковые системы, такие как Google, делают! Потому что семантика передает смысл вашего сайта. Когда поисковые роботы будут сканировать ваш сайт, они узнают, что происходит. Другими словами, динь-динь-динь на вашем SEO или поисковая оптимизация 🏆
Неправильно ❌. На самом деле, поисковые системы, такие как Google, делают! Потому что семантика передает смысл вашего сайта. Когда поисковые роботы будут сканировать ваш сайт, они узнают, что происходит. Другими словами, динь-динь-динь на вашем SEO или поисковая оптимизация 🏆 Тег HTML5 и SEO

Вопросы доступности
не просто стилизует тексты, но семантически это хорошо. не объявляется большинством программ чтения с экрана в настройках по умолчанию. Но хорошие новости, есть способ обойти это. Вы можете использовать свойство содержимого CSS и псевдоэлемент, чтобы сделать объявление.
Но хорошие новости, есть способ обойти это. Вы можете использовать свойство содержимого CSS и псевдоэлемент, чтобы сделать объявление. , он объявляет «выделение начала», за которым следует текст внутри тега. а затем объявить «конец выделения», как только тег метки закончится. НО…
Вариант использования для
: Вариант использования: Результат поиска
 Вы можете использовать его, чтобы выделить термин, который искал пользователь.
Вы можете использовать его, чтобы выделить термин, который искал пользователь. Пример использования: Цитаты
) и блочные цитаты (
Vue — это УДИВИТЕЛЬНО
Поддержка браузера
Resources
Элемент HTML Highlight Text — пошаговое руководство и примеры
 Существует несколько способов создания выделенного текста HTML, и в этой статье мы рассмотрим их все.
Существует несколько способов создания выделенного текста HTML, и в этой статье мы рассмотрим их все. Как выделить текст в HTML — различные методы


Использование HTML-элемента
Этот раздел абзаца будет выделен желтым цветом.
 Вы также должны обратить внимание, что этот элемент имеет как открывающий, так и закрывающий тег, поэтому текст, который вы пытаетесь выделить, должен быть заключен между ними.
Вы также должны обратить внимание, что этот элемент имеет как открывающий, так и закрывающий тег, поэтому текст, который вы пытаетесь выделить, должен быть заключен между ними. Использование других HTML-элементов и атрибутов
 Следующий пример показывает, насколько просто это сделать.
Следующий пример показывает, насколько просто это сделать.

Использование комбинации элементов HTML и свойств CSS для выделения текста

Этот текст будет выделен желтым цветом. Выделение целого абзаца с использованием определенных атрибутов
 На самом деле мы собираемся использовать класс из предыдущего метода для оформления всего абзаца. Абзацы различаются по длине , и иногда весь абзац важен, и вы хотите выделить его. Вместо того, чтобы писать сложный синтаксис и включать ненужные элементы, все, что вам нужно сделать, это включите имя класса в открывающий тег
На самом деле мы собираемся использовать класс из предыдущего метода для оформления всего абзаца. Абзацы различаются по длине , и иногда весь абзац важен, и вы хотите выделить его. Вместо того, чтобы писать сложный синтаксис и включать ненужные элементы, все, что вам нужно сделать, это включите имя класса в открывающий тег

– Необходим выбор метода выделения текста HTML
Проверка того, что важно

